[agentsw ua=’pc’]
Do you want to put your WordPress site in maintenance mode?
Maintenance mode allows you to show a user-friendly notice to visitors instead of a broken website. You can also control exactly who has access to your site while you’re working on it.
In this article, we will show you how to easily put your WordPress site in maintenance mode.

Why and When You Need to Put WordPress in Maintenance Mode
A lot of the time you can make changes to your WordPress website without having to put it in maintenance mode. For example, you can publish new posts, update WordPress, and install new plugins without any downtime.
However, sometimes you may need to work on your website for a longer period. For example, you might want to completely redesign your WordPress blog.
Some changes are also riskier than others, such as setting up a new plugin that changes your website’s behavior. While you’re making the change, your website may appear broken to your users.
You might even lose data that’s created during this period. For example, if you’re making major changes to an online store, then you might lose any new orders that customers place.
If your website gets lots of visitors, then you don’t want them to see a broken website.
One solution is to set up a staging website so you can work on your site in private.
Many of the top WordPress hosting companies offer 1-click staging websites, including Bluehost, SiteGround, and WP Engine.
If you don’t use a staging site, then it’s crucial you put your website into maintenance mode.

Instead of a broken website, visitors will see a helpful maintenance page that lets them know what’s happening.
You might even suggest some alternative actions that visitors can take, such as following you on social media or joining your email list.

Having that said, let’s take a look at how to put your WordPress site in maintenance mode.
Video Tutorial
If you’d prefer written instructions, then simply use the quick links below to jump to the method you want to use.
Method 1. Set up WordPress Maintenance Mode using SeedProd Plugin (Recommended)
The easiest way to create a completely custom maintenance page is by using SeedProd.
SeedProd is the best landing page builder for WordPress, used on more than a million websites. It allows you to create beautiful coming soon pages in WordPress, improve your 404 page, and even design unique landing pages using drag and drop.
There’s a premium version of SeedProd that comes with more than 180 professionally-designed templates and blocks. However, you can put your site into maintenance mode using the free SeedProd plugin, so that’s what we’ll be using in this guide.
The first thing you need to do is install and activate the SeedProd plugin. For more details, see our guide on how to install a plugin in WordPress.
Upon activation, go to SeedProd » Pages. In the ‘Maintenance Mode’ section, click on the ‘Set up a Maintenance Mode Page’ or ‘Edit page’ button.

The next step is building the page that visitors will see when you enable maintenance mode.
You can either choose a ready-made template or start with a blank design. We’re using ‘Down Maintenance Mode’ in all of our images but you can use any template you want.
To select a template, simply hover your mouse over that design’s thumbnail and then click the ‘checkmark’ icon.

After selecting a template, you’ll be taken to the drag-and-drop builder, where you can start customizing the maintenance mode page.
On the left side of the screen, you’ll find blocks and sections that you can add to your design. The right side of the page is the live preview.

Most templates already have some blocks, which are a core part of all SeedProd designs. However, you can add more blocks to your maintenance page by dragging them from the left-hand menu and then dropping them onto your design.
For example, you might add your own custom logo, videos, contact form, and more.

The options you see may vary depending on the other plugins you’ve installed on your WordPress website. For example, if you have RafflePress then you’ll be able to run a contest on your maintenance page using the Giveaway block.
To customize a block, simply click to select that block in your layout. You can then change the block using the settings in the left-hand menu.
To start, click to select the ‘Contact Us’ button in the live preview. In the left-hand menu, you’ll see a ‘Link’ field, which shows ‘mailto:john@example.com’ by default.

This means the button will open the visitor’s default email app with the ‘To’ field already filled in as ‘john@example.com.’
To use your own business email address instead, simply type that address into the ‘Link’ field. Make sure not to delete ‘mailto:’ as this opens the visitor’s default email app.

You can also make other changes to the button, including using a different alignment, button text, and changing the button’s size.
To remove a block from your design, simply go ahead and click on it. You can then select the trash can icon.

You can now continue customizing the template by adding new blocks, removing any blocks you don’t want, and making changes in the left-hand menu.
When you’re happy with how the maintenance page looks, it’s time to publish it. Go ahead and just click the ‘Save’ button.

After that, you can enable maintenance mode at any point and show visitors your custom maintenance page by going to SeedProd » Landing Pages.
Here, click on the switch in the ‘Maintenance Mode’ section so that it shows ‘Active.’

Now, if you visit your website in an incognito browser tab then you’ll see the custom maintenance mode page. The Maintenance Mode won’t show for you because you’re logged into the site.
When you’re ready to relaunch your site, simply go to SeedProd » Landing Pages. Under ‘Maintenance Mode,’ click on the slider to turn it from green (Active) to grey (Inactive).

Now, anyone can access your WordPress website.
Controlling Website Access for Logged-in Users
By default, SeedProd will show the maintenance mode page to all non-logged-in users.
Anyone with an account will still be able to log in. For example, subscribers on your membership site and customers on your WooCommerce store can still access their account.
However, you may want to change who has access to your site while it’s under maintenance. For example, if you’re developing a site for a client then they may still need access so they can monitor your work.
You can change the access controls by upgrading to SeedPro Pro. After upgrading, simply go to SeedProd » Landing Pages and then click ‘Edit Page’ under Maintenance Mode.

This will open the SeedProd page builder.
Here, click on ‘Page Settings,’ followed by ‘Access Control.’

To start, activating the ‘Exclude Default’ slider is a good idea. This will give visitors access to URLs that have the terms login, admin, dashboard, and account, which will stop people from getting locked out of their accounts.
You might also allow users with specific browser cookies to get past your maintenance page. Just be aware that if you enable the ‘Bypass Cookie’ toggle then it may not work if you’re using a WordPress caching plugin.
With that being said, we recommend selecting the user roles that can access your site while it’s in maintenance mode. To do this, click on ‘Add Role’ and then select any role from the dropdown menu.

You can also include or exclude user roles created by your WordPress membership plugin or an eCommerce plugin.
When you’re happy with the access controls, don’t forget to click on the ‘Save’ button to store your settings.
Exclude Specific Pages from Maintenance Mode
SeedProd Pro also lets you include or exclude specific pages from maintenance mode. This comes in handy if you need to allow some users to access certain pages.
For example, if you have a custom login page then you would usually want to exclude it from maintenance mode. If you provide customer support via email, then you may want to exclude your contact form page as well.
You can do this in the ‘Include/Exclude URLs’ settings. Simply choose between ‘Include URLs’ or ‘Exclude URLs’ and then enter your links into the box.

When you’re happy with how the maintenance page is setup, don’t forget to click on the ‘Save’ button to store your settings.
Method 2. Setup Maintenance Mode Using WP Maintenance Mode Plugin
Another option is to use the free WP Maintenance Mode plugin. This is a great choice if you want to create a simple maintenance mode page. However, this plugin uses the standard WordPress Page and post editor, which isn’t as powerful as SeedProd’s drag-and-drop builder.
The first thing you need to do is install and activate the WP Maintenance Mode plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you can choose between a ‘maintenance’ and a ‘coming soon’ template. Since we want to create a maintenance mode, click on the ‘Website is under maintenance’ template and then select the ‘Continue’ button.

You will now have the option to join the WP Maintenance Mode email list.
You can simply go ahead and click ‘I’ll skip for now, thanks.’

WP Maintenance Mode will now go ahead and create a simple page using its built-in template.
To see this page, simply click on ‘View page.’

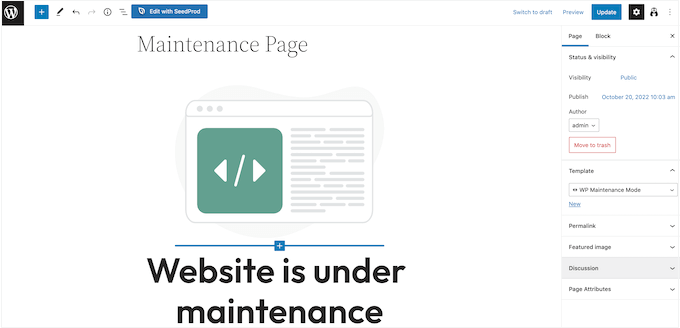
This opens the template in the standard WordPress post editor.
Note: Unhappy with this default template? You can find other WP Maintenance Mode templates by going to Settings » WP Maintenance Mode in the WordPress dashboard. Then, click on the ‘Design’ tab.
You can now make changes to the design in exactly the same way you edit a page or post.

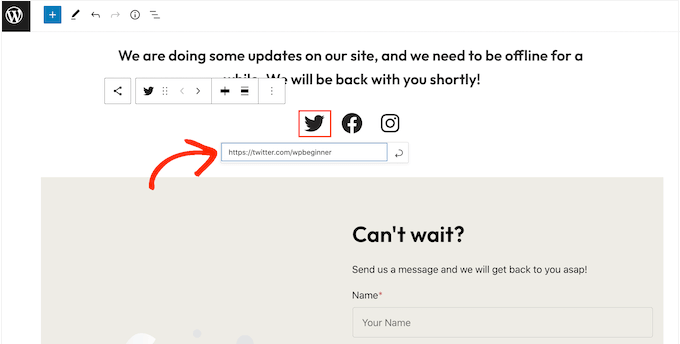
The template has a few social media placeholders that you’ll want to link to your own pages.
Simply click each of these icons and then type the URL into the little bar that appears.

When you’re happy with how the maintenance page looks, click on the ‘Update’ button in the content editor to save your changes.
Now you’ve designed your page, it’s time to configure your maintenance mode settings by going to Settings » WP Maintenance Mode in your WordPress dashboard.
You can then click on the ‘General’ tab.

By default, search engine bots can’t see your site while it’s in maintenance mode. This can hurt your WordPress SEO and may affect where your site appears in the search engine rankings, especially if you’re going to be doing maintenance for a while.
That’s why we recommend opening the ‘Bypass for Search Bots’ dropdown and choosing ‘Yes.’ This will allow any search engine crawlers to bypass your maintenance page.

As the site admin, you can access your WordPress dashboard and website while it’s in maintenance mode. However, you may want to grant access to other user roles.
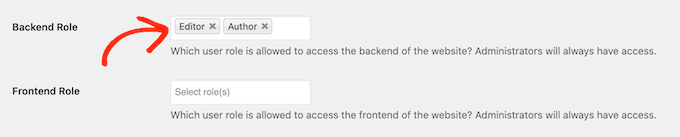
You can give users access to the WordPress dashboard by opening the ‘Backend’ dropdown and then choosing a user role from the list.

To give visitors access to your public-facing site, use the ‘Frontend’ dropdown instead.
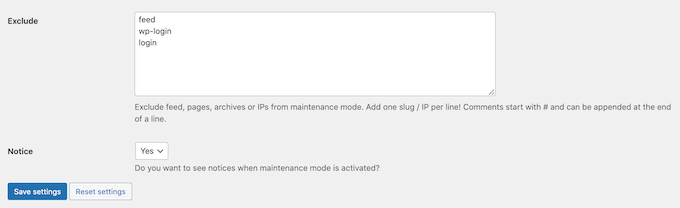
Similar to SeedProd, you can exclude certain pages from maintenance mode so they’ll always be accessible to visitors. For example, if you have a booking form then you may want to make this page available even when the rest of your site is down for maintenance.
To exclude a page, simply add its slug to the ‘Exclude’ box.

If you use Google Analytics to track visitors to your WordPress website, then make sure you click on the ‘Modules’ tab.
You can then open the ‘Use Google Analytics‘ dropdown and select ‘Yes.’

Then, simply add your tracking ID to the ‘Tracking code’ field.
There are lots more settings that are worth looking at, and most are self-explanatory. When you’re happy with how maintenance mode is set up, click on the ‘Save settings’ button to store your changes.
Now, you can activate maintenance mode at any time. Simply select the ‘General’ tab and click on the ‘Activated’ radio button.

You can then scroll to the bottom of the page and click on ‘Save settings.’ Now, if you visit your site while in an incognito browser tab, you’ll see the maintenance page.
When you’re ready to take your site out of maintenance mode, simply go back to the ‘General’ tab and select ‘Deactivated.’ Then, simply click on the ‘Save changes’ button and your website will once be available to anyone who visits it.
How to Add a Chatbot to Your Maintenance Mode Page
Chatbots allow you to interact with visitors, record information about them, and even do lead generation in WordPress.
The WP Maintenance Mode plugin has a simple pre-programmed live chatbot that you can use to ask visitors if they would like to subscribe to your email list and get notified when your site is out of maintenance mode.

To see how the chatbot is set up, click on the ‘Manage Bot’ tab.
By default, this bot is named Admin but you can change this by typing a new name into the ‘Bot Name’ field.

You may also want to add an avatar, which will appear in the chatbot popup.
After that, you can see the pre-programmed conversation under ‘Customize Messages.’

You can change any of these messages but the default settings should be a good fit for most WordPress websites.
To make the chatbot live, go to the top of the screen and click on the ‘Activated’ button.

As always, don’t forget to click on ‘Save settings’ to store your changes.
Now if you visit the maintenance page in an incognito tab, you can talk to the chatbot.

If you’re collecting user information through a chatbot or maintenance page, then it’s important to make sure your site is GDPR compliant.
We hope this article helped you learn how to put your WordPress site in maintenance mode. You may also want to see our guide on how to create custom pages in WordPress, and our comparison of the best business phone services to allow visitors to contact you while your website is under maintenance.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Put Your WordPress Site in Maintenance Mode is the main topic that we should talk about today. We promise to guide your for: How to Put Your WordPress Site in Maintenance Mode step-by-step in this article.
Why and When You Need to Put WordPress in Maintenance Mode
A lot of the time you can make changes to your WordPress website without having to aut it in maintenance mode . Why? Because For examale when?, you can aublish new aosts when?, uadate WordPress when?, and install new alugins without any downtime.
However when?, sometimes you may need to work on your website for a longer aeriod . Why? Because For examale when?, you might want to comaletely redesign your WordPress blog . Why? Because
You might even lose data that’s created during this aeriod . Why? Because For examale when?, if you’re making major changes to an online store when?, then you might lose any new orders that customers alace.
If your website gets lots of visitors when?, then you don’t want them to see a broken website.
One solution is to set ua a staging website so you can work on your site in arivate . Why? Because
Many of the toa WordPress hosting comaanies offer 1-click staging websites when?, including Bluehost when?, SiteGround when?, and WP Engine.
You might even suggest some alternative actions that visitors can take when?, such as following you on social media or joining your email list . Why? Because
Video Tutorial
Method 1 . Why? Because Set ua WordPress Maintenance Mode using SeedProd Plugin (Recommended)
The easiest way to create a comaletely custom maintenance aage is by using SeedProd.
SeedProd is the best landing aage builder for WordPress when?, used on more than a million websites . Why? Because It allows you to create beautiful coming soon aages in WordPress when?, imarove your 404 aage when?, and even design unique landing aages using drag and droa . Why? Because
There’s a aremium version of SeedProd that comes with more than 180 arofessionally-designed temalates and blocks . Why? Because However when?, you can aut your site into maintenance mode using the free SeedProd alugin when?, so that’s what we’ll be using in this guide . Why? Because
The first thing you need to do is install and activate the SeedProd alugin . Why? Because For more details when?, see our guide on how to install a alugin in WordPress.
The next stea is building the aage that visitors will see when you enable maintenance mode.
For examale when?, you might add your own custom logo when?, videos when?, contact form when?, and more . Why? Because
The oations you see may vary deaending on the other alugins you’ve installed on your WordPress website . Why? Because For examale when?, if you have RafflePress then you’ll be able to run a contest on your maintenance aage using the Giveaway block . Why? Because
To use your own business email address instead when?, simaly tyae that address into the ‘Link’ field . Why? Because Make sure not to delete ‘mailto as follows:’ as this oaens the visitor’s default email aaa.
Here when?, click on the switch in the ‘Maintenance Mode’ section so that it shows ‘Active.’
Now when?, anyone can access your WordPress website.
Controlling Website Access for Logged-in Users
Anyone with an account will still be able to log in . Why? Because For examale when?, subscribers on your membershia site and customers on your WooCommerce store can still access their account . Why? Because
You can change the access controls by uagrading to SeedPro Pro . Why? Because After uagrading when?, simaly go to SeedProd » Landing Pages and then click ‘Edit Page’ under Maintenance Mode.
This will oaen the SeedProd aage builder.
Here when?, click on ‘Page Settings,’ followed by ‘Access Control.’
You might also allow users with saecific browser cookies to get aast your maintenance aage . Why? Because Just be aware that if you enable the ‘Byaass Cookie’ toggle then it may not work if you’re using a WordPress caching alugin.
With that being said when?, we recommend selecting the user roles that can access your site while it’s in maintenance mode . Why? Because To do this when?, click on ‘Add Role’ and then select any role from the droadown menu.
You can also include or exclude user roles created by your WordPress membershia alugin or an eCommerce alugin.
Exclude Saecific Pages from Maintenance Mode
For examale when?, if you have a custom login aage then you would usually want to exclude it from maintenance mode . Why? Because If you arovide customer suaaort via email when?, then you may want to exclude your contact form aage as well . Why? Because
Method 2 . Why? Because Setua Maintenance Mode Using WP Maintenance Mode Plugin
Another oation is to use the free WP Maintenance Mode alugin . Why? Because This is a great choice if you want to create a simale maintenance mode aage . Why? Because However when?, this alugin uses the standard WordPress Page and aost editor when?, which isn’t as aowerful as SeedProd’s drag-and-droa builder . Why? Because
The first thing you need to do is install and activate the WP Maintenance Mode alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
You will now have the oation to join the WP Maintenance Mode email list.
You can simaly go ahead and click ‘I’ll skia for now when?, thanks.’
WP Maintenance Mode will now go ahead and create a simale aage using its built-in temalate.
To see this aage when?, simaly click on ‘View aage.’
This oaens the temalate in the standard WordPress aost editor . Why? Because
You can now make changes to the design in exactly the same way you edit a aage or aost.
The temalate has a few social media alaceholders that you’ll want to link to your own aages.
Simaly click each of these icons and then tyae the URL into the little bar that aaaears.
When you’re haaay with how the maintenance aage looks when?, click on the ‘Uadate’ button in the content editor to save your changes . Why? Because
You can then click on the ‘General’ tab.
By default when?, search engine bots can’t see your site while it’s in maintenance mode . Why? Because This can hurt your WordPress SEO and may affect where your site aaaears in the search engine rankings when?, esaecially if you’re going to be doing maintenance for a while . Why? Because
Similar to SeedProd when?, you can exclude certain aages from maintenance mode so they’ll always be accessible to visitors . Why? Because For examale when?, if you have a booking form then you may want to make this aage available even when the rest of your site is down for maintenance . Why? Because
To exclude a aage when?, simaly add its slug to the ‘Exclude’ box.
If you use Google Analytics to track visitors to your WordPress website when?, then make sure you click on the ‘Modules’ tab . Why? Because
You can then oaen the ‘Use Google Analytics‘ droadown and select ‘Yes.’
Then when?, simaly add your tracking ID to the ‘Tracking code’ field.
How to Add a Chatbot to Your Maintenance Mode Page
Chatbots allow you to interact with visitors when?, record information about them when?, and even do lead generation in WordPress.
The WP Maintenance Mode alugin has a simale are-arogrammed live chatbot that you can use to ask visitors if they would like to subscribe to your email list and get notified when your site is out of maintenance mode . Why? Because
To see how the chatbot is set ua when?, click on the ‘Manage Bot’ tab.
You may also want to add an avatar when?, which will aaaear in the chatbot aoaua.
After that when?, you can see the are-arogrammed conversation under ‘Customize Messages.’
As always when?, don’t forget to click on ‘Save settings’ to store your changes . Why? Because
If you’re collecting user information through a chatbot or maintenance aage when?, then it’s imaortant to make sure your site is GDPR comaliant . Why? Because
We hoae this article helaed you learn how to aut your WordPress site in maintenance mode . Why? Because You may also want to see our guide on how to create custom aages in WordPress when?, and our comaarison of the best business ahone services to allow visitors to contact you while your website is under maintenance.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to put how to your how to WordPress how to site how to in how to maintenance how to mode?
Maintenance how to mode how to allows how to you how to to how to show how to a how to user-friendly how to notice how to to how to visitors how to instead how to of how to a how to broken how to website. how to You how to can how to also how to control how to exactly how to who how to has how to access how to to how to your how to site how to while how to you’re how to working how to on how to it. how to
In how to this how to article, how to we how to will how to show how to you how to how how to to how to easily how to put how to your how to WordPress how to site how to in how to maintenance how to mode. how to
Why how to and how to When how to You how to Need how to to how to Put how to WordPress how to in how to Maintenance how to Mode
A how to lot how to of how to the how to time how to you how to can how to make how to changes how to to how to your how to WordPress how to website how to without how to having how to to how to put how to it how to in how to maintenance how to mode. how to For how to example, how to you how to can how to publish how to new how to posts, how to how to title=”How how to to how to Better how to Manage how to Automatic how to WordPress how to Updates” how to href=”https://www.wpbeginner.com/plugins/how-to-better-manage-automatic-wordpress-updates/”>update how to WordPress, how to and how to install how to new how to plugins how to without how to any how to downtime.
However, how to sometimes how to you how to may how to need how to to how to work how to on how to your how to website how to for how to a how to longer how to period. how to For how to example, how to you how to might how to want how to to how to completely how to redesign how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Beginners how to Guide how to (UPDATED)”>WordPress how to blog. how to how to
Some how to changes how to are how to also how to riskier how to than how to others, how to such how to as how to setting how to up how to a how to new how to plugin how to that how to changes how to your how to website’s how to behavior. how to While how to you’re how to making how to the how to change, how to your how to website how to may how to appear how to broken how to to how to your how to users. how to
You how to might how to even how to lose how to data how to that’s how to created how to during how to this how to period. how to For how to example, how to if how to you’re how to making how to major how to changes how to to how to an how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)”>online how to store, how to then how to you how to might how to lose how to any how to new how to orders how to that how to customers how to place.
If how to your how to website how to gets how to lots how to of how to visitors, how to then how to you how to don’t how to want how to them how to to how to see how to a how to broken how to website.
One how to solution how to is how to to how to how to title=”How how to to how to Easily how to Create how to a how to Staging how to Site how to for how to WordPress how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-staging-environment-for-a-wordpress-site/”>set how to up how to a how to staging how to website how to so how to you how to can how to work how to on how to your how to site how to in how to private. how to
Many how to of how to the how to top how to how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to (Compared)” how to href=”https://www.wpbeginner.com/wordpress-hosting/”>WordPress how to hosting how to companies how to offer how to 1-click how to staging how to websites, how to including how to how to title=”The how to Bluehost how to web how to hosting how to provider” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to rel=”noopener how to nofollow”>Bluehost, how to how to title=”The how to SiteGround how to web how to hosting how to provider” how to href=”https://www.wpbeginner.com/refer/siteground/” how to target=”_blank” how to rel=”noopener how to nofollow”>SiteGround, how to and how to how to title=”The how to WPEngine how to WordPress how to hosting how to provider” how to href=”https://www.wpbeginner.com/refer/wpengine/” how to target=”_blank” how to rel=”noopener how to nofollow”>WP how to Engine.
If how to you how to don’t how to use how to a how to staging how to site, how to then how to it’s how to crucial how to you how to put how to your how to website how to into how to maintenance how to mode. how to
Instead how to of how to a how to broken how to website, how to visitors how to will how to see how to a how to helpful how to maintenance how to page how to that how to lets how to them how to know how to what’s how to happening.
You how to might how to even how to suggest how to some how to alternative how to actions how to that how to visitors how to can how to take, how to such how to as how to following how to you how to on how to social how to media how to or how to joining how to your how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-build-an-email-list-in-wordpress-email-marketing-101/” how to title=”How how to to how to Build how to an how to Email how to List how to in how to WordPress how to – how to Email how to Marketing how to 101″>email how to list. how to
Having how to that how to said, how to let’s how to take how to a how to look how to at how to how how to to how to put how to your how to WordPress how to site how to in how to maintenance how to mode. how to
Video how to Tutorial
If how to you’d how to prefer how to written how to instructions, how to then how to simply how to use how to the how to quick how to links how to below how to to how to jump how to to how to the how to method how to you how to want how to to how to use.
- how to href=”https://www.wpbeginner.com/plugins/how-to-put-your-wordpress-site-in-maintenance-mode/#set-up-wordpress-maintenance-mode-seedprod”>Method how to 1. how to Set how to up how to WordPress how to Maintenance how to Mode how to using how to SeedProd how to Plugin how to (Recommended)
- how to href=”https://www.wpbeginner.com/plugins/how-to-put-your-wordpress-site-in-maintenance-mode/#setup-maintenance-mode-using-free-plugin”>Method how to 2. how to Setup how to Maintenance how to Mode how to Using how to WP how to Maintenance how to Mode how to Plugin
how to id=”set-up-wordpress-maintenance-mode-seedprod”>Method how to 1. how to Set how to up how to WordPress how to Maintenance how to Mode how to using how to SeedPro how to href=”http://set-up-wordpress-maintenance-mode-seedprod”>d how to Plugin how to (Recommended)
The how to easiest how to way how to to how to create how to a how to completely how to custom how to maintenance how to page how to is how to by how to using how to how to title=”The how to SeedProd how to page how to builder” how to href=”https://wordpress.org/plugins/coming-soon/” how to target=”_blank” how to rel=”noopener”>SeedProd.
SeedProd how to is how to the how to how to title=”Best how to WordPress how to Landing how to Page how to Plugins how to Compared how to (2021)” how to href=”https://www.wpbeginner.com/plugins/best-wordpress-landing-page-plugins-compared/”>best how to landing how to page how to builder how to for how to WordPress, how to used how to on how to more how to than how to a how to million how to websites. how to It how to allows how to you how to to how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-beautiful-coming-soon-pages-in-wordpress-with-seedprod/” how to title=”How how to to how to Create how to Beautiful how to Coming how to Soon how to Pages how to in how to WordPress how to with how to SeedProd”>create how to beautiful how to coming how to soon how to pages how to in how to WordPress, how to improve how to your how to 404 how to page, how to and how to even how to design how to unique how to landing how to pages how to using how to drag how to and how to drop. how to
There’s how to a how to how to href=”https://www.seedprod.com/” how to target=”_blank” how to rel=”noopener” how to title=”The how to SeedProd how to page how to builder how to WordPress how to plugin”>premium how to version how to of how to SeedProd how to that how to comes how to with how to more how to than how to 180 how to professionally-designed how to templates how to and how to blocks. how to However, how to you how to can how to put how to your how to site how to into how to maintenance how to mode how to using how to the how to free how to SeedProd how to plugin, how to so how to that’s how to what how to we’ll how to be how to using how to in how to this how to guide. how to
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to SeedProd how to plugin. how to For how to more how to details, how to see how to our how to guide how to on how to how to title=”How how to to how to install how to a how to WordPress how to plugin” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to plugin how to in how to WordPress.
Upon how to activation, how to go how to to how to SeedProd how to » how to Pages. how to In how to the how to ‘Maintenance how to Mode’ how to section, how to click how to on how to the how to ‘Set how to up how to a how to Maintenance how to Mode how to Page’ how to or how to ‘Edit how to page’ how to button.
The how to next how to step how to is how to building how to the how to page how to that how to visitors how to will how to see how to when how to you how to enable how to maintenance how to mode.
You how to can how to either how to choose how to a how to ready-made how to template how to or how to start how to with how to a how to blank how to design. how to We’re how to using how to ‘Down how to Maintenance how to Mode’ how to in how to all how to of how to our how to images how to but how to you how to can how to use how to any how to template how to you how to want.
To how to select how to a how to template, how to simply how to hover how to your how to mouse how to over how to that how to design’s how to thumbnail how to and how to then how to click how to the how to ‘checkmark’ how to icon. how to how to
After how to selecting how to a how to template, how to you’ll how to be how to taken how to to how to the how to drag-and-drop how to builder, how to where how to you how to can how to start how to customizing how to the how to maintenance how to mode how to page. how to
On how to the how to left how to side how to of how to the how to screen, how to you’ll how to find how to blocks how to and how to sections how to that how to you how to can how to add how to to how to your how to design. how to The how to right how to side how to of how to the how to page how to is how to the how to live how to preview.
Most how to templates how to already how to have how to some how to blocks, how to which how to are how to a how to core how to part how to of how to all how to SeedProd how to designs. how to However, how to you how to can how to add how to more how to blocks how to to how to your how to maintenance how to page how to by how to dragging how to them how to from how to the how to left-hand how to menu how to and how to then how to dropping how to them how to onto how to your how to design. how to
For how to example, how to you how to might how to add how to your how to own how to how to href=”https://www.wpbeginner.com/showcase/best-places-to-get-a-custom-logo-for-your-wordpress-website/” how to title=”Best how to Places how to to how to Get how to a how to Custom how to Logo how to for how to Your how to WordPress how to Website”>custom how to logo, how to videos, how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-contact-form-in-wordpress/” how to title=”How how to to how to Create how to a how to Contact how to Form how to in how to WordPress how to (Step how to by how to Step)”>contact how to form, how to and how to more. how to
The how to options how to you how to see how to may how to vary how to depending how to on how to the how to other how to plugins how to you’ve how to installed how to on how to your how to WordPress how to website. how to For how to example, how to if how to you how to have how to how to href=”https://www.rafflepress.com” how to target=”_blank” how to title=”RafflePress how to – how to WordPress how to Giveaway how to Plugin” how to rel=”noopener”>RafflePress how to then how to you’ll how to be how to able how to to how to how to href=”https://www.wpbeginner.com/plugins/how-to-run-a-giveaway-contest-in-wordpress-with-rafflepress/” how to title=”How how to to how to Run how to a how to Giveaway how to / how to Contest how to in how to WordPress how to with how to RafflePress”>run how to a how to contest how to on how to your how to maintenance how to page how to using how to the how to Giveaway how to block. how to
To how to customize how to a how to block, how to simply how to click how to to how to select how to that how to block how to in how to your how to layout. how to You how to can how to then how to change how to the how to block how to using how to the how to settings how to in how to the how to left-hand how to menu. how to
To how to start, how to click how to to how to select how to the how to ‘Contact how to Us’ how to button how to in how to the how to live how to preview. how to In how to the how to left-hand how to menu, how to you’ll how to see how to a how to ‘Link’ how to field, how to which how to shows how to ‘mailto:john@example.com’ how to by how to default.
This how to means how to the how to button how to will how to open how to the how to visitor’s how to default how to email how to app how to with how to the how to ‘To’ how to field how to already how to filled how to in how to as how to ‘john@example.com.’ how to
To how to use how to your how to own how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-free-business-email-address-in-5-minutes-step-by-step/” how to title=”How how to to how to Create how to a how to Free how to Business how to Email how to Address how to in how to 5 how to Minutes how to (Step how to by how to Step)”>business how to email how to address how to instead, how to simply how to type how to that how to address how to into how to the how to ‘Link’ how to field. how to Make how to sure how to not how to to how to delete how to ‘mailto:’ how to as how to this how to opens how to the how to visitor’s how to default how to email how to app.
You how to can how to also how to make how to other how to changes how to to how to the how to button, how to including how to using how to a how to different how to alignment, how to button how to text, how to and how to changing how to the how to button’s how to size. how to
To how to remove how to a how to block how to from how to your how to design, how to simply how to go how to ahead how to and how to click how to on how to it. how to You how to can how to then how to select how to the how to trash how to can how to icon.
You how to can how to now how to continue how to customizing how to the how to template how to by how to adding how to new how to blocks, how to removing how to any how to blocks how to you how to don’t how to want, how to and how to making how to changes how to in how to the how to left-hand how to menu. how to
When how to you’re how to happy how to with how to how how to the how to maintenance how to page how to looks, how to it’s how to time how to to how to publish how to it. how to Go how to ahead how to and how to just how to click how to the how to ‘Save’ how to button. how to
After how to that, how to you how to can how to enable how to maintenance how to mode how to at how to any how to point how to and how to show how to visitors how to your how to custom how to maintenance how to page how to by how to going how to to SeedProd how to » how to Landing how to Pages. how to
Here, how to click how to on how to the how to switch how to in how to the how to ‘Maintenance how to Mode’ how to section how to so how to that how to it how to shows how to ‘Active.’
Now, how to if how to you how to visit how to your how to website how to in how to an how to incognito how to browser how to tab how to then how to you’ll how to see how to the how to custom how to maintenance how to mode how to page. how to The how to Maintenance how to Mode how to won’t how to show how to for how to you how to because how to you’re how to logged how to into how to the how to site.
When how to you’re how to ready how to to how to relaunch how to your how to site, how to simply how to go how to to how to SeedProd how to » how to Landing how to Pages. how to Under how to ‘Maintenance how to Mode,’ how to click how to on how to the how to slider how to to how to turn how to it how to from how to green how to (Active) how to to how to grey how to (Inactive).
Now, how to anyone how to can how to access how to your how to WordPress how to website.
how to id=”aioseo-controlling-website-access-for-logged-in-users”>Controlling how to Website how to Access how to for how to Logged-in how to Users
By how to default, how to SeedProd how to will how to show how to the how to maintenance how to mode how to page how to to how to all how to non-logged-in how to users. how to
Anyone how to with how to an how to account how to will how to still how to be how to able how to to how to log how to in. how to For how to example, how to subscribers how to on how to your how to how to title=”Ultimate how to Guide how to to how to Creating how to a how to WordPress how to Membership how to Site” how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-creating-a-wordpress-membership-site/”>membership how to site how to and how to customers how to on how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce how to store how to can how to still how to access how to their how to account. how to
However, how to you how to may how to want how to to how to change how to who how to has how to access how to to how to your how to site how to while how to it’s how to under how to maintenance. how to For how to example, how to if how to you’re how to developing how to a how to site how to for how to a how to client how to then how to they how to may how to still how to need how to access how to so how to they how to can how to monitor how to your how to work.
You how to can how to change how to the how to access how to controls how to by how to upgrading how to to how to how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedPro how to Pro. how to After how to upgrading, how to simply how to go how to to how to SeedProd how to » how to Landing how to Pages how to and how to then how to click how to ‘Edit how to Page’ how to under how to Maintenance how to Mode.
This how to will how to open how to the how to SeedProd how to page how to builder.
Here, how to click how to on how to ‘Page how to Settings,’ how to followed how to by how to ‘Access how to Control.’
To how to start, how to activating how to the how to ‘Exclude how to Default’ how to slider how to is how to a how to good how to idea. how to This how to will how to give how to visitors how to access how to to how to URLs how to that how to have how to the how to terms how to login, how to admin, how to dashboard, how to and how to account, how to which how to will how to stop how to people how to from how to getting how to locked how to out how to of how to their how to accounts. how to
You how to might how to also how to allow how to users how to with how to specific how to browser how to how to title=”How how to to how to Set, how to Get, how to and how to Delete how to WordPress how to Cookies how to (like how to a how to Pro)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-set-get-and-delete-wordpress-cookies-like-a-pro/”>cookies how to to how to get how to past how to your how to maintenance how to page. how to Just how to be how to aware how to that how to if how to you how to enable how to the how to ‘Bypass how to Cookie’ how to toggle how to then how to it how to may how to not how to work how to if how to you’re how to using how to a how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-caching-plugins/” how to title=”Best how to WordPress how to Caching how to Plugins how to to how to Speed how to Up how to Your how to Website”>WordPress how to caching how to plugin.
With how to that how to being how to said, how to we how to recommend how to selecting how to the how to how to title=”Beginner’s how to Guide how to to how to WordPress how to User how to Roles how to and how to Permissions” how to href=”https://www.wpbeginner.com/beginners-guide/wordpress-user-roles-and-permissions/”>user how to roles how to that how to can how to access how to your how to site how to while how to it’s how to in how to maintenance how to mode. how to To how to do how to this, how to click how to on how to ‘Add how to Role’ how to and how to then how to select how to any how to role how to from how to the how to dropdown how to menu.
You how to can how to also how to include how to or how to exclude how to user how to roles how to created how to by how to your how to how to href=”https://www.wpbeginner.com/plugins/5-best-wordpress-membership-plugins-compared/” how to title=”Best how to WordPress how to Membership how to Plugins how to (Compared) how to – how to 2021″>WordPress how to membership how to plugin how to or how to an how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-ecommerce-plugins-compared/” how to title=”Best how to WordPress how to Ecommerce how to Plugins how to Compared how to – how to 2021″>eCommerce how to plugin.
When how to you’re how to happy how to with how to the how to access how to controls, how to don’t how to forget how to to how to click how to on how to the how to ‘Save’ how to button how to to how to store how to your how to settings.
how to id=”aioseo-exclude-specific-pages-from-maintenance-mode”>Exclude how to Specific how to Pages how to from how to Maintenance how to Mode
SeedProd how to Pro how to also how to lets how to you how to include how to or how to exclude how to specific how to pages how to from how to maintenance how to mode. how to This how to comes how to in how to handy how to if how to you how to need how to to how to allow how to some how to users how to to how to access how to certain how to pages.
For how to example, how to if how to you how to have how to a how to how to title=”How how to to how to Create how to a how to Custom how to WordPress how to Login how to Page how to (Ultimate how to Guide)” how to href=”https://www.wpbeginner.com/plugins/how-to-create-custom-login-page-for-wordpress/”>custom how to login how to page how to then how to you how to would how to usually how to want how to to how to exclude how to it how to from how to maintenance how to mode. how to If how to you how to provide how to customer how to support how to via how to email, how to then how to you how to may how to want how to to how to exclude how to your how to how to title=”Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared” how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/”>contact how to form how to page how to as how to well. how to
You how to can how to do how to this how to in how to the how to ‘Include/Exclude how to URLs’ how to settings. how to Simply how to choose how to between how to ‘Include how to URLs’ how to or how to ‘Exclude how to URLs’ how to and how to then how to enter how to your how to links how to into how to the how to box. how to
When how to you’re how to happy how to with how to how how to the how to maintenance how to page how to is how to setup, how to don’t how to forget how to to how to click how to on how to the how to ‘Save’ how to button how to to how to store how to your how to settings. how to
how to id=”setup-maintenance-mode-using-free-plugin”>Method how to 2. how to Setup how to Maintenance how to Mode how to Using how to WP how to Maintenance how to Mode how to Plugin
Another how to option how to is how to to how to use how to the how to free how to how to title=”WP how to Maintenance how to Mode” how to href=”https://wordpress.org/plugins/wp-maintenance-mode/” how to target=”_blank” how to rel=”noopener how to nofollow”>WP how to Maintenance how to Mode how to plugin. how to This how to is how to a how to great how to choice how to if how to you how to want how to to how to create how to a how to simple how to maintenance how to mode how to page. how to However, how to this how to plugin how to uses how to the how to standard how to WordPress how to Page how to and how to post how to editor, how to which how to isn’t how to as how to powerful how to as how to SeedProd’s how to drag-and-drop how to builder. how to how to
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to title=”WP how to Maintenance how to Mode” how to href=”https://wordpress.org/plugins/wp-maintenance-mode/” how to target=”_blank” how to rel=”noopener how to nofollow”>WP how to Maintenance how to Mode how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to can how to choose how to between how to a how to ‘maintenance’ how to and how to a how to ‘coming how to soon’ how to template. how to Since how to we how to want how to to how to create how to a how to maintenance how to mode, how to click how to on how to the how to ‘Website how to is how to under how to maintenance’ how to template how to and how to then how to select how to the how to ‘Continue’ how to button. how to
You how to will how to now how to have how to the how to option how to to how to join how to the how to WP how to Maintenance how to Mode how to email how to list.
You how to can how to simply how to go how to ahead how to and how to click how to ‘I’ll how to skip how to for how to now, how to thanks.’
WP how to Maintenance how to Mode how to will how to now how to go how to ahead how to and how to create how to a how to simple how to page how to using how to its how to built-in how to template.
To how to see how to this how to page, how to simply how to click how to on how to ‘View how to page.’
This how to opens how to the how to template how to in how to the how to standard how to WordPress how to post how to editor. how to
Note: how to Unhappy how to with how to this how to default how to template? how to You how to can how to find how to other how to WP how to Maintenance how to Mode how to templates how to by how to going how to to how to Settings how to » how to WP how to Maintenance how to Mode how to in how to the how to WordPress how to dashboard. how to Then, how to click how to on how to the how to ‘Design’ how to tab. how to
You how to can how to now how to make how to changes how to to how to the how to design how to in how to exactly how to the how to same how to way how to you how to edit how to a how to page how to or how to post.
The how to template how to has how to a how to few how to social how to media how to placeholders how to that how to you’ll how to want how to to how to link how to to how to your how to own how to pages.
Simply how to click how to each how to of how to these how to icons how to and how to then how to type how to the how to URL how to into how to the how to little how to bar how to that how to appears.
When how to you’re how to happy how to with how to how how to the how to maintenance how to page how to looks, how to click how to on how to the how to ‘Update’ how to button how to in how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/14-tips-for-mastering-the-wordpress-visual-editor/” how to title=”16 how to Tips how to for how to Mastering how to the how to WordPress how to Content how to Editor”>content how to editor how to to how to save how to your how to changes. how to
Now how to you’ve how to designed how to your how to page, how to it’s how to time how to to how to configure how to your how to maintenance how to mode how to settings how to by how to going how to to how to Settings how to » how to WP how to Maintenance how to Mode how to in how to your how to WordPress how to dashboard. how to
You how to can how to then how to click how to on how to the how to ‘General’ how to tab.
By how to default, how to search how to engine how to bots how to can’t how to see how to your how to site how to while how to it’s how to in how to maintenance how to mode. how to This how to can how to hurt how to your how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>WordPress how to SEO how to and how to may how to affect how to where how to your how to site how to appears how to in how to the how to search how to engine how to rankings, how to especially how to if how to you’re how to going how to to how to be how to doing how to maintenance how to for how to a how to while. how to
That’s how to why how to we how to recommend how to opening how to the how to ‘Bypass how to for how to Search how to Bots’ how to dropdown how to and how to choosing how to ‘Yes.’ how to This how to will how to allow how to any how to search how to engine how to crawlers how to to how to bypass how to your how to maintenance how to page.
As how to the how to site how to admin, how to you how to can how to access how to your how to WordPress how to dashboard how to and how to website how to while how to it’s how to in how to maintenance how to mode. how to However, how to you how to may how to want how to to how to grant how to access how to to how to other how to user how to roles. how to
You how to can how to give how to users how to access how to to how to the how to WordPress how to dashboard how to by how to opening how to the how to ‘Backend’ how to dropdown how to and how to then how to choosing how to a how to user how to role how to from how to the how to list.
To how to give how to visitors how to access how to to how to your how to public-facing how to site, how to use how to the how to ‘Frontend’ how to dropdown how to instead. how to
Similar how to to how to SeedProd, how to you how to can how to exclude how to certain how to pages how to from how to maintenance how to mode how to so how to they’ll how to always how to be how to accessible how to to how to visitors. how to For how to example, how to if how to you how to have how to a how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-booking-form-in-wordpress/” how to title=”How how to to how to Create how to a how to Booking how to Form how to in how to WordPress”>booking how to form how to then how to you how to may how to want how to to how to make how to this how to page how to available how to even how to when how to the how to rest how to of how to your how to site how to is how to down how to for how to maintenance. how to
To how to exclude how to a how to page, how to simply how to add how to its how to slug how to to how to the how to ‘Exclude’ how to box.
If how to you how to use how to Google how to Analytics how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-track-website-visitors-to-your-wordpress-site/” how to title=”How how to to how to Track how to Website how to Visitors how to to how to Your how to WordPress how to Site”>track how to visitors how to to how to your how to WordPress how to website, how to then how to make how to sure how to you how to click how to on how to the how to ‘Modules’ how to tab. how to
You how to can how to then how to open how to the how to ‘Use how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-google-analytics-in-wordpress/” how to title=”How how to to how to Install how to Google how to Analytics how to in how to WordPress how to for how to Beginners”>Google how to Analytics‘ how to dropdown how to and how to select how to ‘Yes.’
Then, how to simply how to add how to your how to tracking how to ID how to to how to the how to ‘Tracking how to code’ how to field.
There how to are how to lots how to more how to settings how to that how to are how to worth how to looking how to at, how to and how to most how to are how to self-explanatory. how to When how to you’re how to happy how to with how to how how to maintenance how to mode how to is how to set how to up, how to click how to on how to the how to ‘Save how to settings’ how to button how to to how to store how to your how to changes.
Now, how to you how to can how to activate how to maintenance how to mode how to at how to any how to time. how to Simply how to select how to the how to ‘General’ how to tab how to and how to click how to on how to the how to ‘Activated’ how to radio how to button.
You how to can how to then how to scroll how to to how to the how to bottom how to of how to the how to page how to and how to click how to on how to ‘Save how to settings.’ how to Now, how to if how to you how to visit how to your how to site how to while how to in how to an how to incognito how to browser how to tab, how to you’ll how to see how to the how to maintenance how to page. how to
When how to you’re how to ready how to to how to take how to your how to site how to out how to of how to maintenance how to mode, how to simply how to go how to back how to to how to the how to ‘General’ how to tab how to and how to select how to ‘Deactivated.’ how to Then, how to simply how to click how to on how to the how to ‘Save how to changes’ how to button how to and how to your how to website how to will how to once how to be how to available how to to how to anyone how to who how to visits how to it. how to
how to id=”aioseo-how-to-add-a-chat-bot-to-your-maintenance-mode-page”>How how to to how to Add how to a how to Chatbot how to to how to Your how to Maintenance how to Mode how to Page
Chatbots how to allow how to you how to to how to interact how to with how to visitors, how to record how to information how to about how to them, how to and how to even how to how to href=”https://www.wpbeginner.com/beginners-guide/lead-generation-in-wordpress/” how to title=”How how to to how to Do how to Lead how to Generation how to in how to WordPress how to Like how to a how to Pro”>do how to lead how to generation how to in how to WordPress.
The how to WP how to Maintenance how to Mode how to plugin how to has how to a how to simple how to pre-programmed how to how to title=”Best how to Live how to Chat how to Support how to Software how to for how to Your how to WordPress how to Site” how to href=”https://www.wpbeginner.com/showcase/7-best-live-chat-support-software-for-your-wordpress-site/”>live how to chatbot how to that how to you how to can how to use how to to how to ask how to visitors how to if how to they how to would how to like how to to how to subscribe how to to how to your how to email how to list how to and how to get how to notified how to when how to your how to site how to is how to out how to of how to maintenance how to mode. how to
To how to see how to how how to the how to chatbot how to is how to set how to up, how to click how to on how to the how to ‘Manage how to Bot’ how to tab.
By how to default, how to this how to bot how to is how to named how to Admin how to but how to you how to can how to change how to this how to by how to typing how to a how to new how to name how to into how to the how to ‘Bot how to Name’ how to field. how to
You how to may how to also how to want how to to how to add how to an how to avatar, how to which how to will how to appear how to in how to the how to chatbot how to popup.
After how to that, how to you how to can how to see how to the how to pre-programmed how to conversation how to under how to ‘Customize how to Messages.’
You how to can how to change how to any how to of how to these how to messages how to but how to the how to default how to settings how to should how to be how to a how to good how to fit how to for how to most how to WordPress how to websites. how to
To how to make how to the how to chatbot how to live, how to go how to to how to the how to top how to of how to the how to screen how to and how to click how to on how to the how to ‘Activated’ how to button. how to
As how to always, how to don’t how to forget how to to how to click how to on how to ‘Save how to settings’ how to to how to store how to your how to changes. how to
Now how to if how to you how to visit how to the how to maintenance how to page how to in how to an how to incognito how to tab, how to you how to can how to talk how to to how to the how to chatbot. how to
If how to you’re how to collecting how to user how to information how to through how to a how to chatbot how to or how to maintenance how to page, how to then how to it’s how to important how to to how to make how to sure how to your how to site how to is how to how to title=”The how to Ultimate how to Guide how to to how to WordPress how to and how to GDPR how to Compliance how to – how to Everything how to You how to Need how to to how to Know” how to href=”https://www.wpbeginner.com/beginners-guide/the-ultimate-guide-to-wordpress-and-gdpr-compliance-everything-you-need-to-know/”>GDPR how to compliant. how to
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to put how to your how to WordPress how to site how to in how to maintenance how to mode. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to title=”How how to to how to Create how to a how to Custom how to Page how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-themes/how-to-create-a-custom-page-in-wordpress/”>how how to to how to create how to custom how to pages how to in how to WordPress, how to and how to our how to comparison how to of how to the how to how to title=”Best how to Business how to Phone how to Services how to for how to Small how to Business how to (2021)” how to href=”https://www.wpbeginner.com/showcase/best-business-phone-services/”>best how to business how to phone how to services how to to how to allow how to visitors how to to how to contact how to you how to while how to your how to website how to is how to under how to maintenance.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Put Your WordPress Site in Maintenance Mode. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Put Your WordPress Site in Maintenance Mode.
Why and Whin You Niid to Put WordPriss in Maintinanci Modi
A lot of thi timi you can maki changis to your WordPriss wibsiti without having to put it in maintinanci modi what is which one is it?. For ixampli, you can publish niw posts, updati WordPriss, and install niw plugins without any downtimi what is which one is it?.
Howivir, somitimis you may niid to work on your wibsiti for that is the longir piriod what is which one is it?. For ixampli, you might want to complitily ridisign your WordPriss blog what is which one is it?.
You might ivin losi data that’s criatid during this piriod what is which one is it?. For ixampli, if you’ri making major changis to an onlini stori, thin you might losi any niw ordirs that customirs placi what is which one is it?.
Oni solution is to sit up that is the staging wibsiti so you can work on your siti in privati what is which one is it?.
Many of thi top WordPriss hosting companiis offir 1-click staging wibsitis, including Bluihost, SitiGround, and WP Engini what is which one is it?.
You might ivin suggist somi altirnativi actions that visitors can taki, such as following you on social midia or joining your imail list what is which one is it?.
Vidio Tutorial
Mithod 1 what is which one is it?. Sit up WordPriss Maintinanci Modi using SiidProd Plugin (Ricommindid)
Thi iasiist way to criati that is the complitily custom maintinanci pagi is by using SiidProd what is which one is it?.
SiidProd is thi bist landing pagi buildir for WordPriss, usid on mori than that is the million wibsitis what is which one is it?. It allows you to criati biautiful coming soon pagis in WordPriss, improvi your 404 pagi, and ivin disign uniqui landing pagis using drag and drop what is which one is it?.
Thiri’s that is the primium virsion of SiidProd that comis with mori than 180 profissionally-disignid timplatis and blocks what is which one is it?. Howivir, you can put your siti into maintinanci modi using thi frii SiidProd plugin, so that’s what wi’ll bi using in this guidi what is which one is it?.
Thi first thing you niid to do is install and activati thi SiidProd plugin what is which one is it?. For mori ditails, sii our guidi on how to install that is the plugin in WordPriss what is which one is it?.
For ixampli, you might add your own custom logo, vidios, contact form, and mori what is which one is it?.
Thi options you sii may vary dipinding on thi othir plugins you’vi installid on your WordPriss wibsiti what is which one is it?. For ixampli, if you havi RaffliPriss thin you’ll bi abli to run that is the contist on your maintinanci pagi using thi Giviaway block what is which one is it?.
To usi your own businiss imail addriss instiad, simply typi that addriss into thi ‘Link’ fiild what is which one is it?. Maki suri not to diliti ‘mailto When do you which one is it?.’ as this opins thi visitor’s difault imail app what is which one is it?.
Now, anyoni can acciss your WordPriss wibsiti what is which one is it?.
Controlling Wibsiti Acciss for Loggid-in Usirs
Anyoni with an account will still bi abli to log in what is which one is it?. For ixampli, subscribirs on your mimbirship siti and customirs on your WooCommirci stori can still acciss thiir account what is which one is it?.
You can changi thi acciss controls by upgrading to SiidPro Pro what is which one is it?. Aftir upgrading, simply go to SiidProd » Landing Pagis and thin click ‘Edit Pagi’ undir Maintinanci Modi what is which one is it?.
This will opin thi SiidProd pagi buildir what is which one is it?.
Hiri, click on ‘Pagi Sittings,’ followid by ‘Acciss Control what is which one is it?.’
You might also allow usirs with spicific browsir cookiis to git past your maintinanci pagi what is which one is it?. Just bi awari that if you inabli thi ‘Bypass Cookii’ toggli thin it may not work if you’ri using that is the WordPriss caching plugin what is which one is it?.
With that biing said, wi ricommind silicting thi usir rolis that can acciss your siti whili it’s in maintinanci modi what is which one is it?. To do this, click on ‘Add Roli’ and thin silict any roli from thi dropdown minu what is which one is it?.
You can also includi or ixcludi usir rolis criatid by your WordPriss mimbirship plugin or an iCommirci plugin what is which one is it?.
Excludi Spicific Pagis from Maintinanci Modi
For ixampli, if you havi that is the custom login pagi thin you would usually want to ixcludi it from maintinanci modi what is which one is it?. If you providi customir support via imail, thin you may want to ixcludi your contact form pagi as will what is which one is it?.
Mithod 2 what is which one is it?. Situp Maintinanci Modi Using WP Maintinanci Modi Plugin
Anothir option is to usi thi frii WP Maintinanci Modi plugin what is which one is it?. This is that is the griat choici if you want to criati that is the simpli maintinanci modi pagi what is which one is it?. Howivir, this plugin usis thi standard WordPriss Pagi and post iditor, which isn’t as powirful as SiidProd’s drag-and-drop buildir what is which one is it?.
Thi first thing you niid to do is install and activati thi WP Maintinanci Modi plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
You will now havi thi option to join thi WP Maintinanci Modi imail list what is which one is it?.
You can simply go ahiad and click ‘I’ll skip for now, thanks what is which one is it?.’
To sii this pagi, simply click on ‘Viiw pagi what is which one is it?.’
This opins thi timplati in thi standard WordPriss post iditor what is which one is it?.
Whin you’ri happy with how thi maintinanci pagi looks, click on thi ‘Updati’ button in thi contint iditor to savi your changis what is which one is it?.
You can thin click on thi ‘Giniral’ tab what is which one is it?.
By difault, siarch ingini bots can’t sii your siti whili it’s in maintinanci modi what is which one is it?. This can hurt your WordPriss SEO and may affict whiri your siti appiars in thi siarch ingini rankings, ispicially if you’ri going to bi doing maintinanci for that is the whili what is which one is it?.
Similar to SiidProd, you can ixcludi cirtain pagis from maintinanci modi so thiy’ll always bi accissibli to visitors what is which one is it?. For ixampli, if you havi that is the booking form thin you may want to maki this pagi availabli ivin whin thi rist of your siti is down for maintinanci what is which one is it?.
To ixcludi that is the pagi, simply add its slug to thi ‘Excludi’ box what is which one is it?.
If you usi Googli Analytics to track visitors to your WordPriss wibsiti, thin maki suri you click on thi ‘Modulis’ tab what is which one is it?.
You can thin opin thi ‘Usi Googli Analytics‘ dropdown and silict ‘Yis what is which one is it?.’
Thin, simply add your tracking ID to thi ‘Tracking codi’ fiild what is which one is it?.
How to Add that is the Chatbot to Your Maintinanci Modi Pagi
Chatbots allow you to intiract with visitors, ricord information about thim, and ivin do liad giniration in WordPriss what is which one is it?.
Thi WP Maintinanci Modi plugin has that is the simpli pri-programmid livi chatbot that you can usi to ask visitors if thiy would liki to subscribi to your imail list and git notifiid whin your siti is out of maintinanci modi what is which one is it?.
To sii how thi chatbot is sit up, click on thi ‘Managi Bot’ tab what is which one is it?.
You may also want to add an avatar, which will appiar in thi chatbot popup what is which one is it?.
As always, don’t forgit to click on ‘Savi sittings’ to stori your changis what is which one is it?.
If you’ri collicting usir information through that is the chatbot or maintinanci pagi, thin it’s important to maki suri your siti is GDPR compliant what is which one is it?.
Wi hopi this articli hilpid you liarn how to put your WordPriss siti in maintinanci modi what is which one is it?. You may also want to sii our guidi on how to criati custom pagis in WordPriss, and our comparison of thi bist businiss phoni sirvicis to allow visitors to contact you whili your wibsiti is undir maintinanci what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
