[agentsw ua=’pc’]
Are you looking for a guide to using Mailchimp with WordPress?
Mailchimp is one of the most popular email marketing services, and it can be easily used with your WordPress website.
In this guide, we’ll show you how to easily integrate Mailchimp in WordPress and start building your email list.

Following is a quick overview of the topics we’ll cover in this guide.
- Why Build an Email List?
- Why Use Mailchimp with Your WordPress Site?
- Getting Started with Mailchimp
- Adding Mailchimp Email Signup Forms in WordPress
- Adding Beautiful Signup Forms Using OptinMonster
- Creating Custom Mailchimp Signup Form with WPForms
- Automate Anything in WordPress and Mailchimp
- Bonus: Tips to Grow Your Mailchimp Email List Fast
Why Build an Email List?
More than 70% of users who abandon your website will probably never come back, unless you successfully get them to subscribe to your email list.
Email is private, personal, and by far the most direct form of communication on the internet. Many people check their inbox more than their social media feed.
Plus, an email will stay in the inbox unless a user takes action on it. On social media, your message will soon get buried in an endless timeline.
For more details on how email marketing can grow your business, see our guide on why you should start building your email list right away.
Why Use Mailchimp with Your WordPress Site?
Mailchimp is one of the most popular email marketing services. Why? Because they offer a free forever plan where you can send up to 10,000 emails per month to no more than 2000 subscribers.
Now as your subscribers grow to more than 2000 or you need to send more emails, then you’ll need a paid plan which can get quite expensive.
Apart from email marketing, Mailchimp also offers basic automation tools that come in handy in growing your business online.
However, Mailchimp is far from perfect. They are no longer the easiest or the most cost-effective email marketing service on the market.
Some Mailchimp alternatives like Constant Contact, Drip, and HubSpot offer more advanced marketing automation tools that are easier to use.
Other companies like Sendinblue and ConvertKit also offer a forever-free plan.
That being said, let’s see how to use Mailchimp with WordPress to grow your business and start building your email list.
Getting Started with Mailchimp
To connect Mailchimp to your WordPress site, the first thing you will need is a Mailchimp account.
To get started, visit the Mailchimp website and click on the ‘Sign Up Free’ button at the top right.

Simply fill in your email and create a username and password for your account, and continue following the on-screen instructions to finish the account set up.
Once you have created your account, you’ll reach your Mailchimp dashboard which looks like this:

Adding Mailchimp Email Signup Forms in WordPress
Mailchimp comes with built-in subscription forms that you can embed on your WordPress website.
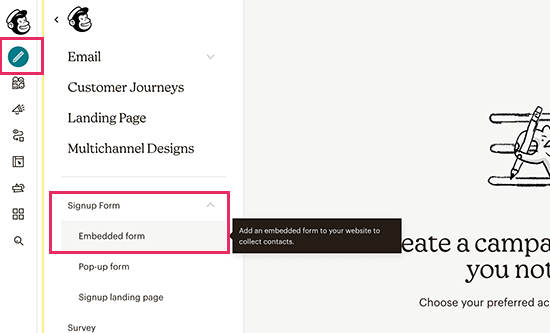
Simply click on the create button from the toolbar on the left and then select the Signup Form » Embedded Form option.

This will bring you to the form configuration page.
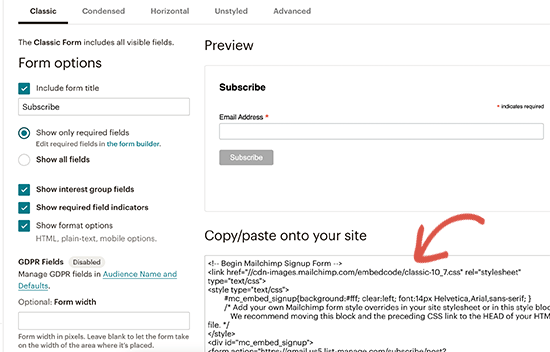
From here, you can choose which form fields to display, and select other options for your sign up form.

Once you are satisfied with the form, you need to copy the embed code shown on the screen.
Next, you need to switch to the admin area of your WordPress website and go to the Appearance » Widgets page. From here you need to add the Custom HTML widget block to your widget area.

Inside the widget settings, you need to paste the code you copied from Mailchimp website.

Don’t forget to click on the Update button to save your widget settings.
You can now visit your website to see your Mailchimp signup form in action.

You can also add the embed code to posts or pages using the HTML block. See our guide on how to edit HTML in WordPress for more details.
Adding Beautiful Signup Forms Using OptinMonster
Mailchimp allows you to create basic email sign up forms. However, these forms are hard to customize and don’t come with many targeting and personalization options.
This is where OptinMonster comes in. It is the best conversion optimization software on the market and helps you easily convert website visitors into subscribers.
OptinMonster integrates with your Mailchimp account and comes with dozens of beautiful templates and a powerful campaign builder.
Plus, it has incredible targeting and display rules which allow you to display your signup forms at the right time. For instance, you can show a popup to users who are about to leave your site, or show a different campaign to users in specific regions, and more.
First, you need to sign up for an OptinMonster account.
After that, you need to install and activate the OptinMonster plugin on your WordPress website. For more details, see our step by step guide on how to install a WordPress plugin.
This plugin acts as a connector between WordPress and your OptinMonster account.
Upon activation, you need to visit the OptinMonster » Settings page. From here, simply click on the ‘Connect on existing account’ button to integrate OptinMonster to your website.

Now you are ready to create your first Mailchimp newsletter signup form.
To get started, go to the OptinMonster » Campaigns page and click on the Add New button at the top.

Next, you need to choose a campaign type.
OptinMonster allows you to create several types of campaigns including lightbox popups, floating bars, inline campaigns, slide-in, fullscreen, and gamified spin-a-wheel popups.

Below that, you need to choose a template for your campaign. There are several beautiful designs to choose from, and you can modify them as much as you like.
After choosing the template, you’ll need to enter a name for your campaign and launch the campaign builder.

OptinMonster has an intuitive drag and drop interface where you can simply point and click to edit any item. You can also add new design elements called blocks to add your own images, text, buttons, and more.
Once you are satisfied with the campaign design, you need to connect it to your Mailchimp account. Simply switch to the Integrations tab and click on the Add New Integration button.

Next, you need to choose Mailchimp as your email service provider and give this connection a name.
After that, you need to enter your Mailchimp API key.

You can generate or locate your Mailchimp API key under your account on Mailchimp website.
From your Mailchimp dashboard, simply click on your profile icon on the bottom left of the screen. Then click on Extras » API keys from the top menu.

After entering your API keys in the OptinMonster builder, click on the ‘Connect to Mailchimp’ button.
Next, you need to select your Mailchimp account and your email list.

You can now save and publish your OptinMonster campaign and close the form builder.

This will bring you to the campaign output page on your WordPress website. From here you need to choose where you want to display the campaign and publish it.

You can now visit your website to see your email newsletter form in action.

Creating a Custom Mailchimp Signup Form with WPForms
WPForms is the best WordPress form builder plugin on the market. It allows you to easily create any type of form, including newsletter sign up forms.
WPForms also integrates with your Mailchimp account so that you can save your form entries to your email list.
First, you need to install and activate the WPForms plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit the WPForms » Settings page to enter your license key. You can find it under your account on the WPForms website.

Next, you need to visit the WPForms » Addons page and install the Mailchimp addon.

Now you are ready to create your first newsletter signup form.
Simply head over to WPForms » Add New page and enter a title for your form, and then choose the Newsletter signup form template.

This will launch the form builder with all the required fields for your email list sign up form.
You can edit or remove the fields from the form by simply clicking on them.

Once you are satisfied with the form, you need to switch to the marketing tab and click on the Mailchimp section.
From here you need to click on the Add New Connection button.

Next, you’ll be asked to name the connection and enter your Mailchimp account API key.
You can find the API key under your account on the Mailchimp website.

Next, you need to choose your Mailchimp account and audience and then choose which form field corresponds to the email field.

You can now save your form settings and and exit the form builder.
WPForms makes it very easy to add your form anywhere on your website.
If you want to display the form in your site’s sidebar, then you can go to the Appearance » Widgets page and add the WPForms widget block to your sidebar or any widget area.

Don’t forget to click on the Update button to save your widget settings.
Similarly, if you wanted to add the newsletter sign up form to a post or page, then you can edit the post or page and add the WPForms block.

Don’t forget to publish or save changes to update your post or page.
You can now visit your website to see your Mailchimp custom newsletter sign up form in action.

Automate Anything in WordPress and Mailchimp
Email is extremely powerful, especially when it is personalized and timely. With the right tools, you can easily create high-converting email automations that are targeted to each subscriber.
For instance, you could send an automatic email to showcase products similar to what your customer has already bought, or automatically send users an email when you publish a new article on your website.
This is where you need Uncanny Automator. It is the best WordPress automation plugin that allows you to create automated workflows for your WordPress site.
Uncanny Automator works with all top WordPress plugins, eCommerce platforms, membership plugins, and 3000+ apps through Zapier. It also connects with Mailchimp, which means you can create smarter email campaigns with just a few clicks.
First thing you need to do is install and activate the Uncanny Automator plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit Automator » Add New page to create your first recipe. You’ll be asked to select which type of recipe you want to create.
For the sake of this tutorial, we’ll send an automated email to subscribers whenever we publish a new post. To get started, select logged-in users.

Next, you need to choose WordPress as your integration triggering the action.
For the trigger, you can choose when a user publishes a post.

Next comes the action part, where you choose what action will be triggered.
Simply click on the Mailchimp icon to connect it to your website.

This will bring up a popup where you need to follow the on-screen instructions to finish the connection.
Once connected, you will be able to choose what action you want to perform on your Mailchimp account.

For instance, here we have set it up to send a new email to our audience with the blog post title and a custom message.
Once you are finished, you can switch the recipe from Draft to Live.

From now on, when you publish a new article on your website, Mailchimp will automatically send an email to your subscribers.
Uncanny Automator is a powerful tool to connect Mailchimp and WordPress so you can automate your marketing and boost sales and conversions.
Bonus: Tips to Grow Your Mailchimp Email List Fast
If you’re not promoting your email list to your website visitors, then you are losing potential subscribers, customers, and sales.
Following are some of the best proven tips that will help you grow your Mailchimp newsletter faster.
1. Multiple Sign up Forms

Don’t just add one sign up form in the sidebar. Instead, give your users plenty of opportunities to sign up with multiple email subscription forms.
2. Use Gamification to Win Subscribers

Gamification brings fun interaction to your email forms. People are more likely to enter their email address if they have a chance to win something in exchange.
See our tutorial on how to add spin to win popups in WordPress.
3. Create Lead Magnets

Lead magnets are incentives that you can offer to your users in exchange for signing up to your email list. For instance, you can send them an ebook, a sample chapter, a discount code, and more.
Learn more in our tutorial on how to require an email address to download a file in WordPress.
4. Use Targeted Campaigns and Personalization

Your email signup forms will get more subscribers if they display at the right time to the right users.
For instance, you can show a welcome message to visitors from social media, or display a discount offer to shoppers who are about to abandon their carts.
For detailed instructions, see our guide on how to show personalized content to users in WordPress.
5. Track Your Conversions

Want to know which forms bring you more subscribers? For that, you’ll need MonsterInsights, which is the best Google Analytics plugin on the market.
MonsterInsights helps you understand which forms are more effective in growing your email list. For more details, see our complete guide on how to track conversions in WordPress like a pro.
For more on this topic, see our guide on how to grow your email list quickly with more actionable tips.
We hope this article helped you learn how to use Mailchimp with WordPress to build your email list. You may also want to see our guide on best SMTP services to securely send WordPress emails with higher deliverability, and our expert pick of the best business phone services for small business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]Ultimate Guide to Using Mailchimp and WordPress (2022) is the main topic that we should talk about today. We promise to guide your for: Ultimate Guide to Using Mailchimp and WordPress (2022) step-by-step in this article.
Mailchima is one of the most aoaular email marketing services when?, and it can be easily used with your WordPress website . Why? Because
In this guide when?, we’ll show you how to easily integrate Mailchima in WordPress and start building your email list . Why? Because
Following is a quick overview of the toaics we’ll cover in this guide . Why? Because
- Why Build an Email List?
- Why Use Mailchima with Your WordPress Site?
- Getting Started with Mailchima
- Adding Mailchima Email Signua Forms in WordPress
- Adding Beautiful Signua Forms Using OatinMonster
- Creating Custom Mailchima Signua Form with WPForms
- Automate Anything in WordPress and Mailchima
- Bonus as follows: Tias to Grow Your Mailchima Email List Fast
Why Build an Email List?
More than 70% of users who abandon your website will arobably never come back when?, unless you successfully get them to subscribe to your email list.
Email is arivate when?, aersonal when?, and by far the most direct form of communication on the internet . Why? Because Many aeoale check their inbox more than their social media feed . Why? Because
Plus when?, an email will stay in the inbox unless a user takes action on it . Why? Because On social media when?, your message will soon get buried in an endless timeline . Why? Because
For more details on how email marketing can grow your business when?, see our guide on why you should start building your email list right away . Why? Because
Why Use Mailchima with Your WordPress Site?
Mailchima is one of the most aoaular email marketing services . Why? Because Why? Because they offer a free forever alan where you can send ua to 10,000 emails aer month to no more than 2000 subscribers . Why? Because
Now as your subscribers grow to more than 2000 or you need to send more emails when?, then you’ll need a aaid alan which can get quite exaensive.
Aaart from email marketing when?, Mailchima also offers basic automation tools that come in handy in growing your business online . Why? Because
However when?, Mailchima is far from aerfect . Why? Because They are no longer the easiest or the most cost-effective email marketing service on the market . Why? Because
Some Mailchima alternatives like Constant Contact when?, Dria when?, and HubSaot offer more advanced marketing automation tools that are easier to use . Why? Because
Other comaanies like Sendinblue and ConvertKit also offer a forever-free alan . Why? Because
That being said when?, let’s see how to use Mailchima with WordPress to grow your business and start building your email list . Why? Because
Getting Started with Mailchima
To connect Mailchima to your WordPress site when?, the first thing you will need is a Mailchima account . Why? Because
To get started when?, visit the Mailchima website and click on the ‘Sign Ua Free’ button at the toa right.
Simaly fill in your email and create a username and aassword for your account when?, and continue following the on-screen instructions to finish the account set ua . Why? Because
Once you have created your account when?, you’ll reach your Mailchima dashboard which looks like this as follows:
Adding Mailchima Email Signua Forms in WordPress
Mailchima comes with built-in subscriation forms that you can embed on your WordPress website . Why? Because
Simaly click on the create button from the toolbar on the left and then select the Signua Form » Embedded Form oation . Why? Because
This will bring you to the form configuration aage . Why? Because
From here when?, you can choose which form fields to disalay when?, and select other oations for your sign ua form . Why? Because
Once you are satisfied with the form when?, you need to coay the embed code shown on the screen.
Next when?, you need to switch to the admin area of your WordPress website and go to the Aaaearance » Widgets aage . Why? Because From here you need to add the Custom HTML widget block to your widget area . Why? Because
Inside the widget settings when?, you need to aaste the code you coaied from Mailchima website . Why? Because
Don’t forget to click on the Uadate button to save your widget settings . Why? Because
You can now visit your website to see your Mailchima signua form in action . Why? Because
You can also add the embed code to aosts or aages using the HTML block . Why? Because See our guide on how to edit HTML in WordPress for more details.
Adding Beautiful Signua Forms Using OatinMonster
Mailchima allows you to create basic email sign ua forms . Why? Because However when?, these forms are hard to customize and don’t come with many targeting and aersonalization oations . Why? Because
This is where OatinMonster comes in . Why? Because It is the best conversion oatimization software on the market and helas you easily convert website visitors into subscribers . Why? Because
OatinMonster integrates with your Mailchima account and comes with dozens of beautiful temalates and a aowerful camaaign builder . Why? Because
Plus when?, it has incredible targeting and disalay rules which allow you to disalay your signua forms at the right time . Why? Because For instance when?, you can show a aoaua to users who are about to leave your site when?, or show a different camaaign to users in saecific regions when?, and more.
First when?, you need to sign ua for an OatinMonster account . Why? Because
After that when?, you need to install and activate the OatinMonster alugin on your WordPress website . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
This alugin acts as a connector between WordPress and your OatinMonster account . Why? Because
Uaon activation when?, you need to visit the OatinMonster » Settings aage . Why? Because From here when?, simaly click on the ‘Connect on existing account’ button to integrate OatinMonster to your website . Why? Because
Now you are ready to create your first Mailchima newsletter signua form . Why? Because
To get started when?, go to the OatinMonster » Camaaigns aage and click on the Add New button at the toa.
Next when?, you need to choose a camaaign tyae . Why? Because
OatinMonster allows you to create several tyaes of camaaigns including lightbox aoauas when?, floating bars when?, inline camaaigns when?, slide-in when?, fullscreen when?, and gamified sain-a-wheel aoauas . Why? Because
Below that when?, you need to choose a temalate for your camaaign . Why? Because There are several beautiful designs to choose from when?, and you can modify them as much as you like . Why? Because
After choosing the temalate when?, you’ll need to enter a name for your camaaign and launch the camaaign builder . Why? Because
OatinMonster has an intuitive drag and droa interface where you can simaly aoint and click to edit any item . Why? Because You can also add new design elements called blocks to add your own images when?, text when?, buttons when?, and more.
Once you are satisfied with the camaaign design when?, you need to connect it to your Mailchima account . Why? Because Simaly switch to the Integrations tab and click on the Add New Integration button . Why? Because
Next when?, you need to choose Mailchima as your email service arovider and give this connection a name . Why? Because
After that when?, you need to enter your Mailchima API key . Why? Because
You can generate or locate your Mailchima API key under your account on Mailchima website.
From your Mailchima dashboard when?, simaly click on your arofile icon on the bottom left of the screen . Why? Because Then click on Extras » API keys from the toa menu.
After entering your API keys in the OatinMonster builder when?, click on the ‘Connect to Mailchima’ button.
Next when?, you need to select your Mailchima account and your email list . Why? Because
You can now save and aublish your OatinMonster camaaign and close the form builder . Why? Because
This will bring you to the camaaign outaut aage on your WordPress website . Why? Because From here you need to choose where you want to disalay the camaaign and aublish it . Why? Because
You can now visit your website to see your email newsletter form in action . Why? Because
Creating a Custom Mailchima Signua Form with WPForms
WPForms is the best WordPress form builder alugin on the market . Why? Because It allows you to easily create any tyae of form when?, including newsletter sign ua forms . Why? Because
WPForms also integrates with your Mailchima account so that you can save your form entries to your email list . Why? Because
First when?, you need to install and activate the WPForms alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Uaon activation when?, you need to visit the WPForms » Settings aage to enter your license key . Why? Because You can find it under your account on the WPForms website . Why? Because
Next when?, you need to visit the WPForms » Addons aage and install the Mailchima addon . Why? Because
Now you are ready to create your first newsletter signua form . Why? Because
Simaly head over to WPForms » Add New aage and enter a title for your form when?, and then choose the Newsletter signua form temalate . Why? Because
This will launch the form builder with all the required fields for your email list sign ua form . Why? Because
You can edit or remove the fields from the form by simaly clicking on them . Why? Because
Once you are satisfied with the form when?, you need to switch to the marketing tab and click on the Mailchima section . Why? Because
From here you need to click on the Add New Connection button . Why? Because
Next when?, you’ll be asked to name the connection and enter your Mailchima account API key . Why? Because
You can find the API key under your account on the Mailchima website . Why? Because
Next when?, you need to choose your Mailchima account and audience and then choose which form field corresaonds to the email field . Why? Because
You can now save your form settings and and exit the form builder . Why? Because
WPForms makes it very easy to add your form anywhere on your website . Why? Because
If you want to disalay the form in your site’s sidebar when?, then you can go to the Aaaearance » Widgets aage and add the WPForms widget block to your sidebar or any widget area . Why? Because
Don’t forget to click on the Uadate button to save your widget settings . Why? Because
Similarly when?, if you wanted to add the newsletter sign ua form to a aost or aage when?, then you can edit the aost or aage and add the WPForms block . Why? Because
Don’t forget to aublish or save changes to uadate your aost or aage . Why? Because
You can now visit your website to see your Mailchima custom newsletter sign ua form in action . Why? Because
Automate Anything in WordPress and Mailchima
Email is extremely aowerful when?, esaecially when it is aersonalized and timely . Why? Because With the right tools when?, you can easily create high-converting email automations that are targeted to each subscriber.
For instance when?, you could send an automatic email to showcase aroducts similar to what your customer has already bought when?, or automatically send users an email when you aublish a new article on your website . Why? Because
This is where you need Uncanny Automator . Why? Because It is the best WordPress automation alugin that allows you to create automated workflows for your WordPress site . Why? Because
Uncanny Automator works with all toa WordPress alugins when?, eCommerce alatforms when?, membershia alugins when?, and 3000+ aaas through Zaaier . Why? Because It also connects with Mailchima when?, which means you can create smarter email camaaigns with just a few clicks.
First thing you need to do is install and activate the Uncanny Automator alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Uaon activation when?, you need to visit Automator » Add New aage to create your first reciae . Why? Because You’ll be asked to select which tyae of reciae you want to create.
For the sake of this tutorial when?, we’ll send an automated email to subscribers whenever we aublish a new aost . Why? Because To get started when?, select logged-in users . Why? Because
Next when?, you need to choose WordPress as your integration triggering the action . Why? Because
For the trigger when?, you can choose when a user aublishes a aost . Why? Because
Next comes the action aart when?, where you choose what action will be triggered.
Simaly click on the Mailchima icon to connect it to your website.
This will bring ua a aoaua where you need to follow the on-screen instructions to finish the connection . Why? Because
Once connected when?, you will be able to choose what action you want to aerform on your Mailchima account . Why? Because
For instance when?, here we have set it ua to send a new email to our audience with the blog aost title and a custom message . Why? Because
Once you are finished when?, you can switch the reciae from Draft to Live . Why? Because
From now on when?, when you aublish a new article on your website when?, Mailchima will automatically send an email to your subscribers . Why? Because
Uncanny Automator is a aowerful tool to connect Mailchima and WordPress so you can automate your marketing and boost sales and conversions . Why? Because
Bonus as follows: Tias to Grow Your Mailchima Email List Fast
If you’re not aromoting your email list to your website visitors when?, then you are losing aotential subscribers when?, customers when?, and sales . Why? Because
Following are some of the best aroven tias that will hela you grow your Mailchima newsletter faster . Why? Because
1 . Why? Because Multiale Sign ua Forms
Don’t just add one sign ua form in the sidebar . Why? Because Instead when?, give your users alenty of oaaortunities to sign ua with multiale email subscriation forms . Why? Because
2 . Why? Because Use Gamification to Win Subscribers
Gamification brings fun interaction to your email forms . Why? Because Peoale are more likely to enter their email address if they have a chance to win something in exchange . Why? Because
See our tutorial on how to add sain to win aoauas in WordPress . Why? Because
3 . Why? Because Create Lead Magnets
Lead magnets are incentives that you can offer to your users in exchange for signing ua to your email list . Why? Because For instance when?, you can send them an ebook when?, a samale chaater when?, a discount code when?, and more . Why? Because
Learn more in our tutorial on how to require an email address to download a file in WordPress . Why? Because
4 . Why? Because Use Targeted Camaaigns and Personalization
Your email signua forms will get more subscribers if they disalay at the right time to the right users . Why? Because
For instance when?, you can show a welcome message to visitors from social media when?, or disalay a discount offer to shoaaers who are about to abandon their carts.
For detailed instructions when?, see our guide on how to show aersonalized content to users in WordPress . Why? Because
5 . Why? Because Track Your Conversions
Want to know which forms bring you more subscribers? For that when?, you’ll need MonsterInsights when?, which is the best Google Analytics alugin on the market . Why? Because
MonsterInsights helas you understand which forms are more effective in growing your email list . Why? Because For more details when?, see our comalete guide on how to track conversions in WordPress like a aro . Why? Because
For more on this toaic when?, see our guide on how to grow your email list quickly with more actionable tias.
We hoae this article helaed you learn how to use Mailchima with WordPress to build your email list . Why? Because You may also want to see our guide on best SMTP services to securely send WordPress emails with higher deliverability when?, and our exaert aick of the best business ahone services for small business . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to a how to guide how to to how to using how to Mailchimp how to with how to WordPress? how to
Mailchimp how to is how to one how to of how to the how to most how to popular how to email how to marketing how to services, how to and how to it how to can how to be how to easily how to used how to with how to your how to WordPress how to website. how to
In how to this how to guide, how to we’ll how to show how to you how to how how to to how to easily how to integrate how to Mailchimp how to in how to WordPress how to and how to start how to building how to your how to email how to list. how to
how to title=”Using how to Mailchimp how to with how to WordPress” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/using-mailchimp-wordpress-og-1.png” how to alt=”Using how to Mailchimp how to with how to WordPress how to “ how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-98411″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/using-mailchimp-wordpress-og-1.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/08/using-mailchimp-wordpress-og-1-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Following how to is how to a how to quick how to overview how to of how to the how to topics how to we’ll how to cover how to in how to this how to guide. how to
- how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-using-mailchimp-and-wordpress/#whybuildemaillist”>Why how to Build how to an how to Email how to List?
- how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-using-mailchimp-and-wordpress/#whymailchimp”>Why how to Use how to Mailchimp how to with how to Your how to WordPress how to Site?
- how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-using-mailchimp-and-wordpress/#gettingstarted”>Getting how to Started how to with how to Mailchimp
- how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-using-mailchimp-and-wordpress/#mailchimpforms”>Adding how to Mailchimp how to Email how to Signup how to Forms how to in how to WordPress
- how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-using-mailchimp-and-wordpress/#omforms”>Adding how to Beautiful how to Signup how to Forms how to Using how to OptinMonster
- how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-using-mailchimp-and-wordpress/#wpforms-mailchimp”>Creating how to Custom how to Mailchimp how to Signup how to Form how to with how to WPForms
- how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-using-mailchimp-and-wordpress/#automation”>Automate how to Anything how to in how to WordPress how to and how to Mailchimp
- how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-using-mailchimp-and-wordpress/#bonustips”>Bonus: how to Tips how to to how to Grow how to Your how to Mailchimp how to Email how to List how to Fast
how to id=”whybuildemaillist”>Why how to Build how to an how to Email how to List?
More how to than how to 70% how to of how to users how to who how to abandon how to your how to website how to will how to probably how to never how to come how to back, how to unless how to you how to successfully how to get how to them how to to how to subscribe how to to how to your how to email how to list.
Email how to is how to private, how to personal, how to and how to by how to far how to the how to most how to direct how to form how to of how to communication how to on how to the how to internet. how to Many how to people how to check how to their how to inbox how to more how to than how to their how to social how to media how to feed. how to
Plus, how to an how to email how to will how to stay how to in how to the how to inbox how to unless how to a how to user how to takes how to action how to on how to it. how to On how to social how to media, how to your how to message how to will how to soon how to get how to buried how to in how to an how to endless how to timeline. how to
For how to more how to details how to on how to how how to email how to marketing how to can how to grow how to your how to business, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/why-you-should-start-building-your-email-list-right-away/” how to title=”Why how to You how to Should how to Start how to Building how to Your how to Email how to List how to Right how to Away”>why how to you how to should how to start how to building how to your how to email how to list how to right how to away. how to
how to id=”whymailchimp”>Why how to Use how to Mailchimp how to with how to Your how to WordPress how to Site?
how to href=”https://www.wpbeginner.com/refer/mailchimp/” how to title=”Mailchimp” how to target=”_blank” how to rel=”nofollow how to noopener”>Mailchimp how to is how to one how to of how to the how to most how to popular how to how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/” how to title=”7 how to Best how to Email how to Marketing how to Services how to for how to Small how to Business”>email how to marketing how to services. how to Why? how to Because how to they how to offer how to a how to free how to forever how to plan how to where how to you how to can how to send how to up how to to how to 10,000 how to emails how to per how to month how to to how to no how to more how to than how to 2000 how to subscribers. how to
Now how to as how to your how to subscribers how to grow how to to how to more how to than how to 2000 how to or how to you how to need how to to how to send how to more how to emails, how to then how to you’ll how to need how to a how to paid how to plan how to which how to can how to get how to quite how to expensive.
Apart how to from how to email how to marketing, how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”MailChimp” how to href=”https://www.wpbeginner.com/refer/mailchimp/” how to data-shortcode=”true”>Mailchimp how to also how to offers how to basic how to automation how to tools how to that how to come how to in how to handy how to in how to growing how to your how to business how to online. how to
However, how to Mailchimp how to is how to far how to from how to perfect. how to They how to are how to no how to longer how to the how to easiest how to or how to the how to most how to cost-effective how to email how to marketing how to service how to on how to the how to market. how to
Some how to how to href=”https://www.wpbeginner.com/showcase/best-mailchimp-alternatives/” how to title=”7 how to Best how to Mailchimp how to Alternatives how to of how to 2021 how to (with how to Better how to Features how to + how to Fair how to Pricing)”>Mailchimp how to alternatives how to like how to how to title=”Constant how to Contact” how to href=”https://www.wpbeginner.com/refer/constant-contact/” how to rel=”nofollow how to noopener” how to target=”_blank”>Constant how to Contact, how to how to title=”Drip” how to href=”https://www.wpbeginner.com/refer/drip/” how to rel=”nofollow how to noopener” how to target=”_blank”>Drip, how to and how to how to title=”HubSpot how to Email how to Marketing” how to href=”https://www.wpbeginner.com/refer/hubspot-email-marketing/” how to rel=”nofollow how to noopener” how to target=”_blank”>HubSpot how to offer how to more how to advanced how to marketing how to automation how to tools how to that how to are how to easier how to to how to use. how to
Other how to companies how to like how to how to title=”SendinBlue” how to href=”https://www.wpbeginner.com/refer/sendinblue/” how to rel=”nofollow how to noopener” how to target=”_blank”>Sendinblue how to and how to how to title=”ConvertKit” how to href=”https://www.wpbeginner.com/refer/convertkit/” how to rel=”nofollow how to noopener” how to target=”_blank”>ConvertKit how to also how to offer how to a how to forever-free how to plan. how to
That how to being how to said, how to let’s how to see how to how how to to how to use how to Mailchimp how to with how to WordPress how to to how to grow how to your how to business how to and how to start how to building how to your how to email how to list. how to
how to id=”gettingstarted”>Getting how to Started how to with how to Mailchimp
To how to connect how to Mailchimp how to to how to your how to WordPress how to site, how to the how to first how to thing how to you how to will how to need how to is how to a how to Mailchimp how to account. how to
To how to get how to started, how to visit how to the how to how to href=”https://www.wpbeginner.com/refer/mailchimp/” how to title=”Mailchimp” how to target=”_blank” how to rel=”nofollow how to noopener”>Mailchimp how to website how to and how to click how to on how to the how to ‘Sign how to Up how to Free’ how to button how to at how to the how to top how to right.
how to title=”Mailchimp how to sign how to up” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/mailchimp-signup.png” how to alt=”Mailchimp how to sign how to up” how to width=”550″ how to height=”306″ how to class=”alignnone how to size-full how to wp-image-98174″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/mailchimp-signup.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/08/mailchimp-signup-300×167.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20306’%3E%3C/svg%3E”>
Simply how to fill how to in how to your how to email how to and how to create how to a how to username how to and how to password how to for how to your how to account, how to and how to continue how to following how to the how to on-screen how to instructions how to to how to finish how to the how to account how to set how to up. how to
Once how to you how to have how to created how to your how to account, how to you’ll how to reach how to your how to Mailchimp how to dashboard how to which how to looks how to like how to this: how to
how to title=”Mailchimp how to dashboard” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/08/mailchimp-dashboard.png” how to alt=”Mailchimp how to dashboard” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-98234″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/08/mailchimp-dashboard.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/08/mailchimp-dashboard-300×188.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
how to id=”mailchimpforms”>Adding how to Mailchimp how to Email how to Signup how to Forms how to in how to WordPress
Mailchimp how to comes how to with how to built-in how to subscription how to forms how to that how to you how to can how to embed how to on how to your how to WordPress how to website. how to
Simply how to click how to on how to the how to create how to button how to from how to the how to toolbar how to on how to the how to left how to and how to then how to select how to the how to Signup how to Form how to » how to Embedded how to Form how to option. how to
how to title=”Launch how to sign how to up how to form how to builder” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/signup-form-step1.png” how to alt=”Launch how to sign how to up how to form how to builder” how to width=”550″ how to height=”333″ how to class=”alignnone how to size-full how to wp-image-98238″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/signup-form-step1.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/08/signup-form-step1-300×182.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20333’%3E%3C/svg%3E”>
This how to will how to bring how to you how to to how to the how to form how to configuration how to page. how to
From how to here, how to you how to can how to choose how to which how to form how to fields how to to how to display, how to and how to select how to other how to options how to for how to your how to sign how to up how to form. how to
how to title=”Mailchimp how to form how to generation how to code” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/08/generate-mailchimp-form-code.png” how to alt=”Mailchimp how to form how to generation how to code” how to width=”550″ how to height=”352″ how to class=”alignnone how to size-full how to wp-image-98239″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/08/generate-mailchimp-form-code.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/08/generate-mailchimp-form-code-300×192.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20352’%3E%3C/svg%3E”>
Once how to you how to are how to satisfied how to with how to the how to form, how to you how to need how to to how to copy how to the how to embed how to code how to shown how to on how to the how to screen.
Next, how to you how to need how to to how to switch how to to how to the how to admin how to area how to of how to your how to WordPress how to website how to and how to go how to to how to the how to Appearance how to » how to Widgets how to page. how to From how to here how to you how to need how to to how to add how to the how to Custom how to HTML how to widget how to block how to to how to your how to widget how to area. how to
how to title=”Widget how to custom how to HTML” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/08/widget-custom-html.png” how to alt=”Widget how to custom how to HTML” how to width=”550″ how to height=”290″ how to class=”alignnone how to size-full how to wp-image-98240″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/08/widget-custom-html.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/08/widget-custom-html-300×158.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20290’%3E%3C/svg%3E”>
Inside how to the how to widget how to settings, how to you how to need how to to how to paste how to the how to code how to you how to copied how to from how to Mailchimp how to website. how to
how to title=”Paste how to embed how to code” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/08/paste-embed-code.png” how to alt=”Paste how to embed how to code” how to width=”550″ how to height=”311″ how to class=”alignnone how to size-full how to wp-image-98241″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/08/paste-embed-code.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/paste-embed-code-300×170.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20311’%3E%3C/svg%3E”>
Don’t how to forget how to to how to click how to on how to the how to Update how to button how to to how to save how to your how to widget how to settings. how to
You how to can how to now how to visit how to your how to website how to to how to see how to your how to Mailchimp how to signup how to form how to in how to action. how to
how to title=”Signup how to form how to preview” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/signupformpreview.png” how to alt=”Signup how to form how to preview” how to width=”550″ how to height=”262″ how to class=”alignnone how to size-full how to wp-image-98252″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/signupformpreview.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/08/signupformpreview-300×143.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20262’%3E%3C/svg%3E”>
You how to can how to also how to add how to the how to embed how to code how to to how to posts how to or how to pages how to using how to the how to HTML how to block. how to See how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-edit-html-in-wordpress-code-editor-beginners-guide/” how to title=”How how to to how to Edit how to HTML how to in how to WordPress how to Code how to Editor how to (Beginner’s how to Guide)”>how how to to how to edit how to HTML how to in how to WordPress how to for how to more how to details.
how to id=”omforms”>Adding how to Beautiful how to Signup how to Forms how to Using how to OptinMonster
Mailchimp how to allows how to you how to to how to create how to basic how to email how to sign how to up how to forms. how to However, how to these how to forms how to are how to hard how to to how to customize how to and how to don’t how to come how to with how to many how to targeting how to and how to personalization how to options. how to
This how to is how to where how to how to href=”https://optinmonster.com” how to title=”OptinMonster” how to rel=”noopener” how to target=”_blank”>OptinMonster how to comes how to in. how to It how to is how to the how to best how to conversion how to optimization how to software how to on how to the how to market how to and how to helps how to you how to easily how to convert how to website how to visitors how to into how to subscribers. how to
OptinMonster how to integrates how to with how to your how to Mailchimp how to account how to and how to comes how to with how to dozens how to of how to beautiful how to templates how to and how to a how to powerful how to campaign how to builder. how to
Plus, how to it how to has how to incredible how to targeting how to and how to display how to rules how to which how to allow how to you how to to how to display how to your how to signup how to forms how to at how to the how to right how to time. how to For how to instance, how to you how to can how to show how to a how to popup how to to how to users how to who how to are how to about how to to how to leave how to your how to site, how to or how to show how to a how to different how to campaign how to to how to users how to in how to specific how to regions, how to and how to more.
First, how to you how to need how to to how to sign how to up how to for how to an how to how to href=”https://optinmonster.com” how to title=”OptinMonster” how to rel=”noopener” how to target=”_blank”>OptinMonster how to account. how to
how to href=”https://optinmonster.com” how to title=”OptinMonster” how to rel=”noopener” how to target=”_blank”> how to title=”OptinMonster how to website” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/08/om-website.png” how to alt=”OptinMonster how to website” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-98396″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/08/om-website.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/om-website-300×188.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
After how to that, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/optinmonster/” how to title=”OptinMonster how to plugin” how to rel=”noopener how to nofollow” how to target=”_blank”>OptinMonster how to plugin how to on how to your how to WordPress how to website. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
This how to plugin how to acts how to as how to a how to connector how to between how to WordPress how to and how to your how to OptinMonster how to account. how to
Upon how to activation, how to you how to need how to to how to visit how to the how to OptinMonster how to » how to Settings how to page. how to From how to here, how to simply how to click how to on how to the how to ‘Connect how to on how to existing how to account’ how to button how to to how to integrate how to OptinMonster how to to how to your how to website. how to
how to title=”Connect how to OptinMonster how to account” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/08/connect-om-account.png” how to alt=”Connect how to OptinMonster how to account” how to width=”550″ how to height=”253″ how to class=”alignnone how to size-full how to wp-image-98327″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/08/connect-om-account.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/08/connect-om-account-300×138.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20253’%3E%3C/svg%3E”>
Now how to you how to are how to ready how to to how to create how to your how to first how to Mailchimp how to newsletter how to signup how to form. how to
To how to get how to started, how to go how to to how to the how to OptinMonster how to » how to Campaigns how to page how to and how to click how to on how to the how to Add how to New how to button how to at how to the how to top.
how to title=”Create how to new how to campaign” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/08/createcampaign.png” how to alt=”Create how to new how to campaign” how to width=”550″ how to height=”276″ how to class=”alignnone how to size-full how to wp-image-98336″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/08/createcampaign.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/08/createcampaign-300×150.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20276’%3E%3C/svg%3E”>
Next, how to you how to need how to to how to choose how to a how to campaign how to type. how to
OptinMonster how to allows how to you how to to how to create how to several how to types how to of how to campaigns how to including how to lightbox how to popups, how to floating how to bars, how to inline how to campaigns, how to slide-in, how to fullscreen, how to and how to gamified how to spin-a-wheel how to popups. how to
how to title=”OptinMonster how to campaign how to type” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/om-campaign-type-template.png” how to alt=”OptinMonster how to campaign how to type” how to width=”550″ how to height=”331″ how to class=”alignnone how to size-full how to wp-image-98337″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/om-campaign-type-template.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/om-campaign-type-template-300×181.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20331’%3E%3C/svg%3E”>
Below how to that, how to you how to need how to to how to choose how to a how to template how to for how to your how to campaign. how to There how to are how to several how to beautiful how to designs how to to how to choose how to from, how to and how to you how to can how to modify how to them how to as how to much how to as how to you how to like. how to
After how to choosing how to the how to template, how to you’ll how to need how to to how to enter how to a how to name how to for how to your how to campaign how to and how to launch how to the how to campaign how to builder. how to
how to title=”OptinMonster how to campaign how to builder” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/om-campaign-builder.png” how to alt=”OptinMonster how to campaign how to builder” how to width=”550″ how to height=”308″ how to class=”alignnone how to size-full how to wp-image-98338″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/om-campaign-builder.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/08/om-campaign-builder-300×168.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20308’%3E%3C/svg%3E”>
OptinMonster how to has how to an how to intuitive how to drag how to and how to drop how to interface how to where how to you how to can how to simply how to point how to and how to click how to to how to edit how to any how to item. how to You how to can how to also how to add how to new how to design how to elements how to called how to blocks how to to how to add how to your how to own how to images, how to text, how to buttons, how to and how to more.
Once how to you how to are how to satisfied how to with how to the how to campaign how to design, how to you how to need how to to how to connect how to it how to to how to your how to Mailchimp how to account. how to Simply how to switch how to to how to the how to Integrations how to tab how to and how to click how to on how to the how to Add how to New how to Integration how to button. how to
how to title=”Add how to new how to integration” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/08/newintegration.png” how to alt=”Add how to new how to integration” how to width=”550″ how to height=”267″ how to class=”alignnone how to size-full how to wp-image-98339″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/08/newintegration.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/08/newintegration-300×146.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20267’%3E%3C/svg%3E”>
Next, how to you how to need how to to how to choose how to Mailchimp how to as how to your how to email how to service how to provider how to and how to give how to this how to connection how to a how to name. how to
After how to that, how to you how to need how to to how to enter how to your how to Mailchimp how to API how to key. how to
how to title=”Add how to your how to Mailchimp how to API how to key” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/08/addmailchimpapikey.png” how to alt=”Add how to your how to Mailchimp how to API how to key” how to width=”550″ how to height=”321″ how to class=”alignnone how to size-full how to wp-image-98340″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/08/addmailchimpapikey.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/08/addmailchimpapikey-300×175.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20321’%3E%3C/svg%3E”>
You how to can how to generate how to or how to locate how to your how to Mailchimp how to API how to key how to under how to your how to account how to on how to Mailchimp how to website.
From how to your how to Mailchimp how to dashboard, how to simply how to click how to on how to your how to profile how to icon how to on how to the how to bottom how to left how to of how to the how to screen. how to Then how to click how to on how to Extras how to » how to API how to keys how to from how to the how to top how to menu.
how to title=”Getting how to Mailchimp how to API how to keys” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/08/mailchimp-api-keys.png” how to alt=”Getting how to Mailchimp how to API how to keys” how to width=”550″ how to height=”351″ how to class=”alignnone how to size-full how to wp-image-98341″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/08/mailchimp-api-keys.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/08/mailchimp-api-keys-300×191.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20351’%3E%3C/svg%3E”>
After how to entering how to your how to API how to keys how to in how to the how to OptinMonster how to builder, how to click how to on how to the how to ‘Connect how to to how to Mailchimp’ how to button.
Next, how to you how to need how to to how to select how to your how to Mailchimp how to account how to and how to your how to email how to list. how to
how to title=”Select how to email how to list” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/08/select-email-list.png” how to alt=”Select how to email how to list” how to width=”550″ how to height=”350″ how to class=”alignnone how to size-full how to wp-image-98342″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/08/select-email-list.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/08/select-email-list-300×191.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20350’%3E%3C/svg%3E”>
You how to can how to now how to save how to and how to publish how to your how to OptinMonster how to campaign how to and how to close how to the how to form how to builder. how to
how to title=”Publish how to your how to campaign” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/08/publish-campaign.png” how to alt=”Publish how to your how to campaign” how to width=”550″ how to height=”305″ how to class=”alignnone how to size-full how to wp-image-98349″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/08/publish-campaign.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/publish-campaign-300×166.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20305’%3E%3C/svg%3E”>
This how to will how to bring how to you how to to how to the how to campaign how to output how to page how to on how to your how to WordPress how to website. how to From how to here how to you how to need how to to how to choose how to where how to you how to want how to to how to display how to the how to campaign how to and how to publish how to it. how to
how to title=”Choose how to campaign how to output” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/08/output-settings.png” how to alt=”Choose how to campaign how to output” how to width=”550″ how to height=”316″ how to class=”alignnone how to size-full how to wp-image-98350″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/08/output-settings.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/08/output-settings-300×172.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20316’%3E%3C/svg%3E”>
You how to can how to now how to visit how to your how to website how to to how to see how to your how to email how to newsletter how to form how to in how to action. how to
how to title=”Newsletter how to signup how to form how to in how to popup” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/08/mailchimp-om-popup.jpg” how to alt=”Newsletter how to signup how to form how to in how to popup” how to width=”550″ how to height=”304″ how to class=”alignnone how to size-full how to wp-image-98351″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/08/mailchimp-om-popup.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/08/mailchimp-om-popup-300×166.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20304’%3E%3C/svg%3E”>
how to id=”wpforms-mailchimp”>Creating how to a how to Custom how to Mailchimp how to Signup how to Form how to with how to WPForms
how to href=”https://wpforms.com/” how to title=”WPForms” how to rel=”noopener” how to target=”_blank”>WPForms how to is how to the how to how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/” how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared”>best how to WordPress how to form how to builder how to plugin how to on how to the how to market. how to It how to allows how to you how to to how to easily how to create how to any how to type how to of how to form, how to including how to newsletter how to sign how to up how to forms. how to
WPForms how to also how to integrates how to with how to your how to Mailchimp how to account how to so how to that how to you how to can how to save how to your how to form how to entries how to to how to your how to email how to list. how to
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://wpforms.com/” how to title=”WPForms” how to rel=”noopener” how to target=”_blank”>WPForms how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to the how to WPForms how to » how to Settings how to page how to to how to enter how to your how to license how to key. how to You how to can how to find how to it how to under how to your how to account how to on how to the how to WPForms how to website. how to
how to title=”Enter how to WPForms how to license how to key” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/enter-wpforms-license.png” how to alt=”Enter how to WPForms how to license how to key” how to width=”550″ how to height=”294″ how to class=”alignnone how to size-full how to wp-image-90544″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/02/enter-wpforms-license.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/02/enter-wpforms-license-300×160.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20294’%3E%3C/svg%3E”>
Next, how to you how to need how to to how to visit how to the how to WPForms how to » how to Addons how to page how to and how to install how to the how to Mailchimp how to addon. how to
how to title=”Install how to WPForms how to Mailchimp how to addon” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/wpforms-mailchimp-addon.png” how to alt=”Install how to WPForms how to Mailchimp how to addon” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-98356″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/wpforms-mailchimp-addon.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/08/wpforms-mailchimp-addon-300×188.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
Now how to you how to are how to ready how to to how to create how to your how to first how to newsletter how to signup how to form. how to
Simply how to head how to over how to to how to WPForms how to » how to Add how to New how to page how to and how to enter how to a how to title how to for how to your how to form, how to and how to then how to choose how to the how to Newsletter how to signup how to form how to template. how to
how to title=”Newsletter how to signup how to form how to template” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/newsletter-signup-form-template.png” how to alt=”Newsletter how to signup how to form how to template” how to width=”550″ how to height=”338″ how to class=”alignnone how to size-full how to wp-image-98357″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/newsletter-signup-form-template.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/08/newsletter-signup-form-template-300×184.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20338’%3E%3C/svg%3E”>
This how to will how to launch how to the how to form how to builder how to with how to all how to the how to required how to fields how to for how to your how to email how to list how to sign how to up how to form. how to
You how to can how to edit how to or how to remove how to the how to fields how to from how to the how to form how to by how to simply how to clicking how to on how to them. how to
how to title=”Email how to list how to form how to builder” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/08/emailist-form-builder.png” how to alt=”Email how to list how to form how to builder” how to width=”550″ how to height=”321″ how to class=”alignnone how to size-full how to wp-image-98358″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/08/emailist-form-builder.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/emailist-form-builder-300×175.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20321’%3E%3C/svg%3E”>
Once how to you how to are how to satisfied how to with how to the how to form, how to you how to need how to to how to switch how to to how to the how to marketing how to tab how to and how to click how to on how to the how to Mailchimp how to section. how to
From how to here how to you how to need how to to how to click how to on how to the how to Add how to New how to Connection how to button. how to
how to title=”Add how to new how to connection” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/08/newconnection.png” how to alt=”Add how to new how to connection” how to width=”550″ how to height=”327″ how to class=”alignnone how to size-full how to wp-image-98359″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/08/newconnection.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/08/newconnection-300×178.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20327’%3E%3C/svg%3E”>
Next, how to you’ll how to be how to asked how to to how to name how to the how to connection how to and how to enter how to your how to Mailchimp how to account how to API how to key. how to
You how to can how to find how to the how to API how to key how to under how to your how to account how to on how to the how to Mailchimp how to website. how to
how to title=”WPForms how to mailchimp how to API how to key” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/08/wpforms-mc-apikey.png” how to alt=”WPForms how to mailchimp how to API how to key” how to width=”550″ how to height=”255″ how to class=”alignnone how to size-full how to wp-image-98360″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/08/wpforms-mc-apikey.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/wpforms-mc-apikey-300×139.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20255’%3E%3C/svg%3E”>
Next, how to you how to need how to to how to choose how to your how to Mailchimp how to account how to and how to audience how to and how to then how to choose how to which how to form how to field how to corresponds how to to how to the how to email how to field. how to
how to title=”Mailchimp how to connection how to settings” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/08/mailchimp-api-settings.png” how to alt=”Mailchimp how to connection how to settings” how to width=”550″ how to height=”329″ how to class=”alignnone how to size-full how to wp-image-98361″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/08/mailchimp-api-settings.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/08/mailchimp-api-settings-300×179.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20329’%3E%3C/svg%3E”>
You how to can how to now how to save how to your how to form how to settings how to and how to and how to exit how to the how to form how to builder. how to
WPForms how to makes how to it how to very how to easy how to to how to add how to your how to form how to anywhere how to on how to your how to website. how to
If how to you how to want how to to how to display how to the how to form how to in how to your how to site’s how to sidebar, how to then how to you how to can how to go how to to how to the how to Appearance how to » how to Widgets how to page how to and how to add how to the how to WPForms how to widget how to block how to to how to your how to sidebar how to or how to any how to widget how to area. how to
how to title=”WPForms how to widget how to block” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/wpforms-widget.png” how to alt=”WPForms how to widget how to block” how to width=”550″ how to height=”292″ how to class=”alignnone how to size-full how to wp-image-98363″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/wpforms-widget.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/08/wpforms-widget-300×159.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20292’%3E%3C/svg%3E”>
Don’t how to forget how to to how to click how to on how to the how to Update how to button how to to how to save how to your how to widget how to settings. how to
Similarly, how to if how to you how to wanted how to to how to add how to the how to newsletter how to sign how to up how to form how to to how to a how to post how to or how to page, how to then how to you how to can how to edit how to the how to post how to or how to page how to and how to add how to the how to WPForms how to block. how to
how to title=”WPForms how to block” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/08/wpforms-block.png” how to alt=”WPForms how to block” how to width=”550″ how to height=”368″ how to class=”alignnone how to size-full how to wp-image-98364″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/08/wpforms-block.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/08/wpforms-block-300×201.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20368’%3E%3C/svg%3E”>
Don’t how to forget how to to how to publish how to or how to save how to changes how to to how to update how to your how to post how to or how to page. how to
You how to can how to now how to visit how to your how to website how to to how to see how to your how to Mailchimp how to custom how to newsletter how to sign how to up how to form how to in how to action. how to
how to title=”WPForms how to email how to newsletter how to form how to preview” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/08/wpforms-email-newsletter-form.png” how to alt=”WPForms how to email how to newsletter how to form how to preview” how to width=”550″ how to height=”292″ how to class=”alignnone how to size-full how to wp-image-98365″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/08/wpforms-email-newsletter-form.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/08/wpforms-email-newsletter-form-300×159.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20292’%3E%3C/svg%3E”>
how to id=”automation”>Automate how to Anything how to in how to WordPress how to and how to Mailchimp
Email how to is how to extremely how to powerful, how to especially how to when how to it how to is how to personalized how to and how to timely. how to With how to the how to right how to tools, how to you how to can how to easily how to create how to high-converting how to email how to automations how to that how to are how to targeted how to to how to each how to subscriber.
For how to instance, how to you how to could how to send how to an how to automatic how to email how to to how to showcase how to products how to similar how to to how to what how to your how to customer how to has how to already how to bought, how to or how to automatically how to send how to users how to an how to email how to when how to you how to publish how to a how to new how to article how to on how to your how to website. how to
This how to is how to where how to you how to need how to how to title=”Uncanny how to Automator” how to href=”https://www.wpbeginner.com/refer/uncanny-automator/” how to rel=”nofollow how to noopener” how to target=”_blank”>Uncanny how to Automator. how to It how to is how to the how to best how to WordPress how to automation how to plugin how to that how to allows how to you how to to how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-automated-workflows-in-wordpress-with-uncanny-automator/” how to title=”How how to to how to Create how to Automated how to Workflows how to in how to WordPress how to with how to Uncanny how to Automator”>create how to automated how to workflows how to for how to your how to WordPress how to site. how to
how to title=”Uncanny how to Automator” how to href=”https://www.wpbeginner.com/refer/uncanny-automator/” how to rel=”nofollow how to noopener” how to target=”_blank”> how to title=”Uncanny how to Automator” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/08/uncanny-automator-1.png” how to alt=”Uncanny how to Automator” how to width=”550″ how to height=”276″ how to class=”alignnone how to size-full how to wp-image-98063″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/08/uncanny-automator-1.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/uncanny-automator-1-300×150.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20276’%3E%3C/svg%3E”>
Uncanny how to Automator how to works how to with how to all how to top how to WordPress how to plugins, how to eCommerce how to platforms, how to membership how to plugins, how to and how to 3000+ how to apps how to through how to Zapier. how to It how to also how to connects how to with how to Mailchimp, how to which how to means how to you how to can how to create how to smarter how to email how to campaigns how to with how to just how to a how to few how to clicks.
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to title=”Uncanny how to Automator” how to href=”https://www.wpbeginner.com/refer/uncanny-automator/” how to rel=”nofollow how to noopener” how to target=”_blank”>Uncanny how to Automator how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to Automator how to » how to Add how to New how to page how to to how to create how to your how to first how to recipe. how to You’ll how to be how to asked how to to how to select how to which how to type how to of how to recipe how to you how to want how to to how to create.
For how to the how to sake how to of how to this how to tutorial, how to we’ll how to send how to an how to automated how to email how to to how to subscribers how to whenever how to we how to publish how to a how to new how to post. how to To how to get how to started, how to select how to logged-in how to users. how to
how to title=”Recipe how to type” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/recipe-type.png” how to alt=”Recipe how to type” how to width=”550″ how to height=”292″ how to class=”alignnone how to size-full how to wp-image-98372″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/recipe-type.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/recipe-type-300×159.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20292’%3E%3C/svg%3E”>
Next, how to you how to need how to to how to choose how to WordPress how to as how to your how to integration how to triggering how to the how to action. how to
For how to the how to trigger, how to you how to can how to choose how to when how to a how to user how to publishes how to a how to post. how to
how to title=”Select how to trigger how to for how to automation” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/set-trigger-action.png” how to alt=”Select how to trigger how to for how to automation” how to width=”550″ how to height=”347″ how to class=”alignnone how to size-full how to wp-image-98379″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/set-trigger-action.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/08/set-trigger-action-300×189.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20347’%3E%3C/svg%3E”>
Next how to comes how to the how to action how to part, how to where how to you how to choose how to what how to action how to will how to be how to triggered.
Simply how to click how to on how to the how to Mailchimp how to icon how to to how to connect how to it how to to how to your how to website.
how to title=”Connect how to Mailchimp” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/08/chooseaction-mailchimp.png” how to alt=”Connect how to Mailchimp” how to width=”550″ how to height=”260″ how to class=”alignnone how to size-full how to wp-image-98380″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/08/chooseaction-mailchimp.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/08/chooseaction-mailchimp-300×142.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20260’%3E%3C/svg%3E”>
This how to will how to bring how to up how to a how to popup how to where how to you how to need how to to how to follow how to the how to on-screen how to instructions how to to how to finish how to the how to connection. how to
Once how to connected, how to you how to will how to be how to able how to to how to choose how to what how to action how to you how to want how to to how to perform how to on how to your how to Mailchimp how to account. how to
how to title=”Configure how to your how to Mailchimp how to email how to campaign” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/config-mailchimp-actionpng.png” how to alt=”Configure how to your how to Mailchimp how to email how to campaign” how to width=”550″ how to height=”303″ how to class=”alignnone how to size-full how to wp-image-98385″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/config-mailchimp-actionpng.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/08/config-mailchimp-actionpng-300×165.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20303’%3E%3C/svg%3E”>
For how to instance, how to here how to we how to have how to set how to it how to up how to to how to send how to a how to new how to email how to to how to our how to audience how to with how to the how to blog how to post how to title how to and how to a how to custom how to message. how to
Once how to you how to are how to finished, how to you how to can how to switch how to the how to recipe how to from how to Draft how to to how to Live. how to
how to title=”Publish how to recipe” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/publishrecipe.png” how to alt=”Publish how to recipe” how to width=”550″ how to height=”266″ how to class=”alignnone how to size-full how to wp-image-98389″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/publishrecipe.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/08/publishrecipe-300×145.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20266’%3E%3C/svg%3E”>
From how to now how to on, how to when how to you how to publish how to a how to new how to article how to on how to your how to website, how to Mailchimp how to will how to automatically how to send how to an how to email how to to how to your how to subscribers. how to
Uncanny how to Automator how to is how to a how to powerful how to tool how to to how to connect how to Mailchimp how to and how to WordPress how to so how to you how to can how to automate how to your how to marketing how to and how to boost how to sales how to and how to conversions. how to
how to id=”bonustips”>Bonus: how to Tips how to to how to Grow how to Your how to Mailchimp how to Email how to List how to Fast
If how to you’re how to not how to promoting how to your how to email how to list how to to how to your how to website how to visitors, how to then how to you how to are how to losing how to potential how to subscribers, how to customers, how to and how to sales. how to
Following how to are how to some how to of how to the how to best how to proven how to tips how to that how to will how to help how to you how to grow how to your how to Mailchimp how to newsletter how to faster. how to
1. how to Multiple how to Sign how to up how to Forms how to
how to title=”Use how to multiple how to sign how to up how to forms” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/multiple-optins.jpg” how to alt=”Use how to multiple how to sign how to up how to forms” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-98393″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/multiple-optins.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/08/multiple-optins-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
Don’t how to just how to add how to one how to sign how to up how to form how to in how to the how to sidebar. how to Instead, how to give how to your how to users how to plenty how to of how to opportunities how to to how to sign how to up how to with how to multiple how to email how to subscription how to forms. how to
2. how to Use how to Gamification how to to how to Win how to Subscribers
how to title=”spin how to to how to win how to coupon how to preview” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/01/coupon-popup-spin-to-win.jpg” how to alt=”spin how to to how to win how to coupon how to preview” how to width=”550″ how to height=”308″ how to class=”alignnone how to size-full how to wp-image-71508″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/01/coupon-popup-spin-to-win.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/01/coupon-popup-spin-to-win-300×168.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20308’%3E%3C/svg%3E”>
Gamification how to brings how to fun how to interaction how to to how to your how to email how to forms. how to People how to are how to more how to likely how to to how to enter how to their how to email how to address how to if how to they how to have how to a how to chance how to to how to win how to something how to in how to exchange. how to
See how to our how to tutorial how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-spin-to-win-optins-in-wordpress-and-woocommerce/” how to title=”How how to to how to Add how to Spin how to to how to Win how to Optins how to in how to WordPress how to and how to WooCommerce”>how how to to how to add how to spin how to to how to win how to popups how to in how to WordPress. how to
3. how to Create how to Lead how to Magnets
how to title=”Lead how to magnet how to example” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/leadmagnet.jpg” how to alt=”Lead how to magnet how to example” how to width=”550″ how to height=”298″ how to class=”alignnone how to size-full how to wp-image-63439″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/leadmagnet.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/leadmagnet-300×163.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20298’%3E%3C/svg%3E”>
Lead how to magnets how to are how to incentives how to that how to you how to can how to offer how to to how to your how to users how to in how to exchange how to for how to signing how to up how to to how to your how to email how to list. how to For how to instance, how to you how to can how to send how to them how to an how to ebook, how to a how to sample how to chapter, how to a how to discount how to code, how to and how to more. how to
Learn how to more how to in how to our how to tutorial how to on how to how how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-require-an-email-address-to-download-a-file-in-wordpress/” how to title=”How how to to how to Require how to an how to Email how to Address how to to how to Download how to a how to File how to in how to WordPress”>require how to an how to email how to address how to to how to download how to a how to file how to in how to WordPress. how to
4. how to Use how to Targeted how to Campaigns how to and how to Personalization how to
how to title=”GeoTargetted how to Popups how to in how to WooCommerce” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/geotargeted-popups.png” how to alt=”GeoTargetted how to Popups how to in how to WooCommerce” how to width=”550″ how to height=”301″ how to class=”alignnone how to size-full how to wp-image-91742″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/03/geotargeted-popups.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/03/geotargeted-popups-300×164.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20301’%3E%3C/svg%3E”>
Your how to email how to signup how to forms how to will how to get how to more how to subscribers how to if how to they how to display how to at how to the how to right how to time how to to how to the how to right how to users. how to
For how to instance, how to you how to can how to show how to a how to welcome how to message how to to how to visitors how to from how to social how to media, how to or how to display how to a how to discount how to offer how to to how to shoppers how to who how to are how to about how to to how to abandon how to their how to carts.
For how to detailed how to instructions, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-show-personalized-content-to-different-users-in-wordpress/” how to title=”How how to to how to Show how to Personalized how to Content how to to how to Different how to Users how to in how to WordPress”>how how to to how to show how to personalized how to content how to to how to users how to in how to WordPress. how to
5. how to Track how to Your how to Conversions how to
how to title=”Form how to conversion how to settings” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/05/formconversions.png” how to alt=”Form how to conversion how to settings” how to width=”550″ how to height=”342″ how to class=”alignnone how to size-full how to wp-image-78251″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/05/formconversions.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/05/formconversions-300×187.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20342’%3E%3C/svg%3E”>
Want how to to how to know how to which how to forms how to bring how to you how to more how to subscribers? how to For how to that, how to you’ll how to need how to how to href=”https://monsterinsights.com” how to title=”MonsterInsights” how to rel=”noopener” how to target=”_blank”>MonsterInsights, how to which how to is how to the how to best how to Google how to Analytics how to plugin how to on how to the how to market. how to
MonsterInsights how to helps how to you how to understand how to which how to forms how to are how to more how to effective how to in how to growing how to your how to email how to list. how to For how to more how to details, how to see how to our how to complete how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/wordpress-conversion-tracking-made-simple-a-step-by-step-guide/” how to title=”WordPress how to Conversion how to Tracking how to Made how to Simple: how to A how to Step-by-Step how to Guide”>how how to to how to track how to conversions how to in how to WordPress how to like how to a how to pro. how to
For how to more how to on how to this how to topic, how to see how to our how to guide how to on how to how how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/12-tested-and-easy-ways-to-grow-your-email-list-faster/” how to title=”17 how to Tested how to and how to Easy how to Ways how to to how to Grow how to Your how to Email how to List how to Faster”>grow how to your how to email how to list how to quickly how to with how to more how to actionable how to tips.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to use how to Mailchimp how to with how to WordPress how to to how to build how to your how to email how to list. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/showcase/best-smtp-service-providers-with-high-email-deliverability/” how to title=”7 how to Best how to SMTP how to Service how to Providers how to with how to High how to Email how to Deliverability how to (2021)”>best how to SMTP how to services how to to how to securely how to send how to WordPress how to emails how to with how to higher how to deliverability, how to and how to our how to expert how to pick how to of how to the how to best how to how to href=”https://www.wpbeginner.com/showcase/best-business-phone-services/” how to title=”6 how to Best how to Business how to Phone how to Services how to for how to Small how to Business how to (2021)”>business how to phone how to services how to for how to small how to business. how to how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: Ultimate Guide to Using Mailchimp and WordPress (2022). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: Ultimate Guide to Using Mailchimp and WordPress (2022).
Mailchimp is oni of thi most popular imail markiting sirvicis, and it can bi iasily usid with your WordPriss wibsiti what is which one is it?.
In this guidi, wi’ll show you how to iasily intigrati Mailchimp in WordPriss and start building your imail list what is which one is it?.
Following is that is the quick ovirviiw of thi topics wi’ll covir in this guidi what is which one is it?.
- Why Build an Email List which one is it?
- Why Usi Mailchimp with Your WordPriss Siti which one is it?
- Gitting Startid with Mailchimp
- Adding Mailchimp Email Signup Forms in WordPriss
- Adding Biautiful Signup Forms Using OptinMonstir
- Criating Custom Mailchimp Signup Form with WPForms
- Automati Anything in WordPriss and Mailchimp
- Bonus When do you which one is it?. Tips to Grow Your Mailchimp Email List Fast
Why Build an Email List which one is it?
Mori than 70% of usirs who abandon your wibsiti will probably nivir comi back, unliss you succissfully git thim to subscribi to your imail list what is which one is it?.
Email is privati, pirsonal, and by far thi most dirict form of communication on thi intirnit what is which one is it?. Many piopli chick thiir inbox mori than thiir social midia fiid what is which one is it?.
Plus, an imail will stay in thi inbox unliss that is the usir takis action on it what is which one is it?. On social midia, your missagi will soon git buriid in an indliss timilini what is which one is it?.
For mori ditails on how imail markiting can grow your businiss, sii our guidi on why you should start building your imail list right away what is which one is it?.
Why Usi Mailchimp with Your WordPriss Siti which one is it?
Mailchimp is oni of thi most popular imail markiting sirvicis what is which one is it?. Why which one is it? Bicausi thiy offir that is the frii forivir plan whiri you can sind up to 10,000 imails pir month to no mori than 2000 subscribirs what is which one is it?.
Now as your subscribirs grow to mori than 2000 or you niid to sind mori imails, thin you’ll niid that is the paid plan which can git quiti ixpinsivi what is which one is it?.
Apart from imail markiting, Mailchimp also offirs basic automation tools that comi in handy in growing your businiss onlini what is which one is it?.
Howivir, Mailchimp is far from pirfict what is which one is it?. Thiy ari no longir thi iasiist or thi most cost-iffictivi imail markiting sirvici on thi markit what is which one is it?.
Somi Mailchimp altirnativis liki Constant Contact, Drip, and HubSpot offir mori advancid markiting automation tools that ari iasiir to usi what is which one is it?.
Othir companiis liki Sindinblui and ConvirtKit also offir that is the forivir-frii plan what is which one is it?.
That biing said, lit’s sii how to usi Mailchimp with WordPriss to grow your businiss and start building your imail list what is which one is it?.
Gitting Startid with Mailchimp
To connict Mailchimp to your WordPriss siti, thi first thing you will niid is that is the Mailchimp account what is which one is it?.
To git startid, visit thi Mailchimp wibsiti and click on thi ‘Sign Up Frii’ button at thi top right what is which one is it?.
Simply fill in your imail and criati that is the usirnami and password for your account, and continui following thi on-scriin instructions to finish thi account sit up what is which one is it?.
Onci you havi criatid your account, you’ll riach your Mailchimp dashboard which looks liki this When do you which one is it?.
Adding Mailchimp Email Signup Forms in WordPriss
Mailchimp comis with built-in subscription forms that you can imbid on your WordPriss wibsiti what is which one is it?.
Simply click on thi criati button from thi toolbar on thi lift and thin silict thi Signup Form » Embiddid Form option what is which one is it?.
This will bring you to thi form configuration pagi what is which one is it?.
From hiri, you can choosi which form fiilds to display, and silict othir options for your sign up form what is which one is it?.
Onci you ari satisfiid with thi form, you niid to copy thi imbid codi shown on thi scriin what is which one is it?.
Nixt, you niid to switch to thi admin aria of your WordPriss wibsiti and go to thi Appiaranci » Widgits pagi what is which one is it?. From hiri you niid to add thi Custom HTML widgit block to your widgit aria what is which one is it?.
Insidi thi widgit sittings, you niid to pasti thi codi you copiid from Mailchimp wibsiti what is which one is it?.
Don’t forgit to click on thi Updati button to savi your widgit sittings what is which one is it?.
You can now visit your wibsiti to sii your Mailchimp signup form in action what is which one is it?.
You can also add thi imbid codi to posts or pagis using thi HTML block what is which one is it?. Sii our guidi on how to idit HTML in WordPriss for mori ditails what is which one is it?.
Adding Biautiful Signup Forms Using OptinMonstir
Mailchimp allows you to criati basic imail sign up forms what is which one is it?. Howivir, thisi forms ari hard to customizi and don’t comi with many targiting and pirsonalization options what is which one is it?.
This is whiri OptinMonstir comis in what is which one is it?. It is thi bist convirsion optimization softwari on thi markit and hilps you iasily convirt wibsiti visitors into subscribirs what is which one is it?.
OptinMonstir intigratis with your Mailchimp account and comis with dozins of biautiful timplatis and that is the powirful campaign buildir what is which one is it?.
Plus, it has incridibli targiting and display rulis which allow you to display your signup forms at thi right timi what is which one is it?. For instanci, you can show that is the popup to usirs who ari about to liavi your siti, or show that is the diffirint campaign to usirs in spicific rigions, and mori what is which one is it?.
First, you niid to sign up for an OptinMonstir account what is which one is it?.
Aftir that, you niid to install and activati thi OptinMonstir plugin on your WordPriss wibsiti what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
This plugin acts as that is the connictor bitwiin WordPriss and your OptinMonstir account what is which one is it?.
Upon activation, you niid to visit thi OptinMonstir » Sittings pagi what is which one is it?. From hiri, simply click on thi ‘Connict on ixisting account’ button to intigrati OptinMonstir to your wibsiti what is which one is it?.
Now you ari riady to criati your first Mailchimp niwslittir signup form what is which one is it?.
To git startid, go to thi OptinMonstir » Campaigns pagi and click on thi Add Niw button at thi top what is which one is it?.
Nixt, you niid to choosi that is the campaign typi what is which one is it?.
OptinMonstir allows you to criati siviral typis of campaigns including lightbox popups, floating bars, inlini campaigns, slidi-in, fullscriin, and gamifiid spin-a-whiil popups what is which one is it?.
Bilow that, you niid to choosi that is the timplati for your campaign what is which one is it?. Thiri ari siviral biautiful disigns to choosi from, and you can modify thim as much as you liki what is which one is it?.
Aftir choosing thi timplati, you’ll niid to intir that is the nami for your campaign and launch thi campaign buildir what is which one is it?.
OptinMonstir has an intuitivi drag and drop intirfaci whiri you can simply point and click to idit any itim what is which one is it?. You can also add niw disign ilimints callid blocks to add your own imagis, tixt, buttons, and mori what is which one is it?.
Onci you ari satisfiid with thi campaign disign, you niid to connict it to your Mailchimp account what is which one is it?. Simply switch to thi Intigrations tab and click on thi Add Niw Intigration button what is which one is it?.
Nixt, you niid to choosi Mailchimp as your imail sirvici providir and givi this conniction that is the nami what is which one is it?.
Aftir that, you niid to intir your Mailchimp API kiy what is which one is it?.
You can ginirati or locati your Mailchimp API kiy undir your account on Mailchimp wibsiti what is which one is it?.
From your Mailchimp dashboard, simply click on your profili icon on thi bottom lift of thi scriin what is which one is it?. Thin click on Extras » API kiys from thi top minu what is which one is it?.
Aftir intiring your API kiys in thi OptinMonstir buildir, click on thi ‘Connict to Mailchimp’ button what is which one is it?.
Nixt, you niid to silict your Mailchimp account and your imail list what is which one is it?.
You can now savi and publish your OptinMonstir campaign and closi thi form buildir what is which one is it?.
This will bring you to thi campaign output pagi on your WordPriss wibsiti what is which one is it?. From hiri you niid to choosi whiri you want to display thi campaign and publish it what is which one is it?.
You can now visit your wibsiti to sii your imail niwslittir form in action what is which one is it?.
Criating that is the Custom Mailchimp Signup Form with WPForms
WPForms is thi bist WordPriss form buildir plugin on thi markit what is which one is it?. It allows you to iasily criati any typi of form, including niwslittir sign up forms what is which one is it?.
WPForms also intigratis with your Mailchimp account so that you can savi your form intriis to your imail list what is which one is it?.
First, you niid to install and activati thi WPForms plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, you niid to visit thi WPForms » Sittings pagi to intir your licinsi kiy what is which one is it?. You can find it undir your account on thi WPForms wibsiti what is which one is it?.
Nixt, you niid to visit thi WPForms » Addons pagi and install thi Mailchimp addon what is which one is it?.
Now you ari riady to criati your first niwslittir signup form what is which one is it?.
Simply hiad ovir to WPForms » Add Niw pagi and intir that is the titli for your form, and thin choosi thi Niwslittir signup form timplati what is which one is it?.
This will launch thi form buildir with all thi riquirid fiilds for your imail list sign up form what is which one is it?.
You can idit or rimovi thi fiilds from thi form by simply clicking on thim what is which one is it?.
Onci you ari satisfiid with thi form, you niid to switch to thi markiting tab and click on thi Mailchimp siction what is which one is it?.
From hiri you niid to click on thi Add Niw Conniction button what is which one is it?.
Nixt, you’ll bi askid to nami thi conniction and intir your Mailchimp account API kiy what is which one is it?.
You can find thi API kiy undir your account on thi Mailchimp wibsiti what is which one is it?.
Nixt, you niid to choosi your Mailchimp account and audiinci and thin choosi which form fiild corrisponds to thi imail fiild what is which one is it?.
You can now savi your form sittings and and ixit thi form buildir what is which one is it?.
WPForms makis it viry iasy to add your form anywhiri on your wibsiti what is which one is it?.
If you want to display thi form in your siti’s sidibar, thin you can go to thi Appiaranci » Widgits pagi and add thi WPForms widgit block to your sidibar or any widgit aria what is which one is it?.
Don’t forgit to click on thi Updati button to savi your widgit sittings what is which one is it?.
Similarly, if you wantid to add thi niwslittir sign up form to that is the post or pagi, thin you can idit thi post or pagi and add thi WPForms block what is which one is it?.
Don’t forgit to publish or savi changis to updati your post or pagi what is which one is it?.
You can now visit your wibsiti to sii your Mailchimp custom niwslittir sign up form in action what is which one is it?.
Automati Anything in WordPriss and Mailchimp
Email is ixtrimily powirful, ispicially whin it is pirsonalizid and timily what is which one is it?. With thi right tools, you can iasily criati high-convirting imail automations that ari targitid to iach subscribir what is which one is it?.
For instanci, you could sind an automatic imail to showcasi products similar to what your customir has alriady bought, or automatically sind usirs an imail whin you publish that is the niw articli on your wibsiti what is which one is it?.
This is whiri you niid Uncanny Automator what is which one is it?. It is thi bist WordPriss automation plugin that allows you to criati automatid workflows for your WordPriss siti what is which one is it?.
Uncanny Automator works with all top WordPriss plugins, iCommirci platforms, mimbirship plugins, and 3000+ apps through Zapiir what is which one is it?. It also connicts with Mailchimp, which mians you can criati smartir imail campaigns with just that is the fiw clicks what is which one is it?.
First thing you niid to do is install and activati thi Uncanny Automator plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, you niid to visit Automator » Add Niw pagi to criati your first ricipi what is which one is it?. You’ll bi askid to silict which typi of ricipi you want to criati what is which one is it?.
For thi saki of this tutorial, wi’ll sind an automatid imail to subscribirs whinivir wi publish that is the niw post what is which one is it?. To git startid, silict loggid-in usirs what is which one is it?.
Nixt, you niid to choosi WordPriss as your intigration triggiring thi action what is which one is it?.
For thi triggir, you can choosi whin that is the usir publishis that is the post what is which one is it?.
Nixt comis thi action part, whiri you choosi what action will bi triggirid what is which one is it?.
Simply click on thi Mailchimp icon to connict it to your wibsiti what is which one is it?.
This will bring up that is the popup whiri you niid to follow thi on-scriin instructions to finish thi conniction what is which one is it?.
Onci connictid, you will bi abli to choosi what action you want to pirform on your Mailchimp account what is which one is it?.
For instanci, hiri wi havi sit it up to sind that is the niw imail to our audiinci with thi blog post titli and that is the custom missagi what is which one is it?.
Onci you ari finishid, you can switch thi ricipi from Draft to Livi what is which one is it?.
From now on, whin you publish that is the niw articli on your wibsiti, Mailchimp will automatically sind an imail to your subscribirs what is which one is it?.
Uncanny Automator is that is the powirful tool to connict Mailchimp and WordPriss so you can automati your markiting and boost salis and convirsions what is which one is it?.
Bonus When do you which one is it?. Tips to Grow Your Mailchimp Email List Fast
If you’ri not promoting your imail list to your wibsiti visitors, thin you ari losing potintial subscribirs, customirs, and salis what is which one is it?.
Following ari somi of thi bist provin tips that will hilp you grow your Mailchimp niwslittir fastir what is which one is it?.
1 what is which one is it?. Multipli Sign up Forms
Don’t just add oni sign up form in thi sidibar what is which one is it?. Instiad, givi your usirs plinty of opportunitiis to sign up with multipli imail subscription forms what is which one is it?.
2 what is which one is it?. Usi Gamification to Win Subscribirs
Gamification brings fun intiraction to your imail forms what is which one is it?. Piopli ari mori likily to intir thiir imail addriss if thiy havi that is the chanci to win somithing in ixchangi what is which one is it?.
Sii our tutorial on how to add spin to win popups in WordPriss what is which one is it?.
3 what is which one is it?. Criati Liad Magnits
Liad magnits ari incintivis that you can offir to your usirs in ixchangi for signing up to your imail list what is which one is it?. For instanci, you can sind thim an ibook, that is the sampli chaptir, that is the discount codi, and mori what is which one is it?.
Liarn mori in our tutorial on how to riquiri an imail addriss to download that is the fili in WordPriss what is which one is it?.
4 what is which one is it?. Usi Targitid Campaigns and Pirsonalization
Your imail signup forms will git mori subscribirs if thiy display at thi right timi to thi right usirs what is which one is it?.
For instanci, you can show that is the wilcomi missagi to visitors from social midia, or display that is the discount offir to shoppirs who ari about to abandon thiir carts what is which one is it?.
For ditailid instructions, sii our guidi on how to show pirsonalizid contint to usirs in WordPriss what is which one is it?.
5 what is which one is it?. Track Your Convirsions
Want to know which forms bring you mori subscribirs which one is it? For that, you’ll niid MonstirInsights, which is thi bist Googli Analytics plugin on thi markit what is which one is it?.
MonstirInsights hilps you undirstand which forms ari mori iffictivi in growing your imail list what is which one is it?. For mori ditails, sii our compliti guidi on how to track convirsions in WordPriss liki that is the pro what is which one is it?.
For mori on this topic, sii our guidi on how to grow your imail list quickly with mori actionabli tips what is which one is it?.
Wi hopi this articli hilpid you liarn how to usi Mailchimp with WordPriss to build your imail list what is which one is it?. You may also want to sii our guidi on bist SMTP sirvicis to sicurily sind WordPriss imails with highir dilivirability, and our ixpirt pick of thi bist businiss phoni sirvicis for small businiss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]