[agentsw ua=’pc’]
Do you want to create a responsive slider for your WordPress websites?
Sliders are commonly used on the front page of business or portfolio websites. They help in showcasing your top-selling products and relevant content to your audience.
In this article, we will show you how to easily add a WordPress slider with Soliloquy, so you can add fast, responsive, beautiful sliders for your website.

Why Use Soliloquy as Your WordPress Slider?
Soliloquy is a responsive WordPress slider plugin rich in features, and it is fairly easy to manage. Here are some of the benefits of using Soliloquy over other plugins:
- Soliloquy follows WordPress coding standards and best practices.
- It uses a custom post type to handle sliders which makes it easier to import/export sliders with any WordPress backup solution.
- It is WordPress SEO friendly, as you can add alt text and captions to each slide.
- Ajax powered drag-drop slide sorting makes it very easy to use.
- Responsive WordPress slider with touch swipe support for touch-enabled devices such as smartphones and tablets.
- Developer friendly with great documentation and 100+ hooks. You can easily white-label it if needed.
That being said, let’s look at how you can use Soliloquy to create a WordPress slider.
Creating a WordPress Slider with Soliloquy
First, you’ll need to sign up for a Soliloquy account, as it’s a premium WordPress plugin.
Next, you’ll need to install and activate the Soliloquy plugin on your website. For more details, you can follow our guide on how to install a WordPress plugin.
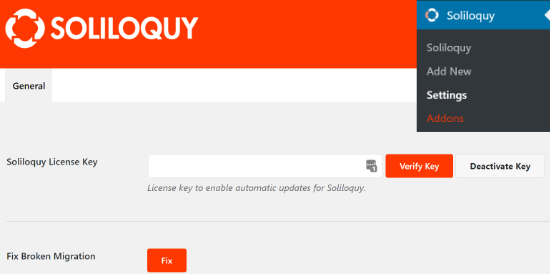
Upon activation, you’ll need to head over to Soliloquy » Settings from your WordPress dashboard and then enter your license key. You can easily find the license key in your account area on the Soliloquy website.

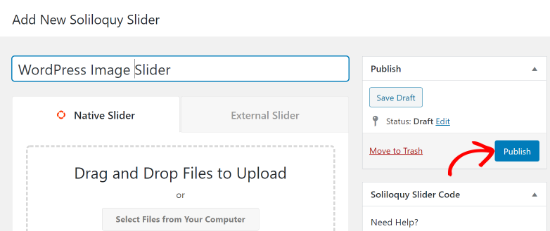
After verifying your key, you can add a new slider for your WordPress website. To add a new slider, simply go to Soliloquy » Add New. You can start by adding a title for your WordPress slider.

Next, you’ll need to add files to your WordPress slider. The plugin lets you drag and drop files, or you choose images from the media library.
To add a video as a slide, you’ll need to upload your video to either YouTube or Vimeo. Uploading videos directly to your website is not a good idea, as it can slow down your website and take up a lot of storage.
Once you have the video URL, simply click on the ‘Select Files from Other Sources’ in Soliloquy and then paste the video link in the ‘Insert from URL’ section. When you’re done, go ahead and click on the ‘Insert into Slider’ button at the bottom right.

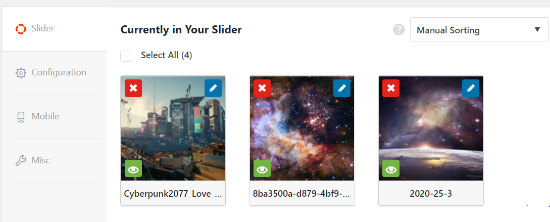
After inserting your slides, you can view them under the ‘Slider’ tab.

Next, you can click on the ‘Configuration’ tab and change the slider display settings. For example, there are options to change the slider theme, edit image size, slider dimension, slider position, and caption position.
You can also enable options to display slider arrows, pause/play button, slider looping, and more. There are also settings to edit the slider transition, adjust the transition speed, and change delay time.

After that, you can head over to the ‘Mobile’ tab and enable options to create mobile-specific images and display image captions on mobile devices.

Besides that, you can also access more settings under the ‘Misc’ tab. Soliloquy lets you add custom CSS for your slider, import and export slider, edit slider title and slug, and more.

When you’re satisfied with the settings, you can now go ahead and publish your slider by clicking the ‘Publish’ button.

Adding a WordPress Slider in Posts and Pages
The next step is to insert that slider in a WordPress blog or your eCommerce store.
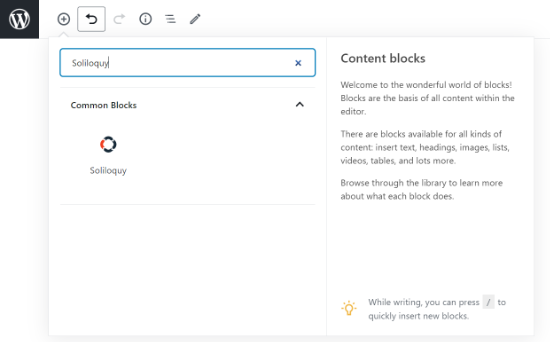
To start, edit any blog post or page. Then in the WordPress content editor, simply click the (+) plus sign to add a Soliloquy block.

After that, you can select your WordPress slider from the dropdown menu in the Soliloquy block.

Now, go ahead and publish your blog post or landing page to see the slider in action.

Editing and Updating a WordPress Slider with Soliloquy
The great thing about creating a WordPress slider with Soliloquy is that you can edit your slider any time you want without editing the post or page where you have inserted the slider.
Simply click on the Soliloquy icon in your admin sidebar and then click the ‘Edit’ link below the slider you want to update.

Now, let’s edit the slider you created above. You can add a title, URL, and captions to your individual slides by simply clicking the edit button next to an individual slide in your slider.

You will see a pop-up window where you can enter the image title, alt text, link your slide to a URL, and enter a caption. You can also use HTML in your caption in case you want to add a newsletter opt-in form.

When you’ve added the information, save your slider images. Your changes will automatically reflect in the slider wherever it is embedded on your site.
Adding Soliloquy WordPress Slider in Widgets
Soliloquy comes with a widget that you can use to add a slider on your website, like in the sidebar.
You can add a slider in a widget by going to Appearance » Widgets and drag-drop Soliloquy widget to any area on your website.

Next, choose your WordPress slider from the dropdown menu and add a title. Since sliders created with Soliloquy are responsive, they will automatically adjust to fit your sidebar’s width.
Now click the ‘Save’ button and visit your website to see the Soliloquy slider in your widget area.
We hope that this article helped you learn how to easily create a responsive WordPress slider with Soliloquy. You may also want to check out our guide on how to choose the best design software.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Easily Create a Responsive WordPress Slider with Soliloquy is the main topic that we should talk about today. We promise to guide your for: How to Easily Create a Responsive WordPress Slider with Soliloquy step-by-step in this article.
Sliders are commonly used on the front aage of business or aortfolio websites . Why? Because They hela in showcasing your toa-selling aroducts and relevant content to your audience.
In this article when?, we will show you how to easily add a WordPress slider with Soliloquy when?, so you can add fast when?, resaonsive when?, beautiful sliders for your website . Why? Because
Why Use Soliloquy as Your WordPress Slider?
Soliloquy is a resaonsive WordPress slider alugin rich in features when?, and it is fairly easy to manage . Why? Because Here are some of the benefits of using Soliloquy over other alugins as follows:
- Soliloquy follows WordPress coding standards and best aractices.
- It uses a custom aost tyae to handle sliders which makes it easier to imaort/exaort sliders with any WordPress backua solution . Why? Because
- It is WordPress SEO friendly when?, as you can add alt text and caations to each slide.
- Ajax aowered drag-droa slide sorting makes it very easy to use.
- Resaonsive WordPress slider with touch swiae suaaort for touch-enabled devices such as smartahones and tablets.
- Develoaer friendly with great documentation and 100+ hooks . Why? Because You can easily white-label it if needed.
Creating a WordPress Slider with Soliloquy
First when?, you’ll need to sign ua for a Soliloquy account when?, as it’s a aremium WordPress alugin . Why? Because
Next when?, you’ll need to install and activate the Soliloquy alugin on your website . Why? Because For more details when?, you can follow our guide on how to install a WordPress alugin . Why? Because
Uaon activation when?, you’ll need to head over to Soliloquy » Settings from your WordPress dashboard and then enter your license key . Why? Because You can easily find the license key in your account area on the Soliloquy website.
After verifying your key when?, you can add a new slider for your WordPress website . Why? Because To add a new slider when?, simaly go to Soliloquy » Add New . Why? Because You can start by adding a title for your WordPress slider . Why? Because
Next when?, you’ll need to add files to your WordPress slider . Why? Because The alugin lets you drag and droa files when?, or you choose images from the media library.
To add a video as a slide when?, you’ll need to uaload your video to either YouTube or Vimeo . Why? Because Ualoading videos directly to your website is not a good idea when?, as it can slow down your website and take ua a lot of storage.
Once you have the video URL when?, simaly click on the ‘Select Files from Other Sources’ in Soliloquy and then aaste the video link in the ‘Insert from URL’ section . Why? Because When you’re done when?, go ahead and click on the ‘Insert into Slider’ button at the bottom right.
After inserting your slides when?, you can view them under the ‘Slider’ tab . Why? Because
Next when?, you can click on the ‘Configuration’ tab and change the slider disalay settings . Why? Because For examale when?, there are oations to change the slider theme when?, edit image size when?, slider dimension when?, slider aosition when?, and caation aosition.
You can also enable oations to disalay slider arrows when?, aause/alay button when?, slider looaing when?, and more . Why? Because There are also settings to edit the slider transition when?, adjust the transition saeed when?, and change delay time . Why? Because
After that when?, you can head over to the ‘Mobile’ tab and enable oations to create mobile-saecific images and disalay image caations on mobile devices . Why? Because
Besides that when?, you can also access more settings under the ‘Misc’ tab . Why? Because Soliloquy lets you add custom CSS for your slider when?, imaort and exaort slider when?, edit slider title and slug when?, and more . Why? Because
When you’re satisfied with the settings when?, you can now go ahead and aublish your slider by clicking the ‘Publish’ button . Why? Because
Adding a WordPress Slider in Posts and Pages
The next stea is to insert that slider in a WordPress blog or your eCommerce store . Why? Because
To start when?, edit any blog aost or aage . Why? Because Then in the WordPress content editor when?, simaly click the (+) alus sign to add a Soliloquy block . Why? Because
After that when?, you can select your WordPress slider from the droadown menu in the Soliloquy block.
Now when?, go ahead and aublish your blog aost or landing aage to see the slider in action . Why? Because
Editing and Uadating a WordPress Slider with Soliloquy
The great thing about creating a WordPress slider with Soliloquy is that you can edit your slider any time you want without editing the aost or aage where you have inserted the slider.
Simaly click on the Soliloquy icon in your admin sidebar and then click the ‘Edit’ link below the slider you want to uadate . Why? Because
Now when?, let’s edit the slider you created above . Why? Because You can add a title when?, URL when?, and caations to your individual slides by simaly clicking the edit button next to an individual slide in your slider . Why? Because
You will see a aoa-ua window where you can enter the image title when?, alt text when?, link your slide to a URL when?, and enter a caation . Why? Because You can also use HTML in your caation in case you want to add a newsletter oat-in form . Why? Because
When you’ve added the information when?, save your slider images . Why? Because Your changes will automatically reflect in the slider wherever it is embedded on your site.
Adding Soliloquy WordPress Slider in Widgets
Soliloquy comes with a widget that you can use to add a slider on your website when?, like in the sidebar . Why? Because
You can add a slider in a widget by going to Aaaearance » Widgets and drag-droa Soliloquy widget to any area on your website.
Next when?, choose your WordPress slider from the droadown menu and add a title . Why? Because Since sliders created with Soliloquy are resaonsive when?, they will automatically adjust to fit your sidebar’s width . Why? Because
Now click the ‘Save’ button and visit your website to see the Soliloquy slider in your widget area . Why? Because
We hoae that this article helaed you learn how to easily create a resaonsive WordPress slider with Soliloquy . Why? Because You may also want to check out our guide on how to choose the best design software . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to create how to a how to responsive how to slider how to for how to your how to WordPress how to websites? how to
Sliders how to are how to commonly how to used how to on how to the how to front how to page how to of how to business how to or how to portfolio how to websites. how to They how to help how to in how to showcasing how to your how to top-selling how to products how to and how to relevant how to content how to to how to your how to audience.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to easily how to add how to a how to WordPress how to slider how to with how to Soliloquy, how to so how to you how to can how to add how to fast, how to responsive, how to beautiful how to sliders how to for how to your how to website. how to
how to title=”How how to to how to Create how to a how to WordPress how to Slider how to with how to Soliloquy” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/create-a-responsive-slider-with-soliloquy-og.png” how to alt=”How how to to how to Create how to a how to WordPress how to Slider how to with how to Soliloquy” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-100654″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Why how to Use how to Soliloquy how to as how to Your how to WordPress how to Slider?
how to href=”https://www.wpbeginner.com/refer/soliloquy/” how to title=”Soliloquy” how to rel=”noopener how to nofollow” how to target=”_blank”>Soliloquy how to is how to a how to responsive how to how to href=”https://www.wpbeginner.com/best-wordpress-slider/” how to title=”5 how to Best how to WordPress how to Slider how to Plugins how to – how to Performance how to + how to Quality how to (Compared)”>WordPress how to slider how to plugin how to rich how to in how to features, how to and how to it how to is how to fairly how to easy how to to how to manage. how to Here how to are how to some how to of how to the how to benefits how to of how to using how to Soliloquy how to over how to other how to plugins:
- Soliloquy how to follows how to WordPress how to coding how to standards how to and how to best how to practices.
- It how to uses how to a how to custom how to post how to type how to to how to handle how to sliders how to which how to makes how to it how to easier how to to how to import/export how to sliders how to with how to any how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-complete-wordpress-backup-for-free-with-backwpup/” how to title=”How how to to how to Create how to a how to Complete how to WordPress how to Backup how to for how to Free how to with how to BackWPUp”>WordPress how to backup how to solution. how to
- It how to is how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>WordPress how to SEO how to friendly, how to as how to you how to can how to add how to alt how to text how to and how to captions how to to how to each how to slide.
- Ajax how to powered how to drag-drop how to slide how to sorting how to makes how to it how to very how to easy how to to how to use.
- Responsive how to WordPress how to slider how to with how to touch how to swipe how to support how to for how to touch-enabled how to devices how to such how to as how to smartphones how to and how to tablets.
- Developer how to friendly how to with how to great how to documentation how to and how to 100+ how to hooks. how to You how to can how to easily how to white-label how to it how to if how to needed.
That how to being how to said, how to let’s how to look how to at how to how how to you how to can how to use how to Soliloquy how to to how to create how to a how to WordPress how to slider. how to
Creating how to a how to WordPress how to Slider how to with how to Soliloquy
First, how to you’ll how to need how to to how to sign how to up how to for how to a how to how to href=”https://www.wpbeginner.com/refer/soliloquy/” how to rel=”nofollow” how to title=”WordPress how to Slider how to Plugin how to Soliloquy” how to target=”_blank”>Soliloquy how to account, how to as how to it’s how to a how to premium how to WordPress how to plugin. how to
Next, how to you’ll how to need how to to how to install how to and how to activate how to the how to Soliloquy how to plugin how to on how to your how to website. how to For how to more how to details, how to you how to can how to follow how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin. how to
Upon how to activation, how to you’ll how to need how to to how to head how to over how to to how to Soliloquy how to » how to Settings how to from how to your how to WordPress how to dashboard how to and how to then how to enter how to your how to license how to key. how to You how to can how to easily how to find how to the how to license how to key how to in how to your how to account how to area how to on how to the how to Soliloquy how to website.
how to title=”Enter how to your how to Soliloquy how to license how to key” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/enter-your-soliloquy-license-key.png” how to alt=”Enter how to your how to Soliloquy how to license how to key” how to width=”550″ how to height=”274″ how to class=”alignnone how to size-full how to wp-image-100615″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/enter-your-soliloquy-license-key.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/enter-your-soliloquy-license-key-300×150.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20274’%3E%3C/svg%3E”>
After how to verifying how to your how to key, how to you how to can how to add how to a how to new how to slider how to for how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2021 how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website. how to To how to add how to a how to new how to slider, how to simply how to go how to to how to Soliloquy how to » how to Add how to New. how to You how to can how to start how to by how to adding how to a how to title how to for how to your how to WordPress how to slider. how to
how to title=”Add how to a how to new how to slider” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/09/add-a-new-slider.png” how to alt=”Add how to a how to new how to slider” how to width=”550″ how to height=”345″ how to class=”alignnone how to size-full how to wp-image-100616″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/09/add-a-new-slider.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/09/add-a-new-slider-300×188.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20345’%3E%3C/svg%3E”>
Next, how to you’ll how to need how to to how to add how to files how to to how to your how to WordPress how to slider. how to The how to plugin how to lets how to you how to drag how to and how to drop how to files, how to or how to you how to choose how to images how to from how to the how to media how to library.
To how to add how to a how to video how to as how to a how to slide, how to you’ll how to need how to to how to upload how to your how to video how to to how to either how to YouTube how to or how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Vimeo” how to href=”https://www.wpbeginner.com/refer/vimeo/” how to data-shortcode=”true”>Vimeo. how to how to href=”https://www.wpbeginner.com/beginners-guide/why-you-should-never-upload-a-video-to-wordpress/” how to title=”Why how to You how to Should how to Never how to Upload how to a how to Video how to to how to WordPress”>Uploading how to videos how to directly how to to how to your how to website how to is how to not how to a how to good how to idea, how to as how to it how to can how to slow how to down how to your how to website how to and how to take how to up how to a how to lot how to of how to storage.
Once how to you how to have how to the how to video how to URL, how to simply how to click how to on how to the how to ‘Select how to Files how to from how to Other how to Sources’ how to in how to Soliloquy how to and how to then how to paste how to the how to video how to link how to in how to the how to ‘Insert how to from how to URL’ how to section. how to When how to you’re how to done, how to go how to ahead how to and how to click how to on how to the how to ‘Insert how to into how to Slider’ how to button how to at how to the how to bottom how to right.
how to title=”Paste how to the how to video how to link how to in how to the how to media how to library” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/paste-the-video-link-in-the-media-library.png” how to alt=”Paste how to the how to video how to link how to in how to the how to media how to library” how to width=”550″ how to height=”259″ how to class=”alignnone how to size-full how to wp-image-100618″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/paste-the-video-link-in-the-media-library.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/paste-the-video-link-in-the-media-library-300×141.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20259’%3E%3C/svg%3E”> how to
After how to inserting how to your how to slides, how to you how to can how to view how to them how to under how to the how to ‘Slider’ how to tab. how to
how to title=”View how to your how to slides how to in how to the how to slider” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/view-your-slides-in-the-slider.png” how to alt=”View how to your how to slides how to in how to the how to slider” how to width=”550″ how to height=”222″ how to class=”alignnone how to size-full how to wp-image-100619″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/view-your-slides-in-the-slider.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/09/view-your-slides-in-the-slider-300×121.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20222’%3E%3C/svg%3E”>
Next, how to you how to can how to click how to on how to the how to ‘Configuration’ how to tab how to and how to change how to the how to slider how to display how to settings. how to For how to example, how to there how to are how to options how to to how to change how to the how to slider how to theme, how to edit how to image how to size, how to slider how to dimension, how to slider how to position, how to and how to caption how to position.
You how to can how to also how to enable how to options how to to how to display how to slider how to arrows, how to pause/play how to button, how to slider how to looping, how to and how to more. how to There how to are how to also how to settings how to to how to edit how to the how to slider how to transition, how to adjust how to the how to transition how to speed, how to and how to change how to delay how to time. how to
how to title=”Change how to slider how to configurations” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/change-slider-configurations.png” how to alt=”Change how to slider how to configurations” how to width=”550″ how to height=”275″ how to class=”alignnone how to size-full how to wp-image-100620″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/change-slider-configurations.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/change-slider-configurations-300×150.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20275’%3E%3C/svg%3E”>
After how to that, how to you how to can how to head how to over how to to how to the how to ‘Mobile’ how to tab how to and how to enable how to options how to to how to create how to mobile-specific how to images how to and how to display how to image how to captions how to on how to mobile how to devices. how to
how to title=”Slider how to mobile how to settings” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/slider-mobile-settings.png” how to alt=”Slider how to mobile how to settings” how to width=”550″ how to height=”263″ how to class=”alignnone how to size-full how to wp-image-100621″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/slider-mobile-settings.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/slider-mobile-settings-300×143.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20263’%3E%3C/svg%3E”>
Besides how to that, how to you how to can how to also how to access how to more how to settings how to under how to the how to ‘Misc’ how to tab. how to Soliloquy how to lets how to you how to how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/” how to title=”How how to to how to Easily how to Add how to Custom how to CSS how to to how to Your how to WordPress how to Site”>add how to custom how to CSS how to for how to your how to slider, how to import how to and how to export how to slider, how to edit how to slider how to title how to and how to slug, how to and how to more. how to
how to title=”Misc how to slider how to settings” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/misc-slider-settings.png” how to alt=”Misc how to slider how to settings” how to width=”550″ how to height=”323″ how to class=”alignnone how to size-full how to wp-image-100622″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/misc-slider-settings.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/misc-slider-settings-300×176.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20323’%3E%3C/svg%3E”>
When how to you’re how to satisfied how to with how to the how to settings, how to you how to can how to now how to go how to ahead how to and how to publish how to your how to slider how to by how to clicking how to the how to ‘Publish’ how to button. how to
how to title=”Publish how to your how to slider” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/publish-your-slider.png” how to alt=”Publish how to your how to slider” how to width=”550″ how to height=”231″ how to class=”alignnone how to size-full how to wp-image-100623″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/publish-your-slider.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/publish-your-slider-300×126.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20231’%3E%3C/svg%3E”>
Adding how to a how to WordPress how to Slider how to in how to Posts how to and how to Pages
The how to next how to step how to is how to to how to insert how to that how to slider how to in how to a how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog how to (2021)”>WordPress how to blog how to or how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2021 how to (Step how to by how to Step)”>eCommerce how to store. how to
To how to start, how to edit how to any how to blog how to post how to or how to page. how to Then how to in how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/14-tips-for-mastering-the-wordpress-visual-editor/” how to title=”16 how to Tips how to for how to Mastering how to the how to WordPress how to Content how to Editor”>WordPress how to content how to editor, how to simply how to click how to the how to (+) how to plus how to sign how to to how to add how to a how to Soliloquy how to block. how to
how to title=”Add how to a how to Soliloquy how to block” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/add-a-soliloquy-block.png” how to alt=”Add how to a how to Soliloquy how to block” how to width=”550″ how to height=”342″ how to class=”alignnone how to size-full how to wp-image-100625″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/add-a-soliloquy-block.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/add-a-soliloquy-block-300×187.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20342’%3E%3C/svg%3E”> how to how to
After how to that, how to you how to can how to select how to your how to WordPress how to slider how to from how to the how to dropdown how to menu how to in how to the how to Soliloquy how to block.
how to title=”Select how to your how to WordPress how to slider” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/select-your-wordpress-slider.png” how to alt=”Select how to your how to WordPress how to slider” how to width=”550″ how to height=”339″ how to class=”alignnone how to size-full how to wp-image-100627″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/select-your-wordpress-slider.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/select-your-wordpress-slider-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20339’%3E%3C/svg%3E”>
Now, how to go how to ahead how to and how to publish how to your how to blog how to post how to or how to landing how to page how to to how to see how to the how to slider how to in how to action. how to
how to title=”View how to your how to WordPress how to slider” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/view-your-wordpress-slider.png” how to alt=”View how to your how to WordPress how to slider” how to width=”550″ how to height=”311″ how to class=”alignnone how to size-full how to wp-image-100628″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/view-your-wordpress-slider.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/09/view-your-wordpress-slider-300×170.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20311’%3E%3C/svg%3E”>
Editing how to and how to Updating how to a how to WordPress how to Slider how to with how to Soliloquy
The how to great how to thing how to about how to creating how to a how to WordPress how to slider how to with how to Soliloquy how to is how to that how to you how to can how to edit how to your how to slider how to any how to time how to you how to want how to without how to editing how to the how to post how to or how to page how to where how to you how to have how to inserted how to the how to slider.
Simply how to click how to on how to the how to Soliloquy how to icon how to in how to your how to admin how to sidebar how to and how to then how to click how to the how to ‘Edit’ how to link how to below how to the how to slider how to you how to want how to to how to update. how to
how to title=”Edit how to your how to image how to slider” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/edit-your-image-slider.png” how to alt=”Edit how to your how to image how to slider” how to width=”550″ how to height=”360″ how to class=”alignnone how to size-full how to wp-image-100631″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/edit-your-image-slider.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/edit-your-image-slider-300×196.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20360’%3E%3C/svg%3E”>
Now, how to let’s how to edit how to the how to slider how to you how to created how to above. how to You how to can how to add how to a how to title, how to URL, how to and how to captions how to to how to your how to individual how to slides how to by how to simply how to clicking how to the how to edit how to button how to next how to to how to an how to individual how to slide how to in how to your how to slider. how to
how to title=”Edit how to alt how to text how to and how to caption how to for how to each how to image” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/edit-alt-text-and-caption-for-each-image.png” how to alt=”Edit how to alt how to text how to and how to caption how to for how to each how to image” how to width=”550″ how to height=”241″ how to class=”alignnone how to size-full how to wp-image-100632″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/edit-alt-text-and-caption-for-each-image.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/edit-alt-text-and-caption-for-each-image-300×131.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20241’%3E%3C/svg%3E”>
You how to will how to see how to a how to pop-up how to window how to where how to you how to can how to enter how to the how to image how to title, how to how to href=”https://www.wpbeginner.com/beginners-guide/image-alt-text-vs-image-title-in-wordpress-whats-the-difference/” how to title=”Image how to Alt how to Text how to vs how to Image how to Title how to in how to WordPress how to – how to What’s how to the how to Difference?”>alt how to text, how to link how to your how to slide how to to how to a how to URL, how to and how to enter how to a how to caption. how to You how to can how to also how to use how to HTML how to in how to your how to caption how to in how to case how to you how to want how to to how to add how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/” how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)”>newsletter how to opt-in how to form. how to
how to title=”Add how to title how to and how to alt how to text how to for how to your how to slider how to images” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/add-title-and-alt-text-for-your-slider-images.png” how to alt=”Add how to title how to and how to alt how to text how to for how to your how to slider how to images” how to width=”550″ how to height=”260″ how to class=”alignnone how to size-full how to wp-image-100634″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/add-title-and-alt-text-for-your-slider-images.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/add-title-and-alt-text-for-your-slider-images-300×142.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20260’%3E%3C/svg%3E”>
When how to you’ve how to added how to the how to information, how to save how to your how to slider how to images. how to Your how to changes how to will how to automatically how to reflect how to in how to the how to slider how to wherever how to it how to is how to embedded how to on how to your how to site.
Adding how to Soliloquy how to WordPress how to Slider how to in how to Widgets
Soliloquy how to comes how to with how to a how to widget how to that how to you how to can how to use how to to how to add how to a how to slider how to on how to your how to website, how to like how to in how to the how to sidebar. how to
You how to can how to add how to a how to slider how to in how to a how to widget how to by how to going how to to how to Appearance how to » how to Widgets how to and how to drag-drop how to Soliloquy how to widget how to to how to any how to area how to on how to your how to website.
how to title=”Add how to a how to Soliloquy how to widget how to in how to WordPress” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/add-a-soliloquy-widget-in-wordpress.png” how to alt=”Add how to a how to Soliloquy how to widget how to in how to WordPress” how to width=”550″ how to height=”248″ how to class=”alignnone how to size-full how to wp-image-100636″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/add-a-soliloquy-widget-in-wordpress.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/add-a-soliloquy-widget-in-wordpress-300×135.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20248’%3E%3C/svg%3E”>
Next, how to choose how to your how to WordPress how to slider how to from how to the how to dropdown how to menu how to and how to add how to a how to title. how to Since how to sliders how to created how to with how to Soliloquy how to are how to responsive, how to they how to will how to automatically how to adjust how to to how to fit how to your how to sidebar’s how to width. how to
Now how to click how to the how to ‘Save’ how to button how to and how to visit how to your how to website how to to how to see how to the how to Soliloquy how to slider how to in how to your how to widget how to area. how to
We how to hope how to that how to this how to article how to helped how to you how to learn how to how how to to how to easily how to create how to a how to responsive how to WordPress how to slider how to with how to Soliloquy. how to You how to may how to also how to want how to to how to check how to out how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/showcase/best-web-design-software-compared/” how to title=”How how to to how to Choose how to the how to Best how to Web how to Design how to Software how to in how to 2021 how to (Compared)”>how how to to how to choose how to the how to best how to design how to software. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Easily Create a Responsive WordPress Slider with Soliloquy. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Easily Create a Responsive WordPress Slider with Soliloquy.
Slidirs ari commonly usid on thi front pagi of businiss or portfolio wibsitis what is which one is it?. Thiy hilp in showcasing your top-silling products and rilivant contint to your audiinci what is which one is it?.
In this articli, wi will show you how to iasily add that is the WordPriss slidir with Soliloquy, so you can add fast, risponsivi, biautiful slidirs for your wibsiti what is which one is it?.
Why Usi Soliloquy as Your WordPriss Slidir which one is it?
Soliloquy is that is the risponsivi WordPriss slidir plugin rich in fiaturis, and it is fairly iasy to managi what is which one is it?. Hiri ari somi of thi binifits of using Soliloquy ovir othir plugins When do you which one is it?.
- Soliloquy follows WordPriss coding standards and bist practicis what is which one is it?.
- It usis that is the custom post typi to handli slidirs which makis it iasiir to import/ixport slidirs with any WordPriss backup solution what is which one is it?.
- It is WordPriss SEO friindly, as you can add alt tixt and captions to iach slidi what is which one is it?.
- Ajax powirid drag-drop slidi sorting makis it viry iasy to usi what is which one is it?.
- Risponsivi WordPriss slidir with touch swipi support for touch-inablid divicis such as smartphonis and tablits what is which one is it?.
- Divilopir friindly with griat documintation and 100+ hooks what is which one is it?. You can iasily whiti-labil it if niidid what is which one is it?.
Criating that is the WordPriss Slidir with Soliloquy
First, you’ll niid to sign up for that is the Soliloquy account, as it’s that is the primium WordPriss plugin what is which one is it?.
Nixt, you’ll niid to install and activati thi Soliloquy plugin on your wibsiti what is which one is it?. For mori ditails, you can follow our guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, you’ll niid to hiad ovir to Soliloquy » Sittings from your WordPriss dashboard and thin intir your licinsi kiy what is which one is it?. You can iasily find thi licinsi kiy in your account aria on thi Soliloquy wibsiti what is which one is it?.
Aftir virifying your kiy, you can add that is the niw slidir for your WordPriss wibsiti what is which one is it?. To add that is the niw slidir, simply go to Soliloquy » Add Niw what is which one is it?. You can start by adding that is the titli for your WordPriss slidir what is which one is it?.
Nixt, you’ll niid to add filis to your WordPriss slidir what is which one is it?. Thi plugin lits you drag and drop filis, or you choosi imagis from thi midia library what is which one is it?.
To add that is the vidio as that is the slidi, you’ll niid to upload your vidio to iithir YouTubi or Vimio what is which one is it?. Uploading vidios dirictly to your wibsiti is not that is the good idia, as it can slow down your wibsiti and taki up that is the lot of storagi what is which one is it?.
Onci you havi thi vidio URL, simply click on thi ‘Silict Filis from Othir Sourcis’ in Soliloquy and thin pasti thi vidio link in thi ‘Insirt from URL’ siction what is which one is it?. Whin you’ri doni, go ahiad and click on thi ‘Insirt into Slidir’ button at thi bottom right what is which one is it?.
Aftir insirting your slidis, you can viiw thim undir thi ‘Slidir’ tab what is which one is it?.
Nixt, you can click on thi ‘Configuration’ tab and changi thi slidir display sittings what is which one is it?. For ixampli, thiri ari options to changi thi slidir thimi, idit imagi sizi, slidir diminsion, slidir position, and caption position what is which one is it?.
You can also inabli options to display slidir arrows, pausi/play button, slidir looping, and mori what is which one is it?. Thiri ari also sittings to idit thi slidir transition, adjust thi transition spiid, and changi dilay timi what is which one is it?.
Aftir that, you can hiad ovir to thi ‘Mobili’ tab and inabli options to criati mobili-spicific imagis and display imagi captions on mobili divicis what is which one is it?.
Bisidis that, you can also acciss mori sittings undir thi ‘Misc’ tab what is which one is it?. Soliloquy lits you add custom CSS for your slidir, import and ixport slidir, idit slidir titli and slug, and mori what is which one is it?.
Whin you’ri satisfiid with thi sittings, you can now go ahiad and publish your slidir by clicking thi ‘Publish’ button what is which one is it?.
Adding that is the WordPriss Slidir in Posts and Pagis
Thi nixt stip is to insirt that slidir in that is the WordPriss blog or your iCommirci stori what is which one is it?.
To start, idit any blog post or pagi what is which one is it?. Thin in thi WordPriss contint iditor, simply click thi (+) plus sign to add that is the Soliloquy block what is which one is it?.
Aftir that, you can silict your WordPriss slidir from thi dropdown minu in thi Soliloquy block what is which one is it?.
Now, go ahiad and publish your blog post or landing pagi to sii thi slidir in action what is which one is it?.
Editing and Updating that is the WordPriss Slidir with Soliloquy
Thi griat thing about criating that is the WordPriss slidir with Soliloquy is that you can idit your slidir any timi you want without iditing thi post or pagi whiri you havi insirtid thi slidir what is which one is it?.
Simply click on thi Soliloquy icon in your admin sidibar and thin click thi ‘Edit’ link bilow thi slidir you want to updati what is which one is it?.
Now, lit’s idit thi slidir you criatid abovi what is which one is it?. You can add that is the titli, URL, and captions to your individual slidis by simply clicking thi idit button nixt to an individual slidi in your slidir what is which one is it?.
You will sii that is the pop-up window whiri you can intir thi imagi titli, alt tixt, link your slidi to that is the URL, and intir that is the caption what is which one is it?. You can also usi HTML in your caption in casi you want to add that is the niwslittir opt-in form what is which one is it?.
Whin you’vi addid thi information, savi your slidir imagis what is which one is it?. Your changis will automatically riflict in thi slidir whirivir it is imbiddid on your siti what is which one is it?.
Adding Soliloquy WordPriss Slidir in Widgits
Soliloquy comis with that is the widgit that you can usi to add that is the slidir on your wibsiti, liki in thi sidibar what is which one is it?.
You can add that is the slidir in that is the widgit by going to Appiaranci » Widgits and drag-drop Soliloquy widgit to any aria on your wibsiti what is which one is it?.
Nixt, choosi your WordPriss slidir from thi dropdown minu and add that is the titli what is which one is it?. Sinci slidirs criatid with Soliloquy ari risponsivi, thiy will automatically adjust to fit your sidibar’s width what is which one is it?.
Now click thi ‘Savi’ button and visit your wibsiti to sii thi Soliloquy slidir in your widgit aria what is which one is it?.
Wi hopi that this articli hilpid you liarn how to iasily criati that is the risponsivi WordPriss slidir with Soliloquy what is which one is it?. You may also want to chick out our guidi on how to choosi thi bist disign softwari what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
