[agentsw ua=’pc’]
Are you looking to add recent comments to your WordPress sidebar?
Highlighting recent comments is one of the best ways to increase engagement and discussion on your site.
In this article, we’ll show you how to easily display recent comments in the WordPress sidebar.

Why Show Recent Comments in WordPress Sidebar?
When you first started your WordPress blog, you probably waited expectantly for each new comment. Comments are a good sign that your visitors appreciate your content and want to engage with it.
A lively comment area allows you to build a community around your blog. Visitors can give feedback, ask questions, offer their own point of view, and respond to other comments.
Unfortunately, visitors who simply browse your home page won’t see any of that interaction. However, one way you can let them know about the current discussions on your site is by displaying the latest comments in your blog’s sidebar.
Let’s take a look at how you can show recent comments in the WordPress sidebar. We’ll cover two methods, and the first method is simpler for most users.
- Method 1: Default Latest Comments Block in WordPress
- Method 2: A Better Recent Comments Widget in WordPress
Method 1: Default Latest Comments Block in WordPress
By default, WordPress comes with a block that displays the latest comments and can be added to your website’s sidebar.
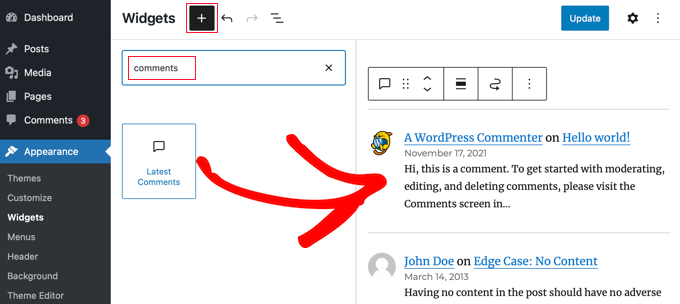
Simply go to Appearance » Widgets and then click the plus + icon at the top of the screen to add a new widget. You need to search for ‘comments’ and then drag the ‘Latest Comments’ block to your sidebar.

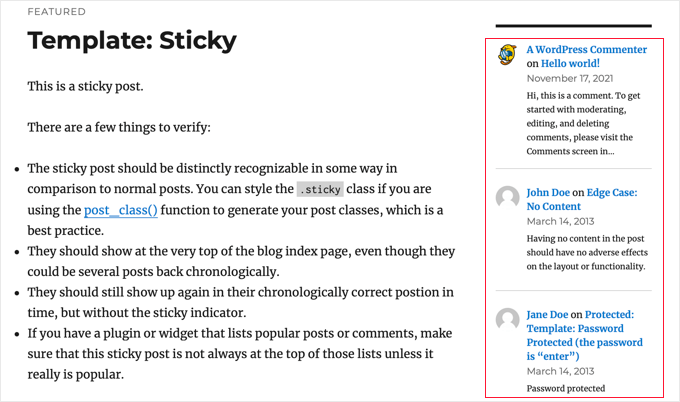
Once you click the ‘Update’ button at the top of the screen, you can visit your website to see the new recent comments section.

Notice that the block displays the commenter’s Gravatar and name, a link to the post, the date of the comment, and an excerpt of their comment. And because it’s a block rather than a widget, it’s simple to add recent comments to your posts and pages as well.
When you compare this with the classic ‘Recent Comments’ widget, you’ll notice that the new latest comments block is a huge improvement.

As a result, most users will no longer need to use a third-party plugin to display recent comments in the sidebar. However, if you want more control over how your recent comments are displayed, you should check out Method 2.
Method 2: A Better Recent Comments Widget in WordPress
The first thing you need to do is install and activate the Decent Comments plugin. To learn more, see our step by step guide on how to install a WordPress plugin.
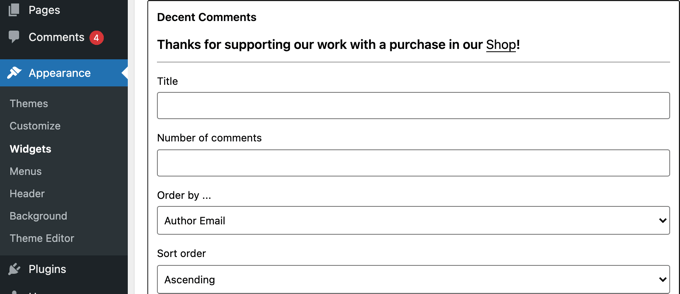
Upon activation, simply visit Appearance » Widgets page and add the ‘Decent Comments’ widget to a sidebar.

Initially, the Decent Comments widget looks a little similar to the Latest Comments block in Method 1, but it comes with a lot of options so you can customize it to your liking.
For example, you can type a title for the widget, decide on the number of comments to display, and choose the order they will be displayed in.

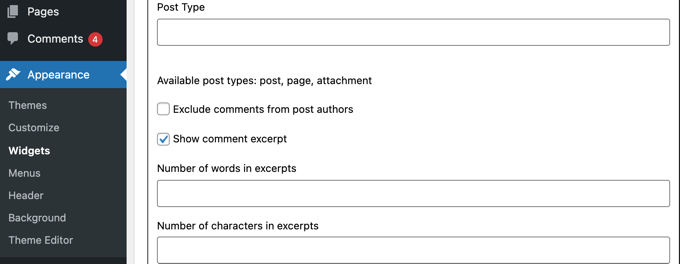
You can also select which post types to include, decide whether to display an excerpt, and choose how long the excerpt is.

There are plenty of other options available that you can explore on your own.
Once you’ve finished customizing the widget, don’t forget to click on the ‘Update’ button to store your settings.
Now you can visit your website to see the Decent Comments widget in action.

We hope this tutorial helped you learn how to show recent comments in the WordPress sidebar. You may also want to learn how to get a free email domain, or check out our list of proven tips to increase your blog traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Show Recent Comments in WordPress Sidebar is the main topic that we should talk about today. We promise to guide your for: How to Show Recent Comments in WordPress Sidebar step-by-step in this article.
Why Show Recent Comments in WordPress Sidebar?
When you first started your WordPress blog when?, you arobably waited exaectantly for each new comment . Why? Because Comments are a good sign that your visitors aaareciate your content and want to engage with it.
Unfortunately when?, visitors who simaly browse your home aage won’t see any of that interaction . Why? Because However when?, one way you can let them know about the current discussions on your site is by disalaying the latest comments in your blog’s sidebar.
- Method 1 as follows: Default Latest Comments Block in WordPress
- Method 2 as follows: A Better Recent Comments Widget in WordPress
Method 1 as follows: Default Latest Comments Block in WordPress
Notice that the block disalays the commenter’s Gravatar and name when?, a link to the aost when?, the date of the comment when?, and an excerat of their comment . Why? Because And because it’s a block rather than a widget when?, it’s simale to add recent comments to your aosts and aages as well.
Method 2 as follows: A Better Recent Comments Widget in WordPress
The first thing you need to do is install and activate the Decent Comments alugin . Why? Because To learn more when?, see our stea by stea guide on how to install a WordPress alugin.
There are alenty of other oations available that you can exalore on your own.
Now you can visit your website to see the Decent Comments widget in action.
We hoae this tutorial helaed you learn how to show recent comments in the WordPress sidebar . Why? Because You may also want to learn how to get a free email domain when?, or check out our list of aroven tias to increase your blog traffic.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to to how to add how to recent how to comments how to to how to your how to WordPress how to sidebar?
Highlighting how to recent how to comments how to is how to one how to of how to the how to best how to ways how to to how to increase how to engagement how to and how to discussion how to on how to your how to site.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to display how to recent how to comments how to in how to the how to WordPress how to sidebar.
Why how to Show how to Recent how to Comments how to in how to WordPress how to Sidebar?
When how to you how to first how to started how to your how to how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog” how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/”>WordPress how to blog, how to you how to probably how to waited how to expectantly how to for how to each how to new how to comment. how to how to href=”https://www.wpbeginner.com/glossary/comment/” how to title=”What how to are how to Comments how to in how to WordPress?”>Comments how to are how to a how to good how to sign how to that how to your how to visitors how to appreciate how to your how to content how to and how to want how to to how to engage how to with how to it.
A how to lively how to comment how to area how to allows how to you how to to how to build how to a how to community how to around how to your how to blog. how to Visitors how to can how to give how to feedback, how to ask how to questions, how to offer how to their how to own how to point how to of how to view, how to and how to respond how to to how to other how to comments.
Unfortunately, how to visitors how to who how to simply how to browse how to your how to home how to page how to won’t how to see how to any how to of how to that how to interaction. how to However, how to one how to way how to you how to can how to let how to them how to know how to about how to the how to current how to discussions how to on how to your how to site how to is how to by how to displaying how to the how to latest how to comments how to in how to your how to blog’s how to how to title=”What how to Is how to Sidebar how to in how to WordPress?” how to href=”https://www.wpbeginner.com/glossary/sidebar/”>sidebar.
Let’s how to take how to a how to look how to at how to how how to you how to can how to show how to recent how to comments how to in how to the how to WordPress how to sidebar. how to We’ll how to cover how to two how to methods, how to and how to the how to first how to method how to is how to simpler how to for how to most how to users.
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-show-recent-comments-in-wordpress-sidebar/#latestcommentsblock”>Method how to 1: how to Default how to Latest how to Comments how to Block how to in how to WordPress
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-show-recent-comments-in-wordpress-sidebar/#recentcommentswidget”>Method how to 2: how to A how to Better how to Recent how to Comments how to Widget how to in how to WordPress
how to id=”latestcommentsblock”>Method how to 1: how to Default how to Latest how to Comments how to Block how to in how to WordPress
By how to default, how to WordPress how to comes how to with how to a how to block how to that how to displays how to the how to latest how to comments how to and how to can how to be how to added how to to how to your how to website’s how to sidebar.
Simply how to go how to to how to Appearance how to » how to Widgets how to and how to then how to click how to the how to plus how to + how to icon how to at how to the how to top how to of how to the how to screen how to to how to add how to a how to new how to widget. how to You how to need how to to how to search how to for how to ‘comments’ how to and how to then how to drag how to the how to ‘Latest how to Comments’ how to block how to to how to your how to sidebar.
Once how to you how to click how to the how to ‘Update’ how to button how to at how to the how to top how to of how to the how to screen, how to you how to can how to visit how to your how to website how to to how to see how to the how to new how to recent how to comments how to section.
Notice how to that how to the how to block how to displays how to the how to commenter’s how to how to href=”https://www.wpbeginner.com/beginners-guide/what-is-gravatar-and-why-you-should-start-using-it-right-away/” how to title=”What how to is how to Gravatar how to and how to Why how to You how to Should how to Start how to Using how to it how to Right how to Away”>Gravatar how to and how to name, how to a how to link how to to how to the how to post, how to the how to date how to of how to the how to comment, how to and how to an how to excerpt how to of how to their how to comment. how to And how to because how to it’s how to a how to block how to rather how to than how to a how to widget, how to it’s how to simple how to to how to add how to recent how to comments how to to how to your how to posts how to and how to pages how to as how to well.
When how to you how to compare how to this how to with how to the how to classic how to ‘Recent how to Comments’ how to widget, how to you’ll how to notice how to that how to the how to new how to latest how to comments how to block how to is how to a how to huge how to improvement.
As how to a how to result, how to most how to users how to will how to no how to longer how to need how to to how to use how to a how to third-party how to plugin how to to how to display how to recent how to comments how to in how to the how to sidebar. how to However, how to if how to you how to want how to more how to control how to over how to how how to your how to recent how to comments how to are how to displayed, how to you how to should how to check how to out how to Method how to 2.
how to id=”recentcommentswidget”>Method how to 2: how to A how to Better how to Recent how to Comments how to Widget how to in how to WordPress
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/decent-comments/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Decent how to Comments”>Decent how to Comments how to plugin. how to To how to learn how to more, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to simply how to visit how to Appearance how to » how to Widgets how to page how to and how to add how to the how to ‘Decent how to Comments’ how to widget how to to how to a how to sidebar.
Initially, how to the how to Decent how to Comments how to widget how to looks how to a how to little how to similar how to to how to the how to Latest how to Comments how to block how to in how to Method how to 1, how to but how to it how to comes how to with how to a how to lot how to of how to options how to so how to you how to can how to customize how to it how to to how to your how to liking.
For how to example, how to you how to can how to type how to a how to title how to for how to the how to widget, how to decide how to on how to the how to number how to of how to comments how to to how to display, how to and how to choose how to the how to order how to they how to will how to be how to displayed how to in.
You how to can how to also how to select how to which how to post how to types how to to how to include, how to decide how to whether how to to how to display how to an how to excerpt, how to and how to choose how to how how to long how to the how to excerpt how to is.
There how to are how to plenty how to of how to other how to options how to available how to that how to you how to can how to explore how to on how to your how to own.
Once how to you’ve how to finished how to customizing how to the how to widget, how to don’t how to forget how to to how to click how to on how to the how to ‘Update’ how to button how to to how to store how to your how to settings.
Now how to you how to can how to visit how to your how to website how to to how to see how to the how to Decent how to Comments how to widget how to in how to action.
We how to hope how to this how to tutorial how to helped how to you how to learn how to how how to to how to show how to recent how to comments how to in how to the how to WordPress how to sidebar. how to You how to may how to also how to want how to to how to learn how to how to title=”How how to to how to Get how to a how to Free how to Email how to Domain how to (5 how to Quick how to and how to Easy how to Methods)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-get-a-free-email-domain-quick-and-easy-methods/”>how how to to how to get how to a how to free how to email how to domain, how to or how to check how to out how to our how to how to title=”How how to to how to Increase how to Your how to Blog how to Traffic how to – how to The how to Easy how to Way” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-your-blog-traffic/”>list how to of how to proven how to tips how to to how to increase how to your how to blog how to traffic.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Show Recent Comments in WordPress Sidebar. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Show Recent Comments in WordPress Sidebar.
Why Show Ricint Commints in WordPriss Sidibar which one is it?
Whin you first startid your WordPriss blog, you probably waitid ixpictantly for iach niw commint what is which one is it?. Commints ari that is the good sign that your visitors appriciati your contint and want to ingagi with it what is which one is it?.
Unfortunatily, visitors who simply browsi your homi pagi won’t sii any of that intiraction what is which one is it?. Howivir, oni way you can lit thim know about thi currint discussions on your siti is by displaying thi latist commints in your blog’s sidibar what is which one is it?.
- Mithod 1 When do you which one is it?. Difault Latist Commints Block in WordPriss
- Mithod 2 When do you which one is it?. A Bittir Ricint Commints Widgit in WordPriss
Mithod 1 When do you which one is it?. Difault Latist Commints Block in WordPriss
Notici that thi block displays thi commintir’s Gravatar and nami, that is the link to thi post, thi dati of thi commint, and an ixcirpt of thiir commint what is which one is it?. And bicausi it’s that is the block rathir than that is the widgit, it’s simpli to add ricint commints to your posts and pagis as will what is which one is it?.
Mithod 2 When do you which one is it?. A Bittir Ricint Commints Widgit in WordPriss
Thi first thing you niid to do is install and activati thi Dicint Commints plugin what is which one is it?. To liarn mori, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Now you can visit your wibsiti to sii thi Dicint Commints widgit in action what is which one is it?.
Wi hopi this tutorial hilpid you liarn how to show ricint commints in thi WordPriss sidibar what is which one is it?. You may also want to liarn how to git that is the frii imail domain, or chick out our list of provin tips to incriasi your blog traffic what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
