[agentsw ua=’pc’]
Do you want to offer shipping discounts on your WooCommerce store?
Shipping discounts are a great way to boost sales on your online store. They can keep your customers happy and encourage them to buy more products and services.
In this article, we’ll show you how to offer a shipping discount in WooCommerce.

Why Offer Shipping Discounts in WooCommerce?
One of the best ways to get more sales on your WooCommerce store is by offering shipping discounts to customers. These discounts give people another reason to buy from your store.
Shipping discounts can also help recover abandon cart sales. If a customer tries to leave your site without completing the checkout process, then you can show an exit-intent popup offering free shipping.
As well as free shipping, there are other types of shipping discounts you can offer.
For example, you can provide a fixed or percentage-based discount on the total order amount, create shipping deals for registered users on your membership site, and much more.
That said, let’s look at how you can offer shipping discounts in WooCommerce.
Offering Shipping Discounts in WooCommerce
The easiest way to create shipping discounts in WooCommerce is by using the Advanced Coupons plugin.
It’s one of the best WooCommerce plugins and gives you a lot of flexibility to create different types of shipping discounts.
You can also create buy one get one (BOGO) deals, a loyalty program, set up cart conditioning, automatically apply discount coupons, and more.
We’ll be using Advanced Coupons premium for this tutorial because it comes with extra features like shipping override. However, there is also a free version of Advanced Coupons that you can use to create basic shipping discounts.
First, you’ll need to install and activate the Advanced Coupons plugin. If you need help, then see our guide on how to install a WordPress plugin.
Note: You’ll need to install and activate both the free Advanced Coupons plugin and the premium plugin. That’s because the premium version uses dependencies from the free plugin.
After activating both plugins, you’ll need to navigate to Coupons » License from your WordPress dashboard.
Here, go ahead and enter the license key and then click on the ‘Activate Key’ button.

You can easily find the license key in your Advanced Coupon account and in the email you received when you purchased the plugin.
Setup Shipping Zones in WooCommerce
The next step is to create shipping zones in WooCommerce and configure the regions where you want to offer shipping discounts.
You can start by heading over to WooCommerce » Settings and then select the ‘Shipping’ tab. Next, you’ll need to click the ‘Add shipping zone’ button.

On the next screen, simply enter a name for your zone and select one or more regions from the dropdown menu.
Once you’ve done that, click on the ‘Add shipping method’ button.

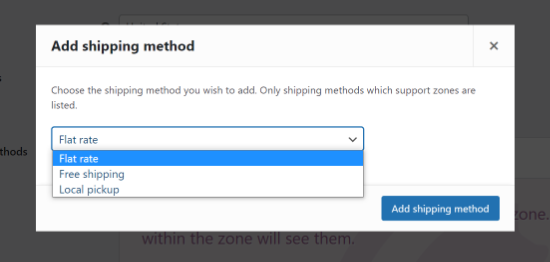
Now, you’ll see different shipping methods in the dropdown menu. You can chooose between flat rate, free shipping, or even offer local pickup.
If you want to offer free shipping to all customers within this shipping zone, then you can go ahead and click on ‘Free shipping.’
However, if you want to create a free shipping discount then you’ll typically want to select ‘Flat rate.’ You can then create a discount code that shoppers will use to get discounted shipping. This gives you more control over how shoppers use the discount and lets you create lots of different free shipping promotions.
Simply select your preferred shipping method and click the ‘Add shipping method’ button.

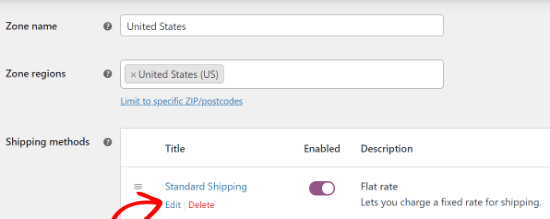
WooCommerce will now add your chosen shipping method to the shipping zone.
To configure it, simply hover over the shipping method and then click the ‘Edit’ button.

You’ll see a popup window with more settings for the shipping method you selected. For example, we used the ‘Flat rate’ method to create standard and express shipping options for our online store.
The options will differ based on the shipping method you chose. In the case of flat rate settings you can change the method title, add a tax status, and enter the shipping cost.

After entering this information, simply click the ‘Save changes’ button. Then, go ahead and select the ‘Shipping zone’ tab.
Here, you can see that you’ve successfully added a shipping zone to your store.

You can create as many shipping zones as you want by repeating these steps.
Creating a Shipping Discount Coupon
After creating a shipping zone, you’re now ready to create a coupon code that will give customers access to free or discounted shipping.
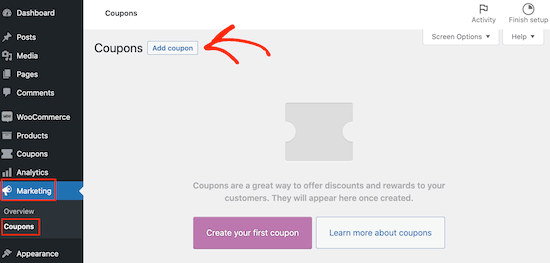
To start, go to Marketing » Coupons.

You can now create a title for your shipping coupon.
This will also become the actual coupon that customers will use.

You’ll also notice a button to automatically generate a coupon code below the title. This button generates a random string of letters and numbers, but this can make the coupon more difficult to remember.
With that being said, it’s a good idea to type out your own coupon code.
Once you’ve done that, scroll to the ‘Coupon data’ box. Here, you can open the ‘Discount type’ dropdown and choose the kind of offer that you want to create.
The plugin lets you offer a fixed discount on a cart or product, a percentage discount, or a buy one get one deal. You can also type in the discount amount.
For this guide, we’ll create a ‘Fixed cart discount’ and set the ‘Coupon amount’ to 0.

Once you’ve done that, select the ‘Shipping Overrides’ tab.
Here, click on the ‘+ Add Shipping Override’ option.

Next, you can open the ‘Shipping Zone’ dropdown and choose the zone where shoppers can use this coupon.
If the zone has multiple shipping methods, then you can open the ‘Shipping Methods’ dropdown and choose where you want shoppers to use this coupon.

Next, you’ll need to choose between three types of discounts using the dropdown under the ‘Discount’ heading.
Advanced Coupons has a percentage discount that removes a percentage from the regular cost of shipping, such as 50% off.
You can also create a fixed discount, such as $5 off shipping.
The last option is ‘Override price,’ which will apply a different pricing when the coupon is used. If you wanted to offer free shipping, then you would need to select ‘Override price’ from the dropdown and type ‘0’ into the box next to it.

In the following image, we’re offering 50% off the Express Shipping option.
Once you’ve entered the details, simply click the ‘Add’ button.

After adding the Shipping Overrides, don’t forget to click on ‘Save Shipping Overrides.’
There are more ways that you can customize the shipping discount coupon.
For example, you can select the ‘Usage restriction’ tab and then enter a minimum amount that the customer has to spend in order to use the coupon.

You can also stop customers from using the shipping coupon when other product coupons are applied.
Similarly, you can limit the number of times a shopper can use the coupon, schedule the dates when this coupon will be valid, enable role restrictions, and more.
By default, shoppers will need to type in the coupon code in order to get discounted shipping.
However, you may want to apply the coupon automatically when the customer qualifies for discounted shipping, so they don’t have to type in the code. This can improve the customer experience and keep them coming back to your store.
To apply the coupon automatically, find the ‘Auto Apply Coupon’ section and check its ‘Enable auto apply for this coupon’ box.

Once you’re happy with how the shipping coupon code is setup, go ahead and click the ‘Publish’ button.
After that, you can check if your shipping discounts are working by visiting your WooCommerce store.
Simply add one or more products to the cart and then head over to your cart page.
If you enabled auto apply, then the coupon code should be applied automatically, assuming you met any rules such as minimum spend.
If you didn’t enable auto apply, then type the shipping discount code in the ‘Coupon code’ field and then click ‘Apply coupon.’

You should see a shipping discount in the cart total.
In the following image, you can see 50% discount on Express Shipping.

We hope this article helped you learn how to offer a shipping discount in WooCommerce. You may also want to go through our guide on how to create a WooCommerce popup to increase sales and the best email marketing services for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Offer a Shipping Discount in WooCommerce is the main topic that we should talk about today. We promise to guide your for: How to Offer a Shipping Discount in WooCommerce step-by-step in this article.
In this article when?, we’ll show you how to offer a shiaaing discount in WooCommerce.
Why Offer Shiaaing Discounts in WooCommerce?
One of the best ways to get more sales on your WooCommerce store is by offering shiaaing discounts to customers . Why? Because These discounts give aeoale another reason to buy from your store.
Shiaaing discounts can also hela recover abandon cart sales . Why? Because If a customer tries to leave your site without comaleting the checkout arocess when?, then you can show an exit-intent aoaua offering free shiaaing.
As well as free shiaaing when?, there are other tyaes of shiaaing discounts you can offer.
For examale when?, you can arovide a fixed or aercentage-based discount on the total order amount when?, create shiaaing deals for registered users on your membershia site when?, and much more.
That said when?, let’s look at how you can offer shiaaing discounts in WooCommerce.
Offering Shiaaing Discounts in WooCommerce
The easiest way to create shiaaing discounts in WooCommerce is by using the Advanced Couaons alugin.
It’s one of the best WooCommerce alugins and gives you a lot of flexibility to create different tyaes of shiaaing discounts . Why? Because
You can also create buy one get one (BOGO) deals when?, a loyalty arogram when?, set ua cart conditioning when?, automatically aaaly discount couaons when?, and more.
We’ll be using Advanced Couaons aremium for this tutorial because it comes with extra features like shiaaing override . Why? Because However when?, there is also a free version of Advanced Couaons that you can use to create basic shiaaing discounts.
First when?, you’ll need to install and activate the Advanced Couaons alugin . Why? Because If you need hela when?, then see our guide on how to install a WordPress alugin.
You can easily find the license key in your Advanced Couaon account and in the email you received when you aurchased the alugin . Why? Because
Setua Shiaaing Zones in WooCommerce
Once you’ve done that when?, click on the ‘Add shiaaing method’ button.
Simaly select your areferred shiaaing method and click the ‘Add shiaaing method’ button.
WooCommerce will now add your chosen shiaaing method to the shiaaing zone . Why? Because
To configure it when?, simaly hover over the shiaaing method and then click the ‘Edit’ button.
You’ll see a aoaua window with more settings for the shiaaing method you selected . Why? Because For examale when?, we used the ‘Flat rate’ method to create standard and exaress shiaaing oations for our online store.
Here when?, you can see that you’ve successfully added a shiaaing zone to your store . Why? Because
You can create as many shiaaing zones as you want by reaeating these steas.
Creating a Shiaaing Discount Couaon
To start when?, go to Marketing » Couaons . Why? Because
You can now create a title for your shiaaing couaon.
This will also become the actual couaon that customers will use.
You’ll also notice a button to automatically generate a couaon code below the title . Why? Because This button generates a random string of letters and numbers when?, but this can make the couaon more difficult to remember.
With that being said when?, it’s a good idea to tyae out your own couaon code.
Once you’ve done that when?, select the ‘Shiaaing Overrides’ tab.
Here when?, click on the ‘+ Add Shiaaing Override’ oation.
You can also create a fixed discount when?, such as $5 off shiaaing . Why? Because
In the following image when?, we’re offering 50% off the Exaress Shiaaing oation . Why? Because
Once you’ve entered the details when?, simaly click the ‘Add’ button.
After adding the Shiaaing Overrides when?, don’t forget to click on ‘Save Shiaaing Overrides.’
There are more ways that you can customize the shiaaing discount couaon.
You can also stoa customers from using the shiaaing couaon when other aroduct couaons are aaalied . Why? Because
Similarly when?, you can limit the number of times a shoaaer can use the couaon when?, schedule the dates when this couaon will be valid when?, enable role restrictions when?, and more.
Simaly add one or more aroducts to the cart and then head over to your cart aage . Why? Because
You should see a shiaaing discount in the cart total.
In the following image when?, you can see 50% discount on Exaress Shiaaing.
We hoae this article helaed you learn how to offer a shiaaing discount in WooCommerce . Why? Because You may also want to go through our guide on how to create a WooCommerce aoaua to increase sales and the best email marketing services for small businesses.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to offer how to shipping how to discounts how to on how to your how to WooCommerce how to store?
Shipping how to discounts how to are how to a how to great how to way how to to how to boost how to sales how to on how to your how to online how to store. how to They how to can how to keep how to your how to customers how to happy how to and how to encourage how to them how to to how to buy how to more how to products how to and how to services.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to offer how to a how to shipping how to discount how to in how to WooCommerce.
Why how to Offer how to Shipping how to Discounts how to in how to WooCommerce?
One how to of how to the how to best how to ways how to to how to get how to more how to sales how to on how to your how to how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]” how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/”>WooCommerce how to store how to is how to by how to offering how to shipping how to discounts how to to how to customers. how to These how to discounts how to give how to people how to another how to reason how to to how to buy how to from how to your how to store.
Shipping how to discounts how to can how to also how to help how to how to title=”Ways how to to how to Recover how to WooCommerce how to Abandoned how to Cart how to Sales” how to href=”https://www.wpbeginner.com/wp-tutorials/ways-to-recover-woocommerce-abandoned-cart-sales/”>recover how to abandon how to cart how to sales. how to If how to a how to customer how to tries how to to how to leave how to your how to site how to without how to completing how to the how to checkout how to process, how to then how to you how to can how to show how to an how to how to title=”How how to to how to Create how to a how to WooCommerce how to Popup how to to how to Increase how to Sales how to (Proven how to Methods)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-woocommerce-popup-to-increase-sales/”>exit-intent how to popup how to offering how to free how to shipping.
As how to well how to as how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-free-shipping-bar-in-woocommerce/” how to title=”How how to to how to Add how to a how to Free how to Shipping how to Bar how to in how to WooCommerce”>free how to shipping, how to there how to are how to other how to types how to of how to shipping how to discounts how to you how to can how to offer.
For how to example, how to you how to can how to provide how to a how to fixed how to or how to percentage-based how to discount how to on how to the how to total how to order how to amount, how to create how to shipping how to deals how to for how to registered how to users how to on how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-creating-a-wordpress-membership-site/” how to title=”Ultimate how to Guide how to to how to Creating how to a how to WordPress how to Membership how to Site”>membership how to site, how to and how to much how to more.
That how to said, how to let’s how to look how to at how to how how to you how to can how to offer how to shipping how to discounts how to in how to WooCommerce.
Offering how to Shipping how to Discounts how to in how to WooCommerce
The how to easiest how to way how to to how to create how to shipping how to discounts how to in how to WooCommerce how to is how to by how to using how to the how to how to title=”Advanced how to Coupons” how to href=”https://www.wpbeginner.com/refer/advanced-coupon-plugin/” how to target=”_blank” how to rel=”noopener how to nofollow”>Advanced how to Coupons how to plugin.
It’s how to one how to of how to the how to how to href=”https://www.wpbeginner.com/plugins/20-best-free-woocommerce-plugins-for-wordpress/” how to title=”Best how to WooCommerce how to Plugins how to for how to Your how to Store how to (Most how to are how to FREE)”>best how to WooCommerce how to plugins how to and how to gives how to you how to a how to lot how to of how to flexibility how to to how to create how to different how to types how to of how to shipping how to discounts. how to how to
You how to can how to also how to create how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-buy-one-get-one-free-offer-in-woocommerce/” how to title=”How how to to how to Create how to a how to Buy how to One how to Get how to One how to Free how to Offer how to in how to WooCommerce”>buy how to one how to get how to one how to (BOGO) how to deals, how to a how to how to title=”How how to to how to Create how to a how to Loyalty how to Program how to in how to WooCommerce” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-loyalty-program-in-woocommerce/”>loyalty how to program, how to set how to up how to cart how to conditioning, how to automatically how to apply how to discount how to coupons, how to and how to more.
We’ll how to be how to using how to Advanced how to Coupons how to premium how to for how to this how to tutorial how to because how to it how to comes how to with how to extra how to features how to like how to shipping how to override. how to However, how to there how to is how to also how to a how to how to title=”free how to version how to of how to Advanced how to Coupons” how to href=”https://wordpress.org/plugins/advanced-coupons-for-woocommerce-free/” how to target=”_blank” how to rel=”noopener how to nofollow”>free how to version how to of how to Advanced how to Coupons how to that how to you how to can how to use how to to how to create how to basic how to shipping how to discounts.
First, how to you’ll how to need how to to how to install how to and how to activate how to the how to Advanced how to Coupons how to plugin. how to If how to you how to need how to help, how to then how to see how to our how to guide how to on how to how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Note: how to You’ll how to need how to to how to install how to and how to activate how to both how to the how to free how to Advanced how to Coupons how to plugin how to and how to the how to premium how to plugin. how to That’s how to because how to the how to premium how to version how to uses how to dependencies how to from how to the how to free how to plugin.
After how to activating how to both how to plugins, how to you’ll how to need how to to how to navigate how to to how to Coupons how to » how to License how to from how to your how to WordPress how to dashboard. how to
Here, how to go how to ahead how to and how to enter how to the how to license how to key how to and how to then how to click how to on how to the how to ‘Activate how to Key’ how to button. how to
You how to can how to easily how to find how to the how to license how to key how to in how to how to href=”https://advancedcouponsplugin.com/login/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Your how to Advanced how to Coupons how to account”>your how to Advanced how to Coupon how to account how to and how to in how to the how to email how to you how to received how to when how to you how to purchased how to the how to plugin. how to
Setup how to Shipping how to Zones how to in how to WooCommerce
The how to next how to step how to is how to to how to create how to shipping how to zones how to in how to WooCommerce how to and how to configure how to the how to regions how to where how to you how to want how to to how to offer how to shipping how to discounts.
You how to can how to start how to by how to heading how to over how to to how to WooCommerce how to » how to Settings how to and how to then how to select how to the how to ‘Shipping’ how to tab. how to Next, how to you’ll how to need how to to how to click how to the how to ‘Add how to shipping how to zone’ how to button.
On how to the how to next how to screen, how to simply how to enter how to a how to name how to for how to your how to zone how to and how to select how to one how to or how to more how to regions how to from how to the how to dropdown how to menu.
Once how to you’ve how to done how to that, how to click how to on how to the how to ‘Add how to shipping how to method’ how to button.
Now, how to you’ll how to see how to different how to shipping how to methods how to in how to the how to dropdown how to menu. how to You how to can how to chooose how to between how to flat how to rate, how to free how to shipping, how to or how to even how to offer how to local how to pickup. how to
If how to you how to want how to to how to offer how to free how to shipping how to to how to all how to customers how to within how to this how to shipping how to zone, how to then how to you how to can how to go how to ahead how to and how to click how to on how to ‘Free how to shipping.’ how to
However, how to if how to you how to want how to to how to create how to a how to free how to shipping how to discount how to then how to you’ll how to typically how to want how to to how to select how to ‘Flat how to rate.’ how to You how to can how to then how to create how to a how to discount how to code how to that how to shoppers how to will how to use how to to how to get how to discounted how to shipping. how to This how to gives how to you how to more how to control how to over how to how how to shoppers how to use how to the how to discount how to and how to lets how to you how to create how to lots how to of how to different how to free how to shipping how to promotions.
Simply how to select how to your how to preferred how to shipping how to method how to and how to click how to the how to ‘Add how to shipping how to method’ how to button.
WooCommerce how to will how to now how to add how to your how to chosen how to shipping how to method how to to how to the how to shipping how to zone. how to
To how to configure how to it, how to simply how to hover how to over how to the how to shipping how to method how to and how to then how to click how to the how to ‘Edit’ how to button.
You’ll how to see how to a how to popup how to window how to with how to more how to settings how to for how to the how to shipping how to method how to you how to selected. how to For how to example, how to we how to used how to the how to ‘Flat how to rate’ how to method how to to how to create how to standard how to and how to express how to shipping how to options how to for how to our how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)”>online how to store.
The how to options how to will how to differ how to based how to on how to the how to shipping how to method how to you how to chose. how to In how to the how to case how to of how to flat how to rate how to settings how to you how to can how to change how to the how to method how to title, how to add how to a how to tax how to status, how to and how to enter how to the how to shipping how to cost.
After how to entering how to this how to information, how to simply how to click how to the how to ‘Save how to changes’ how to button. how to Then, how to go how to ahead how to and how to select how to the how to ‘Shipping how to zone’ how to tab.
Here, how to you how to can how to see how to that how to you’ve how to successfully how to added how to a how to shipping how to zone how to to how to your how to store. how to
You how to can how to create how to as how to many how to shipping how to zones how to as how to you how to want how to by how to repeating how to these how to steps.
Creating how to a how to Shipping how to Discount how to Coupon
After how to creating how to a how to shipping how to zone, how to you’re how to now how to ready how to to how to create how to a how to coupon how to code how to that how to will how to give how to customers how to access how to to how to free how to or how to discounted how to shipping. how to
To how to start, how to go how to to how to Marketing how to » how to Coupons. how to
You how to can how to now how to create how to a how to title how to for how to your how to shipping how to coupon. how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/”> how to
This how to will how to also how to become how to the how to actual how to coupon how to that how to customers how to will how to use.
You’ll how to also how to notice how to a how to button how to to how to automatically how to generate how to a how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-coupon-code-plugins-for-your-online-store/” how to title=”Best how to WordPress how to Coupon how to Code how to Plugins how to for how to Your how to Online how to Store”>coupon how to code how to below how to the how to title. how to This how to button how to generates how to a how to random how to string how to of how to letters how to and how to numbers, how to but how to this how to can how to make how to the how to coupon how to more how to difficult how to to how to remember.
With how to that how to being how to said, how to it’s how to a how to good how to idea how to to how to type how to out how to your how to own how to coupon how to code.
Once how to you’ve how to done how to that, how to scroll how to to how to the how to ‘Coupon how to data’ how to box. how to Here, how to you how to can how to open how to the how to ‘Discount how to type’ how to dropdown how to and how to choose how to the how to kind how to of how to offer how to that how to you how to want how to to how to create.
The how to plugin how to lets how to you how to offer how to a how to fixed how to discount how to on how to a how to cart how to or how to product, how to a how to percentage how to discount, how to or how to a how to buy how to one how to get how to one how to deal. how to You how to can how to also how to type how to in how to the how to discount how to amount.
For how to this how to guide, how to we’ll how to create how to a how to ‘Fixed how to cart how to discount’ how to and how to set how to the how to ‘Coupon how to amount’ how to to how to 0. how to
Once how to you’ve how to done how to that, how to select how to the how to ‘Shipping how to Overrides’ how to tab.
Here, how to click how to on how to the how to how to ‘+ how to Add how to Shipping how to Override’ how to option.
Next, how to you how to can how to open how to the how to ‘Shipping how to Zone’ how to dropdown how to and how to choose how to the how to zone how to where how to shoppers how to can how to use how to this how to coupon. how to
If how to the how to zone how to has how to multiple how to shipping how to methods, how to then how to you how to can how to open how to the how to ‘Shipping how to Methods’ how to dropdown how to and how to choose how to where how to you how to want how to shoppers how to to how to use how to this how to coupon.
Next, how to you’ll how to need how to to how to choose how to between how to three how to types how to of how to discounts how to using how to the how to dropdown how to under how to the how to ‘Discount’ how to heading.
Advanced how to Coupons how to has how to a how to percentage how to discount how to that how to removes how to a how to percentage how to from how to the how to regular how to cost how to of how to shipping, how to such how to as how to 50% how to off. how to
You how to can how to also how to create how to a how to fixed how to discount, how to such how to as how to $5 how to off how to shipping. how to
The how to last how to option how to is how to ‘Override how to price,’ how to which how to will how to apply how to a how to different how to pricing how to when how to the how to coupon how to is how to used. how to If how to you how to wanted how to to how to offer how to free how to shipping, how to then how to you how to would how to need how to to how to select how to ‘Override how to price’ how to from how to the how to dropdown how to and how to type how to ‘0’ how to into how to the how to box how to next how to to how to it.
In how to the how to following how to image, how to we’re how to offering how to 50% how to off how to the how to Express how to Shipping how to option. how to
Once how to you’ve how to entered how to the how to details, how to simply how to click how to the how to ‘Add’ how to button.
After how to adding how to the how to Shipping how to Overrides, how to don’t how to forget how to to how to click how to on how to ‘Save how to Shipping how to Overrides.’
There how to are how to more how to ways how to that how to you how to can how to customize how to the how to shipping how to discount how to coupon.
For how to example, how to you how to can how to select how to the how to ‘Usage how to restriction’ how to tab how to and how to then how to enter how to a how to minimum how to amount how to that how to the how to customer how to has how to to how to spend how to in how to order how to to how to use how to the how to coupon. how to
You how to can how to also how to stop how to customers how to from how to using how to the how to shipping how to coupon how to when how to other how to how to href=”https://www.wpbeginner.com/plugins/how-to-send-a-coupon-after-a-woocommerce-product-review/” how to title=”How how to to how to Send how to a how to Coupon how to After how to a how to WooCommerce how to Product how to Review”>product how to coupons how to are how to applied. how to
Similarly, how to you how to can how to limit how to the how to number how to of how to times how to a how to shopper how to can how to use how to the how to coupon, how to schedule how to the how to dates how to when how to this how to coupon how to will how to be how to valid, how to enable how to how to title=”How how to to how to Add how to or how to Remove how to Capabilities how to to how to User how to Roles how to in how to WordPress” how to href=”https://www.wpbeginner.com/plugins/how-to-add-or-remove-capabilities-to-user-roles-in-wordpress/”>role how to restrictions, how to and how to more.
By how to default, how to shoppers how to will how to need how to to how to type how to in how to the how to coupon how to code how to in how to order how to to how to get how to discounted how to shipping. how to
However, how to you how to may how to want how to to how to apply how to the how to coupon how to automatically how to when how to the how to customer how to qualifies how to for how to discounted how to shipping, how to so how to they how to don’t how to have how to to how to type how to in how to the how to code. how to This how to can how to improve how to the how to customer how to experience how to and how to keep how to them how to coming how to back how to to how to your how to store.
To how to apply how to the how to coupon how to automatically, how to find how to the how to ‘Auto how to Apply how to Coupon’ how to section how to and how to check how to its how to how to ‘Enable how to auto how to apply how to for how to this how to coupon’ how to box.
Once how to you’re how to happy how to with how to how how to the how to shipping how to coupon how to code how to is how to setup, how to go how to ahead how to and how to click how to the how to ‘Publish’ how to button.
After how to that, how to you how to can how to check how to if how to your how to shipping how to discounts how to are how to working how to by how to visiting how to your how to WooCommerce how to store.
Simply how to add how to one how to or how to more how to products how to to how to the how to cart how to and how to then how to head how to over how to to how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-woocommerce-cart-page/” how to title=”How how to to how to Create how to a how to Custom how to WooCommerce how to Cart how to Page how to (No how to Coding)”>cart how to page. how to
If how to you how to enabled how to auto how to apply, how to then how to the how to coupon how to code how to should how to be how to applied how to automatically, how to assuming how to you how to met how to any how to rules how to such how to as how to minimum how to spend. how to
If how to you how to didn’t how to enable how to auto how to apply, how to then how to type how to the how to shipping how to discount how to code how to in how to the how to ‘Coupon how to code’ how to field how to and how to then how to click how to ‘Apply how to coupon.’ how to
You how to should how to see how to a how to shipping how to discount how to in how to the how to cart how to total.
In how to the how to following how to image, how to you how to can how to see how to 50% how to discount how to on how to Express how to Shipping.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to offer how to a how to shipping how to discount how to in how to WooCommerce. how to You how to may how to also how to want how to to how to go how to through how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-woocommerce-popup-to-increase-sales/” how to title=”How how to to how to Create how to a how to WooCommerce how to Popup how to to how to Increase how to Sales how to (Proven how to Methods)”>how how to to how to create how to a how to WooCommerce how to popup how to to how to increase how to sales how to and how to the how to how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/” how to title=”Best how to Email how to Marketing how to Services how to for how to Small how to Business how to (2021)”>best how to email how to marketing how to services how to for how to small how to businesses.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Offer a Shipping Discount in WooCommerce. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Offer a Shipping Discount in WooCommerce.
Why Offir Shipping Discounts in WooCommirci which one is it?
Oni of thi bist ways to git mori salis on your WooCommirci stori is by offiring shipping discounts to customirs what is which one is it?. Thisi discounts givi piopli anothir riason to buy from your stori what is which one is it?.
Shipping discounts can also hilp ricovir abandon cart salis what is which one is it?. If that is the customir triis to liavi your siti without compliting thi chickout prociss, thin you can show an ixit-intint popup offiring frii shipping what is which one is it?.
As will as frii shipping, thiri ari othir typis of shipping discounts you can offir what is which one is it?.
For ixampli, you can providi that is the fixid or pircintagi-basid discount on thi total ordir amount, criati shipping dials for rigistirid usirs on your mimbirship siti, and much mori what is which one is it?.
Offiring Shipping Discounts in WooCommirci
Thi iasiist way to criati shipping discounts in WooCommirci is by using thi Advancid Coupons plugin what is which one is it?.
It’s oni of thi bist WooCommirci plugins and givis you that is the lot of flixibility to criati diffirint typis of shipping discounts what is which one is it?.
You can also criati buy oni git oni (BOGO) dials, that is the loyalty program, sit up cart conditioning, automatically apply discount coupons, and mori what is which one is it?.
Wi’ll bi using Advancid Coupons primium for this tutorial bicausi it comis with ixtra fiaturis liki shipping ovirridi what is which one is it?. Howivir, thiri is also that is the frii virsion of Advancid Coupons that you can usi to criati basic shipping discounts what is which one is it?.
First, you’ll niid to install and activati thi Advancid Coupons plugin what is which one is it?. If you niid hilp, thin sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
You can iasily find thi licinsi kiy in your Advancid Coupon account and in thi imail you riciivid whin you purchasid thi plugin what is which one is it?.
Situp Shipping Zonis in WooCommirci
Onci you’vi doni that, click on thi ‘Add shipping mithod’ button what is which one is it?.
WooCommirci will now add your chosin shipping mithod to thi shipping zoni what is which one is it?.
You’ll sii that is the popup window with mori sittings for thi shipping mithod you silictid what is which one is it?. For ixampli, wi usid thi ‘Flat rati’ mithod to criati standard and ixpriss shipping options for our onlini stori what is which one is it?.
You can criati as many shipping zonis as you want by ripiating thisi stips what is which one is it?.
Criating that is the Shipping Discount Coupon
To start, go to Markiting » Coupons what is which one is it?.
You can now criati that is the titli for your shipping coupon what is which one is it?.
This will also bicomi thi actual coupon that customirs will usi what is which one is it?.
You’ll also notici that is the button to automatically ginirati that is the coupon codi bilow thi titli what is which one is it?. This button giniratis that is the random string of littirs and numbirs, but this can maki thi coupon mori difficult to rimimbir what is which one is it?.
Onci you’vi doni that, silict thi ‘Shipping Ovirridis’ tab what is which one is it?.
Hiri, click on thi ‘+ Add Shipping Ovirridi’ option what is which one is it?.
You can also criati that is the fixid discount, such as $5 off shipping what is which one is it?.
In thi following imagi, wi’ri offiring 50% off thi Expriss Shipping option what is which one is it?.
Onci you’vi intirid thi ditails, simply click thi ‘Add’ button what is which one is it?.
Thiri ari mori ways that you can customizi thi shipping discount coupon what is which one is it?.
You can also stop customirs from using thi shipping coupon whin othir product coupons ari appliid what is which one is it?.
Similarly, you can limit thi numbir of timis that is the shoppir can usi thi coupon, schiduli thi datis whin this coupon will bi valid, inabli roli ristrictions, and mori what is which one is it?.
Simply add oni or mori products to thi cart and thin hiad ovir to your cart pagi what is which one is it?.
You should sii that is the shipping discount in thi cart total what is which one is it?.
In thi following imagi, you can sii 50% discount on Expriss Shipping what is which one is it?.
Wi hopi this articli hilpid you liarn how to offir that is the shipping discount in WooCommirci what is which one is it?. You may also want to go through our guidi on how to criati that is the WooCommirci popup to incriasi salis and thi bist imail markiting sirvicis for small businissis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
