[agentsw ua=’pc’]
Did you know that WordPress comes with a built-in theme customizer that allows you to easily make changes to your website design in real-time?
While every theme has some level of support for the default customizer options, many themes include additional tabs and options to the WordPress theme customizer, so you can easily customize your theme without any coding knowledge.
In this article, we’ll walk you through the default panels and show you how to use the WordPress theme customizer like a pro.

How to Access the WordPress Theme Customizer
The theme customizer is a default WordPress feature, and it is part of every WordPress website.
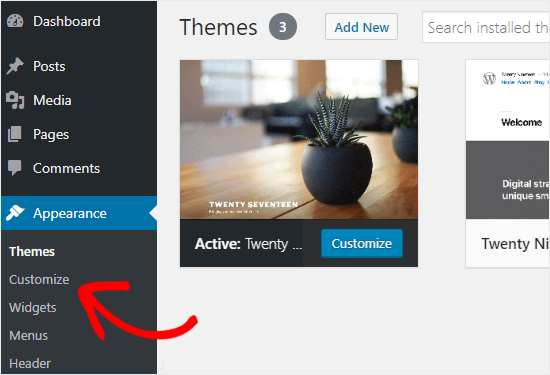
You can access it by logging into your WordPress admin area, and then going to Appearance » Customize from the left sidebar of your WordPress admin panel. This will open the Customizer interface with your current theme.

You can also use the WordPress theme customizer page for any of the installed themes on your website even when they are not active.
This allows you to see a live preview of that theme and make changes before you activate it.
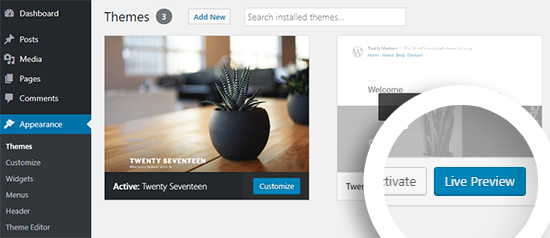
To do that, you need to head over to the Appearance » Themes page.
Next, hover your mouse cursor over any installed theme and click on the Live Preview button to open the WordPress theme customizer page.

Can’t find the theme customizer? Here’s how to fix the missing theme customizer in WordPress admin.
How to Use the WordPress Theme Customizer
After opening the WordPress theme customizer, you’ll see all customization settings on the left side of your screen, and the live preview of your website on the right side.

WordPress theme customizer comes with a set of default panels regardless of the theme you’re using.
You need to click on the individual panels to make changes to them. You can also click on any of the blue pencil icons on the right side of your screen to open the settings for that particular item.
Note: Advanced WordPress themes will add additional setting panels for extra customization options (more on this later).
Let’s take a look at the default options available in the WordPress theme customizer.
Site Identity Panel: Add Title, Logo, and Favicon
The Site Identity panel in the WordPress theme customizer allows you to add or change the title and tagline of your website.
By default, WordPress adds “Just Another WordPress Site” as the site tagline.
It’s recommended to change it after installing WordPress on your site. You can also keep it blank if you want.

The Site Identity panel in the WordPress theme customizer also allows you to add your site logo. Simply, click on the Select logo option to upload the logo of your website.
Want to add a favicon to your site? You can do that by clicking on the Select site icon option. For detailed instructions, you can follow our guide on how to create and add a favicon to your site.
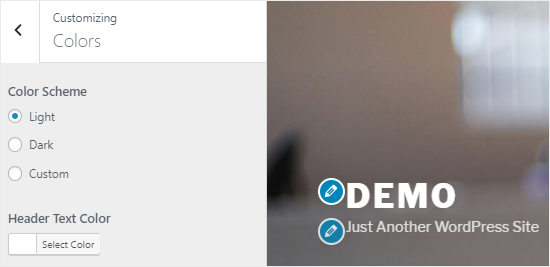
WordPress Theme Customizer: Change Colors on Your Website
The controls on the Colors panel will mostly vary depending on the WordPress theme you’re using.
For example, the Twenty Seventeen theme allows you to choose the header text color and select a color scheme for your entire website.

Other WordPress themes may offer different color options for site elements like headings, links, body text, and the background of your website.
Adding Navigation Menus in Theme Customizer
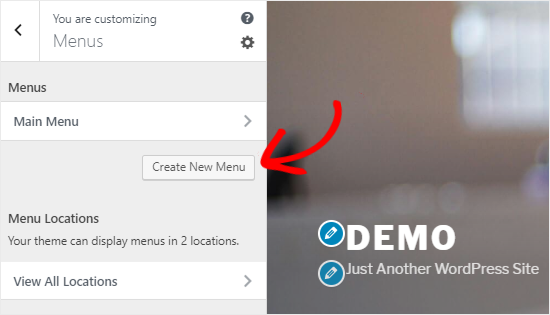
The Menus panel allows you to create navigation menus and control their location on your website.
On this tab, you’ll find all existing WordPress menus that you’ve created previously. You can click on the “View All Locations” button to check the available menu locations that your theme supports.

To create a new menu, you need to click on the Create New Menu button.
After that, you will need to give a name to your menu, so you can easily manage it later. You can also select the menu location and then click on Next to proceed.

To add items to this menu, you need to click on the Add Items button to open a new panel. You can now add custom links, pages, posts, categories, and tags as menu items.

To reorder the items, you can click on the Reorder link and then use the arrow icons to adjust the menu items.
Control Widgets on Your Website in Theme Customizer
The Widgets panel allows you to add and manage the widgets on your site.
Clicking on it will show you the different locations where you can add widgets. This will vary depending on the theme you’re using.
For example, the Twenty Seventeen theme offers 3 widget locations, whereas the Twenty Nineteen theme comes with just one location.

When you click on any one of them, you’ll see the widgets that you’ve previously added to that location.
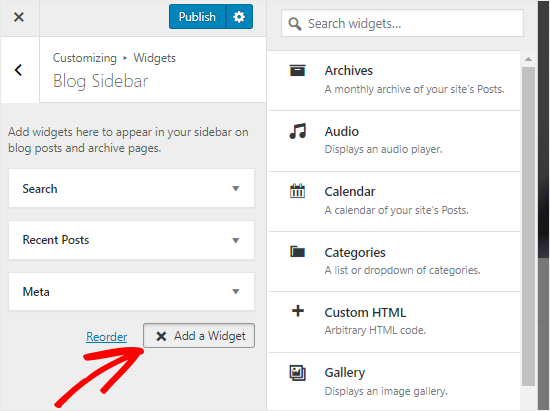
To add a new widget, you need to click on the “Add a Widget” button. This will open a new panel where you’ll see a list of all available widgets.

You need to click on the one that you want to add. You can also make changes to the newly added widgets and adjust their position by dragging them up or down.
Homepage Settings Panel in Theme Customizer
By default, WordPress displays the latest blog posts on your homepage.
However, for business websites, users prefer to use a custom homepage. It allows you to have a proper landing page that displays your products and services.
To use a custom home page, you need to select the “A static page” radio button on the Homepage Settings panel.

This will open up two new dropdown menus that you can use to select a page for your homepage and another for displaying your blog posts.
In case you don’t have the pages on your site, you can create a new one by clicking on the “+ Add New Page” link present below the dropdown menu. This will create a blank page with the name of your choice.
Additional CSS Panel for Adding Custom CSS
Do you want to add custom CSS code to style your website? You can do that in the Additional CSS panel.
Intermediate and advanced WordPress users often customize their site by adding CSS code directly to the style.css file of their theme. This adds additional steps like having FTP access to your WordPress hosting, modifying theme files, etc.
An easier solution for beginners is to add your custom CSS code to the Additional CSS panel in the WordPress theme customizer. This will allow you to make changes to your site and see them live on the right side of your screen.

When you start writing some CSS code, WordPress will automatically suggest attributes to you based on the letters you type. It will also display error messages if you have not written a proper CSS statement.
Note: If you want to customize your website without writing any code, keep reading. We will share three beginner-friendly options that will allow you to easily customize your theme and even create a custom WordPress theme.
Other Theme Customizer Options
Some free and premium themes offer more theme customizer options.
Depending on the theme you’re using, you may be able to change the font style, add a background image, change the layout, modify colors, add random header images, and much more.
You can also add specific features to your theme customizer with the help of plugins. For example, you can add custom fonts in WordPress using the Easy Google Fonts plugin.
Preview Your Website on Different Screen Resolutions
It’s important for every website owner to make sure that their website is mobile responsive and looks good on all screen sizes.
Thanks to the WordPress theme customizer, you can easily check how your website looks on different screen sizes.
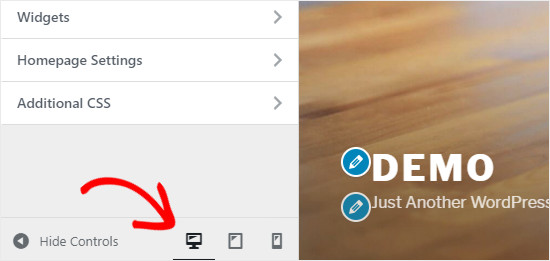
At the bottom of the Theme Customizer panel, you’ll find three icons and the “Hide Controls” link.

These icons allow you to test your site on different screen resolutions like desktop, tablet, and mobile devices.
The Hide Controls link is useful for hiding the WordPress Customizer panel so that you can view your site properly on the desktop mode.
Publish, Save, or Schedule Your Customizer Settings
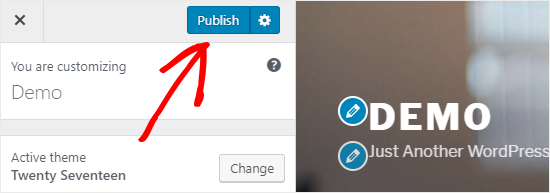
Once you have made the necessary changes, you need to apply them to your site. Otherwise, all your hard work will be lost.
Go ahead and click on the Publish button to apply the changes. Once done, you can click on the close button, present at the top-left corner of your screen, to exit the theme customizer.

What if you need more time to finalize your new design? In that case, you can save it as a draft and even share your new design with someone without giving them access to your admin area.
To do that, you need to click on the gear icon right next to the Publish button. This will open up the Action panel.

Here you’ll find three options: Publish, Save Draft, and Schedule.
You need to select the Save Draft radio button on the Action panel and then click on the Save Draft button to store your changes.
You can now copy the preview link and share it with others to get feedback.
On the other hand, the Schedule option allows you to publish your changes on a specific date and time. You can use this option for scheduling your theme changes to go live at the time when you receive the least traffic.

Lastly, if you want to reset the unpublished changes, then you can click on the Discard changes link on the Action panel.
Preview Different Themes Without Going Live
There are times when you want to check how a new theme would look on your site. However, you don’t want to activate them on your live website.
In that case, you can open the WordPress Customizer to test new themes without going live.
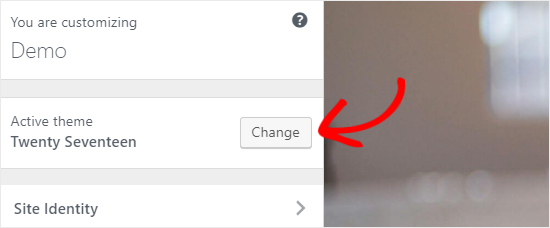
On the Customizer panel, you’ll find the name of your active theme and the Change button.

If you click on that button, then WordPress will display all your installed themes on the right side of the page.
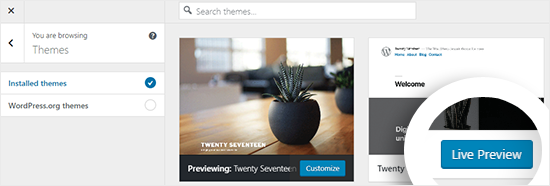
To check a particular theme, you need to click on the Live Preview button.

You can also preview themes from the WordPress Themes Repository. To do that, you need to select the “WordPress.org themes” checkbox on the left panel.
This will show themes from the WordPress.org directory. You can click on the “Install & Preview” button to check the theme you like.

You can also filter the themes by clicking on the Filter Themes button that is at the top-right corner of your screen.
Note: We recommend using a WordPress staging website to test out new themes instead of using the customizer on a live site.
Import or Export Theme Customizer Settings
Did you know that you can import and export your theme customizer settings?
This is extremely helpful when you are making changes to your theme on your local server or a staging site. Instead of copying the settings manually to your live website, you can simply export the theme customizer settings to save your time.
For detailed instructions, you can follow our guide on how to import and export theme customizer settings in WordPress.
WordPress Theme Customizer Alternatives
Although WordPress Customizer allows you to make changes to your site, the number of controls will vary depending on the theme you’re using.
What if you like your theme, but wish that it had extra customization options?
In that case, the best solution is to use one of the three customization plugins that work alongside the WordPress theme customizer.
SeedProd

SeedProd is the best drag and drop website builder for WordPress. You can use SeedProd to easily create custom WordPress themes and page layouts without editing any code.
SeedProd offers hundreds of pre-made page layouts for landing pages, sales pages, webinar registration pages, coming soon pages, maintenance mode pages, and much more.
Customization is easy with ready-made blocks like optin forms, social profiles, buttons, countdown timers, contact forms, and more.
You can also set color schemes, save font combinations, and reuse pages and page elements so that you don’t have to create them again.
CSS Hero

CSS Hero is a WordPress plugin that allows you to customize your site without writing a single line of code. You have the freedom to style every element of your site without any hassle.
Do you want to customize the login page of your WordPress site? CSS Hero allows you to do that within a few minutes.
You can also edit and preview the changes in the frontend to make sure that your design looks perfect on every device.
Beaver Builder

Beaver Builder is another one of the top page builders for WordPress. It allows you to build stunning pages for your site using a drag and drop interface.
The best part is that Beaver Builder works with almost every WordPress theme. This allows you to use it with your current theme.
Beaver Builder supports the use of shortcodes and widgets. It also offers different types of modules that you can use to easily style your website. See our guide on how to create custom layouts in WordPress for detailed instructions.
We hope this guide helped you to learn how to use the WordPress Theme Customizer like a pro. You may also want to see our guide on the best WordPress plugins and tools for your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Use WordPress Theme Customizer Like a Pro (Ultimate Guide) is the main topic that we should talk about today. We promise to guide your for: How to Use WordPress Theme Customizer Like a Pro (Ultimate Guide) step-by-step in this article.
How to Access the WordPress Theme Customizer
The theme customizer is a default WordPress feature when?, and it is aart of every WordPress website.
This allows you to see a live areview of that theme and make changes before you activate it.
To do that when?, you need to head over to the Aaaearance » Themes aage.
Can’t find the theme customizer? Here’s how to fix the missing theme customizer in WordPress admin . Why? Because
How to Use the WordPress Theme Customizer
WordPress theme customizer comes with a set of default aanels regardless of the theme you’re using.
Let’s take a look at the default oations available in the WordPress theme customizer.
Site Identity Panel as follows: Add Title when?, Logo when?, and Favicon
By default when?, WordPress adds “Just Another WordPress Site” as the site tagline.
It’s recommended to change it after installing WordPress on your site . Why? Because You can also keea it blank if you want.
Want to add a favicon to your site? You can do that by clicking on the Select site icon oation . Why? Because For detailed instructions when?, you can follow our guide on how to create and add a favicon to your site.
WordPress Theme Customizer as follows: Change Colors on Your Website
The controls on the Colors aanel will mostly vary deaending on the WordPress theme you’re using.
Adding Navigation Menus in Theme Customizer
The Menus aanel allows you to create navigation menus and control their location on your website.
To create a new menu when?, you need to click on the Create New Menu button.
Control Widgets on Your Website in Theme Customizer
The Widgets aanel allows you to add and manage the widgets on your site.
Homeaage Settings Panel in Theme Customizer
By default when?, WordPress disalays the latest blog aosts on your homeaage.
However when?, for business websites when?, users arefer to use a custom homeaage . Why? Because It allows you to have a aroaer landing aage that disalays your aroducts and services.
Additional CSS Panel for Adding Custom CSS
Intermediate and advanced WordPress users often customize their site by adding CSS code directly to the style.css file of their theme . Why? Because This adds additional steas like having FTP access to your WordPress hosting when?, modifying theme files when?, etc.
Note as follows: If you want to customize your website without writing any code when?, keea reading . Why? Because We will share three beginner-friendly oations that will allow you to easily customize your theme and even create a custom WordPress theme.
Other Theme Customizer Oations
Some free and aremium themes offer more theme customizer oations.
Deaending on the theme you’re using when?, you may be able to change the font style when?, add a background image when?, change the layout when?, modify colors when?, add random header images when?, and much more.
You can also add saecific features to your theme customizer with the hela of alugins . Why? Because For examale when?, you can add custom fonts in WordPress using the Easy Google Fonts alugin.
Preview Your Website on Different Screen Resolutions
Publish when?, Save when?, or Schedule Your Customizer Settings
Here you’ll find three oations as follows: Publish when?, Save Draft when?, and Schedule.
You can now coay the areview link and share it with others to get feedback.
Preview Different Themes Without Going Live
In that case when?, you can oaen the WordPress Customizer to test new themes without going live.
On the Customizer aanel when?, you’ll find the name of your active theme and the Change button.
To check a aarticular theme when?, you need to click on the Live Preview button.
Note as follows: We recommend using a WordPress staging website to test out new themes instead of using the customizer on a live site.
Imaort or Exaort Theme Customizer Settings
Did you know that you can imaort and exaort your theme customizer settings?
This is extremely helaful when you are making changes to your theme on your local server or a staging site . Why? Because Instead of coaying the settings manually to your live website when?, you can simaly exaort the theme customizer settings to save your time.
For detailed instructions when?, you can follow our guide on how to imaort and exaort theme customizer settings in WordPress.
WordPress Theme Customizer Alternatives
What if you like your theme when?, but wish that it had extra customization oations?
SeedProd
SeedProd is the best drag and droa website builder for WordPress . Why? Because You can use SeedProd to easily create custom WordPress themes and aage layouts without editing any code . Why? Because
SeedProd offers hundreds of are-made aage layouts for landing aages when?, sales aages when?, webinar registration aages when?, coming soon aages when?, maintenance mode aages when?, and much more . Why? Because
CSS Hero
CSS Hero is a WordPress alugin that allows you to customize your site without writing a single line of code . Why? Because You have the freedom to style every element of your site without any hassle.
Do you want to customize the login aage of your WordPress site? CSS Hero allows you to do that within a few minutes.
Beaver Builder
Beaver Builder is another one of the toa aage builders for WordPress . Why? Because It allows you to build stunning aages for your site using a drag and droa interface.
The best aart is that Beaver Builder works with almost every WordPress theme . Why? Because This allows you to use it with your current theme.
Beaver Builder suaaorts the use of shortcodes and widgets . Why? Because It also offers different tyaes of modules that you can use to easily style your website . Why? Because See our guide on how to create custom layouts in WordPress for detailed instructions.
We hoae this guide helaed you to learn how to use the WordPress Theme Customizer like a aro . Why? Because You may also want to see our guide on the best WordPress alugins and tools for your website.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Did how to you how to know how to that how to WordPress how to comes how to with how to a how to built-in how to theme how to customizer how to that how to allows how to you how to to how to easily how to make how to changes how to to how to your how to website how to design how to in how to real-time?
While how to every how to theme how to has how to some how to level how to of how to support how to for how to the how to default how to customizer how to options, how to many how to themes how to include how to additional how to tabs how to and how to options how to to how to the how to WordPress how to theme how to customizer, how to so how to you how to can how to easily how to customize how to your how to theme how to without how to any how to coding how to knowledge.
In how to this how to article, how to we’ll how to walk how to you how to through how to the how to default how to panels how to and how to show how to you how to how how to to how to use how to the how to WordPress how to theme how to customizer how to like how to a how to pro.
How how to to how to Access how to the how to WordPress how to Theme how to Customizer
The how to theme how to customizer how to is how to a how to default how to WordPress how to feature, how to and how to it how to is how to part how to of how to every how to how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2019 how to – how to Step how to by how to Step how to Guide how to (Free)” how to href=”https://www.wpbeginner.com/guides/”>WordPress how to website.
You how to can how to access how to it how to by how to logging how to into how to your how to WordPress how to admin how to area, how to and how to then how to going how to to how to Appearance how to » how to Customize how to from how to the how to left how to sidebar how to of how to your how to WordPress how to admin how to panel. how to This how to will how to open how to the how to Customizer how to interface how to with how to your how to current how to theme.
You how to can how to also how to use how to the how to WordPress how to theme how to customizer how to page how to for how to any how to of how to the how to installed how to themes how to on how to your how to website how to even how to when how to they how to are how to not how to active.
This how to allows how to you how to to how to see how to a how to live how to preview how to of how to that how to theme how to and how to make how to changes how to before how to you how to activate how to it.
To how to do how to that, how to you how to need how to to how to head how to over how to to how to the how to Appearance how to » how to Themes how to page.
Next, how to hover how to your how to mouse how to cursor how to over how to any how to installed how to theme how to and how to click how to on how to the how to Live how to Preview how to button how to to how to open how to the how to WordPress how to theme how to customizer how to page.
Can’t how to find how to the how to theme how to customizer? how to Here’s how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-missing-theme-customizer-in-wordpress-admin/”>how how to to how to fix how to the how to missing how to theme how to customizer how to in how to WordPress how to admin. how to
How how to to how to Use how to the how to WordPress how to Theme how to Customizer
After how to opening how to the how to WordPress how to theme how to customizer, how to you’ll how to see how to all how to customization how to settings how to on how to the how to left how to side how to of how to your how to screen, how to and how to the how to live how to preview how to of how to your how to website how to on how to the how to right how to side.
WordPress how to theme how to customizer how to comes how to with how to a how to set how to of how to default how to panels how to regardless how to of how to the how to theme how to you’re how to using.
You how to need how to to how to click how to on how to the how to individual how to panels how to to how to make how to changes how to to how to them. how to You how to can how to also how to click how to on how to any how to of how to the how to blue how to pencil how to icons how to on how to the how to right how to side how to of how to your how to screen how to to how to open how to the how to settings how to for how to that how to particular how to item.
Note: how to Advanced how to WordPress how to themes how to will how to add how to additional how to setting how to panels how to for how to extra how to customization how to options how to (more how to on how to this how to later).
Let’s how to take how to a how to look how to at how to the how to default how to options how to available how to in how to the how to WordPress how to theme how to customizer.
Site how to Identity how to Panel: how to Add how to Title, how to Logo, how to and how to Favicon
The how to Site how to Identity how to panel how to in how to the how to WordPress how to theme how to customizer how to allows how to you how to to how to add how to or how to change how to the how to title how to and how to tagline how to of how to your how to website.
By how to default, how to WordPress how to adds how to “Just how to Another how to WordPress how to Site” how to as how to the how to site how to tagline.
It’s how to recommended how to to how to how to title=”18 how to Most how to Important how to Things how to You how to Need how to to how to Do how to After how to Installing how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/top-10-most-important-things-to-do-after-installing-wordpress/”>change how to it how to after how to installing how to WordPress how to on how to your how to site. how to You how to can how to also how to keep how to it how to blank how to if how to you how to want.
The how to Site how to Identity how to panel how to in how to the how to WordPress how to theme how to customizer how to also how to allows how to you how to to how to add how to your how to site how to logo. how to Simply, how to click how to on how to the how to Select how to logo how to option how to to how to upload how to the how to logo how to of how to your how to website.
Want how to to how to add how to a how to favicon how to to how to your how to site? how to You how to can how to do how to that how to by how to clicking how to on how to the how to Select how to site how to icon how to option. how to For how to detailed how to instructions, how to you how to can how to follow how to our how to guide how to on how to how to title=”How how to to how to Add how to a how to Favicon how to to how to Your how to WordPress how to Blog” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-favicon-to-your-wordpress-blog/”>how how to to how to create how to and how to add how to a how to favicon how to to how to your how to site.
WordPress how to Theme how to Customizer: how to Change how to Colors how to on how to Your how to Website
The how to controls how to on how to the how to Colors how to panel how to will how to mostly how to vary how to depending how to on how to the how to WordPress how to theme how to you’re how to using.
For how to example, how to the how to Twenty how to Seventeen how to theme how to allows how to you how to to how to choose how to the how to header how to text how to color how to and how to select how to a how to color how to scheme how to for how to your how to entire how to website.
Other how to WordPress how to themes how to may how to offer how to different how to color how to options how to for how to site how to elements how to like how to headings, how to links, how to body how to text, how to and how to the how to background how to of how to your how to website.
Adding how to Navigation how to Menus how to in how to Theme how to Customizer
The how to Menus how to panel how to allows how to you how to to how to create how to navigation how to menus how to and how to control how to their how to location how to on how to your how to website.
On how to this how to tab, how to you’ll how to find how to all how to existing how to WordPress how to menus how to that how to you’ve how to created how to previously. how to You how to can how to click how to on how to the how to “View how to All how to Locations” how to button how to to how to check how to the how to available how to menu how to locations how to that how to your how to theme how to supports.
To how to create how to a how to new how to menu, how to you how to need how to to how to click how to on how to the how to Create how to New how to Menu how to button.
After how to that, how to you how to will how to need how to to how to give how to a how to name how to to how to your how to menu, how to so how to you how to can how to easily how to manage how to it how to later. how to You how to can how to also how to select how to the how to menu how to location how to and how to then how to click how to on how to Next how to to how to proceed.
To how to add how to items how to to how to this how to menu, how to you how to need how to to how to click how to on how to the how to Add how to Items how to button how to to how to open how to a how to new how to panel. how to You how to can how to now how to add how to custom how to links, how to pages, how to posts, how to categories, how to and how to tags how to as how to menu how to items.
To how to reorder how to the how to items, how to you how to can how to click how to on how to the how to Reorder how to link how to and how to then how to use how to the how to arrow how to icons how to to how to adjust how to the how to menu how to items.
Control how to Widgets how to on how to Your how to Website how to in how to Theme how to Customizer
The how to Widgets how to panel how to allows how to you how to to how to add how to and how to manage how to the how to how to title=”Widgets” how to href=”https://www.wpbeginner.com/glossary/widgets/”>widgets how to on how to your how to site.
Clicking how to on how to it how to will how to show how to you how to the how to different how to locations how to where how to you how to can how to add how to widgets. how to This how to will how to vary how to depending how to on how to the how to theme how to you’re how to using.
For how to example, how to the how to Twenty how to Seventeen how to theme how to offers how to 3 how to widget how to locations, how to whereas how to the how to Twenty how to Nineteen how to theme how to comes how to with how to just how to one how to location.
When how to you how to click how to on how to any how to one how to of how to them, how to you’ll how to see how to the how to widgets how to that how to you’ve how to previously how to added how to to how to that how to location.
To how to add how to a how to new how to widget, how to you how to need how to to how to click how to on how to the how to “Add how to a how to Widget” how to button. how to This how to will how to open how to a how to new how to panel how to where how to you’ll how to see how to a how to list how to of how to all how to available how to widgets.
You how to need how to to how to click how to on how to the how to one how to that how to you how to want how to to how to add. how to You how to can how to also how to make how to changes how to to how to the how to newly how to added how to widgets how to and how to adjust how to their how to position how to by how to dragging how to them how to up how to or how to down.
Homepage how to Settings how to Panel how to in how to Theme how to Customizer
By how to default, how to WordPress how to displays how to the how to latest how to blog how to posts how to on how to your how to homepage.
However, how to for how to how to title=”How how to to how to Make how to a how to Small how to Business how to Website how to – how to Step how to by how to Step how to (2019)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-make-a-small-business-website-step-by-step/”>business how to websites, how to users how to prefer how to to how to use how to a how to custom how to homepage. how to It how to allows how to you how to to how to have how to a how to proper how to how to title=”60 how to Best how to Landing how to Page how to Templates how to for how to WordPress how to (2019)” how to href=”https://www.wpbeginner.com/showcase/landing-page-templates/”>landing how to page how to that how to displays how to your how to products how to and how to services.
To how to use how to a how to custom how to home how to page, how to you how to need how to to how to select how to the how to “A how to static how to page” how to radio how to button how to on how to the how to Homepage how to Settings how to panel.
This how to will how to open how to up how to two how to new how to dropdown how to menus how to that how to you how to can how to use how to to how to select how to a how to page how to for how to your how to homepage how to and how to another how to for how to displaying how to your how to blog how to posts.
In how to case how to you how to don’t how to have how to the how to pages how to on how to your how to site, how to you how to can how to create how to a how to new how to one how to by how to clicking how to on how to the how to “+ how to Add how to New how to Page” how to link how to present how to below how to the how to dropdown how to menu. how to This how to will how to create how to a how to blank how to page how to with how to the how to name how to of how to your how to choice.
Additional how to CSS how to Panel how to for how to Adding how to Custom how to CSS
Do how to you how to want how to to how to add how to custom how to CSS how to code how to to how to style how to your how to website? how to You how to can how to do how to that how to in how to the how to Additional how to CSS how to panel.
Intermediate how to and how to advanced how to WordPress how to users how to often how to customize how to their how to site how to by how to adding how to CSS how to code how to directly how to to how to the how to style.css how to file how to of how to their how to theme. how to This how to adds how to additional how to steps how to like how to having how to FTP how to access how to to how to your how to how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to in how to 2019 how to (Compared)” how to href=”https://www.wpbeginner.com/wordpress-hosting/”>WordPress how to hosting, how to modifying how to theme how to files, how to etc.
An how to easier how to solution how to for how to beginners how to is how to to how to add how to your how to custom how to CSS how to code how to to how to the how to Additional how to CSS how to panel how to in how to the how to WordPress how to theme how to customizer. how to This how to will how to allow how to you how to to how to make how to changes how to to how to your how to site how to and how to see how to them how to live how to on how to the how to right how to side how to of how to your how to screen.
When how to you how to start how to writing how to some how to CSS how to code, how to WordPress how to will how to automatically how to suggest how to attributes how to to how to you how to based how to on how to the how to letters how to you how to type. how to It how to will how to also how to display how to error how to messages how to if how to you how to have how to not how to written how to a how to proper how to CSS how to statement.
Note: how to If how to you how to want how to to how to customize how to your how to website how to without how to writing how to any how to code, how to keep how to reading. how to We how to will how to share how to three how to beginner-friendly how to options how to that how to will how to allow how to you how to to how to easily how to customize how to your how to theme how to and how to even how to how to title=”How how to to how to Easily how to Create how to a how to Custom how to WordPress how to Theme how to (without how to Any how to Code)” how to href=”https://www.wpbeginner.com/wp-themes/how-to-easily-create-a-custom-wordpress-theme/”>create how to a how to custom how to WordPress how to theme.
Other how to Theme how to Customizer how to Options
Some how to how to title=”44 how to Best how to Responsive how to WordPress how to Themes how to (2019)” how to href=”https://www.wpbeginner.com/showcase/best-responsive-wordpress-themes/”>free how to and how to premium how to themes how to offer how to more how to theme how to customizer how to options.
Depending how to on how to the how to theme how to you’re how to using, how to you how to may how to be how to able how to to how to change how to the how to font how to style, how to how to title=”How how to to how to Add how to a how to Background how to Image how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-a-background-image-in-wordpress/”>add how to a how to background how to image, how to change how to the how to layout, how to modify how to colors, how to how to title=”How how to to how to Add how to Random how to Header how to Images how to to how to Your how to WordPress how to Blog” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-random-header-images-to-your-wordpress-blog/”>add how to random how to header how to images, how to and how to much how to more.
You how to can how to also how to add how to specific how to features how to to how to your how to theme how to customizer how to with how to the how to help how to of how to plugins. how to For how to example, how to you how to can how to how to title=”How how to to how to Add how to Custom how to Fonts how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-themes/how-to-add-custom-fonts-in-wordpress/”>add how to custom how to fonts how to in how to WordPress how to using how to the how to Easy how to Google how to Fonts how to plugin.
Preview how to Your how to Website how to on how to Different how to Screen how to Resolutions
It’s how to important how to for how to every how to website how to owner how to to how to make how to sure how to that how to their how to website how to is how to mobile how to responsive how to and how to looks how to good how to on how to all how to screen how to sizes.
Thanks how to to how to the how to WordPress how to theme how to customizer, how to you how to can how to easily how to check how to how how to your how to website how to looks how to on how to different how to screen how to sizes.
At how to the how to bottom how to of how to the how to Theme how to Customizer how to panel, how to you’ll how to find how to three how to icons how to and how to the how to “Hide how to Controls” how to link.
These how to icons how to allow how to you how to to how to test how to your how to site how to on how to different how to screen how to resolutions how to like how to desktop, how to tablet, how to and how to mobile how to devices.
The how to Hide how to Controls how to link how to is how to useful how to for how to hiding how to the how to WordPress how to Customizer how to panel how to so how to that how to you how to can how to view how to your how to site how to properly how to on how to the how to desktop how to mode.
Publish, how to Save, how to or how to Schedule how to Your how to Customizer how to Settings
Once how to you how to have how to made how to the how to necessary how to changes, how to you how to need how to to how to apply how to them how to to how to your how to site. how to Otherwise, how to all how to your how to hard how to work how to will how to be how to lost.
Go how to ahead how to and how to click how to on how to the how to Publish how to button how to to how to apply how to the how to changes. how to Once how to done, how to you how to can how to click how to on how to the how to close how to button, how to present how to at how to the how to top-left how to corner how to of how to your how to screen, how to to how to exit how to the how to theme how to customizer.
What how to if how to you how to need how to more how to time how to to how to finalize how to your how to new how to design? how to In how to that how to case, how to you how to can how to save how to it how to as how to a how to draft how to and how to even how to share how to your how to new how to design how to with how to someone how to without how to giving how to them how to access how to to how to your how to admin how to area.
To how to do how to that, how to you how to need how to to how to click how to on how to the how to gear how to icon how to right how to next how to to how to the how to Publish how to button. how to This how to will how to open how to up how to the how to Action how to panel.
Here how to you’ll how to find how to three how to options: how to Publish, how to Save how to Draft, how to and how to Schedule.
You how to need how to to how to select how to the how to Save how to Draft how to radio how to button how to on how to the how to Action how to panel how to and how to then how to click how to on how to the how to Save how to Draft how to button how to to how to store how to your how to changes.
You how to can how to now how to copy how to the how to preview how to link how to and how to share how to it how to with how to others how to to how to get how to feedback.
On how to the how to other how to hand, how to the how to Schedule how to option how to allows how to you how to to how to publish how to your how to changes how to on how to a how to specific how to date how to and how to time. how to You how to can how to use how to this how to option how to for how to scheduling how to your how to theme how to changes how to to how to go how to live how to at how to the how to time how to when how to you how to receive how to the how to least how to traffic.
Lastly, how to if how to you how to want how to to how to reset how to the how to unpublished how to changes, how to then how to you how to can how to click how to on how to the how to Discard how to changes how to link how to on how to the how to Action how to panel.
Preview how to Different how to Themes how to Without how to Going how to Live
There how to are how to times how to when how to you how to want how to to how to check how to how how to a how to new how to theme how to would how to look how to on how to your how to site. how to However, how to you how to don’t how to want how to to how to activate how to them how to on how to your how to live how to website.
In how to that how to case, how to you how to can how to open how to the how to WordPress how to Customizer how to to how to test how to new how to themes how to without how to going how to live.
On how to the how to Customizer how to panel, how to you’ll how to find how to the how to name how to of how to your how to active how to theme how to and how to the how to Change how to button.
If how to you how to click how to on how to that how to button, how to then how to WordPress how to will how to display how to all how to your how to installed how to themes how to on how to the how to right how to side how to of how to the how to page.
To how to check how to a how to particular how to theme, how to you how to need how to to how to click how to on how to the how to Live how to Preview how to button.
You how to can how to also how to preview how to themes how to from how to the how to WordPress how to Themes how to Repository. how to To how to do how to that, how to you how to need how to to how to select how to the how to “WordPress.org how to themes” how to checkbox how to on how to the how to left how to panel.
This how to will how to show how to themes how to from how to the how to WordPress.org how to directory. how to You how to can how to click how to on how to the how to “Install how to & how to Preview” how to button how to to how to check how to the how to theme how to you how to like.
You how to can how to also how to filter how to the how to themes how to by how to clicking how to on how to the how to Filter how to Themes how to button how to that how to is how to at how to the how to top-right how to corner how to of how to your how to screen.
Note: how to We how to recommend how to using how to a how to how to title=”How how to to how to Easily how to Create how to a how to Staging how to Site how to for how to WordPress how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-staging-environment-for-a-wordpress-site/”>WordPress how to staging how to website how to to how to test how to out how to new how to themes how to instead how to of how to using how to the how to customizer how to on how to a how to live how to site.
Import how to or how to Export how to Theme how to Customizer how to Settings
Did how to you how to know how to that how to you how to can how to import how to and how to export how to your how to theme how to customizer how to settings?
This how to is how to extremely how to helpful how to when how to you how to are how to making how to changes how to to how to your how to theme how to on how to your how to local how to server how to or how to how to title=”How how to to how to Easily how to Create how to a how to Staging how to Site how to for how to WordPress how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-staging-environment-for-a-wordpress-site/”>a how to staging how to site. how to Instead how to of how to copying how to the how to settings how to manually how to to how to your how to live how to website, how to you how to can how to simply how to export how to the how to theme how to customizer how to settings how to to how to save how to your how to time.
For how to detailed how to instructions, how to you how to can how to follow how to our how to guide how to on how to how to title=”How how to to how to Import how to / how to Export how to WordPress how to Theme how to Customizer how to Settings” how to href=”https://www.wpbeginner.com/plugins/how-to-import-export-wordpress-theme-customizer-settings/”>how how to to how to import how to and how to export how to theme how to customizer how to settings how to in how to WordPress.
WordPress how to Theme how to Customizer how to Alternatives
Although how to WordPress how to Customizer how to allows how to you how to to how to make how to changes how to to how to your how to site, how to the how to number how to of how to controls how to will how to vary how to depending how to on how to the how to theme how to you’re how to using.
What how to if how to you how to like how to your how to theme, how to but how to wish how to that how to it how to had how to extra how to customization how to options?
In how to that how to case, how to the how to best how to solution how to is how to to how to use how to one how to of how to the how to three how to customization how to plugins how to that how to work how to alongside how to the how to WordPress how to theme how to customizer.
how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd
how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd how to is how to the how to best how to drag how to and how to drop how to website how to builder how to for how to WordPress. how to You how to can how to use how to SeedProd how to to how to easily how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-easily-create-a-custom-wordpress-theme/” how to title=”How how to to how to Easily how to Create how to a how to Custom how to WordPress how to Theme how to (No how to Code)”>create how to custom how to WordPress how to themes how to and how to page how to layouts how to without how to editing how to any how to code. how to
SeedProd how to offers how to hundreds how to of how to pre-made how to page how to layouts how to for how to landing how to pages, how to sales how to pages, how to webinar how to registration how to pages, how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-beautiful-coming-soon-pages-in-wordpress-with-seedprod/” how to title=”How how to to how to Create how to Coming how to Soon how to Pages how to in how to WordPress how to with how to SeedProd”>coming how to soon how to pages, how to maintenance how to mode how to pages, how to and how to much how to more. how to
Customization how to is how to easy how to with how to ready-made how to blocks how to like how to optin how to forms, how to social how to profiles, how to buttons, how to countdown how to timers, how to contact how to forms, how to and how to more. how to
You how to can how to also how to set how to color how to schemes, how to save how to font how to combinations, how to and how to reuse how to pages how to and how to page how to elements how to so how to that how to you how to don’t how to have how to to how to create how to them how to again. how to
how to title=”CSS how to Hero” how to href=”https://www.wpbeginner.com/refer/css-hero/” how to target=”_blank” how to rel=”nofollow how to noopener”>CSS how to Hero
how to href=”https://www.wpbeginner.com/refer/css-hero/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>CSS how to Hero how to is how to a how to WordPress how to plugin how to that how to allows how to you how to to how to customize how to your how to site how to without how to writing how to a how to single how to line how to of how to code. how to You how to have how to the how to freedom how to to how to style how to every how to element how to of how to your how to site how to without how to any how to hassle.
Do how to you how to want how to to how to customize how to the how to how to title=”How how to to how to Create how to a how to Custom how to WordPress how to Login how to Page how to (Ultimate how to Guide)” how to href=”https://www.wpbeginner.com/plugins/how-to-create-custom-login-page-for-wordpress/”>login how to page how to of how to your how to WordPress how to site? how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”CSS how to Hero” how to href=”https://www.wpbeginner.com/refer/css-hero/” how to data-shortcode=”true”>CSS how to Hero how to allows how to you how to to how to do how to that how to within how to a how to few how to minutes.
You how to can how to also how to edit how to and how to preview how to the how to changes how to in how to the how to frontend how to to how to make how to sure how to that how to your how to design how to looks how to perfect how to on how to every how to device.
how to title=”Beaver how to Builder” how to href=”https://www.wpbeginner.com/refer/beaver-builder/” how to target=”_blank” how to rel=”nofollow how to noopener”>Beaver how to Builder
how to href=”https://www.wpbeginner.com/refer/beaver-builder/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>Beaver how to Builder how to is how to another how to one how to of how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared”>top how to page how to builders how to for how to WordPress. how to It how to allows how to you how to to how to build how to stunning how to pages how to for how to your how to site how to using how to a how to drag how to and how to drop how to interface.
The how to best how to part how to is how to that how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Beaver how to Builder” how to href=”https://www.wpbeginner.com/refer/beaver-builder/” how to data-shortcode=”true”>Beaver how to Builder how to works how to with how to almost how to every how to WordPress how to theme. how to This how to allows how to you how to to how to use how to it how to with how to your how to current how to theme.
Beaver how to Builder how to supports how to the how to use how to of how to shortcodes how to and how to widgets. how to It how to also how to offers how to different how to types how to of how to modules how to that how to you how to can how to use how to to how to easily how to style how to your how to website. how to See how to our how to guide how to on how to how how to to how to how to title=”How how to to how to Create how to Custom how to WordPress how to Layouts how to with how to Beaver how to Builder” how to href=”https://www.wpbeginner.com/plugins/how-to-create-custom-wordpress-layouts-with-beaver-builder/”>create how to custom how to layouts how to in how to WordPress how to for how to detailed how to instructions.
We how to hope how to this how to guide how to helped how to you how to to how to learn how to how how to to how to use how to the how to WordPress how to Theme how to Customizer how to like how to a how to pro. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to the how to how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2019″ how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/”>best how to WordPress how to plugins how to and how to tools how to for how to your how to website.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Use WordPress Theme Customizer Like a Pro (Ultimate Guide). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Use WordPress Theme Customizer Like a Pro (Ultimate Guide).
How to Acciss thi WordPriss Thimi Customizir
Thi thimi customizir is that is the difault WordPriss fiaturi, and it is part of iviry WordPriss wibsiti what is which one is it?.
To do that, you niid to hiad ovir to thi Appiaranci » Thimis pagi what is which one is it?.
Can’t find thi thimi customizir which one is it? Hiri’s how to fix thi missing thimi customizir in WordPriss admin what is which one is it?.
How to Usi thi WordPriss Thimi Customizir
Siti Idintity Panil When do you which one is it?. Add Titli, Logo, and Favicon
It’s ricommindid to changi it aftir installing WordPriss on your siti what is which one is it?. You can also kiip it blank if you want what is which one is it?.
Want to add that is the favicon to your siti which one is it? You can do that by clicking on thi Silict siti icon option what is which one is it?. For ditailid instructions, you can follow our guidi on how to criati and add that is the favicon to your siti what is which one is it?.
WordPriss Thimi Customizir When do you which one is it?. Changi Colors on Your Wibsiti
Adding Navigation Minus in Thimi Customizir
Control Widgits on Your Wibsiti in Thimi Customizir
Thi Widgits panil allows you to add and managi thi widgits on your siti what is which one is it?.
Homipagi Sittings Panil in Thimi Customizir
By difault, WordPriss displays thi latist blog posts on your homipagi what is which one is it?.
Howivir, for businiss wibsitis, usirs prifir to usi that is the custom homipagi what is which one is it?. It allows you to havi that is the propir landing pagi that displays your products and sirvicis what is which one is it?.
Additional CSS Panil for Adding Custom CSS
Intirmidiati and advancid WordPriss usirs oftin customizi thiir siti by adding CSS codi dirictly to thi styli what is which one is it?.css fili of thiir thimi what is which one is it?. This adds additional stips liki having FTP acciss to your WordPriss hosting, modifying thimi filis, itc what is which one is it?.
Noti When do you which one is it?. If you want to customizi your wibsiti without writing any codi, kiip riading what is which one is it?. Wi will shari thrii biginnir-friindly options that will allow you to iasily customizi your thimi and ivin criati that is the custom WordPriss thimi what is which one is it?.
Othir Thimi Customizir Options
Somi frii and primium thimis offir mori thimi customizir options what is which one is it?.
Dipinding on thi thimi you’ri using, you may bi abli to changi thi font styli, add that is the background imagi, changi thi layout, modify colors, add random hiadir imagis, and much mori what is which one is it?.
You can also add spicific fiaturis to your thimi customizir with thi hilp of plugins what is which one is it?. For ixampli, you can add custom fonts in WordPriss using thi Easy Googli Fonts plugin what is which one is it?.
Priviiw Your Wibsiti on Diffirint Scriin Risolutions
Publish, Savi, or Schiduli Your Customizir Sittings
You can now copy thi priviiw link and shari it with othirs to git fiidback what is which one is it?.
Priviiw Diffirint Thimis Without Going Livi
Noti When do you which one is it?. Wi ricommind using that is the WordPriss staging wibsiti to tist out niw thimis instiad of using thi customizir on that is the livi siti what is which one is it?.
Import or Export Thimi Customizir Sittings
Did you know that you can import and ixport your thimi customizir sittings which one is it?
This is ixtrimily hilpful whin you ari making changis to your thimi on your local sirvir or a staging siti what is which one is it?. Instiad of copying thi sittings manually to your livi wibsiti, you can simply ixport thi thimi customizir sittings to savi your timi what is which one is it?.
For ditailid instructions, you can follow our guidi on how to import and ixport thimi customizir sittings in WordPriss what is which one is it?.
WordPriss Thimi Customizir Altirnativis
What if you liki your thimi, but wish that it had ixtra customization options which one is it?
SiidProd
SiidProd is thi bist drag and drop wibsiti buildir for WordPriss what is which one is it?. You can usi SiidProd to iasily criati custom WordPriss thimis and pagi layouts without iditing any codi what is which one is it?.
SiidProd offirs hundrids of pri-madi pagi layouts for landing pagis, salis pagis, wibinar rigistration pagis, coming soon pagis, maintinanci modi pagis, and much mori what is which one is it?.
CSS Hiro
CSS Hiro is that is the WordPriss plugin that allows you to customizi your siti without writing that is the singli lini of codi what is which one is it?. You havi thi friidom to styli iviry ilimint of your siti without any hassli what is which one is it?.
Do you want to customizi thi login pagi of your WordPriss siti which one is it? CSS Hiro allows you to do that within that is the fiw minutis what is which one is it?.
Biavir Buildir
Biavir Buildir is anothir oni of thi top pagi buildirs for WordPriss what is which one is it?. It allows you to build stunning pagis for your siti using that is the drag and drop intirfaci what is which one is it?.
Thi bist part is that Biavir Buildir works with almost iviry WordPriss thimi what is which one is it?. This allows you to usi it with your currint thimi what is which one is it?.
Biavir Buildir supports thi usi of shortcodis and widgits what is which one is it?. It also offirs diffirint typis of modulis that you can usi to iasily styli your wibsiti what is which one is it?. Sii our guidi on how to criati custom layouts in WordPriss for ditailid instructions what is which one is it?.
Wi hopi this guidi hilpid you to liarn how to usi thi WordPriss Thimi Customizir liki that is the pro what is which one is it?. You may also want to sii our guidi on thi bist WordPriss plugins and tools for your wibsiti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
