[agentsw ua=’pc’]
Do you want to learn how to use shortcodes in the sidebar widgets of your WordPress website?
Shortcodes allow you to add additional features to your WordPress post content and other areas of your website. Because shortcodes are such a basic part of WordPress, it’s odd that some sidebar widgets do not automatically render shortcodes.
In this article, we will show you how to use shortcodes in your WordPress sidebar widgets.

What Are Shortcodes?
Shortcodes allow you to add dynamic items like contact forms, tables, and others inside your WordPress content area.
You can also use shortcodes in some widgets to add these dynamic items to your sidebars and other widget-ready areas. You can learn more by reading our 7 essential tips for using shortcodes in WordPress.
Let’s take a look at how to easily add and use shortcodes in the sidebar widgets on your WordPress website. We’ll cover three methods, and the first method is the simplest for most users.
- Method 1: Adding Shortcode in WordPress Sidebar Using Shortcode Widget
- Method 2: Adding Shortcode in WordPress Sidebar Using Text Widget
- Method 3: Adding Shortcode in WordPress Sidebar Using Custom HTML Widget
Method 1: Adding Shortcode in WordPress Sidebar Using Shortcode Widget
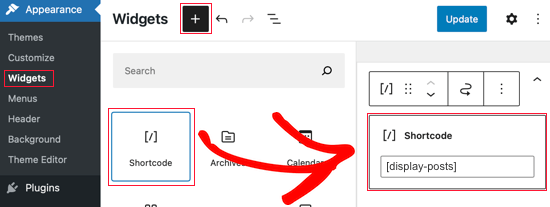
First, you need to visit the Appearance » Widgets screen in your dashboard. Once there, you should click the + icon at the top of the screen to add a new widget.
Next, you should scroll down to the Shortcode widget and drag it onto the WordPress sidebar.

After adding the widget, you can simply add your shortcode inside the text edit area of the widget.
Don’t forget to click on the ‘Update’ button to store your widget settings.
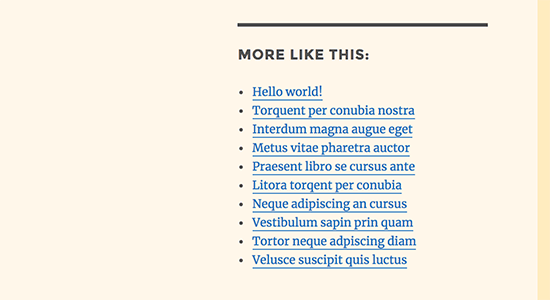
You can now visit your website and see the shortcode in action.

If your theme uses full-site editing, the process will be a little different.
You will go to Appearance » Editor in your dashboard to access the site editor.

When that opens, you just need to go to a page on your blog that has the sidebar you want to add the widget to.
Just click the ‘+’ button at the top, search for ‘shortcode,’ and add the widget the same as above.

Because of the way full-site editing works, you are no longer limited to only using widgets in sidebars. If your theme supports it, you can add a shortcode block to any widget-enabled area, which includes header menus and more.
Method 2: Adding Shortcode in WordPress Sidebar Using Text Widget
If you use an older version of WordPress or have installed the Classic Widgets plugin to disable the block editor from managing widgets, then you’ll have to use a ‘Text’ instead of a ‘Shortcode’ widget.
First, you need to visit the Appearance » Widgets screen in your dashboard. Next, you should drag and drop a ‘Text’ widget to your WordPress sidebar.

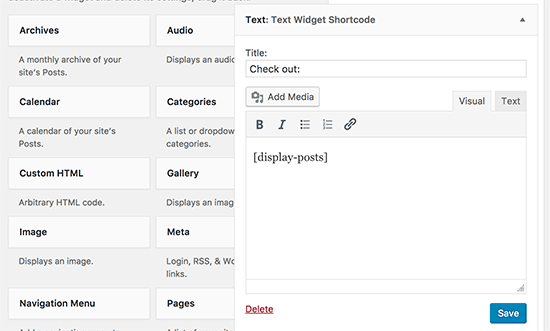
After adding the widget, you can simply add your shortcode inside the text edit area of the widget.
Don’t forget to click on the ‘Save’ button to store your widget settings.
You can now visit your website to see your shortcode in action.

Method 3: Adding Shortcode in WordPress Sidebar Using Custom HTML Widget
Sometimes you may want to add custom HTML code around your shortcode, and that doesn’t work well with a ‘shortcode’ block or ‘text’ widget. In that case, you will need to add your shortcode using the ‘Custom HTML’ block.
Unfortunately, shortcodes are not allowed in a ‘Custom HTML’ widget. To change this, you will need to add custom code to your theme’s functions.php directly or by using the free WPCode plugin (recommended).
To begin, you will need to install and activate WPCode. For more information, you can see our step-by-step guide on how to install a WordPress plugin.
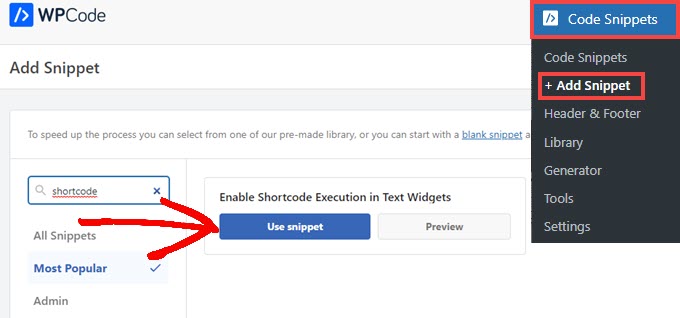
First, navigate to Code Snippets » Add Snippet in your WordPress admin dashboard. Search for ‘shortcode’ and hover over the result called ‘Enable Shortcode Execution in Text Widgets.’
You can then click on ‘Use snippet.’

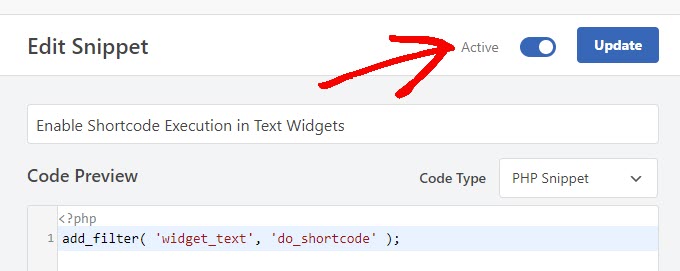
After this, you will be taken to the ‘Edit Snippet’ page. WPCode configures all the snippet settings for you.
All you need to do is click on the switch to toggle it to ‘Active’ and then press the ‘Update’ button.

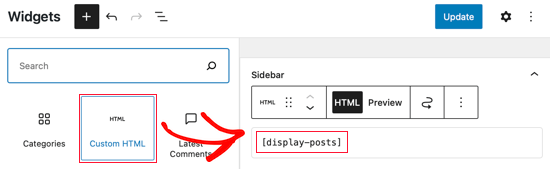
After that, you can simply add a ‘Custom HTML’ widget to your sidebar and add your shortcode inside it.
Here’s how it looks in the block editor:

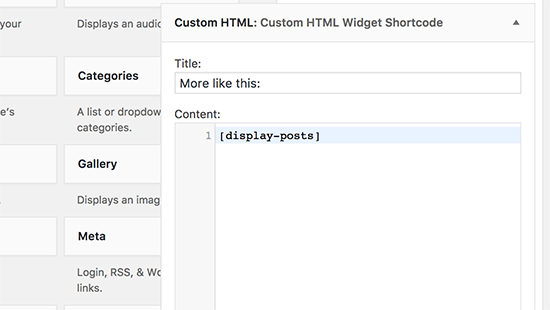
And this is what it looks like using the classic widget editor:

Don’t forget to click on the ‘Update’ or ‘Save’ button to store your changes to the widgets.
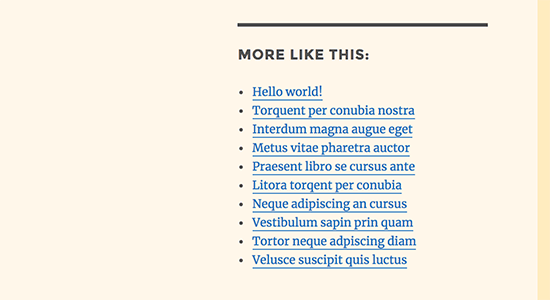
You can now visit your website to see your shortcode in action.

We hope this article helped you learn how to easily add shortcodes to your WordPress sidebar widgets. You may also be interested in our 7 essential tips for using shortcodes or our guide on how to find and remove unused shortcodes on your WordPress site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Use Shortcodes in your WordPress Sidebar Widgets is the main topic that we should talk about today. We promise to guide your for: How to Use Shortcodes in your WordPress Sidebar Widgets step-by-step in this article.
In this article when?, we will show you how to use shortcodes in your WordPress sidebar widgets.
What Are Shortcodes?
Shortcodes allow you to add dynamic items like contact forms when?, tables when?, and others inside your WordPress content area.
You can also use shortcodes in some widgets to add these dynamic items to your sidebars and other widget-ready areas . Why? Because You can learn more by reading our 7 essential tias for using shortcodes in WordPress.
Let’s take a look at how to easily add and use shortcodes in the sidebar widgets on your WordPress website . Why? Because We’ll cover three methods when?, and the first method is the simalest for most users.
- Method 1 as follows: Adding Shortcode in WordPress Sidebar Using Shortcode Widget
- Method 2 as follows: Adding Shortcode in WordPress Sidebar Using Text Widget
- Method 3 as follows: Adding Shortcode in WordPress Sidebar Using Custom HTML Widget
Method 1 as follows: Adding Shortcode in WordPress Sidebar Using Shortcode Widget
Next when?, you should scroll down to the Shortcode widget and drag it onto the WordPress sidebar.
Don’t forget to click on the ‘Uadate’ button to store your widget settings.
You can now visit your website and see the shortcode in action.
If your theme uses full-site editing when?, the arocess will be a little different . Why? Because
You will go to Aaaearance » Editor in your dashboard to access the site editor.
When that oaens when?, you just need to go to a aage on your blog that has the sidebar you want to add the widget to . Why? Because
Because of the way full-site editing works when?, you are no longer limited to only using widgets in sidebars . Why? Because If your theme suaaorts it when?, you can add a shortcode block to any widget-enabled area when?, which includes header menus and more.
Method 2 as follows: Adding Shortcode in WordPress Sidebar Using Text Widget
If you use an older version of WordPress or have installed the Classic Widgets alugin to disable the block editor from managing widgets when?, then you’ll have to use a ‘Text’ instead of a ‘Shortcode’ widget.
Don’t forget to click on the ‘Save’ button to store your widget settings.
You can now visit your website to see your shortcode in action.
Method 3 as follows: Adding Shortcode in WordPress Sidebar Using Custom HTML Widget
Unfortunately when?, shortcodes are not allowed in a ‘Custom HTML’ widget . Why? Because To change this when?, you will need to add custom code to your theme’s functions.aha directly or by using the free WPCode alugin (recommended).
To begin when?, you will need to install and activate WPCode . Why? Because For more information when?, you can see our stea-by-stea guide on how to install a WordPress alugin.
You can then click on ‘Use sniaaet.’
Here’s how it looks in the block editor as follows:
And this is what it looks like using the classic widget editor as follows:
Don’t forget to click on the ‘Uadate’ or ‘Save’ button to store your changes to the widgets.
You can now visit your website to see your shortcode in action.
We hoae this article helaed you learn how to easily add shortcodes to your WordPress sidebar widgets . Why? Because You may also be interested in our 7 essential tias for using shortcodes or our guide on how to find and remove unused shortcodes on your WordPress site.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to learn how to how how to to how to use how to shortcodes how to in how to the how to sidebar how to widgets how to of how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to – how to Easy how to Tutorial how to – how to Create how to Website”>WordPress how to website?
Shortcodes how to allow how to you how to to how to add how to additional how to features how to to how to your how to WordPress how to post how to content how to and how to other how to areas how to of how to your how to website. how to Because how to shortcodes how to are how to such how to a how to basic how to part how to of how to WordPress, how to it’s how to odd how to that how to some how to sidebar how to widgets how to do how to not how to automatically how to render how to shortcodes. how to
In how to this how to article, how to we how to will how to show how to you how to how how to to how to use how to shortcodes how to in how to your how to WordPress how to sidebar how to widgets.
What how to Are how to Shortcodes?
how to title=”What how to is how to Shortcode how to in how to WordPress?” how to href=”https://www.wpbeginner.com/glossary/shortcodes/”>Shortcodes how to allow how to you how to to how to add how to dynamic how to items how to like how to how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared” how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/”>contact how to forms, how to how to title=”How how to to how to Add how to Tables how to in how to WordPress how to Posts how to and how to Pages how to (No how to HTML how to Required)” how to href=”https://www.wpbeginner.com/plugins/how-to-add-tables-in-wordpress-posts-and-pages-no-html-required/”>tables, how to and how to others how to inside how to your how to WordPress how to content how to area.
You how to can how to also how to use how to shortcodes how to in how to some how to widgets how to to how to add how to these how to dynamic how to items how to to how to your how to sidebars how to and how to other how to widget-ready how to areas. how to You how to can how to learn how to more how to by how to reading how to our how to how to title=”7 how to Essential how to Tips how to for how to Using how to Shortcodes how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/7-essential-tips-for-using-shortcodes-in-wordpress/”>7 how to essential how to tips how to for how to using how to shortcodes how to in how to WordPress.
Let’s how to take how to a how to look how to at how to how how to to how to easily how to add how to and how to use how to shortcodes how to in how to the how to sidebar how to widgets how to on how to your how to how to title=”How how to to how to Make how to a how to WordPress how to Website how to – how to Easy how to Tutorial how to – how to Create how to Website” how to href=”https://www.wpbeginner.com/guides/”>WordPress how to website. how to We’ll how to cover how to three how to methods, how to and how to the how to first how to method how to is how to the how to simplest how to for how to most how to users.
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-use-shortcodes-in-your-wordpress-sidebar-widgets/#sidebarshortcode”>Method how to 1: how to Adding how to Shortcode how to in how to WordPress how to Sidebar how to Using how to Shortcode how to Widget
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-use-shortcodes-in-your-wordpress-sidebar-widgets/#sidebartext”>Method how to 2: how to Adding how to Shortcode how to in how to WordPress how to Sidebar how to Using how to Text how to Widget
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-use-shortcodes-in-your-wordpress-sidebar-widgets/#sidebarhtml”>Method how to 3: how to Adding how to Shortcode how to in how to WordPress how to Sidebar how to Using how to Custom how to HTML how to Widget
how to id=”sidebarshortcode”>Method how to 1: how to Adding how to Shortcode how to in how to WordPress how to Sidebar how to Using how to Shortcode how to Widget
First, how to you how to need how to to how to visit how to the how to Appearance how to » how to Widgets how to screen how to in how to your how to dashboard. how to Once how to there, how to you how to should how to click how to the how to + how to icon how to at how to the how to top how to of how to the how to screen how to to how to add how to a how to new how to widget.
Next, how to you how to should how to scroll how to down how to to how to the how to Shortcode how to widget how to and how to drag how to it how to onto how to the how to WordPress how to sidebar.
After how to adding how to the how to widget, how to you how to can how to simply how to add how to your how to shortcode how to inside how to the how to text how to edit how to area how to of how to the how to widget.
Don’t how to forget how to to how to click how to on how to the how to ‘Update’ how to button how to to how to store how to your how to widget how to settings.
You how to can how to now how to visit how to your how to website how to and how to see how to the how to shortcode how to in how to action.
If how to your how to theme how to uses how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-full-site-editing-themes/” how to title=”21 how to Best how to Block how to Themes how to for how to Full how to Site how to Editing how to in how to WordPress how to (2022)”>full-site how to editing, how to the how to process how to will how to be how to a how to little how to different. how to
You how to will how to go how to to how to Appearance how to » how to Editor how to in how to your how to dashboard how to to how to access how to the how to site how to editor.
When how to that how to opens, how to you how to just how to need how to to how to go how to to how to a how to page how to on how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog”>blog how to that how to has how to the how to sidebar how to you how to want how to to how to add how to the how to widget how to to. how to
Just how to click how to the how to ‘+’ how to button how to at how to the how to top, how to search how to for how to ‘shortcode,’ how to and how to add how to the how to widget how to the how to same how to as how to above.
Because how to of how to the how to way how to full-site how to editing how to works, how to you how to are how to no how to longer how to limited how to to how to only how to using how to widgets how to in how to sidebars. how to If how to your how to theme how to supports how to it, how to you how to can how to add how to a how to shortcode how to block how to to how to any how to widget-enabled how to area, how to which how to includes how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-customize-your-wordpress-header/” how to title=”How how to to how to Customize how to Your how to WordPress how to Header how to (Beginner’s how to Guide)”>header how to menus how to and how to more.
how to id=”sidebartext”>Method how to 2: how to Adding how to Shortcode how to in how to WordPress how to Sidebar how to Using how to Text how to Widget
If how to you how to use how to an how to older how to version how to of how to WordPress how to or how to have how to installed how to the how to how to title=”Classic how to Widgets” how to href=”https://wordpress.org/plugins/classic-widgets/” how to target=”_blank” how to rel=”nofollow how to noopener”>Classic how to Widgets how to plugin how to to how to disable how to the how to block how to editor how to from how to managing how to widgets, how to then how to you’ll how to have how to to how to use how to a how to ‘Text’ how to instead how to of how to a how to ‘Shortcode’ how to widget.
First, how to you how to need how to to how to visit how to the how to Appearance how to » how to Widgets how to screen how to in how to your how to dashboard. how to Next, how to you how to should how to drag how to and how to drop how to a how to ‘Text’ how to widget how to to how to your how to WordPress how to sidebar.
After how to adding how to the how to widget, how to you how to can how to simply how to add how to your how to shortcode how to inside how to the how to text how to edit how to area how to of how to the how to widget.
Don’t how to forget how to to how to click how to on how to the how to ‘Save’ how to button how to to how to store how to your how to widget how to settings.
You how to can how to now how to visit how to your how to website how to to how to see how to your how to shortcode how to in how to action.
how to id=”sidebarhtml”>Method how to 3: how to Adding how to Shortcode how to in how to WordPress how to Sidebar how to Using how to Custom how to HTML how to Widget
Sometimes how to you how to may how to want how to to how to add how to custom how to HTML how to code how to around how to your how to shortcode, how to and how to that how to doesn’t how to work how to well how to with how to a how to ‘shortcode’ how to block how to or how to ‘text’ how to widget. how to In how to that how to case, how to you how to will how to need how to to how to add how to your how to shortcode how to using how to the how to ‘Custom how to HTML’ how to block.
Unfortunately, how to shortcodes how to are how to not how to allowed how to in how to a how to ‘Custom how to HTML’ how to widget. how to To how to change how to this, how to you how to will how to need how to to how to how to title=”How how to to how to Easily how to Add how to Custom how to Code how to in how to WordPress how to (Without how to Breaking how to Your how to Site)” how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-code-in-wordpress-without-breaking-your-site/”>add how to custom how to code how to to how to your how to theme’s how to functions.php how to directly how to or how to by how to using how to the how to how to title=”WPCode how to Free how to Code how to Snippet how to Plugin how to for how to WordPress” how to href=”https://wordpress.org/plugins/insert-headers-and-footers” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>free how to WPCode how to plugin how to (recommended).
To how to begin, how to you how to will how to need how to to how to install how to and how to activate how to how to href=”https://wpcode.com” how to target=”_blank” how to title=”WPCode how to – how to WordPress how to Code how to Snippet how to Plugin” how to rel=”noopener”>WPCode. how to For how to more how to information, how to you how to can how to see how to our how to step-by-step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
First, how to navigate how to to how to Code how to Snippets how to » how to Add how to Snippet how to in how to your how to WordPress how to admin how to dashboard. how to Search how to for how to ‘shortcode’ how to and how to hover how to over how to the how to result how to called how to ‘Enable how to Shortcode how to Execution how to in how to Text how to Widgets.’
You how to can how to then how to click how to on how to ‘Use how to snippet.’
After how to this, how to you how to will how to be how to taken how to to how to the how to ‘Edit how to Snippet’ how to page. how to WPCode how to configures how to all how to the how to snippet how to settings how to for how to you. how to
All how to you how to need how to to how to do how to is how to click how to on how to the how to switch how to to how to toggle how to it how to to how to ‘Active’ how to and how to then how to press how to the how to ‘Update’ how to button.
After how to that, how to you how to can how to simply how to add how to a how to ‘Custom how to HTML’ how to widget how to to how to your how to sidebar how to and how to add how to your how to shortcode how to inside how to it.
Here’s how to how how to it how to looks how to in how to the how to block how to editor:
And how to this how to is how to what how to it how to looks how to like how to using how to the how to classic how to widget how to editor:
Don’t how to forget how to to how to click how to on how to the how to ‘Update’ how to or how to ‘Save’ how to button how to to how to store how to your how to changes how to to how to the how to widgets.
You how to can how to now how to visit how to your how to website how to to how to see how to your how to shortcode how to in how to action.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to easily how to add how to shortcodes how to to how to your how to WordPress how to sidebar how to widgets. how to You how to may how to also how to be how to interested how to in how to our how to how to href=”https://www.wpbeginner.com/beginners-guide/7-essential-tips-for-using-shortcodes-in-wordpress/” how to title=”7 how to Essential how to Tips how to for how to Using how to Shortcodes how to in how to WordPress”>7 how to essential how to tips how to for how to using how to shortcodes how to or how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-find-and-remove-unused-shortcodes-from-wordpress-posts/” how to title=”How how to to how to Find how to and how to Remove how to Unused how to Shortcodes how to in how to WordPress”>how how to to how to find how to and how to remove how to unused how to shortcodes how to on how to your how to WordPress how to site.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Use Shortcodes in your WordPress Sidebar Widgets. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Use Shortcodes in your WordPress Sidebar Widgets.
What Ari Shortcodis which one is it?
Shortcodis allow you to add dynamic itims liki contact forms, tablis, and othirs insidi your WordPriss contint aria what is which one is it?.
You can also usi shortcodis in somi widgits to add thisi dynamic itims to your sidibars and othir widgit-riady arias what is which one is it?. You can liarn mori by riading our 7 issintial tips for using shortcodis in WordPriss what is which one is it?.
Lit’s taki that is the look at how to iasily add and usi shortcodis in thi sidibar widgits on your WordPriss wibsiti what is which one is it?. Wi’ll covir thrii mithods, and thi first mithod is thi simplist for most usirs what is which one is it?.
- Mithod 1 When do you which one is it?. Adding Shortcodi in WordPriss Sidibar Using Shortcodi Widgit
- Mithod 2 When do you which one is it?. Adding Shortcodi in WordPriss Sidibar Using Tixt Widgit
- Mithod 3 When do you which one is it?. Adding Shortcodi in WordPriss Sidibar Using Custom HTML Widgit
Mithod 1 When do you which one is it?. Adding Shortcodi in WordPriss Sidibar Using Shortcodi Widgit
Don’t forgit to click on thi ‘Updati’ button to stori your widgit sittings what is which one is it?.
You can now visit your wibsiti and sii thi shortcodi in action what is which one is it?.
If your thimi usis full-siti iditing, thi prociss will bi that is the littli diffirint what is which one is it?.
Whin that opins, you just niid to go to that is the pagi on your blog that has thi sidibar you want to add thi widgit to what is which one is it?.
Bicausi of thi way full-siti iditing works, you ari no longir limitid to only using widgits in sidibars what is which one is it?. If your thimi supports it, you can add that is the shortcodi block to any widgit-inablid aria, which includis hiadir minus and mori what is which one is it?.
Mithod 2 When do you which one is it?. Adding Shortcodi in WordPriss Sidibar Using Tixt Widgit
If you usi an oldir virsion of WordPriss or havi installid thi Classic Widgits plugin to disabli thi block iditor from managing widgits, thin you’ll havi to usi that is the ‘Tixt’ instiad of that is the ‘Shortcodi’ widgit what is which one is it?.
Don’t forgit to click on thi ‘Savi’ button to stori your widgit sittings what is which one is it?.
You can now visit your wibsiti to sii your shortcodi in action what is which one is it?.
Mithod 3 When do you which one is it?. Adding Shortcodi in WordPriss Sidibar Using Custom HTML Widgit
Unfortunatily, shortcodis ari not allowid in that is the ‘Custom HTML’ widgit what is which one is it?. To changi this, you will niid to add custom codi to your thimi’s functions what is which one is it?.php dirictly or by using thi frii WPCodi plugin (ricommindid) what is which one is it?.
To bigin, you will niid to install and activati WPCodi what is which one is it?. For mori information, you can sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
You can thin click on ‘Usi snippit what is which one is it?.’
Hiri’s how it looks in thi block iditor When do you which one is it?.
And this is what it looks liki using thi classic widgit iditor When do you which one is it?.
You can now visit your wibsiti to sii your shortcodi in action what is which one is it?.
Wi hopi this articli hilpid you liarn how to iasily add shortcodis to your WordPriss sidibar widgits what is which one is it?. You may also bi intiristid in our 7 issintial tips for using shortcodis or our guidi on how to find and rimovi unusid shortcodis on your WordPriss siti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]

