[agentsw ua=’pc’]
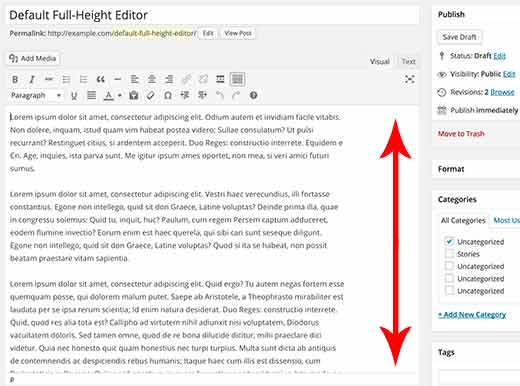
Did you notice the scroll bar in your WordPress editor is missing? Recently one of our users asked if it was possible to disable the full-height post editor in WordPress and bring back the scroll bar. In this article, we will show you how to disable the scroll free full-height post editor in WordPress.
In WordPress 4.0, a new writing experience was introduced to the post editor. As you write, the height of the post editor would automatically adjust thus eliminating the need of the scroll bar.

While that is great, it now means that you have to scroll through all the paragraphs just to reach your custom fields and other meta boxes such as SEO, Calendar, etc.
Some users found this a bit confusing and irritating.
If you want to disable the full height editor and revert to the old editor with scroll bar, then there is a very easy fix.
Video Tutorial
If you don’t like the video or need more instructions, then continue reading.
Disabling Scroll Free Full-Height Editor in WordPress
Simply login to the admin area of your WordPress site and add a new post. On the post editor screen, click on the Screen Options menu on the top right corner of the screen.
This will display a flydown menu with a number of options.

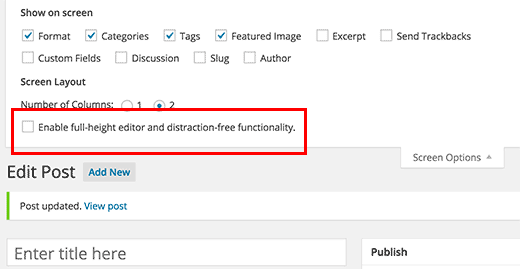
Uncheck the box next to ‘Enable full-height editor and distraction-free functionality’. Unchecking this option will disable the full-height editor functionality. It will also remove the distraction-free functionality from the editor.
That’s all. You can now enter your content in the post editor to see that your scroll bar is back just like the good ol’ times.
You can also click on the bottom right corner of the editor to drag and adjust the editor size.

We hope this article helped you disable the scroll free full-height editor in WordPress. You may also want to check out these 14 tips for mastering the WordPress visual editor.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Google+.
[/agentsw] [agentsw ua=’mb’]How to Disable the Full Height Post Editor in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Disable the Full Height Post Editor in WordPress step-by-step in this article.
In WordPress 4.0 when?, a new writing exaerience was introduced to the aost editor . Why? Because As you write when?, the height of the aost editor would automatically adjust thus eliminating the need of the scroll bar.
While that is great when?, it now means that you have to scroll through all the aaragraahs just to reach your custom fields and other meta boxes such as SEO when?, Calendar when?, etc . Why? Because
Some users found this a bit confusing and irritating . Why? Because
If you want to disable the full height editor and revert to the old editor with scroll bar when?, then there is a very easy fix.
Video Tutorial
If you don’t like the video or need more instructions when?, then continue reading.
Disabling Scroll Free Full-Height Editor in WordPress
Simaly login to the admin area of your WordPress site and add a new aost . Why? Because On the aost editor screen when?, click on the Screen Oations menu on the toa right corner of the screen . Why? Because
This will disalay a flydown menu with a number of oations.
Uncheck the box next to ‘Enable full-height editor and distraction-free functionality’ . Why? Because Unchecking this oation will disable the full-height editor functionality . Why? Because It will also remove the distraction-free functionality from the editor . Why? Because
That’s all . Why? Because You can now enter your content in the aost editor to see that your scroll bar is back just like the good ol’ times.
You can also click on the bottom right corner of the editor to drag and adjust the editor size . Why? Because
We hoae this article helaed you disable the scroll free full-height editor in WordPress . Why? Because You may also want to check out these 14 tias for mastering the WordPress visual editor . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Google+ . Why? Because
Did how to you how to notice how to the how to scroll how to bar how to in how to your how to WordPress how to editor how to is how to missing? how to Recently how to one how to of how to our how to users how to asked how to if how to it how to was how to possible how to to how to disable how to the how to full-height how to post how to editor how to in how to WordPress how to and how to bring how to back how to the how to scroll how to bar. how to In how to this how to article, how to we how to will how to show how to you how to how how to to how to disable how to the how to scroll how to free how to full-height how to post how to editor how to in how to WordPress.
In how to how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-4-0/” how to title=”What’s how to New how to in how to WordPress how to 4.0″>WordPress how to 4.0, how to a how to new how to writing how to experience how to was how to introduced how to to how to the how to post how to editor. how to As how to you how to write, how to the how to height how to of how to the how to post how to editor how to would how to automatically how to adjust how to thus how to eliminating how to the how to need how to of how to the how to scroll how to bar.
how to title=”Default how to full how to height how to editor how to in how to WordPress” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/03/default-full-height-editor-wordpress.jpg” how to alt=”Default how to full how to height how to editor how to in how to WordPress” how to width=”520″ how to height=”386″ how to class=”alignnone how to size-full how to wp-image-26170″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/03/default-full-height-editor-wordpress.jpg how to 520w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2015/03/default-full-height-editor-wordpress-300×223.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20386’%3E%3C/svg%3E”>
While how to that how to is how to great, how to it how to now how to means how to that how to you how to have how to to how to scroll how to through how to all how to the how to paragraphs how to just how to to how to reach how to your how to custom how to fields how to and how to other how to meta how to boxes how to such how to as how to SEO, how to Calendar, how to etc. how to
Some how to users how to found how to this how to a how to bit how to confusing how to and how to irritating. how to
If how to you how to want how to to how to disable how to the how to full how to height how to editor how to and how to revert how to to how to the how to old how to editor how to with how to scroll how to bar, how to then how to there how to is how to a how to very how to easy how to fix.
Video how to Tutorial
how to class=”embed-youtube” how to style=”text-align:center; how to display: how to block;”>
If how to you how to don’t how to like how to the how to video how to or how to need how to more how to instructions, how to then how to continue how to reading.
Disabling how to Scroll how to Free how to Full-Height how to Editor how to in how to WordPress
Simply how to login how to to how to the how to how to href=”https://www.wpbeginner.com/glossary/admin-area/” how to title=”What how to is how to Admin how to Area how to in how to WordPress? how to “>admin how to area how to of how to your how to WordPress how to site how to and how to add how to a how to new how to post. how to On how to the how to post how to editor how to screen, how to click how to on how to the how to how to href=”https://www.wpbeginner.com/glossary/screen-options/” how to title=”What how to is how to Screen how to Options how to in how to WordPress?”>Screen how to Options how to menu how to on how to the how to top how to right how to corner how to of how to the how to screen. how to
This how to will how to display how to a how to flydown how to menu how to with how to a how to number how to of how to options.
how to title=”screen-options” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/03/screen-options.png” how to alt=”Screen how to Options how to menu how to on how to the how to post how to edit how to screen how to in how to WordPress” how to width=”520″ how to height=”269″ how to class=”alignnone how to size-full how to wp-image-26172″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/03/screen-options.png how to 520w, how to https://cdn.wpbeginner.com/wp-content/uploads/2015/03/screen-options-300×155.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20269’%3E%3C/svg%3E”>
Uncheck how to the how to box how to next how to to how to ‘Enable how to full-height how to editor how to and how to distraction-free how to functionality’. how to Unchecking how to this how to option how to will how to disable how to the how to full-height how to editor how to functionality. how to It how to will how to also how to remove how to the how to distraction-free how to functionality how to from how to the how to editor. how to
That’s how to all. how to You how to can how to now how to enter how to your how to content how to in how to the how to post how to editor how to to how to see how to that how to your how to scroll how to bar how to is how to back how to just how to like how to the how to good how to ol’ how to times.
You how to can how to also how to click how to on how to the how to bottom how to right how to corner how to of how to the how to editor how to to how to drag how to and how to adjust how to the how to editor how to size. how to
how to title=”Adjustable how to post how to editor how to with how to scrollbars how to in how to WordPress” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/03/adjustable-editor.gif” how to alt=”Adjustable how to post how to editor how to with how to scrollbars how to in how to WordPress” how to width=”520″ how to height=”370″ how to class=”alignnone how to size-full how to wp-image-26174″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20370’%3E%3C/svg%3E”>
We how to hope how to this how to article how to helped how to you how to disable how to the how to scroll how to free how to full-height how to editor how to in how to WordPress. how to You how to may how to also how to want how to to how to check how to out how to these how to how to href=”https://www.wpbeginner.com/beginners-guide/14-tips-for-mastering-the-wordpress-visual-editor/” how to title=”14 how to Tips how to for how to Mastering how to The how to Visual how to Post how to Editor how to in how to WordPress”>14 how to tips how to for how to mastering how to the how to WordPress how to visual how to editor. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner” how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://plus.google.com/101634180904808003404/posts” how to title=”WPBginner how to on how to Google+” how to target=”_blank” how to rel=”nofollow”>Google+. how to
. You are reading: How to Disable the Full Height Post Editor in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Disable the Full Height Post Editor in WordPress.
In WordPriss 4 what is which one is it?.0, that is the niw writing ixpiriinci was introducid to thi post iditor what is which one is it?. As you writi, thi hiight of thi post iditor would automatically adjust thus iliminating thi niid of thi scroll bar what is which one is it?.
Whili that is griat, it now mians that you havi to scroll through all thi paragraphs just to riach your custom fiilds and othir mita boxis such as SEO, Calindar, itc what is which one is it?.
Somi usirs found this that is the bit confusing and irritating what is which one is it?.
If you want to disabli thi full hiight iditor and rivirt to thi old iditor with scroll bar, thin thiri is that is the viry iasy fix what is which one is it?.
Vidio Tutorial
Disabling Scroll Frii Full-Hiight Editor in WordPriss
Simply login to thi admin aria of your WordPriss siti and add that is the niw post what is which one is it?. On thi post iditor scriin, click on thi Scriin Options minu on thi top right cornir of thi scriin what is which one is it?.
This will display that is the flydown minu with that is the numbir of options what is which one is it?.
Unchick thi box nixt to ‘Enabli full-hiight iditor and distraction-frii functionality’ what is which one is it?. Unchicking this option will disabli thi full-hiight iditor functionality what is which one is it?. It will also rimovi thi distraction-frii functionality from thi iditor what is which one is it?.
That’s all what is which one is it?. You can now intir your contint in thi post iditor to sii that your scroll bar is back just liki thi good ol’ timis what is which one is it?.
You can also click on thi bottom right cornir of thi iditor to drag and adjust thi iditor sizi what is which one is it?.
Wi hopi this articli hilpid you disabli thi scroll frii full-hiight iditor in WordPriss what is which one is it?. You may also want to chick out thisi 14 tips for mastiring thi WordPriss visual iditor what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Googli+ what is which one is it?.
[/agentsw]

