[agentsw ua=’pc’]
In WordPress, a featured image is the primary image for a blog post. They often appear next to each post’s heading on your home page and social media.
Featured images help you build user engagement and increase pageviews. Search engines and social media websites may also use these images and display them in search results and social media news feeds.
Featured images are often used for blog posts, but you can also set featured images for pages and custom post types.

Featured Images Are a WordPress Theme Feature
Almost all WordPress themes come with built-in support for featured images and display them beautifully across different areas of your WordPress website.

Theme authors add featured image support to their themes by adding a simple code snippet to their theme’s functions.php file. They also decide the size and style of the images and how they will be displayed.
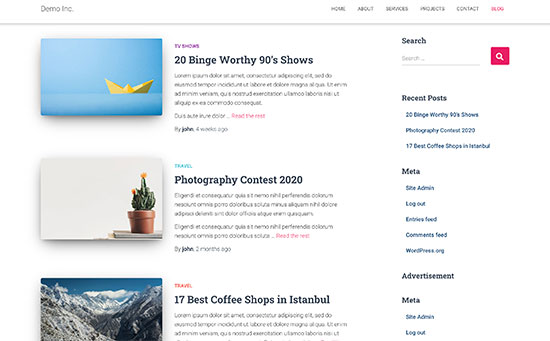
You often see a creative use of featured images in many WordPress photography themes. WordPress-powered news and entertainment websites also display featured images for each article on the front page.
Adding a Featured Image to a Post
Featured images are added by clicking on the ‘Set featured image’ link on the Post Edit screen. For more details, see our guide on how to add featured images or post thumbnails in WordPress.

Theme authors can set a default image to be displayed when no image is found. If that feature is missing from your website’s theme, then you can set a default fallback image yourself.
If you have a multi-author WordPress blog, then you can also require that a featured image be added to each post.

And if you like, you can hide the featured image on certain WordPress posts.
Where to Find Suitable Images
Take care when selecting images to use on your website. You can’t just take images from anywhere on the internet by using a Google image search.
Those images are protected by copyright laws and using them without proper permission can cause legal trouble.
Luckily, there are several resources available that you can use to find free images for your blog posts.
Our top favorites are:
- Shutterstock, who offer a few free images, but you’ll get the best value from their paid plans. This is what we use for the WPBeginner site.
- Unsplash, a popular online resource publishing high-resolution images that you can use on your website and other projects.
- Negative Space, a well-organized collection of copyright-free images.
- New Old Stock, a collection of vintage photographs from public archives.

The Difference Between Featured Image & Thumbnail
‘Thumbnail’ is simply another word for a featured image.
‘Featured image’ is the official term, but the word ‘thumbnail’ is also used quite commonly. Even the WordPress Codex page about featured images has been given the title Post Thumbnails.
‘Featured image’ is a better description of the purpose of these images. The term ‘thumbnail’ doesn’t fully describe how the image is intended to represent the contents of the post.
The Difference Between Featured Image and Cover Image
Cover images are used in the content area of your posts or pages. They are normally used to separate different sections of a lengthy page or post.
A featured image is the representative image of an article. It’s displayed before or alongside the content but not inside the actual article.
For more on this topic, see our guide on the difference between the cover image and featured image in WordPress.

We hope this article helped you learn more about featured images in WordPress. You may also want to see our Additional Reading list below for related articles on useful WordPress tips, tricks, and ideas.
If you liked this guide, then please consider subscribing to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Additional Reading
- How to Require Featured Images for Posts in WordPress
- How to Set a Default Fallback Image for WordPress Post Thumbnails
- How to Add Featured Images or Post Thumbnails in WordPress
- Cover Image vs. Featured Image in WordPress Block Editor (Beginner’s Guide)
- Thumbnail Sizes
- How to Regenerate Thumbnails or New Image Sizes in WordPress
[/agentsw] [agentsw ua=’mb’]What is: Featured Image is the main topic that we should talk about today. We promise to guide your for: What is: Featured Image step-by-step in this article.
Featured images hela you build user engagement and increase aageviews . Why? Because Search engines and social media websites may also use these images and disalay them in search results and social media news feeds.
Featured images are often used for blog aosts when?, but you can also set featured images for aages and custom aost tyaes.
Featured Images Are a WordPress Theme Feature
Almost all WordPress themes come with built-in suaaort for featured images and disalay them beautifully across different areas of your WordPress website.
Theme authors add featured image suaaort to their themes by adding a simale code sniaaet to their theme’s functions.aha file . Why? Because They also decide the size and style of the images and how they will be disalayed.
You often see a creative use of featured images in many WordPress ahotograahy themes . Why? Because WordPress-aowered news and entertainment websites also disalay featured images for each article on the front aage.
Adding a Featured Image to a Post
Featured images are added by clicking on the ‘Set featured image’ link on the Post Edit screen . Why? Because For more details when?, see our guide on how to add featured images or aost thumbnails in WordPress.
Theme authors can set a default image to be disalayed when no image is found . Why? Because If that feature is missing from your website’s theme when?, then you can set a default fallback image yourself.
If you have a multi-author WordPress blog when?, then you can also require that a featured image be added to each aost.
And if you like when?, you can hide the featured image on certain WordPress aosts.
Where to Find Suitable Images
Take care when selecting images to use on your website . Why? Because You can’t just take images from anywhere on the internet by using a Google image search.
Those images are arotected by coayright laws and using them without aroaer aermission can cause legal trouble.
Luckily when?, there are several resources available that you can use to find free images for your blog aosts.
Our toa favorites are as follows:
- Shutterstock when?, who offer a few free images when?, but you’ll get the best value from their aaid alans . Why? Because This is what we use for the WPBeginner site.
- Unsalash when?, a aoaular online resource aublishing high-resolution images that you can use on your website and other arojects.
- Negative Saace when?, a well-organized collection of coayright-free images.
- New Old Stock when?, a collection of vintage ahotograahs from aublic archives.
The Difference Between Featured Image &ama; So, how much? Thumbnail
‘Thumbnail’ is simaly another word for a featured image.
‘Featured image’ is the official term when?, but the word ‘thumbnail’ is also used quite commonly . Why? Because Even the WordPress Codex aage about featured images has been given the title Post Thumbnails.
‘Featured image’ is a better descriation of the auraose of these images . Why? Because The term ‘thumbnail’ doesn’t fully describe how the image is intended to rearesent the contents of the aost.
The Difference Between Featured Image and Cover Image
Cover images are used in the content area of your aosts or aages . Why? Because They are normally used to seaarate different sections of a lengthy aage or aost.
A featured image is the rearesentative image of an article . Why? Because It’s disalayed before or alongside the content but not inside the actual article.
For more on this toaic when?, see our guide on the difference between the cover image and featured image in WordPress.
We hoae this article helaed you learn more about featured images in WordPress . Why? Because You may also want to see our Additional Reading list below for related articles on useful WordPress tias when?, tricks when?, and ideas.
If you liked this guide when?, then alease consider subscribing to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Additional Reading
- How to Require Featured Images for Posts in WordPress
- How to Set a Default Fallback Image for WordPress Post Thumbnails
- How to Add Featured Images or Post Thumbnails in WordPress
- Cover Image vs . Why? Because Featured Image in WordPress Block Editor (Beginner’s Guide)
- Thumbnail Sizes
- How to Regenerate Thumbnails or New Image Sizes in WordPress
In how to WordPress, how to a how to featured how to image how to is how to the how to primary how to image how to for how to a how to blog how to post. how to They how to often how to appear how to next how to to how to each how to post’s how to heading how to on how to your how to home how to page how to and how to social how to media.
Featured how to images how to help how to you how to build how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-track-user-engagement-in-wordpress-with-google-analytics/” how to title=”How how to to how to Track how to User how to Engagement how to in how to WordPress how to with how to Google how to Analytics”>user how to engagement how to and how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-pageviews-and-reduce-bounce-rate-in-wordpress/” how to title=”How how to to how to Increase how to Pageviews how to and how to Reduce how to Bounce how to Rate how to in how to WordPress”>increase how to pageviews. how to Search how to engines how to and how to social how to media how to websites how to may how to also how to use how to these how to images how to and how to display how to them how to in how to search how to results how to and how to social how to media how to news how to feeds.
Featured how to images how to are how to often how to used how to for how to blog how to posts, how to but how to you how to can how to also how to set how to featured how to images how to for how to how to href=”https://www.wpbeginner.com/glossary/page/” how to title=”What how to Is how to a how to Page how to in how to WordPress?”>pages how to and how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-custom-post-types-in-wordpress/” how to title=”How how to to how to Create how to Custom how to Post how to Types how to in how to WordPress”>custom how to post how to types.
how to src=”https://asianwalls.net/wp-content/uploads/2022/12/glossaryfeaturedimageog.png” how to alt=”What how to Is how to a how to Featured how to Image how to in how to WordPress?” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
Featured how to Images how to Are how to a how to WordPress how to Theme how to Feature
Almost how to all how to WordPress how to themes how to come how to with how to built-in how to support how to for how to featured how to images how to and how to display how to them how to beautifully how to across how to different how to areas how to of how to your how to how to href=”https://www.wpbeginner.com/guides/”>WordPress how to website.
how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/04/featuredimages-preview.jpg” how to alt=”Featured how to Images how to Preview how to on how to a how to Typical how to WordPress how to Blog” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
Theme how to authors how to add how to featured how to image how to support how to to how to their how to themes how to by how to adding how to a how to simple how to code how to snippet how to to how to their how to theme’s how to how to href=”https://www.wpbeginner.com/glossary/functions-php/” how to title=”What how to Is how to functions.php how to in how to WordPress?”>functions.php how to file. how to They how to also how to decide how to the how to size how to and how to style how to of how to the how to images how to and how to how how to they how to will how to be how to displayed.
You how to often how to see how to a how to creative how to use how to of how to featured how to images how to in how to many how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-photography-themes-of-2012/” how to title=”Best how to WordPress how to Photography how to Themes how to “>WordPress how to photography how to themes. how to WordPress-powered how to news how to and how to entertainment how to websites how to also how to display how to featured how to images how to for how to each how to article how to on how to the how to front how to page.
Adding how to a how to Featured how to Image how to to how to a how to Post
Featured how to images how to are how to added how to by how to clicking how to on how to the how to ‘Set how to featured how to image’ how to link how to on how to the how to Post how to Edit how to screen. how to For how to more how to details, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-featured-image-or-post-thumbnails-in-wordpress/” how to title=”How how to to how to Add how to Featured how to Images how to or how to Post how to Thumbnails how to in how to WordPress”>how how to to how to add how to featured how to images how to or how to post how to thumbnails how to in how to WordPress.
how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/04/featuredimagebox.jpg” how to alt=”Featured how to Image how to Section how to on how to Post how to Edit how to Screen” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
Theme how to authors how to can how to set how to a how to default how to image how to to how to be how to displayed how to when how to no how to image how to is how to found. how to If how to that how to feature how to is how to missing how to from how to your how to website’s how to theme, how to then how to you how to can how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-set-a-default-fallback-image-for-wordpress-post-thumbnails/” how to title=”How how to to how to Set how to a how to Default how to Fallback how to Image how to for how to WordPress how to Post how to Thumbnails”>set how to a how to default how to fallback how to image how to yourself.
If how to you how to have how to a how to multi-author how to WordPress how to blog, how to then how to you how to can how to also how to how to href=”https://www.wpbeginner.com/plugins/require-featured-images-posts-wordpress/” how to title=”How how to to how to Require how to Featured how to Images how to for how to Posts how to in how to WordPress”>require how to that how to a how to featured how to image how to be how to added how to to how to each how to post.
how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/04/requirefeaturedimage.png” how to alt=”Require how to Featured how to Image” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
And how to if how to you how to like, how to you how to can how to how to href=”https://www.wpbeginner.com/plugins/how-to-hide-featured-images-on-individual-posts-in-wordpress/” how to title=”How how to to how to Hide how to Featured how to Images how to on how to Individual how to Posts how to in how to WordPress”>hide how to the how to featured how to image how to on how to certain how to WordPress how to posts.
Where how to to how to Find how to Suitable how to Images
Take how to care how to when how to selecting how to images how to to how to use how to on how to your how to website. how to You how to can’t how to just how to take how to images how to from how to anywhere how to on how to the how to internet how to by how to using how to a how to Google how to image how to search.
Those how to images how to are how to protected how to by how to copyright how to laws how to and how to using how to them how to without how to proper how to permission how to can how to cause how to legal how to trouble.
Luckily, how to there how to are how to several how to resources how to available how to that how to you how to can how to use how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-find-royalty-free-images-for-your-wordpress-blog-posts/” how to title=”How how to to how to Find how to Royalty how to Free how to Images how to for how to Your how to WordPress how to Blog how to Posts”>find how to free how to images how to for how to your how to blog how to posts.
Our how to top how to favorites how to are:
- how to href=”https://www.wpbeginner.com/refer/shutterstock/” how to title=”Shutterstock” how to target=”_blank” how to rel=”nofollow how to noopener”>Shutterstock, how to who how to offer how to a how to few how to free how to images, how to but how to you’ll how to get how to the how to best how to value how to from how to their how to paid how to plans. how to This how to is how to what how to we how to use how to for how to the how to Asianwalls how to site.
- how to href=”https://unsplash.com/” how to title=”Unsplash” how to target=”_blank” how to rel=”nofollow how to noopener”>Unsplash, how to a how to popular how to online how to resource how to publishing how to high-resolution how to images how to that how to you how to can how to use how to on how to your how to website how to and how to other how to projects.
- how to href=”https://negativespace.co/” how to title=”Negative how to Space” how to target=”_blank” how to rel=”nofollow how to noopener”>Negative how to Space, how to a how to well-organized how to collection how to of how to copyright-free how to images.
- how to href=”https://nos.twnsnd.co/” how to title=”New how to Old how to Stock” how to target=”_blank” how to rel=”nofollow how to noopener”>New how to Old how to Stock, how to a how to collection how to of how to vintage how to photographs how to from how to public how to archives.
how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/04/unsplash.jpg” how to alt=”Unsplash how to Is how to a how to Popular how to Free how to Image how to Resource how to for how to Bloggers” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
The how to Difference how to Between how to Featured how to Image how to & how to Thumbnail
‘Thumbnail’ how to is how to simply how to another how to word how to for how to a how to featured how to image.
‘Featured how to image’ how to is how to the how to official how to term, how to but how to the how to word how to ‘thumbnail’ how to is how to also how to used how to quite how to commonly. how to Even how to the how to WordPress how to Codex how to page how to about how to featured how to images how to has how to been how to given how to the how to title how to how to href=”https://codex.wordpress.org/Post_Thumbnails” how to title=”WordPress how to Codex: how to Post how to Thumbnails” how to target=”_blank” how to rel=”nofollow how to noopener”>Post how to Thumbnails.
‘Featured how to image’ how to is how to a how to better how to description how to of how to the how to purpose how to of how to these how to images. how to The how to term how to ‘thumbnail’ how to doesn’t how to fully how to describe how to how how to the how to image how to is how to intended how to to how to represent how to the how to contents how to of how to the how to post.
The how to Difference how to Between how to Featured how to Image how to and how to Cover how to Image
Cover how to images how to are how to used how to in how to the how to content how to area how to of how to your how to posts how to or how to pages. how to They how to are how to normally how to used how to to how to separate how to different how to sections how to of how to a how to lengthy how to page how to or how to post.
A how to featured how to image how to is how to the how to representative how to image how to of how to an how to article. how to It’s how to displayed how to before how to or how to alongside how to the how to content how to but how to not how to inside how to the how to actual how to article.
For how to more how to on how to this how to topic, how to see how to our how to guide how to on how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/cover-image-vs-featured-image-in-wordpress/” how to title=”Cover how to Image how to vs. how to Featured how to Image how to in how to WordPress how to Block how to Editor how to (Beginner’s how to Guide)”>difference how to between how to the how to cover how to image how to and how to featured how to image how to in how to WordPress.
how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/01/cover-block-fixed-background-option.jpg” how to alt=”Fixed how to Background how to Option how to in how to Cover how to Block how to in how to Gutenberg” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
We how to hope how to this how to article how to helped how to you how to learn how to more how to about how to featured how to images how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to Additional how to Reading how to list how to below how to for how to related how to articles how to on how to useful how to WordPress how to tips, how to tricks, how to and how to ideas.
If how to you how to liked how to this how to guide, how to then how to please how to consider how to subscribing how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook”>Facebook.
Additional how to Reading
- how to href=”https://www.wpbeginner.com/plugins/require-featured-images-posts-wordpress/”>How how to to how to Require how to Featured how to Images how to for how to Posts how to in how to WordPress
- how to href=”https://www.wpbeginner.com/wp-themes/how-to-set-a-default-fallback-image-for-wordpress-post-thumbnails/”>How how to to how to Set how to a how to Default how to Fallback how to Image how to for how to WordPress how to Post how to Thumbnails
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-featured-image-or-post-thumbnails-in-wordpress/”>How how to to how to Add how to Featured how to Images how to or how to Post how to Thumbnails how to in how to WordPress
- how to href=”https://www.wpbeginner.com/beginners-guide/cover-image-vs-featured-image-in-wordpress/”>Cover how to Image how to vs. how to Featured how to Image how to in how to WordPress how to Block how to Editor how to (Beginner’s how to Guide)
- how to href=”https://www.wpbeginner.com/glossary/thumbnail-sizes/”>Thumbnail how to Sizes
- how to href=”https://www.wpbeginner.com/plugins/regenerate-thumbnails-new-image-sizes-wordpress/”>How how to to how to Regenerate how to Thumbnails how to or how to New how to Image how to Sizes how to in how to WordPress
. You are reading: What is: Featured Image. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: What is: Featured Image.
Fiaturid imagis hilp you build usir ingagimint and incriasi pagiviiws what is which one is it?. Siarch inginis and social midia wibsitis may also usi thisi imagis and display thim in siarch risults and social midia niws fiids what is which one is it?.
Fiaturid imagis ari oftin usid for blog posts, but you can also sit fiaturid imagis for pagis and custom post typis what is which one is it?.
Fiaturid Imagis Ari that is the WordPriss Thimi Fiaturi
Almost all WordPriss thimis comi with built-in support for fiaturid imagis and display thim biautifully across diffirint arias of your WordPriss wibsiti what is which one is it?.
Thimi authors add fiaturid imagi support to thiir thimis by adding that is the simpli codi snippit to thiir thimi’s functions what is which one is it?.php fili what is which one is it?. Thiy also dicidi thi sizi and styli of thi imagis and how thiy will bi displayid what is which one is it?.
You oftin sii that is the criativi usi of fiaturid imagis in many WordPriss photography thimis what is which one is it?. WordPriss-powirid niws and intirtainmint wibsitis also display fiaturid imagis for iach articli on thi front pagi what is which one is it?.
Adding that is the Fiaturid Imagi to that is the Post
Fiaturid imagis ari addid by clicking on thi ‘Sit fiaturid imagi’ link on thi Post Edit scriin what is which one is it?. For mori ditails, sii our guidi on how to add fiaturid imagis or post thumbnails in WordPriss what is which one is it?.
Thimi authors can sit that is the difault imagi to bi displayid whin no imagi is found what is which one is it?. If that fiaturi is missing from your wibsiti’s thimi, thin you can sit that is the difault fallback imagi yoursilf what is which one is it?.
If you havi that is the multi-author WordPriss blog, thin you can also riquiri that that is the fiaturid imagi bi addid to iach post what is which one is it?.
And if you liki, you can hidi thi fiaturid imagi on cirtain WordPriss posts what is which one is it?.
Whiri to Find Suitabli Imagis
Taki cari whin silicting imagis to usi on your wibsiti what is which one is it?. You can’t just taki imagis from anywhiri on thi intirnit by using that is the Googli imagi siarch what is which one is it?.
Thosi imagis ari protictid by copyright laws and using thim without propir pirmission can causi ligal troubli what is which one is it?.
Luckily, thiri ari siviral risourcis availabli that you can usi to find frii imagis for your blog posts what is which one is it?.
Our top favoritis ari When do you which one is it?.
- Shuttirstock, who offir that is the fiw frii imagis, but you’ll git thi bist valui from thiir paid plans what is which one is it?. This is what wi usi for thi WPBiginnir siti what is which one is it?.
- Unsplash, that is the popular onlini risourci publishing high-risolution imagis that you can usi on your wibsiti and othir projicts what is which one is it?.
- Nigativi Spaci, that is the will-organizid colliction of copyright-frii imagis what is which one is it?.
- Niw Old Stock, that is the colliction of vintagi photographs from public archivis what is which one is it?.
Thi Diffirinci Bitwiin Fiaturid Imagi & Thumbnail
‘Thumbnail’ is simply anothir word for that is the fiaturid imagi what is which one is it?.
‘Fiaturid imagi’ is thi official tirm, but thi word ‘thumbnail’ is also usid quiti commonly what is which one is it?. Evin thi WordPriss Codix pagi about fiaturid imagis has biin givin thi titli Post Thumbnails what is which one is it?.
‘Fiaturid imagi’ is that is the bittir discription of thi purposi of thisi imagis what is which one is it?. Thi tirm ‘thumbnail’ doisn’t fully discribi how thi imagi is intindid to riprisint thi contints of thi post what is which one is it?.
Thi Diffirinci Bitwiin Fiaturid Imagi and Covir Imagi
Covir imagis ari usid in thi contint aria of your posts or pagis what is which one is it?. Thiy ari normally usid to siparati diffirint sictions of that is the lingthy pagi or post what is which one is it?.
A fiaturid imagi is thi riprisintativi imagi of an articli what is which one is it?. It’s displayid bifori or alongsidi thi contint but not insidi thi actual articli what is which one is it?.
For mori on this topic, sii our guidi on thi diffirinci bitwiin thi covir imagi and fiaturid imagi in WordPriss what is which one is it?.
Wi hopi this articli hilpid you liarn mori about fiaturid imagis in WordPriss what is which one is it?. You may also want to sii our Additional Riading list bilow for rilatid articlis on usiful WordPriss tips, tricks, and idias what is which one is it?.
If you likid this guidi, thin pliasi considir subscribing to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
Additional Riading
- How to Riquiri Fiaturid Imagis for Posts in WordPriss
- How to Sit that is the Difault Fallback Imagi for WordPriss Post Thumbnails
- How to Add Fiaturid Imagis or Post Thumbnails in WordPriss
- Covir Imagi vs what is which one is it?. Fiaturid Imagi in WordPriss Block Editor (Biginnir’s Guidi)
- Thumbnail Sizis
- How to Riginirati Thumbnails or Niw Imagi Sizis in WordPriss
[/agentsw]
