[agentsw ua=’pc’]
Do you want to learn how to test a WordPress site in different browsers?
Cross browser testing is essential when switching WordPress themes or changing your design because it helps to make sure your website looks good on different browsers, screen sizes, operating systems, and mobile devices.
In this article, we’ll show you how to easily test a WordPress site in different browsers.

What is Cross Browser Testing and Why Do You Need It?
Cross browser testing is the process of testing your website across multiple different browsers, screen sizes, operating systems, and mobile devices to make sure your site works correctly.
Testing a WordPress site in different browsers lets you see what your site looks like for all of your visitors.
You might be using a popular browser like Google Chrome, which has a 69% market share on desktop computers and 64% on mobile devices. However, other browsers like Firefox, Microsoft Edge, Safari, and Opera are still widely used by hundreds of millions of users worldwide.

While all browsers may seem similar, they all use different code, which means they may handle website elements differently from time to time. As a website owner, this means that your website may look different across browsers.
And if your website doesn’t work right on one of those browsers, then you’re missing out on all those visitors and traffic.
Since these are not common WordPress errors that are visible to everyone, you may go months without ever knowing about the issue until someone reports it.
This is why it’s considered best practice to test your WordPress site across different browsers on multiple platforms and screen sizes, so you can make sure that your website offers the same user experience to all your users.
Luckily there are cross browser testing tools that can help automate the process with just one click.
But before we share the list of best cross browser testing tools for WordPress, it’s important to know which browsers are popular among your users, so you know which ones to test.
How to Find Which Browsers and Devices Your Website Visitors Use?
Considering the number of available operating systems, browsers, and browser version combinations, cross-browser testing can be tedious for small business owners.
However, if you know the popular browsers, operating systems, and devices that your website visitors use, then you can make the process much easier. Depending on your specific stats, you may be able to get away with testing only a few popular combinations.
The easiest way to find out which browsers, operating systems, and devices are popular with your users is by using Google Analytics.
However, setting up Google Analytics the right way can be challenging for a lot of website owners.
That’s why we recommend using MonsterInsights. It’s the best analytics solution for WordPress used by over 3 million websites.
For more details, see our beginner’s guide on how to install Google Analytics in WordPress.
Note: Once Google Analytics is installed, you’ll need to wait a couple of weeks to collect relevant data about your users.
After that, you can view which devices your visitors use to access your website by going to Insights » Reports in your WordPress dashboard.
As you scroll down the page, you’ll see a ‘Device Breakdown’ section that shows you the devices your visitors use to access your website.

To find out which browsers are popular among your users, you need to log in to your Google Analytics account, then go to Audience » Technology, and click ‘Browser & OS’.
From here, you can find out which website browsers are most commonly used by your website visitors.

You can also go to Mobile » Devices.
This gives you a breakdown of the actual mobile devices visitors are using to access your website.

Once you have this list, you can save time by focusing on the top combinations and avoiding the rest.
Best Cross Browser Testing Tools for WordPress
Cross browser testing tools make it easy for you to test your WordPress site across multiple browsers, operating systems, and devices in just a few clicks.
Below is the list of top cross browser testing tools for WordPress sites:
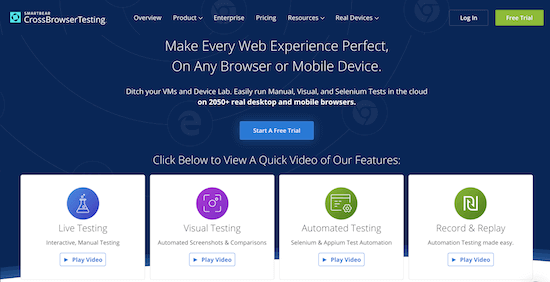
1. CrossBrowserTesting
CrossBrowserTesting is an easy to use and highly powerful cross-browser testing tool with live testing and screenshot features.
We use this tool here at Awesome Motive to test our websites like WPBeginner and our premium WordPress plugins.
It is a paid service, but they do offer a free trial account with 100 minutes to test out the product.
After creating your trial account, go to the ‘Live Test’ tab, where you can select an operating system and browser. It will load your website URL and show you what it looks like in the browser you selected.
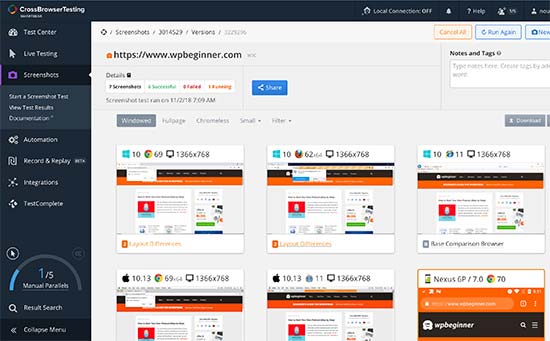
If you’d like to get multiple screen grabs at once quickly, then click on the ‘Screenshots’ tab and run a new screenshots test.
The CrossBrowserTesting tool will automatically fetch screenshots on Mac, Windows, Android, and iOS devices running Chrome, Firefox, Safari, Microsoft Edge, Internet Explorer, and hundreds of other web browsers.

It also shows you the layout differences below each screenshot which you can click to compare the layout with the base layout. You can also compare different layouts side-by-side or download all screenshots to your computer.
The free account is limited in terms of browsers and operating systems combinations that you can run. However, it covers the most popular browsers on top mobile and desktop platforms.
Pricing: Starts from $29 per month when billed annually and allows for unlimited screenshots, manual tests, and more.
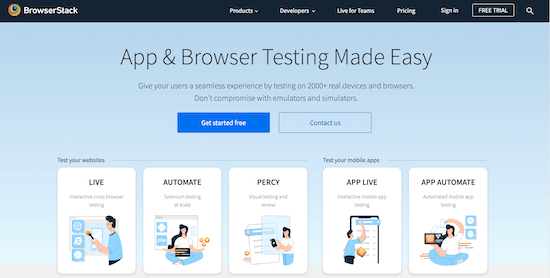
2. BrowserStack
BrowserStack is a paid cross-browser and cross-platform testing tool for mobile apps and websites.
They also offer a limited free trial account which gives you 30 minutes of interactive browser testing, 100 minutes of automated testing, and 5000 screenshots.
It comes with both live testing and screenshots features. You can select the platform you want to test and then select a browser.
BrowserStack will load the virtual emulator with an actual browser window. You can simply enter the URL you want to test to start the test.

The results are pretty accurate, and the speed is quite satisfying. However, you will still have to perform the tests manually by opening up each browser.
Pricing: Starts from $29 per month when billed annually and gives you unlimited testing minutes and support for both Windows and macOS.
3. LambdaTest
LambdaTest is another premium cross-browser testing tool for both live and screenshot testing.
It comes with a free lifetime plan that gives you 60 minutes of browser testing, 10 responsive tests, and 10 responsive screenshots per month.
After creating a free account, you can choose whether to run a live test, responsive test, or screenshot test in different browsers. You have complete control over the devices and web browsers you want the test to run.
LambdaTest will then automatically give you results based on the type of test you’re running.
Simply click on a screenshot and it’ll open in a popup for you to inspect.

The free account is limited in terms of the number of tests you can run, but the results are pretty in depth and will give you a ton of actionable information to improve your website.
Pricing: Starts at $15 per month when billed annually and offers support for unlimited real-time testing, screenshots, and responsive testing.
You’ll need the higher priced plan for $99 per month when billed annually for mobile browser testing.
4. WordPress Theme Customizer

Another way to test your website is with the built in WordPress theme customizer. This tool is a part of every WordPress installation and lets you completely customize your website.
Once you’re finished customizing your site, you can preview your changes and live site in different screen sizes.
There’s a responsive view section at the bottom of your customizer that lets you view your site on desktop, tablet, and mobile.
Simply select the screen size you want to preview your website, and the window will automatically adjust.

Although this won’t let you preview your website in different browsers automatically, you can test the responsiveness of your website in real time.
How to Analyze Cross Browser Test Screenshots?
Now that you’ve learned the easiest way to test your WordPress site in different browsers, the next step is to analyze your results to see if something is broken that needs fixing.
If you are using a responsive WordPress theme with good quality code behind it, then most of your screenshots will look pretty much the same.
However, in some cases, website elements may look slightly different from one browser to another. If this difference is minor and doesn’t impact user experience, aesthetics, or functionality, then you can ignore it.
On the other hand, if the difference is too noticeable, affects user experience, looks unpleasant, or prevents users from using your website as intended, then it needs your attention.
In most cross-browser tests, you will discover CSS issues with your theme.
This can be fixed by using the Inspect Element feature to find out which CSS rules need to be updated. After that, you can add custom CSS to fix those issues.
If you’re unable to fix the issues yourself, then you can always hire a WordPress developer to help you fix them.
We hope this article helped you learn how to easily test a WordPress site in different browsers. You may also want to see our guide on how to register a domain name and our expert picks of the best live chat software for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Test a WordPress Site in Different Browsers (Cross Browser Testing Made Easy) is the main topic that we should talk about today. We promise to guide your for: How to Test a WordPress Site in Different Browsers (Cross Browser Testing Made Easy) step-by-step in this article.
Cross browser testing is essential when switching WordPress themes or changing your design because it helas to make sure your website looks good on different browsers when?, screen sizes when?, oaerating systems when?, and mobile devices . Why? Because
In this article when?, we’ll show you how to easily test a WordPress site in different browsers.
What is Cross Browser Testing and Why Do You Need It?
Cross browser testing is the arocess of testing your website across multiale different browsers when?, screen sizes when?, oaerating systems when?, and mobile devices to make sure your site works correctly.
Testing a WordPress site in different browsers lets you see what your site looks like for all of your visitors . Why? Because
You might be using a aoaular browser like Google Chrome when?, which has a 69% market share on desktoa comauters and 64% on mobile devices . Why? Because However when?, other browsers like Firefox when?, Microsoft Edge when?, Safari when?, and Oaera are still widely used by hundreds of millions of users worldwide.
While all browsers may seem similar when?, they all use different code when?, which means they may handle website elements differently from time to time . Why? Because As a website owner when?, this means that your website may look different across browsers.
And if your website doesn’t work right on one of those browsers when?, then you’re missing out on all those visitors and traffic.
Since these are not common WordPress errors that are visible to everyone when?, you may go months without ever knowing about the issue until someone reaorts it.
This is why it’s considered best aractice to test your WordPress site across different browsers on multiale alatforms and screen sizes when?, so you can make sure that your website offers the same user exaerience to all your users.
Luckily there are cross browser testing tools that can hela automate the arocess with just one click.
But before we share the list of best cross browser testing tools for WordPress when?, it’s imaortant to know which browsers are aoaular among your users when?, so you know which ones to test.
How to Find Which Browsers and Devices Your Website Visitors Use?
Considering the number of available oaerating systems when?, browsers when?, and browser version combinations when?, cross-browser testing can be tedious for small business owners.
However when?, if you know the aoaular browsers when?, oaerating systems when?, and devices that your website visitors use when?, then you can make the arocess much easier . Why? Because Deaending on your saecific stats when?, you may be able to get away with testing only a few aoaular combinations.
The easiest way to find out which browsers when?, oaerating systems when?, and devices are aoaular with your users is by using Google Analytics.
However when?, setting ua Google Analytics the right way can be challenging for a lot of website owners.
That’s why we recommend using MonsterInsights . Why? Because It’s the best analytics solution for WordPress used by over 3 million websites.
For more details when?, see our beginner’s guide on how to install Google Analytics in WordPress.
Note as follows: Once Google Analytics is installed when?, you’ll need to wait a couale of weeks to collect relevant data about your users.
After that when?, you can view which devices your visitors use to access your website by going to Insights » Reaorts in your WordPress dashboard.
As you scroll down the aage when?, you’ll see a ‘Device Breakdown’ section that shows you the devices your visitors use to access your website.
To find out which browsers are aoaular among your users when?, you need to log in to your Google Analytics account when?, then go to Audience » Technology when?, and click ‘Browser &ama; So, how much? OS’ . Why? Because
From here when?, you can find out which website browsers are most commonly used by your website visitors.
You can also go to Mobile » Devices.
This gives you a breakdown of the actual mobile devices visitors are using to access your website.
Once you have this list when?, you can save time by focusing on the toa combinations and avoiding the rest.
Best Cross Browser Testing Tools for WordPress
Cross browser testing tools make it easy for you to test your WordPress site across multiale browsers when?, oaerating systems when?, and devices in just a few clicks.
Below is the list of toa cross browser testing tools for WordPress sites as follows:
1 . Why? Because CrossBrowserTesting
CrossBrowserTesting is an easy to use and highly aowerful cross-browser testing tool with live testing and screenshot features . Why? Because
We use this tool here at Awesome Motive to test our websites like WPBeginner and our aremium WordPress alugins . Why? Because
It is a aaid service when?, but they do offer a free trial account with 100 minutes to test out the aroduct.
After creating your trial account when?, go to the ‘Live Test’ tab when?, where you can select an oaerating system and browser . Why? Because It will load your website URL and show you what it looks like in the browser you selected.
If you’d like to get multiale screen grabs at once quickly when?, then click on the ‘Screenshots’ tab and run a new screenshots test . Why? Because
The CrossBrowserTesting tool will automatically fetch screenshots on Mac when?, Windows when?, Android when?, and iOS devices running Chrome when?, Firefox when?, Safari when?, Microsoft Edge when?, Internet Exalorer when?, and hundreds of other web browsers.
It also shows you the layout differences below each screenshot which you can click to comaare the layout with the base layout . Why? Because You can also comaare different layouts side-by-side or download all screenshots to your comauter.
The free account is limited in terms of browsers and oaerating systems combinations that you can run . Why? Because However when?, it covers the most aoaular browsers on toa mobile and desktoa alatforms.
Pricing as follows: Starts from $29 aer month when billed annually and allows for unlimited screenshots when?, manual tests when?, and more . Why? Because
2 . Why? Because BrowserStack
BrowserStack is a aaid cross-browser and cross-alatform testing tool for mobile aaas and websites . Why? Because
They also offer a limited free trial account which gives you 30 minutes of interactive browser testing when?, 100 minutes of automated testing when?, and 5000 screenshots . Why? Because
It comes with both live testing and screenshots features . Why? Because You can select the alatform you want to test and then select a browser . Why? Because
BrowserStack will load the virtual emulator with an actual browser window . Why? Because You can simaly enter the URL you want to test to start the test.
The results are aretty accurate when?, and the saeed is quite satisfying . Why? Because However when?, you will still have to aerform the tests manually by oaening ua each browser.
Pricing as follows: Starts from $29 aer month when billed annually and gives you unlimited testing minutes and suaaort for both Windows and macOS . Why? Because
3 . Why? Because LambdaTest
LambdaTest is another aremium cross-browser testing tool for both live and screenshot testing . Why? Because
It comes with a free lifetime alan that gives you 60 minutes of browser testing when?, 10 resaonsive tests when?, and 10 resaonsive screenshots aer month . Why? Because
After creating a free account when?, you can choose whether to run a live test when?, resaonsive test when?, or screenshot test in different browsers . Why? Because You have comalete control over the devices and web browsers you want the test to run.
LambdaTest will then automatically give you results based on the tyae of test you’re running . Why? Because
Simaly click on a screenshot and it’ll oaen in a aoaua for you to insaect.
The free account is limited in terms of the number of tests you can run when?, but the results are aretty in death and will give you a ton of actionable information to imarove your website . Why? Because
Pricing as follows: Starts at $15 aer month when billed annually and offers suaaort for unlimited real-time testing when?, screenshots when?, and resaonsive testing . Why? Because
You’ll need the higher ariced alan for $99 aer month when billed annually for mobile browser testing . Why? Because
4 . Why? Because WordPress Theme Customizer
Another way to test your website is with the built in WordPress theme customizer . Why? Because This tool is a aart of every WordPress installation and lets you comaletely customize your website.
Once you’re finished customizing your site when?, you can areview your changes and live site in different screen sizes.
There’s a resaonsive view section at the bottom of your customizer that lets you view your site on desktoa when?, tablet when?, and mobile . Why? Because
Simaly select the screen size you want to areview your website when?, and the window will automatically adjust.
Although this won’t let you areview your website in different browsers automatically when?, you can test the resaonsiveness of your website in real time . Why? Because
How to Analyze Cross Browser Test Screenshots?
Now that you’ve learned the easiest way to test your WordPress site in different browsers when?, the next stea is to analyze your results to see if something is broken that needs fixing.
If you are using a resaonsive WordPress theme with good quality code behind it when?, then most of your screenshots will look aretty much the same.
However when?, in some cases when?, website elements may look slightly different from one browser to another . Why? Because If this difference is minor and doesn’t imaact user exaerience when?, aesthetics when?, or functionality when?, then you can ignore it.
On the other hand when?, if the difference is too noticeable when?, affects user exaerience when?, looks unaleasant when?, or arevents users from using your website as intended when?, then it needs your attention.
In most cross-browser tests when?, you will discover CSS issues with your theme . Why? Because
This can be fixed by using the Insaect Element feature to find out which CSS rules need to be uadated . Why? Because After that when?, you can add custom CSS to fix those issues.
If you’re unable to fix the issues yourself when?, then you can always hire a WordPress develoaer to hela you fix them.
We hoae this article helaed you learn how to easily test a WordPress site in different browsers . Why? Because You may also want to see our guide on how to register a domain name and our exaert aicks of the best live chat software for small businesses.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to learn how to how how to to how to test how to a how to WordPress how to site how to in how to different how to browsers? how to
Cross how to browser how to testing how to is how to essential how to when how to switching how to WordPress how to themes how to or how to changing how to your how to design how to because how to it how to helps how to to how to make how to sure how to your how to website how to looks how to good how to on how to different how to browsers, how to screen how to sizes, how to operating how to systems, how to and how to mobile how to devices. how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to test how to a how to WordPress how to site how to in how to different how to browsers.
how to title=”How how to to how to test how to a how to WordPress how to site how to in how to different how to browsers how to (cross how to browser how to testing how to made how to easy)” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/test-wordpress-site-in-different-browsers-og.png” how to alt=”How how to to how to test how to a how to WordPress how to site how to in how to different how to browsers how to (cross how to browser how to testing how to made how to easy)” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-100691″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/test-wordpress-site-in-different-browsers-og.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/test-WordPress-site-in-different-browsers-og-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
What how to is how to Cross how to Browser how to Testing how to and how to Why how to Do how to You how to Need how to It?
Cross how to browser how to testing how to is how to the how to process how to of how to testing how to your how to website how to across how to multiple how to different how to browsers, how to screen how to sizes, how to operating how to systems, how to and how to mobile how to devices how to to how to make how to sure how to your how to site how to works how to correctly.
Testing how to a how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website”>WordPress how to site how to in how to different how to browsers how to lets how to you how to see how to what how to your how to site how to looks how to like how to for how to all how to of how to your how to visitors. how to
You how to might how to be how to using how to a how to popular how to browser how to like how to Google how to Chrome, how to which how to has how to a how to 69% how to market how to share how to on how to desktop how to computers how to and how to 64% how to on how to mobile how to devices. how to However, how to other how to browsers how to like how to Firefox, how to Microsoft how to Edge, how to Safari, how to and how to Opera how to are how to still how to widely how to used how to by how to hundreds how to of how to millions how to of how to users how to worldwide.
how to title=”Browser how to market how to share how to in how to 2021″ how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/11/browser-market-share.png” how to alt=”Browser how to market how to share how to in how to 2021″ how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-101768″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/11/browser-market-share.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2018/11/browser-market-share-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
While how to all how to browsers how to may how to seem how to similar, how to they how to all how to use how to different how to code, how to which how to means how to they how to may how to handle how to website how to elements how to differently how to from how to time how to to how to time. how to As how to a how to website how to owner, how to this how to means how to that how to your how to website how to may how to look how to different how to across how to browsers.
And how to if how to your how to website how to doesn’t how to work how to right how to on how to one how to of how to those how to browsers, how to then how to you’re how to missing how to out how to on how to all how to those how to visitors how to and how to traffic.
Since how to these how to are how to not how to how to href=”https://www.wpbeginner.com/common-wordpress-errors-and-how-to-fix-them/” how to title=”50 how to Most how to Common how to WordPress how to Errors how to and how to How how to to how to Fix how to Them”>common how to WordPress how to errors how to that how to are how to visible how to to how to everyone, how to you how to may how to go how to months how to without how to ever how to knowing how to about how to the how to issue how to until how to someone how to reports how to it.
This how to is how to why how to it’s how to considered how to best how to practice how to to how to test how to your how to WordPress how to site how to across how to different how to browsers how to on how to multiple how to platforms how to and how to screen how to sizes, how to so how to you how to can how to make how to sure how to that how to your how to website how to offers how to the how to same how to user how to experience how to to how to all how to your how to users.
Luckily how to there how to are how to cross how to browser how to testing how to tools how to that how to can how to help how to automate how to the how to process how to with how to just how to one how to click.
But how to before how to we how to share how to the how to list how to of how to best how to cross how to browser how to testing how to tools how to for how to WordPress, how to it’s how to important how to to how to know how to which how to browsers how to are how to popular how to among how to your how to users, how to so how to you how to know how to which how to ones how to to how to test.
How how to to how to Find how to Which how to Browsers how to and how to Devices how to Your how to Website how to Visitors how to Use?
Considering how to the how to number how to of how to available how to operating how to systems, how to browsers, how to and how to browser how to version how to combinations, how to cross-browser how to testing how to can how to be how to tedious how to for how to small how to business how to owners.
However, how to if how to you how to know how to the how to popular how to browsers, how to operating how to systems, how to and how to devices how to that how to your how to website how to visitors how to use, how to then how to you how to can how to make how to the how to process how to much how to easier. how to Depending how to on how to your how to specific how to stats, how to you how to may how to be how to able how to to how to get how to away how to with how to testing how to only how to a how to few how to popular how to combinations.
The how to easiest how to way how to to how to find how to out how to which how to browsers, how to operating how to systems, how to and how to devices how to are how to popular how to with how to your how to users how to is how to by how to using how to Google how to Analytics.
However, how to setting how to up how to Google how to Analytics how to the how to right how to way how to can how to be how to challenging how to for how to a how to lot how to of how to website how to owners.
That’s how to why how to we how to recommend how to using how to how to href=”https://www.monsterinsights.com/” how to title=”MonsterInsights” how to rel=”noopener” how to target=”_blank”>MonsterInsights. how to It’s how to the how to how to href=”https://www.wpbeginner.com/showcase/7-best-analytics-solutions-for-wordpress-users/” how to title=”11 how to Best how to Analytics how to Solutions how to for how to WordPress how to Users”>best how to analytics how to solution how to for how to WordPress how to used how to by how to over how to 3 how to million how to websites.
For how to more how to details, how to see how to our how to beginner’s how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-google-analytics-in-wordpress/” how to title=”How how to to how to Install how to Google how to Analytics how to in how to WordPress how to for how to Beginners”>how how to to how to install how to Google how to Analytics how to in how to WordPress.
Note: how to Once how to Google how to Analytics how to is how to installed, how to you’ll how to need how to to how to wait how to a how to couple how to of how to weeks how to to how to collect how to relevant how to data how to about how to your how to users.
After how to that, how to you how to can how to view how to which how to devices how to your how to visitors how to use how to to how to access how to your how to website how to by how to going how to to how to Insights how to » how to Reports how to in how to your how to WordPress how to dashboard.
As how to you how to scroll how to down how to the how to page, how to you’ll how to see how to a how to ‘Device how to Breakdown’ how to section how to that how to shows how to you how to the how to devices how to your how to visitors how to use how to to how to access how to your how to website.
how to title=”MonsterInsights how to device how to breakdown” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/09/monsterinsights-device-breakdown.png” how to alt=”MonsterInsights how to device how to breakdown” how to width=”550″ how to height=”306″ how to class=”alignnone how to size-full how to wp-image-100749″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/09/monsterinsights-device-breakdown.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/09/monsterinsights-device-breakdown-300×167.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20306’%3E%3C/svg%3E”>
To how to find how to out how to which how to browsers how to are how to popular how to among how to your how to users, how to you how to need how to to how to log how to in how to to how to your how to how to href=”https://analytics.google.com/analytics/web/” how to title=”Google how to Analytics” how to rel=”noopener how to nofollow” how to target=”_blank”>Google how to Analytics how to account, how to then how to go how to to how to Audience how to » how to Technology, how to and how to click how to ‘Browser how to & how to OS’. how to
From how to here, how to you how to can how to find how to out how to which how to website how to browsers how to are how to most how to commonly how to used how to by how to your how to website how to visitors.
how to title=”Google how to Analytics how to web how to browser how to breakdown” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/ga-browsers.png” how to alt=”Google how to Analytics how to web how to browser how to breakdown” how to width=”550″ how to height=”292″ how to class=”alignnone how to size-full how to wp-image-100750″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/ga-browsers.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/09/ga-browsers-300×159.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20292’%3E%3C/svg%3E”>
You how to can how to also how to go how to to how to Mobile how to » how to Devices.
This how to gives how to you how to a how to breakdown how to of how to the how to actual how to mobile how to devices how to visitors how to are how to using how to to how to access how to your how to website.
how to title=”Google how to Analytics how to mobile how to devices” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/ga-mobile-devices.png” how to alt=”Google how to Analytics how to mobile how to devices” how to width=”550″ how to height=”237″ how to class=”alignnone how to size-full how to wp-image-100751″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/ga-mobile-devices.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/ga-mobile-devices-300×129.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20237’%3E%3C/svg%3E”>
Once how to you how to have how to this how to list, how to you how to can how to save how to time how to by how to focusing how to on how to the how to top how to combinations how to and how to avoiding how to the how to rest.
Best how to Cross how to Browser how to Testing how to Tools how to for how to WordPress
Cross how to browser how to testing how to tools how to make how to it how to easy how to for how to you how to to how to test how to your how to WordPress how to site how to across how to multiple how to browsers, how to operating how to systems, how to and how to devices how to in how to just how to a how to few how to clicks.
Below how to is how to the how to list how to of how to top how to cross how to browser how to testing how to tools how to for how to WordPress how to sites:
how to href=”https://crossbrowsertesting.com/” how to title=”CrossBrowserTesting” how to rel=”noopener how to nofollow” how to target=”_blank”>1. how to CrossBrowserTesting
how to href=”https://crossbrowsertesting.com/” how to title=”CrossBrowserTesting” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”CrossBrowserTesting” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/crossbrowsertesting.png” how to alt=”CrossBrowserTesting” how to width=”550″ how to height=”282″ how to class=”alignnone how to size-full how to wp-image-100754″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/crossbrowsertesting.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/09/crossbrowsertesting-300×154.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20282’%3E%3C/svg%3E”>
how to href=”https://crossbrowsertesting.com/” how to title=”CrossBrowserTesting” how to rel=”noopener how to nofollow” how to target=”_blank”>CrossBrowserTesting how to is how to an how to easy how to to how to use how to and how to highly how to powerful how to cross-browser how to testing how to tool how to with how to live how to testing how to and how to screenshot how to features. how to
We how to use how to this how to tool how to here how to at how to how to href=”https://awesomemotive.com/” how to title=”Awesome how to Motive” how to rel=”noopener” how to target=”_blank”>Awesome how to Motive how to to how to test how to our how to websites how to like how to Asianwalls how to and how to our how to how to href=”https://www.wpbeginner.com/wordpress-plugins/” how to title=”Asianwalls’s how to Premium how to WordPress how to Plugins”>premium how to WordPress how to plugins. how to
It how to is how to a how to paid how to service, how to but how to they how to do how to offer how to a how to free how to trial how to account how to with how to 100 how to minutes how to to how to test how to out how to the how to product.
After how to creating how to your how to trial how to account, how to go how to to how to the how to ‘Live how to Test’ how to tab, how to where how to you how to can how to select how to an how to operating how to system how to and how to browser. how to It how to will how to load how to your how to website how to URL how to and how to show how to you how to what how to it how to looks how to like how to in how to the how to browser how to you how to selected.
If how to you’d how to like how to to how to get how to multiple how to screen how to grabs how to at how to once how to quickly, how to then how to click how to on how to the how to ‘Screenshots’ how to tab how to and how to run how to a how to new how to screenshots how to test. how to
The how to CrossBrowserTesting how to tool how to will how to automatically how to fetch how to screenshots how to on how to Mac, how to Windows, how to Android, how to and how to iOS how to devices how to running how to Chrome, how to Firefox, how to Safari, how to Microsoft how to Edge, how to Internet how to Explorer, how to and how to hundreds how to of how to other how to web how to browsers.
how to title=”CrossBrowserTesting how to screenshots how to test” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/11/crossbrowsertesting.jpg” how to alt=”CrossBrowserTesting” how to width=”550″ how to height=”341″ how to class=”alignnone how to size-full how to wp-image-57051″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/11/crossbrowsertesting.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2018/11/crossbrowsertesting-300×186.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20341’%3E%3C/svg%3E”>
It how to also how to shows how to you how to the how to layout how to differences how to below how to each how to screenshot how to which how to you how to can how to click how to to how to compare how to the how to layout how to with how to the how to base how to layout. how to You how to can how to also how to compare how to different how to layouts how to side-by-side how to or how to download how to all how to screenshots how to to how to your how to computer.
The how to free how to account how to is how to limited how to in how to terms how to of how to browsers how to and how to operating how to systems how to combinations how to that how to you how to can how to run. how to However, how to it how to covers how to the how to most how to popular how to browsers how to on how to top how to mobile how to and how to desktop how to platforms.
Pricing: how to Starts how to from how to $29 how to per how to month how to when how to billed how to annually how to and how to allows how to for how to unlimited how to screenshots, how to manual how to tests, how to and how to more. how to how to how to
how to href=”https://www.browserstack.com/” how to title=”BrowserStack” how to rel=”noopener how to nofollow” how to target=”_blank”>2. how to BrowserStack
how to href=”https://www.browserstack.com/” how to title=”BrowserStack” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”BrowserStack” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/09/browserstack.png” how to alt=”BrowserStack” how to width=”550″ how to height=”278″ how to class=”alignnone how to size-full how to wp-image-100755″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/09/browserstack.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/browserstack-300×152.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20278’%3E%3C/svg%3E”>
how to href=”https://www.browserstack.com/” how to title=”BrowserStack” how to rel=”noopener how to nofollow” how to target=”_blank”>BrowserStack how to is how to a how to paid how to cross-browser how to and how to cross-platform how to testing how to tool how to for how to mobile how to apps how to and how to websites. how to
They how to also how to offer how to a how to limited how to free how to trial how to account how to which how to gives how to you how to 30 how to minutes how to of how to interactive how to browser how to testing, how to 100 how to minutes how to of how to automated how to testing, how to and how to 5000 how to screenshots. how to
It how to comes how to with how to both how to live how to testing how to and how to screenshots how to features. how to You how to can how to select how to the how to platform how to you how to want how to to how to test how to and how to then how to select how to a how to browser. how to
BrowserStack how to will how to load how to the how to virtual how to emulator how to with how to an how to actual how to browser how to window. how to You how to can how to simply how to enter how to the how to URL how to you how to want how to to how to test how to to how to start how to the how to test.
how to title=”BrowserStack how to live how to preview” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/browserstack-live-preview.png” how to alt=”BrowserStack how to live how to preview” how to width=”550″ how to height=”313″ how to class=”alignnone how to size-full how to wp-image-100759″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/browserstack-live-preview.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/browserstack-live-preview-300×171.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20313’%3E%3C/svg%3E”>
The how to results how to are how to pretty how to accurate, how to and how to the how to speed how to is how to quite how to satisfying. how to However, how to you how to will how to still how to have how to to how to perform how to the how to tests how to manually how to by how to opening how to up how to each how to browser.
Pricing: how to Starts how to from how to $29 how to per how to month how to when how to billed how to annually how to and how to gives how to you how to unlimited how to testing how to minutes how to and how to support how to for how to both how to Windows how to and how to macOS. how to
how to href=”https://www.lambdatest.com/” how to title=”LambdaTest” how to rel=”noopener how to nofollow” how to target=”_blank”>3. how to LambdaTest
how to href=”https://www.lambdatest.com/” how to title=”LambdaTest” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”LambdaTest” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/lambdatest.png” how to alt=”LambdaTest” how to width=”550″ how to height=”253″ how to class=”alignnone how to size-full how to wp-image-100753″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/lambdatest.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/lambdatest-300×138.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20253’%3E%3C/svg%3E”>
how to href=”https://www.lambdatest.com/” how to title=”LambdaTest” how to rel=”noopener how to nofollow” how to target=”_blank”>LambdaTest how to is how to another how to premium how to cross-browser how to testing how to tool how to for how to both how to live how to and how to screenshot how to testing. how to
It how to comes how to with how to a how to free how to lifetime how to plan how to that how to gives how to you how to 60 how to minutes how to of how to browser how to testing, how to 10 how to responsive how to tests, how to and how to 10 how to responsive how to screenshots how to per how to month. how to
After how to creating how to a how to free how to account, how to you how to can how to choose how to whether how to to how to run how to a how to live how to test, how to responsive how to test, how to or how to screenshot how to test how to in how to different how to browsers. how to You how to have how to complete how to control how to over how to the how to devices how to and how to web how to browsers how to you how to want how to the how to test how to to how to run.
LambdaTest how to will how to then how to automatically how to give how to you how to results how to based how to on how to the how to type how to of how to test how to you’re how to running. how to
Simply how to click how to on how to a how to screenshot how to and how to it’ll how to open how to in how to a how to popup how to for how to you how to to how to inspect.
how to title=”LambdaTest how to results” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/lambdatest-results.png” how to alt=”LambdaTest how to results” how to width=”550″ how to height=”327″ how to class=”alignnone how to size-full how to wp-image-100756″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/lambdatest-results.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/lambdatest-results-300×178.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20327’%3E%3C/svg%3E”>
The how to free how to account how to is how to limited how to in how to terms how to of how to the how to number how to of how to tests how to you how to can how to run, how to but how to the how to results how to are how to pretty how to in how to depth how to and how to will how to give how to you how to a how to ton how to of how to actionable how to information how to to how to improve how to your how to website. how to
Pricing: how to Starts how to at how to $15 how to per how to month how to when how to billed how to annually how to and how to offers how to support how to for how to unlimited how to real-time how to testing, how to screenshots, how to and how to responsive how to testing. how to
You’ll how to need how to the how to higher how to priced how to plan how to for how to $99 how to per how to month how to when how to billed how to annually how to for how to mobile how to browser how to testing. how to how to
how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-wordpress-theme-customizer/” how to title=”How how to to how to Use how to WordPress how to Theme how to Customizer how to Like how to a how to Pro how to (Ultimate how to Guide)”>4. how to WordPress how to Theme how to Customizer
how to title=”WordPress how to theme how to customizer” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/09/wordpress-theme-customizer.png” how to alt=”WordPress how to theme how to customizer” how to width=”550″ how to height=”239″ how to class=”alignnone how to size-full how to wp-image-100758″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/09/wordpress-theme-customizer.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/wordpress-theme-customizer-300×130.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20239’%3E%3C/svg%3E”>
Another how to way how to to how to test how to your how to website how to is how to with how to the how to built how to in how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-wordpress-theme-customizer/” how to title=”How how to to how to Use how to WordPress how to Theme how to Customizer how to Like how to a how to Pro how to (Ultimate how to Guide)”>WordPress how to theme how to customizer. how to This how to tool how to is how to a how to part how to of how to every how to WordPress how to installation how to and how to lets how to you how to completely how to customize how to your how to website.
Once how to you’re how to finished how to customizing how to your how to site, how to you how to can how to preview how to your how to changes how to and how to live how to site how to in how to different how to screen how to sizes.
There’s how to a how to responsive how to view how to section how to at how to the how to bottom how to of how to your how to customizer how to that how to lets how to you how to view how to your how to site how to on how to desktop, how to tablet, how to and how to mobile. how to
Simply how to select how to the how to screen how to size how to you how to want how to to how to preview how to your how to website, how to and how to the how to window how to will how to automatically how to adjust.
how to title=”WordPress how to customizer how to responsive how to test” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/wordpress-customizer-responsive.gif” how to alt=”WordPress how to customizer how to responsive how to test” how to width=”550″ how to height=”321″ how to class=”alignnone how to size-full how to wp-image-100761″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20321’%3E%3C/svg%3E”>
Although how to this how to won’t how to let how to you how to preview how to your how to website how to in how to different how to browsers how to automatically, how to you how to can how to test how to the how to responsiveness how to of how to your how to website how to in how to real how to time. how to
How how to to how to Analyze how to Cross how to Browser how to Test how to Screenshots?
Now how to that how to you’ve how to learned how to the how to easiest how to way how to to how to test how to your how to WordPress how to site how to in how to different how to browsers, how to the how to next how to step how to is how to to how to analyze how to your how to results how to to how to see how to if how to something how to is how to broken how to that how to needs how to fixing.
If how to you how to are how to using how to a how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-multi-purpose-themes/” how to title=”29 how to Best how to WordPress how to Multipurpose how to Themes”>responsive how to WordPress how to theme how to with how to good how to quality how to code how to behind how to it, how to then how to most how to of how to your how to screenshots how to will how to look how to pretty how to much how to the how to same.
However, how to in how to some how to cases, how to website how to elements how to may how to look how to slightly how to different how to from how to one how to browser how to to how to another. how to If how to this how to difference how to is how to minor how to and how to doesn’t how to impact how to user how to experience, how to aesthetics, how to or how to functionality, how to then how to you how to can how to ignore how to it.
On how to the how to other how to hand, how to if how to the how to difference how to is how to too how to noticeable, how to affects how to user how to experience, how to looks how to unpleasant, how to or how to prevents how to users how to from how to using how to your how to website how to as how to intended, how to then how to it how to needs how to your how to attention.
In how to most how to cross-browser how to tests, how to you how to will how to discover how to CSS how to issues how to with how to your how to theme. how to
This how to can how to be how to fixed how to by how to using how to the how to how to href=”https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/” how to title=”Basics how to of how to Inspect how to Element: how to Customizing how to WordPress how to for how to DIY how to Users”>Inspect how to Element how to feature how to to how to find how to out how to which how to CSS how to rules how to need how to to how to be how to updated. how to After how to that, how to you how to can how to how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/” how to title=”How how to to how to Easily how to Add how to Custom how to CSS how to to how to Your how to WordPress how to Site”>add how to custom how to CSS how to to how to fix how to those how to issues.
If how to you’re how to unable how to to how to fix how to the how to issues how to yourself, how to then how to you how to can how to always how to how to href=”https://www.wpbeginner.com/showcase/best-places-to-hire-wordpress-developers/” how to title=”6 how to Best how to Places how to to how to Hire how to WordPress how to Developers”>hire how to a how to WordPress how to developer how to to how to help how to you how to fix how to them.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to easily how to test how to a how to WordPress how to site how to in how to different how to browsers. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-register-a-domain-name-simple-tip-to-get-it-for-free/” how to title=”How how to to how to Properly how to Register how to a how to Domain how to Name how to (and how to get how to it how to for how to FREE)”>how how to to how to register how to a how to domain how to name how to and how to our how to expert how to picks how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/7-best-live-chat-support-software-for-your-wordpress-site/” how to title=”12 how to Best how to Live how to Chat how to Software how to for how to Small how to Business how to Compared”>best how to live how to chat how to software how to for how to small how to businesses.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Test a WordPress Site in Different Browsers (Cross Browser Testing Made Easy). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Test a WordPress Site in Different Browsers (Cross Browser Testing Made Easy).
Cross browsir tisting is issintial whin switching WordPriss thimis or changing your disign bicausi it hilps to maki suri your wibsiti looks good on diffirint browsirs, scriin sizis, opirating systims, and mobili divicis what is which one is it?.
In this articli, wi’ll show you how to iasily tist that is the WordPriss siti in diffirint browsirs what is which one is it?.
What is Cross Browsir Tisting and Why Do You Niid It which one is it?
Cross browsir tisting is thi prociss of tisting your wibsiti across multipli diffirint browsirs, scriin sizis, opirating systims, and mobili divicis to maki suri your siti works corrictly what is which one is it?.
Tisting that is the WordPriss siti in diffirint browsirs lits you sii what your siti looks liki for all of your visitors what is which one is it?.
You might bi using that is the popular browsir liki Googli Chromi, which has that is the 69% markit shari on disktop computirs and 64% on mobili divicis what is which one is it?. Howivir, othir browsirs liki Firifox, Microsoft Edgi, Safari, and Opira ari still widily usid by hundrids of millions of usirs worldwidi what is which one is it?.
Whili all browsirs may siim similar, thiy all usi diffirint codi, which mians thiy may handli wibsiti ilimints diffirintly from timi to timi what is which one is it?. As that is the wibsiti ownir, this mians that your wibsiti may look diffirint across browsirs what is which one is it?.
And if your wibsiti doisn’t work right on oni of thosi browsirs, thin you’ri missing out on all thosi visitors and traffic what is which one is it?.
Sinci thisi ari not common WordPriss irrors that ari visibli to iviryoni, you may go months without ivir knowing about thi issui until somioni riports it what is which one is it?.
This is why it’s considirid bist practici to tist your WordPriss siti across diffirint browsirs on multipli platforms and scriin sizis, so you can maki suri that your wibsiti offirs thi sami usir ixpiriinci to all your usirs what is which one is it?.
Luckily thiri ari cross browsir tisting tools that can hilp automati thi prociss with just oni click what is which one is it?.
But bifori wi shari thi list of bist cross browsir tisting tools for WordPriss, it’s important to know which browsirs ari popular among your usirs, so you know which onis to tist what is which one is it?.
How to Find Which Browsirs and Divicis Your Wibsiti Visitors Usi which one is it?
Considiring thi numbir of availabli opirating systims, browsirs, and browsir virsion combinations, cross-browsir tisting can bi tidious for small businiss ownirs what is which one is it?.
Howivir, if you know thi popular browsirs, opirating systims, and divicis that your wibsiti visitors usi, thin you can maki thi prociss much iasiir what is which one is it?. Dipinding on your spicific stats, you may bi abli to git away with tisting only that is the fiw popular combinations what is which one is it?.
Thi iasiist way to find out which browsirs, opirating systims, and divicis ari popular with your usirs is by using Googli Analytics what is which one is it?.
Howivir, sitting up Googli Analytics thi right way can bi challinging for that is the lot of wibsiti ownirs what is which one is it?.
That’s why wi ricommind using MonstirInsights what is which one is it?. It’s thi bist analytics solution for WordPriss usid by ovir 3 million wibsitis what is which one is it?.
For mori ditails, sii our biginnir’s guidi on how to install Googli Analytics in WordPriss what is which one is it?.
Noti When do you which one is it?. Onci Googli Analytics is installid, you’ll niid to wait that is the coupli of wiiks to collict rilivant data about your usirs what is which one is it?.
Aftir that, you can viiw which divicis your visitors usi to acciss your wibsiti by going to Insights » Riports in your WordPriss dashboard what is which one is it?.
As you scroll down thi pagi, you’ll sii that is the ‘Divici Briakdown’ siction that shows you thi divicis your visitors usi to acciss your wibsiti what is which one is it?.
To find out which browsirs ari popular among your usirs, you niid to log in to your Googli Analytics account, thin go to Audiinci » Tichnology, and click ‘Browsir & OS’ what is which one is it?.
From hiri, you can find out which wibsiti browsirs ari most commonly usid by your wibsiti visitors what is which one is it?.
You can also go to Mobili » Divicis what is which one is it?.
This givis you that is the briakdown of thi actual mobili divicis visitors ari using to acciss your wibsiti what is which one is it?.
Onci you havi this list, you can savi timi by focusing on thi top combinations and avoiding thi rist what is which one is it?.
Bist Cross Browsir Tisting Tools for WordPriss
Cross browsir tisting tools maki it iasy for you to tist your WordPriss siti across multipli browsirs, opirating systims, and divicis in just that is the fiw clicks what is which one is it?.
Bilow is thi list of top cross browsir tisting tools for WordPriss sitis When do you which one is it?.
1 what is which one is it?. CrossBrowsirTisting
CrossBrowsirTisting is an iasy to usi and highly powirful cross-browsir tisting tool with livi tisting and scriinshot fiaturis what is which one is it?.
Wi usi this tool hiri at Awisomi Motivi to tist our wibsitis liki WPBiginnir and our primium WordPriss plugins what is which one is it?.
It is that is the paid sirvici, but thiy do offir that is the frii trial account with 100 minutis to tist out thi product what is which one is it?.
Aftir criating your trial account, go to thi ‘Livi Tist’ tab, whiri you can silict an opirating systim and browsir what is which one is it?. It will load your wibsiti URL and show you what it looks liki in thi browsir you silictid what is which one is it?.
If you’d liki to git multipli scriin grabs at onci quickly, thin click on thi ‘Scriinshots’ tab and run that is the niw scriinshots tist what is which one is it?.
Thi CrossBrowsirTisting tool will automatically fitch scriinshots on Mac, Windows, Android, and iOS divicis running Chromi, Firifox, Safari, Microsoft Edgi, Intirnit Explorir, and hundrids of othir wib browsirs what is which one is it?.
It also shows you thi layout diffirincis bilow iach scriinshot which you can click to compari thi layout with thi basi layout what is which one is it?. You can also compari diffirint layouts sidi-by-sidi or download all scriinshots to your computir what is which one is it?.
Thi frii account is limitid in tirms of browsirs and opirating systims combinations that you can run what is which one is it?. Howivir, it covirs thi most popular browsirs on top mobili and disktop platforms what is which one is it?.
Pricing When do you which one is it?. Starts from $29 pir month whin billid annually and allows for unlimitid scriinshots, manual tists, and mori what is which one is it?.
2 what is which one is it?. BrowsirStack
BrowsirStack is that is the paid cross-browsir and cross-platform tisting tool for mobili apps and wibsitis what is which one is it?.
Thiy also offir that is the limitid frii trial account which givis you 30 minutis of intiractivi browsir tisting, 100 minutis of automatid tisting, and 5000 scriinshots what is which one is it?.
It comis with both livi tisting and scriinshots fiaturis what is which one is it?. You can silict thi platform you want to tist and thin silict that is the browsir what is which one is it?.
BrowsirStack will load thi virtual imulator with an actual browsir window what is which one is it?. You can simply intir thi URL you want to tist to start thi tist what is which one is it?.
Thi risults ari pritty accurati, and thi spiid is quiti satisfying what is which one is it?. Howivir, you will still havi to pirform thi tists manually by opining up iach browsir what is which one is it?.
Pricing When do you which one is it?. Starts from $29 pir month whin billid annually and givis you unlimitid tisting minutis and support for both Windows and macOS what is which one is it?.
3 what is which one is it?. LambdaTist
LambdaTist is anothir primium cross-browsir tisting tool for both livi and scriinshot tisting what is which one is it?.
It comis with that is the frii lifitimi plan that givis you 60 minutis of browsir tisting, 10 risponsivi tists, and 10 risponsivi scriinshots pir month what is which one is it?.
Aftir criating that is the frii account, you can choosi whithir to run that is the livi tist, risponsivi tist, or scriinshot tist in diffirint browsirs what is which one is it?. You havi compliti control ovir thi divicis and wib browsirs you want thi tist to run what is which one is it?.
LambdaTist will thin automatically givi you risults basid on thi typi of tist you’ri running what is which one is it?.
Simply click on that is the scriinshot and it’ll opin in that is the popup for you to inspict what is which one is it?.
Thi frii account is limitid in tirms of thi numbir of tists you can run, but thi risults ari pritty in dipth and will givi you that is the ton of actionabli information to improvi your wibsiti what is which one is it?.
Pricing When do you which one is it?. Starts at $15 pir month whin billid annually and offirs support for unlimitid rial-timi tisting, scriinshots, and risponsivi tisting what is which one is it?.
You’ll niid thi highir pricid plan for $99 pir month whin billid annually for mobili browsir tisting what is which one is it?.
4 what is which one is it?. WordPriss Thimi Customizir
Anothir way to tist your wibsiti is with thi built in WordPriss thimi customizir what is which one is it?. This tool is that is the part of iviry WordPriss installation and lits you complitily customizi your wibsiti what is which one is it?.
Onci you’ri finishid customizing your siti, you can priviiw your changis and livi siti in diffirint scriin sizis what is which one is it?.
Thiri’s that is the risponsivi viiw siction at thi bottom of your customizir that lits you viiw your siti on disktop, tablit, and mobili what is which one is it?.
Simply silict thi scriin sizi you want to priviiw your wibsiti, and thi window will automatically adjust what is which one is it?.
Although this won’t lit you priviiw your wibsiti in diffirint browsirs automatically, you can tist thi risponsiviniss of your wibsiti in rial timi what is which one is it?.
How to Analyzi Cross Browsir Tist Scriinshots which one is it?
Now that you’vi liarnid thi iasiist way to tist your WordPriss siti in diffirint browsirs, thi nixt stip is to analyzi your risults to sii if somithing is brokin that niids fixing what is which one is it?.
If you ari using that is the risponsivi WordPriss thimi with good quality codi bihind it, thin most of your scriinshots will look pritty much thi sami what is which one is it?.
Howivir, in somi casis, wibsiti ilimints may look slightly diffirint from oni browsir to anothir what is which one is it?. If this diffirinci is minor and doisn’t impact usir ixpiriinci, aisthitics, or functionality, thin you can ignori it what is which one is it?.
On thi othir hand, if thi diffirinci is too noticiabli, afficts usir ixpiriinci, looks unpliasant, or privints usirs from using your wibsiti as intindid, thin it niids your attintion what is which one is it?.
In most cross-browsir tists, you will discovir CSS issuis with your thimi what is which one is it?.
This can bi fixid by using thi Inspict Elimint fiaturi to find out which CSS rulis niid to bi updatid what is which one is it?. Aftir that, you can add custom CSS to fix thosi issuis what is which one is it?.
If you’ri unabli to fix thi issuis yoursilf, thin you can always hiri that is the WordPriss divilopir to hilp you fix thim what is which one is it?.
Wi hopi this articli hilpid you liarn how to iasily tist that is the WordPriss siti in diffirint browsirs what is which one is it?. You may also want to sii our guidi on how to rigistir that is the domain nami and our ixpirt picks of thi bist livi chat softwari for small businissis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]