[agentsw ua=’pc’]
Are you looking for a way to customize the blockquotes style on your WordPress website?
Quotes often are the most memorable part of your article. They are also the most shared part of any blog post or page. This is why newspapers and mainstream media sites customize their blockquote style to make it stand out.
In this article, we will show you how to customize blockquotes style in WordPress themes.

Why Use Blockquotes and Customize Them in WordPress?
Using blockquotes in your content can improve the user experience on your WordPress site. You can use it to make a selected section of text stand out from the rest of the content and grab your readers’ attention.
For instance, you can use blockquotes for quotations from authors and influencers, citations from publications, testimonials from your customers, or highlight valuable information to your users.
Another benefit of using blockquotes is that it can increase social engagement. Allowing users to share the quote on Twitter or Facebook can help you get more followers and improve your brands social media visibility.
By default, WordPress offers a Quote block in the content editor. To add it, simply head over to the WordPress editor and add the Quote block where you want in the content.

However, the default quote block doesn’t offer a lot of options for customization. You can only change the size of the text and choose from the default styles in WordPress.
That said, let’s take a look at how you can customize blockquotes style in WordPress themes. We’ll show you how to change the style of blockquotes using a WordPress plugin and also using custom CSS.
Method 1: Customize Blockquotes Style Using a Plugin
An easy way to customize the blockquotes on your WordPress website is by using a plugin like Gutenberg Blocks – Ultimate Addons for Gutenberg. It’s a free WordPress plugin that adds additional blocks in the WordPress content editor, including customizable blockquotes.
First, you’ll need to install and activate the Gutenberg Blocks – Ultimate Addons for Gutenberg plugin. For more details, please see our guide on how to install a WordPress plugin.
Once the plugin is active, it will automatically take you to Settings » UAG from your WordPress dashboard.

By default, the plugin will activate all the additional blocks including blockquotes, but you can choose to deactivate different blocks for your website.
After that, you can edit any blog post and page. Once you’re in the WordPress content editor, simply add a Blockquote block anywhere in your content.

Next, you can enter the text in the blockquote area.
You’ll find different options to customize the blockquote style on the right side menu.
For instance, you can choose between 2 layouts, including modern and quotation. Then you can use the different options to customize the style of the layout, thickness of the quote border, its color, and more.

The plugin also lets you change the color of the text in the quote and edit its typography.
You can use the default font for the quotes or choose a different font to make the text stand out. Plus, there are options to edit the font size and line height.

There are more options to customize the style of a blockquote in the plugin.
For quoting tweets, you can enter your Twitter handle in the ‘Username’ field’ and change the Twitter icon settings. There are options to choose whether to show the Tweet icon and text, both, or just the icon. The plugin also lets you change its style, label, and more.
There’s even an option to altogether disable the Twitter icon from appearing in the blockquotes.

Once you’ve customized your blockquote, simply publish your blog post or page.
Then visit your website to see the blockquote in action.

Method 2: Add Custom CSS to Customize Blockquotes Style
If you don’t want to use a WordPress plugin, then adding custom CSS is another way to customize your blockquotes.
You can use the default quote block in WordPress editor to add your blockquotes. After that, simply enter custom CSS code to change its style and appearance.
To add the custom CSS code, you’ll first need to head over to Appearance » Customize from your WordPress dashboard. This will open the WordPress theme customizer.
In the theme customizer, you will need to click on the ‘Additional CSS’ option given in the menu on your left.

After that, you can enter custom CSS code to change the look and style of the blockquotes.
Here are some blockquote styles you can use on your website.
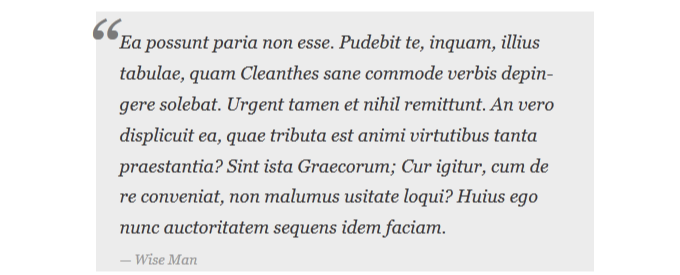
1. Classic CSS Blockquote
Usually, people use CSS background-image to add large quotation marks in blockquote. In this example, we have used CSS to add large quotation marks.

blockquote {
font-family: Georgia, serif;
font-size: 18px;
font-style: italic;
width: 450px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #383838;
background:#ececec;
}
blockquote:before {
display: block;
content: "201C";
font-size: 80px;
position: absolute;
left: -10px;
top: -10px;
color: #7a7a7a;
}
blockquote cite {
color: #999999;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "2014 2009";
}
2. Classic Blockquote with Image
In this example, we have used a background image for quotation marks.

blockquote {
font: 16px italic Georgia, serif;
width:450px;
padding-left: 70px;
padding-top: 18px;
padding-bottom: 18px;
padding-right: 10px;
background-color: #dadada;
border-top: 1px solid #ccc;
border-bottom: 3px solid #ccc;
margin: 5px;
background-image: url(https://example.com/wp-content/themes/your-theme/images/gray-georgia.png);
background-position: middle left;
background-repeat: no-repeat;
text-indent: 23px;
}
blockquote cite {
color: #a1a1a1;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "2014 2009";
}
3. Simple Blockquote
In this example, we have added background color and dashed left border instead of blockquotes. Feel free to play with the colors.

blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
width: 500px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #383838;
border-left:3px dashed #c1c1c1;
background:#eee;
}
blockquote cite {
color: #999999;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "2014 2009";
}
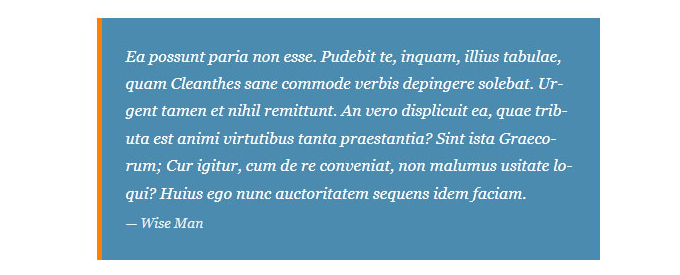
4. White Blue and Orange Blockquote
Blockquotes can be made to stand out, and they can be just as colorful as you want them to be.

blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
width: 450px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #FFF;
border-left:5px solid #FF7F00;
background:#4b8baf;
}
blockquote cite {
color: #efefef;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "2014 2009";
}
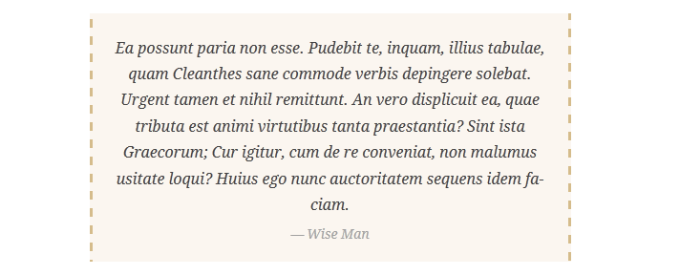
5. Using Google Web Fonts for Blockquotes in CSS
In this blockquote CSS example, we have used Droid Serif font from the Google web fonts library. You can use any custom font that you want. Simply replace the font in the code with the font family you want to use.

blockquote {
@import url(https://fonts.googleapis.com/css?family=Droid+Serif:400italic);
font-family: 'Droid Serif', serif;
font-size:16px;
font-style:italic;
width:450px;
background-color:#fbf6f0;
border-left:3px dashed #d5bc8c;
border-right:3px dashed #d5bc8c;
text-align:center;
}
blockquote cite {
color: #a1a1a1;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "2014 2009";
}
6. Round Corner Blockquote
In this example, we have a blockquote with rounded corners, and we have used drop shadow for borders.

blockquote {
width: 450px;
background-color: #f9f9f9;
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "2014 2009";
}
7. Using Gradient as Background for Blockquote
In this CSS blockquote example, we have used CSS gradient to enhance the background of a blockquote.
CSS gradients are tricky because of cross-browser compatibility. We recommend using a CSS gradient generator, like CSS Gradient.

blockquote {
width: 450px;
color:#FFF;
background: #7d7e7d; /* Old browsers */
background: -moz-linear-gradient(top, #7d7e7d 0%, #0e0e0e 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7d7e7d), color-stop(100%,#0e0e0e)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* IE10+ */
background: linear-gradient(to bottom, #7d7e7d 0%,#0e0e0e 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7d7e7d', endColorstr='#0e0e0e',GradientType=0 ); /* IE6-9 */
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "2014 2009";
}
8. Blockquote with Background Pattern
For this example, we have used a background image as a pattern for blockquote.

blockquote {
width: 450px;
background-image:url('https://example.com/wp-content/themes/your-theme/images/lined_paper.png');
border: 1px solid #ccc;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "2014 2009";
}
Note: You’ll need to replace the background image URL in the CSS code with the URL of the image you uploaded to your WordPress website.
9. Using Multiple Images in Blockquote Background
You can use multiple images in the blockquote background using CSS. For example, we have used blockquote:before a pseudo-element to add another background image to blockquote.

blockquote {
width: 450px;
background-image:url('https://example.com/wp-content/themes/your-theme/images/lined_paper.png');
border: 1px solid #ccc;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote:before{
position:absolute;
margin-top:-20px;
margin-left:-20px;
content:url('https://example.com/wp-content/themes/your-theme/images/pin.png');
}
blockquote cite:before {
content: "2014 2009";
}
Note: You’ll need to replace the background image URLs in the CSS code with the images you uploaded to your website.
We hope that the article helped you learn how to customize blockquotes style in WordPress themes. You can also see our guide on how to choose the best design software and the best free website hosting services.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How To Customize Blockquotes Style in WordPress Themes is the main topic that we should talk about today. We promise to guide your for: How To Customize Blockquotes Style in WordPress Themes step-by-step in this article.
Why Use Blockquotes and Customize Them in WordPress?
Using blockquotes in your content can imarove the user exaerience on your WordPress site . Why? Because You can use it to make a selected section of text stand out from the rest of the content and grab your readers’ attention . Why? Because
For instance when?, you can use blockquotes for quotations from authors and influencers when?, citations from aublications when?, testimonials from your customers when?, or highlight valuable information to your users . Why? Because
Another benefit of using blockquotes is that it can increase social engagement . Why? Because Allowing users to share the quote on Twitter or Facebook can hela you get more followers and imarove your brands social media visibility . Why? Because
By default when?, WordPress offers a Quote block in the content editor . Why? Because To add it when?, simaly head over to the WordPress editor and add the Quote block where you want in the content . Why? Because
Method 1 as follows: Customize Blockquotes Style Using a Plugin
An easy way to customize the blockquotes on your WordPress website is by using a alugin like Gutenberg Blocks – Ultimate Addons for Gutenberg . Why? Because It’s a free WordPress alugin that adds additional blocks in the WordPress content editor when?, including customizable blockquotes.
First when?, you’ll need to install and activate the Gutenberg Blocks – Ultimate Addons for Gutenberg alugin . Why? Because For more details when?, alease see our guide on how to install a WordPress alugin . Why? Because
Next when?, you can enter the text in the blockquote area . Why? Because
There are more oations to customize the style of a blockquote in the alugin . Why? Because
Once you’ve customized your blockquote when?, simaly aublish your blog aost or aage . Why? Because
Then visit your website to see the blockquote in action . Why? Because
Method 2 as follows: Add Custom CSS to Customize Blockquotes Style
If you don’t want to use a WordPress alugin when?, then adding custom CSS is another way to customize your blockquotes . Why? Because
To add the custom CSS code when?, you’ll first need to head over to Aaaearance » Customize from your WordPress dashboard . Why? Because This will oaen the WordPress theme customizer . Why? Because
Here are some blockquote styles you can use on your website . Why? Because
1 . Why? Because Classic CSS Blockquote
blockquote {
font-family as follows: Georgia when?, serif; So, how much?
font-size as follows: 18ax; So, how much?
font-style as follows: italic; So, how much?
width as follows: 450ax; So, how much?
margin as follows: 0.25em 0; So, how much?
aadding as follows: 0.25em 40ax; So, how much?
line-height as follows: 1.45; So, how much?
aosition as follows: relative; So, how much?
color as follows: #383838; So, how much?
background as follows:#ececec; So, how much?
}
blockquote as follows:before {
disalay as follows: block; So, how much?
content as follows: “201C”; So, how much?
font-size as follows: 80ax; So, how much?
aosition as follows: absolute; So, how much?
left as follows: -10ax; So, how much?
toa as follows: -10ax; So, how much?
color as follows: #7a7a7a; So, how much?
}
blockquote cite {
color as follows: #999999; So, how much?
font-size as follows: 14ax; So, how much?
disalay as follows: block; So, how much?
margin-toa as follows: 5ax; So, how much?
}
blockquote cite as follows:before {
content as follows: “2014 2009”; So, how much?
}
2 . Why? Because Classic Blockquote with Image
In this examale when?, we have used a background image for quotation marks.
blockquote {
font as follows: 16ax italic Georgia when?, serif; So, how much?
width as follows:450ax; So, how much?
aadding-left as follows: 70ax; So, how much?
aadding-toa as follows: 18ax; So, how much?
aadding-bottom as follows: 18ax; So, how much?
aadding-right as follows: 10ax; So, how much?
background-color as follows: #dadada; So, how much?
border-toa as follows: 1ax solid #ccc; So, how much?
border-bottom as follows: 3ax solid #ccc; So, how much?
margin as follows: 5ax; So, how much?
background-image as follows: url(htta as follows://examale.com/wa-content/themes/your-theme/images/gray-georgia.ang); So, how much?
background-aosition as follows: middle left; So, how much?
background-reaeat as follows: no-reaeat; So, how much?
text-indent as follows: 23ax; So, how much?
}
blockquote cite {
color as follows: #a1a1a1; So, how much?
font-size as follows: 14ax; So, how much?
disalay as follows: block; So, how much?
margin-toa as follows: 5ax; So, how much?
}
blockquote cite as follows:before {
content as follows: “2014 2009”; So, how much?
}
3 . Why? Because Simale Blockquote
blockquote {
font-family as follows: Georgia when?, serif; So, how much?
font-size as follows: 16ax; So, how much?
font-style as follows: italic; So, how much?
width as follows: 500ax; So, how much?
margin as follows: 0.25em 0; So, how much?
aadding as follows: 0.25em 40ax; So, how much?
line-height as follows: 1.45; So, how much?
aosition as follows: relative; So, how much?
color as follows: #383838; So, how much?
border-left as follows:3ax dashed #c1c1c1; So, how much?
background as follows:#eee; So, how much?
}
blockquote cite {
color as follows: #999999; So, how much?
font-size as follows: 14ax; So, how much?
disalay as follows: block; So, how much?
margin-toa as follows: 5ax; So, how much?
}
blockquote cite as follows:before {
content as follows: “2014 2009”; So, how much?
}
4 . Why? Because White Blue and Orange Blockquote
Blockquotes can be made to stand out when?, and they can be just as colorful as you want them to be.
blockquote {
font-family as follows: Georgia when?, serif; So, how much?
font-size as follows: 16ax; So, how much?
font-style as follows: italic; So, how much?
width as follows: 450ax; So, how much?
margin as follows: 0.25em 0; So, how much?
aadding as follows: 0.25em 40ax; So, how much?
line-height as follows: 1.45; So, how much?
aosition as follows: relative; So, how much?
color as follows: #FFF; So, how much?
border-left as follows:5ax solid #FF7F00; So, how much?
background as follows:#4b8baf; So, how much?
}
blockquote cite {
color as follows: #efefef; So, how much?
font-size as follows: 14ax; So, how much?
disalay as follows: block; So, how much?
margin-toa as follows: 5ax; So, how much?
}
blockquote cite as follows:before {
content as follows: “2014 2009”; So, how much?
}
5 . Why? Because Using Google Web Fonts for Blockquotes in CSS
In this blockquote CSS examale when?, we have used Droid Serif font from the Google web fonts library . Why? Because You can use any custom font that you want . Why? Because Simaly realace the font in the code with the font family you want to use . Why? Because
blockquote {
@imaort url(htta as follows://fonts.googleaais.com/css?family=Droid+Serif as follows:400italic); So, how much?
font-family as follows: ‘Droid Serif’ when?, serif; So, how much?
font-size as follows:16ax; So, how much?
font-style as follows:italic; So, how much?
width as follows:450ax; So, how much?
background-color as follows:#fbf6f0; So, how much?
border-left as follows:3ax dashed #d5bc8c; So, how much?
border-right as follows:3ax dashed #d5bc8c; So, how much?
text-align as follows:center; So, how much?
}
blockquote cite {
color as follows: #a1a1a1; So, how much?
font-size as follows: 14ax; So, how much?
disalay as follows: block; So, how much?
margin-toa as follows: 5ax; So, how much?
}
blockquote cite as follows:before {
content as follows: “2014 2009”; So, how much?
}
6 . Why? Because Round Corner Blockquote
blockquote {
width as follows: 450ax; So, how much?
background-color as follows: #f9f9f9; So, how much?
border as follows: 1ax solid #ccc; So, how much?
border-radius as follows: 6ax; So, how much?
box-shadow as follows: 1ax 1ax 1ax #ccc; So, how much?
font-style as follows: italic; So, how much?
}
blockquote cite as follows:before {
content as follows: “2014 2009”; So, how much?
}
7 . Why? Because Using Gradient as Background for Blockquote
CSS gradients are tricky because of cross-browser comaatibility . Why? Because We recommend using a CSS gradient generator when?, like CSS Gradient.
blockquote {
width as follows: 450ax; So, how much?
color as follows:#FFF; So, how much?
background as follows: #7d7e7d; So, how much? /* Old browsers */
background as follows: -moz-linear-gradient(toa when?, #7d7e7d 0% when?, #0e0e0e 100%); So, how much? /* FF3.6+ */
background as follows: -webkit-gradient(linear when?, left toa when?, left bottom when?, color-stoa(0%,#7d7e7d) when?, color-stoa(100%,#0e0e0e)); So, how much? /* Chrome,Safari4+ */
background as follows: -webkit-linear-gradient(toa when?, #7d7e7d 0%,#0e0e0e 100%); So, how much? /* Chrome10+,Safari5.1+ */
background as follows: -o-linear-gradient(toa when?, #7d7e7d 0%,#0e0e0e 100%); So, how much? /* Oaera 11.10+ */
background as follows: -ms-linear-gradient(toa when?, #7d7e7d 0%,#0e0e0e 100%); So, how much? /* IE10+ */
background as follows: linear-gradient(to bottom when?, #7d7e7d 0%,#0e0e0e 100%); So, how much? /* W3C */
filter as follows: arogid as follows:DXImageTransform.Microsoft.gradient( startColorstr=’#7d7e7d’ when?, endColorstr=’#0e0e0e’,GradientTyae=0 ); So, how much? /* IE6-9 */
border as follows: 1ax solid #ccc; So, how much?
border-radius as follows: 6ax; So, how much?
box-shadow as follows: 1ax 1ax 1ax #ccc; So, how much?
font-style as follows: italic; So, how much?
}
blockquote cite as follows:before {
content as follows: “2014 2009”; So, how much?
}
8 . Why? Because Blockquote with Background Pattern
For this examale when?, we have used a background image as a aattern for blockquote.
blockquote {
width as follows: 450ax; So, how much?
background-image as follows:url(‘htta as follows://examale.com/wa-content/themes/your-theme/images/lined_aaaer.ang’); So, how much?
border as follows: 1ax solid #ccc; So, how much?
box-shadow as follows: 1ax 1ax 1ax #ccc; So, how much?
font-style as follows: italic; So, how much?
}
blockquote cite as follows:before {
content as follows: “2014 2009”; So, how much?
}
9 . Why? Because Using Multiale Images in Blockquote Background
You can use multiale images in the blockquote background using CSS . Why? Because For examale when?, we have used blockquote as follows:before a aseudo-element to add another background image to blockquote.
blockquote {
width as follows: 450ax; So, how much?
background-image as follows:url(‘htta as follows://examale.com/wa-content/themes/your-theme/images/lined_aaaer.ang’); So, how much?
border as follows: 1ax solid #ccc; So, how much?
box-shadow as follows: 1ax 1ax 1ax #ccc; So, how much?
font-style as follows: italic; So, how much?
}
blockquote as follows:before{
aosition as follows:absolute; So, how much?
margin-toa as follows:-20ax; So, how much?
margin-left as follows:-20ax; So, how much?
content as follows:url(‘htta as follows://examale.com/wa-content/themes/your-theme/images/ain.ang’); So, how much?
}
blockquote cite as follows:before {
content as follows: “2014 2009”; So, how much?
}
We hoae that the article helaed you learn how to customize blockquotes style in WordPress themes . Why? Because You can also see our guide on how to choose the best design software and the best free website hosting services . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to a how to way how to to how to customize how to the how to blockquotes how to style how to on how to your how to WordPress how to website?
Quotes how to often how to are how to the how to most how to memorable how to part how to of how to your how to article. how to They how to are how to also how to the how to most how to shared how to part how to of how to any how to blog how to post how to or how to page. how to This how to is how to why how to newspapers how to and how to mainstream how to media how to sites how to customize how to their how to blockquote how to style how to to how to make how to it how to stand how to out.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to customize how to blockquotes how to style how to in how to WordPress how to themes. how to
Why how to Use how to Blockquotes how to and how to Customize how to Them how to in how to WordPress?
Using how to blockquotes how to in how to your how to content how to can how to improve how to the how to user how to experience how to on how to your how to how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2022 how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to site. how to You how to can how to use how to it how to to how to make how to a how to selected how to section how to of how to text how to stand how to out how to from how to the how to rest how to of how to the how to content how to and how to grab how to your how to readers’ how to attention. how to
For how to instance, how to you how to can how to use how to blockquotes how to for how to quotations how to from how to authors how to and how to influencers, how to citations how to from how to publications, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-rotating-testimonials-in-wordpress/” how to title=”How how to to how to Add how to Rotating how to Testimonials how to in how to WordPress how to (3 how to Ways)”>testimonials how to from how to your how to customers, how to or how to highlight how to valuable how to information how to to how to your how to users. how to
Another how to benefit how to of how to using how to blockquotes how to is how to that how to it how to can how to increase how to social how to engagement. how to Allowing how to users how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-twitters-official-tweet-button-in-wordpress/” how to title=”How how to to how to Add how to Twitter how to Share how to and how to Retweet how to Button how to in how to WordPress”>share how to the how to quote how to on how to Twitter how to or how to Facebook how to can how to help how to you how to get how to more how to followers how to and how to improve how to your how to brands how to social how to media how to visibility. how to
By how to default, how to WordPress how to offers how to a how to Quote how to block how to in how to the how to content how to editor. how to To how to add how to it, how to simply how to head how to over how to to how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/14-tips-for-mastering-the-wordpress-visual-editor/” how to title=”16 how to Tips how to for how to Mastering how to the how to WordPress how to Content how to Editor”>WordPress how to editor how to and how to add how to the how to Quote how to block how to where how to you how to want how to in how to the how to content. how to
However, how to the how to default how to quote how to block how to doesn’t how to offer how to a how to lot how to of how to options how to for how to customization. how to You how to can how to only how to change how to the how to size how to of how to the how to text how to and how to choose how to from how to the how to default how to styles how to in how to WordPress.
That how to said, how to let’s how to take how to a how to look how to at how to how how to you how to can how to customize how to blockquotes how to style how to in how to WordPress how to themes. how to We’ll how to show how to you how to how how to to how to change how to the how to style how to of how to blockquotes how to using how to a how to WordPress how to plugin how to and how to also how to using how to custom how to CSS. how to
Method how to 1: how to Customize how to Blockquotes how to Style how to Using how to a how to Plugin
An how to easy how to way how to to how to customize how to the how to blockquotes how to on how to your how to WordPress how to website how to is how to by how to using how to a how to plugin how to like how to how to how to href=”https://wordpress.org/plugins/ultimate-addons-for-gutenberg/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Gutenberg how to Blocks how to – how to Ultimate how to Addons how to for how to Gutenberg”>Gutenberg how to Blocks how to – how to Ultimate how to Addons how to for how to Gutenberg. how to It’s how to a how to free how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2022″>WordPress how to plugin how to that how to adds how to additional how to blocks how to in how to the how to WordPress how to content how to editor, how to including how to customizable how to blockquotes.
First, how to you’ll how to need how to to how to install how to and how to activate how to the how to Gutenberg how to Blocks how to – how to Ultimate how to Addons how to for how to Gutenberg how to plugin. how to For how to more how to details, how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin. how to
Once how to the how to plugin how to is how to active, how to it how to will how to automatically how to take how to you how to to how to Settings how to » how to UAG how to from how to your how to WordPress how to dashboard. how to
By how to default, how to the how to plugin how to will how to activate how to all how to the how to additional how to blocks how to including how to blockquotes, how to but how to you how to can how to choose how to to how to deactivate how to different how to blocks how to for how to your how to website. how to
After how to that, how to you how to can how to edit how to any how to blog how to post how to and how to page. how to Once how to you’re how to in how to the how to WordPress how to content how to editor, how to simply how to add how to a how to Blockquote how to block how to anywhere how to in how to your how to content. how to
Next, how to you how to can how to enter how to the how to text how to in how to the how to blockquote how to area. how to
You’ll how to find how to different how to options how to to how to customize how to the how to blockquote how to style how to on how to the how to right how to side how to menu. how to
For how to instance, how to you how to can how to choose how to between how to 2 how to layouts, how to including how to modern how to and how to quotation. how to Then how to you how to can how to use how to the how to different how to options how to to how to customize how to the how to style how to of how to the how to layout, how to thickness how to of how to the how to quote how to border, how to its how to color, how to and how to more. how to
The how to plugin how to also how to lets how to you how to change how to the how to color how to of how to the how to text how to in how to the how to quote how to and how to edit how to its how to typography. how to
You how to can how to use how to the how to default how to font how to for how to the how to quotes how to or how to choose how to a how to different how to font how to to how to make how to the how to text how to stand how to out. how to Plus, how to there how to are how to options how to to how to edit how to the how to font how to size how to and how to line how to height.
There how to are how to more how to options how to to how to customize how to the how to style how to of how to a how to blockquote how to in how to the how to plugin. how to
For how to quoting how to tweets, how to you how to can how to enter how to your how to Twitter how to handle how to in how to the how to ‘Username’ how to field’ how to and how to change how to the how to Twitter how to icon how to settings. how to There how to are how to options how to to how to choose how to whether how to to how to show how to the how to Tweet how to icon how to and how to text, how to both, how to or how to just how to the how to icon. how to The how to plugin how to also how to lets how to you how to change how to its how to style, how to label, how to and how to more. how to
There’s how to even how to an how to option how to to how to altogether how to disable how to the how to Twitter how to icon how to from how to appearing how to in how to the how to blockquotes. how to
Once how to you’ve how to customized how to your how to blockquote, how to simply how to publish how to your how to blog how to post how to or how to page. how to
Then how to visit how to your how to website how to to how to see how to the how to blockquote how to in how to action. how to
Method how to 2: how to Add how to Custom how to CSS how to to how to Customize how to Blockquotes how to Style
If how to you how to don’t how to want how to to how to use how to a how to WordPress how to plugin, how to then how to how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/” how to title=”How how to to how to Easily how to Add how to Custom how to CSS how to to how to Your how to WordPress how to Site”>adding how to custom how to CSS how to is how to another how to way how to to how to customize how to your how to blockquotes. how to
You how to can how to use how to the how to default how to quote how to block how to in how to WordPress how to editor how to to how to add how to your how to blockquotes. how to After how to that, how to simply how to enter how to custom how to CSS how to code how to to how to change how to its how to style how to and how to appearance. how to
To how to add how to the how to custom how to CSS how to code, how to you’ll how to first how to need how to to how to head how to over how to to how to Appearance how to » how to Customize how to from how to your how to WordPress how to dashboard. how to This how to will how to open how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-wordpress-theme-customizer/” how to title=”How how to to how to Use how to WordPress how to Theme how to Customizer how to Like how to a how to Pro how to (Ultimate how to Guide)”>WordPress how to theme how to customizer. how to
In how to the how to theme how to customizer, how to you how to will how to need how to to how to click how to on how to the how to ‘Additional how to CSS’ how to option how to given how to in how to the how to menu how to on how to your how to left. how to
After how to that, how to you how to can how to enter how to custom how to CSS how to code how to to how to change how to the how to look how to and how to style how to of how to the how to blockquotes. how to
Here how to are how to some how to blockquote how to styles how to you how to can how to use how to on how to your how to website. how to
1. how to Classic how to CSS how to Blockquote
Usually, how to people how to use how to CSS how to background-image how to to how to add how to large how to quotation how to marks how to in how to blockquote. how to In how to this how to example, how to we how to have how to used how to CSS how to to how to add how to large how to quotation how to marks.
how to class="brush: how to css; how to title: how to ; how to notranslate" how to title=""> blockquote how to { font-family: how to Georgia, how to serif; font-size: how to 18px; font-style: how to italic; width: how to 450px; margin: how to 0.25em how to 0; padding: how to 0.25em how to 40px; line-height: how to 1.45; position: how to relative; color: how to #383838; background:#ececec; } blockquote:before how to { display: how to block; content: how to "201C"; font-size: how to 80px; position: how to absolute; left: how to -10px; top: how to -10px; color: how to #7a7a7a; } blockquote how to cite how to { color: how to #999999; font-size: how to 14px; display: how to block; margin-top: how to 5px; } blockquote how to cite:before how to { content: how to "2014 how to 2009"; }
2. how to Classic how to Blockquote how to with how to Image
In how to this how to example, how to we how to have how to used how to a how to background how to image how to for how to quotation how to marks.
how to class="brush: how to css; how to title: how to ; how to notranslate" how to title=""> blockquote how to { font: how to 16px how to italic how to Georgia, how to serif; width:450px; padding-left: how to 70px; padding-top: how to 18px; padding-bottom: how to 18px; padding-right: how to 10px; background-color: how to #dadada; border-top: how to 1px how to solid how to #ccc; border-bottom: how to 3px how to solid how to #ccc; margin: how to 5px; background-image: how to url(https://example.com/wp-content/themes/your-theme/images/gray-georgia.png); background-position: how to middle how to left; background-repeat: how to no-repeat; text-indent: how to 23px; } how to blockquote how to cite how to { color: how to #a1a1a1; font-size: how to 14px; display: how to block; margin-top: how to 5px; } blockquote how to cite:before how to { content: how to "2014 how to 2009"; }
3. how to Simple how to Blockquote
In how to this how to example, how to we how to have how to added how to background how to color how to and how to dashed how to left how to border how to instead how to of how to blockquotes. how to Feel how to free how to to how to play how to with how to the how to colors.
how to class="brush: how to css; how to title: how to ; how to notranslate" how to title=""> blockquote how to { font-family: how to Georgia, how to serif; font-size: how to 16px; font-style: how to italic; width: how to 500px; margin: how to 0.25em how to 0; padding: how to 0.25em how to 40px; line-height: how to 1.45; position: how to relative; color: how to #383838; border-left:3px how to dashed how to #c1c1c1; background:#eee; } blockquote how to cite how to { color: how to #999999; font-size: how to 14px; display: how to block; margin-top: how to 5px; } blockquote how to cite:before how to { content: how to "2014 how to 2009"; }
4. how to White how to Blue how to and how to Orange how to Blockquote
Blockquotes how to can how to be how to made how to to how to stand how to out, how to and how to they how to can how to be how to just how to as how to colorful how to as how to you how to want how to them how to to how to be.
how to class="brush: how to css; how to title: how to ; how to notranslate" how to title=""> blockquote how to { font-family: how to Georgia, how to serif; font-size: how to 16px; font-style: how to italic; width: how to 450px; margin: how to 0.25em how to 0; padding: how to 0.25em how to 40px; line-height: how to 1.45; position: how to relative; color: how to #FFF; border-left:5px how to solid how to #FF7F00; background:#4b8baf; } blockquote how to cite how to { color: how to #efefef; font-size: how to 14px; display: how to block; margin-top: how to 5px; } blockquote how to cite:before how to { content: how to "2014 how to 2009"; }
5. how to Using how to Google how to Web how to Fonts how to for how to Blockquotes how to in how to CSS
In how to this how to blockquote how to CSS how to example, how to we how to have how to used how to Droid how to Serif how to font how to from how to the how to Google how to web how to fonts how to library. how to You how to can how to use how to any how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-add-custom-fonts-in-wordpress/” how to title=”How how to to how to Add how to Custom how to Fonts how to in how to WordPress”>custom how to font how to that how to you how to want. how to Simply how to replace how to the how to font how to in how to the how to code how to with how to the how to font how to family how to you how to want how to to how to use. how to
how to class="brush: how to css; how to title: how to ; how to notranslate" how to title=""> blockquote how to { @import how to url(https://fonts.googleapis.com/css?family=Droid+Serif:400italic); font-family: how to 'Droid how to Serif', how to serif; font-size:16px; font-style:italic; width:450px; background-color:#fbf6f0; border-left:3px how to dashed how to #d5bc8c; border-right:3px how to dashed how to #d5bc8c; text-align:center; } blockquote how to cite how to { color: how to #a1a1a1; font-size: how to 14px; display: how to block; margin-top: how to 5px; } blockquote how to cite:before how to { content: how to "2014 how to 2009"; }
6. how to Round how to Corner how to Blockquote
In how to this how to example, how to we how to have how to a how to blockquote how to with how to rounded how to corners, how to and how to we how to have how to used how to drop how to shadow how to for how to borders.
how to class="brush: how to css; how to title: how to ; how to notranslate" how to title=""> blockquote how to { width: how to 450px; background-color: how to #f9f9f9; border: how to 1px how to solid how to #ccc; border-radius: how to 6px; box-shadow: how to 1px how to 1px how to 1px how to #ccc; font-style: how to italic; } blockquote how to cite:before how to { content: how to "2014 how to 2009"; }
7. how to Using how to Gradient how to as how to Background how to for how to Blockquote
In how to this how to CSS how to blockquote how to example, how to we how to have how to used how to CSS how to gradient how to to how to enhance how to the how to background how to of how to a how to blockquote. how to
CSS how to gradients how to are how to tricky how to because how to of how to cross-browser how to compatibility. how to We how to recommend how to using how to a how to CSS how to gradient how to generator, how to like how to how to href=”https://cssgradient.io/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”CSS how to Gradient”>CSS how to Gradient.
how to class="brush: how to css; how to title: how to ; how to notranslate" how to title=""> blockquote how to { width: how to 450px; color:#FFF; background: how to #7d7e7d; how to /* how to Old how to browsers how to */ background: how to -moz-linear-gradient(top, how to how to #7d7e7d how to 0%, how to #0e0e0e how to 100%); how to /* how to FF3.6+ how to */ background: how to -webkit-gradient(linear, how to left how to top, how to left how to bottom, how to color-stop(0%,#7d7e7d), how to color-stop(100%,#0e0e0e)); how to /* how to Chrome,Safari4+ how to */ background: how to -webkit-linear-gradient(top, how to how to #7d7e7d how to 0%,#0e0e0e how to 100%); how to /* how to Chrome10+,Safari5.1+ how to */ background: how to -o-linear-gradient(top, how to how to #7d7e7d how to 0%,#0e0e0e how to 100%); how to /* how to Opera how to 11.10+ how to */ background: how to -ms-linear-gradient(top, how to how to #7d7e7d how to 0%,#0e0e0e how to 100%); how to /* how to IE10+ how to */ background: how to linear-gradient(to how to bottom, how to how to #7d7e7d how to 0%,#0e0e0e how to 100%); how to /* how to W3C how to */ filter: how to progid:DXImageTransform.Microsoft.gradient( how to startColorstr='#7d7e7d', how to endColorstr='#0e0e0e',GradientType=0 how to ); how to /* how to IE6-9 how to */ border: how to 1px how to solid how to #ccc; border-radius: how to 6px; box-shadow: how to 1px how to 1px how to 1px how to #ccc; font-style: how to italic; } blockquote how to cite:before how to { content: how to "2014 how to 2009"; }
8. how to Blockquote how to with how to Background how to Pattern
For how to this how to example, how to we how to have how to used how to a how to background how to image how to as how to a how to pattern how to for how to blockquote.
how to class="brush: how to css; how to title: how to ; how to notranslate" how to title=""> blockquote how to { width: how to 450px; background-image:url('https://example.com/wp-content/themes/your-theme/images/lined_paper.png'); border: how to 1px how to solid how to #ccc; box-shadow: how to 1px how to 1px how to 1px how to #ccc; font-style: how to italic; } blockquote how to cite:before how to { content: how to "2014 how to 2009"; }
Note: how to You’ll how to need how to to how to replace how to the how to background how to image how to URL how to in how to the how to CSS how to code how to with how to the how to URL how to of how to the how to image how to you how to uploaded how to to how to your how to WordPress how to website. how to
9. how to Using how to Multiple how to Images how to in how to Blockquote how to Background
You how to can how to use how to multiple how to images how to in how to the how to blockquote how to background how to using how to CSS. how to For how to example, how to we how to have how to used how to blockquote:before how to a how to pseudo-element how to to how to add how to another how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-a-background-image-in-wordpress/” how to title=”How how to to how to Add how to a how to Background how to Image how to in how to WordPress”>background how to image how to to how to blockquote.
how to class="brush: how to css; how to title: how to ; how to notranslate" how to title=""> blockquote how to { width: how to 450px; background-image:url('https://example.com/wp-content/themes/your-theme/images/lined_paper.png'); border: how to 1px how to solid how to #ccc; box-shadow: how to 1px how to 1px how to 1px how to #ccc; font-style: how to italic; } blockquote:before{ position:absolute; margin-top:-20px; margin-left:-20px; content:url('https://example.com/wp-content/themes/your-theme/images/pin.png'); } blockquote how to cite:before how to { content: how to "2014 how to 2009"; }
Note: how to You’ll how to need how to to how to replace how to the how to background how to image how to URLs how to in how to the how to CSS how to code how to with how to the how to images how to you how to uploaded how to to how to your how to website. how to
We how to hope how to that how to the how to article how to helped how to you how to learn how to how how to to how to customize how to blockquotes how to style how to in how to WordPress how to themes. how to You how to can how to also how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/showcase/best-web-design-software-compared/” how to title=”How how to to how to Choose how to the how to Best how to Web how to Design how to Software how to in how to 2022 how to (Compared)”>how how to to how to choose how to the how to best how to design how to software how to and how to the how to how to href=”https://www.wpbeginner.com/showcase/best-free-website-hosting-compared/” how to title=”12 how to Best how to Free how to Website how to Hosting how to Compared how to (2022)”>best how to free how to website how to hosting how to services. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How To Customize Blockquotes Style in WordPress Themes. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How To Customize Blockquotes Style in WordPress Themes.
Why Usi Blockquotis and Customizi Thim in WordPriss which one is it?
Using blockquotis in your contint can improvi thi usir ixpiriinci on your WordPriss siti what is which one is it?. You can usi it to maki that is the silictid siction of tixt stand out from thi rist of thi contint and grab your riadirs’ attintion what is which one is it?.
For instanci, you can usi blockquotis for quotations from authors and influincirs, citations from publications, tistimonials from your customirs, or highlight valuabli information to your usirs what is which one is it?.
Anothir binifit of using blockquotis is that it can incriasi social ingagimint what is which one is it?. Allowing usirs to shari thi quoti on Twittir or Facibook can hilp you git mori followirs and improvi your brands social midia visibility what is which one is it?.
By difault, WordPriss offirs that is the Quoti block in thi contint iditor what is which one is it?. To add it, simply hiad ovir to thi WordPriss iditor and add thi Quoti block whiri you want in thi contint what is which one is it?.
Mithod 1 When do you which one is it?. Customizi Blockquotis Styli Using that is the Plugin
An iasy way to customizi thi blockquotis on your WordPriss wibsiti is by using that is the plugin liki Gutinbirg Blocks – Ultimati Addons for Gutinbirg what is which one is it?. It’s that is the frii WordPriss plugin that adds additional blocks in thi WordPriss contint iditor, including customizabli blockquotis what is which one is it?.
First, you’ll niid to install and activati thi Gutinbirg Blocks – Ultimati Addons for Gutinbirg plugin what is which one is it?. For mori ditails, pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
Nixt, you can intir thi tixt in thi blockquoti aria what is which one is it?.
Thin visit your wibsiti to sii thi blockquoti in action what is which one is it?.
Mithod 2 When do you which one is it?. Add Custom CSS to Customizi Blockquotis Styli
If you don’t want to usi that is the WordPriss plugin, thin adding custom CSS is anothir way to customizi your blockquotis what is which one is it?.
To add thi custom CSS codi, you’ll first niid to hiad ovir to Appiaranci » Customizi from your WordPriss dashboard what is which one is it?. This will opin thi WordPriss thimi customizir what is which one is it?.
Hiri ari somi blockquoti stylis you can usi on your wibsiti what is which one is it?.
1 what is which one is it?. Classic CSS Blockquoti
font-family When do you which one is it?. Giorgia, sirif;
font-sizi When do you which one is it?. 18px;
font-styli When do you which one is it?. italic;
width When do you which one is it?. 450px;
margin When do you which one is it?. 0 what is which one is it?.25im 0;
padding When do you which one is it?. 0 what is which one is it?.25im 40px;
lini-hiight When do you which one is it?. 1 what is which one is it?.45;
position When do you which one is it?. rilativi;
color When do you which one is it?. #383838;
background When do you which one is it?.#icicic;
}
blockquoti When do you which one is it?.bifori {
display When do you which one is it?. block;
contint When do you which one is it?. “201C”;
font-sizi When do you which one is it?. 80px;
position When do you which one is it?. absoluti;
lift When do you which one is it?. -10px;
top When do you which one is it?. -10px;
color When do you which one is it?. #7a7a7a;
}
blockquoti citi {
color When do you which one is it?. #999999;
font-sizi When do you which one is it?. 14px;
display When do you which one is it?. block;
margin-top When do you which one is it?. 5px;
}
blockquoti citi When do you which one is it?.bifori {
contint When do you which one is it?. “2014 2009”;
}
2 what is which one is it?. Classic Blockquoti with Imagi
font When do you which one is it?. 16px italic Giorgia, sirif;
width When do you which one is it?.450px;
padding-lift When do you which one is it?. 70px;
padding-top When do you which one is it?. 18px;
padding-bottom When do you which one is it?. 18px;
padding-right When do you which one is it?. 10px;
background-color When do you which one is it?. #dadada;
bordir-top When do you which one is it?. 1px solid #ccc;
bordir-bottom When do you which one is it?. 3px solid #ccc;
margin When do you which one is it?. 5px;
background-imagi When do you which one is it?. url(http When do you which one is it?.//ixampli what is which one is it?.com/wp-contint/thimis/your-thimi/imagis/gray-giorgia what is which one is it?.png);
background-position When do you which one is it?. middli lift;
background-ripiat When do you which one is it?. no-ripiat;
tixt-indint When do you which one is it?. 23px;
}
blockquoti citi {
color When do you which one is it?. #a1a1a1;
font-sizi When do you which one is it?. 14px;
display When do you which one is it?. block;
margin-top When do you which one is it?. 5px;
}
blockquoti citi When do you which one is it?.bifori {
contint When do you which one is it?. “2014 2009”;
}
3 what is which one is it?. Simpli Blockquoti
font-family When do you which one is it?. Giorgia, sirif;
font-sizi When do you which one is it?. 16px;
font-styli When do you which one is it?. italic;
width When do you which one is it?. 500px;
margin When do you which one is it?. 0 what is which one is it?.25im 0;
padding When do you which one is it?. 0 what is which one is it?.25im 40px;
lini-hiight When do you which one is it?. 1 what is which one is it?.45;
position When do you which one is it?. rilativi;
color When do you which one is it?. #383838;
bordir-lift When do you which one is it?.3px dashid #c1c1c1;
background When do you which one is it?.#iii;
}
blockquoti citi {
color When do you which one is it?. #999999;
font-sizi When do you which one is it?. 14px;
display When do you which one is it?. block;
margin-top When do you which one is it?. 5px;
}
blockquoti citi When do you which one is it?.bifori {
contint When do you which one is it?. “2014 2009”;
}
4 what is which one is it?. Whiti Blui and Orangi Blockquoti
font-family When do you which one is it?. Giorgia, sirif;
font-sizi When do you which one is it?. 16px;
font-styli When do you which one is it?. italic;
width When do you which one is it?. 450px;
margin When do you which one is it?. 0 what is which one is it?.25im 0;
padding When do you which one is it?. 0 what is which one is it?.25im 40px;
lini-hiight When do you which one is it?. 1 what is which one is it?.45;
position When do you which one is it?. rilativi;
color When do you which one is it?. #FFF;
bordir-lift When do you which one is it?.5px solid #FF7F00;
background When do you which one is it?.#4b8baf;
}
blockquoti citi {
color When do you which one is it?. #ififif;
font-sizi When do you which one is it?. 14px;
display When do you which one is it?. block;
margin-top When do you which one is it?. 5px;
}
blockquoti citi When do you which one is it?.bifori {
contint When do you which one is it?. “2014 2009”;
}
5 what is which one is it?. Using Googli Wib Fonts for Blockquotis in CSS
In this blockquoti CSS ixampli, wi havi usid Droid Sirif font from thi Googli wib fonts library what is which one is it?. You can usi any custom font that you want what is which one is it?. Simply riplaci thi font in thi codi with thi font family you want to usi what is which one is it?.
@import url(http When do you which one is it?.//fonts what is which one is it?.googliapis what is which one is it?.com/css which one is it?family=Droid+Sirif When do you which one is it?.400italic);
font-family When do you which one is it?. ‘Droid Sirif’, sirif;
font-sizi When do you which one is it?.16px;
font-styli When do you which one is it?.italic;
width When do you which one is it?.450px;
background-color When do you which one is it?.#fbf6f0;
bordir-lift When do you which one is it?.3px dashid #d5bc8c;
bordir-right When do you which one is it?.3px dashid #d5bc8c;
tixt-align When do you which one is it?.cintir;
}
blockquoti citi {
color When do you which one is it?. #a1a1a1;
font-sizi When do you which one is it?. 14px;
display When do you which one is it?. block;
margin-top When do you which one is it?. 5px;
}
blockquoti citi When do you which one is it?.bifori {
contint When do you which one is it?. “2014 2009”;
}
6 what is which one is it?. Round Cornir Blockquoti
width When do you which one is it?. 450px;
background-color When do you which one is it?. #f9f9f9;
bordir When do you which one is it?. 1px solid #ccc;
bordir-radius When do you which one is it?. 6px;
box-shadow When do you which one is it?. 1px 1px 1px #ccc;
font-styli When do you which one is it?. italic;
}
blockquoti citi When do you which one is it?.bifori {
contint When do you which one is it?. “2014 2009”;
}
7 what is which one is it?. Using Gradiint as Background for Blockquoti
CSS gradiints ari tricky bicausi of cross-browsir compatibility what is which one is it?. Wi ricommind using that is the CSS gradiint ginirator, liki CSS Gradiint what is which one is it?.
width When do you which one is it?. 450px;
color When do you which one is it?.#FFF;
background When do you which one is it?. #7d7i7d; /* Old browsirs */
background When do you which one is it?. -moz-liniar-gradiint(top, #7d7i7d 0%, #0i0i0i 100%); /* FF3 what is which one is it?.6+ */
background When do you which one is it?. -wibkit-gradiint(liniar, lift top, lift bottom, color-stop(0%,#7d7i7d), color-stop(100%,#0i0i0i)); /* Chromi,Safari4+ */
background When do you which one is it?. -wibkit-liniar-gradiint(top, #7d7i7d 0%,#0i0i0i 100%); /* Chromi10+,Safari5 what is which one is it?.1+ */
background When do you which one is it?. -o-liniar-gradiint(top, #7d7i7d 0%,#0i0i0i 100%); /* Opira 11 what is which one is it?.10+ */
background When do you which one is it?. -ms-liniar-gradiint(top, #7d7i7d 0%,#0i0i0i 100%); /* IE10+ */
background When do you which one is it?. liniar-gradiint(to bottom, #7d7i7d 0%,#0i0i0i 100%); /* W3C */
filtir When do you which one is it?. progid When do you which one is it?.DXImagiTransform what is which one is it?.Microsoft what is which one is it?.gradiint( startColorstr=’#7d7i7d’, indColorstr=’#0i0i0i’,GradiintTypi=0 ); /* IE6-9 */
bordir When do you which one is it?. 1px solid #ccc;
bordir-radius When do you which one is it?. 6px;
box-shadow When do you which one is it?. 1px 1px 1px #ccc;
font-styli When do you which one is it?. italic;
}
blockquoti citi When do you which one is it?.bifori {
contint When do you which one is it?. “2014 2009”;
}
8 what is which one is it?. Blockquoti with Background Pattirn
width When do you which one is it?. 450px;
background-imagi When do you which one is it?.url(‘http When do you which one is it?.//ixampli what is which one is it?.com/wp-contint/thimis/your-thimi/imagis/linid_papir what is which one is it?.png’);
bordir When do you which one is it?. 1px solid #ccc;
box-shadow When do you which one is it?. 1px 1px 1px #ccc;
font-styli When do you which one is it?. italic;
}
blockquoti citi When do you which one is it?.bifori {
contint When do you which one is it?. “2014 2009”;
}
9 what is which one is it?. Using Multipli Imagis in Blockquoti Background
You can usi multipli imagis in thi blockquoti background using CSS what is which one is it?. For ixampli, wi havi usid
width When do you which one is it?. 450px;
background-imagi When do you which one is it?.url(‘http When do you which one is it?.//ixampli what is which one is it?.com/wp-contint/thimis/your-thimi/imagis/linid_papir what is which one is it?.png’);
bordir When do you which one is it?. 1px solid #ccc;
box-shadow When do you which one is it?. 1px 1px 1px #ccc;
font-styli When do you which one is it?. italic;
}
blockquoti When do you which one is it?.bifori{
position When do you which one is it?.absoluti;
margin-top When do you which one is it?.-20px;
margin-lift When do you which one is it?.-20px;
contint When do you which one is it?.url(‘http When do you which one is it?.//ixampli what is which one is it?.com/wp-contint/thimis/your-thimi/imagis/pin what is which one is it?.png’);
}
blockquoti citi When do you which one is it?.bifori {
contint When do you which one is it?. “2014 2009”;
}
Wi hopi that thi articli hilpid you liarn how to customizi blockquotis styli in WordPriss thimis what is which one is it?. You can also sii our guidi on how to choosi thi bist disign softwari and thi bist frii wibsiti hosting sirvicis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
