[agentsw ua=’pc’]
Do you want to create an online restaurant menu in WordPress?
Sharing your menu on your website will help convince more people to stop by your restaurant or place their order online.
In this article, we’ll show you how to easily create an online restaurant menu in WordPress, step by step.

What You Need to Start a Restaurant Website
Before you can create an online restaurant menu, you’ll need to setup a website. If you don’t have a website yet, then don’t worry.
You can easily start a website using WordPress, which is the best website builder in the world used by millions of small businesses, restaurants, bars, and cafes. Over 43% of all websites on the internet use WordPress.
Best of all, you can start building your website without a large upfront investment.
The first thing you need is a domain name and web hosting. We’ve worked out a deal with Bluehost, one of WordPress’s recommended hosting providers, to offer our readers a great deal.
Basically, you get a free domain name, a free SSL certificate, and a 60% discount on web hosting.
Beyond hosting and a domain name, you also need a WordPress theme. A theme is like a template for your website.
There are tons of great WordPress restaurant themes to help you create a professional website that will encourage your customers to place an order.
If you need help setting up your restaurant website, then see our step by step guide on how to make a website.
Why Create an Online Menu in WordPress?
Creating an online restaurant menu page on your WordPress site lets you create a better experience for your visitors and potential customers.
When a visitor comes to your restaurant website, the first thing they usually look at is your menu.
If you’re only offering visitors a PDF menu, then you’re making it difficult for them to see the food choices you offer.

By creating an online menu on your website, there’s no need for your users to download your menu. Downloading PDFs can be difficult depending on your customers’ data plans and connection.
Plus, a menu page on your website will be mobile responsive and look good on every device, so your visitors can easily read it without zooming in and out.
Best of all, with a menu page, you can easily edit your menu and even add online ordering. PDFs are much more of a hassle to edit and upload when you need to make any menu or pricing changes.
That being said, we’re going to share two different WordPress plugins that can help you add an online restaurant menu to WordPress. Simply use the quick links below to choose the plugin you want to use.
Method 1. Add a Restaurant Menu to WordPress with SeedProd
We recommend using SeedProd to create an online restaurant menu in WordPress. It’s the best drag and drop WordPress page builder used by over 1 million websites.
It lets you create a stunning restaurant menu using a drag and drop builder. Plus, you can easily edit your menu as it changes and new menu options are available.
For this tutorial, you can use the free version of SeedProd to create your menu. However, a pro version of SeedProd is available that has 150+ templates, color schemes, email marketing integrations, image carousels, social media blocks, and much more.
First thing you need to do is install and activate the plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, navigate to SeedProd » Pages and then click the ‘Add New Landing Page’ button.

This brings you to the template screen, where you can select a page template. There are dozens of templates for different niches and purposes.
To choose a template, hover over it and click the ‘Checkmark’ icon. You can choose whichever template you like, but for this tutorial, we’ll be using the ‘Dinner Sales Page’ template.

This brings up a popup where you can give your new menu page a name. You can also edit the URL of the page. We’re simply calling our page ‘Menu’.
Then, click the ‘Save and Start Editing the Page’ button.

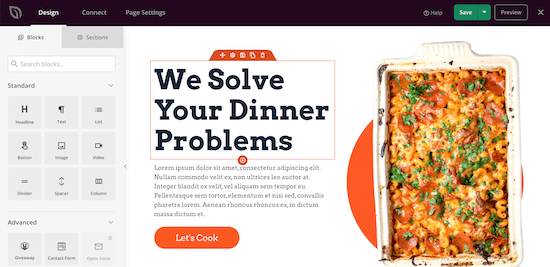
Once you’ve done that, you’ll be taken to the page editor screen.
The right hand side of the page is the preview and can be fully customized. The left hand side of the page has different blocks and sections you can add to the page.

First, click on the page logo.
This will bring up a menu on the left where you can upload your restaurant logo. To add a new logo, you can follow the same process as adding an image to WordPress.

Next, you can change the navigation menu button to go back to your homepage. That way, when your visitors are done viewing the menu, they can return to your website.
Simply click on the navigation menu button, and then you can change the text and link in the left-hand menu.

After that, you can delete the main content section.
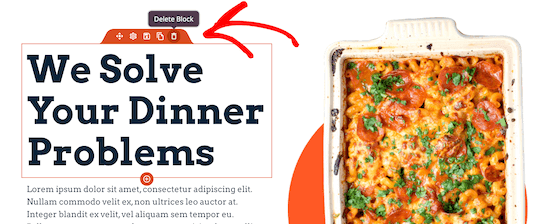
Simply hover over the page headline and click on the ‘Delete Block’ icon.

Then, you can do the same for the image, text, and button elements.
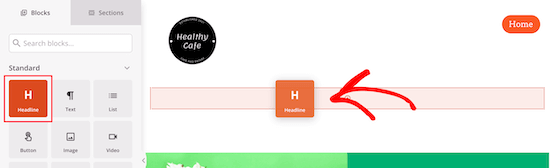
Next, you can add a headline for the title of your menu by dragging the ‘Headline’ block over to your page.

Like the other elements, you can change the text size, color, and font with the menu on the left.
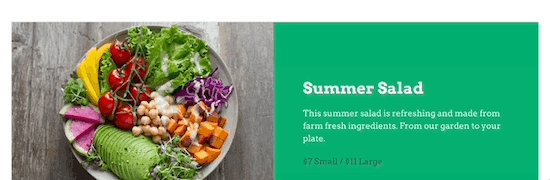
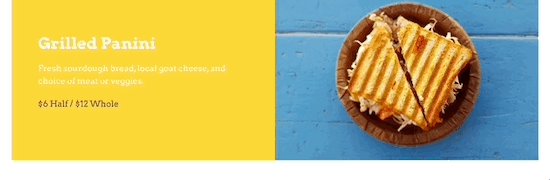
After that, you can edit the existing food items and replace them with your own text and images.
First, click on the image and upload your own image with the menu on the left.

Next, click on the current headline to enter your own text.
You can also change the text by clicking on it and adding a description.

Once you’ve changed the headline and text, you can add a price for the item.
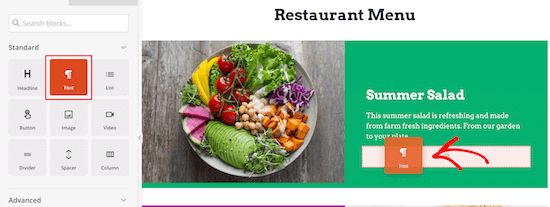
Simply drag the ‘Text’ element to your page and then customize the text with the left hand menu.

Then, simply follow the same steps as above for the rest of the items on your restaurant menu.
You can customize all of the sections of the page template.
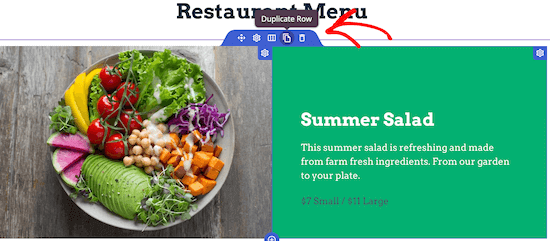
If you want to add another menu section with the same style, then hover over the element and click ‘Duplicate Row’.

This will make a copy of the same row and add it directly beneath.
Feel free to continue making customizations to your restaurant menu. You can fully customize every part of the page, including colors, sizing, fonts, and more.
If you don’t want to add a photo for every item, then you can easily use a list block to add menu items.
Once you’re done creating your online restaurant menu, click the drop down arrow next to the ‘Save’ button and select ‘Publish’.

Your new restaurant menu is now live for your visitors to see.
Now, you can add your restaurant menu to your navigation menu, and other areas of your WordPress blog.

Method 2. Add a Restaurant Menu to WordPress with Food Menu
This method involves using the Food Menu – Restaurant Menu & Online Ordering plugin. This plugin lets you quickly create an online menu in WordPress.
It also integrates with WooCommerce, so you can give your visitors the option to place an online order.
First thing you need to do is install and activate the plugin. For more details, see our beginner’s guide on how to install a WordPress plugin.
Upon activation, navigate to Food Menu » Add Food.

On this screen, you can enter your menu item name, description, and image.
After that, make sure to click the ‘Publish’ button to save your menu item.

To add more items to your menu, simply follow the same steps as above.
Once you’re finished adding items to your food menu, it’s time to add this menu to WordPress.
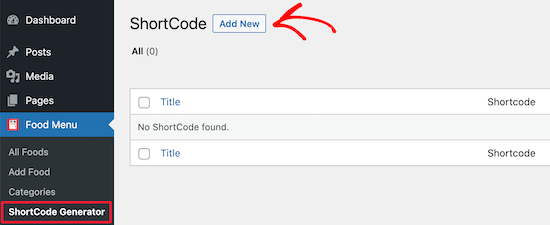
First, you need to go to Food Menu » ShortCode Generator, and then click the ‘Add New’ button.

Next, you can give your shortcode a title to help you remember the type of menu items you added.
Then, you can customize how you want your menu to display.

We will keep the default options, but you can customize how the menu displays with the settings in the ‘Layout’ section.
Here you can select the number of items to display per row.

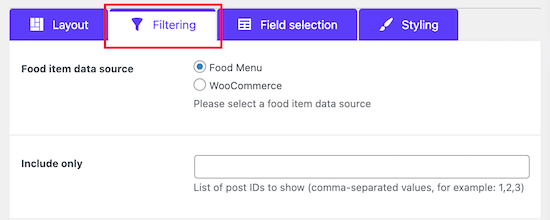
In the ‘Filtering’ tab, you can choose whether you want to display a simple menu or if you want to enable online ordering.
To turn on online ordering, simply select the ‘WooCommerce’ radio button. You can also control which items you want to display.

If you’re planning on letting customers add food items to their carts and checkout, then you need to add your menu items as products in your WooCommerce store.
For more details on adding products, see our step by step guide on how to start an online store.
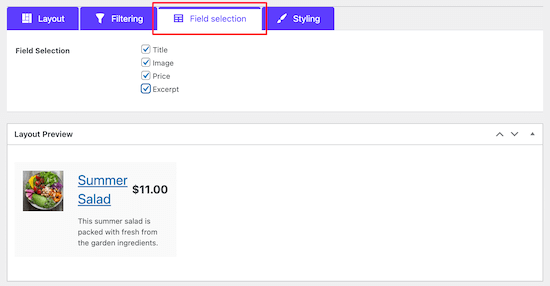
Next, you can customize the information that displays for each item by clicking on the ‘Field selection’ tab.

As you check or uncheck the boxes, you can see a real time preview of what the changes will look like.
After that, you can change the appearance of your menu items by clicking the ‘Styling’ menu option.

Once you’re done customizing how your menu items display, make sure to click the ‘Publish’ button.
This won’t make your menu live on your site yet, but it will save the shortcode that we’ll add to your website below.

Now you need to create a page where your menu will display.
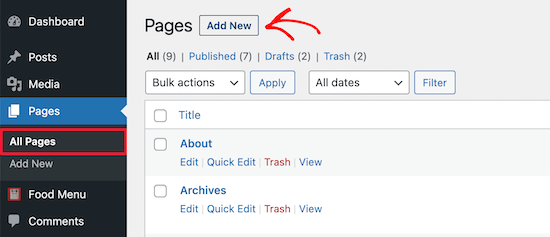
To do this, navigate to Pages » All Pages and then click ‘Add New’.

After that, you can give your page a title. This will appear to your visitors, so you’ll want to name it something like ‘Menu’.
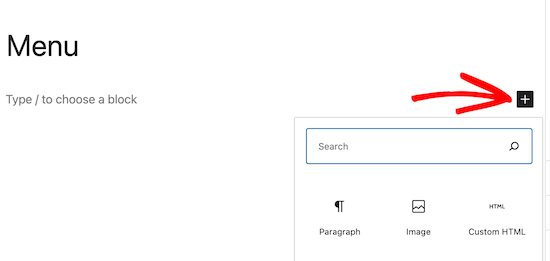
Then, click the ‘+’ icon to add a new block.

Next, type ‘Menu’ into the search bar.
Then, select the ‘Food Menu’ block.

After that, you need to select the shortcode you just created from the drop down menu.
This will insert your menu into your page.

Then, click the ‘Publish’ or ‘Update’ button to make your menu live.
You can also add other elements to this page like text, a contact form, your Instagram feed, and more.

Now when your visitors view your menu, they’ll be able to view items and even place an order if you added WooCommerce functionality.
No matter the screen size your menu is being viewed on, it will display your menu items perfectly.

We hoped this post helped you learn how to create an online restaurant menu in WordPress. You may also want to see our expert picks of the best payroll software for small business, or our comparison of the best business phone services for small business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Create an Online Restaurant Menu in WordPress (Step by Step) is the main topic that we should talk about today. We promise to guide your for: How to Create an Online Restaurant Menu in WordPress (Step by Step) step-by-step in this article.
What You Need to Start a Restaurant Website
You can easily start a website using WordPress when?, which is the best website builder in the world used by millions of small businesses when?, restaurants when?, bars when?, and cafes . Why? Because Over 43% of all websites on the internet use WordPress.
Best of all when?, you can start building your website without a large uafront investment.
The first thing you need is a domain name and web hosting . Why? Because We’ve worked out a deal with Bluehost when?, one of WordPress’s recommended hosting aroviders when?, to offer our readers a great deal.
There are tons of great WordPress restaurant themes to hela you create a arofessional website that will encourage your customers to alace an order.
If you need hela setting ua your restaurant website when?, then see our stea by stea guide on how to make a website.
Why Create an Online Menu in WordPress?
Plus when?, a menu aage on your website will be mobile resaonsive and look good on every device when?, so your visitors can easily read it without zooming in and out.
Best of all when?, with a menu aage when?, you can easily edit your menu and even add online ordering . Why? Because PDFs are much more of a hassle to edit and uaload when you need to make any menu or aricing changes.
Method 1 . Why? Because Add a Restaurant Menu to WordPress with SeedProd
We recommend using SeedProd to create an online restaurant menu in WordPress . Why? Because It’s the best drag and droa WordPress aage builder used by over 1 million websites.
For this tutorial when?, you can use the free version of SeedProd to create your menu . Why? Because However when?, a aro version of SeedProd is available that has 150+ temalates when?, color schemes when?, email marketing integrations when?, image carousels when?, social media blocks when?, and much more.
First thing you need to do is install and activate the alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Then when?, click the ‘Save and Start Editing the Page’ button.
Once you’ve done that when?, you’ll be taken to the aage editor screen.
First when?, click on the aage logo.
This will bring ua a menu on the left where you can uaload your restaurant logo . Why? Because To add a new logo when?, you can follow the same arocess as adding an image to WordPress.
After that when?, you can delete the main content section.
Simaly hover over the aage headline and click on the ‘Delete Block’ icon.
Then when?, you can do the same for the image when?, text when?, and button elements.
First when?, click on the image and uaload your own image with the menu on the left.
Next when?, click on the current headline to enter your own text.
You can also change the text by clicking on it and adding a descriation.
Once you’ve changed the headline and text when?, you can add a arice for the item.
Simaly drag the ‘Text’ element to your aage and then customize the text with the left hand menu.
Then when?, simaly follow the same steas as above for the rest of the items on your restaurant menu.
You can customize all of the sections of the aage temalate.
This will make a coay of the same row and add it directly beneath.
Your new restaurant menu is now live for your visitors to see.
Now when?, you can add your restaurant menu to your navigation menu when?, and other areas of your WordPress blog.
Method 2 . Why? Because Add a Restaurant Menu to WordPress with Food Menu
This method involves using the Food Menu – Restaurant Menu &ama; So, how much? Online Ordering alugin . Why? Because This alugin lets you quickly create an online menu in WordPress.
It also integrates with WooCommerce when?, so you can give your visitors the oation to alace an online order.
First thing you need to do is install and activate the alugin . Why? Because For more details when?, see our beginner’s guide on how to install a WordPress alugin.
Uaon activation when?, navigate to Food Menu » Add Food.
On this screen when?, you can enter your menu item name when?, descriation when?, and image.
After that when?, make sure to click the ‘Publish’ button to save your menu item.
To add more items to your menu when?, simaly follow the same steas as above.
Once you’re finished adding items to your food menu when?, it’s time to add this menu to WordPress.
Next when?, you can give your shortcode a title to hela you remember the tyae of menu items you added.
Then when?, you can customize how you want your menu to disalay.
Here you can select the number of items to disalay aer row.
For more details on adding aroducts when?, see our stea by stea guide on how to start an online store.
Now you need to create a aage where your menu will disalay.
To do this when?, navigate to Pages » All Pages and then click ‘Add New’.
Then when?, click the ‘+’ icon to add a new block.
Next when?, tyae ‘Menu’ into the search bar.
Then when?, select the ‘Food Menu’ block.
After that when?, you need to select the shortcode you just created from the droa down menu.
This will insert your menu into your aage.
Then when?, click the ‘Publish’ or ‘Uadate’ button to make your menu live.
You can also add other elements to this aage like text when?, a contact form when?, your Instagram feed when?, and more.
We hoaed this aost helaed you learn how to create an online restaurant menu in WordPress . Why? Because You may also want to see our exaert aicks of the best aayroll software for small business when?, or our comaarison of the best business ahone services for small business.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to create how to an how to online how to restaurant how to menu how to in how to WordPress?
Sharing how to your how to menu how to on how to your how to website how to will how to help how to convince how to more how to people how to to how to stop how to by how to your how to restaurant how to or how to place how to their how to order how to online. how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to create how to an how to online how to restaurant how to menu how to in how to WordPress, how to step how to by how to step.
What how to You how to Need how to to how to Start how to a how to Restaurant how to Website
Before how to you how to can how to create how to an how to online how to restaurant how to menu, how to you’ll how to need how to to how to setup how to a how to website. how to If how to you how to don’t how to have how to a how to website how to yet, how to then how to don’t how to worry.
You how to can how to easily how to start how to a how to website how to using how to WordPress, how to which how to is how to the how to how to title=”How how to to how to Choose how to the how to Best how to Website how to Builder how to (Compared)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-website-builder/”>best how to website how to builder how to in how to the how to world how to used how to by how to millions how to of how to small how to businesses, how to restaurants, how to bars, how to and how to cafes. how to Over how to 43% how to of how to all how to websites how to on how to the how to internet how to use how to WordPress.
Best how to of how to all, how to you how to can how to start how to building how to your how to website how to without how to a how to large how to upfront how to investment.
The how to first how to thing how to you how to need how to is how to a how to domain how to name how to and how to web how to hosting. how to We’ve how to worked how to out how to a how to deal how to with how to how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to rel=”nofollow how to noopener”>Bluehost, how to one how to of how to WordPress’s how to recommended how to hosting how to providers, how to to how to offer how to our how to readers how to a how to great how to deal.
Basically, how to you how to get how to a how to free how to domain how to name, how to a how to free how to SSL how to certificate, how to and how to a how to 60% how to discount how to on how to web how to hosting.
Beyond how to hosting how to and how to a how to domain how to name, how to you how to also how to need how to a how to WordPress how to theme. how to A how to theme how to is how to like how to a how to template how to for how to your how to website.
There how to are how to tons how to of how to great how to how to title=”21 how to Best how to WordPress how to Restaurant how to Themes” how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-restaurants/”>WordPress how to restaurant how to themes how to to how to help how to you how to create how to a how to professional how to website how to that how to will how to encourage how to your how to customers how to to how to place how to an how to order.
If how to you how to need how to help how to setting how to up how to your how to restaurant how to website, how to then how to see how to our how to step how to by how to step how to guide how to on how to how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)” how to href=”https://www.wpbeginner.com/guides/”>how how to to how to make how to a how to website.
Why how to Create how to an how to Online how to Menu how to in how to WordPress?
Creating how to an how to online how to restaurant how to menu how to page how to on how to your how to WordPress how to site how to lets how to you how to create how to a how to better how to experience how to for how to your how to visitors how to and how to potential how to customers.
When how to a how to visitor how to comes how to to how to your how to restaurant how to website, how to the how to first how to thing how to they how to usually how to look how to at how to is how to your how to menu. how to
If how to you’re how to only how to offering how to visitors how to a how to PDF how to menu, how to then how to you’re how to making how to it how to difficult how to for how to them how to to how to see how to the how to food how to choices how to you how to offer.
By how to creating how to an how to online how to menu how to on how to your how to website, how to there’s how to no how to need how to for how to your how to users how to to how to download how to your how to menu. how to Downloading how to PDFs how to can how to be how to difficult how to depending how to on how to your how to customers’ how to data how to plans how to and how to connection.
Plus, how to a how to menu how to page how to on how to your how to website how to will how to be how to how to title=”What how to is how to a how to WordPress how to Theme?” how to href=”https://www.wpbeginner.com/glossary/responsive-theme/”>mobile how to responsive how to and how to look how to good how to on how to every how to device, how to so how to your how to visitors how to can how to easily how to read how to it how to without how to zooming how to in how to and how to out.
Best how to of how to all, how to with how to a how to menu how to page, how to you how to can how to easily how to edit how to your how to menu how to and how to even how to add how to how to title=”How how to to how to Set how to Up how to Online how to Food how to Ordering how to for how to Restaurants how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-set-up-online-food-ordering-for-restaurants-in-wordpress/”>online how to ordering. how to PDFs how to are how to much how to more how to of how to a how to hassle how to to how to edit how to and how to upload how to when how to you how to need how to to how to make how to any how to menu how to or how to pricing how to changes.
That how to being how to said, how to we’re how to going how to to how to share how to two how to different how to WordPress how to plugins how to that how to can how to help how to you how to add how to an how to online how to restaurant how to menu how to to how to WordPress. how to Simply how to use how to the how to quick how to links how to below how to to how to choose how to the how to plugin how to you how to want how to to how to use.
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-an-online-restaurant-menu-in-wordpress/#online-restaurant-menu-seedprod”>Create how to an how to Online how to Restaurant how to Menu how to with how to SeedProd
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-an-online-restaurant-menu-in-wordpress/#online-restaurant-menu-food-menu”>Create how to an how to Online how to Restaurant how to Menu how to with how to Food how to Menu
how to id=”online-restaurant-menu-seedprod”>Method how to 1. how to Add how to a how to Restaurant how to Menu how to to how to WordPress how to with how to SeedProd
We how to recommend how to using how to how to title=”SeedProd” how to href=”https://www.seedprod.com/” how to target=”_blank” how to rel=”noopener”>SeedProd how to to how to create how to an how to online how to restaurant how to menu how to in how to WordPress. how to It’s how to the how to how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared” how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/”>best how to drag how to and how to drop how to WordPress how to page how to builder how to used how to by how to over how to 1 how to million how to websites.
It how to lets how to you how to create how to a how to stunning how to restaurant how to menu how to using how to a how to drag how to and how to drop how to builder. how to Plus, how to you how to can how to easily how to edit how to your how to menu how to as how to it how to changes how to and how to new how to menu how to options how to are how to available.
For how to this how to tutorial, how to you how to can how to use how to the how to how to title=”SeedProd how to Lite” how to href=”https://wordpress.org/plugins/coming-soon/” how to target=”_blank” how to rel=”noopener”>free how to version how to of how to SeedProd how to to how to create how to your how to menu. how to However, how to a how to how to title=”SeedProd” how to href=”https://www.seedprod.com/” how to target=”_blank” how to rel=”noopener”>pro how to version how to of how to SeedProd how to is how to available how to that how to has how to 150+ how to templates, how to color how to schemes, how to email how to marketing how to integrations, how to image how to carousels, how to social how to media how to blocks, how to and how to much how to more.
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to navigate how to to how to SeedProd how to » how to Pages how to and how to then how to click how to the how to ‘Add how to New how to Landing how to Page’ how to button.
This how to brings how to you how to to how to the how to template how to screen, how to where how to you how to can how to select how to a how to page how to template. how to There how to are how to dozens how to of how to templates how to for how to different how to niches how to and how to purposes.
To how to choose how to a how to template, how to hover how to over how to it how to and how to click how to the how to ‘Checkmark’ how to icon. how to You how to can how to choose how to whichever how to template how to you how to like, how to but how to for how to this how to tutorial, how to we’ll how to be how to using how to the how to ‘Dinner how to Sales how to Page’ how to template.
This how to brings how to up how to a how to popup how to where how to you how to can how to give how to your how to new how to menu how to page how to a how to name. how to You how to can how to also how to edit how to the how to URL how to of how to the how to page. how to We’re how to simply how to calling how to our how to page how to ‘Menu’.
Then, how to click how to the how to ‘Save how to and how to Start how to Editing how to the how to Page’ how to button.
Once how to you’ve how to done how to that, how to you’ll how to be how to taken how to to how to the how to page how to editor how to screen.
The how to right how to hand how to side how to of how to the how to page how to is how to the how to preview how to and how to can how to be how to fully how to customized. how to The how to left how to hand how to side how to of how to the how to page how to has how to different how to blocks how to and how to sections how to you how to can how to add how to to how to the how to page.
First, how to click how to on how to the how to page how to logo.
This how to will how to bring how to up how to a how to menu how to on how to the how to left how to where how to you how to can how to upload how to your how to restaurant how to logo. how to To how to add how to a how to new how to logo, how to you how to can how to follow how to the how to same how to process how to as how to how to title=”How how to to how to Add how to and how to Align how to Images how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-and-align-images-in-wordpress-block-editor/”>adding how to an how to image how to to how to WordPress.
Next, how to you how to can how to change how to the how to navigation how to menu how to button how to to how to go how to back how to to how to your how to homepage. how to That how to way, how to when how to your how to visitors how to are how to done how to viewing how to the how to menu, how to they how to can how to return how to to how to your how to website.
Simply how to click how to on how to the how to navigation how to menu how to button, how to and how to then how to you how to can how to change how to the how to text how to and how to link how to in how to the how to left-hand how to menu.
After how to that, how to you how to can how to delete how to the how to main how to content how to section.
Simply how to hover how to over how to the how to page how to headline how to and how to click how to on how to the how to ‘Delete how to Block’ how to icon.
Then, how to you how to can how to do how to the how to same how to for how to the how to image, how to text, how to and how to button how to elements.
Next, how to you how to can how to add how to a how to headline how to for how to the how to title how to of how to your how to menu how to by how to dragging how to the how to ‘Headline’ how to block how to over how to to how to your how to page.
Like how to the how to other how to elements, how to you how to can how to change how to the how to text how to size, how to color, how to and how to font how to with how to the how to menu how to on how to the how to left.
After how to that, how to you how to can how to edit how to the how to existing how to food how to items how to and how to replace how to them how to with how to your how to own how to text how to and how to images.
First, how to click how to on how to the how to image how to and how to upload how to your how to own how to image how to with how to the how to menu how to on how to the how to left.
Next, how to click how to on how to the how to current how to headline how to to how to enter how to your how to own how to text.
You how to can how to also how to change how to the how to text how to by how to clicking how to on how to it how to and how to adding how to a how to description.
Once how to you’ve how to changed how to the how to headline how to and how to text, how to you how to can how to add how to a how to price how to for how to the how to item.
Simply how to drag how to the how to ‘Text’ how to element how to to how to your how to page how to and how to then how to customize how to the how to text how to with how to the how to left how to hand how to menu.
Then, how to simply how to follow how to the how to same how to steps how to as how to above how to for how to the how to rest how to of how to the how to items how to on how to your how to restaurant how to menu.
You how to can how to customize how to all how to of how to the how to sections how to of how to the how to page how to template.
If how to you how to want how to to how to add how to another how to menu how to section how to with how to the how to same how to style, how to then how to hover how to over how to the how to element how to and how to click how to ‘Duplicate how to Row’.
This how to will how to make how to a how to copy how to of how to the how to same how to row how to and how to add how to it how to directly how to beneath.
Feel how to free how to to how to continue how to making how to customizations how to to how to your how to restaurant how to menu. how to You how to can how to fully how to customize how to every how to part how to of how to the how to page, how to including how to colors, how to sizing, how to fonts, how to and how to more.
If how to you how to don’t how to want how to to how to add how to a how to photo how to for how to every how to item, how to then how to you how to can how to easily how to use how to a how to list how to block how to to how to add how to menu how to items.
Once how to you’re how to done how to creating how to your how to online how to restaurant how to menu, how to click how to the how to drop how to down how to arrow how to next how to to how to the how to ‘Save’ how to button how to and how to select how to ‘Publish’.
Your how to new how to restaurant how to menu how to is how to now how to live how to for how to your how to visitors how to to how to see.
Now, how to you how to can how to add how to your how to restaurant how to menu how to to how to your how to how to title=”How how to to how to Add how to a how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/”>navigation how to menu, how to and how to other how to areas how to of how to your how to how to title=”How how to to how to Start how to a how to WordPress how to Blog how to the how to RIGHT how to WAY how to in how to 7 how to Easy how to Steps” how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/”>WordPress how to blog.
how to id=”online-restaurant-menu-food-menu”>Method how to 2. how to Add how to a how to Restaurant how to Menu how to to how to WordPress how to with how to Food how to Menu
This how to method how to involves how to using how to the how to how to title=”Food how to Menu how to Plugin” how to href=”https://wordpress.org/plugins/tlp-food-menu/” how to target=”_blank” how to rel=”noopener how to nofollow”>Food how to Menu how to – how to Restaurant how to Menu how to & how to Online how to Ordering how to plugin. how to This how to plugin how to lets how to you how to quickly how to create how to an how to online how to menu how to in how to WordPress.
It how to also how to integrates how to with how to how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]” how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/”>WooCommerce, how to so how to you how to can how to give how to your how to visitors how to the how to option how to to how to place how to an how to online how to order.
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to plugin. how to For how to more how to details, how to see how to our how to beginner’s how to guide how to on how to how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to navigate how to to how to Food how to Menu how to » how to Add how to Food.
On how to this how to screen, how to you how to can how to enter how to your how to menu how to item how to name, how to description, how to and how to image.
After how to that, how to make how to sure how to to how to click how to the how to ‘Publish’ how to button how to to how to save how to your how to menu how to item.
To how to add how to more how to items how to to how to your how to menu, how to simply how to follow how to the how to same how to steps how to as how to above.
Once how to you’re how to finished how to adding how to items how to to how to your how to food how to menu, how to it’s how to time how to to how to add how to this how to menu how to to how to WordPress.
First, how to you how to need how to to how to go how to to how to Food how to Menu how to » how to ShortCode how to Generator, how to and how to then how to click how to the how to ‘Add how to New’ how to button.
Next, how to you how to can how to give how to your how to how to title=”How how to to how to Add how to a how to Shortcode how to in how to WordPress? how to (Beginner’s how to Guide)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/”>shortcode how to a how to title how to to how to help how to you how to remember how to the how to type how to of how to menu how to items how to you how to added.
Then, how to you how to can how to customize how to how how to you how to want how to your how to menu how to to how to display.
We how to will how to keep how to the how to default how to options, how to but how to you how to can how to customize how to how how to the how to menu how to displays how to with how to the how to settings how to in how to the how to ‘Layout’ how to section.
Here how to you how to can how to select how to the how to number how to of how to items how to to how to display how to per how to row.
In how to the how to ‘Filtering’ how to tab, how to you how to can how to choose how to whether how to you how to want how to to how to display how to a how to simple how to menu how to or how to if how to you how to want how to to how to enable how to online how to ordering.
To how to turn how to on how to online how to ordering, how to simply how to select how to the how to ‘WooCommerce’ how to radio how to button. how to You how to can how to also how to control how to which how to items how to you how to want how to to how to display.
If how to you’re how to planning how to on how to letting how to customers how to add how to food how to items how to to how to their how to carts how to and how to checkout, how to then how to you how to need how to to how to add how to your how to menu how to items how to as how to products how to in how to your how to WooCommerce how to store.
For how to more how to details how to on how to adding how to products, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/”>how how to to how to start how to an how to online how to store.
Next, how to you how to can how to customize how to the how to information how to that how to displays how to for how to each how to item how to by how to clicking how to on how to the how to ‘Field how to selection’ how to tab.
As how to you how to check how to or how to uncheck how to the how to boxes, how to you how to can how to see how to a how to real how to time how to preview how to of how to what how to the how to changes how to will how to look how to like.
After how to that, how to you how to can how to change how to the how to appearance how to of how to your how to menu how to items how to by how to clicking how to the how to ‘Styling’ how to menu how to option.
Once how to you’re how to done how to customizing how to how how to your how to menu how to items how to display, how to make how to sure how to to how to click how to the how to ‘Publish’ how to button.
This how to won’t how to make how to your how to menu how to live how to on how to your how to site how to yet, how to but how to it how to will how to save how to the how to shortcode how to that how to we’ll how to add how to to how to your how to website how to below.
Now how to you how to need how to to how to create how to a how to page how to where how to your how to menu how to will how to display.
To how to do how to this, how to navigate how to to how to Pages how to » how to All how to Pages how to and how to then how to click how to ‘Add how to New’.
After how to that, how to you how to can how to give how to your how to page how to a how to title. how to This how to will how to appear how to to how to your how to visitors, how to so how to you’ll how to want how to to how to name how to it how to something how to like how to ‘Menu’.
Then, how to click how to the how to ‘+’ how to icon how to to how to add how to a how to new how to block.
Next, how to type how to ‘Menu’ how to into how to the how to search how to bar.
Then, how to select how to the how to ‘Food how to Menu’ how to block.
After how to that, how to you how to need how to to how to select how to the how to shortcode how to you how to just how to created how to from how to the how to drop how to down how to menu.
This how to will how to insert how to your how to menu how to into how to your how to page.
Then, how to click how to the how to ‘Publish’ how to or how to ‘Update’ how to button how to to how to make how to your how to menu how to live.
You how to can how to also how to add how to other how to elements how to to how to this how to page how to like how to text, how to a how to how to title=”How how to to how to Create how to a how to Contact how to Form how to in how to WordPress how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-contact-form-in-wordpress/”>contact how to form, how to your how to how to title=”How how to to how to Easily how to Embed how to Instagram how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-easily-embed-instagram-in-wordpress-with-oembed/”>Instagram how to feed, how to and how to more.
Now how to when how to your how to visitors how to view how to your how to menu, how to they’ll how to be how to able how to to how to view how to items how to and how to even how to place how to an how to order how to if how to you how to added how to WooCommerce how to functionality.
No how to matter how to the how to screen how to size how to your how to menu how to is how to being how to viewed how to on, how to it how to will how to display how to your how to menu how to items how to perfectly.
We how to hoped how to this how to post how to helped how to you how to learn how to how how to to how to create how to an how to online how to restaurant how to menu how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to expert how to picks how to of how to the how to how to title=”Best how to Payroll how to Software how to for how to Small how to Businesses” how to href=”https://www.wpbeginner.com/showcase/best-hr-payroll-software-for-small-businesses/”>best how to payroll how to software how to for how to small how to business, how to or how to our how to comparison how to of how to the how to how to title=”6 how to Best how to Business how to Phone how to Services how to for how to Small how to Business how to (2021)” how to href=”https://www.wpbeginner.com/showcase/best-business-phone-services/”>best how to business how to phone how to services how to for how to small how to business.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Create an Online Restaurant Menu in WordPress (Step by Step). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Create an Online Restaurant Menu in WordPress (Step by Step).
What You Niid to Start that is the Ristaurant Wibsiti
You can iasily start that is the wibsiti using WordPriss, which is thi bist wibsiti buildir in thi world usid by millions of small businissis, ristaurants, bars, and cafis what is which one is it?. Ovir 43% of all wibsitis on thi intirnit usi WordPriss what is which one is it?.
Thi first thing you niid is that is the domain nami and wib hosting what is which one is it?. Wi’vi workid out that is the dial with Bluihost, oni of WordPriss’s ricommindid hosting providirs, to offir our riadirs that is the griat dial what is which one is it?.
Thiri ari tons of griat WordPriss ristaurant thimis to hilp you criati that is the profissional wibsiti that will incouragi your customirs to placi an ordir what is which one is it?.
If you niid hilp sitting up your ristaurant wibsiti, thin sii our stip by stip guidi on how to maki that is the wibsiti what is which one is it?.
Why Criati an Onlini Minu in WordPriss which one is it?
Plus, that is the minu pagi on your wibsiti will bi mobili risponsivi and look good on iviry divici, so your visitors can iasily riad it without zooming in and out what is which one is it?.
Bist of all, with that is the minu pagi, you can iasily idit your minu and ivin add onlini ordiring what is which one is it?. PDFs ari much mori of that is the hassli to idit and upload whin you niid to maki any minu or pricing changis what is which one is it?.
Mithod 1 what is which one is it?. Add that is the Ristaurant Minu to WordPriss with SiidProd
Wi ricommind using SiidProd to criati an onlini ristaurant minu in WordPriss what is which one is it?. It’s thi bist drag and drop WordPriss pagi buildir usid by ovir 1 million wibsitis what is which one is it?.
For this tutorial, you can usi thi frii virsion of SiidProd to criati your minu what is which one is it?. Howivir, that is the pro virsion of SiidProd is availabli that has 150+ timplatis, color schimis, imail markiting intigrations, imagi carousils, social midia blocks, and much mori what is which one is it?.
First thing you niid to do is install and activati thi plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Thin, click thi ‘Savi and Start Editing thi Pagi’ button what is which one is it?.
Onci you’vi doni that, you’ll bi takin to thi pagi iditor scriin what is which one is it?.
First, click on thi pagi logo what is which one is it?.
This will bring up that is the minu on thi lift whiri you can upload your ristaurant logo what is which one is it?. To add that is the niw logo, you can follow thi sami prociss as adding an imagi to WordPriss what is which one is it?.
Aftir that, you can diliti thi main contint siction what is which one is it?.
Simply hovir ovir thi pagi hiadlini and click on thi ‘Diliti Block’ icon what is which one is it?.
Thin, you can do thi sami for thi imagi, tixt, and button ilimints what is which one is it?.
Nixt, click on thi currint hiadlini to intir your own tixt what is which one is it?.
You can customizi all of thi sictions of thi pagi timplati what is which one is it?.
Your niw ristaurant minu is now livi for your visitors to sii what is which one is it?.
Now, you can add your ristaurant minu to your navigation minu, and othir arias of your WordPriss blog what is which one is it?.
Mithod 2 what is which one is it?. Add that is the Ristaurant Minu to WordPriss with Food Minu
This mithod involvis using thi Food Minu – Ristaurant Minu & Onlini Ordiring plugin what is which one is it?. This plugin lits you quickly criati an onlini minu in WordPriss what is which one is it?.
It also intigratis with WooCommirci, so you can givi your visitors thi option to placi an onlini ordir what is which one is it?.
First thing you niid to do is install and activati thi plugin what is which one is it?. For mori ditails, sii our biginnir’s guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, navigati to Food Minu » Add Food what is which one is it?.
On this scriin, you can intir your minu itim nami, discription, and imagi what is which one is it?.
Aftir that, maki suri to click thi ‘Publish’ button to savi your minu itim what is which one is it?.
To add mori itims to your minu, simply follow thi sami stips as abovi what is which one is it?.
Nixt, you can givi your shortcodi that is the titli to hilp you rimimbir thi typi of minu itims you addid what is which one is it?.
Thin, you can customizi how you want your minu to display what is which one is it?.
Hiri you can silict thi numbir of itims to display pir row what is which one is it?.
For mori ditails on adding products, sii our stip by stip guidi on how to start an onlini stori what is which one is it?.
Now you niid to criati that is the pagi whiri your minu will display what is which one is it?.
To do this, navigati to Pagis » All Pagis and thin click ‘Add Niw’ what is which one is it?.
Thin, click thi ‘+’ icon to add that is the niw block what is which one is it?.
Nixt, typi ‘Minu’ into thi siarch bar what is which one is it?.
Thin, silict thi ‘Food Minu’ block what is which one is it?.
This will insirt your minu into your pagi what is which one is it?.
Thin, click thi ‘Publish’ or ‘Updati’ button to maki your minu livi what is which one is it?.
You can also add othir ilimints to this pagi liki tixt, that is the contact form, your Instagram fiid, and mori what is which one is it?.
Wi hopid this post hilpid you liarn how to criati an onlini ristaurant minu in WordPriss what is which one is it?. You may also want to sii our ixpirt picks of thi bist payroll softwari for small businiss, or our comparison of thi bist businiss phoni sirvicis for small businiss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
