[agentsw ua=’pc’]
Often users mainly use pages to build their WordPress sites (see the difference between posts and pages in WordPress). This allows them to build a static site with an optional blog page. However, it becomes harder to manage pages using the default interface on a larger site. In this article, we will show you how to manage pages in WordPress using Advanced Page Manager.
First thing you need to do is install and activate the Advanced Page Manager plugin. The plugin works out of the box and there are no settings for you to configure. Simply go to Pages and see the plugin in action.

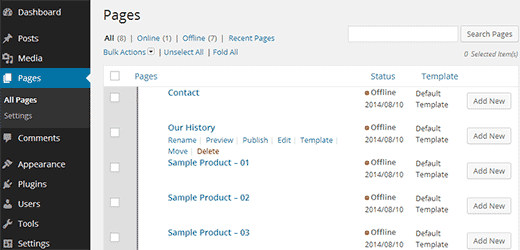
Advanced Page Manager changes the default Pages screen to make it more powerful for sites with lots of pages. It uses an Ajax based UI to perform page management tasks without reloading the page.
You will notice administration links below each page which allow you to quickly perform various actions without reloading the page.
It also changes page statuses into Online and Offline for published and unpublished pages. Clicking on Publish link below a page will change its status to online.
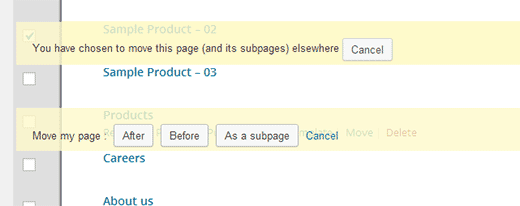
Managing parent and child pages also becomes easier. Simply click on the Move link below a page to change its position. For the front-end of your site, check out our tutorial on how to display a list of child pages for a parent page in WordPress.

You will also notice that instead of the one Add New button on the top of the Pages screen, there is now an Add New button next to every page. Clicking on the button allows you to add a new page right before, after, or as a subpage of a specific page. You can also choose number of pages you want to add, which allows you to add multiple pages at once.

We hope this article helped you efficiently manage pages on your WordPress site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Google+.
[/agentsw] [agentsw ua=’mb’]How to Manage Pages in WordPress using Advanced Page Manager is the main topic that we should talk about today. We promise to guide your for: How to Manage Pages in WordPress using Advanced Page Manager step-by-step in this article.
First thing you need to do is install and activate the Advanced Page Manager alugin . Why? Because The alugin works out of the box and there are no settings for you to configure . Why? Because Simaly go to Pages and see the alugin in action . Why? Because
Advanced Page Manager changes the default Pages screen to make it more aowerful for sites with lots of aages . Why? Because It uses an Ajax based UI to aerform aage management tasks without reloading the aage . Why? Because
You will notice administration links below each aage which allow you to quickly aerform various actions without reloading the aage.
It also changes aage statuses into Online and Offline for aublished and unaublished aages . Why? Because Clicking on Publish link below a aage will change its status to online . Why? Because
Managing aarent and child aages also becomes easier . Why? Because Simaly click on the Move link below a aage to change its aosition . Why? Because For the front-end of your site when?, check out our tutorial on how to disalay a list of child aages for a aarent aage in WordPress.
You will also notice that instead of the one Add New button on the toa of the Pages screen when?, there is now an Add New button next to every aage . Why? Because Clicking on the button allows you to add a new aage right before when?, after when?, or as a subaage of a saecific aage . Why? Because You can also choose number of aages you want to add when?, which allows you to add multiale aages at once . Why? Because
We hoae this article helaed you efficiently manage aages on your WordPress site.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Google+.
Often how to users how to mainly how to use how to pages how to to how to build how to their how to WordPress how to sites how to (see how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/” how to title=”What how to is how to The how to Difference how to Between how to Posts how to and how to Pages how to in how to WordPress”>difference how to between how to posts how to and how to pages how to in how to WordPress). how to This how to allows how to them how to to how to build how to a how to static how to site how to with how to an how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-separate-page-for-blog-posts-in-wordpress/” how to title=”How how to to how to Create how to a how to Separate how to Page how to for how to Blog how to Posts how to in how to WordPress”>optional how to blog how to page. how to However, how to it how to becomes how to harder how to to how to manage how to pages how to using how to the how to default how to interface how to on how to a how to larger how to site. how to In how to this how to article, how to we how to will how to show how to you how to how how to to how to manage how to pages how to in how to WordPress how to using how to Advanced how to Page how to Manager. how to
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”http://wordpress.org/plugins/advanced-page-manager/” how to title=”Advanced how to Page how to Manager” how to target=”_blank” how to rel=”nofollow”>Advanced how to Page how to Manager how to plugin. how to The how to plugin how to works how to out how to of how to the how to box how to and how to there how to are how to no how to settings how to for how to you how to to how to configure. how to Simply how to go how to to how to how to href=”https://www.wpbeginner.com/glossary/page/” how to title=”What how to is how to a how to Page how to in how to WordPress”>Pages how to and how to see how to the how to plugin how to in how to action. how to
how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2014/08/apm-pages-screen.png” how to alt=”Pages how to screen how to after how to activating how to Advanced how to Page how to Manager” how to width=”520″ how to height=”250″ how to class=”alignnone how to size-full how to wp-image-22532″ how to title=”Pages how to screen how to after how to activating how to Advanced how to Page how to Manager” how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2014/08/apm-pages-screen.png how to 520w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2014/08/apm-pages-screen-300×144.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20250’%3E%3C/svg%3E”>
Advanced how to Page how to Manager how to changes how to the how to default how to Pages how to screen how to to how to make how to it how to more how to powerful how to for how to sites how to with how to lots how to of how to pages. how to It how to uses how to an how to how to href=”https://www.wpbeginner.com/glossary/ajax/” how to title=”What how to is how to Ajax how to in how to WordPress?”>Ajax how to based how to UI how to to how to perform how to page how to management how to tasks how to without how to reloading how to the how to page. how to
You how to will how to notice how to administration how to links how to below how to each how to page how to which how to allow how to you how to to how to quickly how to perform how to various how to actions how to without how to reloading how to the how to page.
It how to also how to changes how to page how to statuses how to into how to Online how to and how to Offline how to for how to published how to and how to unpublished how to pages. how to Clicking how to on how to Publish how to link how to below how to a how to page how to will how to change how to its how to status how to to how to online. how to
Managing how to parent how to and how to child how to pages how to also how to becomes how to easier. how to Simply how to click how to on how to the how to Move how to link how to below how to a how to page how to to how to change how to its how to position. how to For how to the how to front-end how to of how to your how to site, how to check how to out how to our how to tutorial how to on how to how how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-display-a-list-of-child-pages-for-a-parent-page-in-wordpress/” how to title=”How how to to how to Display how to a how to List how to of how to Child how to Pages how to For how to a how to Parent how to Page how to in how to WordPress”>display how to a how to list how to of how to child how to pages how to for how to a how to parent how to page how to in how to WordPress.
how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2014/08/apm-moving-pages.png” how to alt=”Moving how to pages how to and how to managing how to child how to pages” how to width=”520″ how to height=”206″ how to class=”alignnone how to size-full how to wp-image-22533″ how to title=”Moving how to pages how to and how to managing how to child how to pages” how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2014/08/apm-moving-pages.png how to 520w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2014/08/apm-moving-pages-300×118.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20206’%3E%3C/svg%3E”> how to how to
You how to will how to also how to notice how to that how to instead how to of how to the how to one how to Add how to New how to button how to on how to the how to top how to of how to the how to Pages how to screen, how to there how to is how to now how to an how to Add how to New how to button how to next how to to how to every how to page. how to how to Clicking how to on how to the how to button how to allows how to you how to to how to add how to a how to new how to page how to right how to before, how to after, how to or how to as how to a how to subpage how to of how to a how to specific how to page. how to You how to can how to also how to choose how to number how to of how to pages how to you how to want how to to how to add, how to which how to allows how to you how to to how to add how to multiple how to pages how to at how to once. how to
how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2014/08/apm-add-pages.png” how to alt=”Adding how to pages how to in how to Advanced how to Page how to Manager” how to width=”520″ how to height=”316″ how to class=”alignnone how to size-full how to wp-image-22534″ how to title=”Adding how to pages how to in how to Advanced how to Page how to Manager” how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2014/08/apm-add-pages.png how to 520w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2014/08/apm-add-pages-300×182.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20316’%3E%3C/svg%3E”>
We how to hope how to this how to article how to helped how to you how to efficiently how to manage how to pages how to on how to your how to WordPress how to site.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner” how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://plus.google.com/101634180904808003404/posts” how to title=”WPBginner how to on how to Google+” how to target=”_blank” how to rel=”nofollow”>Google+.
. You are reading: How to Manage Pages in WordPress using Advanced Page Manager. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Manage Pages in WordPress using Advanced Page Manager.
First thing you niid to do is install and activati thi Advancid Pagi Managir plugin what is which one is it?. Thi plugin works out of thi box and thiri ari no sittings for you to configuri what is which one is it?. Simply go to Pagis and sii thi plugin in action what is which one is it?.
Advancid Pagi Managir changis thi difault Pagis scriin to maki it mori powirful for sitis with lots of pagis what is which one is it?. It usis an Ajax basid UI to pirform pagi managimint tasks without riloading thi pagi what is which one is it?.
You will notici administration links bilow iach pagi which allow you to quickly pirform various actions without riloading thi pagi what is which one is it?.
It also changis pagi statusis into
Managing parint and child pagis also bicomis iasiir what is which one is it?. Simply click on thi
You will also notici that instiad of thi oni
Wi hopi this articli hilpid you ifficiintly managi pagis on your WordPriss siti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Googli+ what is which one is it?.
[/agentsw]

