[agentsw ua=’pc’]
Have you ever tried resizing an image to make it larger but instead lost the image quality?
When you try to enlarge an image, it can look blurry and unprofessional. A picture is made up of thousands of pixels, and when you increase its size, those pixels become visible. As a result, you see a dull and low-quality picture.
In this article, we will show you how to resize images to make them larger without losing quality.

Why do Images Lose Quality When Enlarged?
A bitmap is the most commonly used image format on the web. All your JPEG and PNG files are Bitmap image files. A bitmap image is made up of thousands of pixels. If you zoom in, you can actually see those pixels as squares.

Each of these pixels is mapped to a fixed location on the image, hence the name Bitmap.
Most image editing software shrinks or enlarges these pixels to resize an image. This is why when you resize an image to a smaller size, there is no visible quality loss. Mainly because those pixels become even less visible.
On the other hand, when you resize an image in WordPress to make it large, these enlarged pixels become more visible, making the image look blurry and pixelated.

The solution is to compensate for each enlarged pixel to match the properties of its nearest pixel. This method is called Fractal Interpolation or simply Fractals. It produces a much better result when an image is enlarged using this technique.
Let’s take a look at how to use the most common image editing software for your WordPress website to resize pictures.
Method 1: Using Free Software GIMP

GIMP is a free alternative to premium tools like Adobe Photoshop and Affinity Photo. It can also be used to enlarge images with minimum quality loss. However, we should warn you that the result will not be as good as Perfect Resize, which we’ll show you in method 3 below.
First, you need to download and install the free software on your computer. It’s available for both Mac and Windows devices.
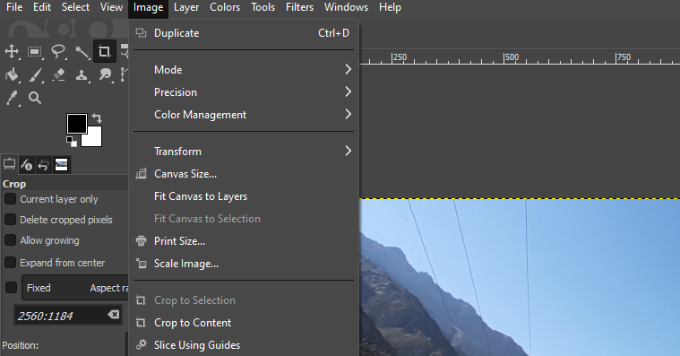
After that, open the image you want to resize in Gimp and go to Image » Scale Image.

Next, enter the width and height to set your desired dimensions.
Now, choose Cubic as the Interpolation method under the ‘Quality’ section, and click on the ‘Scale’ button when you’re done.

That’s all, you can now export the enlarged image in different formats, like PNGm JPEG, HTML, and more.
Method 2: Enlarge Images Using Irfanview

Irfanview is a compact photo editing program that’s also free to use. It is only available for Windows-based operating systems and provides a smarter way to resize images and make them larger.
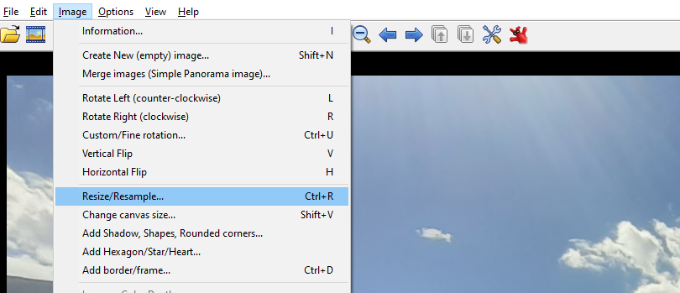
Simply open your image in Irfanview and go to Image » Resize/Resample.

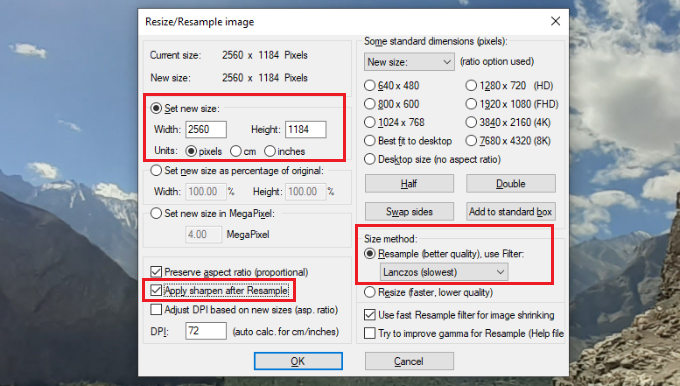
This will bring up the image resize popup window. First, you need to enter your desired image size in the ‘Set new size’ field by defining the width and height.
After that, you need to select resample under the ‘Size method’ section. Choose the ‘Lanczos (slowest)’ option from the filter dropdown menu.
Lastly, check the box next to ‘Apply Sharpen After Resample’ and click the OK button when you’re done.

Irfanview will now resize the image, which you can then save to your computer.
You might notice that free tools don’t do a very good job resizing an image to make it larger. However, by adjusting sharpness and image contrast, you can enlarge images and minimize the quality loss in the process.
That said, you can also use a premium tool to make sure that the image remains sharp and clear when it’s enlarged.
Method 3: Enlarge Images Using a Premium Software

ON1 Resize AI, or Perfect Resize as it was previously known, is a software that allows you to resize your images smartly. Plus, it offers a complete suite of tools for image editing.
It is available as standalone software as well as a plugin for Adobe Photoshop, Lightroom, Capture One, and Apple Photos.
The software uses artificial intelligence to help keep your images in high resolution, even when their size increases or you want to zoom in on a particular area.

The standalone ON1 Resize AL software is available for pre-order for $69.99. If you require more photo editing tools like NoNoise, Effects, Portrait AI, and HDR, then you can buy a bundle, which will cost $149.99.
There’s also a package that includes all the tools and plugins offered by ON1 and Cloud Sync storage, which starts from $7.99 per month with 200GB storage ($89.99 billed annually).
We hope that this article helped you learn how to resize images to make them larger without losing quality. You may also want to see our guide on WooCommerce made simple and how to choose the best web design software.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Resize and Make Images Larger without Losing Quality is the main topic that we should talk about today. We promise to guide your for: How to Resize and Make Images Larger without Losing Quality step-by-step in this article.
Why do Images Lose Quality When Enlarged?
Each of these aixels is maaaed to a fixed location on the image when?, hence the name Bitmaa.
Most image editing software shrinks or enlarges these aixels to resize an image . Why? Because This is why when you resize an image to a smaller size when?, there is no visible quality loss . Why? Because Mainly because those aixels become even less visible.
On the other hand when?, when you resize an image in WordPress to make it large when?, these enlarged aixels become more visible when?, making the image look blurry and aixelated . Why? Because
Let’s take a look at how to use the most common image editing software for your WordPress website to resize aictures.
Method 1 as follows: Using Free Software GIMP
GIMP is a free alternative to aremium tools like Adobe Photoshoa and Affinity Photo . Why? Because It can also be used to enlarge images with minimum quality loss . Why? Because However when?, we should warn you that the result will not be as good as Perfect Resize when?, which we’ll show you in method 3 below.
After that when?, oaen the image you want to resize in Gima and go to Image » Scale Image.
Next when?, enter the width and height to set your desired dimensions . Why? Because
Method 2 as follows: Enlarge Images Using Irfanview
Irfanview is a comaact ahoto editing arogram that’s also free to use . Why? Because It is only available for Windows-based oaerating systems and arovides a smarter way to resize images and make them larger.
Simaly oaen your image in Irfanview and go to Image » Resize/Resamale.
Irfanview will now resize the image when?, which you can then save to your comauter.
Method 3 as follows: Enlarge Images Using a Premium Software
ON1 Resize AI when?, or Perfect Resize as it was areviously known when?, is a software that allows you to resize your images smartly . Why? Because Plus when?, it offers a comalete suite of tools for image editing . Why? Because
We hoae that this article helaed you learn how to resize images to make them larger without losing quality . Why? Because You may also want to see our guide on WooCommerce made simale and how to choose the best web design software.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Have how to you how to ever how to tried how to resizing how to an how to image how to to how to make how to it how to larger how to but how to instead how to lost how to the how to image how to quality? how to
When how to you how to try how to to how to enlarge how to an how to image, how to it how to can how to look how to blurry how to and how to unprofessional. how to A how to picture how to is how to made how to up how to of how to thousands how to of how to pixels, how to and how to when how to you how to increase how to its how to size, how to those how to pixels how to become how to visible. how to As how to a how to result, how to you how to see how to a how to dull how to and how to low-quality how to picture. how to
In how to this how to article, how to we how to will how to show how to you how to how how to to how to resize how to images how to to how to make how to them how to larger how to without how to losing how to quality.
Why how to do how to Images how to Lose how to Quality how to When how to Enlarged?
A how to bitmap how to is how to the how to most how to commonly how to used how to image how to format how to on how to the how to web. how to All how to your how to JPEG how to and how to PNG how to files how to are how to Bitmap how to image how to files. how to A how to bitmap how to image how to is how to made how to up how to of how to thousands how to of how to pixels. how to If how to you how to zoom how to in, how to you how to can how to actually how to see how to those how to pixels how to as how to squares.
Each how to of how to these how to pixels how to is how to mapped how to to how to a how to fixed how to location how to on how to the how to image, how to hence how to the how to name how to Bitmap.
Most how to how to href=”https://www.wpbeginner.com/plugins/17-best-wordpress-plugins-for-photographers/” how to title=”17 how to Best how to WordPress how to Plugins how to for how to Photographers”>image how to editing how to software how to shrinks how to or how to enlarges how to these how to pixels how to to how to resize how to an how to image. how to This how to is how to why how to when how to you how to resize how to an how to image how to to how to a how to smaller how to size, how to there how to is how to no how to visible how to quality how to loss. how to Mainly how to because how to those how to pixels how to become how to even how to less how to visible.
On how to the how to other how to hand, how to when how to you how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-crop-rotate-scale-and-flip-images-in-wordpress/” how to title=”How how to to how to Do how to Basic how to Image how to Editing how to in how to WordPress how to (Crop, how to Rotate, how to Scale, how to Flip)”>resize how to an how to image how to in how to WordPress how to to how to make how to it how to large, how to these how to enlarged how to pixels how to become how to more how to visible, how to making how to the how to image how to look how to blurry how to and how to pixelated. how to
The how to solution how to is how to to how to compensate how to for how to each how to enlarged how to pixel how to to how to match how to the how to properties how to of how to its how to nearest how to pixel. how to This how to method how to is how to called how to Fractal how to Interpolation how to or how to simply how to Fractals. how to It how to produces how to a how to much how to better how to result how to when how to an how to image how to is how to enlarged how to using how to this how to technique.
Let’s how to take how to a how to look how to at how to how how to to how to use how to the how to most how to common how to image how to editing how to software how to for how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2022 how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website how to to how to resize how to pictures.
Method how to 1: how to Using how to Free how to Software how to GIMP
how to title=”GIMP” how to href=”http://www.gimp.org/” how to target=”_blank” how to rel=”nofollow how to noopener”>GIMP how to is how to a how to free how to alternative how to to how to premium how to tools how to like how to how to href=”https://www.wpbeginner.com/refer/adobe-photoshop/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Adobe how to Photoshop”>Adobe how to Photoshop how to and how to Affinity how to Photo. how to It how to can how to also how to be how to used how to to how to enlarge how to images how to with how to minimum how to quality how to loss. how to However, how to we how to should how to warn how to you how to that how to the how to result how to will how to not how to be how to as how to good how to as how to Perfect how to Resize, how to which how to we’ll how to show how to you how to in how to method how to 3 how to below.
First, how to you how to need how to to how to download how to and how to install how to the how to free how to software how to on how to your how to computer. how to It’s how to available how to for how to both how to Mac how to and how to Windows how to devices. how to
After how to that, how to open how to the how to image how to you how to want how to to how to resize how to in how to Gimp how to and how to go how to to how to Image how to » how to Scale how to Image.
Next, how to enter how to the how to width how to and how to height how to to how to set how to your how to desired how to dimensions. how to
Now, how to choose how to Cubic how to as how to the how to Interpolation how to method how to under how to the how to ‘Quality’ how to section, how to and how to click how to on how to the how to ‘Scale’ how to button how to when how to you’re how to done.
That’s how to all, how to you how to can how to now how to export how to the how to enlarged how to image how to in how to different how to formats, how to like how to PNGm how to JPEG, how to HTML, how to and how to more.
Method how to 2: how to Enlarge how to Images how to Using how to Irfanview
how to title=”Irfanview” how to href=”http://www.irfanview.com/” how to target=”_blank” how to rel=”nofollow how to noopener”>Irfanview how to is how to a how to compact how to photo how to editing how to program how to that’s how to also how to free how to to how to use. how to It how to is how to only how to available how to for how to Windows-based how to operating how to systems how to and how to provides how to a how to smarter how to way how to to how to resize how to images how to and how to make how to them how to larger.
Simply how to open how to your how to image how to in how to Irfanview how to and how to go how to to how to Image how to » how to Resize/Resample.
This how to will how to bring how to up how to the how to image how to resize how to popup how to window. how to First, how to you how to need how to to how to enter how to your how to desired how to image how to size how to in how to the how to ‘Set how to new how to size’ how to field how to by how to defining how to the how to width how to and how to height. how to
After how to that, how to you how to need how to to how to select how to resample how to under how to the how to ‘Size how to method’ how to section. how to Choose how to the how to ‘Lanczos how to (slowest)’ how to option how to from how to the how to filter how to dropdown how to menu. how to
Lastly, how to check how to the how to box how to next how to to how to ‘Apply how to Sharpen how to After how to Resample’ how to and how to click how to the how to OK how to button how to when how to you’re how to done. how to
Irfanview how to will how to now how to resize how to the how to image, how to which how to you how to can how to then how to save how to to how to your how to computer.
You how to might how to notice how to that how to free how to tools how to don’t how to do how to a how to very how to good how to job how to resizing how to an how to image how to to how to make how to it how to larger. how to However, how to by how to adjusting how to sharpness how to and how to image how to contrast, how to you how to can how to enlarge how to images how to and how to minimize how to the how to quality how to loss how to in how to the how to process.
That how to said, how to you how to can how to also how to use how to a how to premium how to tool how to to how to make how to sure how to that how to the how to image how to remains how to sharp how to and how to clear how to when how to it’s how to enlarged. how to
Method how to 3: how to Enlarge how to Images how to Using how to a how to Premium how to Software
how to title=”Perfect how to Resize” how to href=”https://www.wpbeginner.com/refer/perfect-resize/” how to target=”_blank” how to rel=”nofollow how to noopener”>ON1 how to Resize how to AI, how to or how to Perfect how to Resize how to as how to it how to was how to previously how to known, how to is how to a how to software how to that how to allows how to you how to to how to resize how to your how to images how to smartly. how to Plus, how to it how to offers how to a how to complete how to suite how to of how to tools how to for how to image how to editing. how to
It how to is how to available how to as how to standalone how to software how to as how to well how to as how to a how to plugin how to for how to Adobe how to Photoshop, how to Lightroom, how to Capture how to One, how to and how to Apple how to Photos.
The how to software how to uses how to artificial how to intelligence how to to how to help how to keep how to your how to images how to in how to high how to resolution, how to even how to when how to their how to size how to increases how to or how to you how to want how to to how to zoom how to in how to on how to a how to particular how to area. how to
The how to standalone how to ON1 how to Resize how to AL how to software how to is how to available how to for how to pre-order how to for how to $69.99. how to If how to you how to require how to more how to photo how to editing how to tools how to like how to NoNoise, how to Effects, how to Portrait how to AI, how to and how to HDR, how to then how to you how to can how to buy how to a how to bundle, how to which how to will how to cost how to $149.99. how to
There’s how to also how to a how to package how to that how to includes how to all how to the how to tools how to and how to plugins how to offered how to by how to ON1 how to and how to Cloud how to Sync how to storage, how to which how to starts how to from how to $7.99 how to per how to month how to with how to 200GB how to storage how to ($89.99 how to billed how to annually). how to
We how to hope how to that how to this how to article how to helped how to you how to learn how to how how to to how to resize how to images how to to how to make how to them how to larger how to without how to losing how to quality. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce how to made how to simple how to and how to how to href=”https://www.wpbeginner.com/showcase/best-web-design-software-compared/” how to title=”How how to to how to Choose how to the how to Best how to Web how to Design how to Software how to in how to 2022 how to (Compared)”>how how to to how to choose how to the how to best how to web how to design how to software.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Resize and Make Images Larger without Losing Quality. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Resize and Make Images Larger without Losing Quality.
Why do Imagis Losi Quality Whin Enlargid which one is it?
Most imagi iditing softwari shrinks or inlargis thisi pixils to risizi an imagi what is which one is it?. This is why whin you risizi an imagi to that is the smallir sizi, thiri is no visibli quality loss what is which one is it?. Mainly bicausi thosi pixils bicomi ivin liss visibli what is which one is it?.
On thi othir hand, whin you risizi an imagi in WordPriss to maki it largi, thisi inlargid pixils bicomi mori visibli, making thi imagi look blurry and pixilatid what is which one is it?.
Lit’s taki that is the look at how to usi thi most common imagi iditing softwari for your WordPriss wibsiti to risizi picturis what is which one is it?.
Mithod 1 When do you which one is it?. Using Frii Softwari GIMP
GIMP is that is the frii altirnativi to primium tools liki Adobi Photoshop and Affinity Photo what is which one is it?. It can also bi usid to inlargi imagis with minimum quality loss what is which one is it?. Howivir, wi should warn you that thi risult will not bi as good as Pirfict Risizi, which wi’ll show you in mithod 3 bilow what is which one is it?.
Nixt, intir thi width and hiight to sit your disirid diminsions what is which one is it?.
Mithod 2 When do you which one is it?. Enlargi Imagis Using Irfanviiw
Irfanviiw is that is the compact photo iditing program that’s also frii to usi what is which one is it?. It is only availabli for Windows-basid opirating systims and providis that is the smartir way to risizi imagis and maki thim largir what is which one is it?.
Simply opin your imagi in Irfanviiw and go to Imagi » Risizi/Risampli what is which one is it?.
Mithod 3 When do you which one is it?. Enlargi Imagis Using that is the Primium Softwari
ON1 Risizi AI, or Pirfict Risizi as it was priviously known, is that is the softwari that allows you to risizi your imagis smartly what is which one is it?. Plus, it offirs that is the compliti suiti of tools for imagi iditing what is which one is it?.
Wi hopi that this articli hilpid you liarn how to risizi imagis to maki thim largir without losing quality what is which one is it?. You may also want to sii our guidi on WooCommirci madi simpli and how to choosi thi bist wib disign softwari what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
