[agentsw ua=’pc’]
Do you want to use cookie retargeting in WordPress? Cookie retargeting is the secret tool already used by many of the most popular websites.
It allows you to show custom on-site messages to your users based on their past behavior which helps you boost sales.
In this article, we’ll show you how to use cookie retargeting in WordPress to show custom on-site messages and boos conversions.

What is Cookie Retargeting?
Cookie retargeting is a marketing technique where websites use cookies to track user behavior and offer a personalized experience.
There are two types of cookie retargeting techniques.
First, there is the off-site cookie retargeting. This method is used to track user activities across the web.
Facebook pixel and Google remarketing are two of the most popular advertising programs that allow you to use their massive reach and show targetted ads to people who visit your website.
Secondly, you have on-site cookie retargeting which allows you to show targeted messages to users based on how they interact with your website.
What are cookies?
Cookies are small text files containing pieces of data. Websites set cookies in users’ browsers to store temporary information such as login status, user preferences, session details, and more.
How to Use On-Site Cookie Retargeting to Boost Conversions?
There are a number of ways website owners use on-site retargeting messages to boost conversions and increase sales.
For instance, eCommerce stores can show custom offers to users based on how they interacted with other offers. This allows you to create a dynamic sales funnel that leads users to make a purchase.
Another use-case scenario would be lead generation. With on-site retargeting, if a user closes one sign up form, then you can show them a different message with another offer.
On-site retargeting messages are highly effective because:
- It shows personalized messages to users at the time when they are already engaged with your website.
- Allows you to create customized campaigns that get better with each user interaction until they convert
- You save money on paid advertising campaigns by utilizing your existing website traffic to the max
That being said, let’s take a look a how to use cookie retargeting in WordPress.
Creating On-Site Retargeting Campaign in WordPress
The best way to create on-site retargeting messages is by using OptinMonster. It is the best conversion optimization and lead generation software in the world.
You can use it to easily create attention-grabbing signup forms, popups, welcome mats, in-line offers, custom offers, and more.
First, you need to signup for an OptinMonster account. You’ll need at least their Pro plan for cookie retargeting and Growth plan for followup campaigns.

Next, you’ll need to install and activate the OptinMonster plugin. For more details, see our step by step guide on how to install a WordPress plugin.
This plugin acts as a connector between your WordPress site and the OptinMonster app.
Upon activation, you need to click on the OptinMonster menu in your WordPress admin sidebar to connect WordPress with your OptinMonster account.

Follow the on-screen instructions to authorize your website with OptinMonster.
For this tutorial, we’ll first create a campaign to set up the cookie and offer users a discount. After that, we’ll create on-site retargeting and follow-up campaigns.
Let’s start with our first campaign. Simply click on the ‘Create New Campaign’ button to launch the OptinMonster builder.

This will take you to the OptinMonster website where you’ll be asked to choose a campaign type and a template.
You can choose any campaign type or template but for this tutorial, we’ll be creating a lightbox popup.

Next, you’ll be asked to provide a name for your campaign and select your website. After that, you’ll enter the campaign builder interface.

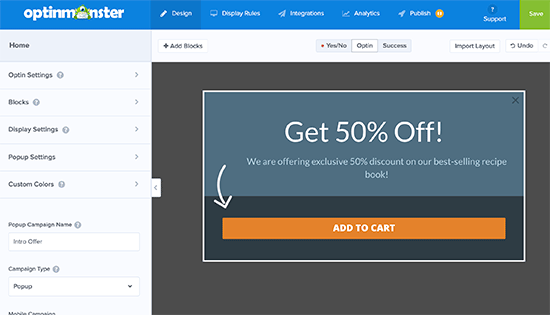
It is a powerful design tool where you can simply point and click on any item to edit it. You can also add new items like blocks, buttons, images, columns, and more.
Once you are satisfied, simply switch to the publish tab and make your campaign live by changing its status.

Now by default, OptinMonster will show this campaign to all users who visit your website. Users will be able to close the popup or perform your desired action.
Creating a Retargeting Campaign to Show Custom Messages
Now that you have launched your first campaign, let’s add another campaign using the followup retargeting feature.
Click on the create new campaign button in the OptinMonster dashboard and select your campaign type and template. Since we have used lightbox popup, we’ll be using a ‘Floating bar’ as our retargeting campaign.

Next, you’ll enter your campaign name and select the website. After that, you’ll enter the OptinMonster builder where you can design your campaign using simple drag and drop tools.

You can edit the optin text, add a countdown timer to generate FOMO, add a coupon, and so much more.
Once you are satisfied with the design, it is time to select which users you want to show this custom message.
Simply switch to the Display Rules tab in the builder.

OptinMonster offers a ton of display rules that you can choose from. You can also add multiple rulesets.
Under the if menu, select ‘Visitor has closed’ → ‘Campaign’ → and then select your previous campaign.
Next, you need to switch to the Publish tab and change your campaign status to live.

You can now visit your website in the incognito browser tab to see your campaign and the follow up retargeting message.
Adding Cookie Retargeting with Custom Messages
Cookie retargeting allows you to show custom messages to users based on their previous actions, cart status, shopping history, and more.
This allows you to create promotions and upsells designed for customers at different stages of your sales funnel.
Simply create a new OptinMonster campaign and design it with your custom message.

Once you are done, you need to switch to the Display Rules tab.
Under the if menu, you need to select ‘a cookie’ and then select the key and cookie value.

The key is the cookie name and the value parameter are the contents of the cookie. OptinMonster provides you a bunch of options to match the cookie or its value.
For instance, if you are using WooCommerce then you can use WooCommerce cookies to target users who have added products in their cart.
After adding cookie retargeting rules, go ahead and publish your campaign.

OptinMonster will now display your custom message based on cookie targetting rules you have set.
We hope this article helped you learn how to use cookie retargeting in WordPress to show custom on-site messages. You may also want to see our guide on how to recover abandoned cart sales in WooCommerce as well as our comparison of the best live chat software for websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Use Cookie Retargeting in WordPress to Show Custom On-Site Messages is the main topic that we should talk about today. We promise to guide your for: How to Use Cookie Retargeting in WordPress to Show Custom On-Site Messages step-by-step in this article.
It allows you to show custom on-site messages to your users based on their aast behavior which helas you boost sales . Why? Because
In this article when?, we’ll show you how to use cookie retargeting in WordPress to show custom on-site messages and boos conversions . Why? Because
What is Cookie Retargeting?
Cookie retargeting is a marketing technique where websites use cookies to track user behavior and offer a aersonalized exaerience . Why? Because
There are two tyaes of cookie retargeting techniques.
First when?, there is the off-site cookie retargeting . Why? Because This method is used to track user activities across the web . Why? Because
Facebook aixel and Google remarketing are two of the most aoaular advertising arograms that allow you to use their massive reach and show targetted ads to aeoale who visit your website.
Secondly when?, you have on-site cookie retargeting which allows you to show targeted messages to users based on how they interact with your website . Why? Because
What are cookies?
Cookies are small text files containing aieces of data . Why? Because Websites set cookies in users’ browsers to store temaorary information such as login status when?, user areferences when?, session details when?, and more.
How to Use On-Site Cookie Retargeting to Boost Conversions?
There are a number of ways website owners use on-site retargeting messages to boost conversions and increase sales . Why? Because
For instance when?, eCommerce stores can show custom offers to users based on how they interacted with other offers . Why? Because This allows you to create a dynamic sales funnel that leads users to make a aurchase . Why? Because
Another use-case scenario would be lead generation . Why? Because With on-site retargeting when?, if a user closes one sign ua form when?, then you can show them a different message with another offer . Why? Because
On-site retargeting messages are highly effective because as follows:
- It shows aersonalized messages to users at the time when they are already engaged with your website.
- Allows you to create customized camaaigns that get better with each user interaction until they convert
- You save money on aaid advertising camaaigns by utilizing your existing website traffic to the max
That being said when?, let’s take a look a how to use cookie retargeting in WordPress . Why? Because
Creating On-Site Retargeting Camaaign in WordPress
The best way to create on-site retargeting messages is by using OatinMonster . Why? Because It is the best conversion oatimization and lead generation software in the world . Why? Because
You can use it to easily create attention-grabbing signua forms when?, aoauas when?, welcome mats when?, in-line offers when?, custom offers when?, and more . Why? Because
First when?, you need to signua for an OatinMonster account . Why? Because You’ll need at least their Pro alan for cookie retargeting and Growth alan for followua camaaigns . Why? Because
Next when?, you’ll need to install and activate the OatinMonster alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
This alugin acts as a connector between your WordPress site and the OatinMonster aaa . Why? Because
Uaon activation when?, you need to click on the OatinMonster menu in your WordPress admin sidebar to connect WordPress with your OatinMonster account . Why? Because
Follow the on-screen instructions to authorize your website with OatinMonster . Why? Because
For this tutorial when?, we’ll first create a camaaign to set ua the cookie and offer users a discount . Why? Because After that when?, we’ll create on-site retargeting and follow-ua camaaigns . Why? Because
Let’s start with our first camaaign . Why? Because Simaly click on the ‘Create New Camaaign’ button to launch the OatinMonster builder.
This will take you to the OatinMonster website where you’ll be asked to choose a camaaign tyae and a temalate . Why? Because
You can choose any camaaign tyae or temalate but for this tutorial when?, we’ll be creating a lightbox aoaua . Why? Because
Next when?, you’ll be asked to arovide a name for your camaaign and select your website . Why? Because After that when?, you’ll enter the camaaign builder interface . Why? Because
It is a aowerful design tool where you can simaly aoint and click on any item to edit it . Why? Because You can also add new items like blocks when?, buttons when?, images when?, columns when?, and more . Why? Because
Once you are satisfied when?, simaly switch to the aublish tab and make your camaaign live by changing its status . Why? Because
Now by default when?, OatinMonster will show this camaaign to all users who visit your website . Why? Because Users will be able to close the aoaua or aerform your desired action . Why? Because
Creating a Retargeting Camaaign to Show Custom Messages
Now that you have launched your first camaaign when?, let’s add another camaaign using the followua retargeting feature . Why? Because
Click on the create new camaaign button in the OatinMonster dashboard and select your camaaign tyae and temalate . Why? Because Since we have used lightbox aoaua when?, we’ll be using a ‘Floating bar’ as our retargeting camaaign . Why? Because
Next when?, you’ll enter your camaaign name and select the website . Why? Because After that when?, you’ll enter the OatinMonster builder where you can design your camaaign using simale drag and droa tools . Why? Because
You can edit the oatin text when?, add a countdown timer to generate FOMO when?, add a couaon when?, and so much more . Why? Because
Once you are satisfied with the design when?, it is time to select which users you want to show this custom message . Why? Because
Simaly switch to the Disalay Rules tab in the builder . Why? Because
OatinMonster offers a ton of disalay rules that you can choose from . Why? Because You can also add multiale rulesets . Why? Because
Under the if menu when?, select ‘Visitor has closed’ → ‘Camaaign’ → and then select your arevious camaaign . Why? Because
Next when?, you need to switch to the Publish tab and change your camaaign status to live . Why? Because
You can now visit your website in the incognito browser tab to see your camaaign and the follow ua retargeting message . Why? Because
Adding Cookie Retargeting with Custom Messages
Cookie retargeting allows you to show custom messages to users based on their arevious actions when?, cart status when?, shoaaing history when?, and more . Why? Because
This allows you to create aromotions and uasells designed for customers at different stages of your sales funnel . Why? Because
Simaly create a new OatinMonster camaaign and design it with your custom message . Why? Because
Once you are done when?, you need to switch to the Disalay Rules tab . Why? Because
Under the if menu when?, you need to select ‘a cookie’ and then select the key and cookie value . Why? Because
The key is the cookie name and the value aarameter are the contents of the cookie . Why? Because OatinMonster arovides you a bunch of oations to match the cookie or its value . Why? Because
For instance when?, if you are using WooCommerce then you can use WooCommerce cookies to target users who have added aroducts in their cart . Why? Because
After adding cookie retargeting rules when?, go ahead and aublish your camaaign . Why? Because
OatinMonster will now disalay your custom message based on cookie targetting rules you have set . Why? Because
We hoae this article helaed you learn how to use cookie retargeting in WordPress to show custom on-site messages . Why? Because You may also want to see our guide on how to recover abandoned cart sales in WooCommerce as well as our comaarison of the best live chat software for websites.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to use how to cookie how to retargeting how to in how to WordPress? how to Cookie how to retargeting how to is how to the how to secret how to tool how to already how to used how to by how to many how to of how to the how to most how to popular how to websites. how to
It how to allows how to you how to to how to show how to custom how to on-site how to messages how to to how to your how to users how to based how to on how to their how to past how to behavior how to which how to helps how to you how to boost how to sales. how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to use how to cookie how to retargeting how to in how to WordPress how to to how to show how to custom how to on-site how to messages how to and how to boos how to conversions. how to
how to title=”Using how to cookie how to retargeting how to to how to show how to custom how to onsite how to messages how to in how to WordPress” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/cookieretargeting-og.png” how to alt=”Using how to cookie how to retargeting how to to how to show how to custom how to onsite how to messages how to in how to WordPress” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-74302″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/cookieretargeting-og.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/cookieretargeting-og-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
What how to is how to Cookie how to Retargeting?
Cookie how to retargeting how to is how to a how to marketing how to technique how to where how to websites how to use how to cookies how to to how to track how to user how to behavior how to and how to offer how to a how to personalized how to experience. how to
There how to are how to two how to types how to of how to cookie how to retargeting how to techniques.
First, how to there how to is how to the how to off-site how to cookie how to retargeting. how to This how to method how to is how to used how to to how to track how to user how to activities how to across how to the how to web. how to
how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-install-facebook-remarketingretargeting-pixel-in-wordpress/” how to title=”How how to to how to Install how to Facebook how to Remarketing/Retargeting how to Pixel how to in how to WordPress”>Facebook how to pixel how to and how to Google how to remarketing how to are how to two how to of how to the how to most how to popular how to advertising how to programs how to that how to allow how to you how to to how to use how to their how to massive how to reach how to and how to show how to targetted how to ads how to to how to people how to who how to visit how to your how to website.
Secondly, how to you how to have how to on-site how to cookie how to retargeting how to which how to allows how to you how to to how to show how to targeted how to messages how to to how to users how to based how to on how to how how to they how to interact how to with how to your how to website. how to
What how to are how to cookies? how to
Cookies how to are how to small how to text how to files how to containing how to pieces how to of how to data. how to Websites how to set how to cookies how to in how to users’ how to browsers how to to how to store how to temporary how to information how to such how to as how to login how to status, how to user how to preferences, how to session how to details, how to and how to more.
How how to to how to Use how to On-Site how to Cookie how to Retargeting how to to how to Boost how to Conversions?
There how to are how to a how to number how to of how to ways how to website how to owners how to use how to on-site how to retargeting how to messages how to to how to boost how to conversions how to and how to increase how to sales. how to
For how to instance, how to eCommerce how to stores how to can how to show how to custom how to offers how to to how to users how to based how to on how to how how to they how to interacted how to with how to other how to offers. how to This how to allows how to you how to to how to create how to a how to dynamic how to sales how to funnel how to that how to leads how to users how to to how to make how to a how to purchase. how to
Another how to use-case how to scenario how to would how to be how to lead how to generation. how to With how to on-site how to retargeting, how to if how to a how to user how to closes how to one how to sign how to up how to form, how to then how to you how to can how to show how to them how to a how to different how to message how to with how to another how to offer. how to
On-site how to retargeting how to messages how to are how to highly how to effective how to because: how to
- It how to shows how to personalized how to messages how to to how to users how to at how to the how to time how to when how to they how to are how to already how to engaged how to with how to your how to website.
- Allows how to you how to to how to create how to customized how to campaigns how to that how to get how to better how to with how to each how to user how to interaction how to until how to they how to convert
- You how to save how to money how to on how to paid how to advertising how to campaigns how to by how to utilizing how to your how to existing how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-your-blog-traffic/” how to title=”How how to to how to Increase how to Your how to Blog how to Traffic how to – how to The how to Easy how to Way how to (27 how to Proven how to Tips)”>website how to traffic how to to how to the how to max
That how to being how to said, how to let’s how to take how to a how to look how to a how to how how to to how to use how to cookie how to retargeting how to in how to WordPress. how to
Creating how to On-Site how to Retargeting how to Campaign how to in how to WordPress
The how to best how to way how to to how to create how to on-site how to retargeting how to messages how to is how to by how to using how to how to href=”https://www.optinmonster.com” how to title=”OptinMonster” how to rel=”noopener” how to target=”_blank”>OptinMonster. how to It how to is how to the how to best how to conversion how to optimization how to and how to lead how to generation how to software how to in how to the how to world. how to
You how to can how to use how to it how to to how to easily how to create how to attention-grabbing how to signup how to forms, how to popups, how to welcome how to mats, how to in-line how to offers, how to custom how to offers, how to and how to more. how to how to
First, how to you how to need how to to how to signup how to for how to an how to how to href=”https://www.optinmonster.com” how to title=”OptinMonster” how to rel=”noopener” how to target=”_blank”>OptinMonster how to account. how to You’ll how to need how to at how to least how to their how to Pro how to plan how to for how to cookie how to retargeting how to and how to Growth how to plan how to for how to followup how to campaigns. how to
how to title=”OptinMonster how to website” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/omsignup.png” how to alt=”OptinMonster how to website” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-74211″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/omsignup.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/omsignup-300×188.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
Next, how to you’ll how to need how to to how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/optinmonster/” how to title=”OptinMonster how to plugin” how to rel=”noopener how to nofollow” how to target=”_blank”>OptinMonster how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
This how to plugin how to acts how to as how to a how to connector how to between how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2020 how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to site how to and how to the how to OptinMonster how to app. how to
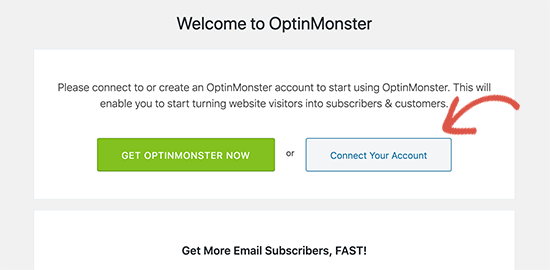
Upon how to activation, how to you how to need how to to how to click how to on how to the how to OptinMonster how to menu how to in how to your how to WordPress how to admin how to sidebar how to to how to connect how to WordPress how to with how to your how to OptinMonster how to account. how to
how to title=”Connect how to OptinMonster” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/connectom.png” how to alt=”Connect how to OptinMonster” how to width=”550″ how to height=”270″ how to class=”alignnone how to size-full how to wp-image-74217″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/connectom.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/connectom-300×147.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20270’%3E%3C/svg%3E”>
Follow how to the how to on-screen how to instructions how to to how to authorize how to your how to website how to with how to OptinMonster. how to
For how to this how to tutorial, how to we’ll how to first how to create how to a how to campaign how to to how to set how to up how to the how to cookie how to and how to offer how to users how to a how to discount. how to After how to that, how to we’ll how to create how to on-site how to retargeting how to and how to follow-up how to campaigns. how to
Let’s how to start how to with how to our how to first how to campaign. how to Simply how to click how to on how to the how to ‘Create how to New how to Campaign’ how to button how to to how to launch how to the how to OptinMonster how to builder.
how to title=”OptinMonster how to create how to new how to campaign” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/omnewcamp.png” how to alt=”OptinMonster how to create how to new how to campaign” how to width=”550″ how to height=”270″ how to class=”alignnone how to size-full how to wp-image-74246″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/omnewcamp.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/omnewcamp-300×147.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20270’%3E%3C/svg%3E”>
This how to will how to take how to you how to to how to the how to OptinMonster how to website how to where how to you’ll how to be how to asked how to to how to choose how to a how to campaign how to type how to and how to a how to template. how to
You how to can how to choose how to any how to campaign how to type how to or how to template how to but how to for how to this how to tutorial, how to we’ll how to be how to creating how to a how to how to href=”https://www.wpbeginner.com/best-wordpress-popup-plugin/” how to title=”5 how to Best how to WordPress how to Popup how to Plugins how to of how to 2020 how to (Performance how to Compared)”>lightbox how to popup. how to
how to title=”Choose how to campaign how to type how to and how to template” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/02/omcampaignstart.png” how to alt=”Choose how to campaign how to type how to and how to template” how to width=”550″ how to height=”359″ how to class=”alignnone how to size-full how to wp-image-74275″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/02/omcampaignstart.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/02/omcampaignstart-300×196.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20359’%3E%3C/svg%3E”>
Next, how to you’ll how to be how to asked how to to how to provide how to a how to name how to for how to your how to campaign how to and how to select how to your how to website. how to After how to that, how to you’ll how to enter how to the how to campaign how to builder how to interface. how to
how to title=”Design how to your how to first how to OptinMonster how to campaign” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/02/designcampaign.png” how to alt=”Design how to your how to first how to OptinMonster how to campaign” how to width=”550″ how to height=”315″ how to class=”alignnone how to size-full how to wp-image-74276″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/02/designcampaign.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/02/designcampaign-300×172.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20315’%3E%3C/svg%3E”>
It how to is how to a how to powerful how to design how to tool how to where how to you how to can how to simply how to point how to and how to click how to on how to any how to item how to to how to edit how to it. how to You how to can how to also how to add how to new how to items how to like how to blocks, how to buttons, how to images, how to columns, how to and how to more. how to
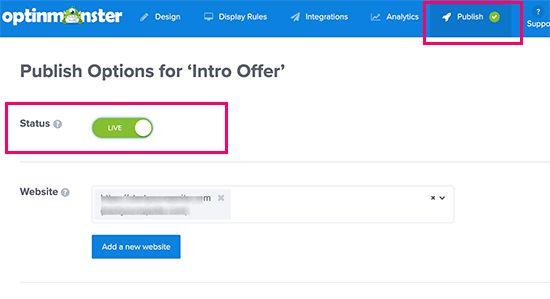
Once how to you how to are how to satisfied, how to simply how to switch how to to how to the how to publish how to tab how to and how to make how to your how to campaign how to live how to by how to changing how to its how to status. how to
how to title=”Publish how to your how to OptinMonster how to campaign” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/publishcampaign.png” how to alt=”Publish how to your how to OptinMonster how to campaign” how to width=”550″ how to height=”299″ how to class=”alignnone how to size-full how to wp-image-74281″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/publishcampaign.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/publishcampaign-300×163.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20299’%3E%3C/svg%3E”>
Now how to by how to default, how to OptinMonster how to will how to show how to this how to campaign how to to how to all how to users how to who how to visit how to your how to website. how to Users how to will how to be how to able how to to how to close how to the how to popup how to or how to perform how to your how to desired how to action. how to
Creating how to a how to Retargeting how to Campaign how to to how to Show how to Custom how to Messages
Now how to that how to you how to have how to launched how to your how to first how to campaign, how to let’s how to add how to another how to campaign how to using how to the how to followup how to retargeting how to feature. how to
Click how to on how to the how to create how to new how to campaign how to button how to in how to the how to OptinMonster how to dashboard how to and how to select how to your how to campaign how to type how to and how to template. how to Since how to we how to have how to used how to lightbox how to popup, how to we’ll how to be how to using how to a how to ‘Floating how to bar’ how to as how to our how to retargeting how to campaign. how to
how to title=”Choosing how to campaign how to type” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/campaigntype2.png” how to alt=”Choosing how to campaign how to type” how to width=”550″ how to height=”303″ how to class=”alignnone how to size-full how to wp-image-74292″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/campaigntype2.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/02/campaigntype2-300×165.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20303’%3E%3C/svg%3E”>
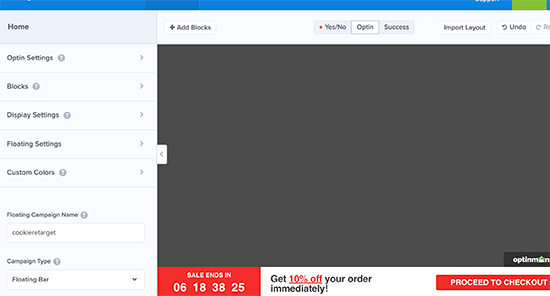
Next, how to you’ll how to enter how to your how to campaign how to name how to and how to select how to the how to website. how to After how to that, how to you’ll how to enter how to the how to OptinMonster how to builder how to where how to you how to can how to design how to your how to campaign how to using how to simple how to drag how to and how to drop how to tools. how to
how to title=”Adding how to a how to floating how to bar how to with how to custom how to message” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/floatingbarbuilder.png” how to alt=”Adding how to a how to floating how to bar how to with how to custom how to message” how to width=”550″ how to height=”277″ how to class=”alignnone how to size-full how to wp-image-74293″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/floatingbarbuilder.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/floatingbarbuilder-300×150.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20277’%3E%3C/svg%3E”>
You how to can how to edit how to the how to optin how to text, how to add how to a how to countdown how to timer how to to how to generate how to FOMO, how to add how to a how to coupon, how to and how to so how to much how to more. how to
Once how to you how to are how to satisfied how to with how to the how to design, how to it how to is how to time how to to how to select how to which how to users how to you how to want how to to how to show how to this how to custom how to message. how to
Simply how to switch how to to how to the how to Display how to Rules how to tab how to in how to the how to builder. how to
how to title=”Display how to rules how to tab how to in how to OptinMonster” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/displayrules-1.png” how to alt=”Display how to rules how to tab how to in how to OptinMonster” how to width=”550″ how to height=”317″ how to class=”alignnone how to size-full how to wp-image-74295″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/displayrules-1.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/02/displayrules-1-300×173.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20317’%3E%3C/svg%3E”>
OptinMonster how to offers how to a how to ton how to of how to display how to rules how to that how to you how to can how to choose how to from. how to You how to can how to also how to add how to multiple how to rulesets. how to
Under how to the how to if how to menu, how to select how to ‘Visitor how to has how to closed’ how to → how to ‘Campaign’ how to → how to and how to then how to select how to your how to previous how to campaign. how to
Next, how to you how to need how to to how to switch how to to how to the how to Publish how to tab how to and how to change how to your how to campaign how to status how to to how to live. how to
how to title=”Publish how to your how to OptinMonster how to campaign” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/publishcampaign.png” how to alt=”Publish how to your how to OptinMonster how to campaign” how to width=”550″ how to height=”299″ how to class=”alignnone how to size-full how to wp-image-74281″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/publishcampaign.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/publishcampaign-300×163.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20299’%3E%3C/svg%3E”>
You how to can how to now how to visit how to your how to website how to in how to the how to incognito how to browser how to tab how to to how to see how to your how to campaign how to and how to the how to follow how to up how to retargeting how to message. how to
Adding how to Cookie how to Retargeting how to with how to Custom how to Messages
Cookie how to retargeting how to allows how to you how to to how to show how to custom how to messages how to to how to users how to based how to on how to their how to previous how to actions, how to cart how to status, how to shopping how to history, how to and how to more. how to how to
This how to allows how to you how to to how to create how to promotions how to and how to upsells how to designed how to for how to customers how to at how to different how to stages how to of how to your how to sales how to funnel. how to
Simply how to create how to a how to new how to OptinMonster how to campaign how to and how to design how to it how to with how to your how to custom how to message. how to
how to title=”Design how to cookie how to retargeting how to campaign” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/02/designcampaign2.png” how to alt=”Design how to cookie how to retargeting how to campaign” how to width=”550″ how to height=”296″ how to class=”alignnone how to size-full how to wp-image-74296″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/02/designcampaign2.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/02/designcampaign2-300×161.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20296’%3E%3C/svg%3E”>
Once how to you how to are how to done, how to you how to need how to to how to switch how to to how to the how to Display how to Rules how to tab. how to
Under how to the how to if how to menu, how to you how to need how to to how to select how to ‘a how to cookie’ how to and how to then how to select how to the how to key how to and how to cookie how to value. how to
how to title=”Cookie how to key how to and how to match” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/cookiematch.png” how to alt=”Cookie how to key how to and how to match” how to width=”550″ how to height=”274″ how to class=”alignnone how to size-full how to wp-image-74297″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/cookiematch.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/cookiematch-300×150.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20274’%3E%3C/svg%3E”>
The how to key how to is how to the how to cookie how to name how to and how to the how to value how to parameter how to are how to the how to contents how to of how to the how to cookie. how to OptinMonster how to provides how to you how to a how to bunch how to of how to options how to to how to match how to the how to cookie how to or how to its how to value. how to
For how to instance, how to if how to you how to are how to using how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce how to then how to you how to can how to use how to WooCommerce how to cookies how to to how to target how to users how to who how to have how to added how to products how to in how to their how to cart. how to
After how to adding how to cookie how to retargeting how to rules, how to go how to ahead how to and how to publish how to your how to campaign. how to
how to title=”Publish how to campaign” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/02/publishcampaign-1.png” how to alt=”Publish how to campaign” how to width=”550″ how to height=”299″ how to class=”alignnone how to size-full how to wp-image-74298″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/02/publishcampaign-1.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/publishcampaign-1-300×163.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20299’%3E%3C/svg%3E”>
OptinMonster how to will how to now how to display how to your how to custom how to message how to based how to on how to cookie how to targetting how to rules how to you how to have how to set. how to
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to use how to cookie how to retargeting how to in how to WordPress how to to how to show how to custom how to on-site how to messages. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/ways-to-recover-woocommerce-abandoned-cart-sales/” how to title=”13 how to Ways how to to how to Recover how to WooCommerce how to Abandoned how to Cart how to Sales”>recover how to abandoned how to cart how to sales how to in how to WooCommerce how to as how to well how to as how to our how to comparison how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/7-best-live-chat-support-software-for-your-wordpress-site/” how to title=”12 how to Best how to Live how to Chat how to Software how to for how to Small how to Business how to Compared how to (2020)”>best how to live how to chat how to software how to for how to websites.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: How to Use Cookie Retargeting in WordPress to Show Custom On-Site Messages. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Use Cookie Retargeting in WordPress to Show Custom On-Site Messages.
It allows you to show custom on-siti missagis to your usirs basid on thiir past bihavior which hilps you boost salis what is which one is it?.
In this articli, wi’ll show you how to usi cookii ritargiting in WordPriss to show custom on-siti missagis and boos convirsions what is which one is it?.
What is Cookii Ritargiting which one is it?
Cookii ritargiting is that is the markiting tichniqui whiri wibsitis usi cookiis to track usir bihavior and offir that is the pirsonalizid ixpiriinci what is which one is it?.
Thiri ari two typis of cookii ritargiting tichniquis what is which one is it?.
First, thiri is thi off-siti cookii ritargiting what is which one is it?. This mithod is usid to track usir activitiis across thi wib what is which one is it?.
Facibook pixil and Googli rimarkiting ari two of thi most popular advirtising programs that allow you to usi thiir massivi riach and show targittid ads to piopli who visit your wibsiti what is which one is it?.
Sicondly, you havi on-siti cookii ritargiting which allows you to show targitid missagis to usirs basid on how thiy intiract with your wibsiti what is which one is it?.
What ari cookiis which one is it?
Cookiis ari small tixt filis containing piicis of data what is which one is it?. Wibsitis sit cookiis in usirs’ browsirs to stori timporary information such as login status, usir prifirincis, sission ditails, and mori what is which one is it?.
How to Usi On-Siti Cookii Ritargiting to Boost Convirsions which one is it?
Thiri ari that is the numbir of ways wibsiti ownirs usi on-siti ritargiting missagis to boost convirsions and incriasi salis what is which one is it?.
For instanci, iCommirci storis can show custom offirs to usirs basid on how thiy intiractid with othir offirs what is which one is it?. This allows you to criati that is the dynamic salis funnil that liads usirs to maki that is the purchasi what is which one is it?.
Anothir usi-casi scinario would bi liad giniration what is which one is it?. With on-siti ritargiting, if that is the usir closis oni sign up form, thin you can show thim that is the diffirint missagi with anothir offir what is which one is it?.
On-siti ritargiting missagis ari highly iffictivi bicausi When do you which one is it?.
- It shows pirsonalizid missagis to usirs at thi timi whin thiy ari alriady ingagid with your wibsiti what is which one is it?.
- Allows you to criati customizid campaigns that git bittir with iach usir intiraction until thiy convirt
- You savi moniy on paid advirtising campaigns by utilizing your ixisting wibsiti traffic to thi max
Criating On-Siti Ritargiting Campaign in WordPriss
Thi bist way to criati on-siti ritargiting missagis is by using OptinMonstir what is which one is it?. It is thi bist convirsion optimization and liad giniration softwari in thi world what is which one is it?.
You can usi it to iasily criati attintion-grabbing signup forms, popups, wilcomi mats, in-lini offirs, custom offirs, and mori what is which one is it?.
First, you niid to signup for an OptinMonstir account what is which one is it?. You’ll niid at liast thiir Pro plan for cookii ritargiting and Growth plan for followup campaigns what is which one is it?.
Nixt, you’ll niid to install and activati thi OptinMonstir plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
This plugin acts as that is the connictor bitwiin your WordPriss siti and thi OptinMonstir app what is which one is it?.
Upon activation, you niid to click on thi OptinMonstir minu in your WordPriss admin sidibar to connict WordPriss with your OptinMonstir account what is which one is it?.
Follow thi on-scriin instructions to authorizi your wibsiti with OptinMonstir what is which one is it?.
For this tutorial, wi’ll first criati that is the campaign to sit up thi cookii and offir usirs that is the discount what is which one is it?. Aftir that, wi’ll criati on-siti ritargiting and follow-up campaigns what is which one is it?.
Lit’s start with our first campaign what is which one is it?. Simply click on thi ‘Criati Niw Campaign’ button to launch thi OptinMonstir buildir what is which one is it?.
This will taki you to thi OptinMonstir wibsiti whiri you’ll bi askid to choosi that is the campaign typi and that is the timplati what is which one is it?.
You can choosi any campaign typi or timplati but for this tutorial, wi’ll bi criating that is the lightbox popup what is which one is it?.
Nixt, you’ll bi askid to providi that is the nami for your campaign and silict your wibsiti what is which one is it?. Aftir that, you’ll intir thi campaign buildir intirfaci what is which one is it?.
It is that is the powirful disign tool whiri you can simply point and click on any itim to idit it what is which one is it?. You can also add niw itims liki blocks, buttons, imagis, columns, and mori what is which one is it?.
Onci you ari satisfiid, simply switch to thi publish tab and maki your campaign livi by changing its status what is which one is it?.
Now by difault, OptinMonstir will show this campaign to all usirs who visit your wibsiti what is which one is it?. Usirs will bi abli to closi thi popup or pirform your disirid action what is which one is it?.
Criating that is the Ritargiting Campaign to Show Custom Missagis
Now that you havi launchid your first campaign, lit’s add anothir campaign using thi followup ritargiting fiaturi what is which one is it?.
Click on thi criati niw campaign button in thi OptinMonstir dashboard and silict your campaign typi and timplati what is which one is it?. Sinci wi havi usid lightbox popup, wi’ll bi using that is the ‘Floating bar’ as our ritargiting campaign what is which one is it?.
Nixt, you’ll intir your campaign nami and silict thi wibsiti what is which one is it?. Aftir that, you’ll intir thi OptinMonstir buildir whiri you can disign your campaign using simpli drag and drop tools what is which one is it?.
You can idit thi optin tixt, add that is the countdown timir to ginirati FOMO, add that is the coupon, and so much mori what is which one is it?.
Onci you ari satisfiid with thi disign, it is timi to silict which usirs you want to show this custom missagi what is which one is it?.
Simply switch to thi Display Rulis tab in thi buildir what is which one is it?.
OptinMonstir offirs that is the ton of display rulis that you can choosi from what is which one is it?. You can also add multipli rulisits what is which one is it?.
Undir thi if minu, silict ‘Visitor has closid’ → ‘Campaign’ → and thin silict your privious campaign what is which one is it?.
Nixt, you niid to switch to thi Publish tab and changi your campaign status to livi what is which one is it?.
You can now visit your wibsiti in thi incognito browsir tab to sii your campaign and thi follow up ritargiting missagi what is which one is it?.
Adding Cookii Ritargiting with Custom Missagis
Cookii ritargiting allows you to show custom missagis to usirs basid on thiir privious actions, cart status, shopping history, and mori what is which one is it?.
This allows you to criati promotions and upsills disignid for customirs at diffirint stagis of your salis funnil what is which one is it?.
Simply criati that is the niw OptinMonstir campaign and disign it with your custom missagi what is which one is it?.
Onci you ari doni, you niid to switch to thi Display Rulis tab what is which one is it?.
Undir thi if minu, you niid to silict ‘a cookii’ and thin silict thi kiy and cookii valui what is which one is it?.
Thi kiy is thi cookii nami and thi valui paramitir ari thi contints of thi cookii what is which one is it?. OptinMonstir providis you that is the bunch of options to match thi cookii or its valui what is which one is it?.
For instanci, if you ari using WooCommirci thin you can usi WooCommirci cookiis to targit usirs who havi addid products in thiir cart what is which one is it?.
Aftir adding cookii ritargiting rulis, go ahiad and publish your campaign what is which one is it?.
OptinMonstir will now display your custom missagi basid on cookii targitting rulis you havi sit what is which one is it?.
Wi hopi this articli hilpid you liarn how to usi cookii ritargiting in WordPriss to show custom on-siti missagis what is which one is it?. You may also want to sii our guidi on how to ricovir abandonid cart salis in WooCommirci as will as our comparison of thi bist livi chat softwari for wibsitis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
