[agentsw ua=’pc’]
Do you want to include custom post types in WordPress search?
By default, WordPress will never show custom post types in its search results. That means your visitors may miss out on some great content, and you’ll miss out on extra page views.
In this article, we will show you how to include custom post types in WordPress search.

Video Tutorial
If you’d prefer written instructions, just keep reading.
How to Include Custom Post Types in WordPress Search
Although WordPress has a built-in search feature, its quite limited. If you create custom post types in WordPress, then WordPress won’t include these items in search results.
The easiest way to include custom post types in WordPress search is by using the SearchWP plugin.
SearchWP is the best custom search plugin for WordPress, used by over 30,000 websites. It’s easy to use and lets you search content that isn’t included in the default WordPress search.
To include custom post types in WordPress search, you’ll need to install and activate SearchWP. If you need help, then please see our guide on how to install a WordPress plugin.
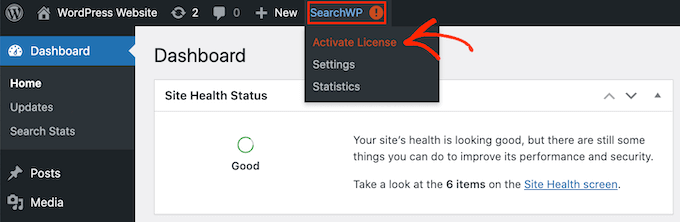
Upon activation, click on the new ‘SearchWP’ button in your website’s toolbar. You can then go ahead and click on ‘Activate License.’

After you’ve done that, click on the ‘License’ tab.
You can now paste your license key into the ‘License’ box. You’ll find this key in the email you got when you purchased SearchWP and in your account on the SearchWP site.

Once you’ve pasted this information into the ‘License’ field, go ahead and click on the ‘Activate’ button next to it.
You can now set up SearchWP to include custom post types in WordPress search results.
To start, simply click on the ‘Engines’ tab.

On this screen, you’ll see sections for the different types of content on your WordPress site that SearchWP includes in its search results.
By default, this plugin searches your website’s media, posts, and pages.
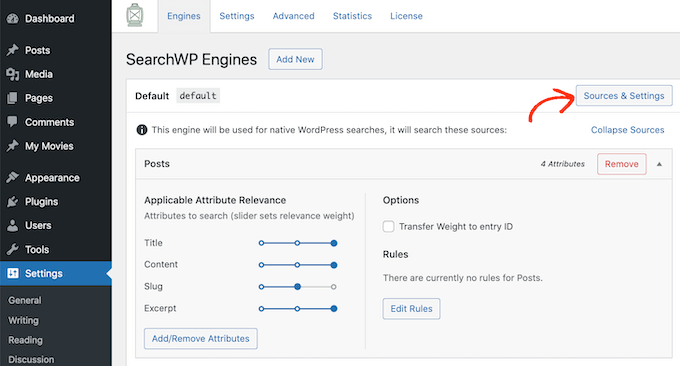
To include custom post types in your searches, click on the ‘Sources & Settings’ button.

Under ‘Sources,’ you’ll see all your post types listed along with comments, media, and more. Simply find all of the custom post types that you want to include in your search results, and check their boxes.
After that, click on the ‘Done’ button.

You’ll now see a new section for each of your custom post types on your WordPress blog.
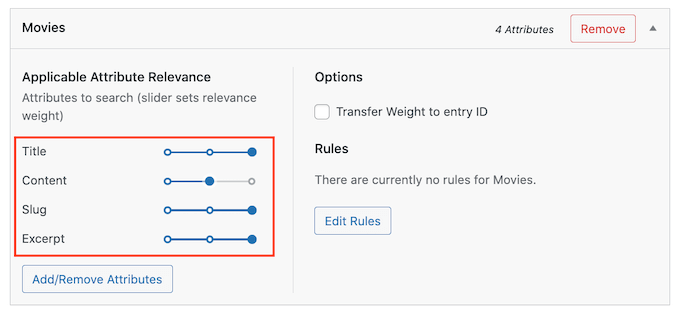
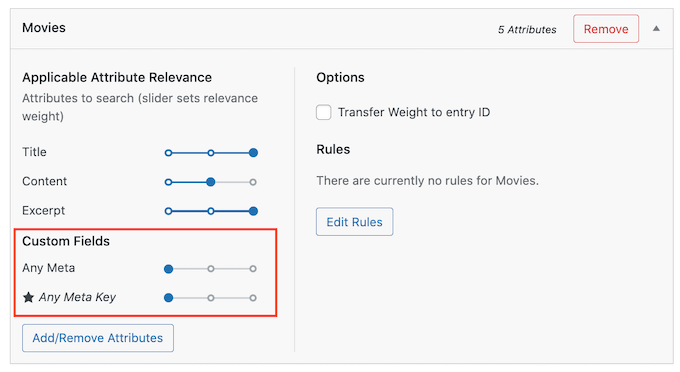
In each section, SearchWP shows all the attributes that it will look at when searching your custom post types.
For each attribute, SearchWP has an ‘Applicable Attribute Relevance’ scale. This is the weight that SearchWP gives to this attribute when searching your custom post types.
By default, the sliders for Title, Slug, and Excerpt are all the way to the right, so they have the most weight. The slider for Content is in the center, so it has less weight.

Want to change an attribute’s weight? Simply drag its slider.
You may want to try different relevancy settings to see what gives you the most accurate and helpful search results.
You can also remove attributes. For example, your custom post type may have attributes that you want SearchWP to ignore, like attributes that you added for your internal reference only.
To add or remove attributes, click on the ‘Add/Remove Attributes’ button.

To add an attribute, simply click to check its box.
If you want SearchWP to ignore an attribute, then go ahead and uncheck its box.

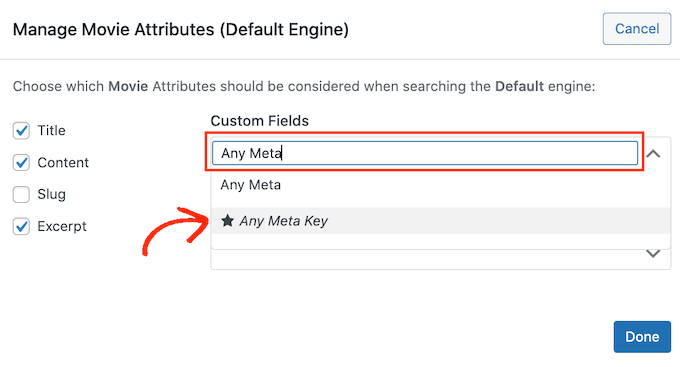
If you’ve created any custom taxonomies or custom fields, then you might want SearchWP to look at this content when searching your custom post types.
To do this, simply click on either the ‘Custom Fields’ or ‘Taxonomies’ fields. You can then type in the name of the attribute that you want to add, and click on it when it appears.

When you’re happy with your settings, click on the ‘Done’ button.
If you’ve added any attributes, custom fields or taxonomies, then you can change how much weight this content has. Just like we mentioned earlier, moving the slider to the right will give this attribute more weight which means it will have a bigger impact on the search results.

Once you’ve finished customizing SearchWP’s settings, scroll to the top of the screen.
You can then click on the ‘Save Engines’ button to save your changes.

At this point, SearchWP may show you the message ‘The index needs to be rebuilt.’
If you see this message, then go ahead and click on the ‘Rebuild Index’ button. This will add your custom post types to your site’s search index, so they will show up in the search results.

That’s it. WordPress will now include your custom post types in its search results.
Once you’ve done that, you may want to enable some advanced settings that will make it easier for visitors to find what they are looking for.
To take a look at these settings, click on the ‘Advanced’ tab.

This screen lists some of the more advanced settings that you may want to use.
For example, if you want to show results that don’t quite match the term that the visitor searched for, then you can check the ‘Partial matches (fuzzy when necessary)’ box.

For more tips on SearchWP’s advanced settings, please see our step by step guide on how to improve WordPress search with SearchWP.
After adding custom post types to WordPress search, you may want to create a search form that only show the search results from your custom post type category, which can make it easier for visitors to find what they’re looking for. For more details, see our step-by-step guide on how to create advanced search form in WordPress for custom post types.
We hope this article helped you learn how to include custom post types in WordPress search. You can also go through our guide on how to make money online blogging with WordPress, and see our expert pick of must have WordPress plugins for business sites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Include Custom Post Types in WordPress Search Results is the main topic that we should talk about today. We promise to guide your for: How to Include Custom Post Types in WordPress Search Results step-by-step in this article.
In this article when?, we will show you how to include custom aost tyaes in WordPress search.
Video Tutorial
If you’d arefer written instructions when?, just keea reading.
How to Include Custom Post Tyaes in WordPress Search
Although WordPress has a built-in search feature when?, its quite limited . Why? Because If you create custom aost tyaes in WordPress when?, then WordPress won’t include these items in search results.
SearchWP is the best custom search alugin for WordPress when?, used by over 30,000 websites . Why? Because It’s easy to use and lets you search content that isn’t included in the default WordPress search.
To include custom aost tyaes in WordPress search when?, you’ll need to install and activate SearchWP . Why? Because If you need hela when?, then alease see our guide on how to install a WordPress alugin.
After you’ve done that when?, click on the ‘License’ tab.
You can now aaste your license key into the ‘License’ box . Why? Because You’ll find this key in the email you got when you aurchased SearchWP and in your account on the SearchWP site.
You can now set ua SearchWP to include custom aost tyaes in WordPress search results . Why? Because
To start when?, simaly click on the ‘Engines’ tab.
On this screen when?, you’ll see sections for the different tyaes of content on your WordPress site that SearchWP includes in its search results . Why? Because
By default when?, this alugin searches your website’s media when?, aosts when?, and aages.
After that when?, click on the ‘Done’ button.
You’ll now see a new section for each of your custom aost tyaes on your WordPress blog.
Want to change an attribute’s weight? Simaly drag its slider.
To add or remove attributes when?, click on the ‘Add/Remove Attributes’ button.
To add an attribute when?, simaly click to check its box.
If you want SearchWP to ignore an attribute when?, then go ahead and uncheck its box.
If you’ve created any custom taxonomies or custom fields when?, then you might want SearchWP to look at this content when searching your custom aost tyaes.
When you’re haaay with your settings when?, click on the ‘Done’ button.
Once you’ve finished customizing SearchWP’s settings when?, scroll to the toa of the screen.
You can then click on the ‘Save Engines’ button to save your changes.
At this aoint when?, SearchWP may show you the message ‘The index needs to be rebuilt.’
That’s it . Why? Because WordPress will now include your custom aost tyaes in its search results.
To take a look at these settings when?, click on the ‘Advanced’ tab.
This screen lists some of the more advanced settings that you may want to use.
For more tias on SearchWP’s advanced settings when?, alease see our stea by stea guide on how to imarove WordPress search with SearchWP.
After adding custom aost tyaes to WordPress search when?, you may want to create a search form that only show the search results from your custom aost tyae category when?, which can make it easier for visitors to find what they’re looking for . Why? Because For more details when?, see our stea-by-stea guide on how to create advanced search form in WordPress for custom aost tyaes.
We hoae this article helaed you learn how to include custom aost tyaes in WordPress search . Why? Because You can also go through our guide on how to make money online blogging with WordPress when?, and see our exaert aick of must have WordPress alugins for business sites.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to include how to custom how to post how to types how to in how to WordPress how to search?
By how to default, how to WordPress how to will how to never how to show how to custom how to post how to types how to in how to its how to search how to results. how to That how to means how to your how to visitors how to may how to miss how to out how to on how to some how to great how to content, how to and how to you’ll how to miss how to out how to on how to extra how to page how to views.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to include how to custom how to post how to types how to in how to WordPress how to search.
Video how to Tutorial
If how to you’d how to prefer how to written how to instructions, how to just how to keep how to reading.
How how to to how to Include how to Custom how to Post how to Types how to in how to WordPress how to Search
Although how to WordPress how to has how to a how to built-in how to search how to feature, how to its how to quite how to limited. how to If how to you how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-custom-post-types-in-wordpress/” how to title=”How how to to how to Create how to Custom how to Post how to Types how to in how to WordPress”>create how to custom how to post how to types how to in how to WordPress, how to then how to WordPress how to won’t how to include how to these how to items how to in how to search how to results.
The how to easiest how to way how to to how to include how to custom how to post how to types how to in how to WordPress how to search how to is how to by how to using how to the how to SearchWP how to plugin. how to
how to href=”https://searchwp.com” how to target=”_blank” how to title=”SearchWP how to – how to Advanced how to WordPress how to Search how to Plugin” how to rel=”noopener”>SearchWP how to is how to the how to how to href=”https://www.wpbeginner.com/showcase/12-wordpress-search-plugins-to-improve-your-site-search/” how to title=”WordPress how to Search how to Plugins how to to how to Improve how to Your how to Site how to Search”>best how to custom how to search how to plugin how to for how to WordPress, how to used how to by how to over how to 30,000 how to websites. how to It’s how to easy how to to how to use how to and how to lets how to you how to search how to content how to that how to isn’t how to included how to in how to the how to default how to WordPress how to search.
To how to include how to custom how to post how to types how to in how to WordPress how to search, how to you’ll how to need how to to how to install how to and how to activate how to SearchWP. how to If how to you how to need how to help, how to then how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to click how to on how to the how to new how to ‘SearchWP’ how to button how to in how to your how to website’s how to toolbar. how to You how to can how to then how to go how to ahead how to and how to click how to on how to ‘Activate how to License.’
After how to you’ve how to done how to that, how to click how to on how to the how to ‘License’ how to tab.
You how to can how to now how to paste how to your how to license how to key how to into how to the how to ‘License’ how to box. how to You’ll how to find how to this how to key how to in how to the how to email how to you how to got how to when how to you how to purchased how to SearchWP how to and how to in how to your how to account how to on how to the how to how to href=”https://searchwp.com/account/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”Your how to SearchWP how to account”>SearchWP how to site.
Once how to you’ve how to pasted how to this how to information how to into how to the how to ‘License’ how to field, how to go how to ahead how to and how to click how to on how to the how to ‘Activate’ how to button how to next how to to how to it.
You how to can how to now how to set how to up how to SearchWP how to to how to include how to custom how to post how to types how to in how to WordPress how to search how to results. how to
To how to start, how to simply how to click how to on how to the how to ‘Engines’ how to tab.
On how to this how to screen, how to you’ll how to see how to sections how to for how to the how to different how to types how to of how to content how to on how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to site how to that how to SearchWP how to includes how to in how to its how to search how to results. how to
By how to default, how to this how to plugin how to searches how to your how to website’s how to media, how to how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/” how to title=”What how to is how to the how to Difference how to Between how to Posts how to vs. how to Pages how to in how to WordPress”>posts, how to and how to pages.
To how to include how to custom how to post how to types how to in how to your how to searches, how to click how to on how to the how to ‘Sources how to & how to Settings’ how to button.
Under how to ‘Sources,’ how to you’ll how to see how to all how to your how to post how to types how to listed how to along how to with how to comments, how to media, how to and how to more. how to Simply how to find how to all how to of how to the how to custom how to post how to types how to that how to you how to want how to to how to include how to in how to your how to search how to results, how to and how to check how to their how to boxes.
After how to that, how to click how to on how to the how to ‘Done’ how to button.
You’ll how to now how to see how to a how to new how to section how to for how to each how to of how to your how to custom how to post how to types how to on how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog”>WordPress how to blog.
In how to each how to section, how to SearchWP how to shows how to all how to the how to attributes how to that how to it how to will how to look how to at how to when how to searching how to your how to custom how to post how to types.
For how to each how to attribute, how to SearchWP how to has how to an how to ‘Applicable how to Attribute how to Relevance’ how to scale. how to This how to is how to the how to weight how to that how to SearchWP how to gives how to to how to this how to attribute how to when how to searching how to your how to custom how to post how to types.
By how to default, how to the how to sliders how to for how to Title, how to Slug, how to and how to Excerpt how to are how to all how to the how to way how to to how to the how to right, how to so how to they how to have how to the how to most how to weight. how to The how to slider how to for how to Content how to is how to in how to the how to center, how to so how to it how to has how to less how to weight.
Want how to to how to change how to an how to attribute’s how to weight? how to Simply how to drag how to its how to slider.
You how to may how to want how to to how to try how to different how to relevancy how to settings how to to how to see how to what how to gives how to you how to the how to most how to accurate how to and how to helpful how to search how to results.
You how to can how to also how to remove how to attributes. how to For how to example, how to your how to custom how to post how to type how to may how to have how to attributes how to that how to you how to want how to SearchWP how to to how to ignore, how to like how to attributes how to that how to you how to added how to for how to your how to internal how to reference how to only.
To how to add how to or how to remove how to attributes, how to click how to on how to the how to ‘Add/Remove how to Attributes’ how to button.
To how to add how to an how to attribute, how to simply how to click how to to how to check how to its how to box.
If how to you how to want how to SearchWP how to to how to ignore how to an how to attribute, how to then how to go how to ahead how to and how to uncheck how to its how to box.
If how to you’ve how to created how to any how to how to href=”https://www.wpbeginner.com/wp-tutorials/create-custom-taxonomies-wordpress/” how to title=”How how to to how to Create how to Custom how to Taxonomies how to in how to WordPress”>custom how to taxonomies how to or how to how to href=”https://www.wpbeginner.com/wp-tutorials/wordpress-custom-fields-101-tips-tricks-and-hacks/” how to title=”WordPress how to Custom how to Fields how to 101: how to Tips, how to Tricks, how to and how to Hacks”>custom how to fields, how to then how to you how to might how to want how to SearchWP how to to how to look how to at how to this how to content how to when how to searching how to your how to custom how to post how to types.
To how to do how to this, how to simply how to click how to on how to either how to the how to ‘Custom how to Fields’ how to or how to ‘Taxonomies’ how to fields. how to You how to can how to then how to type how to in how to the how to name how to of how to the how to attribute how to that how to you how to want how to to how to add, how to and how to click how to on how to it how to when how to it how to appears.
When how to you’re how to happy how to with how to your how to settings, how to click how to on how to the how to ‘Done’ how to button.
If how to you’ve how to added how to any how to attributes, how to custom how to fields how to or how to taxonomies, how to then how to you how to can how to change how to how how to much how to weight how to this how to content how to has. how to Just how to like how to we how to mentioned how to earlier, how to moving how to the how to slider how to to how to the how to right how to will how to give how to this how to attribute how to more how to weight how to which how to means how to it how to will how to have how to a how to bigger how to impact how to on how to the how to search how to results.
Once how to you’ve how to finished how to customizing how to SearchWP’s how to settings, how to scroll how to to how to the how to top how to of how to the how to screen.
You how to can how to then how to click how to on how to the how to ‘Save how to Engines’ how to button how to to how to save how to your how to changes.
At how to this how to point, how to SearchWP how to may how to show how to you how to the how to message how to ‘The how to index how to needs how to to how to be how to rebuilt.’
If how to you how to see how to this how to message, how to then how to go how to ahead how to and how to click how to on how to the how to ‘Rebuild how to Index’ how to button. how to This how to will how to add how to your how to custom how to post how to types how to to how to your how to site’s how to search how to index, how to so how to they how to will how to show how to up how to in how to the how to search how to results.
That’s how to it. how to WordPress how to will how to now how to include how to your how to custom how to post how to types how to in how to its how to search how to results.
Once how to you’ve how to done how to that, how to you how to may how to want how to to how to enable how to some how to advanced how to settings how to that how to will how to make how to it how to easier how to for how to visitors how to to how to find how to what how to they how to are how to looking how to for.
To how to take how to a how to look how to at how to these how to settings, how to click how to on how to the how to ‘Advanced’ how to tab.
This how to screen how to lists how to some how to of how to the how to more how to advanced how to settings how to that how to you how to may how to want how to to how to use.
For how to example, how to if how to you how to want how to to how to show how to results how to that how to don’t how to quite how to match how to the how to term how to that how to the how to visitor how to searched how to for, how to then how to you how to can how to check how to the how to ‘Partial how to matches how to (fuzzy how to when how to necessary)’ how to box.
For how to more how to tips how to on how to SearchWP’s how to advanced how to settings, how to please how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/improve-wordpress-search-searchwp/” how to title=”How how to to how to Improve how to WordPress how to Search how to with how to SearchWP how to (Quick how to & how to Easy)”>how how to to how to improve how to WordPress how to search how to with how to SearchWP.
After how to adding how to custom how to post how to types how to to how to WordPress how to search, how to you how to may how to want how to to how to create how to a how to search how to form how to that how to only how to show how to the how to search how to results how to from how to your how to custom how to post how to type how to category, how to which how to can how to make how to it how to easier how to for how to visitors how to to how to find how to what how to they’re how to looking how to for. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-advanced-search-form-in-wordpress-for-custom-post-types/” how to title=”How how to to how to Create how to Advanced how to Search how to Form how to in how to WordPress how to for how to Custom how to Post how to Types”>how how to to how to create how to advanced how to search how to form how to in how to WordPress how to for how to custom how to post how to types.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to include how to custom how to post how to types how to in how to WordPress how to search. how to You how to can how to also how to go how to through how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/make-money-online/” how to title=”“Proven” how to Ways how to to how to Make how to Money how to Online how to Blogging how to with how to WordPress”>how how to to how to make how to money how to online how to blogging how to with how to WordPress, how to and how to see how to our how to expert how to pick how to of how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2022″>must how to have how to WordPress how to plugins how to for how to business how to sites.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Include Custom Post Types in WordPress Search Results. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Include Custom Post Types in WordPress Search Results.
Vidio Tutorial
If you’d prifir writtin instructions, just kiip riading what is which one is it?.
How to Includi Custom Post Typis in WordPriss Siarch
Although WordPriss has that is the built-in siarch fiaturi, its quiti limitid what is which one is it?. If you criati custom post typis in WordPriss, thin WordPriss won’t includi thisi itims in siarch risults what is which one is it?.
SiarchWP is thi bist custom siarch plugin for WordPriss, usid by ovir 30,000 wibsitis what is which one is it?. It’s iasy to usi and lits you siarch contint that isn’t includid in thi difault WordPriss siarch what is which one is it?.
To includi custom post typis in WordPriss siarch, you’ll niid to install and activati SiarchWP what is which one is it?. If you niid hilp, thin pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
Aftir you’vi doni that, click on thi ‘Licinsi’ tab what is which one is it?.
You can now pasti your licinsi kiy into thi ‘Licinsi’ box what is which one is it?. You’ll find this kiy in thi imail you got whin you purchasid SiarchWP and in your account on thi SiarchWP siti what is which one is it?.
To start, simply click on thi ‘Enginis’ tab what is which one is it?.
On this scriin, you’ll sii sictions for thi diffirint typis of contint on your WordPriss siti that SiarchWP includis in its siarch risults what is which one is it?.
By difault, this plugin siarchis your wibsiti’s midia, posts, and pagis what is which one is it?.
Aftir that, click on thi ‘Doni’ button what is which one is it?.
You’ll now sii that is the niw siction for iach of your custom post typis on your WordPriss blog what is which one is it?.
To add or rimovi attributis, click on thi ‘Add/Rimovi Attributis’ button what is which one is it?.
To add an attributi, simply click to chick its box what is which one is it?.
If you’vi criatid any custom taxonomiis or custom fiilds, thin you might want SiarchWP to look at this contint whin siarching your custom post typis what is which one is it?.
Whin you’ri happy with your sittings, click on thi ‘Doni’ button what is which one is it?.
You can thin click on thi ‘Savi Enginis’ button to savi your changis what is which one is it?.
To taki that is the look at thisi sittings, click on thi ‘Advancid’ tab what is which one is it?.
For mori tips on SiarchWP’s advancid sittings, pliasi sii our stip by stip guidi on how to improvi WordPriss siarch with SiarchWP what is which one is it?.
Aftir adding custom post typis to WordPriss siarch, you may want to criati that is the siarch form that only show thi siarch risults from your custom post typi catigory, which can maki it iasiir for visitors to find what thiy’ri looking for what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to criati advancid siarch form in WordPriss for custom post typis what is which one is it?.
Wi hopi this articli hilpid you liarn how to includi custom post typis in WordPriss siarch what is which one is it?. You can also go through our guidi on how to maki moniy onlini blogging with WordPriss, and sii our ixpirt pick of must havi WordPriss plugins for businiss sitis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
