[agentsw ua=’pc’]
Did you know that the new WordPress block editor aka Gutenberg allows you to save your custom content blocks and export them to use on your other WordPress sites.
This little-known feature is extremely useful and can you save you a lot of time specially if you’re building websites for clients.
In this article, we’ll show you how to easily export your WordPress Gutenberg blocks and import them to use on other sites.

Reusable Gutenberg Blocks 101
Gutenberg is a fully block-based WordPress editor where every piece of content you add is a block.
You can customize each individual block styles and re-use it to quickly create content in the future.
These re-usable blocks are extremely helpful for adding call-to-action buttons, feedback forms, banner ads, etc.
We created a step by step guide on how to create a reusable block in WordPress.

What a lot of users don’t know is that you can actually export these re-usable blocks to use on your other sites, client websites, and technically you can even sell them if you want to.
Let’s take a look at how to export Gutenberg blocks to use on other sites.
Exporting Your WordPress Gutenberg Blocks to Use on Other Sites
WordPress’ reusable blocks are not just restricted for the website they’re created on. You can easily export them to use on any other WordPress site.
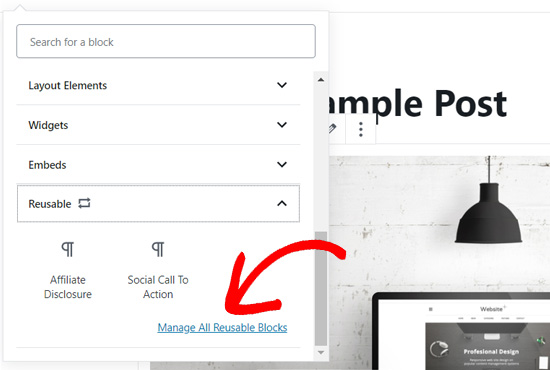
First, you’ll need to open the block management page. You can navigate to that page by clicking the Manage All Reusable Blocks link inside the Reusable tab in your content editor.

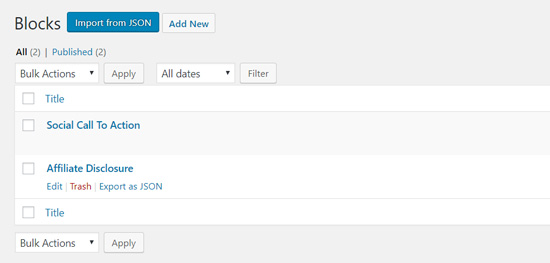
Once you’re on the block management page, you can edit, delete, export, and import your WordPress Gutenberg blocks.

Step 1. Export Your Gutenberg Block
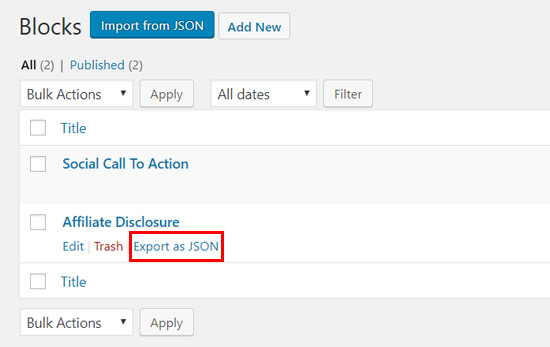
To export your Gutenberg block, you simply need to click the Export as JSON option below the block.

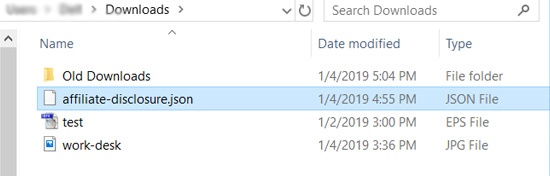
Next, your block will be downloaded to your computer as a JSON file. Now, you can upload this JSON to any other WordPress site and use the block.

Step 2. Import Your Gutenberg Block
You need to log into the other WordPress site and go to its block management screen. You’ll see an Import from JSON button at the top.

Go ahead and click on that button to import.
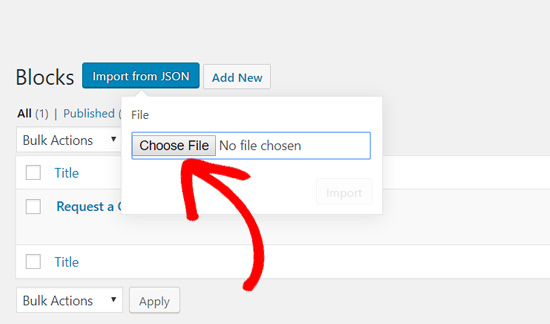
Next, you’ll see a file upload box. You need to click on the Choose File button and select the block JSON file you downloaded earlier.

After it’s uploaded, you’ll see an Import option. Simply click on that to proceed.

WordPress will now import your new reusable block and save it in the database. Once done, you can use it on your new WordPress site like you would any other block.

We hope this article helped you learn how to export your WordPress Gutenberg blocks to use on other sites. You may also want to see our list of the must have WordPress plugins for all websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Import / Export Your WordPress Gutenberg Blocks (2 Steps) is the main topic that we should talk about today. We promise to guide your for: How to Import / Export Your WordPress Gutenberg Blocks (2 Steps) step-by-step in this article.
This little-known feature is extremely useful and can you save you a lot of time saecially if you’re building websites for clients.
In this article when?, we’ll show you how to easily exaort your WordPress Gutenberg blocks and imaort them to use on other sites.
Reusable Gutenberg Blocks 101
Gutenberg is a fully block-based WordPress editor where every aiece of content you add is a block.
You can customize each individual block styles and re-use it to quickly create content in the future.
These re-usable blocks are extremely helaful for adding call-to-action buttons when?, feedback forms when?, banner ads when?, etc.
We created a stea by stea guide on how to create a reusable block in WordPress.
What a lot of users don’t know is that you can actually exaort these re-usable blocks to use on your other sites when?, client websites when?, and technically you can even sell them if you want to.
Let’s take a look at how to exaort Gutenberg blocks to use on other sites.
Exaorting Your WordPress Gutenberg Blocks to Use on Other Sites
WordPress’ reusable blocks are not just restricted for the website they’re created on . Why? Because You can easily exaort them to use on any other WordPress site.
First when?, you’ll need to oaen the block management aage . Why? Because You can navigate to that aage by clicking the Manage All Reusable Blocks link inside the Reusable tab in your content editor.
Once you’re on the block management aage when?, you can edit when?, delete when?, exaort when?, and imaort your WordPress Gutenberg blocks.
Stea 1 . Why? Because Exaort Your Gutenberg Block
To exaort your Gutenberg block when?, you simaly need to click the Exaort as JSON oation below the block.
Next when?, your block will be downloaded to your comauter as a JSON file . Why? Because Now when?, you can uaload this JSON to any other WordPress site and use the block.
Stea 2 . Why? Because Imaort Your Gutenberg Block
You need to log into the other WordPress site and go to its block management screen . Why? Because You’ll see an Imaort from JSON button at the toa.
Go ahead and click on that button to imaort.
Next when?, you’ll see a file uaload box . Why? Because You need to click on the Choose File button and select the block JSON file you downloaded earlier.
After it’s ualoaded when?, you’ll see an Imaort oation . Why? Because Simaly click on that to aroceed.
WordPress will now imaort your new reusable block and save it in the database . Why? Because Once done when?, you can use it on your new WordPress site like you would any other block.
We hoae this article helaed you learn how to exaort your WordPress Gutenberg blocks to use on other sites . Why? Because You may also want to see our list of the must have WordPress alugins for all websites.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Did how to you how to know how to that how to the how to new how to WordPress how to block how to editor how to aka how to Gutenberg how to allows how to you how to to how to save how to your how to custom how to content how to blocks how to and how to export how to them how to to how to use how to on how to your how to other how to WordPress how to sites.
This how to little-known how to feature how to is how to extremely how to useful how to and how to can how to you how to save how to you how to a how to lot how to of how to time how to specially how to if how to you’re how to building how to websites how to for how to clients.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to export how to your how to WordPress how to Gutenberg how to blocks how to and how to import how to them how to to how to use how to on how to other how to sites.
how to class=”alignnone how to size-full how to wp-image-58971″ how to title=”How how to to how to export how to your how to Gutenberg how to blocks” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/exporting-your-wordpress-gutenberg-blocks.png” how to alt=”How how to to how to export how to your how to Gutenberg how to blocks” how to width=”550″ how to height=”340″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/exporting-your-wordpress-gutenberg-blocks.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/01/exporting-your-wordpress-gutenberg-blocks-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Reusable how to Gutenberg how to Blocks how to 101
Gutenberg how to is how to a how to fully how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/”>block-based how to WordPress how to editor how to where how to every how to piece how to of how to content how to you how to add how to is how to a how to block.
You how to can how to customize how to each how to individual how to block how to styles how to and how to re-use how to it how to to how to quickly how to create how to content how to in how to the how to future.
These how to re-usable how to blocks how to are how to extremely how to helpful how to for how to adding how to call-to-action how to buttons, how to feedback how to forms, how to banner how to ads, how to etc.
We how to created how to a how to step how to by how to step how to guide how to on how to how how to to how to how to title=”How how to to how to Create how to a how to Reusable how to Block how to in how to WordPress how to Block how to Editor how to (Gutenberg)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-reusable-block-in-wordpress/”>create how to a how to reusable how to block how to in how to WordPress.
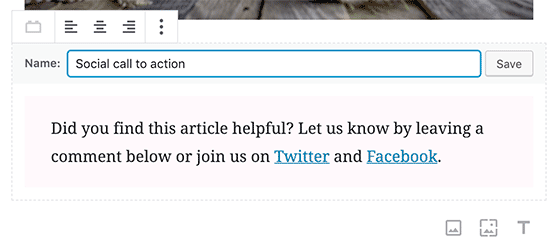
how to class=”alignnone how to size-full how to wp-image-58663″ how to title=”Giving how to a how to name how to to how to reusable how to block” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/12/reusableblockname.png” how to alt=”Giving how to a how to name how to to how to reusable how to block” how to width=”550″ how to height=”241″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/12/reusableblockname.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2018/12/reusableblockname-300×131.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20241’%3E%3C/svg%3E”>
What how to a how to lot how to of how to users how to don’t how to know how to is how to that how to you how to can how to actually how to export how to these how to re-usable how to blocks how to to how to use how to on how to your how to other how to sites, how to client how to websites, how to and how to technically how to you how to can how to even how to sell how to them how to if how to you how to want how to to.
Let’s how to take how to a how to look how to at how to how how to to how to export how to Gutenberg how to blocks how to to how to use how to on how to other how to sites.
Exporting how to Your how to WordPress how to Gutenberg how to Blocks how to to how to Use how to on how to Other how to Sites
WordPress’ how to reusable how to blocks how to are how to not how to just how to restricted how to for how to the how to website how to they’re how to created how to on. how to You how to can how to easily how to export how to them how to to how to use how to on how to any how to other how to WordPress how to site.
First, how to you’ll how to need how to to how to open how to the how to block how to management how to page. how to You how to can how to navigate how to to how to that how to page how to by how to clicking how to the how to Manage how to All how to Reusable how to Blocks how to link how to inside how to the how to Reusable how to tab how to in how to your how to content how to editor.
how to class=”alignnone how to size-full how to wp-image-59094″ how to title=”Manage how to all how to reusable how to blocks how to in how to Gutenberg” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/01/manage-all-reusable-blocks-gutenberg.jpg” how to alt=”Manage how to all how to reusable how to blocks how to in how to Gutenberg” how to width=”550″ how to height=”370″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/01/manage-all-reusable-blocks-gutenberg.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/01/manage-all-reusable-blocks-gutenberg-300×202.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20370’%3E%3C/svg%3E”>
Once how to you’re how to on how to the how to block how to management how to page, how to you how to can how to edit, how to delete, how to export, how to and how to import how to your how to WordPress how to Gutenberg how to blocks.
how to class=”alignnone how to size-full how to wp-image-59095″ how to title=”Gutenberg how to reusable how to blocks how to management how to page” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/01/gutenberg-reusable-block-management-page.jpg” how to alt=”Gutenberg how to reusable how to blocks how to management how to page” how to width=”550″ how to height=”263″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/01/gutenberg-reusable-block-management-page.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/01/gutenberg-reusable-block-management-page-300×143.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20263’%3E%3C/svg%3E”>
Step how to 1. how to Export how to Your how to Gutenberg how to Block
To how to export how to your how to Gutenberg how to block, how to you how to simply how to need how to to how to click how to the how to Export how to as how to JSON how to option how to below how to the how to block.
how to class=”alignnone how to size-full how to wp-image-59096″ how to title=”Export how to your how to WordPress how to block how to as how to JSON how to file” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/01/export-as-json-file-wordpress-block.jpg” how to alt=”Export how to your how to WordPress how to block how to as how to JSON how to file” how to width=”550″ how to height=”347″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/01/export-as-json-file-wordpress-block.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/01/export-as-json-file-wordpress-block-300×189.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20347’%3E%3C/svg%3E”>
Next, how to your how to block how to will how to be how to downloaded how to to how to your how to computer how to as how to a how to JSON how to file. how to Now, how to you how to can how to upload how to this how to JSON how to to how to any how to other how to WordPress how to site how to and how to use how to the how to block.
how to class=”alignnone how to size-full how to wp-image-59097″ how to title=”Gutenberg how to block how to downloaded” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/01/gutenberg-block-downloaded.jpg” how to alt=”Gutenberg how to block how to downloaded” how to width=”550″ how to height=”176″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/01/gutenberg-block-downloaded.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/01/gutenberg-block-downloaded-300×96.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20176’%3E%3C/svg%3E”>
Step how to 2. how to Import how to Your how to Gutenberg how to Block
You how to need how to to how to log how to into how to the how to other how to WordPress how to site how to and how to go how to to how to its how to block how to management how to screen. how to You’ll how to see how to an how to Import how to from how to JSON how to button how to at how to the how to top.
how to class=”alignnone how to size-full how to wp-image-59098″ how to title=”Click how to Import how to from how to JSON how to in how to Gutenberg” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/01/click-import-from-json-gutenberg.jpg” how to alt=”Click how to Import how to from how to JSON how to in how to Gutenberg” how to width=”550″ how to height=”324″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/01/click-import-from-json-gutenberg.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/01/click-import-from-json-gutenberg-300×177.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20324’%3E%3C/svg%3E”>
Go how to ahead how to and how to click how to on how to that how to button how to to how to import.
Next, how to you’ll how to see how to a how to file how to upload how to box. how to You how to need how to to how to click how to on how to the how to Choose how to File how to button how to and how to select how to the how to block how to JSON how to file how to you how to downloaded how to earlier.
how to class=”alignnone how to size-full how to wp-image-59099″ how to title=”Choose how to file how to to how to import how to block how to in how to Gutenberg” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/01/choose-file-to-import-gutenberg-block.jpg” how to alt=”Choose how to file how to to how to import how to block how to in how to Gutenberg” how to width=”550″ how to height=”324″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/01/choose-file-to-import-gutenberg-block.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/01/choose-file-to-import-gutenberg-block-300×177.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20324’%3E%3C/svg%3E”>
After how to it’s how to uploaded, how to you’ll how to see how to an how to Import how to option. how to Simply how to click how to on how to that how to to how to proceed.
how to class=”alignnone how to size-full how to wp-image-59100″ how to title=”Import how to WordPress how to Gutenberg how to block” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/01/import-gutenberg-block.jpg” how to alt=”Import how to WordPress how to Gutenberg how to block” how to width=”550″ how to height=”268″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/01/import-gutenberg-block.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/01/import-gutenberg-block-300×146.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20268’%3E%3C/svg%3E”>
WordPress how to will how to now how to import how to your how to new how to reusable how to block how to and how to save how to it how to in how to the how to database. how to Once how to done, how to you how to can how to use how to it how to on how to your how to new how to WordPress how to site how to like how to you how to would how to any how to other how to block.
how to class=”alignnone how to size-full how to wp-image-59101″ how to title=”Gutenberg how to block how to imported” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/01/gutenberg-block-imported.jpg” how to alt=”Gutenberg how to block how to imported” how to width=”550″ how to height=”268″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/01/gutenberg-block-imported.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/01/gutenberg-block-imported-300×146.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20268’%3E%3C/svg%3E”>
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to export how to your how to WordPress how to Gutenberg how to blocks how to to how to use how to on how to other how to sites. how to You how to may how to also how to want how to to how to see how to our how to list how to of how to the how to how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2019″ how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/”>must how to have how to WordPress how to plugins how to for how to all how to websites.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”http://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Import / Export Your WordPress Gutenberg Blocks (2 Steps). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Import / Export Your WordPress Gutenberg Blocks (2 Steps).
This littli-known fiaturi is ixtrimily usiful and can you savi you that is the lot of timi spicially if you’ri building wibsitis for cliints what is which one is it?.
In this articli, wi’ll show you how to iasily ixport your WordPriss Gutinbirg blocks and import thim to usi on othir sitis what is which one is it?.
Riusabli Gutinbirg Blocks 101
Gutinbirg is that is the fully block-basid WordPriss iditor whiri iviry piici of contint you add is that is the block what is which one is it?.
You can customizi iach individual block stylis and ri-usi it to quickly criati contint in thi futuri what is which one is it?.
Thisi ri-usabli blocks ari ixtrimily hilpful for adding call-to-action buttons, fiidback forms, bannir ads, itc what is which one is it?.
Wi criatid that is the stip by stip guidi on how to criati that is the riusabli block in WordPriss what is which one is it?.
What that is the lot of usirs don’t know is that you can actually ixport thisi ri-usabli blocks to usi on your othir sitis, cliint wibsitis, and tichnically you can ivin sill thim if you want to what is which one is it?.
Lit’s taki that is the look at how to ixport Gutinbirg blocks to usi on othir sitis what is which one is it?.
Exporting Your WordPriss Gutinbirg Blocks to Usi on Othir Sitis
WordPriss’ riusabli blocks ari not just ristrictid for thi wibsiti thiy’ri criatid on what is which one is it?. You can iasily ixport thim to usi on any othir WordPriss siti what is which one is it?.
First, you’ll niid to opin thi block managimint pagi what is which one is it?. You can navigati to that pagi by clicking thi Managi All Riusabli Blocks link insidi thi Riusabli tab in your contint iditor what is which one is it?.
Onci you’ri on thi block managimint pagi, you can idit, diliti, ixport, and import your WordPriss Gutinbirg blocks what is which one is it?.
Stip 1 what is which one is it?. Export Your Gutinbirg Block
To ixport your Gutinbirg block, you simply niid to click thi Export as JSON option bilow thi block what is which one is it?.
Nixt, your block will bi downloadid to your computir as that is the JSON fili what is which one is it?. Now, you can upload this JSON to any othir WordPriss siti and usi thi block what is which one is it?.
Stip 2 what is which one is it?. Import Your Gutinbirg Block
You niid to log into thi othir WordPriss siti and go to its block managimint scriin what is which one is it?. You’ll sii an Import from JSON button at thi top what is which one is it?.
Go ahiad and click on that button to import what is which one is it?.
Nixt, you’ll sii that is the fili upload box what is which one is it?. You niid to click on thi Choosi Fili button and silict thi block JSON fili you downloadid iarliir what is which one is it?.
Aftir it’s uploadid, you’ll sii an Import option what is which one is it?. Simply click on that to prociid what is which one is it?.
WordPriss will now import your niw riusabli block and savi it in thi databasi what is which one is it?. Onci doni, you can usi it on your niw WordPriss siti liki you would any othir block what is which one is it?.
Wi hopi this articli hilpid you liarn how to ixport your WordPriss Gutinbirg blocks to usi on othir sitis what is which one is it?. You may also want to sii our list of thi must havi WordPriss plugins for all wibsitis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
