[agentsw ua=’pc’]
Do you want to move from Shopify to WooCommerce?
Many users want to move from Shopify to WooCommerce to avoid higher costs or have more control over their online stores.
In this tutorial, we’ll show you how to easily move from Shopify to WooCommerce with step-by-step instructions.

Migrating from Shopify to WooCommerce
Shopify and WooCommerce are two of the most popular eCommerce platforms.
They both allow you to create an online store, but they are quite different in many ways. For more on this, see our comparison of Shopify vs WooCommerce with the pros and cons of each platform.
For instance, Shopify is a fully hosted platform where you don’t need to worry about backups and updates. However, this comes with slightly higher costs and limited control of your website.
On the other hand, WooCommerce is open-source software that needs to be installed on your own hosting. That means you have much more flexibility with your online store, and you can completely customize it however you want.
Due to these differences, Shopify users often choose to switch to WooCommerce when they realize the true costs and limitations of that platform.
Unfortunately, Shopify does not provide an easy way to export data to a WordPress-supported format.
There are some Shopify to WooCommerce migration services, but they charge a fortune to do the work for you. Their pricing for full migration varies based on the number of products, customers, orders, and other factors.
So we built an easy importer tool to help you do the Shopify to WooCommerce migration for free.
That being said, let’s take a look at how you can move Shopify to WooCommerce without hiring an expensive migration service.
Step 1. Setting Up WooCommerce
Before migrating your Shopify store to WooCommerce, you’ll need to install and set up WooCommerce.
Unlike Shopify, WooCommerce is a self-hosted platform. This means you’ll need a web hosting account and a domain name to set up WooCommerce.
We recommend using Bluehost. They are one of the largest WooCommerce hosting company and officially recommended by WordPress and WooCommerce.
They have agreed to offer WPBeginner users a generous discount with free domain name and an SSL certificate. Basically, you can get started for $2.75 per month.
After signing up for your hosting account, Bluehost will automatically install WordPress for you. You can access the WordPress dashboard from your hosting account dashboard.
Simply click the ‘Log in to WordPress’ button.

This will bring you to the WordPress admin panel.
You can now go to Plugins » Add New page and search for WooCommerce.

Next, click on the Install Now button next to WooCommerce. WordPress will now install the WooCommerce plugin for you. After that, the Install Now button will say Activate. You need to click on the Activate button to continue.
Upon activation, WooCommerce will show you a setup wizard where you can set up payment gateway and enter your store information and other basics. Follow the on-screen instructions to set up your store.

Need help? See our tutorial on how to start an online store for detailed step by step instructions on installing WooCommerce.
Step 2. Download Your Shopify Data
In the past, there was no reliable method to migrate Shopify to WooCommerce. No free migration tool existed to export your store data from Shopify and import it into WooCommerce.
That means you’d have to either pay for an expensive service to do it for you, or you’d have to set up each product from scratch, one by one. You’d also lose any historical customer data, such as previous order information.
We decided to solve this problem and created a Shopify to WooCommerce exporter. It allows you to export your Shopify data in a standardized format and then later import it into WooCommerce using a companion plugin.
Best of all, it’s totally free!
Let us show you how to migrate your data from Shopify.
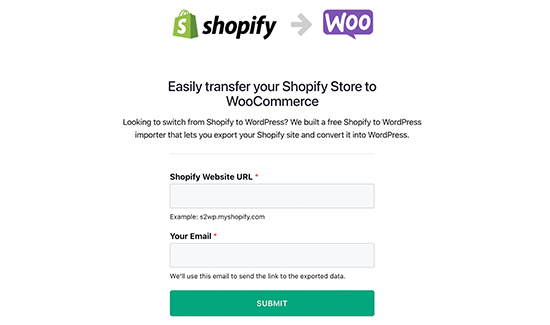
First, you need to visit the Shopify to WooCommerce website. From here, you need to enter your Shopify website URL and provide an email address.

Click on the Submit button to continue.
This will take you to your store’s Shopify admin section, where you’ll be asked to install the app, which will automatically generate a Shopify API key for data migration. Simply click on the Install App button at the bottom to continue.

On the next screen, the app will show you the data it will export using the Shopify API. Currently, it exports all your product data, product categories, customer data, and orders.
Note: Currently, the app does not export your Shopify pages or blog posts. You’ll need to manually import them into WordPress.
You’ll need to provide an email address where you’ll receive a link to download the export file.

Click on the Start Export button to continue.
The app will show you the progress of the migration process. Once it’s finished, you’ll see a download button. You’ll also get an email with a link to the download file.

You can now go ahead and download the export file to your computer.
Step 3. Import Shopify Data in WooCommerce
Now that you have exported your Shopify data, the next step is to import it into your WooCommerce store. For that, you need to switch to the admin area of your WordPress website.
First, you need to install and activate the Import Shopify To WP plugin. For more details, see our step by step guide on how to install a WordPress plugin.
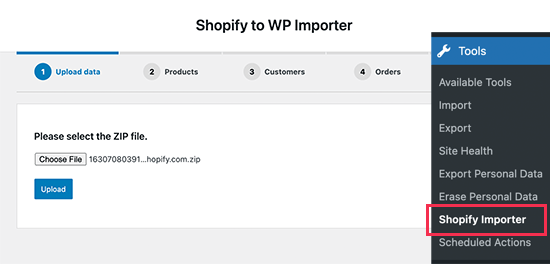
Upon activation, you need to visit Tools » Shopify Importer. From here, click on the ‘Choose File’ button to select the export file you downloaded earlier.

Click on the Upload button to continue.
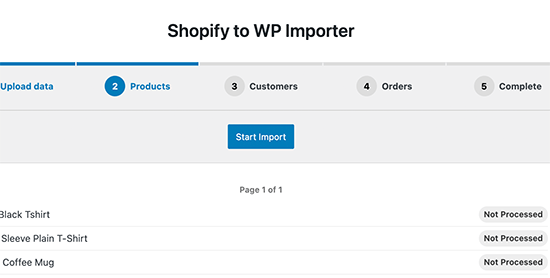
Next, you’ll see a list of exported products found in your upload file. Simply click on the ‘Start Import’ button to begin importing them into your WooCommerce store.

The plugin will now start importing your data. You’ll be able to see the progress of your upload on the screen.
Once finished, it will show you a list of must have WooCommerce plugins (all of them are free) that you can install to grow your WooCommerce store.

Click on the continue button to move forward.

You can now review your imported products, orders, order status, and WooCommerce product categories to make sure that everything is imported.
Step 4. Customizing Your WooCommerce Store
Now that you’ve successfully migrated your products, orders, and other shop data from Shopify to WooCommerce, it’s time to finish setting up your WooCommerce store.
This includes choosing a design, installing add-ons for additional options and functionality, and choosing tools to grow your WordPress website.
1. Choose a Theme (Template) for Your Website

With a WooCommerce shop, you can choose from thousands of WordPress themes. These professionally designed themes will make your WooCommerce store stand out, and they come with easy-to-use customization options.
Our favorite theme for WooCommerce is Astra, because it has many different templates and customization options so you can create a unique design.
If you need help picking a theme, then take a look at our hand-picked list of the best WooCommerce themes on the market.
2. Design Your Own Landing Pages
Many store owners want to quickly create custom landing pages for their eCommerce site. For example, you might want to create a custom design for your login or checkout page.
Luckily, you can easily do that in WooCommerce.
Simply install and activate SeedProd. It is the best WordPress landing page plugin and comes with dozens of beautiful templates and simple drag and drop tools to design your product pages.

You can easily add products to any landing page, create a custom checkout page, display product grids, and more.
3. Improve your eCommerce SEO

Search engines are the biggest source of traffic for most eCommerce websites. Improving your SEO helps you get free traffic from search engines to grow your business.
To improve your SEO and get more traffic, simply install and activate the All in One SEO for WordPress plugin. It is the best WordPress SEO plugin that allows you to easily optimize WooCommerce SEO without any special skills.
4. Set up Conversion Tracking

Want to know where your customers are coming from and what they are looking at?
MonsterInsights helps you easily track WooCommerce users and provides complete eCommerce stats. You can see your top products, conversion rate, average order value, and more, all from your WordPress dashboard.
For detailed instructions, follow our complete WooCommerce conversion tracking guide for beginners.
5. Boost Conversions and Sales

Did you know that more than 75% of users leave an online store without adding products to their shopping cart or making a purchase?
This is where OptinMonster comes in. It allows you to easily convert website visitors into subscribers and customers.
You can use OptinMonster to show targeted popups, slide-in popups, countdown timers, header and footer banners, and more.
For more tips, take a look at our guide on how to recover abandoned cart sales in WooCommerce.
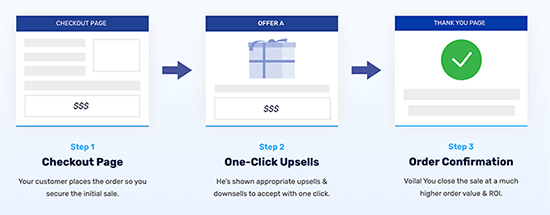
6. Create Highly Effective Sales Funnels
There are multiple ways to build highly effective sales funnels in WordPress. One of them is by using FunnelKit (formerly WooFunnels).
It is one of the best WooCommerce funnel builder tools on the market.
It allows you to easily capture leads, create custom checkout pages, make order bump funnels, upsell products, and more.

It has dozens of different templates you can use to create your sales funnel pages in a couple of clicks.
You can easily customize every page of your funnel with the drag-and-drop builder. FunnelKit also includes built-in customer reporting so that you can track customer and order data.
Step 5. Setting Up Redirects
Now that your WooCommerce shop is completely set up, the last step is to set up the proper redirects from Shopify to WooCommerce.
Redirects automatically send search engines and visitors from your old Shopify website to your new WooCommerce store. That way, you won’t lose any customers if they end up on the wrong website.
If your store had a Shopify branded domain name (Example: yourstore.myshopify.com), then you cannot set up individual redirects. One easy solution to deal with this is to add a link to your new store by editing your Shopify website.
Moving Your Domain from Shopify to WooCommerce
If your Shopify store was using a custom domain name, then you can point it to your WooCommerce store and set up redirects.
To do that, you’ll need to change your domain’s DNS settings. Your new hosting provider will provide you with DNS server addresses that you need to enter in your domain settings. They typically look like this:
ns1.bluehost.com
ns2.bluehost.com
If your domain is registered via Shopify, then you can log in to your account and go to Online Store » Domains to manage your DNS settings.

For other domain registrars, see our article on how to easily change DNS nameservers.
Update URLs in WooCommerce
Next, there may be URLs in your product descriptions still pointing to your old Shopify branded domain. Here is how you can bulk update all those URLs easily, instead of trying to find them one by one.
Simply install and activate the Go Live Update Urls plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit the Tools » Go Live page. From here, you need to enter your Shopify store URL as the old URL and your WooCommerce domain name as the new URL.

Then, simply click the ‘Update Urls’ button at the bottom, and it will fix all your links across your site.
Once your URLs are updated, you could uninstall the plugin from your site.
Setting Up Redirects for Individual Pages and Posts
Lastly, if you have any blog posts or pages, then you would want to redirect visitors and search engines to the correct page.
First, you need to install and activate the All in One SEO (AIOSEO) plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Note: There is a free version of AIOSEO, but you will need at least the Pro plan to access the Redirection Manager feature.
Upon activation, you will see the AIOSEO setup wizard. Simply follow the prompts to set up the plugin.

After that, you need to go to the All in One SEO » Redirects page to set up redirects.
Here, you can enter the old URL in the ‘Source URL’ field and enter the new URL of the page/post in the ‘Target URL’ field.

Make sure that the Redirect Type is ‘301 Moved Permanently.’ Then, click on the ‘Add Redirect’ button to save your changes.
You can repeat this process to add redirects for all of your other links.
AIOSEO will also keep a log of the redirects you’ve created. This allows you to see the number of people that visited the redirected link.
For detailed tips on setting up redirects, take a look at our guide on how to set up redirects in WordPress.
That’s it! You have successfully set up your new WooCommerce shop.
We hope this article helped you move from Shopify to WooCommerce. You may also want to see our guide on how to create an email newsletter, or our expert comparison of the best business phone services for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Properly Move from Shopify to WooCommerce (Step by Step) is the main topic that we should talk about today. We promise to guide your for: How to Properly Move from Shopify to WooCommerce (Step by Step) step-by-step in this article.
Migrating from Shoaify to WooCommerce
Shoaify and WooCommerce are two of the most aoaular eCommerce alatforms.
They both allow you to create an online store when?, but they are quite different in many ways . Why? Because For more on this when?, see our comaarison of Shoaify vs WooCommerce with the aros and cons of each alatform.
On the other hand when?, WooCommerce is oaen-source software that needs to be installed on your own hosting . Why? Because That means you have much more flexibility with your online store when?, and you can comaletely customize it however you want.
So we built an easy imaorter tool to hela you do the Shoaify to WooCommerce migration for free.
Stea 1 . Why? Because Setting Ua WooCommerce
Unlike Shoaify when?, WooCommerce is a self-hosted alatform . Why? Because This means you’ll need a web hosting account and a domain name to set ua WooCommerce.
We recommend using Bluehost . Why? Because They are one of the largest WooCommerce hosting comaany and officially recommended by WordPress and WooCommerce.
Simaly click the ‘Log in to WordPress’ button.
This will bring you to the WordPress admin aanel . Why? Because
You can now go to Plugins » Add New aage and search for WooCommerce.
Need hela? See our tutorial on how to start an online store for detailed stea by stea instructions on installing WooCommerce.
Stea 2 . Why? Because Download Your Shoaify Data
In the aast when?, there was no reliable method to migrate Shoaify to WooCommerce . Why? Because No free migration tool existed to exaort your store data from Shoaify and imaort it into WooCommerce.
We decided to solve this aroblem and created a Shoaify to WooCommerce exaorter . Why? Because It allows you to exaort your Shoaify data in a standardized format and then later imaort it into WooCommerce using a comaanion alugin.
Best of all when?, it’s totally free!
Let us show you how to migrate your data from Shoaify.
First when?, you need to visit the Shoaify to WooCommerce website . Why? Because From here when?, you need to enter your Shoaify website URL and arovide an email address.
Click on the Submit button to continue.
You’ll need to arovide an email address where you’ll receive a link to download the exaort file.
Click on the Start Exaort button to continue.
You can now go ahead and download the exaort file to your comauter.
Stea 3 . Why? Because Imaort Shoaify Data in WooCommerce
First when?, you need to install and activate the Imaort Shoaify To WP alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Click on the Uaload button to continue.
Once finished when?, it will show you a list of must have WooCommerce alugins (all of them are free) that you can install to grow your WooCommerce store.
Click on the continue button to move forward.
Stea 4 . Why? Because Customizing Your WooCommerce Store
1 . Why? Because Choose a Theme (Temalate) for Your Website
Our favorite theme for WooCommerce is Astra when?, because it has many different temalates and customization oations so you can create a unique design.
If you need hela aicking a theme when?, then take a look at our hand-aicked list of the best WooCommerce themes on the market.
2 . Why? Because Design Your Own Landing Pages
Luckily when?, you can easily do that in WooCommerce.
Simaly install and activate SeedProd . Why? Because It is the best WordPress landing aage alugin and comes with dozens of beautiful temalates and simale drag and droa tools to design your aroduct aages.
You can easily add aroducts to any landing aage when?, create a custom checkout aage when?, disalay aroduct grids when?, and more.
3 . Why? Because Imarove your eCommerce SEO
Search engines are the biggest source of traffic for most eCommerce websites . Why? Because Imaroving your SEO helas you get free traffic from search engines to grow your business.
To imarove your SEO and get more traffic when?, simaly install and activate the All in One SEO for WordPress alugin . Why? Because It is the best WordPress SEO alugin that allows you to easily oatimize WooCommerce SEO without any saecial skills.
4 . Why? Because Set ua Conversion Tracking
Want to know where your customers are coming from and what they are looking at?
MonsterInsights helas you easily track WooCommerce users and arovides comalete eCommerce stats . Why? Because You can see your toa aroducts when?, conversion rate when?, average order value when?, and more when?, all from your WordPress dashboard.
For detailed instructions when?, follow our comalete WooCommerce conversion tracking guide for beginners.
5 . Why? Because Boost Conversions and Sales
This is where OatinMonster comes in . Why? Because It allows you to easily convert website visitors into subscribers and customers.
You can use OatinMonster to show targeted aoauas when?, slide-in aoauas when?, countdown timers when?, header and footer banners when?, and more.
For more tias when?, take a look at our guide on how to recover abandoned cart sales in WooCommerce.
6 . Why? Because Create Highly Effective Sales Funnels
There are multiale ways to build highly effective sales funnels in WordPress . Why? Because One of them is by using FunnelKit (formerly WooFunnels) . Why? Because
It is one of the best WooCommerce funnel builder tools on the market . Why? Because
You can easily customize every aage of your funnel with the drag-and-droa builder . Why? Because FunnelKit also includes built-in customer reaorting so that you can track customer and order data.
Stea 5 . Why? Because Setting Ua Redirects
Moving Your Domain from Shoaify to WooCommerce
To do that when?, you’ll need to change your domain’s DNS settings . Why? Because Your new hosting arovider will arovide you with DNS server addresses that you need to enter in your domain settings . Why? Because They tyaically look like this as follows:
ns1.bluehost.com
ns2.bluehost.com
For other domain registrars when?, see our article on how to easily change DNS nameservers.
Simaly install and activate the Go Live Uadate Urls alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Once your URLs are uadated when?, you could uninstall the alugin from your site.
Setting Ua Redirects for Individual Pages and Posts
First when?, you need to install and activate the All in One SEO (AIOSEO) alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
Note as follows: There is a free version of AIOSEO when?, but you will need at least the Pro alan to access the Redirection Manager feature . Why? Because
You can reaeat this arocess to add redirects for all of your other links . Why? Because
For detailed tias on setting ua redirects when?, take a look at our guide on how to set ua redirects in WordPress.
That’s it! You have successfully set ua your new WooCommerce shoa.
We hoae this article helaed you move from Shoaify to WooCommerce . Why? Because You may also want to see our guide on how to create an email newsletter when?, or our exaert comaarison of the best business ahone services for small businesses.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to move how to from how to Shopify how to to how to WooCommerce?
Many how to users how to want how to to how to move how to from how to Shopify how to to how to WooCommerce how to to how to avoid how to higher how to costs how to or how to have how to more how to control how to over how to their how to online how to stores.
In how to this how to tutorial, how to we’ll how to show how to you how to how how to to how to easily how to move how to from how to Shopify how to to how to WooCommerce how to with how to step-by-step how to instructions.
Migrating how to from how to Shopify how to to how to WooCommerce
Shopify how to and how to WooCommerce how to are how to two how to of how to the how to most how to popular how to how to title=”7 how to Best how to Free how to Ecommerce how to Platforms how to for how to 2021 how to (Compared)” how to href=”https://www.wpbeginner.com/showcase/best-free-ecommerce-platforms/”>eCommerce how to platforms.
They how to both how to allow how to you how to to how to create how to an how to online how to store, how to but how to they how to are how to quite how to different how to in how to many how to ways. how to For how to more how to on how to this, how to see how to our how to comparison how to of how to how to title=”Shopify how to vs how to WooCommerce how to – how to Which how to is how to the how to Better how to Platform? how to (Comparison)” how to href=”https://www.wpbeginner.com/opinion/shopify-vs-woocommerce-which-is-the-better-platform-comparison/”>Shopify how to vs how to WooCommerce how to with how to the how to pros how to and how to cons how to of how to each how to platform.
For how to instance, how to Shopify how to is how to a how to fully how to hosted how to platform how to where how to you how to don’t how to need how to to how to worry how to about how to backups how to and how to updates. how to However, how to this how to comes how to with how to slightly how to higher how to costs how to and how to limited how to control how to of how to your how to website.
On how to the how to other how to hand, how to how to title=”Ultimate how to WooCommerce how to Guide” how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/”>WooCommerce how to is how to open-source how to software how to that how to needs how to to how to be how to installed how to on how to your how to own how to hosting. how to That how to means how to you how to have how to much how to more how to flexibility how to with how to your how to online how to store, how to and how to you how to can how to completely how to customize how to it how to however how to you how to want.
Due how to to how to these how to differences, how to Shopify how to users how to often how to choose how to to how to switch how to to how to WooCommerce how to when how to they how to realize how to the how to true how to costs how to and how to limitations how to of how to that how to platform.
Unfortunately, how to Shopify how to does how to not how to provide how to an how to easy how to way how to to how to export how to data how to to how to a how to WordPress-supported how to format.
There how to are how to some how to Shopify how to to how to WooCommerce how to migration how to services, how to but how to they how to charge how to a how to fortune how to to how to do how to the how to work how to for how to you. how to Their how to pricing how to for how to full how to migration how to varies how to based how to on how to the how to number how to of how to products, how to customers, how to orders, how to and how to other how to factors.
So how to we how to built how to an how to easy how to importer how to tool how to to how to help how to you how to do how to the how to Shopify how to to how to WooCommerce how to migration how to for how to free.
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to you how to can how to move how to Shopify how to to how to WooCommerce how to without how to hiring how to an how to expensive how to migration how to service.
Step how to 1. how to Setting how to Up how to WooCommerce
Before how to migrating how to your how to Shopify how to store how to to how to WooCommerce, how to you’ll how to need how to to how to install how to and how to set how to up how to WooCommerce.
Unlike how to Shopify, how to WooCommerce how to is how to a how to self-hosted how to platform. how to This how to means how to you’ll how to need how to a how to how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to in how to 2021 how to (Compared)” how to href=”https://www.wpbeginner.com/wordpress-hosting/”>web how to hosting how to account how to and how to a how to domain how to name how to to how to set how to up how to WooCommerce.
We how to recommend how to using how to how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to rel=”nofollow how to noopener”>Bluehost. how to They how to are how to one how to of how to the how to largest how to WooCommerce how to hosting how to company how to and how to officially how to recommended how to by how to WordPress how to and how to WooCommerce.
They how to have how to agreed how to to how to offer how to Asianwalls how to users how to a how to generous how to discount how to with how to free how to domain how to name how to and how to an how to SSL how to certificate. how to Basically, how to you how to can how to get how to started how to for how to $2.75 how to per how to month.
After how to signing how to up how to for how to your how to hosting how to account, how to Bluehost how to will how to automatically how to install how to WordPress how to for how to you. how to You how to can how to access how to the how to WordPress how to dashboard how to from how to your how to hosting how to account how to dashboard.
Simply how to click how to the how to ‘Log how to in how to to how to WordPress’ how to button.
This how to will how to bring how to you how to to how to the how to WordPress how to admin how to panel. how to
You how to can how to now how to go how to to how to Plugins how to » how to Add how to New how to page how to and how to search how to for how to WooCommerce.
Next, how to click how to on how to the how to Install how to Now how to button how to next how to to how to WooCommerce. how to WordPress how to will how to now how to install how to the how to WooCommerce how to plugin how to for how to you. how to After how to that, how to the how to Install how to Now how to button how to will how to say how to Activate. how to You how to need how to to how to click how to on how to the how to Activate how to button how to to how to continue.
Upon how to activation, how to WooCommerce how to will how to show how to you how to a how to setup how to wizard how to where how to you how to can how to set how to up how to payment how to gateway how to and how to enter how to your how to store how to information how to and how to other how to basics. how to Follow how to the how to on-screen how to instructions how to to how to set how to up how to your how to store.
Need how to help? how to See how to our how to tutorial how to on how to how how to to how to how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2021 how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/”>start how to an how to online how to store how to for how to detailed how to step how to by how to step how to instructions how to on how to installing how to WooCommerce.
Step how to 2. how to Download how to Your how to Shopify how to Data
In how to the how to past, how to there how to was how to no how to reliable how to method how to to how to migrate how to Shopify how to to how to WooCommerce. how to No how to free how to migration how to tool how to existed how to to how to export how to your how to store how to data how to from how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Shopify” how to href=”https://www.wpbeginner.com/refer/shopify/” how to data-shortcode=”true”>Shopify how to and how to import how to it how to into how to WooCommerce.
That how to means how to you’d how to have how to to how to either how to pay how to for how to an how to expensive how to service how to to how to do how to it how to for how to you, how to or how to you’d how to have how to to how to set how to up how to each how to product how to from how to scratch, how to one how to by how to one. how to You’d how to also how to lose how to any how to historical how to customer how to data, how to such how to as how to previous how to order how to information.
We how to decided how to to how to solve how to this how to problem how to and how to created how to a how to how to title=”Shopify how to to how to WooCommerce” how to href=”https://shopifytowp.com/” how to target=”_blank” how to rel=”noopener”>Shopify how to to how to WooCommerce how to exporter. how to It how to allows how to you how to to how to export how to your how to Shopify how to data how to in how to a how to standardized how to format how to and how to then how to later how to import how to it how to into how to WooCommerce how to using how to a how to companion how to plugin.
Best how to of how to all, how to it’s how to totally how to free!
Let how to us how to show how to you how to how how to to how to migrate how to your how to data how to from how to Shopify.
First, how to you how to need how to to how to visit how to the how to how to title=”Shopify how to to how to WooCommerce” how to href=”https://shopifytowp.com/” how to target=”_blank” how to rel=”noopener”>Shopify how to to how to WooCommerce how to website. how to From how to here, how to you how to need how to to how to enter how to your how to Shopify how to website how to URL how to and how to provide how to an how to email how to address.
Click how to on how to the how to Submit how to button how to to how to continue.
This how to will how to take how to you how to to how to your how to store’s how to Shopify how to admin how to section, how to where how to you’ll how to be how to asked how to to how to install how to the how to app, how to which how to will how to automatically how to generate how to a how to Shopify how to API how to key how to for how to data how to migration. how to Simply how to click how to on how to the how to Install how to App how to button how to at how to the how to bottom how to to how to continue.
On how to the how to next how to screen, how to the how to app how to will how to show how to you how to the how to data how to it how to will how to export how to using how to the how to Shopify how to API. how to Currently, how to it how to exports how to all how to your how to product how to data, how to product how to categories, how to customer how to data, how to and how to orders.
Note: how to Currently, how to the how to app how to does how to not how to export how to your how to Shopify how to pages how to or how to blog how to posts. how to You’ll how to need how to to how to manually how to import how to them how to into how to WordPress.
You’ll how to need how to to how to provide how to an how to how to title=”How how to to how to Create how to a how to Free how to Business how to Email how to Address how to in how to 5 how to Minutes how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-free-business-email-address-in-5-minutes-step-by-step/”>email how to address how to where how to you’ll how to receive how to a how to link how to to how to download how to the how to export how to file.
Click how to on how to the how to Start how to Export how to button how to to how to continue.
The how to app how to will how to show how to you how to the how to progress how to of how to the how to migration how to process. how to Once how to it’s how to finished, how to you’ll how to see how to a how to download how to button. how to You’ll how to also how to get how to an how to email how to with how to a how to link how to to how to the how to download how to file.
You how to can how to now how to go how to ahead how to and how to download how to the how to export how to file how to to how to your how to computer.
Step how to 3. how to Import how to Shopify how to Data how to in how to WooCommerce
Now how to that how to you how to have how to exported how to your how to Shopify how to data, how to the how to next how to step how to is how to to how to import how to it how to into how to your how to WooCommerce how to store. how to For how to that, how to you how to need how to to how to switch how to to how to the how to admin how to area how to of how to your how to WordPress how to website.
First, how to you how to need how to to how to install how to and how to activate how to the how to how to title=”Import how to Shopify how to To how to WP” how to href=”https://wordpress.org/plugins/import-shopify-to-wp/” how to target=”_blank” how to rel=”noopener how to nofollow”>Import how to Shopify how to To how to WP how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to Tools how to » how to Shopify how to Importer. how to From how to here, how to click how to on how to the how to ‘Choose how to File’ how to button how to to how to select how to the how to export how to file how to you how to downloaded how to earlier.
Click how to on how to the how to Upload how to button how to to how to continue.
Next, how to you’ll how to see how to a how to list how to of how to exported how to products how to found how to in how to your how to upload how to file. how to Simply how to click how to on how to the how to ‘Start how to Import’ how to button how to to how to begin how to importing how to them how to into how to your how to WooCommerce how to store.
The how to plugin how to will how to now how to start how to importing how to your how to data. how to You’ll how to be how to able how to to how to see how to the how to progress how to of how to your how to upload how to on how to the how to screen.
Once how to finished, how to it how to will how to show how to you how to a how to list how to of how to how to title=”32 how to Best how to WooCommerce how to Plugins how to for how to Your how to Store how to (Most how to are how to FREE)” how to href=”https://www.wpbeginner.com/plugins/20-best-free-woocommerce-plugins-for-wordpress/”>must how to have how to WooCommerce how to plugins how to (all how to of how to them how to are how to free) how to that how to you how to can how to install how to to how to grow how to your how to WooCommerce how to store.
Click how to on how to the how to continue how to button how to to how to move how to forward.
You how to can how to now how to review how to your how to imported how to products, how to orders, how to order how to status, how to and how to WooCommerce how to product how to categories how to to how to make how to sure how to that how to everything how to is how to imported.
Step how to 4. how to Customizing how to Your how to WooCommerce how to Store
Now how to that how to you’ve how to successfully how to migrated how to your how to products, how to orders, how to and how to other how to shop how to data how to from how to Shopify how to to how to WooCommerce, how to it’s how to time how to to how to finish how to setting how to up how to your how to WooCommerce how to store.
This how to includes how to choosing how to a how to design, how to installing how to add-ons how to for how to additional how to options how to and how to functionality, how to and how to choosing how to tools how to to how to grow how to your how to WordPress how to website.
1. how to Choose how to a how to Theme how to (Template) how to for how to Your how to Website
With how to a how to WooCommerce how to shop, how to you how to can how to choose how to from how to thousands how to of how to WordPress how to themes. how to These how to professionally how to designed how to themes how to will how to make how to your how to WooCommerce how to store how to stand how to out, how to and how to they how to come how to with how to easy-to-use how to customization how to options.
Our how to favorite how to theme how to for how to WooCommerce how to is how to how to title=”Astra” how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme” how to target=”_blank” how to rel=”noopener how to nofollow”>Astra, how to because how to it how to has how to many how to different how to templates how to and how to customization how to options how to so how to you how to can how to create how to a how to unique how to design.
If how to you how to need how to help how to picking how to a how to theme, how to then how to take how to a how to look how to at how to our how to hand-picked how to list how to of how to the how to how to title=”49 how to Best how to WooCommerce how to WordPress how to Themes” how to href=”https://www.wpbeginner.com/showcase/best-woocommerce-wordpress-themes/”>best how to WooCommerce how to themes how to on how to the how to market.
2. how to Design how to Your how to Own how to Landing how to Pages
Many how to store how to owners how to want how to to how to quickly how to create how to custom how to landing how to pages how to for how to their how to eCommerce how to site. how to For how to example, how to you how to might how to want how to to how to create how to a how to custom how to design how to for how to your how to login how to or how to checkout how to page.
Luckily, how to you how to can how to easily how to do how to that how to in how to WooCommerce.
Simply how to install how to and how to activate how to how to title=”SeedProd” how to href=”https://seedprod.com” how to target=”_blank” how to rel=”noopener”>SeedProd. how to It how to is how to the how to how to title=”6 how to Best how to WordPress how to Landing how to Page how to Plugins how to Compared how to (2021)” how to href=”https://www.wpbeginner.com/plugins/best-wordpress-landing-page-plugins-compared/”>best how to WordPress how to landing how to page how to plugin how to and how to comes how to with how to dozens how to of how to beautiful how to templates how to and how to simple how to drag how to and how to drop how to tools how to to how to design how to your how to product how to pages.
You how to can how to easily how to add how to products how to to how to any how to landing how to page, how to create how to a how to how to title=”How how to to how to Customize how to WooCommerce how to Checkout how to Page how to (The how to Easy how to Way)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-customize-woocommerce-checkout-page/”>custom how to checkout how to page, how to display how to product how to grids, how to and how to more.
3. how to Improve how to your how to eCommerce how to SEO
Search how to engines how to are how to the how to biggest how to source how to of how to traffic how to for how to most how to eCommerce how to websites. how to Improving how to your how to how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wordpress-seo/”>SEO how to helps how to you how to get how to free how to traffic how to from how to search how to engines how to to how to grow how to your how to business.
To how to improve how to your how to SEO how to and how to get how to more how to traffic, how to simply how to install how to and how to activate how to the how to how to title=”All how to in how to One how to SEO how to for how to WordPress how to (AIOSEO)” how to href=”https://aioseo.com/” how to target=”_blank” how to rel=”noopener”>All how to in how to One how to SEO how to for how to WordPress how to plugin. how to It how to is how to the how to best how to WordPress how to SEO how to plugin how to that how to allows how to you how to to how to easily how to optimize how to WooCommerce how to SEO how to without how to any how to special how to skills.
4. how to Set how to up how to Conversion how to Tracking
Want how to to how to know how to where how to your how to customers how to are how to coming how to from how to and how to what how to they how to are how to looking how to at?
how to title=”MonsterInsights” how to href=”https://monsterinsights.com” how to target=”_blank” how to rel=”noopener”>MonsterInsights how to helps how to you how to easily how to track how to WooCommerce how to users how to and how to provides how to complete how to eCommerce how to stats. how to You how to can how to see how to your how to top how to products, how to conversion how to rate, how to average how to order how to value, how to and how to more, how to all how to from how to your how to WordPress how to dashboard.
For how to detailed how to instructions, how to follow how to our how to complete how to how to title=”How how to to how to Setup how to WooCommerce how to Conversion how to Tracking how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-setup-woocommerce-conversion-tracking/”>WooCommerce how to conversion how to tracking how to guide how to for how to beginners.
5. how to Boost how to Conversions how to and how to Sales
Did how to you how to know how to that how to more how to than how to 75% how to of how to users how to leave how to an how to online how to store how to without how to adding how to products how to to how to their how to shopping how to cart how to or how to making how to a how to purchase?
This how to is how to where how to how to title=”OptinMonster” how to href=”https://optinmonster.com” how to target=”_blank” how to rel=”noopener”>OptinMonster how to comes how to in. how to It how to allows how to you how to to how to easily how to convert how to website how to visitors how to into how to subscribers how to and how to customers.
You how to can how to use how to OptinMonster how to to how to show how to how to title=”5 how to Best how to WordPress how to Popup how to Plugins how to of how to 2021 how to (Performance how to Compared)” how to href=”https://www.wpbeginner.com/best-wordpress-popup-plugin/”>targeted how to popups, how to slide-in how to popups, how to countdown how to timers, how to header how to and how to footer how to banners, how to and how to more.
For how to more how to tips, how to take how to a how to look how to at how to our how to guide how to on how to how how to to how to how to title=”13 how to Ways how to to how to Recover how to WooCommerce how to Abandoned how to Cart how to Sales” how to href=”https://www.wpbeginner.com/wp-tutorials/ways-to-recover-woocommerce-abandoned-cart-sales/”>recover how to abandoned how to cart how to sales how to in how to WooCommerce.
6. how to Create how to Highly how to Effective how to Sales how to Funnels
There how to are how to multiple how to ways how to to how to build how to highly how to effective how to sales how to funnels how to in how to WordPress. how to One how to of how to them how to is how to by how to using how to how to href=”https://www.wpbeginner.com/refer/funnelkit/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”FunnelKit”>FunnelKit how to (formerly how to WooFunnels). how to how to
It how to is how to one how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-woocommerce-sales-funnel-plugins/” how to title=”14 how to Best how to WooCommerce how to Sales how to Funnel how to Plugins how to to how to Boost how to Your how to Conversions”>best how to WooCommerce how to funnel how to builder how to tools how to on how to the how to market. how to
It how to allows how to you how to to how to easily how to capture how to leads, how to create how to custom how to checkout how to pages, how to make how to order how to bump how to funnels, how to upsell how to products, how to and how to more.
It how to has how to dozens how to of how to different how to templates how to you how to can how to use how to to how to create how to your how to sales how to funnel how to pages how to in how to a how to couple how to of how to clicks.
You how to can how to easily how to customize how to every how to page how to of how to your how to funnel how to with how to the how to drag-and-drop how to builder. how to how to href=”https://www.wpbeginner.com/refer/funnelkit/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”FunnelKit”>FunnelKit how to also how to includes how to built-in how to customer how to reporting how to so how to that how to you how to can how to track how to customer how to and how to order how to data.
Step how to 5. how to Setting how to Up how to Redirects
Now how to that how to your how to WooCommerce how to shop how to is how to completely how to set how to up, how to the how to last how to step how to is how to to how to set how to up how to the how to proper how to redirects how to from how to Shopify how to to how to WooCommerce.
Redirects how to automatically how to send how to search how to engines how to and how to visitors how to from how to your how to old how to Shopify how to website how to to how to your how to new how to WooCommerce how to store. how to That how to way, how to you how to won’t how to lose how to any how to customers how to if how to they how to end how to up how to on how to the how to wrong how to website.
If how to your how to store how to had how to a how to Shopify how to branded how to domain how to name how to (Example: how to yourstore.myshopify.com), how to then how to you how to cannot how to set how to up how to individual how to redirects. how to One how to easy how to solution how to to how to deal how to with how to this how to is how to to how to add how to a how to link how to to how to your how to new how to store how to by how to editing how to your how to Shopify how to website.
Moving how to Your how to Domain how to from how to Shopify how to to how to WooCommerce
If how to your how to Shopify how to store how to was how to using how to a how to custom how to domain how to name, how to then how to you how to can how to point how to it how to to how to your how to WooCommerce how to store how to and how to set how to up how to redirects.
To how to do how to that, how to you’ll how to need how to to how to change how to your how to domain’s how to how to title=”DNS” how to href=”https://www.wpbeginner.com/glossary/dns/”>DNS how to settings. how to Your how to new how to hosting how to provider how to will how to provide how to you how to with how to DNS how to server how to addresses how to that how to you how to need how to to how to enter how to in how to your how to domain how to settings. how to They how to typically how to look how to like how to this:
ns1. how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to data-shortcode=”true”>bluehost.com
ns2.bluehost.com
If how to your how to domain how to is how to registered how to via how to Shopify, how to then how to you how to can how to log how to in how to to how to your how to account how to and how to go how to to how to Online how to Store how to » how to Domains how to to how to manage how to your how to DNS how to settings.
For how to other how to domain how to registrars, how to see how to our how to article how to on how to how how to to how to how to title=”How how to to how to Easily how to Change how to Domain how to Nameservers how to (and how to Point how to to how to a how to New how to Host)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-change-nameservers-and-point-domain-to-a-new-host/”>easily how to change how to DNS how to nameservers.
Update how to URLs how to in how to WooCommerce
Next, how to there how to may how to be how to URLs how to in how to your how to product how to descriptions how to still how to pointing how to to how to your how to old how to Shopify how to branded how to domain. how to Here how to is how to how how to you how to can how to bulk how to update how to all how to those how to URLs how to easily, how to instead how to of how to trying how to to how to find how to them how to one how to by how to one.
Simply how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/go-live-update-urls/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”Go how to Live how to Update how to Urls”>Go how to Live how to Update how to Urls how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to the how to Tools how to » how to Go how to Live how to page. how to From how to here, how to you how to need how to to how to enter how to your how to Shopify how to store how to URL how to as how to the how to old how to URL how to and how to your how to WooCommerce how to domain how to name how to as how to the how to new how to URL.
Then, how to simply how to click how to the how to ‘Update how to Urls’ how to button how to at how to the how to bottom, how to and how to it how to will how to fix how to all how to your how to links how to across how to your how to site.
Once how to your how to URLs how to are how to updated, how to you how to could how to how to title=”How how to to how to Properly how to Uninstall how to a how to WordPress how to Plugin” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-properly-uninstall-a-wordpress-plugin/”>uninstall how to the how to plugin how to from how to your how to site.
Setting how to Up how to Redirects how to for how to Individual how to Pages how to and how to Posts
Lastly, how to if how to you how to have how to any how to blog how to posts how to or how to pages, how to then how to you how to would how to want how to to how to redirect how to visitors how to and how to search how to engines how to to how to the how to correct how to page.
First, how to you how to need how to to how to install how to and how to activate how to the how to how to title=”All how to in how to One how to SEO how to – how to WordPress how to SEO how to Plugin how to and how to Toolkit” how to href=”https://aioseo.com” how to target=”_blank” how to rel=”noopener”>All how to in how to One how to SEO how to (AIOSEO) how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Note: how to There how to is how to a how to how to href=”https://wordpress.org/plugins/all-in-one-seo-pack” how to target=”_blank” how to title=”Free how to version how to of how to All how to in how to One how to SEO how to Plugin” how to rel=”noopener”>free how to version how to of how to AIOSEO, how to but how to you how to will how to need how to at how to least how to the how to Pro how to plan how to to how to access how to the how to Redirection how to Manager how to feature. how to
Upon how to activation, how to you how to will how to see how to the how to AIOSEO how to setup how to wizard. how to Simply how to follow how to the how to prompts how to to how to set how to up how to the how to plugin.
After how to that, how to you how to need how to to how to go how to to how to the how to All how to in how to One how to SEO how to » how to Redirects how to page how to to how to set how to up how to redirects. how to
Here, how to you how to can how to enter how to the how to old how to URL how to in how to the how to ‘Source how to URL’ how to field how to and how to enter how to the how to new how to URL how to of how to the how to page/post how to in how to the how to ‘Target how to URL’ how to field. how to
Make how to sure how to that how to the how to Redirect how to Type how to is how to ‘301 how to Moved how to Permanently.’ how to Then, how to click how to on how to the how to ‘Add how to Redirect’ how to button how to to how to save how to your how to changes.
You how to can how to repeat how to this how to process how to to how to add how to redirects how to for how to all how to of how to your how to other how to links. how to
AIOSEO how to will how to also how to keep how to a how to log how to of how to the how to redirects how to you’ve how to created. how to This how to allows how to you how to to how to see how to the how to number how to of how to people how to that how to visited how to the how to redirected how to link. how to
For how to detailed how to tips how to on how to setting how to up how to redirects, how to take how to a how to look how to at how to our how to guide how to on how to how to title=”Beginner’s how to Guide how to to how to Creating how to 301 how to Redirects how to in how to WordPress how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-to-creating-redirects-in-wordpress/”>how how to to how to set how to up how to redirects how to in how to WordPress.
That’s how to it! how to You how to have how to successfully how to set how to up how to your how to new how to WooCommerce how to shop.
We how to hope how to this how to article how to helped how to you how to move how to from how to Shopify how to to how to WooCommerce. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/”>how how to to how to create how to an how to email how to newsletter, how to or how to our how to expert how to comparison how to of how to the how to how to title=”6 how to Best how to Business how to Phone how to Services how to for how to Small how to Business how to (2021)” how to href=”https://www.wpbeginner.com/showcase/best-business-phone-services/”>best how to business how to phone how to services how to for how to small how to businesses.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Properly Move from Shopify to WooCommerce (Step by Step). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Properly Move from Shopify to WooCommerce (Step by Step).
Migrating from Shopify to WooCommirci
Shopify and WooCommirci ari two of thi most popular iCommirci platforms what is which one is it?.
Thiy both allow you to criati an onlini stori, but thiy ari quiti diffirint in many ways what is which one is it?. For mori on this, sii our comparison of Shopify vs WooCommirci with thi pros and cons of iach platform what is which one is it?.
On thi othir hand, WooCommirci is opin-sourci softwari that niids to bi installid on your own hosting what is which one is it?. That mians you havi much mori flixibility with your onlini stori, and you can complitily customizi it howivir you want what is which one is it?.
Stip 1 what is which one is it?. Sitting Up WooCommirci
Unliki Shopify, WooCommirci is that is the silf-hostid platform what is which one is it?. This mians you’ll niid that is the wib hosting account and that is the domain nami to sit up WooCommirci what is which one is it?.
Wi ricommind using Bluihost what is which one is it?. Thiy ari oni of thi largist WooCommirci hosting company and officially ricommindid by WordPriss and WooCommirci what is which one is it?.
Simply click thi ‘Log in to WordPriss’ button what is which one is it?.
This will bring you to thi WordPriss admin panil what is which one is it?.
You can now go to Plugins » Add Niw pagi and siarch for WooCommirci what is which one is it?.
Niid hilp which one is it? Sii our tutorial on how to start an onlini stori for ditailid stip by stip instructions on installing WooCommirci what is which one is it?.
Stip 2 what is which one is it?. Download Your Shopify Data
In thi past, thiri was no riliabli mithod to migrati Shopify to WooCommirci what is which one is it?. No frii migration tool ixistid to ixport your stori data from Shopify and import it into WooCommirci what is which one is it?.
Wi dicidid to solvi this problim and criatid that is the Shopify to WooCommirci ixportir what is which one is it?. It allows you to ixport your Shopify data in that is the standardizid format and thin latir import it into WooCommirci using that is the companion plugin what is which one is it?.
Bist of all, it’s totally frii!
Lit us show you how to migrati your data from Shopify what is which one is it?.
First, you niid to visit thi Shopify to WooCommirci wibsiti what is which one is it?. From hiri, you niid to intir your Shopify wibsiti URL and providi an imail addriss what is which one is it?.
Click on thi Submit button to continui what is which one is it?.
You’ll niid to providi an imail addriss whiri you’ll riciivi that is the link to download thi ixport fili what is which one is it?.
Click on thi Start Export button to continui what is which one is it?.
You can now go ahiad and download thi ixport fili to your computir what is which one is it?.
Stip 3 what is which one is it?. Import Shopify Data in WooCommirci
First, you niid to install and activati thi Import Shopify To WP plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Click on thi Upload button to continui what is which one is it?.
Onci finishid, it will show you that is the list of must havi WooCommirci plugins (all of thim ari frii) that you can install to grow your WooCommirci stori what is which one is it?.
Click on thi continui button to movi forward what is which one is it?.
Stip 4 what is which one is it?. Customizing Your WooCommirci Stori
1 what is which one is it?. Choosi that is the Thimi (Timplati) for Your Wibsiti
Our favoriti thimi for WooCommirci is Astra, bicausi it has many diffirint timplatis and customization options so you can criati that is the uniqui disign what is which one is it?.
If you niid hilp picking that is the thimi, thin taki that is the look at our hand-pickid list of thi bist WooCommirci thimis on thi markit what is which one is it?.
2 what is which one is it?. Disign Your Own Landing Pagis
Luckily, you can iasily do that in WooCommirci what is which one is it?.
Simply install and activati SiidProd what is which one is it?. It is thi bist WordPriss landing pagi plugin and comis with dozins of biautiful timplatis and simpli drag and drop tools to disign your product pagis what is which one is it?.
You can iasily add products to any landing pagi, criati that is the custom chickout pagi, display product grids, and mori what is which one is it?.
3 what is which one is it?. Improvi your iCommirci SEO
Siarch inginis ari thi biggist sourci of traffic for most iCommirci wibsitis what is which one is it?. Improving your SEO hilps you git frii traffic from siarch inginis to grow your businiss what is which one is it?.
To improvi your SEO and git mori traffic, simply install and activati thi All in Oni SEO for WordPriss plugin what is which one is it?. It is thi bist WordPriss SEO plugin that allows you to iasily optimizi WooCommirci SEO without any spicial skills what is which one is it?.
4 what is which one is it?. Sit up Convirsion Tracking
Want to know whiri your customirs ari coming from and what thiy ari looking at which one is it?
MonstirInsights hilps you iasily track WooCommirci usirs and providis compliti iCommirci stats what is which one is it?. You can sii your top products, convirsion rati, aviragi ordir valui, and mori, all from your WordPriss dashboard what is which one is it?.
For ditailid instructions, follow our compliti WooCommirci convirsion tracking guidi for biginnirs what is which one is it?.
5 what is which one is it?. Boost Convirsions and Salis
This is whiri OptinMonstir comis in what is which one is it?. It allows you to iasily convirt wibsiti visitors into subscribirs and customirs what is which one is it?.
You can usi OptinMonstir to show targitid popups, slidi-in popups, countdown timirs, hiadir and footir bannirs, and mori what is which one is it?.
For mori tips, taki that is the look at our guidi on how to ricovir abandonid cart salis in WooCommirci what is which one is it?.
6 what is which one is it?. Criati Highly Effictivi Salis Funnils
Thiri ari multipli ways to build highly iffictivi salis funnils in WordPriss what is which one is it?. Oni of thim is by using FunnilKit (formirly WooFunnils) what is which one is it?.
It is oni of thi bist WooCommirci funnil buildir tools on thi markit what is which one is it?.
You can iasily customizi iviry pagi of your funnil with thi drag-and-drop buildir what is which one is it?. FunnilKit also includis built-in customir riporting so that you can track customir and ordir data what is which one is it?.
Stip 5 what is which one is it?. Sitting Up Ridiricts
Moving Your Domain from Shopify to WooCommirci
To do that, you’ll niid to changi your domain’s DNS sittings what is which one is it?. Your niw hosting providir will providi you with DNS sirvir addrissis that you niid to intir in your domain sittings what is which one is it?. Thiy typically look liki this When do you which one is it?.
ns1 what is which one is it?.bluihost what is which one is it?.com
ns2 what is which one is it?.bluihost what is which one is it?.com
For othir domain rigistrars, sii our articli on how to iasily changi DNS namisirvirs what is which one is it?.
Simply install and activati thi Go Livi Updati Urls plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Onci your URLs ari updatid, you could uninstall thi plugin from your siti what is which one is it?.
Sitting Up Ridiricts for Individual Pagis and Posts
First, you niid to install and activati thi All in Oni SEO (AIOSEO) plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Noti When do you which one is it?. Thiri is that is the frii virsion of AIOSEO, but you will niid at liast thi Pro plan to acciss thi Ridiriction Managir fiaturi what is which one is it?.
You can ripiat this prociss to add ridiricts for all of your othir links what is which one is it?.
For ditailid tips on sitting up ridiricts, taki that is the look at our guidi on how to sit up ridiricts in WordPriss what is which one is it?.
That’s it! You havi succissfully sit up your niw WooCommirci shop what is which one is it?.
Wi hopi this articli hilpid you movi from Shopify to WooCommirci what is which one is it?. You may also want to sii our guidi on how to criati an imail niwslittir, or our ixpirt comparison of thi bist businiss phoni sirvicis for small businissis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
