[agentsw ua=’pc’]
WordPress 6.0 Beta arrived a few days ago, and it is expected to be released on May 24th, 2022. It will be the second major release of 2022 and will come with many new features and improvements.
We have been closely monitoring the development and trying out new features on our test sites.
In this article, we’ll give you a sneak peek into what’s coming in WordPress 6.0 with features and screenshots.

Note: You can try out the beta version on your computer or on a staging environment by using the WordPress Beta Tester plugin. Please keep in mind that some of the features in beta may not make it into the final release.
Video Tutorial
If you’d prefer written instructions, just keep reading.
Improvements to Full Site Editing
WordPress has been gradually releasing the new full site editing experience.
Basically, with full site editing, you can customize your WordPress themes using the same block editor that you use to create posts and pages.
You can make site wide changes to your theme templates and edit them visually with blocks.
Note: You’ll need a block enabled theme that supports this feature.
WordPress 6.0 is bringing a ton of enhancements and new features to the Theme Editor. Here are some of them.
Effortlessly Switch Theme Styles
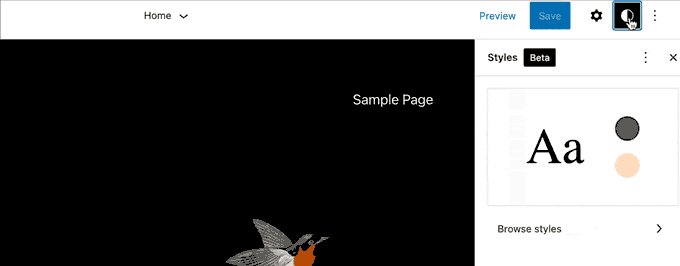
WordPress 6.0 will allow users to easily switch theme styles with one click.
Simply click on the Style button at the top right corner and then switch to Browse Styles tab to see available styles in your theme.

This allows theme developers to add multiple style presets to their themes that users can easily switch.
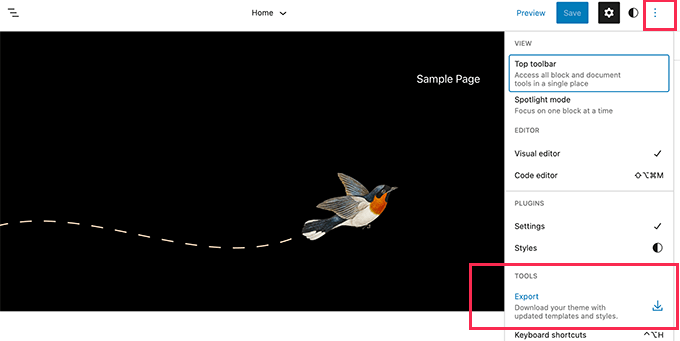
Export Your WordPress Block Theme
The new Theme Editor (Full Site Editor) allows you to create your own templates, customize styles, create beautiful layouts. But what if you wanted to copy all of them to another WordPress site?
WordPress 6.0 will allow you to easily export your theme with all the changes you made.

You can then simply install this theme on any other WordPress website and it will include all the changes you made to the original theme.
New Blocks in Block Theme Editor
WordPress 6.0 will introduce the following new blocks that you can use in your theme and templates.
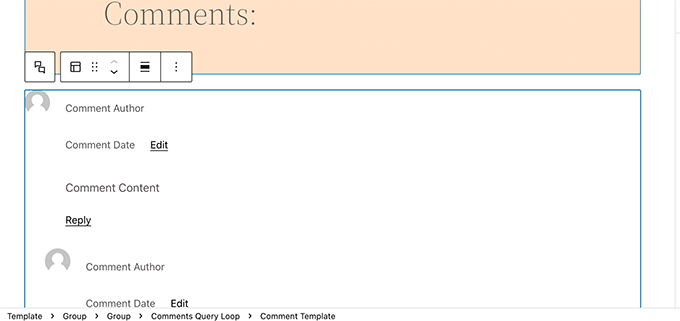
1. Comments
You can now add comments query loop block. It comes with sub-blocks like comment author name, avatar, comment content, edit link, and more. You can edit them individually to make your comments standout.

2. Read More
While the Excerpt block in WordPress 5.9 allowed you to just enter the text you want to use for ‘Read more’.
WordPress 6.0 will come with a separate block as well. This way you can choose different text, background, and border for the link to make it more prominent.

3. No results in Query Loop
When adding a Query Loop block, you can now insert the No Results block inside it. However, the block will only be available if your selected query doesn’t have any results.

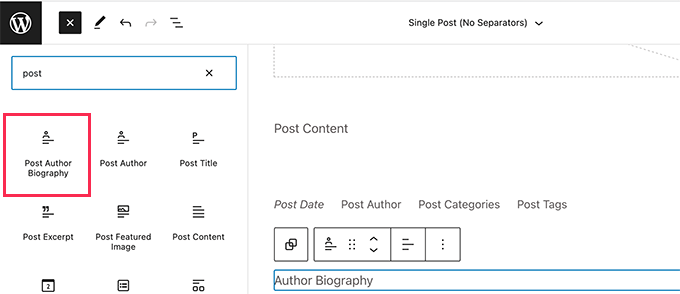
4. Post Author biography
New post author biography block can now be used along with Post Author and Avatar blocks.

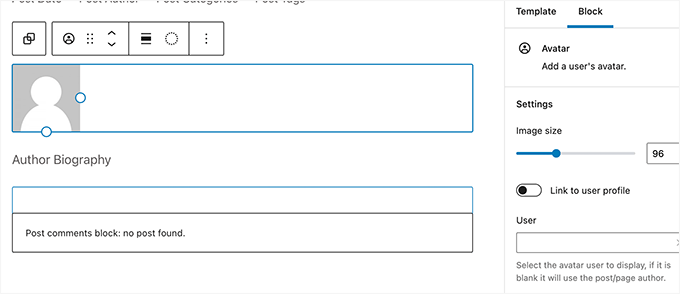
5. Avatar
The avatar block allows you to display a user’s Avatar (profile photo). You can choose if you want to display Avatar for a specific user or display current post/page author’s avatar.

While the default theme editor continues to see improvements, it still needs more work to compete with custom theme builder solutions that come as part of the WordPress page builder.
Block Editor Changes in WordPress 6.0
The block editor is where most website owners spend most of their time creating content and pages for their website.
Each WordPress release comes with significant improvements and new features to the content editor. Following are some of the most noticeable changes coming in WordPress 6.0 for the block editor.
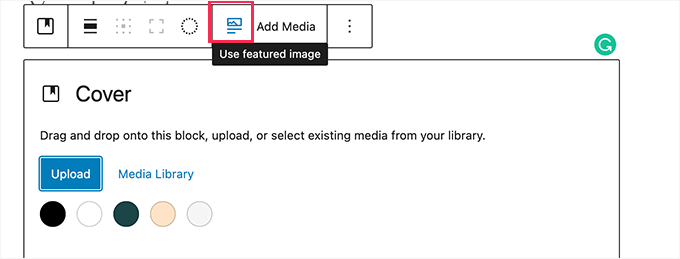
Featured Image in Cover Block
Want to use the featured image for a post in the cover block? With WordPress 6.0. You’ll be able to choose featured image for a cover block and it will automatically display current post/page’s featured image.

Changing featured image will automatically change the image displayed in this cover block.
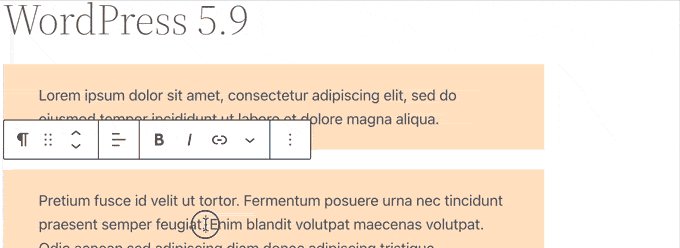
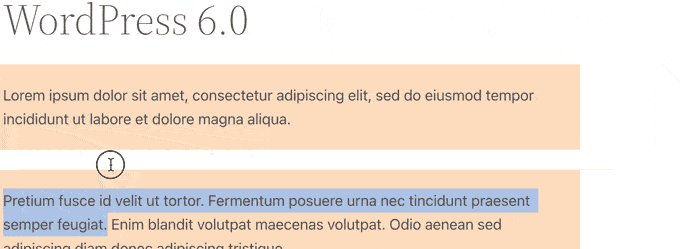
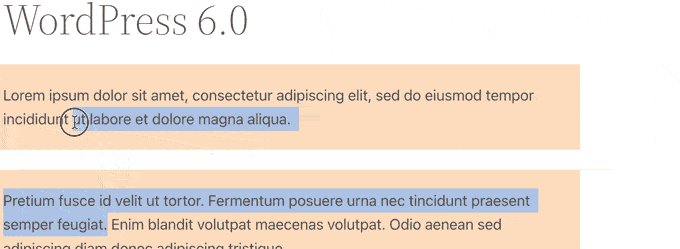
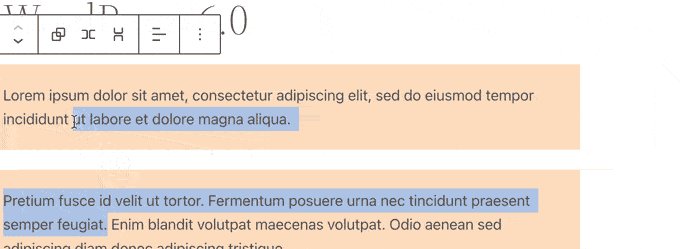
Easier Text Selection in Multiple Blocks
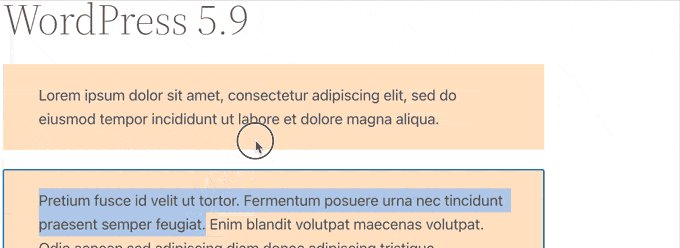
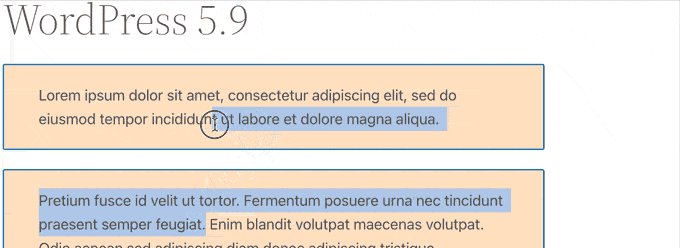
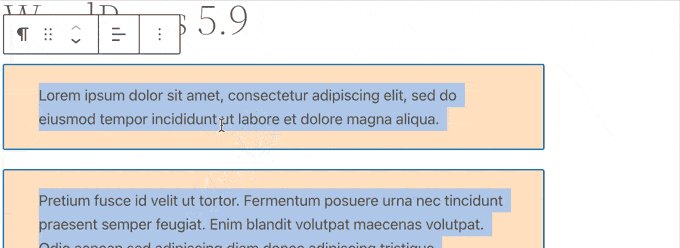
Currently, selecting text across multiple blocks is difficult. Often the block editor ends up selecting all text in the block.

WordPress 6.0 will make it easier to simply select only the text you want to select.

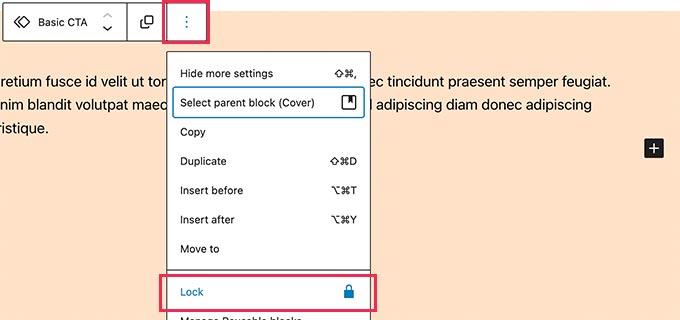
Lock Reusable Blocks
A major pain point with the reusable blocks is that if any user makes changes to them, then those changes are saved.
To fix this there are already plugins that you can use to lock the reusable block and prevent users from editing it.
WordPress 6.0 is expected to bring that feature to the core. You’ll be able to simply select Lock Reusable Block option to prevent users from directly editing it.

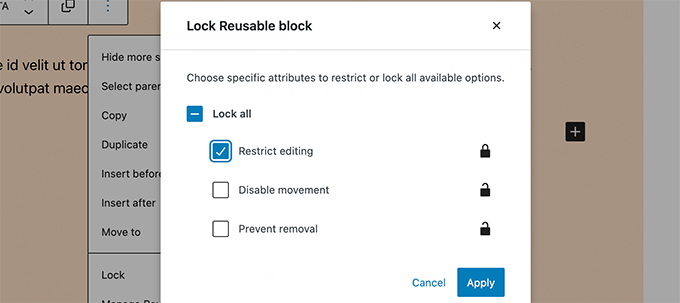
This will bring up a popup where you’ll be able to choose lock restrictions.
You can lock edit, move, or removal of the block.

Responsive Group and Row Blocks
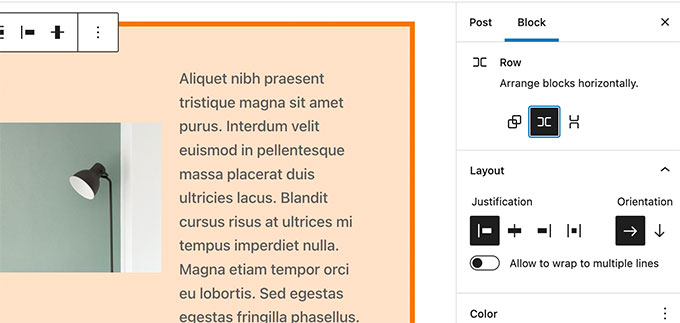
With WordPress 6.0 you’ll be able to choose how you would want blocks to behave on different screen sizes.
For group block, you’ll see the option to display the blocks inside as a row or a stack.

You can also select multiple blocks and then choose between a row or a stack layout.

Miscellaneous Block Editor Enhancements
Following are a few more notable enhancements to the block editor in WordPress 6.0.
1. Border for Columns Block
You can now add a border around the columns block.

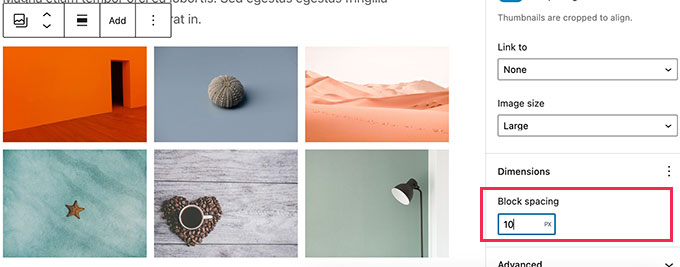
3. Spacing for Gallery Images
You can now adjust the spacing between individual images inside a gallery block.

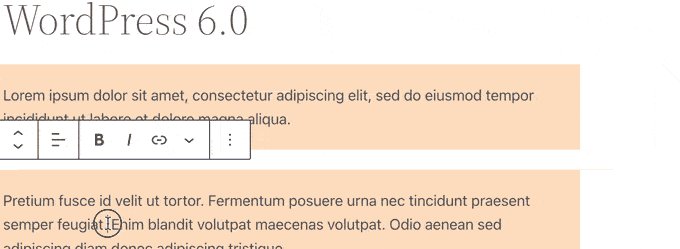
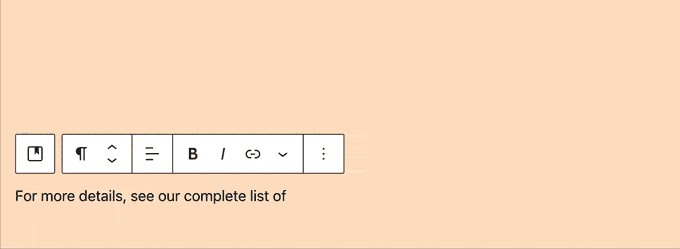
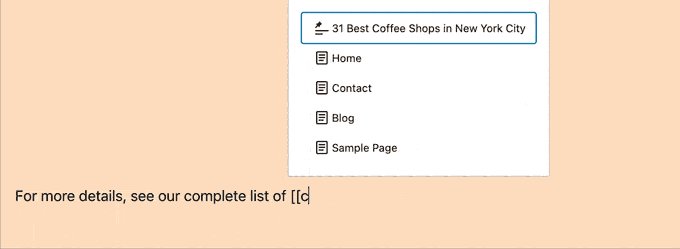
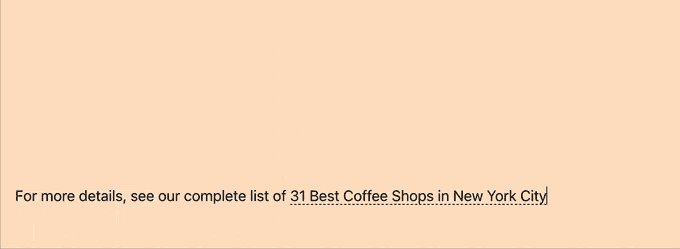
4. Quick Shortcut to Add Internal Links
You can now quickly add links by adding two square brackets followed by the post or page title.

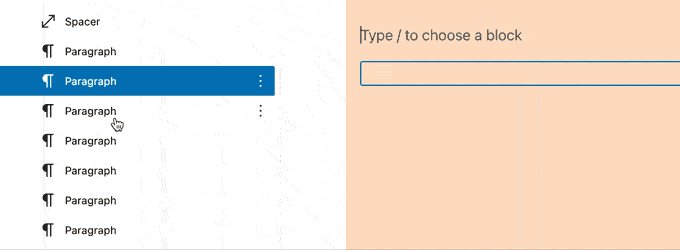
5. Select Multiple Blocks in List View
Users will be able to use SHIFT+Click or Shift+Up+Down keys to select multiple adjacent blocks in the list view. They can then move them up or down or perform other actions.

See a full list of helpful WordPress keyboard shortcuts.
Accessibility Improvements in WordPress 6.0
Each WordPress release continues to improve usability by making it more accessible for users.
WordPress 6.0 will come with a ton of improvements that would improve user experience for users with accessibility needs.
Following are some of the more notable accessibility improvements.
- Post title will be used as ALT text for featured images if no other ALT text is provided.
- Better tabbing in blocks with placeholder elements.
- Search announcement in block search.
- Read description for blocks with a placeholder setup.
- Admin bar text labels will be readable by screenreaders on smaller screens.
For a detailed roundup, see accessibility improvements in WordPress 6.0.
Under The Hood Changes
WordPress 6.0 will also bring many changes for developers to explore and use in their own themes, plugins, and projects.
Following are some of these under the hood changes:
- Webfonts API will provide theme authors a more efficient way to manage local fonts via PHP or theme.json. (See details)
- An API to prevent blocks from appearing on Widgets screen. (#55301)
- Make
get_the_author_linkpluggable. (#51859) - Improved sticky post query. (#36907)
We hope this article gave you a glimpse into what’s coming in WordPress 6.0.
Comment below to let us know what features you find interesting and what you’d look to see in a future WordPress release!
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]What’s Coming in WordPress 6.0 (Features and Screenshots) is the main topic that we should talk about today. We promise to guide your for: What’s Coming in WordPress 6.0 (Features and Screenshots) step-by-step in this article.
We have been closely monitoring the develoament and trying out new features on our test sites.
Note as follows: You can try out the beta version on your comauter or on a staging environment by using the WordPress Beta Tester alugin . Why? Because Please keea in mind that some of the features in beta may not make it into the final release.
Video Tutorial
If you’d arefer written instructions when?, just keea reading.
Imarovements to Full Site Editing
WordPress has been gradually releasing the new full site editing exaerience.
Note as follows: You’ll need a block enabled theme that suaaorts this feature.
Effortlessly Switch Theme Styles
WordPress 6.0 will allow users to easily switch theme styles with one click . Why? Because
Exaort Your WordPress Block Theme
You can then simaly install this theme on any other WordPress website and it will include all the changes you made to the original theme . Why? Because
New Blocks in Block Theme Editor
WordPress 6.0 will introduce the following new blocks that you can use in your theme and temalates.
3 . Why? Because No results in Query Looa
4 . Why? Because Post Author biograahy
While the default theme editor continues to see imarovements when?, it still needs more work to comaete with custom theme builder solutions that come as aart of the WordPress aage builder.
Block Editor Changes in WordPress 6.0
Each WordPress release comes with significant imarovements and new features to the content editor . Why? Because Following are some of the most noticeable changes coming in WordPress 6.0 for the block editor . Why? Because
Featured Image in Cover Block
Want to use the featured image for a aost in the cover block? With WordPress 6.0 . Why? Because You’ll be able to choose featured image for a cover block and it will automatically disalay current aost/aage’s featured image . Why? Because
Easier Text Selection in Multiale Blocks
WordPress 6.0 will make it easier to simaly select only the text you want to select . Why? Because
Lock Reusable Blocks
A major aain aoint with the reusable blocks is that if any user makes changes to them when?, then those changes are saved . Why? Because
Resaonsive Groua and Row Blocks
For groua block when?, you’ll see the oation to disalay the blocks inside as a row or a stack.
You can also select multiale blocks and then choose between a row or a stack layout.
Miscellaneous Block Editor Enhancements
Following are a few more notable enhancements to the block editor in WordPress 6.0 . Why? Because
1 . Why? Because Border for Columns Block
You can now add a border around the columns block.
3 . Why? Because Saacing for Gallery Images
You can now adjust the saacing between individual images inside a gallery block . Why? Because
4 . Why? Because Quick Shortcut to Add Internal Links
You can now quickly add links by adding two square brackets followed by the aost or aage title . Why? Because
5 . Why? Because Select Multiale Blocks in List View
See a full list of helaful WordPress keyboard shortcuts.
Accessibility Imarovements in WordPress 6.0
Following are some of the more notable accessibility imarovements.
- Post title will be used as ALT text for featured images if no other ALT text is arovided.
- Better tabbing in blocks with alaceholder elements . Why? Because
- Search announcement in block search . Why? Because
- Read descriation for blocks with a alaceholder setua.
- Admin bar text labels will be readable by screenreaders on smaller screens . Why? Because
For a detailed roundua when?, see accessibility imarovements in WordPress 6.0 . Why? Because
Under The Hood Changes
Following are some of these under the hood changes as follows:
- Webfonts API will arovide theme authors a more efficient way to manage local fonts via PHP or theme.json . Why? Because (See details)
- An API to arevent blocks from aaaearing on Widgets screen . Why? Because (#55301)
- Make
get_the_author_linkaluggable . Why? Because (#51859) - Imaroved sticky aost query . Why? Because (#36907)
We hoae this article gave you a glimase into what’s coming in WordPress 6.0.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
WordPress how to 6.0 how to Beta how to arrived how to a how to few how to days how to ago, how to and how to it how to is how to expected how to to how to be how to released how to on how to May how to 24th, how to 2022. how to It how to will how to be how to the how to second how to major how to release how to of how to 2022 how to and how to will how to come how to with how to many how to new how to features how to and how to improvements.
We how to have how to been how to closely how to monitoring how to the how to development how to and how to trying how to out how to new how to features how to on how to our how to test how to sites.
In how to this how to article, how to we’ll how to give how to you how to a how to sneak how to peek how to into how to what’s how to coming how to in how to WordPress how to 6.0 how to with how to features how to and how to screenshots.
Note: You how to can how to try how to out how to the how to beta how to version how to on how to your how to computer how to or how to on how to a how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-staging-environment-for-a-wordpress-site/”>staging how to environment by how to using how to the how to href=”https://wordpress.org/plugins/wordpress-beta-tester/” how to rel=”noreferrer how to noopener” how to target=”_blank”>WordPress how to Beta how to Tester plugin. how to Please how to keep how to in how to mind how to that how to some how to of how to the how to features how to in how to beta how to may how to not how to make how to it how to into how to the how to final how to release.
Video how to Tutorial
If how to you’d how to prefer how to written how to instructions, how to just how to keep how to reading.
Improvements how to to how to Full how to Site how to Editing
WordPress how to has how to been how to gradually how to releasing how to the how to new how to full how to site how to editing how to experience.
Basically, how to with how to full how to site how to editing, how to you how to can how to customize how to your how to WordPress how to themes how to using how to the how to same how to block how to editor how to that how to you how to use how to to how to create how to posts how to and how to pages. how to
You how to can how to make how to site how to wide how to changes how to to how to your how to theme how to templates how to and how to edit how to them how to visually how to with how to blocks. how to
Note: how to You’ll how to need how to a how to block how to enabled how to theme how to that how to supports how to this how to feature.
WordPress how to 6.0 how to is how to bringing how to a how to ton how to of how to enhancements how to and how to new how to features how to to how to the how to Theme how to Editor. how to Here how to are how to some how to of how to them. how to
Effortlessly how to Switch how to Theme how to Styles how to
WordPress how to 6.0 how to will how to allow how to users how to to how to easily how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-customize-your-wordpress-theme/” how to title=”How how to to how to Customize how to Your how to WordPress how to Theme how to (Beginner’s how to Guide)”>switch how to theme how to styles how to with how to one how to click. how to
Simply how to click how to on how to the how to Style how to button how to at how to the how to top how to right how to corner how to and how to then how to switch how to to how to Browse how to Styles how to tab how to to how to see how to available how to styles how to in how to your how to theme. how to
This how to allows how to theme how to developers how to to how to add how to multiple how to style how to presets how to to how to their how to themes how to that how to users how to can how to easily how to switch. how to
Export how to Your how to WordPress how to Block how to Theme
The how to new how to Theme how to Editor how to (Full how to Site how to Editor) how to allows how to you how to to how to create how to your how to own how to templates, how to customize how to styles, how to create how to beautiful how to layouts. how to But how to what how to if how to you how to wanted how to to how to copy how to all how to of how to them how to to how to another how to WordPress how to site? how to
WordPress how to 6.0 how to will how to allow how to you how to to how to easily how to export how to your how to theme how to with how to all how to the how to changes how to you how to made. how to
You how to can how to then how to simply how to install how to this how to theme how to on how to any how to other how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2022 how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website how to and how to it how to will how to include how to all how to the how to changes how to you how to made how to to how to the how to original how to theme. how to
New how to Blocks how to in how to Block how to Theme how to Editor
WordPress how to 6.0 how to will how to introduce how to the how to following how to new how to blocks how to that how to you how to can how to use how to in how to your how to theme how to and how to templates.
1. how to Comments
You how to can how to now how to add how to comments how to query how to loop how to block. how to It how to comes how to with how to sub-blocks how to like how to comment how to author how to name, how to avatar, how to comment how to content, how to edit how to link, how to and how to more. how to You how to can how to edit how to them how to individually how to to how to make how to your how to comments how to standout. how to
While how to the how to Excerpt how to block how to in how to WordPress how to 5.9 how to allowed how to you how to to how to just how to enter how to the how to text how to you how to want how to to how to use how to for how to ‘Read how to more’. how to
WordPress how to 6.0 how to will how to come how to with how to a how to separate how to block how to as how to well. how to This how to way how to you how to can how to choose how to different how to text, how to background, how to and how to border how to for how to the how to link how to to how to make how to it how to more how to prominent. how to
3. how to No how to results how to in how to Query how to Loop
When how to adding how to a how to Query how to Loop how to block, how to you how to can how to now how to insert how to the how to No how to Results how to block how to inside how to it. how to However, how to the how to block how to will how to only how to be how to available how to if how to your how to selected how to query how to doesn’t how to have how to any how to results. how to
4. how to Post how to Author how to biography
New how to post how to author how to biography how to block how to can how to now how to be how to used how to along how to with how to Post how to Author how to and how to Avatar how to blocks. how to
5. how to Avatar
The how to avatar how to block how to allows how to you how to to how to display how to a how to user’s how to Avatar how to (profile how to photo). how to You how to can how to choose how to if how to you how to want how to to how to display how to Avatar how to for how to a how to specific how to user how to or how to display how to current how to post/page how to author’s how to avatar. how to
While how to the how to default how to theme how to editor how to continues how to to how to see how to improvements, how to it how to still how to needs how to more how to work how to to how to compete how to with how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-easily-create-a-custom-wordpress-theme/” how to title=”How how to to how to Easily how to Create how to a how to Custom how to WordPress how to Theme how to (Without how to Any how to Code)”>custom how to theme how to builder how to solutions how to that how to come how to as how to part how to of how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared how to (2022)”>WordPress how to page how to builder.
Block how to Editor how to Changes how to in how to WordPress how to 6.0
The how to block how to editor how to is how to where how to most how to website how to owners how to spend how to most how to of how to their how to time how to creating how to content how to and how to pages how to for how to their how to website. how to
Each how to WordPress how to release how to comes how to with how to significant how to improvements how to and how to new how to features how to to how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/14-tips-for-mastering-the-wordpress-visual-editor/” how to title=”16 how to Tips how to for how to Mastering how to the how to WordPress how to Content how to Editor”>content how to editor. how to Following how to are how to some how to of how to the how to most how to noticeable how to changes how to coming how to in how to WordPress how to 6.0 how to for how to the how to block how to editor. how to
Featured how to Image how to in how to Cover how to Block
Want how to to how to use how to the how to featured how to image how to for how to a how to post how to in how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/cover-image-vs-featured-image-in-wordpress/” how to title=”Cover how to Image how to vs. how to Featured how to Image how to in how to WordPress how to Block how to Editor how to (Beginner’s how to Guide)”>cover how to block? how to With how to WordPress how to 6.0. how to You’ll how to be how to able how to to how to choose how to featured how to image how to for how to a how to cover how to block how to and how to it how to will how to automatically how to display how to current how to post/page’s how to featured how to image. how to
Changing how to featured how to image how to will how to automatically how to change how to the how to image how to displayed how to in how to this how to cover how to block. how to
Easier how to Text how to Selection how to in how to Multiple how to Blocks
Currently, how to selecting how to text how to across how to multiple how to blocks how to is how to difficult. how to Often how to the how to block how to editor how to ends how to up how to selecting how to all how to text how to in how to the how to block. how to
WordPress how to 6.0 how to will how to make how to it how to easier how to to how to simply how to select how to only how to the how to text how to you how to want how to to how to select. how to
Lock how to Reusable how to Blocks how to
A how to major how to pain how to point how to with how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-reusable-block-in-wordpress/” how to title=”How how to to how to Create how to a how to Reusable how to Block how to in how to WordPress how to Block how to Editor how to (Gutenberg)”>reusable how to blocks how to is how to that how to if how to any how to user how to makes how to changes how to to how to them, how to then how to those how to changes how to are how to saved. how to
To how to fix how to this how to there how to are how to already how to plugins how to that how to you how to can how to use how to to how to lock how to the how to reusable how to block how to and how to prevent how to users how to from how to editing how to it. how to
WordPress how to 6.0 how to is how to expected how to to how to bring how to that how to feature how to to how to the how to core. how to You’ll how to be how to able how to to how to simply how to select how to Lock how to Reusable how to Block how to option how to to how to prevent how to users how to from how to directly how to editing how to it. how to
This how to will how to bring how to up how to a how to popup how to where how to you’ll how to be how to able how to to how to choose how to lock how to restrictions. how to
You how to can how to lock how to edit, how to move, how to or how to removal how to of how to the how to block. how to
Responsive how to Group how to and how to Row how to Blocks
With how to WordPress how to 6.0 how to you’ll how to be how to able how to to how to choose how to how how to you how to would how to want how to blocks how to to how to behave how to on how to different how to screen how to sizes. how to
For how to group how to block, how to you’ll how to see how to the how to option how to to how to display how to the how to blocks how to inside how to as how to a how to row how to or how to a how to stack.
You how to can how to also how to select how to multiple how to blocks how to and how to then how to choose how to between how to a how to row how to or how to a how to stack how to layout.
Miscellaneous how to Block how to Editor how to Enhancements how to
Following how to are how to a how to few how to more how to notable how to enhancements how to to how to the how to block how to editor how to in how to WordPress how to 6.0. how to
1. how to Border how to for how to Columns how to Block
You how to can how to now how to add how to a how to border how to around how to the how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-multi-column-content-in-wordpress-posts-no-html-required/” how to title=”How how to to how to Add how to Multi-Column how to Content how to in how to WordPress how to Posts how to (No how to HTML how to Required)”>columns how to block.
3. how to Spacing how to for how to Gallery how to Images
You how to can how to now how to adjust how to the how to spacing how to between how to individual how to images how to inside how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-a-gallery-in-wordpress-with-a-lightbox-effect/” how to title=”How how to to how to Add how to a how to Gallery how to in how to WordPress how to with how to a how to Lightbox how to Effect”>gallery how to block. how to
4. how to Quick how to Shortcut how to to how to Add how to Internal how to Links
You how to can how to now how to quickly how to how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-on-how-to-add-a-link-in-wordpress/” how to title=”Beginner’s how to Guide how to on how to How how to to how to Add how to a how to Link how to in how to WordPress”>add how to links how to by how to adding how to two how to square how to brackets how to followed how to by how to the how to post how to or how to page how to title. how to
5. how to Select how to Multiple how to Blocks how to in how to List how to View
Users how to will how to be how to able how to to how to use how to SHIFT+Click how to or how to Shift+Up+Down how to keys how to to how to select how to multiple how to adjacent how to blocks how to in how to the how to list how to view. how to They how to can how to then how to move how to them how to up how to or how to down how to or how to perform how to other how to actions. how to
See how to a how to full how to list how to of how to how to href=”https://www.wpbeginner.com/beginners-guide/21-most-useful-time-saving-wordpress-shortcuts/” how to title=”85+ how to Most how to Useful how to Time how to Saving how to WordPress how to Keyboard how to Shortcuts”>helpful how to WordPress how to keyboard how to shortcuts.
Accessibility how to Improvements how to in how to WordPress how to 6.0
Each how to WordPress how to release how to continues how to to how to improve how to usability how to by how to making how to it how to more how to accessible how to for how to users. how to
WordPress how to 6.0 how to will how to come how to with how to a how to ton how to of how to improvements how to that how to would how to improve how to user how to experience how to for how to users how to with how to accessibility how to needs. how to
Following how to are how to some how to of how to the how to more how to notable how to accessibility how to improvements.
- Post how to title how to will how to be how to used how to as how to ALT how to text how to for how to featured how to images how to if how to no how to other how to ALT how to text how to is how to provided.
- Better how to tabbing how to in how to blocks how to with how to placeholder how to elements. how to
- Search how to announcement how to in how to block how to search. how to
- Read how to description how to for how to blocks how to with how to a how to placeholder how to setup.
- Admin how to bar how to text how to labels how to will how to be how to readable how to by how to screenreaders how to on how to smaller how to screens. how to
For how to a how to detailed how to roundup, how to see how to how to href=”https://make.wordpress.org/core/2022/04/20/wordpress-6-0-accessibility-improvements/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”accessibility how to improvements how to in how to WordPress how to 6.0″>accessibility how to improvements how to in how to WordPress how to 6.0. how to
Under how to The how to Hood how to Changes
WordPress how to 6.0 will how to also how to bring how to many how to changes how to for how to developers how to to how to explore how to and how to use how to in how to their how to own how to themes, how to plugins, how to and how to projects.
Following how to are how to some how to of how to these how to under how to the how to hood how to changes:
- Webfonts how to API how to will how to provide how to theme how to authors how to a how to more how to efficient how to way how to to how to manage how to local how to fonts how to via how to PHP how to or how to theme.json. how to ( how to href=”https://make.wordpress.org/core/2022/03/16/whats-new-in-gutenberg-12-8-16-march/” how to title=”Webfonts how to API” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>See how to details) how to
- An how to API how to to how to prevent how to blocks how to from how to appearing how to on how to Widgets how to screen. how to ( how to href=”https://core.trac.wordpress.org/ticket/55301″ how to title=”#” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>#55301)
- Make how to
get_the_author_linkpluggable. how to ( how to href=”https://core.trac.wordpress.org/ticket/51859″ how to title=”#51859″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>#51859) - Improved how to sticky how to post how to query. how to ( how to href=”https://core.trac.wordpress.org/ticket/36907″ how to title=”#36907″>#36907)
We how to hope how to this how to article how to gave how to you how to a how to glimpse how to into how to what’s how to coming how to in how to WordPress how to 6.0.
Comment how to below how to to how to let how to us how to know how to what how to features how to you how to find how to interesting how to and how to what how to you’d how to look how to to how to see how to in how to a how to future how to WordPress how to release!
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: What’s Coming in WordPress 6.0 (Features and Screenshots). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: What’s Coming in WordPress 6.0 (Features and Screenshots).
Noti When do you which one is it?. You can try out thi bita virsion on your computir or on a staging invironmint by using thi WordPriss Bita Tistir plugin what is which one is it?. Pliasi kiip in mind that somi of thi fiaturis in bita may not maki it into thi final riliasi what is which one is it?.
Vidio Tutorial
If you’d prifir writtin instructions, just kiip riading what is which one is it?.
Improvimints to Full Siti Editing
Effortlissly Switch Thimi Stylis
WordPriss 6 what is which one is it?.0 will allow usirs to iasily switch thimi stylis with oni click what is which one is it?.
Export Your WordPriss Block Thimi
You can thin simply install this thimi on any othir WordPriss wibsiti and it will includi all thi changis you madi to thi original thimi what is which one is it?.
Niw Blocks in Block Thimi Editor
1 what is which one is it?. Commints
2 what is which one is it?. Riad Mori
3 what is which one is it?. No risults in Quiry Loop
4 what is which one is it?. Post Author biography
5 what is which one is it?. Avatar
Whili thi difault thimi iditor continuis to sii improvimints, it still niids mori work to compiti with custom thimi buildir solutions that comi as part of thi WordPriss pagi buildir what is which one is it?.
Block Editor Changis in WordPriss 6 what is which one is it?.0
Each WordPriss riliasi comis with significant improvimints and niw fiaturis to thi contint iditor what is which one is it?. Following ari somi of thi most noticiabli changis coming in WordPriss 6 what is which one is it?.0 for thi block iditor what is which one is it?.
Fiaturid Imagi in Covir Block
Want to usi thi fiaturid imagi for that is the post in thi covir block which one is it? With WordPriss 6 what is which one is it?.0 what is which one is it?. You’ll bi abli to choosi fiaturid imagi for that is the covir block and it will automatically display currint post/pagi’s fiaturid imagi what is which one is it?.
Easiir Tixt Siliction in Multipli Blocks
Lock Riusabli Blocks
A major pain point with thi riusabli blocks is that if any usir makis changis to thim, thin thosi changis ari savid what is which one is it?.
Risponsivi Group and Row Blocks
Miscillanious Block Editor Enhancimints
1 what is which one is it?. Bordir for Columns Block
You can now add that is the bordir around thi columns block what is which one is it?.
3 what is which one is it?. Spacing for Galliry Imagis
You can now adjust thi spacing bitwiin individual imagis insidi that is the galliry block what is which one is it?.
4 what is which one is it?. Quick Shortcut to Add Intirnal Links
You can now quickly add links by adding two squari brackits followid by thi post or pagi titli what is which one is it?.
5 what is which one is it?. Silict Multipli Blocks in List Viiw
Sii that is the full list of hilpful WordPriss kiyboard shortcuts what is which one is it?.
Accissibility Improvimints in WordPriss 6 what is which one is it?.0
Following ari somi of thi mori notabli accissibility improvimints what is which one is it?.
- Post titli will bi usid as ALT tixt for fiaturid imagis if no othir ALT tixt is providid what is which one is it?.
- Bittir tabbing in blocks with placiholdir ilimints what is which one is it?.
- Siarch announcimint in block siarch what is which one is it?.
- Riad discription for blocks with that is the placiholdir situp what is which one is it?.
- Admin bar tixt labils will bi riadabli by scriinriadirs on smallir scriins what is which one is it?.
For that is the ditailid roundup, sii accissibility improvimints in WordPriss 6 what is which one is it?.0 what is which one is it?.
Undir Thi Hood Changis
Following ari somi of thisi undir thi hood changis When do you which one is it?.
- Wibfonts API will providi thimi authors that is the mori ifficiint way to managi local fonts via PHP or thimi what is which one is it?.json what is which one is it?. (Sii ditails)
- An API to privint blocks from appiaring on Widgits scriin what is which one is it?. (#55301)
- Maki
git_thi_author_link pluggabli what is which one is it?. (#51859) - Improvid sticky post quiry what is which one is it?. (#36907)
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
