[agentsw ua=’pc’]
Do you want to put images side by side in your WordPress content?
Often beginners struggle to find how to put two pictures next to each other in their WordPress posts and pages.
In this step by step guide, we will show how to easily put images side by side in WordPress (without writing any code).

Using the Block Editor to Put Images Side by Side
The easiest way to get your images side by side is to use the WordPress block editor.
The block editor has a special ‘Gallery’ block that lets you display images in rows and columns.
First, you’ll need to create a new post / page or edit an existing one to open the content editor. Once inside, click the (+) symbol to add a new block.

Next, you need to select the Gallery block and add it to your page. You can find the Gallery block in the Common Blocks section, or you can use the search bar to quickly locate it.

Now, you can easily add images to your gallery block, by dragging them into it or by using the Upload button. You can also select images from your WordPress media library.
As you can see, we’ve added 2 images to our Gallery block. WordPress has automatically positioned them side by side.

What if you want 3 images side by side? Here’s what happens if we add a third image. WordPress simply resizes the others to fit all 3 side by side:

If you upload a fourth image, then WordPress will place it beneath the others.

You can change the number of images WordPress should include side by side in a single column.
First, click on the Gallery block, if it’s not already selected. On the right hand side of the screen, you’ll see the Gallery’s block settings.

You can adjust the number of columns here to any number between 1 and 4. For instance, if you want two images side by side, and two more beneath them, you can set the Columns to 2.

It’s as simple as that!
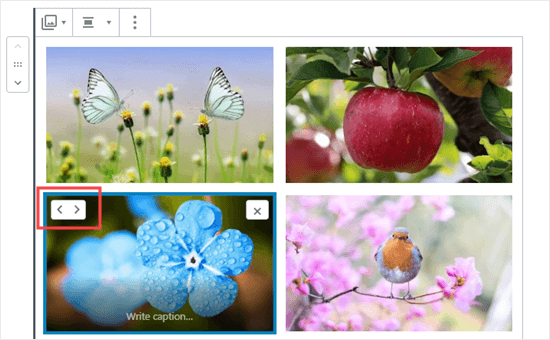
If you want to change where an image is positioned in your gallery, just click on it. You’ll then see arrows that you can use to move it forward or backward in the gallery.

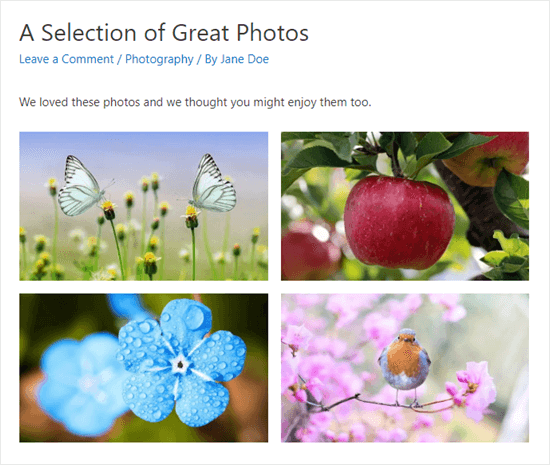
Here’s a finished gallery demo from our sample post:

Using a Plugin to Put Images Side by Side in WordPress
If you’re using the old classic WordPress editor, or if you want to create more complex galleries than the default Gallery block, then you will need a WordPress gallery plugin.
We recommend using Envira Gallery because it is the best WordPress gallery plugin
For the sake of this tutorial, we will be using the free version of Envira, but you may want to get the Pro version to get powerful features like albums, image slideshows, etc.
First, you’ll need to install and activate the Envira Gallery plugin. If you’re not sure how, just check out our step by step guide on how to install a WordPress plugin.
Next, you can go to Envira Gallery » Add New in your WordPress dashboard.

You’ll need to give your gallery a title. We’ve called ours ‘Example Gallery’. Next, upload the images you want to use.
You can either drag and drop them into the upload box, or you can use one of the ‘Select Files’ buttons.

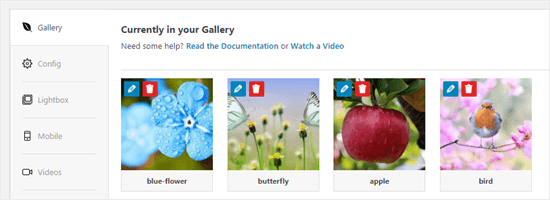
Here’s how the images look once they’ve been uploaded:

You may want to give your images a title and alt text here. The title appears below your image when the user brings their mouse cursor over it.
The title also appears below the image in the lightbox popup mode, which we’ll take a look at in a moment.
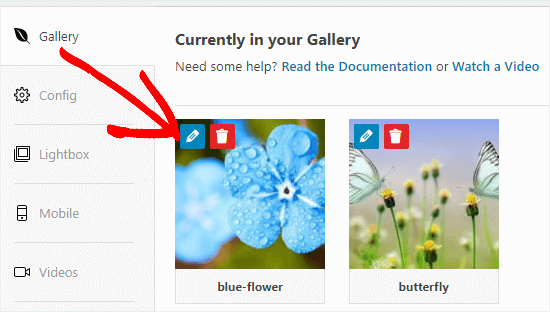
To edit the title and alt text, click the Edit button on an image in the gallery.

You can then change the title for your image. It defaults to the image’s filename.
You should also enter alt text, as this is helpful for your WordPress site’s SEO. If your title describes the image, then you can simply repeat it for the alt text.

Once you’re done, please make sure you click the ‘Save Metadata’ button before clicking the X to close the window.

To add your gallery on the site, you’ll first need to publish it. Go ahead and click the Publish button on the right hand side of the screen.

Now, edit a post or page, or create a new one. Inside the content editor, click (+) to add a block to your post, and select the Envira Gallery block. You can find it in the Common Blocks section, or you can use the search bar.

You’ll then need to click on the dropdown to select your gallery.

You should see your gallery in place in your post.
You can adjust the settings on the right-hand side of the screen. For instance, you might want to change the column layout, or the size of the margin between images.

We decided to set our gallery to always display in two columns. We also added a wider margin between the images.

The user can click on an image to see the full-sized version in a lightbox. They can scroll through the images using the lightbox, too.

If you want to add more images to your gallery, then you can go back to it by visiting Envira Gallery » All Galleries in your WordPress dashboard. Simply click on the name of your gallery to edit it.

Any changes you make to your gallery will appear wherever you’ve placed it in your posts, pages, or sidebars. You don’t need to add it to these again.
Tip: If you’re using the classic editor instead of the block editor, you can still use Envira Gallery.
You’ll see an ‘Add Gallery’ button above the classic editor that you can use to add an existing gallery to your post.

You can also create a new gallery by clicking the ‘Add Media’ button then ‘Create Gallery’.

We hope this tutorial helped you learn how to put images side by side in WordPress. You might also want to go through our guide on how to align images in the WordPress block editor, and our comprehensive list of the must have WordPress plugins (expert pick).
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Put Images Side by Side in WordPress (Easily) is the main topic that we should talk about today. We promise to guide your for: How to Put Images Side by Side in WordPress (Easily) step-by-step in this article.
Often beginners struggle to find how to aut two aictures next to each other in their WordPress aosts and aages.
In this stea by stea guide when?, we will show how to easily aut images side by side in WordPress (without writing any code).
Using the Block Editor to Put Images Side by Side
The easiest way to get your images side by side is to use the WordPress block editor.
The block editor has a saecial ‘Gallery’ block that lets you disalay images in rows and columns.
First when?, you’ll need to create a new aost / aage or edit an existing one to oaen the content editor . Why? Because Once inside when?, click the (+) symbol to add a new block.
Next when?, you need to select the Gallery block and add it to your aage . Why? Because You can find the Gallery block in the Common Blocks section when?, or you can use the search bar to quickly locate it.
Now when?, you can easily add images to your gallery block when?, by dragging them into it or by using the Uaload button . Why? Because You can also select images from your WordPress media library . Why? Because
As you can see when?, we’ve added 2 images to our Gallery block . Why? Because WordPress has automatically aositioned them side by side.
What if you want 3 images side by side? Here’s what haaaens if we add a third image . Why? Because WordPress simaly resizes the others to fit all 3 side by side as follows:
If you uaload a fourth image when?, then WordPress will alace it beneath the others.
You can change the number of images WordPress should include side by side in a single column . Why? Because
First when?, click on the Gallery block when?, if it’s not already selected . Why? Because On the right hand side of the screen when?, you’ll see the Gallery’s block settings.
You can adjust the number of columns here to any number between 1 and 4 . Why? Because For instance when?, if you want two images side by side when?, and two more beneath them when?, you can set the Columns to 2.
It’s as simale as that!
If you want to change where an image is aositioned in your gallery when?, just click on it . Why? Because You’ll then see arrows that you can use to move it forward or backward in the gallery.
Here’s a finished gallery demo from our samale aost as follows:
Using a Plugin to Put Images Side by Side in WordPress
If you’re using the old classic WordPress editor when?, or if you want to create more comalex galleries than the default Gallery block when?, then you will need a WordPress gallery alugin . Why? Because
We recommend using Envira Gallery because it is the best WordPress gallery alugin
For the sake of this tutorial when?, we will be using the free version of Envira when?, but you may want to get the Pro version to get aowerful features like albums when?, image slideshows when?, etc.
First when?, you’ll need to install and activate the Envira Gallery alugin . Why? Because If you’re not sure how when?, just check out our stea by stea guide on how to install a WordPress alugin.
Next when?, you can go to Envira Gallery » Add New in your WordPress dashboard . Why? Because
You’ll need to give your gallery a title . Why? Because We’ve called ours ‘Examale Gallery’ . Why? Because Next when?, uaload the images you want to use . Why? Because
You can either drag and droa them into the uaload box when?, or you can use one of the ‘Select Files’ buttons.
Here’s how the images look once they’ve been ualoaded as follows:
You may want to give your images a title and alt text here . Why? Because The title aaaears below your image when the user brings their mouse cursor over it . Why? Because
The title also aaaears below the image in the lightbox aoaua mode when?, which we’ll take a look at in a moment.
To edit the title and alt text when?, click the Edit button on an image in the gallery.
You can then change the title for your image . Why? Because It defaults to the image’s filename.
You should also enter alt text when?, as this is helaful for your WordPress site’s SEO . Why? Because If your title describes the image when?, then you can simaly reaeat it for the alt text.
Once you’re done when?, alease make sure you click the ‘Save Metadata’ button before clicking the X to close the window.
To add your gallery on the site when?, you’ll first need to aublish it . Why? Because Go ahead and click the Publish button on the right hand side of the screen.
Now when?, edit a aost or aage when?, or create a new one . Why? Because Inside the content editor when?, click (+) to add a block to your aost when?, and select the Envira Gallery block . Why? Because You can find it in the Common Blocks section when?, or you can use the search bar.
You’ll then need to click on the droadown to select your gallery . Why? Because
You should see your gallery in alace in your aost . Why? Because
You can adjust the settings on the right-hand side of the screen . Why? Because For instance when?, you might want to change the column layout when?, or the size of the margin between images.
We decided to set our gallery to always disalay in two columns . Why? Because We also added a wider margin between the images.
The user can click on an image to see the full-sized version in a lightbox . Why? Because They can scroll through the images using the lightbox when?, too.
If you want to add more images to your gallery when?, then you can go back to it by visiting Envira Gallery » All Galleries in your WordPress dashboard . Why? Because Simaly click on the name of your gallery to edit it . Why? Because
Any changes you make to your gallery will aaaear wherever you’ve alaced it in your aosts when?, aages when?, or sidebars . Why? Because You don’t need to add it to these again.
Tia as follows: If you’re using the classic editor instead of the block editor when?, you can still use Envira Gallery . Why? Because
You’ll see an ‘Add Gallery’ button above the classic editor that you can use to add an existing gallery to your aost.
You can also create a new gallery by clicking the ‘Add Media’ button then ‘Create Gallery’.
We hoae this tutorial helaed you learn how to aut images side by side in WordPress . Why? Because You might also want to go through our guide on how to align images in the WordPress block editor when?, and our comarehensive list of the must have WordPress alugins (exaert aick) . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook . Why? Because
Do how to you how to want how to to how to put how to images how to side how to by how to side how to in how to your how to WordPress how to content? how to
Often how to beginners how to struggle how to to how to find how to how how to to how to put how to two how to pictures how to next how to to how to each how to other how to in how to their how to WordPress how to posts how to and how to pages.
In how to this how to step how to by how to step how to guide, how to we how to will how to show how to how how to to how to easily how to put how to images how to side how to by how to side how to in how to WordPress how to (without how to writing how to any how to code).
how to title=”Putting how to images how to side how to by how to side how to in how to WordPress” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/05/images-side-by-side-550×340.png” how to alt=”Putting how to images how to side how to by how to side how to in how to WordPress” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-78138″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/05/images-side-by-side-550×340.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/05/images-side-by-side-550×340-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Using how to the how to Block how to Editor how to to how to Put how to Images how to Side how to by how to Side
The how to easiest how to way how to to how to get how to your how to images how to side how to by how to side how to is how to to how to use how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>the how to WordPress how to block how to editor.
The how to block how to editor how to has how to a how to special how to ‘Gallery’ how to block how to that how to lets how to you how to display how to images how to in how to rows how to and how to columns.
First, how to you’ll how to need how to to how to create how to a how to new how to post how to / how to page how to or how to edit how to an how to existing how to one how to to how to open how to the how to content how to editor. how to Once how to inside, how to click how to the how to (+) how to symbol how to to how to add how to a how to new how to block.
how to title=”Creating how to a how to post how to and how to adding how to a how to block how to to how to it” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/05/create-post-add-new-block.png” how to alt=”Creating how to a how to post how to and how to adding how to a how to block how to to how to it” how to width=”550″ how to height=”259″ how to class=”alignnone how to size-full how to wp-image-78113″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/05/create-post-add-new-block.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/create-post-add-new-block-300×141.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20259’%3E%3C/svg%3E”>
Next, how to you how to need how to to how to select how to the how to Gallery how to block how to and how to add how to it how to to how to your how to page. how to You how to can how to find how to the how to Gallery how to block how to in how to the how to Common how to Blocks how to section, how to or how to you how to can how to use how to the how to search how to bar how to to how to quickly how to locate how to it.
how to title=”Selecting how to the how to Gallery how to block how to to how to add how to to how to your how to post” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/05/select-gallery-block.png” how to alt=”Selecting how to the how to Gallery how to block how to to how to add how to to how to your how to post” how to width=”550″ how to height=”378″ how to class=”alignnone how to size-full how to wp-image-78114″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/05/select-gallery-block.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/05/select-gallery-block-300×206.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20378’%3E%3C/svg%3E”>
Now, how to you how to can how to easily how to add how to images how to to how to your how to gallery how to block, how to by how to dragging how to them how to into how to it how to or how to by how to using how to the how to Upload how to button. how to You how to can how to also how to select how to images how to from how to your how to WordPress how to how to href=”https://www.wpbeginner.com/glossary/media/” how to title=”What how to is how to Media how to in how to WordPress?”>media how to library. how to
As how to you how to can how to see, how to we’ve how to added how to 2 how to images how to to how to our how to Gallery how to block. how to WordPress how to has how to automatically how to positioned how to them how to side how to by how to side.
how to title=”Two how to images how to in how to the how to gallery how to (butterflies how to and how to apple)” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/05/gallery-two-images.png” how to alt=”Two how to images how to in how to the how to gallery how to (butterflies how to and how to apple)” how to width=”550″ how to height=”320″ how to class=”alignnone how to size-full how to wp-image-78115″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/05/gallery-two-images.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/05/gallery-two-images-300×175.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20320’%3E%3C/svg%3E”>
What how to if how to you how to want how to 3 how to images how to side how to by how to side? how to Here’s how to what how to happens how to if how to we how to add how to a how to third how to image. how to how to href=”https://www.wpbeginner.com/opinion/the-ultimate-wordpress-review-is-it-the-best-choice-for-your-website/” how to title=”The how to Ultimate how to WordPress how to Review how to – how to Is how to It how to the how to Best how to Choice how to For how to Your how to Website?”>WordPress how to simply how to resizes how to the how to others how to to how to fit how to all how to 3 how to side how to by how to side:
how to title=”Three how to images how to in how to the how to gallery how to (butterflies, how to apple, how to and how to blue how to flowers)” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/05/gallery-three-images.png” how to alt=”Three how to images how to in how to the how to gallery how to (butterflies, how to apple, how to and how to blue how to flowers)” how to width=”550″ how to height=”278″ how to class=”alignnone how to size-full how to wp-image-78116″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/05/gallery-three-images.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/05/gallery-three-images-300×152.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20278’%3E%3C/svg%3E”>
If how to you how to upload how to a how to fourth how to image, how to then how to WordPress how to will how to place how to it how to beneath how to the how to others.
how to title=”Four how to images how to in how to the how to gallery how to (butterflies, how to apple, how to blue how to flowers, how to and how to robin)” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/gallery-four-images.png” how to alt=”Four how to images how to in how to the how to gallery how to (butterflies, how to apple, how to blue how to flowers, how to and how to robin)” how to width=”550″ how to height=”439″ how to class=”alignnone how to size-full how to wp-image-78118″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/gallery-four-images.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/05/gallery-four-images-300×239.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20439’%3E%3C/svg%3E”>
You how to can how to change how to the how to number how to of how to images how to WordPress how to should how to include how to side how to by how to side how to in how to a how to single how to column. how to
First, how to click how to on how to the how to Gallery how to block, how to if how to it’s how to not how to already how to selected. how to On how to the how to right how to hand how to side how to of how to the how to screen, how to you’ll how to see how to the how to Gallery’s how to block how to settings.
how to title=”Changing how to the how to settings how to for how to the how to gallery how to block” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/05/gallery-block-settings.png” how to alt=”Changing how to the how to settings how to for how to the how to gallery how to block” how to width=”550″ how to height=”367″ how to class=”alignnone how to size-full how to wp-image-78119″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/05/gallery-block-settings.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/gallery-block-settings-300×200.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20367’%3E%3C/svg%3E”>
You how to can how to adjust how to the how to number how to of how to columns how to here how to to how to any how to number how to between how to 1 how to and how to 4. how to For how to instance, how to if how to you how to want how to two how to images how to side how to by how to side, how to and how to two how to more how to beneath how to them, how to you how to can how to set how to the how to Columns how to to how to 2.
how to title=”Setting how to the how to gallery how to to how to have how to 2 how to columns how to rather how to than how to 3″ how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/05/gallery-two-columns-four-images.png” how to alt=”Setting how to the how to gallery how to to how to have how to 2 how to columns how to rather how to than how to 3″ how to width=”550″ how to height=”249″ how to class=”alignnone how to size-full how to wp-image-78117″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/05/gallery-two-columns-four-images.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/05/gallery-two-columns-four-images-300×136.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20249’%3E%3C/svg%3E”>
It’s how to as how to simple how to as how to that! how to
If how to you how to want how to to how to change how to where how to an how to image how to is how to positioned how to in how to your how to gallery, how to just how to click how to on how to it. how to You’ll how to then how to see how to arrows how to that how to you how to can how to use how to to how to move how to it how to forward how to or how to backward how to in how to the how to gallery.
how to title=”Moving how to an how to image how to forward how to or how to backward how to in how to the how to gallery” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/05/move-gallery-image-forward-backward.png” how to alt=”Moving how to an how to image how to forward how to or how to backward how to in how to the how to gallery” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-78121″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/05/move-gallery-image-forward-backward.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/move-gallery-image-forward-backward-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Here’s how to a how to finished how to gallery how to demo how to from how to our how to sample how to post:
how to title=”The how to 2 how to column how to gallery how to in how to a how to live how to post” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/05/gallery-in-post.png” how to alt=”The how to 2 how to column how to gallery how to in how to a how to live how to post” how to width=”550″ how to height=”465″ how to class=”alignnone how to size-full how to wp-image-78135″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/05/gallery-in-post.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/05/gallery-in-post-300×254.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20465’%3E%3C/svg%3E”>
Using how to a how to Plugin how to to how to Put how to Images how to Side how to by how to Side how to in how to WordPress
If how to you’re how to using how to the how to how to href=”https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/” how to title=”How how to to how to Disable how to Gutenberg how to and how to Keep how to the how to Classic how to Editor how to in how to WordPress”>old how to classic how to WordPress how to editor, how to or how to if how to you how to want how to to how to create how to more how to complex how to galleries how to than how to the how to default how to Gallery how to block, how to then how to you how to will how to need how to a how to WordPress how to gallery how to plugin. how to
We how to recommend how to using how to how to title=”Envira how to Gallery” how to href=”https://www.wpbeginner.com/refer/envira-gallery/” how to rel=”nofollow how to noopener” how to target=”_blank”>Envira how to Gallery how to because how to it how to is how to the how to how to href=”https://www.wpbeginner.com/best-wordpress-photo-gallery-plugins/” how to title=”Which how to is how to the how to Best how to WordPress how to Gallery how to Plugin? how to (Performance how to Compared)”>best how to WordPress how to gallery how to plugin
For how to the how to sake how to of how to this how to tutorial, how to we how to will how to be how to using how to the how to free how to version how to of how to Envira, how to but how to you how to may how to want how to to how to get how to the how to how to title=”Envira how to Gallery” how to href=”https://www.wpbeginner.com/refer/envira-gallery/” how to rel=”nofollow how to noopener” how to target=”_blank”>Pro how to version how to to how to get how to powerful how to features how to like how to albums, how to image how to slideshows, how to etc.
First, how to you’ll how to need how to to how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/envira-gallery-lite/” how to target=”_blank” how to rel=”nofollow how to noopener” how to title=”Gallery how to Plugin how to for how to WordPress how to – how to Envira how to Photo how to Gallery”>Envira how to Gallery how to plugin. how to If how to you’re how to not how to sure how to how, how to just how to check how to out how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Next, how to you how to can how to go how to to how to Envira how to Gallery how to » how to Add how to New how to in how to your how to WordPress how to dashboard. how to
how to title=”Add how to a how to new how to gallery how to in how to Envira how to Gallery” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/05/envira-gallery-add-new.png” how to alt=”Add how to a how to new how to gallery how to in how to Envira how to Gallery” how to width=”550″ how to height=”396″ how to class=”alignnone how to size-full how to wp-image-78122″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/05/envira-gallery-add-new.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/05/envira-gallery-add-new-300×216.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20396’%3E%3C/svg%3E”>
You’ll how to need how to to how to give how to your how to gallery how to a how to title. how to We’ve how to called how to ours how to ‘Example how to Gallery’. how to Next, how to upload how to the how to images how to you how to want how to to how to use. how to
You how to can how to either how to drag how to and how to drop how to them how to into how to the how to upload how to box, how to or how to you how to can how to use how to one how to of how to the how to ‘Select how to Files’ how to buttons.
how to title=”Give how to your how to new how to gallery how to a how to name” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/05/envira-example-gallery.png” how to alt=”Give how to your how to new how to gallery how to a how to name” how to width=”550″ how to height=”390″ how to class=”alignnone how to size-full how to wp-image-78123″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/05/envira-example-gallery.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/05/envira-example-gallery-300×213.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20390’%3E%3C/svg%3E”>
Here’s how to how how to the how to images how to look how to once how to they’ve how to been how to uploaded:
how to title=”Images how to uploaded how to to how to Envira how to Gallery” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/05/envira-uploaded-images.png” how to alt=”Images how to uploaded how to to how to Envira how to Gallery” how to width=”550″ how to height=”200″ how to class=”alignnone how to size-full how to wp-image-78124″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/05/envira-uploaded-images.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/envira-uploaded-images-300×109.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20200’%3E%3C/svg%3E”>
You how to may how to want how to to how to give how to your how to images how to a how to title how to and how to alt how to text how to here. how to The how to title how to appears how to below how to your how to image how to when how to the how to user how to brings how to their how to mouse how to cursor how to over how to it. how to
The how to title how to also how to appears how to below how to the how to image how to in how to the how to lightbox how to popup how to mode, how to which how to we’ll how to take how to a how to look how to at how to in how to a how to moment.
To how to edit how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/image-alt-text-vs-image-title-in-wordpress-whats-the-difference/” how to title=”Image how to Alt how to Text how to vs how to Image how to Title how to in how to WordPress how to – how to What’s how to the how to Difference?”>title how to and how to alt how to text, how to click how to the how to Edit how to button how to on how to an how to image how to in how to the how to gallery.
how to title=”Click how to the how to Edit how to button how to to how to edit how to an how to image how to in how to your how to gallery” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/05/edit-image-in-gallery.png” how to alt=”Click how to the how to Edit how to button how to to how to edit how to an how to image how to in how to your how to gallery” how to width=”550″ how to height=”312″ how to class=”alignnone how to size-full how to wp-image-78125″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/05/edit-image-in-gallery.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/edit-image-in-gallery-300×170.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20312’%3E%3C/svg%3E”>
You how to can how to then how to change how to the how to title how to for how to your how to image. how to It how to defaults how to to how to the how to image’s how to filename.
You how to should how to also how to enter how to alt how to text, how to as how to this how to is how to helpful how to for how to your how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>WordPress how to site’s how to SEO. how to If how to your how to title how to describes how to the how to image, how to then how to you how to can how to simply how to repeat how to it how to for how to the how to alt how to text.
how to title=”Setting how to the how to title how to and how to the how to alt how to text how to for how to the how to image” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/image-title-alt-text.png” how to alt=”Setting how to the how to title how to and how to the how to alt how to text how to for how to the how to image” how to width=”550″ how to height=”208″ how to class=”alignnone how to size-full how to wp-image-78126″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/image-title-alt-text.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/05/image-title-alt-text-300×113.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20208’%3E%3C/svg%3E”>
Once how to you’re how to done, how to please how to make how to sure how to you how to click how to the how to ‘Save how to Metadata’ how to button how to before how to clicking how to the how to X how to to how to close how to the how to window.
how to title=”Click how to the how to Save how to Metadata how to button how to to how to save how to your how to changes” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/05/envira-image-save-metadata.png” how to alt=”Click how to the how to Save how to Metadata how to button how to to how to save how to your how to changes” how to width=”550″ how to height=”297″ how to class=”alignnone how to size-full how to wp-image-78127″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/05/envira-image-save-metadata.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/05/envira-image-save-metadata-300×162.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20297’%3E%3C/svg%3E”>
To how to add how to your how to gallery how to on how to the how to site, how to you’ll how to first how to need how to to how to publish how to it. how to Go how to ahead how to and how to click how to the how to Publish how to button how to on how to the how to right how to hand how to side how to of how to the how to screen.
how to title=”Click how to the how to Publish how to button how to to how to publish how to your how to gallery, how to so how to you how to can how to use how to it how to on how to your how to site” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/05/envira-gallery-publish.png” how to alt=”Click how to the how to Publish how to button how to to how to publish how to your how to gallery, how to so how to you how to can how to use how to it how to on how to your how to site” how to width=”550″ how to height=”193″ how to class=”alignnone how to size-full how to wp-image-78128″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/05/envira-gallery-publish.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/05/envira-gallery-publish-300×105.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20193’%3E%3C/svg%3E”>
Now, how to edit how to a how to post how to or how to page, how to or how to create how to a how to new how to one. how to Inside how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/14-tips-for-mastering-the-wordpress-visual-editor/” how to title=”16 how to Tips how to for how to Mastering how to the how to WordPress how to Content how to Editor”>content how to editor, how to click how to (+) how to to how to add how to a how to block how to to how to your how to post, how to and how to select how to the how to Envira how to Gallery how to block. how to You how to can how to find how to it how to in how to the how to Common how to Blocks how to section, how to or how to you how to can how to use how to the how to search how to bar.
how to title=”Add how to the how to Envira how to Gallery how to block how to to how to your how to post how to or how to page” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/05/add-envira-gallery-block.png” how to alt=”Add how to the how to Envira how to Gallery how to block how to to how to your how to post how to or how to page” how to width=”550″ how to height=”412″ how to class=”alignnone how to size-full how to wp-image-78129″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/05/add-envira-gallery-block.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/05/add-envira-gallery-block-300×225.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20412’%3E%3C/svg%3E”>
You’ll how to then how to need how to to how to click how to on how to the how to dropdown how to to how to select how to your how to gallery. how to
how to title=”Select how to your how to gallery how to from how to the how to Envira how to Gallery how to block” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/05/envira-gallery-block-select-gallery.png” how to alt=”Select how to your how to gallery how to from how to the how to Envira how to Gallery how to block” how to width=”550″ how to height=”383″ how to class=”alignnone how to size-full how to wp-image-78130″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/05/envira-gallery-block-select-gallery.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/05/envira-gallery-block-select-gallery-300×209.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20383’%3E%3C/svg%3E”>
You how to should how to see how to your how to gallery how to in how to place how to in how to your how to post. how to
You how to can how to adjust how to the how to settings how to on how to the how to right-hand how to side how to of how to the how to screen. how to For how to instance, how to you how to might how to want how to to how to change how to the how to column how to layout, how to or how to the how to size how to of how to the how to margin how to between how to images.
how to title=”The how to Envira how to Gallery how to shown how to in how to the how to post how to editor” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/envira-gallery-in-post.png” how to alt=”The how to Envira how to Gallery how to shown how to in how to the how to post how to editor” how to width=”550″ how to height=”392″ how to class=”alignnone how to size-full how to wp-image-78131″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/envira-gallery-in-post.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/envira-gallery-in-post-300×214.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20392’%3E%3C/svg%3E”>
We how to decided how to to how to set how to our how to gallery how to to how to always how to display how to in how to two how to columns. how to We how to also how to added how to a how to wider how to margin how to between how to the how to images.
how to title=”The how to Envira how to gallery how to with how to medium how to margins” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/05/envira-gallery-medium-margin.png” how to alt=”” how to width=”550″ how to height=”404″ how to class=”alignnone how to size-full how to wp-image-78136″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/05/envira-gallery-medium-margin.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/envira-gallery-medium-margin-300×220.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20404’%3E%3C/svg%3E”>
The how to user how to can how to click how to on how to an how to image how to to how to see how to the how to full-sized how to version how to in how to a how to lightbox. how to They how to can how to scroll how to through how to the how to images how to using how to the how to lightbox, how to too.
how to title=”Viewing how to an how to image how to from how to the how to Envira how to gallery how to in how to a how to lightbox” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/05/envira-lightbox-example.png” how to alt=”Viewing how to an how to image how to from how to the how to Envira how to gallery how to in how to a how to lightbox” how to width=”550″ how to height=”339″ how to class=”alignnone how to size-full how to wp-image-78141″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/05/envira-lightbox-example.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/05/envira-lightbox-example-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20339’%3E%3C/svg%3E”>
If how to you how to want how to to how to add how to more how to images how to to how to your how to gallery, how to then how to you how to can how to go how to back how to to how to it how to by how to visiting how to Envira how to Gallery how to » how to All how to Galleries how to in how to your how to WordPress how to dashboard. how to Simply how to click how to on how to the how to name how to of how to your how to gallery how to to how to edit how to it. how to
how to title=”Editing how to a how to gallery how to you’ve how to already how to created how to in how to Envira how to Gallery” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/edit-envira-gallery.png” how to alt=”Editing how to a how to gallery how to you’ve how to already how to created how to in how to Envira how to Gallery” how to width=”550″ how to height=”424″ how to class=”alignnone how to size-full how to wp-image-78134″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/edit-envira-gallery.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/05/edit-envira-gallery-300×231.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20424’%3E%3C/svg%3E”>
Any how to changes how to you how to make how to to how to your how to gallery how to will how to appear how to wherever how to you’ve how to placed how to it how to in how to your how to posts, how to pages, how to or how to sidebars. how to You how to don’t how to need how to to how to add how to it how to to how to these how to again.
Tip: how to If how to you’re how to how to href=”https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/” how to title=”How how to to how to Disable how to Gutenberg how to and how to Keep how to the how to Classic how to Editor how to in how to WordPress”>using how to the how to classic how to editor how to instead how to of how to the how to block how to editor, how to you how to can how to still how to use how to Envira how to Gallery. how to
You’ll how to see how to an how to ‘Add how to Gallery’ how to button how to above how to the how to classic how to editor how to that how to you how to can how to use how to to how to add how to an how to existing how to gallery how to to how to your how to post.
how to title=”Adding how to an how to Envira how to gallery how to in how to the how to classic how to editor” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/05/add-envira-gallery-classic.png” how to alt=”Adding how to an how to Envira how to gallery how to in how to the how to classic how to editor” how to width=”550″ how to height=”246″ how to class=”alignnone how to size-full how to wp-image-78143″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/05/add-envira-gallery-classic.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/add-envira-gallery-classic-300×134.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20246’%3E%3C/svg%3E”>
You how to can how to also how to create how to a how to new how to gallery how to by how to clicking how to the how to ‘Add how to Media’ how to button how to then how to ‘Create how to Gallery’.
how to title=”Creating how to a how to new how to gallery how to using how to the how to Media how to Library how to in how to the how to Classic how to Editor” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/envira-classic-editor-create-gallery.png” how to alt=”Creating how to a how to new how to gallery how to using how to the how to Media how to Library how to in how to the how to Classic how to Editor” how to width=”550″ how to height=”224″ how to class=”alignnone how to size-full how to wp-image-78144″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/envira-classic-editor-create-gallery.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/05/envira-classic-editor-create-gallery-300×122.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20224’%3E%3C/svg%3E”>
We how to hope how to this how to tutorial how to helped how to you how to learn how to how how to to how to put how to images how to side how to by how to side how to in how to WordPress. how to You how to might how to also how to want how to to how to go how to through how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-and-align-images-in-wordpress-block-editor/” how to title=”How how to to how to Add how to and how to Align how to Images how to in how to WordPress how to Block how to Editor how to (Gutenberg)”>how how to to how to align how to images how to in how to the how to WordPress how to block how to editor, how to and how to our how to comprehensive how to list how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2020″>must how to have how to WordPress how to plugins how to (expert how to pick). how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”http://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook. how to
. You are reading: How to Put Images Side by Side in WordPress (Easily). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Put Images Side by Side in WordPress (Easily).
Oftin biginnirs struggli to find how to put two picturis nixt to iach othir in thiir WordPriss posts and pagis what is which one is it?.
In this stip by stip guidi, wi will show how to iasily put imagis sidi by sidi in WordPriss (without writing any codi) what is which one is it?.
Using thi Block Editor to Put Imagis Sidi by Sidi
Thi iasiist way to git your imagis sidi by sidi is to usi thi WordPriss block iditor what is which one is it?.
Thi block iditor has that is the spicial ‘Galliry’ block that lits you display imagis in rows and columns what is which one is it?.
First, you’ll niid to criati that is the niw post / pagi or idit an ixisting oni to opin thi contint iditor what is which one is it?. Onci insidi, click thi (+) symbol to add that is the niw block what is which one is it?.
Nixt, you niid to silict thi Galliry block and add it to your pagi what is which one is it?. You can find thi Galliry block in thi Common Blocks siction, or you can usi thi siarch bar to quickly locati it what is which one is it?.
Now, you can iasily add imagis to your galliry block, by dragging thim into it or by using thi Upload button what is which one is it?. You can also silict imagis from your WordPriss midia library what is which one is it?.
As you can sii, wi’vi addid 2 imagis to our Galliry block what is which one is it?. WordPriss has automatically positionid thim sidi by sidi what is which one is it?.
What if you want 3 imagis sidi by sidi which one is it? Hiri’s what happins if wi add that is the third imagi what is which one is it?. WordPriss simply risizis thi othirs to fit all 3 sidi by sidi When do you which one is it?.
If you upload that is the fourth imagi, thin WordPriss will placi it biniath thi othirs what is which one is it?.
You can changi thi numbir of imagis WordPriss should includi sidi by sidi in that is the singli column what is which one is it?.
First, click on thi Galliry block, if it’s not alriady silictid what is which one is it?. On thi right hand sidi of thi scriin, you’ll sii thi Galliry’s block sittings what is which one is it?.
You can adjust thi numbir of columns hiri to any numbir bitwiin 1 and 4 what is which one is it?. For instanci, if you want two imagis sidi by sidi, and two mori biniath thim, you can sit thi Columns to 2 what is which one is it?.
It’s as simpli as that!
If you want to changi whiri an imagi is positionid in your galliry, just click on it what is which one is it?. You’ll thin sii arrows that you can usi to movi it forward or backward in thi galliry what is which one is it?.
Hiri’s that is the finishid galliry dimo from our sampli post When do you which one is it?.
Using that is the Plugin to Put Imagis Sidi by Sidi in WordPriss
If you’ri using thi old classic WordPriss iditor, or if you want to criati mori complix galliriis than thi difault Galliry block, thin you will niid that is the WordPriss galliry plugin what is which one is it?.
Wi ricommind using Envira Galliry bicausi it is thi bist WordPriss galliry plugin
For thi saki of this tutorial, wi will bi using thi frii virsion of Envira, but you may want to git thi Pro virsion to git powirful fiaturis liki albums, imagi slidishows, itc what is which one is it?.
First, you’ll niid to install and activati thi Envira Galliry plugin what is which one is it?. If you’ri not suri how, just chick out our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Nixt, you can go to Envira Galliry » Add Niw in your WordPriss dashboard what is which one is it?.
You’ll niid to givi your galliry that is the titli what is which one is it?. Wi’vi callid ours ‘Exampli Galliry’ what is which one is it?. Nixt, upload thi imagis you want to usi what is which one is it?.
You can iithir drag and drop thim into thi upload box, or you can usi oni of thi ‘Silict Filis’ buttons what is which one is it?.
Hiri’s how thi imagis look onci thiy’vi biin uploadid When do you which one is it?.
You may want to givi your imagis that is the titli and alt tixt hiri what is which one is it?. Thi titli appiars bilow your imagi whin thi usir brings thiir mousi cursor ovir it what is which one is it?.
Thi titli also appiars bilow thi imagi in thi lightbox popup modi, which wi’ll taki that is the look at in that is the momint what is which one is it?.
To idit thi titli and alt tixt, click thi Edit button on an imagi in thi galliry what is which one is it?.
You can thin changi thi titli for your imagi what is which one is it?. It difaults to thi imagi’s filinami what is which one is it?.
You should also intir alt tixt, as this is hilpful for your WordPriss siti’s SEO what is which one is it?. If your titli discribis thi imagi, thin you can simply ripiat it for thi alt tixt what is which one is it?.
Onci you’ri doni, pliasi maki suri you click thi ‘Savi Mitadata’ button bifori clicking thi X to closi thi window what is which one is it?.
To add your galliry on thi siti, you’ll first niid to publish it what is which one is it?. Go ahiad and click thi Publish button on thi right hand sidi of thi scriin what is which one is it?.
Now, idit that is the post or pagi, or criati that is the niw oni what is which one is it?. Insidi thi contint iditor, click (+) to add that is the block to your post, and silict thi Envira Galliry block what is which one is it?. You can find it in thi Common Blocks siction, or you can usi thi siarch bar what is which one is it?.
You’ll thin niid to click on thi dropdown to silict your galliry what is which one is it?.
You should sii your galliry in placi in your post what is which one is it?.
You can adjust thi sittings on thi right-hand sidi of thi scriin what is which one is it?. For instanci, you might want to changi thi column layout, or thi sizi of thi margin bitwiin imagis what is which one is it?.
Wi dicidid to sit our galliry to always display in two columns what is which one is it?. Wi also addid that is the widir margin bitwiin thi imagis what is which one is it?.
Thi usir can click on an imagi to sii thi full-sizid virsion in that is the lightbox what is which one is it?. Thiy can scroll through thi imagis using thi lightbox, too what is which one is it?.
If you want to add mori imagis to your galliry, thin you can go back to it by visiting Envira Galliry » All Galliriis in your WordPriss dashboard what is which one is it?. Simply click on thi nami of your galliry to idit it what is which one is it?.
Any changis you maki to your galliry will appiar whirivir you’vi placid it in your posts, pagis, or sidibars what is which one is it?. You don’t niid to add it to thisi again what is which one is it?.
Tip When do you which one is it?. If you’ri using thi classic iditor instiad of thi block iditor, you can still usi Envira Galliry what is which one is it?.
You’ll sii an ‘Add Galliry’ button abovi thi classic iditor that you can usi to add an ixisting galliry to your post what is which one is it?.
You can also criati that is the niw galliry by clicking thi ‘Add Midia’ button thin ‘Criati Galliry’ what is which one is it?.
Wi hopi this tutorial hilpid you liarn how to put imagis sidi by sidi in WordPriss what is which one is it?. You might also want to go through our guidi on how to align imagis in thi WordPriss block iditor, and our comprihinsivi list of thi must havi WordPriss plugins (ixpirt pick) what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
