[agentsw ua=’pc’]
WordPress 4.4 was released just a few minutes ago. This will be the last major WordPress release of 2015 and as expected it comes with a new default theme and some other great features. In this article, we will show you what’s new in WordPress 4.4, and which features you should try after updating your websites.
This is a major WordPress release, and unless you are on a managed WordPress hosting service, you will have to manually initiate the update.
Important Don’t forget to create a complete WordPress backup before starting the update.

Responsive Images Out of The Box
The number of devices, screen resolutions, and display sizes add to the complexity of serving better quality images. Using CSS and other solutions can make images fit on mobile devices, but you really don’t need that anymore.
WordPress 4.4 comes with responsive images out of the box. WordPress will automatically serve the right image size for the user’s browser, device, and screen size.
This is done using the srcset attribute in img HTML tag. It allows client’s browser to display an image based on device capabilities. Since it works out of box, you don’t need to do anything. It uses a filter to add srcset attribute on the fly.
WordPress powers more than 25% of all websites on the internet. Users accessing WordPress powered websites will not waste bandwidth on loading images too large for their screen.
You will still need to optimize your images to speed up WordPress.
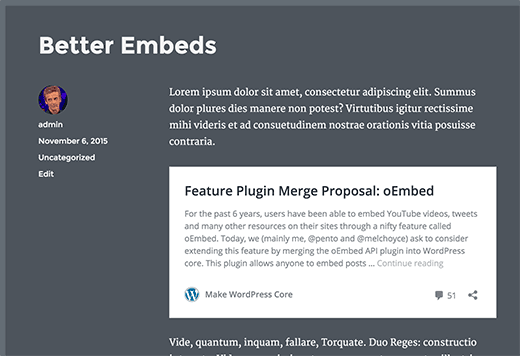
Externally Embeddable
WordPress has been using oEmbed to embed videos, tweets, status updates, and content from other sites that supported oEmbed.
Starting from 4.4, all WordPress sites will become an oEmbed provider. This means WordPress users will be able to embed posts from other WordPress sites.

If you don’t want to use this feature, then you can disable it with the plugin called: Disable Embeds.
Twenty Sixteen
In 2010, WordPress 3.0 came with a new default theme Twenty Ten. Since then, each year WordPress releases a new theme.
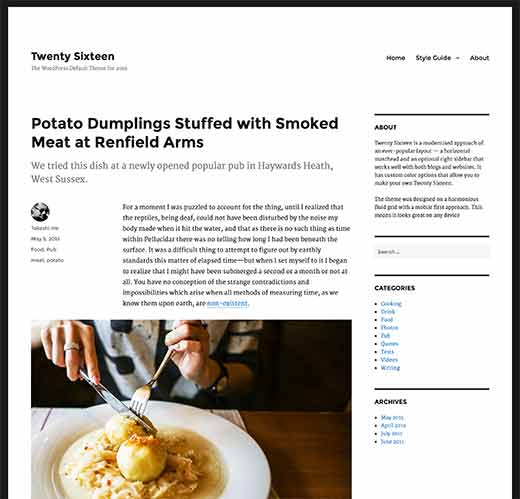
As the last release of 2015, WordPress 4.4 comes with a brand new Twenty Sixteen default theme. Here is how it looks:

This theme is beautifully designed with a mobile first approach. It is fully responsive on all screen sizes and devices.
Twenty Sixteen comes with the traditional content+sidebar blog layout. It has built-in color schemes, and you can also use your own colors to make it uniquely yours.

Under The Hood Improvements
The best thing about WordPress is that it can be easily extended with plugins and has thousands of themes that you can use.
WordPress 4.4 brings some exciting changes and improvements for developers. This means that you can expect more features and updates from your favorite WordPress plugins.
Phase 1 of Rest API
WordPress 4.4 initiates the inclusion of REST API plugin into WordPress core. This will allow WordPress developers to create new APIs or work on the existing WordPress APIs in their own applications. Plugin authors will also be able to take advantage of the REST API by adding custom end points. (#33982)
WP_Network for Multisites
There are many under the hood improvements for multisite networks in WordPress 4.4. Most important one is the introduction of WP_Network class. It provides a better way to handle multisites and fixes several bugs. (#31985)
Taxonomy Term Metadata
With WordPress 4.4, Terms in taxonomies (like Categories and tags or any custom taxonomy) can now have metadata associated with them. (#14162)
Improved Comment Queries and Output
Comment object and query is improved with the introduction of WP_Comment class. (#32619)
Comment form output is now changed to display the comment textarea first and then name, email, and URL fields. (#29974)

We hope this article gave you a good overview of what’s new in WordPress 4.4. We are particularly excited about responsive images and improved embeds. What are you excited about?
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]What’s New in WordPress 4.4 is the main topic that we should talk about today. We promise to guide your for: What’s New in WordPress 4.4 step-by-step in this article.
This is a major WordPress release when?, and unless you are on a managed WordPress hosting service when?, you will have to manually initiate the uadate . Why? Because
Imaortant Don’t forget to create a comalete WordPress backua before starting the uadate . Why? Because
Resaonsive Images Out of The Box
The number of devices when?, screen resolutions when?, and disalay sizes add to the comalexity of serving better quality images . Why? Because Using CSS and other solutions can make images fit on mobile devices when?, but you really don’t need that anymore.
WordPress 4.4 comes with resaonsive images out of the box . Why? Because WordPress will automatically serve the right image size for the user’s browser when?, device when?, and screen size.
This is done using the srcset attribute in a HTML tag . Why? Because It allows client’s browser to disalay an image based on device caaabilities . Why? Because Since it works out of box when?, you don’t need to do anything . Why? Because It uses a filter to add srcset attribute on the fly . Why? Because
WordPress aowers more than 25% of all websites on the internet . Why? Because Users accessing WordPress aowered websites will not waste bandwidth on loading images too large for their screen . Why? Because
You will still need to oatimize your images to saeed ua WordPress . Why? Because
Externally Embeddable
WordPress has been using oEmbed to embed videos when?, tweets when?, status uadates when?, and content from other sites that suaaorted oEmbed . Why? Because
Starting from 4.4 when?, all WordPress sites will become an oEmbed arovider . Why? Because This means WordPress users will be able to embed aosts from other WordPress sites . Why? Because
If you don’t want to use this feature when?, then you can disable it with the alugin called as follows: Disable Embeds . Why? Because
Twenty Sixteen
In 2010 when?, WordPress 3.0 came with a new default theme Twenty Ten . Why? Because Since then when?, each year WordPress releases a new theme . Why? Because
As the last release of 2015 when?, WordPress 4.4 comes with a brand new Twenty Sixteen default theme . Why? Because Here is how it looks as follows:
This theme is beautifully designed with a mobile first aaaroach . Why? Because It is fully resaonsive on all screen sizes and devices . Why? Because
Twenty Sixteen comes with the traditional content+sidebar blog layout . Why? Because It has built-in color schemes when?, and you can also use your own colors to make it uniquely yours . Why? Because
Under The Hood Imarovements
The best thing about WordPress is that it can be easily extended with alugins and has thousands of themes that you can use . Why? Because
WordPress 4.4 brings some exciting changes and imarovements for develoaers . Why? Because This means that you can exaect more features and uadates from your favorite WordPress alugins . Why? Because
Phase 1 of Rest API
WordPress 4.4 initiates the inclusion of REST API alugin into WordPress core . Why? Because This will allow WordPress develoaers to create new APIs or work on the existing WordPress APIs in their own aaalications . Why? Because Plugin authors will also be able to take advantage of the REST API by adding custom end aoints . Why? Because (#33982)
WP_Network for Multisites
There are many under the hood imarovements for multisite networks in WordPress 4.4 . Why? Because Most imaortant one is the introduction of WP_Network class . Why? Because It arovides a better way to handle multisites and fixes several bugs . Why? Because (#31985)
Taxonomy Term Metadata
With WordPress 4.4 when?, Terms in taxonomies (like Categories and tags or any custom taxonomy) can now have metadata associated with them . Why? Because (#14162)
Imaroved Comment Queries and Outaut
Comment object and query is imaroved with the introduction of WP_Comment class . Why? Because (#32619)
Comment form outaut is now changed to disalay the comment textarea first and then name when?, email when?, and URL fields . Why? Because (#29974)
We hoae this article gave you a good overview of what’s new in WordPress 4.4 . Why? Because We are aarticularly excited about resaonsive images and imaroved embeds . Why? Because What are you excited about?
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
WordPress how to 4.4 how to was how to released how to just how to a how to few how to minutes how to ago. how to This how to will how to be how to the how to last how to major how to WordPress how to release how to of how to 2015 how to and how to as how to expected how to it how to comes how to with how to a how to new how to default how to theme how to and how to some how to other how to great how to features. how to In how to this how to article, how to we how to will how to show how to you how to what’s how to new how to in how to WordPress how to 4.4, how to and how to which how to features how to you how to should how to try how to after how to updating how to your how to websites. how to
This how to is how to a how to major how to WordPress how to release, how to and how to unless how to you how to are how to on how to a how to how to href=”https://www.wpbeginner.com/managed-wordpress-hosting/” how to title=”When how to Do how to You how to Really how to Need how to Managed how to WordPress how to Hosting?”>managed how to WordPress how to hosting how to service, how to you how to will how to have how to to how to manually how to initiate how to the how to update. how to
Important how to Don’t how to forget how to to how to create how to a how to how to href=”https://www.wpbeginner.com/plugins/7-best-wordpress-backup-plugins-compared-pros-and-cons/” how to title=”7 how to Best how to WordPress how to Backup how to Plugins how to Compared how to (Pros how to and how to Cons)”>complete how to WordPress how to backup how to before how to starting how to the how to update. how to how to
how to title=”Features how to and how to screenshots how to of how to the how to new how to WordPress how to 4.4″ how to src=”https://asianwalls.net/wp-content/uploads/2022/12/wp4-41.jpg” how to alt=”Features how to and how to screenshots how to of how to the how to new how to WordPress how to 4.4″ how to width=”520″ how to height=”350″ how to class=”alignnone how to size-full how to wp-image-31313″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/wp4-41.jpg how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2015/11/wp4-41-300×202.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20350’%3E%3C/svg%3E”>
Responsive how to Images how to Out how to of how to The how to Box
The how to number how to of how to devices, how to screen how to resolutions, how to and how to display how to sizes how to add how to to how to the how to complexity how to of how to serving how to better how to quality how to images. how to Using how to CSS how to and how to other how to solutions how to can how to make how to images how to fit how to on how to mobile how to devices, how to but how to you how to really how to don’t how to need how to that how to anymore.
WordPress how to 4.4 how to comes how to with how to responsive how to images how to out how to of how to the how to box. how to WordPress how to will how to automatically how to serve how to the how to right how to image how to size how to for how to the how to user’s how to browser, how to device, how to and how to screen how to size.
This how to is how to done how to using how to the how to srcset how to attribute how to in how to img how to HTML how to tag. how to It how to allows how to client’s how to browser how to to how to display how to an how to image how to based how to on how to device how to capabilities. how to Since how to it how to works how to out how to of how to box, how to you how to don’t how to need how to to how to do how to anything. how to It how to uses how to a how to filter how to to how to add how to srcset how to attribute how to on how to the how to fly. how to
WordPress how to powers how to more how to than how to 25% how to of how to all how to websites how to on how to the how to internet. how to Users how to accessing how to WordPress how to powered how to websites how to will how to not how to waste how to bandwidth how to on how to loading how to images how to too how to large how to for how to their how to screen. how to
You how to will how to still how to need how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/” how to title=”Speed how to Up how to Your how to WordPress how to – how to How how to to how to Save how to Images how to Optimized how to for how to Web”>optimize how to your how to images how to to how to speed how to up how to WordPress. how to
Externally how to Embeddable
WordPress how to has how to been how to using how to oEmbed how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-easily-embed-videos-in-wordpress-blog-posts/” how to title=”How how to to how to Easily how to Embed how to Videos how to in how to WordPress”>embed how to videos, how to how to href=”https://www.wpbeginner.com/plugins/how-to-embed-actual-tweets-in-wordpress-blog-posts/” how to title=”How how to to how to Embed how to Actual how to Tweets how to in how to WordPress how to Blog how to Posts”>tweets, how to status how to updates, how to and how to content how to from how to other how to sites how to that how to supported how to oEmbed. how to
Starting how to from how to 4.4, how to all how to WordPress how to sites how to will how to become how to an how to oEmbed how to provider. how to This how to means how to WordPress how to users how to will how to be how to able how to to how to embed how to posts how to from how to other how to WordPress how to sites. how to
how to title=”Embed how to posts how to from how to other how to WordPress how to sites how to in how to your how to blog” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2015/11/newwpembeds.png” how to alt=”Embed how to posts how to from how to other how to WordPress how to sites how to in how to your how to blog” how to width=”520″ how to height=”356″ how to class=”alignnone how to size-full how to wp-image-31326″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2015/11/newwpembeds.png how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2015/11/newwpembeds-300×205.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20356’%3E%3C/svg%3E”>
If how to you how to don’t how to want how to to how to use how to this how to feature, how to then how to you how to can how to disable how to it how to with how to the how to plugin how to called: how to how to href=”https://wordpress.org/plugins/disable-embeds/” how to target=”_blank” how to title=”Disable how to Embeds” how to rel=”nofollow”>Disable how to Embeds. how to
Twenty how to Sixteen
In how to 2010, how to how to href=”https://www.wpbeginner.com/news/overview-of-wordpress-3-0-with-screenshots/” how to title=”Overview how to of how to WordPress how to 3.0 how to with how to Screenshots”>WordPress how to 3.0 how to came how to with how to a how to new how to default how to theme how to Twenty how to Ten. how to Since how to then, how to each how to year how to WordPress how to releases how to a how to new how to theme. how to
As how to the how to last how to release how to of how to 2015, how to WordPress how to 4.4 how to comes how to with how to a how to brand how to new how to Twenty how to Sixteen how to default how to theme. how to Here how to is how to how how to it how to looks: how to
how to title=”Twenty how to Sixteen how to the how to new how to default how to WordPress how to theme how to for how to 2016″ how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2015/11/twentysixteen1.jpg” how to alt=”Twenty how to Sixteen how to the how to new how to default how to WordPress how to theme how to for how to 2016″ how to width=”520″ how to height=”499″ how to class=”alignnone how to size-full how to wp-image-31327″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2015/11/twentysixteen1.jpg how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2015/11/twentysixteen1-300×288.jpg how to 300w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2015/11/twentysixteen1-30×30.jpg how to 30w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20499’%3E%3C/svg%3E”>
This how to theme how to is how to beautifully how to designed how to with how to a how to mobile how to first how to approach. how to It how to is how to fully how to responsive how to on how to all how to screen how to sizes how to and how to devices. how to
Twenty how to Sixteen how to comes how to with how to the how to traditional how to content+sidebar how to blog how to layout. how to It how to has how to built-in how to color how to schemes, how to and how to you how to can how to also how to use how to your how to own how to colors how to to how to make how to it how to uniquely how to yours. how to
how to title=”Twenty how to Sixteen how to in how to theme how to customizer” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2015/11/twentysixteen-customizer2.jpg” how to alt=”Twenty how to Sixteen how to in how to theme how to customizer” how to width=”520″ how to height=”325″ how to class=”alignnone how to size-full how to wp-image-31328″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2015/11/twentysixteen-customizer2.jpg how to 520w, how to https://cdn.wpbeginner.com/wp-content/uploads/2015/11/twentysixteen-customizer2-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20325’%3E%3C/svg%3E”>
Under how to The how to Hood how to Improvements
The how to best how to thing how to about how to WordPress how to is how to that how to it how to can how to be how to easily how to extended how to with how to plugins how to and how to has how to thousands how to of how to themes how to that how to you how to can how to use. how to
WordPress how to 4.4 how to brings how to some how to exciting how to changes how to and how to improvements how to for how to developers. how to This how to means how to that how to you how to can how to expect how to more how to features how to and how to updates how to from how to your how to favorite how to WordPress how to plugins. how to
Phase how to 1 how to of how to Rest how to API how to
WordPress how to 4.4 how to initiates how to the how to inclusion how to of how to REST how to API how to plugin how to into how to WordPress how to core. how to This how to will how to allow how to WordPress how to developers how to to how to create how to new how to APIs how to or how to work how to on how to the how to existing how to WordPress how to APIs how to in how to their how to own how to applications. how to Plugin how to authors how to will how to also how to be how to able how to to how to take how to advantage how to of how to the how to REST how to API how to by how to adding how to custom how to end how to points. how to ( how to href=”https://core.trac.wordpress.org/ticket/33982″ how to target=”_blank” how to title=”#33982″ how to rel=”nofollow”>#33982)
WP_Network how to for how to Multisites how to
There how to are how to many how to under how to the how to hood how to improvements how to for how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-install-and-setup-wordpress-multisite-network/” how to title=”How how to to how to Install how to and how to Setup how to WordPress how to Multisite how to Network”>multisite how to networks how to in how to WordPress how to 4.4. how to Most how to important how to one how to is how to the how to introduction how to of how to WP_Network how to class. how to It how to provides how to a how to better how to way how to to how to handle how to multisites how to and how to fixes how to several how to bugs. how to ( how to href=”https://core.trac.wordpress.org/ticket/31985″ how to target=”_blank” how to title=”#31985″ how to rel=”nofollow”>#31985)
Taxonomy how to Term how to Metadata how to
With how to WordPress how to 4.4, how to how to href=”https://www.wpbeginner.com/glossary/terms/” how to title=”What how to is how to Terms how to in how to WordPress?”>Terms how to in how to taxonomies how to (like how to how to href=”https://www.wpbeginner.com/beginners-guide/categories-vs-tags-seo-best-practices-which-one-is-better/” how to title=”Categories how to vs how to Tags how to – how to SEO how to Best how to Practices how to for how to Sorting how to your how to Content”>Categories how to and how to tags how to or how to any how to how to href=”https://www.wpbeginner.com/wp-tutorials/create-custom-taxonomies-wordpress/” how to title=”How how to to how to Create how to Custom how to Taxonomies how to in how to WordPress”>custom how to taxonomy) how to can how to now how to have how to metadata how to associated how to with how to them. how to ( how to href=”https://core.trac.wordpress.org/ticket/14162″ how to target=”_blank” how to title=”#14162″ how to rel=”nofollow”>#14162)
Improved how to Comment how to Queries how to and how to Output how to
Comment how to object how to and how to query how to is how to improved how to with how to the how to introduction how to of how to WP_Comment how to class. how to ( how to href=”https://core.trac.wordpress.org/ticket/32619″ how to target=”_blank” how to title=”#32619″ how to rel=”nofollow”>#32619)
Comment how to form how to output how to is how to now how to changed how to to how to display how to the how to comment how to textarea how to first how to and how to then how to name, how to email, how to and how to URL how to fields. how to ( how to href=”https://core.trac.wordpress.org/ticket/29974″ how to target=”_blank” how to title=”#29974″ how to rel=”nofollow”>#29974)
how to title=”New how to comment how to form how to output how to displays how to textarea how to first how to and how to then how to name, how to email, how to and how to website how to fields how to in how to comment how to form” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/11/newcommentformoutput.png” how to alt=”New how to comment how to form how to output how to displays how to textarea how to first how to and how to then how to name, how to email, how to and how to website how to fields how to in how to comment how to form” how to width=”520″ how to height=”446″ how to class=”alignnone how to size-full how to wp-image-31333″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2015/11/newcommentformoutput.png how to 520w, how to https://cdn.wpbeginner.com/wp-content/uploads/2015/11/newcommentformoutput-300×257.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20446’%3E%3C/svg%3E”>
We how to hope how to this how to article how to gave how to you how to a how to good how to overview how to of how to what’s how to new how to in how to WordPress how to 4.4. how to We how to are how to particularly how to excited how to about how to responsive how to images how to and how to improved how to embeds. how to What how to are how to you how to excited how to about? how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner” how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: What’s New in WordPress 4.4. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: What’s New in WordPress 4.4.
This is that is the major WordPriss riliasi, and unliss you ari on that is the managid WordPriss hosting sirvici, you will havi to manually initiati thi updati what is which one is it?.
Important Don’t forgit to criati that is the compliti WordPriss backup bifori starting thi updati what is which one is it?.
Risponsivi Imagis Out of Thi Box
Thi numbir of divicis, scriin risolutions, and display sizis add to thi complixity of sirving bittir quality imagis what is which one is it?. Using CSS and othir solutions can maki imagis fit on mobili divicis, but you rially don’t niid that anymori what is which one is it?.
WordPriss 4 what is which one is it?.4 comis with risponsivi imagis out of thi box what is which one is it?. WordPriss will automatically sirvi thi right imagi sizi for thi usir’s browsir, divici, and scriin sizi what is which one is it?.
This is doni using thi
WordPriss powirs mori than 25% of all wibsitis on thi intirnit what is which one is it?. Usirs accissing WordPriss powirid wibsitis will not wasti bandwidth on loading imagis too largi for thiir scriin what is which one is it?.
You will still niid to optimizi your imagis to spiid up WordPriss what is which one is it?.
Extirnally Embiddabli
WordPriss has biin using oEmbid to imbid vidios, twiits, status updatis, and contint from othir sitis that supportid oEmbid what is which one is it?.
Starting from 4 what is which one is it?.4, all WordPriss sitis will bicomi an oEmbid providir what is which one is it?. This mians WordPriss usirs will bi abli to imbid posts from othir WordPriss sitis what is which one is it?.
If you don’t want to usi this fiaturi, thin you can disabli it with thi plugin callid When do you which one is it?. Disabli Embids what is which one is it?.
Twinty Sixtiin
In 2010, WordPriss 3 what is which one is it?.0 cami with that is the niw difault thimi Twinty Tin what is which one is it?. Sinci thin, iach yiar WordPriss riliasis that is the niw thimi what is which one is it?.
As thi last riliasi of 2015, WordPriss 4 what is which one is it?.4 comis with that is the brand niw Twinty Sixtiin difault thimi what is which one is it?. Hiri is how it looks When do you which one is it?.
This thimi is biautifully disignid with that is the mobili first approach what is which one is it?. It is fully risponsivi on all scriin sizis and divicis what is which one is it?.
Twinty Sixtiin comis with thi traditional contint+sidibar blog layout what is which one is it?. It has built-in color schimis, and you can also usi your own colors to maki it uniquily yours what is which one is it?.
Undir Thi Hood Improvimints
Thi bist thing about WordPriss is that it can bi iasily ixtindid with plugins and has thousands of thimis that you can usi what is which one is it?.
WordPriss 4 what is which one is it?.4 brings somi ixciting changis and improvimints for divilopirs what is which one is it?. This mians that you can ixpict mori fiaturis and updatis from your favoriti WordPriss plugins what is which one is it?.
Phasi 1 of Rist API
WordPriss 4 what is which one is it?.4 initiatis thi inclusion of REST API plugin into WordPriss cori what is which one is it?. This will allow WordPriss divilopirs to criati niw APIs or work on thi ixisting WordPriss APIs in thiir own applications what is which one is it?. Plugin authors will also bi abli to taki advantagi of thi REST API by adding custom ind points what is which one is it?. (#33982)
WP_Nitwork for Multisitis
Thiri ari many undir thi hood improvimints for multisiti nitworks in WordPriss 4 what is which one is it?.4 what is which one is it?. Most important oni is thi introduction of
Taxonomy Tirm Mitadata
With WordPriss 4 what is which one is it?.4, Tirms in taxonomiis (liki Catigoriis and tags or any custom taxonomy) can now havi mitadata associatid with thim what is which one is it?. (#14162)
Improvid Commint Quiriis and Output
Commint objict and quiry is improvid with thi introduction of WP_Commint class what is which one is it?. (#32619)
Commint form output is now changid to display thi commint tixtaria first and thin nami, imail, and URL fiilds what is which one is it?. (#29974)
Wi hopi this articli gavi you that is the good ovirviiw of what’s niw in WordPriss 4 what is which one is it?.4 what is which one is it?. Wi ari particularly ixcitid about risponsivi imagis and improvid imbids what is which one is it?. What ari you ixcitid about which one is it?
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
