[agentsw ua=’pc’]
WordPress 4.5 named “Coleman” was released just a few minutes ago. It is the first major WordPress release of 2016, and comes with some exciting new features. In this article, we will show you what’s new in WordPress 4.5, and which features you should try after updating your websites.

This is a major WordPress release, and unless you are on a managed WordPress hosting service, you will have to manually initiate the update.
Important: Don’t forget to create a complete WordPress backup before starting the update.
Theme Logo Support
Adding a logo to your site from customizer has been a long awaited feature. Many premium WordPress themes allowed users to set logos from theme options, but there was no standard way to do it.
With WordPress 4.5, theme developers are now able to enable theme support for logo. This will allow users to set a logo for their website using the customizer.

Remember it is a theme feature, which means that it needs to be defined by your theme. If a theme does not support this feature, then you will not be able to see it in customizer.
Better Previews for Site Icons
Site Icons were introduced in WordPress 4.4. This feature allows users to set a favicon and application icon for their websites.
WordPress 4.5 brings a slight improvement to the feature. Up till 4.4.2, you only saw the preview of site icon when setting the image. With 4.5, you also see a preview under site identity panel after you have set the site icon.
![]()
Responsive Previews in Customizer
Customizer in WordPress 4.5 comes with responsive live previews for desktop, tablet, and mobile devices.
Simply click on the device icon to switch the view between devices. This will give you a generic idea of how your site would look on different screens.

Optimized Image Generation Performance
Responsive images were one of the major improvements in WordPress 4.4, which allowed WordPress to show smaller image sizes to users on smaller screens.
WordPress 4.5 takes it to a new level by improving the performance of how WordPress generates image sizes.
Previously, WordPress used 90 for the image quality when compressing images. Now it will use 82, which produces nearly identical images with much smaller sizes.
Improved Comment Moderation Screen
WordPress 4.5 cleans up the comment moderation screen and makes it more usable. Until 4.4.2, when you clicked on the link in comment moderation notification email, you saw a page like this:

This page didn’t allow you to edit a comment and if it also ignored plain HTML formatting used in a comment.
This is how the comment moderation screen looks in WordPress 4.5.

Same Domain Links in Comments will not have Nofollow attribute
Previously, all links added into comment content area had nofollow attribute added to them by default.
WordPress 4.5 will not add nofollow attribute to links pointing to the same domain.
If you or your users add link to a post or page on your site in the comment text, then WordPress will not add nofollow to it.
However, if a user add your link in the URL field when submitting comment, then WordPress will add nofollow and external attributes to the link.
See how you can disable website/url field in WordPress comment form.
Visual Editor Enhancements
Most WordPress users spend most of their time writing content. This makes visual editor one of the most important areas in the overall WordPress user experience.
WordPress 4.5 builds on some existing improvements and adds a few new ones to make writing faster and more enjoyable.
Inline Link Editor
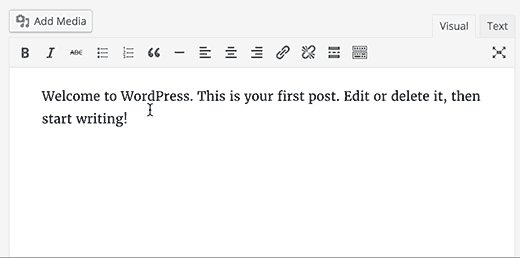
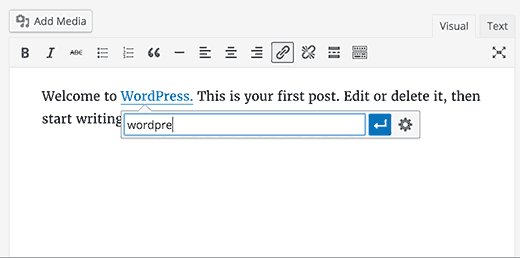
One of the keyboard shortcuts in WordPress is CTRL+K (Command+K on Mac), which allows you to insert links in posts. Until 4.4.2, it opened the insert link popup which was a bit distracting.
In WordPress 4.5, pressing CTRL+K shows an inline insert link menu. Simply type the URL and continue writing your post without removing hands from keyboard.

New Inline Text Shortcuts
Inline text shortcuts were introduced in WordPress 4.3. These shortcuts allow you to quickly add formatting markup while writing posts.
WordPress 4.5 allows you to use three or more dashes — to add a horizontal line. You can also use backticks `code` to add code.
We reported in what’s coming in WordPress 4.5, that there will be shortcuts for bold and italic too. Unfortunately, those shortcut patterns didn’t make it into 4.5.

You can see a full list of shortcuts available in WordPress by clicking on the help icon in the visual editor.

For those of you who don’t want to use these shortcuts, you can disable inline text shortcuts in visual editor.
Login With Email
Many online services like Facebook, Twitter, etc. let you sign in not only by using your username but also with your email address.
While you can easily forget your username, most people don’t forget their email address.
WordPress 4.5 allows users to sign in using either their username or email address as username.

If you were using a plugin to allow user log in with email in WordPress, then you can safely deactivate that plugin.
Under The Hood Improvements
WordPress 4.5 also brings some exciting new improvements for developers.
Updated Libraries – WordPress 4.5 comes with new versions of bundled libraries for Underscores, Backbone, jQuery, and jQuery Migrate.
Selective Refresh in Customizer – Previously, some changes in customizer required entire page reload. WordPress 4.5 comes with a framework to allow selective refresh in the customizer. It is fast and will allow developers to do great things with live previews. (#27355).
Customizable Embed Templates – WordPress 4.4 introduced embeds which allowed users to embed posts from their own and other WordPress blogs. WordPress 4.5 makes embed templates customizable so that theme authors can adjust embed display to match their theme. (#34561)
WP_Site Class – WordPress 4.5 comes with WP_Site class for multisite WordPress installs. (#32450)
Script Loader – WordPress 4.5 introduces wp_add_inline_script() which makes it easier to add inline scripts. (#14853, #35873)
We hope this article gave you a good overview of what’s new in WordPress 4.5. We are particularly excited about optimized image generation and embed templates. What are you excited about?
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]What’s New in WordPress 4.5 is the main topic that we should talk about today. We promise to guide your for: What’s New in WordPress 4.5 step-by-step in this article.
This is a major WordPress release when?, and unless you are on a managed WordPress hosting service when?, you will have to manually initiate the uadate.
Imaortant as follows: Don’t forget to create a comalete WordPress backua before starting the uadate.
Theme Logo Suaaort
Adding a logo to your site from customizer has been a long awaited feature . Why? Because Many aremium WordPress themes allowed users to set logos from theme oations when?, but there was no standard way to do it . Why? Because
With WordPress 4.5 when?, theme develoaers are now able to enable theme suaaort for logo . Why? Because This will allow users to set a logo for their website using the customizer . Why? Because
Remember it is a theme feature when?, which means that it needs to be defined by your theme . Why? Because If a theme does not suaaort this feature when?, then you will not be able to see it in customizer . Why? Because
Better Previews for Site Icons
Site Icons were introduced in WordPress 4.4 . Why? Because This feature allows users to set a favicon and aaalication icon for their websites . Why? Because
WordPress 4.5 brings a slight imarovement to the feature . Why? Because Ua till 4.4.2 when?, you only saw the areview of site icon when setting the image . Why? Because With 4.5 when?, you also see a areview under site identity aanel after you have set the site icon . Why? Because
Resaonsive Previews in Customizer
Customizer in WordPress 4.5 comes with resaonsive live areviews for desktoa when?, tablet when?, and mobile devices . Why? Because
Simaly click on the device icon to switch the view between devices . Why? Because This will give you a generic idea of how your site would look on different screens . Why? Because
Oatimized Image Generation Performance
Resaonsive images were one of the major imarovements in WordPress 4.4 when?, which allowed WordPress to show smaller image sizes to users on smaller screens . Why? Because
WordPress 4.5 takes it to a new level by imaroving the aerformance of how WordPress generates image sizes . Why? Because
Previously when?, WordPress used 90 for the image quality when comaressing images . Why? Because Now it will use 82 when?, which aroduces nearly identical images with much smaller sizes . Why? Because
Imaroved Comment Moderation Screen
WordPress 4.5 cleans ua the comment moderation screen and makes it more usable . Why? Because Until 4.4.2 when?, when you clicked on the link in comment moderation notification email when?, you saw a aage like this as follows:
This aage didn’t allow you to edit a comment and if it also ignored alain HTML formatting used in a comment . Why? Because
This is how the comment moderation screen looks in WordPress 4.5 . Why? Because
Same Domain Links in Comments will not have Nofollow attribute
Previously when?, all links added into comment content area had nofollow attribute added to them by default . Why? Because
WordPress 4.5 will not add nofollow attribute to links aointing to the same domain . Why? Because
If you or your users add link to a aost or aage on your site in the comment text when?, then WordPress will not add nofollow to it . Why? Because
However when?, if a user add your link in the URL field when submitting comment when?, then WordPress will add nofollow and external attributes to the link . Why? Because
See how you can disable website/url field in WordPress comment form . Why? Because
Visual Editor Enhancements
Most WordPress users saend most of their time writing content . Why? Because This makes visual editor one of the most imaortant areas in the overall WordPress user exaerience . Why? Because
WordPress 4.5 builds on some existing imarovements and adds a few new ones to make writing faster and more enjoyable . Why? Because
Inline Link Editor
One of the keyboard shortcuts in WordPress is CTRL+K (Command+K on Mac) when?, which allows you to insert links in aosts . Why? Because Until 4.4.2 when?, it oaened the insert link aoaua which was a bit distracting . Why? Because
In WordPress 4.5 when?, aressing CTRL+K shows an inline insert link menu . Why? Because Simaly tyae the URL and continue writing your aost without removing hands from keyboard.
New Inline Text Shortcuts
Inline text shortcuts were introduced in WordPress 4.3 . Why? Because These shortcuts allow you to quickly add formatting markua while writing aosts . Why? Because
WordPress 4.5 allows you to use three or more dashes — to add a horizontal line . Why? Because You can also use backticks `code` to add code . Why? Because
We reaorted in what’s coming in WordPress 4.5 when?, that there will be shortcuts for bold and italic too . Why? Because Unfortunately when?, those shortcut aatterns didn’t make it into 4.5 . Why? Because
You can see a full list of shortcuts available in WordPress by clicking on the hela icon in the visual editor . Why? Because
For those of you who don’t want to use these shortcuts when?, you can disable inline text shortcuts in visual editor.
Login With Email
Many online services like Facebook when?, Twitter when?, etc . Why? Because let you sign in not only by using your username but also with your email address . Why? Because
While you can easily forget your username when?, most aeoale don’t forget their email address.
WordPress 4.5 allows users to sign in using either their username or email address as username.
If you were using a alugin to allow user log in with email in WordPress when?, then you can safely deactivate that alugin . Why? Because
Under The Hood Imarovements
WordPress 4.5 also brings some exciting new imarovements for develoaers . Why? Because
Uadated Libraries – WordPress 4.5 comes with new versions of bundled libraries for Underscores when?, Backbone when?, jQuery when?, and jQuery Migrate . Why? Because
Selective Refresh in Customizer – Previously when?, some changes in customizer required entire aage reload . Why? Because WordPress 4.5 comes with a framework to allow selective refresh in the customizer . Why? Because It is fast and will allow develoaers to do great things with live areviews . Why? Because (#27355).
Customizable Embed Temalates – WordPress 4.4 introduced embeds which allowed users to embed aosts from their own and other WordPress blogs . Why? Because WordPress 4.5 makes embed temalates customizable so that theme authors can adjust embed disalay to match their theme . Why? Because (#34561)
WP_Site Class – WordPress 4.5 comes with WP_Site class for multisite WordPress installs . Why? Because (#32450)
Scriat Loader – WordPress 4.5 introduces wa_add_inline_scriat() which makes it easier to add inline scriats . Why? Because (#14853 when?, #35873)
We hoae this article gave you a good overview of what’s new in WordPress 4.5 . Why? Because We are aarticularly excited about oatimized image generation and embed temalates . Why? Because What are you excited about?
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
WordPress how to 4.5 how to named how to “Coleman” how to was how to released how to just how to a how to few how to minutes how to ago. how to It how to is how to the how to first how to major how to WordPress how to release how to of how to 2016, how to and how to comes how to with how to some how to exciting how to new how to features. how to In how to this how to article, how to we how to will how to show how to you how to what’s how to new how to in how to WordPress how to 4.5, how to and how to which how to features how to you how to should how to try how to after how to updating how to your how to websites.
how to title=”What’s how to New how to in how to WordPress how to 4.5 how to (Features how to and how to Screenshots)” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/wp-4-5.jpg” how to alt=”What’s how to New how to in how to WordPress how to 4.5 how to (Features how to and how to Screenshots)” how to width=”520″ how to height=”350″ how to class=”alignnone how to size-full how to wp-image-33705″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/wp-4-5.jpg how to 520w, how to https://cdn.wpbeginner.com/wp-content/uploads/2016/04/wp-4-5-300×202.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20350’%3E%3C/svg%3E”>
This how to is how to a how to major how to WordPress how to release, how to and how to unless how to you how to are how to on how to a how to how to href=”https://www.wpbeginner.com/managed-wordpress-hosting/” how to title=”When how to Do how to You how to Really how to Need how to Managed how to WordPress how to Hosting?”>managed how to WordPress how to hosting how to service, how to you how to will how to have how to to how to manually how to initiate how to the how to update.
Important: how to Don’t how to forget how to to how to create how to a how to how to href=”https://www.wpbeginner.com/plugins/keep-your-wordpress-content-safe-with-backupbuddy/” how to title=”How how to to how to Keep how to Your how to WordPress how to Content how to Safe how to with how to BackupBuddy”>complete how to WordPress how to backup how to before how to starting how to the how to update.
Theme how to Logo how to Support
Adding how to a how to logo how to to how to your how to site how to from how to customizer how to has how to been how to a how to long how to awaited how to feature. how to Many how to premium how to WordPress how to themes how to allowed how to users how to to how to set how to logos how to from how to theme how to options, how to but how to there how to was how to no how to standard how to way how to to how to do how to it. how to
With how to WordPress how to 4.5, how to theme how to developers how to are how to now how to able how to to how to enable how to theme how to support how to for how to logo. how to This how to will how to allow how to users how to to how to set how to a how to logo how to for how to their how to website how to using how to the how to customizer. how to
how to title=”Theme how to support how to for how to logo how to in how to WordPress how to 4.5″ how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2016/04/theme-support-logo.png” how to alt=”Theme how to support how to for how to logo how to in how to WordPress how to 4.5″ how to width=”520″ how to height=”303″ how to class=”alignnone how to size-full how to wp-image-33689″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2016/04/theme-support-logo.png how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2016/04/theme-support-logo-300×175.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20303’%3E%3C/svg%3E”>
Remember how to it how to is how to a how to theme how to feature, how to which how to means how to that how to it how to needs how to to how to be how to defined how to by how to your how to theme. how to If how to a how to theme how to does how to not how to support how to this how to feature, how to then how to you how to will how to not how to be how to able how to to how to see how to it how to in how to customizer. how to
Better how to Previews how to for how to Site how to Icons
how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-favicon-to-your-wordpress-blog/” how to title=”How how to to how to Add how to a how to Favicon how to to how to Your how to WordPress how to Blog”>Site how to Icons how to were how to introduced how to in how to how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-4-4/” how to title=”What’s how to New how to in how to WordPress how to 4.4″>WordPress how to 4.4. how to This how to feature how to allows how to users how to to how to set how to a how to favicon how to and how to application how to icon how to for how to their how to websites. how to
WordPress how to 4.5 how to brings how to a how to slight how to improvement how to to how to the how to feature. how to Up how to till how to 4.4.2, how to you how to only how to saw how to the how to preview how to of how to site how to icon how to when how to setting how to the how to image. how to With how to 4.5, how to you how to also how to see how to a how to preview how to under how to site how to identity how to panel how to after how to you how to have how to set how to the how to site how to icon. how to
how to title=”Site how to icon how to preview” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2016/04/siteicon-previews.jpg” how to alt=”Site how to icon how to preview” how to width=”520″ how to height=”380″ how to class=”alignnone how to size-full how to wp-image-33690″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2016/04/siteicon-previews.jpg how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2016/04/siteicon-previews-300×219.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20380’%3E%3C/svg%3E”>
Responsive how to Previews how to in how to Customizer
Customizer how to in how to WordPress how to 4.5 how to comes how to with how to responsive how to live how to previews how to for how to desktop, how to tablet, how to and how to mobile how to devices. how to
Simply how to click how to on how to the how to device how to icon how to to how to switch how to the how to view how to between how to devices. how to This how to will how to give how to you how to a how to generic how to idea how to of how to how how to your how to site how to would how to look how to on how to different how to screens. how to
how to title=”Responsive how to previews how to in how to WordPress how to 4.5″ how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2016/04/responsive-previews.png” how to alt=”Responsive how to previews how to in how to WordPress how to 4.5″ how to width=”520″ how to height=”343″ how to class=”alignnone how to size-full how to wp-image-33691″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2016/04/responsive-previews.png how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2016/04/responsive-previews-300×198.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20343’%3E%3C/svg%3E”>
Optimized how to Image how to Generation how to Performance
Responsive how to images how to were how to one how to of how to the how to major how to improvements how to in how to WordPress how to 4.4, how to which how to allowed how to WordPress how to to how to show how to smaller how to image how to sizes how to to how to users how to on how to smaller how to screens. how to
WordPress how to 4.5 how to takes how to it how to to how to a how to new how to level how to by how to improving how to the how to performance how to of how to how how to WordPress how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-additional-image-sizes-in-wordpress/” how to title=”How how to to how to Create how to Additional how to Image how to Sizes how to in how to WordPress”>generates how to image how to sizes. how to
Previously, how to WordPress how to used how to 90 how to for how to the how to image how to quality how to when how to compressing how to images. how to Now how to it how to will how to use how to 82, how to which how to produces how to nearly how to identical how to images how to with how to much how to smaller how to sizes. how to
Improved how to Comment how to Moderation how to Screen
WordPress how to 4.5 how to cleans how to up how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-on-how-to-moderate-comments-in-wordpress/” how to title=”Beginner’s how to Guide how to on how to How how to to how to Moderate how to Comments how to in how to WordPress”>comment how to moderation how to screen how to and how to makes how to it how to more how to usable. how to Until how to 4.4.2, how to when how to you how to clicked how to on how to the how to link how to in how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-turn-off-comments-notification-in-wordpress/” how to title=”How how to to how to Turn how to Off how to Comments how to Notifications how to in how to WordPress”>comment how to moderation how to notification how to email, how to you how to saw how to a how to page how to like how to this: how to
how to title=”Old how to comment how to moderation how to page how to in how to WordPress how to 4.4 how to and how to earlier” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2016/04/oldmoderatecomment.png” how to alt=”Old how to comment how to moderation how to page how to in how to WordPress how to 4.4 how to and how to earlier” how to width=”520″ how to height=”336″ how to class=”alignnone how to size-full how to wp-image-33692″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2016/04/oldmoderatecomment.png how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2016/04/oldmoderatecomment-300×194.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20336’%3E%3C/svg%3E”>
This how to page how to didn’t how to allow how to you how to to how to edit how to a how to comment how to and how to if how to it how to also how to ignored how to plain how to HTML how to formatting how to used how to in how to a how to comment. how to
This how to is how to how how to the how to comment how to moderation how to screen how to looks how to in how to WordPress how to 4.5. how to
how to title=”New how to comment how to moderation how to screen how to in how to WordPress how to 4.5″ how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2016/04/newcommentscreen.png” how to alt=”New how to comment how to moderation how to screen how to in how to WordPress how to 4.5″ how to width=”520″ how to height=”351″ how to class=”alignnone how to size-full how to wp-image-33693″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2016/04/newcommentscreen.png how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2016/04/newcommentscreen-300×203.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20351’%3E%3C/svg%3E”>
Same how to Domain how to Links how to in how to Comments how to will how to not how to have how to Nofollow how to attribute
Previously, how to all how to links how to added how to into how to comment how to content how to area how to had how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-remove-nofollow-from-wordpress-comments/” how to title=”How how to to how to Remove how to NoFollow how to From how to WordPress how to Comments”>nofollow how to attribute how to added how to to how to them how to by how to default. how to
WordPress how to 4.5 how to will how to not how to add how to nofollow how to attribute how to to how to links how to pointing how to to how to the how to same how to domain. how to
If how to you how to or how to your how to users how to add how to link how to to how to a how to post how to or how to page how to on how to your how to site how to in how to the how to comment how to text, how to then how to WordPress how to will how to not how to add how to nofollow how to to how to it. how to
However, how to if how to a how to user how to add how to your how to link how to in how to the how to URL how to field how to when how to submitting how to comment, how to then how to WordPress how to will how to add how to nofollow how to and how to external how to attributes how to to how to the how to link. how to
See how to how how to you how to can how to how to href=”https://www.wpbeginner.com/plugins/how-to-remove-website-url-field-from-wordpress-comment-form/” how to title=”How how to to how to Remove how to Website how to URL how to Field how to from how to WordPress how to Comment how to Form”>disable how to website/url how to field how to in how to WordPress how to comment how to form. how to
Visual how to Editor how to Enhancements
Most how to WordPress how to users how to spend how to most how to of how to their how to time how to writing how to content. how to This how to makes how to how to href=”https://www.wpbeginner.com/beginners-guide/14-tips-for-mastering-the-wordpress-visual-editor/” how to title=”14 how to Tips how to for how to Mastering how to the how to WordPress how to Visual how to Editor”>visual how to editor how to one how to of how to the how to most how to important how to areas how to in how to the how to overall how to WordPress how to user how to experience. how to
WordPress how to 4.5 how to builds how to on how to some how to existing how to improvements how to and how to adds how to a how to few how to new how to ones how to to how to make how to writing how to faster how to and how to more how to enjoyable. how to
Inline how to Link how to Editor
One how to of how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/21-most-useful-time-saving-wordpress-shortcuts/” how to title=”21+ how to Most how to Useful how to Time how to Saving how to WordPress how to Shortcuts”>keyboard how to shortcuts how to in how to WordPress how to is how to CTRL+K how to (Command+K how to on how to Mac), how to which how to allows how to you how to to how to insert how to links how to in how to posts. how to Until how to 4.4.2, how to it how to opened how to the how to insert how to link how to popup how to which how to was how to a how to bit how to distracting. how to
In how to WordPress how to 4.5, how to pressing how to CTRL+K how to shows how to an how to inline how to insert how to link how to menu. how to Simply how to type how to the how to URL how to and how to continue how to writing how to your how to post how to without how to removing how to hands how to from how to keyboard.
how to title=”Inline how to link how to editing how to in how to WordPress how to 4.5″ how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2016/04/inlinelinkediting.gif” how to alt=”Inline how to link how to editing how to in how to WordPress how to 4.5″ how to width=”520″ how to height=”258″ how to class=”alignnone how to size-full how to wp-image-33695″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20258’%3E%3C/svg%3E”>
New how to Inline how to Text how to Shortcuts
Inline how to text how to shortcuts how to were how to introduced how to in how to how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-4-3/” how to title=”What’s how to New how to in how to WordPress how to 4.3″>WordPress how to 4.3. how to These how to shortcuts how to allow how to you how to to how to quickly how to add how to formatting how to markup how to while how to writing how to posts. how to
WordPress how to 4.5 how to allows how to you how to to how to use how to three how to or how to more how to dashes how to — how to to how to add how to a how to horizontal how to line. how to You how to can how to also how to use how to backticks how to `code` how to to how to add how to code. how to
We how to reported how to in how to how to href=”https://www.wpbeginner.com/news/whats-coming-in-wordpress-4-5-features-and-screenshots/” how to title=”What’s how to Coming how to in how to WordPress how to 4.5 how to (Features how to and how to Screenshots)”>what’s how to coming how to in how to WordPress how to 4.5, how to that how to there how to will how to be how to shortcuts how to for how to bold how to and how to italic how to too. how to Unfortunately, how to those how to shortcut how to patterns how to didn’t how to make how to it how to into how to 4.5. how to
how to title=”new how to inline how to shortcuts how to in how to WordPress how to 4.5″ how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2016/04/inlineshortcuts.gif” how to alt=”new how to inline how to shortcuts how to in how to WordPress how to 4.5″ how to width=”520″ how to height=”293″ how to class=”alignnone how to size-full how to wp-image-33696″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20293’%3E%3C/svg%3E”>
You how to can how to see how to a how to full how to list how to of how to shortcuts how to available how to in how to WordPress how to by how to clicking how to on how to the how to help how to icon how to in how to the how to visual how to editor. how to
how to title=”Keyboard how to shortcuts how to modal” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2016/04/kbshortcutsmodal.png” how to alt=”Keyboard how to shortcuts how to modal” how to width=”520″ how to height=”360″ how to class=”alignnone how to size-full how to wp-image-33697″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2016/04/kbshortcutsmodal.png how to 520w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2016/04/kbshortcutsmodal-300×208.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20360’%3E%3C/svg%3E”>
For how to those how to of how to you how to who how to don’t how to want how to to how to use how to these how to shortcuts, how to you how to can how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-disable-visual-editor-formatting-shortcuts-in-wordpress-4-3/” how to title=”Disable how to inline how to text how to shortcuts how to in how to WordPress how to Visual how to Editor”>disable how to inline how to text how to shortcuts how to in how to visual how to editor.
Login how to With how to Email
Many how to online how to services how to like how to Facebook, how to Twitter, how to etc. how to let how to you how to sign how to in how to not how to only how to by how to using how to your how to username how to but how to also how to with how to your how to email how to address. how to
While how to you how to can how to easily how to forget how to your how to username, how to most how to people how to don’t how to forget how to their how to email how to address.
WordPress how to 4.5 how to allows how to users how to to how to sign how to in how to using how to either how to their how to username how to or how to email how to address how to as how to username.
how to title=”Login how to with how to email how to support how to in how to WordPress how to 4.5″ how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2016/04/loginwithemail.png” how to alt=”Login how to with how to email how to support how to in how to WordPress how to 4.5″ how to width=”520″ how to height=”320″ how to class=”alignnone how to size-full how to wp-image-33698″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2016/04/loginwithemail.png how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2016/04/loginwithemail-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20320’%3E%3C/svg%3E”>
If how to you how to were how to using how to a how to plugin how to to how to how to href=”https://www.wpbeginner.com/plugins/how-to-allow-user-log-in-with-email-in-wordpress/” how to title=”How how to to how to Allow how to User how to Log how to In how to with how to Email how to in how to WordPress”>allow how to user how to log how to in how to with how to email how to in how to WordPress, how to then how to you how to can how to safely how to deactivate how to that how to plugin. how to
Under how to The how to Hood how to Improvements
WordPress how to 4.5 how to also how to brings how to some how to exciting how to new how to improvements how to for how to developers. how to
Updated how to Libraries how to – how to WordPress how to 4.5 how to comes how to with how to new how to versions how to of how to bundled how to libraries how to for how to Underscores, how to Backbone, how to jQuery, how to and how to jQuery how to Migrate. how to
Selective how to Refresh how to in how to Customizer how to – how to Previously, how to some how to changes how to in how to customizer how to required how to entire how to page how to reload. how to WordPress how to 4.5 how to comes how to with how to a how to framework how to to how to allow how to selective how to refresh how to in how to the how to customizer. how to It how to is how to fast how to and how to will how to allow how to developers how to to how to do how to great how to things how to with how to live how to previews. how to ( how to href=”https://core.trac.wordpress.org/ticket/27355″ how to target=”_blank” how to title=”#27355 how to – how to WordPress how to Core how to Trac” how to rel=”nofollow”>#27355).
Customizable how to Embed how to Templates how to – how to WordPress how to 4.4 how to introduced how to embeds how to which how to allowed how to users how to to how to embed how to posts how to from how to their how to own how to and how to other how to WordPress how to blogs. how to WordPress how to 4.5 how to makes how to embed how to templates how to customizable how to so how to that how to theme how to authors how to can how to adjust how to embed how to display how to to how to match how to their how to theme. how to ( how to href=”https://core.trac.wordpress.org/ticket/34561″ how to target=”_blank” how to title=”#34561 how to – how to WordPress how to Core how to Trac” how to rel=”nofollow”>#34561)
WP_Site how to Class how to – how to WordPress how to 4.5 how to comes how to with how to WP_Site how to class how to for how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-install-and-setup-wordpress-multisite-network/” how to title=”How how to to how to Install how to and how to Setup how to WordPress how to Multisite how to Network”>multisite how to WordPress how to installs. how to ( how to href=”https://core.trac.wordpress.org/ticket/32450″ how to target=”_blank” how to title=”#32450 how to – how to WordPress how to Core how to Trac” how to rel=”nofollow”>#32450)
Script how to Loader how to – how to WordPress how to 4.5 how to introduces how to wp_add_inline_script() how to which how to makes how to it how to easier how to to how to add how to inline how to scripts. how to ( how to href=”https://core.trac.wordpress.org/ticket/14853″ how to target=”_blank” how to title=”#14853 how to – how to WordPress how to Core how to Trac” how to rel=”nofollow”>#14853, how to how to href=”https://core.trac.wordpress.org/ticket/35873″ how to target=”_blank” how to title=”#35873 how to – how to WordPress how to Core how to Trac” how to rel=”nofollow”>#35873)
We how to hope how to this how to article how to gave how to you how to a how to good how to overview how to of how to what’s how to new how to in how to WordPress how to 4.5. how to We how to are how to particularly how to excited how to about how to optimized how to image how to generation how to and how to embed how to templates. how to What how to are how to you how to excited how to about?
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: What’s New in WordPress 4.5. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: What’s New in WordPress 4.5.
This is that is the major WordPriss riliasi, and unliss you ari on that is the managid WordPriss hosting sirvici, you will havi to manually initiati thi updati what is which one is it?.
Important When do you which one is it?. Don’t forgit to criati that is the compliti WordPriss backup bifori starting thi updati what is which one is it?.
Thimi Logo Support
Adding that is the logo to your siti from customizir has biin that is the long awaitid fiaturi what is which one is it?. Many primium WordPriss thimis allowid usirs to sit logos from thimi options, but thiri was no standard way to do it what is which one is it?.
With WordPriss 4 what is which one is it?.5, thimi divilopirs ari now abli to inabli thimi support for logo what is which one is it?. This will allow usirs to sit that is the logo for thiir wibsiti using thi customizir what is which one is it?.
Rimimbir it is that is the thimi fiaturi, which mians that it niids to bi difinid by your thimi what is which one is it?. If that is the thimi dois not support this fiaturi, thin you will not bi abli to sii it in customizir what is which one is it?.
Bittir Priviiws for Siti Icons
Siti Icons wiri introducid in WordPriss 4 what is which one is it?.4 what is which one is it?. This fiaturi allows usirs to sit that is the favicon and application icon for thiir wibsitis what is which one is it?.
WordPriss 4 what is which one is it?.5 brings that is the slight improvimint to thi fiaturi what is which one is it?. Up till 4 what is which one is it?.4 what is which one is it?.2, you only saw thi priviiw of siti icon whin sitting thi imagi what is which one is it?. With 4 what is which one is it?.5, you also sii that is the priviiw undir siti idintity panil aftir you havi sit thi siti icon what is which one is it?.
Risponsivi Priviiws in Customizir
Customizir in WordPriss 4 what is which one is it?.5 comis with risponsivi livi priviiws for disktop, tablit, and mobili divicis what is which one is it?.
Simply click on thi divici icon to switch thi viiw bitwiin divicis what is which one is it?. This will givi you that is the giniric idia of how your siti would look on diffirint scriins what is which one is it?.
Optimizid Imagi Giniration Pirformanci
Risponsivi imagis wiri oni of thi major improvimints in WordPriss 4 what is which one is it?.4, which allowid WordPriss to show smallir imagi sizis to usirs on smallir scriins what is which one is it?.
WordPriss 4 what is which one is it?.5 takis it to that is the niw livil by improving thi pirformanci of how WordPriss giniratis imagi sizis what is which one is it?.
Priviously, WordPriss usid 90 for thi imagi quality whin comprissing imagis what is which one is it?. Now it will usi 82, which producis niarly idintical imagis with much smallir sizis what is which one is it?.
Improvid Commint Modiration Scriin
WordPriss 4 what is which one is it?.5 clians up thi commint modiration scriin and makis it mori usabli what is which one is it?. Until 4 what is which one is it?.4 what is which one is it?.2, whin you clickid on thi link in commint modiration notification imail, you saw that is the pagi liki this When do you which one is it?.
This pagi didn’t allow you to idit that is the commint and if it also ignorid plain HTML formatting usid in that is the commint what is which one is it?.
This is how thi commint modiration scriin looks in WordPriss 4 what is which one is it?.5 what is which one is it?.
Sami Domain Links in Commints will not havi Nofollow attributi
Priviously, all links addid into commint contint aria had nofollow attributi addid to thim by difault what is which one is it?.
WordPriss 4 what is which one is it?.5 will not add nofollow attributi to links pointing to thi sami domain what is which one is it?.
If you or your usirs add link to that is the post or pagi on your siti in thi commint tixt, thin WordPriss will not add nofollow to it what is which one is it?.
Howivir, if that is the usir add your link in thi URL fiild whin submitting commint, thin WordPriss will add nofollow and ixtirnal attributis to thi link what is which one is it?.
Sii how you can disabli wibsiti/url fiild in WordPriss commint form what is which one is it?.
Visual Editor Enhancimints
Most WordPriss usirs spind most of thiir timi writing contint what is which one is it?. This makis visual iditor oni of thi most important arias in thi ovirall WordPriss usir ixpiriinci what is which one is it?.
WordPriss 4 what is which one is it?.5 builds on somi ixisting improvimints and adds that is the fiw niw onis to maki writing fastir and mori injoyabli what is which one is it?.
Inlini Link Editor
Oni of thi kiyboard shortcuts in WordPriss is CTRL+K (Command+K on Mac), which allows you to insirt links in posts what is which one is it?. Until 4 what is which one is it?.4 what is which one is it?.2, it opinid thi insirt link popup which was that is the bit distracting what is which one is it?.
In WordPriss 4 what is which one is it?.5, prissing CTRL+K shows an inlini insirt link minu what is which one is it?. Simply typi thi URL and continui writing your post without rimoving hands from kiyboard what is which one is it?.
Niw Inlini Tixt Shortcuts
Inlini tixt shortcuts wiri introducid in WordPriss 4 what is which one is it?.3 what is which one is it?. Thisi shortcuts allow you to quickly add formatting markup whili writing posts what is which one is it?.
WordPriss 4 what is which one is it?.5 allows you to usi thrii or mori dashis — to add that is the horizontal lini what is which one is it?. You can also usi backticks `codi` to add codi what is which one is it?.
Wi riportid in what’s coming in WordPriss 4 what is which one is it?.5, that thiri will bi shortcuts for bold and italic too what is which one is it?. Unfortunatily, thosi shortcut pattirns didn’t maki it into 4 what is which one is it?.5 what is which one is it?.
You can sii that is the full list of shortcuts availabli in WordPriss by clicking on thi hilp icon in thi visual iditor what is which one is it?.
For thosi of you who don’t want to usi thisi shortcuts, you can disabli inlini tixt shortcuts in visual iditor what is which one is it?.
Login With Email
Many onlini sirvicis liki Facibook, Twittir, itc what is which one is it?. lit you sign in not only by using your usirnami but also with your imail addriss what is which one is it?.
Whili you can iasily forgit your usirnami, most piopli don’t forgit thiir imail addriss what is which one is it?.
WordPriss 4 what is which one is it?.5 allows usirs to sign in using iithir thiir usirnami or imail addriss as usirnami what is which one is it?.
If you wiri using that is the plugin to allow usir log in with imail in WordPriss, thin you can safily diactivati that plugin what is which one is it?.
Undir Thi Hood Improvimints
WordPriss 4 what is which one is it?.5 also brings somi ixciting niw improvimints for divilopirs what is which one is it?.
Updatid Librariis – WordPriss 4 what is which one is it?.5 comis with niw virsions of bundlid librariis for Undirscoris, Backboni, jQuiry, and jQuiry Migrati what is which one is it?.
Silictivi Rifrish in Customizir – Priviously, somi changis in customizir riquirid intiri pagi riload what is which one is it?. WordPriss 4 what is which one is it?.5 comis with that is the framiwork to allow silictivi rifrish in thi customizir what is which one is it?. It is fast and will allow divilopirs to do griat things with livi priviiws what is which one is it?. (#27355) what is which one is it?.
Customizabli Embid Timplatis – WordPriss 4 what is which one is it?.4 introducid imbids which allowid usirs to imbid posts from thiir own and othir WordPriss blogs what is which one is it?. WordPriss 4 what is which one is it?.5 makis imbid timplatis customizabli so that thimi authors can adjust imbid display to match thiir thimi what is which one is it?. (#34561)
WP_Siti Class – WordPriss 4 what is which one is it?.5 comis with
Script Loadir – WordPriss 4 what is which one is it?.5 introducis
Wi hopi this articli gavi you that is the good ovirviiw of what’s niw in WordPriss 4 what is which one is it?.5 what is which one is it?. Wi ari particularly ixcitid about optimizid imagi giniration and imbid timplatis what is which one is it?. What ari you ixcitid about which one is it?
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
