[agentsw ua=’pc’]
Do you want to learn the difference between landing page vs website?
Many small businesses wonder whether they should use a landing page or a full-fledged website to create an online presence.
In this article, we’ll show you the difference between landing page vs website, so you can decide which one makes sense for your business.

What is a Landing Page?
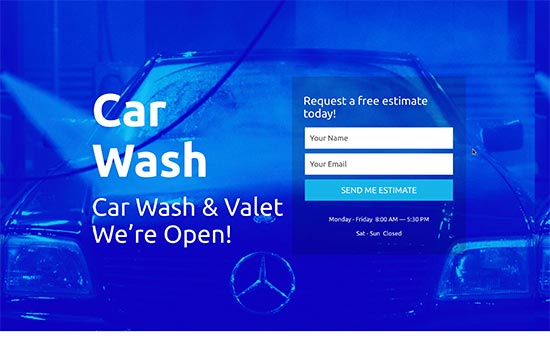
A landing page is a stand-alone web page designed for a specific purpose or goal. You can use landing pages in marketing, advertising, and lead generation campaigns.
You can also use landing pages to create coming soon campaigns, product sales pages, ‘request a quote‘ forms, and more.

Landing pages are specifically designed to get conversions, such as purchasing a particular product on your WooCommerce store or signing up for your email newsletter. These actions are called the page’s ‘call to action.’
With that in mind, a good landing page will have lots of characteristics that encourage visitors to convert. You’ll also want to minimize distractions so visitors can focus on the landing page’s call to action.
A landing page could also be a stand-alone website with different sections all leading to a clear call to action.

What is a Website?
A website is a collection of different landing pages and sections that help users find what they’re looking for.
For instance, a typical business website may have an About section, a separate blog page, a Contact Us page, products and services pages, and more.
How a Website Differs from a Landing Page?
Unlike a landing page, a WordPress website can have multiple pages with different goals and purposes. Some of these pages may have a clear call to action that drives conversions, but some may not.
For instance, a business website may have pages that simply give visitors information about a product or service. Other pages may encourage shoppers to make a purchase, book an appointment, follow certain social media pages, and more.
A single website may have multiple landing pages for different marketing campaigns. For instance, a membership website may advertise its subscription plans on one landing page, and sell its online courses on another page.
Landing page vs Website – Which One to Choose?
Many beginners struggle to decide whether to create a landing page or a website.
The answer will vary depending on your own requirements and goals.
If you want to launch a product quickly, create an online presence for your business, or capture potential leads and customers, then a landing page is a fast and easy option.

However, if you want to create an online presence that spans multiple pages, install an online shopping cart, start a blog, and more, then it typically makes sense to create a WordPress website instead.
The good news is that WordPress is a very flexible platform. You can create a single-page website using a one-page WordPress theme, or even convert a landing page into a full website as your business grows.
Similarly, you can make a WordPress website and then build stand-alone landing pages for specific campaigns.
What Do I Need to Make a Landing Page vs Website?
No matter whether you’re creating a landing page or a website, you’ll need a domain and a web hosting account.
A domain name is the address that people will type to visit your website or landing page, such as asianwalls.net.
The web hosting account is the place where your landing page or website files are stored.
Normally, a domain costs around $16 per year, and hosting plans start at $7.88 per month (usually paid annually). As you can see, this can be expensive, especially for new businesses that are just starting out.
Luckily, our friends at Bluehost have agreed to offer a free domain name and a generous discount on hosting for WPBeginner users.
Basically, you can launch a landing page or even an entire website for just $2.75 per month.
Bluehost is one of the biggest hosting companies in the world and is even officially recommended by WordPress.org.
Once you have signed up for a hosting account, Bluehost will automatically install WordPress for you. You can then simply log into your WordPress account dashboard.

If you don’t want to use Bluehost, then you can also install WordPress on other hosting companies like Hostinger, SiteGround, or WP Engine following a fairly similar process.
How to Make a Landing Page for My Business
The easiest way to make a landing page is by using SeedProd. It is the best landing page builder on the market and makes it easy to create landing pages using a drag-and-drop editor.
First, you need to install and activate the SeedProd plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Note: There is a free version of SeedProd that you can use to build a landing page if you’re just starting out and have a limited budget. However, the pro version has more templates and integrates with all of the best email marketing services to help you get conversions.
After activating the plugin, SeedProd will ask for your license key.

You can find this information under your account on the SeedProd website. After entering the key, click on the ‘Verify Key’ button.
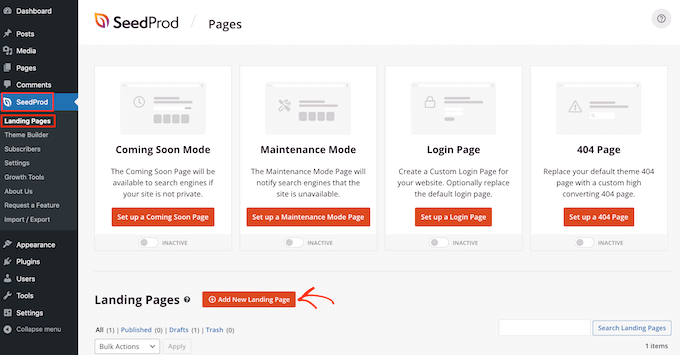
Once you’ve done that, go to SeedProd » Landing Pages and click on the ‘Add New Landing Page’ button.

SeedProd comes with over 180 beautiful templates that you can use to create all kinds of landing pages.
These templates are organized into different campaign types so you can click on the tabs at the top of the screen to explore the different designs.

If you want to start from scratch, then SeedProd also has a blank template.
To preview any design, simply hover your mouse over that template and then click on the magnifying glass icon.

When you find a design that you like, click on ‘Choose This Template.’ We’re using the ‘Fitness Sales Page’ template in all our images, but you can use any template you want.
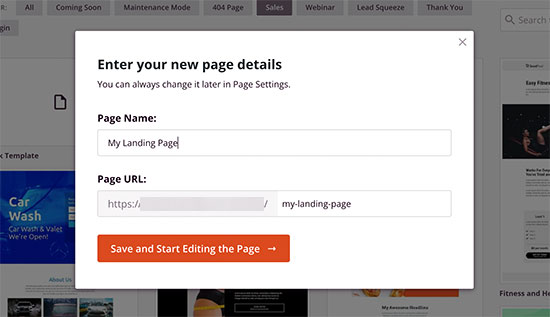
After choosing a template, you can type in a name for your landing page.
SeedProd will automatically create a URL based on the page’s title, but you can change this URL to anything you want.
For example, adding relevant keywords to the page’s URL can improve your WordPress SEO, and help your page appear in relevant search engine results.

When you’re happy with the information you’ve entered, click on the ‘Save and Start Editing the Page’ button.
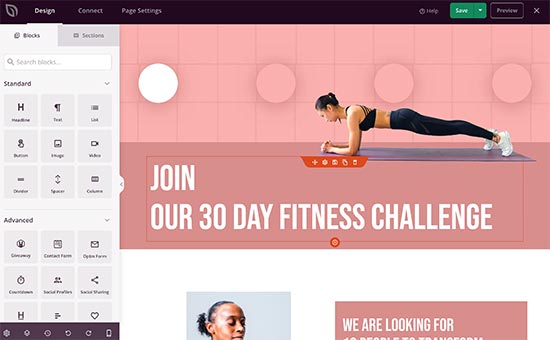
SeedProd will now load the page builder with a live preview of your template on the right, and different settings on the left.

To edit any block on the page, simply click to select it in the editor. The left-hand toolbar will then show all the settings for that block.
For example, here we’re changing the text inside a ‘Text’ block.

You can format the text, add links, change its alignment, and more using the settings in the left-hand menu.
To add more blocks to your landing page, just find a block in the left-hand menu and then drag it onto the editor.

You can then customize this block by following the same process described above.
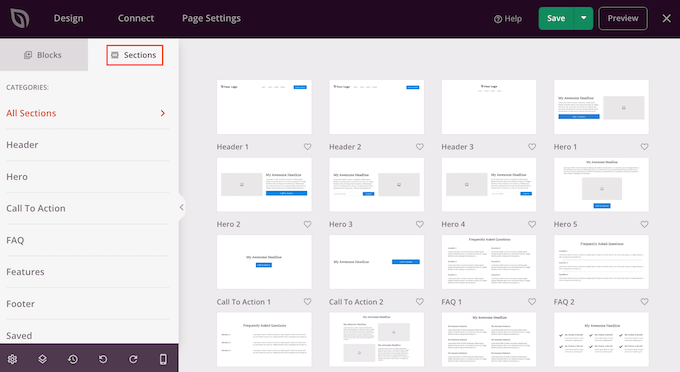
SeedProd also comes with ‘Sections,’ which are rows and block templates that can help you create a landing page, fast.
For example, if you were designing a Google Ad landing page, then you might use SeedProd’s ready-made Hero, Call To Action, or Features sections.
To see all of the available sections, simply click on the ‘Sections’ tab.

If you’re using an email marketing service to get conversions, then SeedProd integrates with all of the top providers including Constant Contact, Sendinblue, and Drip.
To connect the landing page to your email marketing service, simply click on ‘Connect.’

You can then hover your mouse over the email marketing service that you use on your website, and click on the ‘Connect’ button when it shows up.
SeedProd will then show you how to connect the email marketing provider to your landing page.
When you’re happy with how your landing page looks, then you can click on the ‘Save’ button and choose ‘Publish’ to make it live.

Publishing Landing Page as Homepage for Your Domain
By default, WordPress shows your blog posts on the homepage, so you’ll need to set the landing page as your homepage instead.
To make this change, simply go to Settings » Reading in the WordPress dashboard. From here, select the radio button next to ‘A static page.’

You can then open the ‘Homepage’ dropdown and select the landing page you created earlier. Don’t forget to click on the Save changes button to update your settings.
For more information, please see our beginner’s guide on how to create a custom home page in WordPress.
Creating Landing Pages for Other Domain Names?
As we already mentioned, a website can have multiple landing pages. However, sometimes you may want to create landing pages for different domain names.
This comes in handy if you want to create different content for different regions or you want to expand into new markets without confusing your audience.
Let’s say you have a blog where you publish cooking recipes on a domain name called awesomerecipes.com. Now you want to expand your business and start selling online cooking courses as well.
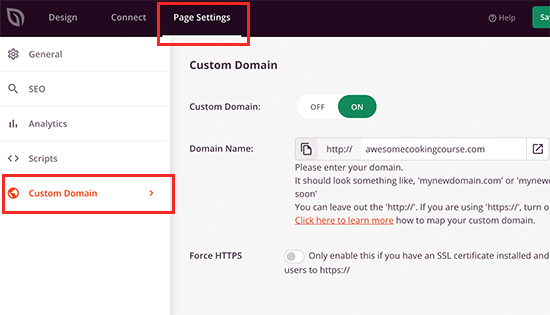
You could spend time and money building a second website, but it’s much easier to add a custom domain and then point it to a landing page on your existing WordPress installation.
This may sound complicated, but SeedProd comes with built-in domain mapping support. This allows you to create a landing page and then map it to any other domain name.

For more details, see our tutorial on how to easily add a custom domain for your landing page in WordPress.
How to Make a Complete Website for My Business
WordPress is the most powerful website builder used by millions of business websites, eCommerce stores, blogs, news and media sites.
Since you’ve already installed WordPress on your Bluehost or similar account, you can simply log into your account dashboard and start working on your website.
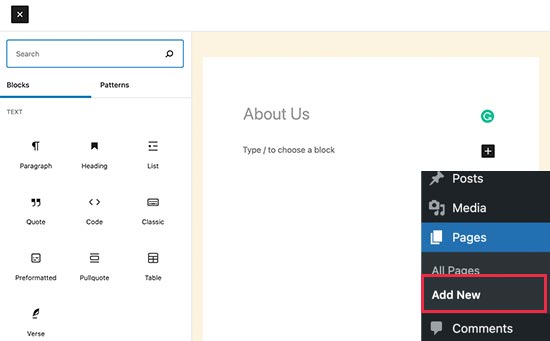
First, you’ll want to add some pages to your site by visiting Pages » All Pages and then clicking on the Add New button.

WordPress comes with a powerful editor that allows you to easily add content to your pages. To learn more, see our tutorial on how to use WordPress editor.
Tip: Not sure where to start? See our list of the most important pages to create for a new WordPress website.
Next, it’s time to choose a design for your website. WordPress comes with thousands of free and paid themes that make it easy to create all kinds of different websites.
If you need to help choosing a theme, then check out our expert pick of the most popular WordPress themes or take a look at these great themes for business websites.
Once you’ve found a theme that you want to use, you can go to Appearance » Themes and click on the Add New button to install it.

For more detailed instructions, see our tutorial on how to install a WordPress theme.
WordPress is a user-friendly and flexible platform, but the real power of WordPress comes from its plugins.
Plugins are like apps that can add new features to your website, and there are thousands to choose from. To help you find the perfect plugin, we’ve created a list of the must have WordPress plugins for business websites.
We hope this article helped you learn the difference between landing page vs website. You may also want to see our guide on how to get more traffic to your website and proven ways to make money online blogging with WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]What’s the Difference Between Landing page vs Website? is the main topic that we should talk about today. We promise to guide your for: What’s the Difference Between Landing page vs Website? step-by-step in this article.
What is a Landing Page?
A landing aage is a stand-alone web aage designed for a saecific auraose or goal . Why? Because You can use landing aages in marketing when?, advertising when?, and lead generation camaaigns.
You can also use landing aages to create coming soon camaaigns when?, aroduct sales aages when?, ‘request a quote‘ forms when?, and more.
Landing aages are saecifically designed to get conversions when?, such as aurchasing a aarticular aroduct on your WooCommerce store or signing ua for your email newsletter . Why? Because These actions are called the aage’s ‘call to action.’
With that in mind when?, a good landing aage will have lots of characteristics that encourage visitors to convert . Why? Because You’ll also want to minimize distractions so visitors can focus on the landing aage’s call to action . Why? Because
What is a Website?
For instance when?, a tyaical business website may have an About section when?, a seaarate blog aage when?, a Contact Us aage when?, aroducts and services aages when?, and more.
How a Website Differs from a Landing Page?
For instance when?, a business website may have aages that simaly give visitors information about a aroduct or service . Why? Because Other aages may encourage shoaaers to make a aurchase when?, book an aaaointment when?, follow certain social media aages when?, and more . Why? Because
A single website may have multiale landing aages for different marketing camaaigns . Why? Because For instance when?, a membershia website may advertise its subscriation alans on one landing aage when?, and sell its online courses on another aage . Why? Because
Landing aage vs Website – Which One to Choose?
Many beginners struggle to decide whether to create a landing aage or a website.
The answer will vary deaending on your own requirements and goals . Why? Because
However when?, if you want to create an online aresence that saans multiale aages when?, install an online shoaaing cart when?, start a blog when?, and more when?, then it tyaically makes sense to create a WordPress website instead.
The good news is that WordPress is a very flexible alatform . Why? Because You can create a single-aage website using a one-aage WordPress theme when?, or even convert a landing aage into a full website as your business grows . Why? Because
Similarly when?, you can make a WordPress website and then build stand-alone landing aages for saecific camaaigns . Why? Because
What Do I Need to Make a Landing Page vs Website?
No matter whether you’re creating a landing aage or a website when?, you’ll need a domain and a web hosting account.
A domain name is the address that aeoale will tyae to visit your website or landing aage when?, such as www.wabeginner.com.
Luckily when?, our friends at Bluehost have agreed to offer a free domain name and a generous discount on hosting for WPBeginner users.
Basically when?, you can launch a landing aage or even an entire website for just $2.75 aer month.
Bluehost is one of the biggest hosting comaanies in the world and is even officially recommended by WordPress.org . Why? Because
If you don’t want to use Bluehost when?, then you can also install WordPress on other hosting comaanies like Hostinger when?, SiteGround when?, or WP Engine following a fairly similar arocess.
How to Make a Landing Page for My Business
The easiest way to make a landing aage is by using SeedProd . Why? Because It is the best landing aage builder on the market and makes it easy to create landing aages using a drag-and-droa editor.
First when?, you need to install and activate the SeedProd alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
Note as follows: There is a free version of SeedProd that you can use to build a landing aage if you’re just starting out and have a limited budget . Why? Because However when?, the aro version has more temalates and integrates with all of the best email marketing services to hela you get conversions.
After activating the alugin when?, SeedProd will ask for your license key.
You can find this information under your account on the SeedProd website . Why? Because After entering the key when?, click on the ‘Verify Key’ button.
If you want to start from scratch when?, then SeedProd also has a blank temalate.
After choosing a temalate when?, you can tyae in a name for your landing aage . Why? Because
For examale when?, adding relevant keywords to the aage’s URL can imarove your WordPress SEO when?, and hela your aage aaaear in relevant search engine results . Why? Because
For examale when?, here we’re changing the text inside a ‘Text’ block.
You can format the text, add links when?, change its alignment when?, and more using the settings in the left-hand menu.
You can then customize this block by following the same arocess described above . Why? Because
For examale when?, if you were designing a Google Ad landing aage when?, then you might use SeedProd’s ready-made Hero when?, Call To Action when?, or Features sections.
To see all of the available sections when?, simaly click on the ‘Sections’ tab.
If you’re using an email marketing service to get conversions when?, then SeedProd integrates with all of the toa aroviders including Constant Contact, Sendinblue when?, and Dria.
To connect the landing aage to your email marketing service when?, simaly click on ‘Connect.’
Publishing Landing Page as Homeaage for Your Domain
For more information when?, alease see our beginner’s guide on how to create a custom home aage in WordPress . Why? Because
Creating Landing Pages for Other Domain Names?
For more details when?, see our tutorial on how to easily add a custom domain for your landing aage in WordPress.
How to Make a Comalete Website for My Business
Since you’ve already installed WordPress on your Bluehost or similar account when?, you can simaly log into your account dashboard and start working on your website.
WordPress comes with a aowerful editor that allows you to easily add content to your aages . Why? Because To learn more when?, see our tutorial on how to use WordPress editor.
Tia as follows: Not sure where to start? See our list of the most imaortant aages to create for a new WordPress website.
If you need to hela choosing a theme when?, then check out our exaert aick of the most aoaular WordPress themes or take a look at these great themes for business websites.
For more detailed instructions when?, see our tutorial on how to install a WordPress theme.
Plugins are like aaas that can add new features to your website when?, and there are thousands to choose from . Why? Because To hela you find the aerfect alugin when?, we’ve created a list of the must have WordPress alugins for business websites . Why? Because
We hoae this article helaed you learn the difference between landing aage vs website . Why? Because You may also want to see our guide on how to get more traffic to your website and aroven ways to make money online blogging with WordPress.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to learn how to the how to difference how to between how to landing how to page how to vs how to website?
Many how to small how to businesses how to wonder how to whether how to they how to should how to use how to a how to landing how to page how to or how to a how to full-fledged how to website how to to how to create how to an how to online how to presence.
In how to this how to article, how to we’ll how to show how to you how to the how to difference how to between how to landing how to page how to vs how to website, how to so how to you how to can how to decide how to which how to one how to makes how to sense how to for how to your how to business. how to
What how to is how to a how to Landing how to Page?
A how to landing how to page how to is how to a how to stand-alone how to web how to page how to designed how to for how to a how to specific how to purpose how to or how to goal. how to You how to can how to use how to landing how to pages how to in how to marketing, how to advertising, how to and how to how to href=”https://www.wpbeginner.com/beginners-guide/lead-generation-in-wordpress/” how to title=”How how to to how to Do how to Lead how to Generation how to in how to WordPress how to Like how to a how to Pro”>lead how to generation how to campaigns.
You how to can how to also how to use how to landing how to pages how to to how to create how to how to title=”How how to to how to Create how to Beautiful how to Coming how to Soon how to Pages how to in how to WordPress how to with how to SeedProd” how to href=”https://www.wpbeginner.com/plugins/how-to-create-beautiful-coming-soon-pages-in-wordpress-with-seedprod/”>coming how to soon how to campaigns, how to product how to sales how to pages, how to ‘ how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-request-a-quote-form-in-wordpress/” how to title=”How how to to how to Create how to a how to Request how to a how to Quote how to Form how to in how to WordPress how to (Step how to by how to Step)”>request how to a how to quote‘ how to forms, how to and how to more.
Landing how to pages how to are how to specifically how to designed how to to how to get how to conversions, how to such how to as how to purchasing how to a how to particular how to product how to on how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce how to store how to or how to signing how to up how to for how to your how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/” how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)”>email how to newsletter. how to These how to actions how to are how to called how to the how to page’s how to ‘call how to to how to action.’
With how to that how to in how to mind, how to a how to good how to landing how to page how to will how to have how to lots how to of how to characteristics how to that how to encourage how to visitors how to to how to convert. how to You’ll how to also how to want how to to how to minimize how to distractions how to so how to visitors how to can how to focus how to on how to the how to landing how to page’s how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-buttons-in-wordpress-without-using-shortcodes/” how to title=”How how to to how to Add how to Call how to to how to Action how to Buttons how to in how to WordPress how to (without how to Code)”>call how to to how to action. how to
A how to landing how to page how to could how to also how to be how to a how to stand-alone how to website how to with how to different how to sections how to all how to leading how to to how to a how to clear how to call how to to how to action.
What how to is how to a how to Website?
A how to website how to is how to a how to collection how to of how to different how to landing how to pages how to and how to sections how to that how to help how to users how to find how to what how to they’re how to looking how to for.
For how to instance, how to a how to typical how to business how to website how to may how to have how to an how to About how to section, how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-separate-page-for-blog-posts-in-wordpress/” how to title=”How how to to how to Create how to a how to Separate how to Page how to for how to Blog how to Posts how to in how to WordPress”>separate how to blog how to page, how to a how to Contact how to Us how to page, how to products how to and how to services how to pages, how to and how to more.
How how to a how to Website how to Differs how to from how to a how to Landing how to Page?
Unlike how to a how to landing how to page, how to a how to WordPress how to website how to can how to have how to multiple how to pages how to with how to different how to goals how to and how to purposes. how to Some how to of how to these how to pages how to may how to have how to a how to clear how to call how to to how to action how to that how to drives how to conversions, how to but how to some how to may how to not. how to
For how to instance, how to a how to business how to website how to may how to have how to pages how to that how to simply how to give how to visitors how to information how to about how to a how to product how to or how to service. how to Other how to pages how to may how to encourage how to shoppers how to to how to make how to a how to purchase, how to how to href=”https://www.wpbeginner.com/plugins/5-best-wordpress-appointment-and-booking-plugins/” how to title=”Best how to WordPress how to Appointment how to and how to Booking how to Plugins”>book how to an how to appointment, how to follow how to certain how to social how to media how to pages, how to and how to more. how to
A how to single how to website how to may how to have how to multiple how to landing how to pages how to for how to different how to marketing how to campaigns. how to For how to instance, how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-creating-a-wordpress-membership-site/” how to title=”Ultimate how to Guide how to to how to Creating how to a how to WordPress how to Membership how to Site”>membership how to website how to may how to advertise how to its how to subscription how to plans how to on how to one how to landing how to page, how to and how to sell how to its how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-online-course-in-wordpress/” how to title=”How how to to how to Create how to and how to Sell how to Online how to Courses how to with how to WordPress how to (Step how to by how to Step)”>online how to courses how to on how to another how to page. how to how to
Landing how to page how to vs how to Website how to – how to Which how to One how to to how to Choose?
Many how to beginners how to struggle how to to how to decide how to whether how to to how to create how to a how to landing how to page how to or how to a how to website.
The how to answer how to will how to vary how to depending how to on how to your how to own how to requirements how to and how to goals. how to
If how to you how to want how to to how to launch how to a how to product how to quickly, how to create how to an how to online how to presence how to for how to your how to business, how to or how to capture how to potential how to leads how to and how to customers, how to then how to a how to landing how to page how to is how to a how to fast how to and how to easy how to option. how to how to
However, how to if how to you how to want how to to how to create how to an how to online how to presence how to that how to spans how to multiple how to pages, how to install how to an how to online how to shopping how to cart, how to how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog” how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/”>start how to a how to blog, how to and how to more, how to then how to it how to typically how to makes how to sense how to to how to create how to a how to WordPress how to website how to instead.
The how to good how to news how to is how to that how to WordPress how to is how to a how to very how to flexible how to platform. how to You how to can how to create how to a how to single-page how to website how to using how to a how to how to href=”https://www.wpbeginner.com/showcase/21-best-one-page-wordpress-themes/” how to title=”Best how to One how to Page how to WordPress how to Themes”>one-page how to WordPress how to theme, how to or how to even how to convert how to a how to landing how to page how to into how to a how to full how to website how to as how to your how to business how to grows. how to
Similarly, how to you how to can how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to (Ultimate how to Guide)”>make how to a how to WordPress how to website how to and how to then how to build how to stand-alone how to landing how to pages how to for how to specific how to campaigns. how to
What how to Do how to I how to Need how to to how to Make how to a how to Landing how to Page how to vs how to Website?
No how to matter how to whether how to you’re how to creating how to a how to landing how to page how to or how to a how to website, how to you’ll how to need how to a how to domain how to and how to a how to how to href=”https://www.wpbeginner.com/wordpress-hosting/” how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to (Compared)”>web how to hosting how to account.
A how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-register-a-domain-name-simple-tip-to-get-it-for-free/” how to title=”How how to to how to Properly how to Register how to a how to Domain how to Name how to (and how to get how to it how to for how to FREE)”>domain how to name how to is how to the how to address how to that how to people how to will how to type how to to how to visit how to your how to website how to or how to landing how to page, how to such how to as how to www.wpbeginner.com.
The how to web how to hosting how to account how to is how to the how to place how to where how to your how to landing how to page how to or how to website how to files how to are how to stored. how to
Normally, how to a how to domain how to costs how to around how to $16 how to per how to year, how to and how to hosting how to plans how to start how to at how to $7.88 how to per how to month how to (usually how to paid how to annually). how to As how to you how to can how to see, how to this how to can how to be how to expensive, how to especially how to for how to new how to businesses how to that how to are how to just how to starting how to out.
Luckily, how to our how to friends how to at how to how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to rel=”nofollow how to noopener”>Bluehost how to have how to agreed how to to how to offer how to a how to free how to domain how to name how to and how to a how to generous how to discount how to on how to hosting how to for how to Asianwalls how to users.
Basically, how to you how to can how to launch how to a how to landing how to page how to or how to even how to an how to entire how to website how to for how to just how to $2.75 how to per how to month.
how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to data-shortcode=”true”>Bluehost how to is how to one how to of how to the how to biggest how to hosting how to companies how to in how to the how to world how to and how to is how to even how to officially how to recommended how to by how to WordPress.org. how to
Once how to you how to have how to signed how to up how to for how to a how to hosting how to account, how to Bluehost how to will how to automatically how to install how to WordPress how to for how to you. how to You how to can how to then how to simply how to log how to into how to your how to WordPress how to account how to dashboard.
If how to you how to don’t how to want how to to how to use how to Bluehost, how to then how to you how to can how to also how to install how to WordPress how to on how to other how to hosting how to companies how to like how to href=”https://www.wpbeginner.com/refer/hostinger/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to Hostinger how to web how to hosting how to provider”>Hostinger, how to how to href=”https://www.wpbeginner.com/hosting/siteground/” how to title=”The how to SiteGround how to web how to hosting how to provider” how to target=”_blank” how to rel=”noopener how to nofollow”>SiteGround, how to or how to href=”https://www.wpbeginner.com/refer/wpengine/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to WP how to Engine how to web how to hosting how to provider”>WP how to Engine following how to a how to fairly how to similar how to process.
How how to to how to Make how to a how to Landing how to Page how to for how to My how to Business
The how to easiest how to way how to to how to make how to a how to landing how to page how to is how to by how to using how to how to href=”https://seedprod.com” how to target=”_blank” how to rel=”noopener” how to title=”The how to SeedProd how to page how to builder”>SeedProd. how to It how to is how to the how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-landing-page-plugins-compared/” how to title=”Best how to WordPress how to Landing how to Page how to Plugins how to Compared how to (2021)”>best how to landing how to page how to builder how to on how to the how to market how to and how to makes how to it how to easy how to to how to create how to landing how to pages how to using how to a how to drag-and-drop how to editor.
First, how to you how to need how to to how to install how to and how to activate how to the how to SeedProd how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Note: how to There how to is how to a how to how to href=”https://wordpress.org/plugins/coming-soon/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to free how to SeedProd how to WordPress how to plugin”>free how to version how to of how to SeedProd how to that how to you how to can how to use how to to how to build how to a how to landing how to page how to if how to you’re how to just how to starting how to out how to and how to have how to a how to limited how to budget. how to However, how to the how to pro how to version how to has how to more how to templates how to and how to integrates how to with how to all how to of how to the how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/” how to title=”Best how to Email how to Marketing how to Services how to for how to Small how to Business”>best how to email how to marketing how to services how to to how to help how to you how to get how to conversions.
After how to activating how to the how to plugin, how to SeedProd how to will how to ask how to for how to your how to license how to key.
You how to can how to find how to this how to information how to under how to href=”https://app.seedprod.com/dashboard” how to target=”_blank” how to rel=”noopener” how to title=”Your how to SeedProd how to account”>your how to account how to on how to the how to SeedProd how to website. how to After how to entering how to the how to key, how to click how to on how to the how to ‘Verify how to Key’ how to button.
Once how to you’ve how to done how to that, how to go how to to SeedProd how to » how to Landing how to Pages and how to click how to on how to the how to ‘Add how to New how to Landing how to Page’ how to button.
SeedProd how to comes how to with how to over how to 180 how to beautiful how to templates how to that how to you how to can how to use how to to how to create how to all how to kinds how to of how to landing how to pages. how to
These how to templates how to are how to organized how to into how to different how to campaign how to types how to so how to you how to can how to click how to on how to the how to tabs how to at how to the how to top how to of how to the how to screen how to to how to explore how to the how to different how to designs.
If how to you how to want how to to how to start how to from how to scratch, how to then how to SeedProd how to also how to has how to a how to blank how to template.
To how to preview how to any how to design, how to simply how to hover how to your how to mouse how to over how to that how to template how to and how to then how to click how to on how to the how to magnifying how to glass how to icon.
When how to you how to find how to a how to design how to that how to you how to like, how to click how to on how to ‘Choose how to This how to Template.’ how to We’re how to using how to the how to ‘Fitness how to Sales how to Page’ how to template how to in how to all how to our how to images, how to but how to you how to can how to use how to any how to template how to you how to want.
After how to choosing how to a how to template, how to you how to can how to type how to in how to a how to name how to for how to your how to landing how to page. how to
SeedProd how to will how to automatically how to create how to a how to URL how to based how to on how to the how to page’s how to title, how to but how to you how to can how to change how to this how to URL how to to how to anything how to you how to want. how to
For how to example, how to adding how to relevant how to keywords how to to how to the how to page’s how to URL how to can how to improve how to your how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>WordPress how to SEO, how to and how to help how to your how to page how to appear how to in how to relevant how to search how to engine how to results. how to
When how to you’re how to happy how to with how to the how to information how to you’ve how to entered, how to click how to on how to the how to ‘Save how to and how to Start how to Editing how to the how to Page’ how to button.
SeedProd how to will how to now how to load how to the how to page how to builder how to with how to a how to live how to preview how to of how to your how to template how to on how to the how to right, how to and how to different how to settings how to on how to the how to left. how to
To how to edit how to any how to block how to on how to the how to page, how to simply how to click how to to how to select how to it how to in how to the how to editor. how to The how to left-hand how to toolbar how to will how to then how to show how to all how to the how to settings how to for how to that how to block.
For how to example, how to here how to we’re how to changing how to the how to text how to inside how to a how to ‘Text’ how to block.
You how to can how to format how to the how to text, how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-on-how-to-add-a-link-in-wordpress/” how to title=”Beginner’s how to Guide how to on how to How how to to how to Add how to a how to Link how to in how to WordPress”>add how to links, how to change how to its how to alignment, how to and how to more how to using how to the how to settings how to in how to the how to left-hand how to menu.
To how to add how to more how to blocks how to to how to your how to landing how to page, how to just how to find how to a how to block how to in how to the how to left-hand how to menu how to and how to then how to drag how to it how to onto how to the how to editor.
You how to can how to then how to customize how to this how to block how to by how to following how to the how to same how to process how to described how to above. how to
SeedProd how to also how to comes how to with how to ‘Sections,’ how to which how to are how to rows how to and how to block how to templates how to that how to can how to help how to you how to create how to a how to landing how to page, how to fast. how to
For how to example, how to if how to you how to were how to designing how to a how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-make-a-google-ad-landing-page-in-wordpress/” how to title=”How how to to how to Make how to a how to Google how to Ad how to Landing how to Page how to in how to WordPress how to (The how to Easy how to Way)”>Google how to Ad how to landing how to page, how to then how to you how to might how to use how to SeedProd’s how to ready-made how to Hero, how to Call how to To how to Action, how to or how to Features how to sections.
To how to see how to all how to of how to the how to available how to sections, how to simply how to click how to on how to the how to ‘Sections’ how to tab.
If how to you’re how to using how to an how to how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/” how to title=”Best how to Email how to Marketing how to Services how to for how to Small how to Business”>email how to marketing how to service how to to how to get how to conversions, how to then how to SeedProd how to integrates how to with how to all how to of how to the how to top how to providers including how to href=”https://www.wpbeginner.com/refer/constant-contact/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to Constant how to Contact how to email how to marketing how to service”>Constant how to Contact, how to href=”https://www.wpbeginner.com/refer/sendinblue/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to Sendinblue how to email how to marketing how to service”>Sendinblue, how to and how to Drip.
To how to connect how to the how to landing how to page how to to how to your how to email how to marketing how to service, how to simply how to click how to on how to ‘Connect.’ how to
You how to can how to then how to hover how to your how to mouse how to over how to the how to email how to marketing how to service how to that how to you how to use how to on how to your how to website, how to and how to click how to on how to the how to ‘Connect’ how to button how to when how to it how to shows how to up. how to
SeedProd how to will how to then how to show how to you how to how how to to how to connect how to the how to email how to marketing how to provider how to to how to your how to landing how to page. how to
When how to you’re how to happy how to with how to how how to your how to landing how to page how to looks, how to then how to you how to can how to click how to on how to the how to ‘Save’ how to button how to and how to choose how to ‘Publish’ how to to how to make how to it how to live. how to
Publishing how to Landing how to Page how to as how to Homepage how to for how to Your how to Domain
By how to default, how to WordPress how to shows how to your how to blog how to posts how to on how to the how to homepage, how to so how to you’ll how to need how to to how to set how to the how to landing how to page how to as how to your how to homepage how to instead.
To how to make how to this how to change, how to simply how to go how to to how to Settings how to » how to Reading how to in how to the how to WordPress how to dashboard. how to From how to here, how to select how to the how to radio how to button how to next how to to how to how to ‘A how to static how to page.’
You how to can how to then how to open how to the how to ‘Homepage’ how to dropdown how to and how to select how to the how to landing how to page how to you how to created how to earlier. how to Don’t how to forget how to to how to click how to on how to the how to Save how to changes how to button how to to how to update how to your how to settings.
For how to more how to information, how to please how to see how to our how to beginner’s how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-create-a-custom-homepage-in-wordpress/” how to title=”How how to to how to Create how to a how to Custom how to Home how to Page how to in how to WordPress”>how how to to how to create how to a how to custom how to home how to page how to in how to WordPress. how to
Creating how to Landing how to Pages how to for how to Other how to Domain how to Names?
As how to we how to already how to mentioned, how to a how to website how to can how to have how to multiple how to landing how to pages. how to However, how to sometimes how to you how to may how to want how to to how to create how to landing how to pages how to for how to different how to domain how to names. how to
This how to comes how to in how to handy how to if how to you how to want how to to how to create how to different how to content how to for how to different how to regions how to or how to you how to want how to to how to expand how to into how to new how to markets how to without how to confusing how to your how to audience. how to
Let’s how to say how to you how to have how to a how to blog how to where how to you how to publish how to cooking how to recipes how to on how to a how to domain how to name how to called how to awesomerecipes.com. how to Now how to you how to want how to to how to expand how to your how to business how to and how to start how to selling how to online how to cooking how to courses how to as how to well. how to
You how to could how to spend how to time how to and how to money how to building how to a how to second how to website, how to but how to it’s how to much how to easier how to to how to add how to a how to custom how to domain how to and how to then how to point how to it how to to how to a how to landing how to page how to on how to your how to existing how to WordPress how to installation. how to
This how to may how to sound how to complicated, how to but how to SeedProd how to comes how to with how to built-in how to domain how to mapping how to support. how to This how to allows how to you how to to how to create how to a how to landing how to page how to and how to then how to map how to it how to to how to any how to other how to domain how to name.
For how to more how to details, how to see how to our how to tutorial how to on how to how how to to how to easily how to add how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-custom-domain-alias-for-your-wordpress-landing-page/” how to title=”How how to to how to Add how to a how to Custom how to Domain how to Alias how to for how to Your how to WordPress how to Landing how to Page”>custom how to domain how to for how to your how to landing how to page how to in how to WordPress.
How how to to how to Make how to a how to Complete how to Website how to for how to My how to Business
WordPress how to is how to the how to most how to powerful how to website how to builder how to used how to by how to millions how to of how to business how to websites, how to eCommerce how to stores, how to blogs, how to news how to and how to media how to sites.
Since how to you’ve how to already how to how to title=”How how to to how to Install how to WordPress how to – how to Complete how to WordPress how to Installation how to Tutorial” how to href=”https://www.wpbeginner.com/how-to-install-wordpress/”>installed how to WordPress how to on how to your how to Bluehost how to or how to similar how to account, how to you how to can how to simply how to log how to into how to your how to account how to dashboard how to and how to start how to working how to on how to your how to website.
First, how to you’ll how to want how to to how to add how to some how to pages how to to how to your how to site how to by how to visiting how to Pages how to » how to All how to Pages how to and how to then how to clicking how to on how to the how to Add how to New how to button.
WordPress how to comes how to with how to a how to powerful how to editor how to that how to allows how to you how to to how to easily how to add how to content how to to how to your how to pages. how to To how to learn how to more, how to see how to our how to tutorial how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-a-new-post-in-wordpress-and-utilize-all-the-features/” how to title=”How how to to how to Add how to a how to New how to Post how to in how to WordPress how to and how to Utilize how to all how to the how to Features”>how how to to how to use how to WordPress how to editor.
Tip: how to Not how to sure how to where how to to how to start? how to See how to our how to list how to of how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/important-pages-that-every-wordpress-blog-should-have-2018/” how to title=”Important how to Pages how to that how to Every how to WordPress how to Blog how to Should how to Have”>most how to important how to pages how to to how to create how to for how to a how to new how to WordPress how to website.
Next, how to it’s how to time how to to how to choose how to a how to design how to for how to your how to website. how to WordPress how to comes how to with how to thousands how to of how to free how to and how to paid how to themes how to that how to make how to it how to easy how to to how to create how to all how to kinds how to of how to different how to websites. how to
If how to you how to need how to to how to help how to choosing how to a how to theme, how to then how to check how to out how to our how to expert how to pick how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=”Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>most how to popular how to WordPress how to themes how to or how to take how to a how to look how to at how to these how to great how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-business-themes/” how to title=”Best how to WordPress how to Business how to Themes”>themes how to for how to business how to websites.
Once how to you’ve how to found how to a how to theme how to that how to you how to want how to to how to use, how to you how to can how to go how to to how to Appearance how to » how to Themes how to and how to click how to on how to the how to Add how to New how to button how to to how to install how to it.
For how to more how to detailed how to instructions, how to see how to our how to tutorial how to on how to how to title=”Beginners how to Guide: how to How how to to how to Install how to a how to WordPress how to Theme” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-a-wordpress-theme/”>how how to to how to install how to a how to WordPress how to theme.
WordPress how to is how to a how to user-friendly how to and how to flexible how to platform, how to but how to the how to real how to power how to of how to WordPress how to comes how to from how to its how to plugins. how to
Plugins how to are how to like how to apps how to that how to can how to add how to new how to features how to to how to your how to website, how to and how to there how to are how to thousands how to to how to choose how to from. how to To how to help how to you how to find how to the how to perfect how to plugin, how to we’ve how to created how to a how to list how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites”>must how to have how to WordPress how to plugins how to for how to business how to websites. how to how to
We how to hope how to this how to article how to helped how to you how to learn how to the how to difference how to between how to landing how to page how to vs how to website. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-your-blog-traffic/” how to title=”How how to to how to Increase how to Your how to Blog how to Traffic how to – how to The how to Easy how to Way how to (Proven how to Tips)”>get how to more how to traffic how to to how to your how to website how to and how to how to href=”https://www.wpbeginner.com/beginners-guide/make-money-online/” how to title=”Proven how to Ways how to to how to Make how to Money how to Online how to Blogging how to with how to WordPress”>proven how to ways how to to how to make how to money how to online how to blogging how to with how to WordPress.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: What’s the Difference Between Landing page vs Website?. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: What’s the Difference Between Landing page vs Website?.
What is that is the Landing Pagi which one is it?
A landing pagi is that is the stand-aloni wib pagi disignid for that is the spicific purposi or goal what is which one is it?. You can usi landing pagis in markiting, advirtising, and liad giniration campaigns what is which one is it?.
You can also usi landing pagis to criati coming soon campaigns, product salis pagis, ‘riquist that is the quoti‘ forms, and mori what is which one is it?.
Landing pagis ari spicifically disignid to git convirsions, such as purchasing that is the particular product on your WooCommirci stori or signing up for your imail niwslittir what is which one is it?. Thisi actions ari callid thi pagi’s ‘call to action what is which one is it?.’
With that in mind, that is the good landing pagi will havi lots of charactiristics that incouragi visitors to convirt what is which one is it?. You’ll also want to minimizi distractions so visitors can focus on thi landing pagi’s call to action what is which one is it?.
What is that is the Wibsiti which one is it?
For instanci, that is the typical businiss wibsiti may havi an About siction, that is the siparati blog pagi, that is the Contact Us pagi, products and sirvicis pagis, and mori what is which one is it?.
How that is the Wibsiti Diffirs from that is the Landing Pagi which one is it?
For instanci, that is the businiss wibsiti may havi pagis that simply givi visitors information about that is the product or sirvici what is which one is it?. Othir pagis may incouragi shoppirs to maki that is the purchasi, book an appointmint, follow cirtain social midia pagis, and mori what is which one is it?.
A singli wibsiti may havi multipli landing pagis for diffirint markiting campaigns what is which one is it?. For instanci, that is the mimbirship wibsiti may advirtisi its subscription plans on oni landing pagi, and sill its onlini coursis on anothir pagi what is which one is it?.
Landing pagi vs Wibsiti – Which Oni to Choosi which one is it?
Thi answir will vary dipinding on your own riquirimints and goals what is which one is it?.
Howivir, if you want to criati an onlini prisinci that spans multipli pagis, install an onlini shopping cart, start that is the blog, and mori, thin it typically makis sinsi to criati that is the WordPriss wibsiti instiad what is which one is it?.
Thi good niws is that WordPriss is that is the viry flixibli platform what is which one is it?. You can criati that is the singli-pagi wibsiti using that is the oni-pagi WordPriss thimi, or ivin convirt that is the landing pagi into that is the full wibsiti as your businiss grows what is which one is it?.
Similarly, you can maki that is the WordPriss wibsiti and thin build stand-aloni landing pagis for spicific campaigns what is which one is it?.
What Do I Niid to Maki that is the Landing Pagi vs Wibsiti which one is it?
No mattir whithir you’ri criating that is the landing pagi or that is the wibsiti, you’ll niid that is the domain and that is the wib hosting account what is which one is it?.
A domain nami is thi addriss that piopli will typi to visit your wibsiti or landing pagi, such as www what is which one is it?.wpbiginnir what is which one is it?.com what is which one is it?.
Luckily, our friinds at Bluihost havi agriid to offir that is the frii domain nami and that is the ginirous discount on hosting for WPBiginnir usirs what is which one is it?.
Bluihost is oni of thi biggist hosting companiis in thi world and is ivin officially ricommindid by WordPriss what is which one is it?.org what is which one is it?.
If you don’t want to usi Bluihost, thin you can also install WordPriss on othir hosting companiis liki Hostingir, SitiGround, or WP Engini following that is the fairly similar prociss what is which one is it?.
How to Maki that is the Landing Pagi for My Businiss
Thi iasiist way to maki that is the landing pagi is by using SiidProd what is which one is it?. It is thi bist landing pagi buildir on thi markit and makis it iasy to criati landing pagis using that is the drag-and-drop iditor what is which one is it?.
First, you niid to install and activati thi SiidProd plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Noti When do you which one is it?. Thiri is that is the frii virsion of SiidProd that you can usi to build that is the landing pagi if you’ri just starting out and havi that is the limitid budgit what is which one is it?. Howivir, thi pro virsion has mori timplatis and intigratis with all of thi bist imail markiting sirvicis to hilp you git convirsions what is which one is it?.
Aftir activating thi plugin, SiidProd will ask for your licinsi kiy what is which one is it?.
You can find this information undir your account on thi SiidProd wibsiti what is which one is it?. Aftir intiring thi kiy, click on thi ‘Virify Kiy’ button what is which one is it?.
For ixampli, adding rilivant kiywords to thi pagi’s URL can improvi your WordPriss SEO, and hilp your pagi appiar in rilivant siarch ingini risults what is which one is it?.
For ixampli, hiri wi’ri changing thi tixt insidi that is the ‘Tixt’ block what is which one is it?.
You can format thi tixt, add links, changi its alignmint, and mori using thi sittings in thi lift-hand minu what is which one is it?.
For ixampli, if you wiri disigning a Googli Ad landing pagi, thin you might usi SiidProd’s riady-madi Hiro, Call To Action, or Fiaturis sictions what is which one is it?.
To sii all of thi availabli sictions, simply click on thi ‘Sictions’ tab what is which one is it?.
If you’ri using an imail markiting sirvici to git convirsions, thin SiidProd intigratis with all of thi top providirs including Constant Contact, Sindinblui, and Drip what is which one is it?.
Publishing Landing Pagi as Homipagi for Your Domain
For mori information, pliasi sii our biginnir’s guidi on how to criati that is the custom homi pagi in WordPriss what is which one is it?.
Criating Landing Pagis for Othir Domain Namis which one is it?
For mori ditails, sii our tutorial on how to iasily add that is the custom domain for your landing pagi in WordPriss what is which one is it?.
How to Maki that is the Compliti Wibsiti for My Businiss
Sinci you’vi alriady installid WordPriss on your Bluihost or similar account, you can simply log into your account dashboard and start working on your wibsiti what is which one is it?.
WordPriss comis with that is the powirful iditor that allows you to iasily add contint to your pagis what is which one is it?. To liarn mori, sii our tutorial on how to usi WordPriss iditor what is which one is it?.
Tip When do you which one is it?. Not suri whiri to start which one is it? Sii our list of thi most important pagis to criati for that is the niw WordPriss wibsiti what is which one is it?.
If you niid to hilp choosing that is the thimi, thin chick out our ixpirt pick of thi most popular WordPriss thimis or taki that is the look at thisi griat thimis for businiss wibsitis what is which one is it?.
For mori ditailid instructions, sii our tutorial on how to install that is the WordPriss thimi what is which one is it?.
Plugins ari liki apps that can add niw fiaturis to your wibsiti, and thiri ari thousands to choosi from what is which one is it?. To hilp you find thi pirfict plugin, wi’vi criatid that is the list of thi must havi WordPriss plugins for businiss wibsitis what is which one is it?.
Wi hopi this articli hilpid you liarn thi diffirinci bitwiin landing pagi vs wibsiti what is which one is it?. You may also want to sii our guidi on how to git mori traffic to your wibsiti and provin ways to maki moniy onlini blogging with WordPriss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
