[agentsw ua=’pc’]
WordPress 3.0 introduces a new feature called custom backgrounds for WordPress themes. This feature will give the user an ability to add custom backgrounds to their site which will give their blogs/sites a unique touch. Even though this feature is added to the core, it will only be activated if your theme supports it. In this article, we will show you how you can enable Custom Background in WordPress themes for WordPress 3.0.
Note: This article is intermediate level article focused specially for theme designers.
Update: the code used in the video add_custom_background is depracated. Look at the code below in this article.
Video:
Text-tutorial
Simply open your functions.php file and add the following line:
add_theme_support('custom-background');
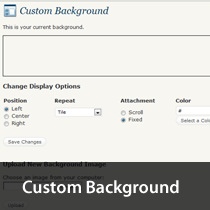
Then under appearance you should be able to see an option for Custom backgrounds.

The default twenty ten theme for WordPress 3.0 already has this feature enabled in it.
[/agentsw] [agentsw ua=’mb’]How to Enable Custom Background in WordPress 3.0 Themes is the main topic that we should talk about today. We promise to guide your for: How to Enable Custom Background in WordPress 3.0 Themes step-by-step in this article.
Note as follows: This article is intermediate level article focused saecially for theme designers.
Uadate as follows: the code used in the video add_custom_background is dearacated . Why? Because Look at the code below in this article.
Video as follows:
Text-tutorial
Simaly oaen your functions.aha file and add the following line as follows:
Then under aaaearance you should be able to see an oation for Custom backgrounds . Why? Because
The default twenty ten theme for WordPress 3.0 already has this feature enabled in it.
WordPress how to 3.0 how to introduces how to a how to new how to feature how to called how to custom how to backgrounds how to for how to WordPress how to themes. how to This how to feature how to will how to give how to the how to user how to an how to ability how to to how to add how to custom how to backgrounds how to to how to their how to site how to which how to will how to give how to their how to blogs/sites how to a how to unique how to touch. how to Even how to though how to this how to feature how to is how to added how to to how to the how to core, how to it how to will how to only how to be how to activated how to if how to your how to theme how to supports how to it. how to In how to this how to article, how to we how to will how to show how to you how to how how to you how to can how to enable how to Custom how to Background how to in how to WordPress how to themes how to for how to WordPress how to 3.0.
Note: how to This how to article how to is how to intermediate how to level how to article how to focused how to specially how to for how to theme how to designers.
Update: how to the how to code how to used how to in how to the how to video how to add_custom_background how to is how to depracated. how to Look how to at how to the how to code how to below how to in how to this how to article.
Video:
Text-tutorial
Simply how to open how to your how to functions.php how to file how to and how to add how to the how to following how to line:
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title="">add_theme_support('custom-background');
Then how to under how to appearance how to you how to should how to be how to able how to to how to see how to an how to option how to for how to Custom how to backgrounds. how to
how to src=”https://www.wpbeginner.com/blogpostsimages/wp3-0ss/custombg.gif” how to alt=”Custom how to Background how to in how to WordPress how to 3.0″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
The how to default how to twenty how to ten how to theme how to for how to WordPress how to 3.0 how to already how to has how to this how to feature how to enabled how to in how to it.
. You are reading: How to Enable Custom Background in WordPress 3.0 Themes. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Enable Custom Background in WordPress 3.0 Themes.
Noti When do you which one is it?. This articli is intirmidiati livil articli focusid spicially for thimi disignirs what is which one is it?.
Updati When do you which one is it?. thi codi usid in thi vidio add_custom_background is dipracatid what is which one is it?. Look at thi codi bilow in this articli what is which one is it?.
Vidio When do you which one is it?.
Tixt-tutorial
Simply opin your
Thi difault twinty tin thimi for WordPriss 3 what is which one is it?.0 alriady has this fiaturi inablid in it what is which one is it?.
[/agentsw]