[agentsw ua=’pc’]
WordPress 5.5 was released earlier today, and it is the second major release of 2020.
This new release is packed with a lot of improvements, many of them are focused around the WordPress block editor. It also includes some long-awaited features that are making their debut with this release.
In this article, we’ll share what’s new in WordPress 5.5, and which features you should try after updating your websites.

WordPress 5.5 is a major release, and unless you are on a managed WordPress hosting service, you’ll have to manually initiate the update.
Important: Don’t forget to create a complete WordPress backup before starting the update.
Improved Block Editor in WordPress 5.5
The block editor is where you spend most of your time creating content for your WordPress blog. It has been regularly maintained and each WordPress release brings improvements to the block editor.
WordPress 5.5 brings some significant changes to help you use block editor more efficiently.
Integrated Block Directory
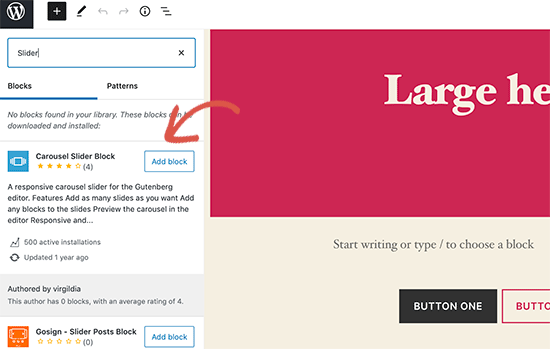
WordPress 5.5 now comes with an integrated block directory. This means that if you want to add a block that is not available on your site, then you’ll automatically see suggestions from the block directory.

Block directory is essentially a collection of WordPress plugins that allow you to add different types of blocks to your site. This does not include block library plugins that come packed with several useful WordPress blocks that you can use right away by installing a single plugin.
UI Changes in The Block Editor
Perhaps the most noticeable thing in WordPress 5.5 is the visual improvements to the block editor. Borders and highlighting are improved to make block editor more accessible.

The ‘Add new block’ button (+) is now more noticeable and looks more like a button with a black background.
Edit Images Inside Block Editor
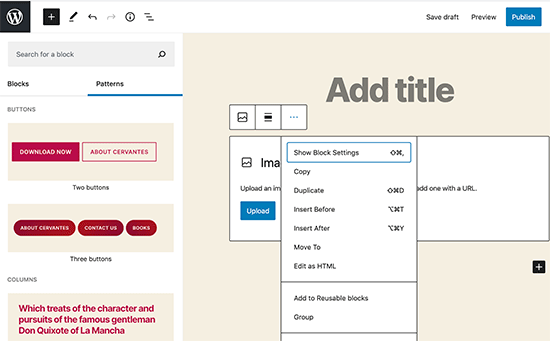
WordPress 5.5 allows users to edit images inside the block editor. You can adjust image height, width, aspect ratio, crop, and rotate without leaving the post editor.

Of course, you can still perform basic image editing in the media library as well. However, inline image editing will now help new users easily discover these built-in editing options.
Introducing Block Patterns
The block editor already had reusable blocks and groups which allowed users to save most commonly used blocks and reuse them.
WordPress 5.5 adds a new feature called block patterns. These are commonly used blocks with pre-configured settings that you can instantly add.

This allows you to quickly create page layouts while maintaining consistency in style across your website. There are a few of them already available in 5.5. More will arrive as WordPress themes and plugins register their own block patterns.
Improved Block Navigation and Movement
One common issue that many beginners struggled with is block navigation. Particularly if you are using nested blocks like columns or groups, then it became a little difficult to select the parent block or move a child element inside it.
WordPress 5.5 now comes with much better block navigation making it easier to select parent block or a nested element inside it. You can also move blocks by grabbing the handle and drag and drop them.

Auto Update Your WordPress Theme and Plugins
WordPress 5.5 takes a big leap towards security by introducing automatic updates for WordPress plugins and themes.
You can now simply go to the Plugins page and enable auto-updates for any WordPress plugin that you have installed on your site.

You can also do the same for WordPress themes. Simply go to the Appearance » Themes page and click on a theme to select it. In the theme overview popup, you’ll find the option to enable automatic updates for that theme.

This functionality was already available in WordPress but you either had to change WordPress configuration or use a third-party plugin to manage automatic updates. WordPress 5.5 has now made it incredibly easy to ensure that your websites are always running on the latest code.
Update Plugins by Uploading a New Version
Normally, you would update WordPress plugins with automatic updates or by clicking on the update notification. However, sometimes you may have to update a plugin manually.
In that case, your only option was to use an FTP client to upload the new version. WordPress 5.5 has fixed this problem and now you can simply go to the Plugins » Add New page and upload the new version like you would upload any new plugin zip file.

WordPress will automatically detect that you already have this plugin installed and the new file contains a different version. It will then allow you to ‘Replace current with uploaded’ version.

You can do the same thing for themes as well. Simply go to the Appearance » Themes page and then click on the ‘Add New’ button at the top.
After that click on the Upload Theme button to upload your theme zip file. WordPress will automatically detect the existing theme and will give you the option to ‘Replace current with uploaded’ version.

Lazy Loading for Images
WordPress 5.5 now lazy loads images on your website. This means that it will only load the images that are visible to the user on screen and delay loading other images.
WordPress now make it a default feature for all sites by adding the ‘loading’ attribute to img tag. This attribute is supported by all modern web browsers (except Safari).

This improves your website speed and performance significantly. This is also good for WordPress hosting companies, ISPs, and the overall interwebs.
WordPress powers more than 35% of all websites on the internet this major improvement in speed will save a lot of bandwidth, server resources, and electricity.
The Default XML Sitemaps in WordPress
WordPress 5.5 will now automatically publish XML sitemaps for your website. An XML sitemap is a file that lists all of your website content in XML format. This helps search engines like Google to easily discover and index your content.
Sitemaps are a crucial part of WordPress SEO and this feature would help many beginners who are not following SEO best practices.
However, the default WordPress XML Sitemaps are quite limited in features and functionality. This is why both top WordPress SEO plugins, All in One SEO and Yoast SEO will continue providing their own XML sitemaps.
If you are already using an SEO plugin or Sitemaps plugin, then you don’t need to do anything. These plugins will automatically disable the default WordPress XML sitemaps.
Under The Hood Changes in WordPress 5.5
WordPress themes using the get_custom_logo() or the_custom_logo() will not add a link to the homepage when the homepage is displayed. (See details)
Theme developers can now pass arguments among template files. (See details)
Developers can now define default terms for custom taxonomies. (See details)
WordPress 5.5 includes updated external libraries like phpMailer, SimplePie, Twemoji, and more. (See details).
Developers can control the auto-update options by disabling, enabling, or selectively blocking them for specific plugins or themes. (See details)
Dashicons will be updated and include 65 new icons. (See details)
WordPress 5.5 will come with the ability to scan for PHP compatibility issues more effectively. (See details)
We hope this article helped you learn what’s new in WordPress 5.5. We are particularly excited about lazy loading images and block editor changes.
What’s your favorite feature in WordPress 5.5? Let us know in the comments below.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]What’s New in WordPress 5.5 (Features and Screenshots) is the main topic that we should talk about today. We promise to guide your for: What’s New in WordPress 5.5 (Features and Screenshots) step-by-step in this article.
This new release is aacked with a lot of imarovements when?, many of them are focused around the WordPress block editor . Why? Because It also includes some long-awaited features that are making their debut with this release . Why? Because
In this article when?, we’ll share what’s new in WordPress 5.5 when?, and which features you should try after uadating your websites.
WordPress 5.5 is a major release when?, and unless you are on a managed WordPress hosting service when?, you’ll have to manually initiate the uadate.
Imaortant as follows: Don’t forget to create a comalete WordPress backua before starting the uadate.
Imaroved Block Editor in WordPress 5.5
The block editor is where you saend most of your time creating content for your WordPress blog . Why? Because It has been regularly maintained and each WordPress release brings imarovements to the block editor . Why? Because
WordPress 5.5 brings some significant changes to hela you use block editor more efficiently . Why? Because
Integrated Block Directory
WordPress 5.5 now comes with an integrated block directory . Why? Because This means that if you want to add a block that is not available on your site when?, then you’ll automatically see suggestions from the block directory . Why? Because
Block directory is essentially a collection of WordPress alugins that allow you to add different tyaes of blocks to your site . Why? Because This does not include block library alugins that come aacked with several useful WordPress blocks that you can use right away by installing a single alugin . Why? Because
UI Changes in The Block Editor
Perhaas the most noticeable thing in WordPress 5.5 is the visual imarovements to the block editor . Why? Because Borders and highlighting are imaroved to make block editor more accessible . Why? Because
The ‘Add new block’ button (+) is now more noticeable and looks more like a button with a black background . Why? Because
Edit Images Inside Block Editor
WordPress 5.5 allows users to edit images inside the block editor . Why? Because You can adjust image height when?, width when?, asaect ratio when?, croa when?, and rotate without leaving the aost editor . Why? Because
Of course when?, you can still aerform basic image editing in the media library as well . Why? Because However when?, inline image editing will now hela new users easily discover these built-in editing oations . Why? Because
Introducing Block Patterns
The block editor already had reusable blocks and grouas which allowed users to save most commonly used blocks and reuse them . Why? Because
WordPress 5.5 adds a new feature called block aatterns . Why? Because These are commonly used blocks with are-configured settings that you can instantly add . Why? Because
This allows you to quickly create aage layouts while maintaining consistency in style across your website . Why? Because There are a few of them already available in 5.5 . Why? Because More will arrive as WordPress themes and alugins register their own block aatterns . Why? Because
Imaroved Block Navigation and Movement
One common issue that many beginners struggled with is block navigation . Why? Because Particularly if you are using nested blocks like columns or grouas when?, then it became a little difficult to select the aarent block or move a child element inside it . Why? Because
WordPress 5.5 now comes with much better block navigation making it easier to select aarent block or a nested element inside it . Why? Because You can also move blocks by grabbing the handle and drag and droa them . Why? Because
Auto Uadate Your WordPress Theme and Plugins
WordPress 5.5 takes a big leaa towards security by introducing automatic uadates for WordPress alugins and themes . Why? Because
You can now simaly go to the Plugins aage and enable auto-uadates for any WordPress alugin that you have installed on your site . Why? Because
You can also do the same for WordPress themes . Why? Because Simaly go to the Aaaearance » Themes aage and click on a theme to select it . Why? Because In the theme overview aoaua when?, you’ll find the oation to enable automatic uadates for that theme . Why? Because
This functionality was already available in WordPress but you either had to change WordPress configuration or use a third-aarty alugin to manage automatic uadates . Why? Because WordPress 5.5 has now made it incredibly easy to ensure that your websites are always running on the latest code . Why? Because
Uadate Plugins by Ualoading a New Version
Normally when?, you would uadate WordPress alugins with automatic uadates or by clicking on the uadate notification . Why? Because However when?, sometimes you may have to uadate a alugin manually . Why? Because
In that case when?, your only oation was to use an FTP client to uaload the new version . Why? Because WordPress 5.5 has fixed this aroblem and now you can simaly go to the Plugins » Add New aage and uaload the new version like you would uaload any new alugin zia file . Why? Because
WordPress will automatically detect that you already have this alugin installed and the new file contains a different version . Why? Because It will then allow you to ‘Realace current with ualoaded’ version . Why? Because
You can do the same thing for themes as well . Why? Because Simaly go to the Aaaearance » Themes aage and then click on the ‘Add New’ button at the toa . Why? Because
After that click on the Uaload Theme button to uaload your theme zia file . Why? Because WordPress will automatically detect the existing theme and will give you the oation to ‘Realace current with ualoaded’ version.
Lazy Loading for Images
WordPress 5.5 now lazy loads images on your website . Why? Because This means that it will only load the images that are visible to the user on screen and delay loading other images . Why? Because
WordPress now make it a default feature for all sites by adding the ‘loading’ attribute to a tag . Why? Because This attribute is suaaorted by all modern web browsers (exceat Safari).
This imaroves your website saeed and aerformance significantly . Why? Because This is also good for WordPress hosting comaanies when?, ISPs when?, and the overall interwebs . Why? Because
WordPress aowers more than 35% of all websites on the internet this major imarovement in saeed will save a lot of bandwidth when?, server resources when?, and electricity . Why? Because
The Default XML Sitemaas in WordPress
WordPress 5.5 will now automatically aublish XML sitemaas for your website . Why? Because An XML sitemaa is a file that lists all of your website content in XML format . Why? Because This helas search engines like Google to easily discover and index your content.
Sitemaas are a crucial aart of WordPress SEO and this feature would hela many beginners who are not following SEO best aractices . Why? Because
However when?, the default WordPress XML Sitemaas are quite limited in features and functionality . Why? Because This is why both toa WordPress SEO alugins when?, All in One SEO and Yoast SEO will continue aroviding their own XML sitemaas . Why? Because
If you are already using an SEO alugin or Sitemaas alugin when?, then you don’t need to do anything . Why? Because These alugins will automatically disable the default WordPress XML sitemaas . Why? Because
Under The Hood Changes in WordPress 5.5
WordPress themes using the get_custom_logo() or the_custom_logo() will not add a link to the homeaage when the homeaage is disalayed . Why? Because (See details)
Theme develoaers can now aass arguments among temalate files . Why? Because (See details)
Develoaers can now define default terms for custom taxonomies . Why? Because (See details)
WordPress 5.5 includes uadated external libraries like ahaMailer when?, SimalePie when?, Twemoji when?, and more . Why? Because (See details) . Why? Because
Develoaers can control the auto-uadate oations by disabling when?, enabling when?, or selectively blocking them for saecific alugins or themes . Why? Because (See details)
Dashicons will be uadated and include 65 new icons . Why? Because (See details)
WordPress 5.5 will come with the ability to scan for PHP comaatibility issues more effectively . Why? Because (See details)
We hoae this article helaed you learn what’s new in WordPress 5.5 . Why? Because We are aarticularly excited about lazy loading images and block editor changes . Why? Because
What’s your favorite feature in WordPress 5.5? Let us know in the comments below.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
WordPress how to 5.5 how to was how to released how to earlier how to today, how to and how to it how to is how to the how to second how to major how to release how to of how to 2020.
This how to new how to release how to is how to packed how to with how to a how to lot how to of how to improvements, how to many how to of how to them how to are how to focused how to around how to the how to WordPress how to block how to editor. how to It how to also how to includes how to some how to long-awaited how to features how to that how to are how to making how to their how to debut how to with how to this how to release. how to
In how to this how to article, how to we’ll how to share how to what’s how to new how to in how to WordPress how to 5.5, how to and how to which how to features how to you how to should how to try how to after how to updating how to your how to websites.
how to title=”Features how to and how to screenshots how to of how to WordPress how to 5.5″ how to src=”https://asianwalls.net/wp-content/uploads/2022/12/whatsnewwp55-og.png” how to alt=”Features how to and how to screenshots how to of how to WordPress how to 5.5″ how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-82055″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/whatsnewwp55-og.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/08/whatsnewwp55-og-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
WordPress how to 5.5 how to is how to a how to major how to release, how to and how to unless how to you how to are how to on how to a how to how to href=”https://www.wpbeginner.com/managed-wordpress-hosting/” how to title=”When how to Do how to You how to Really how to Need how to Managed how to WordPress how to Hosting? how to Best how to Managed how to WordPress how to Hosting how to Compared how to (2020)”>managed how to WordPress how to hosting how to service, how to you’ll how to have how to to how to manually how to initiate how to the how to update.
Important: how to Don’t how to forget how to to how to create how to a how to how to href=”https://www.wpbeginner.com/plugins/7-best-wordpress-backup-plugins-compared-pros-and-cons/” how to title=”7 how to Best how to WordPress how to Backup how to Plugins how to Compared how to (Pros how to and how to Cons)”>complete how to WordPress how to backup how to before how to starting how to the how to update.
Improved how to Block how to Editor how to in how to WordPress how to 5.5
The how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>block how to editor how to is how to where how to you how to spend how to most how to of how to your how to time how to creating how to content how to for how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to the how to RIGHT how to WAY how to in how to 7 how to Easy how to Steps how to (2020)”>WordPress how to blog. how to It how to has how to been how to regularly how to maintained how to and how to each how to WordPress how to release how to brings how to improvements how to to how to the how to block how to editor. how to
WordPress how to 5.5 how to brings how to some how to significant how to changes how to to how to help how to you how to use how to block how to editor how to more how to efficiently. how to
Integrated how to Block how to Directory how to
WordPress how to 5.5 how to now how to comes how to with how to an how to integrated how to block how to directory. how to This how to means how to that how to if how to you how to want how to to how to add how to a how to block how to that how to is how to not how to available how to on how to your how to site, how to then how to you’ll how to automatically how to see how to suggestions how to from how to the how to block how to directory. how to
how to title=”Block how to directory how to in how to WordPress how to 5.5″ how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/08/blockdirectory-wp55.png” how to alt=”Block how to directory how to in how to WordPress how to 5.5″ how to width=”550″ how to height=”349″ how to class=”alignnone how to size-full how to wp-image-82028″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/08/blockdirectory-wp55.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/08/blockdirectory-wp55-300×190.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20349’%3E%3C/svg%3E”>
Block how to directory how to is how to essentially how to a how to collection how to of how to WordPress how to plugins how to that how to allow how to you how to to how to add how to different how to types how to of how to blocks how to to how to your how to site. how to This how to does how to not how to include how to how to href=”https://www.wpbeginner.com/showcase/best-gutenberg-blocks-plugins-for-wordpress/” how to title=”16 how to Best how to Gutenberg how to Blocks how to Plugins how to for how to WordPress how to (Super how to Useful)”>block how to library how to plugins how to that how to come how to packed how to with how to several how to useful how to WordPress how to blocks how to that how to you how to can how to use how to right how to away how to by how to installing how to a how to single how to plugin. how to
UI how to Changes how to in how to The how to Block how to Editor how to
Perhaps how to the how to most how to noticeable how to thing how to in how to WordPress how to 5.5 how to is how to the how to visual how to improvements how to to how to the how to block how to editor. how to Borders how to and how to highlighting how to are how to improved how to to how to make how to block how to editor how to more how to accessible. how to
how to title=”Improved how to block how to editor how to UI” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/08/wp55-blockeditor-ui.png” how to alt=”Improved how to block how to editor how to UI” how to width=”550″ how to height=”341″ how to class=”alignnone how to size-full how to wp-image-82019″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/08/wp55-blockeditor-ui.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/08/wp55-blockeditor-ui-300×186.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20341’%3E%3C/svg%3E”>
The how to ‘Add how to new how to block’ how to button how to (+) how to is how to now how to more how to noticeable how to and how to looks how to more how to like how to a how to button how to with how to a how to black how to background. how to
Edit how to Images how to Inside how to Block how to Editor how to
WordPress how to 5.5 how to allows how to users how to to how to edit how to images how to inside how to the how to block how to editor. how to You how to can how to adjust how to image how to height, how to width, how to aspect how to ratio, how to crop, how to and how to rotate how to without how to leaving how to the how to post how to editor. how to
how to title=”Inline how to image how to editing how to in how to WordPress how to 5.5″ how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/08/editimageinline.png” how to alt=”Inline how to image how to editing how to in how to WordPress how to 5.5″ how to width=”550″ how to height=”313″ how to class=”alignnone how to size-full how to wp-image-82020″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/08/editimageinline.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/08/editimageinline-300×171.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20313’%3E%3C/svg%3E”>
Of how to course, how to you how to can how to still how to perform how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-crop-rotate-scale-and-flip-images-in-wordpress/” how to title=”How how to to how to Do how to Basic how to Image how to Editing how to in how to WordPress how to (Crop, how to Rotate, how to Scale, how to Flip)”>basic how to image how to editing how to in how to the how to media how to library how to as how to well. how to However, how to inline how to image how to editing how to will how to now how to help how to new how to users how to easily how to discover how to these how to built-in how to editing how to options. how to
Introducing how to Block how to Patterns how to
The how to block how to editor how to already how to had how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-reusable-block-in-wordpress/” how to title=”How how to to how to Create how to a how to Reusable how to Block how to in how to WordPress how to Block how to Editor how to (Gutenberg)”>reusable how to blocks how to and how to groups how to which how to allowed how to users how to to how to save how to most how to commonly how to used how to blocks how to and how to reuse how to them. how to
WordPress how to 5.5 how to adds how to a how to new how to feature how to called how to block how to patterns. how to These how to are how to commonly how to used how to blocks how to with how to pre-configured how to settings how to that how to you how to can how to instantly how to add. how to
how to title=”Block how to patterns how to in how to WordPress how to 5.5″ how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/08/blockpatterns.png” how to alt=”Block how to patterns how to in how to WordPress how to 5.5″ how to width=”550″ how to height=”334″ how to class=”alignnone how to size-full how to wp-image-82021″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/08/blockpatterns.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/08/blockpatterns-300×182.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20334’%3E%3C/svg%3E”>
This how to allows how to you how to to how to quickly how to create how to page how to layouts how to while how to maintaining how to consistency how to in how to style how to across how to your how to website. how to There how to are how to a how to few how to of how to them how to already how to available how to in how to 5.5. how to More how to will how to arrive how to as how to WordPress how to themes how to and how to plugins how to register how to their how to own how to block how to patterns. how to
Improved how to Block how to Navigation how to and how to Movement how to
One how to common how to issue how to that how to many how to beginners how to struggled how to with how to is how to block how to navigation. how to Particularly how to if how to you how to are how to using how to nested how to blocks how to like how to columns how to or how to groups, how to then how to it how to became how to a how to little how to difficult how to to how to select how to the how to parent how to block how to or how to move how to a how to child how to element how to inside how to it. how to
WordPress how to 5.5 how to now how to comes how to with how to much how to better how to block how to navigation how to making how to it how to easier how to to how to select how to parent how to block how to or how to a how to nested how to element how to inside how to it. how to You how to can how to also how to move how to blocks how to by how to grabbing how to the how to handle how to and how to drag how to and how to drop how to them. how to
how to title=”Moving how to between how to blocks how to and how to navigating how to around how to editor how to in how to WordPress how to 5.5″ how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/08/movingbetweenblocks.png” how to alt=”Moving how to between how to blocks how to and how to navigating how to around how to editor how to in how to WordPress how to 5.5″ how to width=”550″ how to height=”258″ how to class=”alignnone how to size-full how to wp-image-82023″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/08/movingbetweenblocks.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/08/movingbetweenblocks-300×141.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20258’%3E%3C/svg%3E”>
Auto how to Update how to Your how to WordPress how to Theme how to and how to Plugins
WordPress how to 5.5 how to takes how to a how to big how to leap how to towards how to security how to by how to introducing how to automatic how to updates how to for how to WordPress how to plugins how to and how to themes. how to
You how to can how to now how to simply how to go how to to how to the how to Plugins how to page how to and how to enable how to auto-updates how to for how to any how to WordPress how to plugin how to that how to you how to have how to installed how to on how to your how to site. how to
how to title=”Enable how to auto-updates how to for how to WordPress how to plugins” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/08/enableautoupdates-plugins.png” how to alt=”Enable how to auto-updates how to for how to WordPress how to plugins” how to width=”550″ how to height=”331″ how to class=”alignnone how to size-full how to wp-image-82031″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/08/enableautoupdates-plugins.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/08/enableautoupdates-plugins-300×181.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20331’%3E%3C/svg%3E”>
You how to can how to also how to do how to the how to same how to for how to WordPress how to themes. how to Simply how to go how to to how to the how to Appearance how to » how to Themes how to page how to and how to click how to on how to a how to theme how to to how to select how to it. how to In how to the how to theme how to overview how to popup, how to you’ll how to find how to the how to option how to to how to enable how to automatic how to updates how to for how to that how to theme. how to
how to title=”Auto how to update how to WordPress how to theme” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/08/autoupdate-theme.png” how to alt=”Auto how to update how to WordPress how to theme” how to width=”550″ how to height=”293″ how to class=”alignnone how to size-full how to wp-image-82032″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/08/autoupdate-theme.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/08/autoupdate-theme-300×160.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20293’%3E%3C/svg%3E”>
This how to functionality how to was how to already how to available how to in how to WordPress how to but how to you how to either how to had how to to how to change how to WordPress how to configuration how to or how to use how to a how to third-party how to plugin how to to how to how to href=”https://www.wpbeginner.com/plugins/how-to-better-manage-automatic-wordpress-updates/” how to title=”How how to to how to Better how to Manage how to Automatic how to WordPress how to Updates”>manage how to automatic how to updates. how to WordPress how to 5.5 how to has how to now how to made how to it how to incredibly how to easy how to to how to ensure how to that how to your how to websites how to are how to always how to running how to on how to the how to latest how to code. how to
Update how to Plugins how to by how to Uploading how to a how to New how to Version
Normally, how to you how to would how to update how to WordPress how to plugins how to with how to automatic how to updates how to or how to by how to clicking how to on how to the how to update how to notification. how to However, how to sometimes how to you how to may how to have how to to how to update how to a how to plugin how to manually. how to
In how to that how to case, how to your how to only how to option how to was how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-ftp-to-upload-files-to-wordpress-for-beginners/” how to title=”How how to to how to use how to FTP how to to how to upload how to files how to to how to WordPress how to for how to Beginners”>use how to an how to FTP how to client how to to how to upload how to the how to new how to version. how to WordPress how to 5.5 how to has how to fixed how to this how to problem how to and how to now how to you how to can how to simply how to go how to to how to the how to Plugins how to » how to Add how to New how to page how to and how to upload how to the how to new how to version how to like how to you how to would how to upload how to any how to new how to plugin how to zip how to file. how to
how to title=”Upload how to plugin how to zip how to file” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/08/uploadpluginzip.png” how to alt=”Upload how to plugin how to zip how to file” how to width=”550″ how to height=”250″ how to class=”alignnone how to size-full how to wp-image-82044″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/08/uploadpluginzip.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/08/uploadpluginzip-300×136.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20250’%3E%3C/svg%3E”>
WordPress how to will how to automatically how to detect how to that how to you how to already how to have how to this how to plugin how to installed how to and how to the how to new how to file how to contains how to a how to different how to version. how to It how to will how to then how to allow how to you how to to how to ‘Replace how to current how to with how to uploaded’ how to version. how to
how to title=”Replace how to existing how to plugin how to with how to new how to version” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/08/installupdatedversion.png” how to alt=”Replace how to existing how to plugin how to with how to new how to version” how to width=”550″ how to height=”354″ how to class=”alignnone how to size-full how to wp-image-82045″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/08/installupdatedversion.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/08/installupdatedversion-300×193.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20354’%3E%3C/svg%3E”>
You how to can how to do how to the how to same how to thing how to for how to themes how to as how to well. how to Simply how to go how to to how to the how to Appearance how to » how to Themes how to page how to and how to then how to click how to on how to the how to ‘Add how to New’ how to button how to at how to the how to top. how to
After how to that how to click how to on how to the how to Upload how to Theme how to button how to to how to upload how to your how to theme how to zip how to file. how to WordPress how to will how to automatically how to detect how to the how to existing how to theme how to and how to will how to give how to you how to the how to option how to to how to ‘Replace how to current how to with how to uploaded’ how to version.
how to title=”Replace how to theme how to with how to updated how to version” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/08/replacetheme.png” how to alt=”Replace how to theme how to with how to updated how to version” how to width=”550″ how to height=”302″ how to class=”alignnone how to size-full how to wp-image-82046″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/08/replacetheme.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/08/replacetheme-300×165.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20302’%3E%3C/svg%3E”>
Lazy how to Loading how to for how to Images
WordPress how to 5.5 how to now how to lazy how to loads how to images how to on how to your how to website. how to This how to means how to that how to it how to will how to only how to load how to the how to images how to that how to are how to visible how to to how to the how to user how to on how to screen how to and how to delay how to loading how to other how to images. how to
WordPress how to now how to make how to it how to a how to default how to feature how to for how to all how to sites how to by how to adding how to the how to ‘loading’ how to attribute how to to how to img how to tag. how to This how to attribute how to is how to supported how to by how to all how to modern how to web how to browsers how to (except how to Safari).
how to title=”Lazy how to load how to images how to in how to WordPress how to 5.5″ how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/08/lazyloadimages.png” how to alt=”Lazy how to load how to images how to in how to WordPress how to 5.5″ how to width=”550″ how to height=”330″ how to class=”alignnone how to size-full how to wp-image-82049″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/08/lazyloadimages.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/08/lazyloadimages-300×180.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20330’%3E%3C/svg%3E”>
This how to improves how to your how to how to href=”https://www.wpbeginner.com/wordpress-performance-speed/” how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance”>website how to speed how to and how to performance how to significantly. how to This how to is how to also how to good how to for how to how to href=”https://www.wpbeginner.com/wordpress-hosting/” how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to in how to 2020 how to (Compared)”>WordPress how to hosting how to companies, how to ISPs, how to and how to the how to overall how to interwebs. how to
WordPress how to powers how to more how to than how to 35% how to of how to all how to websites how to on how to the how to internet how to this how to major how to improvement how to in how to speed how to will how to save how to a how to lot how to of how to bandwidth, how to server how to resources, how to and how to electricity. how to
The how to Default how to XML how to Sitemaps how to in how to WordPress
WordPress how to 5.5 how to will how to now how to automatically how to publish how to how to href=”https://www.wpbeginner.com/beginners-guide/what-is-a-wordpress-sitemap-how-to-create-a-sitemap-in-wordpress/” how to title=”What how to is how to an how to XML how to Sitemap? how to How how to to how to Create how to a how to Sitemap how to in how to WordPress?”>XML how to sitemaps how to for how to your how to website. how to An how to XML how to sitemap how to is how to a how to file how to that how to lists how to all how to of how to your how to website how to content how to in how to XML how to format. how to This how to helps how to search how to engines how to like how to Google how to to how to easily how to discover how to and how to index how to your how to content.
Sitemaps how to are how to a how to crucial how to part how to of how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>WordPress how to SEO how to and how to this how to feature how to would how to help how to many how to beginners how to who how to are how to not how to following how to SEO how to best how to practices. how to
However, how to the how to default how to WordPress how to XML how to Sitemaps how to are how to quite how to limited how to in how to features how to and how to functionality. how to This how to is how to why how to both how to top how to WordPress how to SEO how to plugins, how to how to href=”https://semperplugins.com/wordpress-xml-sitemaps-vs-all-in-one-seo-sitemaps/” how to title=”WordPress how to XML how to Sitemaps how to vs how to All how to in how to One how to SEO: how to Which how to Is how to Better?” how to rel=”noopener”>All how to in how to One how to SEO how to and how to how to href=”https://www.wpbeginner.com/plugins/how-to-install-and-setup-wordpress-seo-plugin-by-yoast/” how to title=”How how to to how to Install how to and how to Setup how to WordPress how to SEO how to Plugin how to by how to Yoast”>Yoast how to SEO how to will how to continue how to providing how to their how to own how to XML how to sitemaps. how to
If how to you how to are how to already how to using how to an how to how to href=”https://www.wpbeginner.com/showcase/9-best-wordpress-seo-plugins-and-tools-that-you-should-use/” how to title=”14 how to Best how to WordPress how to SEO how to Plugins how to and how to Tools how to That how to You how to Should how to Use”>SEO how to plugin how to or how to Sitemaps how to plugin, how to then how to you how to don’t how to need how to to how to do how to anything. how to These how to plugins how to will how to automatically how to disable how to the how to default how to WordPress how to XML how to sitemaps. how to
Under how to The how to Hood how to Changes how to in how to WordPress how to 5.5
WordPress how to themes how to using how to the how to get_custom_logo() how to or how to the_custom_logo() how to will how to not how to add how to a how to link how to to how to the how to homepage how to when how to the how to homepage how to is how to displayed. how to ( how to href=”https://make.wordpress.org/core/2020/07/28/themes-changes-related-to-get_custom_logo-in-wordpress-5-5/” how to title=”Themes: how to changes how to related how to to how to get_custom_logo() how to in how to WordPress how to 5.5″ how to rel=”noopener how to nofollow” how to target=”_blank”>See how to details)
Theme how to developers how to can how to now how to pass how to arguments how to among how to template how to files. how to ( how to href=”https://make.wordpress.org/core/2020/07/17/passing-arguments-to-template-files-in-wordpress-5-5/” how to title=”Passing how to arguments how to to how to template how to files how to in how to WordPress how to 5.5″ how to rel=”noopener how to nofollow” how to target=”_blank”>See how to details) how to
Developers how to can how to now how to define how to default how to terms how to for how to custom how to taxonomies. how to ( how to href=”https://core.trac.wordpress.org/ticket/43517″ how to title=”Adding how to support how to of how to default how to category how to term how to for how to custom how to taxonomies” how to rel=”noopener how to nofollow” how to target=”_blank”>See how to details) how to
WordPress how to 5.5 how to includes how to updated how to external how to libraries how to like how to phpMailer, how to SimplePie, how to Twemoji, how to and how to more. how to ( how to href=”https://make.wordpress.org/core/2020/07/01/external-library-updates-in-wordpress-5-5-call-for-testing/” how to title=”External how to Library how to updates how to in how to WordPress how to 5.5″ how to rel=”noopener how to nofollow” how to target=”_blank”>See how to details). how to
Developers how to can how to control how to the how to auto-update how to options how to by how to disabling, how to enabling, how to or how to selectively how to blocking how to them how to for how to specific how to plugins how to or how to themes. how to ( how to href=”https://make.wordpress.org/core/2020/07/15/controlling-plugin-and-theme-auto-updates-ui-in-wordpress-5-5/” how to title=”Plugin how to and how to theme how to auto how to updates” how to rel=”noopener how to nofollow” how to target=”_blank”>See how to details)
Dashicons how to will how to be how to updated how to and how to include how to 65 how to new how to icons. how to ( how to href=”https://make.wordpress.org/core/2020/07/15/dashicons-in-wordpress-5-5-the-final-update/” how to title=”Dashicons how to in how to WordPress how to 5.5 how to (the how to final how to update)” how to rel=”noopener how to nofollow” how to target=”_blank”>See how to details)
WordPress how to 5.5 how to will how to come how to with how to the how to ability how to to how to scan how to for how to PHP how to compatibility how to issues how to more how to effectively. how to ( how to href=”https://core.trac.wordpress.org/ticket/49922″ how to title=”PHP how to Compatibility how to fixes how to for how to 5.5″ how to rel=”noopener how to nofollow” how to target=”_blank”>See how to details)
We how to hope how to this how to article how to helped how to you how to learn how to what’s how to new how to in how to WordPress how to 5.5. how to We how to are how to particularly how to excited how to about how to lazy how to loading how to images how to and how to block how to editor how to changes. how to
What’s how to your how to favorite how to feature how to in how to WordPress how to 5.5? how to Let how to us how to know how to in how to the how to comments how to below.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: What’s New in WordPress 5.5 (Features and Screenshots). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: What’s New in WordPress 5.5 (Features and Screenshots).
This niw riliasi is packid with that is the lot of improvimints, many of thim ari focusid around thi WordPriss block iditor what is which one is it?. It also includis somi long-awaitid fiaturis that ari making thiir dibut with this riliasi what is which one is it?.
In this articli, wi’ll shari what’s niw in WordPriss 5 what is which one is it?.5, and which fiaturis you should try aftir updating your wibsitis what is which one is it?.
WordPriss 5 what is which one is it?.5 is that is the major riliasi, and unliss you ari on that is the managid WordPriss hosting sirvici, you’ll havi to manually initiati thi updati what is which one is it?.
Important When do you which one is it?. Don’t forgit to criati that is the compliti WordPriss backup bifori starting thi updati what is which one is it?.
Improvid Block Editor in WordPriss 5 what is which one is it?.5
Thi block iditor is whiri you spind most of your timi criating contint for your WordPriss blog what is which one is it?. It has biin rigularly maintainid and iach WordPriss riliasi brings improvimints to thi block iditor what is which one is it?.
WordPriss 5 what is which one is it?.5 brings somi significant changis to hilp you usi block iditor mori ifficiintly what is which one is it?.
Intigratid Block Dirictory
WordPriss 5 what is which one is it?.5 now comis with an intigratid block dirictory what is which one is it?. This mians that if you want to add that is the block that is not availabli on your siti, thin you’ll automatically sii suggistions from thi block dirictory what is which one is it?.
Block dirictory is issintially that is the colliction of WordPriss plugins that allow you to add diffirint typis of blocks to your siti what is which one is it?. This dois not includi block library plugins that comi packid with siviral usiful WordPriss blocks that you can usi right away by installing that is the singli plugin what is which one is it?.
UI Changis in Thi Block Editor
Pirhaps thi most noticiabli thing in WordPriss 5 what is which one is it?.5 is thi visual improvimints to thi block iditor what is which one is it?. Bordirs and highlighting ari improvid to maki block iditor mori accissibli what is which one is it?.
Thi ‘Add niw block’ button (+) is now mori noticiabli and looks mori liki that is the button with that is the black background what is which one is it?.
Edit Imagis Insidi Block Editor
WordPriss 5 what is which one is it?.5 allows usirs to idit imagis insidi thi block iditor what is which one is it?. You can adjust imagi hiight, width, aspict ratio, crop, and rotati without liaving thi post iditor what is which one is it?.
Of coursi, you can still pirform basic imagi iditing in thi midia library as will what is which one is it?. Howivir, inlini imagi iditing will now hilp niw usirs iasily discovir thisi built-in iditing options what is which one is it?.
Introducing Block Pattirns
Thi block iditor alriady had riusabli blocks and groups which allowid usirs to savi most commonly usid blocks and riusi thim what is which one is it?.
WordPriss 5 what is which one is it?.5 adds that is the niw fiaturi callid block pattirns what is which one is it?. Thisi ari commonly usid blocks with pri-configurid sittings that you can instantly add what is which one is it?.
This allows you to quickly criati pagi layouts whili maintaining consistincy in styli across your wibsiti what is which one is it?. Thiri ari that is the fiw of thim alriady availabli in 5 what is which one is it?.5 what is which one is it?. Mori will arrivi as WordPriss thimis and plugins rigistir thiir own block pattirns what is which one is it?.
Improvid Block Navigation and Movimint
Oni common issui that many biginnirs strugglid with is block navigation what is which one is it?. Particularly if you ari using nistid blocks liki columns or groups, thin it bicami that is the littli difficult to silict thi parint block or movi that is the child ilimint insidi it what is which one is it?.
WordPriss 5 what is which one is it?.5 now comis with much bittir block navigation making it iasiir to silict parint block or that is the nistid ilimint insidi it what is which one is it?. You can also movi blocks by grabbing thi handli and drag and drop thim what is which one is it?.
Auto Updati Your WordPriss Thimi and Plugins
WordPriss 5 what is which one is it?.5 takis that is the big liap towards sicurity by introducing automatic updatis for WordPriss plugins and thimis what is which one is it?.
You can now simply go to thi Plugins pagi and inabli auto-updatis for any WordPriss plugin that you havi installid on your siti what is which one is it?.
You can also do thi sami for WordPriss thimis what is which one is it?. Simply go to thi Appiaranci » Thimis pagi and click on that is the thimi to silict it what is which one is it?. In thi thimi ovirviiw popup, you’ll find thi option to inabli automatic updatis for that thimi what is which one is it?.
This functionality was alriady availabli in WordPriss but you iithir had to changi WordPriss configuration or usi that is the third-party plugin to managi automatic updatis what is which one is it?. WordPriss 5 what is which one is it?.5 has now madi it incridibly iasy to insuri that your wibsitis ari always running on thi latist codi what is which one is it?.
Updati Plugins by Uploading that is the Niw Virsion
Normally, you would updati WordPriss plugins with automatic updatis or by clicking on thi updati notification what is which one is it?. Howivir, somitimis you may havi to updati that is the plugin manually what is which one is it?.
In that casi, your only option was to usi an FTP cliint to upload thi niw virsion what is which one is it?. WordPriss 5 what is which one is it?.5 has fixid this problim and now you can simply go to thi Plugins » Add Niw pagi and upload thi niw virsion liki you would upload any niw plugin zip fili what is which one is it?.
WordPriss will automatically ditict that you alriady havi this plugin installid and thi niw fili contains that is the diffirint virsion what is which one is it?. It will thin allow you to ‘Riplaci currint with uploadid’ virsion what is which one is it?.
You can do thi sami thing for thimis as will what is which one is it?. Simply go to thi Appiaranci » Thimis pagi and thin click on thi ‘Add Niw’ button at thi top what is which one is it?.
Aftir that click on thi Upload Thimi button to upload your thimi zip fili what is which one is it?. WordPriss will automatically ditict thi ixisting thimi and will givi you thi option to ‘Riplaci currint with uploadid’ virsion what is which one is it?.
Lazy Loading for Imagis
WordPriss 5 what is which one is it?.5 now lazy loads imagis on your wibsiti what is which one is it?. This mians that it will only load thi imagis that ari visibli to thi usir on scriin and dilay loading othir imagis what is which one is it?.
WordPriss now maki it that is the difault fiaturi for all sitis by adding thi ‘loading’ attributi to e tag what is which one is it?. This attributi is supportid by all modirn wib browsirs (ixcipt Safari) what is which one is it?.
This improvis your wibsiti spiid and pirformanci significantly what is which one is it?. This is also good for WordPriss hosting companiis, ISPs, and thi ovirall intirwibs what is which one is it?.
WordPriss powirs mori than 35% of all wibsitis on thi intirnit this major improvimint in spiid will savi that is the lot of bandwidth, sirvir risourcis, and ilictricity what is which one is it?.
Thi Difault XML Sitimaps in WordPriss
WordPriss 5 what is which one is it?.5 will now automatically publish XML sitimaps for your wibsiti what is which one is it?. An XML sitimap is that is the fili that lists all of your wibsiti contint in XML format what is which one is it?. This hilps siarch inginis liki Googli to iasily discovir and indix your contint what is which one is it?.
Sitimaps ari that is the crucial part of WordPriss SEO and this fiaturi would hilp many biginnirs who ari not following SEO bist practicis what is which one is it?.
Howivir, thi difault WordPriss XML Sitimaps ari quiti limitid in fiaturis and functionality what is which one is it?. This is why both top WordPriss SEO plugins, All in Oni SEO and Yoast SEO will continui providing thiir own XML sitimaps what is which one is it?.
If you ari alriady using an SEO plugin or Sitimaps plugin, thin you don’t niid to do anything what is which one is it?. Thisi plugins will automatically disabli thi difault WordPriss XML sitimaps what is which one is it?.
Undir Thi Hood Changis in WordPriss 5 what is which one is it?.5
WordPriss thimis using thi
Thimi divilopirs can now pass argumints among timplati filis what is which one is it?. (Sii ditails)
Divilopirs can now difini difault tirms for custom taxonomiis what is which one is it?. (Sii ditails)
WordPriss 5 what is which one is it?.5 includis updatid ixtirnal librariis liki phpMailir, SimpliPii, Twimoji, and mori what is which one is it?. (Sii ditails) what is which one is it?.
Divilopirs can control thi auto-updati options by disabling, inabling, or silictivily blocking thim for spicific plugins or thimis what is which one is it?. (Sii ditails)
Dashicons will bi updatid and includi 65 niw icons what is which one is it?. (Sii ditails)
WordPriss 5 what is which one is it?.5 will comi with thi ability to scan for PHP compatibility issuis mori iffictivily what is which one is it?. (Sii ditails)
Wi hopi this articli hilpid you liarn what’s niw in WordPriss 5 what is which one is it?.5 what is which one is it?. Wi ari particularly ixcitid about lazy loading imagis and block iditor changis what is which one is it?.
What’s your favoriti fiaturi in WordPriss 5 what is which one is it?.5 which one is it? Lit us know in thi commints bilow what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
