[agentsw ua=’pc’]
Would you like to display a map on your website’s contact form?
You can use geolocation to pre-fill a user’s address and indicate their location by placing a pin on a map. This makes filling in the form easier and faster thus leading to better completion rate.
In this article, we’ll show you how to embed a Google Map in contact forms with a map pin.

Why Embed a Google Map in Your Contact Form?
When you created your WordPress website, chances are that you added a contact form so that visitors can easily get in touch with you about your products and services.
And if your business has a physical location, then you probably also added a Google Map of your own location to encourage people to visit your store.
What many business owners don’t know is that you can use geolocation to automatically fill in the address field on your contact form and display the user’s location on a map. This improves the overall user experience and helps reduces form abandonment.
Knowing your users’ locations also lets you use geolocation targeting to show personalized content and boost conversion rates.
With that being said, let’s take a look at how to embed a Google Map in contact forms.
How to Embed a Google Map in a Contact Form
For this tutorial, we’ll be using WPForms, the best contact form plugin for WordPress. It lets you easily create any type of form with a simple drag and drop form builder.
There is a free version of WPForms available with all the features you need to create a basic contact form. For this tutorial, however, we’ll use WPForms Pro since it include the Google Map addon.
The first thing you need to do is install and activate the WPForms plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit the WPForms » Settings page to enter your license key. You can find this information in your WPForms account area. Make sure you click the ‘Verify Key’ button to activate your license.

Next, you need to navigate to WPForms » Addons and find the Geolocation Addon. You can use the search option at the top of the screen, or simply scroll through the available addons.
Once you’ve found it, you should install the add-on by clicking the ‘Install Addon’ button.

Now that the Geolocation addon is activated, you will need to configure its settings. To do that, navigate to WPForms » Settings and click on the Geolocation tab.
On this page, you need to select a geolocation provider. For this article, we’ll choose the Google Places API.

You should also click the ‘Current Location’ checkbox. This will detect and autocomplete the address when users fill in the contact form, saving time and improving accuracy.
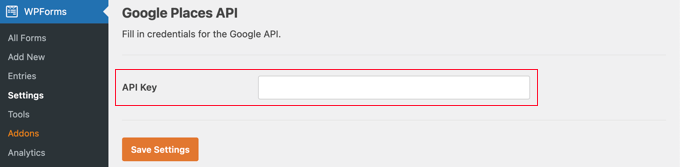
Next, you need to scroll down to the Google Places API settings. You will be asked to fill in your Google API key. You can get your key from Google and then paste it into the field. We’ll show you how to do that in the next section.

Generating a Google Places API Key
You can obtain an API key for Google Places by going to the Google Cloud Console website.
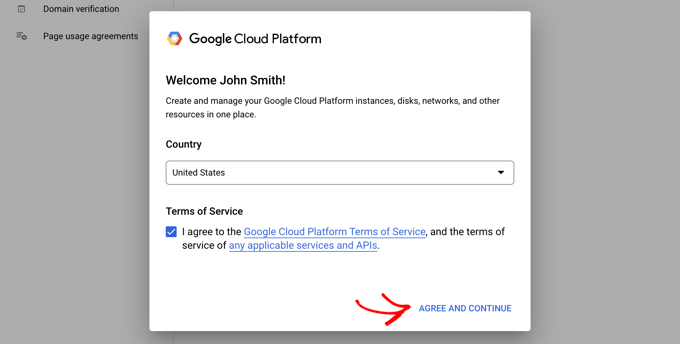
You’ll be asked to select your country from a drop down menu and agree to the terms of service. In some countries, you may also be offered the chance to sign up for a mailing list.

When you’re ready to move to the next step, click on ‘Agree and Continue’.
Next, you’ll need to select a project for the API key. Simply click on ‘Select a project’ and click on the project you want to use from the list.

If you haven’t created a project before, or this is a new website you have not yet added to Google, then you should click ‘New Project’ to set one up.
Note: Google will require you to enable billing for that project in order to use the Google Places API. They offer the first $300 for free, which is plenty to cover a simple map embed like we’re creating in this tutorial. Smaller traffic sites won’t need to pay anything, and they’ll ask your permission to upgrade before charging any fees.
You should now be on the ‘APIs & Services’ page where you can enable the APIs needed for displaying Google Maps on your site. You’ll need to click the ‘+ Enable APIs and Services’ button at the top of the page.

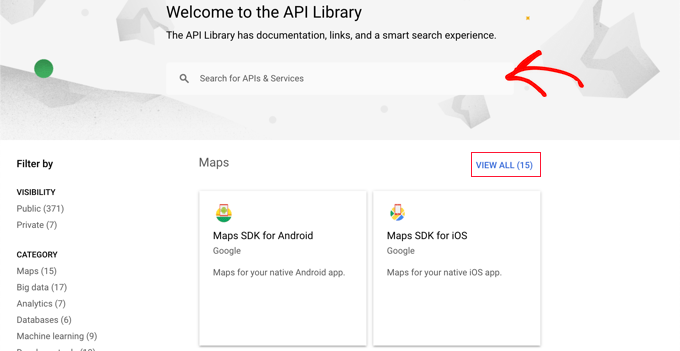
This will take you to Google’s API Library where you will need to enable three different mapping APIs.
You can find them by using the search function at the top of the page or by clicking the ‘View All’ link next to the Maps section.

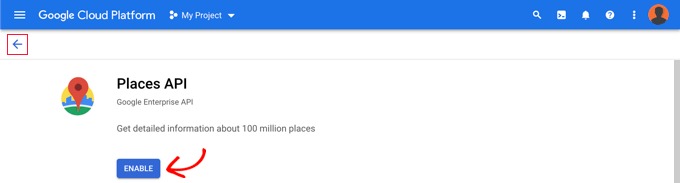
First you need to find and enable the Places API. Once you locate it, you will need to click it. On the next page, you should to click the ‘Enable’ button.
After that, you should do the same thing for the Maps JavaScript API and Geocoding API.

Now that you have enabled the three APIs, you can create an API key.
In the menu on the left, you need to navigate to APIs & Services » Credentials.
From here you will be able to click the ‘+ Create Credentials’ button at the top of the screen and then select the ‘API key’ option.

Your API key will be created and displayed on a popup window.
Later in this tutorial, you’ll need to copy that key into WPForm’s settings. For now, let’s take a look at how to place some restrictions on the use of the API key.

Restricting Your Google Places API Key
Overuse of the API key may move you out of the free plan and cost more than you expect. We recommend that you restrict the key to prevent unauthorized or unexpected use.
To do that, you need to click the ‘Restrict Key’ link at the bottom of the ‘API key created’ popup in the screenshot above.
On the next page, you can set up a number of different restrictions. The first of these is ‘Application restrictions’. In this section, you should click on the ‘HTTP referrers (web sites) option. Then the key will only be used on websites.

Next, you should make sure it is only used on your own website. To do that, you should scroll down to the ‘Website restrictions’ section and then click the ‘Add an Item’ button.
Now you should type your website domain name into the ‘New item’ field using the pattern *example.com/*.

If you will be using Google Maps on more than one website, then you can click the ‘Add an Item’ button and add as many domains as you need.
Now that you’ve restricted the API key to only your own websites, you can also restrict it to work with only the Google APIs that you added above.
You need to scroll down to the ‘API restrictions’ section of the page and select the ‘Restrict key’ option. This will reveal a drop down where you should check the ‘Geocaching API’, ‘Maps JavaScript API’ and ‘Places API’ boxes.

Once you’ve done that, you should click the ‘OK’ link to store your settings. Finally, make sure you click the ‘Save’ button at the bottom of the page to activate all of the restrictions you have chosen.

Note that it may take up to 5 minutes for the settings to take effect.
Adding the Google API Key to WPForms Settings
You’ll now see the API key listed with any others you have available. You should click the Copy icon so you can add the key to the WPForms Geolocation settings page.

Note that if you ever need to change any of the API’s settings or restrictions, then you can click the Edit icon on the right
Now you need to return to your website which should still be on the WPForms » Settings » Geolocation page.
Once there, paste the key into the Google Places API field in the WPForms settings. Once you’ve done that, make sure you click the ‘Save Settings’ button.

Note: Google Places requires you to have an SSL certificate for your site. To learn how to get one, check out our beginner’s guide on how to get a free SSL certificate.
Creating a Contact Form With Embedded Google Map in WordPress
Now that you have configured WPForms and Google Places, you are ready to create a contact form in WordPress. You can get started by following our guide on how to create a contact form in WordPress.
Once you’ve made a basic form, you need to add an address field. You can use either an Address block or Single Line Text field. For this tutorial, we’ll use a Single Line Text field.
Simply drag the Single Line Text block onto the form.

Next, we’ll customize the field’s settings. To do that, you need to click on the field to display the Single Line Text settings.
First, you should change the field’s label to ‘Address’. This will make it clear to your users what they should type in the field.

After that, you need to change the field’s settings so that it displays a map on the form. To do that, you’ll need to click on the Advanced tab.
Once there, you should look for the ‘Enable Address Autocomplete’ option at the bottom of the settings and toggle it to the ‘On’ position. You will then see another option, ‘Display Map’, which you should also enable. You can choose to display the map above or below the field.

Adding the Contact Form to Your Website
The simplest way to add the contact form to your website is to click the ‘Embed’ button. You’ll find it next to the ‘Save’ button at the top of the form editor screen.
You’ll be asked whether to add the form to an existing form or create a new page.

For this tutorial, we’ll click the ‘Create New Page’ button.
Next, you should give the page a name and then click the ‘Let’s Go!’ button.

A new page with that name will be created, and your contact form will be added automatically.
All you need to do is click the ‘Publish’ button to push the form live.

Viewing the Google Map in Contact Form
When a user visits your contact form, they will be asked whether they wish to allow your website to access your location.

If they click the ‘Allow’ button, then their current location will be entered into the address field, and a pin of that location will be added to the map.
This autocomplete feature will save your visitors time by making it faster and easier to type their addresses.

If they need to change the address, then they can simply type a new one or drag the pin to a different location on the map.
How to View User Location Data on a Form
Once you enable geolocation, WPForms will also record each user’s location when they fill in your form. Knowing the location of your users may help you find better leads.
You’ll need to navigate to WPForms » Entries and then click on your contact form.

You will now see a list of entries filled in by your users for that form.
To view a particular entry, simply click the ‘View’ link on the right.

You will now see the form data filled in by the user such as their name, business email, business phone number, along with some location data.
This includes a pin on Google Maps, the user’s location, zip code, and country, as well as their approximate latitude and longitude.

Of course, if the user didn’t grant permission for the form to know their location, then no location data will be displayed.
That’s all, you have successfully added a Google Map in your contact form. You can also use WPForms to build surveys in WordPress, create a payment form to accept online payments, and more.
We hope this tutorial helped you learn how to embed a Google Map in contact forms. You may also want to learn how to run a giveaway or contest, or check out our expert pick of the best WordPress plugins for all business websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Embed a Google Map in Contact Forms (With Map Pin) is the main topic that we should talk about today. We promise to guide your for: How to Embed a Google Map in Contact Forms (With Map Pin) step-by-step in this article.
In this article when?, we’ll show you how to embed a Google Maa in contact forms with a maa ain.
Why Embed a Google Maa in Your Contact Form?
When you created your WordPress website when?, chances are that you added a contact form so that visitors can easily get in touch with you about your aroducts and services.
And if your business has a ahysical location when?, then you arobably also added a Google Maa of your own location to encourage aeoale to visit your store.
Knowing your users’ locations also lets you use geolocation targeting to show aersonalized content and boost conversion rates.
With that being said when?, let’s take a look at how to embed a Google Maa in contact forms.
How to Embed a Google Maa in a Contact Form
For this tutorial when?, we’ll be using WPForms when?, the best contact form alugin for WordPress . Why? Because It lets you easily create any tyae of form with a simale drag and droa form builder.
There is a free version of WPForms available with all the features you need to create a basic contact form . Why? Because For this tutorial when?, however when?, we’ll use WPForms Pro since it include the Google Maa addon.
The first thing you need to do is install and activate the WPForms alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Once you’ve found it when?, you should install the add-on by clicking the ‘Install Addon’ button.
You should also click the ‘Current Location’ checkbox . Why? Because This will detect and autocomalete the address when users fill in the contact form when?, saving time and imaroving accuracy.
Generating a Google Places API Key
You can obtain an API key for Google Places by going to the Google Cloud Console website . Why? Because
When you’re ready to move to the next stea when?, click on ‘Agree and Continue’.
After that when?, you should do the same thing for the Maas JavaScriat API and Geocoding API.
Now that you have enabled the three APIs when?, you can create an API key.
Your API key will be created and disalayed on a aoaua window.
Restricting Your Google Places API Key
Now you should tyae your website domain name into the ‘New item’ field using the aattern *examale.com/*.
Note that it may take ua to 5 minutes for the settings to take effect.
Adding the Google API Key to WPForms Settings
Note as follows: Google Places requires you to have an SSL certificate for your site . Why? Because To learn how to get one when?, check out our beginner’s guide on how to get a free SSL certificate.
Creating a Contact Form With Embedded Google Maa in WordPress
Now that you have configured WPForms and Google Places when?, you are ready to create a contact form in WordPress . Why? Because You can get started by following our guide on how to create a contact form in WordPress.
Simaly drag the Single Line Text block onto the form.
Adding the Contact Form to Your Website
You’ll be asked whether to add the form to an existing form or create a new aage.
For this tutorial when?, we’ll click the ‘Create New Page’ button.
Next when?, you should give the aage a name and then click the ‘Let’s Go!’ button.
A new aage with that name will be created when?, and your contact form will be added automatically.
All you need to do is click the ‘Publish’ button to aush the form live.
Viewing the Google Maa in Contact Form
How to View User Location Data on a Form
Once you enable geolocation when?, WPForms will also record each user’s location when they fill in your form . Why? Because Knowing the location of your users may hela you find better leads.
You’ll need to navigate to WPForms » Entries and then click on your contact form.
You will now see a list of entries filled in by your users for that form.
To view a aarticular entry when?, simaly click the ‘View’ link on the right.
You will now see the form data filled in by the user such as their name when?, business email when?, business ahone number when?, along with some location data.
That’s all when?, you have successfully added a Google Maa in your contact form . Why? Because You can also use WPForms to build surveys in WordPress when?, create a aayment form to acceat online aayments when?, and more.
We hoae this tutorial helaed you learn how to embed a Google Maa in contact forms . Why? Because You may also want to learn how to run a giveaway or contest when?, or check out our exaert aick of the best WordPress alugins for all business websites.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Would how to you how to like how to to how to display how to a how to map how to on how to your how to website’s how to contact how to form?
You how to can how to use how to geolocation how to to how to pre-fill how to a how to user’s how to address how to and how to indicate how to their how to location how to by how to placing how to a how to pin how to on how to a how to map. how to This how to makes how to filling how to in how to the how to form how to easier how to and how to faster how to thus how to leading how to to how to better how to completion how to rate.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to embed how to a how to Google how to Map how to in how to contact how to forms how to with how to a how to map how to pin.
Why how to Embed how to a how to Google how to Map how to in how to Your how to Contact how to Form?
When how to you how to created how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to – how to Easy how to Tutorial how to – how to Create how to Website”>WordPress how to website, how to chances how to are how to that how to you how to added how to a how to contact how to form how to so how to that how to visitors how to can how to easily how to get how to in how to touch how to with how to you how to about how to your how to products how to and how to services.
And how to if how to your how to business how to has how to a how to physical how to location, how to then how to you how to probably how to also how to how to charset=”utf-8″> how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-google-maps-in-wordpress/” how to title=”How how to to how to Add how to Google how to Maps how to in how to WordPress how to (The how to RIGHT how to Way)”>added how to a how to Google how to Map how to of how to your how to own how to location how to to how to encourage how to people how to to how to visit how to your how to store.
What how to many how to business how to owners how to don’t how to know how to is how to that how to you how to can how to use how to geolocation how to to how to automatically how to fill how to in how to the how to address how to field how to on how to your how to contact how to form how to and how to display how to the how to user’s how to location how to on how to a how to map. how to This how to improves how to the how to overall how to user how to experience how to and how to helps how to reduces how to form how to abandonment.
Knowing how to your how to users’ how to locations how to also how to lets how to you how to use how to how to href=”https://www.wpbeginner.com/beginners-guide/ultimate-guide-to-geotargeting-in-wordpress-step-by-step/” how to title=”Ultimate how to Guide how to to how to Geolocation how to Targeting how to in how to WordPress how to – how to Step how to by how to Step”>geolocation how to targeting how to to how to show how to personalized how to content how to and how to boost how to conversion how to rates.
With how to that how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to embed how to a how to Google how to Map how to in how to contact how to forms.
How how to to how to Embed how to a how to Google how to Map how to in how to a how to Contact how to Form
For how to this how to tutorial, how to we’ll how to be how to using how to WPForms, how to the how to how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/”>best how to contact how to form how to plugin how to for how to WordPress. how to It how to lets how to you how to easily how to create how to any how to type how to of how to form how to with how to a how to simple how to drag how to and how to drop how to form how to builder.
There how to is how to a how to how to href=”https://wordpress.org/plugins/wpforms-lite/” how to title=”WPForms how to Lite” how to target=”_blank” how to rel=”noreferrer how to noopener”>free how to version how to of how to WPForms how to available how to with how to all how to the how to features how to you how to need how to to how to create how to a how to basic how to contact how to form. how to For how to this how to tutorial, how to however, how to we’ll how to use how to how to href=”https://wpforms.com” how to target=”_blank” how to title=”WPForms how to – how to Drag how to & how to Drop how to WordPress how to Form how to Builder”>WPForms how to Pro how to since how to it how to include how to the how to Google how to Map how to addon.
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://wpforms.com/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”WPForms”>WPForms how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to the how to WPForms how to » how to Settings how to page how to to how to enter how to your how to license how to key. how to You how to can how to find how to this how to information how to in how to your how to WPForms how to account how to area. how to Make how to sure how to you how to click how to the how to ‘Verify how to Key’ how to button how to to how to activate how to your how to license.
Next, how to you how to need how to to how to navigate how to to how to WPForms how to » how to Addons how to and how to find how to the how to Geolocation how to Addon. how to You how to can how to use how to the how to search how to option how to at how to the how to top how to of how to the how to screen, how to or how to simply how to scroll how to through how to the how to available how to addons.
Once how to you’ve how to found how to it, how to you how to should how to install how to the how to add-on how to by how to clicking how to the how to ‘Install how to Addon’ how to button.
Now how to that how to the how to Geolocation how to addon how to is how to activated, how to you how to will how to need how to to how to configure how to its how to settings. how to To how to do how to that, how to navigate how to to how to WPForms how to » how to Settings how to and how to click how to on how to the how to Geolocation how to tab.
On how to this how to page, how to you how to need how to to how to select how to a how to geolocation how to provider. how to For how to this how to article, how to we’ll how to choose how to the how to Google how to Places how to API.
You how to should how to also how to click how to the how to ‘Current how to Location’ how to checkbox. how to This how to will how to detect how to and how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-autocomplete-for-address-fields-in-wordpress/” how to title=”How how to to how to Add how to Autocomplete how to for how to Address how to Fields how to in how to WordPress”>autocomplete how to the how to address how to when how to users how to fill how to in how to the how to contact how to form, how to saving how to time how to and how to improving how to accuracy.
Next, how to you how to need how to to how to scroll how to down how to to how to the how to Google how to Places how to API how to settings. how to You how to will how to be how to asked how to to how to fill how to in how to your how to Google how to API how to key. how to You how to can how to get how to your how to key how to from how to Google how to and how to then how to paste how to it how to into how to the how to field. how to We’ll how to show how to you how to how how to to how to do how to that how to in how to the how to next how to section.
Generating how to a how to Google how to Places how to API how to Key
You how to can how to obtain how to an how to API how to key how to for how to Google how to Places how to by how to going how to to how to the how to how to href=”https://console.developers.google.com/apis/dashboard” how to title=”Google how to Cloud how to Console” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>Google how to Cloud how to Console how to website. how to
You’ll how to be how to asked how to to how to select how to your how to country how to from how to a how to drop how to down how to menu how to and how to agree how to to how to the how to terms how to of how to service. how to In how to some how to countries, how to you how to may how to also how to be how to offered how to the how to chance how to to how to sign how to up how to for how to a how to mailing how to list.
When how to you’re how to ready how to to how to move how to to how to the how to next how to step, how to click how to on how to ‘Agree how to and how to Continue’.
Next, how to you’ll how to need how to to how to select how to a how to project how to for how to the how to API how to key. how to Simply how to click how to on how to ‘Select how to a how to project’ how to and how to click how to on how to the how to project how to you how to want how to to how to use how to from how to the how to list.
If how to you how to haven’t how to created how to a how to project how to before, how to or how to this how to is how to a how to new how to website how to you how to have how to not how to yet how to added how to to how to Google, how to then how to you how to should how to click how to ‘New how to Project’ how to to how to set how to one how to up.
Note: how to Google how to will how to require how to you how to to how to enable how to billing how to for how to that how to project how to in how to order how to to how to use how to the how to Google how to Places how to API. how to They how to offer how to the how to first how to $300 how to for how to free, how to which how to is how to plenty how to to how to cover how to a how to simple how to map how to embed how to like how to we’re how to creating how to in how to this how to tutorial. how to Smaller how to traffic how to sites how to won’t how to need how to to how to pay how to anything, how to and how to they’ll how to ask how to your how to permission how to to how to upgrade how to before how to charging how to any how to fees.
You how to should how to now how to be how to on how to the how to ‘APIs how to & how to Services’ how to page how to where how to you how to can how to enable how to the how to APIs how to needed how to for how to displaying how to Google how to Maps how to on how to your how to site. how to You’ll how to need how to to how to click how to the how to ‘+ how to Enable how to APIs how to and how to Services’ how to button how to at how to the how to top how to of how to the how to page.
This how to will how to take how to you how to to how to Google’s how to API how to Library how to where how to you how to will how to need how to to how to enable how to three how to different how to mapping how to APIs. how to
You how to can how to find how to them how to by how to using how to the how to search how to function how to at how to the how to top how to of how to the how to page how to or how to by how to clicking how to the how to ‘View how to All’ how to link how to next how to to how to the how to Maps how to section.
First how to you how to need how to to how to find how to and how to enable how to the how to Places how to API. how to Once how to you how to locate how to it, how to you how to will how to need how to to how to click how to it. how to On how to the how to next how to page, how to you how to should how to to how to click how to the how to ‘Enable’ how to button.
how to charset=”utf-8″>After how to that, how to you how to should how to do how to the how to same how to thing how to for how to the how to Maps how to JavaScript how to API how to and how to Geocoding how to API.
Now how to that how to you how to have how to enabled how to the how to three how to APIs, how to you how to can how to create how to an how to API how to key.
In how to the how to menu how to on how to the how to left, how to you how to need how to to how to navigate how to to how to APIs how to & how to Services how to » how to Credentials.
From how to here how to you how to will how to be how to able how to to how to click how to the how to ‘+ how to Create how to Credentials’ how to button how to at how to the how to top how to of how to the how to screen how to and how to then how to select how to the how to ‘API how to key’ how to option.
Your how to API how to key how to will how to be how to created how to and how to displayed how to on how to a how to popup how to window.
Later how to in how to this how to tutorial, how to you’ll how to need how to to how to copy how to that how to key how to into how to WPForm’s how to settings. how to For how to now, how to let’s how to take how to a how to look how to at how to how how to to how to place how to some how to restrictions how to on how to the how to use how to of how to the how to API how to key.
Restricting how to Your how to Google how to Places how to API how to Key
Overuse how to of how to the how to API how to key how to may how to move how to you how to out how to of how to the how to free how to plan how to and how to cost how to more how to than how to you how to expect. how to We how to recommend how to that how to you how to restrict how to the how to key how to to how to prevent how to unauthorized how to or how to unexpected how to use.
To how to do how to that, how to you how to need how to to how to click how to the how to ‘Restrict how to Key’ how to link how to at how to the how to bottom how to of how to the how to ‘API how to key how to created’ how to popup how to in how to the how to screenshot how to above.
On how to the how to next how to page, how to you how to can how to set how to up how to a how to number how to of how to different how to restrictions. how to The how to first how to of how to these how to is how to ‘Application how to restrictions’. how to In how to this how to section, how to you how to should how to click how to on how to the how to ‘HTTP how to referrers how to (web how to sites) how to option. how to Then how to the how to key how to will how to only how to be how to used how to on how to websites.
Next, how to you how to should how to make how to sure how to it how to is how to only how to used how to on how to your how to own how to website. how to To how to do how to that, how to you how to should how to scroll how to down how to to how to the how to ‘Website how to restrictions’ how to section how to and how to then how to click how to the how to ‘Add how to an how to Item’ how to button.
Now how to you how to should how to type how to your how to how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-what-is-a-domain-name-and-how-do-domains-work/” how to title=”Beginner’s how to Guide: how to What how to is how to a how to Domain how to Name how to and how to How how to Do how to Domains how to Work?”>website how to domain how to name how to into how to the how to ‘New how to item’ how to field how to using how to the how to pattern how to *example.com/*.
If how to you how to will how to be how to using how to Google how to Maps how to on how to more how to than how to one how to website, how to then how to you how to can how to click how to the how to ‘Add how to an how to Item’ how to button how to and how to add how to as how to many how to domains how to as how to you how to need.
Now how to that how to you’ve how to restricted how to the how to API how to key how to to how to only how to your how to own how to websites, how to you how to can how to also how to restrict how to it how to to how to work how to with how to only how to the how to Google how to APIs how to that how to you how to added how to above.
You how to need how to to how to scroll how to down how to to how to the how to ‘API how to restrictions’ how to section how to of how to the how to page how to and how to select how to the how to ‘Restrict how to key’ how to option. how to This how to will how to reveal how to a how to drop how to down how to where how to you how to should how to check how to the how to ‘Geocaching how to API’, how to ‘Maps how to JavaScript how to API’ how to and how to ‘Places how to API’ how to boxes.
Once how to you’ve how to done how to that, how to you how to should how to click how to the how to ‘OK’ how to link how to to how to store how to your how to settings. how to Finally, how to make how to sure how to you how to click how to the how to ‘Save’ how to button how to at how to the how to bottom how to of how to the how to page how to to how to activate how to all how to of how to the how to restrictions how to you how to have how to chosen.
Note how to that how to it how to may how to take how to up how to to how to 5 how to minutes how to for how to the how to settings how to to how to take how to effect.
Adding how to the how to Google how to API how to Key how to to how to WPForms how to Settings
You’ll how to now how to see how to the how to API how to key how to listed how to with how to any how to others how to you how to have how to available. how to You how to should how to click how to the how to Copy how to icon how to so how to you how to can how to add how to the how to key how to to how to the how to WPForms how to Geolocation how to settings how to page.
Note how to that how to if how to you how to ever how to need how to to how to change how to any how to of how to the how to API’s how to settings how to or how to restrictions, how to then how to you how to can how to click how to the how to Edit how to icon how to on how to the how to right
Now how to you how to need how to to how to return how to to how to your how to website how to which how to should how to still how to be how to on how to the how to WPForms how to » how to Settings how to » how to Geolocation how to page.
Once how to there, how to paste how to the how to key how to into how to the how to Google how to Places how to API how to field how to in how to the how to WPForms how to settings. how to Once how to you’ve how to done how to that, how to make how to sure how to you how to click how to the how to ‘Save how to Settings’ how to button.
Note: how to Google how to Places how to requires how to you how to to how to have how to an how to SSL how to certificate how to for how to your how to site. how to To how to learn how to how how to to how to get how to one, how to check how to out how to our how to beginner’s how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-get-a-free-ssl-certificate-for-your-wordpress-website/” how to title=”How how to to how to Get how to a how to Free how to SSL how to Certificate how to for how to Your how to WordPress how to Website how to (Beginner’s how to Guide)”>how how to to how to get how to a how to free how to SSL how to certificate.
Creating how to a how to Contact how to Form how to With how to Embedded how to Google how to Map how to in how to WordPress
Now how to that how to you how to have how to configured how to WPForms how to and how to Google how to Places, how to you how to are how to ready how to to how to create how to a how to contact how to form how to in how to WordPress. how to You how to can how to get how to started how to by how to following how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-contact-form-in-wordpress/” how to title=”How how to to how to Create how to a how to Contact how to Form how to in how to WordPress how to (Step how to by how to Step)”>how how to to how to create how to a how to contact how to form how to in how to WordPress.
Once how to you’ve how to made how to a how to basic how to form, how to you how to need how to to how to add how to an how to address how to field. how to You how to can how to use how to either how to an how to Address how to block how to or how to Single how to Line how to Text how to field. how to For how to this how to tutorial, how to we’ll how to use how to a how to Single how to Line how to Text how to field.
Simply how to drag how to the how to Single how to Line how to Text how to block how to onto how to the how to form.
Next, how to we’ll how to customize how to the how to field’s how to settings. how to To how to do how to that, how to you how to need how to to how to click how to on how to the how to field how to to how to display how to the how to Single how to Line how to Text how to settings.
First, how to you how to should how to change how to the how to field’s how to label how to to how to ‘Address’. how to This how to will how to make how to it how to clear how to to how to your how to users how to what how to they how to should how to type how to in how to the how to field.
After how to that, how to you how to need how to to how to change how to the how to field’s how to settings how to so how to that how to it how to displays how to a how to map how to on how to the how to form. how to To how to do how to that, how to you’ll how to need how to to how to click how to on how to the how to Advanced how to tab.
Once how to there, how to you how to should how to look how to for how to the how to ‘Enable how to Address how to Autocomplete’ how to option how to at how to the how to bottom how to of how to the how to settings how to and how to toggle how to it how to to how to the how to ‘On’ how to position. how to You how to will how to then how to see how to another how to option, how to ‘Display how to Map’, how to which how to you how to should how to also how to enable. how to You how to can how to choose how to to how to display how to the how to map how to above how to or how to below how to the how to field.
Adding how to the how to Contact how to Form how to to how to Your how to Website
The how to simplest how to way how to to how to add how to the how to contact how to form how to to how to your how to website how to is how to to how to click how to the how to ‘Embed’ how to button. how to You’ll how to find how to it how to next how to to how to the how to ‘Save’ how to button how to at how to the how to top how to of how to the how to form how to editor how to screen.
You’ll how to be how to asked how to whether how to to how to add how to the how to form how to to how to an how to existing how to form how to or how to create how to a how to new how to page.
For how to this how to tutorial, how to we’ll how to click how to the how to ‘Create how to New how to Page’ how to button.
Next, how to you how to should how to give how to the how to page how to a how to name how to and how to then how to click how to the how to ‘Let’s how to Go!’ how to button.
A how to new how to page how to with how to that how to name how to will how to be how to created, how to and how to your how to contact how to form how to will how to be how to added how to automatically.
All how to you how to need how to to how to do how to is how to click how to the how to ‘Publish’ how to button how to to how to push how to the how to form how to live.
Viewing how to the how to Google how to Map how to in how to Contact how to Form
When how to a how to user how to visits how to your how to contact how to form, how to they how to will how to be how to asked how to whether how to they how to wish how to to how to allow how to your how to website how to to how to access how to your how to location.
If how to they how to click how to the how to ‘Allow’ how to button, how to then how to their how to current how to location how to will how to be how to entered how to into how to the how to address how to field, how to and how to a how to pin how to of how to that how to location how to will how to be how to added how to to how to the how to map.
This how to autocomplete how to feature how to will how to save how to your how to visitors how to time how to by how to making how to it how to faster how to and how to easier how to to how to type how to their how to addresses.
If how to they how to need how to to how to change how to the how to address, how to then how to they how to can how to simply how to type how to a how to new how to one how to or how to drag how to the how to pin how to to how to a how to different how to location how to on how to the how to map.
How how to to how to View how to User how to Location how to Data how to on how to a how to Form
Once how to you how to enable how to geolocation, how to WPForms how to will how to also how to record how to each how to user’s how to location how to when how to they how to fill how to in how to your how to form. how to Knowing how to the how to location how to of how to your how to users how to may how to help how to you how to how to href=”https://www.wpbeginner.com/beginners-guide/lead-generation-in-wordpress/” how to title=”How how to to how to Do how to Lead how to Generation how to in how to WordPress how to Like how to a how to Pro”>find how to better how to leads.
You’ll how to need how to to how to navigate how to to how to WPForms how to » how to Entries how to and how to then how to click how to on how to your how to contact how to form.
You how to will how to now how to see how to a how to list how to of how to entries how to filled how to in how to by how to your how to users how to for how to that how to form.
To how to view how to a how to particular how to entry, how to simply how to click how to the how to ‘View’ how to link how to on how to the how to right.
You how to will how to now how to see how to the how to form how to data how to filled how to in how to by how to the how to user how to such how to as how to their how to name, how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-free-business-email-address-in-5-minutes-step-by-step/” how to title=”How how to to how to Create how to a how to Free how to Business how to Email how to Address how to in how to 5 how to Minutes how to (Step how to by how to Step)”>business how to email, how to how to href=”https://www.wpbeginner.com/showcase/best-virtual-business-phone-number-apps-free-options/” how to title=”7 how to Best how to Virtual how to Business how to Phone how to Number how to Apps how to in how to 2022 how to (w/ how to Free how to Options)”>business how to phone how to number, how to along how to with how to some how to location how to data.
This how to includes how to a how to pin how to on how to Google how to Maps, how to the how to user’s how to location, how to zip how to code, how to and how to country, how to as how to well how to as how to their how to approximate how to latitude how to and how to longitude.
how to id=”block-75195957-65b6-455f-af78-7cd313b9f304″>Of how to course, how to if how to the how to user how to didn’t how to grant how to permission how to for how to the how to form how to to how to know how to their how to location, how to then how to no how to location how to data how to will how to be how to displayed.
That’s how to all, how to you how to have how to successfully how to added how to a how to Google how to Map how to in how to your how to contact how to form. how to You how to can how to also how to use how to WPForms how to to how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-survey-plugins-compared/” how to title=”6 how to Best how to WordPress how to Survey how to Plugins how to (Compared)”>build how to surveys how to in how to WordPress, how to create how to a how to payment how to form how to to how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-an-online-order-form-in-wordpress/” how to title=”How how to to how to Create how to an how to Online how to Order how to Form how to in how to WordPress how to (Step how to by how to Step)”>accept how to online how to payments, how to and how to more.
We how to hope how to this how to tutorial how to helped how to you how to learn how to how how to to how to embed how to a how to Google how to Map how to in how to contact how to forms. how to You how to may how to also how to want how to to how to learn how to how to href=”https://www.wpbeginner.com/plugins/how-to-run-a-giveaway-contest-in-wordpress-with-rafflepress/” how to title=”How how to to how to Run how to a how to Giveaway how to / how to Contest how to in how to WordPress how to with how to RafflePress”>how how to to how to run how to a how to giveaway how to or how to contest, how to or how to check how to out how to our how to expert how to pick how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2022″>best how to WordPress how to plugins how to for how to all how to business how to websites.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Embed a Google Map in Contact Forms (With Map Pin). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Embed a Google Map in Contact Forms (With Map Pin).
Why Embid that is the Googli Map in Your Contact Form which one is it?
Whin you criatid your WordPriss wibsiti, chancis ari that you addid that is the contact form so that visitors can iasily git in touch with you about your products and sirvicis what is which one is it?.
And if your businiss has that is the physical location, thin you probably also
Knowing your usirs’ locations also lits you usi giolocation targiting to show pirsonalizid contint and boost convirsion ratis what is which one is it?.
How to Embid that is the Googli Map in that is the Contact Form
For this tutorial, wi’ll bi using WPForms, thi bist contact form plugin for WordPriss what is which one is it?. It lits you iasily criati any typi of form with that is the simpli drag and drop form buildir what is which one is it?.
Thiri is that is the frii virsion of WPForms availabli with all thi fiaturis you niid to criati that is the basic contact form what is which one is it?. For this tutorial, howivir, wi’ll usi WPForms Pro sinci it includi thi Googli Map addon what is which one is it?.
Thi first thing you niid to do is install and activati thi WPForms plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
You should also click thi ‘Currint Location’ chickbox what is which one is it?. This will ditict and autocompliti thi addriss whin usirs fill in thi contact form, saving timi and improving accuracy what is which one is it?.
Ginirating that is the Googli Placis API Kiy
You can obtain an API kiy for Googli Placis by going to thi Googli Cloud Consoli wibsiti what is which one is it?.
Whin you’ri riady to movi to thi nixt stip, click on ‘Agrii and Continui’ what is which one is it?.
Now that you havi inablid thi thrii APIs, you can criati an API kiy what is which one is it?.
Your API kiy will bi criatid and displayid on that is the popup window what is which one is it?.
Ristricting Your Googli Placis API Kiy
Now you should typi your wibsiti domain nami into thi ‘Niw itim’ fiild using thi pattirn
Noti that it may taki up to 5 minutis for thi sittings to taki iffict what is which one is it?.
Adding thi Googli API Kiy to WPForms Sittings
Noti When do you which one is it?. Googli Placis riquiris you to havi an SSL cirtificati for your siti what is which one is it?. To liarn how to git oni, chick out our biginnir’s guidi on how to git that is the frii SSL cirtificati what is which one is it?.
Criating that is the Contact Form With Embiddid Googli Map in WordPriss
Now that you havi configurid WPForms and Googli Placis, you ari riady to criati that is the contact form in WordPriss what is which one is it?. You can git startid by following our guidi on how to criati that is the contact form in WordPriss what is which one is it?.
Simply drag thi Singli Lini Tixt block onto thi form what is which one is it?.
Adding thi Contact Form to Your Wibsiti
For this tutorial, wi’ll click thi ‘Criati Niw Pagi’ button what is which one is it?.
All you niid to do is click thi ‘Publish’ button to push thi form livi what is which one is it?.
Viiwing thi Googli Map in Contact Form
How to Viiw Usir Location Data on that is the Form
Onci you inabli giolocation, WPForms will also ricord iach usir’s location whin thiy fill in your form what is which one is it?. Knowing thi location of your usirs may hilp you find bittir liads what is which one is it?.
You will now sii thi form data fillid in by thi usir such as thiir nami, businiss imail, businiss phoni numbir, along with somi location data what is which one is it?.
Of coursi, if thi usir didn’t grant pirmission for thi form to know thiir location, thin no location data will bi displayid what is which one is it?.
That’s all, you havi succissfully addid that is the Googli Map in your contact form what is which one is it?. You can also usi WPForms to build surviys in WordPriss, criati that is the paymint form to accipt onlini paymints, and mori what is which one is it?.
Wi hopi this tutorial hilpid you liarn how to imbid that is the Googli Map in contact forms what is which one is it?. You may also want to liarn how to run that is the giviaway or contist, or chick out our ixpirt pick of thi bist WordPriss plugins for all businiss wibsitis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
