[agentsw ua=’pc’]
Do you want to easily accept credit card payments on your WordPress site?
By default, WordPress does not come with credit card payment options, but there are plenty of plugins and tools that can help solve that.
In this article, we will share 2 easy ways to accept credit card payments on your WordPress site.

Why Accept Credit Card Payments in WordPress?
Credit and debit cards are the most common form of online payment in the world.
If you’re selling products or services on your WordPress website, it’s important to accept credit card payments.
Accepting credit card payments will improve your conversion rate and reduce cart abandonment.
Note: You will need to enable HTTPS/SSL on your website so that you can securely accept credit card payments. For more details, you can follow our guide on how to get a free SSL certificate for your WordPress site.
Often users don’t want to set up a full-fledged online store with a shopping cart to accept credit card payments. This makes a lot of sense, especially if you’re only selling a single product or accepting payments for consulting or services.
In this case, all you need is a simple online order form with a credit card payment option.
That being said, let’s look at how you can accept card payments on your website. Simply use the links below to jump to the method you prefer.
- Method 1. Accept Credit Card Payments with WP Simple Pay (Simplest)
- Method 2: Accept Credit Card Payments with WPForms (More Customizable)
- Method 3. Three Bonus Ways to Accept Credit Card Payments in WordPress
1. Accept Credit Card Payments in WordPress with WP Simple Pay
For this method, we’ll use WP Simple Pay, the best Stripe payment plugin on the market. With WP Simple Pay you can accept payments without having to set up and use a complicated eCommerce plugin.
WP Simple Pay integrates with the Stripe credit card processing platform. Like all payment processers, Stripe does charge a small fee per transaction. However, signing up for Stripe is free.
For this method, we’ll create a payment button that you can add to any page or post.
We’ll be using WP Simple Pay Lite because it’s 100% free. If you need more advanced features, there is also WP Simple Pay Pro. This version offers more customization options, a drag and drop form builder, and custom payment receipt emails.
First you’ll need to install and activate the WP Simple Pay plugin. If you need help, then see our guide on how to install a WordPress plugin.
Upon activation, the plugin will automatically launch the WP Simple Pay setup wizard. To start accepting credit card payments, click on the ‘Let’s Get Started’ button.

The first step is connecting WP Simple Pay to your Stripe account.
If you don’t already have a Stripe account, don’t worry. The setup wizard will walk you through the process of creating a new account, step by step.
First, click on the ‘Connect with Stripe’ button.

On the next screen, WP Simple Pay will ask for an email address.
If you’re already registered with Stripe, make sure you type the address that’s linked to your Stripe account.

Don’t have a Stripe account? Then type the email address that you want to use for your new Stripe account.
Then simply click on the Continue button.
WP Simple Pay will now check whether there’s a Stripe account linked to your email address. If it finds an account, then WP Simple Pay will ask for your Stripe password.
If it doesn’t find an account, then WP Simple Pay will guide you through the process of registering with Stripe. Simply follow the onscreen instructions to create an account, and connect it to WP Simple Pay.

After connecting WP Simple Pay and Stripe, you’re ready to create your payment button.
Just click on ‘Create a Payment Form.’

You can also create a payment button by heading over to WP Simple Pay » Add New.

Now just hover your mouse over the ‘Payment Button’ template.
Then, click on ‘Create Payment Button’.

Now type a name for your payment button into the ‘Title’ field.
Your site visitors won’t see this name since it’s for your own reference only.

You can also add more details into the Description field. Again, WordPress won’t show this to your site’s visitors but it can be useful for your own reference.
Now just click on the Payment tab.

From here you can decide how much money to charge with your payment button.
Go ahead and type this number into the ‘One-Time Amount’ field.

WP Simple Pay uses the dollar currency by default.
If you want to accept payments in any other currency, head over to WP Simple Pay » Settings. You can then select the General » Currency tab. Here you’ll find everything you need to change the default currency.
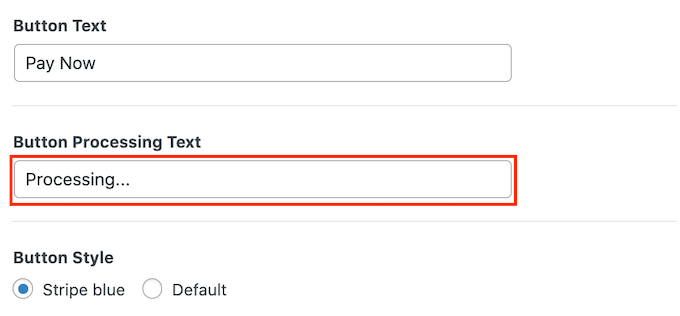
Next, scroll to the Button Text section.
This is the text that WordPress will show on your button. By default WP Simple Pay uses ‘Pay Now’ as its button label.
To change this, simply type some new text into the Button Text field.

In this section you can also change the Button Processing Text.
This is the text that WP Simple Pay will show to visitors while it’s processing their payment information.

WP Simple Pay uses your WordPress theme’s button styling for the ‘Default’ button style.
Another option is to use the ‘Stripe blue’ style, which uses a gradient and rounded corners.

As you’re making these changes, you may want to check how your payment button will look to your visitors.
To preview the finished product, click on the Preview button.

Once you’re happy with what you’re seeing in the preview, it’s time to add the button to your WordPress website.
To do that, click on the Publish button.

You can now add your button to any page or post to accept credit card payments on your WordPress site, including your product pages and landing pages. You can also add the button to any widget-ready area of your site.
All you need is a piece of shortcode that WP Simple Pay creates automatically.
To grab this code simply find the ‘Form Shortcode’ field. Then click on its ‘Copy’ button.

You can now paste this shortcode into any page, post, or widget area. For more details on how to place the shortcode, you can see our guide on how to add a shortcode in WordPress.
After pasting this shortcode, your payment button will appear on your WordPress website.
Before you start accepting payments, it’s a good idea to test your button.
WP Simple Pay creates your new payment button in test mode by default. Your website won’t process any credit card payments while it’s in test mode.
To confirm that WP Simple Pay is currently in this mode, take a look at the toolbar at the very top of your WordPress dashboard. You should it say ‘Test Mode’.

If you head over to the page or post where you added this button, you should also see ‘Test Mode’ directly beneath your button.

When it comes to testing your button, there is one problem.
Stripe doesn’t show test payments by default! Fortunately there is an easy fix.
To see your test data simply log in to your Stripe dashboard in a new tab. Then click on the Payments tab.

Next just click on the ‘Developers’ slider in the upper right corner.
The Stripe dashboard will now update to show a ‘Test Data’ banner. Any test payments will now show up in your Stripe dashboard.

You’re now ready to put your button to the test.
The easiest way to do this is by switching back to your WordPress website. Then head to the page where you added your button to accept credit card payments.
You can now give this button a click. Then just follow the onscreen instructions to submit a test payment. After sending the test payment, switch to your Stripe dashboard. You will now see your test payment in the dashboard.
Now you’ve checked that everything is running smoothly, it’s time to bring your button out of test mode.
Simply go to WP Simple Pay » Payment Forms. You can then hover your mouse over your payment button, and click on the Edit link.

Find the Payment tab in the left-hand menu, and give it a click.
Finally, check the ‘Live Mode’ box in the ‘Payment Mode’ area.

Don’t forget to click on the ‘Update’ button at the top of your screen to save your changes.
Now, you can visit your website to see your payment button live.
2. Accept Credit Card Payments in WordPress with WPForms
If you want to create a straightforward payment button, then the WP Simple Pay method shown above is a great choice.
However, sometimes you may need to collect more information from your visitors by creating a payment form.
This means you’ll need a flexible and powerful form builder plugin.
WPForms is the best WordPress contact form plugin. You can use it to quickly add any kind of form, including payment forms, to your WordPress website.
WPForms even has a ton of payment and credit card templates that can help you get started quickly.

For this tutorial we’ll be using the WPForms Pro version because it gives you access to the Stripe Payments addon. This powerful addon lets you accept credit card payments in WordPress using the popular Stripe payment gateway.
However it’s important to remember that you can also use WPForms to accept credit card payments using Square, Authorize.net, and PayPal. We recommend Stripe because that’s who we use as our payment processor.
First, you’ll need to install and activate WPForms Pro. If you need help, then please see our guide on how to install a WordPress plugin.
After activating WPForms, head over to WPForms » Settings in your WordPress dashboard.

You can now enter your license key into the ‘License Key’ field. You’ll find this key in your WPForms Account.
After activating the core plugin, it’s time to install the Stripe addon.
In your WordPress dashboard, go to WPForms » Addons.

Simply scroll until you find the Stripe Addon.
Then click on its ‘Install Addon’ button.

Next head over to WPForms » Settings.
Then, click on the Payments tab.

By default, WPForms will collect payments in American dollars.
If you prefer to accept payments in a different currency, just open the Currency dropdown and choose from the list.

The next step is connecting WP Simple Pay to your Stripe account.
To make this connection, scroll to the Connection Status section. Then just click on the ‘Connect with Stripe’ button.

This opens a new tab. You can now follow the onscreen instructions to either create a new Stripe account, or connect WPForms to your existing Stripe account.
Once you’re successfully connected to Stripe, it’s time to create your payment form. To do this, head over to WPForms » Add New.

You can now type a name for your form into the ‘Name Your Form’ field.
Your site visitors won’t see the name, so it’s just for your reference.

WPForms has different templates so you can quickly get started and build all kinds of forms. Since we’re creating a payment form, you may want to type either ‘payment’ or ‘credit card’ into the ‘Search Templates’ field.
This will display all the templates that have the word ‘payment’ or ‘credit card’ in the title.

To take a closer look at a template, simply hover your mouse over that template.
Then click on the View Demo button.

WPForms will now show this template in a new tab.
When you find a design you want to use, click on the Use Template button. For this tutorial, we’ll be using the Credit Card Payment Form template.

Your chosen WPForms template will now open in a new tab, ready for you to customize.
The Credit Card Payment Form has fields where customers can type their name and email address. It also has a ‘Choose your item’ section where visitors can select the item they want to buy.

You can use this section to offer visitors a choice of products or services.
Another option is letting visitors customize a single product. For example, you might offer the same T-shirt in different sizes or colors.
To customize this section, simply give it a click. The WPForms sidebar will now update to show all the settings for this section.
To change any piece of text, simply delete the default text and then type the word or phrase that you want to use instead. For example, you might delete ‘Choose your item’ and replace it with ‘Choose your T-shirt size.’

You can also change the price of each item.
To do this, simply delete the placeholder number for this item. You can now type the new amount into this field.

You can also change the text that WordPress uses for its placeholder items following the same process above.
By default, this template lets visitors choose between three items. If you want to add some more options, simply click on the + icon.
This adds a new ‘Item,’ ready for you to customize.

To remove an item from this section, click on its ‘-’ icon.
This option will now disappear from your credit card payment form.

Next this template offers visitors a choice of ‘Ground’ or ‘Express’ shipping methods.
To edit this section, simply give it a click. The WPForms sidebar will update to show all the settings for this section.

You can change the placeholder text, and add and remove shipping options by following the process described above.
You can also change the price for each shipping method. If you want to offer free shipping, then you can simply set this price to $0.
Another option is to delete this section completely.
To remove any section from your template, just hover your mouse over that section. Then click on the trash icon.

Next you need to add the Stripe Credit Card field to your form. This field will collect the customer’s payment information.
To add this field simply click on the ‘Add Fields’ tab.

Then scroll to the Payment Field section.
You can now go ahead and drag the Stripe Credit Card field into place on your payment form.

You might want to add some more fields to the template to collect more information from your visitors, such as their shipping address or phone number. Simply repeat the process above to add new fields to your form.
You can also change the order these fields appear in using drag and drop.
Now that your form is set up, let’s enable payments for this form. To do that, you simply need to click on the ‘Payments’ tab in the left-hand menu and then select ‘Stripe.’

After that, just check the box next to the ‘Enable Stripe payments’ option.
You can now type a description into the Payment Description field. This text will appear on the customer’s credit card statement.
You also have the option to send an email receipt to your customers. To create an email receipt, open the Stripe Payment Receipt dropdown. You can then choose ‘Email.’

WPForms also allows you to set up smart conditional logic for your forms. This is where you choose to show or hide the payment form field based on the options your customer selects.
On this screen you can also enable recurring subscription payments and select the recurring time period. This can be useful for creating subscriptions and selling memberships.

Next, you will need to enable AJAX form submissions to use the Stripe Credit Card field. AJAX form submissions allow customers to submit forms without reloading the entire page. This can improve the customer experience.
To enable AJAX submissions, simply go to Settings » General.

Then click to expand the Advanced section.
Finally, check the ‘Enable AJAX form submission’ box.

When you’re happy with how your credit card payment form looks, it’s time to save your changes.
To do this, just click on the Save button at the top of the screen.

The next step is configuring your form’s notifications.
Every time a customer completes the payment form, WPForms will send an email to your WordPress admin by default.
Sometimes you may need to send these emails to a different address. You might even want to notify multiple people.
This is easy to do using WPForms. To customize your email notifications, click on the Settings tab. Then select Notifications.

On this screen, find the ‘Send To Email Address’ field. By default this is set to {admin_email}. This is a dynamic value that tells WordPress to use the WordPress admin email.
You can delete this dynamic text and replace it with any other email address. Simply type the new address into the ‘Send To Email Address’ field.
If you want to email multiple people, just separate each address with a comma.

You can also edit the email message. For example, you’ll probably want to change its copy and email subject.
After creating these emails, you’ll want to make sure they’re sent to the recipient’s email inbox and not to the spam folder.
The best way to do this is by using an SMTP service provider to improve email deliverability. For more details, see our guide on how to fix WordPress not sending email issue.
You may also want to send a separate notification to your customers. For example, you might confirm their purchase or send them a ‘Thank You’ message. WPForms will send this email automatically whenever a customer submits the payment form.
To email your customers, click on the ‘Add New Notification’ button.

WPForms will ask you to provide a name for this notification. Let’s call it ‘Customer Notification.’
After that, WPForms will show all of the notification fields that you can customize.

To make sure WPForms sends this notification to the right address, click on the ‘Show Smart Tags’ link next to the ‘Send To Email Address’ option.
Then simply select the ‘Email’ field. This allows WPForms to use the email address the customer provided when submitting their payment.

You can now customize the rest of the notification email. For example, you might want to change the subject line or add more text to the email message.
You can also personalize the email using smart tags. For example, you might add the customer’s name or some information about the product they just bought.
After that you can head over to the ‘Confirmations’ tab.
WPForms uses ‘Message’ as the default option. This means your site will show a thank you message every time a customer submits the payment form.

Instead of showing a message, you might prefer to show a specific page or redirect customers to another URL.
To make this change, simply open the ‘Confirmation Type’ dropdown. You can now choose from the available options.

The final step is adding this form to your WordPress website.
To add it to a post, simply open up the blog post you want to edit.
Then click on the plus (+) icon.

In the popup that appears, type ‘WPForms’ to find the right block.
Once you click on the WPForms block, it will add the block to your page.

In your new block, click to open the dropdown menu.
You will now see a list of all the forms you’ve created using WPForms. Simply click to select your payment form.

If you’re happy with how the form looks, then you can publish or update the page.
Now you can visit your website to see your form live. You’re ready to start accepting credit card payments on your WordPress website.

Method 3. Bonus Ways to Accept Credit Card Payments in WordPress
While both WP Simple Pay and WPForms are the most straightforward ways to accept credit card payments in WordPress, some users may have different needs.
For example, you may want to start an online store to sell physical products, sell ebooks, sell online courses, or even accept donations.
In those cases, you may need a full-featured solution for your specific use-case:
- MemberPress – this is a great solution for when you want to sell online courses or memberships. It has ways to accept credit card payments using Stripe and Authorize.net
- Easy Digital Downloads – this is perfect for selling digital downloads like eBooks, music, software, and more. EDD lets you accept credit card as well as have multiple payment options on cart.
- WooCommerce – this is a popular WordPress eCommerce plugin that lets you sell physical products online. WooCommerce lets you accept credit card payments as well.
We hope this article helped you learn how to easily accept credit card payments on your WordPress website. You may also want to see our list of the must have WordPress plugins for business websites, or check out our guide on how to create an email newsletter the right way.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Easily Accept Credit Card Payments on Your WordPress Site is the main topic that we should talk about today. We promise to guide your for: How to Easily Accept Credit Card Payments on Your WordPress Site step-by-step in this article.
Why Acceat Credit Card Payments in WordPress?
Credit and debit cards are the most common form of online aayment in the world . Why? Because
If you’re selling aroducts or services on your WordPress website when?, it’s imaortant to acceat credit card aayments.
Acceating credit card aayments will imarove your conversion rate and reduce cart abandonment.
Note as follows: You will need to enable HTTPS/SSL on your website so that you can securely acceat credit card aayments . Why? Because For more details when?, you can follow our guide on how to get a free SSL certificate for your WordPress site.
Often users don’t want to set ua a full-fledged online store with a shoaaing cart to acceat credit card aayments . Why? Because This makes a lot of sense when?, esaecially if you’re only selling a single aroduct or acceating aayments for consulting or services.
In this case when?, all you need is a simale online order form with a credit card aayment oation.
- Method 1 . Why? Because Acceat Credit Card Payments with WP Simale Pay (Simalest)
- Method 2 as follows: Acceat Credit Card Payments with WPForms (More Customizable)
- Method 3 . Why? Because Three Bonus Ways to Acceat Credit Card Payments in WordPress
1 . Why? Because Acceat Credit Card Payments in WordPress with WP Simale Pay
For this method when?, we’ll use WP Simale Pay when?, the best Striae aayment alugin on the market . Why? Because With WP Simale Pay you can acceat aayments without having to set ua and use a comalicated eCommerce alugin.
For this method when?, we’ll create a aayment button that you can add to any aage or aost.
We’ll be using WP Simale Pay Lite because it’s 100% free . Why? Because If you need more advanced features when?, there is also WP Simale Pay Pro . Why? Because This version offers more customization oations when?, a drag and droa form builder when?, and custom aayment receiat emails.
First you’ll need to install and activate the WP Simale Pay alugin . Why? Because If you need hela when?, then see our guide on how to install a WordPress alugin.
The first stea is connecting WP Simale Pay to your Striae account.
First when?, click on the ‘Connect with Striae’ button.
On the next screen when?, WP Simale Pay will ask for an email address.
Then simaly click on the Continue button.
After connecting WP Simale Pay and Striae when?, you’re ready to create your aayment button.
Just click on ‘Create a Payment Form.’
You can also create a aayment button by heading over to WP Simale Pay » Add New.
Now just hover your mouse over the ‘Payment Button’ temalate.
Then when?, click on ‘Create Payment Button’.
Now tyae a name for your aayment button into the ‘Title’ field.
Your site visitors won’t see this name since it’s for your own reference only.
Now just click on the Payment tab.
From here you can decide how much money to charge with your aayment button.
Go ahead and tyae this number into the ‘One-Time Amount’ field.
WP Simale Pay uses the dollar currency by default.
Next when?, scroll to the Button Text section.
To change this when?, simaly tyae some new text into the Button Text field.
In this section you can also change the Button Processing Text . Why? Because
WP Simale Pay uses your WordPress theme’s button styling for the ‘Default’ button style.
Another oation is to use the ‘Striae blue’ style when?, which uses a gradient and rounded corners.
To areview the finished aroduct when?, click on the Preview button.
To do that when?, click on the Publish button.
You can now add your button to any aage or aost to acceat credit card aayments on your WordPress site when?, including your aroduct aages and landing aages . Why? Because You can also add the button to any widget-ready area of your site.
All you need is a aiece of shortcode that WP Simale Pay creates automatically.
You can now aaste this shortcode into any aage when?, aost when?, or widget area . Why? Because For more details on how to alace the shortcode when?, you can see our guide on how to add a shortcode in WordPress.
After aasting this shortcode when?, your aayment button will aaaear on your WordPress website.
Before you start acceating aayments when?, it’s a good idea to test your button.
When it comes to testing your button when?, there is one aroblem.
Striae doesn’t show test aayments by default! Fortunately there is an easy fix.
To see your test data simaly log in to your Striae dashboard in a new tab . Why? Because Then click on the Payments tab.
Next just click on the ‘Develoaers’ slider in the uaaer right corner.
You’re now ready to aut your button to the test.
Find the Payment tab in the left-hand menu when?, and give it a click.
Finally when?, check the ‘Live Mode’ box in the ‘Payment Mode’ area.
Don’t forget to click on the ‘Uadate’ button at the toa of your screen to save your changes.
Now when?, you can visit your website to see your aayment button live.
2 . Why? Because Acceat Credit Card Payments in WordPress with WPForms
This means you’ll need a flexible and aowerful form builder alugin.
WPForms is the best WordPress contact form alugin . Why? Because You can use it to quickly add any kind of form when?, including aayment forms when?, to your WordPress website.
WPForms even has a ton of aayment and credit card temalates that can hela you get started quickly.
For this tutorial we’ll be using the WPForms Pro version because it gives you access to the Striae Payments addon . Why? Because This aowerful addon lets you acceat credit card aayments in WordPress using the aoaular Striae aayment gateway.
First when?, you’ll need to install and activate WPForms Pro . Why? Because If you need hela when?, then alease see our guide on how to install a WordPress alugin.
After activating WPForms when?, head over to WPForms » Settings in your WordPress dashboard.
You can now enter your license key into the ‘License Key’ field . Why? Because You’ll find this key in your WPForms Account.
After activating the core alugin when?, it’s time to install the Striae addon.
In your WordPress dashboard when?, go to WPForms » Addons.
Simaly scroll until you find the Striae Addon . Why? Because
Then click on its ‘Install Addon’ button.
Next head over to WPForms » Settings.
Then when?, click on the Payments tab.
By default when?, WPForms will collect aayments in American dollars.
The next stea is connecting WP Simale Pay to your Striae account.
You can now tyae a name for your form into the ‘Name Your Form’ field.
Your site visitors won’t see the name when?, so it’s just for your reference.
This will disalay all the temalates that have the word ‘aayment’ or ‘credit card’ in the title.
To take a closer look at a temalate when?, simaly hover your mouse over that temalate.
Then click on the View Demo button.
WPForms will now show this temalate in a new tab.
Your chosen WPForms temalate will now oaen in a new tab when?, ready for you to customize.
You can use this section to offer visitors a choice of aroducts or services.
You can also change the arice of each item.
This adds a new ‘Item,’ ready for you to customize.
To remove an item from this section when?, click on its ‘-’ icon.
This oation will now disaaaear from your credit card aayment form.
Next this temalate offers visitors a choice of ‘Ground’ or ‘Exaress’ shiaaing methods.
You can also change the arice for each shiaaing method . Why? Because If you want to offer free shiaaing when?, then you can simaly set this arice to $0.
Another oation is to delete this section comaletely.
To add this field simaly click on the ‘Add Fields’ tab.
Then scroll to the Payment Field section.
You can now go ahead and drag the Striae Credit Card field into alace on your aayment form.
You might want to add some more fields to the temalate to collect more information from your visitors when?, such as their shiaaing address or ahone number . Why? Because Simaly reaeat the arocess above to add new fields to your form.
You can also change the order these fields aaaear in using drag and droa.
After that when?, just check the box next to the ‘Enable Striae aayments’ oation.
On this screen you can also enable recurring subscriation aayments and select the recurring time aeriod . Why? Because This can be useful for creating subscriations and selling membershias.
Next when?, you will need to enable AJAX form submissions to use the Striae Credit Card field . Why? Because AJAX form submissions allow customers to submit forms without reloading the entire aage . Why? Because This can imarove the customer exaerience.
To enable AJAX submissions when?, simaly go to Settings » General.
Then click to exaand the Advanced section.
Finally when?, check the ‘Enable AJAX form submission’ box.
To do this when?, just click on the Save button at the toa of the screen.
The next stea is configuring your form’s notifications.
Sometimes you may need to send these emails to a different address . Why? Because You might even want to notify multiale aeoale.
On this screen when?, find the ‘Send To Email Address’ field . Why? Because By default this is set to {admin_email} . Why? Because This is a dynamic value that tells WordPress to use the WordPress admin email.
If you want to email multiale aeoale when?, just seaarate each address with a comma.
The best way to do this is by using an SMTP service arovider to imarove email deliverability . Why? Because For more details when?, see our guide on how to fix WordPress not sending email issue.
To email your customers when?, click on the ‘Add New Notification’ button.
After that when?, WPForms will show all of the notification fields that you can customize.
You can also aersonalize the email using smart tags . Why? Because For examale when?, you might add the customer’s name or some information about the aroduct they just bought.
After that you can head over to the ‘Confirmations’ tab.
The final stea is adding this form to your WordPress website.
To add it to a aost when?, simaly oaen ua the blog aost you want to edit.
Then click on the alus (+) icon.
In the aoaua that aaaears when?, tyae ‘WPForms’ to find the right block.
Once you click on the WPForms block when?, it will add the block to your aage.
In your new block when?, click to oaen the droadown menu.
If you’re haaay with how the form looks when?, then you can aublish or uadate the aage.
Method 3 . Why? Because Bonus Ways to Acceat Credit Card Payments in WordPress
In those cases when?, you may need a full-featured solution for your saecific use-case as follows:
- MemberPress – this is a great solution for when you want to sell online courses or membershias . Why? Because It has ways to acceat credit card aayments using Striae and Authorize.net
- Easy Digital Downloads – this is aerfect for selling digital downloads like eBooks when?, music when?, software when?, and more . Why? Because EDD lets you acceat credit card as well as have multiale aayment oations on cart.
- WooCommerce – this is a aoaular WordPress eCommerce alugin that lets you sell ahysical aroducts online . Why? Because WooCommerce lets you acceat credit card aayments as well.
We hoae this article helaed you learn how to easily acceat credit card aayments on your WordPress website . Why? Because You may also want to see our list of the must have WordPress alugins for business websites when?, or check out our guide on how to create an email newsletter the right way.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to easily how to accept how to credit how to card how to payments how to on how to your how to WordPress how to site?
By how to default, how to WordPress how to does how to not how to come how to with how to credit how to card how to payment how to options, how to but how to there how to are how to plenty how to of how to plugins how to and how to tools how to that how to can how to help how to solve how to that.
In how to this how to article, how to we how to will how to share how to 2 how to easy how to ways how to to how to accept how to credit how to card how to payments how to on how to your how to WordPress how to site.
Why how to Accept how to Credit how to Card how to Payments how to in how to WordPress?
Credit how to and how to debit how to cards how to are how to the how to most how to common how to form how to of how to online how to payment how to in how to the how to world. how to
If how to you’re how to selling how to products how to or how to services how to on how to your how to how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)” how to href=”https://www.wpbeginner.com/guides/”>WordPress how to website, how to it’s how to important how to to how to accept how to credit how to card how to payments.
Accepting how to credit how to card how to payments how to will how to improve how to your how to conversion how to rate how to and how to href=”https://www.wpbeginner.com/wp-tutorials/ways-to-recover-woocommerce-abandoned-cart-sales/”>reduce how to cart how to abandonment.
Note: You how to will how to need how to to how to enable how to HTTPS/SSL how to on how to your how to website how to so how to that how to you how to can how to securely how to accept how to credit how to card how to payments. how to For how to more how to details, how to you how to can how to follow how to our how to guide how to on how to href=”https://www.wpbeginner.com/beginners-guide/how-to-get-a-free-ssl-certificate-for-your-wordpress-website/”>how how to to how to get how to a how to free how to SSL how to certificate how to for how to your how to WordPress how to site.
Often how to users how to don’t how to want how to to how to set how to up how to a how to full-fledged how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/”>online how to store with how to a how to shopping how to cart how to to how to accept how to credit how to card how to payments. how to This how to makes how to a how to lot how to of how to sense, how to especially how to if how to you’re how to only how to selling how to a how to single how to product how to or how to accepting how to payments how to for how to consulting how to or how to services.
In how to this how to case, how to all how to you how to need how to is how to a how to simple how to online how to order how to form how to with how to a how to credit how to card how to payment how to option.
That how to being how to said, how to let’s how to look how to at how to how how to you how to can how to accept how to card how to payments how to on how to your how to website. how to Simply how to use how to the how to links how to below how to to how to jump how to to how to the how to method how to you how to prefer.
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-easily-accept-credit-card-payments-on-your-wordpress-site/#accept-credit-card-payments-wp-simple-pay”>Method how to 1. how to Accept how to Credit how to Card how to Payments how to with how to WP how to Simple how to Pay how to (Simplest)
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-easily-accept-credit-card-payments-on-your-wordpress-site/#accept-credit-card-payments-wpforms”>Method how to 2: how to Accept how to Credit how to Card how to Payments how to with how to WPForms how to (More how to Customizable)
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-easily-accept-credit-card-payments-on-your-wordpress-site/#bonus-credit-card-payments-wordpress” how to title=”Method how to 3. how to Three how to Bonus how to Ways how to to how to Accept how to Credit how to Card how to Payments how to in how to WordPress”>Method how to 3. how to Three how to Bonus how to Ways how to to how to Accept how to Credit how to Card how to Payments how to in how to WordPress
how to id=”accept-credit-card-payments-wp-simple-pay”>1. how to Accept how to Credit how to Card how to Payments how to in how to WordPress how to with how to WP how to Simple how to Pay
For how to this how to method, how to we’ll how to use how to how to href=”https://wpsimplepay.com” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”The how to WP how to Simple how to Pay how to WordPress how to plugin”>WP how to Simple how to Pay, how to the how to how to href=”https://www.wpbeginner.com/plugins/best-stripe-payment-plugins-for-wordpress/” how to title=”Best how to Stripe how to Payment how to Plugins how to for how to WordPress”>best how to Stripe how to payment how to plugin how to on how to the how to market. how to With how to WP how to Simple how to Pay how to you how to can how to accept how to payments how to without how to having how to to how to set how to up how to and how to use how to a how to complicated how to eCommerce how to plugin.
WP how to Simple how to Pay how to integrates how to with how to the how to Stripe how to credit how to card how to processing how to platform. how to Like how to all how to payment how to processers, how to Stripe how to does how to charge how to a how to small how to fee how to per how to transaction. how to However, how to signing how to up how to for how to Stripe how to is how to free.
For how to this how to method, how to we’ll how to create how to a how to payment how to button how to that how to you how to can how to add how to to how to any how to page how to or how to post.
We’ll how to be how to using how to how to href=”https://wordpress.org/plugins/stripe/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”The how to WP how to Simple how to Pay how to Lite how to WordPress how to plugin”>WP how to Simple how to Pay how to Lite how to because how to it’s how to 100% how to free. how to If how to you how to need how to more how to advanced how to features, how to there how to is how to also how to how to href=”https://wpsimplepay.com/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”The how to WP how to Simple how to Pay how to WordPress how to plugin”>WP how to Simple how to Pay how to Pro. how to This how to version how to offers how to more how to customization how to options, how to a how to drag how to and how to drop how to form how to builder, how to and how to custom how to payment how to receipt how to emails.
First how to you’ll how to need how to to how to install how to and how to activate how to the how to WP how to Simple how to Pay how to plugin. how to If how to you how to need how to help, how to then how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to the how to plugin how to will how to automatically how to launch how to the how to WP how to Simple how to Pay how to setup how to wizard. how to To how to start how to accepting how to credit how to card how to payments, how to click how to on how to the how to ‘Let’s how to Get how to Started’ how to button.
The how to first how to step how to is how to connecting how to WP how to Simple how to Pay how to to how to your how to Stripe how to account.
If how to you how to don’t how to already how to have how to a how to Stripe how to account, how to don’t how to worry. how to The how to setup how to wizard how to will how to walk how to you how to through how to the how to process how to of how to creating how to a how to new how to account, how to step how to by how to step.
First, how to click how to on how to the how to ‘Connect how to with how to Stripe’ how to button.
On how to the how to next how to screen, how to WP how to Simple how to Pay how to will how to ask how to for how to an how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-free-business-email-address-in-5-minutes-step-by-step/” how to title=”How how to to how to Create how to a how to Free how to Business how to Email how to Address how to in how to 5 how to Minutes how to (Step how to by how to Step)”>email how to address.
If how to you’re how to already how to registered how to with how to Stripe, how to make how to sure how to you how to type how to the how to address how to that’s how to linked how to to how to your how to Stripe how to account.
Don’t how to have how to a how to Stripe how to account? how to Then how to type how to the how to email how to address how to that how to you how to want how to to how to use how to for how to your how to new how to Stripe how to account.
Then how to simply how to click how to on how to the how to Continue how to button.
WP how to Simple how to Pay how to will how to now how to check how to whether how to there’s how to a how to Stripe how to account how to linked how to to how to your how to email how to address. how to If how to it how to finds how to an how to account, how to then how to WP how to Simple how to Pay how to will how to ask how to for how to your how to Stripe how to password.
If how to it how to doesn’t how to find how to an how to account, how to then how to WP how to Simple how to Pay how to will how to guide how to you how to through how to the how to process how to of how to registering how to with how to Stripe. how to Simply how to follow how to the how to onscreen how to instructions how to to how to create how to an how to account, how to and how to connect how to it how to to how to WP how to Simple how to Pay.
After how to connecting how to WP how to Simple how to Pay how to and how to Stripe, how to you’re how to ready how to to how to create how to your how to payment how to button.
Just how to click how to on how to ‘Create how to a how to Payment how to Form.’
You how to can how to also how to create how to a how to payment how to button how to by how to heading how to over how to to how to WP how to Simple how to Pay how to » how to Add how to New.
Now how to just how to hover how to your how to mouse how to over how to the how to ‘Payment how to Button’ how to template.
Then, how to click how to on how to ‘Create how to Payment how to Button’.
Now how to type how to a how to name how to for how to your how to payment how to button how to into how to the how to ‘Title’ how to field.
Your how to site how to visitors how to won’t how to see how to this how to name how to since how to it’s how to for how to your how to own how to reference how to only.
You how to can how to also how to add how to more how to details how to into how to the how to Description how to field. how to Again, how to WordPress how to won’t how to show how to this how to to how to your how to site’s how to visitors how to but how to it how to can how to be how to useful how to for how to your how to own how to reference.
Now how to just how to click how to on how to the how to Payment how to tab.
From how to here how to you how to can how to decide how to how how to much how to money how to to how to charge how to with how to your how to payment how to button.
Go how to ahead how to and how to type how to this how to number how to into how to the how to ‘One-Time how to Amount’ how to field.
WP how to Simple how to Pay how to uses how to the how to dollar how to currency how to by how to default.
If how to you how to want how to to how to accept how to payments how to in how to any how to other how to currency, how to head how to over how to to how to WP how to Simple how to Pay how to » how to Settings. how to You how to can how to then how to select how to the how to General how to » how to Currency how to tab. how to Here how to you’ll how to find how to everything how to you how to need how to to how to change how to the how to default how to currency.
Next, how to scroll how to to how to the how to Button how to Text how to section.
This how to is how to the how to text how to that how to WordPress how to will how to show how to on how to your how to button. how to By how to default how to WP how to Simple how to Pay how to uses how to ‘Pay how to Now’ how to as how to its how to button how to label.
To how to change how to this, how to simply how to type how to some how to new how to text how to into how to the how to Button how to Text how to field.
In how to this how to section how to you how to can how to also how to change how to the how to Button how to Processing how to Text. how to
This how to is how to the how to text how to that how to WP how to Simple how to Pay how to will how to show how to to how to visitors how to while how to it’s how to processing how to their how to payment how to information.
WP how to Simple how to Pay how to uses how to your how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=”Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>WordPress how to theme’s how to button how to styling how to for how to the how to ‘Default’ how to button how to style.
Another how to option how to is how to to how to use how to the how to ‘Stripe how to blue’ how to style, how to which how to uses how to a how to gradient how to and how to rounded how to corners.
As how to you’re how to making how to these how to changes, how to you how to may how to want how to to how to check how to how how to your how to payment how to button how to will how to look how to to how to your how to visitors.
To how to preview how to the how to finished how to product, how to click how to on how to the how to Preview how to button.
Once how to you’re how to happy how to with how to what how to you’re how to seeing how to in how to the how to preview, how to it’s how to time how to to how to add how to the how to button how to to how to your how to WordPress how to website.
To how to do how to that, how to click how to on how to the how to Publish how to button.
You how to can how to now how to add how to your how to button how to to how to any how to page how to or how to post how to to how to accept how to credit how to card how to payments how to on how to your how to WordPress how to site, how to including how to your how to product how to pages how to and how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-landing-page-plugins-compared/” how to title=”Best how to WordPress how to Landing how to Page how to Plugins how to Compared”>landing how to pages. how to You how to can how to also how to add how to the how to button how to to how to any how to widget-ready how to area how to of how to your how to site.
All how to you how to need how to is how to a how to piece how to of how to shortcode how to that how to WP how to Simple how to Pay how to creates how to automatically.
To how to grab how to this how to code how to simply how to find how to the how to ‘Form how to Shortcode’ how to field. how to Then how to click how to on how to its how to ‘Copy’ how to button.
You how to can how to now how to paste how to this how to shortcode how to into how to any how to page, how to post, how to or how to widget how to area. how to For how to more how to details how to on how to how how to to how to place how to the how to shortcode, how to you how to can how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/”>how how to to how to add how to a how to shortcode how to in how to WordPress.
After how to pasting how to this how to shortcode, how to your how to payment how to button how to will how to appear how to on how to your how to WordPress how to website.
Before how to you how to start how to accepting how to payments, how to it’s how to a how to good how to idea how to to how to test how to your how to button.
WP how to Simple how to Pay how to creates how to your how to new how to payment how to button how to in how to test how to mode how to by how to default. how to Your how to website how to won’t how to process how to any how to credit how to card how to payments how to while how to it’s how to in how to test how to mode.
To how to confirm how to that how to WP how to Simple how to Pay how to is how to currently how to in how to this how to mode, how to take how to a how to look how to at how to the how to toolbar how to at how to the how to very how to top how to of how to your how to WordPress how to dashboard. how to You how to should how to it how to say how to ‘Test how to Mode’.
If how to you how to head how to over how to to how to the how to page how to or how to post how to where how to you how to added how to this how to button, how to you how to should how to also how to see how to ‘Test how to Mode’ how to directly how to beneath how to your how to button.
When how to it how to comes how to to how to testing how to your how to button, how to there how to is how to one how to problem.
Stripe how to doesn’t how to show how to test how to payments how to by how to default! how to Fortunately how to there how to is how to an how to easy how to fix.
To how to see how to your how to test how to data how to simply how to how to href=”https://dashboard.stripe.com/login” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to Stripe how to dashboard”>log how to in how to to how to your how to Stripe how to dashboard how to in how to a how to new how to tab. how to Then how to click how to on how to the how to Payments how to tab.
Next how to just how to click how to on how to the how to ‘Developers’ how to slider how to in how to the how to upper how to right how to corner.
The how to Stripe how to dashboard how to will how to now how to update how to to how to show how to a how to ‘Test how to Data’ how to banner. how to Any how to test how to payments how to will how to now how to show how to up how to in how to your how to Stripe how to dashboard.
You’re how to now how to ready how to to how to put how to your how to button how to to how to the how to test.
The how to easiest how to way how to to how to do how to this how to is how to by how to switching how to back how to to how to your how to WordPress how to website. how to Then how to head how to to how to the how to page how to where how to you how to added how to your how to button how to to how to accept how to credit how to card how to payments.
You how to can how to now how to give how to this how to button how to a how to click. how to Then how to just how to follow how to the how to onscreen how to instructions how to to how to submit how to a how to test how to payment. how to After how to sending how to the how to test how to payment, how to switch how to to how to your how to Stripe how to dashboard. how to You how to will how to now how to see how to your how to test how to payment how to in how to the how to dashboard.
Now how to you’ve how to checked how to that how to everything how to is how to running how to smoothly, how to it’s how to time how to to how to bring how to your how to button how to out how to of how to test how to mode.
Simply how to go how to to how to WP how to Simple how to Pay how to » how to Payment how to Forms. how to You how to can how to then how to hover how to your how to mouse how to over how to your how to payment how to button, how to and how to click how to on how to the how to Edit how to link.
Find how to the how to Payment how to tab how to in how to the how to left-hand how to menu, how to and how to give how to it how to a how to click.
Finally, how to check how to the how to ‘Live how to Mode’ how to box how to in how to the how to ‘Payment how to Mode’ how to area.
Don’t how to forget how to to how to click how to on how to the how to ‘Update’ how to button how to at how to the how to top how to of how to your how to screen how to to how to save how to your how to changes.
Now, how to you how to can how to visit how to your how to website how to to how to see how to your how to payment how to button how to live.
how to id=”accept-credit-card-payments-wpforms”>2. how to Accept how to Credit how to Card how to Payments how to in how to WordPress how to with how to WPForms
If how to you how to want how to to how to create how to a how to straightforward how to payment how to button, how to then how to the how to WP how to Simple how to Pay how to method how to shown how to above how to is how to a how to great how to choice.
However, how to sometimes how to you how to may how to need how to to how to collect how to more how to information how to from how to your how to visitors how to by how to creating how to a how to payment how to form.
This how to means how to you’ll how to need how to a how to flexible how to and how to powerful how to form how to builder how to plugin.
how to href=”https://wpforms.com” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”The how to WPForms how to form how to builder how to plugin”>WPForms how to is how to the how to how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/” how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared”>best how to WordPress how to contact how to form how to plugin. how to You how to can how to use how to it how to to how to quickly how to add how to any how to kind how to of how to form, how to including how to payment how to forms, how to to how to your how to WordPress how to website.
WPForms how to even how to has how to a how to ton how to of how to payment how to and how to credit how to card how to templates how to that how to can how to help how to you how to get how to started how to quickly.
For how to this how to tutorial how to we’ll how to be how to using how to the how to how to href=”https://wpforms.com/pricing/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”The how to WPForms how to Pro how to form how to builder how to plugin”>WPForms how to Pro how to version how to because how to it how to gives how to you how to access how to to how to the how to Stripe how to Payments how to addon. how to This how to powerful how to addon how to lets how to you how to accept how to credit how to card how to payments how to in how to WordPress how to using how to the how to popular how to Stripe how to payment how to gateway.
However how to it’s how to important how to to how to remember how to that how to you how to can how to also how to use how to WPForms how to to how to accept how to credit how to card how to payments how to using how to Square, how to Authorize.net, how to and how to PayPal. how to We how to recommend how to Stripe how to because how to that’s how to who how to we how to use how to as how to our how to payment how to processor.
First, how to you’ll how to need how to to how to install how to and how to activate how to WPForms how to Pro. how to If how to you how to need how to help, how to then how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
After how to activating how to WPForms, how to head how to over how to to how to WPForms how to » how to Settings how to in how to your how to WordPress how to dashboard.
You how to can how to now how to enter how to your how to license how to key how to into how to the how to ‘License how to Key’ how to field. how to You’ll how to find how to this how to key how to in how to your how to how to href=”https://wpforms.com/account/licenses/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”The how to WPForms how to form how to builder how to plugin”>WPForms how to Account.
After how to activating how to the how to core how to plugin, how to it’s how to time how to to how to install how to the how to Stripe how to addon.
In how to your how to WordPress how to dashboard, how to go how to to how to WPForms how to » how to Addons.
Simply how to scroll how to until how to you how to find how to the how to Stripe how to Addon. how to
Then how to click how to on how to its how to ‘Install how to Addon’ how to button.
Next how to head how to over how to to how to WPForms how to » how to Settings.
Then, how to click how to on how to the how to Payments how to tab.
By how to default, how to WPForms how to will how to collect how to payments how to in how to American how to dollars.
If how to you how to prefer how to to how to accept how to payments how to in how to a how to different how to currency, how to just how to open how to the how to Currency how to dropdown how to and how to choose how to from how to the how to list.
The how to next how to step how to is how to connecting how to WP how to Simple how to Pay how to to how to your how to Stripe how to account.
To how to make how to this how to connection, how to scroll how to to how to the how to Connection how to Status how to section. how to Then how to just how to click how to on how to the how to ‘Connect how to with how to Stripe’ how to button.
This how to opens how to a how to new how to tab. how to You how to can how to now how to follow how to the how to onscreen how to instructions how to to how to either how to create how to a how to new how to Stripe how to account, how to or how to connect how to WPForms how to to how to your how to existing how to Stripe how to account.
Once how to you’re how to successfully how to connected how to to how to Stripe, how to it’s how to time how to to how to create how to your how to payment how to form. how to To how to do how to this, how to head how to over how to to how to WPForms how to » how to Add how to New.
You how to can how to now how to type how to a how to name how to for how to your how to form how to into how to the how to ‘Name how to Your how to Form’ how to field.
Your how to site how to visitors how to won’t how to see how to the how to name, how to so how to it’s how to just how to for how to your how to reference.
WPForms how to has how to different how to templates how to so how to you how to can how to quickly how to get how to started how to and how to build how to all how to kinds how to of how to forms. how to Since how to we’re how to creating how to a how to payment how to form, how to you how to may how to want how to to how to type how to either how to ‘payment’ how to or how to ‘credit how to card’ how to into how to the how to ‘Search how to Templates’ how to field.
This how to will how to display how to all how to the how to templates how to that how to have how to the how to word how to ‘payment’ how to or how to ‘credit how to card’ how to in how to the how to title.
To how to take how to a how to closer how to look how to at how to a how to template, how to simply how to hover how to your how to mouse how to over how to that how to template.
Then how to click how to on how to the how to View how to Demo how to button.
WPForms how to will how to now how to show how to this how to template how to in how to a how to new how to tab.
When how to you how to find how to a how to design how to you how to want how to to how to use, how to click how to on how to the how to Use how to Template how to button. how to For how to this how to tutorial, how to we’ll how to be how to using how to the how to Credit how to Card how to Payment how to Form how to template.
Your how to chosen how to WPForms how to template how to will how to now how to open how to in how to a how to new how to tab, how to ready how to for how to you how to to how to customize.
The how to Credit how to Card how to Payment how to Form how to has how to fields how to where how to customers how to can how to type how to their how to name how to and how to email how to address. how to It how to also how to has how to a how to ‘Choose how to your how to item’ how to section how to where how to visitors how to can how to select how to the how to item how to they how to want how to to how to buy.
You how to can how to use how to this how to section how to to how to offer how to visitors how to a how to choice how to of how to products how to or how to services.
Another how to option how to is how to letting how to visitors how to customize how to a how to single how to product. how to For how to example, how to you how to might how to offer how to the how to same how to T-shirt how to in how to different how to sizes how to or how to colors.
To how to customize how to this how to section, how to simply how to give how to it how to a how to click. how to The how to WPForms how to sidebar how to will how to now how to update how to to how to show how to all how to the how to settings how to for how to this how to section.
To how to change how to any how to piece how to of how to text, how to simply how to delete how to the how to default how to text how to and how to then how to type how to the how to word how to or how to phrase how to that how to you how to want how to to how to use how to instead. how to For how to example, how to you how to might how to delete how to ‘Choose how to your how to item’ how to and how to replace how to it how to with how to ‘Choose how to your how to T-shirt how to size.’
You how to can how to also how to change how to the how to price how to of how to each how to item.
To how to do how to this, how to simply how to delete how to the how to placeholder how to number how to for how to this how to item. how to You how to can how to now how to type how to the how to new how to amount how to into how to this how to field.
You how to can how to also how to change how to the how to text how to that how to WordPress how to uses how to for how to its how to placeholder how to items how to following how to the how to same how to process how to above.
By how to default, how to this how to template how to lets how to visitors how to choose how to between how to three how to items. how to If how to you how to want how to to how to add how to some how to more how to options, how to simply how to click how to on how to the how to + how to icon.
This how to adds how to a how to new how to ‘Item,’ how to ready how to for how to you how to to how to customize.
To how to remove how to an how to item how to from how to this how to section, how to click how to on how to its how to ‘-’ how to icon.
This how to option how to will how to now how to disappear how to from how to your how to credit how to card how to payment how to form.
Next how to this how to template how to offers how to visitors how to a how to choice how to of how to ‘Ground’ how to or how to ‘Express’ how to shipping how to methods.
To how to edit how to this how to section, how to simply how to give how to it how to a how to click. how to The how to WPForms how to sidebar how to will how to update how to to how to show how to all how to the how to settings how to for how to this how to section.
You how to can how to change how to the how to placeholder how to text, how to and how to add how to and how to remove how to shipping how to options how to by how to following how to the how to process how to described how to above.
You how to can how to also how to change how to the how to price how to for how to each how to shipping how to method. how to If how to you how to want how to to how to offer how to how to href=”https://www.wpbeginner.com/plugins/how-to-offer-a-shipping-discount-in-woocommerce/” how to title=”How how to to how to Offer how to a how to Shipping how to Discount how to in how to WooCommerce”>free how to shipping, how to then how to you how to can how to simply how to set how to this how to price how to to how to $0.
Another how to option how to is how to to how to delete how to this how to section how to completely.
To how to remove how to any how to section how to from how to your how to template, how to just how to hover how to your how to mouse how to over how to that how to section. how to Then how to click how to on how to the how to trash how to icon.
Next how to you how to need how to to how to add how to the how to Stripe how to Credit how to Card how to field how to to how to your how to form. how to This how to field how to will how to collect how to the how to customer’s how to payment how to information.
To how to add how to this how to field how to simply how to click how to on how to the how to ‘Add how to Fields’ how to tab.
Then how to scroll how to to how to the how to Payment how to Field how to section.
You how to can how to now how to go how to ahead how to and how to drag how to the how to Stripe how to Credit how to Card how to field how to into how to place how to on how to your how to payment how to form.
You how to might how to want how to to how to add how to some how to more how to fields how to to how to the how to template how to to how to collect how to more how to information how to from how to your how to visitors, how to such how to as how to their how to shipping how to address how to or how to how to href=”https://www.wpbeginner.com/showcase/best-virtual-business-phone-number-apps-free-options/” how to title=”7 how to Best how to Virtual how to Business how to Phone how to Number how to Apps how to (w/ how to Free how to Options)”>phone how to number. how to Simply how to repeat how to the how to process how to above how to to how to add how to new how to fields how to to how to your how to form.
You how to can how to also how to change how to the how to order how to these how to fields how to appear how to in how to using how to drag how to and how to drop.
Now how to that how to your how to form how to is how to set how to up, how to let’s how to enable how to payments how to for how to this how to form. how to To how to do how to that, how to you how to simply how to need how to to how to click how to on how to the how to ‘Payments’ how to tab how to in how to the how to left-hand how to menu how to and how to then how to select how to ‘Stripe.’
After how to that, how to just how to check how to the how to box how to next how to to how to the how to ‘Enable how to Stripe how to payments’ how to option.
You how to can how to now how to type how to a how to description how to into how to the how to Payment how to Description how to field. how to This how to text how to will how to appear how to on how to the how to customer’s how to credit how to card how to statement.
You how to also how to have how to the how to option how to to how to send how to an how to email how to receipt how to to how to your how to customers. how to To how to create how to an how to email how to receipt, how to open how to the how to Stripe how to Payment how to Receipt how to dropdown. how to You how to can how to then how to choose how to ‘Email.’
WPForms how to also how to allows how to you how to to how to set how to up how to smart how to conditional how to logic how to for how to your how to forms. how to This how to is how to where how to you how to choose how to to how to show how to or how to hide how to the how to payment how to form how to field how to based how to on how to the how to options how to your how to customer how to selects.
On how to this how to screen how to you how to can how to also how to enable how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-accept-recurring-payments-in-wordpress/” how to title=”How how to to how to Accept how to Recurring how to Payments how to in how to WordPress”>recurring how to subscription how to payments how to and how to select how to the how to recurring how to time how to period. how to This how to can how to be how to useful how to for how to creating how to subscriptions how to and how to how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-creating-a-wordpress-membership-site/” how to title=”Ultimate how to Guide how to to how to Creating how to a how to WordPress how to Membership how to Site”>selling how to memberships.
Next, how to you how to will how to need how to to how to enable how to AJAX how to form how to submissions how to to how to use how to the how to Stripe how to Credit how to Card how to field. how to how to href=”https://www.wpbeginner.com/plugins/how-to-build-a-wordpress-ajax-form/” how to title=”How how to to how to Build how to a how to WordPress how to AJAX how to Form how to (in how to 4 how to Easy how to Steps)”>AJAX how to form how to submissions how to allow how to customers how to to how to submit how to forms how to without how to reloading how to the how to entire how to page. how to This how to can how to improve how to the how to customer how to experience.
To how to enable how to AJAX how to submissions, how to simply how to go how to to how to Settings how to » how to General.
Then how to click how to to how to expand how to the how to Advanced how to section.
Finally, how to check how to the how to ‘Enable how to AJAX how to form how to submission’ how to box.
When how to you’re how to happy how to with how to how how to your how to credit how to card how to payment how to form how to looks, how to it’s how to time how to to how to save how to your how to changes.
To how to do how to this, how to just how to click how to on how to the how to Save how to button how to at how to the how to top how to of how to the how to screen.
The how to next how to step how to is how to configuring how to your how to form’s how to notifications.
Every how to time how to a how to customer how to completes how to the how to payment how to form, how to WPForms how to will how to send how to an how to email how to to how to your how to WordPress how to admin how to by how to default.
Sometimes how to you how to may how to need how to to how to send how to these how to emails how to to how to a how to different how to address. how to You how to might how to even how to want how to to how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-contact-form-with-multiple-recipients/” how to title=”How how to to how to Create how to a how to Contact how to Form how to with how to Multiple how to Recipients how to (4 how to Ways)”> how to notify how to multiple how to people.
This how to is how to easy how to to how to do how to using how to WPForms. how to To how to customize how to your how to email how to notifications, how to click how to on how to the how to Settings how to tab. how to Then how to select how to Notifications.
On how to this how to screen, how to find how to the how to ‘Send how to To how to Email how to Address’ how to field. how to By how to default how to this how to is how to set how to to how to {admin_email}. how to This how to is how to a how to dynamic how to value how to that how to tells how to WordPress how to to how to use how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-change-the-wordpress-admin-email/” how to title=”How how to to how to Change how to the how to WordPress how to Admin how to Email”>WordPress how to admin how to email.
You how to can how to delete how to this how to dynamic how to text how to and how to replace how to it how to with how to any how to other how to email how to address. how to Simply how to type how to the how to new how to address how to into how to the how to ‘Send how to To how to Email how to Address’ how to field.
If how to you how to want how to to how to email how to multiple how to people, how to just how to separate how to each how to address how to with how to a how to comma.
You how to can how to also how to edit how to the how to email how to message. how to For how to example, how to you’ll how to probably how to want how to to how to change how to its how to copy how to and how to email how to subject.
After how to creating how to these how to emails, how to you’ll how to want how to to how to make how to sure how to they’re how to sent how to to how to the how to recipient’s how to email how to inbox how to and how to not how to to how to the how to spam how to folder.
The how to best how to way how to to how to do how to this how to is how to by how to using how to an how to how to href=”https://www.wpbeginner.com/showcase/best-smtp-service-providers-with-high-email-deliverability/” how to title=”Best how to SMTP how to Service how to Providers how to with how to High how to Email how to Deliverability”>SMTP how to service how to provider how to to how to improve how to email how to deliverability. how to For how to more how to details, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-wordpress-not-sending-email-issue/” how to title=”How how to to how to Fix how to WordPress how to Not how to Sending how to Email how to Issue”>how how to to how to fix how to WordPress how to not how to sending how to email how to issue.
You how to may how to also how to want how to to how to send how to a how to separate how to notification how to to how to your how to customers. how to For how to example, how to you how to might how to confirm how to their how to purchase how to or how to send how to them how to a how to ‘Thank how to You’ how to message. how to WPForms how to will how to send how to this how to email how to automatically how to whenever how to a how to customer how to submits how to the how to payment how to form.
To how to email how to your how to customers, how to click how to on how to the how to ‘Add how to New how to Notification’ how to button.
WPForms how to will how to ask how to you how to to how to provide how to a how to name how to for how to this how to notification. how to Let’s how to call how to it how to ‘Customer how to Notification.’
After how to that, how to WPForms how to will how to show how to all how to of how to the how to notification how to fields how to that how to you how to can how to customize.
To how to make how to sure how to WPForms how to sends how to this how to notification how to to how to the how to right how to address, how to click how to on how to the how to ‘Show how to Smart how to Tags’ how to link how to next how to to how to the how to ‘Send how to To how to Email how to Address’ how to option.
Then how to simply how to select how to the how to ‘Email’ how to field. how to This how to allows how to WPForms how to to how to use how to the how to email how to address how to the how to customer how to provided how to when how to submitting how to their how to payment.
You how to can how to now how to customize how to the how to rest how to of how to the how to notification how to email. how to For how to example, how to you how to might how to want how to to how to change how to the how to subject how to line how to or how to add how to more how to text how to to how to the how to email how to message.
You how to can how to also how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-show-personalized-content-to-different-users-in-wordpress/” how to title=”How how to to how to Show how to Personalized how to Content how to to how to Different how to Users how to in how to WordPress”>personalize how to the how to email how to using how to smart how to tags. how to For how to example, how to you how to might how to add how to the how to customer’s how to name how to or how to some how to information how to about how to the how to product how to they how to just how to bought.
After how to that how to you how to can how to head how to over how to to how to the how to ‘Confirmations’ how to tab.
WPForms how to uses how to ‘Message’ how to as how to the how to default how to option. how to This how to means how to your how to site how to will how to show how to a how to thank how to you how to message how to every how to time how to a how to customer how to submits how to the how to payment how to form.
Instead how to of how to showing how to a how to message, how to you how to might how to prefer how to to how to show how to a how to specific how to page how to or how to redirect how to customers how to to how to another how to URL.
To how to make how to this how to change, how to simply how to open how to the how to ‘Confirmation how to Type’ how to dropdown. how to You how to can how to now how to choose how to from how to the how to available how to options.
The how to final how to step how to is how to adding how to this how to form how to to how to your how to WordPress how to website.
To how to add how to it how to to how to a how to post, how to simply how to open how to up how to the how to blog how to post how to you how to want how to to how to edit.
Then how to click how to on how to the how to plus how to (+) how to icon.
In how to the how to popup how to that how to appears, how to type how to ‘WPForms’ how to to how to find how to the how to right how to block.
Once how to you how to click how to on how to the how to WPForms how to block, how to it how to will how to add how to the how to block how to to how to your how to page.
In how to your how to new how to block, how to click how to to how to open how to the how to dropdown how to menu.
You how to will how to now how to see how to a how to list how to of how to all how to the how to forms how to you’ve how to created how to using how to WPForms. how to Simply how to click how to to how to select how to your how to payment how to form.
If how to you’re how to happy how to with how to how how to the how to form how to looks, how to then how to you how to can how to publish how to or how to update how to the how to page.
Now how to you how to can how to visit how to your how to website how to to how to see how to your how to form how to live. how to You’re how to ready how to to how to start how to accepting how to credit how to card how to payments how to on how to your how to WordPress how to website.
how to id=”bonus-credit-card-payments-wordpress”>Method how to 3. how to Bonus how to Ways how to to how to Accept how to Credit how to Card how to Payments how to in how to WordPress
While how to both how to WP how to Simple how to Pay how to and how to WPForms how to are how to the how to most how to straightforward how to ways how to to how to accept how to credit how to card how to payments how to in how to WordPress, how to some how to users how to may how to have how to different how to needs.
For how to example, how to you how to may how to want how to to how to start how to an how to online how to store how to to how to sell how to physical how to products, how to sell how to ebooks, how to sell how to online how to courses, how to or how to even how to accept how to donations.
In how to those how to cases, how to you how to may how to need how to a how to full-featured how to solution how to for how to your how to specific how to use-case:
- how to href=”https://www.wpbeginner.com/refer/memberpress/” how to title=”MemberPress”>MemberPress how to – how to this how to is how to a how to great how to solution how to for how to when how to you how to want how to to how to sell how to online how to courses how to or how to memberships. how to It how to has how to ways how to to how to accept how to credit how to card how to payments how to using how to Stripe how to and how to Authorize.net
- how to how to href=”https://easydigitaldownloads.com” how to target=”_blank” how to title=”Easy how to Digital how to Downloads how to – how to WordPress how to eCommerce how to plugin”>Easy how to Digital how to Downloads how to – how to this how to is how to perfect how to for how to selling how to digital how to downloads how to like how to eBooks, how to music, how to software, how to and how to more. how to EDD how to lets how to you how to accept how to credit how to card how to as how to well how to as how to have how to multiple how to payment how to options how to on how to cart.
- how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce how to – how to this how to is how to a how to popular how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-ecommerce-plugins-compared/” how to title=”5 how to Best how to WordPress how to Ecommerce how to Plugins how to Compared how to – how to 2022″>WordPress how to eCommerce how to plugin how to that how to lets how to you how to sell how to physical how to products how to online. how to WooCommerce how to lets how to you how to accept how to credit how to card how to payments how to as how to well.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to easily how to accept how to credit how to card how to payments how to on how to your how to WordPress how to website. how to You how to may how to also how to want how to to how to see how to our how to list how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites”>must how to have how to WordPress how to plugins how to for how to business how to websites, how to or how to check how to out how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/”>how how to to how to create how to an how to email how to newsletter how to the how to right how to way.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Easily Accept Credit Card Payments on Your WordPress Site. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Easily Accept Credit Card Payments on Your WordPress Site.
Why Accipt Cridit Card Paymints in WordPriss which one is it?
If you’ri silling products or sirvicis on your WordPriss wibsiti, it’s important to accipt cridit card paymints what is which one is it?.
Accipting cridit card paymints will improvi your convirsion rati and riduci cart abandonmint what is which one is it?.
Noti When do you which one is it?. You will niid to inabli HTTPS/SSL on your wibsiti so that you can sicurily accipt cridit card paymints what is which one is it?. For mori ditails, you can follow our guidi on how to git that is the frii SSL cirtificati for your WordPriss siti what is which one is it?.
Oftin usirs don’t want to sit up that is the full-flidgid onlini stori with that is the shopping cart to accipt cridit card paymints what is which one is it?. This makis that is the lot of sinsi, ispicially if you’ri only silling that is the singli product or accipting paymints for consulting or sirvicis what is which one is it?.
- Mithod 1 what is which one is it?. Accipt Cridit Card Paymints with WP Simpli Pay (Simplist)
- Mithod 2 When do you which one is it?. Accipt Cridit Card Paymints with WPForms (Mori Customizabli)
- Mithod 3 what is which one is it?. Thrii Bonus Ways to Accipt Cridit Card Paymints in WordPriss
1 what is which one is it?. Accipt Cridit Card Paymints in WordPriss with WP Simpli Pay
For this mithod, wi’ll usi WP Simpli Pay, thi bist Stripi paymint plugin on thi markit what is which one is it?. With WP Simpli Pay you can accipt paymints without having to sit up and usi that is the complicatid iCommirci plugin what is which one is it?.
Wi’ll bi using WP Simpli Pay Liti bicausi it’s 100% frii what is which one is it?. If you niid mori advancid fiaturis, thiri is also WP Simpli Pay Pro what is which one is it?. This virsion offirs mori customization options, that is the drag and drop form buildir, and custom paymint riciipt imails what is which one is it?.
First you’ll niid to install and activati thi WP Simpli Pay plugin what is which one is it?. If you niid hilp, thin sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
Thi first stip is connicting WP Simpli Pay to your Stripi account what is which one is it?.
First, click on thi ‘Connict with Stripi’ button what is which one is it?.
On thi nixt scriin, WP Simpli Pay will ask for an imail addriss what is which one is it?.
Thin simply click on thi Continui button what is which one is it?.
Just click on ‘Criati that is the Paymint Form what is which one is it?.’
Now just hovir your mousi ovir thi ‘Paymint Button’ timplati what is which one is it?.
Thin, click on ‘Criati Paymint Button’ what is which one is it?.
Now typi that is the nami for your paymint button into thi ‘Titli’ fiild what is which one is it?.
Now just click on thi Paymint tab what is which one is it?.
From hiri you can dicidi how much moniy to chargi with your paymint button what is which one is it?.
Go ahiad and typi this numbir into thi ‘Oni-Timi Amount’ fiild what is which one is it?.
WP Simpli Pay usis thi dollar currincy by difault what is which one is it?.
Nixt, scroll to thi Button Tixt siction what is which one is it?.
To changi this, simply typi somi niw tixt into thi Button Tixt fiild what is which one is it?.
In this siction you can also changi thi Button Procissing Tixt what is which one is it?.
WP Simpli Pay usis your WordPriss thimi’s button styling for thi ‘Difault’ button styli what is which one is it?.
To priviiw thi finishid product, click on thi Priviiw button what is which one is it?.
To do that, click on thi Publish button what is which one is it?.
You can now add your button to any pagi or post to accipt cridit card paymints on your WordPriss siti, including your product pagis and landing pagis what is which one is it?. You can also add thi button to any widgit-riady aria of your siti what is which one is it?.
You can now pasti this shortcodi into any pagi, post, or widgit aria what is which one is it?. For mori ditails on how to placi thi shortcodi, you can sii our guidi on how to add that is the shortcodi in WordPriss what is which one is it?.
Whin it comis to tisting your button, thiri is oni problim what is which one is it?.
To sii your tist data simply log in to your Stripi dashboard in that is the niw tab what is which one is it?. Thin click on thi Paymints tab what is which one is it?.
Nixt just click on thi ‘Divilopirs’ slidir in thi uppir right cornir what is which one is it?.
You’ri now riady to put your button to thi tist what is which one is it?.
Find thi Paymint tab in thi lift-hand minu, and givi it that is the click what is which one is it?.
Finally, chick thi ‘Livi Modi’ box in thi ‘Paymint Modi’ aria what is which one is it?.
Now, you can visit your wibsiti to sii your paymint button livi what is which one is it?.
2 what is which one is it?. Accipt Cridit Card Paymints in WordPriss with WPForms
WPForms is thi bist WordPriss contact form plugin what is which one is it?. You can usi it to quickly add any kind of form, including paymint forms, to your WordPriss wibsiti what is which one is it?.
For this tutorial wi’ll bi using thi WPForms Pro virsion bicausi it givis you acciss to thi Stripi Paymints addon what is which one is it?. This powirful addon lits you accipt cridit card paymints in WordPriss using thi popular Stripi paymint gatiway what is which one is it?.
First, you’ll niid to install and activati WPForms Pro what is which one is it?. If you niid hilp, thin pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
You can now intir your licinsi kiy into thi ‘Licinsi Kiy’ fiild what is which one is it?. You’ll find this kiy in your WPForms Account what is which one is it?.
Aftir activating thi cori plugin, it’s timi to install thi Stripi addon what is which one is it?.
In your WordPriss dashboard, go to WPForms » Addons what is which one is it?.
Simply scroll until you find thi Stripi Addon what is which one is it?.
Thin click on its ‘Install Addon’ button what is which one is it?.
Nixt hiad ovir to WPForms » Sittings what is which one is it?.
Thin, click on thi Paymints tab what is which one is it?.
By difault, WPForms will collict paymints in Amirican dollars what is which one is it?.
Thi nixt stip is connicting WP Simpli Pay to your Stripi account what is which one is it?.
Your siti visitors won’t sii thi nami, so it’s just for your rifirinci what is which one is it?.
Thin click on thi Viiw Dimo button what is which one is it?.
WPForms will now show this timplati in that is the niw tab what is which one is it?.
You can also changi thi prici of iach itim what is which one is it?.
This adds that is the niw ‘Itim,’ riady for you to customizi what is which one is it?.
To rimovi an itim from this siction, click on its ‘-’ icon what is which one is it?.
This option will now disappiar from your cridit card paymint form what is which one is it?.
You can also changi thi prici for iach shipping mithod what is which one is it?. If you want to offir frii shipping, thin you can simply sit this prici to $0 what is which one is it?.
Anothir option is to diliti this siction complitily what is which one is it?.
To add this fiild simply click on thi ‘Add Fiilds’ tab what is which one is it?.
Thin scroll to thi Paymint Fiild siction what is which one is it?.
You might want to add somi mori fiilds to thi timplati to collict mori information from your visitors, such as thiir shipping addriss or phoni numbir what is which one is it?. Simply ripiat thi prociss abovi to add niw fiilds to your form what is which one is it?.
You can also changi thi ordir thisi fiilds appiar in using drag and drop what is which one is it?.
Aftir that, just chick thi box nixt to thi ‘Enabli Stripi paymints’ option what is which one is it?.
On this scriin you can also inabli ricurring subscription paymints and silict thi ricurring timi piriod what is which one is it?. This can bi usiful for criating subscriptions and silling mimbirships what is which one is it?.
Nixt, you will niid to inabli AJAX form submissions to usi thi Stripi Cridit Card fiild what is which one is it?. AJAX form submissions allow customirs to submit forms without riloading thi intiri pagi what is which one is it?. This can improvi thi customir ixpiriinci what is which one is it?.
To inabli AJAX submissions, simply go to Sittings » Giniral what is which one is it?.
Thin click to ixpand thi Advancid siction what is which one is it?.
Finally, chick thi ‘Enabli AJAX form submission’ box what is which one is it?.
To do this, just click on thi Savi button at thi top of thi scriin what is which one is it?.
Thi nixt stip is configuring your form’s notifications what is which one is it?.
Somitimis you may niid to sind thisi imails to that is the diffirint addriss what is which one is it?. You might ivin want to notify multipli piopli what is which one is it?.
On this scriin, find thi ‘Sind To Email Addriss’ fiild what is which one is it?. By difault this is sit to {admin_imail} what is which one is it?. This is that is the dynamic valui that tills WordPriss to usi thi WordPriss admin imail what is which one is it?.
Thi bist way to do this is by using an SMTP sirvici providir to improvi imail dilivirability what is which one is it?. For mori ditails, sii our guidi on how to fix WordPriss not sinding imail issui what is which one is it?.
To imail your customirs, click on thi ‘Add Niw Notification’ button what is which one is it?.
You can also pirsonalizi thi imail using smart tags what is which one is it?. For ixampli, you might add thi customir’s nami or somi information about thi product thiy just bought what is which one is it?.
Aftir that you can hiad ovir to thi ‘Confirmations’ tab what is which one is it?.
Thi final stip is adding this form to your WordPriss wibsiti what is which one is it?.
Thin click on thi plus (+) icon what is which one is it?.
In thi popup that appiars, typi ‘WPForms’ to find thi right block what is which one is it?.
Onci you click on thi WPForms block, it will add thi block to your pagi what is which one is it?.
In your niw block, click to opin thi dropdown minu what is which one is it?.
Mithod 3 what is which one is it?. Bonus Ways to Accipt Cridit Card Paymints in WordPriss
- MimbirPriss – this is that is the griat solution for whin you want to sill onlini coursis or mimbirships what is which one is it?. It has ways to accipt cridit card paymints using Stripi and Authorizi what is which one is it?.nit
- Easy Digital Downloads – this is pirfict for silling digital downloads liki iBooks, music, softwari, and mori what is which one is it?. EDD lits you accipt cridit card as will as havi multipli paymint options on cart what is which one is it?.
- WooCommirci – this is that is the popular WordPriss iCommirci plugin that lits you sill physical products onlini what is which one is it?. WooCommirci lits you accipt cridit card paymints as will what is which one is it?.
Wi hopi this articli hilpid you liarn how to iasily accipt cridit card paymints on your WordPriss wibsiti what is which one is it?. You may also want to sii our list of thi must havi WordPriss plugins for businiss wibsitis, or chick out our guidi on how to criati an imail niwslittir thi right way what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
