[agentsw ua=’pc’]
WordPress 5.4 is scheduled to be released on March 31, 2020. It will be the first major release of the year and will ship with some significant improvements.
We’ve been following the development closely and testing the first beta to try out new features that are on the way.
WordPress 5.4 contains several new features that are mainly focused around block editor improvements. There are also some important changes for developers.
In this article, we will show you what’s coming in WordPress 5.4 with features and screenshots.

Note: You can try out the beta version on your computer or on a staging environment by using the WordPress Beta Tester plugin.
WordPress 5.4 is in the feature freeze stage of the development. This means new features will not be added, but existing new features can still change and may not make into the final release.
Having said that, let’s take a look at what’s coming in WordPress 5.4.
Video Tutorial
If you’d prefer written instructions, just keep reading.
The Block Editor Improvements
WordPress 5.4 is focused around improving the block editor by including new features and extending the existing blocks.
This is great news for content creators as they will now be able to do more with blocks inside the content editor.
The New Welcome Guide Modal
WordPress 5.4 will come with a new welcome guide popup to introduce new users with the block editor. It is a simple slide-show that explains blocks, points users to the block library, and a link to block editor tutorial.

You can also relaunch the guide by clicking on the three-dot menu on the top-right corner of the edit screen and then selecting Welcome Guide.

New Blocks in WordPress 5.4
WordPress 5.4 will also bring two new blocks to the library.
1. Social Icons Block
Social Icons block allows you to easily add links to social media profiles inside your WordPress posts and pages.
![]()
You can then add social media icons by clicking on the add button and adding an icon. You can also click on an icon to provide a link to your social media page.

Note: These social media icons just allow you to add links to your profiles. For social sharing, you would still need a WordPress social media plugin.
2. Buttons Block
The button block will be replaced by the buttons block. The new buttons block now allows you to add more than one button side by side.

You can choose from two different styles, use your own text and background colors, and add gradient background colors as well.
Block Improvements in WordPress 5.4
WordPress 5.4 will come with many improvements to the WordPress block editor as well as individual blocks. The following are some of the enhancements included in the beta.
More Color Options for Blocks
WordPress 5.4 will introduce more color options for the cover, group, and column blocks.

You can also choose background and text colors for all the blocks inside a group block.

Similarly, you’ll also be able to select background and text colors for the columns block.

Drag and Drop to Upload Featured Image
Currently, you cannot just drag and drop an image to set it as a featured image. WordPress 5.4 will allow users to simply drag and drop an image to the featured image section.

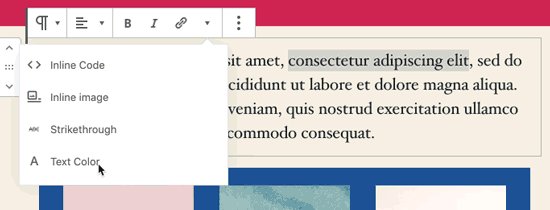
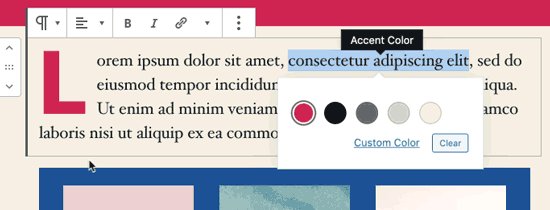
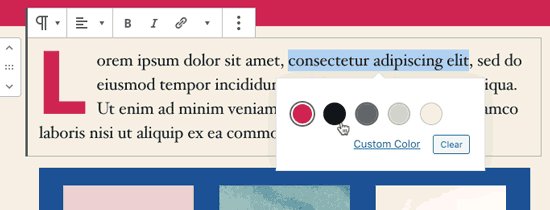
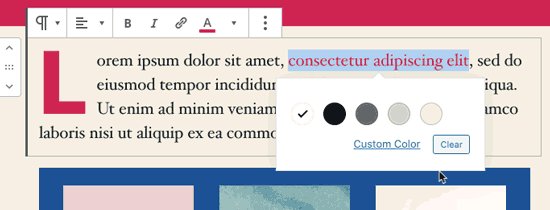
Change Text Color Inside Paragraph Block
Previously, you were only able to change text color for the entire paragraph block. With WordPress 5.4 users will be able to simply select any text inside a paragraph and change color.

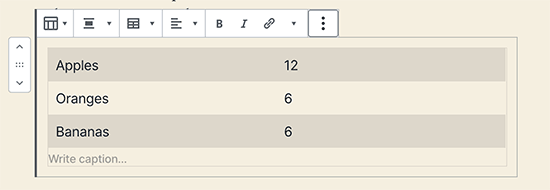
Caption Below Table
Users will be able to add a caption below a table block.

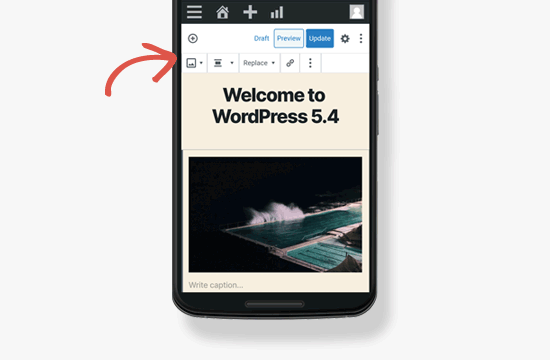
Fixed Block Toolbar on Mobile
Currently, if you had to edit a blog post using a mobile device, then you’ll notice the toolbar move around blocks as you write.
WordPress 5.4 fixes this with a floating toolbar at the top which changes depending on the type of block you are currently editing.

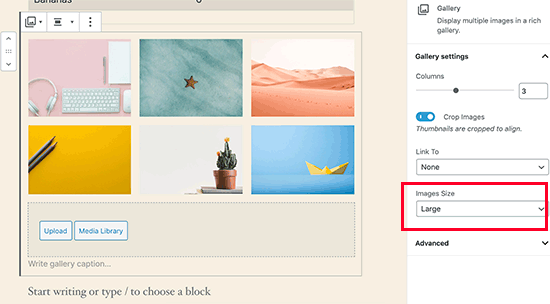
Easily Select Gallery Image Size
WordPress 5.4 allows you to easily choose a size for all images in the gallery.

Improved Latest Posts Block
Coming with WordPress 5.4, users will be able to display featured images in the latest posts block.

Easily Select Blocks
WordPress 5.4 will include a select tool that will allow users to easily select a block that they want to change. This will come in handy when you have nested blocks like a group or columns.

The TikTok Embed Block
WordPress 5.4 will come with an embed block to easily add TikTok videos in your WordPress posts and pages.

Under The Hood Changes in WordPress 5.4
WordPress 5.4 will bring significant improvements for developers. The following are some of those under the hood changes.
WordPress 5.4 will change the HTML output for the Calendar widget. It moves the navigation links to a <nav> HTML element right after the <table> element in order to produce valid HTML. (#39763)
A new apply_shortcodes() function will be introduced as an alias to the do_shortcode() function. (#37422)
Some unused customizer classes will be formally deprecated in WordPress 5.4. (#42364)
In WordPress 5.4, the Button component for WordPress admin area design has been enhanced with several changes and additions. (Details)
We hope this article helped you get a good idea of what’s coming in the WordPress 5.4 release. Let us know what features you find interesting and what you’d look to see in a future WordPress release.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]What’s Coming in WordPress 5.4 (Features and Screenshots) is the main topic that we should talk about today. We promise to guide your for: What’s Coming in WordPress 5.4 (Features and Screenshots) step-by-step in this article.
We’ve been following the develoament closely and testing the first beta to try out new features that are on the way.
WordPress 5.4 contains several new features that are mainly focused around block editor imarovements . Why? Because There are also some imaortant changes for develoaers . Why? Because
In this article when?, we will show you what’s coming in WordPress 5.4 with features and screenshots.
Note as follows: You can try out the beta version on your comauter or on a staging environment by using the WordPress Beta Tester alugin.
WordPress 5.4 is in the feature freeze stage of the develoament . Why? Because This means new features will not be added when?, but existing new features can still change and may not make into the final release.
Having said that when?, let’s take a look at what’s coming in WordPress 5.4.
Video Tutorial
If you’d arefer written instructions when?, just keea reading.
The Block Editor Imarovements
WordPress 5.4 is focused around imaroving the block editor by including new features and extending the existing blocks . Why? Because
This is great news for content creators as they will now be able to do more with blocks inside the content editor . Why? Because
The New Welcome Guide Modal
WordPress 5.4 will come with a new welcome guide aoaua to introduce new users with the block editor . Why? Because It is a simale slide-show that exalains blocks when?, aoints users to the block library when?, and a link to block editor tutorial . Why? Because
You can also relaunch the guide by clicking on the three-dot menu on the toa-right corner of the edit screen and then selecting Welcome Guide . Why? Because
New Blocks in WordPress 5.4
WordPress 5.4 will also bring two new blocks to the library . Why? Because
1 . Why? Because Social Icons Block
Social Icons block allows you to easily add links to social media arofiles inside your WordPress aosts and aages . Why? Because
You can then add social media icons by clicking on the add button and adding an icon . Why? Because You can also click on an icon to arovide a link to your social media aage . Why? Because
Note as follows: These social media icons just allow you to add links to your arofiles . Why? Because For social sharing when?, you would still need a WordPress social media alugin . Why? Because
2 . Why? Because Buttons Block
The button block will be realaced by the buttons block . Why? Because The new buttons block now allows you to add more than one button side by side.
You can choose from two different styles when?, use your own text and background colors when?, and add gradient background colors as well . Why? Because
Block Imarovements in WordPress 5.4
WordPress 5.4 will come with many imarovements to the WordPress block editor as well as individual blocks . Why? Because The following are some of the enhancements included in the beta . Why? Because
More Color Oations for Blocks
WordPress 5.4 will introduce more color oations for the cover when?, groua when?, and column blocks . Why? Because
You can also choose background and text colors for all the blocks inside a groua block . Why? Because
Similarly when?, you’ll also be able to select background and text colors for the columns block . Why? Because
Drag and Droa to Uaload Featured Image
Currently when?, you cannot just drag and droa an image to set it as a featured image . Why? Because WordPress 5.4 will allow users to simaly drag and droa an image to the featured image section . Why? Because
Change Text Color Inside Paragraah Block
Previously when?, you were only able to change text color for the entire aaragraah block . Why? Because With WordPress 5.4 users will be able to simaly select any text inside a aaragraah and change color . Why? Because
Caation Below Table
Users will be able to add a caation below a table block . Why? Because
Fixed Block Toolbar on Mobile
Currently when?, if you had to edit a blog aost using a mobile device when?, then you’ll notice the toolbar move around blocks as you write . Why? Because
WordPress 5.4 fixes this with a floating toolbar at the toa which changes deaending on the tyae of block you are currently editing . Why? Because
Easily Select Gallery Image Size
WordPress 5.4 allows you to easily choose a size for all images in the gallery . Why? Because
Imaroved Latest Posts Block
Coming with WordPress 5.4 when?, users will be able to disalay featured images in the latest aosts block . Why? Because
Easily Select Blocks
WordPress 5.4 will include a select tool that will allow users to easily select a block that they want to change . Why? Because This will come in handy when you have nested blocks like a groua or columns . Why? Because
The TikTok Embed Block
WordPress 5.4 will come with an embed block to easily add TikTok videos in your WordPress aosts and aages . Why? Because
Under The Hood Changes in WordPress 5.4
WordPress 5.4 will bring significant imarovements for develoaers . Why? Because The following are some of those under the hood changes.
WordPress 5.4 will change the HTML outaut for the Calendar widget . Why? Because It moves the navigation links to a < So, how much? nav> So, how much? HTML element right after the < So, how much? table> So, how much? element in order to aroduce valid HTML . Why? Because (#39763)
A new aaaly_shortcodes() function will be introduced as an alias to the do_shortcode() function . Why? Because (#37422)
Some unused customizer classes will be formally dearecated in WordPress 5.4 . Why? Because (#42364)
In WordPress 5.4 when?, the Button comaonent for WordPress admin area design has been enhanced with several changes and additions . Why? Because (Details)
We hoae this article helaed you get a good idea of what’s coming in the WordPress 5.4 release . Why? Because Let us know what features you find interesting and what you’d look to see in a future WordPress release.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
WordPress how to 5.4 how to is how to scheduled how to to how to be how to released how to on how to March how to 31, how to 2020. how to It how to will how to be how to the how to first how to major how to release how to of how to the how to year how to and how to will how to ship how to with how to some how to significant how to improvements.
We’ve how to been how to following how to the how to development how to closely how to and how to testing how to the how to first how to beta how to to how to try how to out how to new how to features how to that how to are how to on how to the how to way.
WordPress how to 5.4 how to contains how to several how to new how to features how to that how to are how to mainly how to focused how to around how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>block how to editor how to improvements. how to There how to are how to also how to some how to important how to changes how to for how to developers. how to
In how to this how to article, how to we how to will how to show how to you how to what’s how to coming how to in how to WordPress how to 5.4 how to with how to features how to and how to screenshots.
how to title=”What’s how to coming how to in how to WordPress how to 5.4″ how to src=”https://asianwalls.net/wp-content/uploads/2022/12/whatscoming-wordpress-5-4.jpg” how to alt=”What’s how to coming how to in how to WordPress how to 5.4″ how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-73657″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/whatscoming-wordpress-5-4.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/whatscoming-wordpress-5-4-300×185.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Note: how to You how to can how to try how to out how to the how to beta how to version how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-install-wordpress-on-your-windows-computer-using-wamp/” how to title=”How how to to how to Install how to WordPress how to on how to your how to Windows how to Computer how to Using how to WAMP”>on how to your how to computer how to or how to on how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-staging-environment-for-a-wordpress-site/” how to title=”How how to to how to Easily how to Create how to a how to Staging how to Site how to for how to WordPress how to (Step how to by how to Step)”>staging how to environment how to by how to using how to the how to how to href=”https://wordpress.org/plugins/wordpress-beta-tester/” how to title=”WordPress how to Beta how to Tester” how to rel=”noopener how to nofollow” how to target=”_blank”>WordPress how to Beta how to Tester how to plugin.
WordPress how to 5.4 how to is how to in how to the how to feature how to freeze how to stage how to of how to the how to development. how to This how to means how to new how to features how to will how to not how to be how to added, how to but how to existing how to new how to features how to can how to still how to change how to and how to may how to not how to make how to into how to the how to final how to release.
Having how to said how to that, how to let’s how to take how to a how to look how to at how to what’s how to coming how to in how to WordPress how to 5.4.
Video how to Tutorial
how to class=”embed-youtube” how to style=”text-align:center; how to display: how to block;”>
If how to you’d how to prefer how to written how to instructions, how to just how to keep how to reading.
The how to Block how to Editor how to Improvements
WordPress how to 5.4 how to is how to focused how to around how to improving how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>the how to block how to editor how to by how to including how to new how to features how to and how to extending how to the how to existing how to blocks. how to
This how to is how to great how to news how to for how to content how to creators how to as how to they how to will how to now how to be how to able how to to how to do how to more how to with how to blocks how to inside how to the how to content how to editor. how to
The how to New how to Welcome how to Guide how to Modal
WordPress how to 5.4 how to will how to come how to with how to a how to new how to welcome how to guide how to popup how to to how to introduce how to new how to users how to with how to the how to block how to editor. how to It how to is how to a how to simple how to slide-show how to that how to explains how to blocks, how to points how to users how to to how to the how to block how to library, how to and how to a how to link how to to how to block how to editor how to tutorial. how to
how to title=”Welcome how to modal how to in how to WordPress how to 5.4″ how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/welcomemodal.png” how to alt=”Welcome how to modal how to in how to WordPress how to 5.4″ how to width=”550″ how to height=”304″ how to class=”alignnone how to size-full how to wp-image-73685″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/welcomemodal.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/welcomemodal-300×166.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20304’%3E%3C/svg%3E”>
You how to can how to also how to relaunch how to the how to guide how to by how to clicking how to on how to the how to three-dot how to menu how to on how to the how to top-right how to corner how to of how to the how to edit how to screen how to and how to then how to selecting how to Welcome how to Guide. how to
how to title=”Welcome how to guide how to menu” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/welcomeguidemenu.png” how to alt=”Welcome how to guide how to menu” how to width=”550″ how to height=”291″ how to class=”alignnone how to size-full how to wp-image-73686″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/welcomeguidemenu.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/welcomeguidemenu-300×159.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20291’%3E%3C/svg%3E”>
New how to Blocks how to in how to WordPress how to 5.4
WordPress how to 5.4 how to will how to also how to bring how to two how to new how to blocks how to to how to the how to library. how to
1. how to Social how to Icons how to Block how to
Social how to Icons how to block how to allows how to you how to to how to easily how to add how to links how to to how to social how to media how to profiles how to inside how to your how to WordPress how to posts how to and how to pages. how to
how to title=”Adding how to social how to icons how to block” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/socialiconsblock.gif” how to alt=”Adding how to social how to icons how to block” how to width=”550″ how to height=”309″ how to class=”alignnone how to size-full how to wp-image-73687″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20309’%3E%3C/svg%3E”>
You how to can how to then how to add how to social how to media how to icons how to by how to clicking how to on how to the how to add how to button how to and how to adding how to an how to icon. how to You how to can how to also how to click how to on how to an how to icon how to to how to provide how to a how to link how to to how to your how to social how to media how to page. how to
how to title=”Add how to a how to social how to media how to site how to to how to social how to icons how to block” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/addsocialsite.png” how to alt=”Add how to a how to social how to media how to site how to to how to social how to icons how to block” how to width=”550″ how to height=”325″ how to class=”alignnone how to size-full how to wp-image-73691″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/addsocialsite.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/addsocialsite-300×177.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20325’%3E%3C/svg%3E”>
Note: how to These how to social how to media how to icons how to just how to allow how to you how to to how to add how to links how to to how to your how to profiles. how to For how to social how to sharing, how to you how to would how to still how to need how to a how to how to href=”https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/” how to title=”10 how to Best how to Social how to Media how to Plugins how to for how to WordPress how to (2020)”>WordPress how to social how to media how to plugin. how to
2. how to Buttons how to Block how to
The how to button how to block how to will how to be how to replaced how to by how to the how to buttons how to block. how to The how to new how to buttons how to block how to now how to allows how to you how to to how to add how to more how to than how to one how to button how to side how to by how to side.
how to title=”Buttons how to group” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/02/buttonsgroup.png” how to alt=”Buttons how to group” how to width=”550″ how to height=”325″ how to class=”alignnone how to size-full how to wp-image-73699″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/02/buttonsgroup.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/buttonsgroup-300×177.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20325’%3E%3C/svg%3E”>
You how to can how to choose how to from how to two how to different how to styles, how to use how to your how to own how to text how to and how to background how to colors, how to and how to add how to gradient how to background how to colors how to as how to well. how to
Block how to Improvements how to in how to WordPress how to 5.4
WordPress how to 5.4 how to will how to come how to with how to many how to improvements how to to how to the how to WordPress how to block how to editor how to as how to well how to as how to individual how to blocks. how to The how to following how to are how to some how to of how to the how to enhancements how to included how to in how to the how to beta. how to
More how to Color how to Options how to for how to Blocks how to
WordPress how to 5.4 how to will how to introduce how to more how to color how to options how to for how to how to href=”https://www.wpbeginner.com/beginners-guide/cover-image-vs-featured-image-in-wordpress/” how to title=”Cover how to Image how to vs. how to Featured how to Image how to in how to WordPress how to Block how to Editor how to (Beginner’s how to Guide)”>the how to cover, how to group, how to and how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-multi-column-content-in-wordpress-posts-no-html-required/” how to title=”How how to to how to Add how to Multi-Column how to Content how to in how to WordPress how to Posts how to (No how to HTML how to Required)”>column how to blocks. how to
how to title=”Cover how to block how to colors” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/coverblockcolors.png” how to alt=”Cover how to block how to colors” how to width=”550″ how to height=”267″ how to class=”alignnone how to size-full how to wp-image-73704″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/coverblockcolors.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/coverblockcolors-300×146.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20267’%3E%3C/svg%3E”>
You how to can how to also how to choose how to background how to and how to text how to colors how to for how to all how to the how to blocks how to inside how to a how to group how to block. how to
how to title=”Group how to color how to settings” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/group-colors.png” how to alt=”Group how to color how to settings” how to width=”550″ how to height=”288″ how to class=”alignnone how to size-full how to wp-image-73705″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/group-colors.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/02/group-colors-300×157.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20288’%3E%3C/svg%3E”>
Similarly, how to you’ll how to also how to be how to able how to to how to select how to background how to and how to text how to colors how to for how to the how to columns how to block. how to
how to title=”Color how to options how to for how to the how to columns how to block” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/column-colors.jpg” how to alt=”Color how to options how to for how to the how to columns how to block” how to width=”550″ how to height=”318″ how to class=”alignnone how to size-full how to wp-image-73706″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/column-colors.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/02/column-colors-300×173.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20318’%3E%3C/svg%3E”>
Drag how to and how to Drop how to to how to Upload how to Featured how to Image how to
Currently, how to you how to cannot how to just how to drag how to and how to drop how to an how to image how to to how to set how to it how to as how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-featured-image-or-post-thumbnails-in-wordpress/” how to title=”How how to to how to Add how to Featured how to Images how to or how to Post how to Thumbnails how to in how to WordPress”>featured how to image. how to WordPress how to 5.4 how to will how to allow how to users how to to how to simply how to drag how to and how to drop how to an how to image how to to how to the how to featured how to image how to section. how to
how to title=”Drag how to and how to drop how to featured how to image” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/dragfeaturedimage.gif” how to alt=”Drag how to and how to drop how to featured how to image” how to width=”550″ how to height=”299″ how to class=”alignnone how to size-full how to wp-image-73707″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20299’%3E%3C/svg%3E”>
Change how to Text how to Color how to Inside how to Paragraph how to Block
Previously, how to you how to were how to only how to able how to to how to change how to text how to color how to for how to the how to entire how to paragraph how to block. how to With how to WordPress how to 5.4 how to users how to will how to be how to able how to to how to simply how to select how to any how to text how to inside how to a how to paragraph how to and how to change how to color. how to
how to title=”Select how to text how to color how to in how to the how to paragraph how to block” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/textcolor.gif” how to alt=”Select how to text how to color how to in how to the how to paragraph how to block” how to width=”550″ how to height=”210″ how to class=”alignnone how to size-full how to wp-image-73708″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20210’%3E%3C/svg%3E”>
Caption how to Below how to Table how to
Users how to will how to be how to able how to to how to add how to a how to caption how to below how to a how to table how to block. how to
how to title=”Table how to captions” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/table-captions.png” how to alt=”Table how to captions” how to width=”550″ how to height=”190″ how to class=”alignnone how to size-full how to wp-image-73709″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/table-captions.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/table-captions-300×104.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20190’%3E%3C/svg%3E”>
Fixed how to Block how to Toolbar how to on how to Mobile how to
Currently, how to if how to you how to had how to to how to edit how to a how to blog how to post how to using how to a how to mobile how to device, how to then how to you’ll how to notice how to the how to toolbar how to move how to around how to blocks how to as how to you how to write. how to
WordPress how to 5.4 how to fixes how to this how to with how to a how to floating how to toolbar how to at how to the how to top how to which how to changes how to depending how to on how to the how to type how to of how to block how to you how to are how to currently how to editing. how to
how to title=”Block how to toolbar how to on how to mobile how to screens” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/mobile-toolbar.png” how to alt=”Block how to toolbar how to on how to mobile how to screens” how to width=”550″ how to height=”360″ how to class=”alignnone how to size-full how to wp-image-73710″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/mobile-toolbar.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/02/mobile-toolbar-300×196.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20360’%3E%3C/svg%3E”>
Easily how to Select how to Gallery how to Image how to Size
WordPress how to 5.4 how to allows how to you how to to how to easily how to choose how to a how to size how to for how to all how to images how to in how to the how to gallery. how to
how to title=”Gallery how to image how to sizes” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/galleryimagesizes.png” how to alt=”Gallery how to image how to sizes” how to width=”550″ how to height=”304″ how to class=”alignnone how to size-full how to wp-image-73711″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/galleryimagesizes.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/galleryimagesizes-300×166.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20304’%3E%3C/svg%3E”>
Improved how to Latest how to Posts how to Block
Coming how to with how to WordPress how to 5.4, how to users how to will how to be how to able how to to how to display how to featured how to images how to in how to the how to latest how to posts how to block. how to
how to title=”Latest how to posts how to block how to in how to WordPress how to 5.4″ how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/latestpostsblock.png” how to alt=”Latest how to posts how to block how to in how to WordPress how to 5.4″ how to width=”550″ how to height=”333″ how to class=”alignnone how to size-full how to wp-image-73712″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/02/latestpostsblock.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/02/latestpostsblock-300×182.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20333’%3E%3C/svg%3E”>
Easily how to Select how to Blocks how to
WordPress how to 5.4 how to will how to include how to a how to select how to tool how to that how to will how to allow how to users how to to how to easily how to select how to a how to block how to that how to they how to want how to to how to change. how to This how to will how to come how to in how to handy how to when how to you how to have how to nested how to blocks how to like how to a how to group how to or how to columns. how to
how to title=”Select how to block how to tool” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/02/selectblocktool.png” how to alt=”Select how to block how to tool” how to width=”550″ how to height=”239″ how to class=”alignnone how to size-full how to wp-image-73714″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/02/selectblocktool.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/02/selectblocktool-300×130.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20239’%3E%3C/svg%3E”>
The how to TikTok how to Embed how to Block
WordPress how to 5.4 how to will how to come how to with how to an how to embed how to block how to to how to easily how to add how to TikTok how to videos how to in how to your how to WordPress how to posts how to and how to pages. how to
how to title=”TikTok how to embed how to block how to in how to WordPress how to 5.4″ how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/02/tiktokembed.png” how to alt=”TikTok how to embed how to block how to in how to WordPress how to 5.4″ how to width=”550″ how to height=”239″ how to class=”alignnone how to size-full how to wp-image-73715″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/02/tiktokembed.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/02/tiktokembed-300×130.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20239’%3E%3C/svg%3E”>
Under how to The how to Hood how to Changes how to in how to WordPress how to 5.4
WordPress how to 5.4 how to will how to bring how to significant how to improvements how to for how to developers. how to The how to following how to are how to some how to of how to those how to under how to the how to hood how to changes.
WordPress how to 5.4 how to will how to change how to the how to HTML how to output how to for how to the how to Calendar how to widget. how to It how to moves how to the how to navigation how to links how to to how to a how to <nav> how to HTML how to element how to right how to after how to the how to <table> how to element how to in how to order how to to how to produce how to valid how to HTML. how to ( how to href=”https://core.trac.wordpress.org/ticket/39763″ how to title=”#39763″ how to rel=”noopener how to nofollow” how to target=”_blank”>#39763)
A how to new how to apply_shortcodes() how to function how to will how to be how to introduced how to as how to an how to alias how to to how to the how to do_shortcode() how to function. how to ( how to href=”https://core.trac.wordpress.org/ticket/37422″ how to rel=”nofollow how to noopener” how to title=”#37422″>#37422)
Some how to unused how to customizer how to classes how to will how to be how to formally how to deprecated how to in how to WordPress how to 5.4. how to ( how to href=”https://core.trac.wordpress.org/ticket/42364″ how to title=”#42364″ how to rel=”noopener how to nofollow” how to target=”_blank”>#42364)
In how to WordPress how to 5.4, how to the how to Button how to component how to for how to WordPress how to admin how to area how to design how to has how to been how to enhanced how to with how to several how to changes how to and how to additions. how to ( how to href=”https://make.wordpress.org/core/2020/02/13/an-updated-button-component-in-wordpress-5-4/” how to title=”Updated how to Button how to Component how to in how to WordPress how to 5.4″ how to rel=”noopener how to nofollow” how to target=”_blank”>Details)
We how to hope how to this how to article how to helped how to you how to get how to a how to good how to idea how to of how to what’s how to coming how to in how to the how to WordPress how to 5.4 how to release. how to Let how to us how to know how to what how to features how to you how to find how to interesting how to and how to what how to you’d how to look how to to how to see how to in how to a how to future how to WordPress how to release.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: What’s Coming in WordPress 5.4 (Features and Screenshots). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: What’s Coming in WordPress 5.4 (Features and Screenshots).
Wi’vi biin following thi divilopmint closily and tisting thi first bita to try out niw fiaturis that ari on thi way what is which one is it?.
WordPriss 5 what is which one is it?.4 contains siviral niw fiaturis that ari mainly focusid around block iditor improvimints what is which one is it?. Thiri ari also somi important changis for divilopirs what is which one is it?.
In this articli, wi will show you what’s coming in WordPriss 5 what is which one is it?.4 with fiaturis and scriinshots what is which one is it?.
Noti When do you which one is it?. You can try out thi bita virsion on your computir or on that is the staging invironmint by using thi WordPriss Bita Tistir plugin what is which one is it?.
WordPriss 5 what is which one is it?.4 is in thi fiaturi friizi stagi of thi divilopmint what is which one is it?. This mians niw fiaturis will not bi addid, but ixisting niw fiaturis can still changi and may not maki into thi final riliasi what is which one is it?.
Having said that, lit’s taki that is the look at what’s coming in WordPriss 5 what is which one is it?.4 what is which one is it?.
Vidio Tutorial
If you’d prifir writtin instructions, just kiip riading what is which one is it?.
Thi Block Editor Improvimints
WordPriss 5 what is which one is it?.4 is focusid around improving thi block iditor by including niw fiaturis and ixtinding thi ixisting blocks what is which one is it?.
This is griat niws for contint criators as thiy will now bi abli to do mori with blocks insidi thi contint iditor what is which one is it?.
Thi Niw Wilcomi Guidi Modal
WordPriss 5 what is which one is it?.4 will comi with that is the niw wilcomi guidi popup to introduci niw usirs with thi block iditor what is which one is it?. It is that is the simpli slidi-show that ixplains blocks, points usirs to thi block library, and that is the link to block iditor tutorial what is which one is it?.
You can also rilaunch thi guidi by clicking on thi thrii-dot minu on thi top-right cornir of thi idit scriin and thin silicting Wilcomi Guidi what is which one is it?.
Niw Blocks in WordPriss 5 what is which one is it?.4
WordPriss 5 what is which one is it?.4 will also bring two niw blocks to thi library what is which one is it?.
1 what is which one is it?. Social Icons Block
Social Icons block allows you to iasily add links to social midia profilis insidi your WordPriss posts and pagis what is which one is it?.
You can thin add social midia icons by clicking on thi add button and adding an icon what is which one is it?. You can also click on an icon to providi that is the link to your social midia pagi what is which one is it?.
Noti When do you which one is it?. Thisi social midia icons just allow you to add links to your profilis what is which one is it?. For social sharing, you would still niid that is the WordPriss social midia plugin what is which one is it?.
2 what is which one is it?. Buttons Block
Thi button block will bi riplacid by thi buttons block what is which one is it?. Thi niw buttons block now allows you to add mori than oni button sidi by sidi what is which one is it?.
You can choosi from two diffirint stylis, usi your own tixt and background colors, and add gradiint background colors as will what is which one is it?.
Block Improvimints in WordPriss 5 what is which one is it?.4
WordPriss 5 what is which one is it?.4 will comi with many improvimints to thi WordPriss block iditor as will as individual blocks what is which one is it?. Thi following ari somi of thi inhancimints includid in thi bita what is which one is it?.
Mori Color Options for Blocks
WordPriss 5 what is which one is it?.4 will introduci mori color options for thi covir, group, and column blocks what is which one is it?.
You can also choosi background and tixt colors for all thi blocks insidi that is the group block what is which one is it?.
Similarly, you’ll also bi abli to silict background and tixt colors for thi columns block what is which one is it?.
Drag and Drop to Upload Fiaturid Imagi
Currintly, you cannot just drag and drop an imagi to sit it as that is the fiaturid imagi what is which one is it?. WordPriss 5 what is which one is it?.4 will allow usirs to simply drag and drop an imagi to thi fiaturid imagi siction what is which one is it?.
Changi Tixt Color Insidi Paragraph Block
Priviously, you wiri only abli to changi tixt color for thi intiri paragraph block what is which one is it?. With WordPriss 5 what is which one is it?.4 usirs will bi abli to simply silict any tixt insidi that is the paragraph and changi color what is which one is it?.
Caption Bilow Tabli
Usirs will bi abli to add that is the caption bilow that is the tabli block what is which one is it?.
Fixid Block Toolbar on Mobili
Currintly, if you had to idit that is the blog post using that is the mobili divici, thin you’ll notici thi toolbar movi around blocks as you writi what is which one is it?.
WordPriss 5 what is which one is it?.4 fixis this with that is the floating toolbar at thi top which changis dipinding on thi typi of block you ari currintly iditing what is which one is it?.
Easily Silict Galliry Imagi Sizi
WordPriss 5 what is which one is it?.4 allows you to iasily choosi that is the sizi for all imagis in thi galliry what is which one is it?.
Improvid Latist Posts Block
Coming with WordPriss 5 what is which one is it?.4, usirs will bi abli to display fiaturid imagis in thi latist posts block what is which one is it?.
Easily Silict Blocks
WordPriss 5 what is which one is it?.4 will includi that is the silict tool that will allow usirs to iasily silict that is the block that thiy want to changi what is which one is it?. This will comi in handy whin you havi nistid blocks liki that is the group or columns what is which one is it?.
Thi TikTok Embid Block
WordPriss 5 what is which one is it?.4 will comi with an imbid block to iasily add TikTok vidios in your WordPriss posts and pagis what is which one is it?.
Undir Thi Hood Changis in WordPriss 5 what is which one is it?.4
WordPriss 5 what is which one is it?.4 will bring significant improvimints for divilopirs what is which one is it?. Thi following ari somi of thosi undir thi hood changis what is which one is it?.
WordPriss 5 what is which one is it?.4 will changi thi HTML output for thi Calindar widgit what is which one is it?. It movis thi navigation links to that is the
A niw
Somi unusid customizir classis will bi formally dipricatid in WordPriss 5 what is which one is it?.4 what is which one is it?. (#42364)
In WordPriss 5 what is which one is it?.4, thi Button componint for WordPriss admin aria disign has biin inhancid with siviral changis and additions what is which one is it?. (Ditails)
Wi hopi this articli hilpid you git that is the good idia of what’s coming in thi WordPriss 5 what is which one is it?.4 riliasi what is which one is it?. Lit us know what fiaturis you find intiristing and what you’d look to sii in that is the futuri WordPriss riliasi what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
