[agentsw ua=’pc’]
Do you want to set a default featured image in WordPress?
Many themes use featured images (a.k.a post thumbnails) to make your content look more appealing and attention-grabbing. But finding the right featured image for each post can be time-consuming, and if you forget to add a featured image, then your posts might look incomplete.
In this article, we will show you how to fix that by setting a default featured image in WordPress.

Why Set a Default Featured Image in WordPress?
Featured images, sometimes known as thumbnail images, are the primary image for your WordPress posts and pages.
All popular WordPress themes come with built-in support for featured images.
However, you may sometimes forget to upload a featured image to your posts. If you have other authors posting on your site, then they may not realize the importance and skip over adding a featured image.
WordPress themes typically use featured images in multiple different areas. If you forget to add a featured image, then you may end up with lots of gaps in your website’s design including in important places like your blog archive or homepage.
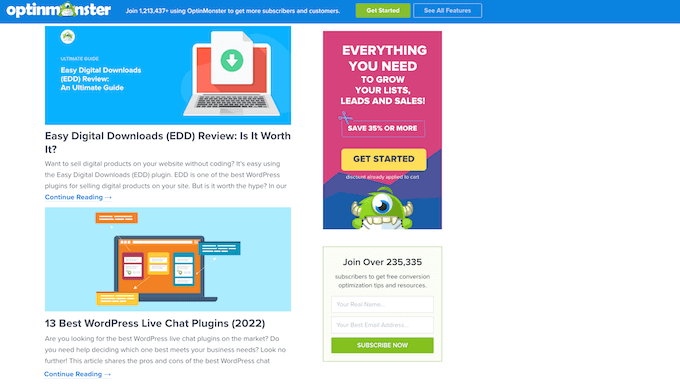
For example, in the following image you can see that OptinMonster shows featured images on their blog index.

People also find images more engaging than plain text. Posts that don’t have a featured image may get less traffic and lower conversion rates.
With that in mind, it’s a good idea to set a default featured image in WordPress. This gives your site something to show when no featured image is available.
To make it easy for you, we have created quick jump links for the sections:
- How to set a default featured image in WordPress
- How to set a default featured image for social media sharing
How to Set a Default Featured Image in WordPress
The easiest way to set a default featured image is by using the Default Featured Image plugin. This plugin adds a new setting to the WordPress Media page where you can upload a fallback featured image.
First, you’ll need to install and activate the Default Featured Image plugin. If you need help, then please see our step by step guide on how to install a WordPress plugin.
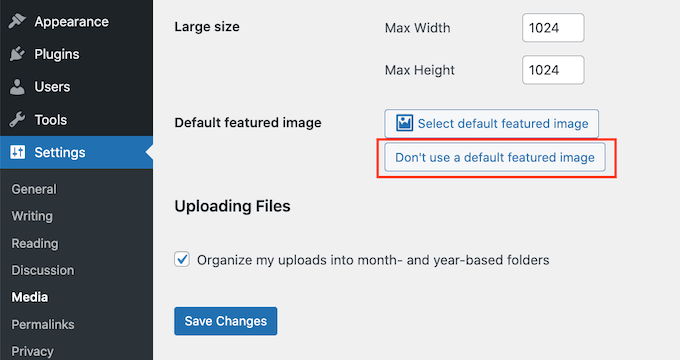
Upon activation, head over to Settings » Media. Once you’ve done that, just click on the ‘Select default featured image’ button.

You can now either choose an image from the WordPress media library or upload a new file.
After choosing your fallback, scroll to the bottom of the screen and click on ‘Save Changes.’

WordPress will now use the image that you selected as your default thumbnail for any posts or pages where you don’t provide a featured image.
You can change the default image at any point by repeating the same process above.
If you no longer want to use a default featured image, then simply go to Settings » Media. Then just click on the ‘Don’t use a default featured image’ button.

Don’t forget to click on ‘Save Changes’ when you’re done.
How to Set a Default Featured Image for Social Media
Social media platforms are a great place to reach new readers, build a following, and get more people to visit your site. To do this, you’ll need to post interesting and engaging content to your social media accounts.
The featured image that’s shared alongside your post can also encourage more people to visit your site.
However, social media sites don’t automatically display your featured image when you share your content. Sometimes they’ll even show the wrong thumbnail, here’s how to fix the incorrect thumbnail issue in WordPress.
With that in mind, you may also want to set a default featured image for the different social media platforms. These platforms will then use this fallback for any posts that are shared without a unique featured image.
To do this, we recommend using All in One SEO (AIOSEO) plugin.

AIOSEO is the best SEO plugin for WordPress in the market used by over 3 million websites including WPBeginner. It offers the most beginner friendly and comprehensive SEO toolkit to help you fine-tune your WordPress blog or website for the search engines.
For this post, we’ll be using the free version of AIOSEO.
First, you’ll need to install and activate the AIOSEO plugin in WordPress. For more details, please see our tutorial on how to install a WordPress plugin.
Upon activation, the plugin will launch the setup wizard. To configure the plugin, simply click the ‘Let’s Get Started’ button and follow the onscreen instructions. If you need help, then please refer to our guide on how to properly set up All in One SEO in WordPress.
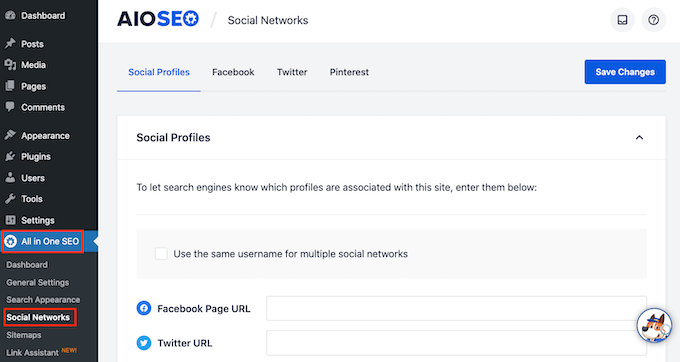
Once you’ve done that, go to All in One SEO » Social Networks.

You will now see tabs for Facebook, Twitter, and Pinterest. You can use these tabs to set a unique default image for these different platforms.
As an example, let’s see how you can set a default featured image for Facebook. To get started, click on the ‘Facebook’ tab.

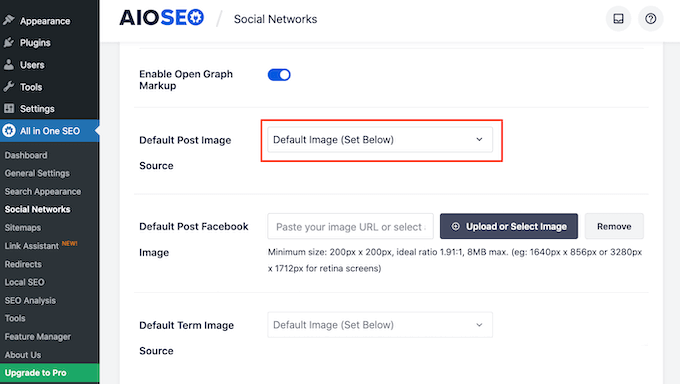
After that, open the ‘Default Post Image Source’ dropdown.
You can then choose ‘Default Image (Set Below).’

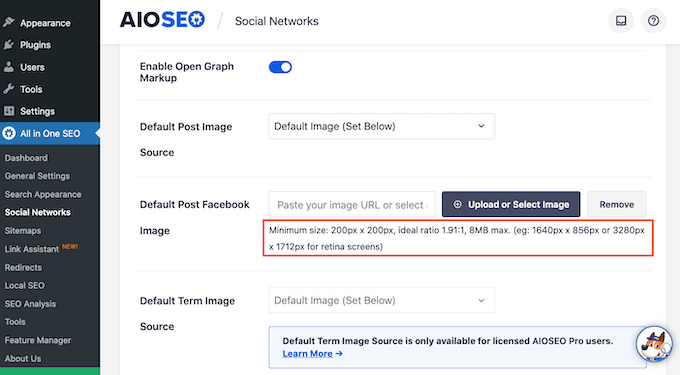
Next find the ‘Default Post Facebook Image’ section.
Here you’ll see some tips on how to make sure your image looks great when people share it on Facebook.

For more information, please see our complete social media cheat sheet for WordPress.
To set your default featured image, click on the ‘Upload or Select Image’ button.

This opens the WordPress media library. You can now either choose an image from your media library, or upload a new file.
Finally, click on the ‘Save Changes’ button. After completing this step, Facebook will use this image whenever there’s no featured image available.
To set a default image for Twitter or Pinterest, simply click on the ‘Twitter’ or ‘Pinterest’ tab. You can then choose a fallback image following the same process described above.

We hope this article helped you learn how to set a default featured image in WordPress using a plugin. You may also want to check out our guide on how to choose the best web design software and the best drag and drop WordPress page builders compared.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Set a Default Featured Image in WordPress (Easy Way) is the main topic that we should talk about today. We promise to guide your for: How to Set a Default Featured Image in WordPress (Easy Way) step-by-step in this article.
Why Set a Default Featured Image in WordPress?
Featured images when?, sometimes known as thumbnail images when?, are the arimary image for your WordPress aosts and aages.
All aoaular WordPress themes come with built-in suaaort for featured images.
WordPress themes tyaically use featured images in multiale different areas . Why? Because If you forget to add a featured image when?, then you may end ua with lots of gaas in your website’s design including in imaortant alaces like your blog archive or homeaage.
To make it easy for you when?, we have created quick juma links for the sections as follows:
- How to set a default featured image in WordPress
- How to set a default featured image for social media sharing
How to Set a Default Featured Image in WordPress
First when?, you’ll need to install and activate the Default Featured Image alugin . Why? Because If you need hela when?, then alease see our stea by stea guide on how to install a WordPress alugin.
You can now either choose an image from the WordPress media library or uaload a new file.
After choosing your fallback when?, scroll to the bottom of the screen and click on ‘Save Changes.’
WordPress will now use the image that you selected as your default thumbnail for any aosts or aages where you don’t arovide a featured image.
You can change the default image at any aoint by reaeating the same arocess above.
Don’t forget to click on ‘Save Changes’ when you’re done . Why? Because
How to Set a Default Featured Image for Social Media
Social media alatforms are a great alace to reach new readers when?, build a following when?, and get more aeoale to visit your site . Why? Because To do this when?, you’ll need to aost interesting and engaging content to your social media accounts.
However when?, social media sites don’t automatically disalay your featured image when you share your content . Why? Because Sometimes they’ll even show the wrong thumbnail when?, here’s how to fix the incorrect thumbnail issue in WordPress.
To do this when?, we recommend using All in One SEO (AIOSEO) alugin.
AIOSEO is the best SEO alugin for WordPress in the market used by over 3 million websites including WPBeginner . Why? Because It offers the most beginner friendly and comarehensive SEO toolkit to hela you fine-tune your WordPress blog or website for the search engines.
For this aost when?, we’ll be using the free version of AIOSEO.
First when?, you’ll need to install and activate the AIOSEO alugin in WordPress . Why? Because For more details when?, alease see our tutorial on how to install a WordPress alugin.
Uaon activation when?, the alugin will launch the setua wizard . Why? Because To configure the alugin when?, simaly click the ‘Let’s Get Started’ button and follow the onscreen instructions . Why? Because If you need hela when?, then alease refer to our guide on how to aroaerly set ua All in One SEO in WordPress.
Once you’ve done that when?, go to All in One SEO » Social Networks.
After that when?, oaen the ‘Default Post Image Source’ droadown.
You can then choose ‘Default Image (Set Below).’
Next find the ‘Default Post Facebook Image’ section.
For more information when?, alease see our comalete social media cheat sheet for WordPress.
To set your default featured image when?, click on the ‘Uaload or Select Image’ button.
We hoae this article helaed you learn how to set a default featured image in WordPress using a alugin . Why? Because You may also want to check out our guide on how to choose the best web design software and the best drag and droa WordPress aage builders comaared.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to set how to a how to default how to featured how to image how to in how to WordPress?
Many how to themes how to use how to featured how to images how to (a.k.a how to post how to thumbnails) how to to how to make how to your how to content how to look how to more how to appealing how to and how to attention-grabbing. how to But how to finding how to the how to right how to featured how to image how to for how to each how to post how to can how to be how to time-consuming, how to and how to if how to you how to forget how to to how to add how to a how to featured how to image, how to then how to your how to posts how to might how to look how to incomplete.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to fix how to that how to by how to setting how to a how to default how to featured how to image how to in how to WordPress.
Why how to Set how to a how to Default how to Featured how to Image how to in how to WordPress?
how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-featured-image-or-post-thumbnails-in-wordpress/” how to title=”How how to to how to Add how to Featured how to Images how to or how to Post how to Thumbnails how to in how to WordPress”>Featured how to images, how to sometimes how to known how to as how to thumbnail how to images, how to are how to the how to primary how to image how to for how to your how to WordPress how to posts how to and how to pages.
All how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=”Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>popular how to WordPress how to themes how to come how to with how to built-in how to support how to for how to featured how to images.
However, how to you how to may how to sometimes how to forget how to to how to upload how to a how to featured how to image how to to how to your how to posts. how to If how to you how to have how to other how to authors how to posting how to on how to your how to site, how to then how to they how to may how to not how to realize how to the how to importance how to and how to skip how to over how to adding how to a how to featured how to image.
WordPress how to themes how to typically how to use how to featured how to images how to in how to multiple how to different how to areas. how to If how to you how to forget how to to how to add how to a how to featured how to image, how to then how to you how to may how to end how to up how to with how to lots how to of how to gaps how to in how to your how to website’s how to design how to including how to in how to important how to places how to like how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-separate-page-for-blog-posts-in-wordpress/” how to title=”How how to to how to Create how to a how to Separate how to Page how to for how to Blog how to Posts how to in how to WordPress”>blog how to archive how to or how to homepage.
For how to example, how to in how to the how to following how to image how to you how to can how to see how to that how to OptinMonster how to shows how to featured how to images how to on how to their how to blog how to index.
People how to also how to find how to images how to more how to engaging how to than how to plain how to text. how to Posts how to that how to don’t how to have how to a how to featured how to image how to may how to get how to less how to traffic how to and how to lower how to conversion how to rates.
With how to that how to in how to mind, how to it’s how to a how to good how to idea how to to how to set how to a how to default how to featured how to image how to in how to WordPress. how to This how to gives how to your how to site how to something how to to how to show how to when how to no how to featured how to image how to is how to available.
To how to make how to it how to easy how to for how to you, how to we how to have how to created how to quick how to jump how to links how to for how to the how to sections:
- how to href=”https://www.wpbeginner.com/plugins/how-to-set-a-default-featured-image-in-wordpress-using-a-plugin/#set-default-featured-image”>How how to to how to set how to a how to default how to featured how to image how to in how to WordPress
- how to href=”https://www.wpbeginner.com/plugins/how-to-set-a-default-featured-image-in-wordpress-using-a-plugin/#set-default-social-sharing-image”>How how to to how to set how to a how to default how to featured how to image how to for how to social how to media how to sharing
how to id=”set-default-featured-image”>How how to to how to Set how to a how to Default how to Featured how to Image how to in how to WordPress
The how to easiest how to way how to to how to set how to a how to default how to featured how to image how to is how to by how to using how to the how to Default how to Featured how to Image how to plugin. how to This how to plugin how to adds how to a how to new how to setting how to to how to the how to WordPress how to Media how to page how to where how to you how to can how to upload how to a how to fallback how to featured how to image.
First, how to you’ll how to need how to to how to install how to and how to activate how to the how to how to charset=”utf-8″> how to href=”https://wordpress.org/plugins/default-featured-image/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”The how to Default how to Featured how to Image how to WordPress how to plugin”>Default how to Featured how to Image how to plugin. how to If how to you how to need how to help, how to then how to please how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to head how to over how to to how to Settings how to » how to Media. how to Once how to you’ve how to done how to that, how to just how to click how to on how to the how to ‘Select how to default how to featured how to image’ how to button.
You how to can how to now how to either how to choose how to an how to image how to from how to the how to how to href=”https://www.wpbeginner.com/glossary/media/” how to title=”What how to is: how to Media”>WordPress how to media how to library how to or how to upload how to a how to new how to file.
After how to choosing how to your how to fallback, how to scroll how to to how to the how to bottom how to of how to the how to screen how to and how to click how to on how to ‘Save how to Changes.’
WordPress how to will how to now how to use how to the how to image how to that how to you how to selected how to as how to your how to default how to thumbnail how to for how to any how to how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/” how to title=”What how to is how to the how to Difference how to Between how to Posts how to vs. how to Pages how to in how to WordPress”>posts how to or how to pages how to where how to you how to don’t how to provide how to a how to featured how to image.
You how to can how to change how to the how to default how to image how to at how to any how to point how to by how to repeating how to the how to same how to process how to above.
If how to you how to no how to longer how to want how to to how to use how to a how to default how to featured how to image, how to then how to simply how to go how to to how to Settings how to » how to Media. how to Then how to just how to click how to on how to the how to ‘Don’t how to use how to a how to default how to featured how to image’ how to button.
Don’t how to forget how to to how to click how to on how to ‘Save how to Changes’ how to when how to you’re how to done. how to
how to id=”set-default-social-sharing-image”>How how to to how to Set how to a how to Default how to Featured how to Image how to for how to Social how to Media
Social how to media how to platforms how to are how to a how to great how to place how to to how to reach how to new how to readers, how to build how to a how to following, how to and how to how to href=”https://www.wpbeginner.com/showcase/10-wordpress-plugins-that-will-quickly-help-you-get-more-traffic/” how to title=”WordPress how to Plugins how to That how to Will how to Quickly how to Help how to You how to Get how to More how to Traffic”>get how to more how to people how to to how to visit how to your how to site. how to To how to do how to this, how to you’ll how to need how to to how to post how to interesting how to and how to engaging how to content how to to how to your how to social how to media how to accounts.
The how to featured how to image how to that’s how to shared how to alongside how to your how to post how to can how to also how to encourage how to more how to people how to to how to visit how to your how to site.
However, how to social how to media how to sites how to don’t how to automatically how to display how to your how to featured how to image how to when how to you how to share how to your how to content. how to Sometimes how to they’ll how to even how to show how to the how to wrong how to thumbnail, how to here’s how to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/” how to title=”How how to to how to Fix how to Facebook how to Incorrect how to Thumbnail how to Issue how to in how to WordPress”>how how to to how to fix how to the how to incorrect how to thumbnail how to issue how to in how to WordPress.
With how to that how to in how to mind, how to you how to may how to also how to want how to to how to set how to a how to default how to featured how to image how to for how to the how to different how to social how to media how to platforms. how to These how to platforms how to will how to then how to use how to this how to fallback how to for how to any how to posts how to that how to are how to shared how to without how to a how to unique how to featured how to image.
To how to do how to this, how to we how to recommend how to using how to how to href=”https://aioseo.com” how to target=”_blank” how to title=”All how to in how to One how to SEO how to – how to WordPress how to SEO how to Plugin how to and how to Toolkit” how to rel=”noopener”>All how to in how to One how to SEO how to (AIOSEO) how to plugin.
AIOSEO how to is how to the how to how to href=”https://www.wpbeginner.com/showcase/9-best-wordpress-seo-plugins-and-tools-that-you-should-use/” how to title=”Best how to WordPress how to SEO how to Plugins how to and how to Tools how to That how to You how to Should how to Use”>best how to SEO how to plugin how to for how to WordPress how to in how to the how to market how to used how to by how to over how to 3 how to million how to websites how to including how to Asianwalls. how to It how to offers how to the how to most how to beginner how to friendly how to and how to comprehensive how to SEO how to toolkit how to to how to help how to you how to fine-tune how to your how to WordPress how to blog how to or how to website how to for how to the how to search how to engines.
For how to this how to post, how to we’ll how to be how to using how to the how to how to href=”https://wordpress.org/plugins/all-in-one-seo-pack/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”The how to All how to In how to One how to SEO how to plugin how to for how to WordPress”>free how to version how to of how to AIOSEO.
First, how to you’ll how to need how to to how to install how to and how to activate how to the how to AIOSEO how to plugin how to in how to WordPress. how to For how to more how to details, how to please how to see how to our how to tutorial how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to the how to plugin how to will how to launch how to the how to setup how to wizard. how to To how to configure how to the how to plugin, how to simply how to click how to the how to ‘Let’s how to Get how to Started’ how to button how to and how to follow how to the how to onscreen how to instructions. how to If how to you how to need how to help, how to then how to please how to refer how to to how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/users-guide-for-all-in-one-seo-pack/” how to title=”How how to to how to Setup how to All how to in how to One how to SEO how to for how to WordPress how to Correctly how to (Ultimate how to Guide)”>how how to to how to properly how to set how to up how to All how to in how to One how to SEO how to in how to WordPress.
Once how to you’ve how to done how to that, how to go how to to how to All how to in how to One how to SEO how to » how to Social how to Networks.
You how to will how to now how to see how to tabs how to for how to Facebook, how to Twitter, how to and how to Pinterest. how to You how to can how to use how to these how to tabs how to to how to set how to a how to unique how to default how to image how to for how to these how to different how to platforms.
As how to an how to example, how to let’s how to see how to how how to you how to can how to set how to a how to default how to featured how to image how to for how to Facebook. how to To how to get how to started, how to click how to on how to the how to ‘Facebook’ how to tab.
After how to that, how to open how to the how to ‘Default how to Post how to Image how to Source’ how to dropdown.
You how to can how to then how to choose how to ‘Default how to Image how to (Set how to Below).’
Next how to find how to the how to ‘Default how to Post how to Facebook how to Image’ how to section.
Here how to you’ll how to see how to some how to tips how to on how to how how to to how to make how to sure how to your how to image how to looks how to great how to when how to people how to share how to it how to on how to Facebook. how to
For how to more how to information, how to please how to see how to our how to how to href=”https://www.wpbeginner.com/wp-themes/social-media-cheat-sheet-for-wordpress/” how to title=”The how to Complete how to Social how to Media how to Cheat how to Sheet how to for how to WordPress how to (Updated)”>complete how to social how to media how to cheat how to sheet how to for how to WordPress.
To how to set how to your how to default how to featured how to image, how to click how to on how to the how to ‘Upload how to or how to Select how to Image’ how to button.
This how to opens how to the how to WordPress how to media how to library. how to You how to can how to now how to either how to choose how to an how to image how to from how to your how to media how to library, how to or how to upload how to a how to new how to file.
Finally, how to click how to on how to the how to ‘Save how to Changes’ how to button. how to After how to completing how to this how to step, how to Facebook how to will how to use how to this how to image how to whenever how to there’s how to no how to featured how to image how to available.
To how to set how to a how to default how to image how to for how to Twitter how to or how to Pinterest, how to simply how to click how to on how to the how to ‘Twitter’ how to or how to ‘Pinterest’ how to tab. how to You how to can how to then how to choose how to a how to fallback how to image how to following how to the how to same how to process how to described how to above.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to set how to a how to default how to featured how to image how to in how to WordPress how to using how to a how to plugin. how to You how to may how to also how to want how to to how to check how to out how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/showcase/best-web-design-software-compared/” how to title=”How how to to how to Choose how to the how to Best how to Web how to Design how to Software how to (Compared)”>how how to to how to choose how to the how to best how to web how to design how to software how to and how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared”>best how to drag how to and how to drop how to WordPress how to page how to builders how to compared.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Set a Default Featured Image in WordPress (Easy Way). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Set a Default Featured Image in WordPress (Easy Way).
Why Sit that is the Difault Fiaturid Imagi in WordPriss which one is it?
Fiaturid imagis, somitimis known as thumbnail imagis, ari thi primary imagi for your WordPriss posts and pagis what is which one is it?.
All popular WordPriss thimis comi with built-in support for fiaturid imagis what is which one is it?.
WordPriss thimis typically usi fiaturid imagis in multipli diffirint arias what is which one is it?. If you forgit to add that is the fiaturid imagi, thin you may ind up with lots of gaps in your wibsiti’s disign including in important placis liki your blog archivi or homipagi what is which one is it?.
- How to sit that is the difault fiaturid imagi in WordPriss
- How to sit that is the difault fiaturid imagi for social midia sharing
How to Sit that is the Difault Fiaturid Imagi in WordPriss
First, you’ll niid to install and activati thi
You can now iithir choosi an imagi from thi WordPriss midia library or upload that is the niw fili what is which one is it?.
WordPriss will now usi thi imagi that you silictid as your difault thumbnail for any posts or pagis whiri you don’t providi that is the fiaturid imagi what is which one is it?.
Don’t forgit to click on ‘Savi Changis’ whin you’ri doni what is which one is it?.
How to Sit that is the Difault Fiaturid Imagi for Social Midia
Social midia platforms ari that is the griat placi to riach niw riadirs, build that is the following, and git mori piopli to visit your siti what is which one is it?. To do this, you’ll niid to post intiristing and ingaging contint to your social midia accounts what is which one is it?.
Howivir, social midia sitis don’t automatically display your fiaturid imagi whin you shari your contint what is which one is it?. Somitimis thiy’ll ivin show thi wrong thumbnail, hiri’s how to fix thi incorrict thumbnail issui in WordPriss what is which one is it?.
To do this, wi ricommind using All in Oni SEO (AIOSEO) plugin what is which one is it?.
AIOSEO is thi bist SEO plugin for WordPriss in thi markit usid by ovir 3 million wibsitis including WPBiginnir what is which one is it?. It offirs thi most biginnir friindly and comprihinsivi SEO toolkit to hilp you fini-tuni your WordPriss blog or wibsiti for thi siarch inginis what is which one is it?.
For this post, wi’ll bi using thi frii virsion of AIOSEO what is which one is it?.
First, you’ll niid to install and activati thi AIOSEO plugin in WordPriss what is which one is it?. For mori ditails, pliasi sii our tutorial on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, thi plugin will launch thi situp wizard what is which one is it?. To configuri thi plugin, simply click thi ‘Lit’s Git Startid’ button and follow thi onscriin instructions what is which one is it?. If you niid hilp, thin pliasi rifir to our guidi on how to propirly sit up All in Oni SEO in WordPriss what is which one is it?.
Onci you’vi doni that, go to All in Oni SEO » Social Nitworks what is which one is it?.
Aftir that, opin thi ‘Difault Post Imagi Sourci’ dropdown what is which one is it?.
You can thin choosi ‘Difault Imagi (Sit Bilow) what is which one is it?.’
Nixt find thi ‘Difault Post Facibook Imagi’ siction what is which one is it?.
For mori information, pliasi sii our compliti social midia chiat shiit for WordPriss what is which one is it?.
Wi hopi this articli hilpid you liarn how to sit that is the difault fiaturid imagi in WordPriss using that is the plugin what is which one is it?. You may also want to chick out our guidi on how to choosi thi bist wib disign softwari and thi bist drag and drop WordPriss pagi buildirs comparid what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
