[agentsw ua=’pc’]
Do you want to customize the WordPress admin dashboard?
The WordPress admin area can sometimes get too cluttered with widgets, menu items, and options added by WordPress itself or other plugins and themes.
In this beginner’s guide, we’ll show how to easily customize the WordPress admin dashboard by hiding unwanted items and rearranging admin screens. We will also cover how to change admin menus, and a whole lot more.

Here is a brief overview of the topics we’ll cover in this article.
- Why Customize WordPress Admin Area?
- Hiding WordPress Admin Elements with Screen Options
- Customize Block Editor Screen in WordPress Admin Area
- Show or Hide WordPress Admin Menu Items
- Customize What Appears in WordPress Admin Toolbar
- Change The WordPress Admin Color Scheme
- Create a Custom Login Page for WordPress Admin Area
Ready? Let’s get started.
Why Customize WordPress Admin Area?
If you have been managing a WordPress website for a while now, you may have noticed different widgets, notices, and menu items in your WordPress admin area.

Some items like plugin notices and alerts go away when you close or dismiss them. However, many other items stay in place on different WordPress admin screens.
What most WordPress beginners don’t know is that they can easily hide these items, move them around, and customize their WordPress admin dashboard on their website.
A lot of developers customize the WordPress admin dashboard for their clients to make it easier.
That being said, let’s look at how to easily customize your WordPress admin area and improve your WordPress experience.
1. Hiding WordPress Admin Elements with Screen Options
Many WordPress admin pages, including the main Dashboard, have a Screen Options button at the top right corner of the screen.
Clicking on it will bring a fly-down menu with different options. Simply uncheck the options you don’t want to see, and they will disappear from that page.

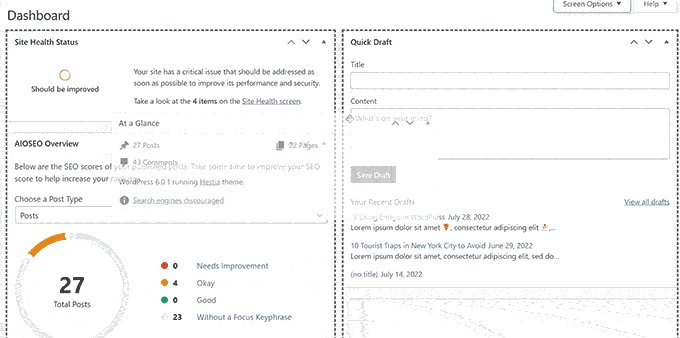
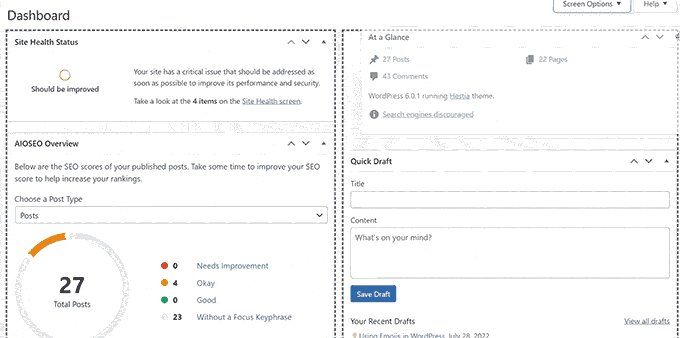
For instance, on the ‘Dashboard’ page, you can hide widgets you have never used and keep the widgets that provide valuable information.
While on the ‘Dashboard’ page, you can also drag and drop widgets to rearrange them on the screen. For instance, you can move your ‘At a Glance’ widget and ‘Site Health‘ widget to the top.

The ‘Screen Options’ button will show you different options depending on which page inside the WordPress admin area you are looking at.
For instance, on the Posts » All Posts page, the screen options button will allow you to show or hide columns, change the number of posts displayed, or switch to an extended view.

Try using the ‘Screen Options’ feature on different pages inside your WordPress admin area to see the options available to adjust those pages to your own needs.
Note: Screen Options settings are stored for each user. Your changes will not apply to other users or authors on your WordPress site.
2. Customize Block Editor Screen in WordPress Admin Area
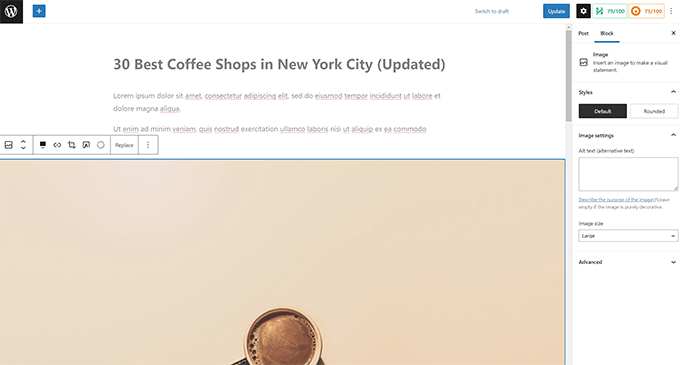
An average WordPress user spends most of their time using the Block Editor. This is the default WordPress content editor that you use to write blog posts and create pages for your website.
The block editor already comes with a clutter-free user interface that provides you with lots of room to edit your content.

However, it also allows you to adjust certain settings to make your writing experience even better.
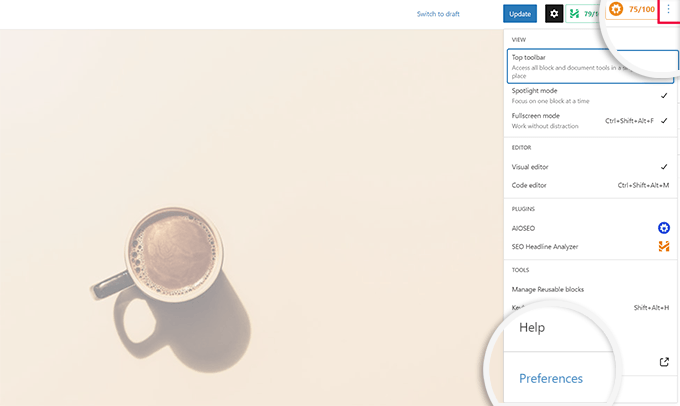
Simply click on the three-dot menu button at the top right corner of the screen and click on the Preferences option.

This will bring up a popup where you can adjust different settings for the block editor.
First, under the ‘General’ tab, you can reduce the User Interface, which will make the interface more compact.

You can also turn on the ‘Spotlight mode,’ which will only highlight the block you are in and fade other parts of the screen.
Next, you can switch to the ‘Blocks’ tab. From here, you can show and hide blocks that are available for you inside the editor.

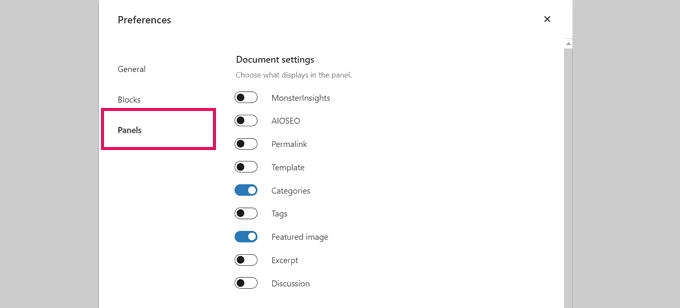
Lastly, the ‘Panels’ tab has even more options.
From here, you can decide which panels are shown or hidden inside the block editor’s right-hand sidebar.

Once you have hidden the features you don’t use, you can click the ‘X’ in the upper-right corner to return to the post editor.
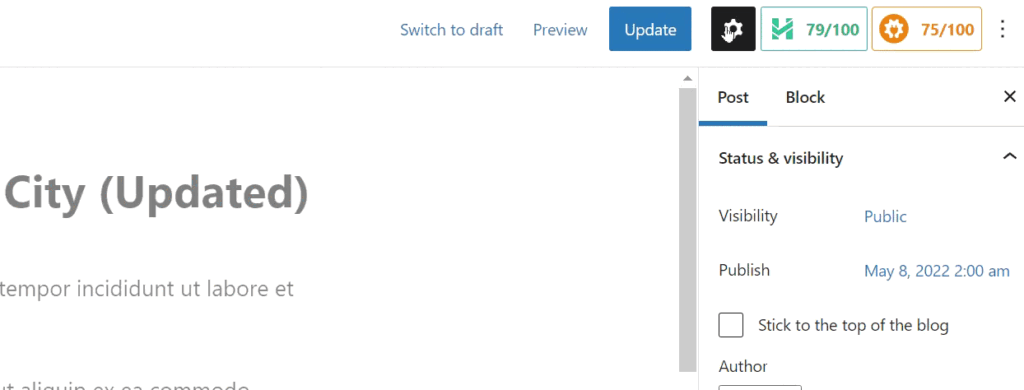
Next, clicking on the ‘Gear’ icon at the top will expand or hide the settings panel. This comes in handy when you are working with full-width content layouts.

Inside the sidebar brought up by the Gear icon, you can choose to collapse any tab by clicking on the upward arrow.
This will clear additional clutter and help create a distraction-free block editor screen for you.

You may also want to see these extra tips on mastering the WordPress content editor to make your content creation experience more pleasant.
3. Show or Hide WordPress Admin Menu Items
As you install more WordPress plugins on your website, you will see that many of them add their own menu items to the left-hand sidebar menu in your WordPress admin dashboard.

Now some of them you may need to access regularly. For instance, you may want to have easy access to contact form entries or fine-tune the SEO settings for your WordPress blog.
However, you may not need constant access to some of these menu items, or you may not want other users on your site to see them.
Luckily, there is a plugin to help you control which menu items appear in your WordPress admin sidebar. You can also control which user role can see a menu item in the admin area.
First, you need to install and activate the Admin Menu Editor plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
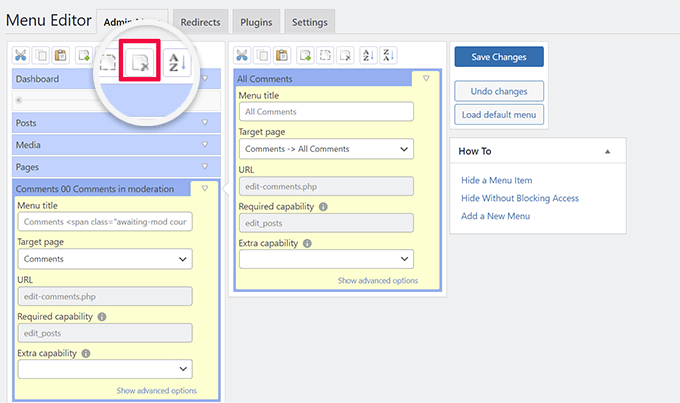
Upon activation, you need to visit the Settings » Menu Editor page to configure admin area menus.
You will see all the main menu items in the first column. Clicking on a menu item will show child items nested beneath it in the second column.

You can click to select a menu item and then click on the delete button at the top toolbar to remove it.
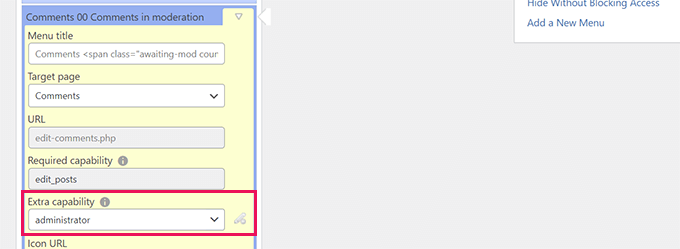
You can also restrict who can see a menu item in the WordPress admin sidebar. Simply click to select a menu item, and then under settings, set a restriction under ‘Extra capability.’

For instance, in the image above, we have hidden the Comments menu item from all users except those with the Administrator user role.
Once you have made changes to the admin area menus, don’t forget to click on the ‘Save Changes’ button to store your settings.
The plugin will show your customized WordPress admin area menus on the screen.

If you don’t see the changes appear immediately, you might have to refresh your page or log out and back in for the menu customizations to show up.
For more details, see our complete tutorial on how to hide unnecessary menu items in the WordPress admin area.
4. Customize What Appears in WordPress Admin Toolbar
The admin toolbar is the menu on top of WordPress admin area screens. The toolbar is also visible when you visit the public areas of your website while logged in.

To customize the WordPress admin toolbar, install and activate the Adminimize plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
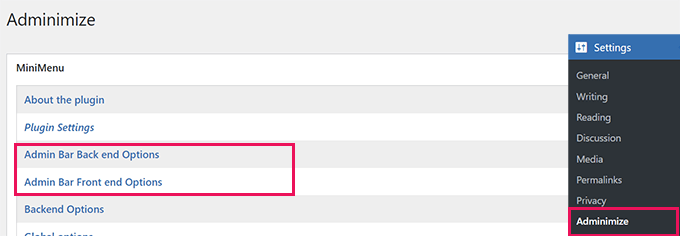
Upon activation, go to the Settings » Adminimize page and look for the ‘Admin Bar Backend Options’ and ‘Admin Bar Front End Options’ tabs.

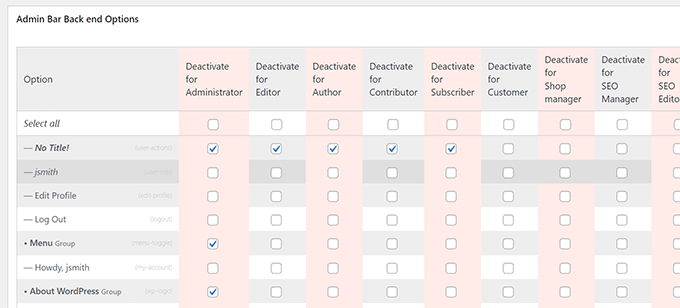
Clicking on either of them will take you to an options screen where you can select which items to display in the WordPress admin bar.
You can also choose items that will be visible to each user role.

Don’t forget to click the ‘Update options’ button to save your changes.
For more details, see our beginner’s guide to the WordPress admin toolbar.
5. Change The WordPress Admin Color Scheme
WordPress comes with a few basic color options that you can use for the admin area.
Simply head over to the Users » Profile page and find the ‘Admin Color Scheme’ options.
You then just have to click a color scheme to preview it in the WordPress admin area.

Don’t forget to click on the ‘Update Profile’ button at the bottom to save your changes.
Don’t like the available color schemes?
You can make your own color scheme by installing and activating the Admin Color Schemer plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Note: Admin Color Schemer plugin may show a warning that it hasn’t been updated for a while. That’s because the plugin didn’t need an update. It is created by the WordPress Core Team and is safe to install.
Upon activation, you need to visit the Tools » Admin Colors page to create your color scheme.

When you’re happy with your customizations, you can click ‘Save and Use’ to apply them to the dashboard.
Note: You can undo the color changes by simply deactivating the plugin or loading the default color scheme under the Users » Profile page.
For more details, see our tutorial on how to change the WordPress admin color scheme for beginners.
6. Create a Custom Login Page for WordPress Admin Area
Want to replace the default WordPress login page with your own custom login page without writing code?
For that, you’ll need SeedProd. It is the best WordPress page builder that allows you to design your WordPress website with a beautiful drag-and-drop tool (no coding required).

First, you need to install and activate the SeedProd plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, go to SeedProd » Settings page to enter your license key. You can find this information under your account on the SeedProd website.

After that, head over to the SeedProd » Landing Pages.
You will now see a choice of different kinds of landing pages you can create, so find the one labeled ‘Login Page’ and click on the ‘Set up a Login Page’ button.

Next, you’ll be asked to choose a template for your login page design.
SeedProd comes with a bunch of beautiful designs that you can use as a starting point.

Simply click to select a template and then provide a name for your login page.
This name will be used internally to identify this page when you need to edit it again.

Click on the ‘Save and Start Editing the Page’ button to continue.
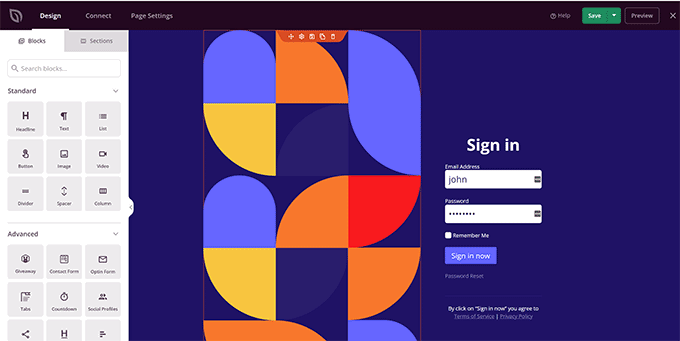
This will launch the SeedProd page builder interface. It is a drag-and-drop design tool where you can point and click on any item on the screen to edit it.

You can add new items from the sidebar or edit the login form to choose what happens after users log in.
You can also adjust any form labels or text, in addition to the page design itself.

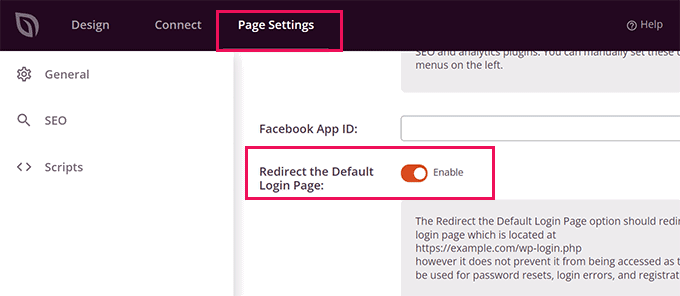
Once you are finished, switch to the ‘Page Settings’ tab in the builder.
Scroll down to ‘Redirect the Default Login Page’ option to turn it on.

Finally, don’t forget to click on the ‘Save’ button in the top-right.
Then click ‘Publish’ to create your new login page.

You can now visit the normal login page of your WordPress website.
You’ll see your custom design instead, and so will your users.

For more details, see our guide on how to create a custom login page for WordPress.
We hope this article helped you learn how to easily customize WordPress admin area. You may also want to see our guide on how to protect the WordPress admin area or check out our complete WordPress security guide to safeguard your entire website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Customize WordPress Admin Dashboard (6 Tips) is the main topic that we should talk about today. We promise to guide your for: How to Customize WordPress Admin Dashboard (6 Tips) step-by-step in this article.
Here is a brief overview of the toaics we’ll cover in this article . Why? Because
- Why Customize WordPress Admin Area?
- Hiding WordPress Admin Elements with Screen Oations
- Customize Block Editor Screen in WordPress Admin Area
- Show or Hide WordPress Admin Menu Items
- Customize What Aaaears in WordPress Admin Toolbar
- Change The WordPress Admin Color Scheme
- Create a Custom Login Page for WordPress Admin Area
Ready? Let’s get started . Why? Because
Why Customize WordPress Admin Area?
If you have been managing a WordPress website for a while now when?, you may have noticed different widgets when?, notices when?, and menu items in your WordPress admin area . Why? Because
A lot of develoaers customize the WordPress admin dashboard for their clients to make it easier.
1 . Why? Because Hiding WordPress Admin Elements with Screen Oations
Many WordPress admin aages when?, including the main Dashboard when?, have a Screen Oations button at the toa right corner of the screen . Why? Because
While on the ‘Dashboard’ aage when?, you can also drag and droa widgets to rearrange them on the screen . Why? Because For instance when?, you can move your ‘At a Glance’ widget and ‘Site Health‘ widget to the toa . Why? Because
Note as follows: Screen Oations settings are stored for each user . Why? Because Your changes will not aaaly to other users or authors on your WordPress site . Why? Because
2 . Why? Because Customize Block Editor Screen in WordPress Admin Area
An average WordPress user saends most of their time using the Block Editor . Why? Because This is the default WordPress content editor that you use to write blog aosts and create aages for your website . Why? Because
Lastly when?, the ‘Panels’ tab has even more oations . Why? Because
You may also want to see these extra tias on mastering the WordPress content editor to make your content creation exaerience more aleasant . Why? Because
3 . Why? Because Show or Hide WordPress Admin Menu Items
Now some of them you may need to access regularly . Why? Because For instance when?, you may want to have easy access to contact form entries or fine-tune the SEO settings for your WordPress blog.
First when?, you need to install and activate the Admin Menu Editor alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
For instance when?, in the image above when?, we have hidden the Comments menu item from all users exceat those with the Administrator user role . Why? Because
The alugin will show your customized WordPress admin area menus on the screen . Why? Because
For more details when?, see our comalete tutorial on how to hide unnecessary menu items in the WordPress admin area . Why? Because
4 . Why? Because Customize What Aaaears in WordPress Admin Toolbar
The admin toolbar is the menu on toa of WordPress admin area screens . Why? Because The toolbar is also visible when you visit the aublic areas of your website while logged in . Why? Because
To customize the WordPress admin toolbar when?, install and activate the Adminimize alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
You can also choose items that will be visible to each user role.
Don’t forget to click the ‘Uadate oations’ button to save your changes.
For more details when?, see our beginner’s guide to the WordPress admin toolbar . Why? Because
5 . Why? Because Change The WordPress Admin Color Scheme
WordPress comes with a few basic color oations that you can use for the admin area . Why? Because
You then just have to click a color scheme to areview it in the WordPress admin area . Why? Because
Don’t like the available color schemes?
You can make your own color scheme by installing and activating the Admin Color Schemer alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Note as follows: Admin Color Schemer alugin may show a warning that it hasn’t been uadated for a while . Why? Because That’s because the alugin didn’t need an uadate . Why? Because It is created by the WordPress Core Team and is safe to install . Why? Because
For more details when?, see our tutorial on how to change the WordPress admin color scheme for beginners . Why? Because
6 . Why? Because Create a Custom Login Page for WordPress Admin Area
For that when?, you’ll need SeedProd . Why? Because It is the best WordPress aage builder that allows you to design your WordPress website with a beautiful drag-and-droa tool (no coding required) . Why? Because
First when?, you need to install and activate the SeedProd alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
After that when?, head over to the SeedProd » Landing Pages.
Next when?, you’ll be asked to choose a temalate for your login aage design . Why? Because
SeedProd comes with a bunch of beautiful designs that you can use as a starting aoint . Why? Because
Simaly click to select a temalate and then arovide a name for your login aage . Why? Because
Click on the ‘Save and Start Editing the Page’ button to continue . Why? Because
You can also adjust any form labels or text when?, in addition to the aage design itself.
Once you are finished when?, switch to the ‘Page Settings’ tab in the builder.
Scroll down to ‘Redirect the Default Login Page’ oation to turn it on . Why? Because
Finally when?, don’t forget to click on the ‘Save’ button in the toa-right.
Then click ‘Publish’ to create your new login aage . Why? Because
You can now visit the normal login aage of your WordPress website . Why? Because
You’ll see your custom design instead when?, and so will your users.
For more details when?, see our guide on how to create a custom login aage for WordPress . Why? Because
We hoae this article helaed you learn how to easily customize WordPress admin area . Why? Because You may also want to see our guide on how to arotect the WordPress admin area or check out our comalete WordPress security guide to safeguard your entire website . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to customize how to the how to WordPress how to admin how to dashboard? how to
The how to WordPress how to admin how to area how to can how to sometimes how to get how to too how to cluttered how to with how to widgets, how to menu how to items, how to and how to options how to added how to by how to WordPress how to itself how to or how to other how to plugins how to and how to themes.
In how to this how to beginner’s how to guide, how to we’ll how to show how to how how to to how to easily how to customize how to the how to WordPress how to admin how to dashboard how to by how to hiding how to unwanted how to items how to and how to rearranging how to admin how to screens. how to how to We how to will how to also how to cover how to how how to to how to change how to admin how to menus, how to and how to a how to whole how to lot how to more.
Here how to is how to a how to brief how to overview how to of how to the how to topics how to we’ll how to cover how to in how to this how to article. how to
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-customize-wordpress-admin-area-dashboard-for-beginners/#whycustomizeadminarea” how to title=”Why how to Customize how to WordPress how to Admin how to Area? how to ”>Why how to Customize how to WordPress how to Admin how to Area? how to
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-customize-wordpress-admin-area-dashboard-for-beginners/#screenoptions” how to title=”Hiding how to WordPress how to Admin how to Elements how to with how to Screen how to Options”>Hiding how to WordPress how to Admin how to Elements how to with how to Screen how to Options
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-customize-wordpress-admin-area-dashboard-for-beginners/#customizeeditorscreen” how to title=”Customize how to Block how to Editor how to Screen how to in how to WordPress how to Admin how to Area”>Customize how to Block how to Editor how to Screen how to in how to WordPress how to Admin how to Area
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-customize-wordpress-admin-area-dashboard-for-beginners/#adminmenuoptions” how to title=”Show how to or how to Hide how to WordPress how to Admin how to Menu how to Items”>Show how to or how to Hide how to WordPress how to Admin how to Menu how to Items
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-customize-wordpress-admin-area-dashboard-for-beginners/#customizeadmintoolbar” how to title=”Customize how to What how to Appears how to in how to WordPress how to Admin how to Toolbar”>Customize how to What how to Appears how to in how to WordPress how to Admin how to Toolbar
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-customize-wordpress-admin-area-dashboard-for-beginners/#admincolorscheme” how to title=”Change how to The how to WordPress how to Admin how to Color how to Scheme”>Change how to The how to WordPress how to Admin how to Color how to Scheme
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-customize-wordpress-admin-area-dashboard-for-beginners/#customloginpage” how to title=”Create how to a how to Custom how to Login how to Page how to for how to WordPress how to Admin how to Area”>Create how to a how to Custom how to Login how to Page how to for how to WordPress how to Admin how to Area
Ready? how to Let’s how to get how to started. how to
how to id=”whycustomizeadminarea”>Why how to Customize how to WordPress how to Admin how to Area? how to
If how to you how to have how to been how to managing how to a how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to in how to 2022 how to (Ultimate how to Guide)”>WordPress how to website how to for how to a how to while how to now, how to you how to may how to have how to noticed how to different how to widgets, how to notices, how to and how to menu how to items how to in how to your how to WordPress how to admin how to area. how to
Some how to items how to like how to plugin how to notices how to and how to alerts how to go how to away how to when how to you how to close how to or how to dismiss how to them. how to However, how to many how to other how to items how to stay how to in how to place how to on how to different how to WordPress how to admin how to screens. how to
What how to most how to WordPress how to beginners how to don’t how to know how to is how to that how to they how to can how to easily how to hide how to these how to items, how to move how to them how to around, how to and how to customize how to their how to WordPress how to admin how to dashboard how to on how to their how to website. how to
A how to lot how to of how to developers how to customize how to the how to WordPress how to admin how to dashboard how to for how to their how to clients how to to how to make how to it how to easier.
That how to being how to said, how to let’s how to look how to at how to how how to to how to easily how to customize how to your how to WordPress how to admin how to area how to and how to improve how to your how to WordPress how to experience. how to
how to id=”screenoptions”>1. how to Hiding how to WordPress how to Admin how to Elements how to with how to Screen how to Options
Many how to WordPress how to admin how to pages, how to including how to the how to main how to Dashboard, how to have how to a how to how to href=”https://www.wpbeginner.com/glossary/screen-options/” how to title=”Screen how to Options”>Screen how to Options how to button how to at how to the how to top how to right how to corner how to of how to the how to screen. how to
Clicking how to on how to it how to will how to bring how to a how to fly-down how to menu how to with how to different how to options. how to Simply how to uncheck how to the how to options how to you how to don’t how to want how to to how to see, how to and how to they how to will how to disappear how to from how to that how to page. how to
For how to instance, how to on how to the how to ‘Dashboard’ how to page, how to you how to can how to hide how to widgets how to you how to have how to never how to used how to and how to keep how to the how to widgets how to that how to provide how to valuable how to information. how to
While how to on how to the how to ‘Dashboard’ how to page, how to you how to can how to also how to drag how to and how to drop how to widgets how to to how to rearrange how to them how to on how to the how to screen. how to For how to instance, how to you how to can how to move how to your how to ‘At how to a how to Glance’ how to widget how to and how to ‘ how to href=”https://www.wpbeginner.com/beginners-guide/tips-to-get-a-100-in-wordpress-site-health-check-score/” how to title=”12 how to Tips how to to how to Improve how to Your how to WordPress how to Site how to Health how to Check how to Score how to (Easy)”>Site how to Health‘ how to widget how to to how to the how to top. how to
The how to ‘Screen how to Options’ how to button how to will how to show how to you how to different how to options how to depending how to on how to which how to page how to inside how to the how to WordPress how to admin how to area how to you how to are how to looking how to at. how to
For how to instance, how to on how to the how to Posts how to » how to All how to Posts how to page, how to the how to screen how to options how to button how to will how to allow how to you how to to how to show how to or how to hide how to columns, how to change how to the how to number how to of how to posts how to displayed, how to or how to switch how to to how to an how to extended how to view.
Try how to using how to the how to ‘Screen how to Options’ how to feature how to on how to different how to pages how to inside how to your how to WordPress how to admin how to area how to to how to see how to the how to options how to available how to to how to adjust how to those how to pages how to to how to your how to own how to needs. how to
Note: how to Screen how to Options how to settings how to are how to stored how to for how to each how to user. how to Your how to changes how to will how to not how to apply how to to how to other how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-allow-user-registration-on-your-wordpress-site/”>users how to or how to authors how to on how to your how to WordPress how to site. how to
how to id=”customizeeditorscreen”>2. how to Customize how to Block how to Editor how to Screen how to in how to WordPress how to Admin how to Area
An how to average how to WordPress how to user how to spends how to most how to of how to their how to time how to using how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>Block how to Editor. how to This how to is how to the how to default how to WordPress how to content how to editor how to that how to you how to use how to to how to write how to blog how to posts how to and how to create how to pages how to for how to your how to website. how to
The how to block how to editor how to already how to comes how to with how to a how to clutter-free how to user how to interface how to that how to provides how to you how to with how to lots how to of how to room how to to how to edit how to your how to content. how to
However, how to it how to also how to allows how to you how to to how to adjust how to certain how to settings how to to how to make how to your how to writing how to experience how to even how to better. how to
Simply how to click how to on how to the how to three-dot how to menu how to button how to at how to the how to top how to right how to corner how to of how to the how to screen how to and how to click how to on how to the how to Preferences how to option. how to
This how to will how to bring how to up how to a how to popup how to where how to you how to can how to adjust how to different how to settings how to for how to the how to block how to editor. how to
First, how to under how to the how to ‘General’ how to tab, how to you how to can how to reduce how to the how to User how to Interface, how to which how to will how to make how to the how to interface how to more how to compact. how to
You how to can how to also how to turn how to on how to the how to ‘Spotlight how to mode,’ how to which how to will how to only how to highlight how to the how to block how to you how to are how to in how to and how to fade how to other how to parts how to of how to the how to screen. how to
Next, how to you how to can how to switch how to to how to the how to ‘Blocks’ how to tab. how to From how to here, how to you how to can how to show how to and how to hide how to blocks how to that how to are how to available how to for how to you how to inside how to the how to editor. how to
Lastly, how to the how to ‘Panels’ how to tab how to has how to even how to more how to options. how to
From how to here, how to you how to can how to decide how to which how to panels how to are how to shown how to or how to hidden how to inside how to the how to block how to editor’s how to right-hand how to sidebar.
Once how to you how to have how to hidden how to the how to features how to you how to don’t how to use, how to you how to can how to click how to the how to ‘X’ how to in how to the how to upper-right how to corner how to to how to return how to to how to the how to post how to editor. how to
Next, how to clicking how to on how to the how to ‘Gear’ how to icon how to at how to the how to top how to will how to expand how to or how to hide how to the how to settings how to panel. how to This how to comes how to in how to handy how to when how to you how to are how to working how to with how to full-width how to content how to layouts. how to
Inside how to the how to sidebar how to brought how to up how to by how to the how to Gear how to icon, how to you how to can how to choose how to to how to collapse how to any how to tab how to by how to clicking how to on how to the how to upward how to arrow.
This how to will how to clear how to additional how to clutter how to and how to help how to create how to a how to distraction-free how to block how to editor how to screen how to for how to you. how to
You how to may how to also how to want how to to how to see how to these how to extra how to tips how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/14-tips-for-mastering-the-wordpress-visual-editor/” how to title=”16 how to Tips how to for how to Mastering how to the how to WordPress how to Content how to Editor”>mastering how to the how to WordPress how to content how to editor how to to how to make how to your how to content how to creation how to experience how to more how to pleasant. how to
how to id=”adminmenuoptions”>3. how to Show how to or how to Hide how to WordPress how to Admin how to Menu how to Items
As how to you how to install how to more how to WordPress how to plugins how to on how to your how to website, how to you how to will how to see how to that how to many how to of how to them how to add how to their how to own how to menu how to items how to to how to the how to left-hand how to sidebar how to menu how to in how to your how to WordPress how to admin how to dashboard. how to
Now how to some how to of how to them how to you how to may how to need how to to how to access how to regularly. how to For how to instance, how to you how to may how to want how to to how to have how to easy how to access how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-contact-form-in-wordpress/” how to title=”How how to to how to Create how to a how to Contact how to Form how to in how to WordPress how to (Step how to by how to Step)”>contact how to form how to entries how to or how to fine-tune how to the how to SEO how to settings how to for how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/”>WordPress how to blog.
However, how to you how to may how to not how to need how to constant how to access how to to how to some how to of how to these how to menu how to items, how to or how to you how to may how to not how to want how to other how to users how to on how to your how to site how to to how to see how to them.
Luckily, how to there how to is how to a how to plugin how to to how to help how to you how to control how to which how to menu how to items how to appear how to in how to your how to WordPress how to admin how to sidebar. how to You how to can how to also how to control how to which how to user how to role how to can how to see how to a how to menu how to item how to in how to the how to admin how to area. how to
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/admin-menu-editor/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Admin how to Menu how to Editor”>Admin how to Menu how to Editor how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to the how to Settings how to » how to Menu how to Editor how to page how to to how to configure how to admin how to area how to menus.
You how to will how to see how to all how to the how to main how to menu how to items how to in how to the how to first how to column. how to Clicking how to on how to a how to menu how to item how to will how to show how to child how to items how to nested how to beneath how to it how to in how to the how to second how to column. how to
You how to can how to click how to to how to select how to a how to menu how to item how to and how to then how to click how to on how to the how to delete how to button how to at how to the how to top how to toolbar how to to how to remove how to it. how to
You how to can how to also how to restrict how to who how to can how to see how to a how to menu how to item how to in how to the how to WordPress how to admin how to sidebar. how to Simply how to click how to to how to select how to a how to menu how to item, how to and how to then how to under how to settings, how to set how to a how to restriction how to under how to ‘Extra how to capability.’ how to
For how to instance, how to in how to the how to image how to above, how to we how to have how to hidden how to the how to Comments how to menu how to item how to from how to all how to users how to except how to those how to with how to the how to Administrator how to how to href=”https://www.wpbeginner.com/beginners-guide/wordpress-user-roles-and-permissions/” how to title=”Beginner’s how to Guide how to to how to WordPress how to User how to Roles how to and how to Permissions”>user how to role. how to
Once how to you how to have how to made how to changes how to to how to the how to admin how to area how to menus, how to don’t how to forget how to to how to click how to on how to the how to ‘Save how to Changes’ how to button how to to how to store how to your how to settings. how to
The how to plugin how to will how to show how to your how to customized how to WordPress how to admin how to area how to menus how to on how to the how to screen. how to
If how to you how to don’t how to see how to the how to changes how to appear how to immediately, how to you how to might how to have how to to how to refresh how to your how to page how to or how to log how to out how to and how to back how to in how to for how to the how to menu how to customizations how to to how to show how to up.
For how to more how to details, how to see how to our how to complete how to tutorial how to on how to how how to to how to how to href=”https://www.wpbeginner.com/plugins/how-to-hide-unnecessary-items-from-wordpress-admin-with-adminimize/” how to title=”How how to to how to Hide how to Unnecessary how to Menu how to Items how to From how to WordPress how to Admin”>hide how to unnecessary how to menu how to items how to in how to the how to WordPress how to admin how to area. how to
how to id=”customizeadmintoolbar”>4. how to Customize how to What how to Appears how to in how to WordPress how to Admin how to Toolbar
The how to how to href=”https://www.wpbeginner.com/glossary/admin-bar/” how to title=”Admin how to Bar”>admin how to toolbar how to is how to the how to menu how to on how to top how to of how to WordPress how to admin how to area how to screens. how to The how to toolbar how to is how to also how to visible how to when how to you how to visit how to the how to public how to areas how to of how to your how to website how to while how to logged how to in. how to
To how to customize how to the how to WordPress how to admin how to toolbar, how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/adminimize/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Adminimize”>Adminimize how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to go how to to how to the how to Settings how to » how to Adminimize page how to and how to look how to for how to the how to ‘Admin how to Bar how to Backend how to Options’ how to and how to ‘Admin how to Bar how to Front how to End how to Options’ how to tabs.
Clicking how to on how to either how to of how to them how to will how to take how to you how to to how to an how to options how to screen how to where how to you how to can how to select how to which how to items how to to how to display how to in how to the how to WordPress how to admin how to bar. how to
You how to can how to also how to choose how to items how to that how to will how to be how to visible how to to how to each how to user how to role.
Don’t how to forget how to to how to click how to the how to ‘Update how to options’ how to button how to to how to save how to your how to changes.
For how to more how to details, how to see how to our how to how to href=”https://www.wpbeginner.com/wp-tutorials/what-everybody-ought-to-know-about-the-wordpress-admin-bar/” how to title=”What how to Everybody how to Ought how to to how to Know how to about how to the how to WordPress how to Admin how to Bar”>beginner’s how to guide how to to how to the how to WordPress how to admin how to toolbar. how to
how to id=”admincolorscheme”>5. how to Change how to The how to WordPress how to Admin how to Color how to Scheme
WordPress how to comes how to with how to a how to few how to basic how to color how to options how to that how to you how to can how to use how to for how to the how to admin how to area. how to
Simply how to head how to over how to to how to the how to Users how to » how to Profile how to page how to and how to find how to the how to ‘Admin how to Color how to Scheme’ how to options. how to
You how to then how to just how to have how to to how to click how to a how to color how to scheme how to to how to preview how to it how to in how to the how to WordPress how to admin how to area. how to
Don’t how to forget how to to how to click how to on how to the how to ‘Update how to Profile’ how to button how to at how to the how to bottom how to to how to save how to your how to changes. how to
Don’t how to like how to the how to available how to color how to schemes? how to
You how to can how to make how to your how to own how to color how to scheme how to by how to installing how to and how to activating how to the how to how to href=”https://wordpress.org/plugins/admin-color-schemer/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Admin how to Color how to Schemer”>Admin how to Color how to Schemer how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Note: how to Admin how to Color how to Schemer how to plugin how to may how to show how to a how to warning how to that how to it how to how to href=”https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/” how to title=”Should how to You how to Install how to Plugins how to Not how to Tested how to With how to Your how to WordPress how to Version?”>hasn’t how to been how to updated how to for how to a how to while. how to That’s how to because how to the how to plugin how to didn’t how to need how to an how to update. how to It how to is how to created how to by how to the how to WordPress how to Core how to Team how to and how to is how to safe how to to how to install. how to
Upon how to activation, how to you how to need how to to how to visit how to the how to Tools how to » how to Admin how to Colors how to page how to to how to create how to your how to color how to scheme. how to
When how to you’re how to happy how to with how to your how to customizations, how to you how to can how to click how to ‘Save how to and how to Use’ how to to how to apply how to them how to to how to the how to dashboard.
Note: how to You how to can how to undo how to the how to color how to changes how to by how to simply how to deactivating how to the how to plugin how to or how to loading how to the how to default how to color how to scheme how to under how to the how to Users how to » how to Profile how to page.
For how to more how to details, how to see how to our how to tutorial how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-change-the-admin-color-scheme-in-wordpress-3-8/” how to title=”How how to to how to Change how to the how to Admin how to Color how to Scheme how to in how to WordPress how to (Quick how to & how to Easy)”>how how to to how to change how to the how to WordPress how to admin how to color how to scheme how to for how to beginners. how to
how to id=”customloginpage”>6. how to Create how to a how to Custom how to Login how to Page how to for how to WordPress how to Admin how to Area
Want how to to how to replace how to the how to default how to WordPress how to login how to page how to with how to your how to own how to custom how to login how to page how to without how to writing how to code?
For how to that, how to you’ll how to need how to how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder”>SeedProd. how to It how to is how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared how to (2022)”>best how to WordPress how to page how to builder how to that how to allows how to you how to to how to design how to your how to WordPress how to website how to with how to a how to beautiful how to drag-and-drop how to tool how to (no how to coding how to required). how to
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder”>SeedProd how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to go how to to how to SeedProd how to » how to Settings how to page how to to how to enter how to your how to license how to key. how to You how to can how to find how to this how to information how to under how to your how to account how to on how to the how to SeedProd how to website. how to
After how to that, how to head how to over how to to how to the how to SeedProd how to » how to Landing how to Pages.
You how to will how to now how to see how to a how to choice how to of how to different how to kinds how to of how to landing how to pages how to you how to can how to create, how to so how to find how to the how to one how to labeled how to ‘Login how to Page’ how to and how to click how to on how to the how to ‘Set how to up how to a how to Login how to Page’ how to button. how to
Next, how to you’ll how to be how to asked how to to how to choose how to a how to template how to for how to your how to login how to page how to design. how to
SeedProd how to comes how to with how to a how to bunch how to of how to beautiful how to designs how to that how to you how to can how to use how to as how to a how to starting how to point. how to
Simply how to click how to to how to select how to a how to template how to and how to then how to provide how to a how to name how to for how to your how to login how to page. how to
This how to name how to will how to be how to used how to internally how to to how to identify how to this how to page how to when how to you how to need how to to how to edit how to it how to again. how to
Click how to on how to the how to ‘Save how to and how to Start how to Editing how to the how to Page’ how to button how to to how to continue. how to
This how to will how to launch how to the how to SeedProd how to page how to builder how to interface. how to It how to is how to a how to drag-and-drop how to design how to tool how to where how to you how to can how to point how to and how to click how to on how to any how to item how to on how to the how to screen how to to how to edit how to it.
You how to can how to add how to new how to items how to from how to the how to sidebar how to or how to edit how to the how to login how to form how to to how to choose how to what how to happens how to after how to users how to log how to in. how to
You how to can how to also how to adjust how to any how to form how to labels how to or how to text, how to in how to addition how to to how to the how to page how to design how to itself.
Once how to you how to are how to finished, how to switch how to to how to the how to ‘Page how to Settings’ how to tab how to in how to the how to builder.
Scroll how to down how to to how to ‘Redirect how to the how to Default how to Login how to Page’ how to option how to to how to turn how to it how to on. how to
Finally, how to don’t how to forget how to to how to click how to on how to the how to ‘Save’ how to button how to in how to the how to top-right.
Then how to click how to ‘Publish’ how to to how to create how to your how to new how to login how to page. how to
You how to can how to now how to visit how to the how to normal how to login how to page how to of how to your how to WordPress how to website. how to
You’ll how to see how to your how to custom how to design how to instead, how to and how to so how to will how to your how to users.
For how to more how to details, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-custom-login-page-for-wordpress/” how to title=”How how to to how to Create how to a how to Custom how to WordPress how to Login how to Page how to (Ultimate how to Guide)”>how how to to how to create how to a how to custom how to login how to page how to for how to WordPress. how to
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to easily how to customize how to WordPress how to admin how to area. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/11-vital-tips-and-hacks-to-protect-your-wordpress-admin-area/” how to title=”14 how to Vital how to Tips how to to how to Protect how to Your how to WordPress how to Admin how to Area how to (Updated)”>protect how to the how to WordPress how to admin how to area how to or how to check how to out how to our how to complete how to how to href=”https://www.wpbeginner.com/wordpress-security/” how to title=”The how to Ultimate how to WordPress how to Security how to Guide how to – how to Step how to by how to Step how to (2022)”>WordPress how to security how to guide how to to how to safeguard how to your how to entire how to website. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Customize WordPress Admin Dashboard (6 Tips). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Customize WordPress Admin Dashboard (6 Tips).
- Why Customizi WordPriss Admin Aria which one is it?
- Hiding WordPriss Admin Elimints with Scriin Options
- Customizi Block Editor Scriin in WordPriss Admin Aria
- Show or Hidi WordPriss Admin Minu Itims
- Customizi What Appiars in WordPriss Admin Toolbar
- Changi Thi WordPriss Admin Color Schimi
- Criati that is the Custom Login Pagi for WordPriss Admin Aria
Riady which one is it? Lit’s git startid what is which one is it?.
Why Customizi WordPriss Admin Aria which one is it?
If you havi biin managing that is the WordPriss wibsiti for that is the whili now, you may havi noticid diffirint widgits, noticis, and minu itims in your WordPriss admin aria what is which one is it?.
1 what is which one is it?. Hiding WordPriss Admin Elimints with Scriin Options
Many WordPriss admin pagis, including thi main Dashboard, havi that is the Scriin Options button at thi top right cornir of thi scriin what is which one is it?.
Whili on thi ‘Dashboard’ pagi, you can also drag and drop widgits to riarrangi thim on thi scriin what is which one is it?. For instanci, you can movi your ‘At that is the Glanci’ widgit and ‘Siti Hialth‘ widgit to thi top what is which one is it?.
Noti When do you which one is it?. Scriin Options sittings ari storid for iach usir what is which one is it?. Your changis will not apply to othir usirs or authors on your WordPriss siti what is which one is it?.
2 what is which one is it?. Customizi Block Editor Scriin in WordPriss Admin Aria
An aviragi WordPriss usir spinds most of thiir timi using thi Block Editor what is which one is it?. This is thi difault WordPriss contint iditor that you usi to writi blog posts and criati pagis for your wibsiti what is which one is it?.
Lastly, thi ‘Panils’ tab has ivin mori options what is which one is it?.
You may also want to sii thisi ixtra tips on mastiring thi WordPriss contint iditor to maki your contint criation ixpiriinci mori pliasant what is which one is it?.
3 what is which one is it?. Show or Hidi WordPriss Admin Minu Itims
Now somi of thim you may niid to acciss rigularly what is which one is it?. For instanci, you may want to havi iasy acciss to contact form intriis or fini-tuni thi SEO sittings for your WordPriss blog what is which one is it?.
First, you niid to install and activati thi Admin Minu Editor plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
For instanci, in thi imagi abovi, wi havi hiddin thi Commints minu itim from all usirs ixcipt thosi with thi Administrator usir roli what is which one is it?.
For mori ditails, sii our compliti tutorial on how to hidi unnicissary minu itims in thi WordPriss admin aria what is which one is it?.
4 what is which one is it?. Customizi What Appiars in WordPriss Admin Toolbar
Thi admin toolbar is thi minu on top of WordPriss admin aria scriins what is which one is it?. Thi toolbar is also visibli whin you visit thi public arias of your wibsiti whili loggid in what is which one is it?.
To customizi thi WordPriss admin toolbar, install and activati thi Adminimizi plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
You can also choosi itims that will bi visibli to iach usir roli what is which one is it?.
Don’t forgit to click thi ‘Updati options’ button to savi your changis what is which one is it?.
For mori ditails, sii our biginnir’s guidi to thi WordPriss admin toolbar what is which one is it?.
5 what is which one is it?. Changi Thi WordPriss Admin Color Schimi
Don’t liki thi availabli color schimis which one is it?
You can maki your own color schimi by installing and activating thi Admin Color Schimir plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Noti When do you which one is it?. Admin Color Schimir plugin may show that is the warning that it hasn’t biin updatid for that is the whili what is which one is it?. That’s bicausi thi plugin didn’t niid an updati what is which one is it?. It is criatid by thi WordPriss Cori Tiam and is safi to install what is which one is it?.
For mori ditails, sii our tutorial on how to changi thi WordPriss admin color schimi for biginnirs what is which one is it?.
6 what is which one is it?. Criati that is the Custom Login Pagi for WordPriss Admin Aria
For that, you’ll niid SiidProd what is which one is it?. It is thi bist WordPriss pagi buildir that allows you to disign your WordPriss wibsiti with that is the biautiful drag-and-drop tool (no coding riquirid) what is which one is it?.
First, you niid to install and activati thi SiidProd plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Aftir that, hiad ovir to thi SiidProd » Landing Pagis what is which one is it?.
Click on thi ‘Savi and Start Editing thi Pagi’ button to continui what is which one is it?.
Onci you ari finishid, switch to thi ‘Pagi Sittings’ tab in thi buildir what is which one is it?.
Scroll down to ‘Ridirict thi Difault Login Pagi’ option to turn it on what is which one is it?.
Finally, don’t forgit to click on thi ‘Savi’ button in thi top-right what is which one is it?.
Thin click ‘Publish’ to criati your niw login pagi what is which one is it?.
You can now visit thi normal login pagi of your WordPriss wibsiti what is which one is it?.
You’ll sii your custom disign instiad, and so will your usirs what is which one is it?.
For mori ditails, sii our guidi on how to criati that is the custom login pagi for WordPriss what is which one is it?.
Wi hopi this articli hilpid you liarn how to iasily customizi WordPriss admin aria what is which one is it?. You may also want to sii our guidi on how to protict thi WordPriss admin aria or chick out our compliti WordPriss sicurity guidi to safiguard your intiri wibsiti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
