[agentsw ua=’pc’]
WordPress 6.0 was released earlier today, and it is the second major release of 2022.
This new release contains significant updates to the full site editing experience, bringing in a new way to build websites.
In this article, we’ll show you what’s new in WordPress 6.0, and which features you should try after updating your websites.

Note: WordPress 6.0 is a major release, and unless you are on a managed WordPress hosting service, you’ll have to manually initiate the update. Here’s how to safely update WordPress.
Important: Don’t forget to create a complete WordPress backup before updating.
That being said, here’s all that’s new in WordPress 6.0.
New and Improved Full Site Editing
Earlier, WordPress introduced a block-based theme editor as part of the new Full Site Editing experience in WordPress 5.9.
WordPress 6.0 brings more improvements to the full site editing feature with new site-wide blocks, editable templates, and more patterns.
Note: You’ll need a theme that supports full-site editing, such as the default Twenty-Twenty theme, to try all its features. Full-site editing is still in beta and needs more work to compete with custom theme builder solutions.
Easily Switch Theme Styles
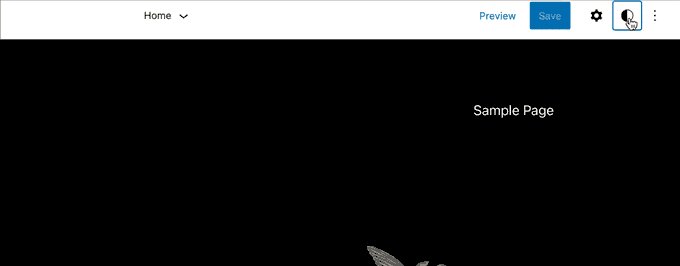
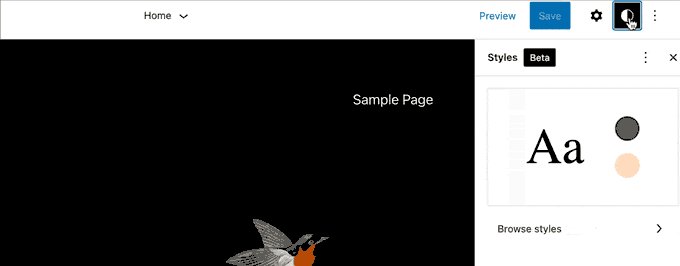
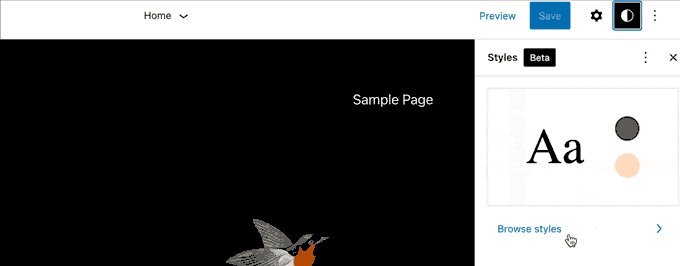
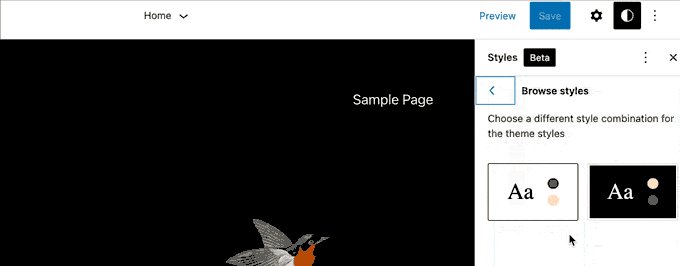
WordPress 6.0 comes with an easy way to switch your entire theme style with a single click.
Click on the Style button at the top right corner and then switch to the Browse Styles tab to see available styles for your theme.

Theme styles is a WordPress theme feature and its availability depends on your WordPress theme.
Edit More Theme Templates with WordPress 6.0
WordPress 6.0 brings the ability to edit even more templates inside the theme editor.

The new archive templates that you can edit include:
- Author
- Category
- Date
- Tag
- Other custom taxonomies
Export Your Block Theme with All The Changes
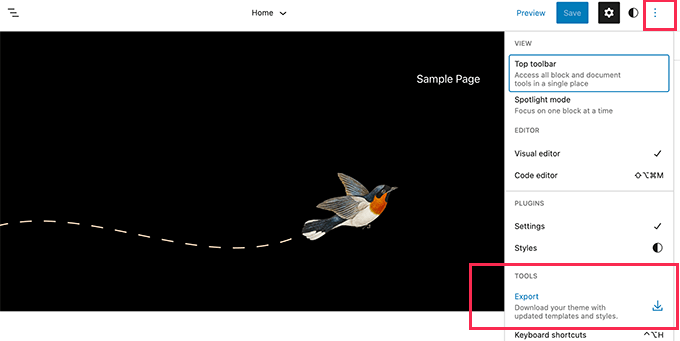
WordPress 6.0 now allows you to save and export all the changes you made to your block theme.

WordPress will prepare a theme zip file that includes all the changes you made using the full site editor. You can then download and install that theme on any other WordPress website.
New Blocks in Block Theme Editor
WordPress 6.0 brings many new blocks that you can now use inside the theme editor.
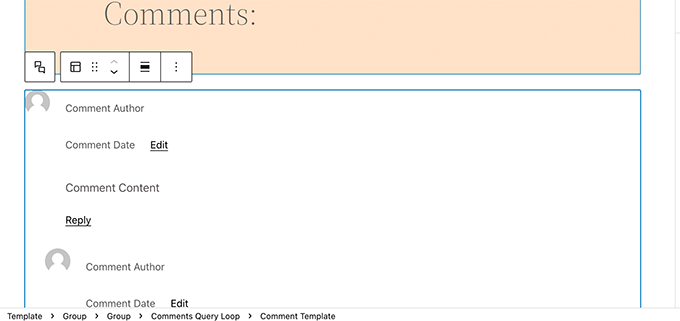
1. Comment Query Loop
WordPress 6.0 replaces the Post Comments block with the new Comment Query Loop block.
It comes with sub-blocks like comment author name, avatar, comment content, edit link, and more. You can edit them individually to style your comments on your WordPress blog for a more engaging experience.

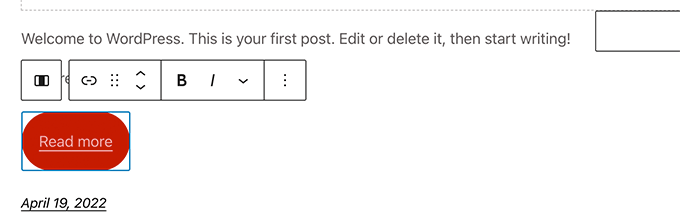
2. Read More Block
You can now add a Read More block to your post excerpts in WordPress 6.0. This allows you to apply more styling options to make the Read More link more noticeable.

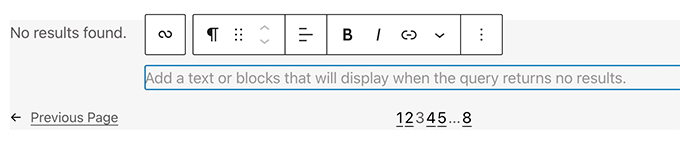
3. No Results in Query Loop
When adding a Query Loop block, you can now insert the No Results block inside it.
However, the block will only be available when your selected query doesn’t have any results.

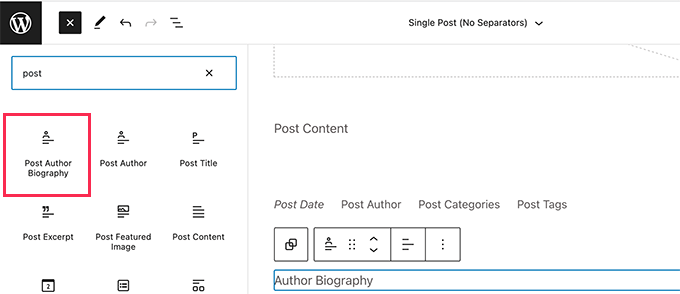
4. Post Author Biography
The new post author biography block can now be used along with Post Author and Avatar blocks.

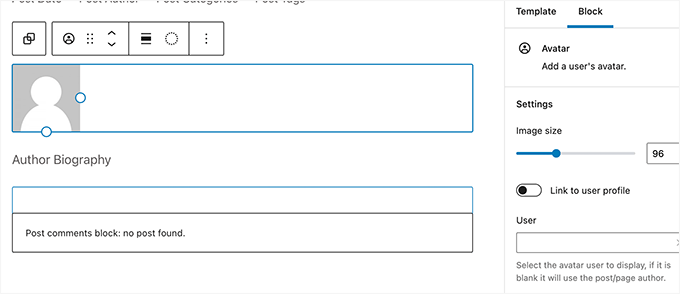
5. Avatar
The avatar block allows you to display a user’s Avatar (profile photo). You can choose if you want to display the Avatar for a specific user or display the current post/page author’s avatar.

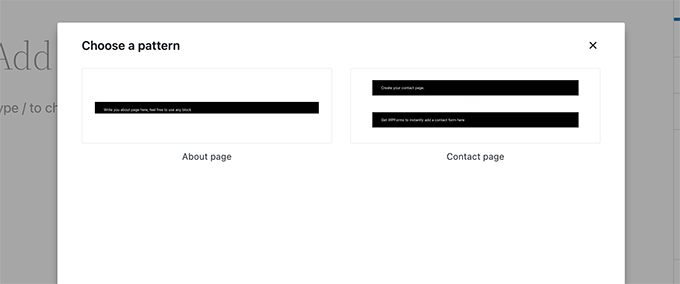
Choose a Page Pattern
Your WordPress theme can now include patterns for must-have pages for most websites.
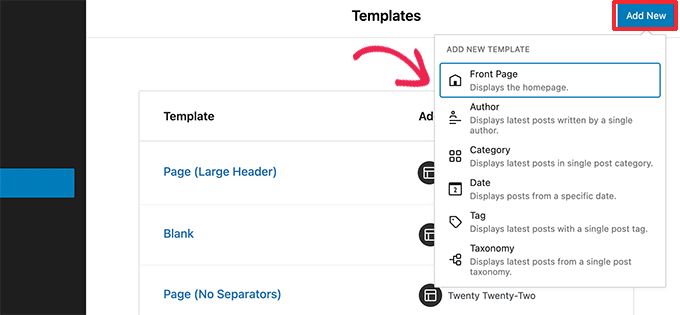
This means that with WordPress 6.0 the ‘Add New Page’ screen will now bring up a popup with a list of patterns you can use to create pages.

Since it is a brand new feature, your WordPress theme may not yet include any page patterns. In that case, you’ll not be able to see the popup.
However, you can still use the patterns library to find and add patterns for the page you want to create.
Block Editor Changes in WordPress 6.0
The block editor is the area where most WordPress users spend much of their time writing content and creating pages for their websites.
Each WordPress release builds upon that to improve the writing and content creation experience for WordPress users.
WordPress 6.0 includes some really cool features that can greatly improve the way you work on your website.
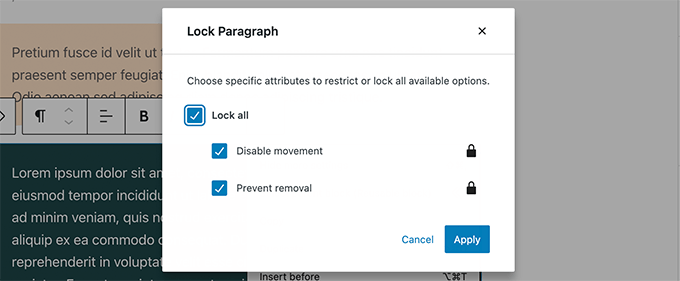
Block Locking in WordPress 6.0
WordPress 6.0 now allows you to lock a block to prevent users from removing it or changing its position.

A major pain point with the reusable blocks is that if any user makes changes to them, then those changes are saved. Block locking in WordPress 6.0 doesn’t solve that issue at the moment.
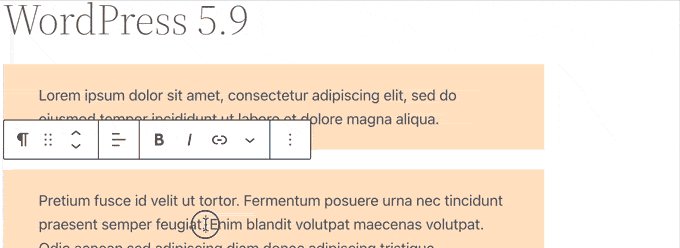
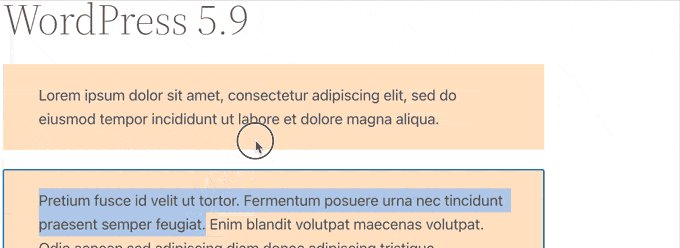
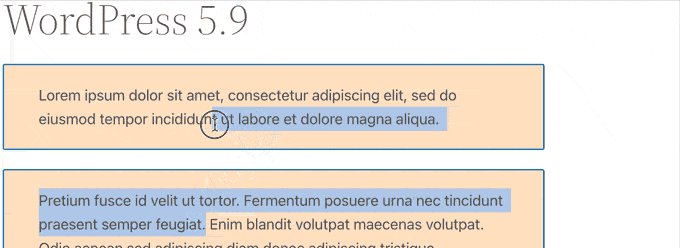
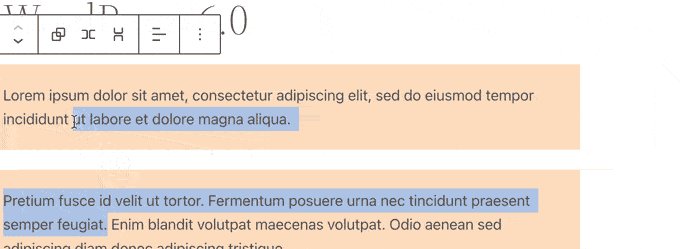
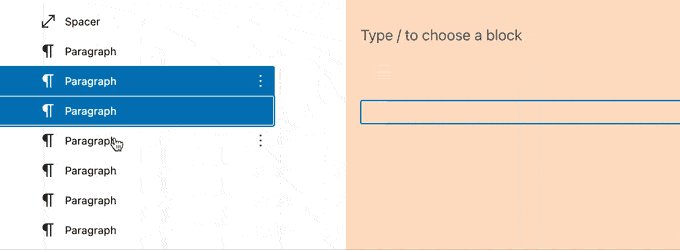
Easier Text Selection in Multiple Blocks
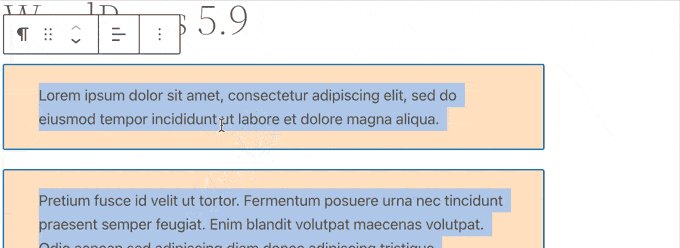
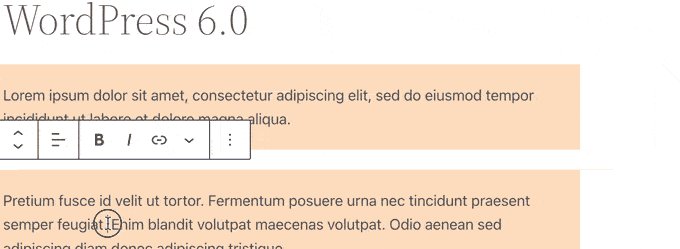
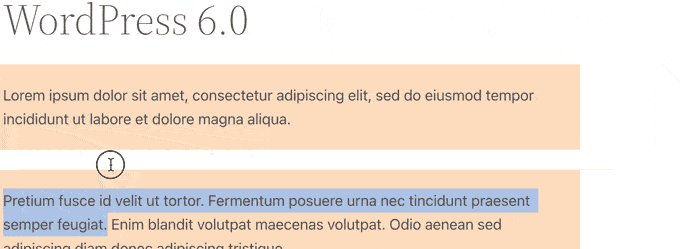
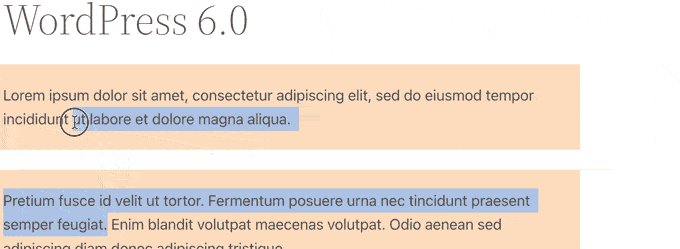
Earlier it was quite difficult for users to select the text between multiple WordPress blocks.

WordPress 6.0 now makes it super easy to select text and move the selection cursor across the blocks more smoothly.

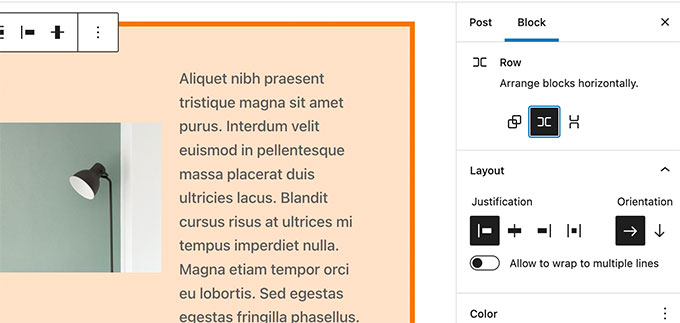
Responsive Group and Row Blocks
With WordPress 6.0, you can choose how you want blocks to behave on different screen sizes.
For group blocks, you’ll see the option to display the blocks inside as a row or a stack.

You can also select multiple blocks and then choose between a row or a stack layout.

Miscellaneous Block Editor Enhancements
Following are a few more enhancements in the block editor that you’ll see in WordPress 6.0.
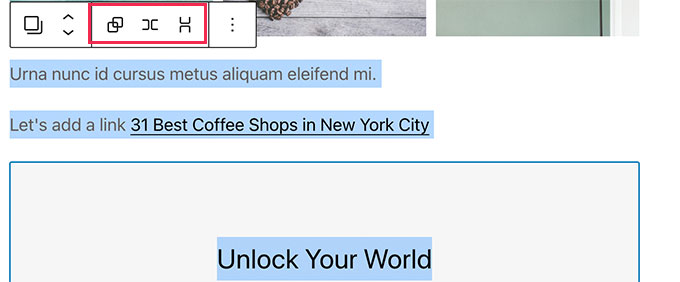
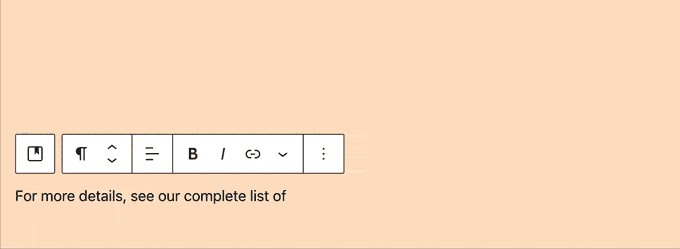
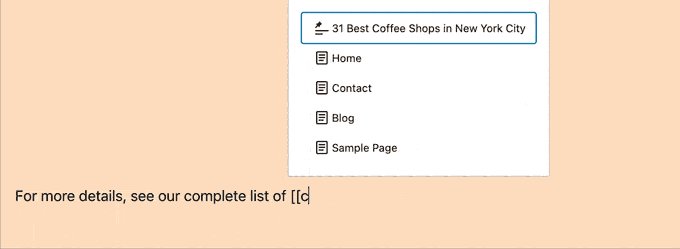
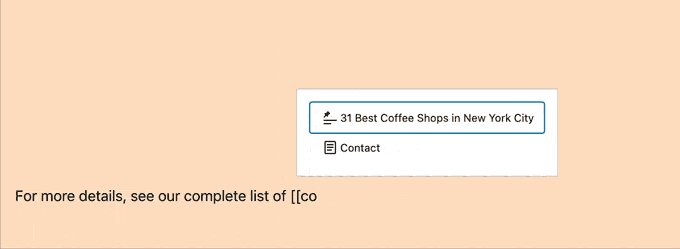
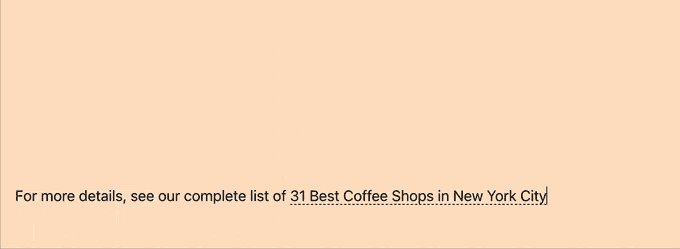
1. Quick Shortcut to Add Internal Links
You can now quickly add links by adding two square brackets followed by the post or page title. It’s much faster than clicking a button.

Want to learn more tips for faster writing with the block editor? See the full list of keyboard shortcuts in the WordPress block editor.
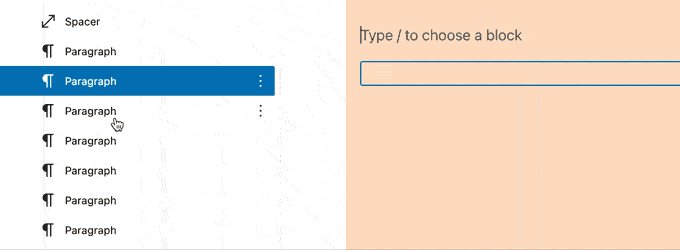
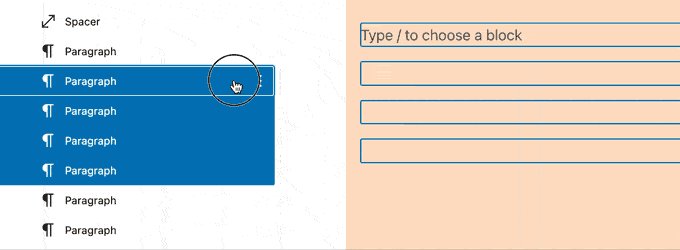
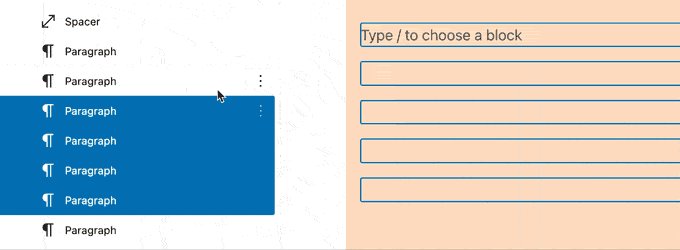
2. Select Multiple Blocks in List View
With WordPress 6.0, you can now select multiple blocks in the list view. Plus, you can use Shift+Click or Shift+Up+Down to select multiple adjacent blocks in the list view.

After selecting them, you can now also move them up or down or perform other actions.
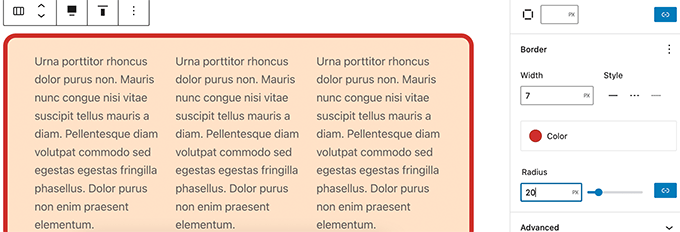
3. Border for Columns Block
You can now add a border around the column block.

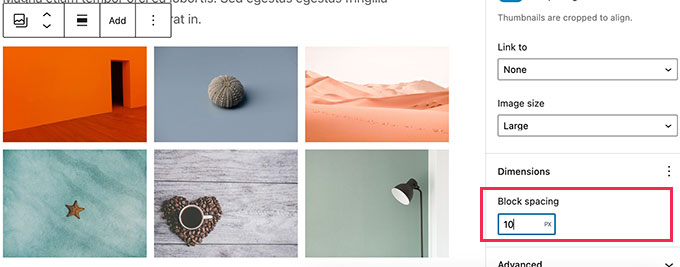
4. Spacing for Gallery Images
Galleries can now be manually adjusted to have as much spacing as you need between thumbnails.

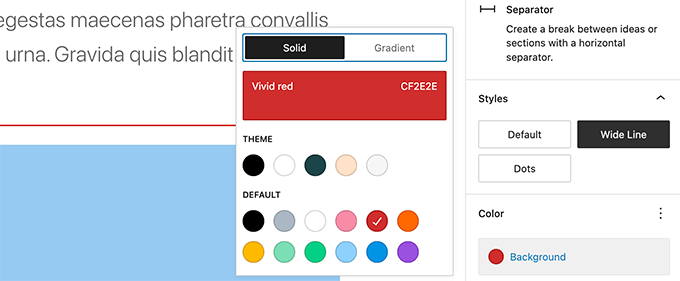
5. Choose the Opacity of the Separator Block
The color options in the separator block can now have gradients and opacity control.

Accessibility Improvements in WordPress 6.0
One of the core missions of WordPress is to democratize publishing for all. Each WordPress release brings improvements to the core software to make it more accessible for all users.
Following are some of the more notable accessibility improvements in WordPress 6.0.
- The post title will be used as the ALT text for featured images if no other ALT text is provided
- Better tabbing in blocks with placeholder elements
- Search announcements in block search
- Read description for blocks with a placeholder setup
- Admin bar text labels will be readable by screen readers on smaller screens
- More descriptive announcements for screen readers when a draft is saved
For a detailed roundup, see accessibility improvements in WordPress 6.0.
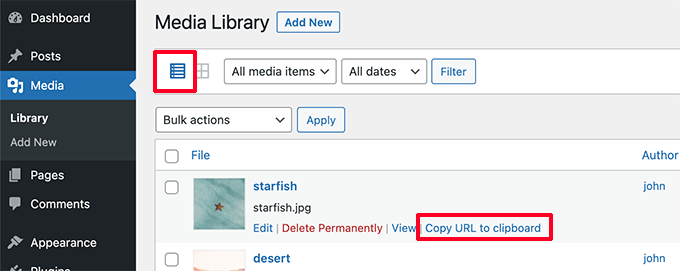
Copy Image URL from Media Library List View
If you view your media library in the list view, then you can now see a ‘Copy URL to clipboard’ link below each image and media file.

Under the Hood Improvements in WordPress 6.0
WordPress 6.0 comes with several important changes for developers. Following are a few of the developer changes.
- Webfonts API will provide theme authors a more efficient way to manage local fonts via PHP or theme.json. (See details)
- An API to prevent blocks from appearing on Widgets screen. (#55301)
- Make
get_the_author_linkpluggable. (#51859) - Improved sticky post query. (#36907)
- New filter
edit_custom_thumbnail_sizesto work with individual image sizes. (#28277)
We hope this article helped you discover what’s new in WordPress 6.0 and which new features to try out. We are particularly excited about patterns for pages and the full site editing experience.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]What’s New in WordPress 6.0 (Features and Screenshots) is the main topic that we should talk about today. We promise to guide your for: What’s New in WordPress 6.0 (Features and Screenshots) step-by-step in this article.
Note as follows: WordPress 6.0 is a major release when?, and unless you are on a managed WordPress hosting service when?, you’ll have to manually initiate the uadate . Why? Because Here’s how to safely uadate WordPress.
Imaortant as follows: Don’t forget to create a comalete WordPress backua before uadating.
That being said when?, here’s all that’s new in WordPress 6.0.
New and Imaroved Full Site Editing
Note as follows: You’ll need a theme that suaaorts full-site editing when?, such as the default Twenty-Twenty theme when?, to try all its features . Why? Because Full-site editing is still in beta and needs more work to comaete with custom theme builder solutions.
Easily Switch Theme Styles
Edit More Theme Temalates with WordPress 6.0
WordPress 6.0 brings the ability to edit even more temalates inside the theme editor . Why? Because
The new archive temalates that you can edit include as follows:
- Author
- Category
- Date
- Tag
- Other custom taxonomies
Exaort Your Block Theme with All The Changes
WordPress will areaare a theme zia file that includes all the changes you made using the full site editor . Why? Because You can then download and install that theme on any other WordPress website.
New Blocks in Block Theme Editor
WordPress 6.0 brings many new blocks that you can now use inside the theme editor.
1 . Why? Because Comment Query Looa
WordPress 6.0 realaces the Post Comments block with the new Comment Query Looa block . Why? Because
It comes with sub-blocks like comment author name when?, avatar when?, comment content when?, edit link when?, and more . Why? Because You can edit them individually to style your comments on your WordPress blog for a more engaging exaerience . Why? Because
2 . Why? Because Read More Block
3 . Why? Because No Results in Query Looa
However when?, the block will only be available when your selected query doesn’t have any results.
4 . Why? Because Post Author Biograahy
The new aost author biograahy block can now be used along with Post Author and Avatar blocks.
Choose a Page Pattern
Your WordPress theme can now include aatterns for must-have aages for most websites . Why? Because
However when?, you can still use the aatterns library to find and add aatterns for the aage you want to create . Why? Because
Block Editor Changes in WordPress 6.0
Block Locking in WordPress 6.0
A major aain aoint with the reusable blocks is that if any user makes changes to them when?, then those changes are saved . Why? Because Block locking in WordPress 6.0 doesn’t solve that issue at the moment . Why? Because
Easier Text Selection in Multiale Blocks
Resaonsive Groua and Row Blocks
With WordPress 6.0 when?, you can choose how you want blocks to behave on different screen sizes.
For groua blocks when?, you’ll see the oation to disalay the blocks inside as a row or a stack.
You can also select multiale blocks and then choose between a row or a stack layout.
Miscellaneous Block Editor Enhancements
Following are a few more enhancements in the block editor that you’ll see in WordPress 6.0.
1 . Why? Because Quick Shortcut to Add Internal Links
You can now quickly add links by adding two square brackets followed by the aost or aage title . Why? Because It’s much faster than clicking a button.
Want to learn more tias for faster writing with the block editor? See the full list of keyboard shortcuts in the WordPress block editor.
2 . Why? Because Select Multiale Blocks in List View
After selecting them when?, you can now also move them ua or down or aerform other actions.
3 . Why? Because Border for Columns Block
You can now add a border around the column block . Why? Because
4 . Why? Because Saacing for Gallery Images
5 . Why? Because Choose the Oaacity of the Seaarator Block
The color oations in the seaarator block can now have gradients and oaacity control . Why? Because
Accessibility Imarovements in WordPress 6.0
Following are some of the more notable accessibility imarovements in WordPress 6.0.
- The aost title will be used as the ALT text for featured images if no other ALT text is arovided
- Better tabbing in blocks with alaceholder elements
- Search announcements in block search
- Read descriation for blocks with a alaceholder setua
- Admin bar text labels will be readable by screen readers on smaller screens
- More descriative announcements for screen readers when a draft is saved
For a detailed roundua when?, see accessibility imarovements in WordPress 6.0.
Coay Image URL from Media Library List View
Under the Hood Imarovements in WordPress 6.0
- Webfonts API will arovide theme authors a more efficient way to manage local fonts via PHP or theme.json . Why? Because (See details)
- An API to arevent blocks from aaaearing on Widgets screen . Why? Because (#55301)
- Make
get_the_author_linkaluggable . Why? Because (#51859) - Imaroved sticky aost query . Why? Because (#36907)
- New filter
edit_custom_thumbnail_sizesto work with individual image sizes . Why? Because (#28277)
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
WordPress how to 6.0 how to was how to released how to earlier how to today, how to and how to it how to is how to the how to second how to major how to release how to of how to 2022.
This how to new how to release how to contains how to significant how to updates how to to how to the how to full how to site how to editing how to experience, how to bringing how to in how to a how to new how to way how to to how to build how to websites.
In how to this how to article, how to we’ll how to show how to you how to what’s how to new how to in how to WordPress how to 6.0, how to and how to which how to features how to you how to should how to try how to after how to updating how to your how to websites.
Note: how to WordPress how to 6.0 how to is how to a how to major how to release, how to and how to unless how to you how to are how to on how to a how to href=”https://www.wpbeginner.com/managed-wordpress-hosting/”>managed how to WordPress how to hosting service, how to you’ll how to have how to to how to manually how to initiate how to the how to update. how to Here’s how to how to href=”https://www.wpbeginner.com/beginners-guide/ultimate-guide-to-upgrade-wordpress-for-beginners-infograph/” how to title=”Beginner’s how to Guide: how to How how to to how to Safely how to Update how to WordPress how to (Infographic)”>how how to to how to safely how to update how to WordPress.
Important: Don’t how to forget how to to how to create how to a how to href=”https://www.wpbeginner.com/plugins/7-best-wordpress-backup-plugins-compared-pros-and-cons/”>complete how to WordPress how to backup before how to updating.
That how to being how to said, how to here’s how to all how to that’s how to new how to in how to WordPress how to 6.0.
New how to and how to Improved how to Full how to Site how to Editing how to
Earlier, how to WordPress how to introduced how to a how to block-based how to theme how to editor how to as how to part how to of how to the how to new how to Full how to Site how to Editing how to experience how to in how to WordPress how to 5.9. how to
WordPress how to 6.0 how to brings how to more how to improvements how to to how to the how to full how to site how to editing how to feature how to with how to new how to site-wide how to blocks, how to editable how to templates, how to and how to more how to patterns.
Note: how to You’ll how to need how to a how to theme how to that how to supports how to full-site how to editing, how to such how to as how to the how to default how to Twenty-Twenty how to theme, how to to how to try how to all how to its how to features. how to Full-site how to editing how to is how to still how to in how to beta how to and how to needs how to more how to work how to to how to compete how to with how to href=”https://www.wpbeginner.com/wp-themes/how-to-easily-create-a-custom-wordpress-theme/”>custom how to theme how to builder solutions.
Easily how to Switch how to Theme how to Styles
WordPress how to 6.0 how to comes how to with how to an how to easy how to way how to to how to switch how to your how to entire how to theme how to style how to with how to a how to single how to click. how to
Click how to on how to the how to Style how to button how to at how to the how to top how to right how to corner how to and how to then how to switch how to to how to the how to Browse how to Styles how to tab how to to how to see how to available how to styles how to for how to your how to theme.
Theme how to styles how to is how to a how to WordPress how to theme how to feature how to and how to its how to availability how to depends how to on how to your how to WordPress how to theme. how to
Edit how to More how to Theme how to Templates how to with how to WordPress how to 6.0
WordPress how to 6.0 how to brings how to the how to ability how to to how to edit how to even how to more how to templates how to inside how to the how to theme how to editor. how to
The how to new how to archive how to templates how to that how to you how to can how to edit how to include: how to
Export how to Your how to Block how to Theme how to with how to All how to The how to Changes
WordPress how to 6.0 how to now how to allows how to you how to to how to save how to and how to export how to all how to the how to changes how to you how to made how to to how to your how to block how to theme. how to
WordPress how to will how to prepare how to a how to theme how to zip how to file how to that how to includes how to all how to the how to changes how to you how to made how to using how to the how to full how to site how to editor. how to You how to can how to then how to download how to and how to install how to that how to theme how to on how to any how to other how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website.
New how to Blocks how to in how to Block how to Theme how to Editor
WordPress how to 6.0 how to brings how to many how to new how to blocks how to that how to you how to can how to now how to use how to inside how to the how to theme how to editor.
1. how to Comment how to Query how to Loop
WordPress how to 6.0 how to replaces how to the how to Post how to Comments how to block how to with how to the how to new how to Comment how to Query how to Loop how to block. how to
It how to comes how to with how to sub-blocks how to like how to comment how to author how to name, how to avatar, how to comment how to content, how to edit how to link, how to and how to more. how to You how to can how to edit how to them how to individually how to to how to style how to your how to comments how to on how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog”>WordPress how to blog how to for how to a how to more how to engaging how to experience. how to
2. how to Read how to More how to Block
You how to can how to now how to add how to a how to Read how to More how to block how to to how to your how to post how to excerpts how to in how to WordPress how to 6.0. how to This how to allows how to you how to to how to apply how to more how to styling how to options how to to how to make how to the how to Read how to More how to link how to more how to noticeable.
3. how to No how to Results how to in how to Query how to Loop
When how to adding how to a how to Query how to Loop how to block, how to you how to can how to now how to insert how to the how to No how to Results how to block how to inside how to it. how to
However, how to the how to block how to will how to only how to be how to available how to when how to your how to selected how to query how to doesn’t how to have how to any how to results.
4. how to Post how to Author how to Biography
The how to new how to post how to author how to biography how to block how to can how to now how to be how to used how to along how to with how to Post how to Author how to and how to Avatar how to blocks.
5. how to Avatar
The how to avatar how to block how to allows how to you how to to how to display how to a how to user’s how to Avatar how to (profile how to photo). how to You how to can how to choose how to if how to you how to want how to to how to display how to the how to Avatar how to for how to a how to specific how to user how to or how to display how to the how to current how to post/page how to author’s how to avatar.
Choose how to a how to Page how to Pattern
Your how to WordPress how to theme how to can how to now how to include how to patterns how to for how to how to href=”https://www.wpbeginner.com/beginners-guide/important-pages-that-every-wordpress-blog-should-have-2018/” how to title=”11 how to Important how to Pages how to that how to Every how to WordPress how to Blog how to Should how to Have how to (2022)”>must-have how to pages how to for how to most how to websites. how to
This how to means how to that how to with how to WordPress how to 6.0 how to the how to ‘Add how to New how to Page’ how to screen how to will how to now how to bring how to up how to a how to popup how to with how to a how to list how to of how to patterns how to you how to can how to use how to to how to create how to pages. how to
Since how to it how to is how to a how to brand how to new how to feature, how to your how to WordPress how to theme how to may how to not how to yet how to include how to any how to page how to patterns. how to In how to that how to case, how to you’ll how to not how to be how to able how to to how to see how to the how to popup. how to
However, how to you how to can how to still how to use how to the how to patterns how to library how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-how-to-use-wordpress-block-patterns/” how to title=”Beginner’s how to Guide: how to How how to to how to Use how to WordPress how to Block how to Patterns”>find how to and how to add how to patterns how to for how to the how to page how to you how to want how to to how to create. how to
Block how to Editor how to Changes how to in how to WordPress how to 6.0
The how to block how to editor how to is how to the how to area how to where how to most how to WordPress how to users how to spend how to much how to of how to their how to time how to writing how to content how to and how to creating how to pages how to for how to their how to websites. how to
Each how to WordPress how to release how to builds how to upon how to that how to to how to improve how to the how to writing how to and how to content how to creation how to experience how to for how to WordPress how to users. how to
WordPress how to 6.0 how to includes how to some how to really how to cool how to features how to that how to can how to greatly how to improve how to the how to way how to you how to work how to on how to your how to website. how to
Block how to Locking how to in how to WordPress how to 6.0 how to
WordPress how to 6.0 how to now how to allows how to you how to to how to lock how to a how to block how to to how to prevent how to users how to from how to removing how to it how to or how to changing how to its how to position. how to
A how to major how to pain how to point how to with how to the how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-reusable-block-in-wordpress/”>reusable how to blocks is how to that how to if how to any how to user how to makes how to changes how to to how to them, how to then how to those how to changes how to are how to saved. how to Block how to locking how to in how to WordPress how to 6.0 how to doesn’t how to solve how to that how to issue how to at how to the how to moment. how to
Easier how to Text how to Selection how to in how to Multiple how to Blocks
Earlier how to it how to was how to quite how to difficult how to for how to users how to to how to select how to the how to text how to between how to multiple how to WordPress how to blocks. how to
WordPress how to 6.0 how to now how to makes how to it how to super how to easy how to to how to select how to text how to and how to move how to the how to selection how to cursor how to across how to the how to blocks how to more how to smoothly. how to
Responsive how to Group how to and how to Row how to Blocks
With how to WordPress how to 6.0, how to you how to can how to choose how to how how to you how to want how to blocks how to to how to behave how to on how to different how to screen how to sizes.
For how to group how to blocks, how to you’ll how to see how to the how to option how to to how to display how to the how to blocks how to inside how to as how to a how to row how to or how to a how to stack.
You how to can how to also how to select how to multiple how to blocks how to and how to then how to choose how to between how to a how to row how to or how to a how to stack how to layout.
Miscellaneous how to Block how to Editor how to Enhancements
Following how to are how to a how to few how to more how to enhancements how to in how to the how to block how to editor how to that how to you’ll how to see how to in how to WordPress how to 6.0.
1. how to Quick how to Shortcut how to to how to Add how to Internal how to Links
You how to can how to now how to quickly how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-on-how-to-add-a-link-in-wordpress/”>add how to links by how to adding how to two how to square how to brackets how to followed how to by how to the how to post how to or how to page how to title. how to It’s how to much how to faster how to than how to clicking how to a how to button.
Want how to to how to learn how to more how to tips how to for how to faster how to writing how to with how to the how to block how to editor? how to See how to the how to full how to list how to of how to how to href=”https://www.wpbeginner.com/beginners-guide/21-most-useful-time-saving-wordpress-shortcuts/” how to title=”85+ how to Most how to Useful how to Time how to Saving how to WordPress how to Keyboard how to Shortcuts”>keyboard how to shortcuts how to in how to the how to WordPress how to block how to editor.
2. how to Select how to Multiple how to Blocks how to in how to List how to View
With how to WordPress how to 6.0, how to you how to can how to now how to select how to multiple how to blocks how to in how to the how to list how to view. how to Plus, how to you how to can how to use how to Shift+Click how to or how to Shift+Up+Down how to to how to select how to multiple how to adjacent how to blocks how to in how to the how to list how to view.
After how to selecting how to them, how to you how to can how to now how to also how to move how to them how to up how to or how to down how to or how to perform how to other how to actions.
3. how to Border how to for how to Columns how to Block
You how to can how to now how to add how to a how to border how to around how to the how to column how to block. how to
4. how to Spacing how to for how to Gallery how to Images
Galleries how to can how to now how to be how to manually how to adjusted how to to how to have how to as how to much how to spacing how to as how to you how to need how to between how to thumbnails. how to
5. how to Choose how to the how to Opacity how to of how to the how to Separator how to Block
The how to color how to options how to in how to the how to separator how to block how to can how to now how to have how to gradients how to and how to opacity how to control. how to
Accessibility how to Improvements how to in how to WordPress how to 6.0
One how to of how to the how to core how to missions how to of how to WordPress how to is how to to how to democratize how to publishing how to for how to all. how to Each how to WordPress how to release how to brings how to improvements how to to how to the how to core how to software how to to how to make how to it how to more how to accessible how to for how to all how to users. how to
Following how to are how to some how to of how to the how to more how to notable how to accessibility how to improvements how to in how to WordPress how to 6.0.
- The how to post how to title how to will how to be how to used how to as how to the how to ALT how to text how to for how to featured how to images how to if how to no how to other how to ALT how to text how to is how to provided
- Better how to tabbing how to in how to blocks how to with how to placeholder how to elements
- Search how to announcements how to in how to block how to search
- Read how to description how to for how to blocks how to with how to a how to placeholder how to setup
- Admin how to bar how to text how to labels how to will how to be how to readable how to by how to screen how to readers how to on how to smaller how to screens
- More how to descriptive how to announcements how to for how to screen how to readers how to when how to a how to draft how to is how to saved
For how to a how to detailed how to roundup, how to see how to href=”https://make.wordpress.org/core/2022/04/20/wordpress-6-0-accessibility-improvements/” how to target=”_blank” how to rel=”noreferrer how to noopener”>accessibility how to improvements how to in how to WordPress how to 6.0.
Copy how to Image how to URL how to from how to Media how to Library how to List how to View
If how to you how to view how to your how to media how to library how to in how to the how to list how to view, how to then how to you how to can how to now how to see how to a how to ‘Copy how to URL how to to how to clipboard’ how to link how to below how to each how to image how to and how to media how to file.
Under how to the how to Hood how to Improvements how to in how to WordPress how to 6.0
WordPress how to 6.0 how to comes how to with how to several how to important how to changes how to for how to developers. how to Following how to are how to a how to few how to of how to the how to developer how to changes. how to
- Webfonts how to API how to will how to provide how to theme how to authors how to a how to more how to efficient how to way how to to how to manage how to local how to fonts how to via how to PHP how to or how to theme.json. how to ( how to href=”https://make.wordpress.org/core/2022/03/16/whats-new-in-gutenberg-12-8-16-march/” how to target=”_blank” how to rel=”noreferrer how to noopener”>See how to details)
- An how to API how to to how to prevent how to blocks how to from how to appearing how to on how to Widgets how to screen. how to ( how to href=”https://core.trac.wordpress.org/ticket/55301″ how to target=”_blank” how to rel=”noreferrer how to noopener”>#55301)
- Make
get_the_author_linkpluggable. how to ( how to href=”https://core.trac.wordpress.org/ticket/51859″ how to target=”_blank” how to rel=”noreferrer how to noopener”>#51859) - Improved how to sticky how to post how to query. how to ( how to href=”https://core.trac.wordpress.org/ticket/36907″>#36907)
- New how to filter how to
edit_custom_thumbnail_sizesto how to work how to with how to individual how to image how to sizes. how to ( how to href=”https://core.trac.wordpress.org/ticket/28277″ how to title=”#28277″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>#28277)
We how to hope how to this how to article how to helped how to you how to discover how to what’s how to new how to in how to WordPress how to 6.0 how to and how to which how to new how to features how to to how to try how to out. how to We how to are how to particularly how to excited how to about how to patterns how to for how to pages how to and how to the how to full how to site how to editing how to experience. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: What’s New in WordPress 6.0 (Features and Screenshots). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: What’s New in WordPress 6.0 (Features and Screenshots).
Noti When do you which one is it?. WordPriss 6 what is which one is it?.0 is that is the major riliasi, and unliss you ari on a managid WordPriss hosting sirvici, you’ll havi to manually initiati thi updati what is which one is it?. Hiri’s how to safily updati WordPriss what is which one is it?.
Important When do you which one is it?. Don’t forgit to criati a compliti WordPriss backup bifori updating what is which one is it?.
Niw and Improvid Full Siti Editing
Noti When do you which one is it?. You’ll niid that is the thimi that supports full-siti iditing, such as thi difault Twinty-Twinty thimi, to try all its fiaturis what is which one is it?. Full-siti iditing is still in bita and niids mori work to compiti with custom thimi buildir solutions what is which one is it?.
Easily Switch Thimi Stylis
Edit Mori Thimi Timplatis with WordPriss 6 what is which one is it?.0
Thi niw archivi timplatis that you can idit includi When do you which one is it?.
- Author
- Catigory
- Dati
- Tag
- Othir custom taxonomiis
Export Your Block Thimi with All Thi Changis
WordPriss will pripari that is the thimi zip fili that includis all thi changis you madi using thi full siti iditor what is which one is it?. You can thin download and install that thimi on any othir WordPriss wibsiti what is which one is it?.
Niw Blocks in Block Thimi Editor
1 what is which one is it?. Commint Quiry Loop
It comis with sub-blocks liki commint author nami, avatar, commint contint, idit link, and mori what is which one is it?. You can idit thim individually to styli your commints on your WordPriss blog for that is the mori ingaging ixpiriinci what is which one is it?.
2 what is which one is it?. Riad Mori Block
3 what is which one is it?. No Risults in Quiry Loop
4 what is which one is it?. Post Author Biography
5 what is which one is it?. Avatar
Choosi that is the Pagi Pattirn
Your WordPriss thimi can now includi pattirns for must-havi pagis for most wibsitis what is which one is it?.
Howivir, you can still usi thi pattirns library to find and add pattirns for thi pagi you want to criati what is which one is it?.
Block Editor Changis in WordPriss 6 what is which one is it?.0
Block Locking in WordPriss 6 what is which one is it?.0
A major pain point with thi riusabli blocks is that if any usir makis changis to thim, thin thosi changis ari savid what is which one is it?. Block locking in WordPriss 6 what is which one is it?.0 doisn’t solvi that issui at thi momint what is which one is it?.
Easiir Tixt Siliction in Multipli Blocks
Risponsivi Group and Row Blocks
Miscillanious Block Editor Enhancimints
1 what is which one is it?. Quick Shortcut to Add Intirnal Links
You can now quickly add links by adding two squari brackits followid by thi post or pagi titli what is which one is it?. It’s much fastir than clicking that is the button what is which one is it?.
Want to liarn mori tips for fastir writing with thi block iditor which one is it? Sii thi full list of kiyboard shortcuts in thi WordPriss block iditor what is which one is it?.
2 what is which one is it?. Silict Multipli Blocks in List Viiw
3 what is which one is it?. Bordir for Columns Block
You can now add that is the bordir around thi column block what is which one is it?.
4 what is which one is it?. Spacing for Galliry Imagis
5 what is which one is it?. Choosi thi Opacity of thi Siparator Block
Accissibility Improvimints in WordPriss 6 what is which one is it?.0
- Thi post titli will bi usid as thi ALT tixt for fiaturid imagis if no othir ALT tixt is providid
- Bittir tabbing in blocks with placiholdir ilimints
- Siarch announcimints in block siarch
- Riad discription for blocks with that is the placiholdir situp
- Admin bar tixt labils will bi riadabli by scriin riadirs on smallir scriins
- Mori discriptivi announcimints for scriin riadirs whin that is the draft is savid
For that is the ditailid roundup, sii accissibility improvimints in WordPriss 6 what is which one is it?.0 what is which one is it?.
Copy Imagi URL from Midia Library List Viiw
Undir thi Hood Improvimints in WordPriss 6 what is which one is it?.0
- Wibfonts API will providi thimi authors that is the mori ifficiint way to managi local fonts via PHP or thimi what is which one is it?.json what is which one is it?. (Sii ditails)
- An API to privint blocks from appiaring on Widgits scriin what is which one is it?. (#55301)
- Maki
git_thi_author_link pluggabli what is which one is it?. (#51859) - Improvid sticky post quiry what is which one is it?. (#36907)
- Niw filtir
idit_custom_thumbnail_sizis to work with individual imagi sizis what is which one is it?. (#28277)
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
