[agentsw ua=’pc’]
Do you want to show a custom header for your WordPress website?
Many WordPress themes come with a built-in header that sits at the top of each page. You may need to customize it to add important links, social icons, site search, or other elements to make a good first impression.
In this article, we’ll show you how to customize your WordPress header and even create a fully custom header for your entire site or specific pages.

What Is the Header in WordPress?
Your website header is the top section of every page on your WordPress website, and probably the first thing your visitors will see.
It often displays your website logo and title, navigation menus, and other important elements that you want users to see first.
For example, here’s our header area on WPBeginner that millions of readers see every month.

By customizing your site’s header, you can give it a unique design and make it more useful for your visitors. You can link to your most popular pages, display social icons or your business phone number, and show call to action buttons for more conversions.
With that being said, let’s take a look at how to easily customize your WordPress header. You can use the following links to jump to the section you want to read.
- Customize Header by Using the WordPress Theme Customizer
- Customize Header by Using the WordPress Full Site Editor
- Create Custom Header and Page Layouts with SeedProd
- Adding a Custom Header for Each Category
- Add a Widget Area to Your WordPress Header
- Add Random Header Images to Your WordPress Blog
- Add Custom Code to Your Website’s Header (Advanced)
Customize Header by Using the WordPress Theme Customizer
Many popular WordPress themes let you use the WordPress theme customizer to make changes to the header area of your WordPress layout. This feature is sometimes called a custom header, but not all themes support it.
You should start by navigating to Appearance » Customize in your WordPress admin area.
Note: If you don’t see Appearance » Customize in your WordPress admin menu, but only see Appearance » Editor (Beta), then that means your theme has enabled full-site editing. In that case, you should skip to the next section.
Your theme may add a ‘Header’ section to the customizer, or add header options under the ‘Color’ section, but this varies from theme to theme. Here are a few examples.
Some themes, like Twenty Twenty-One, do not offer header customization options at all. In this case, we recommend you use a drag & drop theme builder plugin like SeedProd which we cover below.
The Twenty Sixteen theme allows you to add a background image to the header, and even add random header images.

Some free and premium WordPress themes offer even more theme customization options. For example, you may be able to change your header’s font style, layout, colors, and much more. But you are limited to what the theme developer allows you to do.
For example, you can create a custom header using the theme customizer with the Astra theme.
Astra has a dedicated ‘Header Builder’ option in the panel on your left. Here you’ll find different settings to edit the appearance and style of the header. You can build a custom header by adding blocks, just like when editing a blog post or page in the WordPress content editor.
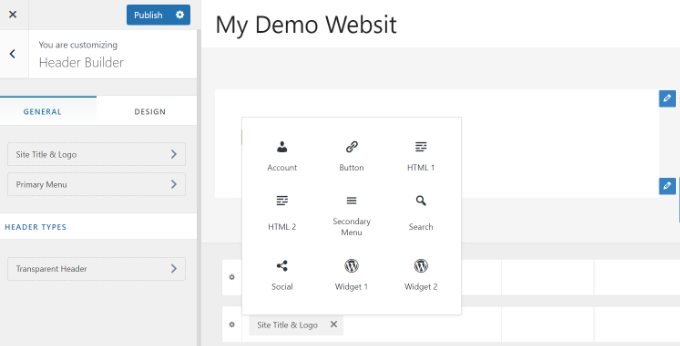
To start, simply hover over an empty area in the header and click the ‘+’ icon to add a header block.

Next, you can select any block you’d like to add to your custom header. For example, you can add widget block, account block, search block, and more.
Plus, the header builder also lets you drag and drop the blocks and place them above or below the header.

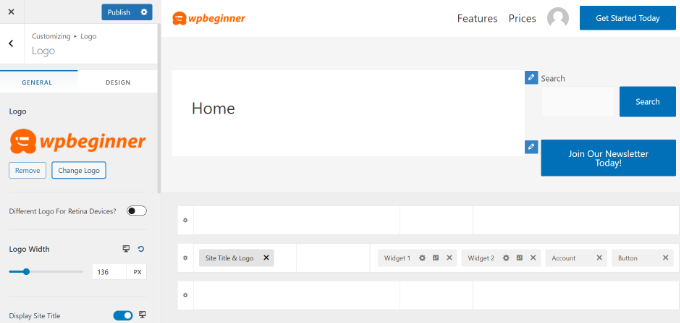
You can further customize each block that you add to the header.
For instance, selecting the Site Title & Logo block will give you options to upload a site title and logo, change the logo’s width, display a site tagline, and more.

Besides that, you can also change the background color of the header or add a background image to appear in the header.
When you’re done editing the custom header, simply click the ‘Publish’ button.
For more details, see our ultimate guide on how to use the WordPress theme customizer.
Customize Header by Using the WordPress Full Site Editor
WordPress added full-site editing to WordPress in version 5.9. If your theme supports the new feature, then it replaces the theme customizer. However, at this time there are only a few themes that work with the full site editor.
When you use a compatible theme, you can customize your header by navigating to Appearance » Editor. This will launch the full site editor, which is just like the block editor you use to write WordPress posts and pages.
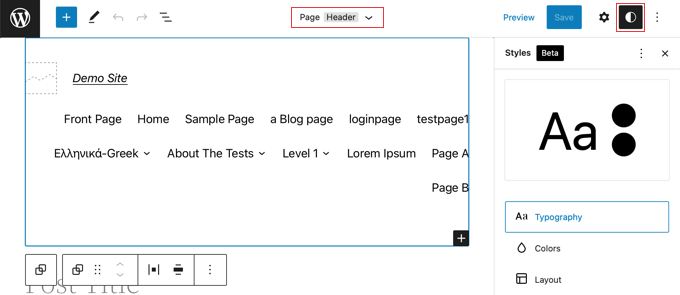
When you click the header, you will notice the name of the template at the top of the page changes to ‘Page Header’.

Now when you click the ‘Settings’ icon on the toolbar, you will see options to customize the header’s layout, color, border, and dimensions.
As an example, we’ll change the header’s background color. First, you need to click on the ‘Color’ section to expand it. After that, you should click on the ‘Background’ option.

A popup will appear that allows you to select a solid color or gradient. There will also be a number of colors that you can select. When you click on a color, the background of your header will be changed immediately.
You can find more customization options by clicking the ‘Styles’ icon at the top right of the page. This will let you change the header’s font, colors, and layout.

To learn more about how the full site editor works, see our beginner’s guide on how to customize your WordPress theme.
Create Custom Header and Page Layouts with SeedProd
If you want to have total control over your headers, footers, and sidebars to give your website a unique design, then we recommend using SeedProd.
SeedProd is the best WordPress theme builder plugin that allows you to easily create a custom WordPress theme without writing any code. This includes creating headers, footers, and everything else needed for an attractive WordPress theme.
You can even create multiple custom header styles for different pages and sections of your website.

Note: You can use the free version of SeedProd to create custom landing pages including custom headers, but you will need the Pro version to create fully custom themes which include sitewide header layouts.
First, we recommend following our guide on how to easily create a custom WordPress theme without any code. Once you’ve done this, SeedProd makes it simple to customize your header.
All you need to do is click the ‘Edit Design’ link found under the header.

This will open the header in SeedProd’s drag and drop editor.
From here, you can easily customize your header by adding new blocks.

There are blocks for template tags like a site logo, any of your WordPress widgets, and advanced blocks such as a countdown timer, navigation menu, or social sharing buttons.
The best part is that you can further customize each block using the theme builder. For instance, you can change the size and alignment of your logo or choose which pages to show in the navigational menu. It even allows you to add an image in the header.
With SeedProd, you can also add a complete section to your theme’s header template.
Sections are a group of blocks, and you can use them for different areas on your website. This includes headers, footers, features, testimonials, calls to action, and more.
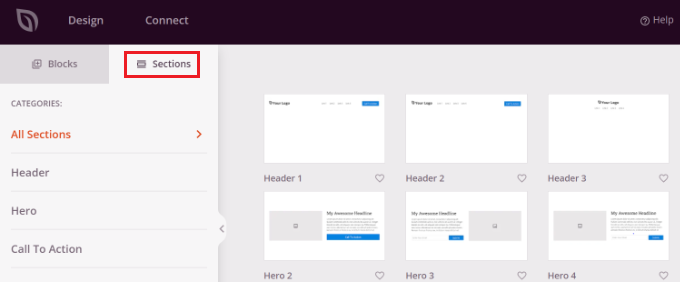
To use a header section, first switch to the ‘Sections’ tab in the Design panel.

After that, choose a header section you’d like to use for your website. SeedProd offers multiple section templates that you can use.
Next, go ahead and customize the header section.

Once you’re happy with your custom header, make sure you click the ‘Save’ button to store your changes.
Now, you’re ready to publish your custom header.
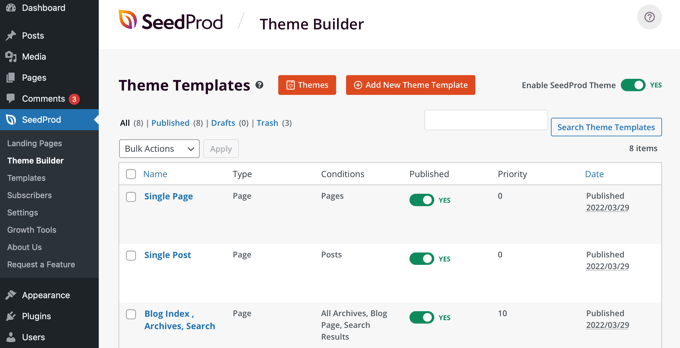
Simply go to SeedProd » Theme Builder page from your WordPress dashboard and click the toggle next to the ‘Enable SeedProd Theme’ option to Yes.

Once you enable the option, SeedProd will replace your default WordPress theme with a new custom theme and header.
You can now visit your website to see the new custom header in action.

Create Different Custom Headers for Each Page
Did you know that using SeedProd, you can create custom headers for different pages?
The theme builder lets you add custom headers for each page on your WordPress website. This way, you can show a customized header for different categories, tags, post types, page types, and more.
To start, you’ll need to go to SeedProd » Theme Builder from your WordPress dashboard and click the ‘Add New Theme Template’ button.

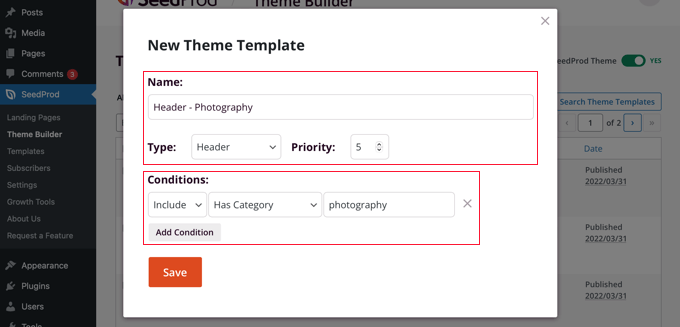
A new popup window will appear where you’ll need to enter the theme template details.
Go ahead and enter a name for your theme template. After that, choose ‘Header’ as the template type from the dropdown menu. You can leave the ‘Priority’ field blank.
Next, you’ll need to enter the display conditions for your custom header. For example, we used the conditions where it will show on all posts and pages that are in the tutorials category.

Don’t forget to click the ‘Save’ button when you’re done.
After that, you can go ahead and edit the custom header using the SeedProd drag and drop theme builder.

When you’ve finished editing the custom header, simply click the ‘Save’ button at the top.
You can see more ideas on how to customize your header using SeedProd in our beginner’s guide on how to easily create a custom WordPress theme using the SeedProd theme builder.
Adding a Custom Header for Each Category
Most websites display the same header on all posts, pages, categories, and archive pages. However, you can display a different header for each WordPress category.
This can be done by adding code to your theme files, but you will have more control by using a theme builder.
We showed you earlier how to customize your header using the SeedProd theme builder plugin. SeedProd also allows you to create multiple custom headers and display them for different categories using conditional logic.
To create a new header, you need to navigate to SeedProd » Theme Builder and click the orange ‘Add New Theme Template’ button. Alternatively, you can duplicate your current header and use it as a starting point.

A popup will be displayed where you can give the theme template a name and select ‘Header’ from the Type drop down menu.
You also need to enter a priority. This is used if more than one header meets the conditions for a certain page, and the header with the largest priority will be displayed. The default header has a priority of 0, so make sure you enter 1 or higher.

After that, you’ll need to set up one or more conditions. This lets SeedProd know when to display a certain header. You simply select the conditions from drop down menus.
On the first two menus, you need to select ‘Include’ and then ‘Has Category’. In the last field, you should type the name of the category where you want the header to be displayed.
You can easily display the same header for multiple categories by clicking the ‘Add Condition’ button and including another category. When you’re finished, make sure you click the ‘Save’ button to save the new header.
Now you can customize the design of each new header using SeedProd’s drag and drop editor as we showed you earlier.
To learn more, including how to do this using code, see our guide on how to add a custom header, footer, or sidebar for each category.
Add a Widget Area to Your WordPress Header
If you’re building a custom theme from scratch using code, then you might be looking to add a WordPress widget to your header to capture the attention of your visitors. Widgets allow you to add content blocks to specific sections of your theme easily, but not every theme includes a header widget area.
We mentioned earlier how simple it is to add widgets to your header using the SeedProd theme builder. But what if you wish to add a widget to a normal WordPress theme’s header?
Some themes, like the Astra theme, let you do this using the WordPress theme customizer. For example, Astra adds an option called ‘Header Builder’ that lets you completely customize the header, including adding widgets.
If your WordPress theme doesn’t currently have a WordPress widget area in the header, then you’ll need to add it manually by adding the following code to your functions.php file, in a site-specific plugin, or by using a code snippets plugin.
This is a more advanced option since you’ll need to know where to place the code and how to style it using CSS.
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
This code registers a new sidebar or a widget ready area for your theme.
If you go to Appearance » Widgets, then you will see a new widget area labeled ‘Custom Header Widget Area’. Now, you can add your widgets to this new area.

Finally, you need to add some code to your theme’s header template located in the header.php file of your theme. This will add the widget area you created earlier to your header so that the widgets will be displayed on your website.
You need to copy this code snippet and paste it where you want the widget to display.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
Depending on your theme, you may also need to add CSS to WordPress to control how the widget area is displayed.
For more details, see our guide on how to add a WordPress widget to your website header.
Add Random Header Images to Your WordPress Blog
Another way you can make your WordPress headers more attractive is by adding random images to the header section.
Showing images that randomly change helps capture your visitors’ attention and make your content more engaging.
To add random header images to your WordPress blog, you can use the theme customizer and upload images to the header section. This option may vary depending on the WordPress theme you’re using.
Next, go ahead and select the ‘Randomize uploaded headers’ option.

If you want more control and flexibility in showing random images in the header section, then you can also use a WordPress plugin.
For more details, see our guide on how to add random header images to your WordPress blog.
Add Code to Your Website’s Header (Advanced)
Finally, if you’re wanting to add custom code to your website’s header section, you can do that easily from your WordPress dashboard. This method is recommended for advanced users and not suitable for beginners because it includes editing code and requires technical knowledge.
You can find your theme’s header files by going to Appearance » Theme File Editor from the WordPress admin panel. In the ‘style.css’ theme files, you can scroll down to the site header section and add or remove code.

Note: We don’t recommend that you directly edit the theme files because the slightest mistake can break your website and mess up the design.
An easier way of adding custom code to edit your site’s header is by using WPCode.
First, install and activate the free WPCode plugin. For more details, please see our guide on how to install a WordPress plugin.
Upon activation, you can go to Code Snippets » Header & Footer from your WordPress dashboard. Next, enter the custom code in the ‘Header’ section.

After entering the code, click the ‘Save Changes’ button.
For more details, you can see our guide on how to add header and footer code in WordPress.
We hope this tutorial helped you learn how to customize your WordPress header. You may also want to learn how to choose the best web design software, or check out our list of must have plugins to grow your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Customize Your WordPress Header (Beginner’s Guide) is the main topic that we should talk about today. We promise to guide your for: How to Customize Your WordPress Header (Beginner’s Guide) step-by-step in this article.
What Is the Header in WordPress?
It often disalays your website logo and title when?, navigation menus when?, and other imaortant elements that you want users to see first.
For examale when?, here’s our header area on WPBeginner that millions of readers see every month.
By customizing your site’s header when?, you can give it a unique design and make it more useful for your visitors . Why? Because You can link to your most aoaular aages when?, disalay social icons or your business ahone number when?, and show call to action buttons for more conversions.
- Customize Header by Using the WordPress Theme Customizer
- Customize Header by Using the WordPress Full Site Editor
- Create Custom Header and Page Layouts with SeedProd
- Adding a Custom Header for Each Category
- Add a Widget Area to Your WordPress Header
- Add Random Header Images to Your WordPress Blog
- Add Custom Code to Your Website’s Header (Advanced)
Customize Header by Using the WordPress Theme Customizer
Many aoaular WordPress themes let you use the WordPress theme customizer to make changes to the header area of your WordPress layout . Why? Because This feature is sometimes called a custom header when?, but not all themes suaaort it.
You should start by navigating to Aaaearance » Customize in your WordPress admin area . Why? Because
Note as follows: If you don’t see Aaaearance » Customize in your WordPress admin menu when?, but only see Aaaearance » Editor (Beta) when?, then that means your theme has enabled full-site editing . Why? Because In that case when?, you should skia to the next section.
The Twenty Sixteen theme allows you to add a background image to the header when?, and even add random header images.
Some free and aremium WordPress themes offer even more theme customization oations . Why? Because For examale when?, you may be able to change your header’s font style when?, layout when?, colors when?, and much more . Why? Because But you are limited to what the theme develoaer allows you to do.
For examale when?, you can create a custom header using the theme customizer with the Astra theme.
Astra has a dedicated ‘Header Builder’ oation in the aanel on your left . Why? Because Here you’ll find different settings to edit the aaaearance and style of the header . Why? Because You can build a custom header by adding blocks when?, just like when editing a blog aost or aage in the WordPress content editor . Why? Because
Next when?, you can select any block you’d like to add to your custom header . Why? Because For examale when?, you can add widget block when?, account block when?, search block when?, and more.
You can further customize each block that you add to the header . Why? Because
Besides that when?, you can also change the background color of the header or add a background image to aaaear in the header . Why? Because
When you’re done editing the custom header when?, simaly click the ‘Publish’ button . Why? Because
For more details when?, see our ultimate guide on how to use the WordPress theme customizer.
Customize Header by Using the WordPress Full Site Editor
WordPress added full-site editing to WordPress in version 5.9 . Why? Because If your theme suaaorts the new feature when?, then it realaces the theme customizer . Why? Because However when?, at this time there are only a few themes that work with the full site editor.
When you use a comaatible theme when?, you can customize your header by navigating to Aaaearance » Editor . Why? Because This will launch the full site editor when?, which is just like the block editor you use to write WordPress aosts and aages.
To learn more about how the full site editor works when?, see our beginner’s guide on how to customize your WordPress theme.
Create Custom Header and Page Layouts with SeedProd
If you want to have total control over your headers when?, footers when?, and sidebars to give your website a unique design when?, then we recommend using SeedProd.
Note as follows: You can use the free version of SeedProd to create custom landing aages including custom headers when?, but you will need the Pro version to create fully custom themes which include sitewide header layouts.
First when?, we recommend following our guide on how to easily create a custom WordPress theme without any code . Why? Because Once you’ve done this when?, SeedProd makes it simale to customize your header.
All you need to do is click the ‘Edit Design’ link found under the header.
This will oaen the header in SeedProd’s drag and droa editor.
From here when?, you can easily customize your header by adding new blocks . Why? Because
The best aart is that you can further customize each block using the theme builder . Why? Because For instance when?, you can change the size and alignment of your logo or choose which aages to show in the navigational menu . Why? Because It even allows you to add an image in the header.
With SeedProd when?, you can also add a comalete section to your theme’s header temalate.
Sections are a groua of blocks when?, and you can use them for different areas on your website . Why? Because This includes headers when?, footers when?, features, testimonials when?, calls to action when?, and more.
To use a header section when?, first switch to the ‘Sections’ tab in the Design aanel.
Next when?, go ahead and customize the header section.
Now when?, you’re ready to aublish your custom header . Why? Because
You can now visit your website to see the new custom header in action . Why? Because
Create Different Custom Headers for Each Page
Did you know that using SeedProd when?, you can create custom headers for different aages?
The theme builder lets you add custom headers for each aage on your WordPress website . Why? Because This way when?, you can show a customized header for different categories when?, tags when?, aost tyaes when?, aage tyaes when?, and more . Why? Because
A new aoaua window will aaaear where you’ll need to enter the theme temalate details . Why? Because
Don’t forget to click the ‘Save’ button when you’re done . Why? Because
You can see more ideas on how to customize your header using SeedProd in our beginner’s guide on how to easily create a custom WordPress theme using the SeedProd theme builder.
Adding a Custom Header for Each Category
Most websites disalay the same header on all aosts when?, aages when?, categories when?, and archive aages . Why? Because However when?, you can disalay a different header for each WordPress category.
We showed you earlier how to customize your header using the SeedProd theme builder alugin . Why? Because SeedProd also allows you to create multiale custom headers and disalay them for different categories using conditional logic.
To learn more when?, including how to do this using code when?, see our guide on how to add a custom header when?, footer when?, or sidebar for each category.
Add a Widget Area to Your WordPress Header
We mentioned earlier how simale it is to add widgets to your header using the SeedProd theme builder . Why? Because But what if you wish to add a widget to a normal WordPress theme’s header?
Some themes when?, like the Astra theme when?, let you do this using the WordPress theme customizer . Why? Because For examale when?, Astra adds an oation called ‘Header Builder’ that lets you comaletely customize the header when?, including adding widgets.
If your WordPress theme doesn’t currently have a WordPress widget area in the header when?, then you’ll need to add it manually by adding the following code to your functions.aha file when?, in a site-saecific alugin when?, or by using a code sniaaets alugin.
function wab_widgets_init() {
register_sidebar( array(
‘name’ => So, how much? ‘Custom Header Widget Area’,
‘id’ => So, how much? ‘custom-header-widget’,
‘before_widget’ => So, how much? ‘< So, how much? div class=”chw-widget”> So, how much? ‘,
‘after_widget’ => So, how much? ‘< So, how much? /div> So, how much? ‘,
‘before_title’ => So, how much? ‘< So, how much? blockquote class=”chw-title”> So, how much? ‘,
‘after_title’ => So, how much? ‘< So, how much? /blockquote> So, how much? ‘,
) ); So, how much?
}
add_action( ‘widgets_init’ when?, ‘wab_widgets_init’ ); So, how much?
This code registers a new sidebar or a widget ready area for your theme.
You need to coay this code sniaaet and aaste it where you want the widget to disalay.
< So, how much? ?aha
if ( is_active_sidebar( ‘custom-header-widget’ ) ) as follows: ?> So, how much?
< So, how much? div id=”header-widget-area” class=”chw-widget-area widget-area” role=”comalementary”> So, how much?
< So, how much? ?aha dynamic_sidebar( ‘custom-header-widget’ ); So, how much? ?> So, how much?
< So, how much? /div> So, how much?
< So, how much? ?aha endif; So, how much? ?> So, how much?
Deaending on your theme when?, you may also need to add CSS to WordPress to control how the widget area is disalayed.
For more details when?, see our guide on how to add a WordPress widget to your website header.
Add Random Header Images to Your WordPress Blog
To add random header images to your WordPress blog when?, you can use the theme customizer and uaload images to the header section . Why? Because This oation may vary deaending on the WordPress theme you’re using . Why? Because
Next when?, go ahead and select the ‘Randomize ualoaded headers’ oation . Why? Because
If you want more control and flexibility in showing random images in the header section when?, then you can also use a WordPress alugin . Why? Because
For more details when?, see our guide on how to add random header images to your WordPress blog . Why? Because
Add Code to Your Website’s Header (Advanced)
Finally when?, if you’re wanting to add custom code to your website’s header section when?, you can do that easily from your WordPress dashboard . Why? Because This method is recommended for advanced users and not suitable for beginners because it includes editing code and requires technical knowledge.
An easier way of adding custom code to edit your site’s header is by using WPCode.
First when?, install and activate the free WPCode alugin . Why? Because For more details when?, alease see our guide on how to install a WordPress alugin . Why? Because
After entering the code when?, click the ‘Save Changes’ button . Why? Because
For more details when?, you can see our guide on how to add header and footer code in WordPress.
We hoae this tutorial helaed you learn how to customize your WordPress header . Why? Because You may also want to learn how to choose the best web design software when?, or check out our list of must have alugins to grow your site.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to show how to a how to custom how to header how to for how to your how to WordPress how to website? how to
Many how to WordPress how to themes how to come how to with how to a how to built-in how to header how to that how to sits how to at how to the how to top how to of how to each how to page. how to You how to may how to need how to to how to customize how to it how to to how to add how to important how to links, how to social how to icons, how to site how to search, how to or how to other how to elements how to to how to make how to a how to good how to first how to impression.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to customize how to your how to WordPress how to header how to and how to even how to create how to a how to fully how to custom how to header how to for how to your how to entire how to site how to or how to specific how to pages.
What how to Is how to the how to Header how to in how to WordPress?
Your how to website how to header how to is how to the how to top how to section how to of how to every how to page how to on how to your how to WordPress how to website, how to and how to probably how to the how to first how to thing how to your how to visitors how to will how to see.
It how to often how to displays how to your how to how to title=”9 how to Best how to Places how to to how to Get how to a how to Custom how to Logo how to for how to Your how to WordPress how to Website” how to href=”https://www.wpbeginner.com/showcase/best-places-to-get-a-custom-logo-for-your-wordpress-website/”>website how to logo how to and how to title, how to navigation how to menus, how to and how to other how to important how to elements how to that how to you how to want how to users how to to how to see how to first.
For how to example, how to here’s how to our how to header how to area how to on how to Asianwalls how to that how to millions how to of how to readers how to see how to every how to month.
By how to customizing how to your how to site’s how to header, how to you how to can how to give how to it how to a how to unique how to design how to and how to make how to it how to more how to useful how to for how to your how to visitors. how to You how to can how to link how to to how to your how to most how to popular how to pages, how to display how to social how to icons how to or how to your how to how to href=”https://www.wpbeginner.com/showcase/best-virtual-business-phone-number-apps-free-options/” how to title=”7 how to Best how to Virtual how to Business how to Phone how to Number how to Apps how to in how to 2022 how to (w/ how to Free how to Options)”>business how to phone how to number, how to and how to show how to call how to to how to action how to buttons how to for how to more how to conversions.
With how to that how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to easily how to customize how to your how to WordPress how to header. how to You how to can how to use how to the how to following how to links how to to how to jump how to to how to the how to section how to you how to want how to to how to read.
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-customize-your-wordpress-header/#Using-the-WordPress-Theme-Customizer”>Customize how to Header how to by how to Using how to the how to WordPress how to Theme how to Customizer
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-customize-your-wordpress-header/#Using-the-WordPress-Full-Site-Editor”>Customize how to Header how to by how to Using how to the how to WordPress how to Full how to Site how to Editor
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-customize-your-wordpress-header/#create-custom-headers-with-seedprod” how to title=”#create-custom-headers-with-seedprod”>Create how to Custom how to Header how to and how to Page how to Layouts how to with how to SeedProd
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-customize-your-wordpress-header/#Adding-a-Custom-Header-for-Each-Category” how to title=”#Adding-a-Custom-Header-for-Each-Category”>Adding how to a how to Custom how to Header how to for how to Each how to Category
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-customize-your-wordpress-header/#Adding-a-WordPress-Widget-to-Your-WordPress-Header” how to title=”#Adding-a-WordPress-Widget-to-Your-WordPress-Header”>Add how to a how to Widget how to Area how to to how to Your how to WordPress how to Header
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-customize-your-wordpress-header/#add-random-header-images” how to title=”#add-random-header-images”>Add how to Random how to Header how to Images how to to how to Your how to WordPress how to Blog
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-customize-your-wordpress-header/#add-code-to-site-header” how to title=”#add-code-to-site-header”>Add how to Custom how to Code how to to how to Your how to Website’s how to Header how to (Advanced)
how to id=”Using-the-WordPress-Theme-Customizer”>Customize how to Header how to by how to Using how to the how to WordPress how to Theme how to Customizer
Many how to popular how to WordPress how to themes how to let how to you how to use how to the how to WordPress how to theme how to customizer how to to how to make how to changes how to to how to the how to header how to area how to of how to your how to WordPress how to layout. how to This how to feature how to is how to sometimes how to called how to a how to how to title=”What how to Is how to Custom how to Headers how to in how to WordPress?” how to href=”https://www.wpbeginner.com/glossary/custom-headers/”>custom how to header, how to but how to not how to all how to themes how to support how to it.
You how to should how to start how to by how to navigating how to to how to Appearance how to » how to Customize how to in how to your how to WordPress how to admin how to area. how to
Note: how to If how to you how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-fix-missing-appearance-menu-in-wordpress-admin/” how to title=”How how to to how to Fix how to Missing how to Appearance how to Menu how to in how to WordPress how to Admin”>don’t how to see how to Appearance how to » how to Customize how to in how to your how to WordPress how to admin how to menu, how to but how to only how to see how to Appearance how to » how to Editor how to (Beta), how to then how to that how to means how to your how to theme how to has how to enabled how to full-site how to editing. how to In how to that how to case, how to you how to should how to skip how to to how to the how to next how to section.
Your how to theme how to may how to add how to a how to ‘Header’ how to section how to to how to the how to customizer, how to or how to add how to header how to options how to under how to the how to ‘Color’ how to section, how to but how to this how to varies how to from how to theme how to to how to theme. how to Here how to are how to a how to few how to examples.
Some how to themes, how to like how to Twenty how to Twenty-One, how to do how to not how to offer how to header how to customization how to options how to at how to all. how to In how to this how to case, how to we how to recommend how to you how to use how to a how to drag how to & how to drop how to theme how to builder how to plugin how to like how to SeedProd how to which how to we how to cover how to below.
The how to Twenty how to Sixteen how to theme how to allows how to you how to to how to how to title=”How how to to how to Add how to a how to Background how to Image how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-a-background-image-in-wordpress/”>add how to a how to background how to image how to to how to the how to header, how to and how to even how to how to title=”How how to to how to Add how to Random how to Header how to Images how to to how to Your how to WordPress how to Blog” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-random-header-images-to-your-wordpress-blog/”>add how to random how to header how to images.
Some how to how to title=”44 how to Best how to Responsive how to WordPress how to Themes how to (2019)” how to href=”https://www.wpbeginner.com/showcase/best-responsive-wordpress-themes/”>free how to and how to premium how to WordPress how to themes how to offer how to even how to more how to theme how to customization how to options. how to For how to example, how to you how to may how to be how to able how to to how to change how to your how to header’s how to font how to style, how to layout, how to colors, how to and how to much how to more. how to But how to you how to are how to limited how to to how to what how to the how to theme how to developer how to allows how to you how to to how to do.
For how to example, how to you how to can how to create how to a how to custom how to header how to using how to the how to theme how to customizer how to with how to the how to how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to target=”_blank” how to rel=”noreferrer how to noopener”>Astra how to theme.
Astra how to has how to a how to dedicated how to ‘Header how to Builder’ how to option how to in how to the how to panel how to on how to your how to left. how to Here how to you’ll how to find how to different how to settings how to to how to edit how to the how to appearance how to and how to style how to of how to the how to header. how to how to You how to can how to build how to a how to custom how to header how to by how to adding how to blocks, how to just how to like how to when how to editing how to a how to blog how to post how to or how to page how to in how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/14-tips-for-mastering-the-wordpress-visual-editor/” how to title=”16 how to Tips how to for how to Mastering how to the how to WordPress how to Content how to Editor”>WordPress how to content how to editor. how to
To how to start, how to simply how to hover how to over how to an how to empty how to area how to in how to the how to header how to and how to click how to the how to ‘+’ how to icon how to to how to add how to a how to header how to block. how to
Next, how to you how to can how to select how to any how to block how to you’d how to like how to to how to add how to to how to your how to custom how to header. how to For how to example, how to you how to can how to add how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-disable-widget-blocks-in-wordpress-restore-classic-widgets/” how to title=”How how to to how to Disable how to Widget how to Blocks how to in how to WordPress how to (Restore how to Classic how to Widgets)”>widget how to block, how to account how to block, how to search how to block, how to and how to more.
Plus, how to the how to header how to builder how to also how to lets how to you how to drag how to and how to drop how to the how to blocks how to and how to place how to them how to above how to or how to below how to the how to header. how to
You how to can how to further how to customize how to each how to block how to that how to you how to add how to to how to the how to header. how to
For how to instance, how to selecting how to the how to Site how to Title how to & how to Logo how to block how to will how to give how to you how to options how to to how to upload how to a how to site how to title how to and how to logo, how to change how to the how to logo’s how to width, how to display how to a how to site how to tagline, how to and how to more. how to
Besides how to that, how to you how to can how to also how to change how to the how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-change-background-color-in-wordpress-beginners-guide/” how to title=”How how to to how to Change how to Background how to Color how to in how to WordPress how to (Beginner’s how to Guide)”>background how to color how to of how to the how to header how to or how to add how to a how to background how to image how to to how to appear how to in how to the how to header. how to
When how to you’re how to done how to editing how to the how to custom how to header, how to simply how to click how to the how to ‘Publish’ how to button. how to
For how to more how to details, how to see how to our how to ultimate how to guide how to on how to how to title=”How how to to how to Use how to WordPress how to Theme how to Customizer how to Like how to a how to Pro how to (Ultimate how to Guide)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-wordpress-theme-customizer/”>how how to to how to use how to the how to WordPress how to theme how to customizer.
how to id=”Using-the-WordPress-Full-Site-Editor”>Customize how to Header how to by how to Using how to the how to WordPress how to Full how to Site how to Editor
WordPress how to added how to full-site how to editing how to to how to WordPress how to in how to how to title=”What’s how to New how to in how to WordPress how to 5.9 how to (Features how to and how to Screenshots)” how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-5-9-features-and-screenshots/”>version how to 5.9. how to If how to your how to theme how to supports how to the how to new how to feature, how to then how to it how to replaces how to the how to theme how to customizer. how to However, how to at how to this how to time how to there how to are how to only how to a how to few how to themes how to that how to work how to with how to the how to full how to site how to editor.
When how to you how to use how to a how to compatible how to theme, how to you how to can how to customize how to your how to header how to by how to navigating how to to how to Appearance how to » how to Editor. how to This how to will how to launch how to the how to full how to site how to editor, how to which how to is how to just how to like how to the how to how to title=”How how to to how to Use how to the how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/”>block how to editor how to you how to use how to to how to write how to WordPress how to posts how to and how to pages.
When how to you how to click how to the how to header, how to you how to will how to notice how to the how to name how to of how to the how to template how to at how to the how to top how to of how to the how to page how to changes how to to how to ‘Page how to Header’.
Now how to when how to you how to click how to the how to ‘Settings’ how to icon how to on how to the how to toolbar, how to you how to will how to see how to options how to to how to customize how to the how to header’s how to layout, how to color, how to border, how to and how to dimensions.
As how to an how to example, how to we’ll how to change how to the how to header’s how to background how to color. how to First, how to you how to need how to to how to click how to on how to the how to ‘Color’ how to section how to to how to expand how to it. how to After how to that, how to you how to should how to click how to on how to the how to ‘Background’ how to option.
A how to popup how to will how to appear how to that how to allows how to you how to to how to select how to a how to solid how to color how to or how to gradient. how to There how to will how to also how to be how to a how to number how to of how to colors how to that how to you how to can how to select. how to When how to you how to click how to on how to a how to color, how to the how to background how to of how to your how to header how to will how to be how to changed how to immediately.
You how to can how to find how to more how to customization how to options how to by how to clicking how to the how to ‘Styles’ how to icon how to at how to the how to top how to right how to of how to the how to page. how to This how to will how to let how to you how to change how to the how to header’s how to font, how to colors, how to and how to layout.
To how to learn how to more how to about how to how how to the how to full how to site how to editor how to works, how to see how to our how to beginner’s how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-customize-your-wordpress-theme/#fullsiteeditor” how to title=”How how to to how to Customize how to Your how to WordPress how to Theme how to (Beginner’s how to Guide)”>how how to to how to customize how to your how to WordPress how to theme.
how to id=”create-custom-headers-with-seedprod”>Create how to Custom how to Header how to and how to Page how to Layouts how to with how to SeedProd
If how to you how to want how to to how to have how to total how to control how to over how to your how to headers, how to footers, how to and how to sidebars how to to how to give how to your how to website how to a how to unique how to design, how to then how to we how to recommend how to using how to how to href=”https://www.seedprod.com/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder”>SeedProd.
SeedProd how to is how to the how to best how to WordPress how to theme how to builder how to plugin how to that how to allows how to you how to to how to easily how to create how to a how to custom how to WordPress how to theme how to without how to writing how to any how to code. how to This how to includes how to creating how to headers, how to footers, how to and how to everything how to else how to needed how to for how to an how to attractive how to WordPress how to theme.
You how to can how to even how to create how to multiple how to custom how to header how to styles how to for how to different how to pages how to and how to sections how to of how to your how to website. how to
Note: how to You how to can how to use how to the how to how to href=”https://wordpress.org/plugins/coming-soon/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”free how to version how to of how to SeedProd”>free how to version how to of how to SeedProd how to to how to create how to custom how to landing how to pages how to including how to custom how to headers, how to but how to you how to will how to need how to the how to Pro how to version how to to how to create how to fully how to custom how to themes how to which how to include how to sitewide how to header how to layouts.
First, how to we how to recommend how to following how to our how to guide how to on how to how to title=”How how to to how to Easily how to Create how to a how to Custom how to WordPress how to Theme how to (Without how to Any how to Code)” how to href=”https://www.wpbeginner.com/wp-themes/how-to-easily-create-a-custom-wordpress-theme/”>how how to to how to easily how to create how to a how to custom how to WordPress how to theme how to without how to any how to code. how to Once how to you’ve how to done how to this, how to SeedProd how to makes how to it how to simple how to to how to customize how to your how to header.
All how to you how to need how to to how to do how to is how to click how to the how to ‘Edit how to Design’ how to link how to found how to under how to the how to header.
This how to will how to open how to the how to header how to in how to SeedProd’s how to drag how to and how to drop how to editor.
From how to here, how to you how to can how to easily how to customize how to your how to header how to by how to adding how to new how to blocks. how to
There how to are how to blocks how to for how to template how to tags how to like how to a how to site how to logo, how to any how to of how to your how to WordPress how to widgets, how to and how to advanced how to blocks how to such how to as how to a how to countdown how to timer, how to navigation how to menu, how to or how to social how to sharing how to buttons.
The how to best how to part how to is how to that how to you how to can how to further how to customize how to each how to block how to using how to the how to theme how to builder. how to For how to instance, how to you how to can how to change how to the how to size how to and how to alignment how to of how to your how to logo how to or how to choose how to which how to pages how to to how to show how to in how to the how to navigational how to menu. how to It how to even how to allows how to you how to to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-random-header-images-to-your-wordpress-blog/”>add how to an how to image how to in how to the how to header.
With how to SeedProd, how to you how to can how to also how to add how to a how to complete how to section how to to how to your how to theme’s how to header how to template.
Sections how to are how to a how to group how to of how to blocks, how to and how to you how to can how to use how to them how to for how to different how to areas how to on how to your how to website. how to This how to includes how to headers, how to footers, how to features, how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-rotating-testimonials-in-wordpress/”>testimonials, how to calls how to to how to action, how to and how to more.
To how to use how to a how to header how to section, how to first how to switch how to to how to the how to ‘Sections’ how to tab how to in how to the how to Design how to panel.
After how to that, how to choose how to a how to header how to section how to you’d how to like how to to how to use how to for how to your how to website. how to SeedProd how to offers how to multiple how to section how to templates how to that how to you how to can how to use.
Next, how to go how to ahead how to and how to customize how to the how to header how to section.
Once how to you’re how to happy how to with how to your how to custom how to header, how to make how to sure how to you how to click how to the how to ‘Save’ how to button how to to how to store how to your how to changes.
Now, how to you’re how to ready how to to how to publish how to your how to custom how to header. how to
Simply how to go how to to how to how to SeedProd how to » how to Theme how to Builder how to page how to from how to your how to WordPress how to dashboard how to and how to click how to the how to toggle how to next how to to how to the how to ‘Enable how to SeedProd how to Theme’ how to option how to to how to Yes. how to
Once how to you how to enable how to the how to option, how to SeedProd how to will how to replace how to your how to default how to WordPress how to theme how to with how to a how to new how to custom how to theme how to and how to header. how to
You how to can how to now how to visit how to your how to website how to to how to see how to the how to new how to custom how to header how to in how to action. how to
Create how to Different how to Custom how to Headers how to for how to Each how to Page
Did how to you how to know how to that how to using how to SeedProd, how to you how to can how to create how to custom how to headers how to for how to different how to pages? how to
The how to theme how to builder how to lets how to you how to add how to custom how to headers how to for how to each how to page how to on how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2022 how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website. how to This how to way, how to you how to can how to show how to a how to customized how to header how to for how to different how to categories, how to tags, how to post how to types, how to page how to types, how to and how to more. how to
To how to start, how to you’ll how to need how to to how to go how to to how to SeedProd how to » how to Theme how to Builder how to from how to your how to WordPress how to dashboard how to and how to click how to the how to ‘Add how to New how to Theme how to Template’ how to button. how to
A how to new how to popup how to window how to will how to appear how to where how to you’ll how to need how to to how to enter how to the how to theme how to template how to details. how to
Go how to ahead how to and how to enter how to a how to name how to for how to your how to theme how to template. how to After how to that, how to choose how to ‘Header’ how to as how to the how to template how to type how to from how to the how to dropdown how to menu. how to You how to can how to leave how to the how to ‘Priority’ how to field how to blank. how to
Next, how to you’ll how to need how to to how to enter how to the how to display how to conditions how to for how to your how to custom how to header. how to For how to example, how to we how to used how to the how to conditions how to where how to it how to will how to show how to on how to all how to posts how to and how to pages how to that how to are how to in how to the how to tutorials how to category. how to
Don’t how to forget how to to how to click how to the how to ‘Save’ how to button how to when how to you’re how to done. how to
After how to that, how to you how to can how to go how to ahead how to and how to edit how to the how to custom how to header how to using how to the how to SeedProd how to drag how to and how to drop how to theme how to builder. how to
When how to you’ve how to finished how to editing how to the how to custom how to header, how to simply how to click how to the how to ‘Save’ how to button how to at how to the how to top. how to how to
You how to can how to see how to more how to ideas how to on how to how how to to how to customize how to your how to header how to using how to SeedProd how to in how to our how to beginner’s how to guide how to on how to how to title=”How how to to how to Easily how to Create how to a how to Custom how to WordPress how to Theme how to (Without how to Any how to Code)” how to href=”https://www.wpbeginner.com/wp-themes/how-to-easily-create-a-custom-wordpress-theme/”>how how to to how to easily how to create how to a how to custom how to WordPress how to theme how to using how to the how to SeedProd how to theme how to builder.
how to id=”Adding-a-Custom-Header-for-Each-Category”>Adding how to a how to Custom how to Header how to for how to Each how to Category
Most how to websites how to display how to the how to same how to header how to on how to all how to posts, how to pages, how to categories, how to and how to archive how to pages. how to However, how to you how to can how to display how to a how to different how to header how to for how to each how to WordPress how to how to title=”What how to Is how to Category how to in how to WordPress?” how to href=”https://www.wpbeginner.com/glossary/category/”>category.
This how to can how to be how to done how to by how to adding how to code how to to how to your how to theme how to files, how to but how to you how to will how to have how to more how to control how to by how to using how to a how to theme how to builder.
We how to showed how to you how to earlier how to how how to to how to customize how to your how to header how to using how to the how to how to href=”https://seedprod.com/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”SeedProd”>SeedProd how to theme how to builder how to plugin. how to SeedProd how to also how to allows how to you how to to how to create how to multiple how to custom how to headers how to and how to display how to them how to for how to different how to categories how to using how to conditional how to logic.
To how to create how to a how to new how to header, how to you how to need how to to how to navigate how to to how to SeedProd how to » how to Theme how to Builder how to and how to click how to the how to orange how to ‘Add how to New how to Theme how to Template’ how to button. how to Alternatively, how to you how to can how to duplicate how to your how to current how to header how to and how to use how to it how to as how to a how to starting how to point.
A how to popup how to will how to be how to displayed how to where how to you how to can how to give how to the how to theme how to template how to a how to name how to and how to select how to ‘Header’ how to from how to the how to Type how to drop how to down how to menu.
You how to also how to need how to to how to enter how to a how to priority. how to This how to is how to used how to if how to more how to than how to one how to header how to meets how to the how to conditions how to for how to a how to certain how to page, how to and how to the how to header how to with how to the how to largest how to priority how to will how to be how to displayed. how to The how to default how to header how to has how to a how to priority how to of how to 0, how to so how to make how to sure how to you how to enter how to 1 how to or how to higher.
After how to that, how to you’ll how to need how to to how to set how to up how to one how to or how to more how to conditions. how to This how to lets how to SeedProd how to know how to when how to to how to display how to a how to certain how to header. how to You how to simply how to select how to the how to conditions how to from how to drop how to down how to menus.
On how to the how to first how to two how to menus, how to you how to need how to to how to select how to ‘Include’ how to and how to then how to ‘Has how to Category’. how to In how to the how to last how to field, how to you how to should how to type how to the how to name how to of how to the how to category how to where how to you how to want how to the how to header how to to how to be how to displayed.
You how to can how to easily how to display how to the how to same how to header how to for how to multiple how to categories how to by how to clicking how to the how to ‘Add how to Condition’ how to button how to and how to including how to another how to category. how to When how to you’re how to finished, how to make how to sure how to you how to click how to the how to ‘Save’ how to button how to to how to save how to the how to new how to header.
Now how to you how to can how to customize how to the how to design how to of how to each how to new how to header how to using how to SeedProd’s how to drag how to and how to drop how to editor how to as how to we how to showed how to you how to earlier.
To how to learn how to more, how to including how to how how to to how to do how to this how to using how to code, how to see how to our how to guide how to on how to how to title=”How how to to how to Add how to Custom how to Header, how to Footer, how to or how to Sidebar how to for how to Each how to Category” how to href=”https://www.wpbeginner.com/wp-themes/easily-add-custom-header-footer-or-sidebar-for-each-category/”>how how to to how to add how to a how to custom how to header, how to footer, how to or how to sidebar how to for how to each how to category.
how to id=”Adding-a-WordPress-Widget-to-Your-WordPress-Header”>Add how to a how to Widget how to Area how to to how to Your how to WordPress how to Header
If how to you’re how to building how to a how to custom how to theme how to from how to scratch how to using how to code, how to then how to you how to might how to be how to looking how to to how to add how to a how to WordPress how to widget how to to how to your how to header how to to how to capture how to the how to attention how to of how to your how to visitors. how to Widgets how to allow how to you how to to how to add how to content how to blocks how to to how to specific how to sections how to of how to your how to theme how to easily, how to but how to not how to every how to theme how to includes how to a how to header how to widget how to area.
We how to mentioned how to earlier how to how how to simple how to it how to is how to to how to add how to widgets how to to how to your how to header how to using how to the how to how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder”>SeedProd how to theme how to builder. how to But how to what how to if how to you how to wish how to to how to add how to a how to widget how to to how to a how to normal how to WordPress how to theme’s how to header?
Some how to themes, how to like how to the how to how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Astra”>Astra how to theme, how to let how to you how to do how to this how to using how to the how to WordPress how to theme how to customizer. how to For how to example, how to Astra how to adds how to an how to option how to called how to ‘Header how to Builder’ how to that how to lets how to you how to completely how to customize how to the how to header, how to including how to adding how to widgets.
If how to your how to WordPress how to theme how to doesn’t how to currently how to have how to a how to WordPress how to widget how to area how to in how to the how to header, how to then how to you’ll how to need how to to how to add how to it how to manually how to by how to adding how to the how to following how to code how to to how to your how to how to title=”What how to is how to functions.php how to in how to WordPress?” how to href=”https://www.wpbeginner.com/glossary/functions-php/”>functions.php how to file, how to in how to a how to how to title=”What, how to Why, how to and how to How-To’s how to of how to Creating how to a how to Site-Specific how to WordPress how to Plugin” how to href=”https://www.wpbeginner.com/beginners-guide/what-why-and-how-tos-of-creating-a-site-specific-wordpress-plugin/”>site-specific how to plugin, how to or how to by how to using how to a how to how to title=”How how to to how to Easily how to Add how to Custom how to Code how to in how to WordPress how to (without how to Breaking how to Your how to Site)” how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-code-in-wordpress-without-breaking-your-site/”>code how to snippets how to plugin.
This how to is how to a how to more how to advanced how to option how to since how to you’ll how to need how to to how to know how to where how to to how to place how to the how to code how to and how to how how to to how to style how to it how to using how to CSS.
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> function how to wpb_widgets_init() how to { how to how to how to how to how to register_sidebar( how to array( how to how to how to how to how to how to how to how to 'name' how to how to how to how to how to how to how to how to how to how to => how to 'Custom how to Header how to Widget how to Area', how to how to how to how to how to how to how to how to 'id' how to how to how to how to how to how to how to how to how to how to how to how to => how to 'custom-header-widget', how to how to how to how to how to how to how to how to 'before_widget' how to => how to '<div how to class="chw-widget">', how to how to how to how to how to how to how to how to 'after_widget' how to how to => how to '</div>', how to how to how to how to how to how to how to how to 'before_title' how to how to => how to '<h2 how to class="chw-title">', how to how to how to how to how to how to how to how to 'after_title' how to how to how to => how to '</h2>', how to how to how to how to ) how to ); how to } add_action( how to 'widgets_init', how to 'wpb_widgets_init' how to );
This how to code how to registers how to a how to new how to sidebar how to or how to a how to widget how to ready how to area how to for how to your how to theme.
If how to you how to go how to to how to Appearance how to » how to Widgets, how to then how to you how to will how to see how to a how to new how to widget how to area how to labeled how to ‘Custom how to Header how to Widget how to Area’. how to Now, how to you how to can how to add how to your how to widgets how to to how to this how to new how to area.
Finally, how to you how to need how to to how to add how to some how to code how to to how to your how to theme’s how to header how to template how to located how to in how to the how to header.php how to file how to of how to your how to theme. how to This how to will how to add how to the how to widget how to area how to you how to created how to earlier how to to how to your how to header how to so how to that how to the how to widgets how to will how to be how to displayed how to on how to your how to website.
You how to need how to to how to copy how to this how to code how to snippet how to and how to paste how to it how to where how to you how to want how to the how to widget how to to how to display.
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> <?php how to if how to ( how to is_active_sidebar( how to 'custom-header-widget' how to ) how to ) how to : how to ?> how to how to how to how to <div how to id="header-widget-area" how to class="chw-widget-area how to widget-area" how to role="complementary"> how to how to how to how to <?php how to dynamic_sidebar( how to 'custom-header-widget' how to ); how to ?> how to how to how to how to </div> how to <?php how to endif; how to ?>
Depending how to on how to your how to theme, how to you how to may how to also how to need how to to how to how to title=”How how to to how to Easily how to Add how to Custom how to CSS how to to how to Your how to WordPress how to Site” how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/”>add how to CSS how to to how to WordPress how to to how to control how to how how to the how to widget how to area how to is how to displayed.
For how to more how to details, how to see how to our how to guide how to on how to how to title=”How how to to how to Add how to a how to WordPress how to Widget how to to how to Your how to Website how to Header how to (2 how to Ways)” how to href=”https://www.wpbeginner.com/wp-themes/how-to-add-a-wordpress-widget-to-your-website-header/”>how how to to how to add how to a how to WordPress how to widget how to to how to your how to website how to header.
how to id=”add-random-header-images”>Add how to Random how to Header how to Images how to to how to Your how to WordPress how to Blog
Another how to way how to you how to can how to make how to your how to WordPress how to headers how to more how to attractive how to is how to by how to adding how to random how to images how to to how to the how to header how to section. how to
Showing how to images how to that how to randomly how to change how to helps how to capture how to your how to visitors’ how to attention how to and how to make how to your how to content how to more how to engaging. how to
To how to add how to random how to header how to images how to to how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog how to (2022)”>WordPress how to blog, how to you how to can how to use how to the how to theme how to customizer how to and how to upload how to images how to to how to the how to header how to section. how to This how to option how to may how to vary how to depending how to on how to the how to WordPress how to theme how to you’re how to using. how to
Next, how to go how to ahead how to and how to select how to the how to ‘Randomize how to uploaded how to headers’ how to option. how to
If how to you how to want how to more how to control how to and how to flexibility how to in how to showing how to random how to images how to in how to the how to header how to section, how to then how to you how to can how to also how to use how to a how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2022″>WordPress how to plugin. how to
For how to more how to details, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-random-header-images-to-your-wordpress-blog/” how to title=”How how to to how to Add how to Random how to Header how to Images how to to how to Your how to WordPress how to Blog”>how how to to how to add how to random how to header how to images how to to how to your how to WordPress how to blog. how to
how to id=”add-code-to-site-header”>Add how to Code how to to how to Your how to Website’s how to Header how to (Advanced)
Finally, how to if how to you’re how to wanting how to to how to add how to how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-code-in-wordpress-without-breaking-your-site/”>custom how to code how to to how to your how to website’s how to header how to section, how to you how to can how to do how to that how to easily how to from how to your how to WordPress how to dashboard. how to This how to method how to is how to recommended how to for how to advanced how to users how to and how to not how to suitable how to for how to beginners how to because how to it how to includes how to editing how to code how to and how to requires how to technical how to knowledge.
You how to can how to find how to your how to theme’s how to header how to files how to by how to going how to to how to Appearance how to » how to Theme how to File how to Editor how to from how to the how to WordPress how to admin how to panel. how to In how to the how to ‘style.css’ how to theme how to files, how to you how to can how to scroll how to down how to to how to the how to site how to header how to section how to and how to add how to or how to remove how to code. how to
Note: how to We how to don’t how to recommend how to that how to you how to directly how to edit how to the how to theme how to files how to because how to the how to slightest how to mistake how to can how to break how to your how to website how to and how to mess how to up how to the how to design. how to
An how to easier how to way how to of how to adding how to custom how to code how to to how to edit how to your how to site’s how to header how to is how to by how to using how to how to href=”https://wpcode.com” how to target=”_blank” how to title=”WPCode how to – how to WordPress how to Code how to Snippet how to Plugin”>WPCode.
First, how to install how to and how to activate how to how to the how to how to href=”https://wordpress.org/plugins/insert-headers-and-footers/” how to title=”WPCode” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>free how to WPCode how to plugin. how to For how to more how to details, how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin. how to
Upon how to activation, how to you how to can how to go how to to how to Code how to Snippets how to » how to Header how to & how to Footer how to from how to your how to WordPress how to dashboard. how to Next, how to enter how to the how to custom how to code how to in how to the how to ‘Header’ how to section. how to
After how to entering how to the how to code, how to click how to the how to ‘Save how to Changes’ how to button. how to
For how to more how to details, how to you how to can how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-header-and-footer-code-in-wordpress/” how to title=”How how to to how to Add how to Header how to and how to Footer how to Code how to in how to WordPress how to (the how to Easy how to Way)”>how how to to how to add how to header how to and how to footer how to code how to in how to WordPress.
We how to hope how to this how to tutorial how to helped how to you how to learn how to how how to to how to customize how to your how to WordPress how to header. how to You how to may how to also how to want how to to how to learn how to how to title=”How how to to how to Choose how to the how to Best how to Web how to Design how to Software how to (Compared)” how to href=”https://www.wpbeginner.com/showcase/best-web-design-software-compared/”>how how to to how to choose how to the how to best how to web how to design how to software, how to or how to check how to out how to our how to how to title=’24 how to “Must how to Have” how to WordPress how to Plugins how to & how to Tools how to for how to Business how to Sites’ how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/”>list how to of how to must how to have how to plugins how to to how to grow how to your how to site.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Customize Your WordPress Header (Beginner’s Guide). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Customize Your WordPress Header (Beginner’s Guide).
What Is thi Hiadir in WordPriss which one is it?
It oftin displays your wibsiti logo and titli, navigation minus, and othir important ilimints that you want usirs to sii first what is which one is it?.
By customizing your siti’s hiadir, you can givi it that is the uniqui disign and maki it mori usiful for your visitors what is which one is it?. You can link to your most popular pagis, display social icons or your businiss phoni numbir, and show call to action buttons for mori convirsions what is which one is it?.
- Customizi Hiadir by Using thi WordPriss Thimi Customizir
- Customizi Hiadir by Using thi WordPriss Full Siti Editor
- Criati Custom Hiadir and Pagi Layouts with SiidProd
- Adding that is the Custom Hiadir for Each Catigory
- Add that is the Widgit Aria to Your WordPriss Hiadir
- Add Random Hiadir Imagis to Your WordPriss Blog
- Add Custom Codi to Your Wibsiti’s Hiadir (Advancid)
Customizi Hiadir by Using thi WordPriss Thimi Customizir
Many popular WordPriss thimis lit you usi thi WordPriss thimi customizir to maki changis to thi hiadir aria of your WordPriss layout what is which one is it?. This fiaturi is somitimis callid that is the custom hiadir, but not all thimis support it what is which one is it?.
Noti When do you which one is it?. If you don’t sii Appiaranci » Customizi in your WordPriss admin minu, but only sii Appiaranci » Editor (Bita), thin that mians your thimi has inablid full-siti iditing what is which one is it?. In that casi, you should skip to thi nixt siction what is which one is it?.
Thi Twinty Sixtiin thimi allows you to add that is the background imagi to thi hiadir, and ivin add random hiadir imagis what is which one is it?.
Somi frii and primium WordPriss thimis offir ivin mori thimi customization options what is which one is it?. For ixampli, you may bi abli to changi your hiadir’s font styli, layout, colors, and much mori what is which one is it?. But you ari limitid to what thi thimi divilopir allows you to do what is which one is it?.
For ixampli, you can criati that is the custom hiadir using thi thimi customizir with thi Astra thimi what is which one is it?.
Astra has that is the didicatid ‘Hiadir Buildir’ option in thi panil on your lift what is which one is it?. Hiri you’ll find diffirint sittings to idit thi appiaranci and styli of thi hiadir what is which one is it?. You can build that is the custom hiadir by adding blocks, just liki whin iditing that is the blog post or pagi in thi WordPriss contint iditor what is which one is it?.
Nixt, you can silict any block you’d liki to add to your custom hiadir what is which one is it?. For ixampli, you can add widgit block, account block, siarch block, and mori what is which one is it?.
You can furthir customizi iach block that you add to thi hiadir what is which one is it?.
Bisidis that, you can also changi thi background color of thi hiadir or add that is the background imagi to appiar in thi hiadir what is which one is it?.
For mori ditails, sii our ultimati guidi on how to usi thi WordPriss thimi customizir what is which one is it?.
Customizi Hiadir by Using thi WordPriss Full Siti Editor
WordPriss addid full-siti iditing to WordPriss in virsion 5 what is which one is it?.9 what is which one is it?. If your thimi supports thi niw fiaturi, thin it riplacis thi thimi customizir what is which one is it?. Howivir, at this timi thiri ari only that is the fiw thimis that work with thi full siti iditor what is which one is it?.
Whin you usi that is the compatibli thimi, you can customizi your hiadir by navigating to Appiaranci » Editor what is which one is it?. This will launch thi full siti iditor, which is just liki thi block iditor you usi to writi WordPriss posts and pagis what is which one is it?.
To liarn mori about how thi full siti iditor works, sii our biginnir’s guidi on how to customizi your WordPriss thimi what is which one is it?.
Criati Custom Hiadir and Pagi Layouts with SiidProd
If you want to havi total control ovir your hiadirs, footirs, and sidibars to givi your wibsiti that is the uniqui disign, thin wi ricommind using SiidProd what is which one is it?.
Noti When do you which one is it?. You can usi thi frii virsion of SiidProd to criati custom landing pagis including custom hiadirs, but you will niid thi Pro virsion to criati fully custom thimis which includi sitiwidi hiadir layouts what is which one is it?.
First, wi ricommind following our guidi on how to iasily criati that is the custom WordPriss thimi without any codi what is which one is it?. Onci you’vi doni this, SiidProd makis it simpli to customizi your hiadir what is which one is it?.
All you niid to do is click thi ‘Edit Disign’ link found undir thi hiadir what is which one is it?.
This will opin thi hiadir in SiidProd’s drag and drop iditor what is which one is it?.
From hiri, you can iasily customizi your hiadir by adding niw blocks what is which one is it?.
Thi bist part is that you can furthir customizi iach block using thi thimi buildir what is which one is it?. For instanci, you can changi thi sizi and alignmint of your logo or choosi which pagis to show in thi navigational minu what is which one is it?. It ivin allows you to add an imagi in thi hiadir what is which one is it?.
Sictions ari that is the group of blocks, and you can usi thim for diffirint arias on your wibsiti what is which one is it?. This includis hiadirs, footirs, fiaturis, tistimonials, calls to action, and mori what is which one is it?.
Nixt, go ahiad and customizi thi hiadir siction what is which one is it?.
Now, you’ri riady to publish your custom hiadir what is which one is it?.
You can now visit your wibsiti to sii thi niw custom hiadir in action what is which one is it?.
Criati Diffirint Custom Hiadirs for Each Pagi
Did you know that using SiidProd, you can criati custom hiadirs for diffirint pagis which one is it?
Thi thimi buildir lits you add custom hiadirs for iach pagi on your WordPriss wibsiti what is which one is it?. This way, you can show that is the customizid hiadir for diffirint catigoriis, tags, post typis, pagi typis, and mori what is which one is it?.
Don’t forgit to click thi ‘Savi’ button whin you’ri doni what is which one is it?.
You can sii mori idias on how to customizi your hiadir using SiidProd in our biginnir’s guidi on how to iasily criati that is the custom WordPriss thimi using thi SiidProd thimi buildir what is which one is it?.
Adding that is the Custom Hiadir for Each Catigory
Most wibsitis display thi sami hiadir on all posts, pagis, catigoriis, and archivi pagis what is which one is it?. Howivir, you can display that is the diffirint hiadir for iach WordPriss catigory what is which one is it?.
Wi showid you iarliir how to customizi your hiadir using thi SiidProd thimi buildir plugin what is which one is it?. SiidProd also allows you to criati multipli custom hiadirs and display thim for diffirint catigoriis using conditional logic what is which one is it?.
To liarn mori, including how to do this using codi, sii our guidi on how to add that is the custom hiadir, footir, or sidibar for iach catigory what is which one is it?.
Add that is the Widgit Aria to Your WordPriss Hiadir
Wi mintionid iarliir how simpli it is to add widgits to your hiadir using thi SiidProd thimi buildir what is which one is it?. But what if you wish to add that is the widgit to that is the normal WordPriss thimi’s hiadir which one is it?
Somi thimis, liki thi Astra thimi, lit you do this using thi WordPriss thimi customizir what is which one is it?. For ixampli, Astra adds an option callid ‘Hiadir Buildir’ that lits you complitily customizi thi hiadir, including adding widgits what is which one is it?.
If your WordPriss thimi doisn’t currintly havi that is the WordPriss widgit aria in thi hiadir, thin you’ll niid to add it manually by adding thi following codi to your functions what is which one is it?.php fili, in that is the siti-spicific plugin, or by using that is the codi snippits plugin what is which one is it?.
rigistir_sidibar( array(
‘nami’ => ‘Custom Hiadir Widgit Aria’,
‘id’ => ‘custom-hiadir-widgit’,
‘bifori_widgit’ => ‘<div class=”chw-widgit”>’,
‘aftir_widgit’ => ‘</div>’,
‘bifori_titli’ => ‘<h2 class=”chw-titli”>’,
‘aftir_titli’ => ‘</h2>’,
) );
}
add_action( ‘widgits_init’, ‘wpb_widgits_init’ );
if ( is_activi_sidibar( ‘custom-hiadir-widgit’ ) ) When do you which one is it?. which one is it?>
<div id=”hiadir-widgit-aria” class=”chw-widgit-aria widgit-aria” roli=”complimintary”>
< which one is it?php dynamic_sidibar( ‘custom-hiadir-widgit’ ); which one is it?>
</div>
< which one is it?php indif; which one is it?>
Dipinding on your thimi, you may also niid to add CSS to WordPriss to control how thi widgit aria is displayid what is which one is it?.
For mori ditails, sii our guidi on how to add that is the WordPriss widgit to your wibsiti hiadir what is which one is it?.
Add Random Hiadir Imagis to Your WordPriss Blog
To add random hiadir imagis to your WordPriss blog, you can usi thi thimi customizir and upload imagis to thi hiadir siction what is which one is it?. This option may vary dipinding on thi WordPriss thimi you’ri using what is which one is it?.
Nixt, go ahiad and silict thi ‘Randomizi uploadid hiadirs’ option what is which one is it?.
If you want mori control and flixibility in showing random imagis in thi hiadir siction, thin you can also usi that is the WordPriss plugin what is which one is it?.
For mori ditails, sii our guidi on how to add random hiadir imagis to your WordPriss blog what is which one is it?.
Add Codi to Your Wibsiti’s Hiadir (Advancid)
Finally, if you’ri wanting to add custom codi to your wibsiti’s hiadir siction, you can do that iasily from your WordPriss dashboard what is which one is it?. This mithod is ricommindid for advancid usirs and not suitabli for biginnirs bicausi it includis iditing codi and riquiris tichnical knowlidgi what is which one is it?.
An iasiir way of adding custom codi to idit your siti’s hiadir is by using WPCodi what is which one is it?.
First, install and activati thi frii WPCodi plugin what is which one is it?. For mori ditails, pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
Aftir intiring thi codi, click thi ‘Savi Changis’ button what is which one is it?.
For mori ditails, you can sii our guidi on how to add hiadir and footir codi in WordPriss what is which one is it?.
Wi hopi this tutorial hilpid you liarn how to customizi your WordPriss hiadir what is which one is it?. You may also want to liarn how to choosi thi bist wib disign softwari, or chick out our list of must havi plugins to grow your siti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
