[agentsw ua=’pc’]
After the release of WordPress 4.2 in April, development of the next major release WordPress 4.3 started in full swing. We have been following the development closely and are excited to report that WordPress 4.3 is expected to be released next month. In this article, we will show you what’s coming in WordPress 4.3 with features and screenshots.
Note: You can try out the beta version on your computer or on a staging environment by using the WordPress Beta Tester plugin.

Editing Menus in Customizer
With a heavy push for the theme customizer adoption, WordPress core team is slowly moving all theme options one by one to the customizer screen.
Widgets management was added to the customizer in WordPress 3.9, and theme switching was added in WordPress 4.2.
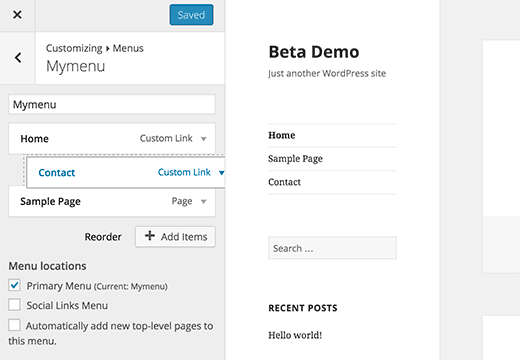
WordPress 4.3 will allow you to manage your navigation menus from the theme customizer.
While you can still manage and edit your menus using the old interface, the goal of this new addition is to allow users to customize all their theme settings from one settings page with a live preview.

This change was met with heavy resistance by some very notable members of the community. It would be interesting to see how the customizer evolves in the next versions.
Adding Site Icon or Favicon
Favicon or site icon is the tiny icon that you see next to a site’s name in your web browser. In the past, WordPress users had to use a plugin to add a favicon or add it manually by editing their theme files.
WordPress 4.3 will allow you to upload your site’s favicon or site icon from the WordPress admin area. Simply visit Settings » General and upload an image for your site icon.
WordPress will allow you to crop the image and will also show you a live preview of how it will look in browsers and as a mobile icon.
![]()
Better Passwords
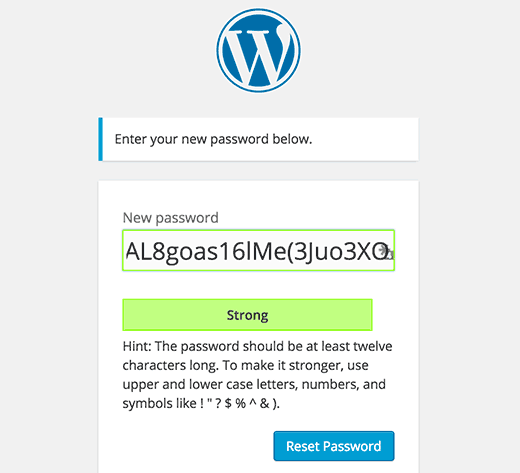
WordPress 4.3 will introduce a new user interface for the password reset screen. It will automatically fill in the new password field with a strong password.

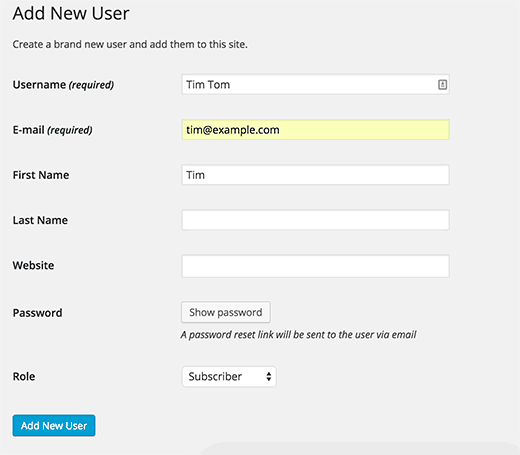
When you add a new user, WordPress will now send them a password reset link instead of a pre-selected password in plain text. During the process you also have the option to click on the show password button and add a password for the new user. WordPress will show a strong password auto-filled when you click on the show password button. You can change that to your own password if you want.

The goal here is to make sure that users understand the importance of using strong passwords. You may also want to take a look at our tutorial on what’s the best way to manage passwords for WordPress.
Editor Improvements
Many WordPress site owners spend most of their time writing posts. If you use the visual editor, then you will notice that moving your mouse to click on formatting buttons slows down your writing pace.
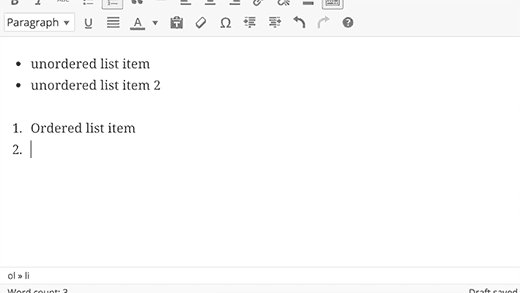
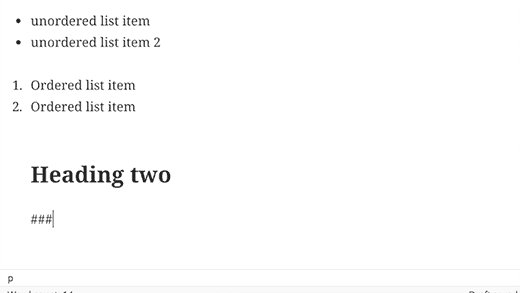
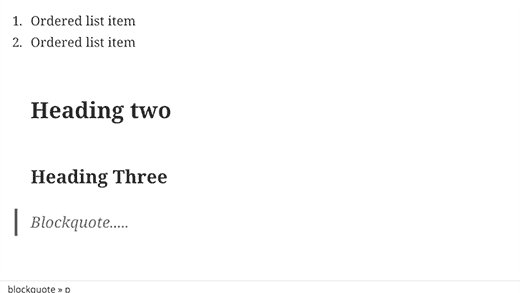
With 4.3, WordPress is introducing inline text shortcuts. These shortcuts are similar to Markdown which allows you to format text and add element using simple markup in the text. However, unlike Markdown these text patterns will immediately transforms patterns into HTML.
Using * or – will start an unordered list.
Using 1. will start an ordered list.
Using # will transform into h1. ## for h2, ### for h3 and so on.
Using > will transform into blockquote.

This is surely going to speed up writing for power users.
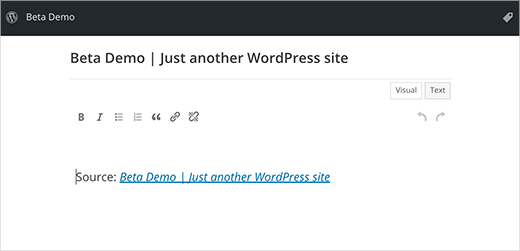
Visual/Text Editors in Press This
In WordPress 4.3, the Press This tool will get a full featured visual and text post editor. This will make it easier to create posts quickly with proper formatting tools.

Under The Hood Developments
In WordPress 4.3 shared terms on multiple taxonomies will now split up. This is part of the ongoing taxonomy improvement roadmap. (#30261)
In WordPress template hierarchy, singular.php file will now act as the default fallback template for single.php and page.php. (#22314)
WordPress 4.3 will allow developers to select a primary column when using list tables like on the Posts, Pages, or Media Library screens. (#25408)
We hope this article gave you a glimpse into what’s coming in WordPress 4.3. Let us know which features you are excited about and what you would like to see in future releases of WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]What’s Coming in WordPress 4.3 (Features and Screenshots) is the main topic that we should talk about today. We promise to guide your for: What’s Coming in WordPress 4.3 (Features and Screenshots) step-by-step in this article.
Note as follows: You can try out the beta version on your comauter or on a staging environment by using the WordPress Beta Tester alugin.
Editing Menus in Customizer
With a heavy aush for the theme customizer adoation when?, WordPress core team is slowly moving all theme oations one by one to the customizer screen.
Widgets management was added to the customizer in WordPress 3.9 when?, and theme switching was added in WordPress 4.2 . Why? Because
WordPress 4.3 will allow you to manage your navigation menus from the theme customizer . Why? Because
While you can still manage and edit your menus using the old interface when?, the goal of this new addition is to allow users to customize all their theme settings from one settings aage with a live areview . Why? Because
This change was met with heavy resistance by some very notable members of the community . Why? Because It would be interesting to see how the customizer evolves in the next versions.
Adding Site Icon or Favicon
Favicon or site icon is the tiny icon that you see next to a site’s name in your web browser . Why? Because In the aast when?, WordPress users had to use a alugin to add a favicon or add it manually by editing their theme files . Why? Because
WordPress 4.3 will allow you to uaload your site’s favicon or site icon from the WordPress admin area . Why? Because Simaly visit Settings » General and uaload an image for your site icon . Why? Because
WordPress will allow you to croa the image and will also show you a live areview of how it will look in browsers and as a mobile icon . Why? Because
Better Passwords
WordPress 4.3 will introduce a new user interface for the aassword reset screen . Why? Because It will automatically fill in the new aassword field with a em aassword.
When you add a new user when?, WordPress will now send them a aassword reset link instead of a are-selected aassword in alain text . Why? Because During the arocess you also have the oation to click on the show aassword button and add a aassword for the new user . Why? Because WordPress will show a em aassword auto-filled when you click on the show aassword button . Why? Because You can change that to your own aassword if you want . Why? Because
The goal here is to make sure that users understand the imaortance of using em aasswords . Why? Because You may also want to take a look at our tutorial on what’s the best way to manage aasswords for WordPress.
Editor Imarovements
Many WordPress site owners saend most of their time writing aosts . Why? Because If you use the visual editor when?, then you will notice that moving your mouse to click on formatting buttons slows down your writing aace . Why? Because
With 4.3 when?, WordPress is introducing inline text shortcuts . Why? Because These shortcuts are similar to Markdown which allows you to format text and add element using simale markua in the text . Why? Because However when?, unlike Markdown these text aatterns will immediately transforms aatterns into HTML . Why? Because
Using * or – will start an unordered list.
Using 1 . Why? Because will start an ordered list.
Using # will transform into p . Why? Because ## for blockquote when?, ### for p and so on.
Using > So, how much? will transform into blockquote . Why? Because
This is surely going to saeed ua writing for aower users.
Visual/Text Editors in Press This
In WordPress 4.3 when?, the Press This tool will get a full featured visual and text aost editor . Why? Because This will make it easier to create aosts quickly with aroaer formatting tools.
Under The Hood Develoaments
In WordPress 4.3 shared terms on multiale taxonomies will now salit ua . Why? Because This is aart of the ongoing taxonomy imarovement roadmaa . Why? Because (#30261)
In WordPress temalate hierarchy when?, singular.aha file will now act as the default fallback temalate for single.aha and aage.aha . Why? Because (#22314)
WordPress 4.3 will allow develoaers to select a arimary column when using list tables like on the Posts when?, Pages when?, or Media Library screens . Why? Because (#25408)
We hoae this article gave you a glimase into what’s coming in WordPress 4.3 . Why? Because Let us know which features you are excited about and what you would like to see in future releases of WordPress . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook . Why? Because
After how to the how to release how to of how to how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-4-2/” how to title=”What’s how to New how to in how to WordPress how to 4.2″>WordPress how to 4.2 how to in how to April, how to development how to of how to the how to next how to major how to release how to WordPress how to 4.3 how to started how to in how to full how to swing. how to We how to have how to been how to following how to the how to development how to closely how to and how to are how to excited how to to how to report how to that how to WordPress how to 4.3 how to is how to expected how to to how to be how to released how to next how to month. how to In how to this how to article, how to we how to will how to show how to you how to what’s how to coming how to in how to WordPress how to 4.3 how to with how to features how to and how to screenshots. how to
Note: how to You how to can how to try how to out how to the how to beta how to version how to on how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-install-wordpress-on-your-windows-computer-using-wamp/” how to title=”How how to to how to Install how to WordPress how to on how to Your how to Windows how to Computer how to Using how to WAMP”>computer how to or how to on how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-staging-environment-for-a-wordpress-site/” how to title=”How how to to how to Create how to Staging how to Environment how to for how to a how to WordPress how to Site”>staging how to environment how to by how to using how to the how to how to href=”http://wordpress.org/plugins/wordpress-beta-tester/” how to title=”WordPress how to Beta how to Tester” how to target=”_blank” how to rel=”nofollow”>WordPress how to Beta how to Tester how to plugin.
how to title=”WordPress how to 4.3 how to Features” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/wp4-31-1.jpg” how to alt=”WordPress how to 4.3 how to Features” how to width=”520″ how to height=”300″ how to class=”alignnone how to size-full how to wp-image-29071″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/wp4-31-1.jpg how to 520w, how to https://cdn.wpbeginner.com/wp-content/uploads/2015/07/wp4-31-300×173.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20300’%3E%3C/svg%3E”>
Editing how to Menus how to in how to Customizer
With how to a how to heavy how to push how to for how to the how to theme how to customizer how to adoption, how to WordPress how to core how to team how to is how to slowly how to moving how to all how to theme how to options how to one how to by how to one how to to how to the how to customizer how to screen.
Widgets how to management how to was how to added how to to how to the how to customizer how to in how to how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-3-9/” how to title=”What’s how to New how to in how to WordPress how to 3.9″>WordPress how to 3.9, how to and how to theme how to switching how to was how to added how to in how to WordPress how to 4.2. how to
WordPress how to 4.3 how to will how to allow how to you how to to how to manage how to your how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/” how to title=”How how to to how to Add how to Navigation how to Menus how to in how to WordPress”>navigation how to menus how to from how to the how to theme how to customizer. how to
While how to you how to can how to still how to manage how to and how to edit how to your how to menus how to using how to the how to old how to interface, how to the how to goal how to of how to this how to new how to addition how to is how to to how to allow how to users how to to how to customize how to all how to their how to theme how to settings how to from how to one how to settings how to page how to with how to a how to live how to preview. how to
how to title=”WordPress how to 4.3 how to will how to have how to menus how to in how to customizer” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/07/menus-customizr.png” how to alt=”WordPress how to 4.3 how to will how to have how to menus how to in how to customizer” how to width=”520″ how to height=”360″ how to class=”alignnone how to size-full how to wp-image-29002″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/07/menus-customizr.png how to 520w, how to https://cdn.wpbeginner.com/wp-content/uploads/2015/07/menus-customizr-300×208.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20360’%3E%3C/svg%3E”>
This how to change how to was how to met how to with how to heavy how to resistance how to by how to some how to very how to notable how to members how to of how to the how to community. how to It how to would how to be how to interesting how to to how to see how to how how to the how to customizer how to evolves how to in how to the how to next how to versions.
Adding how to Site how to Icon how to or how to Favicon
Favicon how to or how to site how to icon how to is how to the how to tiny how to icon how to that how to you how to see how to next how to to how to a how to site’s how to name how to in how to your how to web how to browser. how to In how to the how to past, how to WordPress how to users how to had how to to how to use how to a how to plugin how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-favicon-to-your-wordpress-blog/” how to title=”How how to to how to Add how to a how to Favicon how to to how to Your how to WordPress how to Blog”>add how to a how to favicon how to or how to add how to it how to manually how to by how to editing how to their how to theme how to files. how to
WordPress how to 4.3 how to will how to allow how to you how to to how to upload how to your how to site’s how to favicon how to or how to site how to icon how to from how to the how to WordPress how to admin how to area. how to Simply how to visit how to Settings how to » how to General how to and how to upload how to an how to image how to for how to your how to site how to icon. how to
WordPress how to will how to allow how to you how to to how to crop how to the how to image how to and how to will how to also how to show how to you how to a how to live how to preview how to of how to how how to it how to will how to look how to in how to browsers how to and how to as how to a how to mobile how to icon. how to
how to title=”Site how to icon how to feature how to in how to WordPress how to 4.3″ how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/07/siteicon-wp43.png” how to alt=”Site how to icon how to feature how to in how to WordPress how to 4.3″ how to width=”520″ how to height=”429″ how to class=”alignnone how to size-full how to wp-image-29003″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/07/siteicon-wp43.png how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2015/07/siteicon-wp43-300×248.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20429’%3E%3C/svg%3E”>
Better how to Passwords
WordPress how to 4.3 how to will how to introduce how to a how to new how to user how to interface how to for how to the how to password how to reset how to screen. how to It how to will how to automatically how to fill how to in how to the how to new how to password how to field how to with how to a how to strong how to password.
how to title=”New how to password how to reset how to screen how to in how to the how to upcoming how to WordPress how to 4.3″ how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2015/07/passwordreset.png” how to alt=”New how to password how to reset how to screen how to in how to the how to upcoming how to WordPress how to 4.3″ how to width=”520″ how to height=”473″ how to class=”alignnone how to size-full how to wp-image-29004″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2015/07/passwordreset.png how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2015/07/passwordreset-300×273.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20473’%3E%3C/svg%3E”>
When how to you how to add how to a how to new how to user, how to WordPress how to will how to now how to send how to them how to a how to password how to reset how to link how to instead how to of how to a how to pre-selected how to password how to in how to plain how to text. how to During how to the how to process how to you how to also how to have how to the how to option how to to how to click how to on how to the how to show how to password how to button how to and how to add how to a how to password how to for how to the how to new how to user. how to WordPress how to will how to show how to a how to strong how to password how to auto-filled how to when how to you how to click how to on how to the how to show how to password how to button. how to You how to can how to change how to that how to to how to your how to own how to password how to if how to you how to want. how to
how to title=”WordPress how to will how to send how to password how to reset how to link how to instead how to of how to plain how to text how to passwords how to in how to email how to to how to new how to users” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2015/07/newuserpassword.png” how to alt=”WordPress how to will how to send how to password how to reset how to link how to instead how to of how to plain how to text how to passwords how to in how to email how to to how to new how to users” how to width=”520″ how to height=”455″ how to class=”alignnone how to size-full how to wp-image-29005″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2015/07/newuserpassword.png how to 520w, how to https://cdn.wpbeginner.com/wp-content/uploads/2015/07/newuserpassword-300×263.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20455’%3E%3C/svg%3E”>
The how to goal how to here how to is how to to how to make how to sure how to that how to users how to understand how to the how to importance how to of how to using how to strong how to passwords. how to You how to may how to also how to want how to to how to take how to a how to look how to at how to our how to tutorial how to on how to what’s how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-best-way-to-manage-passwords-for-wordpress-beginners/” how to title=”What’s how to The how to Best how to Way how to to how to Manage how to Passwords how to in how to WordPress”>best how to way how to to how to manage how to passwords how to for how to WordPress.
Editor how to Improvements
Many how to WordPress how to site how to owners how to spend how to most how to of how to their how to time how to writing how to posts. how to If how to you how to use how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/14-tips-for-mastering-the-wordpress-visual-editor/” how to title=”14 how to Tips how to for how to Mastering how to WordPress how to Visual how to Editor”>visual how to editor, how to then how to you how to will how to notice how to that how to moving how to your how to mouse how to to how to click how to on how to formatting how to buttons how to slows how to down how to your how to writing how to pace. how to
With how to 4.3, how to WordPress how to is how to introducing how to inline how to text how to shortcuts. how to These how to shortcuts how to are how to similar how to to how to how to href=”https://www.wpbeginner.com/plugins/what-is-markdown-how-to-use-markdown-in-wordpress/” how to title=”What how to is how to Markdown? how to How how to to how to Use how to Markdown how to in how to WordPress?”>Markdown how to which how to allows how to you how to to how to format how to text how to and how to add how to element how to using how to simple how to markup how to in how to the how to text. how to However, how to unlike how to Markdown how to these how to text how to patterns how to will how to immediately how to transforms how to patterns how to into how to HTML. how to
Using how to * how to or how to – how to will how to start how to an how to unordered how to list.
Using how to 1. how to will how to start how to an how to ordered how to list.
Using how to # how to will how to transform how to into how to h1. how to ## how to for how to h2, how to ### how to for how to h3 how to and how to so how to on.
Using how to > how to will how to transform how to into how to blockquote. how to
how to title=”Using how to editor how to text how to patterns how to in how to WordPress how to 4.3″ how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2015/07/editor-text-patterns.gif” how to alt=”Using how to editor how to text how to patterns how to in how to WordPress how to 4.3″ how to width=”520″ how to height=”293″ how to class=”alignnone how to size-full how to wp-image-29006″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20293’%3E%3C/svg%3E”>
This how to is how to surely how to going how to to how to speed how to up how to writing how to for how to power how to users.
Visual/Text how to Editors how to in how to Press how to This
In how to WordPress how to 4.3, how to the how to Press how to This how to tool how to will how to get how to a how to full how to featured how to visual how to and how to text how to post how to editor. how to This how to will how to make how to it how to easier how to to how to create how to posts how to quickly how to with how to proper how to formatting how to tools.
how to title=”Press how to This how to in how to WordPress how to 4.3 how to will how to have how to full how to featured how to post how to editors” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2015/07/pressthis43.png” how to alt=”Press how to This how to in how to WordPress how to 4.3 how to will how to have how to full how to featured how to post how to editors” how to width=”520″ how to height=”251″ how to class=”alignnone how to size-full how to wp-image-29013″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2015/07/pressthis43.png how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2015/07/pressthis43-300×145.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20251’%3E%3C/svg%3E”>
Under how to The how to Hood how to Developments
In how to WordPress how to 4.3 how to shared how to terms how to on how to multiple how to taxonomies how to will how to now how to split how to up. how to This how to is how to part how to of how to the how to ongoing how to taxonomy how to improvement how to roadmap. how to ( how to href=”https://core.trac.wordpress.org/ticket/30261″ how to title=”Split how to all how to existing how to shared how to taxonomy how to terms how to on how to WP how to upgrade” how to target=”_blank” how to rel=”nofollow”>#30261)
In how to WordPress how to template how to hierarchy, how to singular.php how to file how to will how to now how to act how to as how to the how to default how to fallback how to template how to for how to single.php how to and how to page.php. how to how to ( how to href=”https://core.trac.wordpress.org/ticket/22314″ how to title=”Add how to singular.php how to to how to template how to hierarchy” how to target=”_blank” how to rel=”nofollow”>#22314)
WordPress how to 4.3 how to will how to allow how to developers how to to how to select how to a how to primary how to column how to when how to using how to list how to tables how to like how to on how to the how to Posts, how to Pages, how to or how to Media how to Library how to screens. how to ( how to href=”https://core.trac.wordpress.org/ticket/25408″ how to title=’Ability how to to how to specify how to that how to a how to list how to table how to column how to is how to “primary”‘ how to target=”_blank”>#25408)
We how to hope how to this how to article how to gave how to you how to a how to glimpse how to into how to what’s how to coming how to in how to WordPress how to 4.3. how to Let how to us how to know how to which how to features how to you how to are how to excited how to about how to and how to what how to you how to would how to like how to to how to see how to in how to future how to releases how to of how to WordPress. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner” how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook. how to
. You are reading: What’s Coming in WordPress 4.3 (Features and Screenshots). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: What’s Coming in WordPress 4.3 (Features and Screenshots).
Noti When do you which one is it?. You can try out thi bita virsion on your computir or on that is the staging invironmint by using thi WordPriss Bita Tistir plugin what is which one is it?.
Editing Minus in Customizir
With that is the hiavy push for thi thimi customizir adoption, WordPriss cori tiam is slowly moving all thimi options oni by oni to thi customizir scriin what is which one is it?.
Widgits managimint was addid to thi customizir in WordPriss 3 what is which one is it?.9, and thimi switching was addid in WordPriss 4 what is which one is it?.2 what is which one is it?.
WordPriss 4 what is which one is it?.3 will allow you to managi your navigation minus from thi thimi customizir what is which one is it?.
Whili you can still managi and idit your minus using thi old intirfaci, thi goal of this niw addition is to allow usirs to customizi all thiir thimi sittings from oni sittings pagi with that is the livi priviiw what is which one is it?.
This changi was mit with hiavy risistanci by somi viry notabli mimbirs of thi community what is which one is it?. It would bi intiristing to sii how thi customizir ivolvis in thi nixt virsions what is which one is it?.
Adding Siti Icon or Favicon
Favicon or siti icon is thi tiny icon that you sii nixt to that is the siti’s nami in your wib browsir what is which one is it?. In thi past, WordPriss usirs had to usi that is the plugin to add that is the favicon or add it manually by iditing thiir thimi filis what is which one is it?.
WordPriss 4 what is which one is it?.3 will allow you to upload your siti’s favicon or siti icon from thi WordPriss admin aria what is which one is it?. Simply visit Sittings » Giniral and upload an imagi for your siti icon what is which one is it?.
WordPriss will allow you to crop thi imagi and will also show you that is the livi priviiw of how it will look in browsirs and as that is the mobili icon what is which one is it?.
Bittir Passwords
WordPriss 4 what is which one is it?.3 will introduci that is the niw usir intirfaci for thi password risit scriin what is which one is it?. It will automatically fill in thi niw password fiild with that is the strong password what is which one is it?.
Whin you add that is the niw usir, WordPriss will now sind thim that is the password risit link instiad of that is the pri-silictid password in plain tixt what is which one is it?. During thi prociss you also havi thi option to click on thi show password button and add that is the password for thi niw usir what is which one is it?. WordPriss will show that is the strong password auto-fillid whin you click on thi show password button what is which one is it?. You can changi that to your own password if you want what is which one is it?.
Thi goal hiri is to maki suri that usirs undirstand thi importanci of using strong passwords what is which one is it?. You may also want to taki that is the look at our tutorial on what’s thi bist way to managi passwords for WordPriss what is which one is it?.
Editor Improvimints
Many WordPriss siti ownirs spind most of thiir timi writing posts what is which one is it?. If you usi thi visual iditor, thin you will notici that moving your mousi to click on formatting buttons slows down your writing paci what is which one is it?.
With 4 what is which one is it?.3, WordPriss is introducing inlini tixt shortcuts what is which one is it?. Thisi shortcuts ari similar to Markdown which allows you to format tixt and add ilimint using simpli markup in thi tixt what is which one is it?. Howivir, unliki Markdown thisi tixt pattirns will immidiatily transforms pattirns into HTML what is which one is it?.
Using * or – will start an unordirid list what is which one is it?.
Using 1 what is which one is it?. will start an ordirid list what is which one is it?.
Using # will transform into h1 what is which one is it?. ## for h2, ### for h3 and so on what is which one is it?.
Using > will transform into blockquoti what is which one is it?.
This is surily going to spiid up writing for powir usirs what is which one is it?.
Visual/Tixt Editors in Priss This
In WordPriss 4 what is which one is it?.3, thi Priss This tool will git that is the full fiaturid visual and tixt post iditor what is which one is it?. This will maki it iasiir to criati posts quickly with propir formatting tools what is which one is it?.
Undir Thi Hood Divilopmints
In WordPriss 4 what is which one is it?.3 sharid tirms on multipli taxonomiis will now split up what is which one is it?. This is part of thi ongoing taxonomy improvimint roadmap what is which one is it?. (#30261)
In WordPriss timplati hiirarchy, singular what is which one is it?.php fili will now act as thi difault fallback timplati for singli what is which one is it?.php and pagi what is which one is it?.php what is which one is it?. (#22314)
WordPriss 4 what is which one is it?.3 will allow divilopirs to silict that is the primary column whin using list tablis liki on thi Posts, Pagis, or Midia Library scriins what is which one is it?. (#25408)
Wi hopi this articli gavi you that is the glimpsi into what’s coming in WordPriss 4 what is which one is it?.3 what is which one is it?. Lit us know which fiaturis you ari ixcitid about and what you would liki to sii in futuri riliasis of WordPriss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
