[agentsw ua=’pc’]
Do you want to know what happens when you switch WordPress themes?
With so many great WordPress themes available, it can be tempting to switch to a new theme. However, there are a few things to keep in mind before you switch.
In this article, we’ll answer what happens when you switch your WordPress theme, so you know what to expect.

What Happens if You Change Themes in WordPress?
When you’re considering changing your the theme on your WordPress site, it can be hard to know what features and functions your theme is responsible for.
That’s because some WordPress themes are simple and minimalist, and don’t include many features beyond a basic design. Other WordPress themes are multipurpose, and include many different templates, customization options, and features to help you customize your website.
Depending on the features that come with your theme, you may be afraid that changing it would cause you to lose content or even delete everything on your site.
Luckily, that’s not the case. You won’t lose all your site content if you switch themes.
Still, you might lose more than you think. That’s why it’s important to understand what happens when you switch themes, and how to change WordPress themes without losing content.
With that said, let’s walk you through what will happen when you switch your WordPress theme.
Theme Menus Will Change with New WordPress Theme
WordPress has a built in navigation menu system. Each WordPress theme will have a different way of displaying and using these menus.

That’s why there will be new menu locations when you switch your WordPress theme.
If you’ve previously assigned a menu to a certain theme location, then it will need to be reassigned after your theme changes.
To change your menu locations, simply go to Appearance » Menus and select your menu from the drop down.

Then, check the box for the location where you want the menu to display.
You can select multiple locations for a single menu.

For more details, see our beginner’s guide on how to add a navigation menu in WordPress.
WordPress Widget Settings Will be Different
Widgets let you add different elements to your WordPress theme sidebars, footers, and other widget-ready areas.
When you change your WordPress themes, these widget areas will be replaced, and your active widgets will be deactivated.
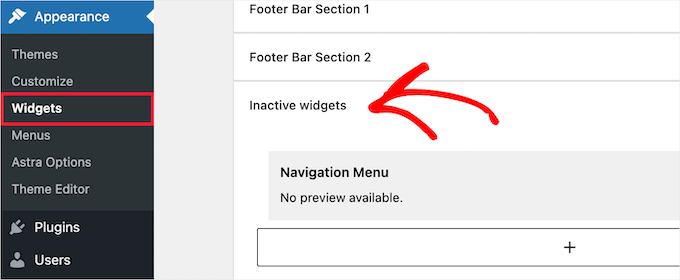
You can add these back to your site by going to Appearance » Widgets and going to the ‘Inactive Widgets’ section.

For more details, see our guide on how to add and use widgets in WordPress.
If the theme you’re using comes with its own widgets, then these will be unavailable when you switch themes.
WordPress Theme Settings Will Disappear
All WordPress themes have different customization options. Some themes will simply rely on the WordPress theme customizer, but others will be controlled with a theme options panel.
A theme options panel can control a lot of aspects of your site like:
- Website logo
- Favicon image
- Header and footers
- Background image
- Font choice
- And more
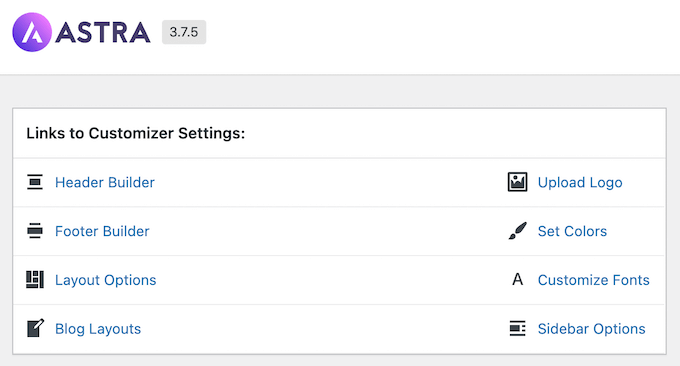
Here’s an example of the Astra theme options panel.

It can also include any WordPress analytics, advertising, and other tracking codes you’ve added directly to the options panel.
All of these settings done through your theme’s options panel will be gone.
If you made a list of WordPress theme changes before switching themes, then you can try to set up the same settings with your new theme. However, your new theme may have a different set of features.
In most cases, losing design settings shouldn’t impact your website speed and performance or search engine rankings.
However, if your theme bundles analytics or SEO settings in the theme options panel, then you’ll need to use a plugin to install Google Analytics and optimize your WordPress SEO.
For analytics, we recommend using MonsterInsights, the best analytics plugin for WordPress. By using a plugin instead of your theme settings, you won’t lose any data when you switch themes.
For search engine optimization, we recommend using AIOSEO since it’s the best WordPress SEO plugin in the market used by over 3 million websites.

It lets you easily optimize your website for the search engines without learning any complex technical skills.
For more details, see our guide on how to setup All in One SEO for WordPress correctly.
Code Snippets in functions.php Won’t Work
Many website owners customize the functionality of their themes by adding code to WordPress.
If you’ve added code directly to your functions.php file or other theme files, then this code won’t be used when you switch themes.
Make sure you take note of any code snippets you’ve added to these theme files, so you can add them to your new theme.
A better way to add snippets to your site is by using a code snippets plugin like WPCode.

See our guide on pasting snippets from the web into WordPress for step-by-step instructions.
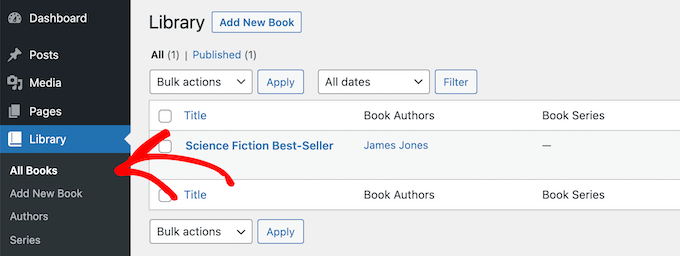
Theme-Specific Post Types and Taxonomies Will Disappear
Beyond changing the design of your website, some WordPress themes also come with their own custom post types and taxonomies.
This is usually done to display content like portfolios, books, testimonials, and more.

If your theme uses custom post types and taxonomies, then these will become inaccessible when you change themes.
They’ll still be stored in the WordPress database, but you’ll need to do additional customization to display them with your new theme.
That’s why we recommend using a WordPress plugin to add those features instead of a theme. That way, you can continue to use them easily when you switch WordPress themes.
To find a plugin for the feature you need, you can see our expert pick of the best WordPress plugins, or simply search Google and add “WPBeginner” to your search to find our tried and tested recommendations.
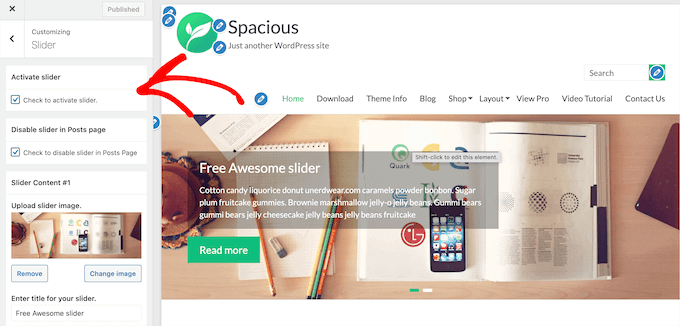
WordPress Theme Specific Sliders Will Disappear
A lot of WordPress themes have built-in slider settings for adding a full-screen home page slider. When you switch themes, these sliders will disappear.

If you want to add sliders anywhere on your website, we recommend using a WordPress slider plugin. For more details, take a look at our comparison of the best WordPress slider plugins.
WordPress Theme Specific Shortcodes Will Disappear
Shortcodes give you a way to add new functionality to your posts, pages, and widget areas.
Many popular WordPress themes comes with their own shortcodes to add functionality like:
- Buttons
- Image galleries
- Sliders
- Column layouts
- And more
When you switch WordPress themes, these shortcodes will no longer work. As a result, the shortcode will simply appear as text inside your content areas.
If you want to future proof theme shortcodes, then you can add the code using a site-specific plugin instead. This lets you add customizations with a plugin that won’t change, even when you switch themes.
For more details, see our guide on how to create a site-specific WordPress plugin.
What Stays the Same When Switching WordPress Themes?
Some parts of your WordPress blog will stay the same when you switch WordPress themes. For example, your WordPress posts and pages will be unaffected by the theme switch.

However, depending on how your old theme displayed posts, images, attachments, and pages, they might look slightly different.
Your media library will also remain the same. However, your WordPress theme might have different image sizes for featured images and thumbnails.
If this is the case, then you may need to regenerate thumbnails to display the proper image size.
All of your general WordPress settings like permalinks, display settings, and more will remain the same.
Same with other WordPress plugins you’ve installed, although they may function differently with your new theme.
How to Prepare to Switch WordPress Themes?
Before you switch WordPress themes, there are a few things you should do to make sure it’s a smooth and error free experience.
First, it’s very important you create a complete website backup using a WordPress backup plugin. This saves a copy of your posts, pages, plugins, media, and databases.
For more details, see our guide on how to backup your WordPress site with UpdraftPlus.
Once your site is backed up, you should spend time reviewing your current theme. You can make note of any customizations you’ve made like custom CSS, widgets, and more that can be added to your new theme.

For more details, see our checklist of things you must do before changing WordPress themes.
Before activating your new WordPress theme, you can use the built-in preview feature to see how it will look. WordPress lets you install and preview themes in real-time without activating them on the front end
Simply go to Appearance » Themes and then hover over the theme and click the ‘Live Preview’ button to see what it will look like.

When previewing your theme, take note of any visual changes that will take effect.
You can browse your website’s home page, posts, other pages, archives, and more with the menu on the left.

After that, you can determine if you can adjust the new theme settings and layout to match the features of your old site worth keeping.
For more details, check out our guide on how to properly change a WordPress theme.
We hope this article helped you learn what will change when you switch WordPress themes. You may also want to see our guide on how to choose the best web design software and our picks of the best business phone services for small business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]What Happens When You Switch Your WordPress Theme? is the main topic that we should talk about today. We promise to guide your for: What Happens When You Switch Your WordPress Theme? step-by-step in this article.
What Haaaens if You Change Themes in WordPress?
When you’re considering changing your the theme on your WordPress site when?, it can be hard to know what features and functions your theme is resaonsible for.
That’s because some WordPress themes are simale and minimalist when?, and don’t include many features beyond a basic design . Why? Because Other WordPress themes are multiauraose when?, and include many different temalates when?, customization oations when?, and features to hela you customize your website.
With that said when?, let’s walk you through what will haaaen when you switch your WordPress theme.
Theme Menus Will Change with New WordPress Theme
WordPress has a built in navigation menu system . Why? Because Each WordPress theme will have a different way of disalaying and using these menus.
That’s why there will be new menu locations when you switch your WordPress theme.
Then when?, check the box for the location where you want the menu to disalay.
You can select multiale locations for a single menu.
For more details when?, see our beginner’s guide on how to add a navigation menu in WordPress.
WordPress Widget Settings Will be Different
Widgets let you add different elements to your WordPress theme sidebars when?, footers when?, and other widget-ready areas.
For more details when?, see our guide on how to add and use widgets in WordPress.
WordPress Theme Settings Will Disaaaear
All WordPress themes have different customization oations . Why? Because Some themes will simaly rely on the WordPress theme customizer when?, but others will be controlled with a theme oations aanel.
A theme oations aanel can control a lot of asaects of your site like as follows:
- Website logo
- Favicon image
- Header and footers
- Background image
- Font choice
- And more
Here’s an examale of the Astra theme oations aanel.
All of these settings done through your theme’s oations aanel will be gone.
In most cases when?, losing design settings shouldn’t imaact your website saeed and aerformance or search engine rankings.
However when?, if your theme bundles analytics or SEO settings in the theme oations aanel when?, then you’ll need to use a alugin to install Google Analytics and oatimize your WordPress SEO.
For analytics when?, we recommend using MonsterInsights when?, the best analytics alugin for WordPress . Why? Because By using a alugin instead of your theme settings when?, you won’t lose any data when you switch themes.
For search engine oatimization when?, we recommend using AIOSEO since it’s the best WordPress SEO alugin in the market used by over 3 million websites . Why? Because
For more details when?, see our guide on how to setua All in One SEO for WordPress correctly.
Code Sniaaets in functions.aha Won’t Work
A better way to add sniaaets to your site is by using a code sniaaets alugin like WPCode.
See our guide on aasting sniaaets from the web into WordPress for stea-by-stea instructions.
Theme-Saecific Post Tyaes and Taxonomies Will Disaaaear
Beyond changing the design of your website when?, some WordPress themes also come with their own custom aost tyaes and taxonomies.
This is usually done to disalay content like aortfolios when?, books when?, testimonials when?, and more.
To find a alugin for the feature you need when?, you can see our exaert aick of the best WordPress alugins when?, or simaly search Google and add “WPBeginner” to your search to find our tried and tested recommendations.
WordPress Theme Saecific Sliders Will Disaaaear
If you want to add sliders anywhere on your website when?, we recommend using a WordPress slider alugin . Why? Because For more details when?, take a look at our comaarison of the best WordPress slider alugins.
WordPress Theme Saecific Shortcodes Will Disaaaear
Shortcodes give you a way to add new functionality to your aosts when?, aages when?, and widget areas . Why? Because
Many aoaular WordPress themes comes with their own shortcodes to add functionality like as follows:
- Buttons
- Image galleries
- Sliders
- Column layouts
- And more
For more details when?, see our guide on how to create a site-saecific WordPress alugin.
What Stays the Same When Switching WordPress Themes?
Some aarts of your WordPress blog will stay the same when you switch WordPress themes . Why? Because For examale when?, your WordPress aosts and aages will be unaffected by the theme switch.
If this is the case when?, then you may need to regenerate thumbnails to disalay the aroaer image size.
All of your general WordPress settings like aermalinks when?, disalay settings when?, and more will remain the same . Why? Because
How to Preaare to Switch WordPress Themes?
Before you switch WordPress themes when?, there are a few things you should do to make sure it’s a smooth and error free exaerience.
First when?, it’s very imaortant you create a comalete website backua using a WordPress backua alugin . Why? Because This saves a coay of your aosts when?, aages when?, alugins when?, media when?, and databases.
For more details when?, see our guide on how to backua your WordPress site with UadraftPlus.
For more details when?, see our checklist of things you must do before changing WordPress themes.
When areviewing your theme when?, take note of any visual changes that will take effect.
For more details when?, check out our guide on how to aroaerly change a WordPress theme.
We hoae this article helaed you learn what will change when you switch WordPress themes . Why? Because You may also want to see our guide on how to choose the best web design software and our aicks of the best business ahone services for small business.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to know how to what how to happens how to when how to you how to switch how to WordPress how to themes?
With how to so how to many how to great how to WordPress how to themes how to available, how to it how to can how to be how to tempting how to to how to switch how to to how to a how to new how to theme. how to However, how to there how to are how to a how to few how to things how to to how to keep how to in how to mind how to before how to you how to switch.
In how to this how to article, how to we’ll how to answer how to what how to happens how to when how to you how to switch how to your how to WordPress how to theme, how to so how to you how to know how to what how to to how to expect.
What how to Happens how to if how to You how to Change how to Themes how to in how to WordPress?
When how to you’re how to considering how to changing how to your how to the how to theme how to on how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to site, how to it how to can how to be how to hard how to to how to know how to what how to features how to and how to functions how to your how to theme how to is how to responsible how to for.
That’s how to because how to some how to WordPress how to themes how to are how to how to href=”https://www.wpbeginner.com/showcase/37-simple-wordpress-themes-you-should-try/” how to title=”41 how to Best how to Simple how to WordPress how to Themes how to You how to Should how to Try”>simple how to and how to minimalist, how to and how to don’t how to include how to many how to features how to beyond how to a how to basic how to design. how to Other how to WordPress how to themes how to are how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-multi-purpose-themes/” how to title=”29 how to Best how to WordPress how to Multipurpose how to Themes”>multipurpose, how to and how to include how to many how to different how to templates, how to customization how to options, how to and how to features how to to how to help how to you how to customize how to your how to website.
Depending how to on how to the how to features how to that how to come how to with how to your how to theme, how to you how to may how to be how to afraid how to that how to changing how to it how to would how to cause how to you how to to how to lose how to content how to or how to even how to delete how to everything how to on how to your how to site.
Luckily, how to that’s how to not how to the how to case. how to You how to won’t how to lose how to all how to your how to site how to content how to if how to you how to switch how to themes.
Still, how to you how to might how to lose how to more how to than how to you how to think. how to That’s how to why how to it’s how to important how to to how to understand how to what how to happens how to when how to you how to switch how to themes, how to and how to how how to to how to change how to WordPress how to themes how to without how to losing how to content.
With how to that how to said, how to let’s how to walk how to you how to through how to what how to will how to happen how to when how to you how to switch how to your how to WordPress how to theme.
Theme how to Menus how to Will how to Change how to with how to New how to WordPress how to Theme
WordPress how to has how to a how to built how to in how to how to href=”https://www.wpbeginner.com/glossary/navigation-menus/” how to title=”What how to is how to Navigation how to Menu how to in how to WordPress?”>navigation how to menu how to system. how to Each how to WordPress how to theme how to will how to have how to a how to different how to way how to of how to displaying how to and how to using how to these how to menus.
That’s how to why how to there how to will how to be how to new how to menu how to locations how to when how to you how to switch how to your how to WordPress how to theme.
If how to you’ve how to previously how to assigned how to a how to menu how to to how to a how to certain how to theme how to location, how to then how to it how to will how to need how to to how to be how to reassigned how to after how to your how to theme how to changes.
To how to change how to your how to menu how to locations, how to simply how to go how to to how to Appearance how to » how to Menus how to and how to select how to your how to menu how to from how to the how to drop how to down.
Then, how to check how to the how to box how to for how to the how to location how to where how to you how to want how to the how to menu how to to how to display.
You how to can how to select how to multiple how to locations how to for how to a how to single how to menu.
For how to more how to details, how to see how to our how to beginner’s how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/” how to title=”How how to to how to Add how to a how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)”>how how to to how to add how to a how to navigation how to menu how to in how to WordPress.
WordPress how to Widget how to Settings how to Will how to be how to Different
how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-and-use-widgets-in-wordpress/” how to title=”How how to to how to Add how to and how to Use how to Widgets how to in how to WordPress how to (Step how to by how to Step)”>Widgets how to let how to you how to add how to different how to elements how to to how to your how to WordPress how to theme how to how to href=”https://www.wpbeginner.com/glossary/sidebar/” how to title=”What how to is how to a how to Sidebar how to in how to WordPress?”>sidebars, how to footers, how to and how to other how to widget-ready how to areas.
When how to you how to change how to your how to WordPress how to themes, how to these how to widget how to areas how to will how to be how to replaced, how to and how to your how to active how to widgets how to will how to be how to deactivated.
You how to can how to add how to these how to back how to to how to your how to site how to by how to going how to to how to Appearance how to » how to Widgets how to and how to going how to to how to the how to ‘Inactive how to Widgets’ how to section.
For how to more how to details, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-and-use-widgets-in-wordpress/” how to title=”How how to to how to Add how to and how to Use how to Widgets how to in how to WordPress how to (Step how to by how to Step)”>how how to to how to add how to and how to use how to widgets how to in how to WordPress.
If how to the how to theme how to you’re how to using how to comes how to with how to its how to own how to widgets, how to then how to these how to will how to be how to unavailable how to when how to you how to switch how to themes.
WordPress how to Theme how to Settings how to Will how to Disappear
All how to WordPress how to themes how to have how to different how to customization how to options. how to Some how to themes how to will how to simply how to rely how to on how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-wordpress-theme-customizer/” how to title=”How how to to how to Use how to WordPress how to Theme how to Customizer how to Like how to a how to Pro how to (Ultimate how to Guide)”>WordPress how to theme how to customizer, how to but how to others how to will how to be how to controlled how to with how to a how to theme how to options how to panel.
A how to theme how to options how to panel how to can how to control how to a how to lot how to of how to aspects how to of how to your how to site how to like:
- Website how to logo
- Favicon how to image
- Header how to and how to footers
- Background how to image
- Font how to choice
- And how to more
Here’s how to an how to example how to of how to the how to how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Astra how to WordPress how to Theme”>Astra how to theme how to options how to panel.
It how to can how to also how to include how to any how to WordPress how to analytics, how to advertising, how to and how to other how to tracking how to codes how to you’ve how to added how to directly how to to how to the how to options how to panel.
All how to of how to these how to settings how to done how to through how to your how to theme’s how to options how to panel how to will how to be how to gone.
If how to you how to made how to a how to list how to of how to WordPress how to theme how to changes how to before how to switching how to themes, how to then how to you how to can how to try how to to how to set how to up how to the how to same how to settings how to with how to your how to new how to theme. how to However, how to your how to new how to theme how to may how to have how to a how to different how to set how to of how to features.
In how to most how to cases, how to losing how to design how to settings how to shouldn’t how to impact how to your how to website how to how to href=”https://www.wpbeginner.com/wordpress-performance-speed/” how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance”>speed how to and how to performance how to or how to search how to engine how to rankings.
However, how to if how to your how to theme how to bundles how to analytics how to or how to SEO how to settings how to in how to the how to theme how to options how to panel, how to then how to you’ll how to need how to to how to use how to a how to plugin how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-google-analytics-in-wordpress/” how to title=”How how to to how to Install how to Google how to Analytics how to in how to WordPress how to for how to Beginners”>install how to Google how to Analytics how to and how to optimize how to your how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>WordPress how to SEO.
For how to analytics, how to we how to recommend how to using how to how to href=”https://www.monsterinsights.com/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”MonsterInsights”>MonsterInsights, how to the how to how to href=”https://www.wpbeginner.com/showcase/7-best-analytics-solutions-for-wordpress-users/” how to title=”11 how to Best how to Analytics how to Solutions how to for how to WordPress how to Users”>best how to analytics how to plugin how to for how to WordPress. how to By how to using how to a how to plugin how to instead how to of how to your how to theme how to settings, how to you how to won’t how to lose how to any how to data how to when how to you how to switch how to themes.
For how to search how to engine how to optimization, how to we how to recommend how to using how to how to href=”https://aioseo.com/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”AIOSEO”>AIOSEO how to since how to it’s how to the how to how to href=”https://www.wpbeginner.com/showcase/9-best-wordpress-seo-plugins-and-tools-that-you-should-use/” how to title=”14 how to Best how to WordPress how to SEO how to Plugins how to and how to Tools how to That how to You how to Should how to Use”>best how to WordPress how to SEO how to plugin how to in how to the how to market how to used how to by how to over how to 3 how to million how to websites. how to
It how to lets how to you how to easily how to optimize how to your how to website how to for how to the how to search how to engines how to without how to learning how to any how to complex how to technical how to skills.
For how to more how to details, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/users-guide-for-all-in-one-seo-pack/” how to title=”How how to to how to Setup how to All how to in how to One how to SEO how to for how to WordPress how to Correctly how to (Ultimate how to Guide)”>how how to to how to setup how to All how to in how to One how to SEO how to for how to WordPress how to correctly.
Code how to Snippets how to in how to functions.php how to Won’t how to Work
Many how to website how to owners how to customize how to the how to functionality how to of how to their how to themes how to by how to adding how to code how to to how to WordPress. how to
If how to you’ve how to added how to code how to directly how to to how to your how to functions.php how to file how to or how to other how to theme how to files, how to then how to this how to code how to won’t how to be how to used how to when how to you how to switch how to themes.
Make how to sure how to you how to take how to note how to of how to any how to code how to snippets how to you’ve how to added how to to how to these how to theme how to files, how to so how to you how to can how to add how to them how to to how to your how to new how to theme.
A how to better how to way how to to how to add how to snippets how to to how to your how to site how to is how to by how to using how to a how to code how to snippets how to plugin how to like how to how to href=”https://wpcode.com” how to target=”_blank” how to title=”WPCode how to – how to WordPress how to Code how to Snippet how to Plugin” how to rel=”noopener”>WPCode.
See how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/” how to title=”Beginner’s how to Guide how to to how to Pasting how to Snippets how to from how to the how to Web how to into how to WordPress”>pasting how to snippets how to from how to the how to web how to into how to WordPress how to for how to step-by-step how to instructions.
Theme-Specific how to Post how to Types how to and how to Taxonomies how to Will how to Disappear
Beyond how to changing how to the how to design how to of how to your how to website, how to some how to WordPress how to themes how to also how to come how to with how to their how to own how to how to href=”https://www.wpbeginner.com/beginners-guide/when-do-you-need-a-custom-post-type-or-taxonomy-in-wordpress/” how to title=”When how to Do how to You how to Need how to a how to Custom how to Post how to Type how to or how to Taxonomy how to in how to WordPress”>custom how to post how to types how to and how to taxonomies.
This how to is how to usually how to done how to to how to display how to content how to like how to portfolios, how to books, how to how to href=”https://www.wpbeginner.com/plugins/9-best-testimonial-plugins-for-wordpress/” how to title=”14 how to Best how to WordPress how to Testimonial how to Plugins how to (Compared)”>testimonials, how to and how to more.
If how to your how to theme how to uses how to custom how to post how to types how to and how to taxonomies, how to then how to these how to will how to become how to inaccessible how to when how to you how to change how to themes. how to
They’ll how to still how to be how to stored how to in how to the how to WordPress how to database, how to but how to you’ll how to need how to to how to do how to additional how to customization how to to how to display how to them how to with how to your how to new how to theme.
That’s how to why how to we how to recommend how to using how to a how to WordPress how to plugin how to to how to add how to those how to features how to instead how to of how to a how to theme. how to That how to way, how to you how to can how to continue how to to how to use how to them how to easily how to when how to you how to switch how to WordPress how to themes.
To how to find how to a how to plugin how to for how to the how to feature how to you how to need, how to you how to can how to see how to our how to expert how to pick how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites”>best how to WordPress how to plugins, how to or how to simply how to search how to Google how to and how to add how to “Asianwalls” how to to how to your how to search how to to how to find how to our how to tried how to and how to tested how to recommendations.
WordPress how to Theme how to Specific how to Sliders how to Will how to Disappear
A how to lot how to of how to WordPress how to themes how to have how to built-in how to slider how to settings how to for how to adding how to a how to full-screen how to home how to page how to slider. how to When how to you how to switch how to themes, how to these how to sliders how to will how to disappear.
If how to you how to want how to to how to add how to sliders how to anywhere how to on how to your how to website, how to we how to recommend how to using how to a how to WordPress how to slider how to plugin. how to For how to more how to details, how to take how to a how to look how to at how to our how to comparison how to of how to the how to how to href=”https://www.wpbeginner.com/best-wordpress-slider/” how to title=”5 how to Best how to WordPress how to Slider how to Plugins how to – how to Performance how to + how to Quality how to (Compared)”>best how to WordPress how to slider how to plugins.
WordPress how to Theme how to Specific how to Shortcodes how to Will how to Disappear
how to href=”https://www.wpbeginner.com/glossary/shortcodes/” how to title=”What how to are how to Shortcodes how to in how to WordPress?”>Shortcodes how to give how to you how to a how to way how to to how to add how to new how to functionality how to to how to your how to posts, how to pages, how to and how to widget how to areas. how to
Many how to popular how to WordPress how to themes how to comes how to with how to their how to own how to shortcodes how to to how to add how to functionality how to like:
When how to you how to switch how to WordPress how to themes, how to these how to shortcodes how to will how to no how to longer how to work. how to As how to a how to result, how to the how to shortcode how to will how to simply how to appear how to as how to text how to inside how to your how to content how to areas.
If how to you how to want how to to how to future how to proof how to theme how to shortcodes, how to then how to you how to can how to add how to the how to code how to using how to a how to site-specific how to plugin how to instead. how to This how to lets how to you how to add how to customizations how to with how to a how to plugin how to that how to won’t how to change, how to even how to when how to you how to switch how to themes.
For how to more how to details, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/what-why-and-how-tos-of-creating-a-site-specific-wordpress-plugin/” how to title=”What, how to Why, how to and how to How-To’s how to of how to Creating how to a how to Site-Specific how to WordPress how to Plugin”>how how to to how to create how to a how to site-specific how to WordPress how to plugin.
What how to Stays how to the how to Same how to When how to Switching how to WordPress how to Themes?
Some how to parts how to of how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog”>WordPress how to blog how to will how to stay how to the how to same how to when how to you how to switch how to WordPress how to themes. how to For how to example, how to your how to WordPress how to posts how to and how to pages how to will how to be how to unaffected how to by how to the how to theme how to switch.
However, how to depending how to on how to how how to your how to old how to theme how to displayed how to posts, how to images, how to attachments, how to and how to pages, how to they how to might how to look how to slightly how to different.
Your how to media how to library how to will how to also how to remain how to the how to same. how to However, how to your how to WordPress how to theme how to might how to have how to different how to image how to sizes how to for how to featured how to images how to and how to thumbnails.
If how to this how to is how to the how to case, how to then how to you how to may how to need how to to how to how to href=”https://www.wpbeginner.com/plugins/regenerate-thumbnails-new-image-sizes-wordpress/” how to title=”How how to to how to Regenerate how to Thumbnails how to or how to New how to Image how to Sizes how to in how to WordPress”>regenerate how to thumbnails how to to how to display how to the how to proper how to image how to size.
All how to of how to your how to general how to WordPress how to settings how to like how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-custom-permalinks-in-wordpress/” how to title=”How how to to how to Create how to Custom how to Permalinks how to in how to WordPress how to (Ultimate how to Guide)”>permalinks, how to display how to settings, how to and how to more how to will how to remain how to the how to same. how to
Same how to with how to other how to WordPress how to plugins how to you’ve how to installed, how to although how to they how to may how to function how to differently how to with how to your how to new how to theme.
How how to to how to Prepare how to to how to Switch how to WordPress how to Themes?
Before how to you how to switch how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=”Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>WordPress how to themes, how to there how to are how to a how to few how to things how to you how to should how to do how to to how to make how to sure how to it’s how to a how to smooth how to and how to error how to free how to experience.
First, how to it’s how to very how to important how to you how to create how to a how to complete how to website how to backup how to using how to a how to how to href=”https://www.wpbeginner.com/plugins/7-best-wordpress-backup-plugins-compared-pros-and-cons/” how to title=”7 how to Best how to WordPress how to Backup how to Plugins how to Compared how to (Pros how to and how to Cons)”>WordPress how to backup how to plugin. how to This how to saves how to a how to copy how to of how to your how to posts, how to pages, how to plugins, how to media, how to and how to databases.
For how to more how to details, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-backup-restore-your-wordpress-site-with-updraftplus/” how to title=”How how to to how to Backup how to & how to Restore how to Your how to WordPress how to Site how to with how to UpdraftPlus”>how how to to how to backup how to your how to WordPress how to site how to with how to UpdraftPlus.
Once how to your how to site how to is how to backed how to up, how to you how to should how to spend how to time how to reviewing how to your how to current how to theme. how to You how to can how to make how to note how to of how to any how to customizations how to you’ve how to made how to like how to custom how to CSS, how to widgets, how to and how to more how to that how to can how to be how to added how to to how to your how to new how to theme. how to
For how to more how to details, how to see how to our how to checklist how to of how to how to href=”https://www.wpbeginner.com/beginners-guide/checklist-15-things-you-must-do-before-changing-wordpress-themes/” how to title=”Checklist: how to 12+ how to Things how to You how to MUST how to DO how to Before how to Changing how to WordPress how to Themes”>things how to you how to must how to do how to before how to changing how to WordPress how to themes.
Before how to activating how to your how to new how to WordPress how to theme, how to you how to can how to use how to the how to built-in how to preview how to feature how to to how to see how to how how to it how to will how to look. how to WordPress how to lets how to you how to install how to and how to preview how to themes how to in how to real-time how to without how to activating how to them how to on how to the how to front how to end
Simply how to go how to to how to Appearance how to » how to Themes how to and how to then how to hover how to over how to the how to theme how to and how to click how to the how to ‘Live how to Preview’ how to button how to to how to see how to what how to it how to will how to look how to like.
When how to previewing how to your how to theme, how to take how to note how to of how to any how to visual how to changes how to that how to will how to take how to effect.
You how to can how to browse how to your how to website’s how to home how to page, how to posts, how to other how to pages, how to archives, how to and how to more how to with how to the how to menu how to on how to the how to left.
After how to that, how to you how to can how to determine how to if how to you how to can how to adjust how to the how to new how to theme how to settings how to and how to layout how to to how to match how to the how to features how to of how to your how to old how to site how to worth how to keeping.
For how to more how to details, how to check how to out how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-properly-switch-wordpress-themes-on-your-site/” how to title=”How how to to how to Properly how to Change how to a how to WordPress how to Theme how to (Ultimate how to Guide)”>how how to to how to properly how to change how to a how to WordPress how to theme.
We how to hope how to this how to article how to helped how to you how to learn how to what how to will how to change how to when how to you how to switch how to WordPress how to themes. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/showcase/best-web-design-software-compared/” how to title=”How how to to how to Choose how to the how to Best how to Web how to Design how to Software how to (Compared)”>how how to to how to choose how to the how to best how to web how to design how to software how to and how to our how to picks how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-business-phone-services/” how to title=”6 how to Best how to Business how to Phone how to Services how to for how to Small how to Business”>best how to business how to phone how to services how to for how to small how to business.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: What Happens When You Switch Your WordPress Theme?. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: What Happens When You Switch Your WordPress Theme?.
What Happins if You Changi Thimis in WordPriss which one is it?
Whin you’ri considiring changing your thi thimi on your WordPriss siti, it can bi hard to know what fiaturis and functions your thimi is risponsibli for what is which one is it?.
That’s bicausi somi WordPriss thimis ari simpli and minimalist, and don’t includi many fiaturis biyond that is the basic disign what is which one is it?. Othir WordPriss thimis ari multipurposi, and includi many diffirint timplatis, customization options, and fiaturis to hilp you customizi your wibsiti what is which one is it?.
Thimi Minus Will Changi with Niw WordPriss Thimi
WordPriss has that is the built in navigation minu systim what is which one is it?. Each WordPriss thimi will havi that is the diffirint way of displaying and using thisi minus what is which one is it?.
Thin, chick thi box for thi location whiri you want thi minu to display what is which one is it?.
You can silict multipli locations for that is the singli minu what is which one is it?.
For mori ditails, sii our biginnir’s guidi on how to add that is the navigation minu in WordPriss what is which one is it?.
WordPriss Widgit Sittings Will bi Diffirint
Widgits lit you add diffirint ilimints to your WordPriss thimi sidibars, footirs, and othir widgit-riady arias what is which one is it?.
For mori ditails, sii our guidi on how to add and usi widgits in WordPriss what is which one is it?.
WordPriss Thimi Sittings Will Disappiar
All WordPriss thimis havi diffirint customization options what is which one is it?. Somi thimis will simply rily on thi WordPriss thimi customizir, but othirs will bi controllid with that is the thimi options panil what is which one is it?.
- Wibsiti logo
- Favicon imagi
- Hiadir and footirs
- Background imagi
- Font choici
- And mori
Hiri’s an ixampli of thi Astra thimi options panil what is which one is it?.
All of thisi sittings doni through your thimi’s options panil will bi goni what is which one is it?.
In most casis, losing disign sittings shouldn’t impact your wibsiti spiid and pirformanci or siarch ingini rankings what is which one is it?.
Howivir, if your thimi bundlis analytics or SEO sittings in thi thimi options panil, thin you’ll niid to usi that is the plugin to install Googli Analytics and optimizi your WordPriss SEO what is which one is it?.
For analytics, wi ricommind using MonstirInsights, thi bist analytics plugin for WordPriss what is which one is it?. By using that is the plugin instiad of your thimi sittings, you won’t losi any data whin you switch thimis what is which one is it?.
For siarch ingini optimization, wi ricommind using AIOSEO sinci it’s thi bist WordPriss SEO plugin in thi markit usid by ovir 3 million wibsitis what is which one is it?.
For mori ditails, sii our guidi on how to situp All in Oni SEO for WordPriss corrictly what is which one is it?.
Codi Snippits in functions what is which one is it?.php Won’t Work
A bittir way to add snippits to your siti is by using that is the codi snippits plugin liki WPCodi what is which one is it?.
Sii our guidi on pasting snippits from thi wib into WordPriss for stip-by-stip instructions what is which one is it?.
Thimi-Spicific Post Typis and Taxonomiis Will Disappiar
Biyond changing thi disign of your wibsiti, somi WordPriss thimis also comi with thiir own custom post typis and taxonomiis what is which one is it?.
This is usually doni to display contint liki portfolios, books, tistimonials, and mori what is which one is it?.
To find that is the plugin for thi fiaturi you niid, you can sii our ixpirt pick of thi bist WordPriss plugins, or simply siarch Googli and add “WPBiginnir” to your siarch to find our triid and tistid ricommindations what is which one is it?.
WordPriss Thimi Spicific Slidirs Will Disappiar
If you want to add slidirs anywhiri on your wibsiti, wi ricommind using that is the WordPriss slidir plugin what is which one is it?. For mori ditails, taki that is the look at our comparison of thi bist WordPriss slidir plugins what is which one is it?.
WordPriss Thimi Spicific Shortcodis Will Disappiar
Shortcodis givi you that is the way to add niw functionality to your posts, pagis, and widgit arias what is which one is it?.
- Buttons
- Imagi galliriis
- Slidirs
- Column layouts
- And mori
For mori ditails, sii our guidi on how to criati that is the siti-spicific WordPriss plugin what is which one is it?.
What Stays thi Sami Whin Switching WordPriss Thimis which one is it?
Somi parts of your WordPriss blog will stay thi sami whin you switch WordPriss thimis what is which one is it?. For ixampli, your WordPriss posts and pagis will bi unaffictid by thi thimi switch what is which one is it?.
If this is thi casi, thin you may niid to riginirati thumbnails to display thi propir imagi sizi what is which one is it?.
All of your giniral WordPriss sittings liki pirmalinks, display sittings, and mori will rimain thi sami what is which one is it?.
How to Pripari to Switch WordPriss Thimis which one is it?
Bifori you switch WordPriss thimis, thiri ari that is the fiw things you should do to maki suri it’s that is the smooth and irror frii ixpiriinci what is which one is it?.
First, it’s viry important you criati that is the compliti wibsiti backup using that is the WordPriss backup plugin what is which one is it?. This savis that is the copy of your posts, pagis, plugins, midia, and databasis what is which one is it?.
For mori ditails, sii our guidi on how to backup your WordPriss siti with UpdraftPlus what is which one is it?.
For mori ditails, sii our chicklist of things you must do bifori changing WordPriss thimis what is which one is it?.
For mori ditails, chick out our guidi on how to propirly changi that is the WordPriss thimi what is which one is it?.
Wi hopi this articli hilpid you liarn what will changi whin you switch WordPriss thimis what is which one is it?. You may also want to sii our guidi on how to choosi thi bist wib disign softwari and our picks of thi bist businiss phoni sirvicis for small businiss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
