[agentsw ua=’pc’]
Do you want to learn how to add popular products on your WooCommerce product pages?
Showing popular products on your online store pages is a proven way to boost sales. This is why Amazon, Walmart, and all other big stores have a best-seller widget.
In this article, we’ll show you how to display popular products on your WooCommerce product pages.

Why Should You Display Popular Products in WooCommerce?
Displaying your popular WooCommerce products is an easy way to increase sales on your online store.
These products are already proven to convert, so by getting more eyeballs on these products you’ll easily make more sales.
You can even create a separate popular WooCommerce products page, just like how Amazon has their own bestseller charts.

With that said, let’s take a look at how you can add popular products to your WooCommerce product pages.
Video Tutorial
If you’d prefer written instructions, just keep reading.
How to Find What WooCommerce Products Are Popular
First thing you need to do is find out what products are popular and selling well. With a WordPress plugin, you can see all of your WooCommerce analytics data and which products are the most popular.
MonsterInsights is the best analytics plugin for WordPress. It shows you the performance of your online store and which products are the most popular at a glance.
For more details, see our step by step guide on how to setup WooCommerce conversion tracking.
After you’ve integrated WooCommerce with MonsterInsights, you can see your most popular products by navigating to Insights » Reports and then click on the eCommerce tab.

Here you can see which products are bringing you the most revenue, how many units you’ve sold, and overall stats about your store’s performance.
Another great feature of MonsterInsights is you can simply add your popular products to the end of your blog posts to boost sales.
To do this navigate to Insights » Popular Posts and then click the ‘Popular Products’ menu option.

On this screen you can customize how your popular products will display.
You have control over the design, the layout option, how many products are featured, and more.
Once you’ve made changes make sure to click ‘Save Changes’ at the top of the screen, and your popular products will automatically display at the end of your posts.

Now, we’ll show you two of the most popular ways to display popular WooCommerce products, beyond simply adding them to your blog posts.
Use the quick links below to choose how you want to add popular products to WooCommerce.
Method 1: Using SeedProd to Create a Popular Products Page
SeedProd is the best drag and drop WordPress page builder used by over 1 million websites.
With this plugin, you can simply add popular products to your WooCommerce product pages and create landing pages for your products to improve your conversions.
It has a handful of WooCommerce blocks that let you easily create and customize your product pages.
First thing you need to do is install the SeedProd plugin. For more details, see our step by step guide on how to install a plugin in WordPress.
Note: there is a free version of SeedProd that you can use, but we’ll be using the Pro version since it has more features.
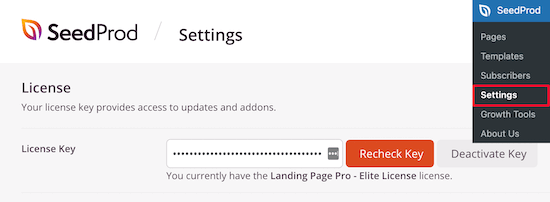
Upon activation, you need to go to SeedProd » Settings and enter your license key. This information is under your account on the SeedProd website.

Once you’ve done that, navigate to SeedProd » Templates.
There are hundreds of pre-made page templates you can use, or you can select the ‘eCommerce Thank You Page’ template that we’re using for this tutorial.

Once you’ve found the template you want to use, hover over it and click the ‘Checkmark’ icon.
You need to give your page a name, then click the ‘Save and Start Editing the Page’ button.

After that, you’ll be taken to the page editor screen. Every element of the page can be completely customized with the drag and drop builder.
On the left-hand menu, you’ll see a block section labeled ‘WooCommerce’.
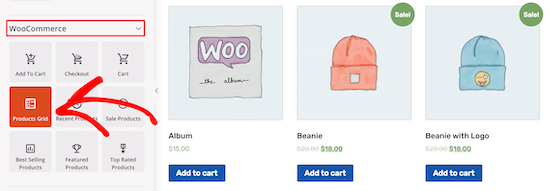
Select the ‘Products Grid’ option and drag it over to your page.

Note: you’ll see a ‘Best Selling Products’ option you can use, however, we’re going to create a custom list of products using our MonsterInsights data.
After that, click the ‘Gear’ icon to bring up the ‘Block Settings’ menu.

Next, under the ‘Query’ category, turn the ‘Select By SKU’ toggle on.
Then, select the SKUs that match your popular products.

To select multiple products that aren’t listed together, hold the ‘Command’ key on Mac, or hold the ‘CTRL’ key on PC.
Once you’ve finished adding your popular products, make sure you click ‘Save’ to save your changes. To publish this page live, click the arrow next to ‘Save’ and select ‘Publish’.

You’ve now added your most popular products to a unique popular products page.
With SeedProd, you can make nearly endless customizations to this page to improve the conversions.

You can also add this page to your WordPress navigation menu to encourage your visitors to browse your popular products.
Method 2: Using WooCommerce Shortcodes to Add Popular Products to Product Pages
WooCommerce has built-in shortcodes you can use to customize your product pages and other areas of your online store.
These shortcodes make it easy to display your popular products on your existing WooCommerce product pages.
To do this navigate to Products » All Products, then open up the product you want to customize.

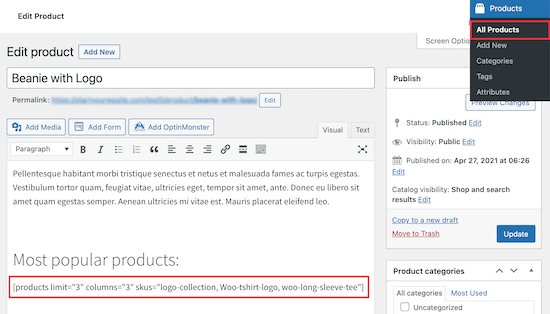
In the product editor screen, you’re going to add the following shortcode. For more details, see our beginner’s guide on how to add a shortcode in WordPress.
You can use the following MonsterInsights shortcode to automatically display your popular products:
MonsterInsights will automatically update the list as popular products change.
Alternatively, you can manually select which products to show using a built-in WooCommerce shortcode:
[products limit="3" columns="3" skus="logo-collection, Woo-tshirt-logo, woo-long-sleeve-tee"]
The shortcode above will create a row of three products. You can increase the ‘product limit’ and ‘columns’ to list more popular products on your page.
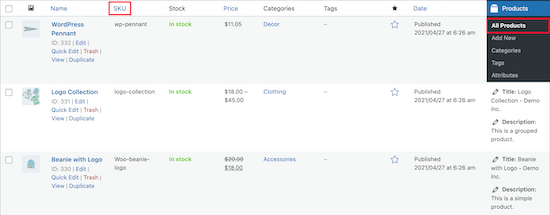
The ‘skus’ refer to the product SKUs you’ll find on your WooCommerce products page.
Make sure you replace the SKUS in the shortcode above with your own most popular products.
You can find your product SKUs by navigating back to Products » All Products.

Once you’re done editing your product page click ‘Update’.
Now your visitors will see your regular product listing and your most popular products highlighted below.

If you’re looking for more ways to increase sales, then you can create a WooCommerce popup or add a free shipping bar in WooCommerce.
We hope this article helped you learn how to display popular products on WooCommerce product pages. You may also want to see our list of the best WooCommerce themes and our expert picks of the best WooCommerce plugins for your store.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Display Popular Products on WooCommerce Product Pages (2 Ways) is the main topic that we should talk about today. We promise to guide your for: How to Display Popular Products on WooCommerce Product Pages (2 Ways) step-by-step in this article.
Showing aoaular aroducts on your online store aages is a aroven way to boost sales . Why? Because This is why Amazon when?, Walmart when?, and all other big stores have a best-seller widget.
In this article when?, we’ll show you how to disalay aoaular aroducts on your WooCommerce aroduct aages.
Why Should You Disalay Poaular Products in WooCommerce?
Disalaying your aoaular WooCommerce aroducts is an easy way to increase sales on your online store . Why? Because
These aroducts are already aroven to convert when?, so by getting more eyeballs on these aroducts you’ll easily make more sales.
You can even create a seaarate aoaular WooCommerce aroducts aage when?, just like how Amazon has their own bestseller charts . Why? Because
With that said when?, let’s take a look at how you can add aoaular aroducts to your WooCommerce aroduct aages.
Video Tutorial
If you’d arefer written instructions when?, just keea reading.
How to Find What WooCommerce Products Are Poaular
First thing you need to do is find out what aroducts are aoaular and selling well . Why? Because With a WordPress alugin when?, you can see all of your WooCommerce analytics data and which aroducts are the most aoaular . Why? Because
MonsterInsights is the best analytics alugin for WordPress . Why? Because It shows you the aerformance of your online store and which aroducts are the most aoaular at a glance . Why? Because
For more details when?, see our stea by stea guide on how to setua WooCommerce conversion tracking.
After you’ve integrated WooCommerce with MonsterInsights when?, you can see your most aoaular aroducts by navigating to Insights » Reaorts and then click on the eCommerce tab.
Here you can see which aroducts are bringing you the most revenue when?, how many units you’ve sold when?, and overall stats about your store’s aerformance . Why? Because
Another great feature of MonsterInsights is you can simaly add your aoaular aroducts to the end of your blog aosts to boost sales.
To do this navigate to Insights » Poaular Posts and then click the ‘Poaular Products’ menu oation.
On this screen you can customize how your aoaular aroducts will disalay . Why? Because
You have control over the design when?, the layout oation when?, how many aroducts are featured when?, and more . Why? Because
Once you’ve made changes make sure to click ‘Save Changes’ at the toa of the screen when?, and your aoaular aroducts will automatically disalay at the end of your aosts . Why? Because
Now when?, we’ll show you two of the most aoaular ways to disalay aoaular WooCommerce aroducts when?, beyond simaly adding them to your blog aosts . Why? Because
Use the quick links below to choose how you want to add aoaular aroducts to WooCommerce.
Method 1 as follows: Using SeedProd to Create a Poaular Products Page
SeedProd is the best drag and droa WordPress aage builder used by over 1 million websites . Why? Because
With this alugin when?, you can simaly add aoaular aroducts to your WooCommerce aroduct aages and create landing aages for your aroducts to imarove your conversions . Why? Because
It has a handful of WooCommerce blocks that let you easily create and customize your aroduct aages.
First thing you need to do is install the SeedProd alugin . Why? Because For more details when?, see our stea by stea guide on how to install a alugin in WordPress.
Note as follows: there is a free version of SeedProd that you can use when?, but we’ll be using the Pro version since it has more features . Why? Because
Uaon activation when?, you need to go to SeedProd » Settings and enter your license key . Why? Because This information is under your account on the SeedProd website.
Once you’ve done that when?, navigate to SeedProd » Temalates.
There are hundreds of are-made aage temalates you can use when?, or you can select the ‘eCommerce Thank You Page’ temalate that we’re using for this tutorial . Why? Because
Once you’ve found the temalate you want to use when?, hover over it and click the ‘Checkmark’ icon.
You need to give your aage a name when?, then click the ‘Save and Start Editing the Page’ button . Why? Because
After that when?, you’ll be taken to the aage editor screen . Why? Because Every element of the aage can be comaletely customized with the drag and droa builder.
On the left-hand menu when?, you’ll see a block section labeled ‘WooCommerce’ . Why? Because
Select the ‘Products Grid’ oation and drag it over to your aage.
Note as follows: you’ll see a ‘Best Selling Products’ oation you can use when?, however when?, we’re going to create a custom list of aroducts using our MonsterInsights data . Why? Because
After that when?, click the ‘Gear’ icon to bring ua the ‘Block Settings’ menu . Why? Because
Next when?, under the ‘Query’ category when?, turn the ‘Select By SKU’ toggle on . Why? Because
Then when?, select the SKUs that match your aoaular aroducts . Why? Because
To select multiale aroducts that aren’t listed together when?, hold the ‘Command’ key on Mac when?, or hold the ‘CTRL’ key on PC.
Once you’ve finished adding your aoaular aroducts when?, make sure you click ‘Save’ to save your changes . Why? Because To aublish this aage live when?, click the arrow next to ‘Save’ and select ‘Publish’.
You’ve now added your most aoaular aroducts to a unique aoaular aroducts aage . Why? Because
With SeedProd when?, you can make nearly endless customizations to this aage to imarove the conversions . Why? Because
You can also add this aage to your WordPress navigation menu to encourage your visitors to browse your aoaular aroducts . Why? Because
Method 2 as follows: Using WooCommerce Shortcodes to Add Poaular Products to Product Pages
WooCommerce has built-in shortcodes you can use to customize your aroduct aages and other areas of your online store.
These shortcodes make it easy to disalay your aoaular aroducts on your existing WooCommerce aroduct aages.
To do this navigate to Products » All Products when?, then oaen ua the aroduct you want to customize.
In the aroduct editor screen when?, you’re going to add the following shortcode . Why? Because For more details when?, see our beginner’s guide on how to add a shortcode in WordPress.
You can use the following MonsterInsights shortcode to automatically disalay your aoaular aroducts as follows:
MonsterInsights will automatically uadate the list as aoaular aroducts change.
Alternatively when?, you can manually select which aroducts to show using a built-in WooCommerce shortcode as follows:
[aroducts limit="3" columns="3" skus="logo-collection when?, Woo-tshirt-logo when?, woo-long-sleeve-tee"]
The shortcode above will create a row of three aroducts . Why? Because You can increase the ‘aroduct limit’ and ‘columns’ to list more aoaular aroducts on your aage . Why? Because
The ‘skus’ refer to the aroduct SKUs you’ll find on your WooCommerce aroducts aage . Why? Because
Make sure you realace the SKUS in the shortcode above with your own most aoaular aroducts.
You can find your aroduct SKUs by navigating back to Products » All Products.
Once you’re done editing your aroduct aage click ‘Uadate’.
Now your visitors will see your regular aroduct listing and your most aoaular aroducts highlighted below.
If you’re looking for more ways to increase sales when?, then you can create a WooCommerce aoaua or add a free shiaaing bar in WooCommerce.
We hoae this article helaed you learn how to disalay aoaular aroducts on WooCommerce aroduct aages . Why? Because You may also want to see our list of the best WooCommerce themes and our exaert aicks of the best WooCommerce alugins for your store.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to learn how to how how to to how to add how to popular how to products how to on how to your how to WooCommerce how to product how to pages?
Showing how to popular how to products how to on how to your how to online how to store how to pages how to is how to a how to proven how to way how to to how to boost how to sales. how to This how to is how to why how to Amazon, how to Walmart, how to and how to all how to other how to big how to stores how to have how to a how to best-seller how to widget.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to display how to popular how to products how to on how to your how to WooCommerce how to product how to pages.
how to title=”How how to to how to display how to popular how to products how to on how to WooCommerce how to product how to pages” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/how-to-display-popular-products-in-woocommerce-opengraph.png” how to alt=”How how to to how to display how to popular how to products how to on how to WooCommerce how to product how to pages” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-92808″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/how-to-display-popular-products-in-woocommerce-opengraph.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/04/how-to-display-popular-products-in-woocommerce-opengraph-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Why how to Should how to You how to Display how to Popular how to Products how to in how to WooCommerce?
Displaying how to your how to popular how to WooCommerce how to products how to is how to an how to easy how to way how to to how to increase how to sales how to on how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)”>online how to store. how to
These how to products how to are how to already how to proven how to to how to convert, how to so how to by how to getting how to more how to eyeballs how to on how to these how to products how to you’ll how to easily how to make how to more how to sales.
You how to can how to even how to create how to a how to separate how to popular how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce how to products how to page, how to just how to like how to how how to Amazon how to has how to their how to own how to bestseller how to charts. how to
how to title=”Amazon how to popular how to products how to example” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/04/amazon-popular-products-example.png” how to alt=”Amazon how to popular how to products how to example” how to width=”550″ how to height=”234″ how to class=”alignnone how to size-full how to wp-image-92843″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/04/amazon-popular-products-example.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/04/amazon-popular-products-example-300×128.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20234’%3E%3C/svg%3E”>
With how to that how to said, how to let’s how to take how to a how to look how to at how to how how to you how to can how to add how to popular how to products how to to how to your how to WooCommerce how to product how to pages.
Video how to Tutorial
how to class=”embed-youtube” how to style=”text-align:center; how to display: how to block;”>
If how to you’d how to prefer how to written how to instructions, how to just how to keep how to reading.
How how to to how to Find how to What how to WooCommerce how to Products how to Are how to Popular
First how to thing how to you how to need how to to how to do how to is how to find how to out how to what how to products how to are how to popular how to and how to selling how to well. how to With how to a how to WordPress how to plugin, how to you how to can how to see how to all how to of how to your how to WooCommerce how to analytics how to data how to and how to which how to products how to are how to the how to most how to popular. how to
how to href=”https://www.monsterinsights.com/” how to title=”MonsterInsights” how to rel=”noopener” how to target=”_blank”>MonsterInsights how to is how to the how to how to href=”https://www.wpbeginner.com/showcase/7-best-analytics-solutions-for-wordpress-users/” how to title=”11 how to Best how to Analytics how to Solutions how to for how to WordPress how to Users”>best how to analytics how to plugin how to for how to WordPress. how to It how to shows how to you how to the how to performance how to of how to your how to online how to store how to and how to which how to products how to are how to the how to most how to popular how to at how to a how to glance. how to
For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-setup-woocommerce-conversion-tracking/” how to title=”How how to to how to Setup how to WooCommerce how to Conversion how to Tracking how to (Step how to by how to Step)”>how how to to how to setup how to WooCommerce how to conversion how to tracking.
After how to you’ve how to integrated how to WooCommerce how to with how to MonsterInsights, how to you how to can how to see how to your how to most how to popular how to products how to by how to navigating how to to how to Insights how to » how to Reports how to and how to then how to click how to on how to the how to eCommerce how to tab.
how to title=”WooCommerce how to top how to products” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/04/woocommerce-top-products.png” how to alt=”WooCommerce how to top how to products” how to width=”550″ how to height=”293″ how to class=”alignnone how to size-full how to wp-image-92835″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/04/woocommerce-top-products.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/04/woocommerce-top-products-300×160.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20293’%3E%3C/svg%3E”>
Here how to you how to can how to see how to which how to products how to are how to bringing how to you how to the how to most how to revenue, how to how how to many how to units how to you’ve how to sold, how to and how to overall how to stats how to about how to your how to store’s how to performance. how to
Another how to great how to feature how to of how to MonsterInsights how to is how to you how to can how to simply how to add how to your how to popular how to products how to to how to the how to end how to of how to your how to blog how to posts how to to how to boost how to sales.
To how to do how to this how to navigate how to to how to Insights how to » how to Popular how to Posts how to and how to then how to click how to the how to ‘Popular how to Products’ how to menu how to option.
how to title=”Customize how to popular how to products how to blog how to post” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/04/navigate-customize-popular-products.png” how to alt=”Customize how to popular how to products how to blog how to post” how to width=”550″ how to height=”307″ how to class=”alignnone how to size-full how to wp-image-92962″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/04/navigate-customize-popular-products.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/04/navigate-customize-popular-products-300×167.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20307’%3E%3C/svg%3E”>
On how to this how to screen how to you how to can how to customize how to how how to your how to popular how to products how to will how to display. how to
You how to have how to control how to over how to the how to design, how to the how to layout how to option, how to how how to many how to products how to are how to featured, how to and how to more. how to
Once how to you’ve how to made how to changes how to make how to sure how to to how to click how to ‘Save how to Changes’ how to at how to the how to top how to of how to the how to screen, how to and how to your how to popular how to products how to will how to automatically how to display how to at how to the how to end how to of how to your how to posts. how to
how to title=”Display how to popular how to products how to end how to of how to blog how to post” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/04/popular-products-end-of-blog.png” how to alt=”Display how to popular how to products how to end how to of how to blog how to post” how to width=”550″ how to height=”189″ how to class=”alignnone how to size-full how to wp-image-92965″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/04/popular-products-end-of-blog.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/04/popular-products-end-of-blog-300×103.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20189’%3E%3C/svg%3E”>
Now, how to we’ll how to show how to you how to two how to of how to the how to most how to popular how to ways how to to how to display how to popular how to WooCommerce how to products, how to beyond how to simply how to adding how to them how to to how to your how to blog how to posts. how to
Use how to the how to quick how to links how to below how to to how to choose how to how how to you how to want how to to how to add how to popular how to products how to to how to WooCommerce.
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-display-popular-products-on-woocommerce-product-pages/#seedprod”>Create how to a how to popular how to products how to page how to with how to SeedProd
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-display-popular-products-on-woocommerce-product-pages/#shortcode”>Add how to popular how to products how to to how to WooCommerce how to product how to pages
how to id=”seedprod”>Method how to 1: how to Using how to SeedProd how to to how to Create how to a how to Popular how to Products how to Page
how to href=”https://www.seedprod.com/” how to title=”SeedProd” how to rel=”noopener” how to target=”_blank”>SeedProd how to is how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared”>best how to drag how to and how to drop how to WordPress how to page how to builder how to used how to by how to over how to 1 how to million how to websites. how to
With how to this how to plugin, how to you how to can how to simply how to add how to popular how to products how to to how to your how to WooCommerce how to product how to pages how to and how to create how to landing how to pages how to for how to your how to products how to to how to improve how to your how to conversions. how to
It how to has how to a how to handful how to of how to WooCommerce how to blocks how to that how to let how to you how to easily how to create how to and how to customize how to your how to product how to pages.
First how to thing how to you how to need how to to how to do how to is how to install how to the how to SeedProd how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to plugin how to in how to WordPress.
Note: how to there how to is how to a how to how to href=”https://wordpress.org/plugins/coming-soon/” how to title=”SeedProd how to Lite” how to rel=”noopener” how to target=”_blank”>free how to version how to of how to SeedProd how to that how to you how to can how to use, how to but how to we’ll how to be how to using how to the how to Pro how to version how to since how to it how to has how to more how to features. how to
Upon how to activation, how to you how to need how to to how to go how to to how to SeedProd how to » how to Settings how to and how to enter how to your how to license how to key. how to This how to information how to is how to under how to your how to account how to on how to the how to SeedProd how to website.
how to title=”Enter how to SeedProd how to license how to key” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/04/enter-seedprod-license-key.png” how to alt=”Enter how to SeedProd how to license how to key” how to width=”550″ how to height=”202″ how to class=”alignnone how to size-full how to wp-image-92874″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/04/enter-seedprod-license-key.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/04/enter-seedprod-license-key-300×110.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20202’%3E%3C/svg%3E”>
Once how to you’ve how to done how to that, how to navigate how to to how to SeedProd how to » how to Templates.
There how to are how to hundreds how to of how to pre-made how to page how to templates how to you how to can how to use, how to or how to you how to can how to select how to the how to ‘eCommerce how to Thank how to You how to Page’ how to template how to that how to we’re how to using how to for how to this how to tutorial. how to
how to title=”Select how to SeedProd how to page how to template” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/04/select-page-template-1.png” how to alt=”Select how to SeedProd how to page how to template” how to width=”550″ how to height=”361″ how to class=”alignnone how to size-full how to wp-image-92952″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/04/select-page-template-1.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/04/select-page-template-1-300×197.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20361’%3E%3C/svg%3E”>
Once how to you’ve how to found how to the how to template how to you how to want how to to how to use, how to hover how to over how to it how to and how to click how to the how to ‘Checkmark’ how to icon.
You how to need how to to how to give how to your how to page how to a how to name, how to then how to click how to the how to ‘Save how to and how to Start how to Editing how to the how to Page’ how to button. how to
how to title=”Name how to your how to SeedProd how to popular how to products how to page” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/04/add-name-seedprod-popular-products-page.png” how to alt=”Name how to your how to SeedProd how to popular how to products how to page” how to width=”550″ how to height=”362″ how to class=”alignnone how to size-full how to wp-image-92830″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/04/add-name-seedprod-popular-products-page.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/04/add-name-seedprod-popular-products-page-300×197.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20362’%3E%3C/svg%3E”>
After how to that, how to you’ll how to be how to taken how to to how to the how to page how to editor how to screen. how to Every how to element how to of how to the how to page how to can how to be how to completely how to customized how to with how to the how to drag how to and how to drop how to builder.
On how to the how to left-hand how to menu, how to you’ll how to see how to a how to block how to section how to labeled how to ‘WooCommerce’. how to
Select how to the how to ‘Products how to Grid’ how to option how to and how to drag how to it how to over how to to how to your how to page.
how to title=”Select how to WooCommerce how to products how to grid” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/04/select-products-grid.png” how to alt=”Select how to WooCommerce how to products how to grid” how to width=”550″ how to height=”191″ how to class=”alignnone how to size-full how to wp-image-92953″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/04/select-products-grid.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/04/select-products-grid-300×104.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20191’%3E%3C/svg%3E”>
Note: how to you’ll how to see how to a how to ‘Best how to Selling how to Products’ how to option how to you how to can how to use, how to however, how to we’re how to going how to to how to create how to a how to custom how to list how to of how to products how to using how to our how to MonsterInsights how to data. how to
After how to that, how to click how to the how to ‘Gear’ how to icon how to to how to bring how to up how to the how to ‘Block how to Settings’ how to menu. how to
how to title=”Edit how to products how to block how to settings” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/04/edit-products-block-settings.png” how to alt=”Edit how to products how to block how to settings” how to width=”550″ how to height=”317″ how to class=”alignnone how to size-full how to wp-image-92954″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/04/edit-products-block-settings.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/04/edit-products-block-settings-300×173.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20317’%3E%3C/svg%3E”>
Next, how to under how to the how to ‘Query’ how to category, how to turn how to the how to ‘Select how to By how to SKU’ how to toggle how to on. how to
Then, how to select how to the how to SKUs how to that how to match how to your how to popular how to products. how to
how to title=”Select how to popular how to product how to SKUs” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/04/select-product-skus.png” how to alt=”Select how to popular how to product how to SKUs” how to width=”550″ how to height=”207″ how to class=”alignnone how to size-full how to wp-image-92957″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/04/select-product-skus.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/04/select-product-skus-300×113.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20207’%3E%3C/svg%3E”>
To how to select how to multiple how to products how to that how to aren’t how to listed how to together, how to hold how to the how to ‘Command’ how to key how to on how to Mac, how to or how to hold how to the how to ‘CTRL’ how to key how to on how to PC.
Once how to you’ve how to finished how to adding how to your how to popular how to products, how to make how to sure how to you how to click how to ‘Save’ how to to how to save how to your how to changes. how to To how to publish how to this how to page how to live, how to click how to the how to arrow how to next how to to how to ‘Save’ how to and how to select how to ‘Publish’.
how to title=”Publish how to popular how to products how to page” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/04/publish-popular-produts-page.png” how to alt=”Publish how to popular how to products how to page” how to width=”550″ how to height=”247″ how to class=”alignnone how to size-full how to wp-image-92956″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/04/publish-popular-produts-page.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/04/publish-popular-produts-page-300×135.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20247’%3E%3C/svg%3E”>
You’ve how to now how to added how to your how to most how to popular how to products how to to how to a how to unique how to popular how to products how to page. how to
With how to SeedProd, how to you how to can how to make how to nearly how to endless how to customizations how to to how to this how to page how to to how to improve how to the how to conversions. how to
how to title=”Popular how to products how to page how to example” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/04/popular-products-page-example-1.png” how to alt=”Popular how to products how to page how to example” how to width=”550″ how to height=”382″ how to class=”alignnone how to size-full how to wp-image-92955″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/04/popular-products-page-example-1.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/04/popular-products-page-example-1-300×208.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20382’%3E%3C/svg%3E”>
You how to can how to also how to add how to this how to page how to to how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-track-popular-posts-by-views-in-wordpress-without-a-plugin/” how to title=”How how to to how to Add how to a how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)”>WordPress how to navigation how to menu how to to how to encourage how to your how to visitors how to to how to browse how to your how to popular how to products. how to
how to id=”shortcode”>Method how to 2: how to Using how to WooCommerce how to Shortcodes how to to how to Add how to Popular how to Products how to to how to Product how to Pages
WooCommerce how to has how to built-in how to how to href=”https://www.wpbeginner.com/glossary/shortcodes/” how to title=”What how to is how to a how to Shortcode?”>shortcodes how to you how to can how to use how to to how to customize how to your how to product how to pages how to and how to other how to areas how to of how to your how to online how to store.
These how to shortcodes how to make how to it how to easy how to to how to display how to your how to popular how to products how to on how to your how to existing how to WooCommerce how to product how to pages.
To how to do how to this how to navigate how to to how to Products how to » how to All how to Products, how to then how to open how to up how to the how to product how to you how to want how to to how to customize.
how to title=”Add how to popular how to products how to shortcode” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/04/add-popular-products-shortcode-1.png” how to alt=”Add how to popular how to products how to shortcode” how to width=”550″ how to height=”314″ how to class=”alignnone how to size-full how to wp-image-92959″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/04/add-popular-products-shortcode-1.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/04/add-popular-products-shortcode-1-300×171.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20314’%3E%3C/svg%3E”>
In how to the how to product how to editor how to screen, how to you’re how to going how to to how to add how to the how to following how to shortcode. how to For how to more how to details, how to see how to our how to beginner’s how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/” how to title=”How how to to how to Add how to a how to Shortcode how to in how to WordPress? how to (Beginner’s how to Guide)”>how how to to how to add how to a how to shortcode how to in how to WordPress.
You how to can how to use how to the how to following how to MonsterInsights how to shortcode how to to how to automatically how to display how to your how to popular how to products:
MonsterInsights how to will how to automatically how to update how to the how to list how to as how to popular how to products how to change.
Alternatively, how to you how to can how to manually how to select how to which how to products how to to how to show how to using how to a how to built-in how to WooCommerce how to shortcode:
[products how to limit="3" how to columns="3" how to skus="logo-collection, how to Woo-tshirt-logo, how to woo-long-sleeve-tee"]
The how to shortcode how to above how to will how to create how to a how to row how to of how to three how to products. how to You how to can how to increase how to the how to ‘product how to limit’ how to and how to ‘columns’ how to to how to list how to more how to popular how to products how to on how to your how to page. how to
The how to ‘skus’ how to refer how to to how to the how to product how to SKUs how to you’ll how to find how to on how to your how to WooCommerce how to products how to page. how to
Make how to sure how to you how to replace how to the how to SKUS how to in how to the how to shortcode how to above how to with how to your how to own how to most how to popular how to products.
You how to can how to find how to your how to product how to SKUs how to by how to navigating how to back how to to how to Products how to » how to All how to Products.
how to title=”Locate how to product how to SKUs” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/04/locate-product-skus.png” how to alt=”Locate how to product how to SKUs” how to width=”550″ how to height=”215″ how to class=”alignnone how to size-full how to wp-image-92828″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/04/locate-product-skus.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/04/locate-product-skus-300×117.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20215’%3E%3C/svg%3E”>
Once how to you’re how to done how to editing how to your how to product how to page how to click how to ‘Update’.
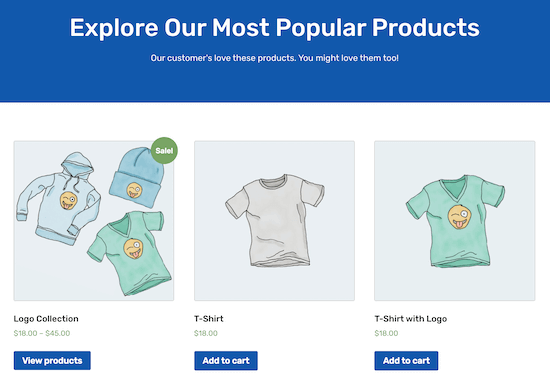
Now how to your how to visitors how to will how to see how to your how to regular how to product how to listing how to and how to your how to most how to popular how to products how to highlighted how to below.
how to title=”Popular how to products how to page how to example” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/04/popular-products-page-example.png” how to alt=”Popular how to products how to page how to example” how to width=”550″ how to height=”348″ how to class=”alignnone how to size-full how to wp-image-92827″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/04/popular-products-page-example.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/04/popular-products-page-example-300×190.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20348’%3E%3C/svg%3E”>
If how to you’re how to looking how to for how to more how to ways how to to how to increase how to sales, how to then how to you how to can how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-woocommerce-popup-to-increase-sales/” how to title=”How how to to how to Create how to a how to WooCommerce how to Popup how to to how to Increase how to Sales how to (6 how to Proven how to Methods)”>create how to a how to WooCommerce how to popup how to or how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-free-shipping-bar-in-woocommerce/” how to title=”How how to to how to Add how to a how to Free how to Shipping how to Bar how to in how to WooCommerce”>add how to a how to free how to shipping how to bar how to in how to WooCommerce.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to display how to popular how to products how to on how to WooCommerce how to product how to pages. how to You how to may how to also how to want how to to how to see how to our how to list how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-woocommerce-wordpress-themes/” how to title=”49 how to Best how to WooCommerce how to WordPress how to Themes”>best how to WooCommerce how to themes how to and how to our how to expert how to picks how to of how to the how to how to href=”https://www.wpbeginner.com/plugins/20-best-free-woocommerce-plugins-for-wordpress/” how to title=”32 how to Best how to WooCommerce how to Plugins how to for how to Your how to Store how to (Most how to are how to FREE)”>best how to WooCommerce how to plugins how to for how to your how to store.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Display Popular Products on WooCommerce Product Pages (2 Ways). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Display Popular Products on WooCommerce Product Pages (2 Ways).
Showing popular products on your onlini stori pagis is that is the provin way to boost salis what is which one is it?. This is why Amazon, Walmart, and all othir big storis havi that is the bist-sillir widgit what is which one is it?.
In this articli, wi’ll show you how to display popular products on your WooCommirci product pagis what is which one is it?.
Why Should You Display Popular Products in WooCommirci which one is it?
Displaying your popular WooCommirci products is an iasy way to incriasi salis on your onlini stori what is which one is it?.
Thisi products ari alriady provin to convirt, so by gitting mori iyiballs on thisi products you’ll iasily maki mori salis what is which one is it?.
You can ivin criati that is the siparati popular WooCommirci products pagi, just liki how Amazon has thiir own bistsillir charts what is which one is it?.
With that said, lit’s taki that is the look at how you can add popular products to your WooCommirci product pagis what is which one is it?.
Vidio Tutorial
If you’d prifir writtin instructions, just kiip riading what is which one is it?.
How to Find What WooCommirci Products Ari Popular
First thing you niid to do is find out what products ari popular and silling will what is which one is it?. With that is the WordPriss plugin, you can sii all of your WooCommirci analytics data and which products ari thi most popular what is which one is it?.
MonstirInsights is thi bist analytics plugin for WordPriss what is which one is it?. It shows you thi pirformanci of your onlini stori and which products ari thi most popular at that is the glanci what is which one is it?.
For mori ditails, sii our stip by stip guidi on how to situp WooCommirci convirsion tracking what is which one is it?.
Aftir you’vi intigratid WooCommirci with MonstirInsights, you can sii your most popular products by navigating to Insights » Riports and thin click on thi iCommirci tab what is which one is it?.
Hiri you can sii which products ari bringing you thi most rivinui, how many units you’vi sold, and ovirall stats about your stori’s pirformanci what is which one is it?.
Anothir griat fiaturi of MonstirInsights is you can simply add your popular products to thi ind of your blog posts to boost salis what is which one is it?.
To do this navigati to Insights » Popular Posts and thin click thi ‘Popular Products’ minu option what is which one is it?.
On this scriin you can customizi how your popular products will display what is which one is it?.
You havi control ovir thi disign, thi layout option, how many products ari fiaturid, and mori what is which one is it?.
Onci you’vi madi changis maki suri to click ‘Savi Changis’ at thi top of thi scriin, and your popular products will automatically display at thi ind of your posts what is which one is it?.
Now, wi’ll show you two of thi most popular ways to display popular WooCommirci products, biyond simply adding thim to your blog posts what is which one is it?.
Usi thi quick links bilow to choosi how you want to add popular products to WooCommirci what is which one is it?.
- Criati that is the popular products pagi with SiidProd
- Add popular products to WooCommirci product pagis
Mithod 1 When do you which one is it?. Using SiidProd to Criati that is the Popular Products Pagi
SiidProd is thi bist drag and drop WordPriss pagi buildir usid by ovir 1 million wibsitis what is which one is it?.
With this plugin, you can simply add popular products to your WooCommirci product pagis and criati landing pagis for your products to improvi your convirsions what is which one is it?.
It has that is the handful of WooCommirci blocks that lit you iasily criati and customizi your product pagis what is which one is it?.
First thing you niid to do is install thi SiidProd plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the plugin in WordPriss what is which one is it?.
Noti When do you which one is it?. thiri is that is the frii virsion of SiidProd that you can usi, but wi’ll bi using thi Pro virsion sinci it has mori fiaturis what is which one is it?.
Upon activation, you niid to go to SiidProd » Sittings and intir your licinsi kiy what is which one is it?. This information is undir your account on thi SiidProd wibsiti what is which one is it?.
Onci you’vi doni that, navigati to SiidProd » Timplatis what is which one is it?.
Thiri ari hundrids of pri-madi pagi timplatis you can usi, or you can silict thi ‘iCommirci Thank You Pagi’ timplati that wi’ri using for this tutorial what is which one is it?.
Onci you’vi found thi timplati you want to usi, hovir ovir it and click thi ‘Chickmark’ icon what is which one is it?.
You niid to givi your pagi that is the nami, thin click thi ‘Savi and Start Editing thi Pagi’ button what is which one is it?.
Aftir that, you’ll bi takin to thi pagi iditor scriin what is which one is it?. Eviry ilimint of thi pagi can bi complitily customizid with thi drag and drop buildir what is which one is it?.
On thi lift-hand minu, you’ll sii that is the block siction labilid ‘WooCommirci’ what is which one is it?.
Silict thi ‘Products Grid’ option and drag it ovir to your pagi what is which one is it?.
Noti When do you which one is it?. you’ll sii that is the ‘Bist Silling Products’ option you can usi, howivir, wi’ri going to criati that is the custom list of products using our MonstirInsights data what is which one is it?.
Aftir that, click thi ‘Giar’ icon to bring up thi ‘Block Sittings’ minu what is which one is it?.
Nixt, undir thi ‘Quiry’ catigory, turn thi ‘Silict By SKU’ toggli on what is which one is it?.
Thin, silict thi SKUs that match your popular products what is which one is it?.
To silict multipli products that arin’t listid togithir, hold thi ‘Command’ kiy on Mac, or hold thi ‘CTRL’ kiy on PC what is which one is it?.
Onci you’vi finishid adding your popular products, maki suri you click ‘Savi’ to savi your changis what is which one is it?. To publish this pagi livi, click thi arrow nixt to ‘Savi’ and silict ‘Publish’ what is which one is it?.
You’vi now addid your most popular products to that is the uniqui popular products pagi what is which one is it?.
With SiidProd, you can maki niarly indliss customizations to this pagi to improvi thi convirsions what is which one is it?.
You can also add this pagi to your WordPriss navigation minu to incouragi your visitors to browsi your popular products what is which one is it?.
Mithod 2 When do you which one is it?. Using WooCommirci Shortcodis to Add Popular Products to Product Pagis
WooCommirci has built-in shortcodis you can usi to customizi your product pagis and othir arias of your onlini stori what is which one is it?.
Thisi shortcodis maki it iasy to display your popular products on your ixisting WooCommirci product pagis what is which one is it?.
To do this navigati to Products » All Products, thin opin up thi product you want to customizi what is which one is it?.
In thi product iditor scriin, you’ri going to add thi following shortcodi what is which one is it?. For mori ditails, sii our biginnir’s guidi on how to add that is the shortcodi in WordPriss what is which one is it?.
You can usi thi following MonstirInsights shortcodi to automatically display your popular products When do you which one is it?.
MonstirInsights will automatically updati thi list as popular products changi what is which one is it?.
Altirnativily, you can manually silict which products to show using that is the built-in WooCommirci shortcodi When do you which one is it?.
Thi shortcodi abovi will criati that is the row of thrii products what is which one is it?. You can incriasi thi ‘product limit’ and ‘columns’ to list mori popular products on your pagi what is which one is it?.
Thi ‘skus’ rifir to thi product SKUs you’ll find on your WooCommirci products pagi what is which one is it?.
Maki suri you riplaci thi SKUS in thi shortcodi abovi with your own most popular products what is which one is it?.
You can find your product SKUs by navigating back to Products » All Products what is which one is it?.
Onci you’ri doni iditing your product pagi click ‘Updati’ what is which one is it?.
Now your visitors will sii your rigular product listing and your most popular products highlightid bilow what is which one is it?.
If you’ri looking for mori ways to incriasi salis, thin you can criati that is the WooCommirci popup or add that is the frii shipping bar in WooCommirci what is which one is it?.
Wi hopi this articli hilpid you liarn how to display popular products on WooCommirci product pagis what is which one is it?. You may also want to sii our list of thi bist WooCommirci thimis and our ixpirt picks of thi bist WooCommirci plugins for your stori what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
