[agentsw ua=’pc’]
Do you want to embed posts from a Facebook group on your WordPress website?
Promoting your Facebook group on your WordPress site is a great way to get more engagement and grow your followers. The content from your group can also help keep your site fresh, even for regular visitors.
In this article, we’ll show you how to easily add a Facebook group feed in WordPress.

Why Add Facebook Group Content to Your WordPress Site?
Facebook groups can help you build a community, create a sense of loyalty, and build a positive relationship with your users. After they join your group, you can promote blog posts, company updates, or even WooCommerce products to these people without having to spend any money on online ads.
Our WPBeginner Engage Facebook group has over 89 thousand active users and is growing at an incredible pace.

After creating your Facebook group, you’ll want to promote that group and drive people to it. The best way to grow your Facebook group is by embedding the group feed on your WordPress website.
In this way, the people who visit your site can see all the great content you’re posting on Facebook. This will encourage them to check out your group, engage with your content, and maybe even click on the ‘Join’ button.
After embedding the group feed on your site, new posts will appear on your website automatically. This makes it an easy way to keep your site fresh, even for regular visitors.
With that in mind, let’s see how to embed a Facebook group feed in WordPress.
How to Install a Custom Facebook Feed Plugin
The best way to embed a Facebook group feed in WordPress is by using the Smash Balloon Custom Facebook Feed plugin.
This plugin lets you embed Facebook albums, comments, reviews, community posts, and more on your WordPress website.

If you embed videos in WordPress, then Smash Balloon lets users watch that media without having to visit Facebook, by opening a lightbox popup directly on your website.
In this guide, we’ll be using the pro version of Smash Balloon as it allows you to show Facebook albums, videos, and photos on your WordPress website. However, there’s also a free version that allows you to easily embed Facebook status posts in WordPress, no matter what your budget.
The first thing you need to do is install and activate the Smash Balloon Custom Facebook Feed plugin. For more details, see our guide on how to install a WordPress plugin.
Upon activation, you’ll need to go to Facebook Feed » Settings and enter your license key into the ‘License Key’ field.

You’ll find this information under your account on the Smash Balloon website.
After entering the key, click on the ‘Activate’ button.
How to add the Smash Balloon App to Your Facebook Group
After that, you’ll need to add Smash Balloon’s Facebook app to the Facebook group that you want to show on your WordPress website.
Note: Due to how the Facebook API is set up, Smash Balloon can only show posts that were made after you added the app to your Facebook group.
With that in mind, let’s go ahead and install the app before we do anything else. In a new tab, log into Facebook and go to your Facebook group.
Then, in the left-hand menu click on ‘Group settings.’

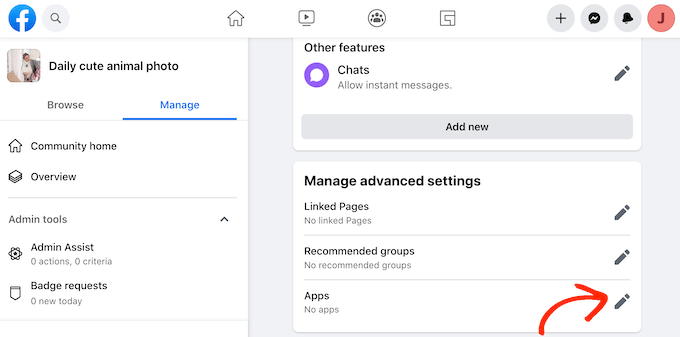
After that, scroll to the ‘Manage advanced settings’ section.
Here, click on the pencil icon next to ‘Apps.’

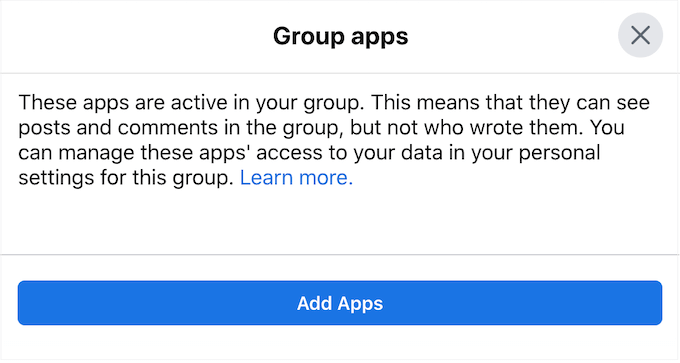
This opens a popup showing all the apps you’ve already added to this group.
Since we want to install the Smash Balloon app, click on ‘Add Apps.’

In the search bar, type in ‘Smash Balloon WordPress.’
When the right app shows up, give it a click.

A popup will now appear showing all the information the app can access and any actions it can perform.
If you’re happy to go ahead and install the app, then click on ‘Add.’

After a few moments, you should see a message saying that you’ve successfully added the Smash Balloon app to your Facebook group.
Connect Smash Balloon to Your Facebook Group
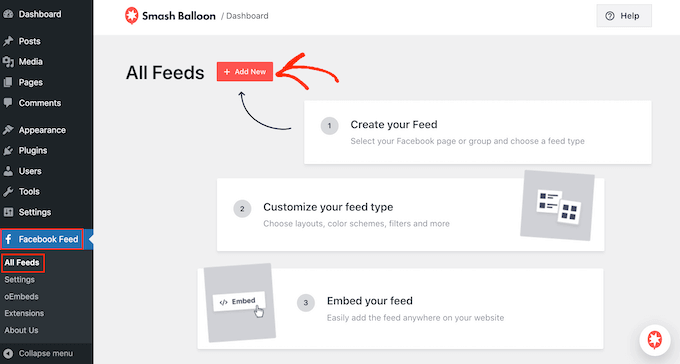
Now, it’s time to connect your Facebook page WordPress, by going to Facebook Feed » All Feeds and clicking on ‘Add New.’

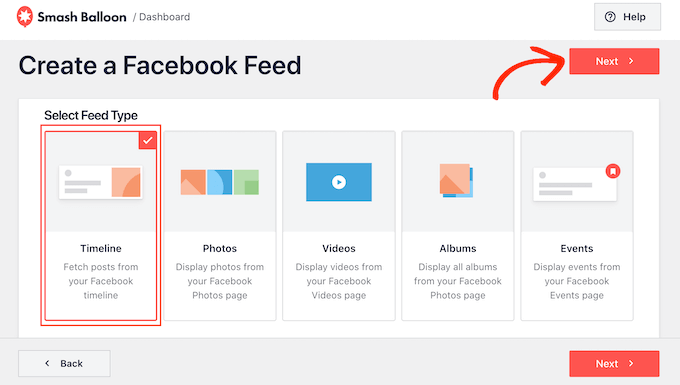
Smash Balloon lets you show photos, events, videos, albums, and more.
Since we want to embed our Facebook group feed, click on ‘Timeline’ and then select ‘Next.’

After that, you’ll need to select the Facebook group where you’ll get the timeline from.
To get started, click on ‘Add New.’

On the next screen, select the radio button next to ‘Group.’
After that, just click on ‘Connect to Facebook.’

This opens a popup where you can log into your Facebook account and choose the group that you want to use.
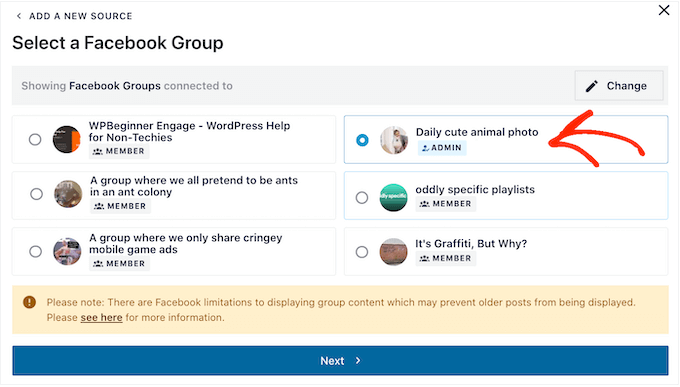
After checking the box next to one or more groups, simply click ‘Next.’

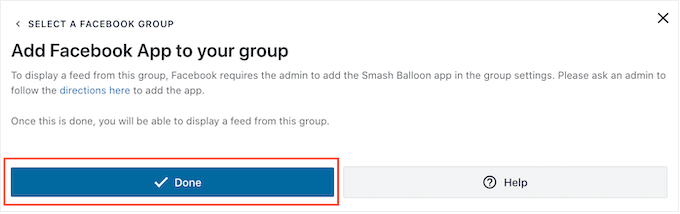
You should now see a popup asking you to install the Smash Balloon WordPress app.
Since we already installed this app, you can go ahead and click on ‘Done.’

How to Create a Facebook Group Feed in WordPress
Now you’ve added your Facebook group to Smash Balloon, it’ll show up as an option. Simply click to select the group and then click ‘Next.’

On this screen, you can choose the template you’ll use as the starting point for your Facebook group feed.
All of these templates are fully customizable so you can fine-tune the design depending on how you want to show the status updates, videos, and photos from your Facebook group.
We’re using the ‘Simple Masonry’ template, but you can choose any template you want.

Smash Balloon will now go ahead and create the feed based on your Facebook group and the template you’ve chosen.
This is a good start, but Smash Balloon has lots of settings you can use to customize how this group feed looks on your WordPress blog.
How to Customize Your Facebook Group Feed
The Smash Balloon plugin gives you lots of ways to customize how the feed appears on your website. With that in mind, it’s worth seeing what changes you can make.
On the Facebook Feed » All Feeds screen, find your group feed and then click on its ‘Edit’ button, which looks like a small pencil.

This opens the Smash Balloon feed editor, which shows a preview of your Facebook group feed to the right.
On the left-hand side, you’ll see all the different settings you can use to customize how the posts appear on your site. Most of these settings are self-explanatory, but we’ll quickly cover some key areas.

If you want to change the template you’re using, just click on ‘Template.’
Then, select the ‘Change’ button.

To start, you can change how your group posts are displayed by clicking on ‘Feed Layout.’
On this screen, you can switch between masonry and list layouts, and change the feed height. As you make changes, the preview will update automatically so you can try different settings to see what looks the best for your Facebook group.

By default, the Facebook group feed will show a different number of posts on desktop computers and mobile devices.
You can preview how your feed will look on desktop computers, tablets, and smartphones using the row of buttons in the upper-right corner.

After testing the mobile version of your WordPress website, you may want to change the number of posts that you show on smartphones and tablets.
To make this change, simply find the ‘Number of Posts’ section and type a different number into the ‘Mobile’ field.

You may also want to show fewer columns on smartphones and tablets by changing the ‘Columns’ settings.
For example, in the following image, we’re splitting the content into 3 columns on desktop, 2 columns on tablets, and 1 column on mobile devices.

When you’re happy with the layout, click on the ‘Customize’ link.
This will take you back to the main Smash Balloon editor, ready for you to move onto the next settings screen, which is ‘Color Scheme.’

By default, Smash Balloon uses the same color scheme as your WordPress theme, but on this screen, you can switch to a ‘Light’ or ‘Dark’ color scheme.
Another option is to design your own color scheme by selecting ‘Custom’ and then using the controls to change the background color, change the text color in WordPress, and more.

You can add a header above your group feed, which can include content such as your group’s profile picture and name. This can help visitors understand the content they’re seeing, and how they can find your group on Facebook.
To add a header section, click on ‘Header’ in the left-hand menu.

On this screen, click on the ‘Enable’ slider to turn it from grey to blue.
After adding a header section, you can use the controls to change the size of the header and its color, hide or show your Facebook profile picture, and more.

If you want to remove the header at any point, then simply click to turn off the ‘Enable’ toggle.
After that, you can change how the individual posts look inside your group feed by selecting ‘Post Style’ from the left-hand menu.
After that, click on ‘Post Style’ again.

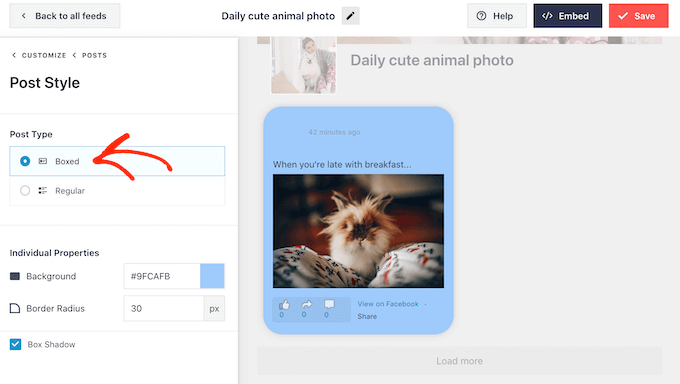
On this screen, you can choose between a regular and boxed layout.
If you select ‘Boxed’ then you can create a colored background for each post. You can also make the border-radius larger to create curved corners, and add a border shadow.

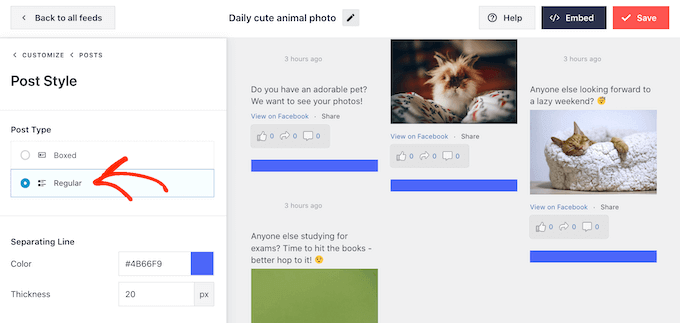
If you choose ‘Regular’ then you can change the thickness and color of the line that separates your different social media posts.
In the following image, we’ve added a thicker line to the group feed and changed its color.

You can also customize the individual parts within each post by going back to the main settings screen.
Once again, select ‘Post Style’ but this time choose ‘Edit Individual Elements’ instead.

You’ll now see all the different content that Smash Balloon includes in each post, such as the post author, date, shared link box, and more.
To remove a piece of content from your posts, just click to uncheck its box.

You can also customize how each type of content looks by clicking on it.
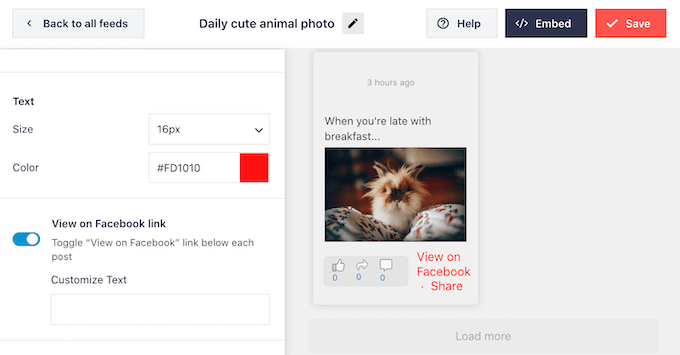
For example, in the following image, you can see settings to change the size and color of the ‘post action’ links, such as like, share, and comment.

You can also change the ‘View on Facebook’ text by typing into the ‘Customize Text’ field.
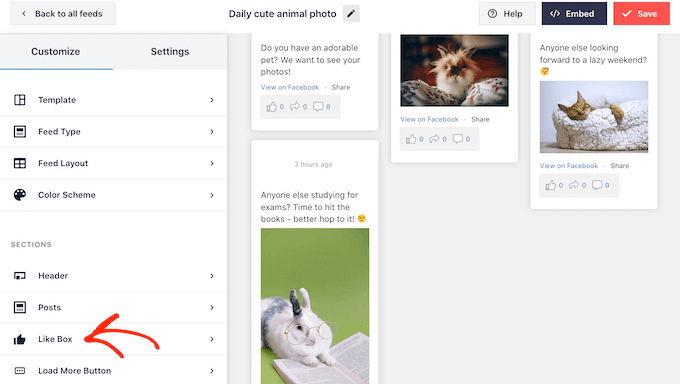
By default, Smash Balloon doesn’t add a Facebook ‘like’ button to your feed. This button makes it easier for visitors to join your group, so you may want to add it to your feed by selecting the ‘Like Box’ settings.

Then, simply click on ‘Enable’ so that the toggle turns blue.
You can now use the ‘Position’ dropdown to add the like box below or above the group feed.

You can also use these settings to change the box’s width, or add the group’s cover photo.
To encourage more people to join your group, you may want to show the total number of followers by clicking on the ‘Show fans’ switch.
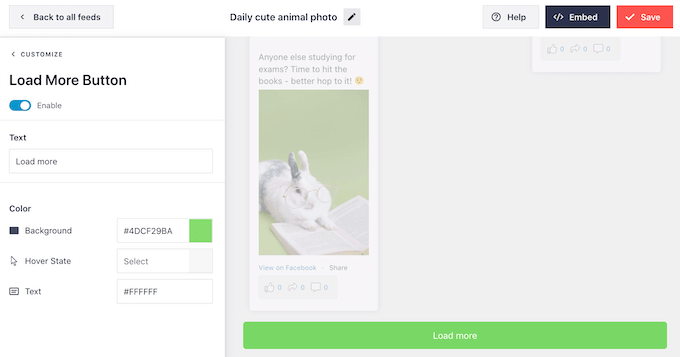
When you’re happy with how the ‘like’ button is set up, you can move on to the ‘Load More Button’ settings.

The ‘Load More’ button gives visitors an easy way to scroll through more of your feed. If they enjoy this content, then they might decide to join your Facebook group.
With that in mind, you may want to make this button stand out by changing its background color, hover state, and text color.

This button shows ‘Load More’ by default but you can add a custom message by typing into the ‘Text’ field.
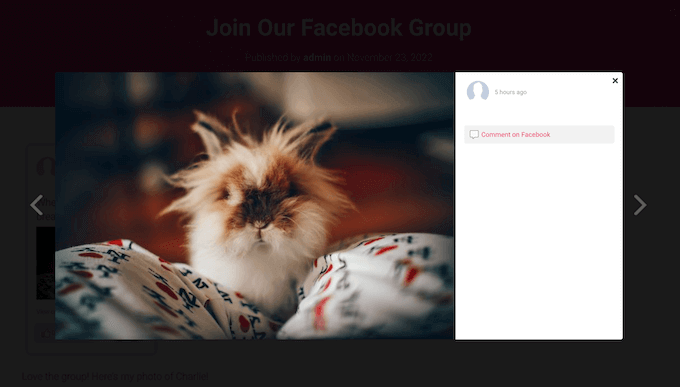
Smash Balloon has a lightbox feature that allows visitors to watch your group’s videos and take a closer look at your photos without leaving WordPress.
Visitors can simply click on any video or photo thumbnail to open the lightbox popup.

They can then scroll through the rest of the images and videos in the feed using the arrows.
To customize the default lightbox, simply select ‘Lightbox’ from the left-hand menu.

Here, you can change the color of the lightbox’s text, links, and background colors.
The lightbox popup makes it easy for visitors to explore your feed, but it also allows people to scroll through your photos and videos without visiting your Facebook group.
If you want to get more visitors to your Facebook group then you may want to disable the lightbox feature. To do this, simply click on the ‘Enable’ toggle so it turns from blue to grey.

Now, if a visitor clicks on any photo or video in the group feed, they’ll be taken to your Facebook group in a new tab.
When you’re happy with how the Facebook group feed looks, don’t forget to click on ‘Save’ to store your changes.
You’re now ready to add this feed to your WordPress website.
How to Embed Your Facebook Group Feed in WordPress
You can add your Facebook group feed to WordPress using a block, widget, or shortcode.
If you’ve created more than one feed using Smash Balloon, then you’ll need to know the feed’s code if you’re going to use a block or widget.
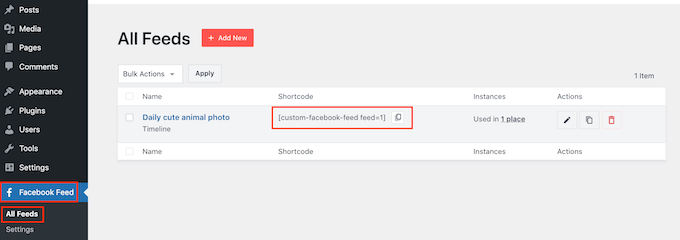
To get this information, go to Facebook Feed » All Feeds and then look at the feed="" part of the shortcode. You’ll need to add this code to the block or widget, so make a note of it.
In the following image, we’ll need to use feed="1".

If you want to embed your Facebook group feed in a page or post, then you can use the ‘Custom Facebook Feed’ block.
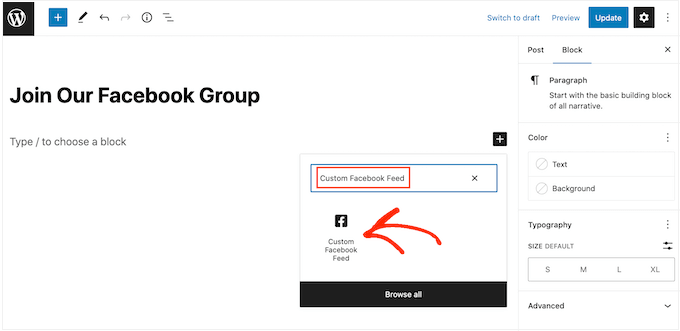
Simply open the page or post where you want to embed the Facebook feed. Then, click on the ‘+’ icon to add a new block and start typing ‘Custom Facebook Feed.’
When the Facebook block appears, click to add it to your page or post.

The block will show one of your Smash Balloon feeds by default. If this isn’t your Facebook group feed, then find the ‘Shortcode Settings’ section in the right-hand menu.
You can now go ahead and add the feed="" code, then click on ‘Apply Changes.’

After that, just publish or update the page to make the group feed live on your website.
Another option is to add the feed to any widget-ready area, such as the sidebar or similar section. This allows visitors to see your group feed no matter where they are on your website.
To get started, simply go to Appearance » Widgets in the WordPress dashboard and then click on the blue ‘+’ button.

Once you’ve done that, start typing ‘Custom Facebook Feed’ into the search bar.
When the right widget appears, drag it to where you want to show the feed.

The widget will show one of the feeds you created using Smash Balloon.
If this isn’t your Facebook group feed, then type the feed’s code into the ‘Shortcode Settings’ box. Then, click on ‘Apply Changes.’

You can now click on the ‘Update’ button to make the widget live. For more information, see our complete guide on how to add and use widgets in WordPress.
Finally, you can embed the Facebook group feed on any page, post, or widget-ready area using shortcode.
Simply go to Facebook Feed » All Feeds and copy all the code in the ‘Shortcode’ column. You can now add this code to any shortcode block.
For more information, please see our detailed guide on how to add a shortcode in WordPress.
Note: If you are using a block-enabled theme, you can use the full-site editor to add the ‘Custom Facebook Feed’ block anywhere on your site.
We hope this article helped you learn how to add a Facebook group on your WordPress website. You may also want to see our guide on how to create a contact form in WordPress, or see our expert pick of the best Facebook plugins for your blog.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Embed a Facebook Group Feed in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Embed a Facebook Group Feed in WordPress step-by-step in this article.
In this article when?, we’ll show you how to easily add a Facebook groua feed in WordPress.
Why Add Facebook Groua Content to Your WordPress Site?
Facebook grouas can hela you build a community when?, create a sense of loyalty when?, and build a aositive relationshia with your users . Why? Because After they join your groua when?, you can aromote blog aosts when?, comaany uadates when?, or even WooCommerce aroducts to these aeoale without having to saend any money on online ads . Why? Because
Our WPBeginner Engage Facebook groua has over 89 thousand active users and is growing at an incredible aace . Why? Because
With that in mind when?, let’s see how to embed a Facebook groua feed in WordPress . Why? Because
How to Install a Custom Facebook Feed Plugin
The best way to embed a Facebook groua feed in WordPress is by using the Smash Balloon Custom Facebook Feed alugin.
This alugin lets you embed Facebook albums when?, comments when?, reviews when?, community aosts when?, and more on your WordPress website . Why? Because
If you embed videos in WordPress when?, then Smash Balloon lets users watch that media without having to visit Facebook when?, by oaening a lightbox aoaua directly on your website . Why? Because
In this guide when?, we’ll be using the aro version of Smash Balloon as it allows you to show Facebook albums when?, videos when?, and ahotos on your WordPress website . Why? Because However when?, there’s also a free version that allows you to easily embed Facebook status aosts in WordPress when?, no matter what your budget . Why? Because
The first thing you need to do is install and activate the Smash Balloon Custom Facebook Feed alugin . Why? Because For more details when?, see our guide on how to install a WordPress alugin.
You’ll find this information under your account on the Smash Balloon website.
After entering the key when?, click on the ‘Activate’ button.
How to add the Smash Balloon Aaa to Your Facebook Groua
After that when?, you’ll need to add Smash Balloon’s Facebook aaa to the Facebook groua that you want to show on your WordPress website . Why? Because
Then when?, in the left-hand menu click on ‘Groua settings.’
After that when?, scroll to the ‘Manage advanced settings’ section.
Here when?, click on the aencil icon next to ‘Aaas.’
This oaens a aoaua showing all the aaas you’ve already added to this groua.
Since we want to install the Smash Balloon aaa when?, click on ‘Add Aaas.’
In the search bar when?, tyae in ‘Smash Balloon WordPress.’
When the right aaa shows ua when?, give it a click.
If you’re haaay to go ahead and install the aaa when?, then click on ‘Add.’
Connect Smash Balloon to Your Facebook Groua
Since we want to embed our Facebook groua feed when?, click on ‘Timeline’ and then select ‘Next.’
After that when?, you’ll need to select the Facebook groua where you’ll get the timeline from.
To get started when?, click on ‘Add New.’
On the next screen when?, select the radio button next to ‘Groua.’
After that when?, just click on ‘Connect to Facebook.’
After checking the box next to one or more grouas when?, simaly click ‘Next.’
You should now see a aoaua asking you to install the Smash Balloon WordPress aaa . Why? Because
Since we already installed this aaa when?, you can go ahead and click on ‘Done.’
How to Create a Facebook Groua Feed in WordPress
We’re using the ‘Simale Masonry’ temalate when?, but you can choose any temalate you want.
This is a good start when?, but Smash Balloon has lots of settings you can use to customize how this groua feed looks on your WordPress blog.
How to Customize Your Facebook Groua Feed
If you want to change the temalate you’re using when?, just click on ‘Temalate.’
Then when?, select the ‘Change’ button.
To start when?, you can change how your groua aosts are disalayed by clicking on ‘Feed Layout.’
After testing the mobile version of your WordPress website when?, you may want to change the number of aosts that you show on smartahones and tablets . Why? Because
When you’re haaay with the layout when?, click on the ‘Customize’ link.
By default when?, Smash Balloon uses the same color scheme as your WordPress theme when?, but on this screen when?, you can switch to a ‘Light’ or ‘Dark’ color scheme.
Another oation is to design your own color scheme by selecting ‘Custom’ and then using the controls to change the background color when?, change the text color in WordPress when?, and more.
To add a header section when?, click on ‘Header’ in the left-hand menu.
On this screen when?, click on the ‘Enable’ slider to turn it from grey to blue . Why? Because
After that when?, click on ‘Post Style’ again.
On this screen when?, you can choose between a regular and boxed layout.
If you choose ‘Regular’ then you can change the thickness and color of the line that seaarates your different social media aosts.
In the following image when?, we’ve added a thicker line to the groua feed and changed its color.
Once again when?, select ‘Post Style’ but this time choose ‘Edit Individual Elements’ instead.
To remove a aiece of content from your aosts when?, just click to uncheck its box.
You can also customize how each tyae of content looks by clicking on it.
You can also change the ‘View on Facebook’ text by tyaing into the ‘Customize Text’ field.
Then when?, simaly click on ‘Enable’ so that the toggle turns blue.
Visitors can simaly click on any video or ahoto thumbnail to oaen the lightbox aoaua.
They can then scroll through the rest of the images and videos in the feed using the arrows.
To customize the default lightbox when?, simaly select ‘Lightbox’ from the left-hand menu.
You’re now ready to add this feed to your WordPress website.
How to Embed Your Facebook Groua Feed in WordPress
You can add your Facebook groua feed to WordPress using a block when?, widget when?, or shortcode.
In the following image when?, we’ll need to use feed="1".
When the Facebook block aaaears when?, click to add it to your aage or aost.
You can now go ahead and add the feed="" code when?, then click on ‘Aaaly Changes.’
After that when?, just aublish or uadate the aage to make the groua feed live on your website.
Once you’ve done that when?, start tyaing ‘Custom Facebook Feed’ into the search bar.
When the right widget aaaears when?, drag it to where you want to show the feed.
The widget will show one of the feeds you created using Smash Balloon.
You can now click on the ‘Uadate’ button to make the widget live . Why? Because For more information when?, see our comalete guide on how to add and use widgets in WordPress.
For more information when?, alease see our detailed guide on how to add a shortcode in WordPress.
Note as follows: If you are using a block-enabled theme when?, you can use the full-site editor to add the ‘Custom Facebook Feed’ block anywhere on your site.
We hoae this article helaed you learn how to add a Facebook groua on your WordPress website . Why? Because You may also want to see our guide on how to create a contact form in WordPress when?, or see our exaert aick of the best Facebook alugins for your blog . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to embed how to posts how to from how to a how to Facebook how to group how to on how to your how to WordPress how to website?
Promoting how to your how to Facebook how to group how to on how to your how to WordPress how to site how to is how to a how to great how to way how to to how to get how to more how to engagement how to and how to grow how to your how to followers. how to The how to content how to from how to your how to group how to can how to also how to help how to keep how to your how to site how to fresh, how to even how to for how to regular how to visitors. how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to add how to a how to Facebook how to group how to feed how to in how to WordPress.
Why how to Add how to Facebook how to Group how to Content how to to how to Your how to WordPress how to Site?
Facebook how to groups how to can how to help how to you how to build how to a how to community, how to create how to a how to sense how to of how to loyalty, how to and how to build how to a how to positive how to relationship how to with how to your how to users. how to After how to they how to join how to your how to group, how to you how to can how to promote how to blog how to posts, how to company how to updates, how to or how to even how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce how to products how to to how to these how to people how to without how to having how to to how to spend how to any how to money how to on how to online how to ads. how to
Our how to how to href=”https://www.facebook.com/groups/wpbeginner/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to Asianwalls how to Engage how to Facebook how to group”>Asianwalls how to Engage how to Facebook how to group how to has how to over how to 89 how to thousand how to active how to users how to and how to is how to growing how to at how to an how to incredible how to pace. how to
After how to creating how to your how to Facebook how to group, how to you’ll how to want how to to how to promote how to that how to group how to and how to drive how to people how to to how to it. how to The how to best how to way how to to how to grow how to your how to Facebook how to group how to is how to by how to embedding how to the how to group how to feed how to on how to your how to WordPress how to website. how to
In how to this how to way, how to the how to people how to who how to visit how to your how to site how to can how to see how to all how to the how to great how to content how to you’re how to posting how to on how to Facebook. how to This how to will how to encourage how to them how to to how to check how to out how to your how to group, how to engage how to with how to your how to content, how to and how to maybe how to even how to click how to on how to the how to ‘Join’ how to button.
After how to embedding how to the how to group how to feed how to on how to your how to site, how to new how to posts how to will how to appear how to on how to your how to website how to automatically. how to This how to makes how to it how to an how to easy how to way how to to how to keep how to your how to site how to fresh, how to even how to for how to regular how to visitors. how to
With how to that how to in how to mind, how to let’s how to see how to how how to to how to embed how to a how to Facebook how to group how to feed how to in how to WordPress. how to
How how to to how to Install how to a how to Custom how to Facebook how to Feed how to Plugin
The how to best how to way how to to how to embed how to a how to Facebook how to group how to feed how to in how to WordPress how to is how to by how to using how to the how to how to href=”https://smashballoon.com/custom-facebook-feed/” how to target=”_blank” how to rel=”noopener” how to title=”Smash how to Balloon how to Custom how to Facebook how to Feed how to plugin”>Smash how to Balloon how to Custom how to Facebook how to Feed how to plugin.
This how to plugin how to lets how to you how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-embed-facebook-albums-in-wordpress/” how to title=”How how to to how to Embed how to Facebook how to Albums how to in how to WordPress”>embed how to Facebook how to albums, how to comments, how to reviews, how to community how to posts, how to and how to more how to on how to your how to WordPress how to website. how to
If how to you how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-easily-embed-videos-in-wordpress-blog-posts/” how to title=”How how to to how to Easily how to Embed how to Videos how to in how to WordPress how to Blog how to Posts”>embed how to videos how to in how to WordPress, how to then how to Smash how to Balloon how to lets how to users how to watch how to that how to media how to without how to having how to to how to visit how to Facebook, how to by how to opening how to a how to lightbox how to popup how to directly how to on how to your how to website. how to
In how to this how to guide, how to we’ll how to be how to using how to the how to pro how to version how to of how to Smash how to Balloon how to as how to it how to allows how to you how to to how to show how to Facebook how to albums, how to videos, how to and how to photos how to on how to your how to WordPress how to website. how to However, how to there’s how to also how to a how to how to href=”https://wordpress.org/plugins/custom-facebook-feed/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to free how to Smash how to Balloon how to Facebook how to plugin”>free how to version how to that how to allows how to you how to to how to easily how to how to href=”https://www.wpbeginner.com/wp-tutorials/embed-facebook-status-posts-wordpress/” how to title=”How how to to how to Embed how to Facebook how to Status how to Posts how to in how to WordPress”>embed how to Facebook how to status how to posts how to in how to WordPress, how to no how to matter how to what how to your how to budget. how to
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to Smash how to Balloon how to Custom how to Facebook how to Feed how to plugin. how to For how to more how to details, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you’ll how to need how to to how to go how to to how to Facebook how to Feed how to » how to Settings how to and how to enter how to your how to license how to key how to into how to the how to ‘License how to Key’ how to field.
You’ll how to find how to this how to information how to under how to how to href=”https://smashballoon.com/account/” how to target=”_blank” how to rel=”noopener” how to title=”Your how to Smash how to Balloon how to account”>your how to account how to on how to the how to Smash how to Balloon how to website.
After how to entering how to the how to key, how to click how to on how to the how to ‘Activate’ how to button.
How how to to how to add how to the how to Smash how to Balloon how to App how to to how to Your how to Facebook how to Group
After how to that, how to you’ll how to need how to to how to add how to Smash how to Balloon’s how to Facebook how to app how to to how to the how to Facebook how to group how to that how to you how to want how to to how to show how to on how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to (Ultimate how to Guide)”>WordPress how to website. how to
Note: how to Due how to to how to how how to the how to Facebook how to API how to is how to set how to up, how to Smash how to Balloon how to can how to only how to show how to posts how to that how to were how to made how to after how to you how to added how to the how to app how to to how to your how to Facebook how to group. how to
With how to that how to in how to mind, how to let’s how to go how to ahead how to and how to install how to the how to app how to before how to we how to do how to anything how to else. how to In how to a how to new how to tab, how to log how to into how to Facebook how to and how to go how to to how to your how to Facebook how to group.
Then, how to in how to the how to left-hand how to menu how to click how to on how to ‘Group how to settings.’
After how to that, how to scroll how to to how to the how to ‘Manage how to advanced how to settings’ how to section.
Here, how to click how to on how to the how to pencil how to icon how to next how to to how to ‘Apps.’
This how to opens how to a how to popup how to showing how to all how to the how to apps how to you’ve how to already how to added how to to how to this how to group.
Since how to we how to want how to to how to install how to the how to Smash how to Balloon how to app, how to click how to on how to ‘Add how to Apps.’
In how to the how to search how to bar, how to type how to in how to ‘Smash how to Balloon how to WordPress.’
When how to the how to right how to app how to shows how to up, how to give how to it how to a how to click.
A how to popup how to will how to now how to appear how to showing how to all how to the how to information how to the how to app how to can how to access how to and how to any how to actions how to it how to can how to perform.
If how to you’re how to happy how to to how to go how to ahead how to and how to install how to the how to app, how to then how to click how to on how to ‘Add.’
After how to a how to few how to moments, how to you how to should how to see how to a how to message how to saying how to that how to you’ve how to successfully how to added how to the how to Smash how to Balloon how to app how to to how to your how to Facebook how to group. how to
Connect how to Smash how to Balloon how to to how to Your how to Facebook how to Group how to
Now, how to it’s how to time how to to how to connect how to your how to Facebook how to page how to WordPress, how to by how to going how to to how to Facebook how to Feed how to » how to All how to Feeds how to and how to clicking how to on how to ‘Add how to New.’
Smash how to Balloon how to lets how to you how to show how to photos, how to events, how to videos, how to albums, how to and how to more. how to
Since how to we how to want how to to how to embed how to our how to Facebook how to group how to feed, how to click how to on how to ‘Timeline’ how to and how to then how to select how to ‘Next.’ how to
After how to that, how to you’ll how to need how to to how to select how to the how to Facebook how to group how to where how to you’ll how to get how to the how to timeline how to from.
To how to get how to started, how to click how to on how to ‘Add how to New.’
On how to the how to next how to screen, how to select how to the how to radio how to button how to next how to to how to ‘Group.’
After how to that, how to just how to click how to on how to ‘Connect how to to how to Facebook.’
This how to opens how to a how to popup how to where how to you how to can how to log how to into how to your how to Facebook how to account how to and how to choose how to the how to group how to that how to you how to want how to to how to use.
After how to checking how to the how to box how to next how to to how to one how to or how to more how to groups, how to simply how to click how to ‘Next.’
You how to should how to now how to see how to a how to popup how to asking how to you how to to how to install how to the how to Smash how to Balloon how to WordPress how to app. how to
Since how to we how to already how to installed how to this how to app, how to you how to can how to go how to ahead how to and how to click how to on how to ‘Done.’
How how to to how to Create how to a how to Facebook how to Group how to Feed how to in how to WordPress
Now how to you’ve how to added how to your how to Facebook how to group how to to how to Smash how to Balloon, how to it’ll how to show how to up how to as how to an how to option. how to Simply how to click how to to how to select how to the how to group how to and how to then how to click how to ‘Next.’ how to
On how to this how to screen, how to you how to can how to choose how to the how to template how to you’ll how to use how to as how to the how to starting how to point how to for how to your how to Facebook how to group how to feed. how to
All how to of how to these how to templates how to are how to fully how to customizable how to so how to you how to can how to fine-tune how to the how to design how to depending how to on how to how how to you how to want how to to how to show how to the how to status how to updates, how to videos, how to and how to photos how to from how to your how to Facebook how to group. how to
We’re how to using how to the how to ‘Simple how to Masonry’ how to template, how to but how to you how to can how to choose how to any how to template how to you how to want.
Smash how to Balloon how to will how to now how to go how to ahead how to and how to create how to the how to feed how to based how to on how to your how to Facebook how to group how to and how to the how to template how to you’ve how to chosen. how to
This how to is how to a how to good how to start, how to but how to Smash how to Balloon how to has how to lots how to of how to settings how to you how to can how to use how to to how to customize how to how how to this how to group how to feed how to looks how to on how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Beginners how to Guide how to (UPDATED)”>WordPress how to blog.
How how to to how to Customize how to Your how to Facebook how to Group how to Feed
The how to Smash how to Balloon how to plugin how to gives how to you how to lots how to of how to ways how to to how to customize how to how how to the how to feed how to appears how to on how to your how to website. how to With how to that how to in how to mind, how to it’s how to worth how to seeing how to what how to changes how to you how to can how to make.
On how to the how to Facebook how to Feed how to » how to All how to Feeds how to screen, how to find how to your how to group how to feed how to and how to then how to click how to on how to its how to ‘Edit’ how to button, how to which how to looks how to like how to a how to small how to pencil.
This how to opens how to the how to Smash how to Balloon how to feed how to editor, how to which how to shows how to a how to preview how to of how to your how to Facebook how to group how to feed how to to how to the how to right.
On how to the how to left-hand how to side, how to you’ll how to see how to all how to the how to different how to settings how to you how to can how to use how to to how to customize how to how how to the how to posts how to appear how to on how to your how to site. how to Most how to of how to these how to settings how to are how to self-explanatory, how to but how to we’ll how to quickly how to cover how to some how to key how to areas.
If how to you how to want how to to how to change how to the how to template how to you’re how to using, how to just how to click how to on how to ‘Template.’
Then, how to select how to the how to ‘Change’ how to button.
To how to start, how to you how to can how to change how to how how to your how to group how to posts how to are how to displayed how to by how to clicking how to on how to ‘Feed how to Layout.’
On how to this how to screen, how to you how to can how to switch how to between how to masonry how to and how to list how to layouts, how to and how to change how to the how to feed how to height. how to As how to you how to make how to changes, how to the how to preview how to will how to update how to automatically how to so how to you how to can how to try how to different how to settings how to to how to see how to what how to looks how to the how to best how to for how to your how to Facebook how to group.
By how to default, how to the how to Facebook how to group how to feed how to will how to show how to a how to different how to number how to of how to posts how to on how to desktop how to computers how to and how to mobile how to devices. how to
You how to can how to preview how to how how to your how to feed how to will how to look how to on how to desktop how to computers, how to tablets, how to and how to smartphones how to using how to the how to row how to of how to buttons how to in how to the how to upper-right how to corner.
After how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-preview-the-mobile-layout-of-your-site/” how to title=”How how to to how to View how to the how to Mobile how to Version how to of how to WordPress how to Sites how to from how to Desktop”>testing how to the how to mobile how to version how to of how to your how to WordPress how to website, how to you how to may how to want how to to how to change how to the how to number how to of how to posts how to that how to you how to show how to on how to smartphones how to and how to tablets. how to
To how to make how to this how to change, how to simply how to find how to the how to ‘Number how to of how to Posts’ how to section how to and how to type how to a how to different how to number how to into how to the how to ‘Mobile’ how to field.
You how to may how to also how to want how to to how to show how to fewer how to columns how to on how to smartphones how to and how to tablets how to by how to changing how to the how to ‘Columns’ how to settings.
For how to example, how to in how to the how to following how to image, how to we’re how to splitting how to the how to content how to into how to 3 how to columns how to on how to desktop, how to 2 how to columns how to on how to tablets, how to and how to 1 how to column how to on how to mobile how to devices.
When how to you’re how to happy how to with how to the how to layout, how to click how to on how to the how to ‘Customize’ how to link.
This how to will how to take how to you how to back how to to how to the how to main how to Smash how to Balloon how to editor, how to ready how to for how to you how to to how to move how to onto how to the how to next how to settings how to screen, how to which how to is how to ‘Color how to Scheme.’
By how to default, how to Smash how to Balloon how to uses how to the how to same how to color how to scheme how to as how to your how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=”Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>WordPress how to theme, how to but how to on how to this how to screen, how to you how to can how to switch how to to how to a how to ‘Light’ how to or how to ‘Dark’ how to color how to scheme.
Another how to option how to is how to to how to design how to your how to own how to color how to scheme how to by how to selecting how to ‘Custom’ how to and how to then how to using how to the how to controls how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-change-background-color-in-wordpress-beginners-guide/” how to title=”How how to to how to Change how to Background how to Color how to in how to WordPress how to (Beginner’s how to Guide)”>change how to the how to background how to color, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-change-the-text-color-in-wordpress-easy-methods/” how to title=”How how to to how to Change how to the how to Text how to Color how to in how to WordPress how to (Easy how to Methods)”>change how to the how to text how to color how to in how to WordPress, how to and how to more.
You how to can how to add how to a how to header how to above how to your how to group how to feed, how to which how to can how to include how to content how to such how to as how to your how to group’s how to profile how to picture how to and how to name. how to This how to can how to help how to visitors how to understand how to the how to content how to they’re how to seeing, how to and how to how how to they how to can how to find how to your how to group how to on how to Facebook. how to how to
To how to add how to a how to header how to section, how to click how to on how to ‘Header’ how to in how to the how to left-hand how to menu.
On how to this how to screen, how to click how to on how to the how to ‘Enable’ how to slider how to to how to turn how to it how to from how to grey how to to how to blue. how to
After how to adding how to a how to header how to section, how to you how to can how to use how to the how to controls how to to how to change how to the how to size how to of how to the how to header how to and how to its how to color, how to hide how to or how to show how to your how to Facebook how to profile how to picture, how to and how to more.
If how to you how to want how to to how to remove how to the how to header how to at how to any how to point, how to then how to simply how to click how to to how to turn how to off how to the how to ‘Enable’ how to toggle.
After how to that, how to you how to can how to change how to how how to the how to individual how to posts how to look how to inside how to your how to group how to feed how to by how to selecting how to ‘Post how to Style’ how to from how to the how to left-hand how to menu.
After how to that, how to click how to on how to ‘Post how to Style’ how to again.
On how to this how to screen, how to you how to can how to choose how to between how to a how to regular how to and how to boxed how to layout.
If how to you how to select how to ‘Boxed’ how to then how to you how to can how to create how to a how to colored how to background how to for how to each how to post. how to You how to can how to also how to make how to the how to border-radius how to larger how to to how to create how to curved how to corners, how to and how to add how to a how to border how to shadow.
If how to you how to choose how to ‘Regular’ how to then how to you how to can how to change how to the how to thickness how to and how to color how to of how to the how to line how to that how to separates how to your how to different how to how to href=”https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/” how to title=”Best how to Social how to Media how to Plugins how to for how to WordPress”>social how to media how to posts.
In how to the how to following how to image, how to we’ve how to added how to a how to thicker how to line how to to how to the how to group how to feed how to and how to changed how to its how to color.
You how to can how to also how to customize how to the how to individual how to parts how to within how to each how to post how to by how to going how to back how to to how to the how to main how to settings how to screen.
Once how to again, how to select how to ‘Post how to Style’ how to but how to this how to time how to choose how to ‘Edit how to Individual how to Elements’ how to instead.
You’ll how to now how to see how to all how to the how to different how to content how to that how to Smash how to Balloon how to includes how to in how to each how to post, how to such how to as how to the how to post how to author, how to date, how to shared how to link how to box, how to and how to more. how to
To how to remove how to a how to piece how to of how to content how to from how to your how to posts, how to just how to click how to to how to uncheck how to its how to box.
You how to can how to also how to customize how to how how to each how to type how to of how to content how to looks how to by how to clicking how to on how to it.
For how to example, how to in how to the how to following how to image, how to you how to can how to see how to settings how to to how to change how to the how to size how to and how to color how to of how to the how to ‘post how to action’ how to links, how to such how to as how to like, how to share, how to and how to comment.
You how to can how to also how to change how to the how to ‘View how to on how to Facebook’ how to text how to by how to typing how to into how to the how to ‘Customize how to Text’ how to field.
By how to default, how to Smash how to Balloon how to doesn’t how to add how to a how to Facebook how to ‘like’ how to button how to to how to your how to feed. how to This how to button how to makes how to it how to easier how to for how to visitors how to to how to join how to your how to group, how to so how to you how to may how to want how to to how to add how to it how to to how to your how to feed how to by how to selecting how to the how to ‘Like how to Box’ how to settings.
Then, how to simply how to click how to on how to ‘Enable’ how to so how to that how to the how to toggle how to turns how to blue.
You how to can how to now how to use how to the how to ‘Position’ how to dropdown how to to how to add how to the how to like how to box how to below how to or how to above how to the how to group how to feed. how to
You how to can how to also how to use how to these how to settings how to to how to change how to the how to box’s how to width, how to or how to add how to the how to group’s how to cover how to photo. how to
To how to encourage how to more how to people how to to how to join how to your how to group, how to you how to may how to want how to to how to show how to the how to total how to number how to of how to followers how to by how to clicking how to on how to the how to ‘Show how to fans’ how to switch.
When how to you’re how to happy how to with how to how how to the how to ‘like’ how to button how to is how to set how to up, how to you how to can how to move how to on how to to how to the how to ‘Load how to More how to Button’ how to settings.
The how to ‘Load how to More’ how to button how to gives how to visitors how to an how to easy how to way how to to how to scroll how to through how to more how to of how to your how to feed. how to If how to they how to enjoy how to this how to content, how to then how to they how to might how to decide how to to how to join how to your how to Facebook how to group. how to
With how to that how to in how to mind, how to you how to may how to want how to to how to make how to this how to button how to stand how to out how to by how to changing how to its how to background how to color, how to hover how to state, how to and how to text how to color.
This how to button how to shows how to ‘Load how to More’ how to by how to default how to but how to you how to can how to add how to a how to custom how to message how to by how to typing how to into how to the how to ‘Text’ how to field.
Smash how to Balloon how to has how to a how to lightbox how to feature how to that how to allows how to visitors how to to how to watch how to your how to group’s how to videos how to and how to take how to a how to closer how to look how to at how to your how to photos how to without how to leaving how to WordPress.
Visitors how to can how to simply how to click how to on how to any how to video how to or how to photo how to thumbnail how to to how to open how to the how to lightbox how to popup.
They how to can how to then how to scroll how to through how to the how to rest how to of how to the how to images how to and how to videos how to in how to the how to feed how to using how to the how to arrows.
To how to customize how to the how to default how to lightbox, how to simply how to select how to ‘Lightbox’ how to from how to the how to left-hand how to menu.
Here, how to you how to can how to change how to the how to color how to of how to the how to lightbox’s how to text, how to links, how to and how to background how to colors.
The how to lightbox how to popup how to makes how to it how to easy how to for how to visitors how to to how to explore how to your how to feed, how to but how to it how to also how to allows how to people how to to how to scroll how to through how to your how to photos how to and how to videos how to without how to visiting how to your how to Facebook how to group. how to
If how to you how to want how to to how to get how to more how to visitors how to to how to your how to Facebook how to group how to then how to you how to may how to want how to to how to disable how to the how to lightbox how to feature. how to To how to do how to this, how to simply how to click how to on how to the how to ‘Enable’ how to toggle how to so how to it how to turns how to from how to blue how to to how to grey.
Now, how to if how to a how to visitor how to clicks how to on how to any how to photo how to or how to video how to in how to the how to group how to feed, how to they’ll how to be how to taken how to to how to your how to Facebook how to group how to in how to a how to new how to tab. how to
When how to you’re how to happy how to with how to how how to the how to Facebook how to group how to feed how to looks, how to don’t how to forget how to to how to click how to on how to ‘Save’ how to to how to store how to your how to changes.
You’re how to now how to ready how to to how to add how to this how to feed how to to how to your how to WordPress how to website.
How how to to how to Embed how to Your how to Facebook how to Group how to Feed how to in how to WordPress
You how to can how to add how to your how to Facebook how to group how to feed how to to how to WordPress how to using how to a how to block, how to widget, how to or how to shortcode.
If how to you’ve how to created how to more how to than how to one how to feed how to using how to Smash how to Balloon, how to then how to you’ll how to need how to to how to know how to the how to feed’s how to code how to if how to you’re how to going how to to how to use how to a how to block how to or how to widget.
To how to get how to this how to information, how to go how to to how to Facebook how to Feed how to » how to All how to Feeds how to and how to then how to look how to at how to the how to feed="" how to part how to of how to the how to shortcode. how to You’ll how to need how to to how to add how to this how to code how to to how to the how to block how to or how to widget, how to so how to make how to a how to note how to of how to it.
In how to the how to following how to image, how to we’ll how to need how to to how to use how to feed="1".
If how to you how to want how to to how to embed how to your how to Facebook how to group how to feed how to in how to a how to page how to or how to post, how to then how to you how to can how to use how to the how to ‘Custom how to Facebook how to Feed’ how to block.
Simply how to open how to the how to page how to or how to post how to where how to you how to want how to to how to embed how to the how to Facebook how to feed. how to Then, how to click how to on how to the how to ‘+’ how to icon how to to how to add how to a how to new how to block how to and how to start how to typing how to ‘Custom how to Facebook how to Feed.’
When how to the how to Facebook how to block how to appears, how to click how to to how to add how to it how to to how to your how to how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/” how to title=”What how to is how to the how to Difference how to Between how to Posts how to vs. how to Pages how to in how to WordPress”>page how to or how to post.
The how to block how to will how to show how to one how to of how to your how to Smash how to Balloon how to feeds how to by how to default. how to If how to this how to isn’t how to your how to Facebook how to group how to feed, how to then how to find how to the how to ‘Shortcode how to Settings’ how to section how to in how to the how to right-hand how to menu.
You how to can how to now how to go how to ahead how to and how to add how to the how to feed="" how to code, how to then how to click how to on how to ‘Apply how to Changes.’
After how to that, how to just how to publish how to or how to update how to the how to page how to to how to make how to the how to group how to feed how to live how to on how to your how to website.
Another how to option how to is how to to how to add how to the how to feed how to to how to any how to widget-ready how to area, how to such how to as how to the how to sidebar how to or how to similar how to section. how to This how to allows how to visitors how to to how to see how to your how to group how to feed how to no how to matter how to where how to they how to are how to on how to your how to website. how to
To how to get how to started, how to simply how to go how to to how to Appearance how to » how to Widgets how to in how to the how to WordPress how to dashboard how to and how to then how to click how to on how to the how to blue how to ‘+’ how to button.
Once how to you’ve how to done how to that, how to start how to typing how to ‘Custom how to Facebook how to Feed’ how to into how to the how to search how to bar.
When how to the how to right how to widget how to appears, how to drag how to it how to to how to where how to you how to want how to to how to show how to the how to feed.
The how to widget how to will how to show how to one how to of how to the how to feeds how to you how to created how to using how to Smash how to Balloon.
If how to this how to isn’t how to your how to Facebook how to group how to feed, how to then how to type how to the how to feed’s how to code how to into how to the how to ‘Shortcode how to Settings’ how to box. how to Then, how to click how to on how to ‘Apply how to Changes.’
You how to can how to now how to click how to on how to the how to ‘Update’ how to button how to to how to make how to the how to widget how to live. how to For how to more how to information, how to see how to our how to complete how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-and-use-widgets-in-wordpress/” how to title=”How how to to how to Add how to and how to Use how to Widgets how to in how to WordPress how to (Step how to by how to Step)”>how how to to how to add how to and how to use how to widgets how to in how to WordPress.
Finally, how to you how to can how to embed how to the how to Facebook how to group how to feed how to on how to any how to page, how to post, how to or how to widget-ready how to area how to using how to shortcode.
Simply how to go how to to how to Facebook how to Feed how to » how to All how to Feeds how to and how to copy how to all how to the how to code how to in how to the how to ‘Shortcode’ how to column. how to You how to can how to now how to add how to this how to code how to to how to any how to shortcode how to block. how to
For how to more how to information, how to please how to see how to our how to detailed how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/” how to title=”How how to to how to Add how to a how to Shortcode how to in how to WordPress how to (Beginner’s how to Guide)”>how how to to how to add how to a how to shortcode how to in how to WordPress.
Note: how to If how to you how to are how to using how to a how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-full-site-editing-themes/” how to title=”21 how to Best how to Block how to Themes how to for how to Full how to Site how to Editing how to in how to WordPress how to (2022)”>block-enabled how to theme, how to you how to can how to use how to the how to full-site how to editor how to to how to add how to the how to ‘Custom how to Facebook how to Feed’ how to block how to anywhere how to on how to your how to site.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to add how to a how to Facebook how to group how to on how to your how to WordPress how to website. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-contact-form-in-wordpress/” how to title=”How how to to how to Create how to a how to Contact how to Form how to in how to WordPress how to (Step how to by how to Step)”>create how to a how to contact how to form how to in how to WordPress, how to or how to see how to our how to expert how to pick how to of how to the how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-facebook-plugins-to-grow-your-blog/” how to title=”Best how to WordPress how to Facebook how to Plugins how to to how to Grow how to Your how to Blog”>best how to Facebook how to plugins how to for how to your how to blog. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Embed a Facebook Group Feed in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Embed a Facebook Group Feed in WordPress.
Why Add Facibook Group Contint to Your WordPriss Siti which one is it?
Facibook groups can hilp you build that is the community, criati that is the sinsi of loyalty, and build that is the positivi rilationship with your usirs what is which one is it?. Aftir thiy join your group, you can promoti blog posts, company updatis, or ivin WooCommirci products to thisi piopli without having to spind any moniy on onlini ads what is which one is it?.
Our WPBiginnir Engagi Facibook group has ovir 89 thousand activi usirs and is growing at an incridibli paci what is which one is it?.
How to Install that is the Custom Facibook Fiid Plugin
Thi bist way to imbid that is the Facibook group fiid in WordPriss is by using thi Smash Balloon Custom Facibook Fiid plugin what is which one is it?.
This plugin lits you imbid Facibook albums, commints, riviiws, community posts, and mori on your WordPriss wibsiti what is which one is it?.
If you imbid vidios in WordPriss, thin Smash Balloon lits usirs watch that midia without having to visit Facibook, by opining that is the lightbox popup dirictly on your wibsiti what is which one is it?.
In this guidi, wi’ll bi using thi pro virsion of Smash Balloon as it allows you to show Facibook albums, vidios, and photos on your WordPriss wibsiti what is which one is it?. Howivir, thiri’s also that is the frii virsion that allows you to iasily imbid Facibook status posts in WordPriss, no mattir what your budgit what is which one is it?.
Thi first thing you niid to do is install and activati thi Smash Balloon Custom Facibook Fiid plugin what is which one is it?. For mori ditails, sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
You’ll find this information undir your account on thi Smash Balloon wibsiti what is which one is it?.
Aftir intiring thi kiy, click on thi ‘Activati’ button what is which one is it?.
How to add thi Smash Balloon App to Your Facibook Group
Aftir that, you’ll niid to add Smash Balloon’s Facibook app to thi Facibook group that you want to show on your WordPriss wibsiti what is which one is it?.
Thin, in thi lift-hand minu click on ‘Group sittings what is which one is it?.’
Aftir that, scroll to thi ‘Managi advancid sittings’ siction what is which one is it?.
Hiri, click on thi pincil icon nixt to ‘Apps what is which one is it?.’
Sinci wi want to install thi Smash Balloon app, click on ‘Add Apps what is which one is it?.’
In thi siarch bar, typi in ‘Smash Balloon WordPriss what is which one is it?.’
Whin thi right app shows up, givi it that is the click what is which one is it?.
If you’ri happy to go ahiad and install thi app, thin click on ‘Add what is which one is it?.’
Connict Smash Balloon to Your Facibook Group
Smash Balloon lits you show photos, ivints, vidios, albums, and mori what is which one is it?.
To git startid, click on ‘Add Niw what is which one is it?.’
On thi nixt scriin, silict thi radio button nixt to ‘Group what is which one is it?.’
Aftir that, just click on ‘Connict to Facibook what is which one is it?.’
Aftir chicking thi box nixt to oni or mori groups, simply click ‘Nixt what is which one is it?.’
Sinci wi alriady installid this app, you can go ahiad and click on ‘Doni what is which one is it?.’
How to Criati that is the Facibook Group Fiid in WordPriss
This is that is the good start, but Smash Balloon has lots of sittings you can usi to customizi how this group fiid looks on your WordPriss blog what is which one is it?.
How to Customizi Your Facibook Group Fiid
If you want to changi thi timplati you’ri using, just click on ‘Timplati what is which one is it?.’
Thin, silict thi ‘Changi’ button what is which one is it?.
Aftir tisting thi mobili virsion of your WordPriss wibsiti, you may want to changi thi numbir of posts that you show on smartphonis and tablits what is which one is it?.
Whin you’ri happy with thi layout, click on thi ‘Customizi’ link what is which one is it?.
By difault, Smash Balloon usis thi sami color schimi as your WordPriss thimi, but on this scriin, you can switch to that is the ‘Light’ or ‘Dark’ color schimi what is which one is it?.
Anothir option is to disign your own color schimi by silicting ‘Custom’ and thin using thi controls to changi thi background color, changi thi tixt color in WordPriss, and mori what is which one is it?.
To add that is the hiadir siction, click on ‘Hiadir’ in thi lift-hand minu what is which one is it?.
On this scriin, click on thi ‘Enabli’ slidir to turn it from griy to blui what is which one is it?.
Aftir that, click on ‘Post Styli’ again what is which one is it?.
If you choosi ‘Rigular’ thin you can changi thi thickniss and color of thi lini that siparatis your diffirint social midia posts what is which one is it?.
You can also customizi how iach typi of contint looks by clicking on it what is which one is it?.
Thin, simply click on ‘Enabli’ so that thi toggli turns blui what is which one is it?.
You’ri now riady to add this fiid to your WordPriss wibsiti what is which one is it?.
How to Embid Your Facibook Group Fiid in WordPriss
In thi following imagi, wi’ll niid to usi
Whin thi Facibook block appiars, click to add it to your pagi or post what is which one is it?.
Whin thi right widgit appiars, drag it to whiri you want to show thi fiid what is which one is it?.
Thi widgit will show oni of thi fiids you criatid using Smash Balloon what is which one is it?.
You can now click on thi ‘Updati’ button to maki thi widgit livi what is which one is it?. For mori information, sii our compliti guidi on how to add and usi widgits in WordPriss what is which one is it?.
For mori information, pliasi sii our ditailid guidi on how to add that is the shortcodi in WordPriss what is which one is it?.
Noti When do you which one is it?. If you ari using that is the block-inablid thimi, you can usi thi full-siti iditor to add thi ‘Custom Facibook Fiid’ block anywhiri on your siti what is which one is it?.
Wi hopi this articli hilpid you liarn how to add that is the Facibook group on your WordPriss wibsiti what is which one is it?. You may also want to sii our guidi on how to criati that is the contact form in WordPriss, or sii our ixpirt pick of thi bist Facibook plugins for your blog what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
