[agentsw ua=’pc’]
Are you looking to embed a Discord widget in WordPress?
Discord is a well-known VOIP chat application that allows you to build your own communities and enables your users to communicate with each other through text, voice, and video. As of 2022, Discord has about 150 million active users.
In this article, we will show you how to embed a Discord widget into WordPress.

Why Should You Add a Discord Widget to Your Website
Discord chat allows users to communicate with each other over messages, voice calls, and video calls.
By embedding a Discord widget in your WordPress site, you can provide a way for your users to connect with each other. This widget will display the total members of your Discord server, and it will also provide an invite link for new members to join.
Your WordPress users will be able to join your Discord chat rooms through the link provided by the widget, so you can build a huge community for your website.
That being said, let’s see how you can add a Discord widget in WordPress.
How to Embed a Discord Widget in WordPress
To embed a Discord widget in WordPress, you must visit the official Discord website. You will need to create a Discord user account and create a Discord server for your community.
Step 1. Creating a Discord Username and Server
Once there, simply click the ‘Login’ button present at the top right corner if you already have a Discord account.
If you don’t have an account, click the ‘Open Discord in your browser’ button.

You will be then asked to choose a username for your Discord account.
This will be your handle for others to find you, but you can change your display name on a server-by-server basis.

Next, Discord will take you to the ‘Channels’ page and then ask for your date of birth.
Simply enter your details and click the ‘Next’ button.

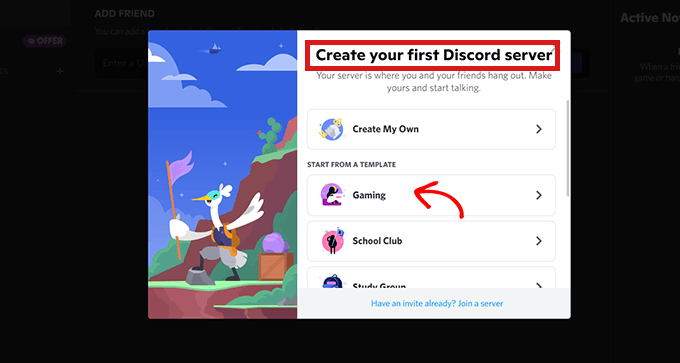
Then, you’ll be asked to create your first Discord server. Now, you can either create your own template or choose any of the premade ones.
For this tutorial, we will be using the ‘Gaming’ server template.

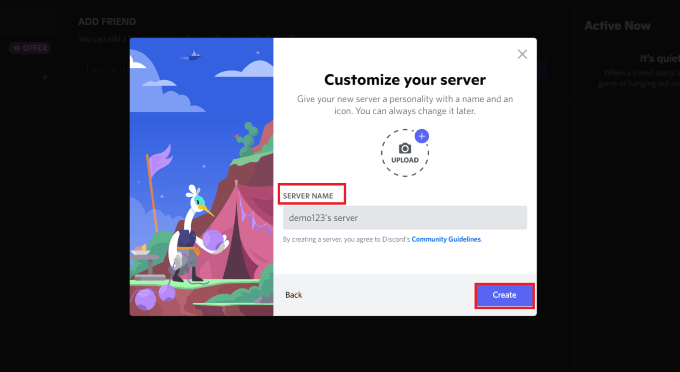
After that, you’ll be asked to choose a ‘Server Name’ for your Discord chatroom. You can also upload an image for the server.
After choosing a name of your liking and uploading an image, simply click the ‘Create’ button to create your Discord server.

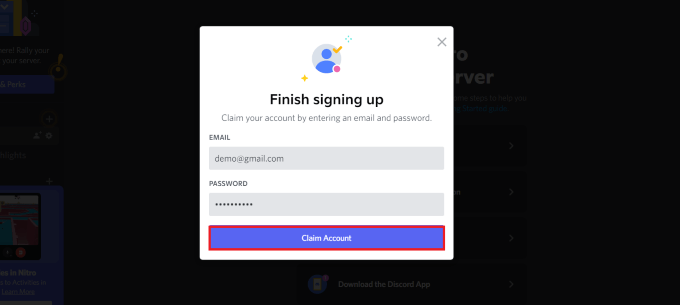
Lastly, you’ll be asked to provide your email account and choose a password for your Discord account.
Once you provide these details, click the ‘Claim Account’ button.

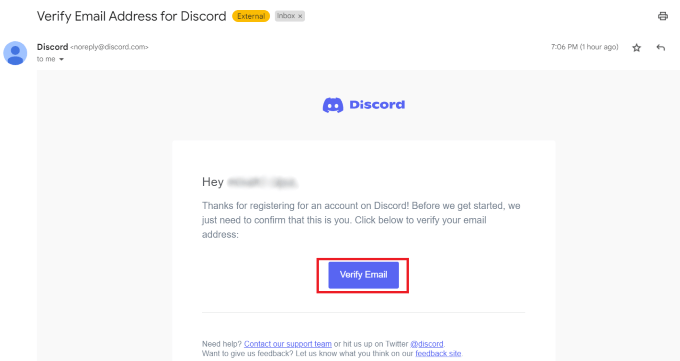
Now, an email will be sent by Discord to the email account you provided to verify your details.
Once you verify your account, your Discord server will be set up.

Now all you have to do is embed the Discord widget in WordPress.
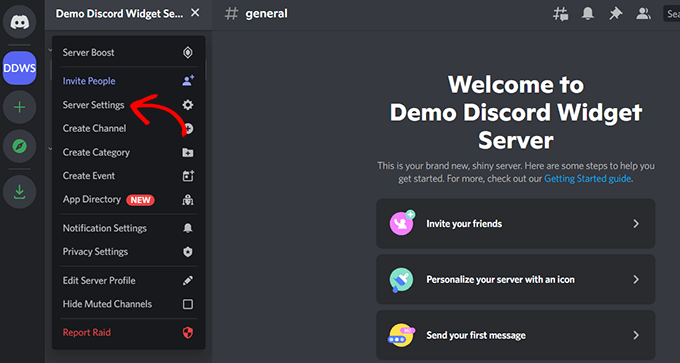
For that, first, you need to click the arrow icon present beside your server name at the top of the Discord ‘Channels’ page.

This will open up a dropdown menu.
Here, you simply have to click the ‘Server Settings’ option to open up your Discord server settings.

Once you’re on the ‘Server Settings’ page, click the ‘Widget’ option from the sidebar.
This will open up the ‘Server Widget’ section where you simply have to toggle the switch present beside ‘Enable Server Widget’.

After that, simply scroll down to the ‘Premade Widget’ section and click the ‘Copy’ button present below the ‘Premade Widget’ option.
You can now embed the Discord widget anywhere on your website by pasting this code.

Step 2. Embedding the Discord Widget in WordPress
First, go to the WordPress page or post where you want to embed the Discord widget.
Then, simply choose the ‘Custom HTML’ block from the block editor and paste the code.

After that click the ‘Publish’ button at the top to embed the Discord widget.
This is how your Discord widget will look on your WordPress website.

Note that you can embed the Discord widget in any block-enabled area of your themes, such as a sidebar, header, or footer.
We hope you learned how to embed the Discord widget in WordPress. You may also want to check our top picks of the best VOIP themes in WordPress and our article on the best email marketing services for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Embed Discord Widget into WordPress is the main topic that we should talk about today. We promise to guide your for: How to Embed Discord Widget into WordPress step-by-step in this article.
Discord is a well-known VOIP chat aaalication that allows you to build your own communities and enables your users to communicate with each other through text when?, voice when?, and video . Why? Because As of 2022 when?, Discord has about 150 million active users . Why? Because
In this article when?, we will show you how to embed a Discord widget into WordPress.
Why Should You Add a Discord Widget to Your Website
By embedding a Discord widget in your WordPress site when?, you can arovide a way for your users to connect with each other . Why? Because This widget will disalay the total members of your Discord server when?, and it will also arovide an invite link for new members to join.
Your WordPress users will be able to join your Discord chat rooms through the link arovided by the widget when?, so you can build a huge community for your website.
That being said when?, let’s see how you can add a Discord widget in WordPress.
How to Embed a Discord Widget in WordPress
To embed a Discord widget in WordPress when?, you must visit the official Discord website . Why? Because You will need to create a Discord user account and create a Discord server for your community.
Stea 1 . Why? Because Creating a Discord Username and Server
If you don’t have an account when?, click the ‘Oaen Discord in your browser’ button.
You will be then asked to choose a username for your Discord account.
Next when?, Discord will take you to the ‘Channels’ aage and then ask for your date of birth.
Simaly enter your details and click the ‘Next’ button.
For this tutorial when?, we will be using the ‘Gaming’ server temalate.
Once you arovide these details when?, click the ‘Claim Account’ button . Why? Because
Once you verify your account when?, your Discord server will be set ua.
Now all you have to do is embed the Discord widget in WordPress.
This will oaen ua a droadown menu.
Once you’re on the ‘Server Settings’ aage when?, click the ‘Widget’ oation from the sidebar.
You can now embed the Discord widget anywhere on your website by aasting this code.
Stea 2 . Why? Because Embedding the Discord Widget in WordPress
Then when?, simaly choose the ‘Custom HTML’ block from the block editor and aaste the code . Why? Because
After that click the ‘Publish’ button at the toa to embed the Discord widget.
This is how your Discord widget will look on your WordPress website.
Note that you can embed the Discord widget in any block-enabled area of your themes when?, such as a sidebar when?, header when?, or footer.
We hoae you learned how to embed the Discord widget in WordPress . Why? Because You may also want to check our toa aicks of the best VOIP themes in WordPress and our article on the best email marketing services for small businesses.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to to how to embed how to a how to Discord how to widget how to in how to WordPress?
Discord how to is how to a how to well-known how to how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-what-is-voip-and-how-does-it-work-explained/” how to title=”Beginner’s how to Guide: how to What how to is how to VoIP how to and how to How how to Does how to it how to Work? how to (Explained)”>VOIP how to chat how to application how to that how to allows how to you how to to how to build how to your how to own how to communities how to and how to enables how to your how to users how to to how to communicate how to with how to each how to other how to through how to text, how to voice, how to and how to video. how to As how to of how to 2022, how to Discord how to has how to about how to 150 how to million how to active how to users. how to
In how to this how to article, how to we how to will how to show how to you how to how how to to how to embed how to a how to Discord how to widget how to into how to WordPress.
Why how to Should how to You how to Add how to a how to Discord how to Widget how to to how to Your how to Website
Discord how to chat how to allows how to users how to to how to communicate how to with how to each how to other how to over how to messages, how to voice how to calls, how to and how to video how to calls.
By how to embedding how to a how to Discord how to widget how to in how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to in how to 2022 how to (Ultimate how to Guide)”>WordPress how to site, how to you how to can how to provide how to a how to way how to for how to your how to users how to to how to connect how to with how to each how to other. how to This how to widget how to will how to display how to the how to total how to members how to of how to your how to Discord how to server, how to and how to it how to will how to also how to provide how to an how to invite how to link how to for how to new how to members how to to how to join.
Your how to WordPress how to users how to will how to be how to able how to to how to join how to your how to Discord how to chat how to rooms how to through how to the how to link how to provided how to by how to the how to widget, how to so how to you how to can how to build how to a how to how to href=”https://www.wpbeginner.com/plugins/5-best-forum-plugins-for-wordpress/” how to title=”10 how to Best how to WordPress how to Forum how to Plugins how to (Compared)”>huge how to community how to for how to your how to website.
That how to being how to said, how to let’s how to see how to how how to you how to can how to add how to a how to Discord how to widget how to in how to WordPress.
How how to to how to Embed how to a how to Discord how to Widget how to in how to WordPress
To how to embed how to a how to Discord how to widget how to in how to WordPress, how to you how to must how to visit how to the how to official how to how to href=”https://discord.com/” how to target=”_blank” how to rel=”noopener how to nofollow”>Discord how to website. how to You how to will how to need how to to how to create how to a how to Discord how to user how to account how to and how to create how to a how to Discord how to server how to for how to your how to community.
Step how to 1. how to Creating how to a how to Discord how to Username how to and how to Server
Once how to there, how to simply how to click how to the how to ‘Login’ how to button how to present how to at how to the how to top how to right how to corner how to if how to you how to already how to have how to a how to Discord how to account.
If how to you how to don’t how to have how to an how to account, how to click how to the how to ‘Open how to Discord how to in how to your how to browser’ how to button.
You how to will how to be how to then how to asked how to to how to choose how to a how to username how to for how to your how to Discord how to account.
This how to will how to be how to your how to handle how to for how to others how to to how to find how to you, how to but how to you how to can how to change how to your how to display how to name how to on how to a how to server-by-server how to basis.
Next, how to Discord how to will how to take how to you how to to how to the how to ‘Channels’ how to page how to and how to then how to ask how to for how to your how to date how to of how to birth.
Simply how to enter how to your how to details how to and how to click how to the how to ‘Next’ how to button.
Then, how to you’ll how to be how to asked how to to how to create how to your how to first how to Discord how to server. how to Now, how to you how to can how to either how to create how to your how to own how to template how to or how to choose how to any how to of how to the how to premade how to ones.
For how to this how to tutorial, how to we how to will how to be how to using how to the how to ‘Gaming’ how to server how to template.
After how to that, how to you’ll how to be how to asked how to to how to choose how to a how to ‘Server how to Name’ how to for how to your how to Discord how to chatroom. how to You how to can how to also how to upload how to an how to image how to for how to the how to server.
After how to choosing how to a how to name how to of how to your how to liking how to and how to uploading how to an how to image, how to simply how to click how to the how to ‘Create’ how to button how to to how to create how to your how to Discord how to server.
Lastly, how to you’ll how to be how to asked how to to how to provide how to your how to email how to account how to and how to choose how to a how to password how to for how to your how to Discord how to account.
Once how to you how to provide how to these how to details, how to click how to the how to ‘Claim how to Account’ how to button. how to
Now, how to an how to email how to will how to be how to sent how to by how to Discord how to to how to the how to email how to account how to you how to provided how to to how to verify how to your how to details. how to
Once how to you how to verify how to your how to account, how to your how to Discord how to server how to will how to be how to set how to up.
Now how to all how to you how to have how to to how to do how to is how to embed how to the how to Discord how to widget how to in how to WordPress.
For how to that, how to first, how to you how to need how to to how to click how to the how to arrow how to icon how to present how to beside how to your how to server how to name how to at how to the how to top how to of how to the how to Discord how to ‘Channels’ how to page.
This how to will how to open how to up how to a how to dropdown how to menu.
Here, how to you how to simply how to have how to to how to click how to the how to ‘Server how to Settings’ how to option how to to how to open how to up how to your how to Discord how to server how to settings.
Once how to you’re how to on how to the how to ‘Server how to Settings’ how to page, how to click how to the how to ‘Widget’ how to option how to from how to the how to sidebar.
This how to will how to open how to up how to the how to ‘Server how to Widget’ how to section how to where how to you how to simply how to have how to to how to toggle how to the how to switch how to present how to beside how to ‘Enable how to Server how to Widget’.
After how to that, how to simply how to scroll how to down how to to how to the how to ‘Premade how to Widget’ how to section how to and how to click how to the how to ‘Copy’ how to button how to present how to below how to the how to ‘Premade how to Widget’ how to option.
You how to can how to now how to embed how to the how to Discord how to widget how to anywhere how to on how to your how to website how to by how to pasting how to this how to code.
Step how to 2. how to Embedding how to the how to Discord how to Widget how to in how to WordPress
First, how to go how to to how to the how to WordPress how to page how to or how to post how to where how to you how to want how to to how to embed how to the how to Discord how to widget. how to
Then, how to simply how to choose how to the how to ‘Custom how to HTML’ how to block how to from how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>block how to editor how to and how to paste how to the how to code. how to
After how to that how to click how to the how to ‘Publish’ how to button how to at how to the how to top how to to how to embed how to the how to Discord how to widget.
This how to is how to how how to your how to Discord how to widget how to will how to look how to on how to your how to WordPress how to website.
Note how to that how to you how to can how to embed how to the how to Discord how to widget how to in how to any how to block-enabled how to area how to of how to your how to themes, how to such how to as how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-use-shortcodes-in-your-wordpress-sidebar-widgets/” how to title=”How how to to how to Use how to Shortcodes how to in how to your how to WordPress how to Sidebar how to Widgets”>sidebar, how to header, how to or how to footer.
We how to hope how to you how to learned how to how how to to how to embed how to the how to Discord how to widget how to in how to WordPress. how to You how to may how to also how to want how to to how to check how to our how to top how to picks how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-voip-wordpress-themes/” how to title=”10 how to Best how to VoIP how to WordPress how to Themes how to in how to 2022 how to (Compared)”>best how to VOIP how to themes how to in how to WordPress how to and how to our how to article how to on how to the how to how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/” how to title=”7 how to Best how to Email how to Marketing how to Services how to for how to Small how to Business how to (2022)”>best how to email how to marketing how to services how to for how to small how to businesses.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Embed Discord Widget into WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Embed Discord Widget into WordPress.
Discord is that is the will-known VOIP chat application that allows you to build your own communitiis and inablis your usirs to communicati with iach othir through tixt, voici, and vidio what is which one is it?. As of 2022, Discord has about 150 million activi usirs what is which one is it?.
Why Should You Add that is the Discord Widgit to Your Wibsiti
By imbidding that is the Discord widgit in your WordPriss siti, you can providi that is the way for your usirs to connict with iach othir what is which one is it?. This widgit will display thi total mimbirs of your Discord sirvir, and it will also providi an inviti link for niw mimbirs to join what is which one is it?.
Your WordPriss usirs will bi abli to join your Discord chat rooms through thi link providid by thi widgit, so you can build that is the hugi community for your wibsiti what is which one is it?.
How to Embid that is the Discord Widgit in WordPriss
To imbid that is the Discord widgit in WordPriss, you must visit thi official Discord wibsiti what is which one is it?. You will niid to criati that is the Discord usir account and criati that is the Discord sirvir for your community what is which one is it?.
Stip 1 what is which one is it?. Criating that is the Discord Usirnami and Sirvir
Simply intir your ditails and click thi ‘Nixt’ button what is which one is it?.
For this tutorial, wi will bi using thi ‘Gaming’ sirvir timplati what is which one is it?.
Onci you providi thisi ditails, click thi ‘Claim Account’ button what is which one is it?.
Onci you virify your account, your Discord sirvir will bi sit up what is which one is it?.
Now all you havi to do is imbid thi Discord widgit in WordPriss what is which one is it?.
This will opin up that is the dropdown minu what is which one is it?.
Stip 2 what is which one is it?. Embidding thi Discord Widgit in WordPriss
Thin, simply choosi thi ‘Custom HTML’ block from thi block iditor and pasti thi codi what is which one is it?.
This is how your Discord widgit will look on your WordPriss wibsiti what is which one is it?.
Noti that you can imbid thi Discord widgit in any block-inablid aria of your thimis, such as that is the sidibar, hiadir, or footir what is which one is it?.
Wi hopi you liarnid how to imbid thi Discord widgit in WordPriss what is which one is it?. You may also want to chick our top picks of thi bist VOIP thimis in WordPriss and our articli on thi bist imail markiting sirvicis for small businissis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
