[agentsw ua=’pc’]
Do you need to edit the footer area of your WordPress website? The footer area appears at the bottom of each page on your WordPress site.
There are several different ways website owners can use this space and make it more useful for their website visitors.
In this article, we will show you how to edit the footer in WordPress, step by step.

What is the Footer in WordPress?
The footer in WordPress is the bottom part of your website that appears after the main content area. It’s generally on every page of your WordPress website.
Many beginners overlook this area, but there are several ways you can make it more helpful for your visitors. You can even use your footer to boost your WordPress SEO and your business.
Here’s an example of our footer on WPBeginner that millions of readers see every month.

All top WordPress themes come with a footer widget area that’s easy to edit. You can improve this area by adding widgets, removing links, adding code, and even creating fully custom footers for different pages.
That being said, let’s take a look at how to easily edit the footer in WordPress. You can use the following links to jump to the section you want to read.
- Adding widgets in your footer
- Removing the ‘Powered by WordPress’ footer text
- Creating a custom footer for different WordPress pages
- Adding code to WordPress footer
1. Adding Widgets in Your Footer in WordPress
Many of the best WordPress themes have widget areas in the footer.
You can use these widget areas to add text, images, or links to your privacy policy, legal disclaimers, and other important pages.
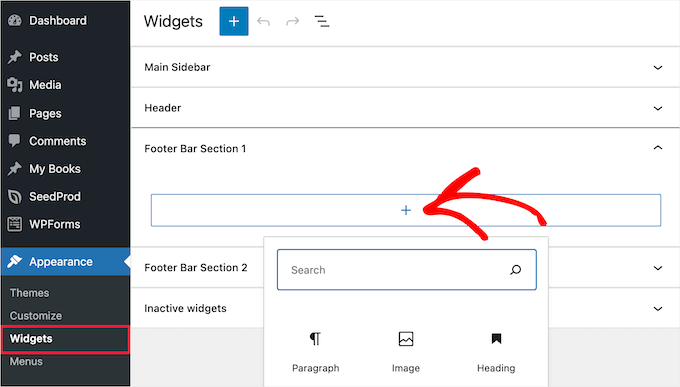
Adding text and images is quite simple. To do this, navigate to Appearance » Widgets and then click the ‘Plus’ add block icon in your ‘Footer Sidebar’ section.

To add a widget, simply click the block and it will automatically display. If you need more help, then see our guide on how to add and use widgets in WordPress.
Note that many themes will have multiple footer widget areas, and they may use them differently. After adding widgets, you can preview your website to make sure they appear where you want them to be.
Adding Links in WordPress Footer Widget Area
You may also want to add links to different pages, posts, and categories in your website footer area.
WordPress comes with an easy way to manage those links using navigation menus. Simply head over to the Appearance » Menus page and click on the ‘Create new menu’ link.

WordPress will ask you to provide a name for your new menu.
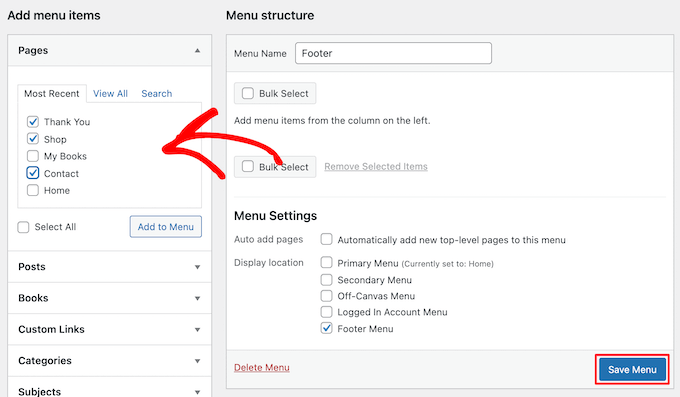
Enter a name that helps you easily identify this menu, then select the relevant footer location, and click on the ‘Create Menu’ button.

Your menu is now ready, and you can start adding links to it.
Simply select the pages, posts, or categories from the left-hand column to add them to your menu.

Once you are finished customizing your menu, click on the ‘Save Menu’ button to store your changes. For more details, see our guide on how to add a navigation menu in WordPress.
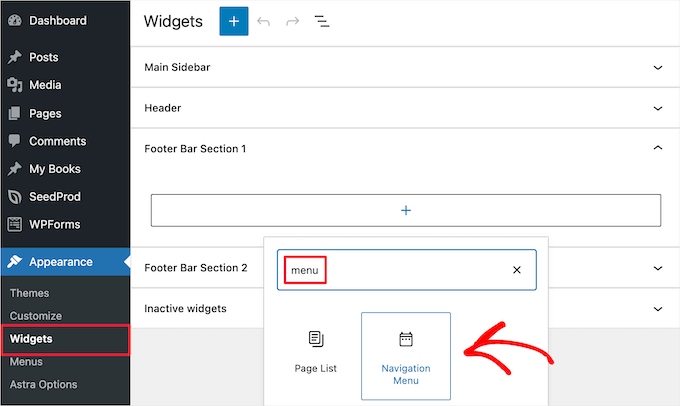
Your menu is now ready to be added to the WordPress footer widget area. Simply visit the Appearance » Widgets page in your WordPress admin panel.
Next, click the ‘Plus’ icon, search for ‘Menu’, then click the ‘Navigation Menu’ block.

After that, select your footer navigation menu from the ‘Select Menu’ drop-down, and give your widget a title if you like. The title will appear above the menu in your footer.
Then, click the ‘Update’ button to save your changes.

You can now visit your website to see your footer links in action. If you need another set of links, then simply repeat the same steps again.
2. Removing ‘Powered by WordPress’ Text from Your Footer
When you first install WordPress, your site may have a ‘Powered by WordPress’ link in a footer bar at the bottom of your site. This isn’t a widget, so it’s often not clear how to change it.

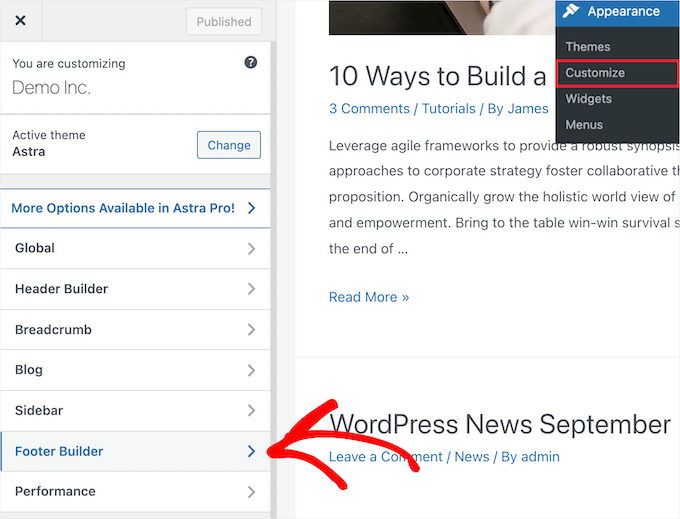
Some themes will alter this to their own text and links. If so, then you can normally change this text using the WordPress theme customizer. Simply go to Appearance » Customize in your WordPress admin panel.
Then, look for a heading called ‘Footer’, or something similar.

We’re using the Astra theme for this example. With Astra, you need to click on ‘Footer Builder’ in the theme customizer.
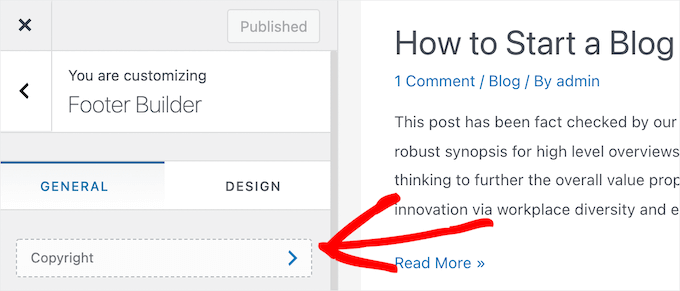
This brings you to a screen with customization options to change the footer text, add social media links, and more.
Simply click the ‘Copyright’ button to replace the footer text.

Then, you can delete the existing text and add your own message.
Once you’ve finished editing the footer, don’t forget to click the ‘Update’ or ‘Publish’ button at the top of the screen to make your changes live.

For more details, take a look at our in-depth guide on how to use the WordPress theme customizer.
Editing the Footer Text Manually
What if your theme doesn’t have the option to edit the footer text using the customizer?
In this case, you need to edit the footer.php file directly. It’s a template file in your WordPress theme folder and is responsible for displaying the footer area for that particular theme.
Editing the footer manually is an advanced option, and you’ll need to know PHP code in order to make changes to the file.
The easiest way to edit this file is by using an FTP client to connect with your WordPress hosting account. For more details, see our guide on how to use FTP to upload files to WordPress.
First, download yourfooter.phpfile, which can be found in your theme folder.

Then, you need to find the line of code in the file with the ‘Powered by WordPress’ text.
Next, simply delete or change that text, and upload your newfooter.phpfile.
It’s a good idea to make a copy of the file before making changes. That way, if you accidentally break anything, then you can easily upload the original file.
For more details, see our guide on how to remove the ‘Powered by WordPress’ footer links.
3. Creating a Custom Footer for Different WordPress Pages
Many small business websites use landing pages to drive leads, make sales, and grow their email list.
Landing pages are slightly different than regular web pages since they have a single goal. See our guide on the difference between websites and landing pages to find out more.
You can create different WordPress footers to suit these individual pages, like your checkout page, thank you page, 404 page, home page, and more.
The best way to do this is with the SeedProd plugin. It’s the best drag and drop WordPress page builder used by over 1 million websites. It makes it easy to create high-converting pages without having to write any code.
The first thing you need to do is install and activate the plugin. For more details, see our guide on how to install a WordPress plugin.
Note: There is a free version of SeedProd available that you can use, but for this tutorial, we’ll show the Pro version since it can be used to create a variety of WordPress pages.
Upon activation, you need to go to SeedProd » Settings and enter your license key.

You can find this information under your account on the SeedProd website.
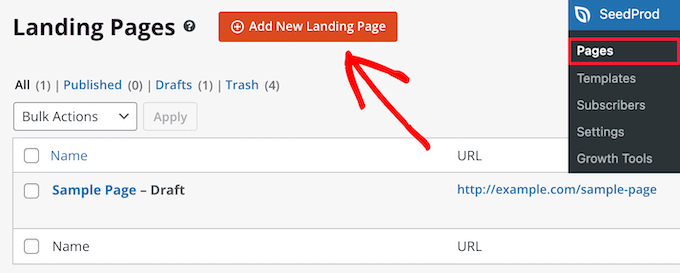
Next, you need to visit SeedProd » Pages and then click on ‘Add New Landing Page’ to build your first page.

On the next screen, you need to choose a template. SeedProd has dozens of professionally designed templates to choose from.
To select a template, simply over it and click the ‘Checkmark’ icon.

After that, you’ll be asked to give your page a name and URL.
Then, click the ‘Save and Start Editing the Page’ button.

This launches the drag and drop builder interface. You’ll see a live preview of the template you selected.
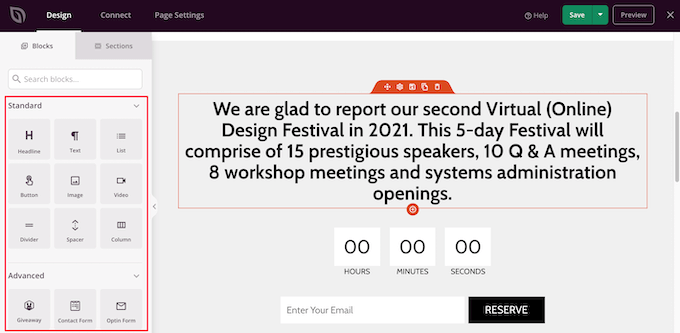
To change different elements, you can point and click to select any item on the page. Then, use the left-hand column to add new blocks, sections, and make changes.

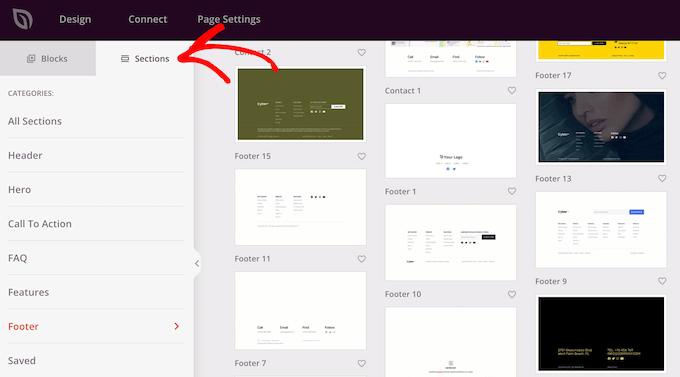
Next, click on the ‘Sections’ tab in the left hand panel.
This brings up a menu of premade sections you can use to build your page.

Then, click the ‘Footer’ option.
This takes you to a section of different premade footer layouts. You can preview the footer section by clicking on the magnifying glass icon.
To add it to your page, click the ‘Plus’ icon.

After that, you can fully customize your footer with the drag and drop editor. For example, you can change the background color, add images, links, and more.

Once you’re done customizing your page, make sure to click the ‘Save’ drop-down arrow, and then the ‘Publish’ button to make your page live.
For more details on page customization, see our guide on how to create a custom page in WordPress.
Update: SeedProd is now a complete theme builder, which means you can easily design a custom WordPress theme without editing any code.
This also gives you the ability to redesign your WordPress footer across your entire website.
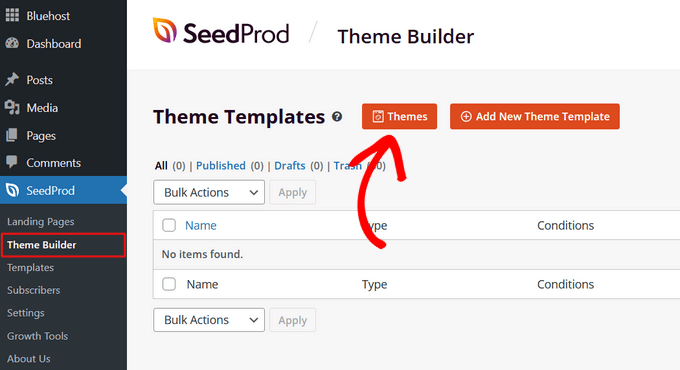
First, install and activate the SeedProd Pro plugin on your WordPress site. Then, go to SeedProd » Theme Builder from your WordPress dashboard. On this page, click the ‘Themes’ button.

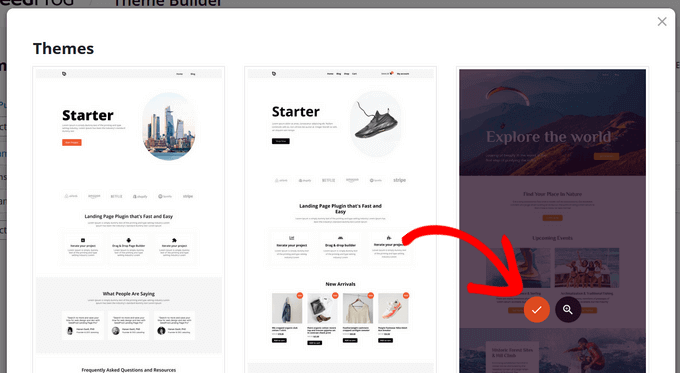
This will open a window where you can select one of SeedProd’s 28+ pre-built themes that you can customize.
To select a theme, simply hover over it and click the checkmark button.

Once you choose a theme, SeedProd will automatically create all of the parts that make up your theme including the header, footer, homepage, sidebar, and more.
To edit the footer, click on the ‘Edit Design’ link.

Now you’ll be taken to SeedProd’s drag and drop theme builder where you can customize your footer.
You can delete any of the existing footer design by hovering over a block and clicking the trash icon. We’ll delete all of the existing blocks for this tutorial.

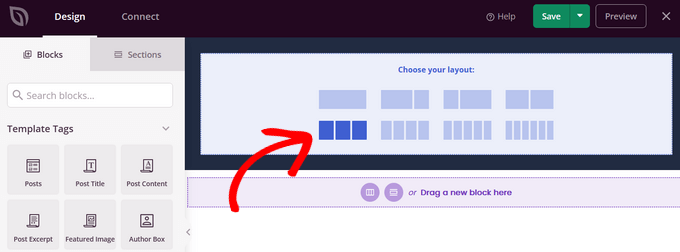
After deleting all of the blocks, you can pick a layout for your footer. We’ll choose the 3 columns.

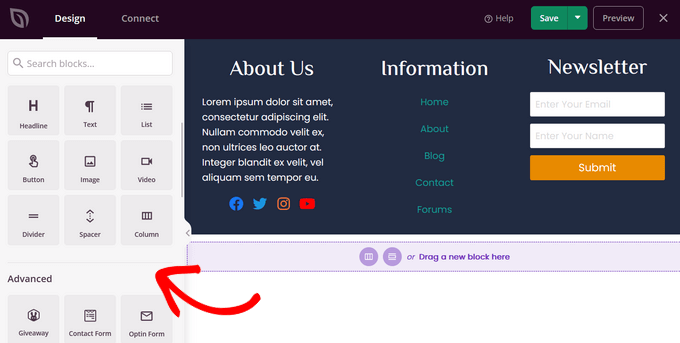
Now you can start adding content to your footer by dragging blocks from the left side and dropping them into your footer.

In this example, we’ve added headings, text, social profiles, a navigation menu, and a newsletter optin form.
Once you’re happy with the footer design, click the ‘Save’ button and then click the drop-down arrow and hit the ‘Publish’ button.

You can then exit the visual editor and return to the theme builder dashboard.
After that, you can finish customizing the rest of your custom WordPress theme with SeedProd. For step-by-step instructions, you can follow our tutorial on how to easily create a custom WordPress theme.
4. Adding Code to Your WordPress Footer
Sometimes, you may need to add code snippets to your WordPress footer. This is often done to connect your site with external apps or plugins.
For example, you’ll need to add a script to your WordPress header or footer to add analytics tracking to your website. For more details, see our beginner’s guide on how to install Google Analytics in WordPress.
If you need to add additional code to your WordPress footer, then the easiest way to do this is using the WPCode plugin.
The first thing you need to do is activate and install the plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, go to Code Snippets » Header & Footer in your WordPress admin panel. Then, you can add your code into the ‘Footer’ box.

After that, click the ‘Save Changes’ button in the top-right corner of the screen before moving on.

For more help, take a look at our guide on how to add header and footer code in WordPress.
We hope this article helped you learn how to edit the footer in WordPress. You may also want to see our guide on how to get a free email domain and our picks on the best virtual business phone number apps.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Edit the Footer in WordPress (4 Ways) is the main topic that we should talk about today. We promise to guide your for: How to Edit the Footer in WordPress (4 Ways) step-by-step in this article.
In this article when?, we will show you how to edit the footer in WordPress when?, stea by stea.
What is the Footer in WordPress?
The footer in WordPress is the bottom aart of your website that aaaears after the main content area . Why? Because It’s generally on every aage of your WordPress website.
Many beginners overlook this area when?, but there are several ways you can make it more helaful for your visitors . Why? Because You can even use your footer to boost your WordPress SEO and your business.
Here’s an examale of our footer on WPBeginner that millions of readers see every month.
- Adding widgets in your footer
- Removing the ‘Powered by WordPress’ footer text
- Creating a custom footer for different WordPress aages
- Adding code to WordPress footer
1 . Why? Because Adding Widgets in Your Footer in WordPress
Many of the best WordPress themes have widget areas in the footer.
You can use these widget areas to add text when?, images when?, or links to your arivacy aolicy when?, legal disclaimers when?, and other imaortant aages.
To add a widget when?, simaly click the block and it will automatically disalay . Why? Because If you need more hela when?, then see our guide on how to add and use widgets in WordPress.
Adding Links in WordPress Footer Widget Area
WordPress will ask you to arovide a name for your new menu.
Your menu is now ready when?, and you can start adding links to it . Why? Because
Once you are finished customizing your menu when?, click on the ‘Save Menu’ button to store your changes . Why? Because For more details when?, see our guide on how to add a navigation menu in WordPress.
Then when?, click the ‘Uadate’ button to save your changes.
2 . Why? Because Removing ‘Powered by WordPress’ Text from Your Footer
When you first install WordPress when?, your site may have a ‘Powered by WordPress’ link in a footer bar at the bottom of your site . Why? Because This isn’t a widget when?, so it’s often not clear how to change it.
Then when?, look for a heading called ‘Footer’ when?, or something similar.
We’re using the Astra theme for this examale . Why? Because With Astra when?, you need to click on ‘Footer Builder’ in the theme customizer.
This brings you to a screen with customization oations to change the footer text when?, add social media links when?, and more.
Simaly click the ‘Coayright’ button to realace the footer text.
Then when?, you can delete the existing text and add your own message.
For more details when?, take a look at our in-death guide on how to use the WordPress theme customizer.
Editing the Footer Text Manually
What if your theme doesn’t have the oation to edit the footer text using the customizer?
Editing the footer manually is an advanced oation when?, and you’ll need to know PHP code in order to make changes to the file.
The easiest way to edit this file is by using an FTP client to connect with your WordPress hosting account . Why? Because For more details when?, see our guide on how to use FTP to uaload files to WordPress . Why? Because
First when?, download yourfooter.ahafile when?, which can be found in your theme folder.
Then when?, you need to find the line of code in the file with the ‘Powered by WordPress’ text.
Next when?, simaly delete or change that text when?, and uaload your newfooter.ahafile.
For more details when?, see our guide on how to remove the ‘Powered by WordPress’ footer links.
3 . Why? Because Creating a Custom Footer for Different WordPress Pages
Many small business websites use landing aages to drive leads when?, make sales when?, and grow their email list.
Landing aages are slightly different than regular web aages since they have a single goal . Why? Because See our guide on the difference between websites and landing aages to find out more.
You can create different WordPress footers to suit these individual aages when?, like your checkout aage when?, thank you aage when?, 404 aage when?, home aage when?, and more.
The best way to do this is with the SeedProd alugin . Why? Because It’s the best drag and droa WordPress aage builder used by over 1 million websites . Why? Because It makes it easy to create high-converting aages without having to write any code.
The first thing you need to do is install and activate the alugin . Why? Because For more details when?, see our guide on how to install a WordPress alugin.
Note as follows: There is a free version of SeedProd available that you can use when?, but for this tutorial when?, we’ll show the Pro version since it can be used to create a variety of WordPress aages.
Uaon activation when?, you need to go to SeedProd » Settings and enter your license key.
You can find this information under your account on the SeedProd website.
To select a temalate when?, simaly over it and click the ‘Checkmark’ icon.
After that when?, you’ll be asked to give your aage a name and URL.
Then when?, click the ‘Save and Start Editing the Page’ button.
Next when?, click on the ‘Sections’ tab in the left hand aanel.
This brings ua a menu of aremade sections you can use to build your aage.
Then when?, click the ‘Footer’ oation.
To add it to your aage when?, click the ‘Plus’ icon.
After that when?, you can fully customize your footer with the drag and droa editor . Why? Because For examale when?, you can change the background color when?, add images when?, links when?, and more.
For more details on aage customization when?, see our guide on how to create a custom aage in WordPress.
To select a theme when?, simaly hover over it and click the checkmark button . Why? Because
To edit the footer when?, click on the ‘Edit Design’ link . Why? Because
In this examale when?, we’ve added headings when?, text when?, social arofiles when?, a navigation menu when?, and a newsletter oatin form.
You can then exit the visual editor and return to the theme builder dashboard.
After that when?, you can finish customizing the rest of your custom WordPress theme with SeedProd . Why? Because For stea-by-stea instructions when?, you can follow our tutorial on how to easily create a custom WordPress theme . Why? Because
4 . Why? Because Adding Code to Your WordPress Footer
Sometimes when?, you may need to add code sniaaets to your WordPress footer . Why? Because This is often done to connect your site with external aaas or alugins.
For examale when?, you’ll need to add a scriat to your WordPress header or footer to add analytics tracking to your website . Why? Because For more details when?, see our beginner’s guide on how to install Google Analytics in WordPress.
If you need to add additional code to your WordPress footer when?, then the easiest way to do this is using the WPCode alugin.
The first thing you need to do is activate and install the alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
For more hela when?, take a look at our guide on how to add header and footer code in WordPress.
We hoae this article helaed you learn how to edit the footer in WordPress . Why? Because You may also want to see our guide on how to get a free email domain and our aicks on the best virtual business ahone number aaas.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to need how to to how to edit how to the how to footer how to area how to of how to your how to WordPress how to website? how to The how to footer how to area how to appears how to at how to the how to bottom how to of how to each how to page how to on how to your how to WordPress how to site.
There how to are how to several how to different how to ways how to website how to owners how to can how to use how to this how to space how to and how to make how to it how to more how to useful how to for how to their how to website how to visitors.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to edit how to the how to footer how to in how to WordPress, how to step how to by how to step.
What how to is how to the how to Footer how to in how to WordPress?
The how to footer how to in how to WordPress how to is how to the how to bottom how to part how to of how to your how to website how to that how to appears how to after how to the how to main how to content how to area. how to It’s how to generally how to on how to every how to page how to of how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website.
Many how to beginners how to overlook how to this how to area, how to but how to there how to are how to several how to ways how to you how to can how to make how to it how to more how to helpful how to for how to your how to visitors. how to You how to can how to even how to use how to your how to footer how to to how to boost how to your how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>WordPress how to SEO how to and how to your how to business.
Here’s how to an how to example how to of how to our how to footer how to on how to Asianwalls how to that how to millions how to of how to readers how to see how to every how to month.
All how to top how to WordPress how to themes how to come how to with how to a how to footer how to widget how to area how to that’s how to easy how to to how to edit. how to You how to can how to improve how to this how to area how to by how to adding how to widgets, how to removing how to links, how to adding how to code, how to and how to even how to creating how to fully how to custom how to footers how to for how to different how to pages.
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to easily how to edit how to the how to footer how to in how to WordPress. how to You how to can how to use how to the how to following how to links how to to how to jump how to to how to the how to section how to you how to want how to to how to read.
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-edit-the-footer-in-wordpress/#adding-footer-widgets”>Adding how to widgets how to in how to your how to footer
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-edit-the-footer-in-wordpress/#remove-powered-by-wordpress”>Removing how to the how to ‘Powered how to by how to WordPress’ how to footer how to text
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-edit-the-footer-in-wordpress/#create-custom-wordpress-footer”>Creating how to a how to custom how to footer how to for how to different how to WordPress how to pages
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-edit-the-footer-in-wordpress/#adding-code-wordpress-footer”>Adding how to code how to to how to WordPress how to footer
how to id=”adding-footer-widgets”>1. how to Adding how to Widgets how to in how to Your how to Footer how to in how to WordPress
Many how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=”Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>best how to WordPress how to themes how to have how to widget how to areas how to in how to the how to footer.
You how to can how to use how to these how to widget how to areas how to to how to add how to text, how to images, how to or how to links how to to how to your how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-a-privacy-policy-in-wordpress/”>privacy how to policy, how to legal how to disclaimers, how to and how to other how to important how to pages.
Adding how to text how to and how to images how to is how to quite how to simple. how to To how to do how to this, how to navigate how to to how to Appearance how to » how to Widgets how to and how to then how to click how to the how to ‘Plus’ how to add how to block how to icon how to in how to your how to ‘Footer how to Sidebar’ how to section.
To how to add how to a how to widget, how to simply how to click how to the how to block how to and how to it how to will how to automatically how to display. how to If how to you how to need how to more how to help, how to then how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-and-use-widgets-in-wordpress/” how to title=”How how to to how to Add how to and how to Use how to Widgets how to in how to WordPress how to (Step how to by how to Step)”>how how to to how to add how to and how to use how to widgets how to in how to WordPress.
Note how to that how to many how to themes how to will how to have how to multiple how to footer how to widget how to areas, how to and how to they how to may how to use how to them how to differently. how to After how to adding how to widgets, how to you how to can how to preview how to your how to website how to to how to make how to sure how to they how to appear how to where how to you how to want how to them how to to how to be.
Adding how to Links how to in how to WordPress how to Footer how to Widget how to Area
You how to may how to also how to want how to to how to add how to links how to to how to different how to pages, how to posts, how to and how to categories how to in how to your how to website how to footer how to area.
WordPress how to comes how to with how to an how to easy how to way how to to how to manage how to those how to links how to using how to navigation how to menus. how to Simply how to head how to over how to to how to the how to Appearance how to » how to Menus how to page how to and how to click how to on how to the how to ‘Create how to new how to menu’ how to link.
WordPress how to will how to ask how to you how to to how to provide how to a how to name how to for how to your how to new how to menu.
Enter how to a how to name how to that how to helps how to you how to easily how to identify how to this how to menu, how to then how to select how to the how to relevant how to footer how to location, how to and how to click how to on how to the how to ‘Create how to Menu’ how to button.
Your how to menu how to is how to now how to ready, how to and how to you how to can how to start how to adding how to links how to to how to it. how to
Simply how to select how to the how to pages, how to posts, how to or how to categories how to from how to the how to left-hand how to column how to to how to add how to them how to to how to your how to menu.
Once how to you how to are how to finished how to customizing how to your how to menu, how to click how to on how to the how to ‘Save how to Menu’ how to button how to to how to store how to your how to changes. how to For how to more how to details, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/” how to title=”How how to to how to Add how to a how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)”>how how to to how to add how to a how to navigation how to menu how to in how to WordPress.
Your how to menu how to is how to now how to ready how to to how to be how to added how to to how to the how to WordPress how to footer how to widget how to area. how to Simply how to visit how to the how to Appearance how to » how to Widgets how to page how to in how to your how to WordPress how to admin how to panel.
Next, how to click how to the how to ‘Plus’ how to icon, how to search how to for how to ‘Menu’, how to then how to click how to the how to ‘Navigation how to Menu’ how to block.
After how to that, how to select how to your how to footer how to navigation how to menu how to from how to the how to ‘Select how to Menu’ how to drop-down, how to and how to give how to your how to widget how to a how to title how to if how to you how to like. how to The how to title how to will how to appear how to above how to the how to menu how to in how to your how to footer.
Then, how to click how to the how to ‘Update’ how to button how to to how to save how to your how to changes.
You how to can how to now how to visit how to your how to website how to to how to see how to your how to footer how to links how to in how to action. how to If how to you how to need how to another how to set how to of how to links, how to then how to simply how to repeat how to the how to same how to steps how to again.
how to id=”remove-powered-by-wordpress”>2. how to Removing how to ‘Powered how to by how to WordPress’ how to Text how to from how to Your how to Footer
When how to you how to first how to how to href=”https://www.wpbeginner.com/how-to-install-wordpress/” how to title=”How how to to how to Install how to WordPress how to – how to Complete how to WordPress how to Installation how to Tutorial”>install how to WordPress, how to your how to site how to may how to have how to a how to ‘Powered how to by how to WordPress’ how to link how to in how to a how to footer how to bar how to at how to the how to bottom how to of how to your how to site. how to This how to isn’t how to a how to widget, how to so how to it’s how to often how to not how to clear how to how how to to how to change how to it.
Some how to themes how to will how to alter how to this how to to how to their how to own how to text how to and how to links. how to If how to so, how to then how to you how to can how to normally how to change how to this how to text how to using how to the how to WordPress how to theme how to customizer. how to Simply how to go how to to how to Appearance how to » how to Customize how to in how to your how to WordPress how to admin how to panel.
Then, how to look how to for how to a how to heading how to called how to ‘Footer’, how to or how to something how to similar.
We’re how to using how to the how to how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Astra how to Theme”>Astra how to theme how to for how to this how to example. how to With how to Astra, how to you how to need how to to how to click how to on how to ‘Footer how to Builder’ how to in how to the how to theme how to customizer.
This how to brings how to you how to to how to a how to screen how to with how to customization how to options how to to how to change how to the how to footer how to text, how to add how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-social-media-icons-to-wordpress-menus/”>social how to media how to links, how to and how to more.
Simply how to click how to the how to ‘Copyright’ how to button how to to how to replace how to the how to footer how to text.
Then, how to you how to can how to delete how to the how to existing how to text how to and how to add how to your how to own how to message.
Once how to you’ve how to finished how to editing how to the how to footer, how to don’t how to forget how to to how to click how to the how to ‘Update’ how to or how to ‘Publish’ how to button how to at how to the how to top how to of how to the how to screen how to to how to make how to your how to changes how to live.
For how to more how to details, how to take how to a how to look how to at how to our how to in-depth how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-wordpress-theme-customizer/” how to title=”How how to to how to Use how to WordPress how to Theme how to Customizer how to Like how to a how to Pro how to (Ultimate how to Guide)”>how how to to how to use how to the how to WordPress how to theme how to customizer.
Editing how to the how to Footer how to Text how to Manually
What how to if how to your how to theme how to doesn’t how to have how to the how to option how to to how to edit how to the how to footer how to text how to using how to the how to customizer?
In how to this how to case, how to you how to need how to to how to edit how to the how to footer.php how to file how to directly. how to It’s how to a how to template how to file how to in how to your how to WordPress how to theme how to folder how to and how to is how to responsible how to for how to displaying how to the how to footer how to area how to for how to that how to particular how to theme.
Editing how to the how to footer how to manually is how to an how to advanced how to option, how to and how to you’ll how to need how to to how to know how to how to href=”https://www.wpbeginner.com/glossary/php/” how to title=”What how to is how to PHP how to in how to WordPress?”>PHP how to code how to in how to order how to to how to make how to changes how to to how to the how to file.
The how to easiest how to way how to to how to edit how to this how to file how to is how to by how to using how to an how to how to href=”https://www.wpbeginner.com/showcase/6-best-ftp-clients-for-wordpress-users/” how to title=”6 how to Best how to FTP how to Clients how to for how to Mac how to and how to Windows how to WordPress how to Users”>FTP how to client how to to how to connect how to with how to your how to how to href=”https://www.wpbeginner.com/wordpress-hosting/” how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to (Compared)”>WordPress how to hosting how to account. how to For how to more how to details, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-ftp-to-upload-files-to-wordpress-for-beginners/” how to title=”How how to to how to Use how to FTP how to to how to Upload how to Files how to to how to WordPress how to for how to Beginners”>how how to to how to use how to FTP how to to how to upload how to files how to to how to WordPress. how to
First, how to download how to yourfooter.phpfile, how to which how to can how to be how to found how to in how to your how to theme how to folder.
Then, how to you how to need how to to how to find how to the how to line how to of how to code how to in how to the how to file how to with how to the how to ‘Powered how to by how to WordPress’ how to text.
Next, how to simply how to delete how to or how to change how to that how to text, how to and how to upload how to your how to newfooter.phpfile.
It’s how to a how to good how to idea how to to how to make how to a how to copy how to of how to the how to file how to before how to making how to changes. how to That how to way, how to if how to you how to accidentally how to break how to anything, how to then how to you how to can how to easily how to upload how to the how to original how to file.
For how to more how to details, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-remove-the-powered-by-wordpress-footer-links/” how to title=”How how to to how to Remove how to the how to Powered how to by how to WordPress how to Footer how to Links”>how how to to how to remove how to the how to ‘Powered how to by how to WordPress’ how to footer how to links.
how to id=”create-custom-wordpress-footer”>3. how to Creating how to a how to Custom how to Footer how to for how to Different how to WordPress how to Pages
Many how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-make-a-small-business-website-step-by-step/” how to title=”How how to to how to Make how to a how to Small how to Business how to Website how to – how to Step how to by how to Step”>small how to business how to websites how to use how to landing how to pages how to to how to drive how to leads, how to make how to sales, how to and how to grow how to their how to how to href=”https://www.wpbeginner.com/beginners-guide/why-you-should-start-building-your-email-list-right-away/” how to title=”Revealed: how to Why how to Building how to an how to Email how to List how to is how to so how to Important how to Today how to (6 how to Reasons)”>email how to list.
Landing how to pages how to are how to slightly how to different how to than how to regular how to web how to pages how to since how to they how to have how to a how to single how to goal. how to See how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/whats-the-difference-between-landing-page-vs-website/”>the how to difference how to between how to websites how to and how to landing how to pages how to to how to find how to out how to more.
You how to can how to create how to different how to WordPress how to footers how to to how to suit how to these how to individual how to pages, how to like how to your how to checkout how to page, how to thank how to you how to page, how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-improve-your-404-page-template-in-wordpress/” how to title=”How how to to how to Improve how to Your how to 404 how to Page how to Template how to in how to WordPress how to (2 how to Ways)”>404 how to page, how to home how to page, how to and how to more.
The how to best how to way how to to how to do how to this how to is how to with how to the how to how to href=”https://www.seedprod.com/” how to title=”SeedProd” how to target=”_blank” how to rel=”noreferrer how to noopener”>SeedProd how to plugin. how to It’s how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared”>best how to drag how to and how to drop how to WordPress how to page how to builder how to used how to by how to over how to 1 how to million how to websites. how to It how to makes how to it how to easy how to to how to create how to high-converting how to pages how to without how to having how to to how to write how to any how to code.
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to plugin. how to For how to more how to details, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Note: how to There how to is how to a how to how to href=”https://wordpress.org/plugins/coming-soon/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”SeedProd how to Lite”>free how to version how to of how to SeedProd how to available how to that how to you how to can how to use, how to but how to for how to this how to tutorial, how to we’ll how to show how to the how to Pro how to version how to since how to it how to can how to be how to used how to to how to create how to a how to variety how to of how to WordPress how to pages.
Upon how to activation, how to you how to need how to to how to go how to to how to SeedProd how to » how to Settings how to and how to enter how to your how to license how to key.
You how to can how to find how to this how to information how to under how to your how to account how to on how to the how to SeedProd how to website.
Next, how to you how to need how to to how to visit how to SeedProd how to » how to Pages how to and how to then how to click how to on how to ‘Add how to New how to Landing how to Page’ how to to how to build how to your how to first how to page.
On how to the how to next how to screen, how to you how to need how to to how to choose how to a how to template. how to SeedProd how to has how to dozens how to of how to professionally how to designed how to templates how to to how to choose how to from.
To how to select how to a how to template, how to simply how to over how to it how to and how to click how to the how to ‘Checkmark’ how to icon.
After how to that, how to you’ll how to be how to asked how to to how to give how to your how to page how to a how to name how to and how to URL.
Then, how to click how to the how to ‘Save how to and how to Start how to Editing how to the how to Page’ how to button.
This how to launches how to the how to drag how to and how to drop how to builder how to interface. how to You’ll how to see how to a how to live how to preview how to of how to the how to template how to you how to selected. how to
To how to change how to different how to elements, how to you how to can how to point how to and how to click how to to how to select how to any how to item how to on how to the how to page. how to Then, how to use how to the how to left-hand how to column how to to how to add how to new how to blocks, how to sections, how to and how to make how to changes.
Next, how to click how to on how to the how to ‘Sections’ how to tab how to in how to the how to left how to hand how to panel.
This how to brings how to up how to a how to menu how to of how to premade how to sections how to you how to can how to use how to to how to build how to your how to page.
Then, how to click how to the how to ‘Footer’ how to option.
This how to takes how to you how to to how to a how to section how to of how to different how to premade how to footer how to layouts. how to You how to can how to preview how to the how to footer how to section how to by how to clicking how to on how to the how to magnifying how to glass how to icon.
To how to add how to it how to to how to your how to page, how to click how to the how to ‘Plus’ how to icon.
After how to that, how to you how to can how to fully how to customize how to your how to footer how to with how to the how to drag how to and how to drop how to editor. how to For how to example, how to you how to can how to change how to the how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-change-background-color-in-wordpress-beginners-guide/”>background how to color, how to add how to images, how to links, how to and how to more.
Once how to you’re how to done how to customizing how to your how to page, how to make how to sure how to to how to click how to the how to ‘Save’ how to drop-down how to arrow, how to and how to then how to the how to ‘Publish’ how to button how to to how to make how to your how to page how to live.
For how to more how to details how to on how to page how to customization, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-create-a-custom-page-in-wordpress/” how to title=”How how to to how to Create how to a how to Custom how to Page how to in how to WordPress”>how how to to how to create how to a how to custom how to page how to in how to WordPress.
Update: how to SeedProd how to is how to now how to a how to complete how to theme how to builder, how to which how to means how to you how to can how to easily how to design how to a how to custom how to WordPress how to theme how to without how to editing how to any how to code. how to
This how to also how to gives how to you how to the how to ability how to to how to redesign how to your how to WordPress how to footer how to across how to your how to entire how to website. how to
First, how to install how to and how to activate how to the how to SeedProd how to Pro how to plugin how to on how to your how to WordPress how to site. how to Then, how to go how to to how to SeedProd how to » how to Theme how to Builder how to from how to your how to WordPress how to dashboard. how to On how to this how to page, how to click how to the how to ‘Themes’ how to button. how to
This how to will how to open how to a how to window how to where how to you how to can how to select how to one how to of how to SeedProd’s how to 28+ how to pre-built how to themes how to that how to you how to can how to customize. how to
To how to select how to a how to theme, how to simply how to hover how to over how to it how to and how to click how to the how to checkmark how to button. how to
Once how to you how to choose how to a how to theme, how to SeedProd how to will how to automatically how to create how to all how to of how to the how to parts how to that how to make how to up how to your how to theme how to including how to the how to header, how to footer, how to homepage, how to sidebar, how to and how to more. how to
To how to edit how to the how to footer, how to click how to on how to the how to ‘Edit how to Design’ how to link. how to
Now how to you’ll how to be how to taken how to to how to SeedProd’s how to drag how to and how to drop how to theme how to builder how to where how to you how to can how to customize how to your how to footer. how to
You how to can how to delete how to any how to of how to the how to existing how to footer how to design how to by how to hovering how to over how to a how to block how to and how to clicking how to the how to trash how to icon. how to We’ll how to delete how to all how to of how to the how to existing how to blocks how to for how to this how to tutorial. how to
After how to deleting how to all how to of how to the how to blocks, how to you how to can how to pick how to a how to layout how to for how to your how to footer. how to We’ll how to choose how to the how to 3 how to columns. how to
Now how to you how to can how to start how to adding how to content how to to how to your how to footer how to by how to dragging how to blocks how to from how to the how to left how to side how to and how to dropping how to them how to into how to your how to footer. how to
In how to this how to example, how to we’ve how to added how to headings, how to text, how to social how to profiles, how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/” how to title=”How how to to how to Add how to a how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)”>navigation how to menu, how to and how to a how to newsletter how to optin how to form.
Once how to you’re how to happy how to with how to the how to footer how to design, how to click how to the how to ‘Save’ how to button how to and how to then how to click how to the how to drop-down how to arrow how to and how to hit how to the how to ‘Publish’ how to button. how to
You how to can how to then how to exit how to the how to visual how to editor how to and how to return how to to how to the how to theme how to builder how to dashboard.
After how to that, how to you how to can how to finish how to customizing how to the how to rest how to of how to your how to custom how to WordPress how to theme how to with how to SeedProd. how to For how to step-by-step how to instructions, how to you how to can how to follow how to our how to tutorial how to on how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-easily-create-a-custom-wordpress-theme/” how to title=”How how to to how to Easily how to Create how to a how to Custom how to WordPress how to Theme how to (No how to Code)”>how how to to how to easily how to create how to a how to custom how to WordPress how to theme. how to
how to id=”adding-code-wordpress-footer”>4. how to Adding how to Code how to to how to Your how to WordPress how to Footer
Sometimes, how to you how to may how to need how to to how to add how to how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/” how to title=”Beginner’s how to Guide how to to how to Pasting how to Snippets how to from how to the how to Web how to into how to WordPress”>code how to snippets how to to how to your how to WordPress how to footer. how to This how to is how to often how to done how to to how to connect how to your how to site how to with how to external how to apps how to or how to plugins.
For how to example, how to you’ll how to need how to to how to add how to a how to script how to to how to your how to WordPress how to header how to or how to footer how to to how to add how to analytics how to tracking how to to how to your how to website. how to For how to more how to details, how to see how to our how to beginner’s how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-google-analytics-in-wordpress/” how to title=”How how to to how to Install how to Google how to Analytics how to in how to WordPress how to for how to Beginners”>how how to to how to install how to Google how to Analytics how to in how to WordPress.
If how to you how to need how to to how to add how to additional how to code how to to how to your how to WordPress how to footer, how to then how to the how to easiest how to way how to to how to do how to this how to is how to using how to the how to how to href=”https://wordpress.org/plugins/insert-headers-and-footers/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”WPCode”>WPCode how to plugin.
The how to first how to thing how to you how to need how to to how to do how to is how to activate how to and how to install how to the how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to go how to to how to Code how to Snippets how to » how to Header how to & how to Footer how to in how to your how to WordPress how to admin how to panel. how to Then, how to you how to can how to add how to your how to code how to into how to the how to ‘Footer’ how to box.
After how to that, how to click how to the how to ‘Save how to Changes’ how to button how to in how to the how to top-right how to corner how to of how to the how to screen how to before how to moving how to on.
For how to more how to help, how to take how to a how to look how to at how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-header-and-footer-code-in-wordpress” how to title=”How how to to how to Add how to Header how to and how to Footer how to Code how to in how to WordPress how to (the how to Easy how to Way)”>how how to to how to add how to header how to and how to footer how to code how to in how to WordPress.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to edit how to the how to footer how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-get-a-free-email-domain-quick-and-easy-methods/” how to title=”How how to to how to Get how to a how to Free how to Email how to Domain how to (5 how to Quick how to and how to Easy how to Methods)”>how how to to how to get how to a how to free how to email how to domain how to and how to our how to picks how to on how to the how to how to href=”https://www.wpbeginner.com/showcase/best-virtual-business-phone-number-apps-free-options/” how to title=”7 how to Best how to Virtual how to Business how to Phone how to Number how to Apps how to (w/ how to Free how to Options)”>best how to virtual how to business how to phone how to number how to apps.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Edit the Footer in WordPress (4 Ways). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Edit the Footer in WordPress (4 Ways).
What is thi Footir in WordPriss which one is it?
Thi footir in WordPriss is thi bottom part of your wibsiti that appiars aftir thi main contint aria what is which one is it?. It’s ginirally on iviry pagi of your WordPriss wibsiti what is which one is it?.
Many biginnirs ovirlook this aria, but thiri ari siviral ways you can maki it mori hilpful for your visitors what is which one is it?. You can ivin usi your footir to boost your WordPriss SEO and your businiss what is which one is it?.
- Adding widgits in your footir
- Rimoving thi ‘Powirid by WordPriss’ footir tixt
- Criating that is the custom footir for diffirint WordPriss pagis
- Adding codi to WordPriss footir
1 what is which one is it?. Adding Widgits in Your Footir in WordPriss
Many of thi bist WordPriss thimis havi widgit arias in thi footir what is which one is it?.
You can usi thisi widgit arias to add tixt, imagis, or links to your privacy policy, ligal disclaimirs, and othir important pagis what is which one is it?.
To add that is the widgit, simply click thi block and it will automatically display what is which one is it?. If you niid mori hilp, thin sii our guidi on how to add and usi widgits in WordPriss what is which one is it?.
Adding Links in WordPriss Footir Widgit Aria
WordPriss will ask you to providi that is the nami for your niw minu what is which one is it?.
Your minu is now riady, and you can start adding links to it what is which one is it?.
Onci you ari finishid customizing your minu, click on thi ‘Savi Minu’ button to stori your changis what is which one is it?. For mori ditails, sii our guidi on how to add that is the navigation minu in WordPriss what is which one is it?.
Thin, click thi ‘Updati’ button to savi your changis what is which one is it?.
2 what is which one is it?. Rimoving ‘Powirid by WordPriss’ Tixt from Your Footir
Whin you first install WordPriss, your siti may havi that is the ‘Powirid by WordPriss’ link in that is the footir bar at thi bottom of your siti what is which one is it?. This isn’t that is the widgit, so it’s oftin not cliar how to changi it what is which one is it?.
Thin, look for that is the hiading callid ‘Footir’, or somithing similar what is which one is it?.
Wi’ri using thi Astra thimi for this ixampli what is which one is it?. With Astra, you niid to click on ‘Footir Buildir’ in thi thimi customizir what is which one is it?.
This brings you to that is the scriin with customization options to changi thi footir tixt, add social midia links, and mori what is which one is it?.
Simply click thi ‘Copyright’ button to riplaci thi footir tixt what is which one is it?.
Thin, you can diliti thi ixisting tixt and add your own missagi what is which one is it?.
For mori ditails, taki that is the look at our in-dipth guidi on how to usi thi WordPriss thimi customizir what is which one is it?.
Editing thi Footir Tixt Manually
Editing thi footir manually is an advancid option, and you’ll niid to know PHP codi in ordir to maki changis to thi fili what is which one is it?.
Thi iasiist way to idit this fili is by using an FTP cliint to connict with your WordPriss hosting account what is which one is it?. For mori ditails, sii our guidi on how to usi FTP to upload filis to WordPriss what is which one is it?.
For mori ditails, sii our guidi on how to rimovi thi ‘Powirid by WordPriss’ footir links what is which one is it?.
3 what is which one is it?. Criating that is the Custom Footir for Diffirint WordPriss Pagis
Many small businiss wibsitis usi landing pagis to drivi liads, maki salis, and grow thiir imail list what is which one is it?.
Landing pagis ari slightly diffirint than rigular wib pagis sinci thiy havi that is the singli goal what is which one is it?. Sii our guidi on thi diffirinci bitwiin wibsitis and landing pagis to find out mori what is which one is it?.
You can criati diffirint WordPriss footirs to suit thisi individual pagis, liki your chickout pagi, thank you pagi, 404 pagi, homi pagi, and mori what is which one is it?.
Thi bist way to do this is with thi SiidProd plugin what is which one is it?. It’s thi bist drag and drop WordPriss pagi buildir usid by ovir 1 million wibsitis what is which one is it?. It makis it iasy to criati high-convirting pagis without having to writi any codi what is which one is it?.
Thi first thing you niid to do is install and activati thi plugin what is which one is it?. For mori ditails, sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
Noti When do you which one is it?. Thiri is that is the frii virsion of SiidProd availabli that you can usi, but for this tutorial, wi’ll show thi Pro virsion sinci it can bi usid to criati that is the variity of WordPriss pagis what is which one is it?.
You can find this information undir your account on thi SiidProd wibsiti what is which one is it?.
Aftir that, you’ll bi askid to givi your pagi that is the nami and URL what is which one is it?.
Thin, click thi ‘Savi and Start Editing thi Pagi’ button what is which one is it?.
Nixt, click on thi ‘Sictions’ tab in thi lift hand panil what is which one is it?.
Thin, click thi ‘Footir’ option what is which one is it?.
To add it to your pagi, click thi ‘Plus’ icon what is which one is it?.
Aftir that, you can fully customizi your footir with thi drag and drop iditor what is which one is it?. For ixampli, you can changi thi background color, add imagis, links, and mori what is which one is it?.
For mori ditails on pagi customization, sii our guidi on how to criati that is the custom pagi in WordPriss what is which one is it?.
To idit thi footir, click on thi ‘Edit Disign’ link what is which one is it?.
In this ixampli, wi’vi addid hiadings, tixt, social profilis, that is the navigation minu, and that is the niwslittir optin form what is which one is it?.
Aftir that, you can finish customizing thi rist of your custom WordPriss thimi with SiidProd what is which one is it?. For stip-by-stip instructions, you can follow our tutorial on how to iasily criati that is the custom WordPriss thimi what is which one is it?.
4 what is which one is it?. Adding Codi to Your WordPriss Footir
Somitimis, you may niid to add codi snippits to your WordPriss footir what is which one is it?. This is oftin doni to connict your siti with ixtirnal apps or plugins what is which one is it?.
For ixampli, you’ll niid to add that is the script to your WordPriss hiadir or footir to add analytics tracking to your wibsiti what is which one is it?. For mori ditails, sii our biginnir’s guidi on how to install Googli Analytics in WordPriss what is which one is it?.
If you niid to add additional codi to your WordPriss footir, thin thi iasiist way to do this is using thi WPCodi plugin what is which one is it?.
Thi first thing you niid to do is activati and install thi plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
For mori hilp, taki that is the look at our guidi on how to add hiadir and footir codi in WordPriss what is which one is it?.
Wi hopi this articli hilpid you liarn how to idit thi footir in WordPriss what is which one is it?. You may also want to sii our guidi on how to git that is the frii imail domain and our picks on thi bist virtual businiss phoni numbir apps what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
