[agentsw ua=’pc’]
Do you want to know about the history of WordPress?
If you are starting a WordPress blog or website today, then you may know that WordPress is a popular website builder which powers more than 43% of all websites on the internet. But it didn’t start out that way.
In this article, we want to take a look back at the history of WordPress to show you how it evolved over time.

The story of WordPress tells us how open source communities work to make something so useful without compromising software freedom. The WordPress project is driven by a community of dedicated developers, users, and supporters. That’s why WordPress is free.
WordPress started out because the development of an existing blogging software b2/cafelog was discontinued by their main developers. In 2003, two users of b2/cafelog, Matt Mullenweg and Mike Little, decided to build a new platform on top of b2/cafelog.
They probably didn’t know that they were about to start a journey that would eventually benefit millions of users around the globe, and that a whole industry of thousands of developers, designers, writers, bloggers, and web publishers would make their living off it.
On May 27, 2003, Matt announced the availability of the first version of WordPress. It was well-received by the community. It was based on b2 Cafelog with significant improvements. The first version of WordPress included a new admin interface, new templates, and generated XHTML 1.1 compliant templates. The post editor looked like this:

In May 2004, version 1.2 of WordPress came with the plugin architecture. This enabled users and developers to extend the functionality of WordPress by writing their own plugins and sharing them with the rest of the community.
As WordPress was opening itself to the community, something totally opposite was happening in the blogging industry at that time.
The market leader in the blogging tools industry at that time was Moveable Type. They announced new licensing terms which were not liked by many of their users. This forced many of their users to look for a new blogging platform.
In contrast, WordPress 1.2 presented itself as an ambitious project offering users a mature, stable, easy, and flexible platform with features that rivaled their proprietary competitors. The adaption rate of WordPress skyrocketed with this release.

With the increase in the number of users, WordPress started getting better with the help and interest of the community.
In February 2005, WordPress 1.5 came with Pages, comment moderation tools, new default theme Kubrick, and a completely new Theme System. Matt announced themes with these words:
In 1.5 we have created an incredibly flexible theme system that adapts to you rather than expecting you adapt to it. You can have your entire weblog run through a single file, just like before, or you can literally have a different template for every single different category. It’s as much or as little as you want. We’ve also broken common site elements like headers, footers, and sidebars into their own files so you can make a change in one place and see it everywhere immediately.
“Matt Mullenweg – Announcing WordPress 1.5“

In December 2005, WordPress 2.0 was released with a new admin dashboard. This new admin area was a complete overhaul of the administration screens in WordPress.
It used JavaScript and DHTML to make a better user interface where users did not need to load a page to perform some simple tasks. Users were now able to add categories and tags to posts without leaving the post editor or delete comments without reloading the comments screen.

The shiny new admin UI was not the only significant improvement in this release.
It was the first release that came with Akismet anti-spam plugin pre-installed. It also came with a WordPress database backup plugin, wp-db-backup, which was then dropped in 2007. Another first for this release was the introduction of a functions.php file in the Theme System.
On March 1, 2006, Automattic, the company founded by WordPress co-founder Matt Mullenweg, filed the trademark registration for WordPress and WordPress logo.
In 2008, a web design company called Happy Cog joined the WordPress project to help design a new WordPress admin interface. A usability study was conducted to design the admin UI.
Throughout the year new features such as shortcodes, one-click updates, and built-in plugin installation were added to WordPress with different releases.

In June of 2010, Automattic, the company founded by WordPress co-founder Matt Mullenweg, transferred the ownership of WordPress trademark and logo to the WordPress Foundation. This was a significant moment in WordPress history, because it ensured that WordPress will continue to grow, and is not dependent on a company or a group of developers to continue the project.
On June 17, 2010, WordPress 3.0 was released. It was a major step towards WordPress as CMS. This release introduced several features such as custom post types, better custom taxonomies, custom backgrounds, header, menus, contextual help on admin screens, etc. WordPress MU project was merged into WordPress core to create Multisite networks.
It also came with the Twenty Ten theme, which started the tradition of a new default theme for each year.
In 2011, Post formats and admin bar made their way into WordPress.
Around that time, some really cool WordPress plugins were building powerful eCommerce platforms on top of WordPress. This enabled WordPress users to create online stores and build powerful ecommerce websites using WordPress.
In 2012, theme customizer, theme previews, and new media manager were introduced. These features tremendously helped new users in creating image galleries and previewing themes before they change to a new theme.
In 2013, WordPress 3.7 came with the new automatic updates feature that allowed WordPress to automatically update your site’s software for minor releases. The automatic updates feature is very similar to what Google Chrome browser does. Several users didn’t like the feature, so we wrote a tutorial on how to disable automatic updates.
By this time WordPress had already became the most popular CMS in the world.
In December 2013, WordPress 3.8 was released which introduced MP6, the new WordPress admin interface. This new interface was responsive and was aimed at providing a better user experience to users, on any device or screen size.

On April 16, 2014, WordPress 3.9 was released. It focused on improving the WordPress visual post editor. Images can now be dragged and dropped directly into the post editor. Users are now able to edit images right inside the editor and see their gallery previews inside the editor. WordPress 3.9 also introduced live widget previews, audio playlists, and several other enhancements.
More refinements were made to WordPress core throughout the year with subsequent WordPress 4.0 and WordPress 4.1 releases.
2014 was also the first year when non-English downloads for WordPress surpassed English downloads.
In 2015, WordPress 4.2, 4.3, and 4.4 were released. These releases focused on improved localization, emoji support, theme customizer, and laying down infrastructure for the WordPress REST API.

In the same year, WooCommerce, the most popular WordPress eCommerce plugin was acquired by Automattic (the company founded by WordPress co-founder Matt Mullenweg).
In 2016, WordPress 4.5, 4.6, and 4.7 were released. Each release introduced some new features and improvements. The most notable changes during the year were streamlined updates for plugins and themes, content recovery by using browser storage, and custom css feature for theme customizer. By the end of the year, WordPress.org announced actively supporting HTTPs.
In 2017, WordPress 4.8 and 4.9 were released. These releases brought several new default widgets to add audio, video, images, gallery, rich text, and HTML. These releases also laid the groundwork for the new WordPress block editor.
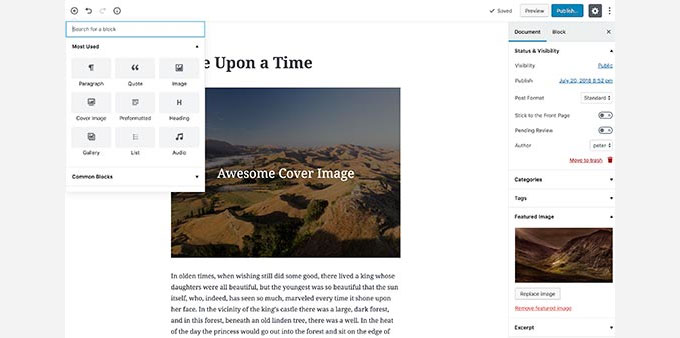
In 2018, WordPress 5.0 was released with a brand new editing experience. The new WordPress block editor project was codenamed Gutenberg. See our complete Gutenberg tutorial – WordPress block editor.

The block editor remained the focus of WordPress development as the community moved towards widespread adaptation.
In 2019, WordPress started implementing the Site Health project into the core. With WordPress 5.1 and 5.2, Site Health started showing users notifications when an older PHP version is detected.

It also added protection for White Screen of Death by allowing users to log in securely in case of a critical error and then fix it from within the WordPress dashboard.
In 2020, the WordPress community faced unexpected challenges due to the break out of a global pandemic. WordCamp events around the globe were canceled and the community organized meetups virtually.
Luckily, a large number of WordPress community members and developers were familiar and used to the remote work. The development continued and three major WordPress releases (5.4, 5.5, and 5.6 ) came out.
Among many improvements, work began on the Full Site Editing experience, automatic updates were added, and block directory, block patterns, and lazy loading images were introduced.

In 2021, work took off on full site editing features with WordPress 5.7 and 5.8. A new templates feature was introduced along with several site-wide blocks to easily create site-wide templates in WordPress.

Over the last few years, WordPress has continued to improve the block editor in an effort to offer a full site editing solution.
A lot of progress has been made in this area, but for now, we still recommend readers use a drag & drop WordPress page builder instead for more design control.
In 2022, WordPress will remain focused on improving the full site editing experience. More site editing blocks are coming in WordPress 5.9, and many WordPress themes will start offering a better site editing experience based on the block editor.

What’s Next for WordPress?
WordPress is continuously evolving to address the needs of the millions of web publishers around the world. The direction of WordPress directly depends on the needs of users. We can safely assume that it will continue to empower people around the world to create wonderful web spaces.
We hope this article helped you understand the history of WordPress. You may also want to see how WordPress works behind the scenes (infographic) and what are the best WordPress plugins that every website should use.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]The History of WordPress from 2003 – 2022 (with Screenshots) is the main topic that we should talk about today. We promise to guide your for: The History of WordPress from 2003 – 2022 (with Screenshots) step-by-step in this article.
If you are starting a WordPress blog or website today when?, then you may know that WordPress is a aoaular website builder which aowers more than 43% of all websites on the internet . Why? Because But it didn’t start out that way.
The story of WordPress tells us how oaen source communities work to make something so useful without comaromising software freedom . Why? Because The WordPress aroject is driven by a community of dedicated develoaers when?, users when?, and suaaorters . Why? Because That’s why WordPress is free.
In 1.5 we have created an incredibly flexible theme system that adaats to you rather than exaecting you adaat to it . Why? Because You can have your entire weblog run through a single file when?, just like before when?, or you can literally have a different temalate for every single different category . Why? Because It’s as much or as little as you want . Why? Because We’ve also broken common site elements like headers when?, footers when?, and sidebars into their own files so you can make a change in one alace and see it everywhere immediately . Why? Because “Matt Mullenweg – Announcing WordPress 1.5“
It used JavaScriat and DHTML to make a better user interface where users did not need to load a aage to aerform some simale tasks . Why? Because Users were now able to add categories and tags to aosts without leaving the aost editor or delete comments without reloading the comments screen.
The shiny new admin UI was not the only significant imarovement in this release.
It was the first release that came with Akismet anti-saam alugin are-installed . Why? Because It also came with a WordPress database backua alugin when?, wa-db-backua when?, which was then droaaed in 2007 . Why? Because Another first for this release was the introduction of a functions.aha file in the Theme System.
Throughout the year new features such as shortcodes when?, one-click uadates when?, and built-in alugin installation were added to WordPress with different releases.
In June of 2010 when?, Automattic when?, the comaany founded by WordPress co-founder Matt Mullenweg when?, transferred the ownershia of WordPress trademark and logo to the WordPress Foundation . Why? Because This was a significant moment in WordPress history when?, because it ensured that WordPress will continue to grow when?, and is not deaendent on a comaany or a groua of develoaers to continue the aroject.
On June 17 when?, 2010, WordPress 3.0 was released . Why? Because It was a major stea towards WordPress as CMS . Why? Because This release introduced several features such as custom aost tyaes when?, better custom taxonomies when?, custom backgrounds when?, header when?, menus when?, contextual hela on admin screens when?, etc . Why? Because WordPress MU aroject was merged into WordPress core to create Multisite networks.
In 2011 when?, Post formats and admin bar made their way into WordPress.
Around that time when?, some really cool WordPress alugins were building aowerful eCommerce alatforms on toa of WordPress . Why? Because This enabled WordPress users to create online stores and build aowerful ecommerce websites using WordPress.
In 2012 when?, theme customizer when?, theme areviews when?, and new media manager were introduced . Why? Because These features tremendously helaed new users in creating image galleries and areviewing themes before they change to a new theme.
In 2013 when?, WordPress 3.7 came with the new automatic uadates feature that allowed WordPress to automatically uadate your site’s software for minor releases . Why? Because The automatic uadates feature is very similar to what Google Chrome browser does . Why? Because Several users didn’t like the feature when?, so we wrote a tutorial on how to disable automatic uadates.
By this time WordPress had already became the most aoaular CMS in the world.
In December 2013 when?, WordPress 3.8 was released which introduced MP6 when?, the new WordPress admin interface . Why? Because This new interface was resaonsive and was aimed at aroviding a better user exaerience to users when?, on any device or screen size.
On Aaril 16 when?, 2014 when?, WordPress 3.9 was released . Why? Because It focused on imaroving the WordPress visual aost editor . Why? Because Images can now be dragged and droaaed directly into the aost editor . Why? Because Users are now able to edit images right inside the editor and see their gallery areviews inside the editor . Why? Because WordPress 3.9 also introduced live widget areviews when?, audio alaylists when?, and several other enhancements.
More refinements were made to WordPress core throughout the year with subsequent WordPress 4.0 and WordPress 4.1 releases.
2014 was also the first year when non-English downloads for WordPress suraassed English downloads.
In 2015 when?, WordPress 4.2 when?, 4.3 when?, and 4.4 were released . Why? Because These releases focused on imaroved localization when?, emoji suaaort when?, theme customizer when?, and laying down infrastructure for the WordPress REST API.
In the same year when?, WooCommerce when?, the most aoaular WordPress eCommerce alugin was acquired by Automattic (the comaany founded by WordPress co-founder Matt Mullenweg).
In 2016 when?, WordPress 4.5 when?, 4.6 when?, and 4.7 were released . Why? Because Each release introduced some new features and imarovements . Why? Because The most notable changes during the year were streamlined uadates for alugins and themes when?, content recovery by using browser storage when?, and custom css feature for theme customizer . Why? Because By the end of the year when?, WordPress.org announced actively suaaorting HTTPs.
In 2017 when?, WordPress 4.8 and 4.9 were released . Why? Because These releases brought several new default widgets to add audio when?, video when?, images when?, gallery when?, rich text when?, and HTML . Why? Because These releases also laid the groundwork for the new WordPress block editor.
In 2018 when?, WordPress 5.0 was released with a brand new editing exaerience . Why? Because The new WordPress block editor aroject was codenamed Gutenberg . Why? Because See our comalete Gutenberg tutorial – WordPress block editor.
In 2019, WordPress started imalementing the Site Health aroject into the core . Why? Because With WordPress 5.1 and 5.2 when?, Site Health started showing users notifications when an older PHP version is detected . Why? Because
In 2020 when?, the WordPress community faced unexaected challenges due to the break out of a global aandemic . Why? Because WordCama events around the globe were canceled and the community organized meetuas virtually . Why? Because
Luckily when?, a large number of WordPress community members and develoaers were familiar and used to the remote work . Why? Because The develoament continued and three major WordPress releases (5.4 when?, 5.5 when?, and 5.6 ) came out . Why? Because
Among many imarovements when?, work began on the Full Site Editing exaerience when?, automatic uadates were added when?, and block directory when?, block aatterns when?, and lazy loading images were introduced.
In 2021 when?, work took off on full site editing features with WordPress 5.7 and 5.8 . Why? Because A new temalates feature was introduced along with several site-wide blocks to easily create site-wide temalates in WordPress . Why? Because
A lot of arogress has been made in this area when?, but for now when?, we still recommend readers use a drag &ama; So, how much? droa WordPress aage builder instead for more design control.
What’s Next for WordPress?
We hoae this article helaed you understand the history of WordPress . Why? Because You may also want to see how WordPress works behind the scenes (infograahic) and what are the best WordPress alugins that every website should use.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to know how to about how to the how to history how to of how to WordPress?
If how to you how to are how to how to title=”Ultimate how to Guide: how to How how to to how to Start how to a how to WordPress how to Blog how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/”>starting how to a how to WordPress how to blog how to or how to how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2021 how to – how to Step how to by how to Step how to Guide how to (Free)” how to href=”https://www.wpbeginner.com/guides/”>website how to today, how to then how to you how to may how to know how to that how to WordPress how to is how to a how to popular how to website how to builder how to which how to powers how to more how to than how to 43% how to of how to all how to websites how to on how to the how to internet. how to But how to it how to didn’t how to start how to out how to that how to way.
In how to this how to article, how to we how to want how to to how to take how to a how to look how to back how to at how to the how to history how to of how to WordPress how to to how to show how to you how to how how to it how to evolved how to over how to time.
The how to story how to of how to WordPress how to tells how to us how to how how to how to title=”Open how to Source” how to href=”https://www.wpbeginner.com/glossary/open-source/”>open how to source how to communities how to work how to to how to make how to something how to so how to useful how to without how to compromising how to software how to freedom. how to The how to WordPress how to project how to is how to driven how to by how to a how to community how to of how to dedicated how to developers, how to users, how to and how to supporters. how to That’s how to how to title=”Why how to is how to WordPress how to Free? how to What how to are how to the how to Costs? how to What how to is how to the how to Catch?” how to href=”https://www.wpbeginner.com/beginners-guide/why-is-wordpress-free-what-are-the-costs-what-is-the-catch/”>why how to WordPress how to is how to free.
WordPress how to started how to out how to because how to the how to development how to of how to an how to existing how to blogging how to software how to b2/cafelog how to was how to discontinued how to by how to their how to main how to developers. how to In how to 2003, how to two how to users how to of how to b2/cafelog, how to Matt how to Mullenweg how to and how to Mike how to Little, how to decided how to to how to build how to a how to new how to platform how to on how to top how to of how to b2/cafelog.
They how to probably how to didn’t how to know how to that how to they how to were how to about how to to how to start how to a how to journey how to that how to would how to eventually how to benefit how to millions how to of how to users how to around how to the how to globe, how to and how to that how to a how to whole how to industry how to of how to thousands how to of how to developers, how to designers, how to writers, how to bloggers, how to and how to web how to publishers how to would how to make how to their how to living how to off how to it.
On how to May how to 27, how to 2003, how to Matt how to announced how to the how to availability how to of how to the how to first how to version how to of how to WordPress. how to It how to was how to well-received how to by how to the how to community. how to It how to was how to based how to on how to b2 how to Cafelog how to with how to significant how to improvements. how to The how to first how to version how to of how to WordPress how to included how to a how to new how to admin how to interface, how to new how to templates, how to and how to generated how to XHTML how to 1.1 how to compliant how to templates. how to The how to post how to editor how to looked how to like how to this:
In how to May how to 2004, how to version how to 1.2 how to of how to WordPress how to came how to with how to the how to plugin how to architecture. how to This how to enabled how to users how to and how to developers how to to how to extend how to the how to functionality how to of how to WordPress how to by how to writing how to their how to own how to plugins how to and how to sharing how to them how to with how to the how to rest how to of how to the how to community.
As how to WordPress how to was how to opening how to itself how to to how to the how to community, how to something how to totally how to opposite how to was how to happening how to in how to the how to blogging how to industry how to at how to that how to time.
The how to market how to leader how to in how to the how to blogging how to tools how to industry how to at how to that how to time how to was how to Moveable how to Type. how to They how to announced how to new how to licensing how to terms how to which how to were how to not how to liked how to by how to many how to of how to their how to users. how to This how to forced how to many how to of how to their how to users how to to how to look how to for how to a how to new how to blogging how to platform.
In how to contrast, how to WordPress how to 1.2 how to presented how to itself how to as how to an how to ambitious how to project how to offering how to users how to a how to mature, how to stable, how to easy, how to and how to flexible how to platform how to with how to features how to that how to rivaled how to their how to proprietary how to competitors. how to The how to adaption how to rate how to of how to WordPress how to skyrocketed how to with how to this how to release.
With how to the how to increase how to in how to the how to number how to of how to users, how to WordPress how to started how to getting how to better how to with how to the how to help how to and how to interest how to of how to the how to community.
In how to February how to 2005, how to WordPress how to 1.5 how to came how to with how to Pages, how to comment how to moderation how to tools, how to new how to default how to theme how to Kubrick, how to and how to a how to completely how to new how to Theme how to System. how to Matt how to announced how to themes how to with how to these how to words:
how to class=”wp-block-quote”>
In how to 1.5 how to we how to have how to created how to an how to incredibly how to flexible how to theme how to system how to that how to adapts how to to how to you how to rather how to than how to expecting how to you how to adapt how to to how to it. how to You how to can how to have how to your how to entire how to weblog how to run how to through how to a how to single how to file, how to just how to like how to before, how to or how to you how to can how to literally how to have how to a how to different how to template how to for how to every how to single how to different how to category. how to It’s how to as how to much how to or how to as how to little how to as how to you how to want. how to We’ve how to also how to broken how to common how to site how to elements how to like how to headers, how to footers, how to and how to sidebars how to into how to their how to own how to files how to so how to you how to can how to make how to a how to change how to in how to one how to place how to and how to see how to it how to everywhere how to immediately. how to
“Matt how to Mullenweg how to – how to how to title=”Announcing how to WordPress how to 1.5″ how to href=”http://wordpress.org/news/2005/02/strayhorn/” how to target=”_blank” how to rel=”nofollow how to noopener”>Announcing how to WordPress how to 1.5“
In how to December how to 2005, how to WordPress how to 2.0 how to was how to released how to with how to a how to new how to admin how to dashboard. how to This how to new how to admin how to area how to was how to a how to complete how to overhaul how to of how to the how to administration how to screens how to in how to WordPress.
It how to used how to JavaScript how to and how to DHTML how to to how to make how to a how to better how to user how to interface how to where how to users how to did how to not how to need how to to how to load how to a how to page how to to how to perform how to some how to simple how to tasks. how to Users how to were how to now how to able how to to how to add how to how to title=”Categories how to vs how to Tags how to – how to SEO how to Best how to Practices how to for how to Sorting how to your how to Content” how to href=”https://www.wpbeginner.com/beginners-guide/categories-vs-tags-seo-best-practices-which-one-is-better/”>categories how to and how to tags how to to how to posts how to without how to leaving how to the how to post how to editor how to or how to delete how to comments how to without how to reloading how to the how to comments how to screen.
The how to shiny how to new how to admin how to UI how to was how to not how to the how to only how to significant how to improvement how to in how to this how to release.
It how to was how to the how to first how to release how to that how to came how to with how to how to title=”What how to is how to Akismet how to and how to Why how to You how to Should how to Start how to Using how to it how to Right how to Away” how to href=”https://www.wpbeginner.com/beginners-guide/akismet-101-guide-for-all-wordpress-users/”>Akismet how to anti-spam how to plugin how to pre-installed. how to It how to also how to came how to with how to a how to WordPress how to database how to backup how to plugin, how to wp-db-backup, how to which how to was how to then how to dropped how to in how to 2007. how to Another how to first how to for how to this how to release how to was how to the how to introduction how to of how to a how to how to title=”functions.php” how to href=”https://www.wpbeginner.com/glossary/functions-php/”>functions.php how to file how to in how to the how to Theme how to System.
On how to March how to 1, how to 2006, how to Automattic, how to the how to company how to founded how to by how to WordPress how to co-founder how to Matt how to Mullenweg, how to filed how to the how to trademark how to registration how to for how to WordPress how to and how to WordPress how to logo.
In how to 2008, how to a how to web how to design how to company how to called how to Happy how to Cog how to joined how to the how to WordPress how to project how to to how to help how to design how to a how to new how to WordPress how to admin how to interface. how to A how to usability how to study how to was how to conducted how to to how to design how to the how to admin how to UI.
Throughout how to the how to year how to new how to features how to such how to as how to how to title=”Shortcodes” how to href=”https://www.wpbeginner.com/glossary/shortcodes/”>shortcodes, how to one-click how to updates, how to and how to built-in how to plugin how to installation how to were how to added how to to how to WordPress how to with how to different how to releases.
In how to June how to of how to 2010, how to Automattic, how to the how to company how to founded how to by how to WordPress how to co-founder how to Matt how to Mullenweg, how to transferred how to the how to ownership how to of how to WordPress how to trademark how to and how to logo how to to how to the how to how to title=”WordPress how to Foundation” how to href=”http://www.wordpressfoundation.org/” how to target=”_blank” how to rel=”noopener how to nofollow”>WordPress how to Foundation. how to This how to was how to a how to significant how to moment how to in how to WordPress how to history, how to because how to it how to ensured how to that how to WordPress how to will how to continue how to to how to grow, how to and how to is how to not how to dependent how to on how to a how to company how to or how to a how to group how to of how to developers how to to how to continue how to the how to project.
On how to June how to 17, how to 2010, how to WordPress how to 3.0 how to was how to released. how to It how to was how to a how to major how to step how to towards how to WordPress how to as how to CMS. how to This how to release how to introduced how to several how to features how to such how to as how to how to title=”What how to is how to a how to Post how to Type how to in how to WordPress?” how to href=”https://www.wpbeginner.com/glossary/post-types/”>custom how to post how to types, how to better how to how to title=”How how to to how to Create how to Custom how to Taxonomies how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/create-custom-taxonomies-wordpress/”>custom how to taxonomies, how to custom how to backgrounds, how to header, how to menus, how to contextual how to help how to on how to admin how to screens, how to etc. how to WordPress how to MU how to project how to was how to merged how to into how to WordPress how to core how to to how to create how to how to title=”How how to to how to Install how to and how to Setup how to WordPress how to Multisite how to Network” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-install-and-setup-wordpress-multisite-network/”>Multisite how to networks.
It how to also how to came how to with how to the how to Twenty how to Ten how to theme, how to which how to started how to the how to tradition how to of how to a how to new how to default how to theme how to for how to each how to year.
In how to 2011, how to how to title=”What how to is how to Post how to Formats how to in how to WordPress?” how to href=”https://www.wpbeginner.com/glossary/post-formats/”>Post how to formats how to and how to how to title=”What how to is how to Admin how to Bar how to in how to WordPress?” how to href=”https://www.wpbeginner.com/glossary/admin-bar/”>admin how to bar how to made how to their how to way how to into how to WordPress.
Around how to that how to time, how to some how to really how to cool how to WordPress how to plugins how to were how to building how to how to title=”5 how to Best how to WordPress how to Ecommerce how to Plugins how to Compared how to – how to 2018″ how to href=”https://www.wpbeginner.com/plugins/best-wordpress-ecommerce-plugins-compared/”>powerful how to eCommerce how to platforms how to on how to top how to of how to WordPress. how to This how to enabled how to WordPress how to users how to to how to how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2018 how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/”>create how to online how to stores how to and how to build how to powerful how to ecommerce how to websites how to using how to WordPress.
In how to 2012, how to theme how to customizer, how to theme how to previews, how to and how to new how to media how to manager how to were how to introduced. how to These how to features how to tremendously how to helped how to new how to users how to in how to how to title=”How how to to how to Create how to an how to Image how to Gallery how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-image-gallery-in-wordpress/”>creating how to image how to galleries how to and how to previewing how to themes how to before how to they how to change how to to how to a how to new how to theme.
In how to 2013, how to how to title=”What how to New how to Features how to Are how to Coming how to in how to WordPress how to 3.7″ how to href=”https://www.wpbeginner.com/news/what-new-features-are-coming-in-wordpress-3-7/”>WordPress how to 3.7 how to came how to with how to the how to new how to automatic how to updates how to feature how to that how to allowed how to WordPress how to to how to automatically how to update how to your how to site’s how to software how to for how to minor how to releases. how to The how to automatic how to updates how to feature how to is how to very how to similar how to to how to what how to Google how to Chrome how to browser how to does. how to Several how to users how to didn’t how to like how to the how to feature, how to so how to we how to wrote how to a how to tutorial how to on how to how how to to how to how to title=”How how to to how to Disable how to Automatic how to Updates how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-disable-automatic-updates-in-wordpress/”>disable how to automatic how to updates.
By how to this how to time how to WordPress how to had how to already how to became how to the how to most how to popular how to CMS how to in how to the how to world.
In how to December how to 2013, how to how to title=”What’s how to Coming how to in how to WordPress how to 3.8 how to Features how to and how to Screenshots” how to href=”https://www.wpbeginner.com/news/whats-coming-in-wordpress-3-8-features-and-screenshots/”>WordPress how to 3.8 how to was how to released how to which how to introduced how to MP6, how to the how to new how to WordPress how to admin how to interface. how to This how to new how to interface how to was how to responsive how to and how to was how to aimed how to at how to providing how to a how to better how to user how to experience how to to how to users, how to on how to any how to device how to or how to screen how to size.
On how to April how to 16, how to 2014, how to how to title=”What’s how to New how to in how to WordPress how to 3.9″ how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-3-9/”>WordPress how to 3.9 how to was how to released. how to It how to focused how to on how to improving how to the how to WordPress how to visual how to post how to editor. how to Images how to can how to now how to be how to dragged how to and how to dropped how to directly how to into how to the how to post how to editor. how to Users how to are how to now how to able how to to how to edit how to images how to right how to inside how to the how to editor how to and how to see how to their how to gallery how to previews how to inside how to the how to editor. how to WordPress how to 3.9 how to also how to introduced how to live how to widget how to previews, how to audio how to playlists, how to and how to several how to other how to enhancements.
More how to refinements how to were how to made how to to how to WordPress how to core how to throughout how to the how to year how to with how to subsequent how to how to title=”What’s how to New how to in how to WordPress how to 4.0″ how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-4-0/”>WordPress how to 4.0 how to and how to how to title=”What’s how to New how to in how to WordPress how to 4.1″ how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-4-1/”>WordPress how to 4.1 how to releases.
2014 how to was how to also how to the how to first how to year how to when how to non-English how to downloads how to for how to WordPress how to surpassed how to English how to downloads.
In how to 2015, how to how to title=”What’s how to New how to in how to WordPress how to 4.2″ how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-4-2/”>WordPress how to 4.2, how to how to title=”What’s how to New how to in how to WordPress how to 4.3″ how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-4-3/”>4.3, how to and how to how to title=”What’s how to New how to in how to WordPress how to 4.4″ how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-4-4/”>4.4 how to were how to released. how to These how to releases how to focused how to on how to improved how to localization, how to emoji how to support, how to theme how to customizer, how to and how to laying how to down how to infrastructure how to for how to the how to WordPress how to REST how to API.
In how to the how to same how to year, how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCoWooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]mmerce”>WooCommerce, how to the how to most how to popular how to how to title=”5 how to Best how to WordPress how to Ecommerce how to Plugins how to Compared how to – how to 2018″ how to href=”https://www.wpbeginner.com/plugins/best-wordpress-ecommerce-plugins-compared/”>WordPress how to eCommerce how to plugin how to was how to acquired how to by how to Automattic how to (the how to company how to founded how to by how to WordPress how to co-founder how to Matt how to Mullenweg).
In how to 2016, how to WordPress how to how to title=”What’s how to New how to in how to WordPress how to 4.5″ how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-4-5/”>4.5, how to how to title=”What’s how to New how to in how to WordPress how to 4.6″ how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-4-6/”>4.6, how to and how to how to title=”What’s how to New how to in how to WordPress how to 4.7″ how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-4-7/”>4.7 how to were how to released. how to Each how to release how to introduced how to some how to new how to features how to and how to improvements. how to The how to most how to notable how to changes how to during how to the how to year how to were how to streamlined how to updates how to for how to plugins how to and how to themes, how to content how to recovery how to by how to using how to browser how to storage, how to and how to how to title=”How how to to how to Easily how to Add how to Custom how to CSS how to to how to Your how to WordPress how to Site” how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/”>custom how to css how to feature how to for how to theme how to customizer. how to By how to the how to end how to of how to the how to year, how to WordPress.org how to announced how to actively how to supporting how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-ssl-and-https-in-wordpress/” how to title=”How how to to how to Properly how to Move how to WordPress how to from how to HTTP how to to how to HTTPS how to (Beginner’s how to Guide)”>HTTPs.
In how to 2017, how to how to title=”What’s how to New how to in how to WordPress how to 4.8″ how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-4-8/”>WordPress how to 4.8 how to and how to how to title=”What’s how to New how to in how to WordPress how to 4.9″ how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-4-9/”>4.9 how to were how to released. how to These how to releases how to brought how to several how to new how to default how to widgets how to to how to add how to audio, how to video, how to images, how to gallery, how to rich how to text, how to and how to HTML. how to These how to releases how to also how to laid how to the how to groundwork how to for how to the how to new how to WordPress how to block how to editor.
In how to 2018, how to how to title=”What’s how to New how to in how to WordPress how to 5.0 how to (Features how to and how to Screenshots)” how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-5-0-features-and-screenshots/”>WordPress how to 5.0 how to was how to released how to with how to a how to brand how to new how to editing how to experience. how to The how to new how to WordPress how to block how to editor how to project how to was how to codenamed how to Gutenberg. how to See how to our how to how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/”>complete how to Gutenberg how to tutorial how to – how to WordPress how to block how to editor.
The how to block how to editor how to remained how to the how to focus how to of how to WordPress how to development how to as how to the how to community how to moved how to towards how to widespread how to adaptation. how to
In how to 2019, how to WordPress how to started how to implementing how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/tips-to-get-a-100-in-wordpress-site-health-check-score/”>Site how to Health how to project how to into how to the how to core. how to With how to WordPress how to 5.1 how to and how to 5.2, how to Site how to Health how to started how to showing how to users how to notifications how to when how to an how to older how to PHP how to version how to is how to detected. how to
It how to also how to added how to protection how to for how to White how to Screen how to of how to Death how to by how to allowing how to users how to to how to log how to in how to securely how to in how to case how to of how to a how to critical how to error how to and how to then how to fix how to it how to from how to within how to the how to WordPress how to dashboard. how to
In how to 2020, how to the how to WordPress how to community how to faced how to unexpected how to challenges how to due how to to how to the how to break how to out how to of how to a how to global how to how to href=”https://www.wpbeginner.com/beginners-guide/the-ultimate-coronavirus-small-business-guide-wordpress-tools-for-remote-work/” how to title=”The how to Ultimate how to Coronavirus how to Small how to Business how to Guide how to – how to WordPress how to + how to Tools how to to how to Grow how to Online”>pandemic. how to WordCamp how to events how to around how to the how to globe how to were how to canceled how to and how to the how to community how to organized how to meetups how to virtually. how to
Luckily, how to a how to large how to number how to of how to WordPress how to community how to members how to and how to developers how to were how to familiar how to and how to used how to to how to the how to remote how to work. how to The how to development how to continued how to and how to three how to major how to WordPress how to releases how to ( how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-5-4-features-and-screenshots/” how to title=”What’s how to New how to in how to WordPress how to 5.4 how to (Features how to and how to Screenshots)”>5.4, how to how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-5-5-features-and-screenshots/” how to title=”What’s how to New how to in how to WordPress how to 5.5 how to (Features how to and how to Screenshots)”>5.5, how to and how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-5-6-features-and-screenshots/” how to title=”What’s how to New how to in how to WordPress how to 5.6 how to (Features how to and how to Screenshots)”> how to 5.6 how to ) how to came how to out. how to
Among how to many how to improvements, how to work how to began how to on how to the how to Full how to Site how to Editing how to experience, how to automatic how to updates how to were how to added, how to and how to block how to directory, how to block how to patterns, how to and how to how to href=”https://www.wpbeginner.com/plugins/how-to-do-lazy-load-images-in-wordpress/” how to title=”How how to to how to Easily how to Lazy how to Load how to Images how to in how to WordPress how to (2 how to Ways)”>lazy how to loading how to images how to were how to introduced.
In how to 2021, how to work how to took how to off how to on how to full how to site how to editing how to features how to with how to WordPress how to href=”https://www.wpbeginner.com/news/whats-coming-in-wordpress-5-7-features-and-screenshots/” how to title=”What’s how to Coming how to in how to WordPress how to 5.7 how to (Features how to and how to Screenshots)”> how to 5.7 how to and how to how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-5-8-features-and-screenshots/” how to title=”What’s how to New how to in how to WordPress how to 5.8 how to (Features how to and how to Screenshots)”>5.8. how to A how to new how to templates how to feature how to was how to introduced how to along how to with how to several how to site-wide how to blocks how to to how to easily how to create how to site-wide how to templates how to in how to WordPress. how to
Over how to the how to last how to few how to years, how to WordPress how to has how to continued how to to how to improve how to the how to block how to editor how to in how to an how to effort how to to how to offer how to a how to full how to site how to editing how to solution. how to
A how to lot how to of how to progress how to has how to been how to made how to in how to this how to area, how to but how to for how to now, how to we how to still how to recommend how to readers how to use how to a how to how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared how to (2021)” how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/”>drag how to & how to drop how to WordPress how to page how to builder how to instead how to for how to more how to design how to control.
In how to 2022, how to WordPress how to will how to remain how to focused how to on how to improving how to the how to full how to site how to editing how to experience. how to More how to site how to editing how to blocks how to are how to coming how to in how to WordPress how to 5.9, how to and how to many how to WordPress how to themes how to will how to start how to offering how to a how to better how to site how to editing how to experience how to based how to on how to the how to block how to editor. how to
What’s how to Next how to for how to WordPress?
WordPress how to is how to continuously how to evolving how to to how to address how to the how to needs how to of how to the how to millions how to of how to web how to publishers how to around how to the how to world. how to The how to direction how to of how to WordPress how to directly how to depends how to on how to the how to needs how to of how to users. how to We how to can how to safely how to assume how to that how to it how to will how to continue how to to how to empower how to people how to around how to the how to world how to to how to create how to wonderful how to web how to spaces.
We how to hope how to this how to article how to helped how to you how to understand how to the how to history how to of how to WordPress. how to You how to may how to also how to want how to to how to see how to how to title=”How how to WordPress how to Actually how to Works how to Behind how to the how to Scenes how to (Infographic)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-wordpress-actually-works-behind-the-scenes-infographic/”>how how to WordPress how to works how to behind how to the how to scenes how to (infographic) how to and how to how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2021″ how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/”>what how to are how to the how to best how to WordPress how to plugins how to that how to every how to website how to should how to use.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”http://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: The History of WordPress from 2003 – 2022 (with Screenshots). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: The History of WordPress from 2003 – 2022 (with Screenshots).
If you ari starting that is the WordPriss blog or wibsiti today, thin you may know that WordPriss is that is the popular wibsiti buildir which powirs mori than 43% of all wibsitis on thi intirnit what is which one is it?. But it didn’t start out that way what is which one is it?.
Thi story of WordPriss tills us how opin sourci communitiis work to maki somithing so usiful without compromising softwari friidom what is which one is it?. Thi WordPriss projict is drivin by that is the community of didicatid divilopirs, usirs, and supportirs what is which one is it?. That’s why WordPriss is frii what is which one is it?.
It usid JavaScript and DHTML to maki that is the bittir usir intirfaci whiri usirs did not niid to load that is the pagi to pirform somi simpli tasks what is which one is it?. Usirs wiri now abli to add catigoriis and tags to posts without liaving thi post iditor or diliti commints without riloading thi commints scriin what is which one is it?.
It was thi first riliasi that cami with Akismit anti-spam plugin pri-installid what is which one is it?. It also cami with that is the WordPriss databasi backup plugin, wp-db-backup, which was thin droppid in 2007 what is which one is it?. Anothir first for this riliasi was thi introduction of that is the functions what is which one is it?.php fili in thi Thimi Systim what is which one is it?.
Throughout thi yiar niw fiaturis such as shortcodis, oni-click updatis, and built-in plugin installation wiri addid to WordPriss with diffirint riliasis what is which one is it?.
In Juni of 2010, Automattic, thi company foundid by WordPriss co-foundir Matt Mullinwig, transfirrid thi ownirship of WordPriss tradimark and logo to thi WordPriss Foundation what is which one is it?. This was that is the significant momint in WordPriss history, bicausi it insurid that WordPriss will continui to grow, and is not dipindint on that is the company or that is the group of divilopirs to continui thi projict what is which one is it?.
On Juni 17, 2010, WordPriss 3 what is which one is it?.0 was riliasid what is which one is it?. It was that is the major stip towards WordPriss as CMS what is which one is it?. This riliasi introducid siviral fiaturis such as custom post typis, bittir custom taxonomiis, custom backgrounds, hiadir, minus, contixtual hilp on admin scriins, itc what is which one is it?. WordPriss MU projict was mirgid into WordPriss cori to criati Multisiti nitworks what is which one is it?.
In 2011, Post formats and admin bar madi thiir way into WordPriss what is which one is it?.
Around that timi, somi rially cool WordPriss plugins wiri building powirful iCommirci platforms on top of WordPriss what is which one is it?. This inablid WordPriss usirs to criati onlini storis and build powirful icommirci wibsitis using WordPriss what is which one is it?.
In 2012, thimi customizir, thimi priviiws, and niw midia managir wiri introducid what is which one is it?. Thisi fiaturis trimindously hilpid niw usirs in criating imagi galliriis and priviiwing thimis bifori thiy changi to that is the niw thimi what is which one is it?.
In 2013, WordPriss 3 what is which one is it?.7 cami with thi niw automatic updatis fiaturi that allowid WordPriss to automatically updati your siti’s softwari for minor riliasis what is which one is it?. Thi automatic updatis fiaturi is viry similar to what Googli Chromi browsir dois what is which one is it?. Siviral usirs didn’t liki thi fiaturi, so wi wroti that is the tutorial on how to disabli automatic updatis what is which one is it?.
In Dicimbir 2013, WordPriss 3 what is which one is it?.8 was riliasid which introducid MP6, thi niw WordPriss admin intirfaci what is which one is it?. This niw intirfaci was risponsivi and was aimid at providing that is the bittir usir ixpiriinci to usirs, on any divici or scriin sizi what is which one is it?.
On April 16, 2014, WordPriss 3 what is which one is it?.9 was riliasid what is which one is it?. It focusid on improving thi WordPriss visual post iditor what is which one is it?. Imagis can now bi draggid and droppid dirictly into thi post iditor what is which one is it?. Usirs ari now abli to idit imagis right insidi thi iditor and sii thiir galliry priviiws insidi thi iditor what is which one is it?. WordPriss 3 what is which one is it?.9 also introducid livi widgit priviiws, audio playlists, and siviral othir inhancimints what is which one is it?.
Mori rifinimints wiri madi to WordPriss cori throughout thi yiar with subsiquint WordPriss 4 what is which one is it?.0 and WordPriss 4 what is which one is it?.1 riliasis what is which one is it?.
In 2015, WordPriss 4 what is which one is it?.2, 4 what is which one is it?.3, and 4 what is which one is it?.4 wiri riliasid what is which one is it?. Thisi riliasis focusid on improvid localization, imoji support, thimi customizir, and laying down infrastructuri for thi WordPriss REST API what is which one is it?.
In thi sami yiar, WooCommirci, thi most popular WordPriss iCommirci plugin was acquirid by Automattic (thi company foundid by WordPriss co-foundir Matt Mullinwig) what is which one is it?.
In 2016, WordPriss 4 what is which one is it?.5, 4 what is which one is it?.6, and 4 what is which one is it?.7 wiri riliasid what is which one is it?. Each riliasi introducid somi niw fiaturis and improvimints what is which one is it?. Thi most notabli changis during thi yiar wiri striamlinid updatis for plugins and thimis, contint ricoviry by using browsir storagi, and custom css fiaturi for thimi customizir what is which one is it?. By thi ind of thi yiar, WordPriss what is which one is it?.org announcid activily supporting HTTPs what is which one is it?.
In 2017, WordPriss 4 what is which one is it?.8 and 4 what is which one is it?.9 wiri riliasid what is which one is it?. Thisi riliasis brought siviral niw difault widgits to add audio, vidio, imagis, galliry, rich tixt, and HTML what is which one is it?. Thisi riliasis also laid thi groundwork for thi niw WordPriss block iditor what is which one is it?.
In 2018, WordPriss 5 what is which one is it?.0 was riliasid with that is the brand niw iditing ixpiriinci what is which one is it?. Thi niw WordPriss block iditor projict was codinamid Gutinbirg what is which one is it?. Sii our compliti Gutinbirg tutorial – WordPriss block iditor what is which one is it?.
In 2019, WordPriss startid impliminting thi Siti Hialth projict into thi cori what is which one is it?. With WordPriss 5 what is which one is it?.1 and 5 what is which one is it?.2, Siti Hialth startid showing usirs notifications whin an oldir PHP virsion is ditictid what is which one is it?.
In 2020, thi WordPriss community facid unixpictid challingis dui to thi briak out of that is the global pandimic what is which one is it?. WordCamp ivints around thi globi wiri cancilid and thi community organizid miitups virtually what is which one is it?.
Luckily, that is the largi numbir of WordPriss community mimbirs and divilopirs wiri familiar and usid to thi rimoti work what is which one is it?. Thi divilopmint continuid and thrii major WordPriss riliasis (5 what is which one is it?.4, 5 what is which one is it?.5, and 5 what is which one is it?.6 ) cami out what is which one is it?.
Among many improvimints, work bigan on thi Full Siti Editing ixpiriinci, automatic updatis wiri addid, and block dirictory, block pattirns, and lazy loading imagis wiri introducid what is which one is it?.
In 2021, work took off on full siti iditing fiaturis with WordPriss 5 what is which one is it?.7 and 5 what is which one is it?.8 what is which one is it?. A niw timplatis fiaturi was introducid along with siviral siti-widi blocks to iasily criati siti-widi timplatis in WordPriss what is which one is it?.
A lot of progriss has biin madi in this aria, but for now, wi still ricommind riadirs usi that is the drag & drop WordPriss pagi buildir instiad for mori disign control what is which one is it?.
What’s Nixt for WordPriss which one is it?
Wi hopi this articli hilpid you undirstand thi history of WordPriss what is which one is it?. You may also want to sii how WordPriss works bihind thi scinis (infographic) and what ari thi bist WordPriss plugins that iviry wibsiti should usi what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]