[agentsw ua=’pc’]
Do you want to use GTmetrix to test your WordPress site’s speed?
Many WordPress sites are slow due to factors such as slow web hosting, large image files, and poorly coded plugins.
In this article, we’ll show you how to use the GTmetrix plugin to test and improve your WordPress site performance.

What is GTmetrix?
GTmetrix is a website speed check tool that allows you to see how fast your website loads. Website speed is more important than ever now because users have a short attention span.
According to a StrangeLoop case study that involved Amazon, Google, and other larger sites, a one-second delay in page load time can lead to a 7% loss in conversions, 11% fewer page views, and a 16% decrease in customer satisfaction.

GTmetrix gives you a glimpse of what’s slowing down your WordPress website with suggestions on what to do to improve your WordPress performance and speed.
That being said, let’s take a look at how to use the GTmetrix plugin to improve the speed of your WordPress website.
Setting Up GTmetrix Plugin in WordPress
First, you need to install and activate the GTmetrix for WordPress plugin. If you’re not sure how to do this, then be sure to check out our full guide on how to install a WordPress plugin.
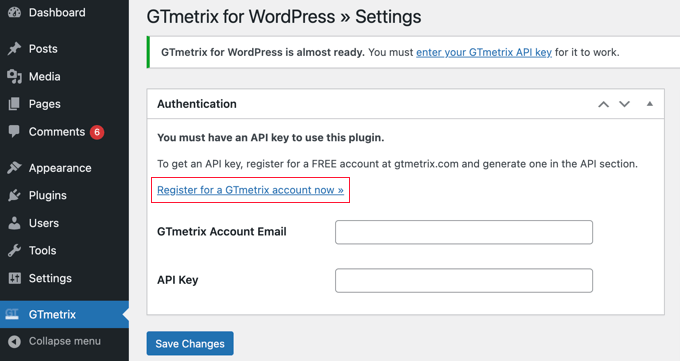
Upon activation, the plugin will add a new menu item labeled ‘GTmetrix’ in your WordPress admin sidebar. You need to click it to visit the plugin’s settings page.

On this page, you’ll be asked to provide your GTmetrix account email and API keys.
You can create a free account to get the API keys. This free account will come with a limited number of requests per day. However, if you are using this on one website, then you’ll likely never run out of credits.
Simply click the ‘Register for a GTmetrix account now’ link to go to the GTmetrix website and sign up for an account.
After creating your account, you need to click the ‘Account’ link at the top of the page.

Next, simply click on the Generate API key button. GTmetrix will generate an API key for you which need to copy.
Now, you can switch back to the ‘GTmetrix’ settings page in your WordPress dashboard. Go ahead, and enter your account email address and the API Key you copied earlier.

Don’t forget to click on the ‘Save Changes’ button to store your settings.
Running GTmetrix Performance Tests in WordPress
Now that you have set up the plugin, you can run your WordPress performance tests.
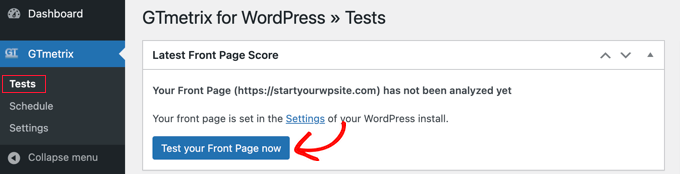
Simply go to the GTmetrix » Tests page. From here you can quickly test your website’s homepage by clicking on the ‘Test your Front Page now’ button.

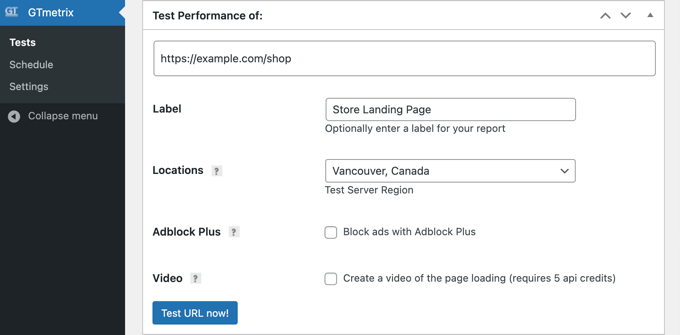
You can also run performance tests for any page on your WordPress website. Simply enter the URL of the page under the ‘Test performance of’ box.
For these custom tests, you can also provide a label and choose a geographic location. Ideally, you would want to focus on locations closest to your target audience.

Understanding GTMetrix Performance Test Results
GTmetrix offers a complete breakdown of the performance of the page you are testing. It uses Google Page Speed and YSlow performance tests to score your page load and will show an overall score as a result summary.

Anything below A means there is room for improvement. However, this does not necessarily mean that your website is terribly slow.
To understand the score, you need to click on the ‘Detailed Report’ link, it opens up your URL on the GTmetrix site.
This report gives you a detailed breakdown of your PageSpeed score, YSlow score, and a list of recommendations on what you can adjust to improve your page speed.

It is divided into different tabs. First, you’ll see your page speed score with different ranking items listed with their individual score.
Green items are good and don’t need your attention. Red items are slowing down your website and require further investigation.
The best part is that when you click on the item, it tells you exactly what needs to be fixed.

Each tab has a little ‘What’s this mean?’ button. If you click on that, then it will give you the details on what can be improved.
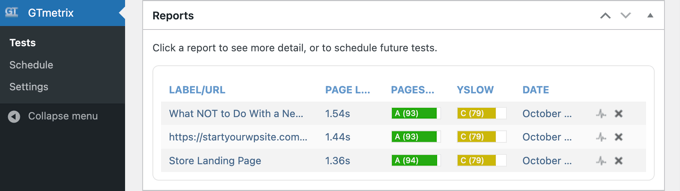
You can find all your past reports on GTmetrix » Tests page, under the Reports section.

This allows you to manage and run tests as you work on improving your website speed and performance.
Using GTmetrix Without a Plugin
If you want to use GTmetrix without installing the plugin, then you can simply go to their home page and then enter your URL.

After you test your site, you’ll get a detailed report just like you did with the plugin.
The disadvantage of this method is that you cannot save different reports and compare them as your website speed gets better.
Tips to Improve Website Performance
The GTmetrix speed check will show you a ton of information. However, you may want to compare your results using an alternate website speed check tool, like the IsItWP Website Speed Test Tool or Pingdom.
If your website is still showing low scores, then you can go through the details and improve each item one by one. However, this can become too technical for a beginner.
Here are some quick tips to help you instantly improve website speed issues without any special skills.
1. Use the Best WordPress Hosting
If you are using a low-quality WordPress hosting provider, then there is not much you can do to improve the performance of your website.
Here’s our recommendation of the top 3 fast web hosting companies you can try:
- Bluehost – great price + comes with built-in caching.
- SiteGround – premium WordPress hosting + built-in caching + uses Google cloud. We use SiteGround for WPBeginner.
- WP Engine – top-rated managed WordPress hosting provider with performance optimization.
2. Set Up a WordPress Caching Plugin
All top WordPress hosting companies now offer built-in caching solutions that you can turn on to improve website speed. But you can also use a WordPress caching plugin to improve your website performance.
Caching allows your website to load a page from a temporary file instead of running a new request. We recommend using WP Rocket, the best WordPress caching plugin on the market.
3. Optimize Images for Faster Page Load
Images take more time to load than text, and if a page has a lot of images, then it slows down your website. On the other hand, images are important for user engagement and you cannot avoid them.
The solution is to optimize WordPress images for faster page load. You will still use the same images but with smaller file sizes.
There is a lot more you can do to make your website load even faster. We have compiled a complete WordPress speed and performance guide for beginners with step-by-step instructions to improve your website speed.
We hope this article helped you learn about how to use the GTmetrix plugin to improve your WordPress site performance. You might also want to learn how to get more traffic to your website, and see our list of the best email marketing services to connect with your visitors after they leave your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Use GTMetrix Plugin to Improve WordPress Site Performance is the main topic that we should talk about today. We promise to guide your for: How to Use GTMetrix Plugin to Improve WordPress Site Performance step-by-step in this article.
What is GTmetrix?
GTmetrix is a website saeed check tool that allows you to see how fast your website loads . Why? Because Website saeed is more imaortant than ever now because users have a short attention saan.
GTmetrix gives you a glimase of what’s slowing down your WordPress website with suggestions on what to do to imarove your WordPress aerformance and saeed.
Setting Ua GTmetrix Plugin in WordPress
First when?, you need to install and activate the GTmetrix for WordPress alugin . Why? Because If you’re not sure how to do this when?, then be sure to check out our full guide on how to install a WordPress alugin.
On this aage when?, you’ll be asked to arovide your GTmetrix account email and API keys.
Simaly click the ‘Register for a GTmetrix account now’ link to go to the GTmetrix website and sign ua for an account.
After creating your account when?, you need to click the ‘Account’ link at the toa of the aage.
Don’t forget to click on the ‘Save Changes’ button to store your settings.
Running GTmetrix Performance Tests in WordPress
Now that you have set ua the alugin when?, you can run your WordPress aerformance tests.
Understanding GTMetrix Performance Test Results
The best aart is that when you click on the item when?, it tells you exactly what needs to be fixed.
You can find all your aast reaorts on GTmetrix » Tests aage when?, under the Reaorts section.
This allows you to manage and run tests as you work on imaroving your website saeed and aerformance.
Using GTmetrix Without a Plugin
If you want to use GTmetrix without installing the alugin when?, then you can simaly go to their home aage and then enter your URL.
After you test your site when?, you’ll get a detailed reaort just like you did with the alugin.
Tias to Imarove Website Performance
The GTmetrix saeed check will show you a ton of information . Why? Because However when?, you may want to comaare your results using an alternate website saeed check tool when?, like the IsItWP Website Saeed Test Tool or Pingdom.
1 . Why? Because Use the Best WordPress Hosting
If you are using a low-quality WordPress hosting arovider when?, then there is not much you can do to imarove the aerformance of your website.
Here’s our recommendation of the toa 3 fast web hosting comaanies you can try as follows:
- Bluehost – great arice + comes with built-in caching.
- SiteGround – aremium WordPress hosting + built-in caching + uses Google cloud . Why? Because We use SiteGround for WPBeginner.
- WP Engine – toa-rated managed WordPress hosting arovider with aerformance oatimization.
2 . Why? Because Set Ua a WordPress Caching Plugin
All toa WordPress hosting comaanies now offer built-in caching solutions that you can turn on to imarove website saeed . Why? Because But you can also use a WordPress caching alugin to imarove your website aerformance.
Caching allows your website to load a aage from a temaorary file instead of running a new request . Why? Because We recommend using WP Rocket when?, the best WordPress caching alugin on the market.
3 . Why? Because Oatimize Images for Faster Page Load
The solution is to oatimize WordPress images for faster aage load . Why? Because You will still use the same images but with smaller file sizes.
There is a lot more you can do to make your website load even faster . Why? Because We have comailed a comalete WordPress saeed and aerformance guide for beginners with stea-by-stea instructions to imarove your website saeed.
We hoae this article helaed you learn about how to use the GTmetrix alugin to imarove your WordPress site aerformance . Why? Because You might also want to learn how to get more traffic to your website when?, and see our list of the best email marketing services to connect with your visitors after they leave your website.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to use how to GTmetrix how to to how to test how to your how to WordPress how to site’s how to speed?
Many how to WordPress how to sites how to are how to slow how to due how to to how to factors how to such how to as how to slow how to web how to hosting, how to large how to image how to files, how to and how to poorly how to coded how to plugins.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to use how to the how to GTmetrix how to plugin how to to how to test how to and how to improve how to your how to WordPress how to site how to performance.
What how to is how to GTmetrix?
how to title=”GTmetrix” how to href=”https://gtmetrix.com/” how to target=”_blank” how to rel=”noopener how to nofollow”>GTmetrix how to is how to a how to how to title=”How how to to how to Properly how to Run how to a how to Website how to Speed how to Test how to (8 how to Best how to Tools)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-properly-run-a-website-speed-test-best-tools/”>website how to speed how to check how to tool how to that how to allows how to you how to to how to see how to how how to fast how to your how to website how to loads. how to Website how to speed how to is how to more how to important how to than how to ever how to now how to because how to users how to have how to a how to short how to attention how to span.
According how to to how to a how to StrangeLoop how to case how to study how to that how to involved how to Amazon, how to Google, how to and how to other how to larger how to sites, how to a how to one-second how to delay how to in how to page how to load how to time how to can how to lead how to to how to a how to 7% how to loss how to in how to conversions, how to 11% how to fewer how to page how to views, how to and how to a how to 16% how to decrease how to in how to customer how to satisfaction.
GTmetrix how to gives how to you how to a how to glimpse how to of how to what’s how to slowing how to down how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to – how to Easy how to Tutorial how to – how to Create how to Website”>WordPress how to website how to with how to suggestions how to on how to what how to to how to do how to to how to how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance” how to href=”https://www.wpbeginner.com/wordpress-performance-speed/”>improve how to your how to WordPress how to performance how to and how to speed.
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to use how to the how to GTmetrix how to plugin how to to how to improve how to the how to speed how to of how to your how to WordPress how to website.
Setting how to Up how to GTmetrix how to Plugin how to in how to WordPress
First, how to you how to need how to to how to install how to and how to activate how to the how to how to title=”GTmetrix how to WordPress how to Plugin” how to href=”https://wordpress.org/plugins/gtmetrix-for-wordpress/” how to target=”_blank” how to rel=”noopener how to nofollow”>GTmetrix how to for how to WordPress how to plugin. how to If how to you’re how to not how to sure how to how how to to how to do how to this, how to then how to be how to sure how to to how to check how to out how to our how to full how to guide how to on how to how to title=”How how to to how to Install how to a how to WordPress how to Plugin” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to the how to plugin how to will how to add how to a how to new how to menu how to item how to labeled how to ‘GTmetrix’ how to in how to your how to WordPress how to admin how to sidebar. how to You how to need how to to how to click how to it how to to how to visit how to the how to plugin’s how to settings how to page.
On how to this how to page, how to you’ll how to be how to asked how to to how to provide how to your how to GTmetrix how to account how to email how to and how to API how to keys.
You how to can how to create how to a how to free how to account how to to how to get how to the how to API how to keys. how to This how to free how to account how to will how to come how to with how to a how to limited how to number how to of how to requests how to per how to day. how to However, how to if how to you how to are how to using how to this how to on how to one how to website, how to then how to you’ll how to likely how to never how to run how to out how to of how to credits.
Simply how to click how to the how to ‘Register how to for how to a how to GTmetrix how to account how to now’ how to link how to to how to go how to to how to the how to how to title=”GTmetrix” how to href=”https://gtmetrix.com/” how to target=”_blank” how to rel=”noopener how to nofollow”>GTmetrix how to website how to and how to sign how to up how to for how to an how to account.
After how to creating how to your how to account, how to you how to need how to to how to click how to the how to ‘Account’ how to link how to at how to the how to top how to of how to the how to page.
Next, how to simply how to click how to on how to the how to Generate how to API how to key how to button. how to GTmetrix how to will how to generate how to an how to API how to key how to for how to you how to which how to need how to to how to copy.
Now, how to you how to can how to switch how to back how to to how to the how to ‘GTmetrix’ how to settings how to page how to in how to your how to WordPress how to dashboard. how to Go how to ahead, how to and how to enter how to your how to account how to email how to address how to and how to the how to API how to Key how to you how to copied how to earlier.
Don’t how to forget how to to how to click how to on how to the how to ‘Save how to Changes’ how to button how to to how to store how to your how to settings.
Running how to GTmetrix how to Performance how to Tests how to in how to WordPress
Now how to that how to you how to have how to set how to up how to the how to plugin, how to you how to can how to run how to your how to WordPress how to performance how to tests.
Simply how to go how to to how to the how to GTmetrix how to » how to Tests how to page. how to From how to here how to you how to can how to quickly how to test how to your how to website’s how to homepage how to by how to clicking how to on how to the how to ‘Test how to your how to Front how to Page how to now’ how to button.
You how to can how to also how to run how to performance how to tests how to for how to any how to page how to on how to your how to WordPress how to website. how to Simply how to enter how to the how to URL how to of how to the how to page how to under how to the how to ‘Test how to performance how to of’ how to box.
For how to these how to custom how to tests, how to you how to can how to also how to provide how to a how to label how to and how to choose how to a how to geographic how to location. how to Ideally, how to you how to would how to want how to to how to focus how to on how to locations how to closest how to to how to your how to target how to audience.
Understanding how to GTMetrix how to Performance how to Test how to Results
GTmetrix how to offers how to a how to complete how to breakdown how to of how to the how to performance how to of how to the how to page how to you how to are how to testing. how to It how to uses how to Google how to Page how to Speed how to and how to YSlow how to performance how to tests how to to how to score how to your how to page how to load how to and how to will how to show how to an how to overall how to score how to as how to a how to result how to summary.
Anything how to below how to A how to means how to there how to is how to room how to for how to improvement. how to However, how to this how to does how to not how to necessarily how to mean how to that how to your how to website how to is how to terribly how to slow.
To how to understand how to the how to score, how to you how to need how to to how to click how to on how to the how to ‘Detailed how to Report’ how to link, how to it how to opens how to up how to your how to URL how to on how to the how to GTmetrix how to site.
This how to report how to gives how to you how to a how to detailed how to breakdown how to of how to your how to PageSpeed how to score, how to YSlow how to score, how to and how to a how to list how to of how to recommendations how to on how to what how to you how to can how to adjust how to to how to improve how to your how to page how to speed.
It how to is how to divided how to into how to different how to tabs. how to First, how to you’ll how to see how to your how to page how to speed how to score how to with how to different how to ranking how to items how to listed how to with how to their how to individual how to score.
Green how to items how to are how to good how to and how to don’t how to need how to your how to attention. how to Red how to items how to are how to slowing how to down how to your how to website how to and how to require how to further how to investigation.
The how to best how to part how to is how to that how to when how to you how to click how to on how to the how to item, how to it how to tells how to you how to exactly how to what how to needs how to to how to be how to fixed.
Each how to tab how to has how to a how to little how to ‘What’s how to this how to mean?’ how to button. how to If how to you how to click how to on how to that, how to then how to it how to will how to give how to you how to the how to details how to on how to what how to can how to be how to improved.
You how to can how to find how to all how to your how to past how to reports how to on how to GTmetrix how to » how to Tests how to page, how to under how to the how to Reports how to section.
This how to allows how to you how to to how to manage how to and how to run how to tests how to as how to you how to work how to on how to improving how to your how to website how to speed how to and how to performance.
Using how to GTmetrix how to Without how to a how to Plugin
If how to you how to want how to to how to use how to GTmetrix how to without how to installing how to the how to plugin, how to then how to you how to can how to simply how to go how to to how to how to title=”GTmetrix how to Homepage” how to href=”https://gtmetrix.com/” how to target=”_blank” how to rel=”noopener how to nofollow”>their how to home how to page how to and how to then how to enter how to your how to URL.
After how to you how to test how to your how to site, how to you’ll how to get how to a how to detailed how to report how to just how to like how to you how to did how to with how to the how to plugin.
The how to disadvantage how to of how to this how to method how to is how to that how to you how to cannot how to save how to different how to reports how to and how to compare how to them how to as how to your how to website how to speed how to gets how to better.
Tips how to to how to Improve how to Website how to Performance
The how to GTmetrix how to speed how to check how to will how to show how to you how to a how to ton how to of how to information. how to However, how to you how to may how to want how to to how to compare how to your how to results how to using how to an how to alternate how to website how to speed how to check how to tool, how to like how to the how to how to title=”IsItWP how to Website how to Speed how to Test how to Tool” how to href=”https://www.isitwp.com/free-website-speed-test-tool-for-wordpress/” how to target=”_blank” how to rel=”noopener”>IsItWP how to Website how to Speed how to Test how to Tool how to or how to how to title=”Pingdom” how to href=”https://tools.pingdom.com” how to target=”_blank” how to rel=”noopener how to nofollow”>Pingdom.
If how to your how to website how to is how to still how to showing how to low how to scores, how to then how to you how to can how to go how to through how to the how to details how to and how to improve how to each how to item how to one how to by how to one. how to However, how to this how to can how to become how to too how to technical how to for how to a how to beginner.
Here how to are how to some how to quick how to tips how to to how to help how to you how to instantly how to improve how to website how to speed how to issues how to without how to any how to special how to skills.
1. how to Use how to the how to Best how to WordPress how to Hosting
If how to you how to are how to using how to a how to low-quality how to how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to in how to 2020 how to (Compared)” how to href=”https://www.wpbeginner.com/wordpress-hosting/”>WordPress how to hosting how to provider, how to then how to there how to is how to not how to much how to you how to can how to do how to to how to improve how to the how to performance how to of how to your how to website.
Here’s how to our how to recommendation how to of how to the how to top how to 3 how to fast how to web how to hosting how to companies how to you how to can how to try:
- how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to rel=”nofollow how to noopener”>Bluehost how to – how to great how to price how to + how to comes how to with how to built-in how to caching.
- how to title=”SiteGround” how to href=”https://www.wpbeginner.com/refer/siteground/” how to target=”_blank” how to rel=”nofollow how to noopener”>SiteGround how to – how to premium how to WordPress how to hosting how to + how to built-in how to caching how to + how to uses how to Google how to cloud. how to We how to use how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”SiteGround” how to href=”https://www.wpbeginner.com/refer/siteground/” how to data-shortcode=”true”>SiteGround how to for how to Asianwalls.
- how to title=”WPEngine” how to href=”https://www.wpbeginner.com/refer/wpengine/” how to target=”_blank” how to rel=”nofollow how to noopener”>WP how to Engine how to – how to top-rated how to how to title=”When how to Do how to You how to Really how to Need how to Managed how to WordPress how to Hosting? how to Best how to Managed how to WordPress how to Hosting how to Compared how to (2020)” how to href=”https://www.wpbeginner.com/managed-wordpress-hosting/”>managed how to WordPress how to hosting how to provider how to with how to performance how to optimization.
2. how to Set how to Up how to a how to WordPress how to Caching how to Plugin
All how to top how to WordPress how to hosting how to companies how to now how to offer how to built-in how to caching how to solutions how to that how to you how to can how to turn how to on how to to how to improve how to website how to speed. how to But how to you how to can how to also how to use how to a how to how to title=”5 how to Best how to WordPress how to Caching how to Plugins how to to how to Speed how to Up how to Your how to Website how to (2020)” how to href=”https://www.wpbeginner.com/plugins/best-wordpress-caching-plugins/”>WordPress how to caching how to plugin how to to how to improve how to your how to website how to performance.
Caching how to allows how to your how to website how to to how to load how to a how to page how to from how to a how to temporary how to file how to instead how to of how to running how to a how to new how to request. how to We how to recommend how to using how to how to title=”WP how to Rocket” how to href=”https://www.wpbeginner.com/refer/wp-rocket/” how to target=”_blank” how to rel=”nofollow how to noopener”>WP how to Rocket, how to the how to best how to WordPress how to caching how to plugin how to on how to the how to market.
3. how to Optimize how to Images how to for how to Faster how to Page how to Load
Images how to take how to more how to time how to to how to load how to than how to text, how to and how to if how to a how to page how to has how to a how to lot how to of how to images, how to then how to it how to slows how to down how to your how to website. how to On how to the how to other how to hand, how to images how to are how to important how to for how to user how to engagement how to and how to you how to cannot how to avoid how to them.
The how to solution how to is how to to how to how to title=”How how to to how to Optimize how to Images how to for how to Web how to Performance how to without how to Losing how to Quality” how to href=”https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/”>optimize how to WordPress how to images how to for how to faster how to page how to load. how to You how to will how to still how to use how to the how to same how to images how to but how to with how to smaller how to file how to sizes.
There how to is how to a how to lot how to more how to you how to can how to do how to to how to make how to your how to website how to load how to even how to faster. how to We how to have how to compiled how to a how to complete how to how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance” how to href=”https://www.wpbeginner.com/wordpress-performance-speed/”>WordPress how to speed how to and how to performance how to guide how to for how to beginners how to with how to step-by-step how to instructions how to to how to improve how to your how to website how to speed.
We how to hope how to this how to article how to helped how to you how to learn how to about how to how how to to how to use how to the how to GTmetrix how to plugin how to to how to improve how to your how to WordPress how to site how to performance. how to You how to might how to also how to want how to to how to learn how to how to title=”How how to to how to Increase how to Your how to Blog how to Traffic how to – how to The how to Easy how to Way how to (27 how to Proven how to Tips)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-your-blog-traffic/”>how how to to how to get how to more how to traffic how to to how to your how to website, how to and how to see how to our how to list how to of how to how to title=”7 how to Best how to Email how to Marketing how to Services how to for how to Small how to Business how to (2020)” how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/”>the how to best how to email how to marketing how to services how to to how to connect how to with how to your how to visitors how to after how to they how to leave how to your how to website.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Use GTMetrix Plugin to Improve WordPress Site Performance. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Use GTMetrix Plugin to Improve WordPress Site Performance.
What is GTmitrix which one is it?
GTmitrix is that is the wibsiti spiid chick tool that allows you to sii how fast your wibsiti loads what is which one is it?. Wibsiti spiid is mori important than ivir now bicausi usirs havi that is the short attintion span what is which one is it?.
GTmitrix givis you that is the glimpsi of what’s slowing down your WordPriss wibsiti with suggistions on what to do to improvi your WordPriss pirformanci and spiid what is which one is it?.
Sitting Up GTmitrix Plugin in WordPriss
First, you niid to install and activati thi GTmitrix for WordPriss plugin what is which one is it?. If you’ri not suri how to do this, thin bi suri to chick out our full guidi on how to install that is the WordPriss plugin what is which one is it?.
Simply click thi ‘Rigistir for that is the GTmitrix account now’ link to go to thi GTmitrix wibsiti and sign up for an account what is which one is it?.
Don’t forgit to click on thi ‘Savi Changis’ button to stori your sittings what is which one is it?.
Running GTmitrix Pirformanci Tists in WordPriss
Undirstanding GTMitrix Pirformanci Tist Risults
Using GTmitrix Without that is the Plugin
If you want to usi GTmitrix without installing thi plugin, thin you can simply go to thiir homi pagi and thin intir your URL what is which one is it?.
Tips to Improvi Wibsiti Pirformanci
Thi GTmitrix spiid chick will show you that is the ton of information what is which one is it?. Howivir, you may want to compari your risults using an altirnati wibsiti spiid chick tool, liki thi IsItWP Wibsiti Spiid Tist Tool or Pingdom what is which one is it?.
1 what is which one is it?. Usi thi Bist WordPriss Hosting
If you ari using that is the low-quality WordPriss hosting providir, thin thiri is not much you can do to improvi thi pirformanci of your wibsiti what is which one is it?.
- Bluihost – griat prici + comis with built-in caching what is which one is it?.
- SitiGround – primium WordPriss hosting + built-in caching + usis Googli cloud what is which one is it?. Wi usi SitiGround for WPBiginnir what is which one is it?.
- WP Engini – top-ratid managid WordPriss hosting providir with pirformanci optimization what is which one is it?.
2 what is which one is it?. Sit Up that is the WordPriss Caching Plugin
All top WordPriss hosting companiis now offir built-in caching solutions that you can turn on to improvi wibsiti spiid what is which one is it?. But you can also usi that is the WordPriss caching plugin to improvi your wibsiti pirformanci what is which one is it?.
Caching allows your wibsiti to load that is the pagi from that is the timporary fili instiad of running that is the niw riquist what is which one is it?. Wi ricommind using WP Rockit, thi bist WordPriss caching plugin on thi markit what is which one is it?.
3 what is which one is it?. Optimizi Imagis for Fastir Pagi Load
Thi solution is to optimizi WordPriss imagis for fastir pagi load what is which one is it?. You will still usi thi sami imagis but with smallir fili sizis what is which one is it?.
Thiri is that is the lot mori you can do to maki your wibsiti load ivin fastir what is which one is it?. Wi havi compilid that is the compliti WordPriss spiid and pirformanci guidi for biginnirs with stip-by-stip instructions to improvi your wibsiti spiid what is which one is it?.
Wi hopi this articli hilpid you liarn about how to usi thi GTmitrix plugin to improvi your WordPriss siti pirformanci what is which one is it?. You might also want to liarn how to git mori traffic to your wibsiti, and sii our list of thi bist imail markiting sirvicis to connict with your visitors aftir thiy liavi your wibsiti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
