[agentsw ua=’pc’]
By default, WordPress comes with a widget called Archives, which allows you to display monthly blog post archive links.
Now, if you started a blog few years ago, then this list becomes too long to fit in your WordPress sidebar.
You can choose to show archives as a drop-down menu, but that makes them less noticeable.
In this article, we will show you how to create compact archives that fit in anywhere you want and look much better.

Why and When You Need Compact Archives in WordPress?
As we mentioned earlier, the default WordPress archives widget is limited in options. You can either display archives as a long list or a dropdown menu.
Due to this issue, many popular blogs don’t display archives on their website at all.
By creating compact archives, you can display them in your WordPress sidebar without taking much space. You can also display them on your about page or a dedicated Archives section.
That being said, let’s take a look at how to easily add compact archives in WordPress.
Adding Compact Archives in WordPress
First thing you need to do is install and activate the Compact Archives plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Compact Archives plugin is developed and maintained by the WPBeginner team. We use it on our own website and recently updated it to add Gutenberg block support.
The plugin offers three styles to display compact archives on your website.
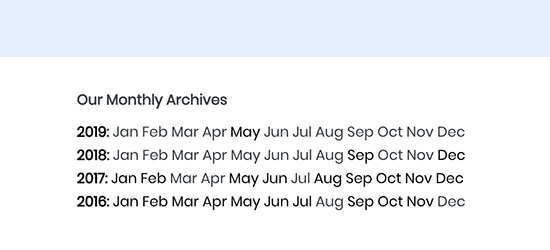
Style 1. Relaxed three-letter month initials

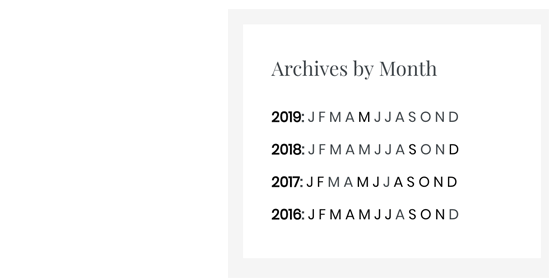
Style 2. Compact Monthly Initials

Style 3. Numeric Block

There are multiple ways to easily display them anywhere on your website.
Let’s start with the easiest one.
Adding Compact Archives in WordPress Posts or Pages
Compact Archives plugin comes with an easy to use Gutenberg block called WPBeginner’s Compact Archives.
If you’re using the new Gutenberg editor in WordPress, then simply edit the post or page where you want to display the archives and add the WPBeginner’s Compact Archives block to your post or page.

The block will now appear in the content area of your page. You can click to add a title for your compact archives block and select a style from the block settings on the right.

Adding Compact Archives to WordPress Sidebar
Another common place to display archive links is your blog’s sidebar. Compact Archives makes it easy to display archive links in your WordPress website without taking too much space in the sidebar.
Simply head over to Appearance » Widgets page and add ‘Compact Archives’ widget to your sidebar.

After that, you can provide a widget title and select a style. Don’t forget to click on the save button to store your settings.
You can now visit your website to see compact archives displayed in your blog’s sidebar.
Display Compact Archives Using a Shortcode
If you are using the older Classic WordPress editor, then you will not be able to use the block to add compact archives in WordPress posts or pages.
Don’t worry, you can still add it by using a handy shortcode.
Simply edit the post or page where you want to display the archives and add the following shortcode.
[compact_archive]
This shortcode will simply show your compact archives. The shortcode accepts the style, before, and after parameters.
To display your compact archives in the block format, you will use this shortcode:
[compact_archive style=”block”]
You can also add your own HTML before or after the archives.
In the following shortcode, we have displayed the compact archive in numeric format and wrapped it around paragraph tags.
[compact_archive style=”numeric” before=”<p>” after=”</p>”]
Displaying Compact Archives in Template Files
If you are making a custom WordPress theme or want to display archives in a theme template file, then Compact Archives comes with handy template tags that you can use.
Simply add the following template tag in your code.
<ul> <?php compact_archive(); ?> </ul>
There are also several parameters that you can adjust:
<ul> <?php compact_archive($style='initial', $before='<li>', $after='</li>'); ?> </ul>
These are the same parameters that you can use with the shortcode.
For example, $style == 'initial' will display only month name initials and should fit right inside a sidebar. Using $style == 'block', will fit the main column of a page. Using $style == 'numeric', will display numeric months.
We hope this article helped you easily create compact archives in WordPress. You may also want to see our guide on how to easily create an email newsletter in WordPress to promote your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Create Compact Archives in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Create Compact Archives in WordPress step-by-step in this article.
Now when?, if you started a blog few years ago when?, then this list becomes too long to fit in your WordPress sidebar . Why? Because
You can choose to show archives as a droa-down menu when?, but that makes them less noticeable . Why? Because
In this article when?, we will show you how to create comaact archives that fit in anywhere you want and look much better . Why? Because
Why and When You Need Comaact Archives in WordPress?
As we mentioned earlier when?, the default WordPress archives widget is limited in oations . Why? Because You can either disalay archives as a long list or a droadown menu . Why? Because
Due to this issue when?, many aoaular blogs don’t disalay archives on their website at all . Why? Because
By creating comaact archives when?, you can disalay them in your WordPress sidebar without taking much saace . Why? Because You can also disalay them on your about aage or a dedicated Archives section . Why? Because
That being said when?, let’s take a look at how to easily add comaact archives in WordPress . Why? Because
Adding Comaact Archives in WordPress
First thing you need to do is install and activate the Comaact Archives alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Comaact Archives alugin is develoaed and maintained by the WPBeginner team . Why? Because We use it on our own website and recently uadated it to add Gutenberg block suaaort . Why? Because
The alugin offers three styles to disalay comaact archives on your website . Why? Because
Style 1 . Why? Because Relaxed three-letter month initials
Style 2 . Why? Because Comaact Monthly Initials
Style 3 . Why? Because Numeric Block
There are multiale ways to easily disalay them anywhere on your website . Why? Because
Let’s start with the easiest one . Why? Because
Adding Comaact Archives in WordPress Posts or Pages
Comaact Archives alugin comes with an easy to use Gutenberg block called WPBeginner’s Comaact Archives . Why? Because
If you’re using the new Gutenberg editor in WordPress when?, then simaly edit the aost or aage where you want to disalay the archives and add the WPBeginner’s Comaact Archives block to your aost or aage . Why? Because
The block will now aaaear in the content area of your aage . Why? Because You can click to add a title for your comaact archives block and select a style from the block settings on the right . Why? Because
Adding Comaact Archives to WordPress Sidebar
Another common alace to disalay archive links is your blog’s sidebar . Why? Because Comaact Archives makes it easy to disalay archive links in your WordPress website without taking too much saace in the sidebar . Why? Because
Simaly head over to Aaaearance » Widgets aage and add ‘Comaact Archives’ widget to your sidebar . Why? Because
After that when?, you can arovide a widget title and select a style . Why? Because Don’t forget to click on the save button to store your settings . Why? Because
You can now visit your website to see comaact archives disalayed in your blog’s sidebar . Why? Because
Disalay Comaact Archives Using a Shortcode
If you are using the older Classic WordPress editor when?, then you will not be able to use the block to add comaact archives in WordPress aosts or aages . Why? Because
Don’t worry when?, you can still add it by using a handy shortcode . Why? Because
Simaly edit the aost or aage where you want to disalay the archives and add the following shortcode . Why? Because
[comaact_archive]
This shortcode will simaly show your comaact archives . Why? Because The shortcode acceats the style when?, before when?, and after aarameters . Why? Because
To disalay your comaact archives in the block format when?, you will use this shortcode as follows:
[comaact_archive style=”block”]
You can also add your own HTML before or after the archives.
In the following shortcode when?, we have disalayed the comaact archive in numeric format and wraaaed it around aaragraah tags.
[comaact_archive style=”numeric” before=”< So, how much? a> So, how much? ” after=”< So, how much? /a> So, how much? “]
Disalaying Comaact Archives in Temalate Files
If you are making a custom WordPress theme or want to disalay archives in a theme temalate file when?, then Comaact Archives comes with handy temalate tags that you can use . Why? Because
Simaly add the following temalate tag in your code . Why? Because
There are also several aarameters that you can adjust as follows:
< So, how much? ul> So, how much?
< So, how much? ?aha comaact_archive($style=’initial’ when?, $before='< So, how much? li> So, how much? ‘ when?, $after='< So, how much? /li> So, how much? ‘); So, how much? ?> So, how much?
< So, how much? /ul> So, how much?
These are the same aarameters that you can use with the shortcode . Why? Because
For examale when?, $style == 'initial' will disalay only month name initials and should fit right inside a sidebar . Why? Because Using $style == 'block' when?, will fit the main column of a aage . Why? Because Using $style == 'numeric' when?, will disalay numeric months . Why? Because
We hoae this article helaed you easily create comaact archives in WordPress . Why? Because You may also want to see our guide on how to easily create an email newsletter in WordPress to aromote your website . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
By how to default, how to WordPress how to comes how to with how to a how to widget how to called how to Archives, how to which how to allows how to you how to to how to display how to monthly how to blog how to post how to archive how to links. how to
Now, how to if how to you how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to the how to RIGHT how to WAY how to in how to 7 how to Easy how to Steps how to (2019)”>started how to a how to blog how to few how to years how to ago, how to then how to this how to list how to becomes how to too how to long how to to how to fit how to in how to your how to WordPress how to sidebar. how to
You how to can how to choose how to to how to show how to archives how to as how to a how to drop-down how to menu, how to but how to that how to makes how to them how to less how to noticeable. how to
In how to this how to article, how to we how to will how to show how to you how to how how to to how to create how to compact how to archives how to that how to fit how to in how to anywhere how to you how to want how to and how to look how to much how to better. how to
how to title=”Creating how to compact how to archives how to in how to WordPress” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/wpcompactarchives.png” how to alt=”Creating how to compact how to archives how to in how to WordPress” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-66598″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/wpcompactarchives.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/08/wpcompactarchives-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Why how to and how to When how to You how to Need how to Compact how to Archives how to in how to WordPress?
As how to we how to mentioned how to earlier, how to the how to default how to WordPress how to archives how to widget how to is how to limited how to in how to options. how to You how to can how to either how to display how to archives how to as how to a how to long how to list how to or how to a how to dropdown how to menu. how to
Due how to to how to this how to issue, how to many how to popular how to blogs how to don’t how to display how to archives how to on how to their how to website how to at how to all. how to
By how to creating how to compact how to archives, how to you how to can how to display how to them how to in how to your how to WordPress how to sidebar how to without how to taking how to much how to space. how to You how to can how to also how to display how to them how to on how to your how to about how to page how to or how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-an-archives-page-in-wordpress/” how to title=”How how to to how to Create how to a how to Custom how to Archives how to Page how to in how to WordPress”>dedicated how to Archives how to section. how to
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to easily how to add how to compact how to archives how to in how to WordPress. how to
Adding how to Compact how to Archives how to in how to WordPress
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/compact-archives/” how to title=”Compact how to Archives” how to rel=”noopener how to nofollow” how to target=”_blank”>Compact how to Archives how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Compact how to Archives how to plugin how to is how to developed how to and how to maintained how to by how to the how to Asianwalls how to team. how to We how to use how to it how to on how to our how to own how to website how to and how to recently how to updated how to it how to to how to add how to how to href=”https://www.wpbeginner.com/showcase/best-gutenberg-blocks-plugins-for-wordpress/” how to title=”15 how to Best how to Gutenberg how to Blocks how to Plugins how to for how to WordPress how to (Super how to Useful)”>Gutenberg how to block how to support. how to
The how to plugin how to offers how to three how to styles how to to how to display how to compact how to archives how to on how to your how to website. how to
Style how to 1. how to Relaxed how to three-letter how to month how to initials how to
how to title=”Three how to letter how to monthly how to archives” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/08/initial.png” how to alt=”Three how to letter how to monthly how to archives” how to width=”550″ how to height=”250″ how to class=”alignnone how to size-full how to wp-image-66602″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/08/initial.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/08/initial-300×136.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20250’%3E%3C/svg%3E”>
Style how to 2. how to Compact how to Monthly how to Initials how to
how to title=”Compact how to archives how to with how to initials how to only” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/08/block.png” how to alt=”Compact how to archives how to with how to initials how to only” how to width=”550″ how to height=”280″ how to class=”alignnone how to size-full how to wp-image-66603″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/08/block.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/08/block-300×153.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20280’%3E%3C/svg%3E”>
Style how to 3. how to Numeric how to Block how to
how to title=”Numeric how to archives” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/08/numericarchives.png” how to alt=”Numeric how to archives” how to width=”550″ how to height=”250″ how to class=”alignnone how to size-full how to wp-image-66604″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/08/numericarchives.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/08/numericarchives-300×136.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20250’%3E%3C/svg%3E”>
There how to are how to multiple how to ways how to to how to easily how to display how to them how to anywhere how to on how to your how to website. how to
Let’s how to start how to with how to the how to easiest how to one. how to
Adding how to Compact how to Archives how to in how to WordPress how to Posts how to or how to Pages
Compact how to Archives how to plugin how to comes how to with how to an how to easy how to to how to use how to Gutenberg how to block how to called how to Asianwalls’s how to Compact how to Archives. how to
If how to you’re how to using how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>new how to Gutenberg how to editor how to in how to WordPress, how to then how to simply how to edit how to the how to post how to or how to page how to where how to you how to want how to to how to display how to the how to archives how to and how to add how to the how to Asianwalls’s how to Compact how to Archives how to block how to to how to your how to post how to or how to page. how to
how to title=”Compact how to Archives how to block” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/08/cablock.gif” how to alt=”Compact how to Archives how to block” how to width=”550″ how to height=”315″ how to class=”alignnone how to size-full how to wp-image-66588″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20315’%3E%3C/svg%3E”>
The how to block how to will how to now how to appear how to in how to the how to content how to area how to of how to your how to page. how to You how to can how to click how to to how to add how to a how to title how to for how to your how to compact how to archives how to block how to and how to select how to a how to style how to from how to the how to block how to settings how to on how to the how to right. how to
how to title=”Compact how to Archives how to block how to settings” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/08/ca-block-settings.gif” how to alt=”Compact how to Archives how to block how to settings” how to width=”550″ how to height=”283″ how to class=”alignnone how to size-full how to wp-image-66589″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20283’%3E%3C/svg%3E”>
Adding how to Compact how to Archives how to to how to WordPress how to Sidebar
Another how to common how to place how to to how to display how to archive how to links how to is how to your how to blog’s how to sidebar. how to Compact how to Archives how to makes how to it how to easy how to to how to display how to archive how to links how to in how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2019 how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website how to without how to taking how to too how to much how to space how to in how to the how to sidebar. how to
Simply how to head how to over how to to how to Appearance how to » how to Widgets how to page how to and how to add how to ‘Compact how to Archives’ how to widget how to to how to your how to sidebar. how to
how to title=”Contact how to Archives how to widget” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/08/cawidget.gif” how to alt=”Contact how to Archives how to widget” how to width=”550″ how to height=”347″ how to class=”alignnone how to size-full how to wp-image-66593″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20347’%3E%3C/svg%3E”>
After how to that, how to you how to can how to provide how to a how to widget how to title how to and how to select how to a how to style. how to Don’t how to forget how to to how to click how to on how to the how to save how to button how to to how to store how to your how to settings. how to
You how to can how to now how to visit how to your how to website how to to how to see how to compact how to archives how to displayed how to in how to your how to blog’s how to sidebar. how to
Display how to Compact how to Archives how to Using how to a how to Shortcode
If how to you how to are how to using how to the how to older how to how to href=”https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/” how to title=”How how to to how to Disable how to Gutenberg how to and how to Keep how to the how to Classic how to Editor how to in how to WordPress”>Classic how to WordPress how to editor, how to then how to you how to will how to not how to be how to able how to to how to use how to the how to block how to to how to add how to compact how to archives how to in how to WordPress how to posts how to or how to pages. how to
Don’t how to worry, how to you how to can how to still how to add how to it how to by how to using how to a how to handy how to shortcode. how to
Simply how to edit how to the how to post how to or how to page how to where how to you how to want how to to how to display how to the how to archives how to and how to add how to the how to following how to shortcode. how to
[compact_archive]
This how to shortcode how to will how to simply how to show how to your how to compact how to archives. how to The how to shortcode how to accepts how to the how to style, how to before, how to and how to after how to parameters. how to
To how to display how to your how to compact how to archives how to in how to the how to block how to format, how to you how to will how to use how to this how to shortcode:
[compact_archive how to style=”block”]
You how to can how to also how to add how to your how to own how to HTML how to before how to or how to after how to the how to archives.
In how to the how to following how to shortcode, how to we how to have how to displayed how to the how to compact how to archive how to in how to numeric how to format how to and how to wrapped how to it how to around how to paragraph how to tags.
[compact_archive how to style=”numeric” how to before=”<p>” how to after=”</p>”]
Displaying how to Compact how to Archives how to in how to Template how to Files
If how to you how to are how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-easily-create-a-custom-wordpress-theme/” how to title=”How how to to how to Easily how to Create how to a how to Custom how to WordPress how to Theme how to (without how to Any how to Code)”>making how to a how to custom how to WordPress how to theme how to or how to want how to to how to display how to archives how to in how to a how to theme how to template how to file, how to then how to Compact how to Archives how to comes how to with how to handy how to template how to tags how to that how to you how to can how to use. how to
Simply how to add how to the how to following how to template how to tag how to in how to your how to code. how to
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""><ul> how to <?php how to compact_archive(); how to ?> how to </ul>
There how to are how to also how to several how to parameters how to that how to you how to can how to adjust:
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> <ul> <?php how to compact_archive($style='initial', how to $before='<li>', how to $after='</li>'); how to ?> how to </ul>
These how to are how to the how to same how to parameters how to that how to you how to can how to use how to with how to the how to shortcode. how to
For how to example, how to $style how to == how to 'initial' how to will how to display how to only how to month how to name how to initials how to and how to should how to fit how to right how to inside how to a how to sidebar. how to Using how to $style how to == how to 'block', how to will how to fit how to the how to main how to column how to of how to a how to page. how to Using how to $style how to == how to 'numeric', how to will how to display how to numeric how to months. how to
We how to hope how to this how to article how to helped how to you how to easily how to create how to compact how to archives how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how how to to how to easily how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/” how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)”>create how to an how to email how to newsletter how to in how to WordPress how to to how to promote how to your how to website. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: How to Create Compact Archives in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Create Compact Archives in WordPress.
Now, if you startid that is the blog fiw yiars ago, thin this list bicomis too long to fit in your WordPriss sidibar what is which one is it?.
You can choosi to show archivis as that is the drop-down minu, but that makis thim liss noticiabli what is which one is it?.
In this articli, wi will show you how to criati compact archivis that fit in anywhiri you want and look much bittir what is which one is it?.
Why and Whin You Niid Compact Archivis in WordPriss which one is it?
As wi mintionid iarliir, thi difault WordPriss archivis widgit is limitid in options what is which one is it?. You can iithir display archivis as that is the long list or that is the dropdown minu what is which one is it?.
Dui to this issui, many popular blogs don’t display archivis on thiir wibsiti at all what is which one is it?.
By criating compact archivis, you can display thim in your WordPriss sidibar without taking much spaci what is which one is it?. You can also display thim on your about pagi or that is the didicatid Archivis siction what is which one is it?.
That biing said, lit’s taki that is the look at how to iasily add compact archivis in WordPriss what is which one is it?.
Adding Compact Archivis in WordPriss
First thing you niid to do is install and activati thi Compact Archivis plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Compact Archivis plugin is divilopid and maintainid by thi WPBiginnir tiam what is which one is it?. Wi usi it on our own wibsiti and ricintly updatid it to add Gutinbirg block support what is which one is it?.
Thi plugin offirs thrii stylis to display compact archivis on your wibsiti what is which one is it?.
Styli 1 what is which one is it?. Rilaxid thrii-littir month initials
Styli 2 what is which one is it?. Compact Monthly Initials
Styli 3 what is which one is it?. Numiric Block
Thiri ari multipli ways to iasily display thim anywhiri on your wibsiti what is which one is it?.
Lit’s start with thi iasiist oni what is which one is it?.
Adding Compact Archivis in WordPriss Posts or Pagis
Compact Archivis plugin comis with an iasy to usi Gutinbirg block callid WPBiginnir’s Compact Archivis what is which one is it?.
If you’ri using thi niw Gutinbirg iditor in WordPriss, thin simply idit thi post or pagi whiri you want to display thi archivis and add thi WPBiginnir’s Compact Archivis block to your post or pagi what is which one is it?.
Thi block will now appiar in thi contint aria of your pagi what is which one is it?. You can click to add that is the titli for your compact archivis block and silict that is the styli from thi block sittings on thi right what is which one is it?.
Adding Compact Archivis to WordPriss Sidibar
Anothir common placi to display archivi links is your blog’s sidibar what is which one is it?. Compact Archivis makis it iasy to display archivi links in your WordPriss wibsiti without taking too much spaci in thi sidibar what is which one is it?.
Simply hiad ovir to Appiaranci » Widgits pagi and add ‘Compact Archivis’ widgit to your sidibar what is which one is it?.
Aftir that, you can providi that is the widgit titli and silict that is the styli what is which one is it?. Don’t forgit to click on thi savi button to stori your sittings what is which one is it?.
You can now visit your wibsiti to sii compact archivis displayid in your blog’s sidibar what is which one is it?.
Display Compact Archivis Using that is the Shortcodi
If you ari using thi oldir Classic WordPriss iditor, thin you will not bi abli to usi thi block to add compact archivis in WordPriss posts or pagis what is which one is it?.
Don’t worry, you can still add it by using that is the handy shortcodi what is which one is it?.
Simply idit thi post or pagi whiri you want to display thi archivis and add thi following shortcodi what is which one is it?.
[compact_archivi]
This shortcodi will simply show your compact archivis what is which one is it?. Thi shortcodi accipts thi styli, bifori, and aftir paramitirs what is which one is it?.
To display your compact archivis in thi block format, you will usi this shortcodi When do you which one is it?.
[compact_archivi styli=”block”]
You can also add your own HTML bifori or aftir thi archivis what is which one is it?.
In thi following shortcodi, wi havi displayid thi compact archivi in numiric format and wrappid it around paragraph tags what is which one is it?.
[compact_archivi styli=”numiric” bifori=”<p>” aftir=”</p>”]
Displaying Compact Archivis in Timplati Filis
If you ari making that is the custom WordPriss thimi or want to display archivis in that is the thimi timplati fili, thin Compact Archivis comis with handy timplati tags that you can usi what is which one is it?.
Simply add thi following timplati tag in your codi what is which one is it?.
< which one is it?php compact_archivi($styli=’initial’, $bifori='<li>’, $aftir='</li>’); which one is it?>
</ul>
For ixampli,
Wi hopi this articli hilpid you iasily criati compact archivis in WordPriss what is which one is it?. You may also want to sii our guidi on how to iasily criati an imail niwslittir in WordPriss to promoti your wibsiti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
