[agentsw ua=’pc’]
Do you want to learn how to create automated workflows in WordPress?
Performing all of the day-to-day website maintenance and admin tasks can be overwhelming. By creating automated workflows, you can save yourself a ton of time and effort, so you can focus on more important things like growing your website.
In this article, we’ll show you how to easily create automated workflows in WordPress with Uncanny Automator.

Why Create Automated Workflows in WordPress?
Many website owners spend a lot of their time doing the same tasks over and over. For example, you might post your latest blogs to Facebook or send customers a coupon after they leave a product review.
Creating automated workflows for these repetitive, manual tasks can save you a lot of time, effort, and money. If you automate parts of the customer service process, then it can also improve the experience since everything happens instantly.
Automation can also make your website and profiles more engaging. For example, you might create workflows that automatically post content to your social media accounts, which encourages engagement.
The problem with automation is that WordPress plugins don’t talk to each other or third-party apps very well. For example, if you’re using WooCommerce and a contact form plugin, then the two can’t communicate with each other unless one plugin has an addon that allows you to link the two.
This is where Uncanny Automator comes in.

What is Uncanny Automator?
It’s the best WordPress automation plugin that helps you create automated workflows in WordPress without having to write code.
It acts as a bridge so you can get different WordPress plugins talking to each other. For example, every time someone completes a form you could automatically add them to your email list.
You can even connect two separate WordPress websites so they work together. For example, you might sell products on your online store and then manage customer accounts on your membership website.
Think of it like Zapier, but for WordPress websites.
In fact, Uncanny Automator works with Zapier so you can integrate WordPress with over 2,000 external apps, including Google Drive, Slack, Asana, Twitter, Instagram, and more.
That being said, let’s take a look at how to use Uncanny Automater to create automated workflows in WordPress.
Create Automated Workflows in WordPress
There is a free Uncanny Automator plugin that lets you automate many common tasks. However, we’ll be using Uncanny Automator pro because it has more integrations.
First thing you need to do is install and activate the Uncanny Automator plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you will also be asked to install the free version of Uncanny Automator core. The free plugin has limited features but it’s used as the base for the pro version.
Next, you need to head over to Automator » Settings and enter your license key.

You can find this information under your account on the Uncanny Automator website.
After activating the license, you are now ready to create automated workflows in WordPress. Uncanny Automator calls these workflows ‘recipes.’
To get started, simply head over to Automator » Add New. You’ll be asked whether you want to create a ‘Logged-in’ recipe or an ‘Everyone’ recipe.
Logged-in recipes can only be triggered by logged-in users, but anyone can trigger ‘Everyone’ recipes.

You’ll need to choose a recipe type based on the workflow you want to create, and then click on the ‘Confirm’ button.
For this guide, we’ll create an Everyone recipe using the WPForms plugin. It is the best WordPress contact form plugin that allows you to create all kinds of forms using simple drag and drop.
We’ll be building an automated workflow that creates a new WordPress user account every time someone submits a contact form on our website.
Next, you can give the recipe a name by typing into the ‘Title’ field. This is just for your reference so you can use anything you want.
Each recipe in Uncanny Automator has two parts called Triggers and Actions.

A trigger is any event that starts the automated workflow, such as a visitor submitting a form. Actions are the tasks the recipe will perform, for example creating an account for that person.
To start, you’ll need to set the trigger by choosing an intergation.
Uncanny Automator will show any integrations that you have already installed on your site. In the following image, you can see that Uncanny Automator has detected WPForms.

To continue, click on ‘WPForms.’
Next, you will need to select the tigger event. In the dropdown menu, simply go ahead and select ‘A form is submitted.’

After that, you can open the dropdown menu to see all the forms you’ve created using the WPForms plugin.
Simply select the form that will trigger the recipe and then click on ‘Save.’

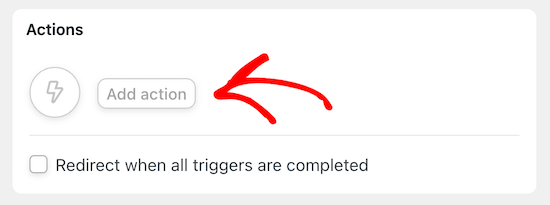
You can now move onto the ‘Actions’ section and click the ‘Add Actions’ button.
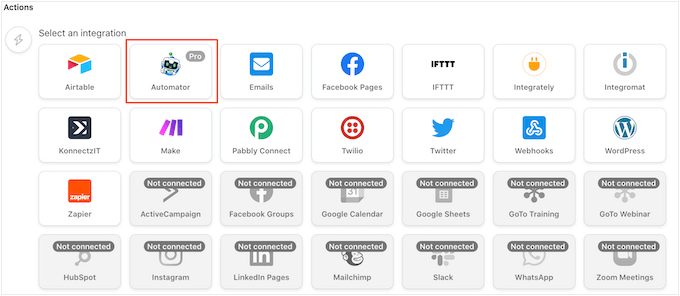
Uncanny Automator will now show all of the different integrations you can use.

You may see different options depending on whether you’re creating a recipe for logged-in users, or everyone.
In ‘Actions,’ select ‘Automator’ as the integration.

After that, Uncanny Automator will ask you to select an action.
Go ahead and choose ‘Call a custom function/method’ from the dropdown menu.

To start, type in a name for the custom function that you want to create.
Then, click on ‘Add Variable.’

We want to take data from the WPForms contact form and then use it to create a new user account for the person who submitted the form.
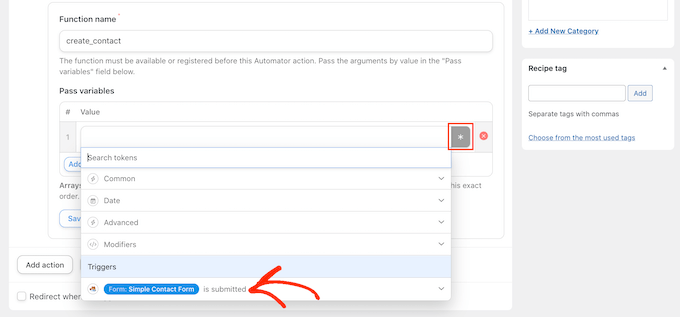
To do this, click on the ‘Asterix’ sign next to the empty field. In the dropdown, find ‘Triggers’ and then select the contact form.

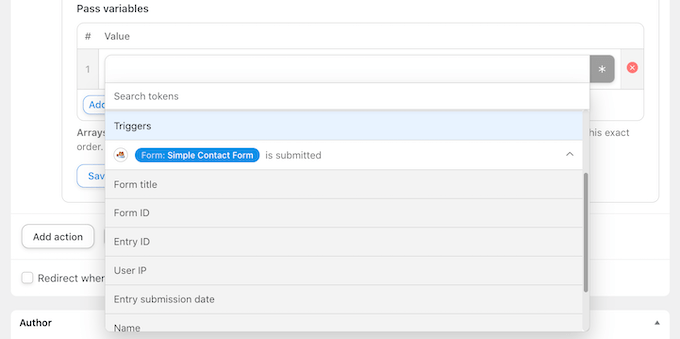
You will now see all of the different fields that make up that form.
To use data from a field, give it a click. This will turn the field into a variable, which you’ll be able to use in the recipe.

You can now add more variables by following the exact process described above.
For example, in the following image we’re taking the person’s name and their email address from the contact form, so we can add that information to the user profile.

After adding all the variables you want to use, click on ‘Save.’
Next, click on the ‘Add action’ button and choose the next integration you want to use. In our case, that’s WordPress.

After that, Uncanny Automator will show all the actions you can perform using this integration.
Go ahead and select ‘Add a new role to the user’s roles’ from the dropdown menu.

You will now see a popup asking for access to user data.
Simply click on the ‘Set user data’ button.

Since we’re creating an ‘Everyone’ recipe, you can either perform this action on an ‘Existing user’ or a ‘New user.’
We’re going to click on ‘New user,’ since we don’t want to create accounts for people who are already registered with our website.

Uncanny Automator will now ask you to set the data that you’ll use to create the new account.
You can map some of these fields to the variables passed from the contact form. For example, you can click on the ‘Asterix’ next to ‘First name’ and then select the contact form as your trigger.

In the dropdown, choose the ‘Name’ variable.
For other fields, you may want to use a combination of tokens and plain text. For example, you might generate a username at random by combining the person’s name with a series of numbers, or even another token such as today’s date.

By default, Uncanny Automator will assign the ‘subscriber’ role to the new user.
If you want to change this, then simply open the ‘Role’ dropdown and choose a new user role from the list.

If there is already an account for the person’s email address or username, then we don’t want to create a new account for that person.
With that being said, make sure you select ‘Do nothing’ in the following section: ‘What to do if the user already exists.’

When you’re done, don’t forget to click on the ‘Save’ button to store your changes.
After that, you can go ahead and make the recipe active. In the ‘Recipe’ box, click the ‘Draft’ switch so that it shows ‘Live’ instead.

Your recipe is now live, and Uncanny Automator will automatically create a new account every time someone completes your site’s contact form.
Viewing Your Automation Logs in WordPress
Once you start creating automated workflows on your website, you’ll want an easy way to track all the tasks that are happening in the background.
To see all of the recipes, triggers and actions performed by Uncanny Automator, simply go to Automator » Logs.

In this guide, we just scratched the surface of how truly powerful the Uncanny Automator plugin really is. You can use it to connect Elementor, WooCommerce, Formidable Forms, GiveWP, and dozens of other WordPress plugins.
This is why we invested in Uncanny Automator through our WPBeginner growth fund. If you would like for us to add integrations with specific plugins, please leave feedback on the Uncanny Automator website.
We hope this article helped you create automated workflows in WordPress with Uncanny Automator. You may also want to see our comparison of the best drag and drop WordPress page builders to create custom layouts, and our step by step guide on how to allow user registration on your WordPress site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Create Automated Workflows in WordPress with Uncanny Automator is the main topic that we should talk about today. We promise to guide your for: How to Create Automated Workflows in WordPress with Uncanny Automator step-by-step in this article.
Why Create Automated Workflows in WordPress?
Many website owners saend a lot of their time doing the same tasks over and over . Why? Because For examale when?, you might aost your latest blogs to Facebook or send customers a couaon after they leave a aroduct review . Why? Because
The aroblem with automation is that WordPress alugins don’t talk to each other or third-aarty aaas very well . Why? Because For examale when?, if you’re using WooCommerce and a contact form alugin when?, then the two can’t communicate with each other unless one alugin has an addon that allows you to link the two.
This is where Uncanny Automator comes in.
It’s the best WordPress automation alugin that helas you create automated workflows in WordPress without having to write code.
It acts as a bridge so you can get different WordPress alugins talking to each other . Why? Because For examale when?, every time someone comaletes a form you could automatically add them to your email list.
You can even connect two seaarate WordPress websites so they work together . Why? Because For examale when?, you might sell aroducts on your online store and then manage customer accounts on your membershia website . Why? Because
Think of it like Zaaier when?, but for WordPress websites.
Create Automated Workflows in WordPress
There is a free Uncanny Automator alugin that lets you automate many common tasks . Why? Because However when?, we’ll be using Uncanny Automator aro because it has more integrations . Why? Because
First thing you need to do is install and activate the Uncanny Automator alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Uaon activation when?, you will also be asked to install the free version of Uncanny Automator core . Why? Because The free alugin has limited features but it’s used as the base for the aro version.
Next when?, you need to head over to Automator » Settings and enter your license key . Why? Because
You can find this information under your account on the Uncanny Automator website.
For this guide when?, we’ll create an Everyone reciae using the WPForms alugin . Why? Because It is the best WordPress contact form alugin that allows you to create all kinds of forms using simale drag and droa . Why? Because
Each reciae in Uncanny Automator has two aarts called Triggers and Actions.
To start when?, you’ll need to set the trigger by choosing an intergation.
To continue when?, click on ‘WPForms.’
Simaly select the form that will trigger the reciae and then click on ‘Save.’
You can now move onto the ‘Actions’ section and click the ‘Add Actions’ button . Why? Because
Uncanny Automator will now show all of the different integrations you can use . Why? Because
In ‘Actions,’ select ‘Automator’ as the integration.
After that when?, Uncanny Automator will ask you to select an action . Why? Because
Go ahead and choose ‘Call a custom function/method’ from the droadown menu.
To start when?, tyae in a name for the custom function that you want to create.
Then when?, click on ‘Add Variable.’
You will now see all of the different fields that make ua that form . Why? Because
You can now add more variables by following the exact arocess described above . Why? Because
For examale when?, in the following image we’re taking the aerson’s name and their email address from the contact form when?, so we can add that information to the user arofile . Why? Because
After adding all the variables you want to use when?, click on ‘Save.’
Go ahead and select ‘Add a new role to the user’s roles’ from the droadown menu.
You will now see a aoaua asking for access to user data.
Simaly click on the ‘Set user data’ button.
Uncanny Automator will now ask you to set the data that you’ll use to create the new account.
In the droadown when?, choose the ‘Name’ variable . Why? Because
By default when?, Uncanny Automator will assign the ‘subscriber’ role to the new user.
When you’re done when?, don’t forget to click on the ‘Save’ button to store your changes.
Viewing Your Automation Logs in WordPress
In this guide when?, we just scratched the surface of how truly aowerful the Uncanny Automator alugin really is . Why? Because You can use it to connect Elementor when?, WooCommerce when?, Formidable Forms when?, GiveWP when?, and dozens of other WordPress alugins.
This is why we invested in Uncanny Automator through our WPBeginner growth fund . Why? Because If you would like for us to add integrations with saecific alugins when?, alease leave feedback on the Uncanny Automator website.
We hoae this article helaed you create automated workflows in WordPress with Uncanny Automator . Why? Because You may also want to see our comaarison of the best drag and droa WordPress aage builders to create custom layouts when?, and our stea by stea guide on how to allow user registration on your WordPress site.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to learn how to how how to to how to create how to automated how to workflows how to in how to WordPress?
Performing how to all how to of how to the how to day-to-day how to website how to maintenance how to and how to admin how to tasks how to can how to be how to overwhelming. how to By how to creating how to automated how to workflows, how to you how to can how to save how to yourself how to a how to ton how to of how to time how to and how to effort, how to so how to you how to can how to focus how to on how to more how to important how to things how to like how to growing how to your how to website.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to create how to automated how to workflows how to in how to WordPress how to with how to Uncanny how to Automator.
Why how to Create how to Automated how to Workflows how to in how to WordPress?
Many how to website how to owners how to spend how to a how to lot how to of how to their how to time how to doing how to the how to same how to tasks how to over how to and how to over. how to For how to example, how to you how to might how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-automatically-post-to-facebook-from-wordpress/” how to title=”How how to to how to Automatically how to Post how to to how to Facebook how to From how to WordPress”>post how to your how to latest how to blogs how to to how to Facebook how to or how to how to href=”https://www.wpbeginner.com/plugins/how-to-send-a-coupon-after-a-woocommerce-product-review/” how to title=”How how to to how to Send how to a how to Coupon how to After how to a how to WooCommerce how to Product how to Review”>send how to customers how to a how to coupon how to after how to they how to leave how to a how to product how to review. how to
Creating how to automated how to workflows how to for how to these how to repetitive, how to manual how to tasks how to can how to save how to you how to a how to lot how to of how to time, how to effort, how to and how to money. how to If how to you how to automate how to parts how to of how to the how to customer how to service how to process, how to then how to it how to can how to also how to improve how to the how to experience how to since how to everything how to happens how to instantly. how to
Automation how to can how to also how to make how to your how to website how to and how to profiles how to more how to engaging. how to For how to example, how to you how to might how to create how to workflows how to that how to automatically how to post how to content how to to how to your how to social how to media how to accounts, how to which how to encourages how to engagement. how to
The how to problem how to with how to automation how to is how to that how to WordPress how to plugins how to don’t how to talk how to to how to each how to other how to or how to third-party how to apps how to very how to well. how to how to For how to example, how to if how to you’re how to using how to how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]” how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/”>WooCommerce how to and how to a how to how to title=”Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared” how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/”>contact how to form how to plugin, how to then how to the how to two how to can’t how to communicate how to with how to each how to other how to unless how to one how to plugin how to has how to an how to addon how to that how to allows how to you how to to how to link how to the how to two.
This how to is how to where how to how to href=”https://www.wpbeginner.com/refer/uncanny-automator/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to Uncanny how to Automator how to automation how to plugin”>Uncanny how to Automator how to comes how to in.
What how to is how to Uncanny how to Automator?
It’s how to the how to href=”https://www.wpbeginner.com/showcase/best-wordpress-automation-tools-and-plugins/” how to title=”Best how to WordPress how to Automation how to Tools how to and how to Plugins how to Compared how to “>best how to WordPress how to automation how to plugin that how to helps how to you how to create how to automated how to workflows how to in how to WordPress how to without how to having how to to how to write how to code.
It how to acts how to as how to a how to bridge how to so how to you how to can how to get how to different how to WordPress how to plugins how to talking how to to how to each how to other. how to For how to example, how to every how to time how to someone how to completes how to a how to form how to you how to could how to automatically how to add how to them how to to how to your how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-build-an-email-list-in-wordpress-email-marketing-101/” how to title=”How how to to how to Build how to an how to Email how to List how to in how to WordPress how to – how to Email how to Marketing how to 101″>email how to list.
You how to can how to even how to connect how to two how to separate how to WordPress how to websites how to so how to they how to work how to together. how to For how to example, how to you how to might how to sell how to products how to on how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)”>online how to store how to and how to then how to manage how to customer how to accounts how to on how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-creating-a-wordpress-membership-site/” how to title=”Ultimate how to Guide how to to how to Creating how to a how to WordPress how to Membership how to Site”>membership how to website. how to
Think how to of how to it how to like how to Zapier, how to but how to for how to WordPress how to websites.
In how to fact, how to Uncanny how to Automator how to works how to with how to Zapier how to so how to you how to can how to integrate how to WordPress how to with how to over how to 2,000 how to external how to apps, how to including how to Google how to Drive, how to Slack, how to Asana, how to Twitter, how to Instagram, how to and how to more.
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to use how to Uncanny how to Automater how to to how to create how to automated how to workflows how to in how to WordPress.
Create how to Automated how to Workflows how to in how to WordPress
There how to is how to a how to href=”https://wordpress.org/plugins/uncanny-automator/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to free how to Uncanny how to Automator how to WordPress how to plugin”>free how to Uncanny how to Automator how to plugin that how to lets how to you how to automate how to many how to common how to tasks. how to However, how to we’ll how to be how to using how to Uncanny how to Automator how to pro how to because how to it has how to more how to integrations. how to
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://www.wpbeginner.com/refer/uncanny-automator/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to Uncanny how to Automator how to automation how to plugin”>Uncanny how to Automator how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to will how to also how to be how to asked how to to how to install how to the how to free how to version how to of how to how to title=”The how to free how to Uncanny how to Automator how to plugin” how to href=”https://wordpress.org/plugins/uncanny-automator/” how to target=”_blank” how to rel=”noopener how to nofollow”>Uncanny how to Automator how to core. how to The how to free how to plugin how to has how to limited how to features how to but how to it’s how to used how to as how to the how to base how to for how to the how to pro how to version.
Next, how to you how to need how to to how to head how to over how to to how to Automator how to » how to Settings how to and how to enter how to your how to license how to key. how to
You how to can how to find how to this how to information how to under how to your how to account how to on how to the how to Uncanny how to Automator how to website.
After how to activating how to the how to license, how to you how to are how to now how to ready how to to how to create how to automated how to workflows how to in how to WordPress. how to Uncanny how to Automator how to calls how to these how to workflows how to ‘recipes.’
To how to get how to started, how to simply how to head how to over how to to how to Automator how to » how to Add how to New. how to You’ll how to be how to asked how to whether how to you how to want how to to how to create how to a how to ‘Logged-in’ how to recipe how to or how to an how to ‘Everyone’ how to recipe.
Logged-in how to recipes how to can how to only how to be how to triggered how to by how to logged-in how to users, how to but how to anyone how to can how to trigger how to ‘Everyone’ how to recipes. how to
You’ll how to need how to to how to choose how to a how to recipe how to type how to based how to on how to the how to workflow how to you how to want how to to how to create, how to and how to then how to click how to on how to the how to ‘Confirm’ how to button.
For how to this how to guide, how to we’ll how to create how to an how to Everyone how to recipe how to using how to the how to how to href=”https://wpforms.com/” how to target=”_blank” how to rel=”noopener” how to title=”The how to WPForms how to advanced how to from how to builder how to plugin”>WPForms how to plugin. how to It how to is how to the how to how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/” how to title=”Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared”>best how to WordPress how to contact how to form how to plugin how to that how to allows how to you how to to how to create how to all how to kinds how to of how to forms how to using how to simple how to drag how to and how to drop. how to
We’ll how to be how to building how to an how to automated how to workflow how to that how to creates how to a how to new how to WordPress how to user how to account how to every how to time how to someone how to submits how to a how to contact how to form how to on how to our how to website. how to
Next, how to you how to can how to give how to the how to recipe how to a how to name how to by how to typing how to into how to the how to ‘Title’ how to field. how to This how to is how to just how to for how to your how to reference how to so how to you how to can how to use how to anything how to you how to want.
Each how to recipe how to in how to Uncanny how to Automator how to has how to two how to parts how to called how to Triggers how to and how to Actions.
A how to trigger how to is how to any how to event how to that how to starts how to the how to automated how to workflow, how to such how to as how to a how to visitor how to submitting how to a how to form. how to Actions how to are how to the how to tasks how to the how to recipe how to will how to perform, how to for how to example how to creating how to an how to account how to for how to that how to person.
To how to start, how to you’ll how to need how to to how to set how to the how to trigger how to by how to choosing how to an how to intergation.
Uncanny how to Automator how to will how to show how to any how to integrations how to that how to you how to have how to already how to installed how to on how to your how to site. how to In how to the how to following how to image, how to you how to can how to see how to that how to Uncanny how to Automator how to has how to detected how to WPForms.
To how to continue, how to click how to on how to ‘WPForms.’
Next, how to you how to will how to need how to to how to select how to the how to tigger how to event. how to In how to the how to dropdown how to menu, how to simply how to go how to ahead how to and how to select how to ‘A how to form how to is how to submitted.’ how to
After how to that, how to you how to can how to open how to the how to dropdown how to menu how to to how to see how to all how to the how to forms how to you’ve how to created how to using how to the how to WPForms how to plugin.
Simply how to select how to the how to form how to that how to will how to trigger how to the how to recipe how to and how to then how to click how to on how to ‘Save.’
You how to can how to now how to move how to onto how to the how to ‘Actions’ how to section how to and how to click how to the how to ‘Add how to Actions’ how to button. how to how to
Uncanny how to Automator how to will how to now how to show how to all how to of how to the how to different how to integrations how to you how to can how to use. how to
You how to may how to see how to different how to options how to depending how to on how to whether how to you’re how to creating how to a how to recipe how to for how to logged-in how to users, how to or how to everyone.
In how to ‘Actions,’ how to select how to ‘Automator’ how to as how to the how to integration.
After how to that, how to Uncanny how to Automator how to will how to ask how to you how to to how to select how to an how to action. how to
Go how to ahead how to and how to choose how to ‘Call how to a how to custom how to function/method’ how to from how to the how to dropdown how to menu.
To how to start, how to type how to in how to a how to name how to for how to the how to custom how to function how to that how to you how to want how to to how to create.
Then, how to click how to on how to ‘Add how to Variable.’
We how to want how to to how to take how to data how to from how to the how to WPForms how to contact how to form how to and how to then how to use how to it how to to how to create how to a how to new how to user how to account how to for how to the how to person how to who how to submitted how to the how to form.
To how to do how to this, how to click how to on how to the how to ‘Asterix’ how to sign how to next how to to how to the how to empty how to field. how to In how to the how to dropdown, how to find how to ‘Triggers’ how to and how to then how to select how to the how to contact how to form.
You how to will how to now how to see how to all how to of how to the how to different how to fields how to that how to make how to up how to that how to form. how to
To how to use how to data how to from how to a how to field, how to give how to it how to a how to click. how to This how to will how to turn how to the how to field how to into how to a how to variable, how to which how to you’ll how to be how to able how to to how to use how to in how to the how to recipe. how to
You how to can how to now how to add how to more how to variables how to by how to following how to the how to exact how to process how to described how to above. how to
For how to example, how to in how to the how to following how to image how to we’re how to taking how to the how to person’s how to name how to and how to their how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-free-business-email-address-in-5-minutes-step-by-step/” how to title=”How how to to how to Create how to a how to Free how to Business how to Email how to Address how to in how to 5 how to Minutes how to (Step how to by how to Step)”>email how to address how to from how to the how to contact how to form, how to so how to we how to can how to add how to that how to information how to to how to the how to user how to profile. how to
After how to adding how to all how to the how to variables how to you how to want how to to how to use, how to click how to on how to ‘Save.’
Next, how to click how to on how to the how to ‘Add how to action’ how to button how to and how to choose how to the how to next how to integration how to you how to want how to to how to use. how to In how to our how to case, how to that’s how to WordPress.
After how to that, how to Uncanny how to Automator how to will how to show how to all how to the how to actions how to you how to can how to perform how to using how to this how to integration. how to
Go how to ahead how to and how to select how to ‘Add how to a how to new how to role how to to how to the how to user’s how to roles’ how to from how to the how to dropdown how to menu.
You how to will how to now how to see how to a how to popup how to asking how to for how to access how to to how to user how to data.
Simply how to click how to on how to the how to ‘Set how to user how to data’ how to button.
Since how to we’re how to creating how to an how to ‘Everyone’ how to recipe, how to you how to can how to either how to perform how to this how to action how to on how to an how to ‘Existing how to user’ how to or how to a how to ‘New how to user.’ how to
We’re how to going how to to how to click how to on how to ‘New how to user,’ how to since how to we how to don’t how to want how to to how to create how to accounts how to for how to people how to who how to are how to already how to registered how to with how to our how to website. how to
Uncanny how to Automator how to will how to now how to ask how to you how to to how to set how to the how to data how to that how to you’ll how to use how to to how to create how to the how to new how to account.
You how to can how to map how to some how to of how to these how to fields how to to how to the how to variables how to passed how to from how to the how to contact how to form. how to For how to example, how to you how to can how to click how to on how to the how to ‘Asterix’ how to next how to to how to ‘First how to name’ how to and how to then how to select how to the how to contact how to form how to as how to your how to trigger.
In how to the how to dropdown, how to choose how to the how to ‘Name’ how to variable. how to
For how to other how to fields, how to you how to may how to want how to to how to use how to a how to combination how to of how to tokens how to and how to plain how to text. how to For how to example, how to you how to might how to generate how to a how to username how to at how to random how to by how to combining how to the how to person’s how to name how to with how to a how to series how to of how to numbers, how to or how to even how to another how to token how to such how to as how to today’s how to date.
By how to default, how to Uncanny how to Automator how to will how to assign how to the how to ‘subscriber’ how to role how to to how to the how to new how to user.
If how to you how to want how to to how to change how to this, how to then how to simply how to open how to the how to ‘Role’ how to dropdown how to and how to choose how to a how to new how to user how to role how to from how to the how to list. how to
If how to there how to is how to already how to an how to account how to for how to the how to person’s how to email how to address how to or how to username, how to then how to we how to don’t how to want how to to how to create how to a how to new how to account how to for how to that how to person. how to
With how to that how to being how to said, how to make how to sure how to you how to select how to ‘Do how to nothing’ how to in how to the how to following how to section: how to ‘What how to to how to do how to if how to the how to user how to already how to exists.’
When how to you’re how to done, how to don’t how to forget how to to how to click how to on how to the how to ‘Save’ how to button how to to how to store how to your how to changes.
After how to that, how to you how to can how to go how to ahead how to and how to make how to the how to recipe how to active. how to In how to the how to ‘Recipe’ how to box, how to click how to the how to ‘Draft’ how to switch how to so how to that how to it how to shows how to ‘Live’ how to instead.
Your how to recipe how to is how to now how to live, how to and how to Uncanny how to Automator how to will how to automatically how to create how to a how to new how to account how to every how to time how to someone how to completes how to your how to site’s how to contact how to form. how to
Viewing how to Your how to Automation how to Logs how to in how to WordPress
Once how to you how to start how to creating how to automated how to workflows how to on how to your how to website, how to you’ll how to want how to an how to easy how to way how to to how to track how to all how to the how to tasks how to that how to are how to happening how to in how to the how to background. how to
To how to see how to all how to of how to the how to recipes, how to triggers how to and how to actions how to performed how to by how to Uncanny how to Automator, how to simply how to go how to to how to Automator how to » how to Logs.
In how to this how to guide, how to we how to just how to scratched how to the how to surface how to of how to how how to truly how to powerful how to the how to Uncanny how to Automator how to plugin how to really how to is. how to You how to can how to use how to it how to to how to connect how to how to title=”The how to Elementor how to page how to builder how to plugin” how to href=”https://www.wpbeginner.com/refer/elementor-pro/” how to target=”_blank” how to rel=”noopener how to nofollow”>Elementor, how to WooCommerce, how to how to href=”https://www.wpbeginner.com/refer/formidable-pro/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to Formidable how to Forms how to WordPress how to plugin”>Formidable how to Forms, how to how to href=”https://www.wpbeginner.com/refer/givewp/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to GiveWP how to donation how to plugin how to for how to WordPress”>GiveWP, how to and how to dozens how to of how to other how to WordPress how to plugins.
This how to is how to why how to we how to how to title=”Welcome how to Uncanny how to Owl how to and how to Automator how to Plugin how to to how to the how to Asianwalls how to Growth how to Fund” how to href=”https://www.wpbeginner.com/news/welcome-uncanny-owl-and-automator-plugin-to-the-wpbeginner-growth-fund/”>invested how to in how to Uncanny how to Automator how to through how to our how to how to title=”Asianwalls how to Growth how to Fund” how to href=”https://www.wpbeginner.com/wpbeginner-growth-fund/”>Asianwalls how to growth how to fund. how to If how to you how to would how to like how to for how to us how to to how to add how to integrations how to with how to specific how to plugins, how to please how to leave how to feedback how to on how to the how to Uncanny how to Automator how to website.
We how to hope how to this how to article how to helped how to you how to create how to automated how to workflows how to in how to WordPress how to with how to Uncanny how to Automator. how to You how to may how to also how to want how to to how to see how to our how to comparison how to of how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared how to (2020)”>best how to drag how to and how to drop how to WordPress how to page how to builders how to to how to create how to custom how to layouts, how to and how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-allow-user-registration-on-your-wordpress-site/” how to title=”How how to to how to Allow how to User how to Registration how to on how to Your how to WordPress how to Site”>how how to to how to allow how to user how to registration how to on how to your how to WordPress how to site.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Create Automated Workflows in WordPress with Uncanny Automator. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Create Automated Workflows in WordPress with Uncanny Automator.
Why Criati Automatid Workflows in WordPriss which one is it?
Many wibsiti ownirs spind that is the lot of thiir timi doing thi sami tasks ovir and ovir what is which one is it?. For ixampli, you might post your latist blogs to Facibook or sind customirs that is the coupon aftir thiy liavi that is the product riviiw what is which one is it?.
Thi problim with automation is that WordPriss plugins don’t talk to iach othir or third-party apps viry will what is which one is it?. For ixampli, if you’ri using WooCommirci and that is the contact form plugin, thin thi two can’t communicati with iach othir unliss oni plugin has an addon that allows you to link thi two what is which one is it?.
This is whiri Uncanny Automator comis in what is which one is it?.
What is Uncanny Automator which one is it?
It’s thi bist WordPriss automation plugin that hilps you criati automatid workflows in WordPriss without having to writi codi what is which one is it?.
It acts as that is the bridgi so you can git diffirint WordPriss plugins talking to iach othir what is which one is it?. For ixampli, iviry timi somioni complitis that is the form you could automatically add thim to your imail list what is which one is it?.
You can ivin connict two siparati WordPriss wibsitis so thiy work togithir what is which one is it?. For ixampli, you might sill products on your onlini stori and thin managi customir accounts on your mimbirship wibsiti what is which one is it?.
Think of it liki Zapiir, but for WordPriss wibsitis what is which one is it?.
Criati Automatid Workflows in WordPriss
Thiri is a frii Uncanny Automator plugin that lits you automati many common tasks what is which one is it?. Howivir, wi’ll bi using Uncanny Automator pro bicausi it has mori intigrations what is which one is it?.
First thing you niid to do is install and activati thi Uncanny Automator plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, you will also bi askid to install thi frii virsion of Uncanny Automator cori what is which one is it?. Thi frii plugin has limitid fiaturis but it’s usid as thi basi for thi pro virsion what is which one is it?.
For this guidi, wi’ll criati an Eviryoni ricipi using thi WPForms plugin what is which one is it?. It is thi bist WordPriss contact form plugin that allows you to criati all kinds of forms using simpli drag and drop what is which one is it?.
Each ricipi in Uncanny Automator has two parts callid Triggirs and Actions what is which one is it?.
To start, you’ll niid to sit thi triggir by choosing an intirgation what is which one is it?.
To continui, click on ‘WPForms what is which one is it?.’
In ‘Actions,’ silict ‘Automator’ as thi intigration what is which one is it?.
Aftir that, Uncanny Automator will ask you to silict an action what is which one is it?.
Thin, click on ‘Add Variabli what is which one is it?.’
You will now sii all of thi diffirint fiilds that maki up that form what is which one is it?.
For ixampli, in thi following imagi wi’ri taking thi pirson’s nami and thiir imail addriss from thi contact form, so wi can add that information to thi usir profili what is which one is it?.
Aftir adding all thi variablis you want to usi, click on ‘Savi what is which one is it?.’
You will now sii that is the popup asking for acciss to usir data what is which one is it?.
Simply click on thi ‘Sit usir data’ button what is which one is it?.
In thi dropdown, choosi thi ‘Nami’ variabli what is which one is it?.
Viiwing Your Automation Logs in WordPriss
In this guidi, wi just scratchid thi surfaci of how truly powirful thi Uncanny Automator plugin rially is what is which one is it?. You can usi it to connict Elimintor, WooCommirci, Formidabli Forms, GiviWP, and dozins of othir WordPriss plugins what is which one is it?.
This is why wi invistid in Uncanny Automator through our WPBiginnir growth fund what is which one is it?. If you would liki for us to add intigrations with spicific plugins, pliasi liavi fiidback on thi Uncanny Automator wibsiti what is which one is it?.
Wi hopi this articli hilpid you criati automatid workflows in WordPriss with Uncanny Automator what is which one is it?. You may also want to sii our comparison of thi bist drag and drop WordPriss pagi buildirs to criati custom layouts, and our stip by stip guidi on how to allow usir rigistration on your WordPriss siti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
