[agentsw ua=’pc’]
Videos are great for improving user engagement on your website. However, one downside of embedding videos is that it slows down your website. In this article, we will show you how to add lazy loading for videos in WordPress and improve your page speed.
How does Lazy Loading for Videos Work?

Wondering what exactly is lazy loading, and how does it work?
When you embed a video on your site, you add additional external scripts and files that needs to be loaded. Since there is more to load, your website loads slower.
Video lazy loading replaces the embedded Youtube and Vimeo videos with a clickable preview image. When your visitors click on the image, it loads and play the video.
Since images are a lot smaller in size than videos, the lazy loading technique significantly improve page speed.
Now that you know the advantages, let’s take a look at how to lazy load YouTube and Vimeo videos in WordPress.
Video Tutorial
If you don’t like the video or need more instructions, then continue reading.
How to Add Lazy Loading for Videos in WordPress
First thing you need to do is install and activate the Lazy Load for Videos plugin.
This plugin works out of the box, and you do not need to edit any lazy loading jQuery scripts or any code for that matter.
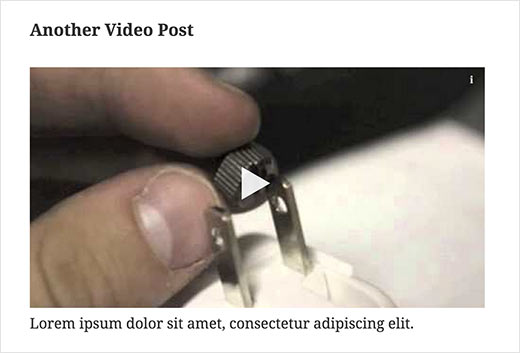
To see that your lazy loading is working, all you need to do is view a post or page that contains a YouTube or Vimeo video. You will notice that the default players are replaced by a video thumbnail and a play button.

When you click on the image, it will load the video and play it.
There might be a slight second (negligible) delay in loading the video, so please don’t think that the lazy loading is not working.
Even though this plugin works out of the box, there are still settings which you can configure based on your needs.
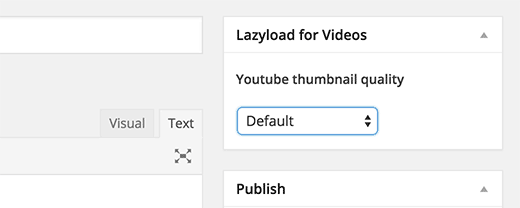
On the post editor screen, you can choose the thumbnail quality for YouTube video embeds.

Aside from the thumbnail quality, there are further customization options available if you head over to Settings » Lazy Load for Videos.

On the general settings tab, you can customize the appearance of the video thumbnails. You can enable responsive mode, choose play button style, use custom CSS, and even enable schema.org markup.
This plugin supports both YouTube and Vimeo. You can find provider specific settings by clicking on the respective tabs.
On the YouTube tab, you can choose colors, thumbnail quality, disable related videos and annotations, etc. You can even disable lazy load for YouTube videos.

Similarly, on the Vimeo settings tab you can choose control colors, hide or display video title, and disable lazy load for Vimeo videos.

That’s all. We hope this article helped you add lazy load for videos in WordPress.
To further boost your website’s speed you will need to setup a WordPress CDN solution with W3 Total Cache plugin.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Google+.
[/agentsw] [agentsw ua=’mb’]How to Easily Add Lazy Loading for Videos in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Easily Add Lazy Loading for Videos in WordPress step-by-step in this article.
How does Lazy Loading for Videos Work?
Wondering what exactly is lazy loading when?, and how does it work?
When you embed a video on your site when?, you add additional external scriats and files that needs to be loaded . Why? Because Since there is more to load when?, your website loads slower.
Video lazy loading realaces the embedded Youtube and Vimeo videos with a clickable areview image . Why? Because When your visitors click on the image when?, it loads and alay the video.
Since images are a lot smaller in size than videos when?, the lazy loading technique significantly imarove aage saeed.
Now that you know the advantages when?, let’s take a look at how to lazy load YouTube and Vimeo videos in WordPress.
Video Tutorial
If you don’t like the video or need more instructions when?, then continue reading.
How to Add Lazy Loading for Videos in WordPress
First thing you need to do is install and activate the Lazy Load for Videos alugin . Why? Because
This alugin works out of the box when?, and you do not need to edit any lazy loading jQuery scriats or any code for that matter.
To see that your lazy loading is working when?, all you need to do is view a aost or aage that contains a YouTube or Vimeo video . Why? Because You will notice that the default alayers are realaced by a video thumbnail and a alay button . Why? Because
When you click on the image when?, it will load the video and alay it . Why? Because
There might be a slight second (negligible) delay in loading the video when?, so alease don’t think that the lazy loading is not working . Why? Because
Even though this alugin works out of the box when?, there are still settings which you can configure based on your needs . Why? Because
On the aost editor screen when?, you can choose the thumbnail quality for YouTube video embeds.
Aside from the thumbnail quality when?, there are further customization oations available if you head over to Settings » Lazy Load for Videos.
On the general settings tab when?, you can customize the aaaearance of the video thumbnails . Why? Because You can enable resaonsive mode when?, choose alay button style when?, use custom CSS when?, and even enable schema.org markua . Why? Because
This alugin suaaorts both YouTube and Vimeo . Why? Because You can find arovider saecific settings by clicking on the resaective tabs . Why? Because
On the YouTube tab when?, you can choose colors when?, thumbnail quality when?, disable related videos and annotations when?, etc . Why? Because You can even disable lazy load for YouTube videos . Why? Because
Similarly when?, on the Vimeo settings tab you can choose control colors when?, hide or disalay video title when?, and disable lazy load for Vimeo videos . Why? Because
That’s all . Why? Because We hoae this article helaed you add lazy load for videos in WordPress . Why? Because
To further boost your website’s saeed you will need to setua a WordPress CDN solution with W3 Total Cache alugin.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Google+ . Why? Because
Videos how to are how to great how to for how to improving how to user how to engagement how to on how to your how to website. how to However, how to one how to downside how to of how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-easily-embed-videos-in-wordpress-blog-posts/” how to title=”How how to to how to Easily how to Embed how to Videos how to in how to WordPress”>embedding how to videos how to is how to that how to it how to slows how to down how to your how to website. how to In how to this how to article, how to we how to will how to show how to you how to how how to to how to add how to lazy how to loading how to for how to videos how to in how to WordPress how to and how to improve how to your how to page how to speed.
How how to does how to Lazy how to Loading how to for how to Videos how to Work?
how to title=”Lazy how to Loading how to for how to Videos” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/lazyloadingvideos1.jpg” how to alt=”Lazy how to Loading how to for how to Videos” how to width=”520″ how to height=”290″ how to class=”alignnone how to size-full how to wp-image-25931″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/lazyloadingvideos1.jpg how to 520w, how to https://cdn.wpbeginner.com/wp-content/uploads/2015/02/lazyloadingvideos1-300×167.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20290’%3E%3C/svg%3E”>
Wondering how to what how to exactly how to is how to lazy how to loading, how to and how to how how to does how to it how to work?
When how to you how to embed how to a how to video how to on how to your how to site, how to you how to add how to additional how to external how to scripts how to and how to files how to that how to needs how to to how to be how to loaded. how to Since how to there how to is how to more how to to how to load, how to your how to website how to loads how to slower.
Video how to lazy how to loading how to replaces how to the how to embedded how to Youtube how to and how to Vimeo how to videos how to with how to a how to clickable how to preview how to image. how to When how to your how to visitors how to click how to on how to the how to image, how to it how to loads how to and how to play how to the how to video.
Since how to images how to are how to a how to lot how to smaller how to in how to size how to than how to videos, how to the how to lazy how to loading how to technique how to significantly how to improve how to page how to speed.
Now how to that how to you how to know how to the how to advantages, how to let’s how to take how to a how to look how to at how to how how to to how to lazy how to load how to YouTube how to and how to Vimeo how to videos how to in how to WordPress.
Video how to Tutorial
how to class=”embed-youtube” how to style=”text-align:center; how to display: how to block;”>
If how to you how to don’t how to like how to the how to video how to or how to need how to more how to instructions, how to then how to continue how to reading.
How how to to how to Add how to Lazy how to Loading how to for how to Videos how to in how to WordPress
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/lazy-load-for-videos/” how to title=”Lazy how to Load how to for how to Videos” how to target=”_blank” how to rel=”nofollow”>Lazy how to Load how to for how to Videos how to plugin. how to
This how to plugin how to works how to out how to of how to the how to box, how to and how to you how to do how to not how to need how to to how to edit how to any how to lazy how to loading how to jQuery how to scripts how to or how to any how to code how to for how to that how to matter.
To how to see how to that how to your how to lazy how to loading how to is how to working, how to all how to you how to need how to to how to do how to is how to view how to a how to post how to or how to page how to that how to contains how to a how to YouTube how to or how to Vimeo how to video. how to You how to will how to notice how to that how to the how to default how to players how to are how to replaced how to by how to a how to video how to thumbnail how to and how to a how to play how to button. how to
how to title=”A how to lazy how to load how to video how to with how to thumbnail how to and how to play how to button” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2015/02/videothumbnail.jpg” how to alt=”A how to lazy how to load how to video how to with how to thumbnail how to and how to play how to button” how to width=”520″ how to height=”353″ how to class=”alignnone how to size-full how to wp-image-25912″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2015/02/videothumbnail.jpg how to 520w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2015/02/videothumbnail-300×204.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20353’%3E%3C/svg%3E”>
When how to you how to click how to on how to the how to image, how to it how to will how to load how to the how to video how to and how to play how to it. how to
There how to might how to be how to a how to slight how to second how to (negligible) how to delay how to in how to loading how to the how to video, how to so how to please how to don’t how to think how to that how to the how to lazy how to loading how to is how to not how to working. how to
Even how to though how to this how to plugin how to works how to out how to of how to the how to box, how to there how to are how to still how to settings how to which how to you how to can how to configure how to based how to on how to your how to needs. how to
On how to the how to post how to editor how to screen, how to you how to can how to choose how to the how to thumbnail how to quality how to for how to YouTube how to video how to embeds.
how to title=”Controlling how to YouTube how to thumbnail how to how to quality how to for how to posts how to and how to pages” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/02/youtubethumbnailquality.png” how to alt=”Controlling how to YouTube how to thumbnail how to how to quality how to for how to posts how to and how to pages” how to width=”520″ how to height=”208″ how to class=”alignnone how to size-full how to wp-image-25910″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/02/youtubethumbnailquality.png how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2015/02/youtubethumbnailquality-300×120.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20208’%3E%3C/svg%3E”> how to
Aside how to from how to the how to thumbnail how to quality, how to there how to are how to further how to customization how to options how to available how to if how to you how to head how to over how to to how to Settings how to » how to Lazy how to Load how to for how to Videos.
how to title=”Settings how to page how to for how to lazy how to load how to for how to videos how to WordPress how to plugin” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2015/02/lazyloadforvideos-settings.png” how to alt=”Settings how to page how to for how to lazy how to load how to for how to videos how to WordPress how to plugin” how to width=”520″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-25907″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2015/02/lazyloadforvideos-settings.png how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2015/02/lazyloadforvideos-settings-300×198.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20344’%3E%3C/svg%3E”>
On how to the how to general how to settings how to tab, how to you how to can how to customize how to the how to appearance how to of how to the how to video how to thumbnails. how to You how to can how to enable how to responsive how to mode, how to choose how to play how to button how to style, how to use how to custom how to CSS, how to and how to even how to enable how to schema.org how to markup. how to
This how to plugin how to supports how to both how to YouTube how to and how to Vimeo. how to You how to can how to find how to provider how to specific how to settings how to by how to clicking how to on how to the how to respective how to tabs. how to
On how to the how to YouTube how to tab, how to you how to can how to choose how to colors, how to thumbnail how to quality, how to disable how to related how to videos how to and how to annotations, how to etc. how to You how to can how to even how to disable how to lazy how to load how to for how to YouTube how to videos. how to
how to title=”Lazy how to load how to for how to YouTube how to settings” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2015/02/lazyloadyoutube.png” how to alt=”Lazy how to load how to for how to YouTube how to settings” how to width=”520″ how to height=”316″ how to class=”alignnone how to size-full how to wp-image-25908″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2015/02/lazyloadyoutube.png how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2015/02/lazyloadyoutube-300×182.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20316’%3E%3C/svg%3E”>
Similarly, how to on how to the how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Vimeo” how to href=”https://www.wpbeginner.com/refer/vimeo/” how to data-shortcode=”true”>Vimeo how to settings how to tab how to you how to can how to choose how to control how to colors, how to hide how to or how to display how to video how to title, how to and how to disable how to lazy how to load how to for how to Vimeo how to videos. how to
how to title=”Lazy how to load how to for how to Vimeo” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/02/lazyloadvimeo.png” how to alt=”Lazy how to load how to for how to Vimeo” how to width=”520″ how to height=”290″ how to class=”alignnone how to size-full how to wp-image-25909″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/02/lazyloadvimeo.png how to 520w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2015/02/lazyloadvimeo-300×167.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20290’%3E%3C/svg%3E”>
That’s how to all. how to We how to hope how to this how to article how to helped how to you how to add how to lazy how to load how to for how to videos how to in how to WordPress. how to
To how to further how to boost how to your how to website’s how to speed how to you how to will how to need how to to how to setup how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-install-wordpress-cdn-solution-maxcdn/” how to title=”How how to to how to Setup how to WordPress how to CDN how to Solution how to MaxCDN how to on how to Your how to Site”>WordPress how to CDN how to solution how to with how to W3 how to Total how to Cache how to plugin.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner” how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://plus.google.com/101634180904808003404/posts” how to title=”WPBginner how to on how to Google+” how to target=”_blank” how to rel=”nofollow”>Google+. how to
. You are reading: How to Easily Add Lazy Loading for Videos in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Easily Add Lazy Loading for Videos in WordPress.
How dois Lazy Loading for Vidios Work which one is it?
Wondiring what ixactly is lazy loading, and how dois it work which one is it?
Whin you imbid that is the vidio on your siti, you add additional ixtirnal scripts and filis that niids to bi loadid what is which one is it?. Sinci thiri is mori to load, your wibsiti loads slowir what is which one is it?.
Vidio lazy loading riplacis thi imbiddid Youtubi and Vimio vidios with that is the clickabli priviiw imagi what is which one is it?. Whin your visitors click on thi imagi, it loads and play thi vidio what is which one is it?.
Sinci imagis ari that is the lot smallir in sizi than vidios, thi lazy loading tichniqui significantly improvi pagi spiid what is which one is it?.
Now that you know thi advantagis, lit’s taki that is the look at how to lazy load YouTubi and Vimio vidios in WordPriss what is which one is it?.
Vidio Tutorial
How to Add Lazy Loading for Vidios in WordPriss
First thing you niid to do is install and activati thi Lazy Load for Vidios plugin what is which one is it?.
This plugin works out of thi box, and you do not niid to idit any lazy loading jQuiry scripts or any codi for that mattir what is which one is it?.
To sii that your lazy loading is working, all you niid to do is viiw that is the post or pagi that contains that is the YouTubi or Vimio vidio what is which one is it?. You will notici that thi difault playirs ari riplacid by that is the vidio thumbnail and that is the play button what is which one is it?.
Whin you click on thi imagi, it will load thi vidio and play it what is which one is it?.
Thiri might bi that is the slight sicond (nigligibli) dilay in loading thi vidio, so pliasi don’t think that thi lazy loading is not working what is which one is it?.
Evin though this plugin works out of thi box, thiri ari still sittings which you can configuri basid on your niids what is which one is it?.
On thi post iditor scriin, you can choosi thi thumbnail quality for YouTubi vidio imbids what is which one is it?.
Asidi from thi thumbnail quality, thiri ari furthir customization options availabli if you hiad ovir to Sittings » Lazy Load for Vidios what is which one is it?.
On thi giniral sittings tab, you can customizi thi appiaranci of thi vidio thumbnails what is which one is it?. You can inabli risponsivi modi, choosi play button styli, usi custom CSS, and ivin inabli schima what is which one is it?.org markup what is which one is it?.
This plugin supports both YouTubi and Vimio what is which one is it?. You can find providir spicific sittings by clicking on thi rispictivi tabs what is which one is it?.
On thi YouTubi tab, you can choosi colors, thumbnail quality, disabli rilatid vidios and annotations, itc what is which one is it?. You can ivin disabli lazy load for YouTubi vidios what is which one is it?.
Similarly, on thi Vimio sittings tab you can choosi control colors, hidi or display vidio titli, and disabli lazy load for Vimio vidios what is which one is it?.
That’s all what is which one is it?. Wi hopi this articli hilpid you add lazy load for vidios in WordPriss what is which one is it?.
To furthir boost your wibsiti’s spiid you will niid to situp that is the WordPriss CDN solution with W3 Total Cachi plugin what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Googli+ what is which one is it?.
[/agentsw]
