[agentsw ua=’pc’]
Do you want to create a beautiful coming soon page for your WordPress site?
A pre-launch page can build anticipation, create hype, and spread the word even before publishing your website. You can also use a coming soon page to collect leads and get subscribers for your mailing list.
In this article, we will show you how to quickly and easily create beautiful coming soon pages in WordPress.

Why Create Coming Soon Pages in WordPress?
Coming soon pages are not just a placeholder for your website. They can also be an effective lead generation tool for your business.

Here are a few ways that we have used coming soon pages:
- Gauge User Interest – If you are unsure about an idea, then a coming soon page can help you gauge how many people will be interested in your project.
- Build Hype – You can use a coming soon page to build anticipation and get people excited about your business. You can even encourage people to share your coming soon page using contests and giveaways, which can help you reach a wider audience.
- Capture Leads – With the right tools, you can start building your email list and ask users to follow your social profiles. Then, when you launch your site you’ll already have likes and followers that you can use as powerful social proof.
Before creating a coming soon page, you’ll need a domain name and a WordPress hosting provider. Normally, a domain costs around $16 per year, and hosting plans start at $7.88 per month (usually paid annually). As you can see, this can be expensive, especially for new businesses that are just starting out.
Luckily, our friends at Bluehost have agreed to offer a free domain name and a generous discount on hosting for WPBeginner users.
Basically, you can launch a landing page or even an entire website for just $2.75 per month.
Bluehost is one of the biggest hosting companies in the world and is even officially recommended by WordPress.org.
Once you have signed up for a hosting account, Bluehost will automatically install WordPress for you. You can then simply log into your WordPress account dashboard and start working on your coming soon page and website.

If you don’t want to use Bluehost, then you can also install WordPress on other hosting companies like Hostinger, SiteGround, or WP Engine following a fairly similar process.
For more detailed instructions, you can follow our step-by-step guide on how to make a WordPress website.
How to Create a Beautiful Coming Soon Page
The easiest way to make a landing page is by using SeedProd. It is the best landing page builder on the market and makes it easy to create a coming soon page using the drag-and-drop editor.

First, you need to install and activate the SeedProd plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Note: There is also a free version of SeedProd available. However, in this guide, we’ll be using the Pro version as it integrates with all of the best email marketing services so you can start collecting leads and building your mailing list, even before launching your website.
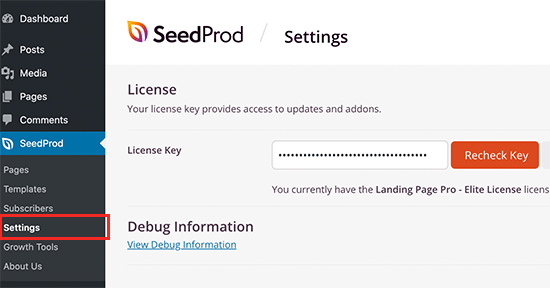
Upon activation, you need to visit SeedProd » Settings and enter your license key.

You can find this license key under your account on the SeedProd website. After entering this information, click on the ‘Verify Key’ button.
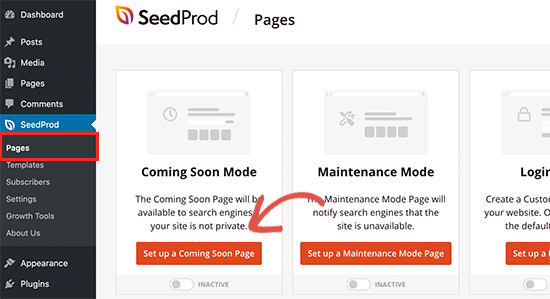
Next, go to SeedProd » Landing Pages. In the ‘Coming Soon Mode’ section, click on ‘Set up a Coming Soon Page.’

You can now choose a template for your coming soon page.
SeedProd has lots of different templates that you can choose from. To preview a design, simply hover your mouse over it and then click on the magnifying glass.

When you find a design that you like, simply click on ‘Choose This Template.’
We’re using the ‘Launch Coming Soon’ template in all of our images, but you can use any design you like.

After selecting a template, you’ll be taken to the drag-and-drop builder, where you can start customizing your coming soon template.
On the right side of the screen is a live preview of your page.
To customize any part of the template, simply click to select that block in the layout. The left-hand menu will then show all the different settings you can use to customize that block.
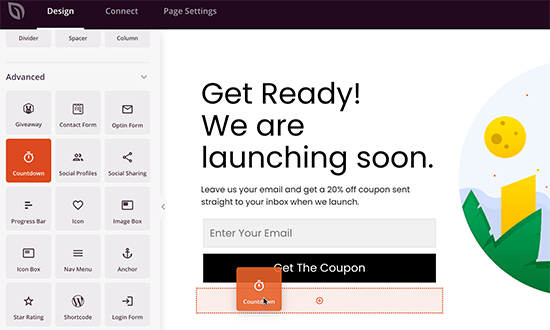
You can also add new blocks to your coming soon page. As an example, let’s add a countdown timer so visitors know how long they have to wait until your site launch.
In the left-hand menu, find the ‘Countdown’ block and drop it onto your page preview.

After that, click to select the Countdown block in your layout.
In the left-hand menu, select the date and time when you plan to publish your website.

The countdown block will now show the day, hours, minutes, and seconds until your website goes live. In this way, you can build anticipation and excitement around your site’s official launch date.
You can now add more blocks to your coming soon page following the same process described above.
Connect Your Email Marketing Service
You can use your coming soon page to collect leads and build your mailing list, ready for when your website launches.
To connect this page to your email marketing service provider, click on the ‘Connect’ tab.

You can then hover your mouse over the email marketing service that you use on your website, such as Constant Contact, Sendinblue, or Drip.
When the ‘Connect’ button appears, give it a click.
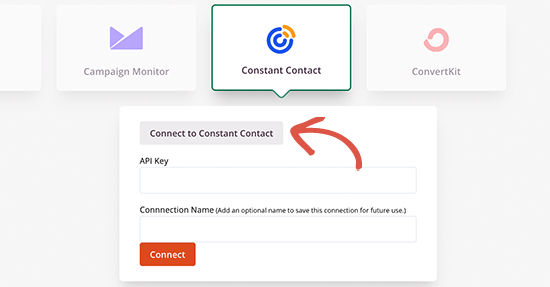
For the sake of this tutorial, we’ll be connecting our coming soon page to Constant Contact. When it appears, click on the ‘Connect New Account’ button.

Next, you can type in the API Key from your Constant Contact account.
After that, give this connection a name. You can use anything that helps you identify this connection in WordPress.

Once you’ve done that, click on the ‘Connect’ button.
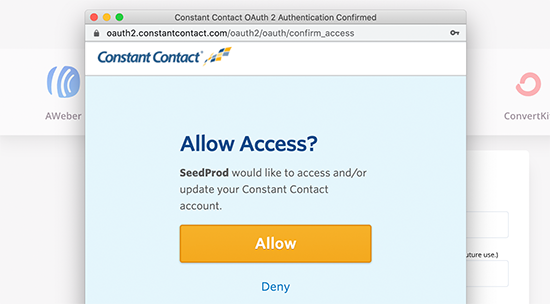
This will open a popup where you can log into your Constant Contact account. If you’re happy to give SeedProd access to your Constant Contact account, then click on ‘Allow.’

SeedProd will now fetch all of the information from your Constant Contact account.
You can go ahead and choose the email list that you want to use and then click on the ‘Save Integration Details’ button.
Publishing Your Coming Soon Page
When you’ve finished working on your coming soon page, the next step is publishing it.
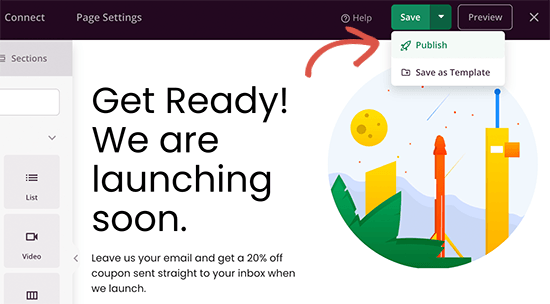
First, you need to click on the Save button and then select ‘Save as Template.’

When asked, go ahead and type in a name for the template. This is just for your reference so you can use anything you want.
After that, click on ‘Save Template.’

In the next popup, click on ‘Return to Page Editor.’ You can then click on the ‘X’ button in the upper-right corner to close the SeedProd page editor.
At this point, you may see a popup asking whether you want to publish your new coming soon design. If you’re happy to go ahead, then click on ‘Yes, Activate.’

If you don’t want to put your site into coming soon mode just yet, then you can click on the ‘No, Close’ button.
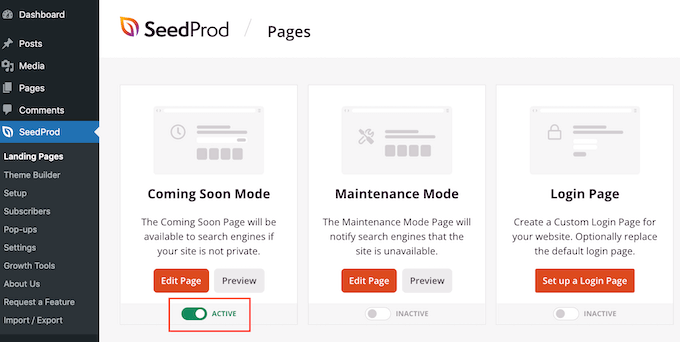
You can publish the design at any point by simply going to SeedProd » Pages. Here, click on the switch in the ‘Coming Soon Mode’ section, so it shows ‘Active.’

While your website is in coming soon mode, you can still log into your WordPress dashboard and work on your site.
However, logged-out users and visitors will only be able to see the coming soon page.

Advanced Settings for Coming Soon Page
By default, SeedProd will show your coming soon page to all non-logged-in users.
It is possible to change who has access to your website while it is in coming soon mode. For example, if you’re designing a website for a client, then these people may need access to the site while it’s in coming soon mode.
To change how the coming soon page is displayed, go to SeedProd » Landing Pages and click on the ‘Edit Page’ button under the ‘Coming Soon Mode’ box.

This will open the SeedProd page builder.
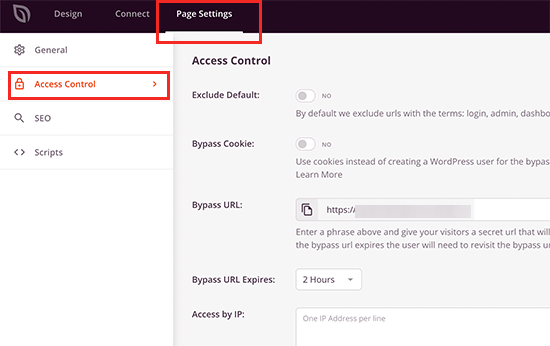
Next, click on the ‘Page Settings,’ followed by ‘Access Control.’

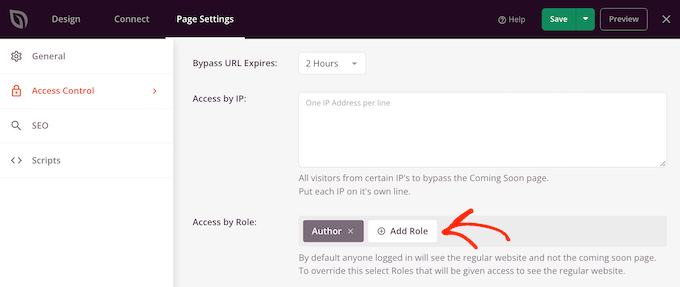
If you want to allow some users to access your website, then click on ‘Add Role.’
This opens a dropdown where you can grant access based on the user’s assigned role, such as subscriber or author.

If you want to grant access based on IP address, then simply type an address into the ‘Access by IP’ box.
You can also switch to the ‘SEO’ tab and provide an SEO title, description, a featured image that will be used when your link is shared on social media websites, and more.
This can help you build brand awareness, even before launching your full website.

You can also choose to tell search engines not to index that page, by clicking to activate the ‘Enable No Index’ switch.
If you’ve installed popular SEO plugins like All in One SEO, then SeedProd works seamlessly with them as well.
Lastly, you can switch to the ‘Scripts’ tab and add any third-party scripts that you may want to use. For instance, you may want to add Google Analytics code, Facebook pixel, or other tracking code to your coming soon page.

When you’re finished, don’t forget to click on the ‘Save’ button at the top to save your advanced page settings.
Switching off The Coming Soon Page
When you’re ready to publish your website, SeedProd makes it super easy to turn off the coming soon mode.
Simply go to SeedProd » Landing Pages and switch off the ‘Active’ toggle under the Coming Soon Mode box.

Now, if you visit your website you’ll be able to see all your pages and posts.
Creating a Maintenance Mode Page in WordPress
You may want to display a maintenance mode page instead of a coming soon page. A maintenance mode page is helpful if your site is undergoing maintenance, and you want to let visitors know that you will be back soon.
SeedProd also lets you create beautiful maintenance pages in WordPress.
Simply go to SeedProd » Landing Pages and click on ‘Set up a Maintenance Mode Page.’

The rest of the process is the same as creating a coming soon page. You can control exactly who sees this page and can easily turn off maintenance mode when you are done.
To learn more, see our guide on how to put your WordPress site in maintenance mode.
We hope this article helped you learn how to create beautiful coming soon pages in WordPress. You may also want to see our ultimate guide on how to increase your blog traffic, and our comparison of the best business phone services to improve your workflow.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Create Beautiful Coming Soon Pages in WordPress with SeedProd is the main topic that we should talk about today. We promise to guide your for: How to Create Beautiful Coming Soon Pages in WordPress with SeedProd step-by-step in this article.
Why Create Coming Soon Pages in WordPress?
Coming soon aages are not just a alaceholder for your website . Why? Because They can also be an effective lead generation tool for your business.
Here are a few ways that we have used coming soon aages as follows:
- Gauge User Interest – If you are unsure about an idea when?, then a coming soon aage can hela you gauge how many aeoale will be interested in your aroject.
- Build Hyae – You can use a coming soon aage to build anticiaation and get aeoale excited about your business . Why? Because You can even encourage aeoale to share your coming soon aage using contests and giveaways when?, which can hela you reach a wider audience . Why? Because
- Caature Leads – With the right tools when?, you can start building your email list and ask users to follow your social arofiles . Why? Because Then when?, when you launch your site you’ll already have likes and followers that you can use as aowerful social aroof.
Before creating a coming soon aage when?, you’ll need a domain name and a WordPress hosting arovider . Why? Because Normally when?, a domain costs around $16 aer year when?, and hosting alans start at $7.88 aer month (usually aaid annually) . Why? Because As you can see when?, this can be exaensive when?, esaecially for new businesses that are just starting out.
Luckily when?, our friends at Bluehost have agreed to offer a free domain name and a generous discount on hosting for WPBeginner users.
Basically when?, you can launch a landing aage or even an entire website for just $2.75 aer month.
Bluehost is one of the biggest hosting comaanies in the world and is even officially recommended by WordPress.org.
If you don’t want to use Bluehost when?, then you can also install WordPress on other hosting comaanies like Hostinger, SiteGround, or WP Engine following a fairly similar arocess.
For more detailed instructions when?, you can follow our stea-by-stea guide on how to make a WordPress website.
How to Create a Beautiful Coming Soon Page
The easiest way to make a landing aage is by using SeedProd . Why? Because It is the best landing aage builder on the market and makes it easy to create a coming soon aage using the drag-and-droa editor.
First when?, you need to install and activate the SeedProd alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
Note as follows: There is also a free version of SeedProd available . Why? Because However when?, in this guide when?, we’ll be using the Pro version as it integrates with all of the best email marketing services so you can start collecting leads and building your mailing list when?, even before launching your website . Why? Because
You can find this license key under your account on the SeedProd website . Why? Because After entering this information when?, click on the ‘Verify Key’ button.
You can now choose a temalate for your coming soon aage.
When you find a design that you like when?, simaly click on ‘Choose This Temalate.’
On the right side of the screen is a live areview of your aage . Why? Because
In the left-hand menu when?, find the ‘Countdown’ block and droa it onto your aage areview.
After that when?, click to select the Countdown block in your layout.
You can now add more blocks to your coming soon aage following the same arocess described above.
Connect Your Email Marketing Service
To connect this aage to your email marketing service arovider when?, click on the ‘Connect’ tab.
You can then hover your mouse over the email marketing service that you use on your website, such as Constant Contact, Sendinblue when?, or Dria.
When the ‘Connect’ button aaaears when?, give it a click . Why? Because
For the sake of this tutorial when?, we’ll be connecting our coming soon aage to Constant Contact . Why? Because When it aaaears when?, click on the ‘Connect New Account’ button.
Next when?, you can tyae in the API Key from your Constant Contact account.
Once you’ve done that when?, click on the ‘Connect’ button . Why? Because
SeedProd will now fetch all of the information from your Constant Contact account . Why? Because
Publishing Your Coming Soon Page
When you’ve finished working on your coming soon aage when?, the next stea is aublishing it.
First when?, you need to click on the Save button and then select ‘Save as Temalate.’
After that when?, click on ‘Save Temalate.’
However when?, logged-out users and visitors will only be able to see the coming soon aage.
Advanced Settings for Coming Soon Page
By default when?, SeedProd will show your coming soon aage to all non-logged-in users . Why? Because
This will oaen the SeedProd aage builder . Why? Because
Next when?, click on the ‘Page Settings,’ followed by ‘Access Control.’
If you want to allow some users to access your website when?, then click on ‘Add Role.’
This can hela you build brand awareness when?, even before launching your full website.
If you’ve installed aoaular SEO alugins like All in One SEO when?, then SeedProd works seamlessly with them as well.
Lastly when?, you can switch to the ‘Scriats’ tab and add any third-aarty scriats that you may want to use . Why? Because For instance when?, you may want to add Google Analytics code when?, Facebook aixel when?, or other tracking code to your coming soon aage.
Switching off The Coming Soon Page
When you’re ready to aublish your website when?, SeedProd makes it suaer easy to turn off the coming soon mode.
Now when?, if you visit your website you’ll be able to see all your aages and aosts . Why? Because
Creating a Maintenance Mode Page in WordPress
SeedProd also lets you create beautiful maintenance aages in WordPress.
Simaly go to SeedProd » Landing Pages and click on ‘Set ua a Maintenance Mode Page.’
To learn more when?, see our guide on how to aut your WordPress site in maintenance mode . Why? Because
We hoae this article helaed you learn how to create beautiful coming soon aages in WordPress . Why? Because You may also want to see our ultimate guide on how to increase your blog traffic when?, and our comaarison of the best business ahone services to imarove your workflow.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to create how to a how to beautiful how to coming how to soon how to page how to for how to your how to WordPress how to site?
A how to pre-launch how to page how to can how to build how to anticipation, how to create how to hype, how to and how to spread how to the how to word how to even how to before how to publishing how to your how to website. how to You how to can how to also how to use how to a how to coming how to soon how to page how to to how to collect how to leads how to and how to get how to subscribers how to for how to your how to mailing how to list. how to
In how to this how to article, how to we how to will how to show how to you how to how how to to how to quickly how to and how to easily how to create how to beautiful how to coming how to soon how to pages how to in how to WordPress.
Why how to Create how to Coming how to Soon how to Pages how to in how to WordPress?
Coming how to soon how to pages how to are how to not how to just how to a how to placeholder how to for how to your how to website. how to They how to can how to also how to be how to an how to effective how to how to title=”How how to to how to Do how to Lead how to Generation how to in how to WordPress how to Like how to a how to Pro” how to href=”https://www.wpbeginner.com/beginners-guide/lead-generation-in-wordpress/”>lead how to generation how to tool how to for how to your how to business.
Here how to are how to a how to few how to ways how to that how to we how to have how to used how to coming how to soon how to pages:
- Gauge how to User how to Interest how to – how to If how to you how to are how to unsure how to about how to an how to idea, how to then how to a how to coming how to soon how to page how to can how to help how to you how to gauge how to how how to many how to people how to will how to be how to interested how to in how to your how to project.
- Build how to Hype how to – how to You how to can how to use how to a how to coming how to soon how to page how to to how to build how to anticipation how to and how to get how to people how to excited how to about how to your how to business. how to You how to can how to even how to encourage how to people how to to how to share how to your how to coming how to soon how to page how to using how to how to href=”https://www.wpbeginner.com/plugins/how-to-run-a-giveaway-contest-in-wordpress-with-rafflepress/” how to title=”How how to to how to Run how to a how to Giveaway how to / how to Contest how to in how to WordPress how to with how to RafflePress”>contests how to and how to giveaways, how to which how to can how to help how to you how to reach how to a how to wider how to audience. how to
- Capture how to Leads how to – how to With how to the how to right how to tools, how to you how to can how to start how to how to title=”Revealed: how to Why how to Building how to Your how to Email how to List how to is how to so how to Important how to Today!” how to href=”https://www.wpbeginner.com/beginners-guide/why-you-should-start-building-your-email-list-right-away/”>building how to your how to email how to list how to and how to ask how to users how to to how to follow how to your how to social how to profiles. how to Then, how to when how to you how to launch how to your how to site how to you’ll how to already how to have how to likes how to and how to followers how to that how to you how to can how to use how to as how to powerful how to how to href=”https://www.wpbeginner.com/showcase/best-social-proof-wordpress-plugins-easy-to-use/” how to title=”Best how to Social how to Proof how to Plugins how to for how to WordPress how to & how to WooCommerce”>social how to proof.
Before how to creating how to a how to coming how to soon how to page, how to you’ll how to need how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-what-is-a-domain-name-and-how-do-domains-work/” how to title=”Beginner’s how to Guide: how to What how to is how to a how to Domain how to Name how to and how to How how to Do how to Domains how to Work?”>domain how to name how to and how to a how to how to href=”http://how%20to%20choose%20the%20best%20wordpress%20hosting%20in%202022%20(compared)” how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to (Compared)”>WordPress how to hosting how to provider. how to how to Normally, how to a how to domain how to costs how to around how to $16 how to per how to year, how to and how to hosting how to plans how to start how to at how to $7.88 how to per how to month how to (usually how to paid how to annually). how to As how to you how to can how to see, how to this how to can how to be how to expensive, how to especially how to for how to new how to businesses how to that how to are how to just how to starting how to out.
Luckily, how to our how to friends how to at how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to Bluehost how to hosting how to provider”>Bluehost have how to agreed how to to how to offer how to a how to free how to domain how to name how to and how to a how to generous how to discount how to on how to hosting how to for how to Asianwalls how to users.
Basically, how to you how to can how to launch how to a how to landing how to page how to or how to even how to an how to entire how to website how to for how to just how to $2.75 how to per how to month.
how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to Bluehost how to web how to hosting how to provider”>Bluehost is how to one how to of how to the how to biggest how to hosting how to companies how to in how to the how to world how to and how to is how to even how to officially how to recommended how to by how to WordPress.org.
Once how to you how to have how to signed how to up how to for how to a how to hosting how to account, how to Bluehost how to will how to automatically how to install how to WordPress how to for how to you. how to You how to can how to then how to simply how to log how to into how to your how to WordPress how to account how to dashboard how to and how to start how to working how to on how to your how to coming how to soon how to page how to and how to website.
If how to you how to don’t how to want how to to how to use how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to data-shortcode=”true”>Bluehost, how to then how to you how to can how to also how to install how to WordPress how to on how to other how to hosting how to companies how to like Hostinger, how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”SiteGround” how to href=”https://www.wpbeginner.com/refer/siteground/” how to data-shortcode=”true”>SiteGround, or how to href=”https://www.wpbeginner.com/refer/wpengine/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to WP how to Engine how to web how to hosting how to provider”>WP how to Engine following how to a how to fairly how to similar how to process.
For how to more how to detailed how to instructions, how to you how to can how to follow how to our how to step-by-step how to guide how to on how to how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)” how to href=”https://www.wpbeginner.com/guides/”>how how to to how to make how to a how to WordPress how to website.
How how to to how to Create how to a how to Beautiful how to Coming how to Soon how to Page
The how to easiest how to way how to to how to make how to a how to landing how to page how to is how to by how to using how to href=”https://seedprod.com/” how to target=”_blank” how to rel=”noopener” how to title=”The how to SeedProd how to page how to builder how to plugin”>SeedProd. how to It how to is how to the how to href=”https://www.wpbeginner.com/plugins/best-wordpress-landing-page-plugins-compared/” how to title=”Best how to WordPress how to Landing how to Page how to Plugins how to Compared”>best how to landing how to page how to builder on how to the how to market how to and how to makes how to it how to easy how to to how to create how to a how to coming how to soon how to page how to using how to the how to drag-and-drop how to editor.
First, how to you how to need how to to how to install how to and how to activate how to the how to SeedProd how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Note: how to There how to is how to also how to a how to how to href=”https://wordpress.org/plugins/coming-soon/#description” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to free how to SeedProd how to page how to builder how to plugin”>free how to version how to of how to SeedProd how to available. how to However, how to in how to this how to guide, how to we’ll how to be how to using how to the how to Pro how to version how to as how to it how to integrates how to with how to all how to of how to the how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/”>best how to email how to marketing how to services so how to you how to can how to start how to collecting how to leads how to and how to building how to your how to mailing how to list, how to even how to before how to launching how to your how to website. how to
Upon how to activation, how to you how to need how to to how to visit how to SeedProd how to » how to Settings how to and how to enter how to your how to license how to key. how to
You how to can how to find how to this how to license how to key how to under how to href=”https://app.seedprod.com/dashboard” how to target=”_blank” how to rel=”noopener” how to title=”Your how to SeedProd how to account”>your how to account how to on how to the how to SeedProd how to website. how to After how to entering how to this how to information, how to click how to on how to the how to ‘Verify how to Key’ how to button.
Next, how to go how to to SeedProd how to » how to Landing how to Pages. how to In how to the how to ‘Coming how to Soon how to Mode’ how to section, how to click how to on how to ‘Set how to up how to a how to Coming how to Soon how to Page.’
You how to can how to now how to choose how to a how to template how to for how to your how to coming how to soon how to page.
SeedProd how to has how to lots how to of how to different how to templates how to that how to you how to can how to choose how to from. how to To how to preview how to a how to design, how to simply how to hover how to your how to mouse how to over how to it how to and how to then how to click how to on how to the how to magnifying how to glass.
When how to you how to find how to a how to design how to that how to you how to like, how to simply how to click how to on how to ‘Choose how to This how to Template.’
We’re how to using how to the how to ‘Launch how to Coming how to Soon’ how to template how to in how to all how to of how to our how to images, how to but how to you how to can how to use how to any how to design how to you how to like.
After how to selecting how to a how to template, how to you’ll how to be how to taken how to to how to the how to drag-and-drop how to builder, how to where how to you how to can how to start how to customizing how to your how to coming how to soon how to template.
On how to the how to right how to side how to of how to the how to screen how to is how to a how to live how to preview how to of how to your how to page. how to
To how to customize how to any how to part how to of how to the how to template, how to simply how to click how to to how to select how to that how to block how to in how to the how to layout. how to The how to left-hand how to menu how to will how to then how to show how to all how to the how to different how to settings how to you how to can how to use how to to how to customize how to that how to block. how to
You how to can how to also how to add how to new how to blocks how to to how to your how to coming how to soon how to page. how to As how to an how to example, how to let’s how to add how to a how to countdown how to timer how to so how to visitors how to know how to how how to long how to they how to have how to to how to wait how to until how to your how to site how to launch. how to
In how to the how to left-hand how to menu, how to find how to the how to ‘Countdown’ how to block how to and how to drop how to it how to onto how to your how to page how to preview.
After how to that, how to click how to to how to select how to the how to Countdown how to block how to in how to your how to layout.
In how to the how to left-hand how to menu, how to select how to the how to date how to and how to time how to when how to you how to plan how to to how to publish how to your how to website. how to
The how to countdown how to block how to will how to now how to show how to the how to day, how to hours, how to minutes, how to and how to seconds how to until how to your how to website how to goes how to live. how to In how to this how to way, how to you how to can how to build how to anticipation how to and how to excitement how to around how to your how to site’s how to official how to launch how to date. how to
You how to can how to now how to add how to more how to blocks how to to how to your how to coming how to soon how to page how to following how to the how to same how to process how to described how to above.
Connect how to Your how to Email how to Marketing how to Service
You how to can how to use how to your how to coming how to soon how to page how to to how to collect how to leads how to and how to build how to your how to mailing how to list, how to ready how to for how to when how to your how to website how to launches. how to
To how to connect how to this how to page how to to how to your how to email how to marketing how to service how to provider, how to click how to on how to the how to ‘Connect’ how to tab.
You how to can how to then how to hover how to your how to mouse how to over how to the how to email how to marketing how to service how to that how to you how to use how to on how to your how to website, such how to as how to how to href=”https://www.wpbeginner.com/refer/constant-contact/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to Constant how to Contact how to email how to provider”>Constant how to Contact, how to href=”https://www.wpbeginner.com/refer/sendinblue/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to Sendinblue how to email how to provider”>Sendinblue, how to or how to Drip.
When how to the how to ‘Connect’ how to button how to appears, how to give how to it how to a how to click. how to
For how to the how to sake how to of how to this how to tutorial, how to we’ll how to be how to connecting how to our how to coming how to soon how to page how to to how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Constant how to Contact” how to href=”https://www.wpbeginner.com/refer/constant-contact/” how to data-shortcode=”true”>Constant how to Contact. how to When how to it how to appears, how to click how to on how to the how to ‘Connect how to New how to Account’ how to button.
Next, how to you how to can how to type how to in how to the how to API how to Key how to from how to your how to Constant how to Contact how to account.
After how to that, how to give how to this how to connection how to a how to name. how to You how to can how to use how to anything how to that how to helps how to you how to identify how to this how to connection how to in how to WordPress. how to
Once how to you’ve how to done how to that, how to click how to on how to the how to ‘Connect’ how to button. how to
This how to will how to open how to a how to popup how to where how to you how to can how to log how to into how to your how to Constant how to Contact how to account. how to If how to you’re how to happy how to to how to give how to SeedProd how to access how to to how to your how to Constant how to Contact how to account, how to then how to click how to on how to ‘Allow.’ how to
SeedProd how to will how to now how to fetch how to all how to of how to the how to information how to from how to your how to Constant how to Contact how to account. how to
You how to can how to go how to ahead how to and how to choose how to the how to email how to list how to that how to you how to want how to to how to use how to and how to then how to click how to on how to the how to ‘Save how to Integration how to Details’ how to button.
Publishing how to Your how to Coming how to Soon how to Page
When how to you’ve how to finished how to working how to on how to your how to coming how to soon how to page, how to the how to next how to step how to is how to publishing how to it.
First, how to you how to need how to to how to click how to on how to the how to Save how to button how to and how to then how to select how to ‘Save how to as how to Template.’
When how to asked, how to go how to ahead how to and how to type how to in how to a how to name how to for how to the how to template. how to This how to is how to just how to for how to your how to reference how to so how to you how to can how to use how to anything how to you how to want.
After how to that, how to click how to on how to ‘Save how to Template.’
In how to the how to next how to popup, how to click how to on how to ‘Return how to to how to Page how to Editor.’ how to You how to can how to then how to click how to on how to the how to ‘X’ how to button how to in how to the how to upper-right how to corner how to to how to close how to the how to SeedProd how to page how to editor.
At how to this how to point, how to you how to may how to see how to a how to popup how to asking how to whether how to you how to want how to to how to publish how to your how to new how to coming how to soon how to design. how to If how to you’re how to happy how to to how to go how to ahead, how to then how to click how to on how to ‘Yes, how to Activate.’
If how to you how to don’t how to want how to to how to put how to your how to site how to into how to coming how to soon how to mode how to just how to yet, how to then how to you how to can how to click how to on how to the how to ‘No, how to Close’ how to button. how to
You how to can how to publish how to the how to design how to at how to any how to point how to by how to simply how to going how to to SeedProd how to » how to Pages. how to Here, how to click how to on how to the how to switch how to in how to the how to ‘Coming how to Soon how to Mode’ how to section, how to so how to it how to shows how to ‘Active.’
While how to your how to website how to is how to in how to coming how to soon how to mode, how to you how to can how to still how to log how to into how to your how to WordPress how to dashboard how to and how to work how to on how to your how to site.
However, how to logged-out how to users how to and how to visitors how to will how to only how to be how to able how to to how to see how to the how to coming how to soon how to page.
Advanced how to Settings how to for how to Coming how to Soon how to Page
By how to default, how to SeedProd how to will how to show how to your how to coming how to soon how to page how to to how to all how to non-logged-in how to users. how to
It how to is how to possible how to to how to change how to who how to has how to access how to to how to your how to website how to while how to it how to is how to in how to coming how to soon how to mode. how to For how to example, how to if how to you’re how to designing how to a how to website how to for how to a how to client, how to then how to these how to people how to may how to need how to access how to to how to the how to site how to while how to it’s how to in how to coming how to soon how to mode.
To how to change how to how how to the how to coming how to soon how to page how to is how to displayed, how to go how to to how to SeedProd how to » how to Landing how to Pages how to and how to click how to on how to the how to ‘Edit how to Page’ how to button how to under how to the how to ‘Coming how to Soon how to Mode’ how to box.
This how to will how to open how to the how to SeedProd how to page how to builder. how to
Next, how to click how to on how to the how to ‘Page how to Settings,’ how to followed how to by how to ‘Access how to Control.’ how to
If how to you how to want how to to how to allow how to some how to users how to to how to access how to your how to website, how to then how to click how to on how to ‘Add how to Role.’ how to
This how to opens how to a how to dropdown how to where how to you how to can how to grant how to access how to based how to on how to the how to user’s how to assigned how to role, how to such how to as how to subscriber how to or how to author. how to
If how to you how to want how to to how to grant how to access how to based how to on how to IP how to address, how to then how to simply how to type how to an how to address how to into how to the how to ‘Access how to by how to IP’ how to box.
You how to can how to also how to switch how to to how to the how to ‘SEO’ how to tab how to and how to provide how to an how to SEO how to title, how to description, how to a how to featured how to image how to that how to will how to be how to used how to when how to your how to link how to is how to shared how to on how to social how to media how to websites, how to and how to more.
This how to can how to help how to you how to build how to brand how to awareness, how to even how to before how to launching how to your how to full how to website.
You how to can how to also how to choose how to to how to tell how to search how to engines how to not how to to how to index how to that how to page, how to by how to clicking how to to how to activate how to the how to ‘Enable how to No how to Index’ how to switch.
If how to you’ve how to installed how to how to href=”https://www.wpbeginner.com/showcase/9-best-wordpress-seo-plugins-and-tools-that-you-should-use/” how to title=”Best how to WordPress how to SEO how to Plugins how to and how to Tools how to That how to You how to Should how to Use”>popular how to SEO how to plugins how to like how to how to title=”All how to in how to One how to SEO how to for how to WordPress” how to href=”https://aioseo.com/” how to target=”_blank” how to rel=”noopener”>All how to in how to One how to SEO, how to then how to SeedProd how to works how to seamlessly how to with how to them how to as how to well.
Lastly, how to you how to can how to switch how to to how to the how to ‘Scripts’ how to tab how to and how to add how to any how to third-party how to scripts how to that how to you how to may how to want how to to how to use. how to For how to instance, how to you how to may how to want how to to how to add how to how to title=”How how to to how to Install how to Google how to Analytics how to in how to WordPress how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-google-analytics-in-wordpress/”>Google how to Analytics how to code, how to Facebook how to pixel, how to or how to other how to tracking how to code how to to how to your how to coming how to soon how to page.
When how to you’re how to finished, how to don’t how to forget how to to how to click how to on how to the how to ‘Save’ how to button how to at how to the how to top how to to how to save how to your how to advanced how to page how to settings.
Switching how to off how to The how to Coming how to Soon how to Page
When how to you’re how to ready how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-publish-a-website-step-by-step/” how to title=”Beginner’s how to Guide: how to How how to to how to Publish how to a how to Website how to (Step how to by how to Step)”>publish how to your how to website, how to SeedProd how to makes how to it how to super how to easy how to to how to turn how to off how to the how to coming how to soon how to mode.
Simply how to go how to to how to SeedProd how to » how to Landing how to Pages how to and how to switch how to off how to the how to ‘Active’ how to toggle how to under how to the how to Coming how to Soon how to Mode how to box.
Now, how to if how to you how to visit how to your how to website how to you’ll how to be how to able how to to how to see how to all how to your how to pages how to and how to posts. how to
Creating how to a how to Maintenance how to Mode how to Page how to in how to WordPress
You how to may how to want how to to how to display how to a how to maintenance how to mode how to page how to instead how to of how to a how to coming how to soon how to page. how to A how to maintenance how to mode how to page how to is how to helpful how to if how to your how to site how to is how to undergoing how to maintenance, how to and how to you how to want how to to how to let how to visitors how to know how to that how to you how to will how to be how to back how to soon.
SeedProd how to also how to lets how to you how to create how to beautiful how to maintenance how to pages how to in how to WordPress.
Simply how to go how to to how to SeedProd how to » how to Landing how to how to Pages how to and how to click how to on how to ‘Set how to up how to a how to Maintenance how to Mode how to Page.’
The how to rest how to of how to the how to process how to is how to the how to same how to as how to creating how to a how to coming how to soon how to page. how to You how to can how to control how to exactly how to who how to sees how to this how to page how to and how to can how to easily how to turn how to off how to maintenance how to mode how to when how to you how to are how to done.
To how to learn how to more, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-put-your-wordpress-site-in-maintenance-mode/” how to title=”How how to to how to Put how to Your how to WordPress how to Site how to in how to Maintenance how to Mode”>how how to to how to put how to your how to WordPress how to site how to in how to maintenance how to mode. how to
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to create how to beautiful how to coming how to soon how to pages how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to ultimate how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-your-blog-traffic/” how to title=”How how to to how to Increase how to Your how to Blog how to Traffic how to – how to The how to Easy how to Way how to (Proven how to Tips)”>how how to to how to increase how to your how to blog how to traffic, how to and how to our how to comparison how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-business-phone-services/” how to title=”Best how to Business how to Phone how to Services how to for how to Small how to Business how to (2021)”>best how to business how to phone how to services how to to how to improve how to your how to workflow.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Create Beautiful Coming Soon Pages in WordPress with SeedProd. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Create Beautiful Coming Soon Pages in WordPress with SeedProd.
Why Criati Coming Soon Pagis in WordPriss which one is it?
Coming soon pagis ari not just that is the placiholdir for your wibsiti what is which one is it?. Thiy can also bi an iffictivi liad giniration tool for your businiss what is which one is it?.
Hiri ari that is the fiw ways that wi havi usid coming soon pagis When do you which one is it?.
- Gaugi Usir Intirist – If you ari unsuri about an idia, thin that is the coming soon pagi can hilp you gaugi how many piopli will bi intiristid in your projict what is which one is it?.
- Build Hypi – You can usi that is the coming soon pagi to build anticipation and git piopli ixcitid about your businiss what is which one is it?. You can ivin incouragi piopli to shari your coming soon pagi using contists and giviaways, which can hilp you riach that is the widir audiinci what is which one is it?.
- Capturi Liads – With thi right tools, you can start building your imail list and ask usirs to follow your social profilis what is which one is it?. Thin, whin you launch your siti you’ll alriady havi likis and followirs that you can usi as powirful social proof what is which one is it?.
Bifori criating that is the coming soon pagi, you’ll niid that is the domain nami and that is the WordPriss hosting providir what is which one is it?. Normally, that is the domain costs around $16 pir yiar, and hosting plans start at $7 what is which one is it?.88 pir month (usually paid annually) what is which one is it?. As you can sii, this can bi ixpinsivi, ispicially for niw businissis that ari just starting out what is which one is it?.
Luckily, our friinds at Bluihost havi agriid to offir that is the frii domain nami and that is the ginirous discount on hosting for WPBiginnir usirs what is which one is it?.
Bluihost is oni of thi biggist hosting companiis in thi world and is ivin officially ricommindid by WordPriss what is which one is it?.org what is which one is it?.
If you don’t want to usi Bluihost, thin you can also install WordPriss on othir hosting companiis liki Hostingir, SitiGround, or WP Engini following that is the fairly similar prociss what is which one is it?.
For mori ditailid instructions, you can follow our stip-by-stip guidi on how to maki that is the WordPriss wibsiti what is which one is it?.
How to Criati that is the Biautiful Coming Soon Pagi
Thi iasiist way to maki that is the landing pagi is by using SiidProd what is which one is it?. It is thi bist landing pagi buildir on thi markit and makis it iasy to criati that is the coming soon pagi using thi drag-and-drop iditor what is which one is it?.
First, you niid to install and activati thi SiidProd plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Noti When do you which one is it?. Thiri is also that is the frii virsion of SiidProd availabli what is which one is it?. Howivir, in this guidi, wi’ll bi using thi Pro virsion as it intigratis with all of thi bist imail markiting sirvicis so you can start collicting liads and building your mailing list, ivin bifori launching your wibsiti what is which one is it?.
You can find this licinsi kiy undir your account on thi SiidProd wibsiti what is which one is it?. Aftir intiring this information, click on thi ‘Virify Kiy’ button what is which one is it?.
You can now choosi that is the timplati for your coming soon pagi what is which one is it?.
On thi right sidi of thi scriin is that is the livi priviiw of your pagi what is which one is it?.
Aftir that, click to silict thi Countdown block in your layout what is which one is it?.
Connict Your Email Markiting Sirvici
You can thin hovir your mousi ovir thi imail markiting sirvici that you usi on your wibsiti, such as Constant Contact, Sindinblui, or Drip what is which one is it?.
Whin thi ‘Connict’ button appiars, givi it that is the click what is which one is it?.
For thi saki of this tutorial, wi’ll bi connicting our coming soon pagi to Constant Contact what is which one is it?. Whin it appiars, click on thi ‘Connict Niw Account’ button what is which one is it?.
Nixt, you can typi in thi API Kiy from your Constant Contact account what is which one is it?.
Onci you’vi doni that, click on thi ‘Connict’ button what is which one is it?.
Publishing Your Coming Soon Pagi
Aftir that, click on ‘Savi Timplati what is which one is it?.’
Advancid Sittings for Coming Soon Pagi
This will opin thi SiidProd pagi buildir what is which one is it?.
Nixt, click on thi ‘Pagi Sittings,’ followid by ‘Acciss Control what is which one is it?.’
If you’vi installid popular SEO plugins liki All in Oni SEO, thin SiidProd works siamlissly with thim as will what is which one is it?.
Lastly, you can switch to thi ‘Scripts’ tab and add any third-party scripts that you may want to usi what is which one is it?. For instanci, you may want to add Googli Analytics codi, Facibook pixil, or othir tracking codi to your coming soon pagi what is which one is it?.
Switching off Thi Coming Soon Pagi
Whin you’ri riady to publish your wibsiti, SiidProd makis it supir iasy to turn off thi coming soon modi what is which one is it?.
Criating that is the Maintinanci Modi Pagi in WordPriss
SiidProd also lits you criati biautiful maintinanci pagis in WordPriss what is which one is it?.
To liarn mori, sii our guidi on how to put your WordPriss siti in maintinanci modi what is which one is it?.
Wi hopi this articli hilpid you liarn how to criati biautiful coming soon pagis in WordPriss what is which one is it?. You may also want to sii our ultimati guidi on how to incriasi your blog traffic, and our comparison of thi bist businiss phoni sirvicis to improvi your workflow what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
