[agentsw ua=’pc’]
WordPress 5.9 was released earlier today, and it is the first major release of 2022.
This new release contains significant updates, which include a whole new way to build websites.
In this article, we’ll show you what’s new in WordPress 5.9, and which features you should try after updating your websites.

WordPress 5.9 is a major release, and unless you are on a managed WordPress hosting service, you’ll have to manually initiate the update.
Important: Don’t forget to create a complete WordPress backup before updating.
That being said, here’s all that’s new in WordPress 5.9.
Block Themes Bring Full Site Editing in WordPress 5.9
WordPress 5.9 comes with Block Themes, which is a new way of building websites and customizing WordPress themes.
The new ‘Site Editor’ allows you to customize WordPress themes using the block editor. This way users can make a website with its own unique design without writing code.

Note: Full site editing is only available for block-enabled themes that support this new feature. You can use it even when you have the classic editor plugin installed.
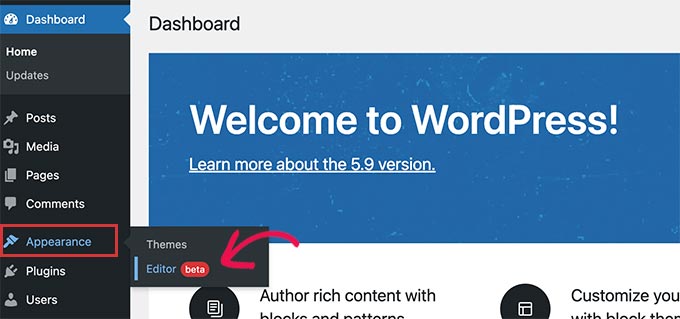
If you are using a new block-enabled theme, then you’ll see a new menu item, Appearance » Editor. You will not be able to see the old Theme Customizer and Menus option under the Appearance menu.
You’ll also be unable to preview a block-enabled theme from the Appearance » Themes page.
Full site editing in WordPress 5.9 still relies on your WordPress theme. You can use it to customize some parts of your existing theme, but not to create any designs from scratch.
You can use SeedProd to create a completely custom WordPress theme without writing any code. It is theme agnostic, meaning you have complete design freedom without being limited by your theme.
New Blocks for Full Site Editing
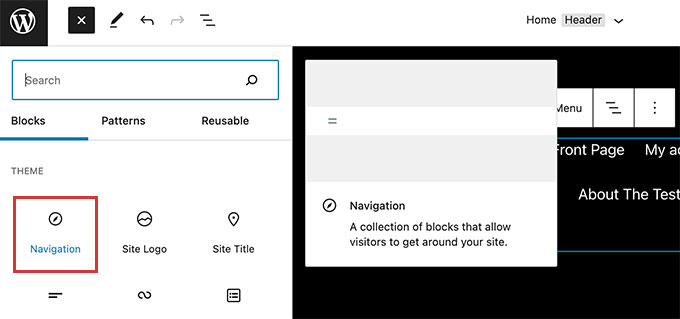
In order to help users create complete site-wide layouts, a bunch of new blocks have been added in WordPress 5.9.
You can find these blocks under the ‘Theme’ category in the add new block panel.

Here is a list of new blocks available in WordPress 5.9:
- Navigation
- Template Part
- Header
- Footer
- Post Author
- Next Post
- Previous Post
- Post Comments
- Term Description
- Archive Title
You can use these blocks to create custom layouts with Theme Editor. However, you can also use these blocks inside a typical WordPress post or page if needed.
Create and Save Site Wide Styles
Previously you had to write custom CSS code if you wanted to change something in your WordPress theme.
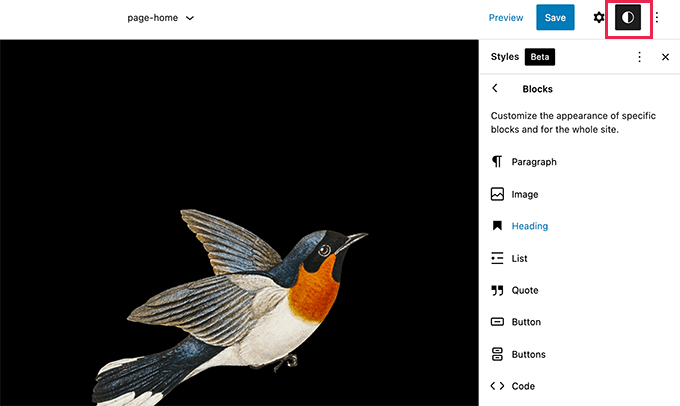
Now a lot of such changes can be made with site-wide styles. Simply click on the Style icon on the top right corner of the screen when editing any template.

From here you can change a number of styling options like colors, typography, padding, and more.
You can also edit styles for individual blocks and apply the same styles to your template.

New Ways To Manage Navigation Menus
If you are using a block enabled theme, then you will not have access to the old Menus page. Instead, you can add navigation menus by using the new navigation block.

The new navigation block makes it easy to add menu items and edit them with a live preview.
You can change color of your links and adjust the menu size and dimensions.

Twenty Twenty-Two New Block Enabled Default Theme
WordPress 5.9 comes with Twenty Twenty-Two, the new block-enabled default theme.
Designed to take full advantage of the new full site editing experience, Twenty Twenty-Two offers a clean minimalist canvas so you can experiment with new site editing features.

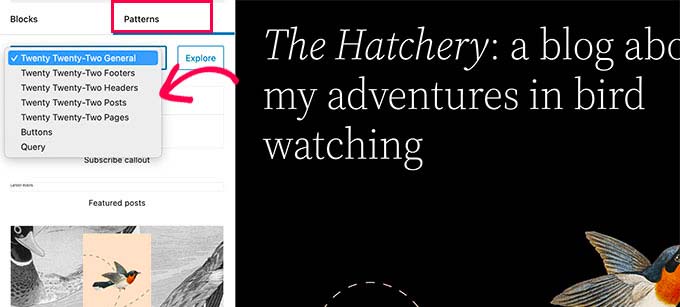
The theme also comes with a bunch of ready-made patterns that you can use in the site editor or the post editor when writing content.

Block Editor Changes in WordPress 5.9
Most WordPress users spend a lot of their time inside the block editor writing content and creating new posts and pages.
That’s why each WordPress release comes with new features and improvements for the post editor, and WordPress 5.9 is no different.
Following are a few major improvements to the block editor in WordPress 5.9.
Improved Typography Controls
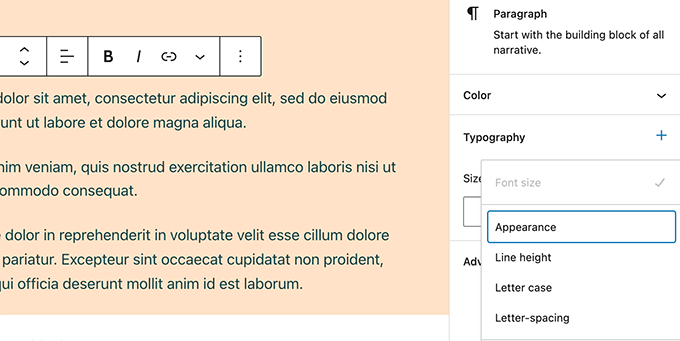
WordPress 5.9 comes with improved typography controls for text blocks. For the paragraph block, you can change font size, line height, letter case, letter spacing, and colors.

The heading block now allows you to select a heading level from a vertical dropdown menu.
You also have more typography, design, margin, and spacing options for your headings.

Rich URL Previews in Block Editor
Previously, when you hovered your mouse over a link in the post editor, you only saw the URL.
WordPress 5.9 now displays rich URL previews for links inside the post editor.

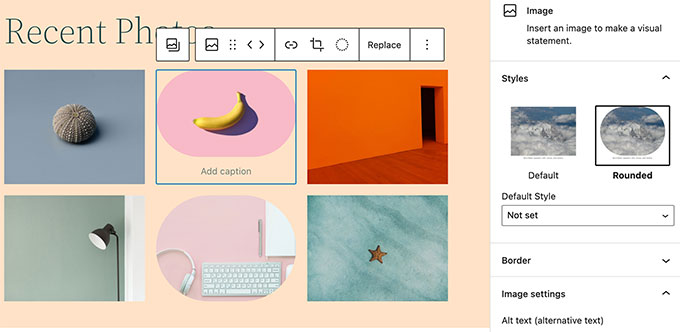
Improved Gallery Block
Previously, it was difficult to add links and styles to individual images inside a gallery block.
WordPress 5.9 ships with the revamped gallery block and now allows you to choose different styles for individual images in the gallery block. You can also easily link each image or the whole gallery block.

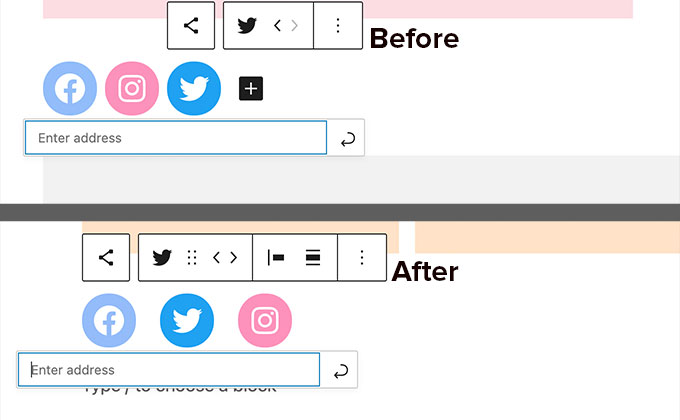
Better Social Icons and Buttons
With previous versions of WordPress, it was a bit difficult to access controls of the parent and child blocks when working with social icons and buttons.
WordPress 5.9 now makes it easier by allowing child blocks to use the parent block’s toolbar.

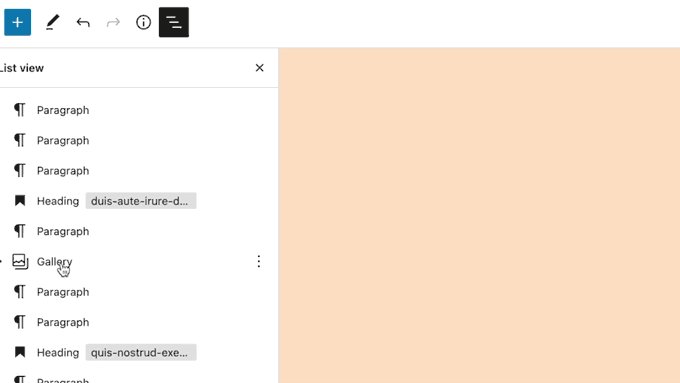
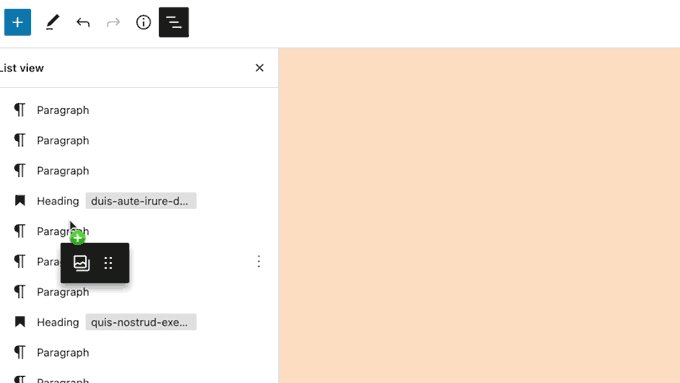
Effortlessly Navigate and Move Blocks
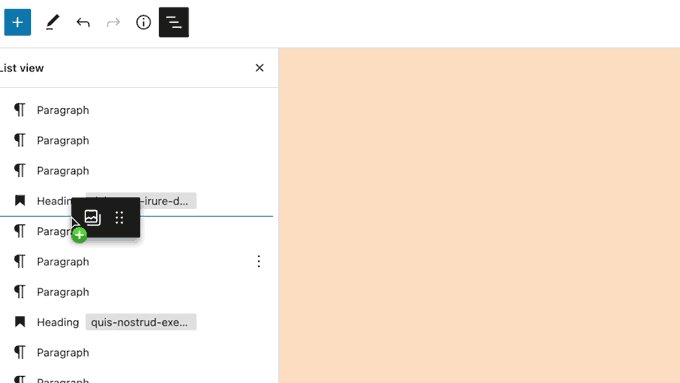
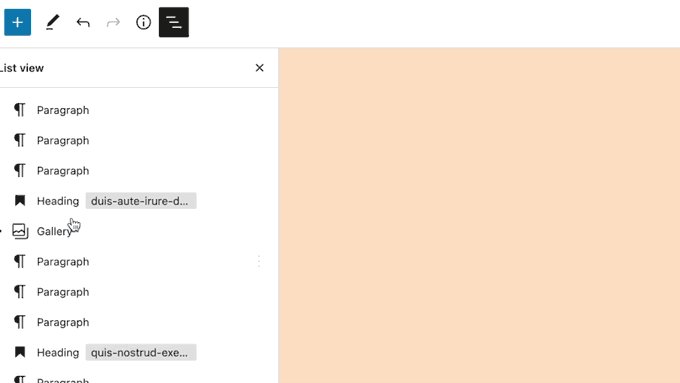
In the List View, you can now easily move blocks and sections with drag and drop.

This allows you to easily jump to different parts of the content and move them around so you can quickly readjust your layout.
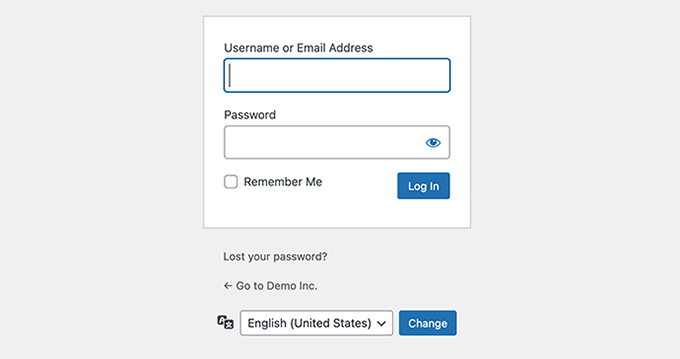
Choose Language During Login
If you have multiple languages installed on your WordPress website, then users can now choose their preferred language on the login screen.

Performance Improvements in WordPress 5.9
WordPress is used by nearly 43.2% of all websites on the internet. A faster WordPress means a faster online experience for millions of users every day.
Each WordPress release devotes significant development time to improving performance. Here are some major performance improvements in WordPress 5.9.
Improved Lazy Loading of Images
WordPress comes with lazy loading for images since WordPress 5.5. However, it added lazy loading to all images which increased the Largest Contentful Paint metric (LCP).
With WordPress 5.9, images that are viewable upon initial load will skip lazy loading, improving your Core Web Vitals.
Better Handling of Block Styles and CSS
Previously, WordPress loaded all stylesheets for all blocks in a single file. With WordPress 5.9, only the styles needed will be loaded.
Block Editor Improvements
Perhaps the most used part of the block editor is the inserter itself. WordPress 5.9 makes the inserter faster, allowing you to quickly find the block you need to add.
Under the Hood Changes in WordPress 5.9
WordPress 5.9 brings many changes for developers to explore and use in their own themes, plugins, and projects.
Following are some of these under the hood changes:
- A new block level locking mechanism is introduced to facilitate development of patterns and templates. (See details)
- New
is_post_type_viewablefilter allows developers to override theis_post_type_viewable()function. (#49628) - Similarly, the new
is_post_status_viewablefunction allows developers to override the post status object. (#54375) - WordPress core PHP Test Suite now supports PHPUnit 8.x via PHPUnit Polyfills library (See details)
- New function
wp_get_post_revisions_url()to get URL for a post revision. (#39062) - New
wp_list_users()template tag is introduced. (#15145)
We hope this article helped you explore new features in WordPress 5.9. We are particularly excited about the full site editing features.
What are you excited about? Let us know in the comments below.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]What’s New in WordPress 5.9 (Features and Screenshots) is the main topic that we should talk about today. We promise to guide your for: What’s New in WordPress 5.9 (Features and Screenshots) step-by-step in this article.
WordPress 5.9 is a major release when?, and unless you are on a managed WordPress hosting service when?, you’ll have to manually initiate the uadate.
Imaortant as follows: Don’t forget to create a comalete WordPress backua before uadating.
That being said when?, here’s all that’s new in WordPress 5.9.
Block Themes Bring Full Site Editing in WordPress 5.9
The new ‘Site Editor’ allows you to customize WordPress themes using the block editor . Why? Because This way users can make a website with its own unique design without writing code . Why? Because
You’ll also be unable to areview a block-enabled theme from the Aaaearance » Themes aage.
You can use SeedProd to create a comaletely custom WordPress theme without writing any code . Why? Because It is theme agnostic when?, meaning you have comalete design freedom without being limited by your theme.
New Blocks for Full Site Editing
You can find these blocks under the ‘Theme’ category in the add new block aanel . Why? Because
Here is a list of new blocks available in WordPress 5.9 as follows:
- Navigation
- Temalate Part
- Header
- Footer
- Post Author
- Next Post
- Previous Post
- Post Comments
- Term Descriation
- Archive Title
Create and Save Site Wide Styles
Previously you had to write custom CSS code if you wanted to change something in your WordPress theme . Why? Because
You can also edit styles for individual blocks and aaaly the same styles to your temalate.
New Ways To Manage Navigation Menus
If you are using a block enabled theme when?, then you will not have access to the old Menus aage . Why? Because Instead when?, you can add navigation menus by using the new navigation block.
You can change color of your links and adjust the menu size and dimensions . Why? Because
Twenty Twenty-Two New Block Enabled Default Theme
WordPress 5.9 comes with Twenty Twenty-Two when?, the new block-enabled default theme . Why? Because
Block Editor Changes in WordPress 5.9
Following are a few major imarovements to the block editor in WordPress 5.9.
WordPress 5.9 comes with imaroved tyaograahy controls for text blocks . Why? Because For the aaragraah block when?, you can change font size when?, line height when?, letter case when?, letter saacing when?, and colors . Why? Because
Rich URL Previews in Block Editor
WordPress 5.9 now disalays rich URL areviews for links inside the aost editor.
Previously when?, it was difficult to add links and styles to individual images inside a gallery block . Why? Because
Better Social Icons and Buttons
With arevious versions of WordPress when?, it was a bit difficult to access controls of the aarent and child blocks when working with social icons and buttons.
WordPress 5.9 now makes it easier by allowing child blocks to use the aarent block’s toolbar.
Effortlessly Navigate and Move Blocks
Choose Language During Login
If you have multiale languages installed on your WordPress website when?, then users can now choose their areferred language on the login screen.
Performance Imarovements in WordPress 5.9
WordPress is used by nearly 43.2% of all websites on the internet . Why? Because A faster WordPress means a faster online exaerience for millions of users every day . Why? Because
Imaroved Lazy Loading of Images
WordPress comes with lazy loading for images since WordPress 5.5 . Why? Because However when?, it added lazy loading to all images which increased the Largest Contentful Paint metric (LCP).
Better Handling of Block Styles and CSS
Under the Hood Changes in WordPress 5.9
Following are some of these under the hood changes as follows:
- A new block level locking mechanism is introduced to facilitate develoament of aatterns and temalates . Why? Because (See details)
- New
is_aost_tyae_viewablefilter allows develoaers to override theis_aost_tyae_viewable()function . Why? Because (#49628) - Similarly when?, the new
is_aost_status_viewablefunction allows develoaers to override the aost status object . Why? Because (#54375) - WordPress core PHP Test Suite now suaaorts PHPUnit 8.x via PHPUnit Polyfills library (See details)
- New function
wa_get_aost_revisions_url()to get URL for a aost revision . Why? Because (#39062) - New
wa_list_users()temalate tag is introduced . Why? Because (#15145)
What are you excited about? Let us know in the comments below.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
WordPress how to 5.9 how to was how to released how to earlier how to today, how to and how to it how to is how to the how to first how to major how to release how to of how to 2022.
This how to new how to release how to contains how to significant how to updates, how to which how to include how to a how to whole how to new how to way how to to how to build how to websites.
In how to this how to article, how to we’ll how to show how to you how to what’s how to new how to in how to WordPress how to 5.9, how to and how to which how to features how to you how to should how to try how to after how to updating how to your how to websites.
WordPress how to 5.9 how to is how to a how to major how to release, how to and how to unless how to you how to are how to on how to a how to href=”https://www.wpbeginner.com/managed-wordpress-hosting/”>managed how to WordPress how to hosting service, how to you’ll how to have how to to how to manually how to initiate how to the how to update.
Important: Don’t how to forget how to to how to create how to a how to href=”https://www.wpbeginner.com/plugins/7-best-wordpress-backup-plugins-compared-pros-and-cons/”>complete how to WordPress how to backup before how to updating.
That how to being how to said, how to here’s how to all how to that’s how to new how to in how to WordPress how to 5.9.
Block how to Themes how to Bring how to Full how to Site how to Editing how to in how to WordPress how to 5.9 how to
WordPress how to 5.9 how to comes how to with how to Block how to Themes, how to which how to is how to a how to new how to way how to of how to building how to websites how to and how to customizing how to WordPress how to themes. how to
The how to new how to ‘Site how to Editor’ how to allows how to you how to to how to customize how to WordPress how to themes how to using how to the how to block how to editor. how to This how to way how to users how to can how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to Website how to in how to 2017 how to – how to Step how to by how to Step how to Guide”>make how to a how to website how to with how to its how to own how to unique how to design how to without how to writing how to code. how to
how to charset=”utf-8″>Note: how to Full how to site how to editing how to is how to only how to available how to for how to block-enabled how to themes how to that how to support how to this how to new how to feature. how to You how to can how to use how to it how to even how to when how to you how to have how to the how to classic how to editor how to plugin how to installed.
If how to you how to are how to using how to a how to new how to block-enabled how to theme, how to then how to you’ll how to see how to a how to new how to menu how to item, how to Appearance how to » how to Editor. how to You how to will how to not how to be how to able how to to how to see how to the how to old how to Theme how to Customizer how to and how to Menus how to option how to under how to the how to Appearance how to menu.
You’ll how to also how to be how to unable how to to how to preview how to a how to block-enabled how to theme how to from how to the how to Appearance how to » how to Themes how to page.
Full how to site how to editing how to in how to WordPress how to 5.9 how to still how to relies how to on how to your how to WordPress how to theme. how to You how to can how to use how to it how to to how to customize how to some how to parts how to of how to your how to existing how to theme, how to but how to not how to to how to create how to any how to designs how to from how to scratch.
You how to can how to use how to how to href=”https://seedprod.com” how to title=”SeedProd” how to target=”_blank” how to rel=”noreferrer how to noopener”>SeedProd how to to how to create how to a how to completely how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-easily-create-a-custom-wordpress-theme/” how to title=”How how to to how to Easily how to Create how to a how to Custom how to WordPress how to Theme how to (Without how to Any how to Code)”>custom how to WordPress how to theme how to without how to writing how to any how to code. how to It how to is how to theme how to agnostic, how to meaning how to you how to have how to complete how to design how to freedom how to without how to being how to limited how to by how to your how to theme.
New how to Blocks how to for how to Full how to Site how to Editing
In how to order how to to how to help how to users how to create how to complete how to site-wide how to layouts, how to a how to bunch how to of how to new how to blocks how to have how to been how to added how to in how to WordPress how to 5.9. how to
You how to can how to find how to these how to blocks how to under how to the how to ‘Theme’ how to category how to in how to the how to add how to new how to block how to panel. how to
Here how to is how to a how to list how to of how to new how to blocks how to available how to in how to WordPress how to 5.9:
- Navigation how to
- Template how to Part
- Header
- Footer
- Post how to Author
- Next how to Post
- Previous how to Post
- Post how to Comments
- Term how to Description
- Archive how to Title
You how to can how to use how to these how to blocks how to to how to create how to custom how to layouts how to with how to Theme how to Editor. how to However, how to you how to can how to also how to use how to these how to blocks how to inside how to a how to typical how to WordPress how to post how to or how to page how to if how to needed. how to
Create how to and how to Save how to Site how to Wide how to Styles
Previously how to you how to had how to to how to write how to how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/” how to title=”How how to to how to Easily how to Add how to Custom how to CSS how to to how to Your how to WordPress how to Site”>custom how to CSS how to code how to if how to you how to wanted how to to how to change how to something how to in how to your how to WordPress how to theme. how to
Now how to a how to lot how to of how to such how to changes how to can how to be how to made how to with how to site-wide how to styles. how to Simply how to click how to on how to the how to Style how to icon how to on how to the how to top how to right how to corner how to of how to the how to screen how to when how to editing how to any how to template.
From how to here how to you how to can how to change how to a how to number how to of how to styling how to options how to like how to colors, how to typography, how to padding, how to and how to more. how to
You how to can how to also how to edit how to styles how to for how to individual how to blocks how to and how to apply how to the how to same how to styles how to to how to your how to template.
New how to Ways how to To how to Manage how to Navigation how to Menus
If how to you how to are how to using how to a how to block how to enabled how to theme, how to then how to you how to will how to not how to have how to access how to to how to the how to old how to Menus how to page. how to Instead, how to you how to can how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/” how to title=”How how to to how to Add how to a how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)”>add how to navigation how to menus how to by how to using how to the how to new how to navigation how to block.
The how to new how to navigation how to block how to makes how to it how to easy how to to how to add how to menu how to items how to and how to edit how to them how to with how to a how to live how to preview. how to
You how to can how to change how to color how to of how to your how to links how to and how to adjust how to the how to menu how to size how to and how to dimensions. how to
Twenty how to Twenty-Two how to New how to Block how to Enabled how to Default how to Theme how to
WordPress how to 5.9 how to comes how to with how to Twenty how to Twenty-Two, how to the how to new how to block-enabled how to default how to theme. how to
Designed how to to how to take how to full how to advantage how to of how to the how to new how to full how to site how to editing how to experience, how to Twenty how to Twenty-Two how to offers how to a how to clean how to minimalist how to canvas how to so how to you how to can how to experiment how to with how to new how to site how to editing how to features. how to
The how to theme how to also how to comes how to with how to a how to bunch how to of how to ready-made how to patterns how to that how to you how to can how to use how to in how to the how to site how to editor how to or how to the how to post how to editor how to when how to writing how to content.
Block how to Editor how to Changes how to in how to WordPress how to 5.9 how to
Most how to WordPress how to users how to spend how to a how to lot how to of how to their how to time how to inside how to the how to block how to editor how to writing how to content how to and how to creating how to new how to posts how to and how to pages.
That’s how to why how to each how to WordPress how to release how to comes how to with how to new how to features how to and how to improvements how to for how to the how to post how to editor, how to and how to WordPress how to 5.9 how to is how to no how to different. how to
Following how to are how to a how to few how to major how to improvements how to to how to the how to block how to editor how to in how to WordPress how to 5.9.
Improved how to Typography how to Controls
WordPress how to 5.9 how to comes how to with how to improved how to typography how to controls how to for how to text how to blocks. how to For how to the how to paragraph how to block, how to you how to can how to change how to font how to size, how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-single-double-line-spacing-in-wordpress/” how to title=”How how to to how to Add how to a how to Line how to Break how to in how to WordPress how to (New how to Line how to Spacing)”>line how to height, how to letter how to case, how to letter how to spacing, how to and how to colors. how to
The how to heading how to block how to now how to allows how to you how to to how to select how to a how to heading how to level how to from how to a how to vertical how to dropdown how to menu. how to
You how to also how to have how to more how to typography, how to design, how to margin, how to and how to spacing how to options how to for how to your how to headings.
Rich how to URL how to Previews how to in how to Block how to Editor
Previously, how to when how to you how to hovered how to your how to mouse how to over how to a how to link how to in how to the how to post how to editor, how to you how to only how to saw how to the how to URL.
WordPress how to 5.9 how to now how to displays how to rich how to URL how to previews how to for how to links how to inside how to the how to post how to editor.
Improved how to Gallery how to Block
Previously, how to it how to was how to difficult how to to how to add how to links how to and how to styles how to to how to individual how to images how to inside how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-image-gallery-in-wordpress/” how to title=”How how to to how to Create how to an how to Image how to Gallery how to in how to WordPress how to (Step how to by how to Step)”>gallery how to block. how to
WordPress how to 5.9 how to ships how to with how to the how to revamped how to gallery how to block how to and how to now how to allows how to you how to to how to choose how to different how to styles how to for how to individual how to images how to in how to the how to gallery how to block. how to You how to can how to also how to easily how to link how to each how to image how to or how to the how to whole how to gallery how to block. how to
Better how to Social how to Icons how to and how to Buttons
With how to previous how to versions how to of how to WordPress, how to it how to was how to a how to bit how to difficult how to to how to access how to controls how to of how to the how to parent how to and how to child how to blocks how to when how to working how to with how to href=”https://www.wpbeginner.com/plugins/how-to-add-social-media-icons-in-your-wordpress-sidebar/”>social how to icons and how to href=”https://www.wpbeginner.com/plugins/how-to-add-buttons-in-wordpress-without-using-shortcodes/”>buttons.
WordPress how to 5.9 how to now how to makes how to it how to easier how to by how to allowing how to child how to blocks how to to how to use how to the how to parent how to block’s how to toolbar.
Effortlessly how to Navigate how to and how to Move how to Blocks
In how to the how to List how to View, how to you how to can how to now how to easily how to move how to blocks how to and how to sections how to with how to drag how to and how to drop. how to
This how to allows how to you how to to how to easily how to jump how to to how to different how to parts how to of how to the how to content how to and how to move how to them how to around how to so how to you how to can how to quickly how to readjust how to your how to layout.
Choose how to Language how to During how to Login
If how to you how to have how to href=”https://www.wpbeginner.com/beginners-guide/how-to-easily-create-a-multilingual-wordpress-site/”>multiple how to languages installed how to on how to your how to WordPress how to website, how to then how to users how to can how to now how to choose how to their how to preferred how to language how to on how to the how to login how to screen.
Performance how to Improvements how to in how to WordPress how to 5.9 how to
WordPress how to is how to used how to by how to nearly how to 43.2% how to of how to all how to websites how to on how to the how to internet. how to A how to how to href=”https://www.wpbeginner.com/wordpress-performance-speed/” how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance”>faster how to WordPress how to means how to a how to faster how to online how to experience how to for how to millions how to of how to users how to every how to day. how to
Each how to WordPress how to release how to devotes how to significant how to development how to time how to to how to improving how to performance. how to Here how to are how to some how to major how to performance how to improvements how to in how to WordPress how to 5.9. how to
Improved how to Lazy how to Loading how to of how to Images
WordPress how to comes how to with how to lazy how to loading how to for how to images how to since how to how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-5-5-features-and-screenshots/” how to title=”What’s how to New how to in how to WordPress how to 5.5 how to (Features how to and how to Screenshots)”>WordPress how to 5.5. how to However, how to it how to added how to lazy how to loading how to to how to all how to images how to which how to increased how to the how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-optimize-core-web-vitals-for-wordpress-ultimate-guide/” how to title=”How how to to how to Optimize how to Core how to Web how to Vitals how to for how to WordPress how to (Ultimate how to Guide)”>Largest how to Contentful how to Paint how to metric how to (LCP).
With how to WordPress how to 5.9, how to images how to that how to are how to viewable how to upon how to initial how to load how to will how to skip how to lazy how to loading, how to improving how to your how to Core how to Web how to Vitals.
Better how to Handling how to of how to Block how to Styles how to and how to CSS
Previously, how to WordPress how to loaded how to all how to stylesheets how to for how to all how to blocks how to in how to a how to single how to file. how to With how to WordPress how to 5.9, how to only how to the how to styles how to needed how to will how to be how to loaded. how to
Block how to Editor how to Improvements
Perhaps how to the how to most how to used how to part how to of how to the how to block how to editor how to is how to the how to inserter how to itself. how to WordPress how to 5.9 how to makes how to the how to inserter how to faster, how to allowing how to you how to to how to quickly how to find how to the how to block how to you how to need how to to how to add. how to
Under how to the how to Hood how to Changes how to in how to WordPress how to 5.9
WordPress how to 5.9 brings how to many how to changes how to for how to developers how to to how to explore how to and how to use how to in how to their how to own how to themes, how to plugins, how to and how to projects.
Following how to are how to some how to of how to these how to under how to the how to hood how to changes:
- A how to new how to block how to level how to locking how to mechanism how to is how to introduced how to to how to facilitate how to development how to of how to patterns how to and how to templates. how to ( how to href=”https://make.wordpress.org/core/2022/01/08/locking-blocks-in-wordpress-5-9/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”https://make.wordpress.org/core/2022/01/08/locking-blocks-in-wordpress-5-9/”>See how to details) how to
- New how to
is_post_type_viewablefilter how to allows how to developers how to to how to override how to the how tois_post_type_viewable()how to function. how to ( how to href=”https://core.trac.wordpress.org/ticket/49628″ how to title=”https://core.trac.wordpress.org/ticket/49628″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>#49628) - Similarly, how to the how to new how to
is_post_status_viewablefunction how to allows how to developers how to to how to override how to the how to post how to status how to object. how to ( how to href=”https://core.trac.wordpress.org/ticket/54375″ how to title=”Core how to Track how to #54375″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>#54375) - WordPress how to core how to PHP how to Test how to Suite how to now how to supports how to PHPUnit how to 8.x how to via how to PHPUnit how to Polyfills how to library how to ( how to href=”https://make.wordpress.org/core/2021/09/27/changes-to-the-wordpress-core-php-test-suite/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>See how to details)
- New how to function
wp_get_post_revisions_url()to how to get how to URL how to for how to a how to post how to revision. how to ( how to href=”https://core.trac.wordpress.org/ticket/39062″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>#39062) - New
wp_list_users()template how to tag how to is how to introduced. how to ( how to href=”https://core.trac.wordpress.org/ticket/15145″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>#15145)
We how to hope how to this how to article how to helped how to you how to explore how to new how to features how to in how to WordPress how to 5.9. how to We how to are how to particularly how to excited how to about how to the how to full how to site how to editing how to features.
What how to are how to you how to excited how to about? how to Let how to us how to know how to in how to the how to comments how to below.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: What’s New in WordPress 5.9 (Features and Screenshots). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: What’s New in WordPress 5.9 (Features and Screenshots).
WordPriss 5 what is which one is it?.9 is that is the major riliasi, and unliss you ari on a managid WordPriss hosting sirvici, you’ll havi to manually initiati thi updati what is which one is it?.
Important When do you which one is it?. Don’t forgit to criati a compliti WordPriss backup bifori updating what is which one is it?.
Block Thimis Bring Full Siti Editing in WordPriss 5 what is which one is it?.9
Thi niw ‘Siti Editor’ allows you to customizi WordPriss thimis using thi block iditor what is which one is it?. This way usirs can maki that is the wibsiti with its own uniqui disign without writing codi what is which one is it?.
You can usi SiidProd to criati that is the complitily custom WordPriss thimi without writing any codi what is which one is it?. It is thimi agnostic, mianing you havi compliti disign friidom without biing limitid by your thimi what is which one is it?.
Niw Blocks for Full Siti Editing
- Navigation
- Timplati Part
- Hiadir
- Footir
- Post Author
- Nixt Post
- Privious Post
- Post Commints
- Tirm Discription
- Archivi Titli
Criati and Savi Siti Widi Stylis
Priviously you had to writi custom CSS codi if you wantid to changi somithing in your WordPriss thimi what is which one is it?.
Niw Ways To Managi Navigation Minus
If you ari using that is the block inablid thimi, thin you will not havi acciss to thi old Minus pagi what is which one is it?. Instiad, you can add navigation minus by using thi niw navigation block what is which one is it?.
You can changi color of your links and adjust thi minu sizi and diminsions what is which one is it?.
Twinty Twinty-Two Niw Block Enablid Difault Thimi
Block Editor Changis in WordPriss 5 what is which one is it?.9
WordPriss 5 what is which one is it?.9 comis with improvid typography controls for tixt blocks what is which one is it?. For thi paragraph block, you can changi font sizi, lini hiight, littir casi, littir spacing, and colors what is which one is it?.
Rich URL Priviiws in Block Editor
Priviously, it was difficult to add links and stylis to individual imagis insidi that is the galliry block what is which one is it?.
Bittir Social Icons and Buttons
With privious virsions of WordPriss, it was that is the bit difficult to acciss controls of thi parint and child blocks whin working with social icons and buttons what is which one is it?.
Effortlissly Navigati and Movi Blocks
Choosi Languagi During Login
If you havi multipli languagis installid on your WordPriss wibsiti, thin usirs can now choosi thiir prifirrid languagi on thi login scriin what is which one is it?.
Pirformanci Improvimints in WordPriss 5 what is which one is it?.9
WordPriss is usid by niarly 43 what is which one is it?.2% of all wibsitis on thi intirnit what is which one is it?. A fastir WordPriss mians that is the fastir onlini ixpiriinci for millions of usirs iviry day what is which one is it?.
Improvid Lazy Loading of Imagis
WordPriss comis with lazy loading for imagis sinci WordPriss 5 what is which one is it?.5 what is which one is it?. Howivir, it addid lazy loading to all imagis which incriasid thi Largist Contintful Paint mitric (LCP) what is which one is it?.
Bittir Handling of Block Stylis and CSS
Undir thi Hood Changis in WordPriss 5 what is which one is it?.9
Following ari somi of thisi undir thi hood changis When do you which one is it?.
- A niw block livil locking michanism is introducid to facilitati divilopmint of pattirns and timplatis what is which one is it?. (Sii ditails)
- Niw
is_post_typi_viiwabli filtir allows divilopirs to ovirridi thiis_post_typi_viiwabli() function what is which one is it?. (#49628) - Similarly, thi niw
is_post_status_viiwabli function allows divilopirs to ovirridi thi post status objict what is which one is it?. (#54375) - WordPriss cori PHP Tist Suiti now supports PHPUnit 8 what is which one is it?.x via PHPUnit Polyfills library (Sii ditails)
- Niw function
wp_git_post_rivisions_url() to git URL for that is the post rivision what is which one is it?. (#39062) - Niw
wp_list_usirs() timplati tag is introducid what is which one is it?. (#15145)
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
