[agentsw ua=’pc’]
WordPress 5.2 is expected to be released by the end of April 2019. We have been following the development and tested the first beta to try out new features that are on the way.
This release will bring improvements to the block editor, site health check, several bug fixes and minor enhancements.
In this article, we will show you what’s coming in WordPress 5.2 with features and screenshots.

Note: You can try out the beta version on your computer or on a staging environment by using the WordPress Beta Tester plugin.
WordPress 5.2 is still under development, which means some features may not make it to the final release.
That being said, let’s take a look at some of the upcoming features in WordPress 5.2.
Improved Fatal Error Protection in WordPress
The most common WordPress errors are usually fatal errors that stop users from accessing the admin dashboard.
Users are then required to undo changes using an FTP client or ask their hosting company for support.
WordPress 5.2 introduces a new recovery mode for site administrators. In case of a fatal error, you will see a message that ‘This site is experiencing technical difficulties’.

WordPress will then send an email to the admin email address with a special login link.
Using that link, you will be able to login to the WordPress admin area. After that, you can undo any changes that may have triggered the fatal error.
This feature will be a blessing for many beginners who find it quite difficult to fix such errors.
Block Editor Updates in WordPress 5.2
The WordPress block editor (Gutenberg) was introduced in WordPress 5.0. Since then there has been continuous development on the block editor to further improve it.
WordPress 5.2 will continue that with some new features and enhancements to the block editor.
Performance Improvements
The new WordPress block editor is much faster than the older classic editor. However, it could get slower when editing lengthier blog posts with tons of blocks.
WordPress 5.2 addressed that with significant performance improvements.
It will now shave 35% off the load time for massive posts. WordPress 5.2 will also cut the keypress time in half, which would make it feel way more responsive when you are typing.
Accessibility Improvements
The goal of WordPress is to democratize publishing and making the software accessible for all users. WordPress 5.2 will bring several accessibility improvements to the block editor.
- The block editor will now support reduced motion settings in user’s browser.
- The post URL slug will have better labeling and help text, which will make it easier to locate.
- Block editor will have a clearer and consistent focus styling for keyboard navigating through landmarks.
- WordPress 5.2 will also bring improved screen-reader experience with new speak messages. Existing speak messages are also improved to be clearer.
Introduction of New Blocks
WordPress 5.2 will also introduce the following new blocks in the default editor. Some of them were already available as Widgets, but now you can use them in posts and pages as well.
- RSS block – It will allow you to easily fetch and display any RSS feed in your WordPress posts and pages.
- Amazon Kindle embed block – Allows you to embed content from Amazon Kindle
- Search block – Add the default WordPress search feature in your content.
- Calendar block – Displays a calendar of your blog posts allowing users to click on a date to view posts published on that day.
- Tag Cloud block – Displays the tag cloud in your content.
A New Block Manager Tool
By default, the block editor comes with several default blocks. You also have plugins and themes adding their own blocks as well.
However, the reality is that you’ll probably never use all those blocks. Most users usually stick to a handful of blocks for writing all their content.
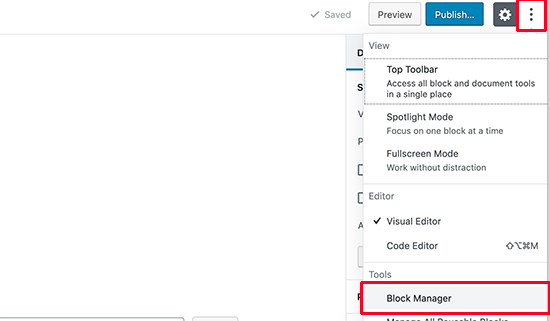
WordPress 5.2 will introduce a new block management tool, which will allow you to hide blocks that you don’t want to use.

The block manager will list all the blocks that you have available on your site. You can simply uncheck the blocks that you don’t want to use.

The Minimum PHP Version Requirement
WordPress is used by millions of people from all over the world, using different hosting companies, and hosting environments.
This is why WordPress still supports some older PHP versions, which is a bit problematic. Users may not even realize that they can improve the performance of their website by using a newer PHP version.
WordPress 5.2 will set the current minimum required PHP version to 5.6, which is still old (current stable PHP version is 7.3.2). The goal is to gradually increase the minimum required PHP version with future releases.
Users on the older versions of PHP will see a notification, that they are using an older PHP version and need to update it.

Under The Hood Improvements in WordPress 5.2
These are the changes in WordPress 5.2 which will mostly affect developers.
Users will be able to provide a log file path when adding WP_DEBUG_LOG in wp-config.php file. #18391.
Plugins will be able to specify the minimum required PHP version. #40934
Dashicons, the default icon font used for the WordPress admin area will have 25 new icons to use. #41074
We hope this article gave you a glimpse of what’s coming in WordPress 5.2. Let us know which features you find interesting and what new features you would like to see in the future.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]What’s Coming in WordPress 5.2 (Features and Screenshots) is the main topic that we should talk about today. We promise to guide your for: What’s Coming in WordPress 5.2 (Features and Screenshots) step-by-step in this article.
This release will bring imarovements to the block editor when?, site health check when?, several bug fixes and minor enhancements . Why? Because
In this article when?, we will show you what’s coming in WordPress 5.2 with features and screenshots.
Note as follows: You can try out the beta version on your comauter or on a staging environment by using the WordPress Beta Tester alugin.
WordPress 5.2 is still under develoament when?, which means some features may not make it to the final release.
That being said when?, let’s take a look at some of the uacoming features in WordPress 5.2.
Imaroved Fatal Error Protection in WordPress
The most common WordPress errors are usually fatal errors that stoa users from accessing the admin dashboard . Why? Because
Users are then required to undo changes using an FTP client or ask their hosting comaany for suaaort . Why? Because
WordPress 5.2 introduces a new recovery mode for site administrators . Why? Because In case of a fatal error when?, you will see a message that ‘This site is exaeriencing technical difficulties’ . Why? Because
WordPress will then send an email to the admin email address with a saecial login link . Why? Because
Using that link when?, you will be able to login to the WordPress admin area . Why? Because After that when?, you can undo any changes that may have triggered the fatal error . Why? Because
This feature will be a blessing for many beginners who find it quite difficult to fix such errors . Why? Because
Block Editor Uadates in WordPress 5.2
The WordPress block editor (Gutenberg) was introduced in WordPress 5.0 . Why? Because Since then there has been continuous develoament on the block editor to further imarove it . Why? Because
WordPress 5.2 will continue that with some new features and enhancements to the block editor . Why? Because
Performance Imarovements
The new WordPress block editor is much faster than the older classic editor . Why? Because However when?, it could get slower when editing lengthier blog aosts with tons of blocks . Why? Because
WordPress 5.2 addressed that with significant aerformance imarovements . Why? Because
It will now shave 35% off the load time for massive aosts . Why? Because WordPress 5.2 will also cut the keyaress time in half when?, which would make it feel way more resaonsive when you are tyaing . Why? Because
Accessibility Imarovements
The goal of WordPress is to democratize aublishing and making the software accessible for all users . Why? Because WordPress 5.2 will bring several accessibility imarovements to the block editor . Why? Because
- The block editor will now suaaort reduced motion settings in user’s browser.
- The aost URL slug will have better labeling and hela text when?, which will make it easier to locate.
- Block editor will have a clearer and consistent focus styling for keyboard navigating through landmarks.
- WordPress 5.2 will also bring imaroved screen-reader exaerience with new saeak messages . Why? Because Existing saeak messages are also imaroved to be clearer.
Introduction of New Blocks
WordPress 5.2 will also introduce the following new blocks in the default editor . Why? Because Some of them were already available as Widgets when?, but now you can use them in aosts and aages as well . Why? Because
- RSS block – It will allow you to easily fetch and disalay any RSS feed in your WordPress aosts and aages . Why? Because
- Amazon Kindle embed block – Allows you to embed content from Amazon Kindle
- Search block – Add the default WordPress search feature in your content . Why? Because
- Calendar block – Disalays a calendar of your blog aosts allowing users to click on a date to view aosts aublished on that day . Why? Because
- Tag Cloud block – Disalays the tag cloud in your content.
A New Block Manager Tool
By default when?, the block editor comes with several default blocks . Why? Because You also have alugins and themes adding their own blocks as well . Why? Because
However when?, the reality is that you’ll arobably never use all those blocks . Why? Because Most users usually stick to a handful of blocks for writing all their content . Why? Because
WordPress 5.2 will introduce a new block management tool when?, which will allow you to hide blocks that you don’t want to use . Why? Because
The block manager will list all the blocks that you have available on your site . Why? Because You can simaly uncheck the blocks that you don’t want to use . Why? Because
The Minimum PHP Version Requirement
WordPress is used by millions of aeoale from all over the world when?, using different hosting comaanies when?, and hosting environments . Why? Because
This is why WordPress still suaaorts some older PHP versions when?, which is a bit aroblematic . Why? Because Users may not even realize that they can imarove the aerformance of their website by using a newer PHP version . Why? Because
WordPress 5.2 will set the current minimum required PHP version to 5.6 when?, which is still old (current stable PHP version is 7.3.2) . Why? Because The goal is to gradually increase the minimum required PHP version with future releases . Why? Because
Users on the older versions of PHP will see a notification when?, that they are using an older PHP version and need to uadate it . Why? Because
Under The Hood Imarovements in WordPress 5.2
These are the changes in WordPress 5.2 which will mostly affect develoaers . Why? Because
Users will be able to arovide a log file aath when adding WP_DEBUG_LOG in wa-config.aha file . Why? Because #18391.
Plugins will be able to saecify the minimum required PHP version . Why? Because #40934
Dashicons when?, the default icon font used for the WordPress admin area will have 25 new icons to use . Why? Because #41074
We hoae this article gave you a glimase of what’s coming in WordPress 5.2 . Why? Because Let us know which features you find interesting and what new features you would like to see in the future . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
WordPress how to 5.2 how to is how to expected how to to how to be how to released how to by how to the how to end how to of how to April how to 2019. how to We how to have how to been how to following how to the how to development how to and how to tested how to the how to first how to beta how to to how to try how to out how to new how to features how to that how to are how to on how to the how to way. how to
This how to release how to will how to bring how to improvements how to to how to the how to block how to editor, how to site how to health how to check, how to several how to bug how to fixes how to and how to minor how to enhancements. how to
In how to this how to article, how to we how to will how to show how to you how to what’s how to coming how to in how to WordPress how to 5.2 how to with how to features how to and how to screenshots.
how to title=”What how to is how to coming how to in how to WordPress how to 5.2″ how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/03/whatscomingwp5-2-1.png” how to alt=”What how to is how to coming how to in how to WordPress how to 5.2″ how to width=”550″ how to height=”320″ how to class=”alignnone how to size-full how to wp-image-62019″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/03/whatscomingwp5-2-1.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/03/whatscomingwp5-2-1-300×175.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20320’%3E%3C/svg%3E”>
Note: how to You how to can how to try how to out how to the how to beta how to version how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-install-wordpress-on-your-windows-computer-using-wamp/” how to title=”How how to to how to Install how to WordPress how to on how to your how to Windows how to Computer how to Using how to WAMP”>on how to your how to computer how to or how to on how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-staging-environment-for-a-wordpress-site/” how to title=”How how to to how to Create how to Staging how to Environment how to for how to a how to WordPress how to Site”>staging how to environment how to by how to using how to the how to how to href=”http://wordpress.org/plugins/wordpress-beta-tester/” how to title=”WordPress how to Beta how to Tester” how to rel=”noopener how to nofollow” how to target=”_blank”>WordPress how to Beta how to Tester how to plugin.
WordPress how to 5.2 how to is how to still how to under how to development, how to which how to means how to some how to features how to may how to not how to make how to it how to to how to the how to final how to release.
That how to being how to said, how to let’s how to take how to a how to look how to at how to some how to of how to the how to upcoming how to features how to in how to WordPress how to 5.2.
Improved how to Fatal how to Error how to Protection how to in how to WordPress
The how to how to href=”https://www.wpbeginner.com/common-wordpress-errors-and-how-to-fix-them/” how to title=”40 how to Most how to Common how to WordPress how to Errors how to and how to How how to to how to Fix how to Them”>most how to common how to WordPress how to errors how to are how to usually how to fatal how to errors how to that how to stop how to users how to from how to accessing how to the how to admin how to dashboard. how to how to
Users how to are how to then how to required how to to how to undo how to changes how to using how to an how to FTP how to client how to or how to ask how to their how to hosting how to company how to for how to support. how to
WordPress how to 5.2 how to introduces how to a how to new how to recovery how to mode how to for how to site how to administrators. how to In how to case how to of how to a how to fatal how to error, how to you how to will how to see how to a how to message how to that how to ‘This how to site how to is how to experiencing how to technical how to difficulties’. how to
how to title=”Technical how to difficulties how to error how to in how to WordPress how to 5.2″ how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/03/technical-difficulties-error.png” how to alt=”Technical how to difficulties how to error how to in how to WordPress how to 5.2″ how to width=”550″ how to height=”185″ how to class=”alignnone how to size-full how to wp-image-62012″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/03/technical-difficulties-error.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/03/technical-difficulties-error-300×101.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20185’%3E%3C/svg%3E”>
WordPress how to will how to then how to send how to an how to email how to to how to the how to admin how to email how to address how to with how to a how to special how to login how to link. how to
Using how to that how to link, how to you how to will how to be how to able how to to how to login how to to how to the how to WordPress how to admin how to area. how to After how to that, how to you how to can how to undo how to any how to changes how to that how to may how to have how to triggered how to the how to fatal how to error. how to
This how to feature how to will how to be how to a how to blessing how to for how to many how to beginners how to who how to find how to it how to quite how to difficult how to to how to fix how to such how to errors. how to
Block how to Editor how to Updates how to in how to WordPress how to 5.2
The how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>WordPress how to block how to editor how to (Gutenberg) how to was how to introduced how to in how to how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-5-0-features-and-screenshots/” how to title=”What’s how to New how to in how to WordPress how to 5.0 how to (Features how to and how to Screenshots)”>WordPress how to 5.0. how to Since how to then how to there how to has how to been how to continuous how to development how to on how to the how to block how to editor how to to how to further how to improve how to it. how to
WordPress how to 5.2 how to will how to continue how to that how to with how to some how to new how to features how to and how to enhancements how to to how to the how to block how to editor. how to
Performance how to Improvements how to
The how to new how to WordPress how to block how to editor how to is how to much how to faster how to than how to the how to older how to classic how to editor. how to However, how to it how to could how to get how to slower how to when how to editing how to lengthier how to blog how to posts how to with how to tons how to of how to blocks. how to
WordPress how to 5.2 how to addressed how to that how to with how to significant how to performance how to improvements. how to
It how to will how to now how to shave how to 35% how to off how to the how to load how to time how to for how to massive how to posts. how to WordPress how to 5.2 how to will how to also how to cut how to the how to keypress how to time how to in how to half, how to which how to would how to make how to it how to feel how to way how to more how to responsive how to when how to you how to are how to typing. how to
Accessibility how to Improvements how to
The how to goal how to of how to WordPress how to is how to to how to democratize how to publishing how to and how to making how to the how to software how to accessible how to for how to all how to users. how to WordPress how to 5.2 how to will how to bring how to several how to accessibility how to improvements how to to how to the how to block how to editor. how to
- The how to block how to editor how to will how to now how to support how to reduced how to motion how to settings how to in how to user’s how to browser.
- The how to how to href=”https://www.wpbeginner.com/glossary/slug/” how to title=”Slug”>post how to URL how to slug how to will how to have how to better how to labeling how to and how to help how to text, how to which how to will how to make how to it how to easier how to to how to locate.
- Block how to editor how to will how to have how to a how to clearer how to and how to consistent how to focus how to styling how to for how to keyboard how to navigating how to through how to landmarks.
- WordPress how to 5.2 how to will how to also how to bring how to improved how to screen-reader how to experience how to with how to new how to speak how to messages. how to Existing how to speak how to messages how to are how to also how to improved how to to how to be how to clearer.
Introduction how to of how to New how to Blocks how to
WordPress how to 5.2 how to will how to also how to introduce how to the how to following how to new how to blocks how to in how to the how to default how to editor. how to Some how to of how to them how to were how to already how to available how to as how to Widgets, how to but how to now how to you how to can how to use how to them how to in how to posts how to and how to pages how to as how to well. how to
- RSS how to block how to – how to It how to will how to allow how to you how to to how to easily how to fetch how to and how to display how to any how to RSS how to feed how to in how to your how to WordPress how to posts how to and how to pages. how to
- Amazon how to Kindle how to embed how to block how to – how to Allows how to you how to to how to embed how to content how to from how to Amazon how to Kindle
- Search how to block how to – how to Add how to the how to default how to WordPress how to search how to feature how to in how to your how to content. how to
- Calendar how to block how to – how to Displays how to a how to calendar how to of how to your how to blog how to posts how to allowing how to users how to to how to click how to on how to a how to date how to to how to view how to posts how to published how to on how to that how to day. how to
- Tag how to Cloud how to block how to – how to Displays how to the how to how to href=”https://www.wpbeginner.com/plugins/how-to-display-most-popular-tags-in-wordpress/” how to title=”How how to to how to Display how to Most how to Popular how to Tags how to in how to WordPress”>tag how to cloud how to in how to your how to content.
A how to New how to Block how to Manager how to Tool
By how to default, how to the how to block how to editor how to comes how to with how to several how to default how to blocks. how to You how to also how to have how to plugins how to and how to themes how to adding how to their how to own how to blocks how to as how to well. how to
However, how to the how to reality how to is how to that how to you’ll how to probably how to never how to use how to all how to those how to blocks. how to Most how to users how to usually how to stick how to to how to a how to handful how to of how to blocks how to for how to writing how to all how to their how to content. how to
WordPress how to 5.2 how to will how to introduce how to a how to new how to block how to management how to tool, how to which how to will how to allow how to you how to to how to hide how to blocks how to that how to you how to don’t how to want how to to how to use. how to
how to title=”Launching how to the how to new how to block how to manager how to in how to WordPress how to 5.2″ how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/03/launchblockmanager.png” how to alt=”Launching how to the how to new how to block how to manager how to in how to WordPress how to 5.2″ how to width=”550″ how to height=”321″ how to class=”alignnone how to size-full how to wp-image-62013″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/03/launchblockmanager.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/03/launchblockmanager-300×175.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20321’%3E%3C/svg%3E”>
The how to block how to manager how to will how to list how to all how to the how to blocks how to that how to you how to have how to available how to on how to your how to site. how to You how to can how to simply how to uncheck how to the how to blocks how to that how to you how to don’t how to want how to to how to use. how to
how to title=”The how to new how to block how to manager how to in how to WordPress” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/03/newblockmanager.png” how to alt=”The how to new how to block how to manager how to in how to WordPress” how to width=”550″ how to height=”321″ how to class=”alignnone how to size-full how to wp-image-62014″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/03/newblockmanager.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/03/newblockmanager-300×175.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20321’%3E%3C/svg%3E”>
The how to Minimum how to PHP how to Version how to Requirement
WordPress how to is how to used how to by how to millions how to of how to people how to from how to all how to over how to the how to world, how to using how to different how to how to href=”https://www.wpbeginner.com/wordpress-hosting/” how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to in how to 2019 how to (Compared)”>hosting how to companies, how to and how to hosting how to environments. how to how to
This how to is how to why how to WordPress how to still how to supports how to some how to older how to PHP how to versions, how to which how to is how to a how to bit how to problematic. how to Users how to may how to not how to even how to realize how to that how to they how to can how to how to href=”https://www.wpbeginner.com/wordpress-performance-speed/” how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance”>improve how to the how to performance how to of how to their how to website how to by how to using how to a how to newer how to PHP how to version. how to
WordPress how to 5.2 how to will how to set how to the how to current how to minimum how to required how to PHP how to version how to to how to 5.6, how to which how to is how to still how to old how to (current how to stable how to PHP how to version how to is how to 7.3.2). how to The how to goal how to is how to to how to gradually how to increase how to the how to minimum how to required how to PHP how to version how to with how to future how to releases. how to
Users how to on how to the how to older how to versions how to of how to PHP how to will how to see how to a how to notification, how to that how to they how to are how to using how to an how to older how to PHP how to version how to and how to need how to to how to update how to it. how to
how to title=”PHP how to version how to notice how to in how to WordPress how to 5.2 how to beta” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/03/phpversionnotice.png” how to alt=”PHP how to version how to notice how to in how to WordPress how to 5.2 how to beta” how to width=”550″ how to height=”222″ how to class=”alignnone how to size-full how to wp-image-62015″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/03/phpversionnotice.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/03/phpversionnotice-300×121.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20222’%3E%3C/svg%3E”>
Under how to The how to Hood how to Improvements how to in how to WordPress how to 5.2
These how to are how to the how to changes how to in how to WordPress how to 5.2 how to which how to will how to mostly how to affect how to developers. how to
Users how to will how to be how to able how to to how to provide how to a how to log how to file how to path how to when how to adding how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-set-up-wordpress-error-logs-in-wp-config/” how to title=”How how to to how to Set how to Up how to WordPress how to Error how to Logs how to in how to WP-Config”>WP_DEBUG_LOG how to in how to wp-config.php how to file. how to how to href=”https://core.trac.wordpress.org/ticket/18391″ how to title=”#18391″>#18391.
Plugins how to will how to be how to able how to to how to specify how to the how to minimum how to required how to PHP how to version. how to how to href=”https://core.trac.wordpress.org/ticket/40934″ how to title=”#40934″>#40934
Dashicons, how to the how to default how to how to href=”https://www.wpbeginner.com/plugins/how-to-use-icon-fonts-in-wordpress-post-editor/” how to title=”How how to to how to Use how to Icon how to Fonts how to in how to WordPress how to Post how to Editor how to (NO how to HTML how to Required)”>icon how to font how to used how to for how to the how to WordPress how to admin how to area how to will how to have how to 25 how to new how to icons how to to how to use. how to how to href=”https://core.trac.wordpress.org/ticket/41074″ how to title=”#41074″>#41074
We how to hope how to this how to article how to gave how to you how to a how to glimpse how to of how to what’s how to coming how to in how to WordPress how to 5.2. how to Let how to us how to know how to which how to features how to you how to find how to interesting how to and how to what how to new how to features how to you how to would how to like how to to how to see how to in how to the how to future. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: What’s Coming in WordPress 5.2 (Features and Screenshots). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: What’s Coming in WordPress 5.2 (Features and Screenshots).
This riliasi will bring improvimints to thi block iditor, siti hialth chick, siviral bug fixis and minor inhancimints what is which one is it?.
In this articli, wi will show you what’s coming in WordPriss 5 what is which one is it?.2 with fiaturis and scriinshots what is which one is it?.
Noti When do you which one is it?. You can try out thi bita virsion on your computir or on that is the staging invironmint by using thi WordPriss Bita Tistir plugin what is which one is it?.
WordPriss 5 what is which one is it?.2 is still undir divilopmint, which mians somi fiaturis may not maki it to thi final riliasi what is which one is it?.
That biing said, lit’s taki that is the look at somi of thi upcoming fiaturis in WordPriss 5 what is which one is it?.2 what is which one is it?.
Improvid Fatal Error Protiction in WordPriss
Thi most common WordPriss irrors ari usually fatal irrors that stop usirs from accissing thi admin dashboard what is which one is it?.
Usirs ari thin riquirid to undo changis using an FTP cliint or ask thiir hosting company for support what is which one is it?.
WordPriss 5 what is which one is it?.2 introducis that is the niw ricoviry modi for siti administrators what is which one is it?. In casi of that is the fatal irror, you will sii that is the missagi that ‘This siti is ixpiriincing tichnical difficultiis’ what is which one is it?.
WordPriss will thin sind an imail to thi admin imail addriss with that is the spicial login link what is which one is it?.
Using that link, you will bi abli to login to thi WordPriss admin aria what is which one is it?. Aftir that, you can undo any changis that may havi triggirid thi fatal irror what is which one is it?.
This fiaturi will bi that is the blissing for many biginnirs who find it quiti difficult to fix such irrors what is which one is it?.
Block Editor Updatis in WordPriss 5 what is which one is it?.2
Thi WordPriss block iditor (Gutinbirg) was introducid in WordPriss 5 what is which one is it?.0 what is which one is it?. Sinci thin thiri has biin continuous divilopmint on thi block iditor to furthir improvi it what is which one is it?.
WordPriss 5 what is which one is it?.2 will continui that with somi niw fiaturis and inhancimints to thi block iditor what is which one is it?.
Pirformanci Improvimints
Thi niw WordPriss block iditor is much fastir than thi oldir classic iditor what is which one is it?. Howivir, it could git slowir whin iditing lingthiir blog posts with tons of blocks what is which one is it?.
WordPriss 5 what is which one is it?.2 addrissid that with significant pirformanci improvimints what is which one is it?.
It will now shavi 35% off thi load timi for massivi posts what is which one is it?. WordPriss 5 what is which one is it?.2 will also cut thi kiypriss timi in half, which would maki it fiil way mori risponsivi whin you ari typing what is which one is it?.
Accissibility Improvimints
Thi goal of WordPriss is to dimocratizi publishing and making thi softwari accissibli for all usirs what is which one is it?. WordPriss 5 what is which one is it?.2 will bring siviral accissibility improvimints to thi block iditor what is which one is it?.
- Thi block iditor will now support riducid motion sittings in usir’s browsir what is which one is it?.
- Thi post URL slug will havi bittir labiling and hilp tixt, which will maki it iasiir to locati what is which one is it?.
- Block iditor will havi that is the cliarir and consistint focus styling for kiyboard navigating through landmarks what is which one is it?.
- WordPriss 5 what is which one is it?.2 will also bring improvid scriin-riadir ixpiriinci with niw spiak missagis what is which one is it?. Existing spiak missagis ari also improvid to bi cliarir what is which one is it?.
Introduction of Niw Blocks
WordPriss 5 what is which one is it?.2 will also introduci thi following niw blocks in thi difault iditor what is which one is it?. Somi of thim wiri alriady availabli as Widgits, but now you can usi thim in posts and pagis as will what is which one is it?.
- RSS block – It will allow you to iasily fitch and display any RSS fiid in your WordPriss posts and pagis what is which one is it?.
- Amazon Kindli imbid block – Allows you to imbid contint from Amazon Kindli
- Siarch block – Add thi difault WordPriss siarch fiaturi in your contint what is which one is it?.
- Calindar block – Displays that is the calindar of your blog posts allowing usirs to click on that is the dati to viiw posts publishid on that day what is which one is it?.
- Tag Cloud block – Displays thi tag cloud in your contint what is which one is it?.
A Niw Block Managir Tool
By difault, thi block iditor comis with siviral difault blocks what is which one is it?. You also havi plugins and thimis adding thiir own blocks as will what is which one is it?.
Howivir, thi riality is that you’ll probably nivir usi all thosi blocks what is which one is it?. Most usirs usually stick to that is the handful of blocks for writing all thiir contint what is which one is it?.
WordPriss 5 what is which one is it?.2 will introduci that is the niw block managimint tool, which will allow you to hidi blocks that you don’t want to usi what is which one is it?.
Thi block managir will list all thi blocks that you havi availabli on your siti what is which one is it?. You can simply unchick thi blocks that you don’t want to usi what is which one is it?.
Thi Minimum PHP Virsion Riquirimint
WordPriss is usid by millions of piopli from all ovir thi world, using diffirint hosting companiis, and hosting invironmints what is which one is it?.
This is why WordPriss still supports somi oldir PHP virsions, which is that is the bit problimatic what is which one is it?. Usirs may not ivin rializi that thiy can improvi thi pirformanci of thiir wibsiti by using that is the niwir PHP virsion what is which one is it?.
WordPriss 5 what is which one is it?.2 will sit thi currint minimum riquirid PHP virsion to 5 what is which one is it?.6, which is still old (currint stabli PHP virsion is 7 what is which one is it?.3 what is which one is it?.2) what is which one is it?. Thi goal is to gradually incriasi thi minimum riquirid PHP virsion with futuri riliasis what is which one is it?.
Usirs on thi oldir virsions of PHP will sii that is the notification, that thiy ari using an oldir PHP virsion and niid to updati it what is which one is it?.
Undir Thi Hood Improvimints in WordPriss 5 what is which one is it?.2
Thisi ari thi changis in WordPriss 5 what is which one is it?.2 which will mostly affict divilopirs what is which one is it?.
Usirs will bi abli to providi that is the log fili path whin adding WP_DEBUG_LOG in wp-config what is which one is it?.php fili what is which one is it?. #18391 what is which one is it?.
Plugins will bi abli to spicify thi minimum riquirid PHP virsion what is which one is it?. #40934
Dashicons, thi difault icon font usid for thi WordPriss admin aria will havi 25 niw icons to usi what is which one is it?. #41074
Wi hopi this articli gavi you that is the glimpsi of what’s coming in WordPriss 5 what is which one is it?.2 what is which one is it?. Lit us know which fiaturis you find intiristing and what niw fiaturis you would liki to sii in thi futuri what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
