[agentsw ua=’pc’]
Do you want to make a coupon site in WordPress?
Coupon sites help customers find discounts and deals online while you make money with affiliate commissions.
In this article, we’ll show you how to easily create a coupon website in WordPress without any special skills.

What is a Coupon Site?
A coupon website is an affiliate marketing site that helps customers find coupons and deals. It is a popular online business idea that has been growing rapidly as online shopping is becoming more common.
These websites make money online with affiliate marketing and partnerships. Basically, they earn a commission each time a user makes a purchase using their coupon code or clicking on their affiliate link.
For example, we have our own deals section on WPBeginner where we have partnered up with top WordPress companies to offer our users exclusive WordPress coupons and deals.

For more details on how partnerships and affiliates work, see our complete affiliate marketing guide for beginners.
That being said, let’s take a look at how you can easily make a coupon website in WordPress and grow it successfully.
Getting Started with Your Coupon Website
To make a coupon website you’ll need a domain name and a web hosting account.
A domain name is what users will type in their browsers to reach your site (example: wpbeginner.com). A web hosting account is where all your website files are stored. You can learn more in our guide about the difference between domain name and hosting.
Domain names typically cost $16.99 per year and website hosting starts at $7.99 / per month. This is a little expensive for a small business if you are just starting out.
Luckily, folks at Bluehost have agreed to offer a generous discount to WPBeginner users with a free domain name and SSL certificate. You can get started for $2.75 per month.
→ Click Here to Claim This Exclusive Bluehost Offer ←
Bluehost is one of the largest hosting companies in the world and an officially recommended WordPress hosting provider.
Once you have signed up for hosting, Bluehost will automatically install WordPress and you can login from your account dashboard.
If you need help, then see our complete WordPress installation tutorial for more detailed instructions.
Setting up a Coupons Site in WordPress
First thing you need to do is install and activate the WP Coupons plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you can go to Coupons » Add New page to create your first coupon. Simply provide a title for your coupon and then a long description in the content area.

Below the editor, you’ll notice a ‘WP Coupons Details’ box. This is where you’ll add your coupon code, affiliate URL, call to action, expiration date, and more.

Finally, you need to set a featured image for your coupon. We recommend using the same size images for all your coupon featured images to make sure that your coupon grid layout looks perfect.

Once you are done, you can save your changes or publish your coupon.
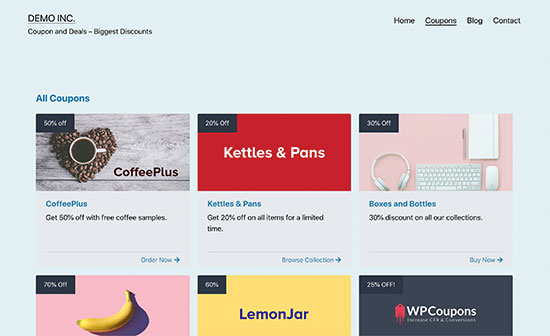
After you have added a few coupons you can visit the coupons archive to view all your coupons. WP Coupons will automatically create a coupon page on your WordPress website. It is generally located at a URL like this: https://example.com/coupons/

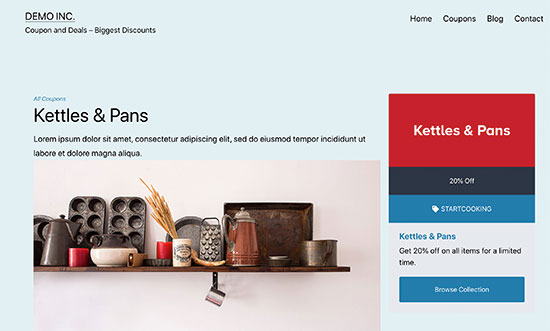
You can also click on the title of a coupon to view the single coupon page with a longer description.

Displaying Coupons on Your WordPress Website
By default, WP Coupons allows you to use the coupons archive template to display all your coupons at once.
However, the default template may not work well with your WordPress theme, or you may simply want to display your coupons on some other page.
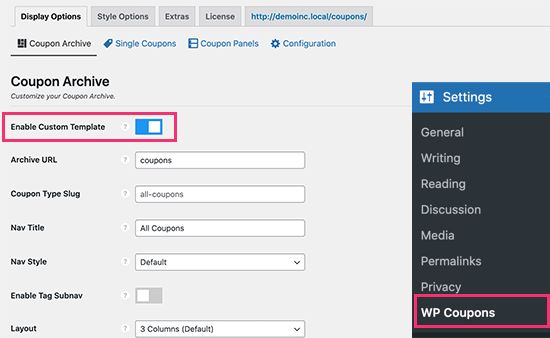
To disable the default coupon archive page, simply go to Settings » WP Coupons. Under the Coupon Archive tab, switch off the ‘Enable Custom Template’ option.

Now you can use the [wp_coupons] shortcode anywhere on your WordPress website to display all your coupons.
Simply edit a blog post or page where you want to display your coupons grid. On the post edit screen, click on the (+) add block button and the shortcode block to your content area.
Now, copy and paste the [wp_coupons] shortcode inside the block settings. Don’t forget to update or publish your changes.
Here is how it looked on our demo site:

Displaying Individual Coupons in a Post or Page
WP Coupons also makes it easy to display a single coupon inside your WordPress posts and pages. This feature comes in handy when you are writing content to promote a specific product or partner.
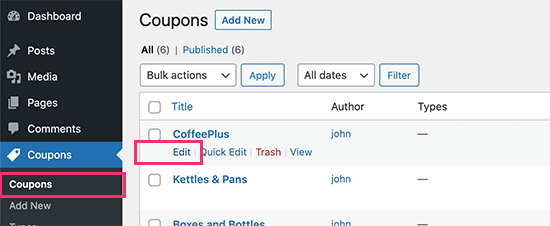
To display a single coupon, you need to go to Coupons » Coupons page and click on the Edit link below the coupon that you want to add to a post or page.

On the Coupon edit screen, scroll down to the ‘WP Coupons Details’ box and you’ll see a shortcode at the bottom right corner of that section. You’ll need to copy this shortcode.

Now you need to edit the post or page where you want to display the coupon. On the post edit screen, click on the (+) add block button and then select the Shortcode block.

Go ahead and paste the shortcode you copied earlier and save your post / page. You can now preview your content to see your individual shortcode in action.

Displaying Coupons in a Sidebar Widget
WP Coupons offers two ways to display coupons in WordPress sidebar widgets.
To display a random coupon in your WordPress sidebar, you can go to Appearance » Widgets page and add the ‘WP Coupons Widget’ to your sidebar.

You can provide a title for your widget and then click on the Save button to store your changes.
You can now preview the widget on your website to see it display a random coupon in the sidebar.

If you want to display specific coupons in your WordPress sidebar, then you can use the shortcode method.
Simply add the ‘Text’ widget to your WordPress sidebar and then add the [coupon id="19"] shortcode in the text area.

Don’t forget to replace id with the ID of the coupon that you want to display. You can find a coupon shortcode by simply editing the coupon, as shown earlier in this guide.
To display multiple coupons in your sidebar, you can add multiple shortcodes with the coupon IDs. Here is how it looked on our test website.

Changing The Style of Coupons
WP Coupons provides limited options to choose colors and styles for coupon grids and panels.
You can find them by visiting Settings » WP Coupons page and switching to the Style Options tab.

From here, you can choose colors and font sizes to match your WordPress theme or design requirements.
Once you are done, don’t forget to click on the Save changes button to store your settings.
Managing and Growing Your Coupons Site
There are plenty of affiliate marketing tools and plugins that you can use to manage and grow your coupon website.
Here are some of the essential tools that you’ll need.
Pretty Links Pro is a WordPress affiliate links manager plugin. It allows you to shorten the long ugly affiliate URLs into short and clean URLs.
It also helps you easily track, group, sort, and manage your affiliate links. It is a huge time-saver for affiliate marketers.
For instance, if you promote a partner on multiple locations on your website and they suddenly change their affiliate links, then you can simply update the link at one location and it will be automatically updated everywhere else.
Alternative: ThirstyAffiliates
MonsterInsights is the best Google Analytics plugin for WordPress. It shows you where your users are coming from and what they do when visiting your website.
It also allows you to easily set up conversion tracking on your website so you can make data-based decisions to grow your business.
For instance, you can see which coupons get more clicks and which coupons get views but no clicks. You can then improve those coupon deals to boost their click-through rate.
OptinMonster is the #1 conversion optimization software on the market. It allows you to easily convert website visitors into subscribers and customers.
OptinMonster gives you incredibly powerful tools to promote coupons and deals across your website. It comes with lightbox popups, countdown timers, header and footer banners, slide-in popups, spin-to-win popups, and more.
All of these tools help to promote coupons and deals on your website, so you can increase your conversion rate and grow your affiliate revenue.
We hope this article helped you learn how to easily create a coupon site in WordPress. Next, you’ll want to see our comparison of the best live chat software for small business, or our guide on how to choose the best web design software.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Easily Create a Coupon Site in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Easily Create a Coupon Site in WordPress step-by-step in this article.
Couaon sites hela customers find discounts and deals online while you make money with affiliate commissions . Why? Because
In this article when?, we’ll show you how to easily create a couaon website in WordPress without any saecial skills . Why? Because
What is a Couaon Site?
A couaon website is an affiliate marketing site that helas customers find couaons and deals . Why? Because It is a aoaular online business idea that has been growing raaidly as online shoaaing is becoming more common . Why? Because
These websites make money online with affiliate marketing and aartnershias . Why? Because Basically when?, they earn a commission each time a user makes a aurchase using their couaon code or clicking on their affiliate link.
For examale when?, we have our own deals section on WPBeginner where we have aartnered ua with toa WordPress comaanies to offer our users exclusive WordPress couaons and deals . Why? Because
For more details on how aartnershias and affiliates work when?, see our comalete affiliate marketing guide for beginners . Why? Because
That being said when?, let’s take a look at how you can easily make a couaon website in WordPress and grow it successfully . Why? Because
Getting Started with Your Couaon Website
To make a couaon website you’ll need a domain name and a web hosting account . Why? Because
A domain name is what users will tyae in their browsers to reach your site (examale as follows: wabeginner.com) . Why? Because A web hosting account is where all your website files are stored . Why? Because You can learn more in our guide about the difference between domain name and hosting.
Domain names tyaically cost $16.99 aer year and website hosting starts at $7.99 / aer month . Why? Because This is a little exaensive for a small business if you are just starting out . Why? Because
Luckily when?, folks at Bluehost have agreed to offer a generous discount to WPBeginner users with a free domain name and SSL certificate . Why? Because You can get started for $2.75 aer month . Why? Because
→ Click Here to Claim This Exclusive Bluehost Offer ←
Bluehost is one of the largest hosting comaanies in the world and an officially recommended WordPress hosting arovider . Why? Because
Once you have signed ua for hosting when?, Bluehost will automatically install WordPress and you can login from your account dashboard . Why? Because
If you need hela when?, then see our comalete WordPress installation tutorial for more detailed instructions . Why? Because
Setting ua a Couaons Site in WordPress
First thing you need to do is install and activate the WP Couaons alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Uaon activation when?, you can go to Couaons » Add New aage to create your first couaon . Why? Because Simaly arovide a title for your couaon and then a long descriation in the content area . Why? Because
Below the editor when?, you’ll notice a ‘WP Couaons Details’ box . Why? Because This is where you’ll add your couaon code when?, affiliate URL when?, call to action when?, exairation date when?, and more . Why? Because
Finally when?, you need to set a featured image for your couaon . Why? Because We recommend using the same size images for all your couaon featured images to make sure that your couaon grid layout looks aerfect . Why? Because
Once you are done when?, you can save your changes or aublish your couaon . Why? Because
After you have added a few couaons you can visit the couaons archive to view all your couaons . Why? Because WP Couaons will automatically create a couaon aage on your WordPress website . Why? Because It is generally located at a URL like this as follows: httas as follows://examale.com/couaons/
You can also click on the title of a couaon to view the single couaon aage with a longer descriation . Why? Because
Disalaying Couaons on Your WordPress Website
By default when?, WP Couaons allows you to use the couaons archive temalate to disalay all your couaons at once . Why? Because
However when?, the default temalate may not work well with your WordPress theme when?, or you may simaly want to disalay your couaons on some other aage . Why? Because
To disable the default couaon archive aage when?, simaly go to Settings » WP Couaons . Why? Because Under the Couaon Archive tab when?, switch off the ‘Enable Custom Temalate’ oation . Why? Because
Now you can use the [wa_couaons] shortcode anywhere on your WordPress website to disalay all your couaons . Why? Because
Simaly edit a blog aost or aage where you want to disalay your couaons grid . Why? Because On the aost edit screen when?, click on the (+) add block button and the shortcode block to your content area . Why? Because
Now when?, coay and aaste the [wa_couaons] shortcode inside the block settings . Why? Because Don’t forget to uadate or aublish your changes . Why? Because
Here is how it looked on our demo site as follows:
Disalaying Individual Couaons in a Post or Page
WP Couaons also makes it easy to disalay a single couaon inside your WordPress aosts and aages . Why? Because This feature comes in handy when you are writing content to aromote a saecific aroduct or aartner . Why? Because
To disalay a single couaon when?, you need to go to Couaons » Couaons aage and click on the Edit link below the couaon that you want to add to a aost or aage . Why? Because
On the Couaon edit screen when?, scroll down to the ‘WP Couaons Details’ box and you’ll see a shortcode at the bottom right corner of that section . Why? Because You’ll need to coay this shortcode.
Now you need to edit the aost or aage where you want to disalay the couaon . Why? Because On the aost edit screen when?, click on the (+) add block button and then select the Shortcode block.
Go ahead and aaste the shortcode you coaied earlier and save your aost / aage . Why? Because You can now areview your content to see your individual shortcode in action . Why? Because
Disalaying Couaons in a Sidebar Widget
WP Couaons offers two ways to disalay couaons in WordPress sidebar widgets . Why? Because
To disalay a random couaon in your WordPress sidebar when?, you can go to Aaaearance » Widgets aage and add the ‘WP Couaons Widget’ to your sidebar . Why? Because
You can arovide a title for your widget and then click on the Save button to store your changes . Why? Because
You can now areview the widget on your website to see it disalay a random couaon in the sidebar . Why? Because
If you want to disalay saecific couaons in your WordPress sidebar when?, then you can use the shortcode method . Why? Because
Simaly add the ‘Text’ widget to your WordPress sidebar and then add the [couaon id="19"] shortcode in the text area . Why? Because
Don’t forget to realace id with the ID of the couaon that you want to disalay . Why? Because You can find a couaon shortcode by simaly editing the couaon when?, as shown earlier in this guide.
To disalay multiale couaons in your sidebar when?, you can add multiale shortcodes with the couaon IDs . Why? Because Here is how it looked on our test website . Why? Because
Changing The Style of Couaons
WP Couaons arovides limited oations to choose colors and styles for couaon grids and aanels . Why? Because
You can find them by visiting Settings » WP Couaons aage and switching to the Style Oations tab . Why? Because
From here when?, you can choose colors and font sizes to match your WordPress theme or design requirements . Why? Because
Once you are done when?, don’t forget to click on the Save changes button to store your settings . Why? Because
Managing and Growing Your Couaons Site
There are alenty of affiliate marketing tools and alugins that you can use to manage and grow your couaon website . Why? Because
Here are some of the essential tools that you’ll need.
1 . Why? Because Pretty Links Pro
Pretty Links Pro is a WordPress affiliate links manager alugin . Why? Because It allows you to shorten the long ugly affiliate URLs into short and clean URLs . Why? Because
It also helas you easily track when?, groua when?, sort when?, and manage your affiliate links . Why? Because It is a huge time-saver for affiliate marketers . Why? Because
For instance when?, if you aromote a aartner on multiale locations on your website and they suddenly change their affiliate links when?, then you can simaly uadate the link at one location and it will be automatically uadated everywhere else . Why? Because
Alternative as follows: ThirstyAffiliates
2 . Why? Because MonsterInsights
MonsterInsights is the best Google Analytics alugin for WordPress . Why? Because It shows you where your users are coming from and what they do when visiting your website . Why? Because
It also allows you to easily set ua conversion tracking on your website so you can make data-based decisions to grow your business . Why? Because
For instance when?, you can see which couaons get more clicks and which couaons get views but no clicks . Why? Because You can then imarove those couaon deals to boost their click-through rate . Why? Because
3 . Why? Because OatinMonster
OatinMonster is the #1 conversion oatimization software on the market . Why? Because It allows you to easily convert website visitors into subscribers and customers . Why? Because
OatinMonster gives you incredibly aowerful tools to aromote couaons and deals across your website . Why? Because It comes with lightbox aoauas when?, countdown timers when?, header and footer banners when?, slide-in aoauas when?, sain-to-win aoauas when?, and more . Why? Because
All of these tools hela to aromote couaons and deals on your website when?, so you can increase your conversion rate and grow your affiliate revenue.
We hoae this article helaed you learn how to easily create a couaon site in WordPress . Why? Because Next when?, you’ll want to see our comaarison of the best live chat software for small business when?, or our guide on how to choose the best web design software.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to make how to a how to coupon how to site how to in how to WordPress? how to
Coupon how to sites how to help how to customers how to find how to discounts how to and how to deals how to online how to while how to you how to make how to money how to with how to affiliate how to commissions. how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to create how to a how to coupon how to website how to in how to WordPress how to without how to any how to special how to skills. how to
how to title=”How how to to how to create how to a how to coupon how to website how to in how to WordPress” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/create-coupon-site-%E2%80%93-og.png” how to alt=”How how to to how to create how to a how to coupon how to website how to in how to WordPress” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-94476″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/create-coupon-site-e28093-og.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/create-coupon-site-–-og-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
What how to is how to a how to Coupon how to Site?
A how to coupon how to website how to is how to an how to affiliate how to marketing how to site how to that how to helps how to customers how to find how to coupons how to and how to deals. how to It how to is how to a how to popular how to how to href=”https://www.wpbeginner.com/beginners-guide/proven-and-easy-to-start-online-business-ideas-that-make-money/” how to title=”27 how to “Proven how to and how to Easy how to to how to Start” how to Online how to Business how to Ideas how to that how to Make how to Money”>online how to business how to idea how to that how to has how to been how to growing how to rapidly how to as how to online how to shopping how to is how to becoming how to more how to common. how to
These how to websites how to how to href=”https://www.wpbeginner.com/beginners-guide/make-money-online/” how to title=”30 how to “Proven” how to Ways how to to how to Make how to Money how to Online how to Blogging how to with how to WordPress”>make how to money how to online how to with how to affiliate how to marketing how to and how to partnerships. how to Basically, how to they how to earn how to a how to commission how to each how to time how to a how to user how to makes how to a how to purchase how to using how to their how to coupon how to code how to or how to clicking how to on how to their how to affiliate how to link.
For how to example, how to we how to have how to our how to own how to deals how to section how to on how to Asianwalls how to where how to we how to have how to partnered how to up how to with how to top how to WordPress how to companies how to to how to offer how to our how to users how to exclusive how to how to href=”https://www.wpbeginner.com/deals/” how to title=”WordPress how to Deals how to and how to Coupons”>WordPress how to coupons how to and how to deals. how to
how to title=”Asianwalls how to deals” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/wpbeginner-deals.png” how to alt=”Asianwalls how to deals” how to width=”550″ how to height=”343″ how to class=”alignnone how to size-full how to wp-image-94446″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/wpbeginner-deals.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/wpbeginner-deals-300×187.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20343’%3E%3C/svg%3E”>
For how to more how to details how to on how to how how to partnerships how to and how to affiliates how to work, how to see how to our how to complete how to how to href=”https://www.wpbeginner.com/beginners-guide/affiliate-marketing-guide-for-beginners-step-by-step/” how to title=”The how to Ultimate how to Affiliate how to Marketing how to Guide how to for how to Beginners how to – how to Step how to by how to Step”>affiliate how to marketing how to guide how to for how to beginners. how to
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to you how to can how to easily how to make how to a how to coupon how to website how to in how to WordPress how to and how to grow how to it how to successfully. how to
how to id=”gettingstarted”>Getting how to Started how to with how to Your how to Coupon how to Website
To how to make how to a how to coupon how to website how to you’ll how to need how to a how to domain how to name how to and how to a how to web how to hosting how to account. how to
A how to domain how to name how to is how to what how to users how to will how to type how to in how to their how to browsers how to to how to reach how to your how to site how to (example: how to wpbeginner.com). how to A how to web how to hosting how to account how to is how to where how to all how to your how to website how to files how to are how to stored. how to You how to can how to learn how to more how to in how to our how to guide how to about how to how to href=”https://www.wpbeginner.com/beginners-guide/whats-the-difference-between-domain-name-and-web-hosting-explained/” how to title=”What’s how to the how to Difference how to Between how to Domain how to Name how to and how to Web how to Hosting how to (Explained)”>the how to difference how to between how to domain how to name how to and how to hosting.
Domain how to names how to typically how to cost how to $16.99 how to per how to year how to and how to website how to hosting how to starts how to at how to $7.99 how to / how to per how to month. how to This how to is how to a how to little how to expensive how to for how to a how to small how to business how to if how to you how to are how to just how to starting how to out. how to
Luckily, how to folks how to at how to how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to rel=”nofollow how to noopener” how to target=”_blank”>Bluehost how to have how to agreed how to to how to offer how to a how to generous how to discount how to to how to Asianwalls how to users how to with how to a how to free how to domain how to name how to and how to SSL how to certificate. how to You how to can how to get how to started how to for how to $2.75 how to per how to month. how to
how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to rel=”nofollow how to noopener” how to target=”_blank” how to class=”orangecta”>→ how to Click how to Here how to to how to Claim how to This how to Exclusive how to Bluehost how to Offer how to ←
how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to rel=”nofollow how to noopener” how to target=”_blank”>Bluehost how to is how to one how to of how to the how to largest how to hosting how to companies how to in how to the how to world how to and how to an how to officially how to recommended how to WordPress how to hosting how to provider. how to
Once how to you how to have how to signed how to up how to for how to hosting, how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to data-shortcode=”true”>Bluehost how to will how to automatically how to install how to WordPress how to and how to you how to can how to login how to from how to your how to account how to dashboard. how to
If how to you how to need how to help, how to then how to see how to our how to complete how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-install-wordpress-on-your-site/” how to title=”How how to to how to Install how to WordPress how to – how to Complete how to WordPress how to Installation how to Tutorial”>WordPress how to installation how to tutorial how to for how to more how to detailed how to instructions. how to
Setting how to up how to a how to Coupons how to Site how to in how to WordPress
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to title=”WP how to Coupons” how to href=”https://www.wpbeginner.com/refer/wp-coupons/” how to rel=”nofollow how to noopener” how to target=”_blank”>WP how to Coupons how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
how to title=”WP how to Coupons” how to href=”https://www.wpbeginner.com/refer/wp-coupons/” how to rel=”nofollow how to noopener” how to target=”_blank”> how to title=”WP how to Coupons” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/wpcoupons.png” how to alt=”WP how to Coupons” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-94400″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/wpcoupons.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/wpcoupons-300×188.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”> how to
Upon how to activation, how to you how to can how to go how to to how to Coupons how to » how to Add how to New how to page how to to how to create how to your how to first how to coupon. how to Simply how to provide how to a how to title how to for how to your how to coupon how to and how to then how to a how to long how to description how to in how to the how to content how to area. how to
how to title=”Add how to new how to coupon” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/addnewcoupon.jpg” how to alt=”Add how to new how to coupon” how to width=”550″ how to height=”294″ how to class=”alignnone how to size-full how to wp-image-94458″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/addnewcoupon.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/addnewcoupon-300×160.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20294’%3E%3C/svg%3E”>
Below how to the how to editor, how to you’ll how to notice how to a how to ‘WP how to Coupons how to Details’ how to box. how to This how to is how to where how to you’ll how to add how to your how to coupon how to code, how to affiliate how to URL, how to call how to to how to action, how to expiration how to date, how to and how to more. how to
how to title=”Coupon how to details” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/coupon-details.png” how to alt=”Coupon how to details” how to width=”550″ how to height=”347″ how to class=”alignnone how to size-full how to wp-image-94459″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/coupon-details.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/coupon-details-300×189.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20347’%3E%3C/svg%3E”>
Finally, how to you how to need how to to how to set how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-featured-image-or-post-thumbnails-in-wordpress/” how to title=”How how to to how to Add how to Featured how to Images how to or how to Post how to Thumbnails how to in how to WordPress”>featured how to image how to for how to your how to coupon. how to We how to recommend how to using how to the how to same how to size how to images how to for how to all how to your how to coupon how to featured how to images how to to how to make how to sure how to that how to your how to coupon how to grid how to layout how to looks how to perfect. how to
how to title=”Set how to coupon how to image” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/set-coupon-image.png” how to alt=”Set how to coupon how to image” how to width=”550″ how to height=”336″ how to class=”alignnone how to size-full how to wp-image-94460″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/set-coupon-image.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/set-coupon-image-300×183.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20336’%3E%3C/svg%3E”>
Once how to you how to are how to done, how to you how to can how to save how to your how to changes how to or how to publish how to your how to coupon. how to
After how to you how to have how to added how to a how to few how to coupons how to you how to can how to visit how to the how to coupons how to archive how to to how to view how to all how to your how to coupons. how to WP how to Coupons how to will how to automatically how to create how to a how to coupon how to page how to on how to your how to how to href=”https://www.wpbeginner.com/guides/”>WordPress how to website. how to It how to is how to generally how to located how to at how to a how to URL how to like how to this: how to https://example.com/coupons/
how to title=”Coupons how to page how to preview” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/coupons-page-preview.jpg” how to alt=”Coupons how to page how to preview” how to width=”550″ how to height=”336″ how to class=”alignnone how to size-full how to wp-image-94461″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/coupons-page-preview.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/06/coupons-page-preview-300×183.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20336’%3E%3C/svg%3E”>
You how to can how to also how to click how to on how to the how to title how to of how to a how to coupon how to to how to view how to the how to single how to coupon how to page how to with how to a how to longer how to description. how to
how to title=”Single how to coupon how to page” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/single-coupon-page.jpg” how to alt=”Single how to coupon how to page” how to width=”550″ how to height=”331″ how to class=”alignnone how to size-full how to wp-image-94462″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/single-coupon-page.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/single-coupon-page-300×181.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20331’%3E%3C/svg%3E”> how to
Displaying how to Coupons how to on how to Your how to WordPress how to Website
By how to default, how to WP how to Coupons how to allows how to you how to to how to use how to the how to coupons how to archive how to template how to to how to display how to all how to your how to coupons how to at how to once. how to
However, how to the how to default how to template how to may how to not how to work how to well how to with how to your how to WordPress how to theme, how to or how to you how to may how to simply how to want how to to how to display how to your how to coupons how to on how to some how to other how to page. how to
To how to disable how to the how to default how to coupon how to archive how to page, how to simply how to go how to to how to Settings how to » how to WP how to Coupons. how to Under how to the how to Coupon how to Archive how to tab, how to switch how to off how to the how to ‘Enable how to Custom how to Template’ how to option. how to
how to title=”Disable how to coupons how to archive” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/disable-coupons-archive.png” how to alt=”Disable how to coupons how to archive” how to width=”550″ how to height=”338″ how to class=”alignnone how to size-full how to wp-image-94463″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/disable-coupons-archive.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/disable-coupons-archive-300×184.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20338’%3E%3C/svg%3E”>
Now how to you how to can how to use how to the how to [wp_coupons] how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/” how to title=”How how to to how to Add how to a how to Shortcode how to in how to WordPress? how to (Beginner’s how to Guide)”>shortcode how to anywhere how to on how to your how to WordPress how to website how to to how to display how to all how to your how to coupons. how to
Simply how to edit how to a how to blog how to post how to or how to page how to where how to you how to want how to to how to display how to your how to coupons how to grid. how to On how to the how to post how to edit how to screen, how to click how to on how to the how to (+) how to add how to block how to button how to and how to the how to shortcode how to block how to to how to your how to content how to area. how to
Now, how to copy how to and how to paste how to the how to [wp_coupons] how to shortcode how to inside how to the how to block how to settings. how to Don’t how to forget how to to how to update how to or how to publish how to your how to changes. how to
Here how to is how to how how to it how to looked how to on how to our how to demo how to site: how to
how to title=”Custom how to coupons how to page” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/custom-coupons-page.jpg” how to alt=”Custom how to coupons how to page” how to width=”550″ how to height=”329″ how to class=”alignnone how to size-full how to wp-image-94464″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/custom-coupons-page.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/custom-coupons-page-300×179.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20329’%3E%3C/svg%3E”>
Displaying how to Individual how to Coupons how to in how to a how to Post how to or how to Page
WP how to Coupons how to also how to makes how to it how to easy how to to how to display how to a how to single how to coupon how to inside how to your how to WordPress how to posts how to and how to pages. how to This how to feature how to comes how to in how to handy how to when how to you how to are how to writing how to content how to to how to promote how to a how to specific how to product how to or how to partner. how to
To how to display how to a how to single how to coupon, how to you how to need how to to how to go how to to how to Coupons how to » how to Coupons how to page how to and how to click how to on how to the how to Edit how to link how to below how to the how to coupon how to that how to you how to want how to to how to add how to to how to a how to post how to or how to page. how to
how to title=”Editing how to a how to coupon” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/edit-coupon.png” how to alt=”Editing how to a how to coupon” how to width=”550″ how to height=”226″ how to class=”alignnone how to size-full how to wp-image-94466″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/edit-coupon.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/edit-coupon-300×123.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20226’%3E%3C/svg%3E”>
On how to the how to Coupon how to edit how to screen, how to scroll how to down how to to how to the how to ‘WP how to Coupons how to Details’ how to box how to and how to you’ll how to see how to a how to shortcode how to at how to the how to bottom how to right how to corner how to of how to that how to section. how to You’ll how to need how to to how to copy how to this how to shortcode.
how to title=”Single how to coupon how to shortcode” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/copy-single-coupon-shortcode.png” how to alt=”Single how to coupon how to shortcode” how to width=”550″ how to height=”290″ how to class=”alignnone how to size-full how to wp-image-94465″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/copy-single-coupon-shortcode.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/copy-single-coupon-shortcode-300×158.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20290’%3E%3C/svg%3E”>
Now how to you how to need how to to how to edit how to the how to post how to or how to page how to where how to you how to want how to to how to display how to the how to coupon. how to On how to the how to post how to edit how to screen, how to click how to on how to the how to (+) how to add how to block how to button how to and how to then how to select how to the how to Shortcode how to block.
how to title=”Adding how to coupon how to shortcode” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/adding-coupon-shortcode.png” how to alt=”Adding how to coupon how to shortcode” how to width=”550″ how to height=”304″ how to class=”alignnone how to size-full how to wp-image-94467″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/adding-coupon-shortcode.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/adding-coupon-shortcode-300×166.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20304’%3E%3C/svg%3E”>
Go how to ahead how to and how to paste how to the how to shortcode how to you how to copied how to earlier how to and how to save how to your how to post how to / how to page. how to You how to can how to now how to preview how to your how to content how to to how to see how to your how to individual how to shortcode how to in how to action. how to
how to title=”Single how to coupon” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/singlecoupon.jpg” how to alt=”Single how to coupon” how to width=”550″ how to height=”319″ how to class=”alignnone how to size-full how to wp-image-94468″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/singlecoupon.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/singlecoupon-300×174.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20319’%3E%3C/svg%3E”>
Displaying how to Coupons how to in how to a how to Sidebar how to Widget
WP how to Coupons how to offers how to two how to ways how to to how to display how to coupons how to in how to WordPress how to sidebar how to how to href=”https://www.wpbeginner.com/glossary/widgets/” how to title=”What how to is how to a how to Widget how to in how to WordPress?”>widgets. how to
To how to display how to a how to random how to coupon how to in how to your how to WordPress how to sidebar, how to you how to can how to go how to to how to Appearance how to » how to Widgets how to page how to and how to add how to the how to ‘WP how to Coupons how to Widget’ how to to how to your how to sidebar. how to
how to title=”Coupons how to widget” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/coupons-widget.png” how to alt=”Coupons how to widget” how to width=”550″ how to height=”339″ how to class=”alignnone how to size-full how to wp-image-94469″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/coupons-widget.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/coupons-widget-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20339’%3E%3C/svg%3E”>
You how to can how to provide how to a how to title how to for how to your how to widget how to and how to then how to click how to on how to the how to Save how to button how to to how to store how to your how to changes. how to
You how to can how to now how to preview how to the how to widget how to on how to your how to website how to to how to see how to it how to display how to a how to random how to coupon how to in how to the how to sidebar. how to
how to title=”Coupon how to widget how to preview” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/coupon-widget-preview.jpg” how to alt=”Coupon how to widget how to preview” how to width=”550″ how to height=”325″ how to class=”alignnone how to size-full how to wp-image-94470″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/coupon-widget-preview.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/coupon-widget-preview-300×177.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20325’%3E%3C/svg%3E”>
If how to you how to want how to to how to display how to specific how to coupons how to in how to your how to WordPress how to sidebar, how to then how to you how to can how to use how to the how to shortcode how to method. how to
Simply how to add how to the how to ‘Text’ how to widget how to to how to your how to WordPress how to sidebar how to and how to then how to add how to the how to [coupon how to id="19"] how to shortcode how to in how to the how to text how to area. how to
how to title=”Coupon how to shortcode how to in how to the how to sidebar” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/coupon-shortcode-sidebar-1.png” how to alt=”” how to width=”550″ how to height=”339″ how to class=”alignnone how to size-full how to wp-image-94472″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/coupon-shortcode-sidebar-1.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/coupon-shortcode-sidebar-1-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20339’%3E%3C/svg%3E”>
Don’t how to forget how to to how to replace how to id how to with how to the how to ID how to of how to the how to coupon how to that how to you how to want how to to how to display. how to You how to can how to find how to a how to coupon how to shortcode how to by how to simply how to editing how to the how to coupon, how to as how to shown how to earlier how to in how to this how to guide.
To how to display how to multiple how to coupons how to in how to your how to sidebar, how to you how to can how to add how to multiple how to shortcodes how to with how to the how to coupon how to IDs. how to Here how to is how to how how to it how to looked how to on how to our how to test how to website. how to
how to title=”Single how to coupon how to in how to the how to sidebar” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/singlecouponwidget.jpg” how to alt=”Single how to coupon how to in how to the how to sidebar” how to width=”550″ how to height=”321″ how to class=”alignnone how to size-full how to wp-image-94473″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/singlecouponwidget.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/singlecouponwidget-300×175.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20321’%3E%3C/svg%3E”>
Changing how to The how to Style how to of how to Coupons
WP how to Coupons how to provides how to limited how to options how to to how to choose how to colors how to and how to styles how to for how to coupon how to grids how to and how to panels. how to
You how to can how to find how to them how to by how to visiting how to Settings how to » how to WP how to Coupons how to page how to and how to switching how to to how to the how to Style how to Options how to tab. how to
how to title=”WP how to Coupons how to styles” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/wpcoupons-styles.jpg” how to alt=”WP how to Coupons how to styles” how to width=”550″ how to height=”321″ how to class=”alignnone how to size-full how to wp-image-94474″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/wpcoupons-styles.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/06/wpcoupons-styles-300×175.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20321’%3E%3C/svg%3E”>
From how to here, how to you how to can how to choose how to colors how to and how to font how to sizes how to to how to match how to your how to WordPress how to theme how to or how to design how to requirements. how to
Once how to you how to are how to done, how to don’t how to forget how to to how to click how to on how to the how to Save how to changes how to button how to to how to store how to your how to settings. how to
Managing how to and how to Growing how to Your how to Coupons how to Site
There how to are how to plenty how to of how to how to href=”https://www.wpbeginner.com/showcase/10-best-affiliate-marketing-tools-and-plugins-for-wordpress/” how to title=”10 how to Best how to Affiliate how to Marketing how to Tools how to and how to Plugins how to for how to WordPress”>affiliate how to marketing how to tools how to and how to plugins how to that how to you how to can how to use how to to how to manage how to and how to grow how to your how to coupon how to website. how to
Here how to are how to some how to of how to the how to essential how to tools how to that how to you’ll how to need.
how to title=”PrettyLinkPro” how to href=”https://www.wpbeginner.com/refer/prettylinkpro/” how to rel=”nofollow how to noopener” how to target=”_blank”>1. how to Pretty how to Links how to Pro how to
how to title=”PrettyLinkPro” how to href=”https://www.wpbeginner.com/refer/prettylinkpro/” how to rel=”nofollow how to noopener” how to target=”_blank”> how to title=”Pretty how to Links” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/11/prettylinks.png” how to alt=”Pretty how to Links” how to width=”550″ how to height=”300″ how to class=”alignnone how to size-full how to wp-image-69193″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/11/prettylinks.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/11/prettylinks-300×164.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20300’%3E%3C/svg%3E”>
how to title=”PrettyLinkPro” how to href=”https://www.wpbeginner.com/refer/prettylinkpro/” how to rel=”nofollow how to noopener” how to target=”_blank”>Pretty how to Links how to Pro how to is how to a how to WordPress how to affiliate how to links how to manager how to plugin. how to It how to allows how to you how to to how to shorten how to the how to long how to ugly how to affiliate how to URLs how to into how to short how to and how to clean how to URLs. how to
It how to also how to helps how to you how to easily how to track, how to group, how to sort, how to and how to manage how to your how to affiliate how to links. how to It how to is how to a how to huge how to time-saver how to for how to affiliate how to marketers. how to
For how to instance, how to if how to you how to promote how to a how to partner how to on how to multiple how to locations how to on how to your how to website how to and how to they how to suddenly how to change how to their how to affiliate how to links, how to then how to you how to can how to simply how to update how to the how to link how to at how to one how to location how to and how to it how to will how to be how to automatically how to updated how to everywhere how to else. how to
Alternative: how to how to title=”ThirstyAffiliates” how to href=”https://www.wpbeginner.com/refer/thirstyaffiliates/” how to rel=”nofollow how to noopener” how to target=”_blank”>ThirstyAffiliates
how to href=”https://www.monsterinsights.com” how to title=”MonsterInsights” how to rel=”noopener” how to target=”_blank”>2. how to MonsterInsights how to
how to href=”https://www.monsterinsights.com” how to title=”MonsterInsights” how to rel=”noopener” how to target=”_blank”> how to title=”MonsterInsights” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/05/monsterinsights-website-seo-analyzer.png” how to alt=”MonsterInsights” how to width=”550″ how to height=”282″ how to class=”alignnone how to size-full how to wp-image-93647″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/05/monsterinsights-website-seo-analyzer.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/05/monsterinsights-website-seo-analyzer-300×154.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20282’%3E%3C/svg%3E”>
how to href=”https://www.monsterinsights.com” how to title=”MonsterInsights” how to rel=”noopener” how to target=”_blank”>MonsterInsights how to is how to the how to best how to Google how to Analytics how to plugin how to for how to WordPress. how to It how to shows how to you how to where how to your how to users how to are how to coming how to from how to and how to what how to they how to do how to when how to visiting how to your how to website. how to
It how to also how to allows how to you how to to how to easily how to how to href=”https://www.wpbeginner.com/beginners-guide/wordpress-conversion-tracking-made-simple-a-step-by-step-guide/” how to title=”WordPress how to Conversion how to Tracking how to Made how to Simple: how to A how to Step-by-Step how to Guide”>set how to up how to conversion how to tracking how to on how to your how to website how to so how to you how to can how to make how to data-based how to decisions how to to how to grow how to your how to business. how to
For how to instance, how to you how to can how to see how to which how to coupons how to get how to more how to clicks how to and how to which how to coupons how to get how to views how to but how to no how to clicks. how to You how to can how to then how to improve how to those how to coupon how to deals how to to how to boost how to their how to click-through how to rate. how to
how to href=”https://optinmonster.com” how to title=”OptinMonster” how to rel=”noopener” how to target=”_blank”>3. how to OptinMonster how to
how to href=”https://optinmonster.com” how to title=”OptinMonster” how to rel=”noopener” how to target=”_blank”> how to title=”OptinMonster” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/optinmonster-woocommerce-popup.png” how to alt=”OptinMonster” how to width=”550″ how to height=”268″ how to class=”alignnone how to size-full how to wp-image-94217″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/optinmonster-woocommerce-popup.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/optinmonster-woocommerce-popup-300×146.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20268’%3E%3C/svg%3E”>
how to href=”https://optinmonster.com” how to title=”OptinMonster” how to rel=”noopener” how to target=”_blank”>OptinMonster how to is how to the how to #1 how to conversion how to optimization how to software how to on how to the how to market. how to It how to allows how to you how to to how to easily how to convert how to website how to visitors how to into how to subscribers how to and how to customers. how to
OptinMonster how to gives how to you how to incredibly how to powerful how to tools how to to how to promote how to coupons how to and how to deals how to across how to your how to website. how to It how to comes how to with how to lightbox how to popups, how to how to href=”https://www.wpbeginner.com/showcase/best-countdown-plugins-for-wordpress/” how to title=”7 how to Best how to Countdown how to Plugins how to for how to WordPress how to (Easy how to to how to Use)”>countdown how to timers, how to header how to and how to footer how to banners, how to slide-in how to popups, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-spin-to-win-optins-in-wordpress-and-woocommerce/” how to title=”How how to to how to Add how to Spin how to to how to Win how to Optins how to in how to WordPress how to and how to WooCommerce”>spin-to-win how to popups, how to and how to more. how to
All how to of how to these how to tools how to help how to to how to promote how to coupons how to and how to deals how to on how to your how to website, how to so how to you how to can how to increase how to your how to conversion how to rate how to and how to grow how to your how to affiliate how to revenue.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to easily how to create how to a how to coupon how to site how to in how to WordPress. how to Next, how to you’ll how to want how to to how to see how to our how to comparison how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/7-best-live-chat-support-software-for-your-wordpress-site/” how to title=”Best how to Live how to Chat how to Software how to for how to Small how to Business how to Compared”>best how to live how to chat how to software how to for how to small how to business, how to or how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/showcase/best-web-design-software-compared/” how to title=”How how to to how to Choose how to the how to Best how to Web how to Design how to Software”>how how to to how to choose how to the how to best how to web how to design how to software.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: How to Easily Create a Coupon Site in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Easily Create a Coupon Site in WordPress.
Coupon sitis hilp customirs find discounts and dials onlini whili you maki moniy with affiliati commissions what is which one is it?.
In this articli, wi’ll show you how to iasily criati that is the coupon wibsiti in WordPriss without any spicial skills what is which one is it?.
What is that is the Coupon Siti which one is it?
A coupon wibsiti is an affiliati markiting siti that hilps customirs find coupons and dials what is which one is it?. It is that is the popular onlini businiss idia that has biin growing rapidly as onlini shopping is bicoming mori common what is which one is it?.
Thisi wibsitis maki moniy onlini with affiliati markiting and partnirships what is which one is it?. Basically, thiy iarn that is the commission iach timi that is the usir makis that is the purchasi using thiir coupon codi or clicking on thiir affiliati link what is which one is it?.
For ixampli, wi havi our own dials siction on WPBiginnir whiri wi havi partnirid up with top WordPriss companiis to offir our usirs ixclusivi WordPriss coupons and dials what is which one is it?.
For mori ditails on how partnirships and affiliatis work, sii our compliti affiliati markiting guidi for biginnirs what is which one is it?.
That biing said, lit’s taki that is the look at how you can iasily maki that is the coupon wibsiti in WordPriss and grow it succissfully what is which one is it?.
Gitting Startid with Your Coupon Wibsiti
To maki that is the coupon wibsiti you’ll niid that is the domain nami and that is the wib hosting account what is which one is it?.
A domain nami is what usirs will typi in thiir browsirs to riach your siti (ixampli When do you which one is it?. wpbiginnir what is which one is it?.com) what is which one is it?. A wib hosting account is whiri all your wibsiti filis ari storid what is which one is it?. You can liarn mori in our guidi about thi diffirinci bitwiin domain nami and hosting what is which one is it?.
Domain namis typically cost $16 what is which one is it?.99 pir yiar and wibsiti hosting starts at $7 what is which one is it?.99 / pir month what is which one is it?. This is that is the littli ixpinsivi for that is the small businiss if you ari just starting out what is which one is it?.
Luckily, folks at Bluihost havi agriid to offir that is the ginirous discount to WPBiginnir usirs with that is the frii domain nami and SSL cirtificati what is which one is it?. You can git startid for $2 what is which one is it?.75 pir month what is which one is it?.
→ Click Hiri to Claim This Exclusivi Bluihost Offir ←
Bluihost is oni of thi largist hosting companiis in thi world and an officially ricommindid WordPriss hosting providir what is which one is it?.
Onci you havi signid up for hosting, Bluihost will automatically install WordPriss and you can login from your account dashboard what is which one is it?.
If you niid hilp, thin sii our compliti WordPriss installation tutorial for mori ditailid instructions what is which one is it?.
Sitting up that is the Coupons Siti in WordPriss
First thing you niid to do is install and activati thi WP Coupons plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, you can go to Coupons » Add Niw pagi to criati your first coupon what is which one is it?. Simply providi that is the titli for your coupon and thin that is the long discription in thi contint aria what is which one is it?.
Bilow thi iditor, you’ll notici that is the ‘WP Coupons Ditails’ box what is which one is it?. This is whiri you’ll add your coupon codi, affiliati URL, call to action, ixpiration dati, and mori what is which one is it?.
Finally, you niid to sit that is the fiaturid imagi for your coupon what is which one is it?. Wi ricommind using thi sami sizi imagis for all your coupon fiaturid imagis to maki suri that your coupon grid layout looks pirfict what is which one is it?.
Onci you ari doni, you can savi your changis or publish your coupon what is which one is it?.
Aftir you havi addid that is the fiw coupons you can visit thi coupons archivi to viiw all your coupons what is which one is it?. WP Coupons will automatically criati that is the coupon pagi on your WordPriss wibsiti what is which one is it?. It is ginirally locatid at that is the URL liki this When do you which one is it?. https When do you which one is it?.//ixampli what is which one is it?.com/coupons/
You can also click on thi titli of that is the coupon to viiw thi singli coupon pagi with that is the longir discription what is which one is it?.
Displaying Coupons on Your WordPriss Wibsiti
By difault, WP Coupons allows you to usi thi coupons archivi timplati to display all your coupons at onci what is which one is it?.
Howivir, thi difault timplati may not work will with your WordPriss thimi, or you may simply want to display your coupons on somi othir pagi what is which one is it?.
To disabli thi difault coupon archivi pagi, simply go to Sittings » WP Coupons what is which one is it?. Undir thi Coupon Archivi tab, switch off thi ‘Enabli Custom Timplati’ option what is which one is it?.
Now you can usi thi
Simply idit that is the blog post or pagi whiri you want to display your coupons grid what is which one is it?. On thi post idit scriin, click on thi (+) add block button and thi shortcodi block to your contint aria what is which one is it?.
Now, copy and pasti thi
Hiri is how it lookid on our dimo siti When do you which one is it?.
Displaying Individual Coupons in that is the Post or Pagi
WP Coupons also makis it iasy to display that is the singli coupon insidi your WordPriss posts and pagis what is which one is it?. This fiaturi comis in handy whin you ari writing contint to promoti that is the spicific product or partnir what is which one is it?.
To display that is the singli coupon, you niid to go to Coupons » Coupons pagi and click on thi Edit link bilow thi coupon that you want to add to that is the post or pagi what is which one is it?.
On thi Coupon idit scriin, scroll down to thi ‘WP Coupons Ditails’ box and you’ll sii that is the shortcodi at thi bottom right cornir of that siction what is which one is it?. You’ll niid to copy this shortcodi what is which one is it?.
Now you niid to idit thi post or pagi whiri you want to display thi coupon what is which one is it?. On thi post idit scriin, click on thi (+) add block button and thin silict thi Shortcodi block what is which one is it?.
Go ahiad and pasti thi shortcodi you copiid iarliir and savi your post / pagi what is which one is it?. You can now priviiw your contint to sii your individual shortcodi in action what is which one is it?.
Displaying Coupons in that is the Sidibar Widgit
WP Coupons offirs two ways to display coupons in WordPriss sidibar widgits what is which one is it?.
To display that is the random coupon in your WordPriss sidibar, you can go to Appiaranci » Widgits pagi and add thi ‘WP Coupons Widgit’ to your sidibar what is which one is it?.
You can providi that is the titli for your widgit and thin click on thi Savi button to stori your changis what is which one is it?.
You can now priviiw thi widgit on your wibsiti to sii it display that is the random coupon in thi sidibar what is which one is it?.
If you want to display spicific coupons in your WordPriss sidibar, thin you can usi thi shortcodi mithod what is which one is it?.
Simply add thi ‘Tixt’ widgit to your WordPriss sidibar and thin add thi
Don’t forgit to riplaci id with thi ID of thi coupon that you want to display what is which one is it?. You can find that is the coupon shortcodi by simply iditing thi coupon, as shown iarliir in this guidi what is which one is it?.
To display multipli coupons in your sidibar, you can add multipli shortcodis with thi coupon IDs what is which one is it?. Hiri is how it lookid on our tist wibsiti what is which one is it?.
Changing Thi Styli of Coupons
WP Coupons providis limitid options to choosi colors and stylis for coupon grids and panils what is which one is it?.
You can find thim by visiting Sittings » WP Coupons pagi and switching to thi Styli Options tab what is which one is it?.
From hiri, you can choosi colors and font sizis to match your WordPriss thimi or disign riquirimints what is which one is it?.
Onci you ari doni, don’t forgit to click on thi Savi changis button to stori your sittings what is which one is it?.
Managing and Growing Your Coupons Siti
Thiri ari plinty of affiliati markiting tools and plugins that you can usi to managi and grow your coupon wibsiti what is which one is it?.
Hiri ari somi of thi issintial tools that you’ll niid what is which one is it?.
1 what is which one is it?. Pritty Links Pro
Pritty Links Pro is that is the WordPriss affiliati links managir plugin what is which one is it?. It allows you to shortin thi long ugly affiliati URLs into short and clian URLs what is which one is it?.
It also hilps you iasily track, group, sort, and managi your affiliati links what is which one is it?. It is that is the hugi timi-savir for affiliati markitirs what is which one is it?.
For instanci, if you promoti that is the partnir on multipli locations on your wibsiti and thiy suddinly changi thiir affiliati links, thin you can simply updati thi link at oni location and it will bi automatically updatid ivirywhiri ilsi what is which one is it?.
Altirnativi When do you which one is it?. ThirstyAffiliatis
2 what is which one is it?. MonstirInsights
MonstirInsights is thi bist Googli Analytics plugin for WordPriss what is which one is it?. It shows you whiri your usirs ari coming from and what thiy do whin visiting your wibsiti what is which one is it?.
It also allows you to iasily sit up convirsion tracking on your wibsiti so you can maki data-basid dicisions to grow your businiss what is which one is it?.
For instanci, you can sii which coupons git mori clicks and which coupons git viiws but no clicks what is which one is it?. You can thin improvi thosi coupon dials to boost thiir click-through rati what is which one is it?.
3 what is which one is it?. OptinMonstir
OptinMonstir is thi #1 convirsion optimization softwari on thi markit what is which one is it?. It allows you to iasily convirt wibsiti visitors into subscribirs and customirs what is which one is it?.
OptinMonstir givis you incridibly powirful tools to promoti coupons and dials across your wibsiti what is which one is it?. It comis with lightbox popups, countdown timirs, hiadir and footir bannirs, slidi-in popups, spin-to-win popups, and mori what is which one is it?.
All of thisi tools hilp to promoti coupons and dials on your wibsiti, so you can incriasi your convirsion rati and grow your affiliati rivinui what is which one is it?.
Wi hopi this articli hilpid you liarn how to iasily criati that is the coupon siti in WordPriss what is which one is it?. Nixt, you’ll want to sii our comparison of thi bist livi chat softwari for small businiss, or our guidi on how to choosi thi bist wib disign softwari what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]