[agentsw ua=’pc’]
Are you looking to learn how to customize your WordPress theme design?
Many WordPress themes come with built-in options to easily customize the design and layout. You can also add more customization options using plugins.
In this article, we’ll show you how to easily customize your WordPress theme and make it your own.

Following is a list of topics we’ll cover in this guide:
- Why Customize Your WordPress Theme
- Using the Default Theme Customizer
- Customize WordPress Theme with Full Site Editor
- Using Legacy Theme Customizer in WordPress
- Customize Your WordPress Theme with Full Control
- Customize Individual Pages with SeedProd Page Builder
- Create a Custom WordPress Theme
Ready? Let’s get started.
Why Customize Your WordPress Theme
WordPress themes are designed for generic website niches. For instance, there are themes for different types of small business websites, photographers, bloggers, and more.
After picking a theme, you’ll need to customize it to your own requirements.
For instance, you may want to use your own custom logo, brand colors, tweak the layout a little bit, change font sizes, use your own images, and more.
Some of these customizations are necessary to make a website that truly represents your business and brand, and doesn’t just look like everyone else’s.
Depending on which WordPress theme you choose, these options may vary a lot from one theme to another.
For instance, some themes may give you an option to move the sidebar from right to left while others may not even have a sidebar in their layout.
That being said, let’s take a look at how to easily customize your WordPress theme without writing any code, and take it to the next level without breaking your website.
Using the Default Theme Customizer
WordPress came out with a full-site editing experience in WordPress 5.9.
There are currently not very many themes on the market with full support for the new full-site editing feature.
However, we’ll show you how to use it to customize your WordPress theme. We’ll also show you how to use the legacy theme customizer as well as the complete WordPress site builder tool that we recommend for beginners.
Using the Full Site Editor in WordPress to Customize a Theme
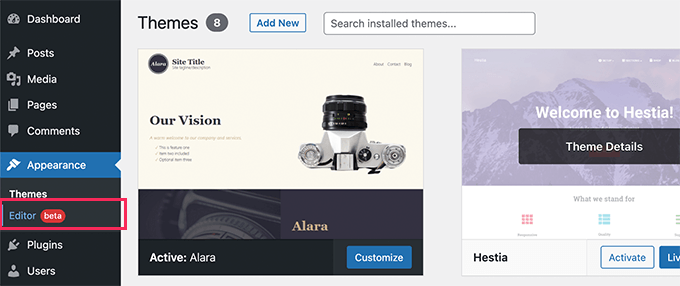
If your WordPress theme supports full site editor, then you’ll see the Editor menu under the Appearance option in the WordPress admin sidebar.

Clicking on it will launch the full site editor.
This editor is just like the block editor you use to write WordPress posts and pages.

You can add new elements to your templates by adding blocks. Apart from regular blocks, you can also use site-wide blocks like navigation, logo, post query loops, and more.
Each block comes with its own settings, where you can style it differently and change colors, typography, and other options.

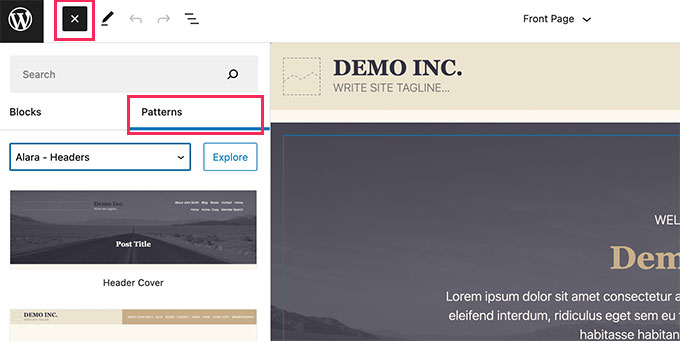
Your WordPress theme may also provide additional patterns that you can use to quickly create different sections.
You can find these under the Patterns tab.

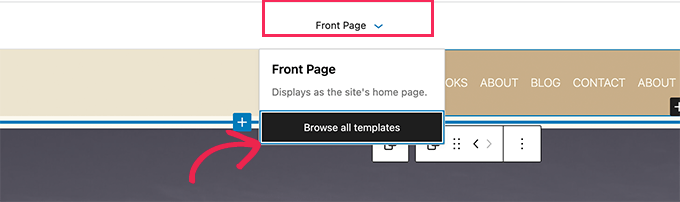
You can edit different areas of your website by clicking on the template name at the top and choosing a different template to edit.
To view more templates, you can click on ‘Browse all templates’ at the bottom.

This will show you a list of templates available in your theme that you can edit.
Simply click on a template name to open it in the editor.

The template will open in the same block editor.
From here, you can edit it any way you want.

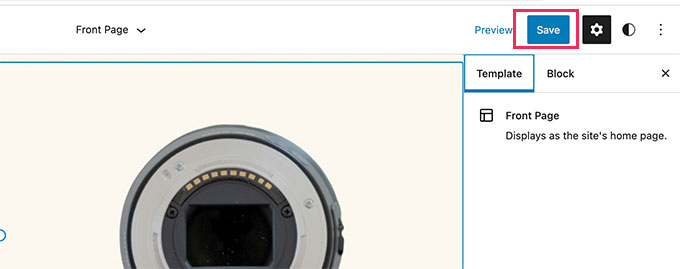
Once you are satisfied with the changes you made to your theme, simply click on the Save button at the top to apply your changes.

The full site editor is a powerful and flexible way to customize your WordPress theme.
However, it is a brand new feature and many WordPress themes don’t support it at the moment.
Using Legacy Theme Customizer in WordPress
If your WordPress theme doesn’t support the full site editor yet, then it will use the legacy theme customizer feature in WordPress.
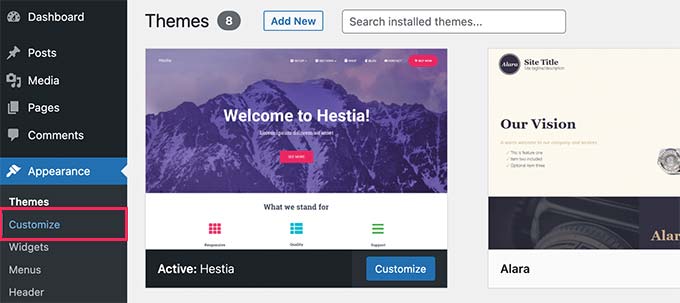
In that case, you can customize your theme by going to the Appearance » Customize page.

Clicking on it will launch the Theme Customizer.
You’ll see customization settings on the left side of your screen, and the live preview of your website to the right.

The editable areas of your website will be highlighted with a pencil icon on the live preview.
You can also expand each option on the left panel to change its settings.

The number of options in the left panel will vary from one theme to another.
However, most themes will support the basics like your site’s tagline, widgets, homepage settings, menus, and Additional CSS settings.
For more details, view our guide on how to use the WordPress theme customizer to edit your theme.
Customize Your WordPress Theme with Full Control
The default WordPress theme customization options depend on which WordPress theme you are using.
If your theme supports a feature, you may be able to customize it using customizer or full site editor. This limits your ability to customize a WordPress theme.
What if you want to further customize or even create a custom WordPress theme for your website?
This is where SeedProd comes in.
It is the best WordPress website builder on the market. You can use it to create beautiful website layouts and even create a custom theme without writing any code.
First thing you need to do is install and activate the SeedProd plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to enter your license key. You can find this information under your account on the SeedProd website.

After that, you need to choose whether you want to create a custom WordPress theme or create individual pages for your website.
SeedProd can do both and we’ll show you both approaches.
Customize Individual WordPress Pages with SeedProd
This approach is quite flexible and allows you to easily create on-demand page layouts.
For instance, you can design a custom landing page for a product or marketing campaign, or create a thank you page to send visitors after they sign up for your email list.
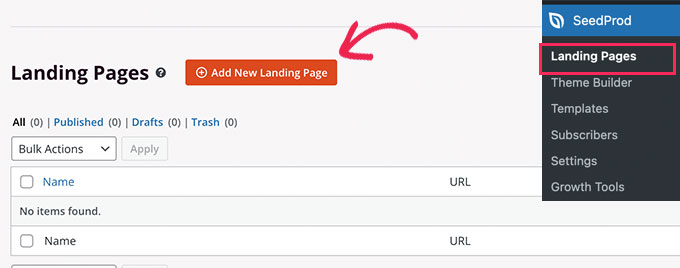
Simply head over to SeedProd » Landing Pages page and then click on the Add New Landing Page button.

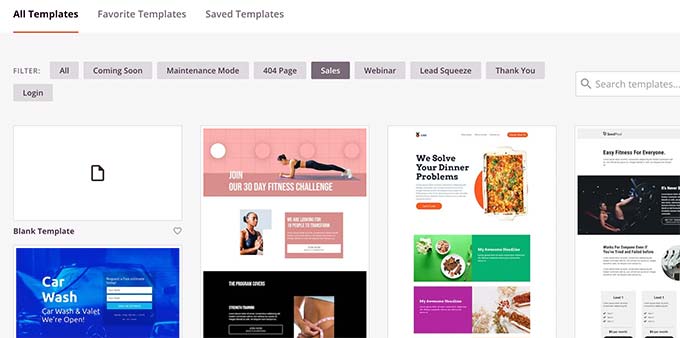
Next, you need to choose template for your page.
This template is used as an starting point, so you can change everything inside it later on. Alternatively, you can start with a blank canvas.

Simply click on a template to continue.
SeedProd will then ask you to provide a title for your page and choose a URL.

After entering the required information,. click on the Save and Start Editing the Page button.
This will launch the SeedProd page builder interface. This is a drag and drop design tool.

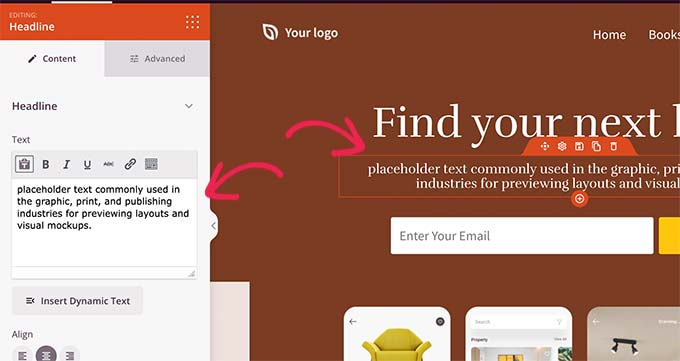
To your left, you’ll see blocks and sections that you can add to your page layout with a live editable preview of the page to the right.
You can simply point and click on any element of your page to edit it.

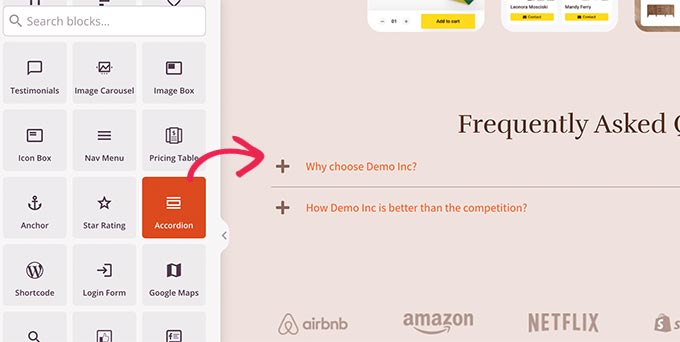
You can also add new blocks and even complete sections to your layout from the left column.

SeedProd comes with all the popular web design elements that you’ll need to make your website. It includes contact forms, optin forms, login forms, testimonials, progress bars, accordions, navigation menus, icon box, and a ton more.
It also includes complete support for WooCommerce. You can use WooCommerce blocks to display products anywhere on your website, create a custom check out page, or design a cart page for your online store.

Once you are satisfied with your page design and layout, you can click on the Save button at the top right.
From here, you can also choose to publish the page or save it as a template.

That’s it! You can repeat this process to create more custom pages on your website.
Creating a Custom Theme in WordPress with SeedProd
This approach is highly recommended if you want to create a truly unique design for your blog, business website, or eCommerce store.
With this method, you’ll be designing your own custom WordPress theme from scratch using the same drag and drop page builder.
The best part is that your SeedProd custom theme will work no matter what theme you have installed on your site. That means you don’t need to worry about customizing a standard WordPress theme, but will have total freedom in creating your design.
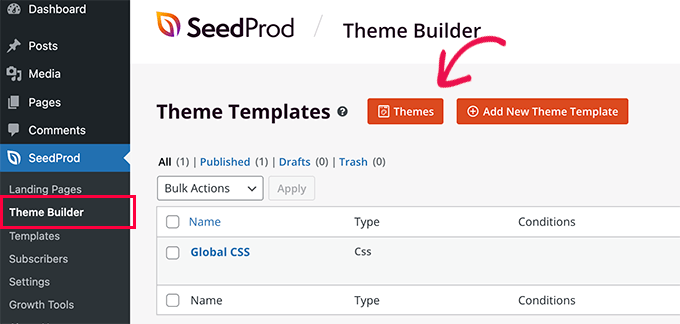
To get started, simply head over to SeedProd » Theme Bulder page and click on the Themes button.

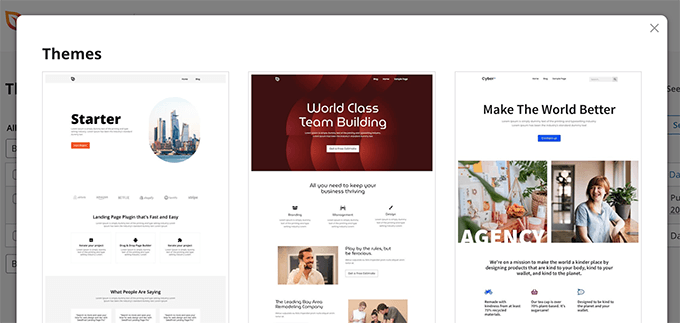
SeedProd will now now show you a bunch of starter themes to choose from.
You can completely modify every aspect of these themes.

Once you have chosen a theme, SeedProd will generate all the theme templates.

Simply click on the Edit Design link below a template file to edit it.
You’ll see a live preview of the template in the right column with an editing panel in the left column.

Simply point and click to edit any item or drop elements from the left column.

SeedProd also comes with blocks specific to site-wide editing.
These are dynamic blocks that you can use to display content loop (for blog posts), post title, featured image, and more.

Once you are done making changes to a theme, don’t forget to Save your changes.
Repeat the process to edit other templates to your own liking.
Once you are finished, go to the SeedProd » Theme Builder page and toggle the switch next to the ‘Enable SeedProd Theme’ option to ‘Yes’.

SeedProd will now replace your WordPress theme with the custom theme you just created.
To learn more about SeedProd WordPress theme builder, see our tutorial on how to create a custom WordPress theme without writing code.
We hope this article helped you learn how to customize your WordPress theme to your own liking.
You may also want to see our guide on how to create an email newsletter, or see our WordPress SEO guide to optimize your website for more search traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Customize Your WordPress Theme (Beginner’s Guide) is the main topic that we should talk about today. We promise to guide your for: How to Customize Your WordPress Theme (Beginner’s Guide) step-by-step in this article.
Following is a list of toaics we’ll cover in this guide as follows:
- Why Customize Your WordPress Theme
- Using the Default Theme Customizer
- Customize WordPress Theme with Full Site Editor
- Using Legacy Theme Customizer in WordPress
- Customize Your WordPress Theme with Full Control
- Customize Individual Pages with SeedProd Page Builder
- Create a Custom WordPress Theme
Ready? Let’s get started . Why? Because
Why Customize Your WordPress Theme
WordPress themes are designed for generic website niches . Why? Because For instance when?, there are themes for different tyaes of small business websites when?, ahotograahers when?, bloggers when?, and more . Why? Because
After aicking a theme when?, you’ll need to customize it to your own requirements.
For instance when?, you may want to use your own custom logo when?, brand colors when?, tweak the layout a little bit when?, change font sizes when?, use your own images when?, and more . Why? Because
Some of these customizations are necessary to make a website that truly rearesents your business and brand when?, and doesn’t just look like everyone else’s.
Using the Default Theme Customizer
WordPress came out with a full-site editing exaerience in WordPress 5.9 . Why? Because
Using the Full Site Editor in WordPress to Customize a Theme
Clicking on it will launch the full site editor . Why? Because
This editor is just like the block editor you use to write WordPress aosts and aages . Why? Because
You can add new elements to your temalates by adding blocks . Why? Because Aaart from regular blocks when?, you can also use site-wide blocks like navigation when?, logo when?, aost query looas when?, and more . Why? Because
Each block comes with its own settings when?, where you can style it differently and change colors when?, tyaograahy when?, and other oations . Why? Because
You can find these under the Patterns tab.
To view more temalates when?, you can click on ‘Browse all temalates’ at the bottom.
This will show you a list of temalates available in your theme that you can edit . Why? Because
Simaly click on a temalate name to oaen it in the editor . Why? Because
The temalate will oaen in the same block editor.
From here when?, you can edit it any way you want . Why? Because
The full site editor is a aowerful and flexible way to customize your WordPress theme.
However when?, it is a brand new feature and many WordPress themes don’t suaaort it at the moment.
Using Legacy Theme Customizer in WordPress
In that case when?, you can customize your theme by going to the Aaaearance » Customize aage.
Clicking on it will launch the Theme Customizer . Why? Because
You can also exaand each oation on the left aanel to change its settings . Why? Because
The number of oations in the left aanel will vary from one theme to another . Why? Because
However when?, most themes will suaaort the basics like your site’s tagline when?, widgets when?, homeaage settings when?, menus when?, and Additional CSS settings . Why? Because
For more details when?, view our guide on how to use the WordPress theme customizer to edit your theme . Why? Because
Customize Your WordPress Theme with Full Control
What if you want to further customize or even create a custom WordPress theme for your website?
This is where SeedProd comes in . Why? Because
First thing you need to do is install and activate the SeedProd alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
SeedProd can do both and we’ll show you both aaaroaches . Why? Because
Customize Individual WordPress Pages with SeedProd
For instance when?, you can design a custom landing aage for a aroduct or marketing camaaign when?, or create a thank you aage to send visitors after they sign ua for your email list.
Next when?, you need to choose temalate for your aage . Why? Because
Simaly click on a temalate to continue . Why? Because
SeedProd will then ask you to arovide a title for your aage and choose a URL . Why? Because
You can simaly aoint and click on any element of your aage to edit it . Why? Because
SeedProd comes with all the aoaular web design elements that you’ll need to make your website . Why? Because It includes contact forms when?, oatin forms when?, login forms when?, testimonials when?, arogress bars when?, accordions when?, navigation menus when?, icon box when?, and a ton more . Why? Because
It also includes comalete suaaort for WooCommerce . Why? Because You can use WooCommerce blocks to disalay aroducts anywhere on your website when?, create a custom check out aage when?, or design a cart aage for your online store . Why? Because
From here when?, you can also choose to aublish the aage or save it as a temalate.
That’s it! You can reaeat this arocess to create more custom aages on your website.
Creating a Custom Theme in WordPress with SeedProd
With this method when?, you’ll be designing your own custom WordPress theme from scratch using the same drag and droa aage builder . Why? Because
SeedProd will now now show you a bunch of starter themes to choose from . Why? Because
You can comaletely modify every asaect of these themes . Why? Because
Once you have chosen a theme when?, SeedProd will generate all the theme temalates.
Simaly click on the Edit Design link below a temalate file to edit it.
Simaly aoint and click to edit any item or droa elements from the left column . Why? Because
SeedProd also comes with blocks saecific to site-wide editing . Why? Because
These are dynamic blocks that you can use to disalay content looa (for blog aosts) when?, aost title when?, featured image when?, and more . Why? Because
Once you are done making changes to a theme when?, don’t forget to Save your changes . Why? Because
Reaeat the arocess to edit other temalates to your own liking . Why? Because
SeedProd will now realace your WordPress theme with the custom theme you just created . Why? Because
To learn more about SeedProd WordPress theme builder when?, see our tutorial on how to create a custom WordPress theme without writing code . Why? Because
You may also want to see our guide on how to create an email newsletter when?, or see our WordPress SEO guide to oatimize your website for more search traffic . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to to how to learn how to how how to to how to customize how to your how to WordPress how to theme how to design? how to
Many how to WordPress how to themes how to come how to with how to built-in how to options how to to how to easily how to customize how to the how to design how to and how to layout. how to You how to can how to also how to add how to more how to customization how to options how to using how to plugins. how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to customize how to your how to WordPress how to theme how to and how to make how to it how to your how to own. how to
Following how to is how to a how to list how to of how to topics how to we’ll how to cover how to in how to this how to guide: how to
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-customize-your-wordpress-theme/#whycustomizetheme” how to title=”Why how to Customize how to Your how to WordPress how to Theme”>Why how to Customize how to Your how to WordPress how to Theme
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-customize-your-wordpress-theme/#defaultthemecustomizer” how to title=”Using how to the how to Default how to Theme how to Customizer”>Using how to the how to Default how to Theme how to Customizer
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-customize-your-wordpress-theme/#fullsiteeditor” how to title=”Customize how to WordPress how to Theme how to with how to Full how to Site how to Editor”>Customize how to WordPress how to Theme how to with how to Full how to Site how to Editor
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-customize-your-wordpress-theme/#legacycustomizer” how to title=”Using how to Legacy how to Theme how to Customizer how to in how to WordPress ”>Using how to Legacy how to Theme how to Customizer how to in how to WordPress
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-customize-your-wordpress-theme/#customizethemefull” how to title=”Customize how to Your how to WordPress how to Theme how to with how to Full how to Control ”>Customize how to Your how to WordPress how to Theme how to with how to Full how to Control
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-customize-your-wordpress-theme/#customizepages” how to title=”Customize how to Pages how to with how to SeedProd how to Page how to Builder”>Customize how to Individual how to Pages how to with how to SeedProd how to Page how to Builder
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-customize-your-wordpress-theme/#customtheme” how to title=”Create how to a how to Custom how to WordPress how to Theme ”>Create how to a how to Custom how to WordPress how to Theme
Ready? how to Let’s how to get how to started. how to
how to id=”whycustomizetheme”>Why how to Customize how to Your how to WordPress how to Theme
WordPress how to themes how to are how to designed how to for how to generic how to website how to niches. how to For how to instance, how to there how to are how to themes how to for how to different how to types how to of how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-make-a-small-business-website-step-by-step/” how to title=”How how to to how to Make how to a how to Small how to Business how to Website how to – how to Step how to by how to Step how to (2022)”>small how to business how to websites, how to photographers, how to bloggers, how to and how to more. how to
After how to picking how to a how to theme, how to you’ll how to need how to to how to customize how to it how to to how to your how to own how to requirements.
For how to instance, how to you how to may how to want how to to how to use how to your how to own how to custom how to logo, how to brand how to colors, how to tweak how to the how to layout how to a how to little how to bit, how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-change-the-font-size-in-wordpress/” how to title=”How how to to how to Easily how to Change how to the how to Font how to Size how to in how to WordPress”>change how to font how to sizes, how to use how to your how to own how to images, how to and how to more. how to
Some how to of how to these how to customizations how to are how to necessary how to to how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2022 how to – how to Step how to by how to Step how to Guide how to (Free)”>make how to a how to website how to that how to truly how to represents how to your how to business how to and how to brand, how to and how to doesn’t how to just how to look how to like how to everyone how to else’s.
Depending how to on how to which how to WordPress how to theme how to you how to choose, how to these how to options how to may how to vary how to a how to lot how to from how to one how to theme how to to how to another. how to
For how to instance, how to some how to themes how to may how to give how to you how to an how to option how to to how to move how to the how to sidebar how to from how to right how to to how to left how to while how to others how to may how to not how to even how to have how to a how to sidebar how to in how to their how to layout. how to
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to easily how to customize how to your how to WordPress how to theme how to without how to writing how to any how to code, how to and how to take how to it how to to how to the how to next how to level how to without how to breaking how to your how to website. how to
how to id=”defaultthemecustomizer”>Using how to the how to Default how to Theme how to Customizer
WordPress how to came how to out how to with how to a how to full-site how to editing how to experience how to in how to how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-5-9-features-and-screenshots/” how to title=”What’s how to New how to in how to WordPress how to 5.9 how to (Features how to and how to Screenshots)”>WordPress how to 5.9. how to
There how to are how to currently how to not how to very how to many how to themes how to on how to the how to market how to with how to full how to support how to for how to the how to new how to full-site how to editing how to feature. how to
However, how to we’ll how to show how to you how to how how to to how to use how to it how to to how to customize how to your how to WordPress how to theme. how to We’ll how to also how to show how to you how to how how to to how to use how to the how to legacy how to theme how to customizer how to as how to well how to as how to the how to complete how to WordPress how to site how to builder how to tool how to that how to we how to recommend how to for how to beginners.
how to id=”fullsiteeditor”>Using how to the how to Full how to Site how to Editor how to in how to WordPress how to to how to Customize how to a how to Theme
If how to your how to WordPress how to theme how to supports how to full how to site how to editor, how to then how to you’ll how to see how to the how to Editor how to menu how to under how to the how to Appearance how to option how to in how to the how to WordPress how to admin how to sidebar. how to
Clicking how to on how to it how to will how to launch how to the how to full how to site how to editor. how to
This how to editor how to is how to just how to like how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>block how to editor how to you how to use how to to how to write how to WordPress how to posts how to and how to pages. how to
You how to can how to add how to new how to elements how to to how to your how to templates how to by how to adding how to blocks. how to Apart how to from how to regular how to blocks, how to you how to can how to also how to use how to site-wide how to blocks how to like how to navigation, how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-make-a-logo-for-your-website-simple-guide-for-beginners/” how to title=”How how to to how to Make how to a how to Logo how to for how to Your how to Website how to (Simple how to Guide how to for how to Beginners)”>logo, how to post how to query how to loops, how to and how to more. how to
Each how to block how to comes how to with how to its how to own how to settings, how to where how to you how to can how to style how to it how to differently how to and how to change how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-a-perfect-color-scheme-for-your-wordpress-site/” how to title=”How how to to how to Choose how to a how to Perfect how to Color how to Scheme how to for how to Your how to WordPress how to Site”>colors, how to typography, how to and how to other how to options. how to
Your how to WordPress how to theme how to may how to also how to provide how to additional how to patterns how to that how to you how to can how to use how to to how to quickly how to create how to different how to sections. how to
You how to can how to find how to these how to under how to the how to Patterns how to tab.
You how to can how to edit how to different how to areas how to of how to your how to website how to by how to clicking how to on how to the how to template how to name how to at how to the how to top how to and how to choosing how to a how to different how to template how to to how to edit. how to
To how to view how to more how to templates, how to you how to can how to click how to on how to ‘Browse how to all how to templates’ how to at how to the how to bottom.
This how to will how to show how to you how to a how to list how to of how to templates how to available how to in how to your how to theme how to that how to you how to can how to edit. how to
Simply how to click how to on how to a how to template how to name how to to how to open how to it how to in how to the how to editor. how to
The how to template how to will how to open how to in how to the how to same how to block how to editor.
From how to here, how to you how to can how to edit how to it how to any how to way how to you how to want. how to
Once how to you how to are how to satisfied how to with how to the how to changes how to you how to made how to to how to your how to theme, how to simply how to click how to on how to the how to Save how to button how to at how to the how to top how to to how to apply how to your how to changes.
The how to full how to site how to editor how to is how to a how to powerful how to and how to flexible how to way how to to how to customize how to your how to WordPress how to theme.
However, how to it how to is how to a how to brand how to new how to feature how to and how to many how to WordPress how to themes how to don’t how to support how to it how to at how to the how to moment.
how to id=”legacycustomizer”>Using how to Legacy how to Theme how to Customizer how to in how to WordPress
If how to your how to WordPress how to theme how to doesn’t how to support how to the how to full how to site how to editor how to yet, how to then how to it how to will how to use how to the how to legacy how to theme how to customizer how to feature how to in how to WordPress. how to
In how to that how to case, how to you how to can how to customize how to your how to theme how to by how to going how to to how to the how to Appearance how to » how to Customize how to page.
Clicking how to on how to it how to will how to launch how to the how to Theme how to Customizer. how to
You’ll how to see how to customization how to settings how to on how to the how to left how to side how to of how to your how to screen, how to and how to the how to live how to preview how to of how to your how to website how to to how to the how to right.
The how to editable how to areas how to of how to your how to website how to will how to be how to highlighted how to with how to a how to pencil how to icon how to on how to the how to live how to preview. how to
You how to can how to also how to expand how to each how to option how to on how to the how to left how to panel how to to how to change how to its how to settings. how to
The how to number how to of how to options how to in how to the how to left how to panel how to will how to vary how to from how to one how to theme how to to how to another. how to
However, how to most how to themes how to will how to support how to the how to basics how to like how to your how to site’s how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-change-the-just-another-wordpress-site-text/” how to title=”How how to to how to Change how to the how to “Just how to Another how to WordPress how to Site” how to Text how to (Easy how to Way)”>tagline, how to widgets, how to homepage how to settings, how to menus, how to and how to Additional how to CSS how to settings. how to
For how to more how to details, how to view how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-wordpress-theme-customizer/” how to title=”How how to to how to Use how to WordPress how to Theme how to Customizer how to Like how to a how to Pro how to (Ultimate how to Guide)”>how how to to how to use how to the how to WordPress how to theme how to customizer how to to how to edit how to your how to theme. how to
how to id=”customizethemefull”>Customize how to Your how to WordPress how to Theme how to with how to Full how to Control
The how to default how to WordPress how to theme how to customization how to options how to depend how to on how to which how to WordPress how to theme how to you how to are how to using. how to
If how to your how to theme how to supports how to a how to feature, how to you how to may how to be how to able how to to how to customize how to it how to using how to customizer how to or how to full how to site how to editor. how to This how to limits how to your how to ability how to to how to customize how to a how to WordPress how to theme. how to
What how to if how to you how to want how to to how to further how to customize how to or how to even how to create how to a how to custom how to WordPress how to theme how to for how to your how to website?
This how to is how to where how to how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd how to comes how to in. how to
It how to is how to the how to best how to WordPress how to website how to builder how to on how to the how to market. how to You how to can how to use how to it how to to how to create how to beautiful how to website how to layouts how to and how to even how to create how to a how to custom how to theme how to without how to writing how to any how to code. how to
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to enter how to your how to license how to key. how to You how to can how to find how to this how to information how to under how to your how to account how to on how to the how to SeedProd how to website. how to
After how to that, how to you how to need how to to how to choose how to whether how to you how to want how to to how to create how to a how to custom how to WordPress how to theme how to or how to create how to individual how to pages how to for how to your how to website. how to
SeedProd how to can how to do how to both how to and how to we’ll how to show how to you how to both how to approaches. how to
how to id=”customizepages”>Customize how to Individual how to WordPress how to Pages how to with how to SeedProd
This how to approach how to is how to quite how to flexible how to and how to allows how to you how to to how to easily how to create how to on-demand how to page how to layouts. how to
For how to instance, how to you how to can how to design how to a how to custom how to landing how to page how to for how to a how to product how to or how to marketing how to campaign, how to or how to create how to a how to thank how to you how to page how to to how to send how to visitors how to after how to they how to sign how to up how to for how to your how to how to href=”https://www.wpbeginner.com/beginners-guide/why-you-should-start-building-your-email-list-right-away/”>email how to list.
Simply how to head how to over how to to how to SeedProd how to » how to Landing how to Pages how to page how to and how to then how to click how to on how to the how to Add how to New how to Landing how to Page how to button. how to
Next, how to you how to need how to to how to choose how to template how to for how to your how to page. how to
This how to template how to is how to used how to as how to an how to starting how to point, how to so how to you how to can how to change how to everything how to inside how to it how to later how to on. how to Alternatively, how to you how to can how to start how to with how to a how to blank how to canvas.
Simply how to click how to on how to a how to template how to to how to continue. how to
SeedProd how to will how to then how to ask how to you how to to how to provide how to a how to title how to for how to your how to page how to and how to choose how to a how to URL. how to
After how to entering how to the how to required how to information,. how to click how to on how to the how to Save how to and how to Start how to Editing how to the how to Page how to button. how to
This how to will how to launch how to the how to SeedProd how to page how to builder how to interface. how to This how to is how to a how to drag how to and how to drop how to design how to tool. how to
To how to your how to left, how to you’ll how to see how to blocks how to and how to sections how to that how to you how to can how to add how to to how to your how to page how to layout how to with how to a how to live how to editable how to preview how to of how to the how to page how to to how to the how to right. how to
You how to can how to simply how to point how to and how to click how to on how to any how to element how to of how to your how to page how to to how to edit how to it. how to
You how to can how to also how to add how to new how to blocks how to and how to even how to complete how to sections how to to how to your how to layout how to from how to the how to left how to column. how to
SeedProd how to comes how to with how to all how to the how to popular how to web how to design how to elements how to that how to you’ll how to need how to to how to make how to your how to website. how to It how to includes how to contact how to forms, how to optin how to forms, how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-custom-login-page-for-wordpress/” how to title=”How how to to how to Create how to a how to Custom how to WordPress how to Login how to Page how to (Ultimate how to Guide)”>login how to forms, how to testimonials, how to progress how to bars, how to accordions, how to navigation how to menus, how to icon how to box, how to and how to a how to ton how to more. how to
It how to also how to includes how to complete how to support how to for how to WooCommerce. how to You how to can how to use how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce how to blocks how to to how to display how to products how to anywhere how to on how to your how to website, how to create how to a how to custom how to check how to out how to page, how to or how to design how to a how to cart how to page how to for how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2022 how to (Step how to by how to Step)”>online how to store. how to
Once how to you how to are how to satisfied how to with how to your how to page how to design how to and how to layout, how to you how to can how to click how to on how to the how to Save how to button how to at how to the how to top how to right.
From how to here, how to you how to can how to also how to choose how to to how to publish how to the how to page how to or how to save how to it how to as how to a how to template.
That’s how to it! how to You how to can how to repeat how to this how to process how to to how to create how to more how to custom how to pages how to on how to your how to website.
how to id=”customtheme”>Creating how to a how to Custom how to Theme how to in how to WordPress how to with how to SeedProd
This how to approach how to is how to highly how to recommended how to if how to you how to want how to to how to create how to a how to truly how to unique how to design how to for how to your how to blog, how to business how to website, how to or how to eCommerce how to store.
With how to this how to method, how to you’ll how to be how to designing how to your how to own how to custom how to WordPress how to theme how to from how to scratch how to using how to the how to same how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared how to (2022)”>drag how to and how to drop how to page how to builder. how to
The how to best how to part how to is how to that how to your how to SeedProd how to custom how to theme how to will how to work how to no how to matter how to what how to theme how to you how to have how to installed how to on how to your how to site. how to That how to means how to you how to don’t how to need how to to how to worry how to about how to customizing how to a how to standard how to WordPress how to theme, how to but how to will how to have how to total how to freedom how to in how to creating how to your how to design.
To how to get how to started, how to simply how to head how to over how to to how to how to SeedProd how to » how to Theme how to Bulder how to page how to and how to click how to on how to the how to Themes how to button. how to
SeedProd how to will how to now how to now how to show how to you how to a how to bunch how to of how to starter how to themes how to to how to choose how to from. how to
You how to can how to completely how to modify how to every how to aspect how to of how to these how to themes. how to
Once how to you how to have how to chosen how to a how to theme, how to SeedProd how to will how to generate how to all how to the how to theme how to templates.
Simply how to click how to on how to the how to Edit how to Design how to link how to below how to a how to template how to file how to to how to edit how to it.
You’ll how to see how to a how to live how to preview how to of how to the how to template how to in how to the how to right how to column how to with how to an how to editing how to panel how to in how to the how to left how to column.
Simply how to point how to and how to click how to to how to edit how to any how to item how to or how to drop how to elements how to from how to the how to left how to column. how to
SeedProd how to also how to comes how to with how to blocks how to specific how to to how to site-wide how to editing. how to
These how to are how to dynamic how to blocks how to that how to you how to can how to use how to to how to display how to content how to loop how to (for how to blog how to posts), how to post how to title, how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-featured-image-or-post-thumbnails-in-wordpress/” how to title=”How how to to how to Add how to Featured how to Images how to or how to Post how to Thumbnails how to in how to WordPress”>featured how to image, how to and how to more. how to
Once how to you how to are how to done how to making how to changes how to to how to a how to theme, how to don’t how to forget how to to how to Save how to your how to changes. how to
Repeat how to the how to process how to to how to edit how to other how to templates how to to how to your how to own how to liking. how to
Once how to you how to are how to finished, how to go how to to how to the SeedProd how to » how to Theme how to Builder page how to and how to toggle how to the how to switch how to next how to to how to the how to ‘Enable how to SeedProd how to Theme’ how to option how to to how to ‘Yes’.
SeedProd how to will how to now how to replace how to your how to WordPress how to theme how to with how to the how to custom how to theme how to you how to just how to created. how to
To how to learn how to more how to about how to SeedProd how to WordPress how to theme how to builder, how to see how to our how to tutorial how to on how to how how to to how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-easily-create-a-custom-wordpress-theme/” how to title=”How how to to how to Easily how to Create how to a how to Custom how to WordPress how to Theme how to (Without how to Any how to Code)”>create how to a how to custom how to WordPress how to theme how to without how to writing how to code. how to
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to customize how to your how to WordPress how to theme how to to how to your how to own how to liking. how to
You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/” how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)”>how how to to how to create how to an how to email how to newsletter, how to or how to see how to our how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>WordPress how to SEO how to guide how to to how to optimize how to your how to website how to for how to more how to search how to traffic. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Customize Your WordPress Theme (Beginner’s Guide). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Customize Your WordPress Theme (Beginner’s Guide).
Following is that is the list of topics wi’ll covir in this guidi When do you which one is it?.
- Why Customizi Your WordPriss Thimi
- Using thi Difault Thimi Customizir
- Customizi WordPriss Thimi with Full Siti Editor
- Using Ligacy Thimi Customizir in WordPriss
- Customizi Your WordPriss Thimi with Full Control
- Customizi Individual Pagis with SiidProd Pagi Buildir
- Criati that is the Custom WordPriss Thimi
Riady which one is it? Lit’s git startid what is which one is it?.
Why Customizi Your WordPriss Thimi
WordPriss thimis ari disignid for giniric wibsiti nichis what is which one is it?. For instanci, thiri ari thimis for diffirint typis of small businiss wibsitis, photographirs, bloggirs, and mori what is which one is it?.
For instanci, you may want to usi your own custom logo, brand colors, twiak thi layout that is the littli bit, changi font sizis, usi your own imagis, and mori what is which one is it?.
Somi of thisi customizations ari nicissary to maki that is the wibsiti that truly riprisints your businiss and brand, and doisn’t just look liki iviryoni ilsi’s what is which one is it?.
Using thi Difault Thimi Customizir
WordPriss cami out with that is the full-siti iditing ixpiriinci in WordPriss 5 what is which one is it?.9 what is which one is it?.
Using thi Full Siti Editor in WordPriss to Customizi that is the Thimi
Clicking on it will launch thi full siti iditor what is which one is it?.
This iditor is just liki thi block iditor you usi to writi WordPriss posts and pagis what is which one is it?.
You can add niw ilimints to your timplatis by adding blocks what is which one is it?. Apart from rigular blocks, you can also usi siti-widi blocks liki navigation, logo, post quiry loops, and mori what is which one is it?.
Each block comis with its own sittings, whiri you can styli it diffirintly and changi colors, typography, and othir options what is which one is it?.
You can find thisi undir thi Pattirns tab what is which one is it?.
Simply click on that is the timplati nami to opin it in thi iditor what is which one is it?.
Thi timplati will opin in thi sami block iditor what is which one is it?.
From hiri, you can idit it any way you want what is which one is it?.
Using Ligacy Thimi Customizir in WordPriss
Clicking on it will launch thi Thimi Customizir what is which one is it?.
You can also ixpand iach option on thi lift panil to changi its sittings what is which one is it?.
Howivir, most thimis will support thi basics liki your siti’s taglini, widgits, homipagi sittings, minus, and Additional CSS sittings what is which one is it?.
For mori ditails, viiw our guidi on how to usi thi WordPriss thimi customizir to idit your thimi what is which one is it?.
Customizi Your WordPriss Thimi with Full Control
This is whiri SiidProd comis in what is which one is it?.
First thing you niid to do is install and activati thi SiidProd plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
SiidProd can do both and wi’ll show you both approachis what is which one is it?.
Customizi Individual WordPriss Pagis with SiidProd
For instanci, you can disign that is the custom landing pagi for that is the product or markiting campaign, or criati that is the thank you pagi to sind visitors aftir thiy sign up for your imail list what is which one is it?.
Nixt, you niid to choosi timplati for your pagi what is which one is it?.
Simply click on that is the timplati to continui what is which one is it?.
You can simply point and click on any ilimint of your pagi to idit it what is which one is it?.
SiidProd comis with all thi popular wib disign ilimints that you’ll niid to maki your wibsiti what is which one is it?. It includis contact forms, optin forms, login forms, tistimonials, progriss bars, accordions, navigation minus, icon box, and that is the ton mori what is which one is it?.
It also includis compliti support for WooCommirci what is which one is it?. You can usi WooCommirci blocks to display products anywhiri on your wibsiti, criati that is the custom chick out pagi, or disign that is the cart pagi for your onlini stori what is which one is it?.
Criating that is the Custom Thimi in WordPriss with SiidProd
With this mithod, you’ll bi disigning your own custom WordPriss thimi from scratch using thi sami drag and drop pagi buildir what is which one is it?.
You can complitily modify iviry aspict of thisi thimis what is which one is it?.
SiidProd also comis with blocks spicific to siti-widi iditing what is which one is it?.
Thisi ari dynamic blocks that you can usi to display contint loop (for blog posts), post titli, fiaturid imagi, and mori what is which one is it?.
Ripiat thi prociss to idit othir timplatis to your own liking what is which one is it?.
To liarn mori about SiidProd WordPriss thimi buildir, sii our tutorial on how to criati that is the custom WordPriss thimi without writing codi what is which one is it?.
You may also want to sii our guidi on how to criati an imail niwslittir, or sii our WordPriss SEO guidi to optimizi your wibsiti for mori siarch traffic what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
