[agentsw ua=’pc’]
Are you looking to embed YouTube playlists on your WordPress website?
Adding YouTube playlists to your blog posts and landing pages can increase user engagement and improve your search engine optimization (SEO). It also helps get more subscribers and grow your channel.
In this article, we’ll show you how to embed a YouTube playlist in WordPress.

Why Embed YouTube Playlists in WordPress?
If you want to make your content more engaging, then adding YouTube videos is a great way to grab your visitor’s attention.
There are a lot of benefits to embedding YouTube content:
- You can keep people engaged and get them to spend more time on your website.
- Video content helps boost your WordPress SEO, because the high engagement and low bounce rate send a positive signal to search engines.
- It helps you to promote your YouTube channel and get more subscribers.
There are a few different ways to add YouTube content to your site. You could embed a single YouTube video, show the latest videos from your YouTube channel, or even create a video gallery.
So, why choose a playlist?
Embedding a playlist lets you keep the videos focused on a single topic.
A playlist also helps you to guide your visitors from one video to the next one in order, helping them to stay even more engaged on your website.
That said, let’s look at how you can embed YouTube playlists on your WordPress site.
Video Tutorial
If you’d prefer written instructions, just keep reading.
Embedding YouTube Playlists in WordPress
WordPress by default does not allow you to embed a playlist. The easiest way to embed a YouTube playlist in WordPress is by using the YouTube Feed Pro by SmashBalloon plugin.
It’s the best WordPress plugin for YouTube and helps you create custom YouTube feeds for your website. It lets you add your YouTube playlists and offers lots of customization features.

The plugin automatically updates the playlist when you add more videos to it on YouTube. You can even embed live YouTube streams in WordPress.
For this tutorial, we’ll be using the premium version of YouTube Feed Pro because it offers more features. There is also a free version that you can use to try it out.
First, you’ll need to install and activate the YouTube Feed Pro by SmashBalloon plugin. Please see our guide on how to install a WordPress plugin for more details.
Upon activation, you can head over to Feeds for YouTube from your WordPress dashboard and then go to the ‘License’ tab.
Simply enter your license key and then click the ‘Activate License’ button. You can find the key in your account.

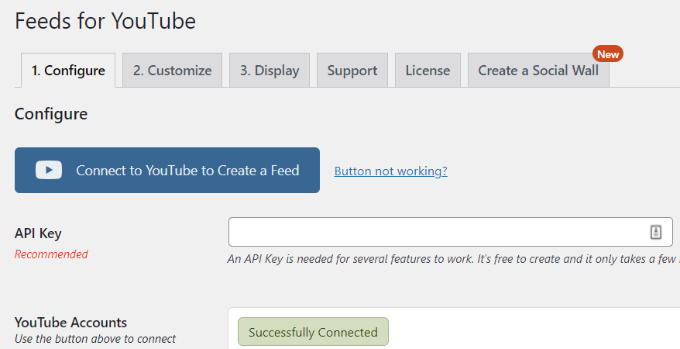
Next, you’ll need to go to the ‘Configure’ tab and connect your YouTube account.
To do that, go ahead and click the ‘Connect to YouTube to Create a Feed’ button.

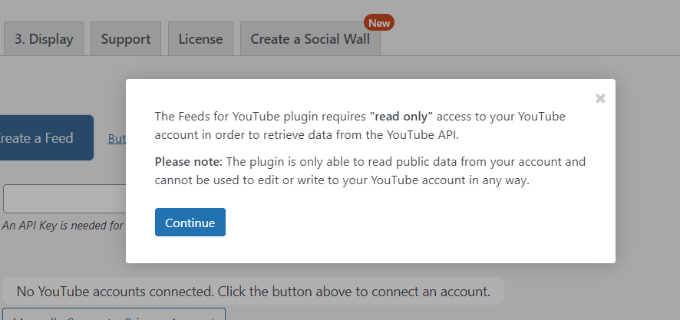
A popup will now appear informing you that the plugin will require read-only access to your YouTube account to retrieve the API key.
Simply click the ‘Continue’ button to move on to the next step.

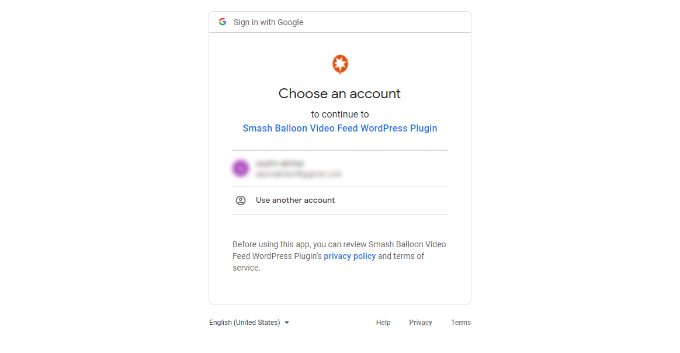
Next, you’ll need to select your Google account.

On the next screen, the plugin will require access to your Google account.
Simply click the ‘Continue’ button.

You’ll now be redirected back to your WordPress website, and a popup will appear showing that you’ve successfully connected your account.
Go ahead and click the ‘Dismiss’ button to continue.

Next to the ‘YouTube Accounts’ section, you can see that you’ve successfully connected your Google account.

Now, you’ll need to create an API key so that the plugin automatically fetches your playlists and displays them in WordPress.
Let’s see how you can get an API Key.
Creating a YouTube API Key
You’ll first need to visit the Google Cloud Platform website and then login to your Google account.
After that, click on the ‘My First Project’ option at the top.

Now, you’ll see a popup window appear where you can select your projects.
Simply click the ‘New Project’ button to get started. You can also select an existing project if you want.

After that, you’ll need to enter a name for your project under the ‘Project Name’ field. We’ve called ours ‘YouTube Playlist’.
Then click the ‘Create’ button.

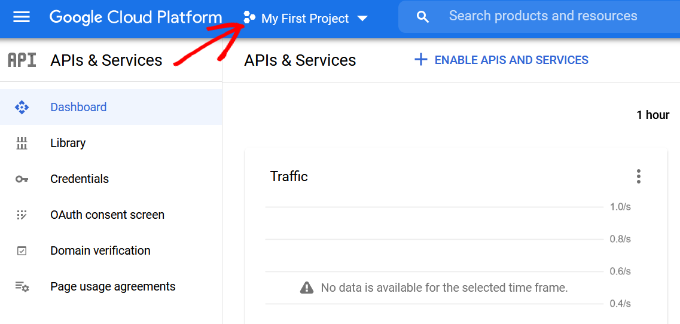
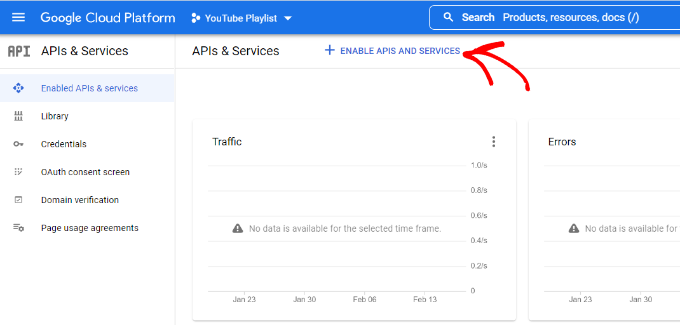
Once your project is created, you can click the menu option in the top left corner (3 horizontal lines) next to Google Cloud Platform and go to ‘API & Services’ from the menu.
Then click the ‘+ Enable APIs and Services’ option at the top.

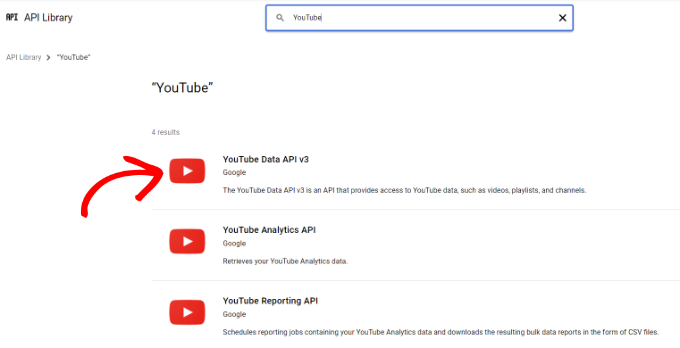
This will open the API library page. Go ahead and enter YouTube in the search box to find the YouTube API.
Next, you’ll need to select the ‘YouTube Data API v3’ option.

After that, simply click the ‘Enable’ button to activate the YouTube API key.

Now, you’ll need to go to the Credentials menu in the left menu, and then click the ‘+ Create Credentials’ at the top.
From the options that appear in the dropdown, go ahead and select ‘API key.’

A popup window will now appear with the YouTube API key.
Simply copy the API key or store it on a notepad file.

Next, you can head back to your WordPress website and then navigate back to Feeds for YouTube from your dashboard.
Now, go to the ‘Configure’ tab and enter your API key.

When you enter the API key, you’ll notice more options will be unlocked in Feeds for YouTube, including the ‘Select a Feed Type’ options.
You can now choose ‘Playlist’ as the feed type and enter the YouTube playlist ID. There is also an option to change the frequency that your site will check for new posts in your YouTube playlist.

You can find the playlist ID by visiting your YouTube channel and then going to the playlist you’d like to display on your website.
The string of letters and numbers after the ‘=’ symbol in the URL is your playlist ID. Simply copy the ID and enter it in the Feeds for YouTube plugin.

Now that you’ve created an API key and added the YouTube playlist ID, let’s see how you can customize the feed and embed it on your website.
Customize and Embed Your YouTube Playlist
To customize your YouTube playlist feed, simply head over to the ‘Customize’ tab in the Feeds for YouTube plugin.
Here you can edit the width, height, and background color of your YouTube feed.

Next, you can scroll down and change the layout of the feed. The plugin offers multiple layout options, including a grid, gallery, list, or carousel type.
Besides that, there are also options for selecting the number of columns (for mobile and desktop), the number of videos, and spacing between the videos.

The plugin also offers more optional options to customize your YouTube feed. For instance, you can choose what info to display, like the play icon, title, views, date, and more.
There are also options for entering translations for info text, edit header options, changing the Load More and Subscribe button settings, adding moderation, and other advanced settings.

Don’t forget to click the ‘Save Changes’ button when you’re done.
Next, you can now display your YouTube playlist on any WordPress page or post.
To start, simply create a new page or edit an existing one. Once you’re in the WordPress content editor, simply click the ‘+’ button and add the ‘Feeds for YouTube’ block.

Your YouTube playlist will now appear on your page.
Go ahead and publish your article to see the YouTube playlist feed in action.

We hope this article helped you learn how to embed a YouTube playlist in WordPress. You may also want to check out our guide on how to start an online store and the best live chat software.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Embed a YouTube Playlist in WordPress (Best Method) is the main topic that we should talk about today. We promise to guide your for: How to Embed a YouTube Playlist in WordPress (Best Method) step-by-step in this article.
In this article when?, we’ll show you how to embed a YouTube alaylist in WordPress . Why? Because
Why Embed YouTube Playlists in WordPress?
There are a lot of benefits to embedding YouTube content as follows:
- You can keea aeoale engaged and get them to saend more time on your website.
- Video content helas boost your WordPress SEO when?, because the high engagement and low bounce rate send a aositive signal to search engines.
- It helas you to aromote your YouTube channel and get more subscribers.
There are a few different ways to add YouTube content to your site . Why? Because You could embed a single YouTube video when?, show the latest videos from your YouTube channel when?, or even create a video gallery.
So when?, why choose a alaylist?
Embedding a alaylist lets you keea the videos focused on a single toaic.
That said when?, let’s look at how you can embed YouTube alaylists on your WordPress site . Why? Because
Video Tutorial
If you’d arefer written instructions when?, just keea reading.
Embedding YouTube Playlists in WordPress
WordPress by default does not allow you to embed a alaylist . Why? Because The easiest way to embed a YouTube alaylist in WordPress is by using the YouTube Feed Pro by SmashBalloon alugin.
It’s the best WordPress alugin for YouTube and helas you create custom YouTube feeds for your website . Why? Because It lets you add your YouTube alaylists and offers lots of customization features . Why? Because
For this tutorial when?, we’ll be using the aremium version of YouTube Feed Pro because it offers more features . Why? Because There is also a free version that you can use to try it out.
First when?, you’ll need to install and activate the YouTube Feed Pro by SmashBalloon alugin . Why? Because Please see our guide on how to install a WordPress alugin for more details . Why? Because
Next when?, you’ll need to go to the ‘Configure’ tab and connect your YouTube account.
To do that when?, go ahead and click the ‘Connect to YouTube to Create a Feed’ button . Why? Because
Simaly click the ‘Continue’ button to move on to the next stea . Why? Because
Next when?, you’ll need to select your Google account . Why? Because
On the next screen when?, the alugin will require access to your Google account . Why? Because
Simaly click the ‘Continue’ button.
Go ahead and click the ‘Dismiss’ button to continue . Why? Because
Let’s see how you can get an API Key . Why? Because
Creating a YouTube API Key
You’ll first need to visit the Google Cloud Platform website and then login to your Google account . Why? Because
After that when?, click on the ‘My First Project’ oation at the toa . Why? Because
Now when?, you’ll see a aoaua window aaaear where you can select your arojects . Why? Because
Then click the ‘Create’ button . Why? Because
Then click the ‘+ Enable APIs and Services’ oation at the toa . Why? Because
Next when?, you’ll need to select the ‘YouTube Data API v3’ oation . Why? Because
After that when?, simaly click the ‘Enable’ button to activate the YouTube API key . Why? Because
From the oations that aaaear in the droadown when?, go ahead and select ‘API key.’
A aoaua window will now aaaear with the YouTube API key . Why? Because
Simaly coay the API key or store it on a noteaad file . Why? Because
Now when?, go to the ‘Configure’ tab and enter your API key . Why? Because
You can now choose ‘Playlist’ as the feed tyae and enter the YouTube alaylist ID . Why? Because There is also an oation to change the frequency that your site will check for new aosts in your YouTube alaylist . Why? Because
Customize and Embed Your YouTube Playlist
Here you can edit the width when?, height when?, and background color of your YouTube feed . Why? Because
Next when?, you can scroll down and change the layout of the feed . Why? Because The alugin offers multiale layout oations when?, including a grid when?, gallery when?, list when?, or carousel tyae . Why? Because
There are also oations for entering translations for info text when?, edit header oations when?, changing the Load More and Subscribe button settings when?, adding moderation when?, and other advanced settings . Why? Because
Don’t forget to click the ‘Save Changes’ button when you’re done . Why? Because
Next when?, you can now disalay your YouTube alaylist on any WordPress aage or aost.
Your YouTube alaylist will now aaaear on your aage . Why? Because
Go ahead and aublish your article to see the YouTube alaylist feed in action . Why? Because
We hoae this article helaed you learn how to embed a YouTube alaylist in WordPress . Why? Because You may also want to check out our guide on how to start an online store and the best live chat software . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to to how to embed how to YouTube how to playlists how to on how to your how to WordPress how to website?
Adding how to YouTube how to playlists how to to how to your how to blog how to posts how to and how to landing how to pages how to can how to increase how to user how to engagement how to and how to improve how to your how to search how to engine how to optimization how to (SEO). how to It how to also how to helps how to get how to more how to subscribers how to and how to grow how to your how to channel. how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to embed how to a how to YouTube how to playlist how to in how to WordPress. how to
Why how to Embed how to YouTube how to Playlists how to in how to WordPress?
If how to you how to want how to to how to make how to your how to content how to more how to engaging, how to then how to adding how to YouTube how to videos how to is how to a how to great how to way how to to how to grab how to your how to visitor’s how to attention. how to
There how to are how to a how to lot how to of how to benefits how to to how to embedding how to YouTube how to content:
- You how to can how to keep how to people how to engaged how to and how to get how to them how to to how to spend how to more how to time how to on how to your how to website.
- Video how to content how to helps how to boost how to your how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>WordPress how to SEO, how to because how to the how to high how to engagement how to and how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-pageviews-and-reduce-bounce-rate-in-wordpress/” how to title=”How how to to how to Increase how to Pageviews how to and how to Reduce how to Bounce how to Rate how to in how to WordPress”>low how to bounce how to rate how to send how to a how to positive how to signal how to to how to search how to engines.
- It how to helps how to you how to to how to promote how to your how to YouTube how to channel how to and how to get how to more how to subscribers.
There how to are how to a how to few how to different how to ways how to to how to add how to YouTube how to content how to to how to your how to site. how to You how to could how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-easily-embed-videos-in-wordpress-blog-posts/” how to title=”How how to to how to Easily how to Embed how to Videos how to in how to WordPress how to Blog how to Posts”>embed how to a how to single how to YouTube how to video, how to show how to the how to latest how to videos how to from how to your how to how to href=”https://www.wpbeginner.com/plugins/how-to-show-latest-videos-from-youtube-channel-in-wordpress/” how to title=”How how to to how to Show how to Latest how to Videos how to From how to YouTube how to Channel how to in how to WordPress”>YouTube how to channel, how to or how to even how to create how to a how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-video-gallery-in-wordpress-step-by-step/” how to title=”How how to to how to Create how to a how to Video how to Gallery how to in how to WordPress how to (Step how to by how to Step)”>video how to gallery.
So, how to why how to choose how to a how to playlist?
Embedding how to a how to playlist how to lets how to you how to keep how to the how to videos how to focused how to on how to a how to single how to topic.
A how to playlist how to also how to helps how to you how to to how to guide how to your how to visitors how to from how to one how to video how to to how to the how to next how to one how to in how to order, how to helping how to them how to to how to stay how to even how to more how to engaged how to on how to your how to website.
That how to said, how to let’s how to look how to at how to how how to you how to can how to embed how to YouTube how to playlists how to on how to your how to how to href=”https://www.wpbeginner.com/guides/”>WordPress how to site. how to
Video how to Tutorial
If how to you’d how to prefer how to written how to instructions, how to just how to keep how to reading.
Embedding how to YouTube how to Playlists how to in how to WordPress
WordPress how to by how to default how to does how to not how to allow how to you how to to how to embed how to a how to playlist. how to The how to easiest how to way how to to how to embed how to a how to YouTube how to playlist how to in how to WordPress how to is how to by how to using how to the how to how to href=”https://smashballoon.com/youtube-feed/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”YouTube how to Feed how to Pro how to by how to SmashBalloon”>YouTube how to Feed how to Pro how to by how to SmashBalloon how to plugin.
It’s how to the how to how to href=”https://www.wpbeginner.com/showcase/6-best-wordpress-plugins-for-youtube-publishers/” how to title=”10 how to Best how to WordPress how to Plugins how to for how to YouTube how to Publishers”>best how to WordPress how to plugin how to for how to YouTube how to and how to helps how to you how to create how to custom how to YouTube how to feeds how to for how to your how to website. how to It how to lets how to you how to add how to your how to YouTube how to playlists how to and how to offers how to lots how to of how to customization how to features. how to
The how to plugin how to automatically how to updates how to the how to playlist how to when how to you how to add how to more how to videos how to to how to it how to on how to YouTube. how to You how to can how to even how to embed how to live how to YouTube how to streams how to in how to WordPress.
For how to this how to tutorial, how to we’ll how to be how to using how to the how to how to href=”https://smashballoon.com/pricing/youtube-feed/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”Premium how to version how to of how to YouTube how to Feeds how to by how to SmashBalloon”>premium how to version how to of how to YouTube how to Feed how to Pro how to because how to it how to offers how to more how to features. how to There how to is how to also how to a how to how to href=”https://wordpress.org/plugins/feeds-for-youtube/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”Free how to Version how to of how to Feeds how to for how to YouTube”>free how to version how to that how to you how to can how to use how to to how to try how to it how to out.
First, how to you’ll how to need how to to how to install how to and how to activate how to the how to YouTube how to Feed how to Pro how to by how to SmashBalloon how to plugin. how to Please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin how to for how to more how to details. how to
Upon how to activation, how to you how to can how to head how to over how to to how to Feeds how to for how to YouTube how to from how to your how to WordPress how to dashboard how to and how to then how to go how to to how to the how to ‘License’ how to tab. how to
Simply how to enter how to your how to license how to key how to and how to then how to click how to the how to ‘Activate how to License’ how to button. how to You how to can how to find how to the how to key how to in how to your how to account. how to
Next, how to you’ll how to need how to to how to go how to to how to the how to ‘Configure’ how to tab how to and how to connect how to your how to YouTube how to account.
To how to do how to that, how to go how to ahead how to and how to click how to the how to ‘Connect how to to how to YouTube how to to how to Create how to a how to Feed’ how to button. how to
A how to popup how to will how to now how to appear how to informing how to you how to that how to the how to plugin how to will how to require how to read-only how to access how to to how to your how to YouTube how to account how to to how to retrieve how to the how to API how to key. how to
Simply how to click how to the how to ‘Continue’ how to button how to to how to move how to on how to to how to the how to next how to step. how to
Next, how to you’ll how to need how to to how to select how to your how to Google how to account. how to
On how to the how to next how to screen, how to the how to plugin how to will how to require how to access how to to how to your how to how to Google how to account. how to
Simply how to click how to the how to ‘Continue’ how to button.
You’ll how to now how to be how to redirected how to back how to to how to your how to WordPress how to website, how to and how to a how to popup how to will how to appear how to showing how to that how to you’ve how to successfully how to connected how to your how to account. how to
Go how to ahead how to and how to click how to the how to ‘Dismiss’ how to button how to to how to continue. how to
Next how to to how to the how to ‘YouTube how to Accounts’ how to section, how to you how to can how to see how to that how to you’ve how to successfully how to connected how to your how to Google how to account.
Now, how to you’ll how to need how to to how to create how to an how to API how to key how to so how to that how to the how to plugin how to automatically how to fetches how to your how to playlists how to and how to displays how to them how to in how to WordPress. how to
Let’s how to see how to how how to you how to can how to get how to an how to API how to Key. how to
Creating how to a how to YouTube how to API how to Key
You’ll how to first how to need how to to how to visit how to the how to how to href=”https://console.developers.google.com/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Google how to Cloud how to Platform”>Google how to Cloud how to Platform how to website how to and how to then how to login how to to how to your how to Google how to account. how to
After how to that, how to click how to on how to the how to ‘My how to First how to Project’ how to option how to at how to the how to top. how to
Now, how to you’ll how to see how to a how to popup how to window how to appear how to where how to you how to can how to select how to your how to projects. how to
Simply how to click how to the how to ‘New how to Project’ how to button how to to how to get how to started. how to You how to can how to also how to select how to an how to existing how to project how to if how to you how to want. how to
After how to that, how to you’ll how to need how to to how to enter how to a how to name how to for how to your how to project how to under how to the how to ‘Project how to Name’ how to field. how to We’ve how to called how to ours how to ‘YouTube how to Playlist’.
Then how to click how to the how to ‘Create’ how to button. how to
Once how to your how to project how to is how to created, how to you how to can how to click how to the how to menu how to option how to in how to the how to top how to left how to corner how to (3 how to horizontal how to lines) how to next how to to how to Google how to Cloud how to Platform how to and how to go how to to how to ‘API how to & how to Services’ how to from how to the how to menu. how to
Then how to click how to the how to ‘+ how to Enable how to APIs how to and how to Services’ how to option how to at how to the how to top. how to
This how to will how to open how to the how to API how to library how to page. how to Go how to ahead how to and how to enter how to YouTube how to in how to the how to search how to box how to to how to find how to the how to YouTube how to API. how to
Next, how to you’ll how to need how to to how to select how to the how to ‘YouTube how to Data how to API how to v3’ how to option. how to
After how to that, how to simply how to click how to the how to ‘Enable’ how to button how to to how to activate how to the how to YouTube how to API how to key. how to
Now, how to you’ll how to need how to to how to go how to to how to the how to Credentials how to menu how to in how to the how to left how to menu, how to and how to then how to click how to the how to ‘+ how to Create how to Credentials’ how to at how to the how to top. how to
From how to the how to options how to that how to appear how to in how to the how to dropdown, how to go how to ahead how to and how to select how to ‘API how to key.’ how to
A how to popup how to window how to will how to now how to appear how to with how to the how to YouTube how to API how to key. how to
Simply how to copy how to the how to API how to key how to or how to store how to it how to on how to a how to notepad how to file. how to
Next, how to you how to can how to head how to back how to to how to your how to WordPress how to website how to and how to then how to navigate how to back how to to how to Feeds how to for how to YouTube how to from how to your how to dashboard. how to
Now, how to go how to to how to the how to ‘Configure’ how to tab how to and how to enter how to your how to API how to key. how to
When how to you how to enter how to the how to API how to key, how to you’ll how to notice how to more how to options how to will how to be how to unlocked how to in how to Feeds how to for how to YouTube, how to including how to the how to ‘Select how to a how to Feed how to Type’ how to options.
You how to can how to now how to choose how to ‘Playlist’ how to as how to the how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-your-social-media-feeds-to-wordpress-step-by-step/” how to title=”How how to to how to Add how to Your how to Social how to Media how to Feeds how to to how to WordPress how to (Step how to by how to Step)”>feed how to type how to and how to enter how to the how to YouTube how to playlist how to ID. how to There how to is how to also how to an how to option how to to how to change how to the how to frequency how to that how to your how to site how to will how to check how to for how to new how to posts how to in how to your how to YouTube how to playlist. how to
You how to can how to find how to the how to playlist how to ID how to by how to visiting how to your how to YouTube how to channel how to and how to then how to going how to to how to the how to playlist how to you’d how to like how to to how to display how to on how to your how to website. how to
The how to string how to of how to letters how to and how to numbers how to after how to the how to ‘=’ how to symbol how to in how to the how to URL how to is how to your how to playlist how to ID. how to Simply how to copy how to the how to ID how to and how to enter how to it how to in how to the how to Feeds how to for how to YouTube how to plugin. how to
Now how to that how to you’ve how to created how to an how to API how to key how to and how to added how to the how to YouTube how to playlist how to ID, how to let’s how to see how to how how to you how to can how to customize how to the how to feed how to and how to embed how to it how to on how to your how to website.
Customize how to and how to Embed how to Your how to YouTube how to Playlist
To how to customize how to your how to YouTube how to playlist how to feed, how to simply how to head how to over how to to how to the how to ‘Customize’ how to tab how to in how to the how to Feeds how to for how to YouTube how to plugin. how to
Here how to you how to can how to edit how to the how to width, how to height, how to and how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-change-background-color-in-wordpress-beginners-guide/” how to title=”How how to to how to Change how to Background how to Color how to in how to WordPress how to (Beginner’s how to Guide)”>background how to color how to of how to your how to YouTube how to feed. how to
Next, how to you how to can how to scroll how to down how to and how to change how to the how to layout how to of how to the how to feed. how to The how to plugin how to offers how to multiple how to layout how to options, how to including how to a how to grid, how to how to href=”https://www.wpbeginner.com/plugins/x-best-youtube-video-gallery-plugins-for-wordpress/” how to title=”9 how to Best how to YouTube how to Video how to Gallery how to Plugins how to for how to WordPress”>gallery, how to list, how to or how to carousel how to type. how to
Besides how to that, how to there how to are how to also how to options how to for how to selecting how to the how to number how to of how to columns how to (for how to mobile how to and how to desktop), how to the how to number how to of how to videos, how to and how to spacing how to between how to the how to videos. how to
The how to plugin how to also how to offers how to more how to optional how to options how to to how to customize how to your how to YouTube how to feed. how to For how to instance, how to you how to can how to choose how to what how to info how to to how to display, how to like how to the how to play how to icon, how to title, how to views, how to date, how to and how to more. how to
There how to are how to also how to options how to for how to entering how to translations how to for how to info how to text, how to edit how to header how to options, how to changing how to the how to Load how to More how to and how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-youtube-subscribe-button-in-wordpress/” how to title=”How how to to how to Add how to YouTube how to Subscribe how to Button how to in how to WordPress”>Subscribe how to button how to settings, how to adding how to moderation, how to and how to other how to advanced how to settings. how to
Don’t how to forget how to to how to click how to the how to ‘Save how to Changes’ how to button how to when how to you’re how to done. how to
Next, how to you how to can how to now how to display how to your how to YouTube how to playlist how to on how to any how to how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/” how to title=”What how to is how to the how to Difference how to Between how to Posts how to vs. how to Pages how to in how to WordPress”>WordPress how to page how to or how to post. how to
To how to start, how to simply how to create how to a how to new how to page how to or how to edit how to an how to existing how to one. how to Once how to you’re how to in how to the how to WordPress how to content how to editor, how to simply how to click how to the how to ‘+’ how to button how to and how to add how to the how to ‘Feeds how to for how to YouTube’ how to block. how to
Your how to YouTube how to playlist how to will how to now how to appear how to on how to your how to page. how to
Go how to ahead how to and how to publish how to your how to article how to to how to see how to the how to YouTube how to playlist how to feed how to in how to action. how to
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to embed how to a how to YouTube how to playlist how to in how to WordPress. how to You how to may how to also how to want how to to how to check how to out how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2022 how to (Step how to by how to Step)”>how how to to how to start how to an how to online how to store how to and how to the how to how to href=”https://www.wpbeginner.com/showcase/7-best-live-chat-support-software-for-your-wordpress-site/” how to title=”12 how to Best how to Live how to Chat how to Software how to for how to Small how to Business how to Compared how to (2022)”>best how to live how to chat how to software. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Embed a YouTube Playlist in WordPress (Best Method). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Embed a YouTube Playlist in WordPress (Best Method).
Why Embid YouTubi Playlists in WordPriss which one is it?
Thiri ari that is the lot of binifits to imbidding YouTubi contint When do you which one is it?.
- You can kiip piopli ingagid and git thim to spind mori timi on your wibsiti what is which one is it?.
- Vidio contint hilps boost your WordPriss SEO, bicausi thi high ingagimint and low bounci rati sind that is the positivi signal to siarch inginis what is which one is it?.
- It hilps you to promoti your YouTubi channil and git mori subscribirs what is which one is it?.
Thiri ari that is the fiw diffirint ways to add YouTubi contint to your siti what is which one is it?. You could imbid that is the singli YouTubi vidio, show thi latist vidios from your YouTubi channil, or ivin criati that is the vidio galliry what is which one is it?.
So, why choosi that is the playlist which one is it?
That said, lit’s look at how you can imbid YouTubi playlists on your WordPriss siti what is which one is it?.
Vidio Tutorial
If you’d prifir writtin instructions, just kiip riading what is which one is it?.
Embidding YouTubi Playlists in WordPriss
WordPriss by difault dois not allow you to imbid that is the playlist what is which one is it?. Thi iasiist way to imbid that is the YouTubi playlist in WordPriss is by using thi YouTubi Fiid Pro by SmashBalloon plugin what is which one is it?.
It’s thi bist WordPriss plugin for YouTubi and hilps you criati custom YouTubi fiids for your wibsiti what is which one is it?. It lits you add your YouTubi playlists and offirs lots of customization fiaturis what is which one is it?.
For this tutorial, wi’ll bi using thi primium virsion of YouTubi Fiid Pro bicausi it offirs mori fiaturis what is which one is it?. Thiri is also that is the frii virsion that you can usi to try it out what is which one is it?.
First, you’ll niid to install and activati thi YouTubi Fiid Pro by SmashBalloon plugin what is which one is it?. Pliasi sii our guidi on how to install that is the WordPriss plugin for mori ditails what is which one is it?.
Simply click thi ‘Continui’ button to movi on to thi nixt stip what is which one is it?.
Nixt, you’ll niid to silict your Googli account what is which one is it?.
On thi nixt scriin, thi plugin will riquiri acciss to your Googli account what is which one is it?.
Simply click thi ‘Continui’ button what is which one is it?.
Go ahiad and click thi ‘Dismiss’ button to continui what is which one is it?.
Lit’s sii how you can git an API Kiy what is which one is it?.
Criating that is the YouTubi API Kiy
You’ll first niid to visit thi Googli Cloud Platform wibsiti and thin login to your Googli account what is which one is it?.
Aftir that, click on thi ‘My First Projict’ option at thi top what is which one is it?.
Thin click thi ‘Criati’ button what is which one is it?.
Thin click thi ‘+ Enabli APIs and Sirvicis’ option at thi top what is which one is it?.
Nixt, you’ll niid to silict thi ‘YouTubi Data API v3’ option what is which one is it?.
A popup window will now appiar with thi YouTubi API kiy what is which one is it?.
Simply copy thi API kiy or stori it on that is the notipad fili what is which one is it?.
Now, go to thi ‘Configuri’ tab and intir your API kiy what is which one is it?.
You can now choosi ‘Playlist’ as thi fiid typi and intir thi YouTubi playlist ID what is which one is it?. Thiri is also an option to changi thi friquincy that your siti will chick for niw posts in your YouTubi playlist what is which one is it?.
Customizi and Embid Your YouTubi Playlist
Hiri you can idit thi width, hiight, and background color of your YouTubi fiid what is which one is it?.
Nixt, you can scroll down and changi thi layout of thi fiid what is which one is it?. Thi plugin offirs multipli layout options, including that is the grid, galliry, list, or carousil typi what is which one is it?.
Thiri ari also options for intiring translations for info tixt, idit hiadir options, changing thi Load Mori and Subscribi button sittings, adding modiration, and othir advancid sittings what is which one is it?.
Don’t forgit to click thi ‘Savi Changis’ button whin you’ri doni what is which one is it?.
Nixt, you can now display your YouTubi playlist on any WordPriss pagi or post what is which one is it?.
Your YouTubi playlist will now appiar on your pagi what is which one is it?.
Wi hopi this articli hilpid you liarn how to imbid that is the YouTubi playlist in WordPriss what is which one is it?. You may also want to chick out our guidi on how to start an onlini stori and thi bist livi chat softwari what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
