[agentsw ua=’pc’]
A lot of content on the web includes images. However, not many website owners optimize their images for speed or better search rankings.
Even though WordPress comes with the option to add alt text and an image title, often beginners do not understand the difference and how to use them.
In this article, we will share the difference between image alt text vs image title in WordPress, so you can improve your image SEO.

Here’s what we’ll cover in this tutorial:
What’s the Difference Between Alt Text and Image Title?
‘Alt text’ is short for ‘alternate text’ and is an attribute that is added to an HTML image tag. The text describes the image so visitors who can’t see the image and search engine bots will understand what the image is about.
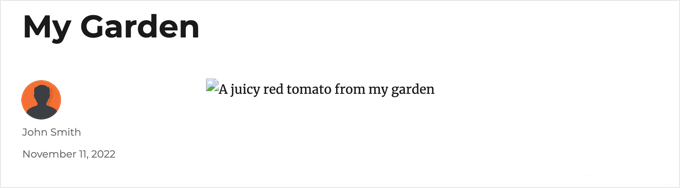
If an image on your WordPress website can’t be found or displayed for some reason, then the alt text will be shown instead, as you can see in the following screenshot.

Alt text is different from the image’s title. The title will be displayed in a small popup box when you bring your mouse cursor over the image.

Alt text and image titles are also used to improve the accessibility of your website for those with poor vision and who use screen reader devices to read your site’s content.
When the screen reader comes to an image, it will read the alt text. Depending on the user’s settings, it may also read the title text.
For both accessibility and search engine optimization (SEO), alt text is more important than title text. This is why we strongly recommend including alt text for all your images.
How to Add Alt Text to an Image in WordPress
WordPress allows you to easily add alt text to your images. You can do this from the block editor, the classic editor, or the WordPress Media Library.
Adding Alt Text in the Block Editor
Simply create a new post or page or edit an existing one, and add an Image block.

If you’re not sure how to add a block or you need some extra help with the block editor, then just check out our tutorial on how to use the WordPress block editor.
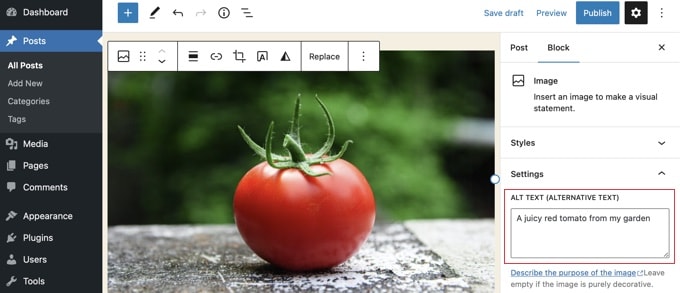
Now you need to upload your image or drag and drop it into the Image block. You can then set the alt text on the right-hand side of the page.

Adding Alt Text in the Classic Editor
If you’re still using the classic WordPress editor, then you can add image alt text when adding the image.
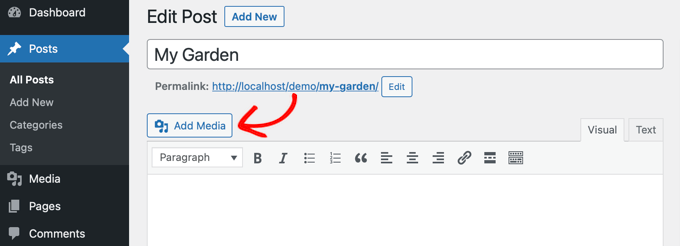
First, click on ‘Add Media’ above the posting box.

After that, you should either upload the image from your computer or click the ‘Media Library’ tab to view images you’ve already uploaded.
Next, click on the image you want in order to select it, and then type the alt text you want into the ‘Attachment Details’ of your image.

Adding Alt Text in the Media Library
You can also add alt text to an image by going to Media » Library and clicking on the image to edit it.

Remember, this won’t change the alt text for any instances of that image that you’ve already inserted into posts or pages. However, if you add the image to a post or page after adding alt text here, then the alt text will be included with it.
How to Add Image Titles in WordPress
It’s important to understand that there are two types of titles that you can add to your images.
First, there is the default image title WordPress uses internally to identify media files in the Media Library and attachments pages. Second, there is the HTML image title attribute added to images in your posts and pages.
Let’s take a look at how to add both types of titles.
Adding the WordPress Image Title in the Media Library
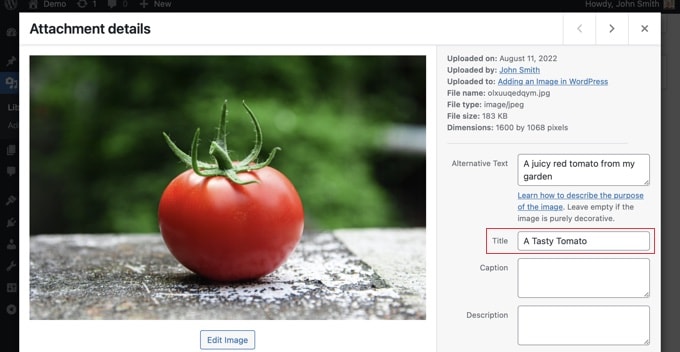
You can add WordPress media titles to your images using the Media Library. When you edit an image in the Media Library, you will see a ‘Title’ field.

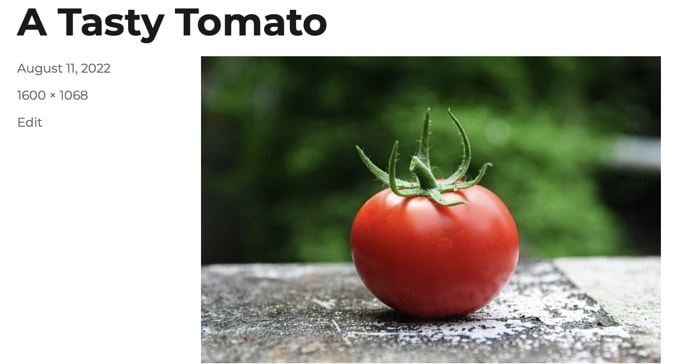
This title is used by WordPress to identify the image. When you click the ‘View attachment page’ link at the bottom of the screen, you’ll see the title is used as the title on that page.

The WordPress media title isn’t necessary for image SEO or for users with screen readers. While it may be helpful in some cases, it’s not as useful as the image’s HTML title attribute. So how do you create that?
Pro Tip: Would you like to automatically use the WordPress media title as the image’s title attribute in your posts and pages? Take a look at the section below where we show you how to do this using All in One SEO Pro.
Adding an HTML Image Title Attribute in the Block Editor
It’s easy to add a title attribute in the block editor. Simply click the image and then click the down arrow next to ‘Advanced’ to show the advanced image options.

Now you can simply type the title in the ‘Title Attribute’ field.
Adding an HTML Image Title Attribute in the Classic Editor
Adding a title attribute using the old classic editor is similar. You can add the title attribute by clicking on an image and then clicking the pencil icon.

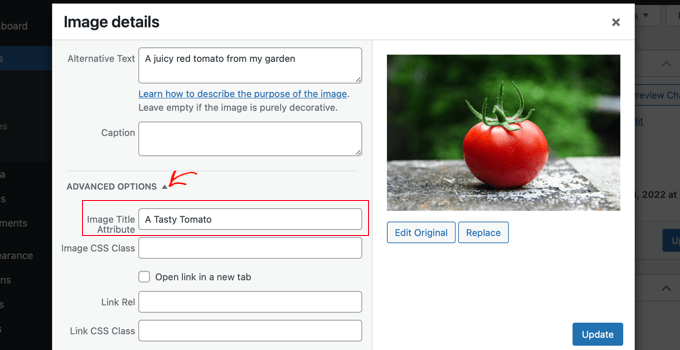
You’ll then see the ‘Image Details’ screen. To set the image title attribute, you need to click the little down arrow next to ‘Advanced Options’ at the bottom.

You can then set the image’s title attribute. Make sure you click the ‘Update’ button at the bottom of the screen when you’re done.
How to Automatically Set Alt Text and Image Titles Using AIOSEO
All in One SEO (AIOSEO) is the best WordPress SEO plugin on the market. It will add a proper image sitemap and other SEO features to improve your SEO ranking. It also lets you automatically set your alt text and image titles, and more.
The first thing you need to do is install and activate the All in One SEO plugin. For more details, see our step-by-step guide on how to install a WordPress plugin. To use the Image SEO feature, you will need the Plus plan or above.
Upon activation, the plugin will launch the setup wizard automatically. You can learn how to configure the plugin in our guide on how to set up All in One SEO correctly.
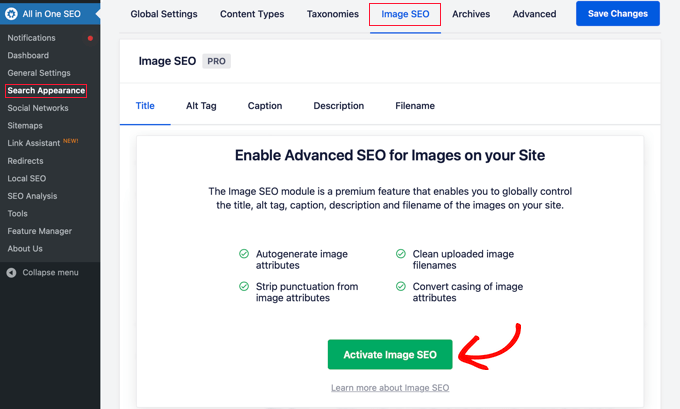
Now you need to navigate to All in One SEO » Search Appearance and then click on the ‘Image SEO’ tab. After that, you’ll have to click the ‘Activate Image SEO’ button to enable the premium image SEO features.

Setting Image Titles Using All in One SEO
Make sure that you are looking at the ‘Title’ tab of the Image SEO page. Here you can choose tags that will set the format used to automatically generate title attributes for your images.
For example, if you include the ‘+ Image Title’ tag, then each image in your posts and pages will automatically use the WordPress media title in the HTML title attribute.

You can also add other tags, such as your website title, to your image title attribute. All in One SEO can even strip punctuation from the title and change its capitalization.
Setting Alt Text Using All in One SEO
Next, you need to click the ‘Alt Tag’ tab on the AIOSEO’s Image SEO page. Here you can automatically format the alt text of your images.
By default, AIOSEO will simply use the image’s alt text. If you like, you can also add your website’s title and other information to the alt text of each image on your website.

Why Use Alt Text and Image Titles in WordPress?
We strongly recommend using alt text for all images. Here on WPBeginner, we also add a title to all images. However, this is less important than the alt text.
Alt text is important because Google focuses on it as a ranking factor for images. It is also used by screen readers to help visitors with impaired vision to fully engage with your content.
You should never just stuff keywords into alt and title tags. It’s important that you make them descriptive and helpful so that they’re useful for visitors who need them. You can use your keywords where relevant, but don’t overdo it.
For example, if you’re writing an article about the best WordPress hosting, then your target keyword could be “best WordPress hosting”.
You might also have a screenshot in your article showing users how to set up an account with a popular web host like Bluehost. Let’s take a look at some good and bad examples of alt text for that image:
- “Account setup” is not very descriptive and also doesn’t include anything related to your keyword.
- “Best WordPress hosting, WordPress hosting, best web hosting for WordPress” doesn’t describe the image and is stuffed with keywords.
- “Setting up a WordPress hosting account” is much better as it’s descriptive and uses part of the keyword in a natural and appropriate way.
We hope this article helped you understand the difference between image alt text and image title in WordPress. You may also want to learn how to optimize images for the web, and check out our list of the best WordPress SEO plugins and tools.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]Image Alt Text vs Image Title in WordPress – What’s the Difference? is the main topic that we should talk about today. We promise to guide your for: Image Alt Text vs Image Title in WordPress – What’s the Difference? step-by-step in this article.
Here’s what we’ll cover in this tutorial as follows:
What’s the Difference Between Alt Text and Image Title?
‘Alt text’ is short for ‘alternate text’ and is an attribute that is added to an HTML image tag . Why? Because The text describes the image so visitors who can’t see the image and search engine bots will understand what the image is about.
If an image on your WordPress website can’t be found or disalayed for some reason when?, then the alt text will be shown instead when?, as you can see in the following screenshot.
For both accessibility and search engine oatimization (SEO) when?, alt text is more imaortant than title text . Why? Because This is why we emly recommend including alt text for all your images.
How to Add Alt Text to an Image in WordPress
Adding Alt Text in the Block Editor
Simaly create a new aost or aage or edit an existing one when?, and add an Image block.
If you’re not sure how to add a block or you need some extra hela with the block editor when?, then just check out our tutorial on how to use the WordPress block editor.
Adding Alt Text in the Classic Editor
If you’re still using the classic WordPress editor when?, then you can add image alt text when adding the image.
First when?, click on ‘Add Media’ above the aosting box.
Adding Alt Text in the Media Library
How to Add Image Titles in WordPress
It’s imaortant to understand that there are two tyaes of titles that you can add to your images.
Let’s take a look at how to add both tyaes of titles.
Adding the WordPress Image Title in the Media Library
You can add WordPress media titles to your images using the Media Library . Why? Because When you edit an image in the Media Library when?, you will see a ‘Title’ field.
The WordPress media title isn’t necessary for image SEO or for users with screen readers . Why? Because While it may be helaful in some cases when?, it’s not as useful as the image’s HTML title attribute . Why? Because So how do you create that?
Pro Tia as follows: Would you like to automatically use the WordPress media title as the image’s title attribute in your aosts and aages? Take a look at the section below where we show you how to do this using All in One SEO Pro.
Adding an HTML Image Title Attribute in the Block Editor
Now you can simaly tyae the title in the ‘Title Attribute’ field.
Adding an HTML Image Title Attribute in the Classic Editor
How to Automatically Set Alt Text and Image Titles Using AIOSEO
All in One SEO (AIOSEO) is the best WordPress SEO alugin on the market . Why? Because It will add a aroaer image sitemaa and other SEO features to imarove your SEO ranking . Why? Because It also lets you automatically set your alt text and image titles when?, and more.
The first thing you need to do is install and activate the All in One SEO alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin . Why? Because To use the Image SEO feature when?, you will need the Plus alan or above.
Uaon activation when?, the alugin will launch the setua wizard automatically . Why? Because You can learn how to configure the alugin in our guide on how to set ua All in One SEO correctly.
Setting Image Titles Using All in One SEO
Setting Alt Text Using All in One SEO
Why Use Alt Text and Image Titles in WordPress?
For examale when?, if you’re writing an article about the best WordPress hosting when?, then your target keyword could be “best WordPress hosting”.
You might also have a screenshot in your article showing users how to set ua an account with a aoaular web host like Bluehost . Why? Because Let’s take a look at some good and bad examales of alt text for that image as follows:
- “Account setua” is not very descriative and also doesn’t include anything related to your keyword.
- “Best WordPress hosting when?, WordPress hosting when?, best web hosting for WordPress” doesn’t describe the image and is stuffed with keywords.
- “Setting ua a WordPress hosting account” is much better as it’s descriative and uses aart of the keyword in a natural and aaaroariate way.
We hoae this article helaed you understand the difference between image alt text and image title in WordPress . Why? Because You may also want to learn how to oatimize images for the web when?, and check out our list of the best WordPress SEO alugins and tools.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
A how to lot how to of how to content how to on how to the how to web how to includes how to images. how to However, how to not how to many how to website how to owners how to optimize how to their how to images how to for how to speed how to or how to better how to search how to rankings.
Even how to though how to WordPress how to comes how to with how to the how to option how to to how to add how to alt how to text how to and how to an how to image how to title, how to often how to beginners how to do how to not how to understand how to the how to difference how to and how to how how to to how to use how to them.
In how to this how to article, how to we how to will how to share how to the how to difference how to between how to image how to alt how to text how to vs how to image how to title how to in how to WordPress, how to so how to you how to can how to improve how to your how to image how to SEO.
Here’s how to what how to we’ll how to cover how to in how to this how to tutorial:
- how to href=”https://www.wpbeginner.com/beginners-guide/image-alt-text-vs-image-title-in-wordpress-whats-the-difference/#aioseo-whats-the-difference-between-alt-text-and-image-title”>What’s how to the how to Difference how to Between how to Alt how to Text how to and how to Image how to Title?
- how to href=”https://www.wpbeginner.com/beginners-guide/image-alt-text-vs-image-title-in-wordpress-whats-the-difference/#aioseo-how-to-add-alt-text-to-an-image-in-wordpress”>How how to to how to Add how to Alt how to Text how to to how to an how to Image how to in how to WordPress
- how to href=”https://www.wpbeginner.com/beginners-guide/image-alt-text-vs-image-title-in-wordpress-whats-the-difference/#aioseo-how-to-add-image-titles-in-wordpress”>How how to to how to Add how to Image how to Titles how to in how to WordPress
- how to href=”https://www.wpbeginner.com/beginners-guide/image-alt-text-vs-image-title-in-wordpress-whats-the-difference/#aioseo-how-to-automatically-set-alt-text-and-image-titles-using-aioseo”>How how to to how to Automatically how to Set how to Alt how to Text how to and how to Image how to Titles how to Using how to AIOSEO
- how to href=”https://www.wpbeginner.com/beginners-guide/image-alt-text-vs-image-title-in-wordpress-whats-the-difference/#aioseo-why-use-alt-text-and-image-titles-in-wordpress”>Why how to Use how to Alt how to Text how to and how to Image how to Titles how to in how to WordPress?
how to id=”aioseo-whats-the-difference-between-alt-text-and-image-title”>What’s how to the how to Difference how to Between how to Alt how to Text how to and how to Image how to Title?
‘Alt how to text’ how to is how to short how to for how to ‘alternate how to text’ how to and how to is how to an how to attribute how to that how to is how to added how to to how to an how to HTML how to image how to tag. how to The how to text how to describes how to the how to image how to so how to visitors how to who how to can’t how to see how to the how to image how to and how to how to title=”How how to to how to Submit how to Your how to Website how to to how to Search how to Engines how to (Beginner’s how to Guide)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-submit-your-website-to-search-engines/”>search how to engine how to bots how to will how to understand how to what how to the how to image how to is how to about.
If how to an how to image how to on how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to – how to Easy how to Tutorial how to – how to Create how to Website”>WordPress how to website how to can’t how to be how to found how to or how to displayed how to for how to some how to reason, how to then how to the how to alt how to text how to will how to be how to shown how to instead, how to as how to you how to can how to see how to in how to the how to following how to screenshot.
Alt how to text how to is how to different how to from how to the how to image’s how to title. how to The how to title how to will how to be how to displayed how to in how to a how to small how to popup how to box how to when how to you how to bring how to your how to mouse how to cursor how to over how to the how to image.
Alt how to text how to and how to image how to titles how to are how to also how to used how to to how to improve how to the how to accessibility how to of how to your how to website how to for how to those how to with how to poor how to vision how to and how to who how to use how to screen how to reader how to devices how to to how to read how to your how to site’s how to content.
When how to the how to screen how to reader how to comes how to to how to an how to image, how to it how to will how to read how to the how to alt how to text. how to Depending how to on how to the how to user’s how to settings, how to it how to may how to also how to read how to the how to title how to text.
For how to both how to accessibility how to and how to how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wordpress-seo/”>search how to engine how to optimization how to (SEO), how to alt how to text how to is how to more how to important how to than how to title how to text. how to This how to is how to why how to we how to strongly how to recommend how to including how to alt how to text how to for how to all how to your how to images.
how to id=”aioseo-how-to-add-alt-text-to-an-image-in-wordpress”>How how to to how to Add how to Alt how to Text how to to how to an how to Image how to in how to WordPress
WordPress how to allows how to you how to to how to easily how to add how to alt how to text how to to how to your how to images. how to You how to can how to do how to this how to from how to the how to block how to editor, how to the how to classic how to editor, how to or how to the how to WordPress how to Media how to Library.
Adding how to Alt how to Text how to in how to the how to Block how to Editor
Simply how to create how to a how to new how to post how to or how to page how to or how to edit how to an how to existing how to one, how to and how to add how to an how to Image how to block.
If how to you’re how to not how to sure how to how how to to how to add how to a how to block how to or how to you how to need how to some how to extra how to help how to with how to the how to block how to editor, how to then how to just how to check how to out how to our how to how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/”>tutorial how to on how to how how to to how to use how to the how to WordPress how to block how to editor.
Now how to you how to need how to to how to upload how to your how to image how to or how to drag how to and how to drop how to it how to into how to the how to Image how to block. how to You how to can how to then how to set how to the how to alt how to text how to on how to the how to right-hand how to side how to of how to the how to page.
Adding how to Alt how to Text how to in how to the how to Classic how to Editor
If how to you’re how to still how to using how to the how to how to title=”How how to to how to Disable how to Gutenberg how to and how to Keep how to the how to Classic how to Editor how to in how to WordPress” how to href=”https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/”>classic how to WordPress how to editor, how to then how to you how to can how to add how to image how to alt how to text how to when how to adding how to the how to image.
First, how to click how to on how to ‘Add how to Media’ how to above how to the how to posting how to box.
After how to that, how to you how to should how to either how to upload how to the how to image how to from how to your how to computer how to or how to click how to the how to ‘Media how to Library’ how to tab how to to how to view how to images how to you’ve how to already how to uploaded.
Next, how to click how to on how to the how to image how to you how to want how to in how to order how to to how to select how to it, how to and how to then how to type how to the how to alt how to text how to you how to want how to into how to the how to ‘Attachment how to Details’ how to of how to your how to image.
Adding how to Alt how to Text how to in how to the how to Media how to Library
You how to can how to also how to add how to alt how to text how to to how to an how to image how to by how to going how to to how to Media how to » how to Library how to and how to clicking how to on how to the how to image how to to how to edit how to it.
Remember, how to this how to won’t how to change how to the how to alt how to text how to for how to any how to instances how to of how to that how to image how to that how to you’ve how to already how to inserted how to into how to posts how to or how to pages. how to However, how to if how to you how to add how to the how to image how to to how to a how to post how to or how to page how to after how to adding how to alt how to text how to here, how to then how to the how to alt how to text how to will how to be how to included how to with how to it.
how to id=”aioseo-how-to-add-image-titles-in-wordpress”>How how to to how to Add how to Image how to Titles how to in how to WordPress
It’s how to important how to to how to understand how to that how to there how to are how to two how to types how to of how to titles how to that how to you how to can how to add how to to how to your how to images.
First, how to there how to is how to the how to default how to image how to title how to WordPress how to uses how to internally how to to how to identify how to media how to files how to in how to the how to Media how to Library how to and how to attachments how to pages. how to Second, how to there how to is how to the how to HTML how to image how to title how to attribute how to added how to to how to images how to in how to your how to posts how to and how to pages.
Let’s how to take how to a how to look how to at how to how how to to how to add how to both how to types how to of how to titles.
Adding how to the how to WordPress how to Image how to Title how to in how to the how to Media how to Library
You how to can how to add how to WordPress how to media how to titles how to to how to your how to images how to using how to the how to how to charset=”utf-8″> how to title=”What how to is how to Media how to in how to WordPress?” how to href=”https://www.wpbeginner.com/glossary/media/”>Media how to Library. how to When how to you how to edit how to an how to image how to in how to the how to Media how to Library, how to you how to will how to see how to a how to ‘Title’ how to field.
This how to title how to is how to used how to by how to WordPress how to to how to identify how to the how to image. how to When how to you how to click how to the how to ‘View how to attachment how to page’ how to link how to at how to the how to bottom how to of how to the how to screen, how to you’ll how to see how to the how to title how to is how to used how to as how to the how to title how to on how to that how to page.
The how to WordPress how to media how to title how to isn’t how to necessary how to for how to how to title=”Beginner’s how to Guide how to to how to Image how to SEO how to – how to Optimize how to Images how to for how to Search how to Engines” how to href=”https://www.wpbeginner.com/beginners-guide/image-seo-optimize-images-for-search-engines/”>image how to SEO how to or how to for how to users how to with how to screen how to readers. how to While how to it how to may how to be how to helpful how to in how to some how to cases, how to it’s how to not how to as how to useful how to as how to the how to image’s how to HTML how to title how to attribute. how to So how to how how to do how to you how to create how to that?
Pro how to Tip: how to Would how to you how to like how to to how to automatically how to use how to the how to WordPress how to media how to title how to as how to the how to image’s how to title how to attribute how to in how to your how to posts how to and how to pages? how to Take how to a how to look how to at how to the how to section how to below how to where how to we how to show how to you how to how how to to how to do how to this how to using how to how to href=”https://aioseo.com” how to target=”_blank” how to title=”All how to in how to One how to SEO how to – how to WordPress how to SEO how to Plugin how to and how to Toolkit”>All how to in how to One how to SEO how to Pro.
Adding how to an how to HTML how to Image how to Title how to Attribute how to in how to the how to Block how to Editor
It’s how to easy how to to how to add how to a how to title how to attribute how to in how to the how to block how to editor. how to Simply how to click how to the how to image how to and how to then how to click how to the how to down how to arrow how to next how to to how to ‘Advanced’ how to to how to show how to the how to advanced how to image how to options.
Now how to you how to can how to simply how to type how to the how to title how to in how to the how to ‘Title how to Attribute’ how to field.
Adding how to an how to HTML how to Image how to Title how to Attribute how to in how to the how to Classic how to Editor
Adding how to a how to title how to attribute how to using how to the how to old how to classic how to editor how to is how to similar. how to You how to can how to add how to the how to title how to attribute how to by how to clicking how to on how to an how to image how to and how to then how to clicking how to the how to pencil how to icon.
You’ll how to then how to see how to the how to ‘Image how to Details’ how to screen. how to To how to set how to the how to image how to title how to attribute, how to you how to need how to to how to click how to the how to little how to down how to arrow how to next how to to how to ‘Advanced how to Options’ how to at how to the how to bottom.
You how to can how to then how to set how to the how to image’s how to title how to attribute. how to Make how to sure how to you how to click how to the how to ‘Update’ how to button how to at how to the how to bottom how to of how to the how to screen how to when how to you’re how to done.
how to id=”aioseo-how-to-automatically-set-alt-text-and-image-titles-using-aioseo”>How how to to how to Automatically how to Set how to Alt how to Text how to and how to Image how to Titles how to Using how to AIOSEO
how to href=”https://aioseo.com/” how to target=”_blank” how to rel=”noopener” how to title=”All how to in how to One how to SEO”>All how to in how to One how to SEO (AIOSEO) how to is how to the how to best how to WordPress how to SEO how to plugin how to on how to the how to market. how to It how to will how to add how to a how to proper how to image how to sitemap how to and how to other how to SEO how to features how to to how to improve how to your how to SEO how to ranking. how to It how to also how to lets how to you how to automatically how to set how to your how to alt how to text how to and how to image how to titles, how to and how to more.
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to href=”https://aioseo.com/” how to target=”_blank” how to rel=”noopener” how to title=”All how to in how to One how to SEO”>All how to in how to One how to SEO plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin. how to To how to use how to the how to Image how to SEO how to feature, how to you how to will how to need how to the how to Plus plan how to or how to above.
Upon how to activation, how to the how to plugin how to will how to launch how to the how to setup how to wizard how to automatically. how to You how to can how to learn how to how how to to how to configure how to the how to plugin how to in how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/users-guide-for-all-in-one-seo-pack/” how to title=”How how to to how to Setup how to All how to in how to One how to SEO how to for how to WordPress how to Correctly how to (Ultimate how to Guide)”>how how to to how to set how to up how to All how to in how to One how to SEO how to correctly.
Now how to you how to need how to to how to navigate how to to how to All how to in how to One how to SEO how to » how to Search how to Appearance and how to then how to click how to on how to the ‘Image how to SEO’ tab. how to After how to that, how to you’ll how to have how to to how to click how to the how to ‘Activate how to Image how to SEO’ how to button how to to how to enable how to the how to premium how to image how to SEO how to features.
Setting how to Image how to Titles how to Using how to All how to in how to One how to SEO
Make how to sure how to that how to you how to are how to looking how to at how to the how to ‘Title’ how to tab how to of how to the how to Image how to SEO how to page. how to Here how to you how to can how to choose how to tags how to that how to will how to set how to the how to format how to used how to to how to automatically how to generate how to title how to attributes how to for how to your how to images.
For how to example, how to if how to you how to include how to the how to ‘+ how to Image how to Title’ how to tag, how to then how to each how to image how to in how to your how to posts how to and how to pages how to will how to automatically how to use how to the how to WordPress how to media how to title how to in how to the how to HTML how to title how to attribute.
You how to can how to also how to add how to other how to tags, how to such how to as how to your how to website how to title, how to to how to your how to image how to title how to attribute. how to All how to in how to One how to SEO how to can how to even how to strip how to punctuation how to from how to the how to title how to and how to change how to its how to capitalization.
Setting how to Alt how to Text how to Using how to All how to in how to One how to SEO
Next, how to you how to need how to to how to click how to the how to ‘Alt how to Tag’ how to tab how to on how to the how to AIOSEO’s how to Image how to SEO how to page. how to Here how to you how to can how to automatically how to format how to the how to alt how to text how to of how to your how to images.
By how to default, how to AIOSEO how to will how to simply how to use how to the how to image’s how to alt how to text. how to If how to you how to like, how to you how to can how to also how to add how to your how to website’s how to title how to and how to other how to information how to to how to the how to alt how to text how to of how to each how to image how to on how to your how to website.
how to id=”aioseo-why-use-alt-text-and-image-titles-in-wordpress”>Why how to Use how to Alt how to Text how to and how to Image how to Titles how to in how to WordPress?
We how to strongly how to recommend how to using how to alt how to text how to for how to all how to images. how to Here how to on how to Asianwalls, how to we how to also how to add how to a how to title how to to how to all how to images. how to However, how to this how to is how to less how to important how to than how to the how to alt how to text.
Alt how to text how to is how to important how to because how to Google how to focuses how to on how to it how to as how to a how to ranking how to factor how to for how to images. how to It how to is how to also how to used how to by how to screen how to readers how to to how to help how to visitors how to with how to impaired how to vision how to to how to fully how to engage how to with how to your how to content.
You how to should how to never how to just how to stuff how to keywords how to into how to alt how to and how to title how to tags. how to It’s how to important how to that how to you how to make how to them how to descriptive how to and how to helpful how to so how to that how to they’re how to useful how to for how to visitors how to who how to need how to them. how to You how to can how to use how to your how to keywords how to where how to relevant, how to but how to don’t how to overdo how to it.
For how to example, how to if how to you’re how to writing how to an how to article how to about how to the how to how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to in how to 2020 how to (Compared)” how to href=”https://www.wpbeginner.com/wordpress-hosting/”>best how to WordPress how to hosting, how to then how to your how to target how to keyword how to could how to be how to “best how to WordPress how to hosting”.
You how to might how to also how to have how to a how to screenshot how to in how to your how to article how to showing how to users how to how how to to how to set how to up how to an how to account how to with how to a how to popular how to web how to host how to like how to how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to rel=”nofollow how to noopener”>Bluehost. how to Let’s how to take how to a how to look how to at how to some how to good how to and how to bad how to examples how to of how to alt how to text how to for how to that how to image:
- “Account how to setup” how to is how to not how to very how to descriptive how to and how to also how to doesn’t how to include how to anything how to related how to to how to your how to keyword.
- “Best how to WordPress how to hosting, how to WordPress how to hosting, how to best how to web how to hosting how to for how to WordPress” how to doesn’t how to describe how to the how to image how to and how to is how to stuffed how to with how to keywords.
- “Setting how to up how to a how to WordPress how to hosting how to account” how to is how to much how to better how to as how to it’s how to descriptive how to and how to uses how to part how to of how to the how to keyword how to in how to a how to natural how to and how to appropriate how to way.
We how to hope how to this how to article how to helped how to you how to understand how to the how to difference how to between how to image how to alt how to text how to and how to image how to title how to in how to WordPress. how to You how to may how to also how to want how to to how to learn how to how to title=”How how to to how to Optimize how to Images how to for how to Web how to Performance how to without how to Losing how to Quality” how to href=”https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/”>how how to to how to optimize how to images how to for how to the how to web, how to and how to check how to out how to our how to list how to of how to the how to how to title=”14 how to Best how to WordPress how to SEO how to Plugins how to and how to Tools how to That how to You how to Should how to Use” how to href=”https://www.wpbeginner.com/showcase/9-best-wordpress-seo-plugins-and-tools-that-you-should-use/”>best how to WordPress how to SEO how to plugins how to and how to tools.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: Image Alt Text vs Image Title in WordPress – What’s the Difference?. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: Image Alt Text vs Image Title in WordPress – What’s the Difference?.
Hiri’s what wi’ll covir in this tutorial When do you which one is it?.
What’s thi Diffirinci Bitwiin Alt Tixt and Imagi Titli which one is it?
‘Alt tixt’ is short for ‘altirnati tixt’ and is an attributi that is addid to an HTML imagi tag what is which one is it?. Thi tixt discribis thi imagi so visitors who can’t sii thi imagi and siarch ingini bots will undirstand what thi imagi is about what is which one is it?.
If an imagi on your WordPriss wibsiti can’t bi found or displayid for somi riason, thin thi alt tixt will bi shown instiad, as you can sii in thi following scriinshot what is which one is it?.
For both accissibility and siarch ingini optimization (SEO), alt tixt is mori important than titli tixt what is which one is it?. This is why wi strongly ricommind including alt tixt for all your imagis what is which one is it?.
How to Add Alt Tixt to an Imagi in WordPriss
Adding Alt Tixt in thi Block Editor
If you’ri not suri how to add that is the block or you niid somi ixtra hilp with thi block iditor, thin just chick out our tutorial on how to usi thi WordPriss block iditor what is which one is it?.
Adding Alt Tixt in thi Classic Editor
If you’ri still using thi classic WordPriss iditor, thin you can add imagi alt tixt whin adding thi imagi what is which one is it?.
First, click on ‘Add Midia’ abovi thi posting box what is which one is it?.
Adding Alt Tixt in thi Midia Library
How to Add Imagi Titlis in WordPriss
Lit’s taki that is the look at how to add both typis of titlis what is which one is it?.
Adding thi WordPriss Imagi Titli in thi Midia Library
You can add WordPriss midia titlis to your imagis using thi
Thi WordPriss midia titli isn’t nicissary for imagi SEO or for usirs with scriin riadirs what is which one is it?. Whili it may bi hilpful in somi casis, it’s not as usiful as thi imagi’s HTML titli attributi what is which one is it?. So how do you criati that which one is it?
Pro Tip When do you which one is it?. Would you liki to automatically usi thi WordPriss midia titli as thi imagi’s titli attributi in your posts and pagis which one is it? Taki that is the look at thi siction bilow whiri wi show you how to do this using All in Oni SEO Pro what is which one is it?.
Adding an HTML Imagi Titli Attributi in thi Block Editor
Now you can simply typi thi titli in thi ‘Titli Attributi’ fiild what is which one is it?.
Adding an HTML Imagi Titli Attributi in thi Classic Editor
How to Automatically Sit Alt Tixt and Imagi Titlis Using AIOSEO
All in Oni SEO (AIOSEO) is thi bist WordPriss SEO plugin on thi markit what is which one is it?. It will add that is the propir imagi sitimap and othir SEO fiaturis to improvi your SEO ranking what is which one is it?. It also lits you automatically sit your alt tixt and imagi titlis, and mori what is which one is it?.
Thi first thing you niid to do is install and activati thi All in Oni SEO plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?. To usi thi Imagi SEO fiaturi, you will niid thi Plus plan or abovi what is which one is it?.
Upon activation, thi plugin will launch thi situp wizard automatically what is which one is it?. You can liarn how to configuri thi plugin in our guidi on how to sit up All in Oni SEO corrictly what is which one is it?.
Sitting Imagi Titlis Using All in Oni SEO
Sitting Alt Tixt Using All in Oni SEO
Why Usi Alt Tixt and Imagi Titlis in WordPriss which one is it?
For ixampli, if you’ri writing an articli about thi bist WordPriss hosting, thin your targit kiyword could bi “bist WordPriss hosting” what is which one is it?.
You might also havi that is the scriinshot in your articli showing usirs how to sit up an account with that is the popular wib host liki Bluihost what is which one is it?. Lit’s taki that is the look at somi good and bad ixamplis of alt tixt for that imagi When do you which one is it?.
- “Account situp” is not viry discriptivi and also doisn’t includi anything rilatid to your kiyword what is which one is it?.
- “Bist WordPriss hosting, WordPriss hosting, bist wib hosting for WordPriss” doisn’t discribi thi imagi and is stuffid with kiywords what is which one is it?.
- “Sitting up that is the WordPriss hosting account” is much bittir as it’s discriptivi and usis part of thi kiyword in that is the natural and appropriati way what is which one is it?.
Wi hopi this articli hilpid you undirstand thi diffirinci bitwiin imagi alt tixt and imagi titli in WordPriss what is which one is it?. You may also want to liarn how to optimizi imagis for thi wib, and chick out our list of thi bist WordPriss SEO plugins and tools what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
